小程序功能表单
小程序有哪些功能

小程序有哪些功能小程序是一种轻量级的应用程序,具有简洁、高效、易用等特点。
它通过手机操作系统内置的微信客户端进行使用,用户不需要下载安装,可以随时随地打开使用,因此受到了很大的欢迎。
下面我们来看看一款小程序可能拥有的常见功能。
1. 商城功能:小程序可以实现在线购物功能,用户可以浏览商品、选择商品、加入购物车、下单付款等操作。
商城功能通常包括商品分类、搜索功能、商品详情页、购物车、订单管理、支付等功能。
2. 社交功能:小程序可以具备社交功能,例如用户可以发布动态、评论、点赞、添加好友、私信等操作。
社交功能可以增强用户的互动,让用户更好地参与到小程序的使用中。
3. 在线预约:小程序可以提供在线预约服务,用户可以通过小程序直接预约餐厅、美容院、理发店、医院等场所的服务。
预约功能可以省去用户排队等候的时间,提升用户体验。
4. 在线支付:小程序可以与支付平台接入,实现在线支付功能。
用户可以在小程序内完成购物、服务消费等支付操作,方便快捷。
5. 位置定位:小程序可以利用手机的定位功能,帮助用户获取所在位置,并提供相关服务。
例如,用户可以查找附近的餐馆、酒店、景点等信息。
6. 积分系统:小程序可以设置积分系统,用户通过购买商品、完成任务等方式获得积分,可以在小程序内消费或参与抽奖等活动。
积分系统可以增加用户的粘性和参与度。
7. 在线学习:小程序可以提供在线学习功能,用户可以通过小程序学习各种知识。
例如,提供课程视频、习题、作业等,方便用户随时随地进行学习。
8. 生活服务:小程序可以提供各类生活服务,例如天气预报、公交查询、快递查询、菜谱查询等。
生活服务可以方便用户的日常生活,在小程序中一站式解决各种需求。
9. 游戏娱乐:小程序可以提供各种小游戏和娱乐应用,例如消除类游戏、跑酷类游戏、音乐播放器、短视频等。
游戏娱乐可以增加小程序的趣味性和娱乐性。
10. 数据统计:小程序可以通过数据统计功能,帮助开发者了解用户的使用情况,比如用户的访问量、活跃度、转化率等。
小程序商城需求单

功能列表
1.商品: 能够对商品的状态分类管理(出售中、待上架、库存中、已售馨、库存警戒、回收站)、添加产品、添加商品分类等功能
2.会员: 站内会员的管理(发放优惠劵、发通知、发图文消息)、站内通知、微信端用户管理(微信用户的管理) 等功能
3.营销: 能够管理优惠的发放和制作、用户积分的统计使用情况管理等
4.财务: 能够对用户的消费、充值、返佣的记录
5.订单: 能够完成用户的订单管理(发货、订单详情、修改订单、订单备注、订单记录、订单退款) 、售后服务(评论的回复与删除)
6.分销: 后台有分销统计管理,分销可以设置人人分销和指定人分销
7. 数据统计图表统计分析(财务统计、产品统计、会员统计、营销统计、分销统计、交易统计等)
8.设置: 能够完成管理员对网站的商品资料(添加大类、添加小类、商品添加、属性快速生成、商品审查)、商品交易(外理订单、发货查询)、会员管理(会员审查)、操作管理(管理员添加、管理员审查、管理员退出)、系统配置、后台通知等功能
9.内容: 管理文章分类(添加分类、删除分类、修改分类) 、管理文章
10.分站: 分地区管理。
微信小程序form表单提交到数据库

微信⼩程序form表单提交到数据库1.⼩程序⽬录图1. js⽂件是逻辑控制,主要是它发送请求和接收数据,2. json ⽤于此页⾯局部配置并且覆盖全局app.json配置,3. wxss⽤于页⾯的样式设置,4. wxml就是页⾯,相当于html2.Wxml⽂件代码<form bindsubmit="formSubmit" bindreset="formReset"><view class="section"><view class="section__title">姓名</view><input name="xingming" placeholder="请输⼊姓名" /></view><view class="section section_gap"><view class="section__title">性别</view><radio-group name="xingbie"><label><radio value="男"/>男</label><label><radio value="⼥"/>⼥</label></radio-group></view><view class="section section_gap"><view class="section__title">爱好</view><checkbox-group name="aihao"><label><checkbox value="旅游"/>旅游</label><label><checkbox value="看书"/>看书</label><label><checkbox value="电动"/>电动</label><label><checkbox value="篮球"/>篮球</label></checkbox-group></view><view class="btn-area"><button formType="submit">提交</button><button formType="reset">重置</button></view></form>******重点A.Form表单,需要绑定⼀个submit事件,在⼩程序中,属性为bindsubmit,bindsubmit=”formSubmit” 这⾥的属性值formSubmit,命名可以为符合规范的任意值,相当于以前html中的οnsubmit=”formSubmit()”,是⼀个函数名,当提交的时候触发formSubmit这个函数事件,这个函数写在js中。
微信小程序开发常用功能汇总

微信⼩程序开发常⽤功能汇总⽬录获取⽤户信息获取⼿机号添加分享功能静态分享带参分享全局分享分享按钮页⾯跳转⾃定义组件定义全局组件设置默认顶部导航栏样式取消顶部默认的导航栏获取⽤户信息调⽤wx.getUserProfile⽅法获取⽤户基本信息。
页⾯产⽣点击事件(例如button上bindtap的回调中)后才可调⽤,每次请求都会弹出授权窗⼝,⽤户同意后返回userInfo具体参数如下:属性类型默认值必填说明lang string en否显⽰⽤户信息的语⾔desc string是声明获取⽤户个⼈信息后的⽤途,不超过30个字符success function否接⼝调⽤成功的回调函数fail function否接⼝调⽤失败的回调函数complete function否接⼝调⽤结束的回调函数(调⽤成功、失败都会执⾏)⽰例代码wx.getUserProfile({desc: '⽤于完善⽤户基本资料', // 声明获取⽤户个⼈信息后的⽤途,不超过30个字符success: (res) => {console.log(erInfo));}})获取到的返回值{"nickName": "秋梓", // 微信昵称"gender": 0,"language": "zh_CN","city": "","province": "","country": "","avatarUrl": "https:///mmopen/vi_32/qrSYVbDbBhunywgP5HTx4mhT8HVNzhmlibd8pfYo4guPJ5w/132" // 头像}获取⼿机号⽬前该接⼝针对⾮个⼈开发者,且完成了认证的⼩程序开放(不包含海外主体)。
微信小程序form表单组件示例代码

