任务一 实训项目链接工作页
实训项目一 详细任务说明

实训项目一操作系统和网络应用实训满分10分。
Windows 7 / Office 2010 平台:1.使用“画图”应用程序作画一幅,以***.bmp 文件保存并提交。
2.使用自己的电子邮箱(QQ、Outlook 等均可)发出至少一封含有主题、内容和附件的电子邮件给同学,接收同学发来的电子邮件,并将收、发邮件结果页面截图。
实训项目提交内容:(1)实训项目详细任务说明。
(2)实训项目结果文档和屏幕截图。
Windows 10 / Office 2016 平台:1.将Office 组件中的3 个常用应用程序图标固定到Windows 10“开始”屏幕,并将操作结果截图。
2.使用“画图”应用程序作画一幅,以***.bmp 文件保存并提交。
3.使用自己的任意电子邮箱发出至少一封含有主题、内容和附件的电子邮件给同学,接收同学发来的电子邮件,并将收、发邮件结果页面截图。
实训项目提交内容:(1)实训项目详细任务说明。
(2)实训项目结果文档和屏幕截图。
Windows 7 / Office 2010 平台:一、实训项目详细任务说明:(1)、Windows7系统。
在桌面点击打开——附件——图画,开始作画,保存为“国旗.bmp”为名文件。
(2)打开QQ邮箱——点击写信——输入标题——内容——添加附件——填写收信人邮件账号——点击发送。
二、实训项目结果文档和屏幕截图:作画截图保存完成的图片编辑邮件发送邮件成功同学收到邮件截图同学浏览邮件截图Windows 10 / Office 2016 平台:1、在所有程序列表中找到Office 组件中的3 个常用应用程序Word、Excel、PowerPoint,鼠标右键单击。
2、使用搜索功能找到画图程序,打开应用作画,完成后保存如下图:3、打开新浪邮箱登录,点击写信,编辑好收件人、主题、内容,上传附件,点击发送;打开收件箱接收发来的邮件,如下图。
网页设计与制作项目教程(项目一 -任务01)

知识链接:网页元素 二.网页的组成元素
1. 标题
2. 网 页眉
4. 主体内容
知识链接:网页元素
5. 页脚
6. 功能区
知识链接:网页元素
7. 导航区
知识链接:网页元素
8. 广告区
广告区
知识链接:网页布局 三.网页布局结构
知识链接:基本概念
3.网页与主页
网页是由HTML(超级文本标识语言)或者其他语言编写的,通过 Web浏览器(如IE)编译后供用户获取信息的页面,也称为Web页,其 中可包含文字、图像、声音、动画和超链接等各种网页元素。网页是 WWW的基本信息单位,每个网页以独立文件形式存放,其扩展名 有.htm、.html、.asp、.jsp等。 主页是网站中的一个特殊网页,它是进入网站的第一个页面,其中 包含指向其他网页的超链接。主页是网站的“门面”,其作用远比其他 网页更重要,设计时必须精心考虑。主页的名称一般是固定的,通常为 index.html或 index.asp等。
通过讲解辅导与作业练习,要使学生能熟练掌握网站建设的 流程及网页制作的内容,培养对优秀网站和网页的鉴赏能力。
• 素质目标:
1. 具有勤奋学习的态度,严谨求实、创新的工作作风; 2. 具有良好的心理素质和职业道德素质;
3. 具有高度责任心和良好的团队合作精神;
4. 具有一定的科学思维方式和判断分析问题的能力; 5. 具有较强的网页设计创意思维、艺术设计素质。
布局分析
图1.3 hao123网站的布局结构
1.分析hao123网站
Hao123网站为导航型网站,主要内容由导航网址组成, 除此之外,页面上还有网站站标(logo)、网站广告 (banner)、邮箱登录入口及搜索框、网站备案号等。 如图1.4所示。
中职《网页制作项目实训教程》教案-项目1 网页设计制作入门

________________________________网页制作项目实训教程 ______________________________________________________________广东省×××职业技术学校学科教案本Teaching Plan20 年———20 年学年度 学期The (1st/2na)Semester of the Academic Year from 20 to 20学校(School )学科(Subject ) 年级(Grade )教师(Teacher )注意:①按住Ctrl 键后单击每个任务即可跳转到对应的教案 ②单击按钮可返回目录 ③页面设置参数为: 纸张:B5 页边距左:1.5 页边距右:1.5《网页制作项目实训教程》目录项目1 网页设计制作入门任务1活动1 创建与修改站点 活动2 制作第一个网页文档 任务2活动1 制作诗词赏析页面活动2 对诗词赏析页面进行简单排版 任务3活动1 制作树形菜单 活动2 制作在线考试试卷教学课题任务1 活动1 创建与修改站点课题类型理论+实作课时安排2上课时间教学目标1.了解Dreamweaver CS6的工作界面2.掌握站点的创建与编辑操作教学重点1、2教学难点2辅助资源课件、多媒体、网络复习引入1.你上网浏览过网页吗?2.你觉得网页由哪些元素构成?3.你知道的网页制作工具有哪些?教学手段教学过程师生互动活动设计课件讨论实作一、教师布置活动要求1、创建一个名称为“项目1”的本地站点,站点文件夹为D盘。
2、修改“项目1”站点文件夹为桌面上的“Task1-1”文件夹。
二、师生讨论学习新知识1、启动Dreamweaver CS6软件双击桌面上的Dreamweaver CS6图标,启动软件,如下图所示。
布置任务:让学生明确本次课的内容提问或讨论:DW的工作界面与PS有何异同课件举例讨论课件实作2、Dreamweaver CS6工作界面介绍在“欢迎界面”中单击“新建”栏下的“HTML”按钮,新建一个HTML网页文件,进入新的窗口界面。
第1讲 电子商务创业实训开学第一课工作页(学案)

