网页制作-行为和时间轴及其应用
网站网页设计实验指导实验九时间轴

实验九时间轴一、认识时间轴面板打开时间轴面板,认识行为通道、帧标尺、动画通道,认识当前帧指针、播放进程控制按钮(前进、后退、退到开始),播放参数设置选项。
二、时间轴动画的创建和基本控制∙在页面绘制一个层,里面插入图片,调整层的长度、高度尺寸,使之恰好放入图片。
∙分别利用右键菜单、鼠标拖动、“修改”主菜单操作将该层添加到时间轴。
∙此时在时间轴timeline1的动画通道上,增加了15帧?哪些帧是关键帧(空心圆圈)?哪些帧是普通帧(直线)?∙选第一帧为当前帧,按下播放进程控制按钮“前进”,观察当前帧的变化,此时图片有移动吗?为什么?(有,因为帧已经规定好了位置)∙选第15帧,按住左键向右拖动到第30帧松开,而后选中层,将其移动较大距离到一个新位置。
而后再选第一帧为当前帧,按下播放进程控制按钮“前进”,观察当前帧的变化,此时图片有移动吗?(有)判断一下,这一段动画可播放几秒钟?(6(5/30))∙按下F12,在浏览器中预览,可以看到动画效果吗?为什么?(不能,没有设置自动播放)∙要想在浏览器中看到刚才的动画效果,应该设置哪一个播放参数(自动播放)?设置后再次预览。
测试一下自己当初预计的播放时间是否正确。
(正确)∙对刚才这一段动画,要加快/ 减慢动画播放速度(在时间轴中改变FPS的参数),或减少/ 延长播放时间(用鼠标拖动或右击增加或减少帧),怎么办?有几种做法?三、帧、通道的编辑∙删除普通帧:右键单击动画通道中某普通帧(选中),在菜单中选择“移除帧”,观察该动画总帧数的变化。
(减少了一个普通帧)∙添加普通帧:右键单击动画通道中某普通帧(选中),在菜单中选择“添加帧”,观察该动画总帧数的变化。
(增加了一个普通帧)∙将普通帧转化为关键帧:将播放指针移到中间某普通帧,先左键选中再右键单击,在菜单中选择“增加关键帧”,观察该动画通道上的标志有何变化。
总帧数增加了吗?(没有增加,它只是把普通帧转化为了关键帧)∙将关键帧转化为普通帧:先用左键选中再右键单击上面的关键帧,在菜单中选择“移除关键帧”,观察该动画通道上的标志有何变化。
Dreamweaver+CS3中的层、时间轴与行为应用技术汇编