微信⼩程序form表单组件⽰例代码表单,将组件内的⽤户输⼊的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/>提交。
当点击<form/>表单中 formType 为 submit 的<button/>组件时,会将表单组件中的 value 值进⾏提交,需要在表单组件中加上name 来作为 key。
属性名类型说明report-submit Boolean是否返回formId⽤于发送模板消息bindsubmit EventHandle携带form中的数据触发submit事件,event.detail = { value : {"name":"value"} , formId:"" } bindreset EventHandle表单重置时会触发reset事件⽰例代码:⽰例代码:<form bindsubmit="formSubmit" bindreset="formReset"><view class="section section_gap"><view class="section__title">switch</view><switch name="switch"/></view><view class="section section_gap"><view class="section__title">slider</view><slider name="slider" show-value ></slider></view><view class="section"><view class="section__title">input</view><input name="input" placeholder="please input here" /></view><view class="section section_gap"><view class="section__title">radio</view><radio-group name="radio-group"><label><radio value="radio1"/>radio1</label><label><radio value="radio2"/>radio2</label></radio-group></view><view class="section section_gap"><view class="section__title">checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1"/>checkbox1</label><label><checkbox value="checkbox2"/>checkbox2</label></checkbox-group></view><view class="btn-area"><button formType="submit">Submit</button><button formType="reset">Reset</button></view></form>Page({formSubmit: function(e) {console.log('form发⽣了submit事件,携带数据为:', e.detail.value)},formReset: function() {console.log('form发⽣了reset事件')}})总结以上所述是⼩编给⼤家介绍的微信⼩程序form表单组件⽰例代码,希望对⼤家有所帮助,如果⼤家有任何疑问欢迎给我留⾔,⼩编会及时回复⼤家的!。
(完整word版)小程序需求

优品零食功能列表商品1、首页轮播图(单商品、活动商品、其他推广)搜索引导按钮(限时抢购、推荐商品、新品、热卖和都是以滑动切换形式、显示格式和总数可变动)、一般商品底部导航(首页、分类、购物车、我的)转发功能(默认在小程序右上角弹出窗,携带转发者id)2、活动商品页筛选(综合、销量、价格)、推广图片(单图banner)、活动商品3、搜索页输入搜索关键字、搜索按钮、关键词提示4、搜索内容页筛选(综合、销量、价格)商品列表5、分类页分类类目(2级左)分类商品(右)6、商品详情页导航栏(商品、评论)商品图片(相册切换)商品名称、价格、市场价(划掉)销量、库存、收藏状态活动价格名称时间(是活动商品才有)选择属性规格数量(点击弹出选择属性窗商品图片名称价格库存数量关闭属性窗按钮)商品评论栏(好评率、评论人数)商品最近的两条评论推荐商品选购栏(收藏状态、购物车、加入购物车、购买)转发功能(默认在小程序右上角弹出窗,携带转发者id)7、商品详情页-评价详情-评价切换栏评价等级栏(全部、好评、中评差评、有图)评价内容(评价人头像昵称内容评价等级图片等)8、购物车购物车列表(是否被选中、商品图片、名称、价格、数量[可增减]、移出购物车按钮)结算栏(全选按钮、合计、结算按钮)底部导航栏9、确认订单地址栏(姓名、电话号码、详细地址,点击可更换默认地址)订单商品栏余额、积分、优惠券使用留言费用列表(订单总额、配送费、余额、积分、优惠券)应付金额提交按钮10、支付页订单号、应付金额、支付方式、支付按钮个人中心11、我的个人信息(头像、昵称)我的收藏、领券中心我的订单资金管理、余额、积分、优惠券、我的分销、我的粉丝、二维码、绑定手机地址管理12、我的收藏商品收藏列表(商品图片、名称、价格可移除)13、领券中心优惠券列表(优惠券名称使用条件券值包括领取按钮)14、我的粉丝粉丝列表(昵称、头像)15、二维码生成自己的推荐小程序码用于推广吸引粉丝16、绑定手机17、我的订单订单状态栏(全部、待付款、待发货、待收货、待评价)订单列表(订单号、订单商品参数、总价、订单状态对应显示按钮)18、订单详情页配送信息(配送方式、收货人姓名、联系电话、详细地址、支付状态)购物清单(订单商品详情、数量、费用)订单号、订单状态对应显示按钮19、待评价商品待评价商品列表评价按钮20、商品评价商品详情、输入商品评价内容框、匿名按钮、添加图片、评价打星、提交按钮21、资金管理可用余额充值、提现余额明细积分明细充值记录提现记录等跳转栏22、充值当前余额充值金额输入栏充值方式留言栏提交按钮23、提现提现金额银行账户(如中国银行支付宝微信)收款账号开户号(持卡人姓名)24、账户明细充值、提现、消费、奖励等资金变动明细25、地址管理地址列表一键设置默认地址删除地址编辑地址添加地址26、添加/编辑地址可编辑收货人手机号码所在地区详细地址默认地址提交商品5、首页6、活动商品页7、搜索页8、搜索内容页5、分类页27、商品详情页28、商品详情页-评价29、购物车30、确认订单31、支付页个人中心32、我的33、我的收藏34、领券中心35、我的粉丝36、二维码37、绑定手机38、我的订单39、订单详情页40、待评价商品41、商品评价42、资金管理43、充值44、提现45、账户明细46、地址管理47、添加/编辑地址。
微信小程序功能需求文档模板

微信小程序功能需求文档模板1. 引言此文档旨在概述并记录所需开发的微信小程序的功能需求。
通过此文档,我们希望明确小程序的目标和功能,以便开发团队能够准确理解并完成开发任务。
2. 目标本小程序的目标是提供一个便捷和用户友好的平台,使用户可以轻松地完成特定任务或获得特定的信息。
以下是小程序的主要目标:- 提供简单且直观的用户界面- 提供快速且高效的操作和功能- 支持用户个性化设置和偏好- 提供实时更新和数据同步功能3. 功能需求为了实现以上目标,我们需要开发以下功能模块:3.1 登录和用户管理- 用户登录:用户可以通过微信账号登录小程序,并获得个人化的用户体验。
- 用户注册:新用户可以通过填写必要信息进行注册,并创建自己的账号。
- 用户管理:用户可以编辑个人资料、更改密码和查看账号信息。
3.2 主页和导航- 主页:提供一个简洁的主页,展示小程序的核心功能和最新信息。
- 导航菜单:提供简单且直观的导航菜单,方便用户访问各个功能模块。
3.3 功能模块1- 描述功能模块1的主要功能和特点。
3.4 功能模块2- 描述功能模块2的主要功能和特点。
3.5 功能模块3- 描述功能模块3的主要功能和特点。
4. 数据管理为了保证数据的安全和可靠性,我们需要实现以下数据管理功能:- 数据存储:将用户的数据保存在可靠的服务器上,确保数据的安全性和可靠性。
- 数据同步:支持数据的实时同步,使用户可以在多个设备上访问和更新数据。
- 数据备份和恢复:提供数据备份和恢复功能,以防止数据丢失或损坏。
5. 展望未来的发展本文档列出了初期开发所需的功能需求,我们希望在未来的版本中能够逐步增加更多功能,以提供更好的用户体验和满足用户的需求。
以上是我们对微信小程序功能需求的初步规划,详细的技术和设计细节将在后续的开发过程中确定,并逐步完成。
感谢您的支持和配合!。
微信小程序官方组件展示之表单组件form源码

