ui界面设计实例100例
qt界面设计经典案例

qt界面设计经典案例1. 动作游戏:《荒野大镖客》“荒野大镖客”是一款由 Rockstar 设计的动作游戏,在界面设计方面,它采用了相对简单易懂的Qt界面设计,可视化的设计理念能让用户很容易地进入游戏界面,而又有着高度定制化的元素,让游戏界面整体风格统一,剧情跃动,并且可以让玩家迅速地掌握游戏进程,节省玩家的操作时间。
大型的任务栏,清晰的任务状态图标,全局的游戏提示,成就系统及其它许多的辅助功能,都使其形成一个完整的Qt界面设计体系。
2. 音乐播放器:中国音乐播放器“中国音乐播放器”是一款由歌手张云雷应用 Qt 的界面设计开发的音乐播放器。
使用这款播放器,用户可以非常方便地搜索到海量的资源,让用户来到一个全新的音乐领域,同时还支持用户自定义版本,让用户可以更加个性化地定制自己的喜好音乐。
QLabel 组件用它紧密地编排着歌曲信息,而编辑框及按钮则让用户可以曝控制歌曲播放进度,控制音量等。
这款软件完美地结合了扁平化的界面设计,精巧的操作体验,丰富的歌曲分类,可是极大地方便了用户的使用。
3. 账号登录页:新浪微博新浪微博是中国社交媒体领域的领跑者,它的 Qt 登录界面采用的是简洁的扁平设计,在它设计完整的样式和突出的服务视图下,它能让用户全方位地了解新浪微博服务,来访客可以轻松地登录到账号,而连接应用也能让用户合理地管理帐号信息,缩短登录过程。
在个性定制上,新浪微博还提供了一个背景图片设置功能,可以让用户自定义登录界面的背景图片,来个性化自己登录界面,以更加有趣的方式进行账号登录。
4. 文档编辑:Microsoft OfficeMicrosoft Office 采用 QT 编写了丰富多彩的文档编辑软件,让用户可以在 Office 中生成高精度的文档,而无需花费大量的时间了解高技术操作流程。
除了支持 Word、Excel、PPT、画图等多功能文档外,Office 还可以通过任务栏的功能按钮来轻松地进行切换编辑文件、启动帮助模式、调用文件夹等等,这样只需要点击几下,用户便可以进入心仪的文档编辑状态。
好的用户界面案例

好的用户界面案例
好的用户界面案例有很多,这里我列举几个知名的例子:
1. 微信:微信的用户界面简洁明了,易于使用。
其设计风格一直受到好评,并且不断进行优化和改进,以满足用户的需求。
微信的功能也非常丰富,包括聊天、朋友圈、公众号、小程序等,用户可以轻松地在同一个平台上完成多种社交和商务活动。
2. 淘宝:淘宝的用户界面非常友好,提供了丰富的商品信息和筛选功能,让用户可以轻松地找到自己需要的商品。
同时,淘宝还提供了多种支付方式,以及完善的售后服务,使用户购物更加便捷和放心。
3. 知乎:知乎的用户界面设计简洁大方,重点突出,让用户可以快速找到自己感兴趣的话题和内容。
知乎还提供了多种互动功能,如评论、点赞、关注等,使用户可以与其他用户进行交流和分享。
4. 美团外卖:美团外卖的用户界面非常直观,提供了多种餐饮选择和配送方式,让用户可以轻松地订餐和享受美食。
同时,美团外卖还提供了多种优惠活动和会员制度,使用户可以获得更多的优惠和福利。
这些案例都是优秀的用户界面设计代表,它们简洁、直观、易于使用,并且提供了丰富的功能和信息,满足了用户的需求。
ui反面案例

ui反面案例UI反面案例。
UI设计是用户界面设计的简称,是指在软件、网站或手机应用程序中,用户与系统之间的交互界面设计。
好的UI设计能够提升用户体验,而不良的UI设计则可能导致用户流失和负面口碑。
本文将就一些典型的UI反面案例进行分析,以期能够帮助设计师避免类似的错误。
首先,一个常见的UI反面案例是过度使用动画效果。
动画效果可以增加页面的活力和吸引力,但是如果使用过度或者不合理,就会给用户带来不必要的干扰和烦恼。
比如,在网页加载时过多的动画效果会导致页面加载速度变慢,影响用户体验。
因此,在设计过程中,设计师应该谨慎使用动画效果,确保其能够增强用户体验而不是干扰用户。
其次,另一个常见的UI反面案例是排版混乱。
排版是UI设计中至关重要的一环,良好的排版能够提升页面的整体美感和可读性。
然而,一些设计师在排版上的失误却给用户带来了困扰。
比如,文字排版混乱、行距过大或过小、字体选择不当等问题都会影响用户的阅读体验。
因此,在进行排版设计时,设计师应该注意保持页面的整洁和统一,确保文字的排列有序,行距适中,字体清晰易读。
另外,还有一些UI反面案例是与色彩搭配相关的。
色彩是UI设计中至关重要的一部分,能够直接影响用户的情绪和体验。
然而,一些设计师在色彩搭配上的失误却给用户带来了不适。
比如,过于鲜艳的色彩搭配会刺激用户的视觉,过于暗淡的色彩搭配会让用户感到沉闷。
因此,在进行色彩设计时,设计师应该根据产品的定位和用户群体的喜好来选择合适的色彩搭配,避免给用户带来不适的感觉。
最后,还有一些UI反面案例与交互设计相关。
交互设计是UI设计中至关重要的一环,能够直接影响用户的操作体验。
然而,一些设计师在交互设计上的失误却给用户带来了困扰。
比如,操作流程繁琐、按钮设计不合理、交互逻辑混乱等问题都会影响用户的操作体验。
因此,在进行交互设计时,设计师应该注重用户操作的便利性,简化操作流程,合理设计按钮和交互逻辑,确保用户能够轻松愉快地完成操作。
uiapp界面设计方案