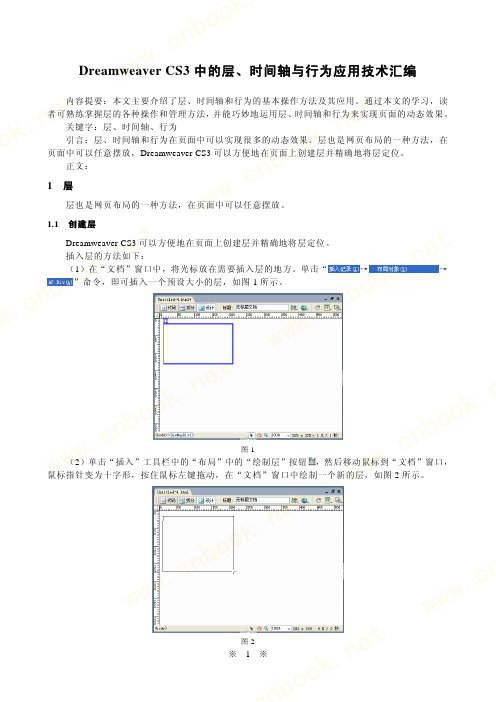
cnbook.n 图1 ww w. (2)单击“插入”工具栏中的“布局”中的“绘制层”按钮 ,然后移动鼠标到“文档”窗口, w ww 鼠标指针变为十字形,按住鼠标左键拖动,在“文档”窗口中绘制一个新的层,如图 2 所示。
图2
※1※
1. 更改层的层叠顺序
可以在“层”的“属性”面板中更改层的层叠顺序,方法如下:
t (1)单击“
→
”命令,打开“AP 元素”面板,在“AP 元素”面板列出
ne 了文档中所有的层。“Z”列表中的数值表示当前层叠顺序。数值越大,层在层叠中的顺序越靠前,
book. 如图 5 所示。
图 9
1.6 将层转换为表格
1. 将层转换为表格 将层转换为表格,方法如下:
图 10
(1)单击“
→
转换为表格”对话框,如图 11 所示。
→ ※4※
”命令,弹出“将 AP Div
book (2)进行相关设置后,单击
按钮,层即转换为一个表格,如图 12 所示。
→
→
”
ww w. 命令,即可在一个层里面嵌套另一个层,如图 9 所示。
ww (2)也可以使用“AP 元素”面板将现有层嵌套在另一个层中,可以在“层”面板中选择一个
层,然后按住【Ctrl】键并拖动将层移动到“层”面板上的目标层。当目标层的名称突出显示时,
book.n 松开鼠标按钮。如图 10 所示。
(5)在浏览器中预览,效果如图 24 所示。
book.n
图 24 boo 3 行为
.cn cn 通过 JavaScript 客户端脚本语言可以实现多种页面动态效果。在 Dreamweaver 中提供了一种称 w . 作行为的工具,让用户不用书写文本代码也能实现交互性很强的动态网页。行为实际上是 JavaScript ww www 脚本程序的可视化开发工具。在使用行为时,Dreamweaver 自动生成相应的 JavaScript 代码。
行为和时间轴

PPT文档演模板
行为和时间轴
8. 切换到位置页,设定“菜单 位置”为第二项,即“低于 且位于触发器的左边缘” ; 下面的“X”、“Y”栏用于 指定菜单相对于文字链接左 上角的位置,这里设置如图; 然后选中“在发生 onMouseOut事件时隐藏菜 单”选项
PPT文档演模板
行为和时间轴
9. 此时控制面板窗口同时增加了两项行为: 10. 按同样步骤分别为文字“网络媒体”、“学校资源”和“软件
PPT文档演模板
行为和时间轴
PPT文档演模板
行为和时间轴
§ 选中层对象,在对应的浮动面板中,设置层的显示项为 Hidden,即层对象初始的可见性为隐藏
7. 为层添加动作 § 选中amuse层对象,然后在行为面板中,为这个层对象添
加两个显示-隐藏层动作。第一个动作是使amuse可见, 触发事件是onMouseOver。然后再添加一个使amuse层隐 藏的显示-隐藏层动作,触发事件设为onMouseOut。
行为和时间轴
3. 添加层对象:先在网页中添加一个层对象 § 要为网络导航的每个类别加上相应的站点列表,为了实
现想要得到的弹出菜单的效果,我们采用层对象来排布 网站列表。 4. 添加表格 § 为了整齐地排列站点列表,在层中插入一个5×1的表格。
PPT文档演模板
行为和时间轴
PPT文档演模板
行为和时间轴
行为和时间轴
3. 选中单元格中文本“音乐和娱乐”,在属性检查器中将连接地 址设定为“#”,并选中该文字链接;
4. 在行为面板中,打开“显示弹出式菜单”对话框;
PPT文档演模板
行为和时间轴
5. 设定菜单项目
PPT文档演模板
行为和时间轴
6. 外观选项卡设置如下:
网页制作第6单元-表格、图层、行为、时间轴