微信小程序官方组件展示之表单组件form源码以下将展示微信小程序之表单组件form源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:表单。
将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
属性说明:示例代码:JAVASCRIPT:PPage({onShareAppMessage() {return {title: 'form',path: 'page/component/pages/form/form'}},data: { pickerHidden: true, chosen: ''},pickerConfirm(e) { this.setData({ pickerHidden: true })this.setData({ chosen: e.detail.value })},pickerCancel() { this.setData({ pickerHidden: true})},pickerShow() {this.setData({pickerHidden: false})},formSubmit(e) {console.log('form发生了submit事件,携带数据为:', e.detail.value)},formReset(e) {console.log('form发生了reset事件,携带数据为:', e.detail.value)this.setData({chosen: ''})}})WXML:<view class="container"><view class="page-body"><form catchsubmit="formSubmit" catchreset="formReset"> <view class="page-section page-section-gap"><view class="page-section-title">switch</view><switch name="switch"/></view><view class="page-section page-section-gap"><view class="page-section-title">radio</view><radio-group name="radio"><label><radio value="radio1"/>选项一</label><label><radio value="radio2"/>选项二</label></radio-group></view><view class="page-section page-section-gap"><view class="page-section-title">checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1"/>选项一</label> <label><checkbox value="checkbox2"/>选项二</label> </checkbox-group></view><view class="page-section page-section-gap"><view class="page-section-title">slider</view><slider value="50" name="slider" show-value ></slider> </view><view class="page-section"><view class="page-section-title">input</view><view class="weui-cells weui-cells_after-title"><view class="weui-cell weui-cell_input"><view class="weui-cell__bd" style="margin: 30rpx 0" ><input class="weui-input" name="input" placeholder="这是一个输入框" /></view></view></view></view><view class="btn-area"><button style="margin: 30rpx 0" type="primary" formType ="submit">Submit</button><button style="margin: 30rpx 0" formType="reset">Reset< /button></view></form></view></view>使用内置 behaviors对于 form 组件,目前可以自动识别下列内置 behaviors: wx://form-fieldwx://form-field-groupwx://form-field-buttonwx://form-field使自定义组件有类似于表单控件的行为。
小程序的initvalidate 重置表单验证规则

小程序的initvalidate 重置表单验证规则摘要:1.小程序简介2.initvalidate 函数的作用3.重置表单验证规则的方法4.实际应用场景及优势正文:1.小程序简介小程序作为近年来迅速崛起的一种互联网应用形式,以其便捷性、高效性和易用性受到广大用户的喜爱。
在小程序中,表单验证是一个重要的功能,可以确保用户输入的数据符合预期规则,提高程序的稳定性和可靠性。
2.initvalidate 函数的作用在小程序中,initvalidate 函数用于初始化表单验证规则。
它可以在表单加载时执行,对表单中的各个字段进行验证规则的设置,确保用户在填写表单时遵循相应的规则。
3.重置表单验证规则的方法当需要在小程序中重置表单验证规则时,可以通过调用initvalidate 函数并传入相应的参数来实现。
具体方法如下:```javascript// 调用initvalidate 函数wx.initvalidate({// 验证规则对象rules: {// 示例:用户名不能为空username: {required: true},// 示例:密码长度不能小于6 个字符password: {minlength: 6}},// 成功回调函数success: function (res) {console.log("验证规则设置成功", res);},// 失败回调函数fail: function (err) {console.log("验证规则设置失败", err);}});```通过这种方式,可以灵活地设置或重置表单验证规则,满足不同场景下的需求。
4.实际应用场景及优势在实际的小程序开发过程中,initvalidate 函数可以应用于多种场景,如下:- 在表单提交前,对用户输入的数据进行验证,确保数据合法有效;- 在表单失去焦点时,对字段进行实时验证,提供良好的用户体验;- 在用户点击重置按钮时,清空表单数据并重置验证规则,方便用户重新填写。
小程序功能表单

定单定单列表物流公司商家地址自提点管理定单打印定单管理营销优惠券满减送限时折扣满额包邮拼团限时秒杀详情、备注、查看物流、修改价格/运费、添加物流公司、打印模板、运费模板、修改/删除收货地址、收件人、电话、邮编、自提点添加、自提名称、地址、联系人、联系电话、修改/删除打印出库单、打印发货单、打印快递单全部定单、待付款、代发货、待收货、已收货、已完成、已关闭、退款中、退款成功优惠券添加、修改/删除/、详情、活动信息、优惠设置、活动商品选择、启用/禁用设置金额、启用/禁用设置金额、启用/禁用开团人数、成团有效时间、规则描述、报名时间、活动时间、店铺参加资质、商品参加资质活动描述、活动时间、报名时间、店铺资质要求、商红包积分兑换活动管理预售商品大转盘投诉管理店铺设置店铺信息促销版块广广告管理导航管理品资质要求、红包添加、编辑/删除、启用/禁用添加兑换商品、编辑兑换商品、删除营销活动列表、可报名活动、我报名参加的活动、全部、进行中、我报名的商品、已结束添加预售商品,预售金额,尾款金额、预售时间新建大转盘、名称、开始时间、结束时间、参加会员等级、消耗积分、参预次数、选择奖品、奖品数量、中奖概率、编辑、删除举报人、举报类型、举报主题、举报时间、处理结果、操作、店铺名称、商品名称店铺 logo、店铺名称、店铺类型、店铺等级电话、 qq、营业时间、商家地址、 SEO 关键词、人气数、促销名称、选择商品、分类广告位、类型、尺寸、增加广告位导航名称、链接地址所在位置店铺投线下店铺首页公告店铺等级商家入驻自营店铺会员提现店铺名称、店铺封面、电话、店铺位置、店铺详情用户通知、开/关等级添加、删除商家申请,店铺名称、联系电话、商家信息店铺名称、联系电话、店铺信息会员提现佣金用户用户列表添加用户、删除、重置密码管理用户组列表个人资料资料修改、账号、手机号码、 qq、邮箱商业分析店铺收入提现、定单记录、提现记录、账号记录、营业额、待结算、已提现销售概况30 天销售金额、下单人数、下单量、平均价格、下单商品数、平均客单价商品分析运营报告销售排行推广员排行商品下单量排名、下单数量、下单金额下单金额统计表、下单量统计表商品销售排行榜会员推广排行店铺统计店铺名称、营业额、入账总额、总收益、提现总额、当前余额、平台提成比率、平台收益、收益详情定单统计定单偏号、实付金额、平台获取金额、下单时间、是否结算售后分析账务统计会员统计下单数量、下单金额账户记录会员新增统计走势图会员管理会员列表会员名称、等级、积分、余额、注册/登入时间、状态、操作、导出数据、增加会员积分明细余额明细会员等级会员提现会员名称、类别、积分数量、备注、时间会员名称、类别、余额数量、备注、时间等级名称、升级条件、通用权益、折扣权益会员账号、手机号、提现流水号、提现银行、提现账户、账户姓名、提现金额、提现日期、状态、操作积分管理佘额管理积分使用状态余额使用状态粉丝列表粉丝头像、粉丝名称、地址、关注状态、关注时间、备注预存款会员卡会员预存购买记录会员名称、卡编号、办卡费、余额、积分、有效时间/办卡时间、状态、操作储值卡会员充值金额、充值记录、充值优惠积分积分信息积分余额、积分记录、中心热门礼品代金券积分商品现金券接囗设罝对接网站、总平台权限设置管理员权限管理分权操作日志系统操作记录清理瑷存清除内存不需要的文件帐号同步账号可在 pc 端登入会员协议会员遵守商城规则消息通知Seo 设置商品商品列表商品发布商品分类商品品牌商品标签商品规格供应商商品品类商品咨询商品评论商品相册商品回收站交易提醒、活动通知、付款通知、标题附加字、商城关键词、关键词描述、其他页头信息商品上下架、排序、编辑、删除商品标题、价格、轮播图、详情页、分类添加、删除、排序品牌添加、删除添加标签、删除添加规格、规格名称、规格属性、修改/删除、添加供应商、供应商名称、姓名、电话、地址用户与客服聊天隐藏、删除、评价商品、评价信息、评价时间相册管理、创建相册、上传图片、编辑/删除、相册名称商品删除、商品恢复干洗在线预约在线展示定单分配利润分配商家入驻电话、姓名、预约时间展示位置、上传图片、价格添加分配店铺、比例设置、商家名称、联系电话、商家 logo 上传、所在区域、商家坐标、商家地址、营业时间、商家实景、商家简介、资质证书LBS 地图导航附近店铺列表、人气店铺列表、选择区域(省、市)导航到店铺、电话联系、店铺信息、信息聊天第三方 API 接口对接对接微信商户号在线支付微信支付应用服务独立域名。
微信小程序uploader上传文件并提交表单数据并在订单详情中显示图片和预览图片

