flash模块讲解
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
第一课-认识flash

第一课认识flash教材分析:“初识FLASH动画软件”一共分为三个模块:1、Flash界面;2、分析Flash动画源文件;3、制作简单的Flash动画。
本人根据学生的实际情况和动画制作的需求,在教学中将该节分为2课时,第1课时认识FLASH窗口,能熟练而灵活应用绘图工具,认识帧的分类,分析FLASH动画源文件,并能制作简单的逐帧动画“弹性球”;第2课时,制作“节日”动画。
之所以这样安排,主要是基于以下考虑:Flash逐帧动画原理与动画的制作原理最为接近,也最容易为学生所接受,现在学习是最佳时机;本教学设计是第1课时。
是在学生了解了动画的基本原理,熟悉了FLASH软件的界面,掌握了基本的绘图工具使用的基础上,深层次地了解FLASH逐帧动画的原理,理解时间轴、帧、图层等概念,学会制作逐帧动画,为以后复杂的动画制作奠定基础。
本课主要是激发学生的兴趣,让学生感受到计算机动画制作有较强的灵活性和创造性,同时又有一定的规律可循,让学生体会到FLASH动画的制作是一种创造活动。
学情分析:我们学校的学生之间电脑操作基础水平有较大差异,富有想象力、创造力的占少数,根据学生的能力差异、水平差异针对性地实施分层次教学,给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。
一、教学目标1.知识目标:让学生理解逐帧动画的制作原理;让学生理解普通帧、关键帧、空白关键帧的分类;掌握复制帧的操作方法;了解“混色器”、综合运用Flash进行动画创作。
2.能力目标:通过观察篮球运动分析动画、制作动画,培养学生观察、分析和解决问题能力,提高学生综合运用所学知识的能力,让学生能够制作基本的逐帧动画。
3.情感目标:通过同学之间的合作探究,培养学生互相帮助,增进同学之间的友好感情;给学生以方法、以胆量、以鼓励、以成功,让学生享受成就感,树立自信心。
二、教学重、难点普通帧、关键帧、空白关键帧的分类;综合运用所学的Flash知识进行动画创作。
Flash必备基础知识和基本操作讲解学习

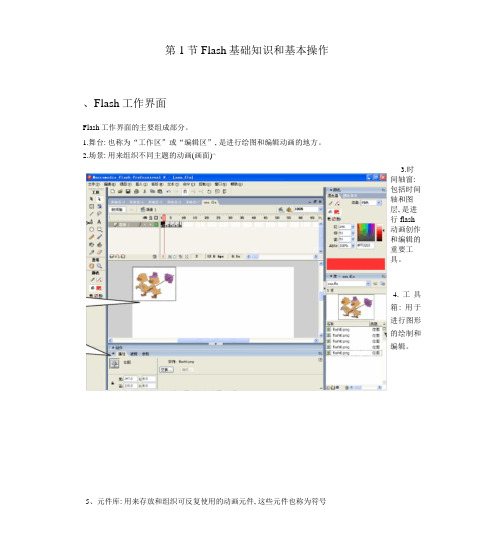
第1节Flash基础知识和基本操作、Flash工作界面Flash工作界面的主要组成部分。
1.舞台: 也称为“工作区”或“编辑区”, 是进行绘图和编辑动画的地方。
2.场景: 用来组织不同主题的动画(画面)^3.时间轴窗:包括时间轴和图层, 是进行flash动画创作和编辑的重要工具。
4.工具箱: 用于进行图形的绘制和编辑。
5、元件库: 用来存放和组织可反复使用的动画元件, 这些元件也称为符号6、面板:提供flash对象的各种信息, 如图形的属性、帧的属性等。
各种面板组台(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件。
三、Flash动画文件的创建步骤1.新建动画文件。
[文件][新建][常规][Flash文档]2、设置动画文件的属性。
在编辑窗中击右键, 选择[文档属性]3.预览和测试动画文件。
(1)选择[控制][];(2按<Enter>键, 或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4.保存文件。
[文件][保存]/[另存为], 则保存为Flash源文件的标准格式, 扩展名为.fla5、导出文件。
[文件][导出北…]°Flash提供多种导出格式, 可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例: 快乐的小鸭(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图, 又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱, 它提供了绘制、编辑图形的全套工具, 是制作动画过程中使用最多的工具面板, 工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1.逐帧动画:动画中的每一帧的内容都需要修改, 它适合于每一帧中的图像都需要更改的复杂动画。