案例三:某新闻APP界面设计
总结词
严肃权威,信息量大
详细描述
该新闻APP界面设计以深蓝色为主色调,搭配白色和灰 色作为辅助色,整体风格严肃权威。首页主要包括热点 新闻、时政要闻、财经报道等模块,方便用户快速了解 当前热点新闻和时政动态。个人主页则展示了用户的个 人信息和订阅的新闻类型,方便用户管理自己的新闻阅 读需求。搜索页面提供各种搜索条件,使用户能快速找 到目标新闻。
图标和插图
使用简洁、形象的图标和插图能够有效地 传达信息和引导用户操作。
色彩搭配
合理的色彩搭配能够给用户带来愉悦的视 觉体验,同时也能增强界面的可读性和易 用性。
04 UIAPP设计案例 分析
案例一:某电商APP界面设计
总结词
简洁大方,易于操作
详细描述
该电商APP界面设计以白色为背景,搭配浅灰色和蓝 色作为辅助色,整体风格简洁大方。首页主要包括商 品分类、热门推荐、新品上架等模块,方便用户快速 找到所需商品。购物车页面则展示了用户已添加的商 品,方便用户随时查看和修改。搜索页面提供各种搜 索条件,使用户能快速找到目标商品。
5G技术的普及
随着5G技术的普及,界面设计 将进入一个更快速、更高效的 阶段,为设计师提供了更多的
可能性。
无代码平台的发展
无代码平台可以让非专业设计 师也能轻松创建出漂亮的界面 ,使得设计更加民主化、普及 化。
新的交互方式
随着技术的不断发展,新的交 互方式如语音交互、手势交互 等将逐渐普及,对界面设计产 生深远影响。
详细描述
在UIAPP界面设计中,图标应该简洁明了、形象直观,同时也要与品牌形象和用户体验相协调。根据 不同的功能和信息类型,可以选择使用不同类型的图标,如线性图标、面性图标、拟物化图标等。此 外,图标的色彩、大小和排列方式也需要根据界面的整体风格和用户体验来进行设计。
UI案例分析

移动终端对用户的视觉引导
移动终端对用户的视觉引导
移动终端对用户的视觉引导
结论
总结:在界面设计中很好的运用视觉引导方法,可以让 用户更快得到想要的信息,同样可以把买手产品的垂直 特性更大程度的发挥,更快促成购买形成销量。
买手界面细节之处还是有待完善,我会尽我所能, 尽快完善,还是希望大家多提宝贵意见, 共同打造买手平台,把它做得更好。
UI/UE 经典案例赏析
买手网
UI/UE概念
UI(User Interface)即用户界面,也称人机界面 。
UI的本意是用户界面,是英文User和 interface的缩写。从字面上看是用 户与界面2个组成部分,但实际上还包括用户与界面之间的交互关系。
用户体验(User Experience,简称UE)是一种纯主观的在用户使用一 个产品(服务)的过程中建立起来的心理感受。因为它是纯主观的,就 带有一定的不确定因素。个体差异也决定了每个用户的真实体验是无法 通过其他途径来完全模拟或再现的。但是对于一个界定明确的用户群体 来讲,其用户体验的共性是能够经由良好设计的实验来认识到。
谢谢!!
The End
移动终端对用户的视觉引导
如:dior界面中就很好的运用了 图片这一特性,加上一些文字与 其的联动性,就显得很时尚、高档
移动终端对用户的视觉引导
移动终端对用户的视觉引导
视觉跳转,人们会不自然的关注图片或个别突出色系。 例:美丽说的首页就如左图。
移动终端对用户的视觉引导
视觉跳转,人们会不自然的关注图片或个别突出色系。同上 如:图书买手产品《名人推荐》栏目
配色
Ps.大部分优秀手机界面都用如左侧图显示的同一色系标准设计,先定主题色, 再找相邻色系。例:clear 这款软件就很好的运用了相同色系。
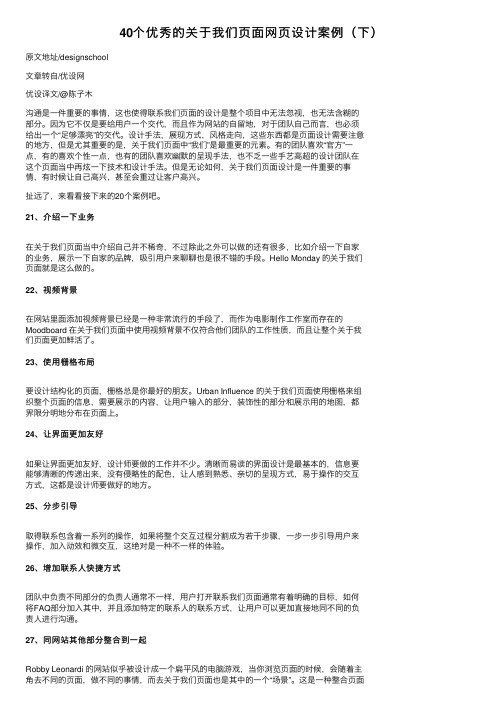
40个优秀的关于我们页面网页设计案例(下)

