美图秀秀怎么制作GIF-
美图秀秀怎么用多张照片制作gif动图?

美图秀秀怎么用多张照片制作 gif动图?
做自己喜欢的gif动态图,小编自己做了个有关可爱的阿狸的gif动态图哦
美图秀秀PC版美图大师 v6.5.2.4 中文最新免费版 32/64位 类型:图像处理 大小:314MB 语言:简体中文 时间:2021-11-03
查看详情 1、打开美图秀秀。
2、点击“打开”,选择需要的图片,点击“打开”。
3、点击“更多功能” 4、点击“闪图”
5、点击“自定义闪图” 6、点击“添加图片”,选择自己喜欢的图片,点击“打开”
7、调整图片的大小 8、重复第6步骤和第7步骤三次。
9、点击“预览动画效果” 10、进行速度调节的快慢,调整到你自己满意的程度。 11、点击“保存”。
12、你可以更改保存的途径和名称,点击“保存”。
ቤተ መጻሕፍቲ ባይዱ
动图制作素材

动图制作素材篇一:制作GIF动画图片课题:制作GIF动态图片一、教材分析本课是地图版教材第二单元班级演讲会活动2第二课图片的修饰拓展教学内容,针对教学实际情况,在制作演示文稿的过程中,需要插入图片,学生一般根据活动主题到网上下载收集相关的静态图片。
动态GIF图片体种很小,支持透明背景,插入到演示文稿中播放时能产生动态的画面,使演示文稿更生动,增强学生的学习积极性。
本课主要是以项目活动《上海一日游》图片为素材,利用《Ulead GIF Animator》软件学会制作GIF动态图片,并把制作好的GIF图片进行利用,插入到PPT中,使演示文稿在放映中让静态图片具有动态感。
《Ulead GIF Animator》这是一个很方便的 GIF 动画制作软件,它具有操作简单、功能也很强大,适合六年级学生学习与使用,通过制作GIF动态图片,让学生了解动画的基本原理。
二、学情分析本节课的教学对象是六年级学生,他们有一定的逻辑思维能力,学习兴趣浓厚,多数学生对图片处理软件感到陌生,但他们愿意尝试使用新的软件进行学习,教师提供帮助文件让学生开展自主学习,有利于他们今后能自主掌握其他软件的操作,提高自主学习和知识的迁移能力。
在学习本课内容之前,学生已掌握了网上获取信息的技能,并已学会了在PPT中插入文字、美化背景等操作方法,本节课为后面的PPT中插入形象生动的图片教学起到了良好的铺垫作用。
三、教学目标知识与技能:1.了解GIF动态图片制作的基本原理。
2.理解动画作品中的“帧”和“帧频率”。
3.熟悉《Ulead GIF Animator》软件的窗口界面。
4.学会在《Ulead GIF Animator 》软件中添加图像创作GIF 动画作品。
5.能保存作品,知道GIF 动画的文件扩展名。
过程与方法:1. 通过图片的直观比较,从GIF动态图片的画面中理解“帧”和“帧频率”。
2. 通过帮助文件进行自主学习,能完成相应的活动任务,增强操作技能的迁移能力,并能感受到多渠道获取素材和学习方法的重要性。
美图秀秀修图技巧

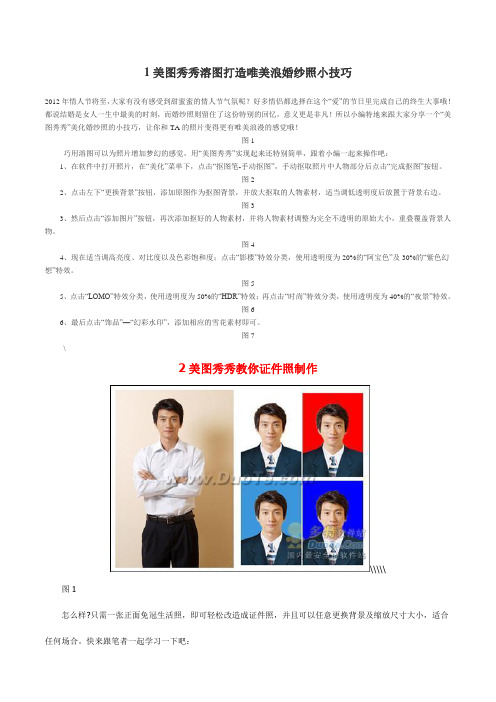
1美图秀秀溶图打造唯美浪婚纱照小技巧2012年情人节将至,大家有没有感受到甜蜜蜜的情人节气氛呢?好多情侣都选择在这个“爱”的节日里完成自己的终生大事哦!都说结婚是女人一生中最美的时刻,而婚纱照则留住了这份特别的回忆,意义更是非凡!所以小编特地来跟大家分享一个“美图秀秀”美化婚纱照的小技巧,让你和TA的照片变得更有唯美浪漫的感觉哦!图1巧用溶图可以为照片增加梦幻的感觉,用“美图秀秀”实现起来还特别简单,跟着小编一起来操作吧:1、在软件中打开照片,在“美化”菜单下,点击“抠图笔-手动抠图”,手动抠取照片中人物部分后点击“完成抠图”按钮。
图22、点击左下“更换背景”按钮,添加原图作为抠图背景,并放大抠取的人物素材,适当调低透明度后放置于背景右边。
图33、然后点击“添加图片”按钮,再次添加抠好的人物素材,并将人物素材调整为完全不透明的原始大小,重叠覆盖背景人物。
图44、现在适当调高亮度、对比度以及色彩饱和度;点击“影楼”特效分类,使用透明度为20%的“阿宝色”及30%的“紫色幻想”特效。
图55、点击“LOMO”特效分类,使用透明度为50%的“HDR”特效;再点击“时尚”特效分类,使用透明度为40%的“夜景”特效。
图66、最后点击“饰品”—“幻彩水印”,添加相应的雪花素材即可。
图7\2美图秀秀教你证件照制作\\\\\ 图1怎么样?只需一张正面免冠生活照,即可轻松改造成证件照,并且可以任意更换背景及缩放尺寸大小,适合任何场合。
快来跟笔者一起学习一下吧:STEP1:启动“美图秀秀”软件,进入“美容”菜单下,调出皮肤美白功能的界面后,选择一键“美白—肉色轻度”,适当做个美白,就省得拍照时扑粉的工序啦!图2STEP2:进入“饰品”菜单下,选择“证件照”分类,给自己挑件合适的衣服,再适当的调节服装的大小和位置。
图3STEP3:添加好衣服后,再点击软件界面左侧功能区的“抠图”按钮,选择“手动抠图”模式,用鼠标绕人物一周,将需要的部分抠取出来。
ps文件格式与五大图层