第1讲 开学第一课任务一、了解电子商务创业实训学习目标 任务二、学习电子商务安全知识任务一、了解电子商务创业实训学习目标 1、 认清课程的性质专业技能课 2、 认清课程的任务旨在培养学生的实践操作能力,帮助学生掌握一般企业的商业运作规则,使学生学会利用阿里巴巴和淘宝网平台了解行业背景、掌握淘宝网店铺开设与管理的能力;培养学生进行产品设计、网络推广、渠道经营、供应商沟通、客户沟通及网络产品销售方面的各项关键工作的技能,为培养学生网络商务能力奠定良好的基础。
3、 这学期的主要学习任务(简单了解)任务二、学习电子商务安全知识1、实体安全技术2、存取控制3、病毒防治4、防火墙5、数据加密三、评价反馈1.学习自测题(1)电子商务创业实训属于课。
(2)简述电子商务安全应从哪几个方面学习?2.日常表现性评价(由小组长或组员间互评)(1)工作页填写情况()A、填写完整B、缺填0—20%C、缺填20%-40%D、缺填40%以上(2)上机规范()(2)上课8s规范等级()A、A级(90分及以上)B、B级(80分到90分)C、C级(60分到80分)D、D级(60分以下)(3)总体印象评价()A、非常优秀B、比较优秀C、有待改进D、急需改进小组长签名:3.教师总体评价()A、上课认真,积极主动发言,书写认真整齐,遵守课堂纪律。
B、上课比较认真,能主动发言,书写认真,遵守课堂纪律。
C、上课认真,不主动发言,需要注意书写,用心听讲,认真书写。
D、需要认真听讲主动发言,认真书写,遵守课堂纪律。
教师签名:年月日。
网络综合实训工作页

计算机应用专业网络综合实训工作页作者:肖小刚计算机信息工程系2012年2月目录任务一 RJ45插头的跳线制作与测试 (1)任务二工作区子系统的认识及组建 (6)任务三水平布线子系统的认识及组建 (10)任务四管理子系统的认识及组建 (9)任务五垂直干线子系统的认识及组建 (11)任务六路由器的使用与设置 (13)任务七中心交换机的使用与编程 (20)任务八设备间子系统的认识及组建 (26)任务九数据网络的故障设置 (28)任务十语音跳线的制作 (33)任务十一程控交换机的使用与编程 (35)任务十二语音网络的认识及系统组建 (37)任务十三语音网络的故障设置 (40)任务十四有线电视网络的认识 (42)任务十五局域网的认识与组建 (43)*任务十六光纤熔接 (46)任务一 RJ45插头的跳线制作与测试【学习任务】RJ45插头的跳线制作与测试分任务一制作并测试A类数据跳线;分任务二制作并测试B类数据跳线。
【任务目标】1、了解RJ45+RJ11压线钳的使用方法;2、学会使用RJ45+RJ11压线钳制作数据跳线;3、了解RJ45水晶头的结构及制作方法;4、了解RJ45网络测试仪的使用方法。
【建议课时】4课时【案例引入】1、双绞线TP(Twisted Pair)分为非屏蔽双绞线(UTP:Unshielded TP)和屏蔽双绞线(STP Shielded TP),而屏蔽双绞线又可分为FTP(铝箔屏蔽双绞线)、SFTP(铝箔、铜网屏蔽双绞线)、SSTP(独立屏蔽双绞线)等。
2、RJ-45水晶头俗称RJ-45插头,用于数据电缆的端接,实验设备、配线架模块间的连接及变更。
如图1-1所示。
图1-1 RJ-45水晶头RJ-45水晶头通常接于双绞线的两端,形成跳线。
它们的设计与组合式插座相匹配。
RJ-45连接器是8针连接器。
线对和针序号的对应关系有两种国际标准:ANSI/TIA/EIA 568-A(图1-2)和ANSI/TIA/EIA 568-B(图1-3)。
网页实训指导书

