jQuery基础教程(第四版)课后练习3
前端jquery练习题

前端jquery练习题一、简介前端开发中,jQuery是一款广泛使用的JavaScript库,提供了许多简化操作DOM、事件处理、动画效果等功能的方法,被广泛应用于网页开发。
为了提升对jQuery的掌握程度,以下是一些前端jQuery练习题,希望能够帮助你加深对该库的理解和应用。
二、练习题1. 为指定元素添加点击事件,并在点击时弹出提示框,显示"Hello, jQuery!"2. 隐藏一个元素,并在2秒后显示出来。
3. 给指定的class名称为"highlight"的元素添加一个透明度的动画效果,持续时间为1秒。
4. 创建一个按钮,点击按钮后在页面中添加一个带有文本"Hello, World!"的新元素。
5. 实现一个输入框,当输入框获得焦点时,将其边框颜色改变为蓝色;当失去焦点时,将边框颜色恢复为默认颜色。
6. 给一个列表元素下的所有子元素添加一个带有淡入效果的动画,持续时间为0.5秒。
7. 创建一个select元素,其中包含选项"Apple"、"Banana"和"Orange"。
当选中某个选项时,在页面中添加一个相应的段落元素,显示选中的水果名称。
8. 实现一个图片轮播效果,让一组图片在页面中循环切换显示,每隔3秒切换一次。
9. 当鼠标悬停在一个元素上时,将其背景颜色改变为红色;当鼠标移出时,将背景颜色恢复为默认颜色。
10. 利用AJAX技术,通过GET方法从服务器获取数据,并将数据显示在页面上。
11. 实现一个简单的检查表单的函数,当提交表单时,如果表单中有未填写的必填项,弹出提示框提醒用户。
12. 创建一个计时器,每秒更新一次页面上的时间。
三、总结通过完成上述练习题,你可以更好地掌握jQuery的应用技巧和常用方法,提升前端开发的效率和质量。
同时,不断练习和实践也是深化对jQuery的理解的良好途径。
jq 练习题3

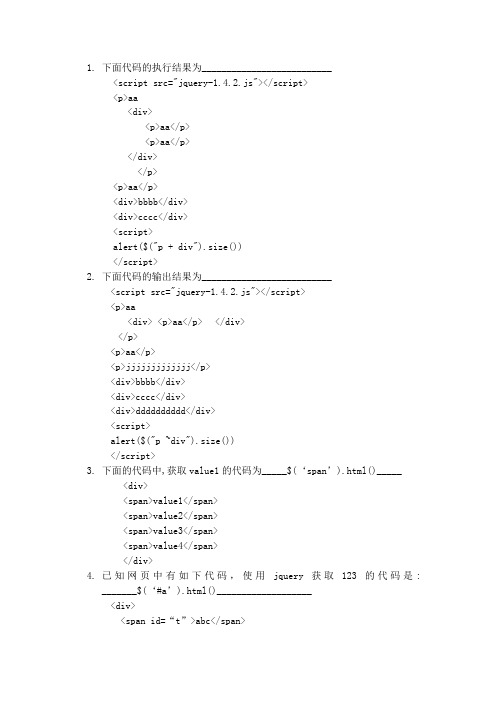
1.下面代码的执行结果为__________________________<script src="jquery-1.4.2.js"></script><p>aa<div><p>aa</p><p>aa</p></div></p><p>aa</p><div>bbbb</div><div>cccc</div><script>alert($("p + div").size())</script>2.下面代码的输出结果为__________________________<script src="jquery-1.4.2.js"></script><p>aa<div> <p>aa</p> </div></p><p>aa</p><p>jjjjjjjjjjjjj</p><div>bbbb</div><div>cccc</div><div>dddddddddd</div><script>alert($("p ~div").size())</script>3.下面的代码中,获取value1的代码为_____$(‘span’).html()_____<div><span>value1</span><span>value2</span><span>value3</span><span>value4</span></div>4.已知网页中有如下代码,使用jquery获取123的代码是:_______$(‘#a’).html()___________________<div><span id=“t”>abc</span></div><p id="a">123</p>5.以下代码的输出结果为____ Glen ____<div><p>John</p> <p>Karl</p> <p>Brandon</p></div><div><p>Glen</p> <p>Tane</p> <p>Ralph</p></div>$("div p:first-child").eq(1).html()6.以下代码的输出结果为___________ Ralph _______________<div><p>John</p> <p>Karl</p> <p>Brandon</p></div><div><p>Glen</p> <p>Tane</p> <p>Ralph</p></div>$("div p:last-child").eq(1).html()7.已知html代码如下,能获取到“游泳”的代码是_________$(‘:radio’).first().val()_________________<input type="radio" name="hobby" value="游泳">游泳<input type="radio" name="hobby" value="看书">看书<input type="radio" name="hobby" value="音乐">音乐<input type="radio" name="hobby" value="爬山">爬山8.已知html代码如下,能获取值为aaaa的代码是:______$(‘p:eq(0)’).html()____________________<div id="div"> <p>aaaa</p> <p>bbbb</p></div>9.以下代码的输出结果_______test.jpg___________________(写出html代码)<img src="test.jpg" id="img"/><script>$("#img").attr("title", function() { return this.src });</script>10.以下代码的执行结果为______ test0.jpg _____ test1.jpg __Html代码:<img/><img/>Jquery代码:For(var i=0;i<$(‘img’).size();i++)this.src = "test" + i + ".jpg";});11.以下程序的执行结果为_____________2_____________Html:代码<img src="test1.jpg"/> <img src="test2.jpg"/>Jquery代码:$("img").length;12.html代码: <span style=”display:block;”>hh</span>请填写空白处代码:<script>$(“div”).css(‘display’,’_none_______’) ; 结果是将span 隐藏</script>13.jquery中将第一个段落中的内容清空的$(“p:first”).___empty()____________14. <p style=”height:50px;width:50px;”>123</p>能获取到p标签的高度的代码正确的是___$(…p‟).height()________15. 已知<span>0</span> <span>1</span> 将 1 改为2的代码为___$(‘spaneq(1)’).html(2)________16. 已知代码<div id=”a”><p class=”a”> </p></div><p class=”a”> </p><p class=”a”> </p>使用jquery执行$(“.a”).length 的返回结果是__________3____________17. 以下代码,<form><input type=”text” /> <input type=”password” /><textarea></ textarea ></form><script> alert($(“:input”).length) </script>alert返回结果是:( 3 )18. <div> <p>张三</p> <p>李四</p> <p>王五</p></div><div> <p>赵六</p> <p>田七</p> </div>$("p:last-child") 上面代码获得的结果为:()19.已知:<p>000</p><div id="box">123</div><p>456</p>那么将456的文字颜色设置为红色代码是$(‘p’).last().attr({color,’red’})20. 代码 $("p").html("<span>你好!<span>")在浏览器中的显示结果是你好!21. 获取输入标签的类型_____________22. 获取主体中的文本颜色_______________________________23. 删除img的路径_______$(…img‟).removeAttr(…src‟)_______24. 给img添加类a_______$(…img‟).attr(…class‟,‟a‟)________25. 获取所以下标大于5的li的个数______$(…li:gt(5)‟).length__________。
jQuery基础教程第四版 第3章学习笔记