第6单元表格、图层、行为、时间轴课程目标:●掌握在网页中插入表格方法●掌握网页中细线表格、立体表格等制作方法●掌握层的使用建议学时:理论3学时,实践3学时。
6.1 表格表格在网页中是一种用途非常广泛的工具,这不仅表现在它可以有序地排列数据,还表现在它可以精确地定位文本、图像及其他网页中的元素,使这些元素的水平位置、垂直位置发生细小变化,这在网页版面布局方面是非常重要的。
对于网页的排版布局来说,表格是不可或缺的工具。
作为一名网页设计人员,表格运用得熟练与否直接影响作品外观的好坏,因上掌握网页表格是十分重要的。
6.1.1 表格的插入要在页面中插入表格,可按以下步骤操作。
(1)使用菜单【插入】|【表格】,或常用工具栏的【表格】工具。
(2)弹出【表格】对话框,如图6-1所示。
图6-1 表格对话框行数:设置表格的行数。
列数:设置表格的列数表格宽度:设置表格的宽度,可使用“像素值”为单位,也可以使用“百分比”作为单位,在嵌套表格中常使用百分比。
边框粗细:设置表格线宽度,单位是像素。
单元格边距:设置表格单元格内部和表格线的距离。
单元格间距:设置单元格之间的距离。
其它可使用默认设置,按下确定后,在页面出现插入的表格,表格下方的淡绿色线条及数据为表格的宽度数据。
图6-2 插入表格示例6.1.2 设置表格属性选中表格后,属性面板变为了表格的属性面板,可以在属性面板中直接设置表格的各项属性。
图6-3 表格属性面板①表格Id:设置表格的ID号,一般可不输入。
②行、列:设置表格行数、列数。
③宽、高:设置表格的宽度、高度,有百分比和像素值两种单位可选。
④填充、间距:填充栏用于设置单元格内部和表格线的距离,间距栏用于设置单元格之间的距离,单位是像素。
⑤对齐:设置表格的对齐方式,有左对齐、居中对齐、右对齐、默认方式为左对齐。
⑥边框:设置边框的宽度,单位是像素。
⑦类:使用CSS中定义的类(见有关CSS章节)⑧列宽控制、行高控制按钮组:上行包含有清除表格宽度、将宽度转换为像素值、将宽度转换为百分比三个按钮。
第4章 使用层、时间轴和行为

行为应用—显示-隐藏层
选中对应的层,并打开“行为”面板。 打开“显示—隐藏层”对话框。 在“命名的层”列表中选择要更改可见性的层。
单击“显示”按钮则显示该层,单击“隐藏”按钮则隐
藏该层,单击“默认”按钮则恢复层的默认可见性。
实战
运用层、行为制作下拉菜单
补充—事件
当用户在浏览器中触发一个事件时,事件就会调用与其 相关的动作,也就是一段JavaScript代码。以下列表描 述的是行为控制器动作弹出菜单中能够和动作相链接的 事件。 “onAbort”: 当访问者中断浏览器正在载入图像的操 作时产生。 “onAfterUpdate”: 当网页中bound(边界)数据元素 已经完成源数据的更新时产生该事件。 “onBeforeUpdate”: 当网页中bound(边界)数据元 素已经改变并且就要和访问者失去交互时产生该事件。 “onBlur”: 当指定元素不再被访问者交互时产生。 “onBounce”: 当marquee(选取框)中的内容移动 到该选取框边界时产生。
双击层名可以修改层的名称。 单击Z列可修改层的的前后次序,数值大的将位
于上层。 拉动层可以任意修改层的前后次序。 选中防止重叠复选框,则可以防止层重叠。如 果要创建嵌套层必须取消该复选框的选择。
移动层 选择一个层(如果要选择多个层,按住“Shift”键)
将鼠标移到层边框上,当鼠标变为 形状时拖动鼠 标到需要的位置释放鼠标即可 若要一次移动一个像素,可使用小键盘的上下左右 方向键
它可以被准确地定位于网页的任何地方, 并且规定它的大小。可以动态设定层的可 见与否;层里还可以嵌套子层。层在 Dreamweaver MX中被认为是一个对象,这 样就具有更多的特性,可以给层设定时间 轴,控制层的运动时间和路线,也可以添 加随时间的触发引起的一些动作,例如用 按钮控制层的隐藏和显现。
4.层、 行为和时间轴