实训指导书目录第一部分实训指导书 (1)实训1 页面控制 (1)实训目的 (1)实训环境 (1)素材准备 (1)实训课时 (1)实训内容 (1)实训要求 (1)实训步骤 (1)实训过程注意事项 (2)实训思考 (2)书写实训报告要求 (2)页面效果图 (2)实训2 文本操作 (3)实训目的 (3)实训环境 (3)素材准备 (3)实训课时 (3)实训内容 (3)实训要求 (3)实训步骤 (3)实训过程注意事项 (4)实训思考 (4)书写实训报告要求 (4)页面效果图 (4)实训3 图像操作 (5)实训目的 (5)实训环境 (5)素材准备 (5)实训课时 (5)实训内容 (5)实训要求 (5)实训过程注意事项 (5)实训思考 (6)书写实训报告要求 (6)页面效果图 (6)实训4 表格布局 (6)实训目的 (6)实训环境 (6)素材准备 (7)实训课时 (7)实训内容 (7)实训要求 (7)实训步骤 (7)实训思考 (7)书写实训报告要求 (7)页面效果图 (7)实训5 布局表格 (8)实训目的 (8)实训环境 (8)素材准备 (8)实训课时 (8)实训内容 (8)实训要求 (8)实训步骤 (8)实训过程注意事项 (9)实训思考 (9)书写实训报告要求 (9)页面效果图 (9)实训6 框架网页 (9)实训目的 (9)实训环境 (9)素材准备 (10)实训课时 (10)实训内容 (10)实训要求 (10)实训步骤 (10)实训过程注意事项 (10)实训思考 (10)书写实训报告要求 (10)页面效果图 (11)实训7 层的布局 (11)实训目的 (11)实训环境 (11)素材准备 (11)实训内容 (12)实训要求 (12)实训步骤 (12)实训过程注意事项 (12)实训思考 (12)书写实训报告要求 (12)页面效果图 (12)实训8 模板和库 (13)实训目的 (13)实训环境 (13)素材准备 (13)实训课时 (13)实训内容 (13)实训要求 (14)实训步骤 (14)实训过程注意事项 (14)实训思考 (14)书写实训报告要求 (14)页面效果图 (14)实训9 超级链接 (15)实训目的 (15)实训环境 (15)素材准备 (15)实训课时 (15)实训内容 (16)实训要求 (16)实训步骤 (16)实训思考 (16)书写实训报告要求 (16)页面效果图 (16)实训10 动感网页 (17)实训目的 (17)实训环境 (17)素材准备 (17)实训课时 (17)实训内容 (17)实训要求 (18)实训步骤 (18)实训过程注意事项 (18)实训思考 (18)书写实训报告要求 (18)页面效果图 (18)实训11 表单网页 (19)实训环境 (19)素材准备 (19)实训课时 (19)实训内容 (19)实训要求 (20)实训步骤 (20)实训过程注意事项 (20)实训思考 (20)书写实训报告要求 (20)页面效果图 (20)实训12 HTML语言 (21)实训目的 (21)实训环境 (21)素材准备 (21)实训课时 (21)实训内容 (21)实训要求 (22)实训步骤 (22)实训过程注意事项 (22)实训思考 (22)书写实训报告要求 (22)页面效果图 (22)实训13 美化网页 (23)实训目的 (23)实训环境 (23)素材准备 (23)实训课时 (23)实训内容 (23)实训要求 (23)实训步骤 (24)实训过程注意事项 (24)实训思考 (24)书写实训报告要求 (24)页面效果图 (24)实训14 JavaScript技术 (25)实训目的 (25)实训环境 (25)素材准备 (25)实训课时 (25)实训内容 (25)实训要求 (25)实训步骤 (25)实训过程注意事项 (26)书写实训报告要求 (26)页面效果图 (26)实训15 网页设计 (27)实训目的 (27)实训环境 (27)素材准备 (27)实训课时 (27)实训内容 (27)实训要求 (27)实训步骤 (27)实训过程注意事项 (28)实训思考 (28)书写实训报告要求 (28)实训16 特效制作 (28)实训目的 (28)实训环境 (28)素材准备 (28)实训课时 (28)实训内容 (29)实训要求 (29)实训步骤 (29)实训过程注意事项 (31)实训思考 (31)书写实训报告要求 (31)页面效果图: (31)实训17 应用行为 (32)实训目的 (32)实训环境 (32)素材准备 (32)实训课时 (32)实训内容 (32)实训要求 (32)实训步骤 (33)实训过程注意事项 (33)实训思考 (33)书写实训报告要求 (33)页面效果图 (33)实训18 应用插件 (34)实训目的 (34)实训环境 (34)素材准备 (34)实训内容 (34)实训要求 (34)实训过程注意事项 (35)实训思考 (35)书写实训报告要求 (35)页面效果图 (35)实训19网站开发综合实训 (35)19.1实训意义 (35)19.2实训目的 (36)19.3实训要求 (36)19.4实训步骤 (37)19.5评分标准 (37)19.6实训参考题 (38)第二部分网站开发案例 (39)2.1规划网站 (39)2.2准备素材 (43)2.3创建网站 (44)2.4网站首页的设计与制作 (45)2.5制作二级栏目网页和内容网页 (53)2.6设置首页的超级链接 (59)2.7制作首页弹出式菜单 (60)2.8查看与设置站点地图 (63)2.9测试网站 (65)2.10发布网站 (65)第一部分实训指导书实训1 页面控制实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性、如何在网页中添加背景音乐等操作。
实践教学任务工作页(3篇)

第1篇一、任务背景随着我国教育事业的不断发展,实践教学在培养学生综合素质、提高学生实际操作能力方面发挥着越来越重要的作用。
为了提高学生的实践能力,本工作页旨在设计一系列实践教学任务,帮助学生将理论知识与实践操作相结合,提升学生的专业技能。
二、任务目标1. 使学生掌握实践操作的基本技能和方法。
2. 培养学生的团队合作精神和沟通能力。
3. 提高学生的创新意识和解决问题的能力。
4. 增强学生的就业竞争力。
三、任务内容1. 实践项目一:计算机应用基础(1)任务描述:熟练使用计算机进行文字处理、表格制作、演示文稿制作等基本操作。
(2)实践步骤:① 学习计算机基本操作,包括开机、关机、鼠标和键盘操作等。
② 学习使用文字处理软件(如Word),掌握文字输入、编辑、排版等基本技能。
③ 学习使用表格处理软件(如Excel),掌握表格制作、数据计算、图表制作等基本技能。
④ 学习使用演示文稿制作软件(如PowerPoint),掌握幻灯片制作、动画效果、演示技巧等基本技能。
(3)评价标准:① 熟练掌握计算机基本操作。
② 能独立完成文字处理、表格制作、演示文稿制作等任务。
③ 任务完成质量高,符合实际需求。
2. 实践项目二:电工电子技术(1)任务描述:了解电工电子技术的基本知识,掌握电路元件的识别、焊接和测试方法。
(2)实践步骤:① 学习电路元件的基本知识,包括电阻、电容、电感、二极管、晶体管等。
② 学习焊接技术,掌握手工焊接和自动焊接方法。
③ 学习电路测试方法,包括万用表的使用、电路故障排除等。
④ 完成电路设计、制作和调试任务。
(3)评价标准:① 熟悉电路元件的基本知识。
② 掌握焊接和测试技术。
③ 能独立完成电路设计、制作和调试任务。
④ 任务完成质量高,符合实际需求。
3. 实践项目三:机械设计基础(1)任务描述:了解机械设计的基本知识,掌握机械零件的识图、加工和装配方法。
(2)实践步骤:① 学习机械设计的基本知识,包括力学、材料力学、机械原理等。
电工技术基础实训工作页(活页式教材)任务一

