现场教学九-轨迹动画弹跳小球
动漫制作专业《操作指南-弹跳球》

根底动画<弹跳球>操作指南一、实验环境硬件设备:要求计算机配备独立显卡。
软件要求:Windows7操作系统3DS MAX 2021或3DS MAX 2021或3DS MAX 2021软件。
二、实验目的1 了解NTSC制式的概念;2 掌握设置121帧动画帧方法;3 掌握小球绕着环形路面作重复性的弹跳运动的方法;4 掌握在0-10帧小球由原地向上弹起约80个单位,至2021回到地面的动画制作方法;5 掌握循环6次动画的设置方法。
6 掌握渲染动画的方法。
三、实验内容及步骤【设计要求】1文件,场景中各物体名称是:弹跳球、地面、环形路面和圆形轨迹。
2整个动画由121帧构成,播放制式为NTSC制式。
其间,小球绕着环形路面作重复性的弹跳运动,在0-10帧小球由原地向上弹起约80个单位,至2021回到地面,完成一个弹跳周期,在整个过程中循环6次。
3在CAMERA01分别渲染第0帧、第50帧和100帧,设置渲染输出为3202140,并保存渲染图,文件归档。
(a)弹跳球第0帧动画b弹跳球第50帧动画弹跳球第100帧动画图1 弹跳球第0、50、2021效果图【设计过程】〔1〕文件,场景中各物体名称是:弹跳球、地面、环形路面和圆形轨迹,如图2所示。
图2 场景文件〔2〕单击时间配置按钮,翻开时间配置对话框,设置播放制式为NTSC 制式,并在对话框中更改动画长度为121帧,如图3所示。
图3 设置时间配置参数〔3〕先创立一个虚拟物体,单击创立>辅助对象>虚拟对象,在顶视图圆形轨迹上创立一个虚拟物体,命名为“虚拟物体〞,如图4所示。
图4 创立虚拟物体〔4〕选择场景中的“虚拟物体〞,单击右侧命令面板的运动图标,启用动画命令面板项,在指定控制器选项中选择位置,单击其上的“指定控制器〞图标,在弹出的指定位置控制器对话框中选择“路径约束〞选项,然后单击“确定〞按钮,如图5所示。
图5 设置虚拟物体的路径约束〔5〕单击右侧命令面板中的“添加路径〞,在场景中单击圆形轨迹,此时虚拟物体移到圆形轨迹线上,完成虚拟物体沿圆形轨迹路径的约束运动,如图6所示。
maya基础动画实例:跳动的小球讲解学习

以下以皮球为例来制作小球的弹跳动画。
小皮球弹跳的原理和运动规律
1、皮球从被抛出到最终落地是一个逐渐加速 的过程。 2、小皮球在弹跳的过程中,会发生压缩和伸展的变形。即下落时拉
伸变形,与地面碰撞时压缩变形,弹起到达高点时回原状。 3、小球弹起的过程中,由于重力和空气阻力的作用,向上的运动速
缩放与拉伸变形
将时间滑块移动第11帧,在属性栏中将小球的 Scale X(X轴缩放)、 Scale Y(Y轴缩放)、 Scale Z(Z轴缩放)属性分别调节为0.9,1.2, 0.9。按S设置关键帧。
如果数值无法保存,请单击右下角的 图 标。
缩放与拉伸变形
将时间滑块移动第18帧,即小球弹跳的最高点 处还原,在属性栏中将小球的Scale X(X轴缩 放)、 Scale Y(Y轴缩放)、 Scale Z(Z轴缩放) 属性分别调节为1,1,1。按S设置关键帧。
调整小球弹跳重量感
在曲线编辑器中,红色曲线表示小球沿X轴正向的位移, 对应左侧通道中的X轴位移属性,小球在X轴位移的动画 曲线应为一条逐渐升高的曲线。
另一条曲线代表小球沿Y轴的位移,对应左侧通道中的Y 轴位移属性。由于小球在做上下弹跳的运分理处时受到重 力和空气阻力的影响 ,弹跳的力度会逐渐减弱,直到消 耗殆尽,因而Y轴位移应该是一条逐渐平缓的抛物线。
小球动画
接下来,我们将分四步来制作小球弹跳的动画。首先,将 小皮球弹跳的位移动画制作出来,接着通过调节小球弹跳 的速度来制作弹跳时的重量感,然后制作其压缩和拉伸的 变形效果,最后制作小球弹跳过程中产生的旋转效果。
在制作过程中要注意如下4点 1、小皮球弹跳的运动轨迹是抛物线。 2、小皮球在压缩和拉伸变形时需要保持其原有体积。 3、拉伸时应注意拉伸的方向。 4、小球弹跳接触地面时,立即压扁。
【PPT实用技巧】PPT怎么制作小球下落动画?

