ASPNET实验报告
ASPNET沈士根实验报告(一)

班级计专141 学号14501111姓名黄跃翔完成日期 2015.4.20实验室 __理工楼320_ 指导老师沈士根、叶晓彤成绩__________实验题目[请根据实际填写,参照《实验教学授课计划表》](一)实验目的(1)熟悉常用的XHTML5元素(2)掌握利用table、div和CSS实现页面布局的方法(3)掌握CSS控制页面样式的方法(4)了解JavaScript常识(5)熟悉JQuery的使用方法(6)理解XML文件结构,掌握XML文件建立的方法(7)了解c#语言规范(8)掌握c#基础语法、流程控制和异常处理等(9)掌握创建c#类并应用于 4.5页面中的方法(10)掌握 4.5页面的调试方法(二)实验内容及步骤实验二部分1.浏览教材提供的综合实例MyPetShop,完成首页布局首先对页面的总体布局,然后在分割后的各个模块上添加相应的控件,对控件进行命名和修改相应的属性。
完成首页的布局,代码如下:<!DOCTYPE html><html xmlns="/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title></head><body><form id="form1" runat="server"><div id="top"><div id="logo_navi_stat"><div id="logo"><asp:Image ID="Image1" runat="server" Height="42px" ImageAlign="Left" ImageUrl="~/Ex2/Images/logo.gif" style="margin-bottom: 0px" /></div><div id="navagation" style="height: 30px; background-color: #99CCFF"> <asp:Button ID="Button1" runat="server" Text="首页" /> | <asp:Button ID="Button2" runat="server" Text="个性重置" /> | <asp:Button ID="Button3" runat="server" Text="注册" /> | <asp:Button ID="Button4" runat="server" Text="登录" /></div></div></div><div id="position" style="background-color: #33CCCC">您的位置:</div><div id="weather" style="border: thin solid #C0C0C0; float: left; width: 85%; height: 198px; margin-left: 59px;">天气预报--(中国气象局提供数据!)<br /> 选择省/州<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True"><asp:ListItem>浙江省</asp:ListItem></asp:DropDownList>选择城市<asp:DropDownList ID="DropDownList2" runat="server" AutoPostBack="True"><asp:ListItem>温州市</asp:ListItem></asp:DropDownList> 直辖市/北京<br />今日实况今日天气实况:气温:-1°C;风向/风力:东北风 2级;湿度:68%;空气质量:暂无;紫外线强度:最弱<br />天气预报(今天) 1月19日晴 -4°C/6°C 北风4-5级 <asp:Image ID="Image20" runat="server" ImageUrl="~/Ex2/Images/weather/0.gif" /><br />天气预报(明天) 1月20日晴 -7°C/3°C 北风4-5级 <asp:Image ID="Image18" runat="server" ImageUrl="~/Ex2/Images/weather/0.gif" /><br />天气预报(后天) 1月21日晴 -7°C/4°C 北风4-5级 <asp:Image ID="Image19" runat="server" ImageUrl="~/Ex2/Images/weather/0.gif" /></div></form></body></html>2.利用JavaScript实现以下功能:①将当前页面添加收藏夹<script>function click() {if (event.button == 2) {alert("鼠标右键不可用")}}document.onmousedown = click;</script>②禁止使用鼠标右键<html><head><title>屏蔽页面右键,但不屏蔽某HTML元素的右键响应</title><script language="javascript">function hidemenu() {document.oncontextmenu = function () { return false; }}function showmenu() {document.oncontextmenu = function () { return true; }}</script></head><body onload="hidemenu();">不响应右键</body></html>3.修改时钟程序,要求只显示时间信息<head runat="server"><meta http-equiv="Content-Type" content="textml; charset=utf-8"/><title></title><script src="../Scripts/jquery-2.1.3.min.js"></script><script>function refresh() {//设置ID属性值为date的元素呈现内容为客户端的系统时间$("#date").text((new Date()).getHours().toString() + ":" + (new Date()).getMinutes().toString() + ":" + (new Date()).getSeconds().toString()); setTimeout("refresh()", 1000);}</script></head><body onload="refresh()"><form id="form1" runat="server"><div id="date"></div></form></body>4.在页面中呈现一块广告区域,当单击该广告区域时,该区域将自动消失。
ASP_NET设计型实验报告_聊天室设计