项目一电工操作的安全与急救在日常生活中,煮饭用的电饭煲,查看时间用的智能手表,给房间制冷制热的空调,出门乘坐的汽车、高铁……我们的生活、学习、工作一刻也离不开电,如图1-1所示。
虽然电能是使用效率最高、最方便、最清洁的能源,但若使用不当,容易发生触电事故、电火灾等,危害性很大。
我们有必要了解电工安全禁忌,增强安全用电意识,练习触电、电火灾等急救技能,确保用电安全和最大程度减少意外事故的损失。
【项目目标】(1)能了解人体触电的常见类型及原因、电工作业的一般规定、电工实训室概况和操作规程、防止触电的常见保护措施、电气火灾的防范常识。
(2)能了解基本电工仪表及工具的使用注意事项,能在使用中注意安全。
(3)学会触电急救与电火灾扑救。
(4)养成安全用电和规范操作的意识。
图 1-1 我们的生活、学习、工作离不开电任务一参观电工实训室※工作任务说明在特种作业人员中,电工是危险性较大的工种之一,一不小心就带来严重后果,所以我们应知晓电工作业的安全禁忌,严格按照规范安全操作,绝不违反安全禁忌。
本次任务主要是参观电工实训室,熟悉电工实训室的电源配置、设备配置、电工安全规定、实训室管理制度,能规范地给实训台送电。
※安全提示安全用电避危险。
电工实训室配有380V、220V交流电,实训台上还可能有其他多组交流电、直流电输出,需要特别注意用电安全,按照规范操作。
安全规定先学习。
进入电工实训室,必须先学习实训室安全管理制度(如图 1-2 所示),在实训操作中要严格遵守。
图1-2实训室安全管理制度※任务实施活动1参观电工实训室在参观之前,请根据班级的实际情况进行分组,确定任务实施团队。
小组成员分工合作,在老师组织指导下,学习实训室管理制度,再参观电工实训室,观察电工实训室布置,查看实训室管理制度,了解电工实训室电源配置、实训室基本功能和设备概况(如图1-3、图1-4所示),并记录于表1-1、表1-2中。
图 1-3 电工实训室图 1-4 电工实训台表 1-1 电工实训室电源配置和控制情况记录表、、表 1-2 电工实训室设备配置情况记录电工实训室一般采用三相四线(或五线)制的电源,以便为单相电动机、三相电动机等电器提供电源。
实训项目二任务详细说明

一、实训项目详细任务说明标题:打开Word,在文档内输入想要的标题内容,点击上方“开始”,右侧可以设置预设的标题格式。
正文:右键点击正文,选择修改,设置正文字体,然后就是修改段落格式,点格式-段落,常见的段落设置有缩进设置,一般是首行缩进2字符,然后就是行距设置,设置完正文格式的文字就统一修改完成。
页眉/页脚/页码:打开Word文档,页眉与页脚的添加。
单击插入——页眉/页脚,在内嵌的格式选择一个并输入文字。
页眉/页脚的修改。
双击工作区域,选中页眉/页脚内容就可以修改。
单击设计——在右边选择关闭页眉/页脚,就可以关闭页眉/页脚了。
页眉/页脚的删除。
单击插入——选择页眉/页脚——在最底部选择删除页眉/页脚,就可以把页眉/页脚删除。
设置完成单击保存就可以了。
首行缩进:首先把要设置首行缩进的段落选中。
单击“开始”菜单选项卡,在工具栏中的单击“段落对话框”按钮,将会弹出段落对话框。
在弹出段落对话框中,在缩进和间距选项卡中的“缩进”组中有一个“特殊格式”参数,默认情况下此参数的值为“无”,单击下拉列表,从下拉列表中选择“首行缩进”。
选择了“首行缩进”后,在“磅值”处设置缩进的字符数,把缩进字符数设置为“2字符”。
单击确定按钮,则选中的段落中首行均向内缩进了2个字符的效果。
分栏:选中需要分栏的内容->点击word菜单中的【页面布局】->点击页面设置选项卡中的【分栏】->在弹出的窗口中点击【两栏】即可。
边框和底纹:打开需要添加边框和底纹的word文档。
选中准备添加边框和底纹的内容,在“开始”选项卡中找到边框命令。
在下拉菜单中选中相应的框线,被选中的框线就会被添加到选中内容。
如果预设框线不满意的话,点选下拉菜单的“边框和底纹”。
在“边框和底纹”对话框中选择满意的线条样式、颜色、宽度等,点击确认,设置好的线条就会被添加到正文中。
在对话框中选中底纹,设置好要添加的颜色。
点击确定后,被选中的颜色就会添加到正文中。
计算机网络技术实训任务书指导书

本内容下载网址ftp://222.192.160.10:8821/ (江苏建筑职业技术学院信息技术实验实训中心)LZQ目录下《计算机网络技术实训》课程实习任务书、指导书适用班级:控制11-1、2指导教师:李志球、吴希实习时间:2013年1月《计算机网络技术实训》任务书计算机控制技术专业控制11-1、2本任务书根据计算机应用技术专业培养方案及“计算机网络技术实训”大纲制订。
一、实训目的《计算机网络技术实训》是本专业重要的一个课程实习,是《计算机网络基础》课程后续的实践教学环节。
实习目的是为了进一步掌握课程内容,锻炼学生实际动手能力,熟练掌握双绞线(直通和交叉连接线)的制作和连接、安装局域网、网络连通测试、广域网接入、Internet信息服务器(IIS)的安装、网络资源共享、子网划分、VLAN的配置、交换机和路由器等网络设备的配置、局域网网络故障的检测与排除等知识。
通过实习加深对数据通信和网络基础知识的认识,掌握组网的基本技能,培养学生和动手能力和对网络的知识运用能力。
构建局域网、网络资源共享、常用网络命令的使用、Internet信息服务器(IIS)的安装、创建Web个人网站、交换机和路由器等网络设备的基本配置二、实训项目及具体内容项目一、构建局域网双绞线(直通和交叉连接线)的制作和连接、测试仪使用、网络连接、使用Hub或Switch 联成局域网,Internet协议(TCP/IP)的配置(包括IP地址、子网掩码、网关、DNS服务器等设置)、网络连通性测试(ipconfig、Ping等命令的使用)。
要求建成一个完整的局域网。
项目二、网络资源共享配置网络软件、硬件资源的共享。
包括打印机、光驱等硬件资源,硬盘、文件夹、应用程序等软件资源等共享。
项目三、Internet信息服务器(IIS)的安装利用Windows 2000 Server平台,安装Internet信息服务器(IIS)。
配置WWW、FTP、DNS等服务器,并进行配置。
对接岗位任务设计项目案例