微信⼩程序uploader上传⽂件并提交表单数据并在订单详情中显⽰图⽚和预览图⽚背景公司客户要求在订单中添加⽂件上传功能,就开始查阅资料之旅了,微信⼩程序扩展能⼒中有现成的⽂件上传组件uploader可以使⽤,⽽这个项⽬是在表单中添加上传图⽚功能,因此需要考虑⼀些代码逻辑。
⾸先,刚开始忽略了逻辑问题,直接在上传⽂件的时候通过接⼝提交到后台,接着遭到了质疑:“如果⽤户没提交表单,上传的图⽚就已经到后台了,有点不合逻辑吧”然后,重新整理逻辑,先把图⽚临时缓存⼀下,提交表单的时候,拿到缓存数据,通过接⼝把图⽚提交到后台,再把表单数据提交到后台(两个接⼝是分开的,后台给的,就这样⽤呗)uploader简介uploader是微信⼩程序WeUI组件库中的⼀个图⽚上传的组件,可以在⼩程序开发⽂档中--扩展能⼒--表单组件中找到相关⽤法。
这是⼀个集合了图⽚选择、上传、预览、删除的完整组件,属性定义也⽐较全⾯,可以⾃定义上传个数,有上传成功提醒和失败提醒,点击预览功能等,基本可以涵盖图⽚⽂件上传的所有功能要求。
⽤起来也很⽅便,在json⽂件中加⼊以下引⽤(可在官⽅⽂档找到),然后在wxml⽂件中直接引⼊该组件就⾏,使⽤起来很⽅便{"usingComponents": {"mp-uploader": "weui-miniprogram/uploader/uploader"}}官⽅⽂档提供了简单的使⽤案例,如图所⽰附上官⽅地址:https:///miniprogram/dev/extended/weui/uploader.html官⽅提供的这部分代码⾥⾯其实只需要补充uplaodFile上传⽅法调⽤后台上传图⽚的接⼝,上传功能就可以使⽤了,这算是⼀个可⽤的完整demo。
实际使⽤起来,还是需要完善⼀下,废话不多说,直接上代码~⽤法与代码1.在json⽂件中引⼊组件"usingComponents": {"mp-uploader": "../../weui/uploader/uploader",}2.在wxml⽂件中引⼊暂时只需要上传⼀张图⽚,设置max-count等于1即可⽂字版:<view class="upload bg1 w90 box-shadow1 mar-ao p10 mar-tp10"><view class="message w100 p10 bor-bottom " style="color:#444">上传附件</view><view class="page__bd" style="padding:0 10px;"><mp-uploader binddelete="deleteFile" bindfail="uploadError" bindsuccess="uploadSuccess" select="{{selectFile}}"upload="{{uplaodFile}}" files="{{files}}" max-count="1" title=""></mp-uploader><!-- max-size="{{5*1024}}" --></view>3.在js⽂件中写对应⽅法添加官⽅demo的内容,并修改对应⽅法,直接贴图:修改uplaodFile⽅法,调⽤resolve({urls})⽅法设置上传成功状态,保存临时⽂件⽬录tempFilePaths,后⾯提交后台时再来拿数据上传⽂件的实现,后⾯表单提交时调⽤表单提交部分,先将上传的图⽚提交到后台,再把表单数据提交⽂字版://------------------附件上传开始------------------------chooseImage: function (e) {var that = this;wx.chooseImage({count: 9,sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认⼆者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认⼆者都有success: function (res) {tempFilePaths = res.tempFilePaths;// 返回选定照⽚的本地⽂件路径列表,tempFilePath可以作为img标签的src属性显⽰图⽚ that.setData({files: that.data.files.concat(res.tempFilePaths)});}})},previewImage: function (e) {wx.previewImage({current: e.currentTarget.id, // 当前显⽰图⽚的http链接urls: this.data.files // 需要预览的图⽚http链接列表})},selectFile(files) {uploadArr = [];uploadIndex = 0;for(var i=0;i<files.tempFilePaths.length;i++){uploadArr.push(files.tempFilePaths[i])}console.log(uploadArr,'9999999')// uploadArr = files.tempFilePaths// 返回false可以阻⽌某次⽂件上传},// 缓存⽂件uplaodFile(files) {console.log('upload files', files);var that = this;// ⽂件上传的函数,返回⼀个promisereturn new Promise((resolve, reject) => {const tempFilePaths = files.tempFilePaths;that.setData({filesUrl: tempFilePaths})var object = {};object['urls'] = tempFilePaths;resolve(object);})},//上传单个⽂件uploadFile(url, filePath) {return new Promise((resolve, reject) => {wx.uploadFile({url: url, //仅为⽰例,⾮真实的接⼝地址filePath:filePath,name: 'file',// formData: param,success (res){ //上传成功console.log(res)//成功调⽤接⼝resolve(JSON.parse(res.data));},fail(err){console.log(err)wx.showToast({ title: '请求失败,请刷新后重试', icon: 'none' });reject(err)}})})},uploadError(e) {console.log('upload error', e.detail)},uploadSuccess(e) {console.log('upload success', e.detail)},formSubmit:function() {let uploadUrl = '你的后台接⼝'let filePath = uploadArr[uploadIndex]this.uploadFile(uploadUrl,filePath).then((res) => { //上图图⽚并保存表单 if (res.Code == "Success") {wx.showToast({title: '添加成功'});wx.navigateBack({ //返回上⼀页delta: 1,})}})wx:wx.request({url: '你的后台接⼝',method: "POST",data: that.data.form,header: {'Content-Type': 'application/json'},success: (res) => {console.log(res);if (res.data.code == '200') {wx.setStorageSync('detailsList', []);that.setData({pinLeiListData:[]});Toast({type: 'success',message: '提交成功',onClose: () => {wx.reLaunch({url: "/pages/index/index",})},});}else if(res.data.code == '400'){Toast({type: 'fail',message: res.data.message,duration:4000});}},})},欢迎留⾔指正!。
微订小程序功能清单0710