本文由我司收集整编,推荐下载,如有疑问,请与我司联系jQuery 基础教程第四版第3 章学习笔记2017/08/30 114 第3 章 3.1 在页面加载后执行任务 3.1.1 代码执行的时机选择①当文档完全下载到浏览器中时,会触发window.onload 事件,意味着页面上的全部元素对于JavaScript 而言都是可以操作的。
②通过(document).ready()注册的事件处理程序,则会在DOM 完全就绪并可以使用时调用。
意味着所有元素对脚本而言都是可以访问的,但是,却不意味着所有关联的文件都已经下载完毕。
3.1.2 基于一个页面执行多个脚本①.onload 属性一次只能保存对一个函数的引用,因此不能在现有的基础上再增加新行为。
②每次调用(document).ready()方法时都会向内部的行为队列添加一个新函数,当页面加载完成后,所有的函数都会被执行。
而且,这些函数会按照注册他们的顺序依次执行。
3.1.3 .ready()的简写形式①(document).ready()结构,实际上是基于document 这个DOM 元素构建而成的jQuery 对象上调用了.ready()方法。
②(document).ready(){ //这里是代码……}); 可以简写成:$(function() { //这里是代码……} 3.1.4 向.ready()回调函数中传入参数3.2 处理简单的事件 3.2.1 简单的样式转换器①在用户单击按钮时执行,需要引入.on()方法。
通过这个方法,可以指定任何DOM 事件,并为该事件添加一种行为。
此时,事件是click。
eg: (‘#switcher- large’).on(‘click’,function(){});3.2.2 启用其他按钮3.2.3 利用事件处理程序的上下文①当触发任何事件处理程序时,关键字this 引用的都是携带相应行为的DOM 元素。
通过在事件处理程序中使用(this),可以为相应的元素创建jQuery 对象,然后就如同使用CSS 选择符找到该元素一样对它进行操作。
jquery基础填空题

jquery基础填空题【一、填空题】1.jQuery通过对______的封装,简化了HTML与JavaScript之间的操作。
2.jQuery中,$()函数中的$可以替换为______。
3.Chrome开发者工具中,_____面板提供断点调试代码的功能。
4.判断一个对象是否为jQuery对象使用______运算符。
5.HTML页面中利用______标签可引入jQuery库。
【答案】1.JavaScript2.jQuery3.开发者工具sources4.instanceof5.script【二、填空题】1.jQuery选择器按照功能可以分为3类,它们是______、______和______。
2.与prev+next选择器作用相同的方法是______。
3.$('selector1,selector2…selectorN');是______选择器的语法。
4.jQuery中______选择器用于获取正在执行动画效果的元素。
5.:eq(index)选择器的index值从______开始。
【答案】1.基本选择器、层级选择器、过滤选择器2.next()3.css4.:animated5.0【三、填空题】1.jQuery中判断某个类是否存在的方法是_____。
2.jQuery中用于操作元素内容的方法有______和_____。
3.p元素调用jQuery提供的_____方法可替换成span元素。
4.使用_____方法可以删除jQuery中的DOM节点。
5.ul元素调用jQuery提供的_____方法,可将li元素作为ul的第一个子元素插入。
【答案】1.hasClass()2.html()、val()3.replaceWith();4.remove()5.prepend()【四、填空题】1.jQuery中元素获得焦点时触发____事件,元素失去焦点时触发____事件。
2.jQuery中______与____都是鼠标移出事件,它们的区别是_____的触发范围更小。
jQuery的简单入门练习

jQuery的简单⼊门练习1 <html>2 <head>3 <meta charset="utf-8">4 <title>jQuery的练习</title>5 <script src="jquery.js"></script>67 <script language="javascript">8 $("document").ready(function(){9 $("#p1").click(function(){10 alert($("#p3").text());11 });1213 $("#p2").click(function(){14 alert($("#p3").html());15 });1617 $("#b1").click(function(){18 alert($("#b2").val());19 });2021 $("#a1").click(function(){22 alert($("#a2").attr("href"));23 });2425 $(".b1").click(function(){26 $(".p1").text("欢迎加⼊柠檬");27 });2829 $(".b2").click(function(){30 $(".p2").html("也欢迎你加⼊柠檬");31 });3233 $(".b3").click(function(){34 $(".p3").val("柠檬棒棒哒");35 });3637 $(".s1").click(function(){38 $(".s2").append("<b>棒棒哒;</b>");39 });4041 $(".f1").click(function(){42 $(".f2").prepend("<b>柠檬⼈;</b>");43 });4445 $("#q1").click(function(){46 $("img").before("<i>美⼥;</i>");47 });4849 $("#q2").click(function(){50 $("img").after("<i>帅哥;</i>");51 });5253 $("#g1").click(function(){54 $("#g2").remove();55 });5657 $("#k1").click(function(){58 $("#k2").empty();59 });6061 $("#c1").click(function(){62 $("h2,i").addClass("col");63 });646566 $("#c2").click(function(){67 $("h2").removeClass("col");68 });6970 $("#c3").click(function(){71 $("h4").toggleClass("col");72 });7374 $("#d1").click(function(){75//$("p").css("background-color","purple");76 $("p").css({"background-color":"purple","font-size":"26px"});77 });7879 });80 </script>81 <style type="text/css">82 .col{83 color:red;84 font-size:28px;85 }8687 </style>88 </head>89 <body>90 <h3>1:text() - 设置或返回所选元素的⽂本内容;91 html() - 设置或返回所选元素的内容(包括 HTML 标记)92 </h3>93 <div>94 <p id="p3">这是段落中的<b>粗体</b>⽂本</p>95 <button id="p1">显⽰⽂本</button>96 <button id="p2">显⽰HTML</button>97 </div>98 <br/><hr>99 <h3>2:val() - 设置或返回表单字段的值</h3>100 <div>101名称:<input type="text" id="b2" value="柠檬学院"/>102 <button id="b1">显⽰值</button>103 </div>104 <h3>3:获取属性 - attr();jQuery attr() ⽅法⽤于获取属性值。
jquery练习题