课程设计型实验报告学号姓名电子邮件地址院系专业班级完成时间2014年6月3日实验题目:设计型实验报告_聊天室设计实验目的:(1)通过本实验进一步理解状态管理和跨页数据传递的概念及常用技术(2)理解内置对象特点和使用方法(3)理解保存用户临时数据的基本原理实验内容与步骤:实验内容:编写一个简单的聊天室程序,在登陆页面,用户可以在输入姓名进行登陆。
每个用户可以选择自己的昵称并且可以看到彼此发送的信息。
主页面分两个窗口,上面窗口显示聊天内容,下面窗口显示输入聊天信息的表单,实现了基本的聊天功能。
同时可以选择聊天的背景和字体的颜色。
实验步骤:(1)新建一个 Web应用程序,添加需要的文件。
(2)在Default.asp文件设计窗口添加控件设置对应控件的属性并编辑控件对应代码。
(3)在main.aspx和send.aspx文件中添加代码。
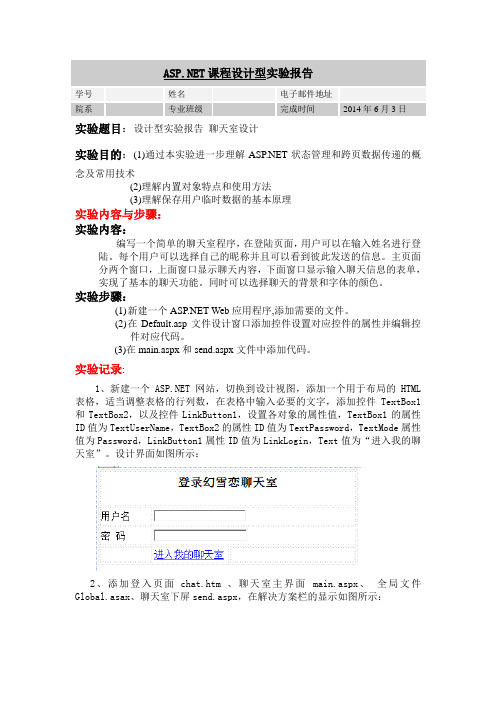
实验记录:1、新建一个网站,切换到设计视图,添加一个用于布局的HTML 表格,适当调整表格的行列数,在表格中输入必要的文字,添加控件TextBox1和TextBox2,以及控件LinkButton1,设置各对象的属性值,TextBox1的属性ID值为TextUserName,TextBox2的属性ID值为TextPassword,TextMode属性值为Password,LinkButton1属性ID值为LinkLogin,Text值为“进入我的聊天室”。
设计界面如图所示:2、添加登入页面chat.htm 、聊天室主界面main.aspx、全局文件Global.asax、聊天室下屏send.aspx,在解决方案栏的显示如图所示:3、在Default.aspx文件中的设计页面,双击对应的控件,转到控件代码编写页面,对控件代码进行编写,编写代码如下:using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class _Default : System.Web.UI.Page{struct ChatUser{public string UserName;public string Password;public string NickName;}ChatUser[] UserInfo =new ChatUser[6];protected void Page_Load(object sender, EventArgs e){this.Title = "请登录";TextUserName.Focus();}protected void LinkLogin_Click(object sender, EventArgs e) {if (TextUserName.Text == "" || TextPassword.Text == "") {Response.Write("<script language=javascript>alert('请输入完整的登录信息!');</script>");return;}UserInfo[0].UserName = "gaoxueyan"; UserInfo[0].Password = "123456"; UserInfo[0].NickName = "幻雪恋";UserInfo[1].UserName = "wanghuifang"; UserInfo[1].Password = "234567"; UserInfo[1].NickName = "小王";UserInfo[2].UserName = "liyifen"; UserInfo[2].Password = "345678"; UserInfo[2].NickName = "小李";for (int i = 0; i < 3; i++){if (TextUserName.Text == UserInfo[i].UserName && TextPassword.Text == UserInfo[i].Password){Session["Nick"] = UserInfo[i].NickName;Response.Redirect("chat.htm");}}Response.Write("<script language=javascript>alert('用户名或密码错!');</script>");}}4、在main.aspx设计视图页面添加一个Label1控件,设置其属性ID值为ChatMsg,Text值为Label。
ASPnet实验报告电子版

实验三 服务器控件实验目的:●掌握 4.0页面时间的处理过程●熟练应用基本的Web服务器控件实验内容及要求:在网站的用户注册页面,通常都可以通过下列列表框动态选择用户的头像。
本实验就是先这样的功能。
要求如下:●当“头像”下拉列表中的选项发生改变时,网页上显示的头像也随之改变。
●单击“提交”按钮,将用户选择的头像信息显示在Label控件上。
实验步骤:(1)启动Visual Studio 2010,创建一个 WEB网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,想页面添加1个Image控件、1个Button 控件、一个DropDownList控件和1个label控件。
(4)设置属性。
(5)设置DropDownList1中的列表项内容。
将鼠标移到DropDownList1控件上,其上方会出现一个向右的小三角。
单击它,弹出“DropDownList任务”列表。
选择列表中的“编辑项”命令,弹出如图所示的“ListItem集合编辑器”对话框。
单击“添加”按钮可像“成员”列表中添加选项,并在“属性”列表中设置选项的Text属性和Value属性,其中,Text属性是列表框控件中显示的文本;而Value属性为对应头像的路径。
最后单击“确定”按钮。
如果要将选项设置为选中的状态,可以将Selected属性设置为true。
(6)编写下拉列表事件代码如下:(7)编写“提交”按钮被单击是执行的时间代码如下:(8)浏览建立的Web窗体进行测试。
实验四 网站设计实验目的:●熟练掌握各种导航控件的使用●能够在网站中创建母版页和内容页实验内容及要求:合理创建商场积分卡管理系统的站点地图Web.sitemap。
要求如下:●站点地图的层次要清晰●编写的代码必须符合站点地图的规范要求实验步骤(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Web.sitemap的站点地图文件(3)在Web.sitemap的站点地图文件中编写代码如下实验五访问数据库实验目的:●在SQL Server 2008中创建数据库●掌握的操作对象●熟练运用数据访问技术对数据库进行操作实验内容及要求:(1)在SQL Server 2008中创建数据库和数据表。
asp.net程序设计实验报告

程序设计实验报告程序设计实验报告一、引言是一种用于构建Web应用程序的开发框架,它基于微软的.NET平台,具有强大的功能和灵活的扩展性。
本次实验旨在通过设计一个简单的程序,探索其在实际应用中的优势和应用场景。
二、实验目的本次实验的主要目的是熟悉的开发环境和基本概念,掌握程序的设计和实现方法。
通过实际操作,进一步理解的工作原理和特点。
三、实验内容1. 环境搭建在开始实验之前,我们需要搭建的开发环境。
首先,下载并安装Visual Studio,这是一个集成开发环境(IDE),用于编写和调试程序。
其次,安装.NET Framework,这是运行程序所必需的运行时环境。
2. 创建项目在Visual Studio中,我们可以创建一个新的项目。
选择 Web应用程序模板,并指定项目的名称和位置。
在创建项目的过程中,我们可以选择使用C#或作为主要的编程语言。
3. 页面设计使用一种称为Web Forms的技术来创建Web页面。
Web Forms提供了一种类似于Windows窗体的方式来设计和布局Web页面。
在设计页面时,我们可以使用Visual Studio提供的可视化设计器来拖放控件、设置属性和事件处理程序。
4. 数据库连接许多Web应用程序需要与数据库进行交互,存取和操作数据。
提供了丰富的数据库连接和操作功能,可以轻松地与各种数据库进行集成。
我们可以使用技术来连接数据库,并使用SQL语句或存储过程执行数据库操作。
5. 用户交互支持各种用户交互功能,如表单提交、按钮点击、数据验证等。
我们可以使用提供的控件和事件处理程序来实现这些功能。
同时,还提供了一套强大的验证控件,用于验证用户输入的数据的有效性。
6. 网络安全在Web应用程序开发中,网络安全是一个非常重要的问题。
提供了一系列的安全功能,用于保护Web应用程序免受各种网络攻击。
我们可以使用提供的身份验证、授权和加密功能来增强Web应用程序的安全性。
四、实验结果与分析通过实验,我们成功设计并实现了一个简单的程序。
ASPNET实验报告

