Flash遮罩动画详解及实例
《Flash遮罩动画》教学课件

《Flash遮罩动画》教学课
件
• 遮罩动画简介 • Flash遮罩动画制作基础 • 遮罩动画的进阶技巧 • 实例展示与解析 • 学生作品展示与点评 • 总结与展望
目录
CONTENTS
01
遮罩动画简介
BIG DATA EMPOWERS TO CREATE A NEW
遮罩动画能够提高观众的视觉体验, 增强信息传递的效果,对于数字媒体 从业人员来说,掌握遮罩动画技术是 非常必要的。
随着数字媒体技术的不断发展,遮罩 动画的应用领域越来越广泛,如网页 设计、广告制作、教育演示等。
未来发展的趋势和展望
随着数字媒体技术的不断创新,遮罩动画将会有更加丰富的表现形式和 更加广泛的应用领域。
ERA
文字渐显渐隐效果
总结词
文字渐显渐隐效果是遮罩动画中常见的一种,通过遮罩层的 移动或形状变化,使被遮罩层的内容逐渐显示或消失。
详细描述
在Flash中,我们可以创建一个遮罩层,然后在遮罩层上添加 关键帧动画,使遮罩层在运动过程中逐渐显示或隐藏被遮罩 层的内容,从而实现文字的渐显渐隐效果。
图片切换效果
特点:色彩丰富,动态效果逼真,将遮罩的动态与海底的静态完美结合,形成强烈的视觉冲 击。
学生作品展示
作品3
穿越时空门
描述
利用遮罩动画制作出一扇神奇的时空门,通过门的开合展现出不同 的场景,如古代的城堡、未来的城市等。
特点
创意新颖,将多个场景融合在一个作品中,展现出丰富的想象力与 创造力。
教师点评与建议
运动路径应用
可以在遮罩层上应用运动路径,使 遮罩形状产生动态效果。通过调整 运动路径的属性,可以实现多种有 趣的遮罩动画效果。
初中信息技术Flash遮罩动画课件

电影序幕,菜单的显示与隐藏 百叶窗效果 放大镜、探照灯效果
谢谢!
小结
制作遮罩动画之前一定要思路明晰, 想好哪部分内容应放在遮罩层,哪部分内 容应放在被遮罩层,否那么得不到料想的 效果。需要注意的是,刚刚制作的遮罩动 画是在遮罩层上创立动作补间动画,同学 也可以在被遮罩层中制作出动态效果,来 实现遮罩动画的效果。
遮罩的用处
1. 用在整个场景或一个特定区域,使场景 外的对象或特定区域外的对象不可见;
初中信息技术Flash遮罩动画课 件
知识要点
理解遮罩图层的含义和作用 掌握创建遮罩层的方法 理解遮罩与被遮罩的关系 掌握遮罩动画的制作要点
遮罩层简介
遮罩动画通过遮罩层创立。遮罩层是一 种特殊的图层,使用遮罩层后,遮罩层下面 的被遮罩层中的内容就像透过一个窗口显示 出来一样,这个窗口的形状即为遮罩层中的 内容形状。当在遮罩层中绘制对象时,这些 对象具有透明效果,可以显示出图形位置的 背景。
将普通图层转换为遮罩层的方法有两种:
1.菜单命令转换:在要转换为遮罩层的图层上单 击鼠标右键,从弹出的快捷菜单中选择【遮
罩层】命令,即可将该图层转换为遮罩层, 并与其下层图层建立链接关系。
ቤተ መጻሕፍቲ ባይዱ
2. 使用【图层属性】对话框:
1〕双击要转换为遮罩层的图层图标 ,翻开 【图层属性】对话框。
2〕在【类型】栏中选中 单击确定按钮。
制作遮罩动画与动作补间动画
本例中的遮罩动画是将矩形所在层作 为遮罩层,画卷所在层作为被遮罩层,通 过矩形的伸展,将其下方的画卷逐渐显示 出来。
遮罩动画的组成
遮罩动画由遮罩层和被遮罩层组成。遮 罩层用于放置遮罩的形状〔与颜色无关〕, 如上例中的矩形。被遮罩层用于放置要显示 的图像,如画卷。
FLASH遮罩动画原理及应用

FLASH遮罩动画原理及应用
原理:
1.创建一个遮罩图层:在FLASH中,可以使用矢量图形、位图或动画
作为遮罩图层。
2.将要被遮罩的内容放在遮罩图层的下方。
3.将遮罩图层和被遮罩的内容放在同一个图层上。
4.将遮罩图层设置为“遮罩”模式。
应用:
1.文字效果:可以使用遮罩动画来显示文字的逐渐出现或消失的效果。
通过设置遮罩图层的位置、大小和透明度等属性,可以实现文字的渐变、
闪烁或旋转等特效。
2.图片切换:可以将多个图片放在同一图层中,然后使用遮罩动画来
逐渐显示出其中的一些部分。
这样就可以实现图片的切换效果,例如幻灯
片的切换或图片的旋转。
3.淡入淡出效果:可以使用遮罩动画来实现物体的逐渐显现和消失的
效果。
通过调整遮罩图层的透明度,可以使得被遮罩的内容在动画过程中
逐渐变得透明或不透明。
4.部分显示效果:可以使用遮罩动画来实现只显示物体的部分区域。
通过设置遮罩图层的形状和位置,可以使得被遮罩的内容只显示在一些特
定的区域内。
优点:
1.灵活性:遮罩动画可以实现各种各样的动画效果,可以根据需要随时调整遮罩图层的位置、形状和透明度等属性,以获得更好的视觉效果。
2.节省资源:由于只需要在同一个图层中放置遮罩图层和被遮罩的内容,所以相比其他动画效果,遮罩动画可以节省一些图层和对象的使用,从而减少文件大小和处理资源的消耗。
缺点:
2.浏览器兼容性:由于FLASH的兼容性问题,遮罩动画在一些移动设备和一些浏览器中可能无法正常显示,对于跨平台和跨浏览器的应用来说存在一些限制。
总结:。
Flash动画8.1 任务一 遮罩动画的制作方法