jquery练习题jQuery练习题在前端开发中,jQuery是一种非常常用的JavaScript库,它简化了JavaScript的编写和操作,使得开发人员可以更加高效地处理DOM操作、事件处理、动画效果等。
为了熟悉和掌握jQuery的使用,下面将给出一些jQuery练习题,帮助读者进一步巩固和提升自己的jQuery技能。
一、选择器练习题1. 选取页面中所有的段落元素,并将它们的文本内容改为"Hello World"。
2. 选取页面中所有的图片元素,并将它们的宽度设置为200像素。
3. 选取页面中所有class为"box"的元素,并将它们的背景颜色设置为红色。
4. 选取页面中第一个段落元素,并将它的字体颜色设置为蓝色。
二、事件处理练习题1. 给页面中所有的按钮元素添加一个点击事件,当点击按钮时,弹出一个提示框显示"Button Clicked!"。
2. 给页面中所有的图片元素添加一个鼠标移入事件,当鼠标移入图片时,将图片的宽度增加50像素。
3. 给页面中所有的输入框元素添加一个焦点事件,当输入框获得焦点时,将输入框的边框颜色设置为红色。
4. 给页面中所有的段落元素添加一个双击事件,当双击段落时,将段落的字体大小设置为20像素。
三、动画效果练习题1. 给页面中所有的图片元素添加一个点击事件,当点击图片时,将图片以200毫秒的速度淡出。
2. 给页面中所有的按钮元素添加一个鼠标移入事件,当鼠标移入按钮时,将按钮的背景颜色从白色渐变为红色,过渡时间为500毫秒。
3. 给页面中所有的段落元素添加一个点击事件,当点击段落时,将段落以500毫秒的速度向右移动200像素。
4. 给页面中所有的div元素添加一个鼠标移出事件,当鼠标移出div时,将div 的高度从200像素过渡到100像素,过渡时间为300毫秒。
四、DOM操作练习题1. 创建一个新的段落元素,并将其添加到页面中id为"container"的div中。
jQuery前端开发实战教程 第3章 jQuery操作DOM

jQuery操作HTML >> 读取与设置>>读取设置HTML内容>>示例3-1 3-1
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript"> $(function() { alert($('div').html()); $('#p1').click(function() { $('p').html('<a href="#">变成超链了</a>'); }); }); </script> </head> <body> <div id="container"> <p id="p1"> 我本一个段落。点我,会变化的。 </p> </div> <div> <p>段落二</p> </div> </body> </html>
.html(htmlString)
描述与参数说明
获取指定元素集合中第一个元素的HTML内容 返回值:字符串
设置指定元素集合中每一个元素的HTML内容 htmlString:HTML字符串
jQuery基础教程(第四版)课后练习4

22case 37:
23$box.animate({'left': '-=20px'}, 'fast');
24break;
25case39:……
26case38:……
27case 40:
28$box.animate({'top': '+=20px'}, 'fast');
4$(this).css('backgroundColor', 'yellow');
5}, function() {
6$(this).css('backgroundColor', style1);
7// $(this).removeClass('hover');
8})
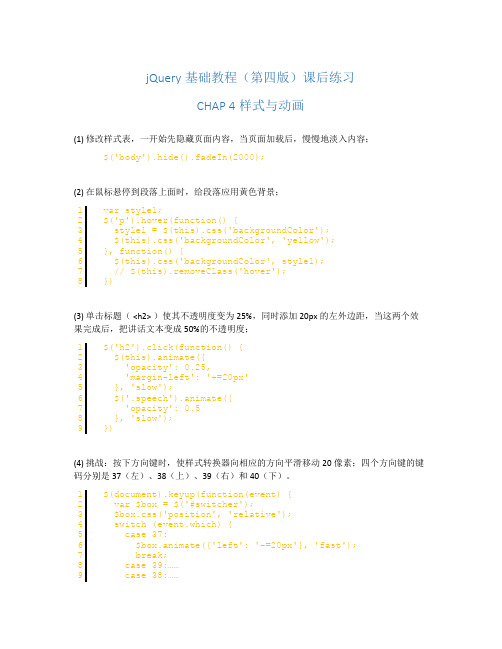
(3)单击标题(<h2>)使其不透明度变为25%,同时添加20px的左外边距,当这两个效果完成后,把讲话文本变成50%的不透明度9;h2').click(function() {
10$(this).animate({
11'opacity': 0.25,
12'margin-left': '+=20px'
13}, 'slow');
14$('.speech').animate({
15'opacity': 0.5
16}, 'slow');
17})
(4)挑战:按下方向键时,使样式转换器向相应的方向平滑移动20像素;四个方向键的键码分别是37(左)、38(上)、39(右)和40(下)。
jQuery练习题

jQuery练习题1.考点:jQuery⼊⼝函数和顶级对象单选题关于jQuery,以下描述正确的是:A,$(function(){})这种⼊⼝函数等同于window.loadB,$(window).ready(function(){})这种⼊⼝函数等同于window.loadC, jQuery中的⼊⼝函数相当于JS中的DOMContentLoaded事件,因此jQuery⽆法实现window.onload同样的功能D, jQuery中的顶级对象$和jQuery是⼀回事⼉答案: D解析: 选项ABC,都错了,正确写法为$(window).load();D选项,是正确的可以验证 console.log( $=== jQuery)难度: ☆☆2.考点:jQuery对象和DOM对象单选题关于获取元素,以下获取到单个元素的⽅法是:A,jQuery对象就是DOM对象B,jQuery对象可以转换为DOM对象,但是DOM对象⽆法转换为jQuery对象C, jQuery对象转换为DOM对象的⽅法有两种:jQuery对象[索引值]和jQuery对象.get(索引值)D, DOM对象转换成jQuery对象的⽅法有⼀种:$(DOM对象)[0]答案: C解析:A选项,jQuery对象和DOM对象不⼀样。
B选项,jQuery对象和DOM对象可以相互转换。
D选项,后⾯多出来⼀部分:[0]难度: ☆☆☆3.考点:jQuery选择器多选题关于获取元素,以下获取到"⽬标元素"所在a链接的有:<div><ul><li><a href='#' class='aaa' id='ccc'>⽪鞋</a></li><li><a href='#' class='bbb' id='bbb'>帽⼦</a></li><li><a href='#' class='ccc' id='aaa'>⽬标元素</a></li></ul></div>A,$('ul li a:eq(3)')B,$('ccc')C,$('#aaa')D,$('a:last')答案: CD解析: A选项索引值应该为 2 ; B选项类名前应该加点。
jQuery练习题