ASPNET实验报告一、实验目的本次 ASPNET 实验的主要目的是深入了解和掌握 ASPNET 这一强大的 Web 应用开发框架,通过实际的操作和实践,熟悉其基本的工作原理、开发流程以及相关的技术要点。
具体而言,包括掌握页面的设计与布局、数据的处理与交互、控件的使用以及数据库的连接与操作等方面的知识和技能。
二、实验环境1、操作系统:Windows 102、开发工具:Visual Studio 20193、数据库管理系统:SQL Server 20194、浏览器:Google Chrome三、实验内容与步骤(一)创建 ASPNET 项目打开 Visual Studio 2019,选择“创建新项目”,在模板中选择“ASPNET Web 应用程序”,指定项目名称和存储位置,然后选择框架版本和项目类型(如 Web Forms 或 MVC)。
(二)页面设计与布局1、使用 HTML 和 CSS 进行页面的布局设计,创建导航栏、主体内容区域和页脚等部分。
2、在页面中添加各种控件,如文本框、按钮、下拉列表等,并设置其属性和样式。
(三)数据处理与交互1、创建数据库表,用于存储相关的数据,如用户信息、产品信息等。
2、使用 ADONET 或 Entity Framework 进行数据库的连接和操作,实现数据的增删改查功能。
3、在页面中通过控件与数据库进行交互,将数据显示在页面上,并能够进行数据的提交和更新。
(四)控件的使用1、熟练掌握常用控件的使用方法,如 GridView、Repeater、DetailsView 等,用于展示数据列表和详情。
2、使用验证控件,如 RequiredFieldValidator、RegularExpressionValidator 等,确保用户输入的有效性和合法性。
(五)用户登录与权限管理1、设计用户登录页面,验证用户的用户名和密码。
2、根据用户的角色和权限,控制其对不同页面和功能的访问。
ASP-NET实验一(asp-net基础)实验报告

ASP-NET实验⼀(asp-net基础)实验报告XXXX⼤学实验报告科⽬: 应⽤开发技术学号:____ 201818___________姓名:班级: 2018级计算机科学与技术本科班3、在的默认的主页上添加控件Button,双击该控件添加如下代码:protected void Button1_Click(object sender, EventArgs e){Response.Write("Hello,my first site!");}4、运⾏这个页⾯,写出这个页⾯运⾏时的页⾯地址。
三、创建单⼀⽂件模式⽹页1、打开第⼀题中的⽂件系统⽹站,新建⼀个名为Default2.aspx的单⼀⽂件模式的⽹页,并在⽹页中添加Label控件和Button 控件,双击Button控件,添加如下代码:Label1.Text = "Clicked at " + DateTime.Now.ToString();2、运⾏这个页⾯,写出单击Button时的运⾏结果四、打开第⼀题中的⽂件系统⽹站,在Default.aspx⽹页的Page_Load事件中编写代码,实现在ListBox1中填充选项,并且单击按钮时不重复加载。
五、思考题1、⽂件系统⽹站由什么服务器⽀持它运⾏?HTTP⽹站由什么服务器⽀持它运⾏?两种类型的⽹站在调试运⾏时显⽰的⽹址有什么不同?2、IIS管理器中的Default Web Site的物理⽬录是什么?绑定的端⼝号是什么?如果在这个⽹站中创建虚拟⽬录并指定为⼀个HTTP⽹站的⽬录,则该⽹站在运⾏时⽹址是什么?举例说明。
⽹址:localhost:1087/mysite/Default.aspx⼆:创建HTTP⽹站右击VS2010,以管理员⾝份运⾏点击:⽂件,新建,⽹站选择:.NET Framework3.5,,⽂件系统,点击设计,将Button拉到页⾯,双击Button,输⼊代码:Response.Write("Hello,motherfucker!");HTTP⽹站⽹址为:http://localhost:8090/Default.aspx三、创建单⼀⽂件模式⽹页右击项⽬,添加,添加新建项选择Visual C# ,Web窗体,取消勾选“将代码放在单独的⽂件中”,点击添加四、双击页⾯,在Page_Load中输⼊代码:if(!IsPostBack){ListBox1.Items.Add("学⽣处");ListBox1.Items.Add("教务处");ListBox1.Items.Add("财务处");}运⾏结果:五、思考题1、⽂件系统⽹站由什么服务器⽀持它运⾏?HTTP⽹站由什么服务器⽀持它运⾏?两种类型的⽹站在调试运⾏时显⽰的⽹址有什么不同?答:⽂件系统⽹站由 Development Server⽀持其运⾏,HTTP⽹站由IIS服务器⽀持它运⾏。
ASP net程序设计实验报告四

Xxxxxxxxxxxxxxxxxxx 实验报告实验课程名称:程序设计实验项目名称: 服务器控件专业班级:xxxxxxxxxxx学号:xxxxxxxxxxxxx姓名:xxxxxxxxxxx指导教师:xxxxxxxx实验四 服务器控件【实验目的】(1)熟悉用户控件的创建技术,掌握用户控件的属性、事件、方法的定义和使用。
(2)学会利用自定义用户控件制作导航条和用户登录控件。
【实验内容及步骤】(1)新建名字为ServerControlExperiment网站。
(2)在default.aspx页面中,添加1个TextBox控件、2个Button控件、一个ListBox控件,如图所示。
将2个Button控件的Text属性分别改为“增加”和“删除”。
当单击【增加】按钮时,将TextBox文本框中的输入值添加到ListBox中,但单击【删除】按钮时,删除ListBox中当前选定项。
protected void Button1_Click(object sender, EventArgs e){ListBox1.Items.Add(TextBox1.Text.ToString().Trim());TextBox1.Focus();TextBox1.Text = "";}protected void Button2_Click(object sender, EventArgs e){for (int i = ListBox1.Items.Count - 1; i >= 0; i--){if(ListBox1.Items[i].Selected)ListBox1.Items.Remove(ListBox1.Items[i].Value);}}(3)添加一个网页,要求将Label控件、LinkButton控件、HyperLink控件放在Panel控件中,当单击一组Button按钮时改变Panel控件的背景色,单击另一组Button控件时改变Panel控件中文字的大小。
asp.net程序设计实验报告