PPT怎么制作小球下落动画?注:本片分为两大部分:动画解析和动画应用。
案例(动画规律——缓冲篇)中的一个示例——下落的小球。
要学习一个案例,主要分两步:1.首先要学会仔细观察,包括对象的构成和动画的构成,2.其次要动脑分析和动手操作相结合。
下面就按照以上的步骤来讲解此案例。
很明显,案例中的对象只有一个小球。
所以,我们先准备一个小球。
然后,我们把动画的速度放慢,观察整个运动的过程。
关于如何放慢动画的速度。
若动画可以转成视频格式,则直接在播放器里设置播放速度就可以。
若是GIF格式,则找一款GIF编辑软件,调大每一帧的时间即可。
有精力有时间的话,一帧一帧地看也行,哈哈。
通过观察,花道将此动画分为两大部分——下落过程和缓冲过程。
首先是下落过程。
这里,我们采用向下的直线路径,并设置时长为1.3s。
可以看到,上图中的效果与案例中的有所不同,对比观察可以发现两个细节,一是案列中小球下落的速度在逐渐变大,二是案例中小球在下落的过程中发生了形变。
所以,首先我们调整小球路径动画的平滑开始为1.3s,平滑结束和弹跳结束均为0s,便可以产生速度逐渐变大的效果紧接着,我们通过一组缩放动画使得小球产生下落过程中的形变动作其实,这个形变动作是动画制作里常用的一种手法——夸张。
适当的形变夸张可以表现出小球的性格,比如说这个,就显得有些调皮,有些灵动,适合欢快轻松的主题。
下面再来看小球在触及终点时的缓冲过程仔细观察,可以将其缓冲动作大致分成三小部分。
这三部分依次相接,并且每一部分小球振动的时间越来越短,幅度越来越小。
(下面的时长和延迟设置均为参考)第一部分第二部分第三部分效果如下哎,不对啊,后小球缓冲的形变动作感觉怪怪的。
这就对啦,原因是小球在做缓冲动作时,缩放的中心点是在小球的底部,而系统默认的是在中心。
因此,我们还要把小球缩放的中心点改到底部。
这里采用的方法是添加两倍大小的向下的阴影,再将阴影的透明度设置为100%。
(方法详见改变对象的中心点之阴影法)Finally,我们得到了一个缓慢下落的小球然后可以根据具体的情况,改变动画的时长和延迟时间(要确保动画之间的先后顺序不变),就可以得到不同速度的下落啦OK,动画的具体设置讲完了。
《9跳动的小球2及反思》

《9跳动的小球2及反思》(二)陈文青教学内容:利用图层和变形工具使跳动的小球更生动有趣。
教学目的:1学会新建图层2学会重命名图层3学会使用任意变形工具教学过程:欣赏两个flash播放文件比较多媒体课件一套一、观察两种动画的源程序的时间轴找出不同点。
怎样增加新的图层找到添加图层的按钮,单击,用键盘给图层键入“球”“影子”二、制作影子动画1单击影子图层,用渐变色画一个圆形的影子,并转换成元件。
2在20、40插入关键帧,3修改20关键帧的影子的大小,认识任意变形工具,调整影子的大小。
(物体离地面越高,在地面的投影越小)4在第1、20创建动画动作。
5测试影片。
三、修改为了使动画具有幽默效果,当小球上升下降时把小球拉长,触地时压扁设置动作动画,在20关键帧中把小球用变形工具拉长,40时压扁四、保存文件并测试影片五、学生练习。
教学反思上完这节课给我的反思有以下几点。
在整个教学过程中,教师为学生营造了一个竞技、互帮互学的氛围。
让学生在比一比的氛围下学习,有利于学生集中注意力,调动学生学习的积极性。
本课在充分理解教材的基础上,采取任务驱动的方式,大胆重组教材。
在设计中,注意了任务内容与学生已有知识和能力的有机结合,在本节课中的设计还有老模式,应该让学生自己探索,让他们自己讲我得怎样做的,这样学生的主动意识会更强烈。
我想我会在今后的教学工作中,积极探索让新课改在电脑教学中得以充分的发挥。
1,联系实际生活学习抽象的电脑知识,可以使学生更容易接受。
2,有条理的管理自己的资料素材,为将来制作作品提供方便。
3,养成良好公用资源使用习惯。
用flash制作跳动的小球(二)说课陈文青这节课的教学内容是利用图层和变形工具使跳动的小球更生动有趣。
教学目的是1学会新建图层2学会重命名图层3学会使用任意变形工具教学过程先欣赏两个flash播放文件比较,学生会发现第二种动画有很强的趣味性,非常乐意去学。
观察两种动画的源程序的时间轴找出不同点。
animate小球弹跳制作方法

animate小球弹跳制作方法以animate小球弹跳制作方法为题,本文将介绍一种制作小球弹跳效果的方法。
小球弹跳是一种常见的动画效果,可以通过使用动画软件或编程语言来实现。
接下来,我们将详细介绍如何使用Animate软件制作小球弹跳效果。
第一步,打开Animate软件并创建一个新的动画项目。
在项目中,我们需要创建一个小球的图形并设置其初始位置和大小。
第二步,使用Animate提供的绘图工具创建一个小球形状。
可以使用椭圆工具或圆形工具来绘制一个圆形,然后调整其大小和颜色以适应需要。
第三步,设置小球的初始位置。
在Animate的时间轴中,选择第一帧,并将小球移动到需要的初始位置。
可以使用选择工具来拖动小球,或者直接在属性面板中输入坐标值来精确调整位置。
第四步,设置小球的弹跳动画。
在时间轴中,选择第二帧,并将小球向上移动一段距离。
可以使用选择工具或者坐标值来调整位置。
第五步,添加动画效果。
在时间轴中,选择第一帧和第二帧之间的帧,并添加补间动画。
Animate会自动计算并创建中间帧,实现小球从初始位置到弹跳位置的平滑过渡。
第六步,设置小球的弹跳效果。
在时间轴中,选择第二帧和第三帧之间的帧,并将小球向下移动一段距离。
同样,可以使用选择工具或者坐标值来调整位置。
第七步,添加补间动画。
在时间轴中,选择第二帧和第三帧之间的帧,并添加补间动画。
Animate会自动计算并创建中间帧,实现小球从弹跳位置到下降位置的平滑过渡。
第八步,设置小球的下降效果。
在时间轴中,选择第三帧和第四帧之间的帧,并将小球向下移动一段距离。
同样,可以使用选择工具或者坐标值来调整位置。
第九步,添加补间动画。
在时间轴中,选择第三帧和第四帧之间的帧,并添加补间动画。
Animate会自动计算并创建中间帧,实现小球从下降位置到最终位置的平滑过渡。
第十步,预览和调整动画效果。
在Animate中,可以通过点击播放按钮来预览动画效果。
如果需要调整动画的速度或其他属性,可以在时间轴或属性面板中进行相应的调整。
幼儿园弹跳小球教案及实施效果分析