jQuery练习题1.js的⼊⼝函数和jquery⼊⼝函数的区别?JS⼊⼝函数:window.onload=function(){ } JQuery⼊⼝函数: $(document).ready(function(){ })JS的window.onload事件必须要等到所有内容,以及外部图⽚之类的⽂件加载完之后,才会去执⾏。
JQuery⼊⼝函数是在所有标签加载完之后,就会去执⾏。
接着,通过JS的⼀个覆盖问题引出对JQuery⼊⼝函数实现的解释。
JS的⼊⼝函数window.onload函数有⼀个覆盖的问题,当⽂档中出现2个window.onload函数的时候,后者会覆盖前者,导致功能实现不了。
但是JQuery却没有这样的问题,重要是因为JQuery⼊⼝函数只是对封装好了的⽅法的⼀个调⽤,只不过传的参数不同⽽已。
最后,说说JQuery⼊⼝函数($(document).ready();)的实现⽅式。
2.jquery的值的操作哪个⽅法?值操作是对DOM属性value进⾏读取和设置操作。
⽐如html()、 text()、 val().格式:$(selector).html()这个⽅法不接受任何元素作⽤:在⼀个HTML⽂档中, 可以使⽤.html()⽅法来获取任意⼀个元素的内容。
如果选择器匹配多个元素,那么只有第⼀个匹配元素的HTML内容会被获取。
1.2 html() 设置值格式: $(selector).html(htmlString); 返回值:jQuery 作⽤: ⽤来设置每个匹配元素的⼀个HTML字符串 htmlString 类型:string3.jquery和js对象如何转化?两种转换⽅式将⼀个jQuery对象转换成js对象:[index]和.get(index);(1)jQuery对象是⼀个数据对象,可以通过[index]的⽅法,来得到相应的js对象。
如:var $v =$("#v") ; //jQuery对象var v=$v[0]; //js对象alert(v.checked) //检测这个checkbox是否被选中(2)jQuery本⾝提供,通过.get(index)⽅法,得到相应的js对象如:var $v=$("#v"); //jQuery对象var v=$v.get(0); //js对象alert(v.checked) //检测这个checkbox是否被选中js对象转成jQuery对象:对于已经是⼀个js对象,只需要⽤$()把DOM对象包装起来,就可以获得⼀个jQuery对象了。
Jquery练习题2

Jquery练习题2单选:1、下面哪一种不属于Jquery的选择器。
(D)A:基本选择器B:层次选择器C:表单选择器D:节点选择器2、使用jquery B)A:if($("#id")) { //do someing... }B: if($("#id").length > 0) { //do someing... }C: if($("#id").length() > 0) { //do someing... }D: if($("#id").size > 0) { //do someing... }3、新闻,获取元素title的属性值。
(C)A:$("a").attr("title").val(); B:$("#a").attr("title");C:$("a").attr("title"); D:$("a").attr("title").value; 4、执行下面语句$(document).ready(function(){$("#click").click(function(){alert("click one time");});$("#click").click(function(){alert("click two time");});});单击按钮,这个会有什么效果。
(C)A:弹出一次对话框,显示click one time 。
B:弹出一次对话框,显示click two time 。
C:弹出两次对话框,依次显示click one time,click two time。
jQuery基础教程(第3版)---第八章习题答案

jQuery基础教程(第3版)---第⼋章习题答案//第⼆题 1(function($){$.fn.shadow=function(opts){var options = $.extend({},$.fn.shadow.defaults,opts);return this.each(function(){var $originalElement=$(this);for(var i=0;i<options.copies;i++){var offset = options.copyOffset(i);$originalElement.clone().css({position:'absolute',left:$originalElement.offset().left+offset.x,top:$originalElement.offset().top+offset.y,margin:0,zIndex:options.zIndex,opacity:options.opacity}).appendTo('body');}});}$.fn.shadow.defaults={copies:5,opacity:0.1,zIndex:-1,copyOffset:function(index){return {x:index,y:index};}};})(jQuery);//第⼆题 2(function($){$.widget('ljq.tooltip',{options:{offsetX:10,offsetY:10,content:function(){return $(this).data('tooltip-text');}},_create:function(){this._tooltipDiv=$('<div></div>').addClass('ljq-tooltip-text '+ 'ui-widget ui-state-highlight ui-corner-all').hide().appendTo('body');this.element.addClass('ljq-tooltip-trigger').bind('mouseenter.ljq-tooltip',$.proxy(this._open,this)).bind('mouseleave.ljq-tooltip',$.proxy(this._close,this));},_open:function(){if(!this.options.disabled){var elementOffset = this.element.offset();this._tooltipDiv.css({left:elementOffset.left+this.options.offsetX,top:elementOffset.top+this.element.height()+this.options.offsetY}).text(this.options.content.call(this.element[0]))this._tooltipDiv.show();this._trigger('open');this.isOpen(true);}},_close:function(){this._tooltipDiv.hide();this._trigger('close');this.isOpen(false);},destroy:function(){this._tooltipDiv.remove();this.element.removeClass('ljq-tooltip-trigger')this._open();},close:function(){this._close();},isOpen:function(tag){if(tag){console.log("true");return true;}else{console.log("false");return false;}}});})(jQuery);//第三题$(document).ready(function(){$('a').bind('tooltipopen',function(){console.log('open');});});//第四题我的理解不知道对不对,参考⼀下就好了var con;(function($){$.widget('ljq.tooltip',{options:{offsetX:10,offsetY:10,content:function(){//alert(this);var urlstr = $(this).attr('href');$.ajax({url:urlstr,type:'get',dataType:'html',success:function(data){con=data;},error:function(){}});return con;}},_create:function(){this._tooltipDiv=$('<div></div>').addClass('ljq-tooltip-text '+ 'ui-widget ui-state-highlight ui-corner-all').hide().appendTo('body');this.element.addClass('ljq-tooltip-trigger').bind('mouseenter.ljq-tooltip',$.proxy(this._open,this)).bind('mouseleave.ljq-tooltip',$.proxy(this._close,this));},_open:function(){if(!this.options.disabled){var elementOffset = this.element.offset();this._tooltipDiv.css({left:elementOffset.left+this.options.offsetX,top:elementOffset.top+this.element.height()+this.options.offsetY}).text(this.options.content.call(this))//这⾥表⽰,content函数内部的this指向的是括号内的参数this._tooltipDiv.show();this._trigger('open');this.isOpen(true);}},_close:function(){this._tooltipDiv.hide();this._trigger('close');this.isOpen(false);},destroy:function(){this._tooltipDiv.remove();this.element.removeClass('ljq-tooltip-trigger')this._open();},close:function(){this._close();},isOpen:function(tag){if(tag){console.log("true");return true;}else{console.log("false");return false;}}});})(jQuery);//第五题仅是打开时⽤到了effect(function($){$.widget('ljq.tooltip',{options:{offsetX:10,offsetY:10,effect:'clip',content:function(){return $(this).data('tooltip-text');}},_create:function(){this._tooltipDiv=$('<div></div>').addClass('ljq-tooltip-text '+ 'ui-widget ui-state-highlight ui-corner-all').hide().appendTo('body');this.element.addClass('ljq-tooltip-trigger').bind('mouseenter.ljq-tooltip',$.proxy(this._open,this)).bind('mouseleave.ljq-tooltip',$.proxy(this._close,this));},_open:function(){if(!this.options.disabled){var elementOffset = this.element.offset();this._tooltipDiv.css({left:elementOffset.left+this.options.offsetX,top:elementOffset.top+this.element.height()+this.options.offsetY }).text(this.options.content.call(this.element[0]))this._tooltipDiv.effect(this.options.effect);//注意这⾥,打开时使⽤到了this._trigger('open');this.isOpen(true);}},_close:function(){this._tooltipDiv.hide();this._trigger('close');this.isOpen(false);},destroy:function(){this._tooltipDiv.remove();this.element.removeClass('ljq-tooltip-trigger').unbind('.ljq-tooltip');$.Widget.prototype.destroy.apply(this,arguments);},open:function(){this._open();},close:function(){this._close();},isOpen:function(tag){if(tag){console.log("true");return true;}else{console.log("false");return false;} }}); })(jQuery);。
ASP动态网站开发基础教程(第4版)第3章 VBScript编程基础课后习题答案