项目八遮罩动画在Flash作品中,常常可以看到很多眩目神奇的效果,而其中不少就是用“遮罩”动画完成的,如水波、万花筒、百叶窗、放大镜等动画效果。
那么,“遮罩”动画如何能产生这些特效呢?在此我们除了给大家介绍“遮罩”动画的基本知识外,还要结合实际范例讲解“遮罩”动画的制作方法和技巧。
任务一遮罩动画的制作方法遮罩动画的原理是,在舞台前增加一个类似于电影镜头的对象。
这个对象不仅仅局限于圆形,可以是任意形状。
将来导出的影片,只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象不再显示。
遮罩效果的获得一般需要两个图层,这两个图层是被遮罩的图层和指定遮罩区域的遮罩图层。
实际上,遮罩图层是可以应用于多个图层的。
遮罩图层和被遮罩图层只有在锁定状态下,才能够在工作区中显示出遮罩效果。
解除锁定后的图层在工作区中是看不到遮罩效果的。
下面通过具体的操作来讲解遮罩动画的制作方法。
(1)新建一个Flash CS3影片文档,保持文档属性的默认设置。
(2)导入一个外部图像(草原.jpg)到舞台上。
(3)新建一个图层,在这个图层上用“椭圆工具”绘制一个五角星(无边框,任意色)。
我们计划将这个圆当做遮罩动画中的电影镜头对象来用。
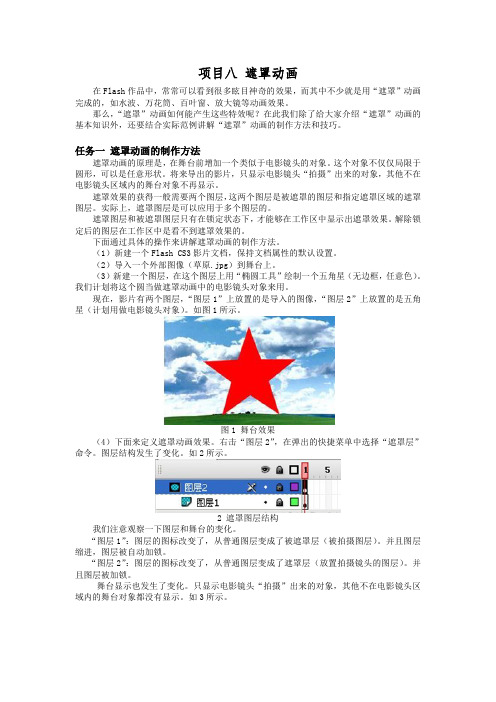
现在,影片有两个图层,“图层1”上放置的是导入的图像,“图层2”上放置的是五角星(计划用做电影镜头对象)。
如图1所示。
图1舞台效果(4)下面来定义遮罩动画效果。
右击“图层2”,在弹出的快捷菜单中选择“遮罩层”命令。
图层结构发生了变化。
如2所示。
2遮罩图层结构我们注意观察一下图层和舞台的变化。
“图层1”:图层的图标改变了,从普通图层变成了被遮罩层(被拍摄图层)。
并且图层缩进,图层被自动加锁。
“图层2”:图层的图标改变了,从普通图层变成了遮罩层(放置拍摄镜头的图层)。
并且图层被加锁。
舞台显示也发生了变化。
只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象都没有显示。
如3所示。
图3定义遮罩后的舞台效果(6)按下Ctrl+Enter键测试影片,观察动画效果。
flash制作第3课实例 遮罩动画

flash制作第3课实例《遮罩动画》1.遮罩的运动(图片不动,遮罩运动)一、新建影片新建一个电影文件,导入一张你喜欢的图片,利用任意变形工具使其放大到和舞台一样的大。
二、创建遮罩层1、点插入菜单下的新建元件,性质为图形,利用矩形工具在舞台中央拖一矩形,颜色任意。
2、回到场景,新建图层2,打开窗口菜单下的库,将矩形拖出到舞台中央,利用任意变形工具使其缩小,这时此方形默认在第一帧。
3、在第20帧按f6插入关键帧,调整此矩形到整个舞台。
4、回到图层2的第一帧,在属性面板建立运动动画,并把旋转调为顺时针,次数为15、点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。
三、测试和保存影片:1、按Ctrl +Enter测试影片2、分别执行“文件/保存”和“文件/导出影片”命令保存和导出影片2. 被遮罩的运动一、新建影片:新建一个电影文件,规格,背景颜色自定.二、创建被遮罩层1、自定图片(图片宽度大于埸景宽度)导入舞台,然后转换为元件。
2、在场景,调整图片高度。
在图层第1帧处,图片右端对齐舞台的最左边,在第200帧处按F6插入关键帧,然后按住Shift,同时利用键盘上的方向键向左移动图片,直到图的左边与舞台的右边对齐。
3、回到第一帧,在帧属性面板建立运动动画。
三、创建遮罩层1、新增加图层2,在舞台正中画一椭圆,高度比图片的上下边各高出一些。
2、点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。
按Ctrl +Enter测试影片,四、创建背景层1、新建图层3(在图层2 的上边),导入一与上河图相宜的图片,转化为元件,在属性面板中将背景图的Alpha(透明度)设为20%2、现在为了保证图层1 和2 不被改动,点击图层上的“锁定”标志。
五、测试和保存,导出影片:。
Flash动画制作之—制作遮罩层动画ppt课件