2.补问动画:补问动画是一种随时间移动或更改的动画。
补问动画只需要创建起始帧和结束帧, 中间帧则由Flash自动创建。
FLASH组件的认识和使用ppt课件

眼睛是心灵的窗户,是人体中最宝贵 的感觉 器官, 可很多 孩子对 眼睛的 重要性 不重视 。在每 学期的 视力测 查中情 况都不 容乐观
提示:在Flash 8中,用户还可以使用变形面板或工 具箱中的任意变形工具 调整组件实例的大小。
12.3.3 启用动态预览功能 启用动态预览功能可以使组件尽可能地“所见即所 得”,即使编辑状态和发布后的效果一样。但是动态预 览不能够反映组件属性的改变情况。 若要启用动态预览功能,可以选择“控制”→“启用 动态预览”命令,图12.3.6所示的为启用动态预览功能前、 后的效果。
图12.3.2 属性面板
图12.3.3 组件检查器面板
眼睛是心灵的窗户,是人体中最宝贵 的感觉 器官, 可很多 孩子对 眼睛的 重要性 不重视 。在每 学期的 视力测 查中情 况都不 容乐观
12.3.2 调整组件实例的大小 如果组件实例没有足够的尺寸显示它的标题,当在 Flash Player中播放时,该组件实例的标题文本将会被删除 一部分,如图12.3.4所示。
图12.3.1 从组件面板中拖动组件到舞台上
眼睛是心灵的窗户,是人体中最宝贵 的感觉 器官, 可很多 孩子对 眼睛的 重要性 不重视 。在每 学期的 视力测 查中情 况都不 容乐观
在添加组件之后,该组件就成为一个组件实例, 用户可以通过属性面板或组件检查器面板设置其参 数,如图12.3.2和图12.3.3所示。
12.3 组件的基本操作
在了解了组件的概念与分类之后,下面介绍组 件的基本操作。
12.3.1 添加组件 当向Flash文件中添加组件时,用户可以直接从 组件面板中拖动组件到舞台上(见图12.3.1),或者 选中组件,双击鼠标左键将其添加到舞台上。
flash元件知识点

Flash 元件知识点Flash 元件是 Adobe 公司开发的多媒体软件,常用于动画和交互式网页设计。
它具有强大的功能和灵活的动画效果,因此在设计师和开发者中非常受欢迎。
本文将介绍 Flash 元件的基本知识点,包括创建元件、使用元件和优化元件。
创建元件在Flash 中创建元件非常简单。
首先,打开Flash 软件并新建一个文档。
然后,选择“插入”菜单中的“元件”选项。
这将打开一个窗口,让您选择创建的元件类型。
有三种常见的元件类型:图形元件、按钮元件和影片剪辑元件。
选择图形元件可以创建一个包含形状和颜色的元件。
您可以使用绘图工具在舞台上绘制形状,然后将其转换为图形元件。
按钮元件用于创建可交互的按钮,您可以为其添加鼠标事件和动画效果。
影片剪辑元件是最常用的一种元件类型,它可以包含多个图形和动画序列。
创建元件后,您可以对其进行编辑和修改。
例如,您可以更改元件的大小、颜色、位置和动画效果。
修改后的元件将自动应用于所有使用该元件的地方,这样可以节省大量时间和工作量。
使用元件一旦创建了元件,您可以在 Flash 文档中使用它们。
您可以将元件拖放到舞台上的任何位置,并且可以重复使用相同的元件。
这种重复使用可以大大简化设计和开发过程。
使用元件时,可以对其进行实例化。
通过实例化元件,您可以为每个元件实例设置不同的属性。
例如,您可以更改每个按钮实例的文本内容,或者为每个影片剪辑实例设置不同的动画序列。
还可以使用时间轴来控制元件的动画效果。
在时间轴上,您可以为元件添加关键帧和动画序列。
通过在关键帧上设置不同的属性,您可以创建逐帧动画或补间动画。
这些动画效果可以应用于任何元件,使其在播放时具有动态和吸引人的效果。
优化元件为了实现更好的性能和用户体验,优化元件至关重要。