程序设计实验报告《程序设计实验报告》实验目的:通过本次实验,掌握程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
实验内容:本次实验主要包括程序设计的基本知识、程序设计的环境搭建、程序设计的基本操作等内容。
一、程序设计的基本知识是一种用于构建动态网站和Web应用程序的技术,它基于.NET框架,并且支持多种编程语言。
程序设计的基本知识包括的架构、的页面生命周期、的控件、的事件处理等内容。
二、程序设计的环境搭建在进行程序设计之前,需要搭建相应的开发环境。
通常情况下,可以选择使用Visual Studio来进行程序设计,它提供了丰富的工具和功能,能够极大地提高开发效率。
三、程序设计的基本操作在进行程序设计时,需要掌握一些基本操作,比如创建项目、添加页面、添加控件、编写代码等。
此外,还需要了解的页面生命周期,掌握事件处理的方法等。
实验步骤:1. 搭建程序设计的开发环境,安装Visual Studio等相关软件。
2. 创建一个简单的项目,添加页面和控件。
3. 编写代码,实现页面的交互和功能。
4. 调试和测试程序,确保程序的正常运行。
实验结果:通过本次实验,我成功掌握了程序设计的基本原理和方法,能够独立完成简单的程序设计任务。
我对的架构、页面生命周期、控件、事件处理等有了更深入的了解,同时也掌握了程序设计的环境搭建和基本操作方法。
在实验过程中,我成功创建了一个简单的项目,并且实现了页面的交互和功能。
最终,我通过调试和测试,确保了程序的正常运行。
结论:程序设计是一项重要的技术,能够帮助我们构建动态网站和Web应用程序。
通过本次实验,我对程序设计有了更深入的了解,掌握了程序设计的基本原理和方法。
我相信在今后的学习和工作中,这些知识和技能一定会对我有所帮助。
同时,我也会继续学习和探索程序设计,不断提升自己的能力和水平。
ASP net程序设计实验报告六

Xxxxxxxxxx实验报告实验课程名称:程序设计实验项目名称:页面布局专业班级:xxxxxx学号:xxxxxxxxxxx姓名:xxxxxxxxxxxxx指导教师:xxxxxxxxxxx实验六页面布局【实验目的】(1)熟悉层的应用,掌握层的布局,(2)掌握母版页的创建及使用方法,能够通过创建母版页来实现导航页面的设计。
【实验内容及步骤】(1)新建一个名为CRM的网站(2)在【解决资源管理器】中右击网站的名称,然后单击【添加新项】,添加母版页Master1(3)在母版页Master1中,删除ContentPlaceHolder控件,插入四个层。
<body style="margin-left:0px; margin-top:0px"><form id="form1"runat="server"><div id="top"><asp:Panel ID="Panel1"runat="server"BackImageUrl="~/bg.jpg"Direction="LeftToRight"Height="120px"Width="100%"><table cellpadding="0"cellspacing="0"class="style1"><tr><td class="style4"></td><td class="style2">学生住宿管理系统</td><td class="style5"></td></tr></table></asp:Panel></div><div id="left"><table cellspacing="1"class="tableCss"><tr><td class="tdHeight"><table class="tableChildCss"><tr><td style="text-align: center"> <asp:HyperLink ID="hpl_CNotice"runat="server"Target="_self">管理员信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CSearch"runat="server"Target="_self">宿舍信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CAdd"runat="server"Target="_self">入住信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CManage"runat="server"Target="_self">楼房信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink1"runat="server"Target="_self">留言信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink2"runat="server"Target="_self">其他信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink3"runat="server"Target="_self">站内公告</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_Exit"runat="server">退出系统</asp:HyperLink></td></tr></table></td> </tr><tr><td style=" height:100px"> </td></tr></table></div><div id="right"> <asp:ContentPlaceHolder ID="ContentPlaceHolder1"runat="server"></asp:ContentPlaceHolder> </div> <div id="bottom"class="style3">版权所有,违者必究</div></form></body>(4)分别设置每个层的CSS样式。
ASPNET服务器控件实验报告