图8-29 图层效果
图8-30 导入图片
4、选中“背景”图层的第1帧,按下Ctrl+Alt+C 快捷键复制该帧, 选中“被遮罩”图层的第1帧,按下Ctrl+Alt+V快捷键进行粘贴 帧操作 。
19
5、选中“被遮罩”图层的第1帧舞台中的图片,按下Ctrl+B 快捷键将 图片打散,然后删除多余部分,保留水流部分图形,如图8-31所示 。
(10)至此流水特效制作完成,保存并测试影片,得到如图8-23所 示的效果 。
图8-22 完成“海水流动”元件的创建 图8-23 完成海水流动动画
观看动画发现,整个动画只有水流效果,画面动画不够 丰富有趣,下面针对此问题为动画场景添加两只飞翔的 海鸥 。
15
3、导入海鸥 。 (1)设置图层如图8-24所示 。
遮罩层中的对象必须是色块、文字、符号、影片剪辑元件 (MovieClip)、按钮或群组对象,而被遮层不受限制
4
8.1.2 范例解析(一)──创建遮罩层动画练习
请同学们在老师的带领下进一步熟悉遮罩层动画的创建方法 和原理,并按要求完成以下操作 。
1、绘制镜片图形。 (1)打开教学资源中的“素材\第8讲\眼镜反光特效\制作模板.fla”,
如图8-6所示。 (2)在“眼镜”图层之上新建一个图层,并重命名为“镜片”层。 (3)在“镜片”图层上利用【线条】工具和【选择】工具绘制出眼
镜的两个镜片形状,如图8-7所示 。
图8-6 打开制作模板
图8-7 绘制镜片图形
5
2、制作反光效果。 (1)在“眼镜”图层之上新建图层并重命名为“光效”层。 (2)选择【矩形】工具,在【属性】面板中设置【填充颜色】为
第5帧场景效果
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
详细讲解Flash制作动画基础知识:遮罩

详细讲解Flash制作动画基础知识:遮罩1、遮罩的原理?遮罩层好比黑夜中的一支手电筒,照在哪儿(指被遮罩层)哪儿就显现。
第一步:创建两个图层,命名,一个是遮罩层,一个是被遮罩层;第二步:在被遮罩层图层输入文字“闪吧,我的最爱”;第三步:在遮罩层随便画一个形状,例如一个圆;第四步:此步最关键。
点击遮罩层图层,右键选择“遮罩层”,如图1(1)2、让遮罩层运动起来,就象探照灯一样的效果第一步:把上面的圆转换为图形元件;第二步:在第15帧处插入关键帧,选中元件,把它放在场景的最右端,在两帧之间右键选择“创建补间动画”,选中第1帧,右键选择“复制帧”,在第30帧处粘贴帧,在第15帧和第30帧处右键选择“创建补间动画”;第三步:把被遮罩层的帧延长到第30处;3、让遮罩层随鼠标移动而移动第一步:选中问题1的遮罩层,右键选择“遮罩层”,去掉前面的勾,此时取消了遮罩;选中圆,右键选择“转换为元件”,在弹出的对话框中选择“影片剪辑”,在主场景中给它个实例名mask_mc。
第二步:选中被遮罩层上的文字,同样转换为影片剪辑元件,实例名为_mc第三步:新建图层,名为“动作”,选中第一帧,写如下代码:_mc.setMask(mask_mc);//设置_mc被mask_mc遮罩mask_mc.onEnterFrame = function() {//mask_mc在运行每一帧时执行函数this._x = _xmouse;this._y = _ymouse;//mask_mc的坐标等于鼠标的坐标};4、让遮罩层随鼠标移动有缓冲的效果把问题3的第三步代码改为:_mc.setMask(mask_mc);var speed:Number = 5;//申明变量mask_mc.onEnterFrame = function() {this._x += (_xmouse-this._x)/speed;//让遮罩层缓冲运动this._y += (_ymouse-this._y)/speed;};5、让遮罩层沿着引导层上的任意路径运动[要点]把遮罩先做成沿引导层上路径运动的影片剪辑,再把该影片剪辑设为遮罩层[步骤]第一步:创建图形元件,名称为“圆”,画一个圆。
flash遮罩动画

总结
❖ 通过本节的学习,大家应理解遮罩动画的原理, 要产生遮罩效果,至少需要几个图层?遮罩层与 被遮罩层的位置关系(谁在上,谁在下?)以及 制作遮罩动画的方法。
窗口形状; ❖ 被遮罩层(在下层)——提供了动画内容; ❖ 遮罩层和被遮罩层都可以移动
制作”亮光闪过”遮罩动画实例
❖ 分析动画
该动画中有两个对象: 固定的文字 、移动的光
使用遮罩动画效果实现让光只在字上面移动 对照遮罩动画的原理分析: 动画内容是:光——做被遮罩层。 窗口形状是:文字——做遮罩层,用它来控制光只出在 字上。
静态网页设计课程
遮罩动画
xx信息职业技术学院
Байду номын сангаас
主讲:xxx
本节主要学习内容
1
什么是遮罩动画
2
遮罩的原理
3
制作遮罩动画实例:“亮光闪过”
4
什么是遮罩动画
遮罩动画:运用遮罩制作的动画。 遮罩:就是透过一种图形来看被挡住的内容。
遮罩动画的特点
❖ 遮罩效果的实现,至少需要两层; ❖ 遮罩层(在上层)——提供了动画形状,即观察的
《Flash动画制作——遮罩动画》PPT