以下是一些优化元件的最佳实践:•减少文件大小:使用图形压缩和优化技术来减小元件的文件大小。
这将提高页面加载速度并减少网络带宽的使用。
•使用缓存:使用缓存技术来存储和加载元件。
flash介绍

【帧居中】按钮 : 【绘图纸外观】按钮 : 【绘图纸外观轮廓】按钮 : 【编辑多帧】按钮 : 【修改绘图纸标识】按钮 : 状态栏:
场景和舞台
场景是指在目前动画编辑窗口中,编辑动画内 容旳整个区域,如图所示。
在场景编辑窗口中,除了舞台和工作区外,还 有下列几项内容: 场景名: 【编辑场景】按钮: 【编辑元件】按钮: 显示百分比:
1.2.3 时间轴面板 1.2.4 场景和舞台 1.2.5 属性面板 1.2.6 动作面板和其他浮动面板 1.3 Flash MX文件操作 1.3.1 新建文件
1.3.2 保存文件 1.3.3 打开文件 1.3.4 关闭文件 1.4 Flash动画特点 1.5 Flash MX新功能
第1章 初识Flash MX
本章要点 Flash MX简介 Flash MX文件操作 Flash MX操作界面 Flash MX新功能
本章逻辑构造
1.1 Flash MX简介 1.1.1 Flash MX图形格式 1.1.2 Flash MX旳引用文件 1.2 Flash MX操作界面 1.2.1 常用工具栏 1.2.2 工具箱
D. 以上都不是
3、下面软件中,能够制作矢量图旳有(AC )。
A. Flash MX
D
B. Photoshop
C. FreeHand
D. Fireworks
4、使用( B )工具能够绘制愈加精确、光滑 旳贝塞尔曲线,而且能够使用( D )工具
调整曲线旳弯曲度等。
A. 铅笔 B. 钢笔 C. 箭头 D. 次选
颜料桶工具 : 滴管工具 : 橡皮擦工具 :
二、视图区 手形工具 缩放工具 三、颜色区 笔触颜色 填充颜旳内容会伴随选择旳工具不同而变化。 每个工具都有相应旳属性选项,只有当选中某工 具后,才会激活选项区中旳内容,然后使用它们 进行多种设置,完毕需要旳操作。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
flash工作原理

flash工作原理
Flash工作原理。
Flash是一种常见的存储设备,它的工作原理主要涉及到存储单元、擦写操作和控制电路等方面。
本文将从这几个方面详细介绍Flash的工作原理。
首先,我们来看看Flash存储单元的结构。
Flash存储单元采用了浮栅结构,每个存储单元由一个晶体管和一个电容组成。
晶体管用于控制电荷的流动,而电容则用于存储电荷,通过在电容中存储或释放电荷来表示0或1。
这种结构使得Flash可以实现非易失性存储,即在断电情况下也可以保持数据的存储状态。
其次,擦写操作是Flash存储的一个重要特性。
由于Flash存储单元中的电荷是通过高压注入或释放来实现的,因此在写入新数据之前需要先将原有的数据擦除。
擦除操作是以块为单位进行的,通常需要将整个块的数据擦除后才能写入新的数据。
这也是为什么Flash在写入速度上相对较慢的原因之一。
最后,控制电路是实现Flash存储操作的关键。
控制电路包括
了读写控制、擦除控制和数据传输等功能。
在读写操作中,控制电
路会根据地址信号选择相应的存储单元,并进行读取或写入操作。
在擦除操作中,控制电路会对整个块进行擦除操作。
同时,控制电
路还需要处理数据传输的相关问题,如错误校正码的生成和校验等。
综上所述,Flash的工作原理主要包括存储单元的结构、擦写
操作和控制电路。
通过对这些方面的详细介绍,我们可以更好地理
解Flash存储设备是如何工作的。
同时,了解Flash的工作原理也
有助于我们在实际应用中更好地使用和维护Flash设备。
flash组件详解

flash组件详解ButtonButton 组件是一个可调整大小的矩形用户界面按钮。
可以给按钮添加一个自定义图标。
也可以将按钮的行为从按下改为切换。
在单击切换按钮后,它将保持按下状态,直到再次单击时才会返回到弹起状态。
icon为按钮添加自定义图标。