幼儿园弹跳小球教案及实施效果分析一、引言在幼儿园教育中,体育活动是非常重要的一部分。
而幼儿园弹跳小球教案作为体育活动的一种,对幼儿的身体发育和协调能力有着积极的影响。
本文将对幼儿园弹跳小球教案进行全面评估,并分析其实施效果,以便于幼儿园教师和家长更深入地了解其重要性和实施方法。
二、幼儿园弹跳小球教案1. 教案目的幼儿园弹跳小球教案的目的在于帮助幼儿提高身体协调能力,培养他们的运动细胞和协调能力,同时也可以锻炼幼儿的身体素质和意志品质。
2. 实施内容- 弹跳小球基本动作:教师先向幼儿展示弹跳小球的基本动作,例如持球弹跳、单手接球、双手接球等,然后引导幼儿一起练习。
- 提高技能:幼儿在掌握基本动作后,可以进行更多的技巧练习,如分组对抗、跳跃接球等。
- 实战演练:在教师的指导下,幼儿可以进行小组比赛或者进行集体演练,以提高他们的参与度和团队协作能力。
3. 教案要点- 注重引导:教师在实施教案时要注重引导幼儿,鼓励他们积极参与,保持开放的心态。
- 强调规则:在实践中要强调规则的重要性,促使幼儿们养成良好的习惯和遵守规则的意识。
三、实施效果分析1. 身体发育弹跳小球活动是一种全身性的运动,可以促进幼儿的肌肉发育和骨骼发育,提高他们的协调性和灵活性。
2. 运动能力培养幼儿的运动细胞和协调能力是弹跳小球教案的重要目标之一,实施效果明显。
通过反复练习,幼儿们可以逐渐提高自己的技能水平,增强运动能力。
3. 团队协作在集体演练和小组比赛中,幼儿们需要与其他同学合作,这种合作可以帮助他们培养团队精神,提高合作能力。
四、总结回顾通过幼儿园弹跳小球教案的实施,可以有效提高幼儿的身体协调能力、运动能力和团队协作能力。
这也是一种非常有趣的体育活动,可以增加幼儿的乐趣和参与度。
在实施过程中,教师要注重引导和规范,让幼儿在活动中既能锻炼身体,又能培养健康的心态和意志品质。
五、个人观点和理解从实施效果来看,幼儿园弹跳小球教案是一种非常有效的体育活动。
2曲线编辑器小球弹跳.ppt

图2-4
9
2.1 小球弹跳
2.1.3 制作小球弹跳所要考虑的因素:
制作小球弹跳所要考虑的重要因素有球的重量、球 的材料、球的大小 、球的移动速度…,这些因素决 定的了小球在弹跳过程中的空间幅度及时间点。
图2-5
10
2.2 制作小球弹跳
2.2.1 制作小球弹跳关键帧
1、打开素材文件“ball.mb” 2、动画前的准备。 a) 打开Preferences窗 口更改Settings选项 下的Time:为PAL (25fps)
Keys菜单下其它编辑切线命令 Break tangents 断开切线 Unify tangents 统一权重 Lock tangent weight 锁定切线权重
图2-18
25
2.3 Graph Editor的运用
2.3.6 在曲线上编辑关键帧
Move keys tool:移动关键帧工具; • 也可以按“w”键用中键进行拖动。 Insert keys tool:插入关键帧工具;
图2-27
38
2.5 动画辅助工具
Frames to display 自定义在第几帧显示 Steps before current frame 当前帧之前显示幻影数量 Steps after current frame 当前帧之后显示幻影数量 Step size 步长(隔几帧显示一个幻影)
图2-28
39
2.5 动画辅助工具
时间线上的设置
在以前动画辅助工具的使用上曾说过,这里就不累述了。
图2-29
40
2.5 动画辅助工具
4、在全局设置中设置运动幻影 Window > Settings/Preferences > Preferences 在Display下Animation选项里,参数含义与Ghost Selected选项中一致
制作弹性球动画教案(参赛作品)

制作弹性球动画教案(参赛作品)章节一:课程引入教学目标:引导学生了解动画制作的基本概念,激发学生对制作动画的兴趣。
教学内容:简要介绍动画制作的基本概念,如动画、帧、时间等。
教学方法:采用讲解法,结合多媒体演示。
教学步骤:1. 教师通过多媒体展示一些常见的动画作品,引导学生了解动画的基本概念。
2. 讲解动画制作的基本原理,如帧、时间等。
3. 提出问题,引导学生思考如何制作动画。
章节二:软件介绍教学目标:使学生熟悉动画制作软件的基本功能,为后续制作动画奠定基础。
教学内容:介绍动画制作软件的基本功能,如创建角色、绘制背景、添加动画效果等。
教学方法:采用讲解法,结合软件演示。
教学步骤:1. 介绍动画制作软件的安装与启动方法。
2. 讲解软件的基本功能,如创建角色、绘制背景、添加动画效果等。
3. 进行软件操作演示,使学生熟悉软件的使用方法。
章节三:制作弹性球动画教学目标:培养学生运用动画制作软件制作弹性球动画的能力。
教学内容:讲解制作弹性球动画的步骤,如创建角色、设置弹性球属性、添加动画效果等。
教学方法:采用讲解法,结合软件演示。
教学步骤:1. 讲解制作弹性球动画的步骤,如创建角色、设置弹性球属性、添加动画效果等。
2. 进行软件操作演示,使学生掌握制作弹性球动画的方法。
3. 布置课后作业,要求学生独立制作一个弹性球动画。
章节四:角色动画制作教学目标:培养学生运用动画制作软件制作角色动画的能力。
教学内容:讲解制作角色动画的步骤,如创建角色、设置角色属性、添加动画效果等。
教学方法:采用讲解法,结合软件演示。
教学步骤:1. 讲解制作角色动画的步骤,如创建角色、设置角色属性、添加动画效果等。
2. 进行软件操作演示,使学生掌握制作角色动画的方法。
3. 布置课后作业,要求学生独立制作一个角色动画。
章节五:动画剪辑与合成教学目标:培养学生运用动画制作软件进行动画剪辑与合成的能力。
教学内容:讲解动画剪辑与合成的方法,如剪辑动画、添加音效、合成画面等。
制作弹性球动画 信息技术教学课件