onKeyPress:当按下和松开任意键时产生。此事件相当 于把onKeyDown和onKeyUp这两事件合在一起。
onKeyUp:当按下的键松开时产生。 onLoad:当一图像或网页载入完成时产生。
onMouseDown:当访问者按下鼠标时产生。 onMouseMove:当访问者将鼠标在指定元素上移动时产生。 onMouseOut:当鼠标从指定元素上移开时产生。 onMouseOver:当鼠标移动到指定元素(刚进入区域)时产生。 onMouseUp:当鼠标弹起时产生。
onSubmit:当访问者提交表单时产生。
制作步骤
(1)在“布局”插入栏中点击“绘制层”按钮在页面中 绘制一个层,然后在层的“属性面板”中设置各参数。
(2)将光标移至title层内,点击插入面板“常用”视图 下的表格按钮,插入一个1行4列的表格,宽度为100%, 设置四个单元格宽度为120px
实例4:打开浏览器窗口
实例创意
打开浏览器窗口即在打开当前网页的同时,另外打开一个新 的窗口,而这个新打开的窗口,可以根据自己的喜好对它的菜单、
页面尺寸、滚动条等进行设置,如263网站打开时弹出的“免费试
用”广告窗口。
制作步骤:
(1)设计一个页面,作为新窗口。
(2)创建另一个网页“index.htm”,由于是对整个页的行为, 即广告窗口是在该网页加载时自动弹出,所以选择状态栏 上的“<body>”后单击行为面板的“+”按钮,选择“打开 浏览器窗口”菜单命令 (3)系统弹出 “打开浏览器窗口”对话框,在“要显示的 URL”文本框中输入新窗口文件的路径和文件名,也可以通 过单击“浏览”按钮查找相应的路径及文件名。“窗口宽 度”和“窗口高度”文本框中定义新窗口的长宽值。 (4)选择事件为“onload”。
第7章行为与时间轴

7.1 行为
例4:行为和层的综合应用。 要求如下:制作一个具有预览功能的图库页面,单击缩略 的小图片,就能显示它的放大图片,怎样实现这种预览功 能呢?请看操作 首先制作一个图库页面; 创建一个大小合适的层来插入放大的图片,层的大小 由放大图片的大小所决定,在新层中插入放大的图片; 用同样的方法创建几个大小相同的层,分别用来插入 对应的放大图片; 选择第一个小图片,在“行为”面板上,单击“添加 行为”按钮,在弹出的菜单中选择“显示隐藏层”命 令,将打开“显示隐藏层”对话框,设臵好对应的参 数; 将事件改为onclick即可;
2013-10-12
《网页设计技术》
15
7.1 行为
添加行为
在网页制作中,可以根据需要将行为附加到整个文档、链 接、图像、表单对象或任何其他的HTML元素中,能否附 加该行为由浏览器类型决定。
添加行为的具体过程如下:
① 选中要添加行为的对象,如要将行为添加到整个页面,
则单击页面左下角的<body>标签。
在对话框的“消息”文本框中设臵好参数即可(输入文字
“欢迎来到本网站!” );
此时<body>对象添加了“弹出信息”行为,将默认事件改
为onload事件;
保存网页,预览该网页,在加载网页时同时也弹出“欢迎
来到本网站!”的对话框。
2013-10-12 《网页设计技术》 3
7.1 行为
例2:使用“打开浏览器行为”制作网页加载时弹出公告 页的效果。 操作要求:当打开某一网页时,同时弹出通知事项、特殊 消息的小窗口。
《网页设计技术》 10
2013-10-12
7.1 行为
不同的网页元素定义了不同的事件。 onLoad:与网页body部分关联的事件,当图像 或网页完成装载后触发该事件; onClick:单击选定元素(如超链接、图片、按 钮等)将触发该事件。
网页制作第6单元表格、图层、行为、时间轴