对接岗位任务设计项目案例集团标准化小组:[VVOPPT-JOPP28-JPPTL98-LOPPNN]通过综合性(对接岗位工作任务)的项目案例,实施一个完整的“项目”,明确学习的目的性,解决实际工作任务,将所学知识转化为职业能力;积极、主动的学习。
项目教学案例如下:一、实验项目名称典型网络内网实施二、项目学习目标通过本项目的学习:了解中小型企业的网络建设需求,掌握如何对企业网络进行需求分析熟悉企业网络项目的实施步骤。
三、项目背景描述某企业计划建设自己的企业园区网络,希望通过这个新建的网络,提供一个安全、可靠、可扩展、高效的网络环境,将两个办公地点连接到一起,使企业内能够方便快捷的实现网络资源共享、全网接入Internet等目标,同时实现公司内部的信息保密隔离,以及对于公网的安全访问。
为了确保这些关键应用系统的正常运行、安全和发展,网络必须具备如下的特性:1、采用先进的网络通信技术完成企业网络的建设,连接2个相距较远的办公地点2、为了提高数据的传输效率,在整个企业网络内控制广播域的范围3、在整个企业集团内实现资源共享,并保证骨干网络的高可靠性4、企业内部网络中实现高效的路由选择5、在企业网络出口对数据流量进行一定的控制6、能够使用较少的公网IP接入Internet四、项目工作过程一)了解到该企业的具体环境如下:1、企业具有2个办公地点,且相距较远,2、A办公地点具有的部门较多,例如业务部、财务部、综合部等,为主要的办公场所,因此这部分的交换网络对可用性和可靠性要求较高,3、B办公地点只有较少办公人员,但是Internet的接入点在这里,4、公司已经申请到了若干公网IP地址,供企业内网接入使用,5、公司内部使用私网地址。
二)写出项目需求如下:1、在接入层采用二层交换机,并且要采取一定方式分隔广播域,2、核心交换机采用高性能的三层交换机,且采用双核心互为备份的形势,接入层交换机分别通过2条上行链路连接到2台核心交换机,由三层交换机实现VLAN之间的路由,3、2台核心交换机之间也采用双链路连接,并提高核心交换机之间的链路带宽,4、接入交换机的access端口上实现对允许连接数量的控制,以提高网络的安全性,5、为了提高网络的可靠性,整个网络中存在大量环路,要避免环路可能造成的广播风暴等,6、三层交换机配置路由接口,与RA、RB之间实现全网互通,7、RA和B办公地点的路由器RB之间通过广域网链路连接,并提供一定的安全性,8、RB配置静态路由连接到Internet,9、在RB上用少量公网IP地址实现企业内网到互联网的访问,10、在RB上对内网到外网的访问进行一定控制,要求不允许财务部访问互联网,业务部只能访问WWW和FTP服务,而综合部只能访问WWW服务,其余访问不受控制。
网页连接数据库实训报告

一、实训背景随着互联网的快速发展,网页应用已经成为人们日常生活和工作中不可或缺的一部分。
数据库作为网页应用的核心组成部分,其设计与实现的好坏直接影响到整个系统的性能和稳定性。
为了提高我的数据库应用能力,我参加了网页连接数据库的实训,通过实际操作,深入了解了数据库与网页的连接过程,掌握了数据库操作的基本方法。
二、实训目的1. 理解数据库与网页之间的连接原理;2. 掌握使用数据库技术实现网页数据存储、查询和更新的方法;3. 培养实际操作能力,提高数据库应用水平。
三、实训内容1. 数据库设计首先,我选择了MySQL数据库作为实训平台。
根据实训要求,我设计了一个简单的学生信息管理系统,包括学生基本信息、课程信息、成绩信息等数据表。
数据库设计如下:(1)学生信息表(student):包含学生编号、姓名、性别、年龄、班级等字段;(2)课程信息表(course):包含课程编号、课程名称、学分等字段;(3)成绩信息表(score):包含学生编号、课程编号、成绩等字段。
2. 网页设计根据数据库设计,我使用HTML、CSS和JavaScript技术设计了学生信息管理系统的网页界面。
主要包括以下功能:(1)学生信息查询:通过输入学生编号或姓名,查询学生信息;(2)课程信息查询:通过输入课程编号或课程名称,查询课程信息;(3)成绩信息查询:通过输入学生编号和课程编号,查询成绩信息;(4)添加学生信息:录入学生信息,并存储到数据库中;(5)修改学生信息:根据学生编号修改学生信息;(6)删除学生信息:根据学生编号删除学生信息。
3. 数据库连接为了实现网页与数据库的连接,我选择了PHP作为服务器端脚本语言。
通过以下步骤实现数据库连接:(1)引入数据库连接文件:在PHP代码中引入数据库连接文件,该文件包含数据库连接所需的参数,如数据库类型、服务器地址、端口号、数据库名、用户名和密码等;(2)创建数据库连接:使用mysqli_connect()函数创建数据库连接,传入数据库连接参数;(3)选择数据库:使用mysqli_select_db()函数选择要操作的数据库;(4)执行SQL语句:使用mysqli_query()函数执行SQL语句,如查询、插入、更新和删除等操作;(5)关闭数据库连接:使用mysqli_close()函数关闭数据库连接。
《网页设计与制作》实训项目大纲及实训方案.doc