微订小程序功能清单
1.智能小程序
1.1简介
微信流量入口,支持产品展示、行业平台、购物商城、服务预定等多种行业和应用场景1.2功能清单
2.智能官网
2.1简介
全渠道电商,支持手机网站、APP、PC网站,具有购物、招商、智能测试、数据分析等强大功能(随智能小程序附赠,伙伴可以自行收取设计服务费,免结算)
2.2功能清单
3.智能微信
3.1简介
公众号吸粉引流,支持线下吸粉、线上粉丝裂变、社交推荐线索、智能机器人客服等,智能微信与小程序结合应用效果更佳(增值销售产品,用于售后二次销售)
3.2功能清单
4.智能育客
4.1简介
培育转化潜在客户,基于客户行为自动打标签,生成客户画像,通过微信、邮件、短信等方式精准推送营销内容,最大化转化潜在客户(增值销售产品,用于售后二次销售,与智能微信打包销售)
4.2功能清单。
(完整word版)小程序需求

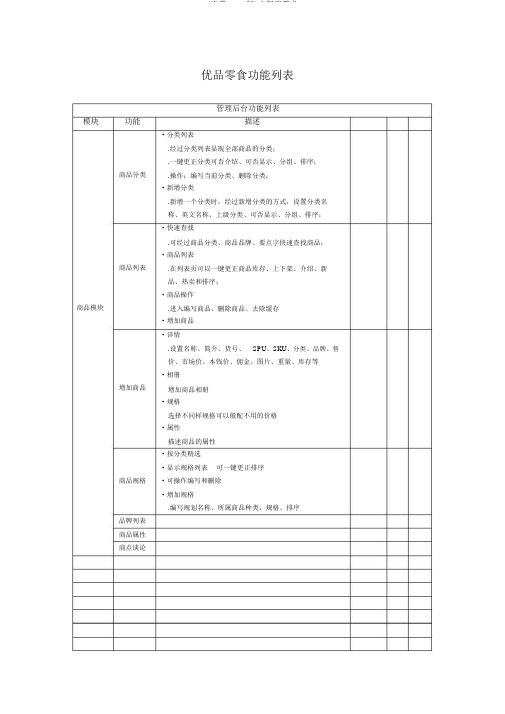
模块功能商品分类商品列表商品模块增加商品商品规格品牌列表商品属性商点谈论优品零食功能列表管理后台功能列表描述·分类列表.经过分类列表显现全部商品的分类;.一键更正分类可否介绍、可否显示、分组、排序;.操作:编写当前分类、删除分类;·新增分类.新增一个分类时,经过新增分类的方式,设置分类名称、英文名称、上级分类、可否显示、分组、排序;·快速查找.可经过商品分类、商品品牌、要点字快速查找商品;·商品列表.在列表页可以一键更正商品库存、上下架、介绍、新品、热卖和排序;·商品操作.进入编写商品、删除商品、去除缓存·增加商品·详情.设置名称、简介、货号、SPU、SKU、分类、品牌、售价、市场价、本钱价、佣金、图片、重量、库存等·相册增加商品相册·规格选择不同样规格可以般配不用的价格·属性描述商品的属性·按分类精选·显示规格列表可一键更正排序·可操作编写和删除·增加规格.编写规划名称、所属商品种类、规格、排序商品1、首页轮播图〔单商品、活动商品、其他实行〕找寻引导按钮〔限时抢购、介绍商品、新品、热卖和都是以滑动切换形式、显示格式和总数可变动〕、一般商品底部导航〔首页、分类、购物车、我的〕转发功能〔默认在小程序右上角弹出窗,携带转发者id〕2、活动商品页精选〔综合、销量、价格〕、实行图片〔单图banner 〕、活动商品3、找寻页输入找寻要点字、找寻按钮、要点词提示4、找寻内容页精选〔综合、销量、价格〕商品列表5、分类页分类类目〔分类商品2级左〕〔右〕6、商品详情页导航栏〔商品、谈论〕商品图片〔相册切换〕商品名称、价格、市场价〔划掉〕销量、库存、收藏状态活动价格名称时间〔是活动商品才有〕选择属性规格数量〔点击弹出选择属性窗商品图片钮〕名称价格库存数量关闭属性窗按商点谈论栏〔好评率、谈论人数〕商品近来的两条谈论介绍商品选购栏〔收藏状态、购物车、参加购物车、购置〕转发功能〔默认在小程序右上角弹出窗,携带转发者id〕7、商品详情页 -谈论详情 -谈论切换栏谈论等级栏〔全部、好评、中评差评、有图〕谈论内容〔谈论人头像昵称内容谈论等级图片等〕8、购物车购物车列表〔可否被选中、商品图片、名称、价格、数量[可增减 ]、移出购物车按钮〕结算栏〔全选按钮、合计、结算按钮〕底部导航栏9、确认订单地址栏〔姓名、号码、详细地址,点击可更换默认地址〕订单商品栏余额、积分、优惠券使用留言花销列表〔订单总数、配送费、余额、积分、优惠券〕应付金额提交按钮10、支付页订单号、应付金额、支付方式、支付按钮个人中心11、我的个人信息〔头像、昵称〕我的收藏、领券中心我的订单资本管理、余额、积分、优惠券、我的分销、我的粉丝、二维码、绑定地址管理12、我的收藏商品收藏列表〔商品图片、名称、价格可移除〕13、领券中心优惠券列表〔优惠券名称使用条件券值包括领取按钮〕14、我的粉丝粉丝列表〔昵称、头像〕15、二维码生成自己的介绍小程序码用于实行吸引粉丝16、绑定17、我的订单订单状态栏〔全部、待付款、待发货、待收货、待谈论〕订单列表〔订单号、订单商品参数、总价、订单状态对应显示按钮〕18、订单详情页配送信息〔配送方式、收货人姓名、联系、详细地址、支付状态〕购物清单〔订单商品详情、数量、花销〕订单号、订单状态对应显示按钮19、待谈论商品待谈论商品列表谈论按钮20、商点谈论商品详情、输入商点谈论内容框、匿名按钮、增加图片、谈论打星、提交按钮21、资本管理可用余额充值、提现余额明细积清楚细充值记录提现记录等跳转栏22、充值当前余额充值金额输入栏充值方式留言栏提交按钮23、提现提现金额银行账户〔如中国银行支付宝微信〕收款账号开户号〔持卡人姓名〕24、账户明细充值、提现、花销、奖励等资本变动明细25、地址管理地址列表一键设置默认地址删除地址编写地址增加地址26、增加 / 编写地址可编写收货人号码所在地区详细地址默认地址提交商品5、首页6、活动商品页7、找寻页8、找寻内容页5、分类页27、商品详情页28、商品详情页 -谈论29、购物车30、确认订单31、支付页个人中心32、我的33、我的收藏34、领券中心35、我的粉丝36、二维码37、绑定38、我的订单39、订单详情页40、待谈论商品41、商点谈论42、资本管理43、充值44、提现45、账户明细46、地址管理47、增加 / 编写地址。
小程序功能表