网页制作第6单元表格、图层、行为、时间轴-标准化文件发布号:(9456-EUATWK-MWUB-WUNN-INNUL-DDQTY-KII第6单元表格、图层、行为、时间轴课程目标:掌握在网页中插入表格方法掌握网页中细线表格、立体表格等制作方法掌握层的使用建议学时:理论3学时,实践3学时。
6.1 表格表格在网页中是一种用途非常广泛的工具,这不仅表现在它可以有序地排列数据,还表现在它可以精确地定位文本、图像及其他网页中的元素,使这些元素的水平位置、垂直位置发生细小变化,这在网页版面布局方面是非常重要的。
对于网页的排版布局来说,表格是不可或缺的工具。
作为一名网页设计人员,表格运用得熟练与否直接影响作品外观的好坏,因上掌握网页表格是十分重要的。
6.1.1 表格的插入要在页面中插入表格,可按以下步骤操作。
(1)使用菜单【插入】|【表格】,或常用工具栏的【表格】工具。
(2)弹出【表格】对话框,如图6-1所示。
2图6-1 表格对话框行数:设置表格的行数。
列数:设置表格的列数表格宽度:设置表格的宽度,可使用“像素值”为单位,也可以使用“百分比”作为单位,在嵌套表格中常使用百分比。
边框粗细:设置表格线宽度,单位是像素。
单元格边距:设置表格单元格内部和表格线的距离。
单元格间距:设置单元格之间的距离。
其它可使用默认设置,按下确定后,在页面出现插入的表格,表格下方的淡绿色线条及数据为表格的宽度数据。
图6-2 插入表格示例36.1.2 设置表格属性选中表格后,属性面板变为了表格的属性面板,可以在属性面板中直接设置表格的各项属性。
图6-3 表格属性面板①表格Id:设置表格的ID号,一般可不输入。
②行、列:设置表格行数、列数。
③宽、高:设置表格的宽度、高度,有百分比和像素值两种单位可选。
④填充、间距:填充栏用于设置单元格内部和表格线的距离,间距栏用于设置单元格之间的距离,单位是像素。
⑤对齐:设置表格的对齐方式,有左对齐、居中对齐、右对齐、默认方式为左对齐。
页面布局、层、行为和时间轴的使用

6.3.5实践技能训练1------利用层布局页面板面
给出网页的页面如下:
6.3.5实践技能训练1------利用层布局页面板面
制作后的效果如下:
6.3.6 实践技能训练2--------利用层制作下拉菜单
给出的网页如下:
6.3.6 实践技能训练2--------利用层制作下拉菜单
制作后的效果如下:
6.4.1时间轴的概念
6.4时间轴的应用---时间轴的概念
6.重命名时间轴 若要重命名当前在“时间轴”面板中显示的时间轴,请执 行以下操作: ⑴选择“修改 ”、“时间轴”、“重命名时间轴”。 ⑵在“重命名时间轴”对话框中输入新的名称。 如果您的文档包含“播放时间轴”行为操作(例如,如果 它包含访问者必须单击才能启动时间轴的按钮),则必须 编辑该行为以反映新的时间轴名称。
6.3利用层精确定位网页元素
6.3.1 层的创建 创建层有如下方法。 1.使用插入菜单 2.使用插入栏
6.3利用层精确定位网页元素
6.3.2 设置层属性
层属性面板主要有以下参数。 ⑴层编号:层的名称,用于识别不同的层。 ⑵左:层的左边界距离浏览器窗口左边界的距离。 ⑶上:层的上边界距离浏览器窗口上边界的距离。 ⑷宽:层的宽。 ⑸高:层的高度。 ⑹Z轴:层的Z轴顺序。 ⑺背景图像:层的背景图。 ⑻可见性:层的显示状态,包括default、inherit、visible和hidden4个选项。 ⑼背景颜色:层的背景颜色。 ⑽剪辑:用来指定哪一部分是可见的,输出的数值是距离层4个边界的距离。 ⑾溢出:如果层里面的文字太多或图像太大,层的大小不足以全部显示的时候, 有以下选项: visible超出的部分照样显示。 hidden超出的部分隐藏。 scrool不管是否超出,都显示滚动条。 auto有超出时才出现滚动条。
网页制作-行为与时间轴及其应用