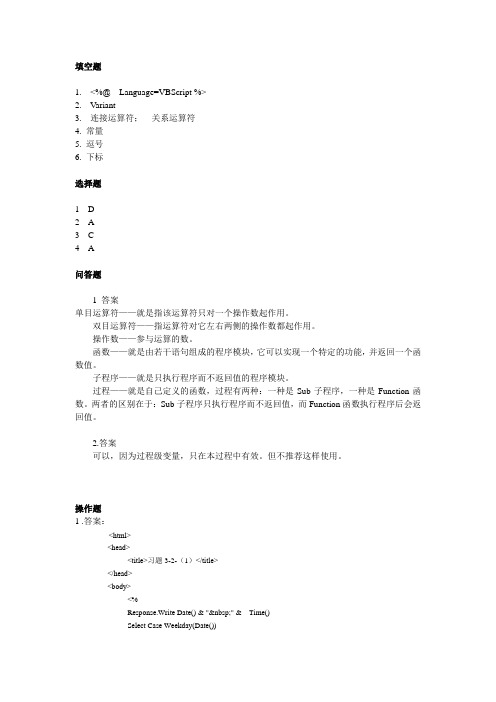
填空题1. <%@ Language=VBScript %>2. Variant3. 连接运算符;关系运算符4. 常量5. 逗号6. 下标选择题1 D2 A3 C4 A问答题1 答案单目运算符——就是指该运算符只对一个操作数起作用。
双目运算符——指运算符对它左右两侧的操作数都起作用。
操作数——参与运算的数。
函数——就是由若干语句组成的程序模块,它可以实现一个特定的功能,并返回一个函数值。
子程序——就是只执行程序而不返回值的程序模块。
过程——就是自己定义的函数,过程有两种:一种是Sub子程序,一种是Function函数。
两者的区别在于:Sub子程序只执行程序而不返回值,而Function函数执行程序后会返回值。
2.答案可以,因为过程级变量,只在本过程中有效。
但不推荐这样使用。
操作题1 .答案:<html><head><title>习题3-2-(1)</title></head><body><%Response.Write Date() & " " & Time()Select Case Weekday(Date())Case 1Response.Write "星期日"Case 2Response.Write "星期一"Case 3Response.Write "星期二"Case 4Response.Write "星期三"Case 5Response.Write "星期四"Case 6Response.Write "星期五"Case 7Response.Write "星期六"End Select%></ head ></ html >2 .答案:<html><body><%Dim ss=Int(10 * Rnd())If (s Mod 2)=0 ThenResponse.Write "生成的是偶数"ElseResponse.Write "生成的是奇数"End if%></ body ></ html >。
jQuery题库

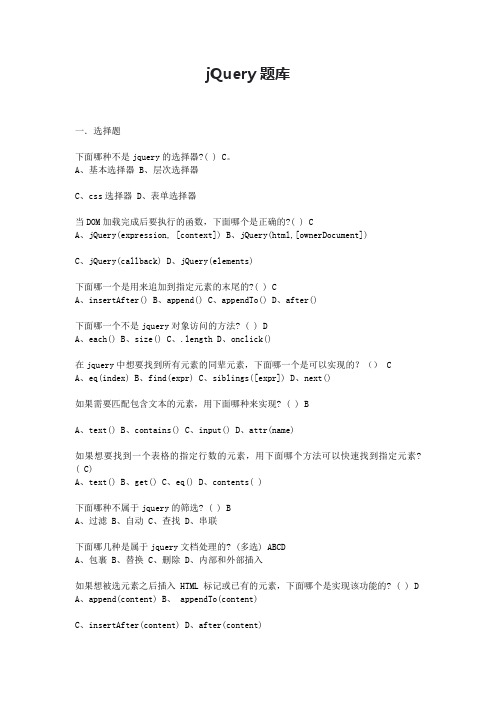
jQuery题库一.选择题下面哪种不是jquery的选择器?( ) C。
A、基本选择器B、层次选择器C、css选择器D、表单选择器当DOM加载完成后要执行的函数,下面哪个是正确的?( ) CA、jQuery(expression, [context])B、jQuery(html,[ownerDocument])C、jQuery(callback)D、jQuery(elements)下面哪一个是用来追加到指定元素的末尾的?( ) CA、insertAfter()B、append()C、appendTo()D、after()下面哪一个不是jquery对象访问的方法? ( ) DA、each()B、size()C、.lengthD、onclick()在jquery中想要找到所有元素的同辈元素,下面哪一个是可以实现的?() CA、eq(index)B、find(expr)C、siblings([expr])D、next()如果需要匹配包含文本的元素,用下面哪种来实现? ( ) BA、text()B、contains()C、input()D、attr(name)如果想要找到一个表格的指定行数的元素,用下面哪个方法可以快速找到指定元素? ( C)A、text()B、get()C、eq()D、contents( )下面哪种不属于jquery的筛选? ( ) BA、过滤B、自动C、查找D、串联下面哪几种是属于jquery文档处理的? (多选) ABCDA、包裹B、替换C、删除D、内部和外部插入如果想被选元素之后插入 HTML 标记或已有的元素,下面哪个是实现该功能的? ( ) D A、append(content) B、 appendTo(content)C、insertAfter(content)D、after(content)在jquey中,如果想要从DOM中删除所有匹配的元素,下面哪一个是正确的?( ) C A、delete() B、empty() C 、remove() D、removeAll()在jquery中,想要给第一个指定的元素添加样式,下面哪一个是正确的? ( ) DA、firstB、eq(1)C、css(name)D、css(name,value)在jquery中,如果想要获取当前窗口的宽度值,下面哪个是实现该功能的? ( ) A A、width() B、width(val) C、width D、innerWidth()为每一个指定元素的指定事件(像click) 绑定一个事件处理器函数,下面哪个是用来实现该功能的? ( ) BA、trgger (type)B、bind(type)C、one(type)D、bind在jquery中想要实现通过远程http get请求载入信息功能的是下面的哪一下事( C ) A、.ajax()B、load(url)C、 .ajax() B、load(url) C、.ajax()B、load(url)C、.get(url) D$. getScript(url)在一个表单中,如果想要给输入框添加一个输入验证,可以用下面的哪个事件实现? ( D)A、hover(over ,out)B、keypress (fn)C、change()D、change(fn)当一个文本框中的内容被选中时,想要执行指定的方法时,可以使用下面哪个事件来实现? ( ) CA、click(fn)B、change(fn)C、select(fn)D、bind(fn)18.以下 jquery 对象方法中,使用了事件委托的是( ) DA、bind B. 、mousedown C、change D、on19.元素的type属性的取值可以是(多选)ABDA、imageB、checkboxC、selectD、button20.下列jQuery事件绑定正确的是____。
第20章jQuery基础-参考题