实验报告题目:服务器控件院系:计算机科学与工程学院【实验题目】服务器控件【实验目的】1.熟悉用户控件的使用。
2.熟悉导航控件的使用。
3.掌握母版页的使用。
【实验内容】设计一个个人情况调查程序,程序启动后显示如图所示的页面。
用户在填写了姓名、选择了性别、喜爱的歌手、居住城市、个人爱好后单击“提交”按钮后,屏幕显示用户填写或选择的数据信息。
若用户没填写姓名就单击“提交”按钮,屏幕显示出错提示信息;若用户没有选择“爱好”项目,单击“提交”按钮,“爱好”项目栏中显示“真可惜,你没有任何爱好!”。
(1)打开Visual Studio 2010创建一个网站,在Default.aspx页面上进行页面的设计,此时可以切换到设计视图,也可以使用拆分视图方便对照。
(2)设计Web页面Web页面中标题“个人情况调查”为图片格式,在下面已经给出,请同学们右键单击下面的图片,保存到本地硬盘,再在程序中通过ImageMap控件添加进页面。
附件:(3)设置对象属性Web页面中需包含以下控件,Label控件、TextBox控件、Button控件、LinkButton控件、ImageMap控件、RadioButton控件、DropDownList控件、ListItem控件、RadioButtonList控件、CheckBoxList控件等控件,并设置好每个对象的属性。
开发界面如图3-1所示。
图 3-1 程序开发界面(4)编写事件代码(5)运行和调试程序程序最终运行界面如图3-2所示。
图 3-2 程序运行界面【实验代码】<%@Page Language="C#"AutoEventWireup="true"CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head runat="server"><title>服务器控件的使用</title></head><body style="text-align: left"><form id="form1"runat="server"><div style="text-align: left"><asp:ImageMap ID="ImageMap1"runat="server"Height="100px"Width="470px"ImageUrl="~/exp-3.jpg"></asp:ImageMap><span style="font-size: 16pt"><strong><br/></strong></span><table border="1"style="text-align: left"><tr><td style="width: 125px">姓名<asp:TextBox ID="txtName"runat="server"Width="77px"></asp:TextBox></td><td colspan="2"style="width: 329px; text-align: left"> 性别<asp:RadioButton ID="radSex1"runat="server"Checked="True" GroupName="seleSex"Text="男"/><asp:RadioButton ID="radSex2"runat="server"GroupName="seleSex" Text="女"/></td></tr><tr><td style="width: 125px">你喜爱的歌手是</td><td colspan="2"style="width: 329px; text-align: left"> <asp:DropDownList ID="dropSinger"runat="server"><asp:ListItem>五月天</asp:ListItem><asp:ListItem>李宗盛</asp:ListItem><asp:ListItem>梁静茹</asp:ListItem><asp:ListItem>张惠妹</asp:ListItem><asp:ListItem>汪峰</asp:ListItem></asp:DropDownList></td></tr><tr><td style="width: 125px">你家住哪里</td><td colspan="2"style="width: 329px; text-align: left"><asp:RadioButtonList ID="radlHome"runat="server"RepeatColumns="4"><asp:ListItem Selected="True">长春</asp:ListItem><asp:ListItem>吉林</asp:ListItem><asp:ListItem>沈阳</asp:ListItem><asp:ListItem>其他城市</asp:ListItem></asp:RadioButtonList></td></tr><tr><td style="width: 125px; height: 26px">你的爱好是</td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:CheckBoxList ID="chklLike"runat="server"RepeatColumns="4"><asp:ListItem>篮球</asp:ListItem><asp:ListItem>足球</asp:ListItem><asp:ListItem>上网</asp:ListItem><asp:ListItem>音乐</asp:ListItem></asp:CheckBoxList></td></tr><tr><td style="width: 125px; height: 26px"> </td><td colspan="2"style="width: 329px; height: 26px; text-align: left"><asp:Button ID="btnOK"runat="server"OnClick="btnOK_Click"Text="提交"/></td></tr></table><br/></div> <asp:Label ID="lblName"runat="server"></asp:Label><br/><br/> <asp:Label ID="lblHome"runat="server"></asp:Label><br/> <br/> <asp:Label ID="lblLike"runat="server"></asp:Label><br/><br/><br/><br/></form></body></html>using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;public partial class_Default : System.Web.UI.Page{protected void Page_Load(object sender, EventArgs e){this.Title = "个人情况调查";txtName.Focus();}protected void btnOK_Click(object sender, EventArgs e){if (txtName.Text == ""){lblName.Text = "<b>你必须输入姓名!</b>";return;}string strSex="",strLike="";int i;if (radSex1.Checked){strSex = "男";}else{strSex = "女";}for (i = 0; i <= chklLike.Items.Count - 1; i++){if (chklLike.Items[i].Selected){strLike = strLike + chklLike.Items[i].Text + ",";}}strLike = strLike.Remove(strLike.Length - 1, 1);lblName.Text = txtName.Text + "," + strSex+ "," + "你喜欢的歌手是:" + dropSinger.Text;lblHome.Text = "你家住在:" + radlHome.SelectedItem.Text;if (strLike == ""){strLike = "真可惜,你没有任何爱好!";}else{strLike = "你的爱好是:" + strLike;}lblLike.Text = strLike;}}【实验结果】【实验心得】通过本次实验,我知道了如何通过创建服务器控件,加强了对控件的掌握,同时也加强了我对界面布局的掌握。
aspnet实验报告心得

aspnet实验报告心得实验报告心得一、引言是一种用于构建Web应用程序的开发框架,它具有强大的功能和灵活的架构,被广泛应用于企业级应用开发中。
本文将分享我在学习实验过程中的心得体会。
二、实验环境搭建在开始实验之前,我首先搭建了的开发环境。
可以在多种操作系统上运行,我选择了Windows操作系统,并安装了Microsoft Visual Studio 作为开发工具。
通过Visual Studio,我可以轻松创建项目并进行开发、调试和部署。
三、实验过程1. 了解的基本概念在实验开始之前,我对的基本概念进行了学习。
是一种服务器端技术,它使用C#或等编程语言来构建Web应用程序。
与传统的静态网页相比,可以实现动态内容的生成和交互,提供更好的用户体验。
2. 学习的核心组件的核心组件包括页面、控件和数据访问。
页面是Web应用程序的基本单元,可以包含HTML、CSS和JavaScript等前端技术。
控件是页面上的可视元素,如按钮、文本框和下拉列表等,可以通过事件处理程序响应用户的操作。
数据访问是通过实现的,可以连接数据库并进行数据的读取和写入。
3. 实验项目的开发与调试在实验过程中,我按照实验指导书的要求,完成了一个简单的项目。
通过Visual Studio的模板,我创建了一个Web应用程序,并添加了页面、控件和数据访问功能。
在开发过程中,我遇到了一些问题,如页面布局、控件事件和数据绑定等,但通过查阅文档和搜索解决方案,我逐渐掌握了的开发技巧。
4. 实验项目的部署与发布完成实验项目的开发后,我进行了部署和发布。
可以通过IIS(Internet Information Services)来托管和运行,我在本地安装了IIS,并将项目部署到IIS 中。
通过IIS,我可以在本地访问项目,并测试其功能和性能。
四、实验结果与总结通过实验,我深入了解了的开发流程和技术要点。
具有灵活的架构和丰富的功能,可以满足不同规模和需求的Web应用程序开发。
ASP net程序设计实验报告三