第六步:利用拷贝帧和粘贴帧命令,把第20 帧的内容复制到第30帧。
第七步:把第1帧的内容复制到第47帧中。
第八步:单击“弹性球”图层的第1帧,按 住Shift键的同时单击第47帧,使1~47帧间 的所有帧都处于选定状态。然后执行“插入 →创建补间动画”命令,在1~20帧、20~2 帧、25~30帧、30~47帧之间就会生成动作 补间动画。
第四步:在时间轴的第20帧处插入关键帧。按住 Shift键把弹性球拖到舞台下方适当的位置,然后敲↑ 键或↓键,使图形的下边缘与邻近的一条水平网格线 对齐,同时记下这条水平网格线的位置。
第五步:在“时间轴”面板的第25帧处插入关键帧。 单击舞台中的弹性球,再选定工具箱中的 工具, 拖动弹性球上的操作点,适当把小球压扁一些,拉 宽一些。然后调整小球的位置,使它的下边缘与变 形前下边缘所在的位置一致(以网格线为基准)。
• 第九步:选定“时间轴”面板的第1帧,把 “属性”面板中简易框里的数值改为-50, 使弹性球下落时加速;选定第30帧,把 “简易”值改为50,使弹性球弹起时减速。
• 第十步:执行“控制→测试影片”命令, 可以看到一个弹性球落地时发生了变形, 然后又弹起并逐渐恢复原状的过程。
在动画中加入一片光影
制作弹性球间动画的知识与方法。 2. 掌握复制帧的基本操作。 3.了解“简易”参数对运动速率的影响。
观察弹性球动画
第1关键帧 第2关键帧 第3关键帧 第4关键帧 第5关键帧
准备落下
落下
压扁 恢复原状 弹起
制作“弹性球”元件
第一步:新建一个文档,在属性面板中把大 小设为300 px×600px,把背景色设为黑色, 然后以文件名“弹性球.fla”保存文档。
第六步:单击圆,执行“插入→转换为元件” 命令,把它转换成名为“弹性球”的图形元件。
拓展训练1——弹跳小球_Maya 2011大风暴_[共2页]
![拓展训练1——弹跳小球_Maya 2011大风暴_[共2页]](https://img.taocdn.com/s3/m/d1092ea402768e9951e738de.png)
617Step02 第24帧同样如此,因此同样按S 键设置关键帧。
Step03 单击时间滑块上的第12帧,头部的摆动恰好与第0帧的摆动方向相反,因此调节好后按S 键设
置关键帧,如图
14-200和图14-201所示。
图 14-200 图 14-201
Step04 现在一个完整的走路动画就设置完成了,大家可以再次单击播放按钮来测试,如果不满意还可以打开
Graph Editor (曲线编辑器)对任意部位的动画曲线进行调整,直到看起来舒服为止。
另外,我们还可以通过调节表情动画使和尚在走路的过程中具有个性特征,读者可尝试将和尚的表情设置为高兴、愤怒、平静等,这里就不详细讲解了,详细的操作过程请参见配套光盘中的教学视频。
拓展训练1——弹跳小球
读者朋友在完成上面训练的基础上,可以根据个人能力来进行拓展训练,详细的操作过程请参考配套光盘中的教学视频,最终效果如图14-202~图14-212所示。
弹跳小球的制作流程与相关知识点如下。
01创建地面和小球。
02制作弹跳和旋转动画。
03调节动画曲线。
04
赋予材质。
05预览动画。
图 14-202 图 14-203。
动画制作技术3dsMax(初级)应用案例:小球动画(完整)(精)ppt课件

2.打开曲线编辑器,修改小球 位移动画的曲线。
完整最新ppt
6
第七章 动画基础
创建小球动画
3.设置缩放动画,开启“越界” 按钮,使用循环效果。
4.创建灯光,开启图像模糊。
完整最新ppt
7
(三)知识总结
1.关键帧的创建和复制。 2.越界的作用。 3.设置动态模糊
完整最新ppt
8
(四)课后作业
根据所学知识,如何实现多个小球按照先后顺序是先弹跳?
动画设计3ds Max
数字媒体专业群教学资源库项目组
完整最新ppt
1
讲授内容
本章内容
动画基础
完整最新ppt
2
讲授内容
知识点 关键帧综合使用——小球动画
完整最新ppt
3
主讲提纲
01
关键帧的控制
02
变速运动
完整最新ppt
4
重点难点
01
各种曲线的含义
02创建小球动画
1.开启“自动关键帧”制作小 球位置动画,时间为20帧。
完整最新ppt
9
谢谢!
完整最新ppt
10
幼儿园弹跳小球教案

幼儿园弹跳小球教案教学主题:幼儿园弹跳小球教学教学目标:1.了解小球的特点,了解弹跳的原理;2.掌握使用弹跳小球的方法,锻炼幼儿的协调能力;3.学会观察和分析问题,提高幼儿的思维能力。
教学内容:1.小球的特点及弹跳的原理;2.使用弹跳小球的方法。
教学准备:1.弹跳小球必备材料;2.一些绳索和板子;3.休闲区和训练区。
教学步骤:第一步:小球的特点及弹跳的原理;1. 教师向幼儿介绍小球的特点,告诉幼儿小球轻、圆、有弹性,有的是用橡胶制成的,有的是用塑料制成的,有的小球可以闪闪发光。
2. 给幼儿讲解小球的弹跳原理,告诉幼儿小球弹跳的高度和位置有关,高度越高,弹跳次数就越多。
第二步:使用弹跳小球的方法;1. 教师示范如何使用小球,让幼儿跳一下小球,看看小球的反应和弹跳高度。
2. 把幼儿分为两组,分别在休闲区和训练区进行弹跳小球比赛,最后计数汇总,获胜组可以得到一个小奖品。
3. 教师给幼儿一个绳索和一个板子,让幼儿自己制作一个弹跳小球架子,让小球在板子上弹跳,看看小球反应如何。
第三步:总结;1. 教师询问幼儿这次教学他们学到了什么?这些知识对他们有什么帮助?例如,训练协调能力和思考能力等等。
2. 如果还有时间的话,可以让幼儿在休闲区弹跳小球,让他们享受快乐的游戏时光。
教学反思:1. 教师应注意幼儿的安全,监督他们在训练区中的活动。
2. 准备充足的小球和板子,确保每个孩子都有足够的材料。
3. 教师应根据幼儿的实际情况调整教学内容和难度。
4. 活动结束后,及时总结这堂课的优点和问题,为下次教学做好准备。
幼儿园弹跳小球教案创意玩法分享