如一张640X480的图片,表示这张图片在每一个长度的方向上都有640个像素点,而每一个宽度 方向上都480个像素点,总数就是640X480=307200(个像素),简称30万像素。
显然单位面积上像素点越多即像素点越小,这图片就越清晰细腻。 那这个像素点究竟有多大小呢?单纯从图片来说是不能确定这个点有多大的。这个大小和显示屏 的分辨率息息相关
⑤TIFF格式:图像文件是由Aldus和 Microsoft公司为桌上出版系统研制开发的一种较为通 用的图像文件格式,为印刷文件。多于用印刷文件保留的文件格式。
⑥EPS格式:是跨平台的标准格式,扩展名在PC平台上是.eps,在Macintosh平台上是. epsf,主要用于矢量图像和光栅图像的存储。 特点:常用于印刷或打印输出。Photoshop中的多个EPS格式选项可以实现印刷打印的综 合控制,在某些情况下甚至优于TIFF格式。可用于PS、AI相互转换的格式。
三、文件打开、保存与新建
1.文件格式模块不能解析该文件?
四、五大图层
1.五大图层
①调整图层:可以不破坏原图的情况下,对图像进行色相,色阶,曲线等操作。 ②填充图层:填充图层也是一种带蒙版的图层。内容为纯色,渐变,和图案,可以转换成 调整层,可以通过编辑蒙版,制作融合效果。 ③文字图层:通过文字工具,可以创建。文字层不可以直接进行滤镜操作。 ④形状图层:可以通过形状工具和路径工具来创建,内容被保存在它的蒙版中。 ⑤智能对像:智能对像实际上是一个指向其它PHOTOSHOP的一个指针,当我们更新源文 件时,这种变化会自动反应到当前文件中。
⑥背景图层:背景图层不可以调节图层顺序,永远在最下边,只能使用画笔,渐变,图章 和修饰工具。可以与普通层相互转换。 ⑦普通图层:普通层是最基本的图层类型,它在图像中的作用相当于一张透明纸。可以进 行一切操作。
Potoshop-CC做GIF图详细步骤-谢燕钟

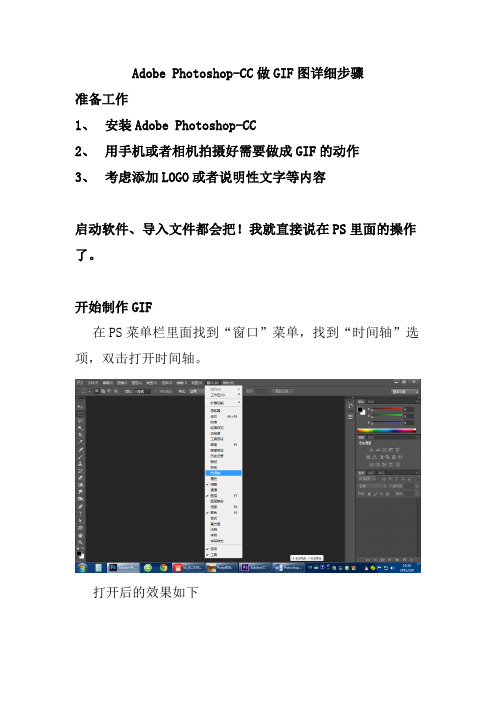
Adobe Photoshop-CC做GIF图详细步骤准备工作1、安装Adobe Photoshop-CC2、用手机或者相机拍摄好需要做成GIF的动作3、考虑添加LOGO或者说明性文字等内容启动软件、导入文件都会把!我就直接说在PS里面的操作了。
开始制作GIF在PS菜单栏里面找到“窗口”菜单,找到“时间轴”选项,双击打开时间轴。
打开后的效果如下单击“文件”“导入”“视频到帧”找到需要的文件(这里需要多等待,根据电脑配置不同,等待的时间也不同,电脑配置越高,等待时间越短)找到文件后,双击文件;或者选择文件后点击“打开”打开文件后,拖动滑块调整需要裁剪的内容,然后点击确定。
确定后的效果如下图(接下来比较关键,请看细致点)左下方在视频第一帧,右下方在“图层一”①先修改尺寸单击“图像”“画布大小”修改尺寸后单击确定(从1920*1080修改为512*288)1920*1080512*288选中最上面的一个图层(如下图)单击调整窗口中的曲线命令,单击曲线窗口中的(自动)下图为自动曲线后的效果打开事先做好的水印文件,(实例中水印文件和需要做的GIF文件尺寸完全一致)水印中都是文字,在“组1”中,选中“组一”的时候,使用移动工具,按住“C trl+Shift”不放,用鼠标拖拽到GIF 文件里面,(这个时候水印会自动对齐GIF文件)修改时间长度的时候可以选择“时间轴”上的所有图像,在小三角的地方可以修改每一帧播放的时间长度,这里选择0.1秒(实际效果可以多次尝试后决定自己需要的时间长度)修改好时间后就是导出了单击“文件”选择“存储为web所有格式”右边栏设置为GIF,参考做下角图像大小来调整设置的参数(QQ里面发GIF图需要在3MB 以内)设置好后点击“存储”直接保存后在修改名称。
到此一张自己做的GIF图就完成了!记得去分享哦!。
gif动图怎么做