游戏设计
多媒体教学软件
项目指导
01 02
03 遮罩动画的原理
遮罩动画的制作 水中倒影的制作
专题一
初步了解遮罩动画
吉祥如意.fla
有几个图层? 各自包含了什么内容?
01 02 03
圆形做的是什么动画类型? 动作补间or形状补间?
遮罩层与被遮罩层之 间的关系是什么?
步骤 1 步骤 6
步骤 2 步骤 5
步骤 3
步骤 4
“姓名+2”保存 上传至教师机
Ctrl+Enter 测试影片
遮罩层的动 画如何完成
课堂小结
1 2 3
被遮罩 层。 遮罩 层和__________ 1、要产生遮罩,至少要________
内容 。 形状 ,被遮罩层决定看到的________ 2、遮罩层决定看到的________
04
微课1:遮罩动画的原理
专题二
制作简单的遮罩动画
典型实例1பைடு நூலகம்3、设置运动对象 1、分析图层
谁是遮罩层, 谁是被遮罩层
分析谁在动,怎么动
2、创建图层
先做哪个层, 后做哪个层
4、设置图层属性
右击图层—遮罩层
水中倒影的制作
舞台属性 的设置 素材的导入 元件的转换 需要几个图层? 依次的顺序?
元件 才能制作动作补间动画。 3、图形必须转换为_________
谢 谢
flash遮罩动画

简单说来,就是让动画元件或者图片按照自 己设定的形状显现出来.
遮罩的创建
例:心型图片
1。导入一张自己喜欢的图片 2。把图片拖入图层1
3。新建一个图层2,画上一个心。
图层2
图层1
4。在图层2上点右键,选择遮罩--OK~!
Flash遮罩动画
石 磊
复习
引导线动画--就是让动画对象按照设定 的路径走。
引导层:就是画我们要让动画元素走的路 线的层。
能够引导图层1
不能够引导图层1
小例:萤火虫的制作
补充:
萤火虫的填色(推荐)
黄色
黄色-alpha 50%
黄色-alpha 0%
遮罩
遮罩是flash里很重要的一个动画效果。
被遮罩层也可以动
例子:旋转的地球
p101
作业
制作月球绕地球转的动画
制作图片切换效果flash(电子相册制作的基 础)
遮罩层
被遮罩层
注意:
1,遮罩层的图形,必须是有填充部分的, 不能只有边框。 2,要对遮罩层进行编辑,必须去锁。
遮罩的灵活应用
动
2。被遮罩层也可以动
遮罩层可以动
遮罩层可以做成补间动画层,也可以放上 影片剪辑元件。 例子:boy
要点:1。把遮罩层做成一个运动的图层。 2。需要一个人物背景做陪衬。
Flash遮罩动画制作课件

教学目标
教学内容
教学重难点
教学重、难点
教学方法
重点
将普通图层转化成遮罩 层,并实现遮罩效果;
遮罩动画的原理。
难点
对遮罩层、被遮罩层 的理解;
遮罩效果的分析及其 制作方法 。
结束播放
拓展资源
课后练习
4
教学过程
教学目标
教学内容
教学重难点
教学方法与手段
教学方法
结束播放
拓展资源
课后练习
5
教学过程
遮罩动画 教学过程
(1)课程内容:制作遮罩动画(2)课时安排:40分钟 (3)所属学科:信息技术 (4)教学对象:初二年级学生
返回导航页
谢谢各位专家
2. 插入一个图形元件,并在此元件中利用刷子工具画许多
条波浪形状的线条,宽度要同图片的宽度,高度要大于刚才
所复制内容的高度。
3. 回到场景中,插入一个新图层,将图形元件拉进舞台中,
然后分别在30和60帧插入关键帧,并将30帧的图形元件移
动位置,然后创建补间动画。
4. 将此图层设置为遮罩层。
Page 20
我认为关键是 区分遮罩层和 被遮罩层……
返回导航
Page 11
返 回基本概念
遮罩动画 教学过程
基本概念 动画实例 上机实习 小结 返回导航
Flash遮罩动画教案