本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
实训学时数:125(5周)课外学时数:100适用方向:办公自动化、电子商务执笔者:王平露编写日期:2006年4月一、实训教学的目的与任务本实训项目的目的与任务是使学生根据问题的要求,构思一个主题,并运用网页制作工具,制作和发布网页,并对此进行更新和维护,掌握网站发布的工作流程,了解域名申请、空间申请的方法,能在校园网及英特网上发布网页。
通过设计、编辑和发布网页全过程的实际训练使学生对网页整体设计流程有一个深刻的认识,并且熟练掌握网页制作工具(Dreamweaver MX)的使用,初步掌握HTML、CSS语法格式,能借助手册看懂代码,能进行简单的代码改写工作,了解客户端脚本和服务端脚本区别,了解在网页上进行简单代码的嵌入与改写,会与其他工具结合使用以便实现更高效高质量的网页效果,进一步提高办公自动化效率和水平。
二、实训项目的基本要求及考核标准基本要求:(一)网页内容要求:1、主题内容:创意突出,体现校园园区精神文明建设体现本班级大学生风貌,学习气氛浓厚,作品内容健康。
严禁发布反对政府、宣传迷信、传播色情、系统破坏、黑客教程等违法信息。
2、具体内容:标徽、标题、各链接页具体内容,站内搜索、计数器、留言系统、电子邮件地址、弹出窗口、漂浮广告、背景音乐、网页特效、友情链接、版权信息等。
(二)制作基本要求:1、至少有10个页面,链接结构应有三层,下一层必须有返回上层的按钮或链接。
有整体框架结构,导航栏,表格定位,布局合理,色彩搭配协调统一。
2、主页的文件名为:index.htm。
文件名一般用英文小写字母。
3、网页中要有文本、图像、表格、交互与链接、层与动画、表单。
4、网页主要建立站内链接,尽量少建立外部链接,至少建立一个E-mail链接至你的邮箱。
一体化工作页案例

储物罐工作页一、学习目标:1.阅读加工任务单,明确加工任务的内容;2.掌握旋转剖视图的画法;3.预测加工中可能出现的技术问题,编写加工工艺;4.参照工艺独立完成储物罐车削与铣削加工;5.掌握孔内沟槽尺寸的测量方法;6.通过加工理解零件配合性质与尺寸极限偏差的联系;7.能分析并解决加工中出现的问题;8.能根据产品功能进行简单机构设计。
二、建议课时:60课时三、工作情境描述:市友佳日用品制作协会设计出一种新型“储物罐”图样,委托我单位加工制造,对方提供图样和材料,数量为15套。
产教部将该产品下发给金工实习车间完成,工期为15天。
四、工作流程与内容:教学活动一:分析图样、编制加工工艺卡确定加工步聚(8学时)教学活动二:储物罐加工所用刀具的刃磨(8学时)教学活动三:储物罐的车削加工(16学时)教学活动四:储物罐的铣削加工(16学时)教学活动五:储物罐的检验及工件展示(12学时)学习活动一:分析图样、编制加工工艺卡确定加工步聚一、学习目标:1.能正确表述储物罐的功能与作用;2.能正确分析储物罐的图样,规范填写加工工艺卡;3.能理解储物罐尺寸公差和形位公差的含义,并分析加工中的注意事项;4.能合理确定储物罐所用的相关工、量、夹、刃具;5.能了解尺寸公差、形位公差和表面粗糙度对配合性质的影响;6.能按要求正确规范的完成本次学习活动工作页的填写;二、学习地点:多媒体教室/教室三、学习课时:8课时四、学习过程:储物罐图样第 3 页共43 页实物图第 4 页共43 页生产任务分配单投放日期:班组:车工/铣工组完成任务时间:15天毛坯尺寸及数量:Ф70 mm × 70 mm ----30件表2-1-1图号零件各称计划数量完成数量scyt-2-1 储物罐30件加工成员姓名工序合格回用废品完成时间工废料废班组质检抽检总质检描述接受工作任务的流程?(一)收集信息1、储物罐一般有哪些特点?列举常用储物罐种类有哪些?通常使用哪些材料?各种类型的储物罐(1)特点:(2)储物罐种类:(3)常用材料:2、说一说:按照图样加工储物罐需要哪些设备和刀具?3、想一想:根据储物罐图样和实物想一想储物罐加工的技术难点是什么?(二)图样分析1、储物罐图样的左视图使用(横线上填写剖视种类)的制图方法绘制的,当用一个剖切平面不能通过机件的各内部结构,而机件在整体上又具有回转轴时,可用两个相交的剖切平面剖开机件,然后将剖面的倾斜部分旋转到与基本投影面平行,然后进行投影,这样得到的视图称为视图。
《网页设计与制作——Dreamweaver CS3》项目05 制作导航网页

操作二 设置图像链接
项目五:
制作导航网页
本操作将通过图像【属性】面板来设置页眉中的图像超级链 接。通过本操作的学习,应该掌握的内容主要有:
任务一 任务二 任务三 实训 小结
1.设置图像超级链接的方法
首先选中图像,然后在图像【属性】面板的【链接】文本框 中输入图像的链接地址,在【目标】下拉列表中选择目标窗口的 打开方式。
在主菜单中选择【插入】/【图像对像】/【导航条】命令 或者在【插入】/【常用】面板中单击 (导航条)按钮,打 开【插入导航条】对话框进行设置即可。
网页设计与制作
Dreamweaver CS3
项目五:
制作导航网页
任务一 任务二 任务三 实训 小结
操作三 设置导航条
3.修改导航条的方法
如果要对导航条进行修改,可以通过【设置导航栏图像】行为进 行修改。方法是在导航条中选中其中一个按钮,打开【行为】面 板,在【行为】面板的动作栏中,双击事件下方的名称,打开 【设置导航栏图像】对话框,在该对话框中可以重新设置图像的 源文件及所指向的URL。这个对话框和当初插入导航条的对话框 是一样的,但又多了一个【高级】选项卡。如果焦点在当前的按 钮,而其他的按钮同时也发生变化,那么就必须设置【变成图像 文件】和【按下时,变成图像文件】这两项。由此看来,【设置 导航栏图像】动作是导航条功能的一个补充和延伸,是为方便导 航条创建后的修改而设立的。
网页设计与制作
(3)按下图像:按钮被单击后显现的状态。例如,当用户 单击按钮时,新页面被载入且导航条仍是显示的;但被单击过的 按钮会变暗或者凹陷,以表明此按钮已被按下。
(4)按下时鼠标经过图像:按钮被单击后,鼠标指针移动 到被按下元素上时显现的图像。例如,按钮可能变暗或变灰,可 以用这个状态暗示用户:在站点的这个部分该按钮已不能被再次 单击。
实训报告材料链接