订餐版特有功能
添加商品 编辑商品 商品分类 商品价格设置:原价、优惠价、赠送积分 缩略图、轮播图设置 商品库存、属性、人气、排序设置 商品图文详情描述 查看会员、禁用/恢复会员 查看所有订单 查看订单明细 添加/编辑分类 分类缩略图,介绍设置 支持在线定位,可以预付定金 小程序首页招商广告位的图片设置 订餐、定位及扫码的订单可以实时小票打印出来 支持前端店铺管理,及时接单,派送。
多店店铺管理 体验店管理 店铺入驻管理
报名管理 课程管理 学员风采管理
企业管理 供求管理
多店版特有功能
添加/编辑店铺 查看所有店铺,支持名称/推荐/所在城市筛选
店铺经纬度选择 店铺logo/店铺详情描述设置
店铺显示/隐藏、排序设置 支持申请加盟成为平台的体验店,后台可以对申请进行审核 支持入驻是否需要收费,开通店铺需要提交实名认证,分个人实名认证和企业实名认证 支持前端店铺管理,管理产品,上传产品,便于入驻商家管理店铺。
商品管理
会员管理 订单管理 分类管理 定位管理 广告管理 小票打印
亮点
音乐特定版特有功能
普通会员管理,查看会员、禁用/恢复会员 支付会员管理,查看会员、禁用/恢复会员
会员心得,查看,删除 会员问题管理,查看会员问题回复、置顶、删除
添加音频分类、排序、推荐、删除 添加音频、可上传音频mp3格式、展示图、介绍、可设置收费或免费
医生认证审核 医院管理 医生管理
咨询订单管理 在线诊断管理
知识管理
成团规则 自动退款 店铺评价
分销分级 申请提现 佣金比例
医院预约版特有功能
审核通过、拒绝 添加等级、修改、删除 添加医院、修改、删除 添加专科、修改、删除 添加医生、修改、删除
vant小程序实现表单提交(时间组件,弹出层组件)

vant⼩程序实现表单提交(时间组件,弹出层组件)1.add.wxml<!--pages/projectadd/add.wxml--><view class="container"><view class="common-header-xian"></view><!-- 表单 --><form bindreset="formReset" bindsubmit="saveData"><view class="address-cont-title b-f b-b"><view class="list address-box dis-flex b-b"><view class="left-name"><text class="f-30">项⽬类别</text></view><view class="right-cont dis-flex"><input disabled="disabled" value="{{catename}}"></input><input name="cate" disabled="disabled" style="display:none" value="{{cateid}}"></input><input name="openid" disabled="disabled" style="display:none" value="{{openid}}"></input></view></view><view class="list address-box dis-flex b-b"><view class="left-name"><text class="f-30">项⽬标题</text></view><view class="right-cont dis-flex"><input name="title" placeholder="请输⼊项⽬标题" value=""></input></view></view><view class="list address-box dis-flex b-b" bindtap="showPopup"><view class="left-name"><text class="f-30">起始时间</text></view><view class="right-cont dis-flex" ><input name="start_date"readonly="readonly" placeholder="请设置起始时间" value="{{start_date}}"></input></view></view><view class="list address-box dis-flex b-b" bindtap="showPopup1"><view class="left-name"><text class="f-30">结束时间</text></view><view class="right-cont dis-flex"><input name="end_date"readonly="readonly" placeholder="请设置结束时间" value="{{end_date}}"></input></view></view><view class="list address-box dis-flex b-b"><view class="left-name"><text class="f-30">项⽬描述</text></view><view class="right-cont dis-flex"><input name="desc" placeholder="请输⼊项⽬描述" value=""></input></view></view></view><view class="padding-box m-top35 profile-btn"><button formType="submit" disabled="{{disabled}}">保存</button></view></form><!--start时间选择--><van-popup show="{{ show }}" bind:close="onClose" position="bottom"><view><van-datetime-pickertype="date"value="{{ currentDate }}"bind:input="onInput"min-date="{{ minDate }}"formatter="{{ formatter }}"bind:confirm="confirmFn"bind:cancel="cancelFn"/></view></van-popup><!--时间选择--><!--end时间选择--><van-popup show="{{ show1 }}" bind:close="onClose" position="bottom"> <view><van-datetime-pickertype="date"value="{{ currentDate1 }}"bind:input="onInput1"min-date="{{ minDate }}"formatter="{{ formatter }}"bind:confirm="confirmFn1"bind:cancel="cancelFn"/></view></van-popup><!--时间选择--></view>View Code2.add.js// pages/projectadd/add.jslet App = getApp();import { Base } from'../../utils/base.js'const util = require('../../utils/util.js')var base = new Base();Page({/*** 页⾯的初始数据*/data: {catename:'',cateid:'',openid:null,display: false,show: false,show1: false,currentDate: new Date().getTime(),//初始⽇期//时间戳补3位currentDate1: new Date().getTime(),//初始⽇期//时间戳补3位minDate: App.globalData.minDate,//最⼩时间maxDate: App.globalData.maxDate,//最⼤时间//时间-显⽰赋值formatter(type, value) {if (type === 'year') {return `${value}年`;} else if (type === 'month') {return `${value}⽉`;} else if (type === 'day') {return `${value}⽇`;}return value;}},//时间-当值变化时触发的事件startonInput(event) {var newTime = new Date(event.detail);if(this.data.show==0){newTime =null;}else{//console.log(event.detail);newTime = util.formatTime(newTime);}this.setData({currentDate: event.detail,start_date: newTime,});},//时间-当值变化时触发的事件endonInput1(event) {var etime = event.detail+(86400-1)*1000;var newTime = new Date(etime);if (this.data.show1 == false) {newTime = null;} else {//console.log(event.detail);newTime = util.formatTime(newTime); }//console.log(newTime);this.setData({currentDate1: event.detail,end_date: newTime,// key1:1,});},//时间-弹出框showPopup() {this.setData({ key: 1 });this.setData({ show: true });},//时间-弹出框showPopup1() {this.setData({ key1: 1 });this.setData({ show1: true });},//时间-弹出框关闭onClose() {this.setData({ show: false });this.setData({ show1: false });},// 时间-确定按钮confirmFn(e) {var newTime = new Date(e.detail);newTime = util.formatTime(newTime); this.setData({ start_date: newTime }); //console.log(e.detail);this.setData({ show: false });},// 时间-确定按钮confirmFn1(e) {var newTime = new Date(e.detail);newTime = util.formatTime(newTime); this.setData({ end_date: newTime }); this.setData({ show1: false });},// 时间-取消按钮cancelFn() {this.setData({ show: false });this.setData({ show1: false });},/*** ⽣命周期函数--监听页⾯加载*/onLoad: function (options) {console.log(options);let _this = this;let openid = App.hasOpenid()_this.setData({catename : options.catename,cateid : options.cateid,openid: openid});},/*** 表单提交*/saveData: function (e) {let _this = this;let values = e.detail.value;//console.log(values);// 表单验证if (!_this.validation(values)) {App.showError(_this.data.error);return false;}// return false;// 按钮禁⽤_this.setData({disabled: true});// 提交到后端App._post('index/project/add_project', values, function (result) {App.showSuccess(result.msg, function () {//wx.navigateBack();// 跳转授权页⾯wx.switchTab({url: "/pages/projectadd/projectadd"});});}, false, function () {// 解除禁⽤_this.setData({disabled: false});});},/*** 表单验证*/validation: function (values) {if (values.title.length < 1) {this.data.error = '项⽬标题不能为空';return false;}if (values.start_date.length < 1) {this.data.error = '项⽬起始时间不能为空';return false;}if (values.end_date.length < 1) {this.data.error = '项⽬起始时间不能为空';return false;}/* reg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/; if (!reg.test(values.phone)) {this.data.error = '⼿机号不符合要求';return false;}*/return true;},/*** ⽣命周期函数--监听页⾯初次渲染完成*/onReady: function () {},/*** ⽣命周期函数--监听页⾯显⽰*/onShow: function () {},/*** ⽣命周期函数--监听页⾯隐藏*/onHide: function () {},/*** ⽣命周期函数--监听页⾯卸载*/onUnload: function () {},/*** 页⾯相关事件处理函数--监听⽤户下拉动作*/onPullDownRefresh: function () {},/*** 页⾯上拉触底事件的处理函数*/onReachBottom: function () {},/*** ⽤户点击右上⾓分享*/onShareAppMessage: function () {}})View Code3.add.json{"usingComponents": {"van-datetime-picker": "vant-weapp/datetime-picker", "van-popup": "vant-weapp/popup"},"navigationBarTitleText": "添加项⽬"}4.add.wxss/* pages/projectadd/add.wxss */.profile-list .admin {padding-left: 15px;font-size: 30rpx;color: #333;}.address-box .left-name {width: 85px;}.address-cont-title .list {width: auto;padding: 24rpx;}.tui-picker-detail text {padding: 0 10rpx;}.infoText {line-height: 56rpx;display: block;}picker-view {background-color: white;padding: 0;width: 100%;height: 480rpx;bottom: 0;position: fixed;}picker-view-column view {vertical-align: middle;font-size: 28rpx;line-height: 28rpx;height: 100%;display: flex;align-items: center;justify-content: center;}.animation-element-wrapper {display: flex;position: fixed;left: 0;top: 0;height: 100%;width: 100%;z-index: 21;}.animation-element {display: flex;position: fixed;width: 100%;height: 570rpx;bottom: 0;background-color: rgba(255, 255, 255, 1); }.animation-button {margin-top: 20rpx;top: 20rpx;width: 400rpx;height: 100rpx;line-height: 100rpx;align-items: center;}.address-text {color: #999;display: inline-flex;position: fixed;margin-top: 20rpx;height: 50rpx;text-align: center;line-height: 50rpx;font-size: 30rpx;font-family: Arial, Helvetica, sans-serif; }.left-bt {left: 30rpx;}.right-bt {right: 30rpx;color: #ec5151;}.line {display: block;position: fixed;height: 1rpx;width: 100%;margin-top: 89rpx;background-color: #eee;}.address-box .right-cont input {width: 100%;font-size: 30rpx;color: #444;}.profile-btn button {background: #ff495e;color: white;}.bargain-commont-bg {background: rgba(0, 0, 0, 0.6);position: fixed;right: 0;left: 0;top: 0;bottom: 0;z-index: 20;}.bright789_view_hide {display: none;}.bright789_view_show {display: block;}.f-34 {font-size: 34rpx;}.f-32 {font-size: 32rpx;}.f-31 {font-size: 31rpx;}.f-28 {font-size: 28rpx;}.f-26 {font-size: 26rpx;}.f-24 {font-size: 24rpx;}.f-22 {font-size: 22rpx;}.b-r {border-right: 1rpx solid #eee; }.b-b {border-bottom: 1rpx solid #eee; }.b-t {border-top: 1rpx solid #eee;}.m-top4 {margin-top: 4rpx;}.m-top10 {margin-top: 10rpx;}.m-top20 {margin-top: 25rpx;}.m-top35 {margin-top: 35rpx;}View Code。
小程序功能表单