40个优秀的关于我们页⾯⽹页设计案例(下)原⽂地址/designschool⽂章转⾃/优设⽹优设译⽂/@陈⼦⽊沟通是⼀件重要的事情,这也使得联系我们页⾯的设计是整个项⽬中⽆法忽视,也⽆法含糊的部分。
因为它不仅是要给⽤户⼀个交代,⽽且作为⽹站的⾃留地,对于团队⾃⼰⽽⾔,也必须给出⼀个“⾜够漂亮”的交代。
设计⼿法,展现⽅式,风格⾛向,这些东西都是页⾯设计需要注意的地⽅,但是尤其重要的是,关于我们页⾯中“我们”是最重要的元素。
有的团队喜欢“官⽅”⼀点,有的喜欢个性⼀点,也有的团队喜欢幽默的呈现⼿法,也不乏⼀些⼿艺⾼超的设计团队在这个页⾯当中再炫⼀下技术和设计⼿法。
但是⽆论如何,关于我们页⾯设计是⼀件重要的事情,有时候让⾃⼰⾼兴,甚⾄会重过让客户⾼兴。
扯远了,来看看接下来的20个案例吧。
21、介绍⼀下业务在关于我们页⾯当中介绍⾃⼰并不稀奇,不过除此之外可以做的还有很多,⽐如介绍⼀下⾃家的业务,展⽰⼀下⾃家的品牌,吸引⽤户来聊聊也是很不错的⼿段。
Hello Monday 的关于我们页⾯就是这么做的。
22、视频背景在⽹站⾥⾯添加视频背景已经是⼀种⾮常流⾏的⼿段了,⽽作为电影制作⼯作室⽽存在的Moodboard 在关于我们页⾯中使⽤视频背景不仅符合他们团队的⼯作性质,⽽且让整个关于我们页⾯更加鲜活了。
23、使⽤栅格布局要设计结构化的页⾯,栅格总是你最好的朋友。
Urban Influence 的关于我们页⾯使⽤栅格来组织整个页⾯的信息,需要展⽰的内容,让⽤户输⼊的部分,装饰性的部分和展⽰⽤的地图,都界限分明地分布在页⾯上。
24、让界⾯更加友好如果让界⾯更加友好,设计师要做的⼯作并不少。
清晰⽽易读的界⾯设计是最基本的,信息要能够清晰的传递出来,没有侵略性的配⾊,让⼈感到熟悉、亲切的呈现⽅式,易于操作的交互⽅式,这都是设计师要做好的地⽅。
25、分步引导取得联系包含着⼀系列的操作,如果将整个交互过程分割成为若⼲步骤,⼀步⼀步引导⽤户来操作,加⼊动效和微交互,这绝对是⼀种不⼀样的体验。
ui界面设计获奖案例

ui界面设计获奖案例
以下是一些UI界面设计获奖案例:
1. 谷歌地图:该地图应用程序的UI设计获得了2016年的国家设计奖。
该地图应用程序具有简单、直观、易用的设计,使用户可以轻松地查找位置、导航和访问地图结果。
2. 苹果iPod touch和iPhone界面:该时期的iPod touch和iPhone应用程序具有简单、一致的界面设计,使用户能够轻松地操作和导航应用程序。
这些设计的优点是易于理解和使用,并且用户体验得到了很大的提高。
3. 支付宝:该移动支付应用程序的UI设计获得了2015年的最佳用户界面设计奖。
该应用程序具有直观、简洁、易用的设计,使用户可以轻松地进行支付操作。
4. 亚马逊Kindle应用程序:该应用程序的UI设计获得了2014年的最佳用户界面设计奖。
该应用程序具有简单、清晰、一致的界面设计,使用户能够轻松地阅读书籍和浏览目录。
5. 微软Xbox One应用程序:该应用程序的UI设计获得了2013年的最佳用户界面设计奖。
该应用程序具有直观、易用、动态的界面设计,使用户能够轻松地控制游戏和操作应用程序。
这些案例展示了优秀的UI设计,不仅要考虑用户体验,还要考虑到设计美学和用户需求。
同时,这些设计都是经过专业人士评选出来的,具有可借鉴性和代表性。
好的用户界面案例