一、实训背景随着我国经济的快速发展,企业对专业技术人才的需求日益增长。
为了提高学生的实践能力和综合素质,我国高校普遍开展了实训教学。
实训教学是一种以实践为主,理论知识为辅的教学方式,旨在培养学生动手能力、创新能力和社会适应能力。
本实训报告以某高校某专业学生为期一个月的实训项目为例,详细阐述实训过程、成果及收获。
二、实训项目概述实训项目名称:某企业生产流程优化实训项目背景:某企业为了提高生产效率,降低生产成本,对现有生产流程进行优化。
本项目旨在通过实训,使学生了解企业生产流程,掌握生产流程优化方法,提高学生解决实际问题的能力。
三、实训过程1. 实训前期准备(1)学生分组:将学生分为若干小组,每组5-6人,由一名学生担任组长。
(2)资料收集:各小组收集与企业生产流程相关的资料,包括生产工艺、设备、人员、成本等。
(3)制定计划:各小组根据收集到的资料,制定实训计划,明确实训目标、任务和进度。
2. 实训实施(1)现场调研:各小组深入企业,了解企业生产流程,与现场员工进行交流,收集第一手资料。
(2)数据分析:各小组对收集到的数据进行分析,找出生产流程中的瓶颈环节。
(3)优化方案:各小组根据数据分析结果,提出生产流程优化方案,包括改进生产工艺、调整设备布局、优化人员配置等。
(4)方案实施:各小组与企业沟通,将优化方案付诸实践,跟踪实施效果。
3. 实训总结(1)各小组汇报实训成果,包括优化方案、实施效果等。
(2)教师点评:教师对各小组的实训成果进行点评,指出优点和不足。
(3)总结经验教训:各小组总结实训过程中的经验教训,为今后的实训工作提供借鉴。
四、实训成果1. 优化方案:各小组提出了切实可行的生产流程优化方案,包括改进生产工艺、调整设备布局、优化人员配置等。
2. 实施效果:优化方案实施后,企业生产效率提高,成本降低,员工满意度提升。
3. 学生收获:通过实训,学生掌握了生产流程优化方法,提高了解决实际问题的能力,增强了团队协作意识。
Web前端技术实训任务书

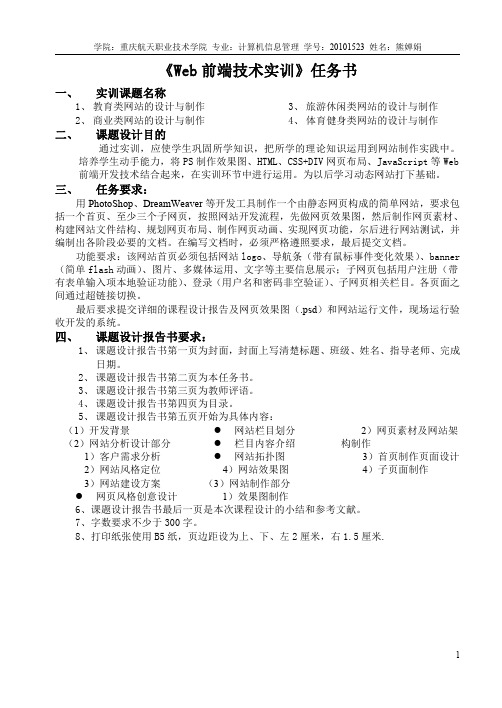
《Web前端技术实训》任务书一、实训课题名称1、教育类网站的设计与制作2、商业类网站的设计与制作3、旅游休闲类网站的设计与制作4、体育健身类网站的设计与制作二、课题设计目的通过实训,应使学生巩固所学知识,把所学的理论知识运用到网站制作实践中。
培养学生动手能力,将PS制作效果图、HTML、CSS+DIV网页布局、JavaScript等Web 前端开发技术结合起来,在实训环节中进行运用。
为以后学习动态网站打下基础。
三、任务要求:用PhotoShop、DreamWeaver等开发工具制作一个由静态网页构成的简单网站,要求包括一个首页、至少三个子网页,按照网站开发流程,先做网页效果图,然后制作网页素材、构建网站文件结构、规划网页布局、制作网页动画、实现网页功能,尔后进行网站测试,并编制出各阶段必要的文档。
在编写文档时,必须严格遵照要求,最后提交文档。
功能要求:该网站首页必须包括网站logo、导航条(带有鼠标事件变化效果)、banner (简单flash动画)、图片、多媒体运用、文字等主要信息展示;子网页包括用户注册(带有表单输入项本地验证功能)、登录(用户名和密码非空验证)、子网页相关栏目。
各页面之间通过超链接切换。
最后要求提交详细的课程设计报告及网页效果图(.psd)和网站运行文件,现场运行验收开发的系统。
四、课题设计报告书要求:1、课题设计报告书第一页为封面,封面上写清楚标题、班级、姓名、指导老师、完成日期。
2、课题设计报告书第二页为本任务书。
3、课题设计报告书第三页为教师评语。
4、课题设计报告书第四页为目录。
5、课题设计报告书第五页开始为具体内容:(1)开发背景(2)网站分析设计部分1)客户需求分析2)网站风格定位3)网站建设方案●网页风格创意设计●网站栏目划分●栏目内容介绍●网站拓扑图4)网站效果图(3)网站制作部分1)效果图制作2)网页素材及网站架构制作3)首页制作页面设计4)子页面制作6、课题设计报告书最后一页是本次课程设计的小结和参考文献。
实习报告页面复制