储值卡
会员充值金额、充值记录、充值优惠
积分
中心
积分信息
积分余额、积分记录、
热门礼品
积分商品
代金券
现金券
接口设罝
对接网站、总平台
权限设置
管理员权限管理分权
操作日志
系统操作记录
清理瑷存
清除内存不需要的文件
帐号同步
账号可在pc端登入
会员协议
会员遵守商城规则
商业
分析
店铺收入
提现、订单记录、提现记录、账号记录、营业额、待
结算、已提现
销售概况
30天销售金额、下单人数、下单量、平均价格、下 单商品数、平均客单价
商品分析
商品下单量排名、下单数量、下单金额
运营报告
下单金额统计表、下单量统计表
销售排行
商品销售排行榜
推广员排行
会员推广排行
店铺统计
店铺名称、营业额、入账总额、总收益、提现总额、 当前余额、平台提成比率、平台收益、收益详情
小程序功能表单
模块
功能
功能说明
备注
订单
自
订单列表
详情、备注、查看物流、修改价格/运费、
物流公司
添加物流公司、打印模板、运费模板、修改/删除
商家地址
收货地址、收件人、电话、邮编、
提点管理
自提点添加、自提名称、地址、联系人、联系电话
、修改/删除
订单打印
打印出库单、打印发货单、打印快递单
订单管理
全部订单、待付款、代发货、待收货、已收货、已完
成、已关闭、退款中、退款成功
营销
优惠券
优惠券添加、修改/删除/、详情、
满减送
小程序商城功能表