好的用户界面案例好的用户界面(UI)设计是吸引用户并提供出色用户体验的关键。
以下是一些经典的好的用户界面案例,它们在不同领域中展示出色的设计和用户体验。
1. 微信:作为全球最大的即时通讯平台之一,微信的用户界面设计简洁而功能强大。
它将各种功能模块布局清晰,让用户可以直观地找到他们需要的功能。
微信的交互设计也很友好,例如在聊天界面中,用户可以轻松地发送语音、图片、视频等,让沟通更加丰富和方便。
2. 豆瓣读书:这个阅读社区的用户界面设计十分注重内容展示和用户交互。
书籍页面上清晰展现了书籍的封面、评分、评价等信息,页面结构合理,并且注重用户评价和推荐,使用户可以轻松找到自己感兴趣的书籍。
3. Airbnb:这个房屋租赁平台的用户界面设计融合了优美的图片和直观的搜索功能。
用户可以轻松地筛选出符合他们需求的房源,并通过交互式地图浏览房源位置和周边设施,提供了极致的用户体验。
4. 知乎:这个知识分享社区的用户界面设计简洁明了,注重内容呈现和交互。
问题页面上清晰地展示了问题的标题、回答数,用户可以通过浏览、搜索或关注话题等方式获取自己所需的知识,让用户体验更加高效和舒适。
5. Google:作为全球最大的搜索引擎之一,Google的用户界面极简,搜索框和搜索按钮占据了核心位置,用户无需过多操作就可以快速找到所需信息。
Google还提供了智能搜索建议和相关搜索等功能,大大提升了搜索效率和便利性。
这些案例展示了好的用户界面设计的共同特点:简洁直观的布局、舒适的视觉效果、便捷的交互功能以及注重用户体验。
这些设计不仅为用户提供了便利,也为相应的企业带来了用户黏性和品牌价值。
在今后的UI设计过程中,可以借鉴这些经典案例,不断完善用户界面,提升用户体验,实现用户和企业的共赢。
《UI设计》课件——6.4 App列表页界面设计

6.4.1 App列表页界面类型
2
大多数商品类列表页界面多以单行 列表的形式进行展示,通常为左图 右文。图片能够诱导用户进行点击, 文字则用来说明商品信息。
双行列表页界面将界面内容分为两 个部分,常以卡片的形式进行展现, 卡片中上面为图片,下面为文字, 不但节省空间,而且使界面显得更 饱满。
4
本例将设计美食App列表页界面。在设计过程中先添加参考线,然后进行内容设计与制作。 该列表页界面采用双行列表的方式对列表内容进行展现,整体效果美观大方、便于查看,其具体 操作如下。
1 创建参考线
2 添加状态栏
单行列表 双行列表
页界面
页界面
6.4.2 App列表页界面设计原则
3
列表内容不能过满,要适当地进行 留白。留白能让整个App界面显得 张弛有度,并且有亲疏之分。
01
需要重点突出的元素应使 用明亮的颜色,使列表层要保证实物对象在前,虚化部分在 后,这样才能使主体更加明确。
6.4.3 设计案例——设计美食App列表页界面
18个UI demo设计实例,深挖让用户愉悦的小惊喜

18个UI d emo设计实例,深挖让用户愉悦的小惊喜文章分享了对话框及模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关等UI设计实例,希望对大家有所启发。
CodePen网站已成为开发者的游乐场。
那是一个你可以驰骋想象、开发创造的沙盘。
里面既有实践的东西,也有实验性的概念——是个激发灵感的宝库。
我们在其中做了一些挖掘,发现了一些有趣的UI demo和概念图,包括对话框和模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关,可供你欣赏和再设计。
这些设计中的小惊喜让用户与网站或App的互动更愉悦。
接下来,请欣赏!一、对话框和模态窗口1.1 Flappy对话框Alex Wright制作的的Flappy对话框是基于Dribble网站上Peter Main设计的一款概念图。
这个对话框窗的特色是两个门帘(flap),一旦用户鼠标悬停于其中一个上面,它就开始移动;而当用户点击时,整个窗口弹到最前面,而后消失。
这是一种让窗口及内容更突出的有趣的展现方式,尤其适用于像选择“是”或“否”这种用户不会过多关注的常规交互。
“Flappy对话框”制作:Alex Wright设计:Peter Main。
1.2 销毁模态窗口至于你是否想要在实际项目中运用它,存在很大的探讨空间,但来自LegoMushroom的销毁模态窗口的创意,的确令人印象深刻。
一旦用户关闭模态窗口,它立即变成碎片。
这一效果令人惊喜!“销毁模态窗口”制作:LegoMushroom1.3 Material Design样式来自Ettrics的Material Design样式的核心是用户点击按钮时展开的动画。
看似是按钮本身在展开,但实际上一个附加在按钮上动态加载的 div ,并会展开为模态窗口的大小。
在模态窗口显现的瞬间,该 div 立即隐藏。
很高明的做法!“Material Design样式”制作:Ettrics二、注册与登录2.1 交互式注册表单Riccardo Pasianotto的注册表单非常具有创新性,丝毫不无聊沉闷。
好的交互设计的例子