Flash遮罩动画教案第一章:Flash遮罩动画概述1.1 教学目标了解Flash遮罩动画的概念和作用掌握遮罩动画的制作方法和应用场景1.2 教学内容Flash遮罩动画的定义Flash遮罩动画的应用场景遮罩动画的制作方法1.3 教学步骤介绍Flash遮罩动画的概念和作用展示一些遮罩动画的实例演示遮罩动画的制作方法1.4 练习题简述Flash遮罩动画的概念和作用列举一些遮罩动画的应用场景第二章:Flash遮罩动画的制作2.1 教学目标掌握Flash遮罩动画的制作工具和技巧学会制作简单的遮罩动画2.2 教学内容Flash遮罩动画的制作工具遮罩层和被遮罩层的创建和管理遮罩动画的帧操作2.3 教学步骤介绍遮罩动画的制作工具演示创建遮罩层和被遮罩层的方法讲解遮罩动画的帧操作技巧2.4 练习题简述Flash遮罩动画的制作工具说明如何创建遮罩层和被遮罩层第三章:Flash遮罩动画的进阶技巧3.1 教学目标学习遮罩动画的进阶制作技巧提高遮罩动画的制作效果和质量3.2 教学内容遮罩动画的动态效果制作遮罩动画的过渡效果制作遮罩动画的优化方法3.3 教学步骤介绍遮罩动画的动态效果制作方法演示遮罩动画的过渡效果制作技巧讲解遮罩动画的优化方法3.4 练习题简述遮罩动画的动态效果制作方法列举一些遮罩动画的过渡效果制作技巧第四章:Flash遮罩动画的应用实例4.1 教学目标学会将遮罩动画应用到实际项目中掌握遮罩动画在不同场景下的制作方法4.2 教学内容遮罩动画在网站导航中的应用遮罩动画在广告制作中的应用遮罩动画在多媒体制作中的应用4.3 教学步骤介绍遮罩动画在网站导航中的应用实例演示遮罩动画在广告制作中的应用技巧讲解遮罩动画在多媒体制作中的应用方法4.4 练习题简述遮罩动画在网站导航中的应用实例列举遮罩动画在广告制作中的应用技巧第五章:Flash遮罩动画的实战训练5.1 教学目标提高学生对Flash遮罩动画的制作能力和实践经验培养学生的创新思维和审美水平5.2 教学内容实战训练项目的介绍和需求分析遮罩动画制作的步骤和技巧5.3 教学步骤介绍实战训练项目的背景和需求演示实战训练项目的制作步骤和技巧引导学生进行实战训练项目的制作5.4 练习题简述实战训练项目的背景和需求说明实战训练项目的制作步骤和技巧第六章:Flash遮罩动画的调试与优化6.1 教学目标学习如何调试Flash遮罩动画中的问题掌握优化遮罩动画性能的方法6.2 教学内容调试遮罩动画的工具与方法优化遮罩动画的性能技巧应对常见问题的解决方案6.3 教学步骤介绍调试遮罩动画的工具与方法演示优化遮罩动画性能的技巧分析并解决常见的遮罩动画问题6.4 练习题简述调试遮罩动画的工具与方法列举优化遮罩动画性能的技巧第七章:Flash遮罩动画与AS3脚本的结合7.1 教学目标了解如何将遮罩动画与AS3脚本结合掌握使用AS3控制遮罩动画的技巧7.2 教学内容AS3脚本在遮罩动画中的应用使用AS3控制遮罩动画的原理与方法实战案例:使用AS3脚本制作动态遮罩动画7.3 教学步骤介绍AS3脚本在遮罩动画中的应用演示使用AS3控制遮罩动画的原理与方法引导学生制作动态遮罩动画7.4 练习题简述AS3脚本在遮罩动画中的应用说明使用AS3控制遮罩动画的原理与方法第八章:Flash遮罩动画在移动平台上的应用8.1 教学目标学习Flash遮罩动画在移动平台上的应用掌握针对移动平台优化遮罩动画的技巧8.2 教学内容Flash遮罩动画在移动平台上的特点与限制针对移动平台优化遮罩动画的策略实战案例:制作适用于移动平台的遮罩动画8.3 教学步骤介绍Flash遮罩动画在移动平台上的特点与限制演示针对移动平台优化遮罩动画的策略引导学生制作适用于移动平台的遮罩动画8.4 练习题简述Flash遮罩动画在移动平台上的特点与限制说明针对移动平台优化遮罩动画的策略第九章:Flash遮罩动画的综合项目实战9.1 教学目标提高学生综合运用Flash遮罩动画的能力培养学生的创新思维和团队协作能力9.2 教学内容综合项目实战的介绍和需求分析遮罩动画制作的步骤和技巧9.3 教学步骤介绍实战项目的背景和需求演示实战项目的制作步骤和技巧引导学生进行实战项目的制作9.4 练习题简述实战项目的背景和需求说明实战项目的制作步骤和技巧第十章:Flash遮罩动画的未来发展趋势10.1 教学目标了解Flash遮罩动画在未来的发展趋势掌握Flash遮罩动画在新技术下的应用10.2 教学内容Flash遮罩动画在新技术下的应用未来Flash遮罩动画的发展趋势行业案例分析:Flash遮罩动画在实际项目中的应用10.3 教学步骤介绍Flash遮罩动画在新技术下的应用分析未来Flash遮罩动画的发展趋势分享行业案例,讲解Flash遮罩动画在实际项目中的应用10.4 练习题简述Flash遮罩动画在新技术下的应用分析未来Flash遮罩动画的发展趋势重点和难点解析重点环节1:Flash遮罩动画的概念和作用理解遮罩动画的基本原理:遮罩层与被遮罩层之间的遮盖关系。
2019第6节Flash遮罩层动画

什么是flash遮罩层 判断哪个是遮罩层,哪个被遮罩层的
Page 2
遮罩就像是黑暗 中的一束光.光 照到的地方就是 亮的,而没有被 照到的部分就是 暗的。
Page 3
被遮罩层
遮罩层
4
☼ 在Flash动画中,“遮罩”主要有
2种用途:
一个作用是用在整个场景或一个
特定区域,使场景外的对象或特 定区域外的对象不可见;
中只有一帧)
Page 7
实例:彩色字幕
要点: 1. 在图层1上绘制一个大矩
形,略小于文档尺寸, 设置彩虹渐变。 2. 在图层2上键入大段文字。 使文字从下向上移动。 3. 把图层2设置为遮罩层。
Page 8
另一个作用是用来遮罩住某一元
件的一部分,从而实现一些特殊 的效果。
5
作品一:卷轴一
作品二:放大镜 作品三:探照灯
Page 6
实例:遮罩文字—背景变换
要点: 1. 新建一个影片剪辑元件,里面放入循环展示ቤተ መጻሕፍቲ ባይዱ
的图片。把这个元件放入图层1的第一帧中。 2.图层2的第一帧中,写入文字。设置为遮罩层。 3.在时间轴的最后一帧上设置为stop.(在本例
学习课件《Flash遮罩动画》教学课件.ppt