Xxxxxxxxxxxx实验报告实验课程名称:程序设计实验项目名称: 基础知识专业班级:xxxxxxxxxx学号:xxxxxxxxxx姓名:xxxxxxxxx指导教师:xxxxx实验三 基础知识【实验目的】(1)了解页面的运行机制和配置文件管理方式(2)熟练掌握各种对象的使用方法。
【实验内容及步骤】(1) 编写程序,实现让用户输入两个整数,并使用一个按钮进行数据提交,使用Request对象来得到用户提交的数据,比较Get和Post方法的不同。
Default.aspx网站代码:<form id="form1"runat="server"method="post"><div>整数1:<asp:TextBox ID="TextBox1"runat="server"></asp:TextBox><br/>整数2:<asp:TextBox ID="TextBox2"runat="server"OnTextChanged="TextBox2_TextChanged"></asp:TextBox><br/><asp:Button ID="Button1"runat="server"Text="提交"OnClick="Button1_Click"/></div></form>Default.cs代码:protected void Button1_Click(object sender, EventArgs e){Response.Write(TextBox1.Text);Response.Write("</br>");Response.Write(TextBox2.Text);Response.End();}(2) 编写程序,利用Session保存用户输入的信息,并在页面上显示。
asp.net实验报告

实验报告实验报告是一种用于构建动态网站和Web应用程序的开发框架。
它提供了一种简单而强大的方式来创建功能丰富的网站,具有高度可扩展性和灵活性。
在本次实验中,我们将探索的一些关键概念和功能,并实际应用它们来构建一个简单的Web应用程序。
一、简介是由微软开发的一种服务器端Web应用程序框架。
它基于.NET框架,利用C#或等编程语言进行开发。
提供了一种模型-视图-控制器(MVC)的架构,将应用程序的不同组件分离开来,使开发过程更加清晰和可维护。
二、的特性1. 丰富的控件库:提供了许多内置的控件,如文本框、按钮、下拉列表等,开发人员可以直接使用这些控件来构建用户界面,而无需手动编写HTML代码。
2. 数据绑定:提供了强大的数据绑定功能,可以轻松地将数据源与用户界面进行关联。
开发人员可以使用数据绑定表达式来动态地显示数据库中的数据,从而简化了数据操作的过程。
3. 安全性:提供了一系列的安全性特性,如表单验证、角色管理和密码加密等。
开发人员可以通过配置文件和编程方式来实现对应用程序的安全保护,确保用户数据的安全性。
4. 缓存管理:具有强大的缓存管理功能,可以将页面和数据缓存在服务器端,以提高应用程序的性能和响应速度。
开发人员可以根据需要进行缓存设置,从而优化用户体验。
5. 国际化支持:支持多语言和多文化的开发,可以轻松地创建适应不同地区和语言环境的应用程序。
开发人员可以使用资源文件和本地化技术来实现国际化,提供更好的用户体验。
三、实验步骤1. 创建项目:首先,我们需要在Visual Studio中创建一个新的项目。
选择合适的模板和项目类型,并设置项目的名称和位置。
2. 设计用户界面:在项目中,我们可以使用Visual Studio提供的可视化设计工具来创建用户界面。
拖放控件、设置属性和布局,以实现所需的界面效果。
3. 添加代码逻辑:在用户界面设计完成后,我们需要添加代码逻辑来处理用户的交互和数据操作。
使用C#或编写事件处理程序和业务逻辑,实现应用程序的功能。
ASPNET实验报告

实验报告一(第1章与Visual Studio开发平台)1.1实训创建一个简单课表查询网站1.1.1实训目的通过本实训理解网站应用程序的6个基本步骤;掌握Visual Studio集成开发环境各子窗体的使用方法,理解它们的作用;掌握在Visual Studio环境中设置和更改控件属性的基本方法1.1.2实训要求本实训假设某学校有3个班级,要求设计一个能通过IE浏览器进行各学生班级课表查询的网站1.1.3实验步骤1、设计方法分析网站由4个独立的网站组成(1个网站主页和3个班级课表页),各网页之间通过超链接建立联系。
主页中包含分别指向不同课表内容页的3个HyperLink控件,各课表内容页由包含Table控件的网页构成。
2、创建网站项目3、设计Web页面(1)请添加新的Default2.aspx页面,作为该网站的首页面。
输入页面的标题文字。
例如“曙光学校课程表查询”,在工具栏中,执行“居中”命令,使文字处于页面的水平正中位置。
用户可以像在Word中一样使用VisualStudio工具栏中的字体、字型和字号工具设置文字的格式。
(2)在Default2.aspx页面中添加一个HTML表格。
切换到设计视图,执行Visual Studio“表”菜单下的“插入表”命令,按需要设置表格为1行3列及其他参数后单击“确定”按钮。
(3)在Default2.aspx页面中,将光标分别定位到HTML的3个单元格中,双击工具箱的“标准”选项中的超链接控件图标HyperLink,将其分别添加到3个单元格中。
Default2.axpx页面设计如下图1所示:图1在表格中添加HyperLink控件(4)本实训网站除了具有系统默认创建的Default2.aspx页面外,还需要手工添加3个用于显示各班级课表的页面,即Class1.aspx、Class2.aspx和Class3.aspx。
(5)添加了Class1.aspx页面后,切换到设计视图,,参照前面的方法在页面中添加一个用户布局的HTML表格(4行5列)和内容文字。
实习报告 Asp.net以及沙盘模拟实习报告

实习报告 以及沙盘模拟实习报告实习报告:Aspnet 以及沙盘模拟在大学的学习生涯中,实习是一个非常重要的环节。
它不仅能够让我们将所学的理论知识应用到实际工作中,还能让我们提前了解职场的环境和要求,为未来的职业发展打下坚实的基础。
在本次实习中,我有幸参与了 Aspnet 开发和沙盘模拟的项目,收获颇丰。
一、Aspnet 实习Aspnet 是一个强大的 Web 应用程序开发框架,它为开发者提供了丰富的工具和功能,使得开发高效、安全、可靠的 Web 应用变得更加容易。
在实习期间,我主要参与了一个企业内部管理系统的开发项目。
(一)项目背景与目标这个企业内部管理系统旨在提高企业内部的工作效率和管理水平,包括员工信息管理、项目管理、考勤管理等多个模块。
我们的目标是开发一个用户友好、功能齐全、性能稳定的系统,以满足企业的实际需求。
(二)技术与工具在开发过程中,我们使用了 Visual Studio 作为开发工具,它提供了强大的代码编辑、调试和项目管理功能。
数据库方面,我们选择了SQL Server,通过存储过程和视图来优化数据的存储和查询。
同时,我们还使用了 Entity Framework 进行数据的映射和操作,大大提高了开发效率。
(三)开发过程1、需求分析首先,我们与企业的相关负责人进行了深入的沟通,了解他们的业务流程和需求。
然后,我们对需求进行了详细的分析和整理,绘制了流程图和用例图,为后续的开发工作提供了清晰的指导。
2、设计阶段根据需求分析的结果,我们进行了系统的架构设计和数据库设计。
在架构设计方面,我们采用了分层架构,将系统分为表示层、业务逻辑层和数据访问层,提高了系统的可维护性和可扩展性。
数据库设计方面,我们遵循了规范化的原则,设计了合理的数据表结构和关系。
3、编码实现在编码实现阶段,我们按照设计文档的要求,逐步实现各个功能模块。
在编码过程中,我们注重代码的规范和质量,采用了良好的编程习惯和设计模式,提高了代码的可读性和可维护性。
ASPNET实验报告