第20章jQuery基础-参考题一、选择题1.下面哪一种不属于Jquery的选择器。
()A.基本选择器 B.层级选择器C.表单选择器 D.节点选择器2.页面中有三个元素,代码如下:<div>div标签</div><span>span标签</span><p>p标签</p>如果这三个标签要触发同一个单击事件,那么正确的写法是()。
A.$("div,span,p").click(function(){}); B.$("div | | span || p").click(function(){});C.$("div + span + p").click(function(){}); D.$("div ~ span ~ p").click(function(){});3.如果想要获取一个表格的第二行,用下面的()方法可以快速找到指定元素。
A.$("tr:first") B.$("tr:gt(4)") C.$("tr:e q(1)") D. $(":header")4.如果需要匹配包含指定文本的元素,用下面哪种方法来实现?( )A.text() B.contains() C.input( ) D.attr(name)5.HTML代码如下:<p class="s1">hello</p>要使文本“hello”的字体大小变成40px,正确的代码是()。
A.$('div.s1').css('font-size','40px');B.$('p.s1').css('font-size', '40px');C.$('#s1').css('font-size','40px');D.$('p#s1').css('font-size','40px');6.下面说法不正确的是()。
jQuery基础教程(第3版)---第三章习题答案

பைடு நூலகம்
//第四题 $('p').mousemove(function(event){ console.log(event.pageX+" "+event.pageY); });
//第五题 var ob; $('p').mouseup(function(){ if($('p').get(0)==ob){
$('p').addClass('hidden'); }else{ $('p').removeClass('hidden'); } });
var s = $('body').get(0).className; if(s=='' || s=='default'){ s='narrow'; }else if(s=='narrow'){ s='large'; }else if(s=='large'){ s=''; } //类的显示 $('body').removeClass().addClass(s); } //按钮选中 if(s==''){ setBodyClass('default'); }else{ setBodyClass(s); } });
jQuery简单入门练习