好的交互设计的例子
以下是 8 条关于好的交互设计的例子:
1. 你看手机的解锁界面,那简直就是丝滑般的体验呐!比如说苹果的面部识别解锁,“刷”的一下就解开了,多顺畅,这不是好的交互设计是什么呀?
2. 每当我们在电商平台上购物,那精准的搜索和推荐系统,就像有个贴心小助手在旁边。
比如你搜了双鞋子,马上给你推荐各种相关款式,这设计多棒啊!
3. 打游戏的时候,那个操作界面响应及时又清晰,就像和你心有灵犀一样。
像王者荣耀的操作面板,各种技能图标一目了然,这就是好的交互设计呀,难道不是吗?
4. 视频网站的自动播放下一集功能,哎呀,真是太方便啦!就如同给你铺好了舒适的观剧之路,让你能尽情享受,这难道不是好设计吗?
5. 地图导航的交互设计也是一绝呀!它就像一个智能的引路人,比如高德地图,精准地告诉你往哪走,多贴心,这绝对是好的交互设计啊!
6. 在一些学习类 APP 里,那个学习进度的展示和提醒,就如同一个小鞭子
在督促你前进呢!比如百词斩的学习进度条,让你清楚知道自己的学习情况,多好呀!
7. 智能家电的控制界面,那简直太好用了吧!就像一个遥控器掌管着整个家。
比如用手机控制家里的空调温度,方便极了,这肯定是好的交互设计嘛!8. 社交软件的聊天界面设计呢,简洁又实用。
就像为你和朋友们搭建了一座沟通的桥梁。
比如微信的聊天框,方便发送各种消息和表情,这就是很棒的交互设计啊!
总的来说,好的交互设计就是让人感觉自然、方便、贴心,能大大提升我们的使用体验和效率呀!。
ui界面设计案例

ui界面设计案例UI界面设计案例。
UI界面设计是指用户界面设计,是指对软件系统的人机交互界面进行设计的一门学科。
好的UI界面设计可以让用户更加便捷、高效地使用软件,提高用户体验,增强用户黏性。
下面我们来看一个UI界面设计案例,通过这个案例来了解UI 界面设计的一些基本原则和技巧。
案例背景:某公司的APP产品需要设计一个新的用户界面,以提升用户体验和吸引更多的用户使用。
在这个案例中,我们将围绕APP的登录界面展开设计。
设计目标:1. 提升用户体验,让用户能够更加便捷、快速地完成登录操作;2. 增强品牌形象,通过界面设计展现公司的品牌形象和特色;3. 提高用户黏性,设计吸引人的界面,让用户对产品产生好感,并愿意长期使用。
设计原则:1. 简洁性,界面设计要简洁明了,避免过多的文字和复杂的操作流程;2. 一致性,保持界面元素的一致性,统一风格,统一交互方式;3. 可视性,突出重要信息,让用户一目了然;4. 反馈性,及时给予用户操作反馈,让用户知道自己的操作是否成功;5. 易学性,让用户能够迅速学会如何使用界面。
设计实施:1. 背景设计,选择与公司品牌形象相符的背景色和图片,突出公司的特色;2. Logo展示,在登录界面显示公司Logo,增强品牌辨识度;3. 输入框设计,采用简洁明了的输入框设计,提示用户输入用户名和密码;4. 按钮设计,设计醒目的登录按钮,让用户一目了然;5. 错误反馈,如果用户输入错误,及时给予错误提示,指导用户进行正确的操作;6. 注册入口,提供注册入口,让新用户能够快速注册并使用产品。
设计效果:通过以上设计实施,最终呈现出的登录界面设计效果如下:背景采用公司标志性的蓝色调,突出公司品牌形象;Logo清晰展示在界面的中上部,让用户一眼就能认出是哪家公司的产品;输入框采用简洁的设计,分别提示用户输入用户名和密码,清晰明了;登录按钮采用醒目的蓝色,用户一目了然;如果用户输入错误,会及时给予错误提示,引导用户进行正确输入;注册入口设计在登录按钮下方,让新用户能够快速注册并使用产品。
ui毕业设计作品