① 【时间轴列表】: 是时间轴选择列表,在同一个文档中可以设置多个
时间轴,当用户创建多个时间轴时,利用该下拉列表可 选择当前时间轴。
② 【播放控制选项】: 它的3个按钮的功能分别是切换到第一帧、切换到
当前帧的上一帧、切换到当前帧的下一帧,文本框中是 当前帧的序号。若输入某个帧序号值,便可切换到该帧。 单击、这2个按钮并按住鼠标左键不放,可预览动画效 果。
例2 双击层1,改变状态栏中显示的文字。
layer1
例3 拖动层。 选中整个<body>……</body>
9.2 Dreamweaver 8 内置的动作和事件
Dreamweaver 8中自带了很多动作,使用它们可以在 网页中设计出各种效果。在本节中列出的动作是Netscape 6.0、Internet Explorer 6.0及以上版本支持的动作。在 【行为】面板的【动作】菜单中各项的意义如下所述。
当用户调整浏览器窗口或框架的尺寸时, 将触发该事件。 当捆绑数据源的当前记录指针改变时,将
触发该事件。 当捆绑数据源的当前记录指针将要改变时,
触发该事件。 当用户拖动上、下滚动条时,触发该事件。 在文本区域选定文本时,触发该事件。 当编辑框中的内容开始循环时,触发该事件。 提交表单时,触发该事件。 离开页面时,触发该事件。
18 【跳转菜单】: 设计者通过选择【插入】|【表单对 象】|【跳转菜单】命令,可在网页上创建一个跳转菜单。若 要修改这个跳转菜单,可在【行为】面板中双击【跳转菜单】 动作,在【跳转菜单】对话框中修改跳转菜单的各项参数。
19 【跳转菜单开始】:可以给跳转菜单添加不同的事件。
20 【转到 URL】: 这个动作用于在当前窗口或指定的框架中 打开一个新的页面。
第9章 行为和时间轴

使用Dreamweaver中的行为,可以为网页添加特殊效果。可以让用户不 用编写一行JavaScript代码,即可实现多种动态页面效果, Dreamweaver自 带的行为种类多样、功能强大。 在Dreamweaver中,利用时间轴,可以创建各种类型的动态效果。
9.1 行为和行为面板
9.2 Dreamweaver内置行为
在Dreamweaver中预定义有20多种行为,用户可以将行为附加到整个文档,也可以 附加到链接、图像、表单元素或多种其它HTML元素中的任何一种,并由浏览器决定哪些 元素可以接受行为,哪些元素不能接受行为。用户可以将行为看做是Dreamweaver内置 的JavaScript库。
9.3.2 创建时间轴动画
时间轴只能移动AP元素。若要使图像或文本移动,首先要创建一个AP元素,然后在该AP元素中插 入图像、文本或其他任何对象。 在需要添加动画的页面中绘制一个AP元素,在AP元素中插入图片,然后选中AP元素,单击【修改】 /【时间轴】/【增加对象到时间轴】命令,在动画通道中添加一个动画条,单击动画末尾的关键帧, 在文档窗口中将AP元素移动到动画结束的位置,中间将出现一条线,它显示动画的轨迹,在【时间轴】 面板中单击 按钮,可查看AP元素沿拖放路径移动的动画。这与在浏览器中预览的效果相同。如果希 望浏览时动画自动并且连续播放,可选中【自动播放】和【循环】复选框,保存文档,在浏览页面时, 可看到动画顺着轨迹循环播放,如下图所示。
9.2.3 打开浏览器窗口
“打开浏览器窗口”行为可在一个新的窗口中打开页面。用户可以指定新窗口的属性,如大小、名称、 是否显示菜单栏等。 在文档中选择要添加【打开浏览器窗口】行为的对象。单击【行为】面板上的【添加行为】按钮,从 中选择【打开浏览器窗口】命令,打开【打开浏览器窗口】对话框,设置参数,单击【确定】按钮,为所 选对象添加行为。保存文档,按下F12键预览网页,当单击图片时,将打开另一个浏览器窗口,如下图所示。
Dreamweaver第 11 讲 时间轴和行为