gif动图怎么做标题:用中文写一篇3000字文章,详解如何制作GIF动图在当今数字时代,GIF动图已经成为网络传播中的重要元素之一。
无论是在社交媒体平台上还是在网页设计中,都可以看到各种各样生动有趣的GIF动图的身影。
然而,相较于其他图片类型,制作GIF动图对于一些人来说可能仍然是一个相对陌生的领域。
本文将详细介绍如何制作GIF动图,并提供一些实用技巧和工具供读者参考。
第一章:GIF动图的基本概念与特点(500字)动图,即指能够呈现动态效果的图片。
GIF(Graphics Interchange Format)是一种流行的动态图片格式,其最大的特点是能够通过连续显示有限的图像来产生连续动画的效果。
因其可以降低数据压缩率和颜色损失,GIF成为网络上广泛使用的动图格式之一。
本章将详细介绍GIF动图的基本概念和其独特特点。
第二章:制作GIF动图的方法与工具(800字)制作GIF动图有多种不同的方法和工具可选择。
本章将介绍两种主要的制作GIF动图的方法和相应的工具:逐帧制作和视频转换。
逐帧制作是将静态图片逐一导入、编辑和导出,形成连续播放的效果。
视频转换则是将现有视频文件转换为GIF格式,保留其中的动态内容。
我们将详细介绍这两种制作方法的步骤和相关工具。
第三章:制作精美GIF动图的技巧(1000字)制作GIF动图不仅需要基本的方法和工具,还需要一些技巧来提升动图的质量和吸引力。
本章将介绍一些制作精美GIF动图的技巧,包括如何选择适当的图像、调整帧速率、添加特效和优化文件大小等。
这些技巧的运用将使得你的GIF动图在视觉上更加吸引人,并在网络传播中更具竞争力。
第四章:分享与应用GIF动图(500字)GIF动图的创作完成后还需要考虑如何分享和应用。
本章将介绍一些常见的分享方法,包括在社交媒体平台上发布、嵌入到网页中和发送至他人。
同时,我们还将探讨一些GIF动图在不同领域中的应用案例,如广告宣传、教育培训和创意表达等。
《信息技术与教育技术(1)》形考试题答案

一一、判断题题目1控制论的创始人维纳认为:数据、信息、物质和能量是组成世界的四大基本要素。
(错)题目2用于学校教学的网站和网络服务中,可以允许用户匿名使用和发布信息,不要求实名制。
(错)题目3在“用计算机教孩子真正的数学”的讲座中,演讲者认为在目前的数学教学中,大部分时间用于教孩子如何运算,而没有用足够的时间去教孩子如何把现实世界中的问题转化为数学问题并求证——这计算机能够帮助数学教育解决以上问题。
“对”。
题目4 完成3次大作业和全部自测题,就完成了课程的全部形成性考核任务。
(错)题目5 信息技术正在改变我们的学习,它大大降低了知识传播的门槛,也使得师生交互更加方便灵活。
(对)二、多选题题目4以下关于信息安全的说法中正确的是:(B.D)A. 安装杀毒软件后,计算机不会受到病毒感染B. 防火墙不能完全阻止计算机遭到远程攻击C. 网络系统遭到黑客攻击,属于技术人员的问题,和网站运营方无关D. 网络服务的运营方有权保护用户的个人隐私信息反馈题目5以下属于“信息技术”应用范畴的是:(ABCD)A. 共享单车B. 网络课程C. 工业机器人D. 自动翻译题目4在“用视频重塑教学”的讲座中,以下表述和演讲者观点吻合的是:(BCD)A. 教学视频可以取代教师B. 教学视频可以让学生按照自己的节奏学习C. 教师可以根据学生学习视频和练习的情况,进行针对性的辅导D. 技术不仅可以让课堂更高效,而且更人性化题目5以下属于做法中符合正确的信息安全和信息道德要求的是:ABA. 为计算机房的电脑安装防火墙和杀毒软件B. 定期备份电脑中的资料C. 将班级合照发到朋友圈上,并注明学校和班级D. 定期检查学生手机中的聊天记录二一、单选题题目1将教学设计分为分析、策略设计、教学评价三大模块的模式是( C )。
A. 迪克-凯瑞模式B. 格拉奇和挨利模式C. 史密斯-雷根模式D. 肯普模式题目2( D )是指了解学习者的前期基础、分析学习者对新内容的掌握程度、分析学习者对当前内容是否有偏爱或特长。
鄂教版七年级信息技术教案七年级上学期全册教案(1至16课)

课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计课时教学设计学习内容第15课品味视听盛宴——音视频编码第几课时课型新教材分析前面两节中学习了文字和图像的编码,本节学习如何用二进制的数字序列表示声音、视频信息。
学习目标初步认识音频,视频信息编码的过程,了解音频、视频信息编码的相关原理。
教学重点教学难点认识音频,视频信息编码的过程了解音频、视频信息编码的相关原理教学准备教师:计算机学生:计算机导学过程设计意图一、声音的数字化通过物理课学习,我们会知道声音是通过空气传播的一种连续的波,叫声波。
声音的强弱体现在声波压力的大小;音调的高低体现在声音的频率。
播放音乐时,音响设备将电压波传到扬声器,扬声器振动产生声音,从而将模拟音频电信号还原为声音。
声音虽说看不见、摸不着,但我们可以用一种相似的东西去表达,下图就是用波形图来模拟记录音频。
什么是数学化?数字化,从字面上来说就是以数字来表示信息。
如用数字去记录一张桌子的长宽尺寸,各木料间的角度,就是一种数字化。
数字化声音,就是用一组数字序列来记录音频。
与图像数字化的过程一样,音频、视频信息在数字化的过程中,同样要经过采样、量化、编码的过程。
观察以下三幅图,你发现了什么?可以发现模拟音频在时间和幅度上,都是连续变化的:而数字音频,在时间和幅度上,都是离散、不连续的。
二、视频的数字化观察电影胶片,可以发现每一个动作都被分解成许多画面。
如下图,小鸟飞行一次的动作由8幅图构成,将这8幅图连续播放,就形成了小鸟的飞翔动作。
实验证明,因为视觉暂留现象,如果动画或电影的画面刷新率为每秒24幅左右,即每秒放映24幅画面,那人眼看到的就是连续的画面。
视频由多幅图像构成,包含对象的运动信息,又称为运动图像。
数字视频,就是对自然场景,通过时间和空间的数字采样来表示。
怎样给gif动图添加水印?巧用美图秀秀给动图添加水印