ui 毕业设计作品【篇一: ui 设计作品最新】ui 设计作品最新aaa教育 ui/ue 的教学团队均来自 4a 公司的设计总监,还有来自百度、腾讯、淘宝等超大型互联网企业的 ui 设计主管以上级别前来授教。
ui 设计学员课堂测验作品,阶段性作品,毕业作品如下:手机屏幕界面ui 设计产品 logo 图形设计移动平台扁平图标设计移动端图标ui 设计手提袋效果设计图金马服饰 logo 设计2014 年异常美好,推陈出新,各种工具、各种思想,让我们设计起来更快更好。
在阅读了大量设计趋势预测之后,结合我自身的经验,我决定写点东西,预测一下 2014 年的设计大方向。
1.原型设计的时代——更富动态性的设计、更加整体的设计这一点趋势非常值得注意:无休无止的psd 、静态作品的时代马上就要终结。
如果你的设计不是动态的、不可交互,那么你的作品立马会显得枯燥无味。
在过去的 12 个月里面, flinto 、 framer.js 、marvel以及xcode的storyboard 获得了设计师的青睐,使用这些工具,能轻松的让设计作品动起来。
这些优秀的原型工具,可以帮助我们整合静态设计稿,规划流程。
这样,【篇二: ui 设计毕业论文正文】毕业设计 (论文 )题目联信永益 spm 2.0 项目管理系统 ui 科学与技术学院指导教师李望秀职称讲设计学院名称计算机师班级08数媒01班学号 20084100119学生姓名杨静2012 年5月29目录摘要 ....................................................................................................... (4)关键词 ....................................................................................................... (4)第一章绪论 ....................................................................................................... (5)第二章 ui 设计现状 (6)2.1 软件开发业的界面设计现6状 .............................................................................2.2 联信永益的软件开发在ui 方面的现状及缺7点 ................................................第三章软件界面设计基8础 ......................................................................................3.1 软件界面设计的前期准备工8作 ..........................................................................3.2 软件界面设计的原则 (8)3.3 软件界面的规划 (10)3.3.1 登陆界面的规划 (10)3.3.2 应用界面的规划 (10)3.4 色彩 ....................................................................................................... (19)第四章联信永益 spm 2.0 项目管理系统 ui 设计语言简介 (23)4.1 html 语言 ....................................................................................................... (23)4.1.1 html 语言特点 (23)4.1.2 html 的发展历史 (24)4.1.3 基于 html 的 ui 设计过26程 ...........................................................................4.2 javascript 语29 言 .................................................................................................4.2.1 javascript 语言简介和特29点 ..........................................................................第五章联信永益 spm 2.0 项目管理系统的构架 (32)5.1 联信永益 spm 2.0 项目管理系统主要组成部分 (32)5.1.1 登录模块 ......................................................................................................... 325.1.2 首页模块 ....................................................................................................... .. 325.1.3 管理空间模32 块 .................................................................................................5.1.4 信息空间模33 块 .................................................................................................5.1.5 下载空间模33 块 .................................................................................................第六章联信永益 spm 2.0 项目管理系统主模块ui 设计及实34现 .....................6.1 登录界面 ....................................................................................................... (34)6.1.1 效果图 ....................................................................................................... (34)6.1.2 关键代码 ......................................................................................................... 346.2 个人首页 ....................................................................................................... .. (35)6.2.1 效果图 ....................................................................................................... (35)6.2.2 关键代码 ......................................................................................................... 356.3 管理空间 ....................................................................................................... .. (39)6.3.1 管理空间 -项目管理 (39)6.3.1.1 效果图 ....................................................................................................... (39)6.3.1.2 关键代码 ......................................................................................................406.3.2 管理空间 -部门管理 (44)6.3.2.1 效果图....................................................................................................... (44)6.3.2.2 关键代码 ......................................................................................................446.3.3 管理空间 -域账户管理 (47)6.3.3.1 效果图 ....................................................................................................... (47)6.3.3.2 关键代码 ......................................................................................................506.3.4 管理空间 -会议纪要管理 (52)图 ....................................................................................................... (52)6.3.4.2 关键代码 ......................................................................................................536.4 信息空间 ....................................................................................................... .. (56)6.4.1 信息空间 -项目汇总 (56)6.4.1.1 效果图 ....................................................................................................... (56)6.4.1.2 关键代码 ......................................................................................................566.4.2 信息空间 -部门汇总 (61)6.4.2.1 效果图 ....................................................................................................... (61)6.4.2.2 关键代码 ......................................................................................................616.5 下载空间 ....................................................................................................... (65)6.5.1 效果图 ....................................................................................................... (65)6.5.2 关键代码 ......................................................................................................... 656.6 顶部信息 ....................................................................................................... .. (68)图....................................................................................................... (68)6.6.2 关键代码......................................................................................................... 69第七章总结与展望 (70)参考文献 ....................................................................................................... ........... 71 致谢....................................................................................................... ................. 72 附件....................................................................................................... .. (72)联信永益 spm 2.0项目管理系统ui 设计摘要软件设计可分为两个部分:编码设计与ui 设计。
国外交互设计案例