思考:与《探照灯》效果有什么不同?
.精品课件.
6
问题分析
(1)
.精品课件.
7
问题分析
(2)
.精品课件.
8
《探照灯》 《电影胶片》
1.《探照灯》,《电影胶片》两个动画的共同点和区别? 2. 是不是一个遮罩层只能有一个被遮层呢?
.精品课件.
14
(二). 揭示了遮罩层与多个被遮层的关系
(3)
3. 一个遮罩层能有多个被遮层吗? 能
4. 这个动画如果少掉一个被遮层,类似于刚才做的什么动画?电影胶片
.精品课件.
15
(三). 揭示了遮罩层与普通层的关系
(4)
4. 遮罩层一定能遮住普通层吗?不一定
5. 如果没有放大镜和小动物图层,类似于刚才做的什么动画? 探照灯
9
《爱莲说》
观察:1. 有哪些在移动?
2. 透过什么形状看到了这些移动内容? 3. 请你思考这里有几个图层?
从上往下图层的顺序是什么?
4. 你能判断出哪个是遮罩层,哪些是被遮层?
尝试操作: 通过图层 属性 来.精设品课置件.第二个被遮层
10
问题分析
(1)
(2)
.精品课件.
11
问题分析
(3)
.精品课件.
这里放大镜、小动物图层的使用是为了产生一种逼真的放大的视觉效果。
动画的关键:是镜片图层(遮罩层)与大动物(被遮层)的遮罩效果。
.精品课件.
16
镜片图层与放大镜图层镜片的重合
《水中倒影》
《徐徐展开的画卷》
.精品课件.
17
——Flash遮罩动画
flash制作遮罩动画

第五课制作遮罩动画Flash中的普通层是透明的,普通层叠在一起不会互相遮罩。
与普通层相对应的层是“遮罩层”,“遮罩层”是不透明的,只有有图像或文字的地方才是透明的。
利用遮罩层,可以制作一些特殊的动画效果。
一、探照灯效果【例2-5.1】制作一个动画,产生文字在探照灯照射下逐步显示出来的效果。
分析:在普通层上放入文字,再建遮罩图层,遮罩图层上画一个圆。
遮罩图层中的圆移动时,它下面的文字就随着显示出来了,就像探照灯将文字照出来了一样。
【操作步骤】第一步:新建一个动画文件,将第一个图层的名字改为“文字”。
第二步:单击菜单【修改】 【文档】,设置背景色为黑色。
在“文字”层的第1帧输入“欢迎光临”;在第15帧处插入帧,将第一帧延伸至第15帧。
见图2-5.1。
图2-5.1 文字层第三步:新建图形元件“圆”。
见图2-5.2。
图2-5.2 图形元件“圆”第四步:新建图层“灯”。
将元件“圆”拖入第1帧的舞台左边,遮住左边的文字;在第15帧处插入关键帧,将“圆”实例移至舞台右边,遮住右边的文字;打开帧属性面板,在第1帧创建“运动补间动画”。
图2-5.3 “灯”图层动作补间动画第五步:在“灯”图层上单击鼠标右键,选择“遮罩层”,如图2-5.4所示。
图2-5.4 遮罩层测试影片,效果如何?【试一试】制作一个广告字幕效果的动画,要求文字从左到右逐步显示出来。
提示:遮罩层静止,对文字层中的文字元件作“动作补间动画”。
二、望远镜效果【例2-5.2】运用遮罩层制作一个具有望远镜效果的Flash动画。
见图2-5.5。
图2-5.5 遮罩效果【操作步骤】第一步:新建“风景”图形元件,导入风景图片;新建“望远镜”图形元件,画两个相交圆作为望远镜。
第二步:将元件“风景”拖入图层1的第1帧,调整到和舞台一样大小,与舞台对齐,插入静止帧至第45帧。
见图2-5.6 第三步:将元件“望远镜”拖入图层2的第1帧;在第25帧插入关键帧,移动望远镜的位置。
Flash CS3 入门 遮罩动画

Flash CS3 入门遮罩动画本例为遮罩动画,首先创建一排文字,为文字图层添加补间形状动画,然后为形状动画图层添加遮罩层,即形成遮罩动画。
最后,为遮罩层创建一个补间动画,使其同步,形成扫描文字效果,如图49-1所示。
图49-1 遮罩动画练习要点●遮罩层●补间形状动画●补间动画练习过程(1)新建一个1024×300的黑色文档,选择【文本工具】在文档中输入文字,颜色设置为黄色,如图49-2所示。
图49-2 输入文字(2)在【时间轴】上插入“图层2”,选择【矩形工具】绘制一个红色的矩形图形,如图49-3所示。
插入新图层设置图49-3 绘制矩形(3)分别在“图层1”和“图层2”第29帧,插入普通帧和关键帧。
然后使用【任意变形工具】在“图层2”第29帧处变形矩形,如图49-4所示。
插入关键帧插入普通帧变形矩形图49-4 变形矩形(4)选择“图层2”第1帧和最后1帧之间任意一帧,右击鼠标选择【创建补间形状】命令,如图49-5所示。
创建补间形状图49-5 创建补间形状2.创建补间动画当完成补间形状动画后,接下来的工作是,制作扫描议的光线跟随效果。
此效果主要运用补间动画中的位置移动。
(1)新建“图层3”,选择【线条工具】在矩形边缘绘制一个白色的直线,如图49-6所示。
绘制直线设置图49-6 绘制白色直线(2)复制上步所绘制的直线,然后将颜色设置为黑色,放置在白色直线的后面,如图49-7所示。
复制直线并设置笔触高度图49-7 复制直线(3)在“图层3”第29帧处,按下快捷键F6插入关键帧,将绘制好的直线向右移动,如图49-8所示。
插入关键帧向右移动图49-8 移动直线(3)选择“图层3”第10帧右击鼠标,选择【创建补间动画】命令,如图49-9所示。
创建补间动画图49-9 创建补间动画3.添加遮罩层在Flash中,使用遮罩层可以创建一些特殊的动画效果。
遮罩层就好像是一个蒙版,在这个蒙版的中央有一个孔,可以通过这个孔看到下面的图像,这就是遮罩层。
FLASH遮罩动画原理及应用