第十一讲时间轴
主要内容如下
动态HTML文件的含义
时间轴面板的介绍
时间轴面板的使用
重点及难点:
时间轴面板的使用
一、动态HTML
动态HTML,又称为DHTML,是HTML 和特定的脚本语言的组合。
在Dreamweaver中,系统提供时间轴的技
术,通过时间轴可以更改AP层对象或图像在一段时间内的属性,得到静态网页的动态效果。
注意:动态HTML和动态网页是不同的概念。
动态网页表示向访问者提供的网页是由服务器端的代码动态生成的网页。
二、时间轴面板的介绍
【时间轴】下拉列表
播放头
帧编号
行为通道
动画条
关键帧
动画通道
面板菜单
三、时间轴面板的应用
1.使用时间轴移动AP层对象
2.通过拖动创建时间轴动画
3.时间轴动画的修改
添加帧、删除帧
关键帧添加(转换)
按下CTRL键,点击某一帧
1>延长动画播放时间
往右拖动结束帧标记(是否按下Ctrl)
2>更改关键帧位置
3>更改动画开始的时间
4>更改动画轨迹的位置
4.使用时间轴改变图像和AP层对象的属性。
实验八 行为与时间轴

实验八行为与时间轴●任务一行为的应用●任务二录制层路径●任务三滚动字幕的制作●任务四行为与时间轴的综合应用任务一行为的应用一、实验目的掌握添加内置的行为方法和步骤设置触发行为的事件二、实验内容与步骤:1.建立一个站点然后将素材拷贝到此站点中。
2.打开“项目简介”网页。
3.添加背景音乐:选中<body>标签,在行为菜单中选择“播放声音”,音乐网上自己找,音频格式可以是.mid、.wav、.aif、.mp3等,选择相应的事件,如果希望是网页下载后立即播放,选择OnLoad事件,修改插件参数”loop”和”autostart”为true。
4.选择2个项目效果图,然后在上设置“弹出信息”行为,事件为onClick,文本内容“版权所有,严禁下载!”5.单击<body>标签,设置“打开浏览器窗口”,要显示的URL项里找文件“公司公告.html”,并设好浏览器的高度和宽度,窗口名称为“公告”,事件为"onload"。
6.为网页上写有“专心”的图像设置“交换图像”行为,“设定原始档”为替换图像的路径,替换图像为写有“专业”的图像,事件是鼠标在图像上方(onMouseOver)时为替换,移出时(onMouseOut)为“恢复交换图像”,“预先载入图像”和“鼠标滑开时恢复图像”的勾选上,同样的方法把至诚替换为至信。
7.单击<body>标签,设置“预先载入图像”行为,预先下载不需要在网页上立即显示的图像文件到浏览器的缓冲中,那么图像就是上例中的“专业”和“至信”,事件为“onLoad”。
8.单击<body>标签,设置“检查插件”行为,检查是否有flash,事件是“onLoad”,,如果有插件转到“锚链接.html”没有则留在原网页上,保存文件,预览效果,如果有插件,为了不影响其他行为的预览,回到页面把此行为删除。
9.在“业务合作”菜单上设置显示弹出式菜单具体菜单项见下图。
网页设计之行为与时间轴