实验1 C#程序设计1(2学时)[实验目的]了解C#语言的特点。
熟悉C#的开发环境。
掌握用VS2008编写C#基本程序。
[实验内容]1、循环实现:2358=-+-求前项之和s (10)12352、从键盘输入一行字符串,用数组来存放统计出的字母、数字、空格和其他字符个数。
题一using System;using System.Collections.Generic;using System.Linq;using System.Text;namespace shiyan1{class Program{static void Main(string[] args){int x=2, y=1,a=0,b=0;double s = 0, t = 1.0;for (int i = 0; i < 10; i++){a = x ;b = y;s +=t* a / b;x = a + b;y = a;t = -1.0 * t;}Console.WriteLine("s="+s);Console.ReadKey();}}}题二public static void Main() {int letters = 0, digits = 0, spaces = 0, others = 0;Console.WriteLine("请输入一个字符串: ");string input = Console.ReadLine();foreach(char chr in input){ if (char.IsLetter(chr)) letters++;else if (char.IsNumber(chr)) digits++;else if (char.IsWhiteSpace(chr)) spaces++;else others++;}Console.WriteLine("字母的个数为:{0}",letters);Console.WriteLine("数字的个数为:{0}", digits);Console.WriteLine("空格的个数为:{0}", spaces);Console.WriteLine("其他字符的个数为:{0}", others);}运行结果实验2 C#程序设计2(2学时)实验目的了解C#数组的特点。
asp.net 实验报告

实验报告 实验报告引言 是一种用于构建动态网站和 Web 应用程序的开发框架。
本实验报告将介绍我在学习 过程中的实验经历和收获。
实验一:环境搭建在开始学习 之前,我首先需要搭建开发环境。
通过下载并安装 Visual Studio,我成功地创建了一个 项目。
Visual Studio 提供了强大的集成开发环境,使我能够轻松地编写、调试和部署 应用程序。
实验二:基础知识学习学习 的基础知识是我进一步实践的基础。
我深入研究了 的页面生命周期、控件和事件模型等概念。
掌握这些知识后,我能够更好地理解 应用程序的运行机制,并能够编写更加高效和可靠的代码。
实验三:Web 表单开发Web 表单是 的核心组件之一。
通过实验三,我学会了如何使用 的 Web 表单控件来收集用户输入,并将其保存到数据库中。
我还学习了如何进行表单验证,以确保用户输入的合法性和安全性。
实验四:数据库连接与操作在实验四中,我学习了如何在 应用程序中连接和操作数据库。
通过使用 技术,我能够轻松地与数据库进行交互,并实现数据的增删改查功能。
这为我开发具有数据存储和管理功能的应用程序提供了便利。
实验五:安全性与身份验证在实验五中,我学习了如何在 应用程序中实现安全性和身份验证。
我了解了 的身份验证机制,并学会了如何使用 提供的身份验证控件来管理用户身份验证和授权。
这使我能够为我的应用程序添加更好的安全性和用户权限管理功能。
实验六:Web 服务与部署实验六是我学习 的最后一个实验,我学会了如何创建和使用 Web 服务。
通过将应用程序的某些功能封装为 Web 服务,我可以轻松地在不同的应用程序之间共享数据和功能。
我还学习了如何将我的 应用程序部署到云服务器上,使其能够在互联网上访问。
结论通过这些实验,我对 的开发有了更深入的了解。
我学会了如何使用 构建动态网站和 Web 应用程序,并掌握了一些关键的开发技巧和最佳实践。
ASPNET控件的应用实验报告