<script type="text/javascript">//<input type="button" value="选择 id为 one 的元素." id="btn1"/>$(document).ready(function(){$("#btn1").click(function(){$("#one").css("background","yellow");});//<input type="button" value="选择 class 为 mini 的所有元素." id="btn2"/> $("#btn2").click(function(){//支持类似于批操作$(".mini").css("background","yellow");});//<input type="button" value="选择元素名是 div 的所有元素." id="btn3"/>$("#btn3").click(function(){$("div").css("background","yellow");});//<input type="button" value="选择所有的元素." id="btn4"/>$("#btn4").click(function(){$("*").css("background","yellow");});//<input type="button" value="选择所有的span元素和id为two的元素."id="btn5"/>$("#btn5").click(function(){$("span,#two").css("background","yellow");});});</script></head><body><button id="reset">手动重置页面元素</button><input type="checkbox"id="isreset"checked="checked"/><labelfor="isreset">点击下列按钮时先自动重置页面</label><br/><br/><h3>基本选择器.</h3><!-- 控制按钮 --><input type="button"value="选择 id为 one 的元素."id="btn1"/><input type="button"value="选择 class 为 mini 的所有元素."id="btn2"/><input type="button"value="选择元素名是 div 的所有元素."id="btn3"/><input type="button"value="选择所有的元素."id="btn4"/><input type="button"value="选择所有的span元素和id为two的元素."id="btn5"/> <br/><br/><!-- 测试的元素 --><div class="one"id="one">id为one,class为one的div<div class="mini">class为mini</div></div><div class="one"id="two"title="test">id为two,class为one,title为test的div.<div class="mini"title="other">class为mini,title为other</div><div class="mini"title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden"size="8"/></div><span id="mover">正在执行动画的span元素.</span><!-- 引入jQuery --><script type="text/javascript"src="../js/jquery-1.4.2.js"></script><link rel="stylesheet"type="text/css"href="./css/style.css"/><script type="text/javascript">$(document).ready(function(){//<input type="button" value="选择第一个div元素." id="btn1"/>$("#btn1").click(function(){$("div:first").css("background","yellow");});//<input type="button" value="选择最后一个div元素." id="btn2"/>$("#btn2").click(function(){$("div:last").css("background","yellow");})//<input type="button" value="选择class不为one的所有div元素." id="btn3"/> $("#btn3").click(function(){//获取class不为one的,包含没有class属性的$("div:not('.one')").css("background","yellow");})//<input type="button" value="选择索引值为偶数的div元素." id="btn4"/>$("#btn4").click(function(){$("div:even").css("background","yellow");})//<input type="button" value="选择索引值为奇数的div元素." id="btn5"/>$("#btn5").click(function(){$("div:odd").css("background","yellow");})//<input type="button" value="选择索引值等于3的元素." id="btn6"/>$("#btn6").click(function(){$("div:eq(3)").css("background","yellow");})//<input type="button" value="选择索引值大于3的元素." id="btn7"/>$("#btn7").click(function(){$("div:gt(3)").css("background","yellow");})//<input type="button" value="选择索引值小于3的元素." id="btn8"/>$("#btn8").click(function(){$("div:lt(3)").css("background","yellow");})//<input type="button" value="选择所有的标题元素." id="btn9"/>$("#btn9").click(function(){$(":header").css("background","yellow");})//<input type="button" value="选择当前正在执行动画的所有元素." id="btn10"/> function move(){$("#mover").slideToggle("slow",move)}move()$("#btn10").click(function(){$(":animated").css("background","yellow");})});</script></head><body><h3>基本过滤选择器.</h3><button id="reset">手动重置页面元素</button><input type="checkbox"id="isreset"checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br/><br/><input type="button"value="选择第一个div元素."id="btn1"/><input type="button"value="选择最后一个div元素."id="btn2"/><input type="button"value="选择class不为one的所有div元素."id="btn3"/><input type="button"value="选择索引值为偶数的div元素."id="btn4"/><input type="button"value="选择索引值为奇数的div元素."id="btn5"/><input type="button"value="选择索引值等于3的元素."id="btn6"/><input type="button"value="选择索引值大于3的元素."id="btn7"/><input type="button"value="选择索引值小于3的元素."id="btn8"/><input type="button"value="选择所有的标题元素."id="btn9"/><input type="button"value="选择当前正在执行动画的所有元素."id="btn10"/><br/><br/><!-- 测试的元素 --><div class="one"id="one">id为one,class为one的div<div class="mini">class为mini</div></div><div class="one"id="two"title="test">id为two,class为one,title为test的div.<div class="mini"title="other">class为mini,title为other</div><div class="mini"title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div> <div class="hide">class为"hide"的div</div><div>包含input的type为"hidden"的div<input type="hidden"size="8"/> </div><span id="mover">正在执行动画的span元素.</span><!-- Resources from --></body></html>1.选择第一个$(div:first)2.选择最后一个div元素$("div:last")3.不为one的("div:not('.one')")04 内容过滤选择器<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript"src="../js/jquery-1.4.2.js"></script><script type="text/javascript"src="./script/assist.js"></script><link rel="stylesheet"type="text/css"href="./css/style.css"/><script type="text/javascript">$(document).ready(function(){//<input type="button" value="选取含有文本“di”的div元素." id="btn1"/>$("#btn1").click(function(){$("div:contains('di')").css("background","yellow");})//<input type="button" value="选取不包含子元素(或者文本元素)的div空元素." id="btn2"/>$("#btn2").click(function(){$("div:empty").css("background","yellow");})//<input type="button" value="选取含有class为mini元素的div元素."id="btn3"/>$("#btn3").click(function(){$("div:has('.mini')").css("background","yellow");})//<input type="button" value="选取含有子元素(或者文本元素)的div元素."id="btn4"/>$("#btn4").click(function(){$("div:parent").css("background","yellow");})})</script></head><body><h3>内容过滤选择器.</h3><button id="reset">手动重置页面元素</button><input type="checkbox"id="isreset"checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br/><br/><input type="button"value="选取含有文本“di”的div元素."id="btn1"/><input type="button"value="选取不包含子元素(或者文本元素)的div空元素."id="btn2"/><input type="button"value="选取含有class为mini元素的div元素."id="btn3"/><input type="button"value="选取含有子元素(或者文本元素)的div元素."id="btn4"/> <br/><br/><!-- 测试的元素 --><div class="one"id="one">id为one,class为one的div<div class="mini">class为mini</div></div><div class="one"id="two"title="test">id为two,class为one,title为test的div.<div class="mini"title="other">class为mini,title为other</div><div class="mini"title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><script type="text/javascript">$(document).click(function(){//<input type="button" value=" 选取所有可见的div元素" id="b1"/>$("#b1").click(function(){$("div:visible").css("background","yellow")})//<input type="button" value=" 选取所有不可见的元素, 利用 jQuery 中的show() 方法将它们显示出来" id="b2"/>$("#b2").click(function(){$("div:hidden").show(3000).css("background","yellow");})//<input type="button" value=" 选取所有的文本隐藏域, 并打印它们的值"id="b3"/>$("#b3").click(function(){var $inputs = $("input:hidden")$inputs.each(function(index,domEle){alert(domEle.value);})})})</script></head><body><h3>可见性过滤选择器.</h3><button id="reset">手动重置页面元素</button><input type="checkbox"id="isreset"checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br/><br/><input type="button"value=" 选取所有可见的div元素"id="b1"/><input type="button"value=" 选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来"id="b2"/><input type="button"value=" 选取所有的文本隐藏域, 并打印它们的值"id="b3"/><input type="button"value=" 选取所有的文本隐藏域, 并打印它们的值"id="b4"/><br/><br/><!