这实际上是在动画最后一帧后的行为通道中插入 了“转到时间轴帧”行为。双击此帧中的标记, 可以编辑行为的参数与改变循环次数
2020/5/23
17
三 、 创建时间轴动画的操作
(一)简单的时间轴应用: 1. 在页面添加层,在层中插入要移动的元素,然
后将层移动到动画的起始位置
2. 选择 窗口时间轴 ,打开时间轴面板
隐藏和显示层、播放音乐、交换图像等; 事件是完成某一动作的具体方式,如onMouseOver(鼠标指
向对象)、onMouseOut(鼠标移离对象)、onClick(单击鼠标)等。
例:插入【交互式图像】就是一个典型的行为应用。
2020/5/23
3
事件
Onclick:单击图像链接按扭 onDblclick:双击对象 onError:载入错误 onFinish:所选内容完成一个循环 onHelp:单击help onKeyDown:按键 Onkeypress:按键并释放 onKeyUp:释放 onLoad:页面载入 onMouseDown:按下鼠标 onMouseMove:移动鼠标 onMouseOut:鼠标移出 onMouseOver:鼠标移入
2020/5/23
8
8章 时间轴
2020/5/23
9
一、时间轴的概述
时间轴的基本原理: 使层中的内容在一定的时间内,按照设计好的路 线显示在页面中,在时间轴上显示的每一个层称 为一帧,整个时间轴就是由许多帧构成的,这些 帧在页面中的连续播放构成了时间轴动画。
2020/5/23
10
时间轴通过改变层在不同时间的 位置 大小 可见性和叠放顺序 来创建动画。
2020/5/23
4
网站开发与设计5-5(层、行为和时间线)

网站开发与设计
6
设置层属性面板(一)
层编号】 用于指定一个名称, 【 层编号 】 : 用于指定一个名称 , 以便在 面板和脚本代码中标识该层。 脚本代码中标识该层 “ 层 ” 面板和 脚本 代码中标识该层 。 每个 层都必须有它自己的唯一名称。 层都必须有它自己的唯一名称。
网站开发与设计
7
设置层属性面板(二)
网站开发与设计 4
激活和选中层
•单击层中任意位置 , 就可激活层 , 此时 单击层中任意位置, 就可激活层, 单击层中任意位置 光标在层中闪耀,层的左上角出现选择柄, 光标在层中闪耀,层的左上角出现选择柄, 边框线由灰色变为黑色 •选中层的多种方法如下: 选中层的多种方法如下: 选中层的多种方法如下
网站开发与设计 8
设置层属性面板(三)ຫໍສະໝຸດ 标签】 标签。 Div标签被多数 【 标签 】 : 层的 HTML 标签 。 Div 标签被多数 浏览器识别。 浏览器识别。 溢出】 当层的内容超过层的指定大小时, 【溢出】:当层的内容超过层的指定大小时, 层中内容的显示情况。包含以下四种选项: 层中内容的显示情况。包含以下四种选项: visible可见 可见” “visible可见” 选项表示指示在层中显示额 外的内容。 外的内容。 hidden隐藏 隐藏” “hidden隐藏” 选项表示不在浏览器中显示 额外的内容。 额外的内容。 scroll滚动 选项表示滚动条永远存在。 滚动” “scroll滚动” 选项表示滚动条永远存在。 auto自动 自动” 选项表示需要时显示滚动条。 “auto自动” 选项表示需要时显示滚动条。
网站开发与设计 14
时间线面板(一)
•“ 时 间 轴 ” 弹出式菜单:指定当前在 “ “时间轴”面板中显示文档的哪些时间轴。 播放栏” “播放栏”:显示当前在文档窗口中显 示时间线的哪一帧。
网页设计中如何添加行为和时间线52页PPT

谢谢你的阅读
❖ 知识就是财富 ❖ 丰富你的人生
71、既然我已经踏上这条道路,那么,任何东西都不应妨碍我沿着这条路走下去。——康德 72、家庭成为快乐的种子在外也不致成为障碍物但在旅行之际却是夜间的伴侣。——西塞罗 73、坚持意志伟大的事业需要始终不渝的精神。——伏尔泰 74、路漫漫其修道远,吾将上下而求索。——屈原 75、内外相应,言行相称。——韩非
1、不要轻言放弃,否则对不起自己的人,常是愿意 去做,并愿意去冒险的人。“稳妥”之船,从未能从岸边走远。-戴尔.卡耐基。
梦 境
3、人生就像一杯没有加糖的咖啡,喝起来是苦涩的,回味起来却有 久久不会退去的余香。
网页设计中如何添加行为和时间线 4、守业的最好办法就是不断的发展。 5、当爱不能完美,我宁愿选择无悔,不管来生多么美丽,我不愿失 去今生对你的记忆,我不求天长地久的美景,我只要生生世世的轮 回里有你。