怎样给gif动图添加水印?巧用美图秀秀给动图添加水印
小编之前在网上寻找如何给gif动图添加水印的方法,不是要另下载专门的gif制作软件,就是要把gif动图分开帧数来编辑,每张大小尺寸都要编辑,太麻烦。
后来发现用美图秀秀就能轻松搞定了~
怎样给gif动图添加水印?巧用美图秀秀给动图添加水印。
美图秀秀:
准备一张动图:
首先我们需要知道gif图片的宽度和高度尺寸,通过突变的“属性”中的“详细信息”可以知道。
知道数据之后,打开美图秀秀:
新建一张空白图片,将动图的宽度和高度设置为新建图片的高度和宽度,背景色可以任意选择。
然后再新建图片中“插入一张图片”:
添加“文字”中的“输入静态文字”:
我们设置好水印字的特效:
然后点击“保存和分享”,等待图片生成:
记得保存的时候保存为gif格式:
最后就成功做好打上水印的gif动图了:。
华为手机视频转gif怎么转?试试这种方法

华为手机视频转gif怎么转?试试这种方法
华为手机视频转gif怎么转呢?我们在制作gif动态图的时候,一般都是在电脑上利用专业的制作软件进行制作。
那如果想要在手机上制作gif动态图片应该怎么进行操作呢?今天就以华为手机为例,给大家讲解一下利用手机制作GIF图片应该怎么操作。
操作方法一:迅捷视频转换器APP
硬件机型:荣耀FRD-AL10
系统版本:Android8.0.0
软件版本:迅捷视频转换器V2.7.1
第一步:打开软件之后,我们在软件的首页功能中找到【GIF制作】选项。
接着通过上传页面上传进去你想要进行转换的视频文件。
选好之后点击【下一步】。
第二步:接下来,在制作页面里面直接点击【导出】选项就可以了。
视频进入导出流程之后,就耐心进行等待就可以了。
等视频成功导出成gif动图之后,直接前往相册中就可以进行查看了。
操作方法二:书单视频助手APP
硬件机型:荣耀FRD-AL10
系统版本:Android8.0.0
软件版本:书单视频助手V1.6.5
打开【书单视频助手】APP之后,可以看到在【精选工具】栏中,有一个【制作GIF】的选项,点击这个选项。
接下来再将需要进行制作的视频文件添加进去,添加好直接点击【导出】就可以。
华为手机视频转gif怎么转呢?今天以华为手机为例给大家讲解了两种在手机中制作GIF动图的方法。
有制作需要的朋友们,可以按照上文的方法尝试制作一下了。
QQ个性闪图头像

QQ个性闪图头像各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!篇一:我的图片240x320 102k jpg ...浪漫的可爱卡通情侣图片240x (290x400)154k gif 500x353 18k jpg ...漂亮的韩国卡通情侣- ps实... 715x450 166k jpg ...-韩国漂亮卡通情侣大图模块 (140x109)2k jpg qq非主流卡通情侣图相关图片...1280x960 186k jpg 动漫情侣签素材185x187 10k jpg 95x95 4k jpg 240x400 40k gif 爱情左右卡通情侣手机图片-... 300x340 74k jpg 可爱的动漫情侣184x415 36k gif ...片·甜蜜卡通情侣情人节闪... 155x400 38k jpg 非主流卡通情侣动态图片-qq... 176x220 38k gif 好看的卡通动漫情侣闪图_简... 240x320 92k gif 100x120 46k gif 非主流动态卡通情侣头像_此...100x100 14k jpg qq卡通情侣可爱头像_最新非... 240x320 56k gif240x320 42k gif 可爱卡通情侣成对图片_简单... 1024x768 298k jpg 240x320 44k gif ...材·甜蜜卡通情侣情人节闪...100x100 2k jpg 卡通情侣可爱头像_ 240x320 44k gif 240x320 80k gif 甜蜜卡通情侣情人节闪图素材... 240x319 40k jpg ...浪漫的可爱卡通情侣图片240x... 240x320 98k jpg 可爱卡通情侣__手机图片,非...篇二:学习美图秀秀感想学习美图秀秀感想学校进行了电脑实际操作的培训,为老师们更好的利用现代科技教学手段进行教学而特别准备的。
怎么制作GIF表情图

我们应该都会用QQ或者微信聊天,在聊天的时候经常会看到一些GIF表情图,这些GIF表情图都非常有趣,我们经常会被这些图片逗得很开心。
那么在看到那些有趣搞笑的GIF表情图后,你会不会也想要制作一个呢。
今天我在这里就和你们分享一个制作GIF表情图的方法,非常有趣,也非常简单。
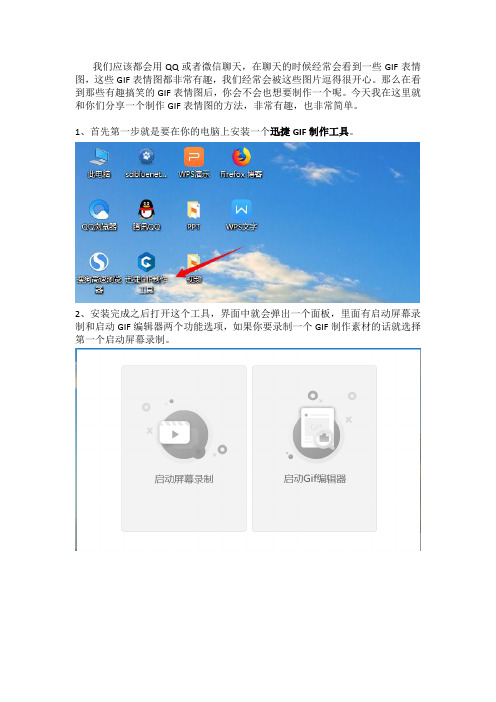
1、首先第一步就是要在你的电脑上安装一个迅捷GIF制作工具。
2、安装完成之后打开这个工具,界面中就会弹出一个面板,里面有启动屏幕录制和启动GIF编辑器两个功能选项,如果你要录制一个GIF制作素材的话就选择第一个启动屏幕录制。
3、启动屏幕录制后,会有个录制框,这个框可以扩大和缩小,将这个框对准视频素材,点击开始录制,几秒之后停止。
4、素材录制完成后页面会自动跳转到GIF编辑页,而录制的视频也会在这时转换成GIF格式。
在页面的下方可以看到,GIF动图的帧数。
点击播放按钮可以进行预览动图。
5、然后在页面的上边有许多编辑工具,可以插入图片、文字、水印等,也可以裁剪、撤销、删除、减少帧数,还可以缩放图片与延时。
6、在GIF动态图编辑完成后就可以进行保存或者导出了,在页面的右上角有个“导出GIF”和“另存为”,点击其中一个即可进行保存,里面可以选择图片保存的路径,选好之后点击“应用”即可。
那么这样一个用迅捷GIF制作工具制作一个GIF表情图的操作就完成了,是不是感觉这个方法非常简单,如果是的话,就拿去试试吧。
美图秀秀基础教程