课程名称网站设计与WEB编程实验名称控件的应用
一、实验目的
1.了解服务器端控件的执行过程。
2.掌握常用WEB服务器端控件的属性、事件和编程控制方法。
3.掌握验证控件的功能和应用。
二、实验设备
PC机一台。
三、实验内容
1.设计一个用户注册界面,并编程接收和显示注册信息。
四、实验要求
1.设计一个用户注册界面,界面上的信息包括姓名、性别、四级成绩、院系、专业、邮箱、上传照片等,根据录入信息情况选择使用单行文本框,单选按钮、下拉菜单、文件上传控件等。
2.在界面上放置保存按钮和重置按钮,编写事件过程,当点击保存按钮时,将照片保存在当前应用程序的Picture文件夹中,并将注册信息显示出来,当点击重置按钮时,清空输入信息。
3.将验证控件与姓名、四级成绩、邮箱、上传照片等关联,能对输入信息的格式、范围等进行验证,并能显示验证信息。
4.完成实验报告。
五、实验内容
设计用户注册界面
在界面上放置保存按钮和重置按钮,编写事件过程
测试结果
验证控件的设置与结果提醒
测试结果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验1 C#程序设计1(2学时)[实验目的]了解C#语言的特点。
熟悉C#的开发环境。
掌握用VS2008编写C#基本程序。
[实验内容]1、循环实现:2、从键盘输入一行字符串,用数组来存放统计出的字母、数字、空格和其他字符个数。
题一using System;using System.Collections.Generic;using System.Linq;using System.Text;namespace shiyan1{class Program{static void Main(string[] args){int x=2, y=1,a=0,b=0;double s = 0, t = 1.0;for (int i = 0; i < 10; i++){a = x ;b = y;s +=t* a / b;x = a + b;y = a;t = -1.0 * t;}Console.WriteLine("s="+s);Console.ReadKey();}}}题二public static void Main() {int letters = 0, digits = 0, spaces = 0, others = 0; Console.WriteLine("请输入一个字符串: ");string input = Console.ReadLine();foreach(char chr in input){ if (char.IsLetter(chr)) letters++;else if (char.IsNumber(chr)) digits++;else if (char.IsWhiteSpace(chr)) spaces++;else others++;}Console.WriteLine("字母的个数为:{0}",letters);Console.WriteLine("数字的个数为:{0}", digits);Console.WriteLine("空格的个数为:{0}", spaces); Console.WriteLine("其他字符的个数为:{0}", others);}运行结果实验2C#程序设计2(2学时)实验目的了解C#数组的特点。
掌握C#交错数组的编程程序。
实验内容1、存储和打印杨辉三角形(要求使用交错数组存储)。
输出格式如下:[源代码]using System;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;namespace ConsoleApplication1{class Program{static void Main(string[] args){constint k = 12; //杨辉三角的维数/*存储杨辉三角*/int[][] a = new int[k + 1][];for (int i = 0; i <= k; i++){a[i] = new int[i + 1];for (int j = 0; j < i + 1; j++){if (i == 0 || j == 0 || i == j) a[i][j] = 1;else a[i][j] = a[i - 1][j - 1] + a[i - 1][j];}}/*打印杨辉三角*/for (int i = 0; i <= k; i++){int f = 1;int t = 0;for (int j = 0; j < k + 1 + i; j++){if (j < k - i) Console.Write(" ");else{if (f == 1){intval = a[i][t++];if (val<= 9) Console.Write(" ");else if (val<= 99) Console.Write(" "); Console.Write(val.ToString());f = 0;}else{ Console.Write(" ");f = 1;}}}Console.Write("\n");}Console.ReadKey();}}}运行结果实验3 Form编程(2学时)实验目的了解 Form编程特点。
掌握标准控件和验证控件的编程。
实验内容模拟一个求职网站的会员注册功能。
注册信息包括用户名(*)、密码(*)、确认密码(*)、出生日期(*)、Email(*)、专业和个人简介等。
其中(*)为必填项目,密码长度必须为6位,两次密码必须相同,出生日期使用Calendar控件输入,Email必须符合Email格式,专业使用下拉列表选择。
然后在另一页面将会员注册信息显示出来。
【注】实验报告用相关控件的图(可手绘)和主要属性、代码进行描述。
在Default.aspx页面即注册页面添加以下代码:protected void Button_Click(object sender,EventArgs e){Session[“Name”] = name.Text;Session[“Password”] = Password.Text;Session[“Sex”] = Sex.Text;Session[“Email”] = Email.Text;Session[“Birthday”] = Birthday.Text;Session[“Certificate”] = Certificate.Text;Session[“Speciality”] = Speciality.Text;Session[“Introdution”] = Introdution.Text;Response.Redirect(“Default1.aspx”);}显示页面如下所示,为一系列label空间,其中右边的空间T ext初始值都为空在Default1.aspx页面及显示页面添加如下代码:protected void Page_Load(object sender,EventArgs e){Label1.Text = Session[“Name”].ToString();Label2.Text = Session[“Password”].ToString();Label3.Text = Session[“Sex”].ToString();Label4.Text = Session[“Email”].ToString();Label5.Text = Session[“Birthday”].ToString();Label6.Text = Session[“Certificate”].ToString();Label7.Text = Session[“Speciality”].ToString();Label8.Text = Session[“Introdution”].ToString();}Label1.Text = Session[“Name”].ToString(); }填入数据点击注册按钮输出注册信息实验4 页对象编程(2学时)实验目的了解页对象特点。
掌握 Session对象编程。
实验内容模拟一个购物车功能:2个商品购买页面(可互相切换),一个购物车(显示购物列表)。
其中商品购买页面包含商品的名称、单价和购买数量,购物车能统计商品的单价、购买数量和总价。
实验过程按如下图所示的页面添加控件,其中购物车、更多商品为超链接,分别为两个超链接的购买按钮添加事件响应protected void Button_Click(object sender,EventArgs e){Session[“counter1”] = (int) Session [“counter”] + Convert.ToInt32(TextBox1.Text);Session [“sum1”] = (int) Session [“counter”]*100;}protected void Button_Click(object sender,EventArgs e){Session [“counter2”] = (int) Session [“counter”] + Convert.ToInt32(TextBox1.Text);Session [“sum2”] = (int) Session [“counter”]*150;}如下图所示为购物车页面添加相应控件,其中继续购买为超链接在购物车页面添加以下代码:protected void Page_Load(object sender,EventArgs e){Label1.Text = Session[“Counter1”].ToString();Label2.Text = Session[“Counter2”].ToString();Label3.Text = Session[“Sum1”].ToString();Label4.Text = Session[“Sum2”].ToString();}新建Global.aspx页面,并在相应函数中添加以下代码:voidApplication_Start(object sender,EventArgs e){Session[“Counter1”] = 0;Session[“Counter2”] = 0;Session[“Sum1”] = 0;Session[“Sum2”] = 0;}运行结果:点击更多商品,进入商品2购买页面。
输入购买数量2,点击购买点击购物车,显示购买物品及总额,还可以继续点击购买,商品数量及总额会累加实验5 数据处理技术(2学时)实验目的了解+SQL Server数据库开发架构。
掌握数据源控件和数据绑定控件的基本编程。
实验内容以下试验项目数据库可自拟。
1、带参数的查询由Control指定查询参2、带参数的更新和删除实验步骤:1)创建数据库创建test数据库("添加新项"→"SQL数据库")由下列表结构创建表student向student表添加记录2)然后用SqlDataSource在VS中配置连接数据库3)使用数据绑定控件GridView显示2、带参数的查询Select命令:SELECT SNO, NAME, SEX, AGEFROM student WHERE (SNO=@sno)主要步骤:(1)打开数据库配置页面,配置select语句,选择student表,选中所有的列,然后单击右边的where按钮,配置查询语句的查询条件。