该值是库中影片剪辑或图形元件的链接标识符;没有默认值。
label 设置按钮上文本的值;默认值是"Button"。
labelPlacement确定按钮上的标签文本相对于图标的方向。
该参数可以是下列四个值之一:left、right、top 或bottom;默认值为 right。
selected 如果 toggle 参数的值是 true,则该参数指定按钮是处于按下状态 (true) 还是释放状态 (false)。
默认值为 false。
toggle 将按钮转变为切换开关。
如果值为true,则按钮在单击后保持按下状态,并在再次单击时返回到弹起状态。
如果值为 false,则按钮行为与一般按钮相同。
默认值为 false。
enabled 是一个布尔值,它指示组件是否可以接收焦点和输入。
默认值为 true。
visible 是一个布尔值,它指示对象是 (true) 否 (false) 可见。
默认值为 true。
__________________________________ScrollPaneScrollPane 组件在一个可滚动区域中显示影片剪辑、JPEG 文件和SWF 文件。
通过使用滚动窗格,可以限制这些媒体类型所占用的屏幕区域的大小。
滚动窗格可以显示从本地磁盘或 Internet 加载的内容。
contentPath 指示要加载到滚动窗格中的内容。
该值可以是本地SWF 或 JPEG 文件的相对路径,或 Internet 上的文件的相对或绝对路径。
它也可以是设置为"为 ActionScript 导出"的库中的影片剪辑元件的链接标识符。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
初中信息科技中考《Flash模块》知识点总结

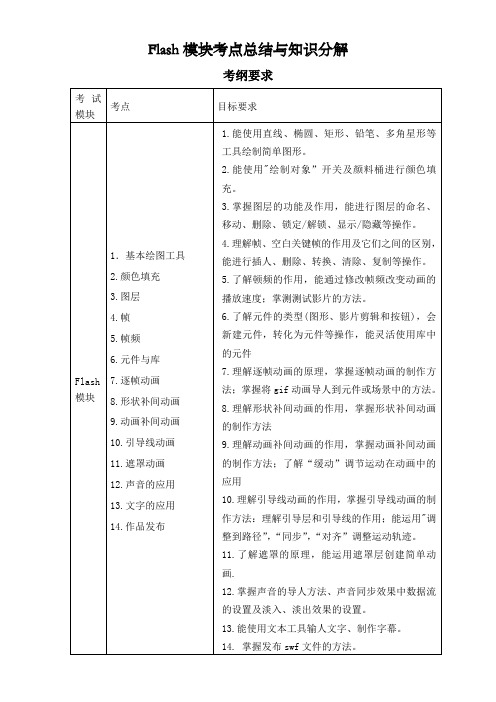
Flash模块考点总结与知识分解考纲要求知识点总结及分解一、Flash 简介Flash 是由Macromedia 公司推出的交互式矢量图和Web 动画的标准, 由Adobe 公司收购。
做Flash 动画的人被称之为闪客。
网页设计者使用Flsh 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash 是基于矢量图形的设计软件, 在软件中绘制的线和面都是矢量图。
矢量图的特点就是放大后图像不失直,不像位图那样放大后产生马赛克现象。
目前考试用版本为Flash 8.0。
Fash 8的界面主要有工具栏、菜单栏、工作区、属性面板、时间轴、浮动面板、库等组成。
二、flash 基本概念1.时间轴:时间轴用于组织和控制文档内容在一定时间内播放的图层数和帧数。
位于舞台上方,菜单栏下方。
左边为图层控制区,可以添加、删除、移动、重命名图层,右边为帧控制区,提供对帧的控制操作,红色的竖线为“游标”, 用来通知Flash 显示图形和其他项目元素的时间。
2.舞台:也就是工作区,也叫做场景,位于中央,一般考查设置它的大小(属性面板中的大小)。
3.帧:影响动画中最小单位的单幅影像画面,连续的帧就形成了动画。
帧的操作时间轴 舞台 库 图层面板 工具箱属性面板菜单栏一般右击可完成,如插人帧,删除帧等。
4.普通帧:没有标志和显示的,本身不含任何内容,只是作为前一个关键帧内容的延续。
5.关键帧:帧控制区中显示的,有内容的,作为控制动画变化的关键画面所在。
关键帧在时间轴上显示为实心圆点。
6.空白关键帧:帧控制区中显示的,不含内容,但为以后添加内容做好准备。
空白关键帧在时间轴上显示为空心的圆点。
空白关键帧关键帧普通帧7.帧频:每秒钟播放的帧数,默认为12帧/秒,考试中要求设置帧频是从舞台下方的属性面板设置。
帧频越高,单位时间内帧的数量就越多,相应的细节就会更丰富,动画就会更流畅,帧频太低了,动画就会出现卡顿的现象。
8.图层:就像一张张透明的纸叠在一起,在上面的纸上画不透明的物体可以遮住下面图层上的物体,图层体现了一种前后的空间关系。
空间模块免费代码QQ空间3.1FLASH模块使用教程!