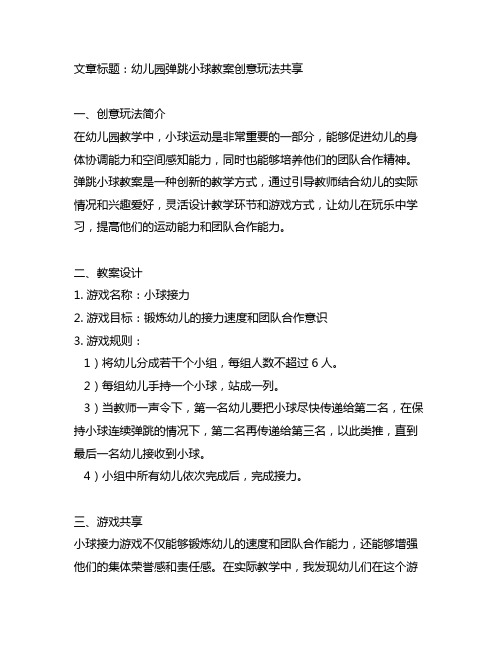
文章标题:幼儿园弹跳小球教案创意玩法共享一、创意玩法简介在幼儿园教学中,小球运动是非常重要的一部分,能够促进幼儿的身体协调能力和空间感知能力,同时也能够培养他们的团队合作精神。
弹跳小球教案是一种创新的教学方式,通过引导教师结合幼儿的实际情况和兴趣爱好,灵活设计教学环节和游戏方式,让幼儿在玩乐中学习,提高他们的运动能力和团队合作能力。
二、教案设计1. 游戏名称:小球接力2. 游戏目标:锻炼幼儿的接力速度和团队合作意识3. 游戏规则:1)将幼儿分成若干个小组,每组人数不超过6人。
2)每组幼儿手持一个小球,站成一列。
3)当教师一声令下,第一名幼儿要把小球尽快传递给第二名,在保持小球连续弹跳的情况下,第二名再传递给第三名,以此类推,直到最后一名幼儿接收到小球。
4)小组中所有幼儿依次完成后,完成接力。
三、游戏共享小球接力游戏不仅能够锻炼幼儿的速度和团队合作能力,还能够增强他们的集体荣誉感和责任感。
在实际教学中,我发现幼儿们在这个游戏中能够充分发挥集体智慧,设计出各种创意的传球方式,比如借助墙壁弹跳等。
他们在游戏中不仅学会了团队合作,还增强了对小球运动的兴趣和热爱。
四、结语小球弹跳游戏在幼儿园教学中具有重要的教育意义,通过引入创意玩法,可以更好地激发幼儿对运动的兴趣和热爱,促进他们的身体发育和智力发展。
希望广大老师能够在教学中加入更多的创意元素,让幼儿在愉快的游戏中快乐成长。
:五、教案设计1. 游戏名称:弹跳小球接力比赛2. 游戏目标:通过快速传递小球,锻炼幼儿的速度、反应能力和团队合作意识。
3. 游戏规则:1)将幼儿分成若干个小组,每组人数不超过6人。
2)每组幼儿手持一个小球,站成一列,距离相等。
3)当教师一声令下,第一名幼儿要把小球尽快传递给第二名,以此类推,直到最后一名幼儿接收到小球,接收到小球后的幼儿要跑到队伍的最前面,重新传递小球。
4)小组中所有幼儿依次完成后,完成接力。
5)在规定时间内完成接力的小组获胜。
平抛小球在地面上跳跃的轨迹动画ppt课件

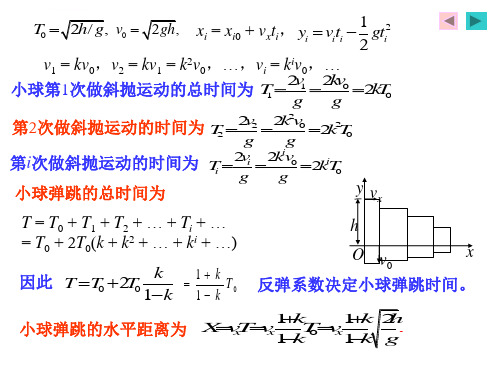
小球水平速率与平抛落地速率之比取为 0.1,当反弹系数取为0.9时,小球运动 时间为19T0,水平运动的距离为3.8h。
为深入学习习近平新时代中国特色社 会主义 思想和 党的十 九大精 神,贯彻 全国教 育大会 精神,充 分发挥 中小学 图书室 育人功 能
小球水平速率与平抛
落地速率之比仍取为 0.1,当反弹系数为 0.8时,小球运动时 间为9T0,水平运动 的距离为1.8h。
因此
k T T0 2T0 1k
1 k 1 k T0
h
O v0
x
反弹系数决定小球弹跳时间。
小球弹跳的水平距离为
XvxTvx1 1 kkT0vx1 1 kk
2h. g
为深入学习习近平新时代中国特色社 会主义 思想和 党的十 九大精 神,贯彻 全国教 育大会 精神,充 分发挥 中小学 图书室 育人功 能
为深入学习习近平新时代中国特色社 会主义 思想和 党的十 九大精 神,贯彻 全国教 育大会 精神,充 分发挥 中小学 图书室 育人功 能
T0 2h/ g, v0 2gh,
xi
=
xi0
+
vxti,
yi
viti
1 2
gti2
v1 = kv0,v2 = kv1 = k2v0,…,vi = kiv0,…
在水平速率与平抛落地速率之比一定时,反弹系数 越小,小球运动时间越短,水平运动的距离也越短。
为深入学习习近平新时代中国特色社 会主义 思想和 党的十 九大精 神,贯彻 全国教 育大会 精神,充 分发挥 中小学 图书室 育人功 能
在反弹系数一定时,小球运动时间不变,水平速率 与平抛落地速率之比越大,水平运动的距离越长。小球第1来自做斜抛运动的总时间为T1
现场教学九-轨迹动画弹跳小球