美图秀秀基础教程--磨皮祛痘对于新手来说,使用“一键磨皮”确实非常方便,简简单单一步就能搞定。
但有些照片难免有些“硬伤”,新手们未必能处理的尽善尽美。
而对老手来说,细节的完美修补最为重要,所以笔者今天就尽可能的详解使用“一键磨皮”及修补瑕疵的过程。
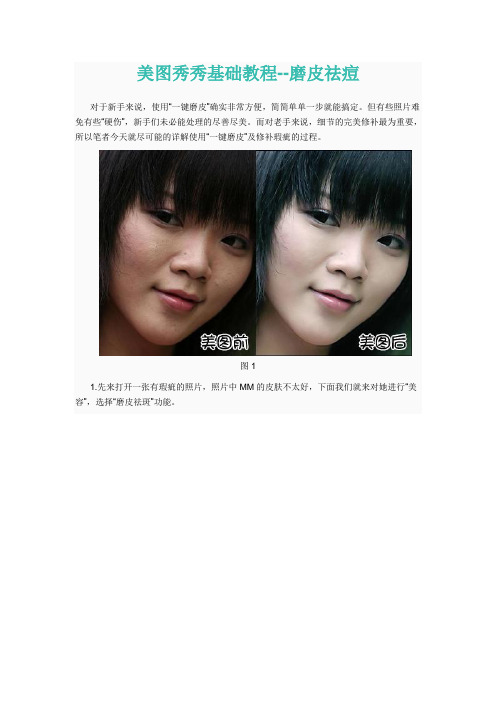
图11.先来打开一张有瑕疵的照片,照片中MM的皮肤不太好,下面我们就来对她进行“美容”,选择“磨皮祛斑”功能。
图22.视乎MM皮肤情况笔者选择了“中度磨皮”,不过磨皮后还是有痘点存在,效果不是很好。
这说明力度不够,点击“重置”还原成原图再重新处理。
图33.可以先对痘痘严重的地方先磨皮。
此时要设置小画笔、强力度去除影响效果的斑点,这样磨皮后就不会出现瑕疵了。
图44.由于上面使用的“中度磨皮”效果强度不够,这次来试试效果最强的“超级磨皮”。
不过可别放弃了刚刚修补瑕疵的操作哦,选择“取消”是保留之前的去除瑕疵的操作,如果选择了“确定”就放弃了之前操作。
图5小贴士:超级磨皮有磨皮、清晰锐化和增加对比、提高亮度美白的效果。
5.如果还有一些“漏网之鱼”,现在还可以消灭。
再使用画笔来修饰瑕疵,同样注意画笔要调小、力度要大,这样一来效果就可以好很多了。
图66.一般磨皮后的照片清晰度总是有些下降,这时可以使用“热门”特效中的“锐化”,有效的提高图片的清晰度。
图77.称心如意的图片都是自己调整的,图片色调距离满意还有些差距,偏暗和偏黄是它的致命伤,如果提高点亮度效果就会很不一样。
既然图片偏黄,那就把它拉的距离远些。
图8小贴士:色调调节中的颜色都是相对立的,当加大某种颜色的时候,对立的颜色就会降弱。
最终效果总结:图片处理中细节的完善是很重要的,细节完美,效果看起来自然赏心悦目,而细节往往都只在不太引人注目的地方,新手们常常会忽略。
多一点心思,多一点细节会让你的作品更加精彩。
美图秀秀基础教程--瘦脸瘦身不知道大家有没有发现,增肥减肥对明星来说似乎是件非常容易的事。
他们的身体就像气球,想胖的时候没几天就可以胀起来,要瘦的时候不多久就可以瘦下去,这让小编很是羡慕啊。
河大音像版(2020)小学信息技术三年级下册《巧用美图秀照片》同步练习题附知识点归纳

河大音像版(2020)小学信息技术三年级下册《巧用美图秀照片》同步练习题附知识点归纳一、课文知识点归纳:1. 美图秀秀的基本操作,如打开和保存照片。
2. 照片的基本编辑,包括美化图片、添加文字、智能裁剪等。
3. 创意功能的使用,如添加边框、动态贴纸等。
4. 照片的个性化处理,如添加个人心情文字、使用滤镜特效等。
(二)、同步练习题。
(一)、填空题。
1. 美图秀秀是一款能够帮助我们对照片进行______和编辑的软件。
2. 在使用美图秀秀时,我们可以通过点击“美化图片”来对照片进行______处理。
3. 使用“添加文字”功能,我们可以在照片上添加______,使照片更具表达力。
(二)、选择题。
1. 以下哪个功能可以用来调整照片的亮度和对比度?()A. 美化图片B. 添加文字C. 智能裁剪D. 滤镜特效2. 如果想要去除照片中不需要的元素,应该使用哪个功能?()A. 模糊效果B. 智能修复C. 添加贴纸D. 橡皮擦3. 美图秀秀的“动感贴纸”适合用于哪种照片处理?()A. 生活照B. 证件照C. 创意设计D. 所有类型照片(三)、判断题。
(正确的打“√”,错误的打“×”)1. 美图秀秀只能处理人像照片,不能处理风景照片。
()2. 使用“添加边框”功能,可以为照片添加不同颜色和风格的边框,增加视觉效果。
()3. 美图秀秀的“一键美颜”可以自动调整照片的色彩和亮度,但可能不适合所有照片。
()(四)、简答题。
1.描述一下如何使用美图秀秀的“智能裁剪”功能来调整照片的比例。
__________________________________________________________________ __________________________________________________________________ __________________________________________________________________ 2. 如果你想要在照片上添加一段心情文字,你会如何操作?__________________________________________________________________ __________________________________________________________________ __________________________________________________________________三、学习目标:1. 掌握美图秀秀的基本操作,能够对照片进行基本的编辑和美化。
墨刀用户手册说明书