空间模块免费代码|QQ空间3.1FLASH模块使用教程!
我们就来用FLASH动画模块这个功能来玩玩空间吧,不会的看下面哦。
1:打开个人QQ空间,如2:接着,会弹出一个“网页对话框”,如下图。
下图,点击“自定义”——“新建模块”2:接着,会弹出一个“网页对话框”,如下图。
各位QQ空间爱好者就填个方便自己认识、管理的模块名称吧,
模块类型,选择“FLASH动画模块”,接着,点“保存”、“确定”。
3:又弹出一个“网页对话框”,
小提示:“模块边框”选无效果更佳!
4)保存后,用鼠标拖动边框是可以拉大或拉小,然后拉扩大到整个中间窗口。
最后保存即可。
常见问题:可能有人要问了,我的个人资料啊,日志啊没有了怎么办,很简单,点自定义→模块管理,把你想要的资料在前面打个勾√
然后自己再手动移动到FLASH动画下方,自己排得整齐点就行了。
别忘了点保存哦!
最后希望大家制作出更好的空间!
好了,下面我就给大家随便介绍几个FLASH的地址;
感谢您的阅读,祝您生活愉快。
第一课Flash入门

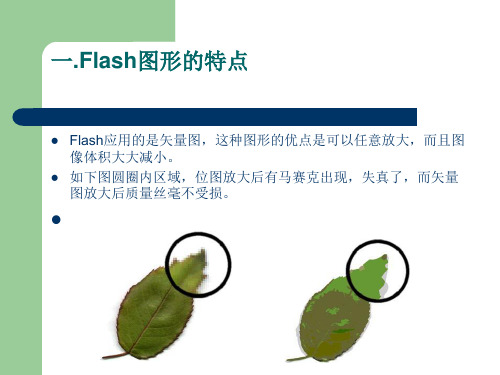
Flash应用的是矢量图,这种图形的优点是可以任意放大,而且图 像体积大大减小。
如下图圆圈内区域,位图放大后有马赛克出现,失真了,而矢量 图放大后质量丝毫不受损。
二.界面的认识和部分工具的使用
1)菜单栏:这里是FLASH的功能指令。
2)工具箱:使用“工具”面板中的工具可以绘图、上色、选择 和修改插图,并可以更改舞台的视图。 3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长 度以及当前编辑中的动画或元件的图层和桢的位置。并也应用于 组织和控制影片内容在时间轴上播放的层数和桢数。
4)浮动面版:与动画编辑相关的面版;如:属性/混色器等。 5)工作区:中间部分的灰色区域是工作区。
6)场景:可以调换颜色的部分是场景。(也叫编辑区)。
二.界面音乐片断或是一段独立 的flash动画(好比是演员),通俗的讲就是对象作为 一个模块,在不同帧中重复使用.这样的好处在于因为 可以在重复使用
库:存放动画元件的地方(好比是一场戏的后台) 场景:动画的表现场所(好比是舞台) 时间轴:动画制作的最重要的区域,是编辑动画的工
作台,是加工动画的流水线,包括了层编辑区、帧编 辑区和时间线。(好比是剧本)
常用的几个名词
我们要制作一个动画,就好比是在导演一出戏, 需要找好演员(制作好元件),置于后台(放 在库里),然后把演员放在舞台上(把元件放 在场景上),让演员照着剧本演出(在时间线 上设置开始、结束时的状态,生成动画)。
Flash工作界面介绍及制作小球

(三)、绘图工具箱
绘图工具箱是FLASH8软件中重要面板,其中含有制 作动画必不可少的工具。它主要包括绘制和编辑矢量图的 各种操作工具,主要由绘图,色彩,查看和选项等工具, 以用于进行矢量图形的绘制和编辑。如图3所示:
(四)、属性面板
属性面板可以显示所选对象的基本属性,并且可以通 过属性面板对所选中的对象进行修改或编辑,因而可以提 高动画制作的效率和准确性。当选中不同制作对象时,相 关的属性面板可以显示出相应的选项及属性值。我们在动 画制作中常用的属性面板主要有以下几种:
Flash工作界面介绍
(一)、编辑界面
当首次启动flash8软件时会出现一个开始页,单击“创建新 项目”栏目下的“flash”文档按钮,便进入flash8的编辑界面 (又称操作界面),以后再打开flash8软件就会直接进入此界 面。如下图所示:
(二)、图层区时间轴
图层与时间轴二者密不可分,通常被称之为时间轴, 是flash动画编辑制作的基础,是用以创建不同类型动画效 果和控制动画的播放预览。时间轴上的每一个小格为帧, 是flash动画制作的最小单位,图像在帧上的连续不同的变 化便构成了动画。图层区时间轴的详细构成,如图下所示:
文档属性面板 帧属性面板
文本属性面板 形状属性面板Leabharlann 图形属性面板概念介绍
1.元件:一个位图、矢量图形、音乐片段或是一段独立的 flash动画。元件都是被放置在库中,使用时只需将其拖放 到场景中即可。