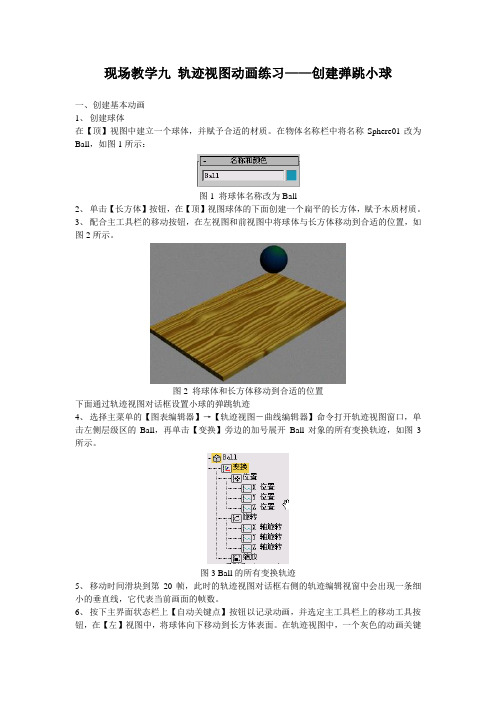
现场教学九轨迹视图动画练习——创建弹跳小球一、创建基本动画1、创建球体在【顶】视图中建立一个球体,并赋予合适的材质。
在物体名称栏中将名称Sphere01改为Ball,如图1所示:图1 将球体名称改为Ball2、单击【长方体】按钮,在【顶】视图球体的下面创建一个扁平的长方体,赋予木质材质。
3、配合主工具栏的移动按钮,在左视图和前视图中将球体与长方体移动到合适的位置,如图2所示。
图2 将球体和长方体移动到合适的位置下面通过轨迹视图对话框设置小球的弹跳轨迹4、选择主菜单的【图表编辑器】→【轨迹视图-曲线编辑器】命令打开轨迹视图窗口,单击左侧层级区的Ball,再单击【变换】旁边的加号展开Ball对象的所有变换轨迹,如图3所示。
图3 Ball的所有变换轨迹5、移动时间滑块到第20帧,此时的轨迹视图对话框右侧的轨迹编辑视窗中会出现一条细小的垂直线,它代表当前画面的帧数。
6、按下主界面状态栏上【自动关键点】按钮以记录动画,并选定主工具栏上的移动工具按钮,在【左】视图中,将球体向下移动到长方体表面。
在轨迹视图中,一个灰色的动画关键点出现在“位置”轨迹的第0帧和第20帧画面上,同时一条蓝色的范围线出现在“变换”和Ball的轨迹中,如图4所示。
图4 Z轴的运动轨迹7、再次单击【自动关键点】按钮,关闭动画模式,利用鼠标左键拖动时间滑块,可看到球体在第20帧降至地平面,然后保持不动。
在轨迹视图的“位置”项目中出现两个动画关键点,第0帧为球体的原始位置,第20帧为球体的新位置。
(接下来,通过轨迹视图对话框将“位置”0帧的动画关键点复制到第40帧处,将球体在40帧时回到原始位置。
见第8步操作)8、在轨迹视图对话框中,确认【移动关键点】按钮被按下,按住键盘上的Shift键不放,单击第0帧的动画关键点,观察轨迹视图对话框底部中央的空白信息框中显示的数字,向右拖到第40帧处,如图5所示。
图5 复制关键点9、拖动时间滑块,可以看到球体在0-40帧之间进行上下移动。
3dsmax2014三维动画设计与制作教案动画制作—弹跳球