国外交互设计案例
嘿,大家好呀!今天咱要来聊聊国外那些超厉害的交互设计案例。
你知道吗,就好比苹果手机的界面设计,那简直太人性化了!每次滑动、点击都那么顺畅自然。
这就像在跟一个懂你的好朋友交流一样,轻松又愉快。
比如说,当你想要打开某个应用时,图标就乖乖地在那里等着你去触碰,这多贴心啊!
还有那个亚马逊的购物网站,哇塞,找东西超方便的好不好!就像逛街
时能轻松找到自己心仪的商品一样。
你输入关键词,它马上就能给你呈现出一大堆相关的宝贝,这效率,杠杠的!这感觉就像是有个超级导购在你身边,随时帮你找到最合适的东西。
再看看谷歌地图,哎呀呀,那简直就是出行的好帮手啊!它能精准地告
诉你该怎么走,哪里有啥。
这就如同有个聪明的向导一路陪着你,让你永远不会迷路。
这些国外的交互设计案例,真的是让人惊叹不已啊!它们不就是在努力
成为我们生活中的最佳伙伴吗?它们让我们的生活变得更加便捷、有趣、丰
富多彩。
这不就是设计的魅力所在吗?它们可不是简单的设计,而是能真正走进我们心里,懂我们需要的好设计呀!所以呀,我们真应该多去看看这些优秀的案例,好好学习学习,说不定还能给我们带来很多启发呢!你们说是不是呀?。
ui界面设计获奖案例

ui界面设计获奖案例
以下是一些获奖的UI界面设计案例:
1. 2018年Aards年度最佳UI设计奖:不规则网格和微动效的创意融合
该设计师通过不规则的网格和微动效的创意融合,打造了一个极具视觉冲击力的网站设计。
该设计深入剖析了用户的需求,并以极佳
的交互设计,将用户带入到个性化的网站世界。
2. 2017年D&AD奖最佳界面设计:Nike ReactLand
该设计师为Nike ReactLand制作了一个美观、实用和容易上手
的UI界面。
这个设计让用户可以在网站上轻松预览、筛选和查找自己想要的商品,同时用户还可以获取相关的资讯和购买信息。
3. 2018年UI Design Awards最佳应用设计奖:Adobe Creative Cloud
该设计师创造了一个高效且简洁的UI界面,向更新的用户传达
了Adobe Creative Cloud软件工具的实用性和使用方法。
该设计师巧妙地利用了现代设计语言,将Adobe Creative Cloud工具集融入到一个共同的界面,使用户可以无缝切换工具。
以上是一些获奖的UI界面设计案例,这些设计者在UI设计方面极具天赋和创造力,他们的作品不仅打造出美轮美奂的用户体验,同
时也促进了用户对产品和品牌的忠诚度及粘性的提升。
系统管理ui设计案例

系统管理ui设计案例【实用版】目录1.系统管理 UI 设计概述2.案例一:某企业内部管理系统3.案例二:某城市交通管理系统4.案例三:某电商平台管理系统5.设计要点与实践经验总结正文【系统管理 UI 设计概述】随着科技的发展,各类系统管理软件在企业、政府及公共领域中的应用越来越广泛。
系统管理 UI 设计,即系统管理用户界面设计,旨在为用户提供一个简洁、高效、易用的操作界面,提高工作效率。
本文将通过三个实际案例,介绍系统管理 UI 设计的相关知识和实践经验。
【案例一:某企业内部管理系统】某企业内部管理系统涉及员工考勤、薪资、培训等多个模块,需要一个清晰明了的 UI 设计来帮助员工快速操作。
在设计过程中,我们采用了模块化设计思路,将各个功能模块以图标形式展示在主界面,员工可以根据需要点击相应图标进行操作。
此外,我们还对数据展示进行了优化,使用图表、进度条等形式,让员工更直观地了解自己的工作情况。
【案例二:某城市交通管理系统】某城市交通管理系统涉及公交、地铁、出租车等多个方面的信息管理,我们需要设计一个能够清晰展示各类信息且易于操作的界面。
在设计时,我们采用了分层结构,将不同类型的信息分门别类地展示在各个子页面中,用户可以按需查找。
同时,我们还采用了可视化设计,如地图、线路图等,以便用户更直观地了解交通状况。
【案例三:某电商平台管理系统】某电商平台管理系统涉及商品管理、订单管理、售后管理等多个模块,我们需要设计一个能够帮助商家快速处理各类事务的界面。
在设计时,我们重点考虑了操作流程的简化,通过优化订单流程、提供一键操作等功能,帮助商家提高工作效率。
同时,我们还注重了界面的美观度,采用简洁的色调搭配、图标设计等,让商家在使用过程中感受到舒适的视觉体验。
【设计要点与实践经验总结】通过以上三个案例,我们可以总结出一些系统管理 UI 设计的要点和实践经验:1.明确用户需求,根据不同用户群体设计相应的界面;2.采用模块化设计,使功能模块更加清晰、有序;3.注重数据可视化,让用户更直观地了解数据信息;4.优化操作流程,提高工作效率;5.注重界面美观度,让用户在操作过程中感受到舒适的视觉体验。
前端UI设计与交互原型实例