墨刀用户手册(原型制作)目录Axure导入 (10)1、导出Axure文件 (10)2、压缩Axure文件 (10)3、导入到墨刀内 (12)Axure导入常见问题小贴士 (12)编辑页面 (13)添加页面及页面文件夹 (13)页面标识 (15)设置页面文件夹标识 (15)设置页面标识 (16)设置页面/组件外观 (20)页面列表/元素组件列表多选 (21)删除页面 (23)删除页面找回 (24)调整页面顺序 (25)上传图片创建页面 (25)设置页面横屏 (25)设置页面高度(长页面) (26)修改页面/页面文件夹名称 (27)展开、折叠页面 (28)批量导入图片生成页面 (29)合并项目 (29)项目设置 (30)修改原型尺寸和机型 (30)隐藏网格线 (30)设置项目图标/启动页/封面图 (31)星标项目 (32)锁定项目 (33)编辑组件 (33)添加组件 (33)组合/打散组件 (35)锁定/解锁组件 (35)使用智能间距整理组件 (36)使用属性复制编辑组件 (38)快捷键 (39)重命名组件 (39)修改组件颜色 (40)等比例缩放组件 (40)选中被盖住的组件 (41)添加跳转 (41)添加交互链接 (41)设置返回上一页 (42)显示、隐藏交互链接 (43)添加批注 (44)打点和卡片批注 (44)其他操作 (45)查找/替换 (45)使用、隐藏一屏线(蓝色虚线) (45)一屏线的作用 (46)隐藏一屏线 (46)测距/显示测距标注 (47)辅助线(红线) (47)添加/删除辅助线 (47)隐藏辅助线 (49)撤销/重做 (49)调整图层顺序 (50)怎么拖动画布 (51)缩小、放大画布 (51)刷新界面 (51)更多帮助 (52)切换深色主题模式 (52)帮助中心 (55)更多菜单 (55)右下角帮助 (56)素材面板 (56)组件素材 (57)内置组件 (57)我的组件 (58)发现组件 (61)图标素材 (61)图片素材 (63)页面素材 (64)全局搜索 (65)素材库 (66)最近使用 (67)常用组件 (67)矩形设置圆角 (68)使用数值设置圆角 (68)快速圆角 (69)修改批注颜色 (71)修改文字外观 (71)批量修改/替换文字 (72)插入、分割、裁切、下载图片 (72)插入图片 (72)图片分割 (73)图片裁切 (74)下载图片 (75)添加链接区域(热区) (77)占位符 (78)箭头组件 (79)多边形 (79)星形 (80)表单组件 (85)单行/多行输入 (85)下拉选择器 (86)选择文件 (87)单选/复选 (87)开关组件 (89)滑动条 (90)数字步进器 (91)导航组件 (91)下拉菜单 (93)弹出菜单 (94)导航菜单(垂直、水平菜单) (95)移动端导航 (98)分段器 (100)折叠面板 (102)标签页 (103)分页器 (104)图表组件 (105)如何编辑图表数据? (106)图表设置 (107)数据标签 (108)前/后缀单位 (108)柱状图/条形图 (109)属性设置 (109)折线图/面积图 (110)属性设置 (110)饼状图/环形图 (111)属性设置 (112)进度圆环 (112)雷达图 (112)多媒体组件 (113)添加轮播图 (113)轮播图设置 (114)为轮播图图片添加交互事件 (115)网页组件 (115)视频组件 (118)使用腾讯视频怎样嵌入链接呢? (119)音频组件 (120)二维码 (120)地图组件 (120)使用“腾讯地图”来添加地图 (121)聊天气泡 (122)图标组件 (122)选择图标 (123)墨刀内置图标svg格式下载 (124)我的组件 (125)我的组件/图片是什么? (125)2种方式创建“我的组件” (126)让组件动起来 (127)管理我的组件/图片 (127)素材库 (128)管理素材库 (128)组件 (129)图片 (129)添加文件夹、添加标签 (130)批量管理 (130)高效搜索 (130)替换图片 (130)企业素材 (131)删除素材库的素材 (131)企业素材库 (132)如何添加企业组件/图片 (132)母版 (138)使用母版批量修改组件 (138)新建母版 (138)编辑母版 (139)模板资源 (141)项目模板 (141)使用模板内的组件 (141)商用说明 (142)字体商用常见问题说明 (142)页面交互 (142)页面状态 (142)页面状态设置与添加 (142)页面状态的作用 (143)页面状态切换和页面切换的区别 (144)如何实现页面状态切换 (145)网页跳转/插入外部链接 (145)定时跳转 (147)动态组件 (148)动态组件的作用 (148)动态组件和页面状态比较 (149)动态组件连接其它页面 (151)固定组件 (151)按钮 (151)固定顶栏/固定底部导航 (152)分享与协作 (152)把项目分享给别人 (153)在客户端打开别人的分享链接 (154)是否允许切换到画板外内容 (154)分享设置 (155)分享链接给别人默认显示某个页面 (155)分享链接仅限某些特定人员查看 (156)重置分享链接 (158)添加评论 (158)预览模式下评论 (158)版本管理 (159)新建项目版本 (160)删除项目版本 (160)查看、还原项目版本 (161)项目演示 (162)电脑端直接打开演示 (162)手机微信扫码打开演示 (162)使用墨刀手机APP打开 (162)安装到手机桌面(Android) (163)安装到手机桌面(iOS) (165)电脑端离线演示 (167)手机端离线演示 (168)运行时关闭高亮链接区域 (169)运行快捷键 (170)运行时隐藏页面列表 (170)显示、隐藏手机边框 (171)预览模式 (172)「PRD」模式 (172)关于「PRD」模式 (172)如何使用「PRD」模式 (172)如何导出「PRD」模式的内容 (174)「长页面」模式 (174)「真机」模式 (175)演示常见问题 (175)运行时某些页面出现「设备框」消失的原因说明 (175)下载交付 (176)下载原型 (176)下载/打开HTML (177)下载/安装APK (178)页面编辑区下载组件 (179)标注模式下载图片 (180)标注模式 (180)生成/查看css样式代码 (180)复制原型中的文字 (181)sketch插件介绍 (182)墨刀Sketch 插件是什么? (183)谁可以使用墨刀Sketch 插件? (183)关于下载 (183)安装Sketch插件 (183)导入sketch设计稿 (184)如何导入sketch设计稿 (185)导入切图 (187)为Sketch设计稿做交互 (187)sketch切图下载 (188)Mac/Macbook M1芯片电脑导入sketch说明 (188)导入异常 (191)sketch导入问题 (191)墨刀是一款在线一体化产品设计协作平台,包括原型、设计、流程图、思维导图几款工具。
基于双向认知加工的GIF动画单元教学设计