教研室主任(签名) 备课日期年月日教学主题动画制作——弹跳球教学准备依据三年制动漫制作技术专业和数字媒体技术专业的《三维动画设计与制作课程标准》,参照“授课计划”的进度及内容,根据《3d s m a x2014三维动画设计与制作》教材的“第5章动画制作”内容,编写实验指导书,准备素材资源。
教学目的与要求制作一段弹球动画,小球动画运动处理流畅,并能正确的根据要求进行了相关设定。
教学重点与难点教学重点:制作一段弹球动画。
教学难点:小球动画运动处理流畅,并能正确的根据要求进行了相关设定。
教学过程教学反思填表说明:1. 教学案例详细内容附后页,如有链接地址,可在描述性文字处添加超链接,没有对应案例的可不填写。
2. 教学资源内容可根据该知识点所包含的文档、PPT课件、教学视频(微课)、3D动画片、图片、音频、习题、作业的实际名称及数量进行填写,详细资源呈现附后页,如有链接地址,可在资源描述性文字上添加超链接,没有对应资源的可不填写。
3. 教学反思内容可在教学过程完成后填写。
年月日第4页教 案【讲授新课】 步骤1 在透视图中创建一个长度和宽度为25m的平面作为地面,其长度和宽度分段数为4,如图7所示。
图7 创建地面步骤2 在平面之上创建一个球体,半径为1m ,如图8所示。
图8 创建弹跳球步骤3 启用MassFX工具栏,选择地面和球体两个物体,单击将选定物体设定为动力学刚体,如图9所示。
图9将选定物体设定为动力学刚体步骤4 单击MassFX 工具栏中的开始模拟按钮,预览弹跳球动画,再单击“烘焙”按钮,3dsmax2014会自动生成弹跳球的关键帧,如图10所示。
第5页教 案图10 烘焙弹跳球动画步骤5 观察第50、60、70帧可以看到弹跳球的动画状态,如图11所示。
图11 弹跳球的动画状态。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
现场教学九轨迹视图动画练习——创建弹跳小球一、创建基本动画1、创建球体在【顶】视图中建立一个球体,并赋予合适的材质。
在物体名称栏中将名称Sphere01改为Ball,如图1所示:图1 将球体名称改为Ball2、单击【长方体】按钮,在【顶】视图球体的下面创建一个扁平的长方体,赋予木质材质。
3、配合主工具栏的移动按钮,在左视图和前视图中将球体与长方体移动到合适的位置,如图2所示。
图2 将球体和长方体移动到合适的位置下面通过轨迹视图对话框设置小球的弹跳轨迹4、选择主菜单的【图表编辑器】→【轨迹视图-曲线编辑器】命令打开轨迹视图窗口,单击左侧层级区的Ball,再单击【变换】旁边的加号展开Ball对象的所有变换轨迹,如图3所示。
图3 Ball的所有变换轨迹5、移动时间滑块到第20帧,此时的轨迹视图对话框右侧的轨迹编辑视窗中会出现一条细小的垂直线,它代表当前画面的帧数。
6、按下主界面状态栏上【自动关键点】按钮以记录动画,并选定主工具栏上的移动工具按钮,在【左】视图中,将球体向下移动到长方体表面。
在轨迹视图中,一个灰色的动画关键点出现在“位置”轨迹的第0帧和第20帧画面上,同时一条蓝色的范围线出现在“变换”和Ball的轨迹中,如图4所示。
图4 Z轴的运动轨迹7、再次单击【自动关键点】按钮,关闭动画模式,利用鼠标左键拖动时间滑块,可看到球体在第20帧降至地平面,然后保持不动。
在轨迹视图的“位置”项目中出现两个动画关键点,第0帧为球体的原始位置,第20帧为球体的新位置。
(接下来,通过轨迹视图对话框将“位置”0帧的动画关键点复制到第40帧处,将球体在40帧时回到原始位置。
见第8步操作)8、在轨迹视图对话框中,确认【移动关键点】按钮被按下,按住键盘上的Shift键不放,单击第0帧的动画关键点,观察轨迹视图对话框底部中央的空白信息框中显示的数字,向右拖到第40帧处,如图5所示。
图5 复制关键点9、拖动时间滑块,可以看到球体在0-40帧之间进行上下移动。
10、在轨迹视图对话框中,循环动作的制作功能非常强大。
单击左侧层级中的“位置”选项中的“Z位置”,在右侧轨迹编辑视窗中显示出一条蓝色的曲线,如图6所示。
图6 显示功能曲线11、在轨迹编辑视窗中,浅灰色背景代表时间滑块中可作用的画面范围,深灰色背景则代表可作用的时间区段以外的范围。
单击蓝色的功能曲线,显示出黑色的动画关键点。
12、实际上在“位置”轨迹中包含了三条功能曲线,分别以红、绿、蓝色显示,代表在X、Y、Z轴向上的位置。
因为球体只在Z轴上做了上下移动,所以只有蓝色的Z轴曲线显示出来,其余两条重叠在0帧上。
13、利用“循环动画控制”对话框,选择“周期”循环模式分配给球体,完成球体上下跳动的循环动画。
在左侧层级中选择“Z位置”选项,单击轨迹视图工具栏中的【参数曲线超出范围类型】按钮,如图7所示,弹出循环动画控制框,如图8所示。
图7 【参数曲线超出范围类型】按钮图8 打开循环控制框14、循环动画控制框提供的这些模式可以分配到动画轨迹上,影响全部的动画范围。
即当前动画有效范围为0~100帧,当将动画延长到200帧时,后100帧中也包括在分配的循环动画轨迹中。
每个模式下有两个箭头符号,一个用来设定起始动画帧之前的对象形态,另一个设定动画帧之后的画面模式。
在当前动画中,所有动作均起始于第0帧,所以只需分配后一个动画键即可。
单击“循环”模式下的第二个按钮,如图9所示,最后单击【确定】按钮退出。
图9 单击“循环”模式下的第二个按钮15、单击动画播放按钮,可以看到小球在100帧中上下循环跳动。
在这个动画中,球体的动作看起来不太自然,因为在现实世界中,球体应缓慢爬升至顶点后加速下落,落地后迅速反弹。
16、打开“轨迹视图”对话框,点选左侧层级中的“位置”,观察右侧的轨迹曲线,代表球体在落到底部时,却以弧形缓慢回升,和现实世界的实际情况正好相反,如图10所示。
图10 观察跳动的轨迹曲线17、下面对轨迹曲线进行调节。
用鼠标右键单击蓝色曲线最底端的第20帧动画关键点,弹出“Key Info”控制窗口,如图11所示。
在“Key Info”控制窗口中,左上角箭头可选择不同的动画关键点;“时间”可以改变动画关键点发生的帧数;X、Y、Z分别设定三个坐标值;最下方的两个图示为附加选项,提供几种现成的曲线形态,左边为入射角,右边为出射角。
这其中还包括自定义类型,可以通过参数自由编辑轨迹曲线。