--文本隐藏域--><input type="hidden"value="hidden_1"><input type="hidden"value="hidden_2"><input type="hidden"value="hidden_3"><input type="hidden"value="hidden_4"><script type="text/javascript">$(document).ready(function(){//<input type="button" value="选取含有属性title 的div元素." id="btn1"/> $("#btn1").click(function(){$("div[title]").css("background","yellow");})//<input type="button" value="选取属性title值等于“test”的div元素."id="btn2"/>$("#btn2").click(function(){$("div[title=test]").css("background","yellow");})//<input type="button" value="选取属性title值不等于“test”的div元素(没有属性title的也将被选中)." id="btn3"/>$("#btn4").click(function(){$("div[title^=]").css("background","yellow")})//<input type="button" value="选取属性title值以“est”结束的div元素."id="btn5"/>$("#bnt5").click(function(){$("div[title$=est]").css("background","yellow")})//<input type="button" value="选取属性title值含有“es”的div元素."id="btn6"/>$("#bnt6").cleck(function(){$("div[id][title*=es]").css("background","yellow")})})</script></head><body><button id="reset">手动重置页面元素</button><input type="checkbox"id="isreset"checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><h3>属性选择器.</h3><input type="button"value="选取含有属性title 的div元素."id="btn1"/><input type="button"value="选取属性title值等于“test”的div元素."id="btn2"/> <input type="button"value="选取属性title值不等于“test”的div元素(没有属性title 的也将被选中)."id="btn3"/><input type="button"value="选取属性title值以“te”开始的div元素."id="btn4"/> <input type="button"value="选取属性title值以“est”结束的div元素."id="btn5"/><input type="button"value="选取属性title值含有“es”的div元素."id="btn6"/><input type="button"value="组合属性选择器,首先选取有属性id的div元素,然后在结果中选取属性title值含有“es”的元素."id="btn7"/><br/><br/><div class="one"id="one">id为one,class为one的div<div class="mini">class为mini</div></div><div class="one"id="two"title="test">id为two,class为one,title为test的div.<div class="mini"title="other">class为mini,title为other</div><div class="mini"title="test">class为mini,title为test</div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"></div></div><div class="one"><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini">class为mini</div><div class="mini"title="tesst">class为mini,title为tesst</div></div><div style="display:none;" class="none">style的display为"none"的div</div><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"> <title>Insert title here</title><!-- 引入jQuery --><script src="../js/jquery-1.4.2.js"type="text/javascript"></script> <link rel="stylesheet"type="text/css"href="./css/style.css"/><script type="text/javascript">$(document).ready(function(){//<button id="btn1">对表单内可用input 赋值操作.</button>$("#btn1").click(function(){$("input:enabled").val("张无忌");})//<button id="btn2">对表单内不可用input 赋值操作.</button>$("#btn2").click(function(){$("input:disabled").val("程序人生");});//<button id="btn3">获取多选框选中的个数.</button>$("#btn3").click(function(){alert($("input[type=checkbox]:checkbox").length);})//<button id="btn4">获取下拉框选中的内容.</button>$("#bnt4").click(function(){var $select = $("select>option:selected");$select.each(function(index,domEle){alert($(domEle).text());});})})</script></head><h3>表单对象属性过滤选择器.</h3><form id="form1"action="#"><br/><br/><button id="btn1">对表单内可用input 赋值操作.</button><button id="btn2">对表单内不可用input 赋值操作.</button><button id="btn3">获取多选框选中的个数.</button><button id="btn4">获取下拉框选中的内容.</button><br/><br/>可用元素:<input name="add"value="可用文本框"/><br/>不可用元素:<input name="email"disabled="disabled"value="不可用文本框"/><br/>可用元素:<input name="che"value="可用文本框"/><br/>不可用元素:<input name="name"disabled="disabled"value="不可用文本框"/><br/><br/>多选框:<br/><input type="checkbox"name="newsletter"checked="checked"value="test1" />test1<input type="checkbox"name="newsletter"value="test2"/>test2<input type="checkbox"name="newsletter"value="test3"/>test3<input type="checkbox"name="newsletter"checked="checked"value="test4" />test4<input type="checkbox"name="newsletter"value="test5"/>test5<div></div><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>下拉列表1:<br/><select name="test"multiple="multiple"style="height:100px"> <option>浙江</option><option selected="selected">湖南</option><option>北京</option><option selected="selected">天津</option><option>广州</option><option>湖北</option></select><br/><br/>下拉列表2:<br/><select name="test2"><option>浙江</option><option>湖南</option>03 内部插入节点<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"> <title>Insert title here</title><!-- 引入JQuery --><script type="text/javascript"src="../js/jquery-1.4.2.js"></script> </head><body><ul id="city"><li id="bj"name="beijing">北京</li><li id="tj"name="tianjin">天津</li><li id="cq"name="chongqing">重庆</li></ul><ul id="love"><li id="fk"name="fankong">反恐</li><li id="xj"name="xingji">星际</li></ul><div id="foo1">Hello1</div></body><script type="text/javascript">//append(content) :向每个匹配的元素的内部的结尾处追加内容// $("#bj").append($("#fk"));//appendTo前面的元素插入到appendTo后面的元素的后面// $("#bj").appendTo($("#fk"))//prepend后面的元素插入到prepend前面的元素的前面// $("#bj").prepend($("#fk"))//prependTo前面的元素插入到prependTo后面的元素的前面$("#bj").prependTo($("#fk"))</script>04 外部插入节点<!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"> <title>Insert title here</title><!-- 引入JQuery --><script type="text/javascript"src="../js/jquery-1.4.2.js"></script> </head><body><ul id="city"><li id="bj"name="beijing">北京</li><li id="tj"name="tianjin">天津</li><li id="cq"name="chongqing">重庆</li></ul><p id="p3">I would like to say: p3</p><p id="p2">I would like to say: p2</p><p id="p1">I would like to say: p1</p></body><script type="text/javascript">//after后面的元素插入到after前面的元素的后面// $("#bj").after($("#p2"))//before后面的元素插入到before前面的元素的前面// $("#bj").before($("#p2"))//insertAfter前面的元素插入到insertAfter后面的元素的后面// $("#bj").insertAfter($("#p2"))//insertBefore前面的元素插入到insertBefore后面的元素的前面$("#bj").insertBefore($("#p2"));</script></html><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript"src="../js/jquery-1.4.2.js"></script></head><body><button>保存</button><br><p>段落</p></body><script type="text/javascript">// button 增加事件$("#button").click(function(){alert("button");})//克隆button 追加到p上 ,但事件不克隆//clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为$("button").clone(true).appendTo($("p"))</script></html>// var $city = $("#city");//// alert($city.children().length);//获取北京节点的所有兄弟节点//alert($("#bj").siblings().length);//alert($("#tj").prev().attr("name"));//alert($("#tj").next().attr("name"));//获取id="city"标签下所有的li标签的个数var $city = $("#city")var $li = $city.find("li")alert($li.length);</script></html>* <b><strong title="jQuery">jQuery</strong></b>*///jQuery代码如下:$("strong").wrapAll("<b></b>");/** 得到的结果如下* <b>* <strong title="jQuery">jQuery</strong>* <strong title="jQuery">jQuery</strong>* </b>*///jQuery代码如下:$("strong"). wrapInner("<b></b>");/** 得到的结果如下* <strong title="jQuery"><b>jQuery</b></strong>* <strong title="jQuery"><b>jQuery</b></strong>*/</script></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery基础教程(第四版)课后练习
CHAP 3事件
(1) 在Charles Dickens被单击时,给它应用 selected 样式。
(2) 在双击章标题(<h3 class="chapter-title">)时,切换章文本的可见性。
(3) 当用户按下向右方向键时,切换到下一个 body 类;右方向键的键码是 39 。
(4) 挑战:使用console.log() 函数记录在段落中移动的鼠标的坐标位置。
(注意:console.log()可以在Firefox的firebug扩展、Safari的Web Inspector或Chrome、IE中的Developer Tools中使用。
)
(5) 挑战:使用 .mousedown() 和 .mouseup() 跟踪页面中的鼠标事件。
如果鼠标按键在按下它的地方被释放,则为所有段落添加 hidden 类。
如果是在按下它的地方之下被释放的,删除所有段落的 hidden 类。