一、实习单位及实习岗位实习单位:XX科技有限公司实习岗位:软件开发实习生二、实习时间及实习内容实习时间:2022年7月1日至2022年9月30日实习内容:1. 参与公司项目需求分析,协助项目经理制定项目计划;2. 参与编写项目文档,包括需求文档、设计文档等;3. 参与编写代码,负责模块的设计与实现;4. 参与测试工作,发现并解决软件中的缺陷;5. 参与团队技术交流,提升自身技术能力;6. 协助团队完成其他相关工作。
三、实习过程及收获1. 实习过程(1)项目需求分析在实习初期,我参与了公司项目需求分析工作。
通过查阅相关资料、与项目经理和团队成员沟通,我对项目需求有了初步的了解。
在需求分析过程中,我学会了如何从业务角度出发,关注用户体验,提出合理的需求。
(2)编写项目文档在编写项目文档方面,我主要负责需求文档和设计文档的编写。
通过学习编写规范和模板,我掌握了编写清晰、简洁、易懂的文档的方法。
同时,我也学会了如何根据项目需求,设计合理的系统架构。
(3)编写代码在编写代码方面,我主要负责模块的设计与实现。
在导师的指导下,我学会了如何使用Java语言进行编程,掌握了面向对象编程的基本原理。
在编写代码过程中,我注重代码的可读性和可维护性,力求使代码结构清晰、逻辑严谨。
(4)测试工作在测试工作中,我学会了如何使用自动化测试工具,如Selenium,进行功能测试。
同时,我还参与了手动测试,发现并解决了一些软件缺陷。
通过测试工作,我对软件质量有了更深入的了解。
(5)团队技术交流在实习期间,我积极参与团队技术交流,与团队成员分享自己的学习心得和经验。
通过交流,我学到了很多新的知识和技能,提升了自身的综合素质。
(6)协助团队完成其他相关工作在实习期间,我还协助团队完成了其他相关工作,如整理项目资料、协助进行项目验收等。
这些工作使我更加熟悉了软件开发的全过程。
2. 实习收获(1)技术能力提升通过实习,我的编程能力得到了很大提升。
2013学年第3阶段《网页设计与制作》实训任务书(潘玫玫)

湖南铁道职业技术学院实 训 任 务 书学 期 2013学年第3阶段 实训名称 网页设计与制作班 级 多媒体121任课教师 潘玫玫 计划制订 潘玫玫专业负责人 教学副院长 2014年2月15日《网页设计与制作》实训任务书指导教师:潘玫玫一.实训目的1.通过综合实训进一步巩固、深化和扩展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构、目录结构、链接结构的方法。
(2)熟练掌握网页制作软件Dreamweaver的基本操作和使用技能。
(3)掌握页面的整体控制和头部内容设置的方法。
(4)熟练掌握网页页面布局的各种方法。
(5)熟练掌握在网页中输入、设置标题和正文文字的方法。
(6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
(7)掌握建立各种形式超级链接的方法。
(8)掌握表单网页制作方法。
(9)掌握网页特效的制作方法。
(10)掌握网站测试的方法。
2.训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash动画和网页特效等。
3.培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4.培养学生理论联系实际的工作作风、严肃认真的科学态度以及独立工作的能力,树立自信心。
5.培养学生的职业素养和安全意识6.训练和培养团队协作精神和共同开发网站的综合能力。
二.实训要求1.动手制作网页之前,必须认真做好网站的需求分析,策划好网站的主题,规划好网站的风格和结构,创建完善的目录结构。
2.制作网页前,收集好所需的文字资料、图像资料、flash动画和视频资料。
3.所创建的网站至少包括6个页面,分为三层,第一层为首页,第二层为3个二级子页,第三层为2个内容页。
(1)首页采用“CSS+DIV”布局方式进行布局,必须包含导航栏;(2)3个二级子页分别为利用CSS+DIV布局的网页、利用表格布局的网页、表单网页;(3)2个内容页是通过模板和库制作的网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《新能源汽车维护与保养》工作页1(实训项目链接)姓名: 班级: 时间: 目标:我们认真按照比亚迪规范操作完成纯电动汽车的专项拆装检修,并学
习纯电动汽车的维修知识。
前言:按照维修手册及操作规范完成对纯电动汽车检修
检修从动力电池开始检修,然后依次是M31终端各端子电压、驱动电机冷却系统
冷却液、动力电池。
操作步骤:
A、比亚迪e6动力电池的漏电检测;
工具准备:1、万用表(能精确到小数点后位) 2、电阻
检测步骤一(如下图所示):
检测步骤二(如下图所示):
检测步骤三(如下图所示):
检测步骤四:
B、诊断M31终端各端子电压;
1、M31终端各端子布局
2、检测演示
C、检查与更换驱动电机冷却系统冷却液;
1、检查电机控制器、、驱动电机、散热器、电动水泵、软管及软管
接头是否泄漏;
2、检查冷却液是否合格?
3、检查冷却液规格是否符合要求?
4、更换冷却系统冷却液。
D、检查与更换动力电池;
(一)清洁。
(二)清洁要注意的安全。
(三)更换。
E、使用手持检测仪进行诊断故障;
检测仪
思维拓展:
1、诊断仪怎么使用?
2、纯电动汽车的检修与维护应该注意哪些事项?。