图11 显示关键点信息图12 设置第20帧的轨迹曲线18、更改“Key Info”中轨迹曲线的形状,可以使小球具备正常的弹跳轨迹。
按住“Key Info”中“输入”下的大按钮不入,在其弹出的一系列按钮中选择第4个。
按住“Key Info”中“输出”下的大按钮不放,在其弹出的一系列按钮中选择第4个,如图12所示。
19、单击“Key Info”控制窗口左上方的左向箭头到第1帧的动画关键点。
单击其下的“输出”按钮,从中选择第5选项,如图13所示。
图13 设置第1帧的轨迹曲线图14 设置第40帧的轨迹曲线20、单击“Key Info”控制窗口左上方的右向箭头两次,选取第3个动画关键点,即40帧位置的动画关键点,在其下的“输入”按钮中选择第5选项,然后关闭“Key Info”控制窗。
21、最终“轨迹视图”对话框中的蓝色曲线变为如图15所示的状态,与最初的形态刚好相反,这时小球的弹跳动作已经正常了。
图15 正确的动画轨迹曲线22、单击播放动画按钮,观看动画,并存储动画文件。
二、完善小球动画现实生活中皮球的弹跳原理,实际上是接触地面时弹性变形的反作用力使之产生跳动。
因此,如果为小球加入一个弹性变形,效果将更真实。
物体比例的改变是相对轴心点发生的,将小球的轴心点移动到它的底端表面,然后使用非均匀缩放功能模拟碰撞长方体时挤压效果。
1、打开前面保存的小球动画文件,选择“图表编辑器”→“轨迹视图——曲线编辑器”命令打开轨迹视图窗口,单击左侧层级中的“位置”,然后拖动时间滑块到第20帧。
2、单击主界面右边的“层次”命令面板,单击“轴”按钮,再单击【仅影响轴】按钮,如图16所示。
图16 层次面板3、利用工具栏上的移动工具,在【左】视图中将轴心点放到球体底部,然后再次单击【仅影响轴】按钮,退出轴心变换模式,如图17所示。
图17 将轴心点放到球体底部4、单击【自动关键点】按钮进入动画模式,确定当前帧处于第20帧,单击工具栏中的缩放按钮不动,在弹出的选项中选择“选择并挤压”按钮。
在【左】视图中适当挤压球体,然后再次单击【自动关键点】按钮退出动画模式。
播放动画,发现球体从第20帧开始一直保持压扁的状态,如图18所示。
图18 挤压球体对象5、为了取得更加真实的效果,我们通过“轨迹视图”对话框编辑动画关键点,让球体的挤压过程只发生在落地时的前后两帧之内。
选择“图表编辑器”→“轨迹视图——摄影表”命令打开“轨迹视图”的另外一种模式,如图19所示。
图19 轨迹视图的“摄影表”模式6、单击工具栏中的【编辑关键点】,打开动画关键点编辑对话框。
从左侧单击“缩放”,在缩放的轨迹中会发现动画关键点。
按住shift键不放,用鼠标左侧单击并拖动第0帧位置的缩放关键点,向右复制到第18帧。
重复上述动作,将第18帧的动画关键点分别复制到第22帧和第38帧。
如图20所示。
图20 复制关键点7、再次观看动画效果,效果仍然不理想,小球应在下落时保持不变,还得对轨迹曲线进行修改编辑。
8、在轨迹视图中选择“模式”→“曲线编辑器”命令打开功能曲线编辑器,观察轨迹曲线。
单击左侧层级中的“缩放”,显示它的轨迹曲线及动画关键点,如图21所示。
球体在0~18帧和22~38帧之间为直线,这样才不会变形。
图21 反弹曲线9、下面使用循环复制功能,将18~22帧的挤压效果复制到所有的动画帧中。
单击“轨迹视图”工具栏中的【参数曲线超出范围类型】按钮,如图22所示,弹出循环复制对话框,如图23所示。
单击“循环”下的右向箭头按钮,再单击【确定】按钮退出。
这样“缩放”功能曲线的挤压变形就会配合“位移”轨迹的模式,在整个动画中产生循环效果,如图24所示。
接着通过调整“缩放”端点的位置,作进一步调整循环发生时间,如图24所示。
图22 单击【参数曲线超出范围类型】按钮图23 【参数曲线超出范围类型】按钮图24 循环缩放功能曲线10、播放动画,这回小球弹跳的效果不错,只是球体在接触地面之前已经开始发生挤压,下面进行修改。
打开轨迹视图窗口,在小球对象的“位置”对应项目中,将第20帧的动画关键点向左移动到第18帧;按住键盘的shift键不放,将第18帧的位置动画关键点复制到第22帧;按住shift键不放,将第0帧的位置动画关键点复制到第40帧。
将“旋转”对应项目中第20帧的动画关键点移动到第0帧,修改效果如图25所示。
图25 动画关键点编辑窗的修改结果11、再次播放动画,小球以现实中真实的弹跳动作做循环运动。
单击状态栏上的“时间设置”按钮,如图26所示,打开时间设置窗口,将动画长度设为200帧,由于使用了循环复制功能,所以在拉长的动画帧中,小球会以同样的弹跳动作进行运动,如图27所示。
图26 时间设置图27 小球以相同的方式跳动以上得到的动画是小球在原地弹跳,如果希望小球沿着一条路径边跑边跳,需要下列步骤来实现:创建一个曲线造型作为路径,建立一个虚拟物体;将虚拟物体分配到一个路径动画控制器上,然后将它指向曲线造型;连结小球到虚拟物体上,这样小球就会跟着虚拟物体运动。
12、首先创建圆形路径,单击创建命令面板上的“图形”子面板,再单击其下的【圆】按钮,在【顶】视图中以球体为中心向外画一个圆形。
13、单击“创建”面板上的“辅助对象”按钮,进入辅助物体创建面板,单击【虚拟对象按钮,如图28所示。
图28 进入辅助物体创建命令面板14、在【顶】视图中任意位置创建一个尺寸略大于球体的虚拟物体,如图29所示。
图29 创建虚拟物体对象15、选中虚拟对象,然后进入“运动”面板,在“指定控制器”卷展栏中选择“位置”选项,单击左上方的“分配控制器”按钮,如图30所示。
图30 运动面板16、在弹出的“指定位置控制器”对话框中,陈列着可供选择的所有“位置”轨迹控制模块,如图31所示。
图31 分配控制器对话框17、在“指定位置控制器”对话框中选择“路径约束”控制器,单击【确定】按钮退出。
现在虚拟物体的位置已受“路径约束”控制器支配,在视图中无法使用移动工具来移动它。
18、打开“运动”面板的“路径参数”卷展栏,单击【添加路径】按钮。
在视图中选择圆形路径,结果虚拟物体被放置到圆形路径的起始点上。
播放动画,当前虚拟物体在圆形路径上运动,如图32所示。
图32 当前虚拟物体在圆形路径上运动19、下面将小球连结到虚拟物体上,完成动画的最后设置工作。