2.库(好比是后台):存放动画元件的地方。
3.场景(好比是舞台):动画的表现场所。
4.时间轴(好比是剧本):编辑动画的工作台,加工动画 的流水线,包括层编辑区、帧编辑区和时间线。
stm32f030cc flash模块结构

一、STM32F030CC Flash模块概述1.1 STM32F030CC微控制器简介1.2 Flash模块的功能和作用1.3 Flash模块的特点和优势二、STM32F030CC Flash模块结构分析2.1 Flash存储单元2.1.1 存储单元的组成2.1.2 存储单元的特点2.2 Flash编程/擦除单元2.2.1 编程/擦除单元的功能2.2.2 编程/擦除单元的工作原理2.3 Flash控制器2.3.1 控制器的作用2.3.2 控制器的结构和功能三、STM32F030CC Flash模块的应用和发展前景3.1 Flash模块在嵌入式系统中的应用3.2 Flash模块未来的发展趋势3.3 Flash模块的应用案例四、总结4.1 对STM32F030CC Flash模块的总体评价4.2 对Flash模块的未来发展进行展望STM32F030CC是ST公司推出的一款高性能、低功耗的32位微控制器,采用Cortex-M0内核,具有丰富的外设接口和优异的性能。
其中的Flash模块作为微控制器的内置存储器,发挥着非常重要的作用。
本文将对STM32F030CC Flash模块的结构进行深入分析,以期更好地了解其工作原理和特点。
一、STM32F030CC Flash模块概述1.1 STM32F030CC微控制器简介STM32F030CC是ST公司推出的一款Cortex-M0内核的微控制器,主频可达48MHz,具有丰富的外设接口,包括GPIO、ADC、定时器、USART、I2C、SPI等。
STM32F030CC还拥有内置的Flash存储器,用于程序代码的存储和执行。
1.2 Flash模块的功能和作用Flash模块是STM32F030CC微控制器的核心组成部分,主要用于存储程序代码和数据。
在微控制器上电后,Flash模块会将程序代码加载到内存中,并执行。
1.3 Flash模块的特点和优势STM32F030CC Flash模块具有存储容量大、读写速度快、擦写次数多等特点。
Flash动画入门ppt课件

精选版课件ppt
10
02 Flash动画制作流程
精选版课件ppt
11
Flash制作流程
1 确定制作对象
2 收集素材
3 新建Flash影片文档
4
设置文档属性
5 制作动画
6 测试和保存动画 7 导出和发布影片
精选版课件ppt
12
谢谢观看
精选版课件ppt
7
3 帧动画和矢量动画
计算机动画类型: 动画的性质:帧动画和矢量动画 表现方式:二维动画和三维动画
帧动画:是指构成动画的基本单位 是帧,一部动画有很多帧组成。
矢量动画:是CG(computer Graphics) 动画的一种,Flash就是目前使用最为广 泛的矢量动画制作软件。
精选版课件ppt
8
4 Flash动画特点
一、文件空间小 二、网络传播快 三、可跨平台播放(比如手机、电视等各种平台媒体上) 四、具有交互性(Flash制作游戏经常利用、需要人机 互动)
精选版课件ppt
9
5 Flash文件的类型
(1)*.fla源文件。不可能脱离Flash 软件环境运行 (2)*.swf文件。可以脱离Flash软 件环境运行,但需要计算机上安装有 不低于该版本的Flash播放器软件。 (3)*.exe文件。运行不需要播放器, 单文件体积较大。 (4)*.html格式。发布为网页文件。 (5)*.gif文件。图像文件。 (6)*.avi文件。视频文件。
THANK YOU FOR YOUR WATCH
精选版课件ppt
13
Flash动画 基础知识
3 帧动画和矢量动画 2 动画的视觉原理
FLASH模块

FLASH模块TMS320F28335片上有256K⨯16位的FLASH存储器,FLASH存储器由8个32K⨯16位扇区组成,用户可以对其中任何一个扇区进行擦除,编程和校验,而其他扇区不变。