遮罩层与被遮罩层
遮罩层 被遮罩层
在遮罩层中有对象的地方就是“透明”的,可以看到被 遮罩层中的对象。
在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可 以有任意多个。
第 3 章节
制作扫光文字
准备素材
A 新建Flash文档,背景改为黑色;
新建图形元件,命名为文字,输入 文字;
第 4 章节
课后作业
开拓思维
A 遮罩动画 B
在Flash 中应用广 泛
C
课后作业
刚刚的多种遮罩动画效果, 是否给你一些灵感?
发挥想象力,制作 一个遮罩动画
结束页
B
C
新建图形元件,命名为光源,画 一一中。 新建图层二,光源元件拖入,添加关键帧,制作光
源移动的补间动画。 新建图层三,将文字元件拖入,与之前文字做出重
影效果。重影是为了扫光有立体感
准备素材
素材准备好后效果如下:
添加遮罩动画
步骤:选中图层三——右键选择遮罩层——添加成功 效果变化:
FLASH遮罩动画原理及应用
内容大纲
CONTENT OUTLINE
1 遮罩动画:扫光字 2 遮罩的概念
3 制作扫光文字
4 课后作业
第 1 章节
遮罩动画:扫光字
扫光字动画
明确目标
本节课 目标
利用FLASH 中遮罩动画 制作扫光字
第 2 章节
遮罩的概念
遮罩的概念
“遮罩”顾名思义就是遮挡住下面的对象。 在Flash中,遮罩动画是通过“遮罩层”来达到有选择地显
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用橡皮工具擦去红星上的线条,一颗漂亮的红星就做成了,如图3-2-11中“9”所示。
技巧:在Flash8.0中,还可以用更简单的方法画红星,选择工具栏上的多角星形工具,如图3-5-14。
图3-5-14多角星形工具-
图3-5-15多角星形工具选项设置面板-
(3)创建动画
回到主场景中,把“闪光”元件拖入第二层,新建二层,第三层中拖入“红星”元件,在场景的下方写下白色的“闪客启航电影制片厂”的文字,完成后的时间帧面板及场景如图3-5-16所示。
图3-5-10“闪光”元件编辑界面
4、 创建“红星”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“红星”。我们要在这个元件中画一个漂亮的红星,为了画好红星,我们分九步来叙述具体的画法,图3-5-11中的“1-9”的数字表示这九个步骤。
图3-5-11红星的九步画法
第一步,按住shift键,从场景中心向上画一根黄色的线条,如图3-5-11中的“1”所示。
图3-5-2红星闪闪
知识提要
将线条转化为填充 创建遮罩动画 使用变形面板 任意变形工具中“注册点”的应用 学习使用橡皮工具中的“水笼头”工具和擦除线条
(1)创建影片文档
1、设置影片文档属性
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*400象素,【背景色】为黑色。(在教程中,我们为了更好的显示场景中的内容,背景色设为了深蓝色),如图3-5-3所示。
(3)遮罩中可以使用的动画形式
可以在遮罩层、被遮罩层中分别或同时使用形遮罩动画变成一个可以施展无限想象力的创作空间。
3.应用遮罩时的技巧遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果),但是遮罩层中的对象中的许多属性如渐变色、透明度、颜色和线条样式等却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。 要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。 可以用“AS”动作语句建立遮罩,但这种情况下只能有一个“被遮罩层”,同时,不能设置_alpha属性。 不能用一个遮罩层试图遮蔽另一个遮罩层。 遮罩可以应用在gif动画上。 在制作过程中,遮罩层经常挡住下层的元件,影响视线,无法编辑,可以按下遮罩层时间轴面板的显示图层轮廓按钮 ,使之变成 ,使遮罩层只显示边框形状,在种情况下,你还可以拖动边框调整遮罩图形的外形和位置。 在被遮罩层中不能放置动态文本。 实例:红星闪闪
图5,使用“选择工具”,移动“椭圆”,将其中心点移动到引导层线段一端。
图6,在“图层1”中,第30帧处按下键盘“F6”键,增加关键帧。
图7,使用“选择工具”将“椭圆”移动到“引导层”线段另一端。
图8,单击“图层1”中任意一帧,在属性面板的“补间”下选择“动画”,到此动画就添加完毕了。
图9,引导层动画就制作完了,播放看看,果然“椭圆”可以随着引导层中复杂的路线在移动了。
(2)遮罩有什么用
在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法
(1)创建遮罩
在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
按下【复制并应用变形】按钮四次,就会在场景中每隔72度复制出一根线条,五个线条的顶端构成五角星的五个顶点。如图3-5-11中的“4”所示。
图3-5-12变形面板
第五步,用绿色线条分别连接五根线条的顶端,五角星的模样已经出来了,如图3-5-11中“5”所示。
第六步,用白色线条分别连接五角星中心和上一步连线的中点,如图3-5-11中“6”所示。