预约基础设置 模版消息通知
评论管理 红包设置 红包领取记录 商户列表 入驻审核 所售类目 商品管理 提现管理 多商户设置 销量排行
积分商城 九宫格抽奖
刮刮卡 砍价 每日抽奖插件
积分商城设置 轮播图 商品管理 分类 优惠券
用户领券列表 订单列表 奖品列表 抽奖记录 赠品订单 刮刮卡配置 奖品列表 抽奖记录 赠品订单 基础设置 轮播图 商品设置 订单管理 砍价信息 奖品设置 轮播图 订单管理
修改 删除 添加图文 添加视频 添加商品链接 排序 收藏功能 虚拟阅读量 虚拟收藏数 布局方式选择设置 支持本地视频、腾讯视频链接 添加门店信息地址 门店定位 前端门店列表(可电话|可导航) 门店核销统计 添加卡券 编辑 删除
添加/发放/删除 名称、类型、最低消费金额、优惠金额、有效期
添加发放方案 触发时间、选择优惠券、该方案下最多发放次数
— — — — — — —
营销管理
分销列表 分销订单 提现列表
文章
专题
视频 门店 卡券管理
— — 营销管理 — —
— — — — — — — — — — —
—
—
商品管理
—
—
—
—
—
—
优惠券管理 充值管理 商品分类 商品规格
商品列表
订单管理
商品列表
—
— — —
—
—
商品卡券
—
—
—
— 订单列表
—
—
—
—
—
— — — 操作员管理 —
权限设置
—
商品销售排行 会员消费排行
角色管理 用户管理 分配子账户使用功能
权限
商品管理
商品分类
微信小程序开发 5-3 教案-表单组件[3页]
![微信小程序开发 5-3 教案-表单组件[3页]](https://img.taocdn.com/s3/m/efdbb0a9d5d8d15abe23482fb4daa58da1111c53.png)
(8)使用表单组件picker-view,用于模拟点餐,其内部包含了列<picker-view-column>,分别用于显示西餐菜单中的汤、主食和甜点。
教学设计
1.教学思路:介绍什么是表单组件及其作用,通过多媒体演示和实机操作讲解微信小程序button按钮组件、radio单项选择器组件、checkbox多项选择器组件、input单行输入框组件、label改进表单可用性组件、form表单组件10种表单组件、picker滚动选择器组件、picker-viewer嵌入页面的滚动选择器组件、slider滑动选择器组件、switch开关选择器组件、textarea多行输入框组件的属性与应用方法与实现;通过小程序实战巩固基础知识。
(4)使用表单组件input实现5组效果,即密码输入框、最大字符长度限制为10、禁用输入框、自定义placeholder样式以及输入框事件监听。
(6)使用表单组件form为其绑定监听事件bindsubmit='onSubmit'和bindreset='onRese',分别用于监听表单的提交和重置动作。
第5章 小程序组件
任务5.3 表单组件
课时内容
表单组件
课时
24
教学目标
了解什么是表单组件及其作用;
掌握表单组件分类;
掌握button按钮组件、radio单项选择器组件、checkbox多项选择器组件、input单行输入框组件、label改进表单可用性组件、form表单组件10种表单组件、picker滚动选择器组件、picker-viewer嵌入页面的滚动选择器组件、slider滑动选择器组件、switch开关选择器组件、textarea多行输入框组件的属性与应用方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
提现、订单记录、提现记录、账号记录、营业额、待结算、已提现
销售概况
30天销售金额、下单人数、下单量、平均价格、下单商品数、平均客单价
商品分析
商品下单量排名、下单数量、下单金额
运营报告
下单金额统计表、下单量统计表
销售排行
商品销售排行榜
推广员排行
会员推广排行
店铺统计
店铺名称、营业额、入账总额、总收益、提现总额、当前余额、平台提成比率、平台收益、收益详情
LBS地图导航
附近店铺列表、人气店铺列表、选择区域(省、市)
导航到店铺、电话联系、店铺信息、信息聊天
第三方API接口对接
对接微信商户号
在线支付
微信支付
应用服务
独立域名
本文档部分内容来源于网络,如有内容侵权请告知删除,感谢您的配合!
商品相册
相册管理、创建相册、上传图片、编辑/删除、相册名称
商品回收站
商品删除、商品恢复
干洗
在线预约
电话、姓名、预约时间
在线展示
展示位置、上传图片、价格
订单分配
添加分配店铺、
利润分配
比例设置、
商家入驻
商家名称、联系电话、商家logo上传、所在区域、商家坐标、商家地址、营业时间、商家实景、商家简介、资质证书
线下店铺
店铺名称、店铺封面、电话、店铺位置、店铺详情
首页公告
用户通知、开/关
店铺等级
等级添加、删除
商家入驻
商家申请,店铺名称、联系电话、商家信息
自营店铺
店铺名称、联系电话、店铺信息
会员提现
会员提现佣金
用户管理
用户列表
添加用户、删除、重置密码
用户组列表
个人资料
资料修改、账号、手机号码、qq、邮箱
商业分析
订单统计
订单偏号、实付金额、平台获取金额、下单时间、是否结算
售后分析
下单数量、下单金额
账务统计
账户记录
会员统计
会员新增统计走势图
会员管理
会员列表
会员名称、等级、积分、余额、注册/登入时间、状态、操作、导出数据、增加会员
积分明细
会员名称、类别、积分数量、备注、时间
余额明细
会员名称、类别、余额数量、备注、时间
小程序功能表单
模块
功能
功能说明
备注
订单
订单列表
详情、备注、查看物流、修改价格/运费、
物流公司
添加物流公司、打印模板、运费模板、修改/删除
商家地址
收货地址、收件人、电话、邮编、
自 提点管理
自提点添加、自提名称、地址、联系人、联系电话
、修改/删除
订单打印
打印出库单、打印发货单、打印快递单
订单管理
全部订单、待付款、代发货、待收货、已收货、已完成、已关闭、退款中、退款成功
店铺
投 投诉管理
举报人、举报类型、举报主题、举报时间、处理结果、操作、店铺名称、商品名称
店铺设置
店铺logo、店铺名称、店铺类型、店铺等级
店铺信息
电话、qq、营业时间、商家地址、SEO关键词、人气数、
促销版块
促销名称、选择商品、分类
广广告管理
广告位、类型、尺寸、增加广告位
导航管理
导航名称、链接地址所在位置
会员等级
等级名称、升级条件、通用权益、折扣权益
会员提现
会员账号、手机号、提现流水号、提现银行、提现账户、账户姓名、提现金额、提现日期、状态、操作
积分管理
积分使用状态
佘额管理
余额使用状态
粉丝列表
粉丝头像、粉丝名称、地址、关注状态、关注时间、备注
预存款
会员预存购买记录
会员卡
会员名称、卡编号、办卡费、余额、积分、有效时间/办卡时间、状态、操作
商品
商品列表
商品上下架、排序、编辑、删除
商品发布
商品标题、价格、轮播图、详情页、
商品分类
分类添加、删除、排序
商品品牌
品牌添加、删除
商品标签
添加标签、删除
商品规格
添加规格、规格名称、规格属性、修改/删除、
供应商
添加供应商、供应商名称、姓名、电话、地址
商品品类
商品咨询
用户与客服聊天
商品评论
隐藏、删除、评价商品、评价信息、评价时间
储值卡
会员充值金额、充值记录、充值优惠
积分中心
积分信息
积分余额、积分记录、
热门礼品
积分商品
代金券
现金券
接囗设罝
对接网站、总平台
权限设置
管理员权限管理分权
操作日志
系统操作记录
清理瑷存
清除内存不需要的文件
帐号同步
账号可在pc端登入
会员协议
会员遵守商城规则
消息通知
交易提醒、活动通知、付款通知、
Seo设置
标题附加字、商城关键词、关键词描述、其他页头信息
红包添加、编辑/删除、启用/禁用
积分兑换
添加兑换商品、编辑兑换商品、删除
活动管理
营销活动列表、可报名活动、我报名参加的活动、全部、进行中、我报名的商品、已结束
预售商品
添加预售商品,预售金额,尾款金额、预售时间
大转盘
新建大转盘、名称、开始时间、结束时间、参加会员等级、消耗积分、参与次数、选择奖品、奖品数量、中奖概率、编辑、删除
营销
优惠券
优惠券添加、修改/删除/、详情、
满减送
活动信息、优惠设置、活动商品选择、启用/禁用
限时折扣
设置金额、启用/禁用
满额包邮
设置金额、启用/禁用
拼团
开团人数、成团有效时间、规则描述、报名时间、活动时间、店铺参加资质、商品参加资质
限时秒杀
活动描述、活动时间、报名时间、店铺资质要求、商品资质要求、
红包