不能在其中一个扇区上执行程序来擦除和编写其他的扇区。
F28335的FLASH选择寄存器FOPTF28335的FLASH功耗模式寄存器FPWRFlash控制寄存器FOPT、FPWR、FSTDBY-W AIT、FACTIVEW AIT、FBANKW AIT、FOTPW AIT的初始化代码不能从Flash存储器当中运行.否则就会有不可预料的结果出现。
所以,Flash 控制寄存器的初始化函数在运行时必须从Flash(它的装载地址)拷贝到RAM(它的运行地址)。
Flash控制寄存器由Code SecurityModule(CSM)保护。
如果CSM被保护起来了,那么必须从被保护的RAM(例如:L0或者L1SARAM)运行Flash控制寄存器的初始化代码,否则Flash控制寄存器的初始化代码无法访问Flash 控制寄存器外扩FLASH:FLASH初始化函数如下:void InitFlash(void){EALLOW;FlashRegs.FOPT.bit.ENPIPE = 1; // 使能流水线模式FlashRegs.FBANKWAIT.bit.PAGEWAIT = 5; //页模式FLASH读取指令周期FlashRegs.FBANKWAIT.bit.RANDW AIT = 5;//随机模式FLASH读取指令周期FlashRegs.FOTPW AIT.bit.OTPW AIT = 8;FlashRegs.FSTDBYW AIT.bit.STDBYWAIT=0x01FF;//设置从睡眠到等待的转换时间FlashRegs.FACTIVEW AIT.bit.ACTIVEWAIT = 0x01FF;//设置从等待到激活的转换时间FlashRegs.FPWR.bit.PWR = 3; //设置Flash为正常工作状态FlashRegs.FSTATUS.bit.V3STAT = 1; //Clear the 3VSTAT bitEDIS;asm(" RPT #7 || NOP"); ////等待流水线操作完成,保证最后一个设置操作完成后才从该函数返回}FLASH的流水线模式:FLASH存储器数据掉电不丢失,所以通常用来保存应用代码。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 制作方法: 在一个关键帧上放置一个实例、组或者 文字,然后在另一个关键帧改变其大小、 颜色、位置、透明度等,flash根据二者之 间的帧的值创建动画。 • 动作补间可以制作对象的位移、变形、旋 转、透明度以及色彩变化的动画效果。
信息技术学院影视多媒体教研室
案例三:动作补间动画-风车
信息技术学院影视多媒体教研室
Flash应用领域
• 商业用途 网站动画、片头动画、flash广告、flash 网站、多媒体光盘、教学课件、手机彩信、 手机游戏、flash动漫和MTV • 个人创作 flash贺卡、凭兴趣制作的短篇故事等
信息技术学院影视多媒体教研室
Flash动画的基本常识
• 位图图像和矢量图形 • 动画和帧
多媒体技术与应用 ----flash模块
信息技术学院影视多媒体教研室
关于flash
• 1996年Macromedia公司推出 • 2000年flash5.0 加入Actionscript,功能强大 • 2005年Adobe收购Macromedia公司,手机应用加 强 • 特点:大众化,目前FLASH的制作大多由个人完 成,很多制作者并不具备“动画的灵魂—原画” 的能力和经验, 仍然可以创作出优秀的作品, 而且制作周期短。 • 知名闪客:小小、拾荒者、比目鱼、阿桂等。
信息技术学院影视多媒体教研室
案例一:关键帧动画-圣诞老人
• 步骤1:新建文档,在文档属性面板中的改 变大小为200×200像素,如图
信息技术学院影视多媒体教研室
步骤2:文件/导入/导入到库,将关键帧动画 所需要的5幅图像导入到库面板中,如图
信息技术学院影视多媒体教研室
• 步骤3:在第一帧从库面板中拖入元件“圣 诞老人1” 。 • 步骤4:在第二帧处点击右键使用“插入空 白关键帧”。并将库面板中的元件“圣诞 老人2”拖到舞台上。
信息技术学院影视多媒体教研室