基于双向认知加工的GIF动画单元教学设计近年来,围绕信息技术技能知识的教学是“先规划作品,后认识软件”,还是“先体验软件,后规划作品”的问题存在两种不同的解释。
先规划的做法有利于学生形成先规划后制作的意识,但容易出现教学无法控制的现象。
例如,学生在设计作品后,往往会发现软件无法实现自己全部的需求。
而先体验的方式有利于学生在掌握相关技能的基础上进行针对性的规划,但在体验环节可能会花费较多的时间。
总之,两者在表现效果方面各有优缺点,但都有助于学生养成良好的认知习惯,只是表现的先后顺序不同。
这种顺序的理解,祝智庭、陈琦等学者称之为“上”与“下”的问题。
基于此,笔者在GIF动画单元设计中采用“自下而上”与“自上而下”双向认知加工的方法来促进学生的学习,先从局部体验软件让学生形成整体认知,后从整体规划培养学生先构思后制作的认知过程,再使其逐渐在制作过程中认识软件与学习技能知识。
● “自上而下”与“自下而上”概念理解关于自上而下与自下而上中“上”与“下”含义的理解,目前有三种主流认识。
加涅从信息加工理论的角度来分析,认为自上而下的加工应该是从自主发现走向实践技能学习的过程,而自下而用方面,祝教授认可两种形式互补使用的实践性思维。
归纳以上观点,“上”和“下”可理解为:①理论归纳与实践操作之间的问题;②整体性思考与小步骤学习之间的问题;③初级认知加工与高级认知加工之间的问题。
以上理解虽然是从不同角度进行的考量,但都致力于从认知加工层面促进学生的学习,如抽象与具体的思维转变、整体与部分的思维分析、初级与高级的思维加工。
可以发现,研究者不再浮于表层的操作层面促进学生的学习,而是从关注学生的认知加工过程着手,制定合理的教学方式帮助学生理解与掌握知识。
因此,本文结合建构主义的整体与子体理论和布鲁姆的教学目标理论共同分析本单元,如上页图1所示,将“上”定义为“整体任务”“高级认知”,将“下”定义为“子任务”“初级认知”。
PPT图片优化

美化PPT图片设计,提升课堂感染力PPT是一款很适用课堂教学的技术,为了让内容地展示更加生动、形象,具有震撼力,将知识的表现与图片的展示有机融合,达到图文并茂的境地,就必须掌握PPT图片美化的一些技巧。
例如:美图秀秀、Powerpoint2019等,就很不错。
一般情况下,利用网络搜寻到的适合思品教学的图片,或者自己手机拍摄的照片、或者是高清数码记录的图影,粘贴到PPT幻灯片之后,选择图片编辑功能,利用“删除背景”实现抠图功能。
删除背景——>标记删除或保留区域的适当使用——>保留更改。
利用“图片样式”实现不同边框和布局。
利用“艺术效果”制作不同效果的照片,特意放大某一局面。
利用“随意剪裁”制作不同性状的照片。
有时候,我能够给图片减减肥:不必要的、影响主题表现的背景灯,要毫无痛惜的剪辑。
用对图片格式:当前有三种非常流行的图片格式,他们是JPEG,GIF,和PNG。
让我们来看看他们有何不同,一、JPEG (或者说.jpg) 是最常用的图片压缩格式,支持最高级别的压缩。
通常,对于显示要求比较高的图片来说,JPEG格式展示的图片效果较GIF和PNG有明显的优势。
二、GIFs (.gif) 的图片显示质量要比JPEGs逊色很多,通常用作非常简单的图片展示,比如素材或者装饰性图案,gif也能够用来制作动画。
gif不适合用作高显示质量的图片。
三、PNG图片是比gif更好的选择,因为PNG图片支持的色彩要比GIFs多。
此外,和JPEG 一样,PNG反复保存也不会影响图片质量,而且对于小图来说,PNG占用的体积极小,PNG完美支持透明背景。
通过对比相同体积下(都是24kb)不同格式的图片显示效果,经过测试能够看到,JPEG 是获胜者,在同样的体积下,GIFs和PNGs必须以牺牲图片质量为代价。
不过话又说回来,如果对于非常小的图片来说(比如小于5K),PNG是比较好的选择,相比GIF,PNG能够在体积很小的情况下依然不会让图片失真。
2019年闪图图片范文.doc