图3-5-3文档【属性】面板
(2)创建元件
1、 创建“闪光线条”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条”。选择工具栏上的直线工具 ,在场景中画一直线,在【属性】面板上作如图3-5-5设置。
图3-5-5闪光线条的【属性】面板参数设置
2、 创建“闪光线条组合”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条组合”,如图3-5-6所示。
在动画制作中,苍蝇、飞机等飞行物都可以通过这样的方法来制作。
Flash动画技巧之如何掌握引导层
问题:作移动渐变动画的时候,使用了引导层。但是我的元件为什么没有按照引导线去运动,而是从开始帧的位置直接移动到结束帧的位置?
解决思路:
引导层的作用是限制元件的移动轨迹。如何来实现呢,我们必须把元件运动的开始帧放到引导线的一端,结束帧放到引导线的另一端,这样引导线才可以根据自身的形状来限制元件的移动。出现上述问题的朋友很多,其实原因很简单,就是在放置元件的过程中没有与引导线粘合,导致无法之作出效果。
相关问题:
◎同一个运动引导层可否限制两个以上的图层中元件的移动路线?
具体步骤:
1、运行Flash MX 2004,文档属性默认;
2、在第1帧中,单击工具栏中的圆形工具在舞台画一个正圆。
3、单击此圆,使其处于被选中状态。按“F8”键打开【创建新元件】面板,命名为“正圆”,类型为图形元件。
4、新建一个运动引导图层。如图2.1.8所示。
2.1.2-1.fla
注意----在实现引导线效果的时候,一定要注意元件与引导线的粘合问题。如果没有粘合,则元件就会按照开始帧和结束帧的位置直线运动。
图3-5-7移动注册点到场景的中心
然后执行【窗口】|【设计面板】|【变形】命令,打开变形面板,选中【旋转】,角度为15度,连续按下【复制并应用变形】按钮,在场景中复制出的效果如图3-5-8所示。
图3-5-8变形面板及复制好的元件
在时间轴的关键帧上点一下,选中全部图形,执行【修改】|【分散】命令,把线条打散,再执行【修改】|【形状】|【将线条转化为填充】命令,将线条转变为形状。
提示——◎我们可以单击工具栏里面的放大镜工具来放大场景,这样我们就更清楚地看到元件中的空圆心,对我们实现这个效果有极大的帮助。
◎运动引导线在动画发布的时候是看不到的,所以引导线的颜色大家可以随意设置,只要与场景中的主体颜色区分开就可以了。
◎如果没有吸附感,可以单击工具栏中的【选项】|【对齐对象】命令。
第七步,选择工具栏上的橡皮工具 ,在工具栏下面的选项中选择“水笼头”工具 ,在多余的线段上点一下,去除线段,修整好的五角星如图3-5-11中的“7”所示。
第八步,用油漆筒工具给五角星上色,每个角的左右颜色可略有区别,增加立体感,如图3-5-11中的“8”所示。
第九步:再选择橡皮工具 ,点开 旁边的小三角,在“擦除线条”前打勾,如图3-5-13所示。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念
(1)什么是遮罩
“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
图3-5-6创建闪光线条元件
从库中将名为“闪光线条”的元件拖入新元件编辑窗口的场景中,在X轴上的位置为-200,Y轴为20。然后单击工具栏上的任意变形工具 ,此时元件的中心会出现一个小白点,它就是对象的“注册点”,用鼠标左键按住它,拖到场景的中心处松手。
图3-5-7中的“1”显示的是注册点在元件的中心时的情形,“2”显示的是注册点已拖到场景中心时的情形。
然后新建一层,在第1帧中执行【编辑】|【粘贴到当前位置】命令,使二层中的“闪光线条组合”完全重合,再执行【修改】|【变形】|【水平翻转】命令,让复制过来的线条和第一层的线条方向相反,在场景中形成交叉的图形。
在第30帧处建立关键帧,在第1帧中建立动作补间动画,【属性】面板上设置逆时针旋转一周,最后将此层设为遮罩层,如图3-5-10所示。图中显示的是“闪光”元件的时间轴面板和各图层中的动画设置。
图1,使用椭圆工具在舞台中绘制一个“椭圆”,按下快捷键“Ctrl+G”组合图形。
图2,在时间轴上“图层1”左端,单击鼠标右键,在打开的快捷菜单中选择“添加引导层”命令。
图3,这时“图层1”上就增加了一个图层,使用“铅笔工具”在“引导层”中自由绘制一些线段。
图4,在“图层1”与“引导层”第30帧处按下键盘“F5”键,增加两个层的帧。
技巧——当元件粘合在引导线上的时候,我们拖动元件就会有一些吸附的感觉,这就证明我们制作正确。
试一试——我们在做元件的引导线移动渐变动画的时候,属性面板中有一个“调整到路径”选项,大家不妨选择此选项,并把场景中的元件换成长方形,看看效果怎么样?
特别提示:
如果想限制一个远见的移动路线,引导线就是起到限制元件运动的作用。我们把元件粘合在引导线的开始端和结束端,也就是把元件的运动限制在引导线的形状里面。在引导线动画中还有一个设置,就是“调整到路径”。我们建议大家试一试,我们也给出了这个效果的源文件,如果有不明白的地方可以参考。
图3-5-1多层遮罩动画
(2)构成遮罩和被遮罩层的元素
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