案例二:形状补间动画 ——哭脸变笑脸
信息技术学院影视多媒体教研室
实例
哭脸变笑脸
分析: 要分为几部分? 五层 脸、眼睛、嘴、鼻子 为什么? 要分别进行动画制作,因此要单独一层 几个注意的地方: 变形部分打散状态(ctrl+b分离);F5普通帧,F6 关键帧,形状补间动画FLASH自动生成。
– 关键帧动画 – 补间动画
信息技术学院影视多媒体教研室
关键帧动画
• 逐帧动画又称为“帧帧动画”,它是一种简单而 常见的动画形式,其原理是通过“连续的关键帧” 分解动画动作,也就是说连续播放含有不同内容 的帧来形成动画。同传统的动画制作方法类似, 在制作的过程中需要动手制作每个关键帧的内容, 工作量极大,主要用于制作比较复杂的动画效果, 如面部表情动画、走路和跑步动画等。
思考:案例-形状变化
信息技术学院影视多媒体教研室
动作补间动画
• 制作动作补间动画的对象必须是元件的实例或者 成组对象,包括影片剪辑元件、图形元件、按钮 元件、文字、位图、组合等,但不能是形状, 只 有把形状“组合”或者转换成“元件”才可以做 “动作补间动画”。成功后,时间轴上出现长长 的淡紫色箭头。 • 制作时要满足以下条件: 1.在一个动画补间动作中至少要有两个关键帧。 2.两个关键帧中的对象必须是同一个对象。 3.两个关键帧中的对象必须要有一些变化。
步骤: 1.新建文档,插入/新建元件,新建图形元件
2.按shift键使用椭圆绘制正圆, 利用线条来对圆形进行分割, 如图
信息技术学院影视多媒体教研室
3.将分割好的扇面进行填色后,如图,至此风车元 件完成
4.回到主场景编辑状态,在图层1的第一个关键帧处 拖进风车元件,在40帧插入关键帧,可以改变风 车大小、位置。
信息技术学院影视多媒体教研室
5.在滤镜面板对汽车施加模糊滤镜。如图。
6.创建补间动画,并将缓动设为-100(加速 效果)。 7.按ctrl+enter键发布动画。 注意:滤镜只能用于文本、影片剪辑和按钮。
信息技术学院影视多媒体教研室
案例五:开放路径曲线运动 -弹跳的小球
步骤: 1.将图层1改名为“小球”,在第一帧绘制小 球。 2.在30帧处建关键帧,改变小球的位置到整 个运动的终点。创建补间动画。 3.添加运动引导层,在引导层使用线工具绘 制弹跳的小球的运动轨迹 4.调整两个关键帧小球的位置。 注意:要使小球沿着引导线运动,一定要在起点和终
信息技术学院影视多媒体教研室
步骤
1.新建文档,将图层1改名为“脸” 2.在脸层的第1帧处使用椭圆工具绘制圆形, 填充黄色。在40帧处按下F6,生成关键帧, 使用选择工具,当鼠标变成如图所示形状 时,拖动将圆形拉长,并使用颜料桶工具 改变颜色为深红色。
信息技术学院影视多媒体教研室
3.将鼠标选中任意一帧,改变属性菜单中的 补间选项为“形状”,在时间线上生成淡 绿色箭头说明形状补间动画正确生成。 4.同理,生成眼睛层、嘴巴层、鼻子层 5.按ctrl+enter键发布动画。
信息技术学院影视多媒体教研室
• 步骤5:同理,生成另外3个关键帧,每个 关键帧放置一幅图片。 • 步骤6:ctrl+enter发布动画,可以看到 圣诞老人活动的效果了。
信息技术学院影视多媒体教研室
பைடு நூலகம்
形状补间动画
• 形状补间是一种在制作对象形状变化时经 常被使用到的动画形式 • 制作原理是通过在两个具有不同形状的关 键帧之间指定形状补间,以表现中间变化 过程的方法形成动画。 • 形状补间可以实现两个图形之间颜色、形 状、大小、位置的相互变化。如果使用图 形元件、按钮、文字,对象要打散。
信息技术学院影视多媒体教研室
5.选中任意一帧,右键生成补间动画,在属 性面板中选择顺时针旋转或者逆时针旋转。 风车动画完成。如图 6.可建新层,同理生成多个风车的动画。 7.按ctrl+enter键发布动画。
信息技术学院影视多媒体教研室
案例四:动作补间动画-加速的汽车
步骤: 1.打开“加速的汽车(素材).fla”文件 2.在库中右键点击汽车元件,将该元件转换 为影片剪辑元件。 3.从库中将影片剪辑元件汽车拖入到舞台右 侧。 4.在30帧插入关键帧,并使用任意变形工具 缩小汽车