2019年闪图图片范文篇一:做闪图,就这么简单做闪图,就这么简单大家一定看到会闪动的图片,而且有的还很有趣味性。
今天,我就和大家探讨一下如何做会闪动的图片。
还是先来看一张已经做好的图片吧:这种图片叫做GIF图片,能做出GIF格式图片的软件有很多种,比如大家所熟知的AdobePhotoshop,但它的专业性太强,很多人都不想下功夫去钻研,所以今天给大家推荐一款操作十分简单的软件——美图秀秀。
下载地址是:。
下载完毕后安装一下,相信这个大家都会,不再赘述。
接下来就要准备好你要做闪图的图片了。
我随便在网上下载了几张(字是我后来加上的):从网站上下载的图片(也包括我们用数码相机拍摄的照片)的像素可能是不一样的,在制作闪图之前有必要把所需图片的像素改的大小一致,这里推荐将像素改为200至300之间。
以上几张图片我都改为了:200×200(正方形,你也可以改为200×300等,那就是长方形了),有些朋友是不是觉得小了点?是啊,如果设置大了做出来的闪图就不清晰了。
建议最大不要超过350(通过反复试验得出的经验,你也可以自己尝试)。
什么?不会改像素?没关系。
刚才不是安装了美图秀秀吗?打开这个软件,利用右上角的“尺寸”按钮来改吧,改完了记着保存,并替换原来的图片。
这个容易,也不再赘述。
接下来正式开始做GIF闪图。
首先打开美图秀秀软件,点击:选取刚才准备好的图片中的第一张(我的放在了桌面上,便于找):接着点击最上面一排按钮中的“闪图”按钮。
接着点击“自己做闪图”按钮:点击“添加照片”:选取第二张图片:以此类推,把事先准备好的图片都添加上。
点击“预览闪图效果”按钮。
如果觉得闪的速度不太合适,可以点击下面的“速度调节”来调节一下,直到满意为止。
最后就是保存了,相信大家都会的,怎么样?很好玩是吧。
其实,美图秀秀远不止这个功能,其他一些类似“抠图换背景”之类的功能也很好玩的,大家可以自行摸索。
篇二:动态图片制作闪图制作?UleadGIFAnimator5全新接触上一主题:Flash导航菜单制作好帮手下一主题:轻松动画制作--GifAnimator互联网不断地发展,导致网站不断地增加,其中不乏一些优秀的个人网站。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
美图秀秀怎么制作GIF?
篇一:美图秀秀制作小技巧
COSER P图必学美图秀秀小窍门1~6 资源2011-02-12 10:49:46 阅读86 评论0字号:大中小订阅
1美图秀秀作品集来自@阿黛黛黛黛的作品,具体步骤:阿宝色75%→哥特风50%→淡雅→HDR特效40%→冰灵→提高色彩饱和度→调节色彩参数偏蓝色调偏青色调,完成!
2美图秀秀作品集来自@黄短短的作品,具体步骤:泛黄暗角45%→淡雅(新)40%→局部变色笔-蓝色涂抹整个图片→提高对比度,色彩饱和度和完成!
篇二:美图秀秀2015怎么制作证件照
1、这里本来制作是要运用photoshop这个软件,但是由于photoshop有部分人没有这款软件,而美图秀秀下载简单,更加可以运用在生活中,所以运用这款美图秀秀,我想更加的方便于大家制作。
那么首先,打开美图秀秀,点击打开一张图片选择好你要制作的图片。
打开一张图片
2、打开图片以后,可以看到在界面上有很多的功能键,这个时候,点击美图秀秀右上角处的裁剪,会自动弹出一个裁剪的界面。
这是比较重要的一个步骤。
裁剪
3、这这个界面的左下角处,有一个一寸证件照,点击这个按钮,你会发现在图片上自动会出现一个锁定比例的框框,这个时候,我们只要拉动它,调整图片的大小位置等情况就可以了。
左下角出现的红色的裁剪字样,点击它。
点击后,再点击完成裁剪即可。
完成裁剪
4、这个时候,我们可以看一下完成后的图片,这个是一张一寸照的样子,我们要点击右上角的保存与分享保存在你自己的文件夹当中。
保存与分享
5、我们已近把目前的图片保存下来了,不要关闭美图秀秀,直接点击上边功能条上的拼图的按钮,会出现自由拼图模版拼图图片拼图三个选择框,这里,要选择图片拼图。
模版拼图
6、进入了图片拼图的界面后,在左上角会出现添加多张图片的按钮。
点击它,把刚才保存过的图片添加进来。
图片拼图
7、添加保存过的图片,一直重复这个步骤,直到添加进四张图片。
在这个界面的右上角有两个按钮,点击画布设置将其设置为横向。
画布设置
8、在这个界面的右上角有两个按钮,点击选择边框将其边框的大小设置为15。
如图所示,颜色默认是白色。
完成后,点击下边的确定按钮。
选择边框
9、完成后的图片,我们要进行保存。
和上边的步骤一样,点击保存与分享将这张图片保存在自己的文件夹当中。
保存与分享
10、同样不能关掉美图秀秀,这里我们要稍稍做个处理,点击裁剪将这张下面的白色边边给裁剪掉。
以防止下步骤拼图重复边框。
裁剪
11、点击图片拼图出现于刚才的界面一样的界面。
这个时候我们同样点击添加多张图片,把刚才的图片添加进来。
软件默认的格式就是纵向排列。
如图上所示后,点击确定。
图片拼图
12、完成后,回到主页面。
这个时候我们要点击右上角的尺寸。
就会出现尺寸的界面,将单位调节为厘米,再将宽度改为,高度改为。
点击应用。
这个时候图片就已经完成了。
应用
13、完成后点击保存与分享。
将图片保存到自己的文件夹当中。
保存与分享
14、大家来看一下最终的效果吧。
这个时候,就可以直接拿到照相馆洗出来就可以了,一次洗出来就是8张。
自己可以选择的一寸照,是不是很开心呢。
最终的效果
注意事项:这里我以奥黛丽赫本的图片来制作,家制作自己的
证件照的时候最好选用蓝底或白底的照片为好。
篇三:美图秀秀几种特效制作
美图秀秀使用技巧妙
一、制作日系公主风照片
时下日系风盛行,除了衣着打扮往日系靠拢,MM们还可以把照片打造成日系公主效果。
今天yummy就来教大家运用美图秀秀的特效和饰品,巧妙制作日系公主风照片哦!
图1
先看看效果吧:
图2
下面就来跟着yummy一起学吧。
第一步:打开要处理的照片,在“美化”菜单中选择“暖化”特效。
图3
第二步:继续在“美化”菜单中,选择“平安夜”特效。
图4
第三步:在“饰品”菜单中,找到一些闪亮的素材,公主风图片就做好啦,最后保存图片即可。
图5
不需要繁琐的配饰和服装,简约的图片公主风格做起来也很简单哦,亲们也可以自己动手,体会下公主风格的日系照片。
一、制作日系封面照片
先看看原始图
时尚杂志日系model闪亮登场:
太神奇了。
心动就赶快百度搜索下载美图秀秀,跟我一起来打造如此酷感十足的日系model吧。
启动软件进入欢迎页:。