前端UI设计与交互原型实例在当今信息技术飞速发展的时代,用户界面(UI)设计在各个领域扮演着至关重要的角色。
特别是在前端开发中,良好的UI设计与交互原型是保障用户体验的关键。
本文将探讨前端UI设计与交互原型的实例,并通过具体案例来展示其实际运用。
一、UI设计基础UI设计旨在提供给用户友好、直观和令人愉悦的界面,使用户能够方便地使用产品或服务。
在前端开发中,UI设计需要考虑到界面的美观性、易用性、一致性和可访问性等因素。
以一个电商网站为例,UI设计要求考虑产品页面布局、色彩搭配、字体样式、图标等元素,以及导航栏、搜索框、购物车等交互功能的设计。
通过合理运用这些元素,可以使用户在网站中浏览商品、下单购买等操作更加顺利和满意。
二、交互原型设计交互原型设计是在UI设计的基础上,通过模拟用户与产品的交互过程,提前预估和修正潜在问题。
它可以有效地帮助开发人员和设计师沟通和理解产品需求,减少开发过程中的问题和错误。
例如,在开发一个社交媒体应用时,交互原型设计可以展示用户登录、发布动态、浏览他人动态等整个交互过程。
通过模拟用户的操作,可以评估用户体验是否流畅、操作是否直观,并及时修改和优化设计方案。
三、实例1:网页登录界面设计在网页应用中,登录界面是用户与系统进行认证与访问的重要环节。
良好的登录界面设计可以提高用户的使用便捷性和安全性。
在设计网页登录界面时,首先需要明确界面的布局和元素。
用户名称、密码输入框、登录按钮等是必要的元素,而忘记密码、注册账号等可选功能可以增加用户体验。
在色彩和字体的运用上,可以使用温暖色调和清晰易读的字体样式,以增加用户的舒适感和可读性。
同时,为了提高安全性,可以采用验证码、双因素身份验证等措施。
四、实例2:移动应用交互原型设计移动应用的交互原型设计需要更多地考虑用户的手势操作和界面切换。
例如,设计一个音乐播放器应用时,可以考虑到用户的滑动操作来切换歌曲,点击操作来播放或暂停歌曲等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ui界面设计实例100例
UI界面设计实例100例
UI(用户界面)设计的目的是让用户在使用产品时,可以直观地理解
和操作。
随着移动互联网和移动应用的普及,UI设计变得越来越重要
和普及,下面是100个实例,列举了UI设计的关键点,以及实现过程,希望可以给你启发和帮助!
一、色彩搭配
1.色彩调和原则:
将多个颜色组合在一起,呈现出和谐、统一且美观的效果。
2.色彩分配原则:
让色彩的分配呈现出一定的规律,可以通过设置不同颜色块大小、颜
色的数量等方式来实现。
3. 对比度原则:
在使用同一颜色的不同明度或不同颜色的色彩之间添加一定的对比度,使界面更加的清晰明了。
二、布局设计
4.井字型排版:
将界面分为四个区域,每个区域显示不同的内容,可以使页面更加简洁和清晰。
5.百叶窗设计:
将不同的信息通过类似百叶窗的方式一层层叠加在一起展示,这种方式可以在屏幕上节省出更多的空间。
6.瀑布流设计:
将内容以网格的形式呈现出来,通过滑动屏幕来实现翻页,这种方式可以使界面更加流畅和美观。
三、字体设计
7.字体选择原则:
对于UI设计来说,正常字体、加粗字体和斜体字体是最常用的三种,字体一定要符合产品的风格和文字的语境。
8.字体排版原则:
对于排版,最好使用单列文本,在单列文本的基础上可以调整字体的大小和颜色,增加排版的美感。
四、形态设计
9.图形形态原则:
在UI设计中,为了提高用户的使用体验,可以通过设置图形形态来体现功能和操作性能。
例如:摇杆+按钮的形状、齿轮的形状、全屏手势等。
10.图片处理原则:
图片处理不单单是对色彩、大小等方面的处理,还需要更加注重图片的剪裁、缩放等细节处理。
五、按钮设计
11.按钮设计原则:
按钮的设计一定要清晰,有较大的颜色对比度,并且需要设置相应的效果,例如:按下动画、禁用状态等。
12.按钮的状态设计:
不同的状态会呈现出不同的界面,例如当前按钮被点击后就会出现“激活状态”。
六、交互设计
13.交互动画设计:
动画的出现会让界面更加的生动,交互动画更能引起用户的体验,例如:下拉加载数据时,可以设置旋转、下拉动画。
14.手势的设计:
实现手势操作可以帮助用户操作更加自由化、流畅,例如:上下滑动、长按、左右滑动等。
七、素材的选用
15.素材的来源和品质:
选择合适的素材不仅要考虑品质,还要考虑素材版权以及合法性,不
能使用他人未授权的素材,以免引起纠纷。
16.素材的提取和剪裁:
部分时候需要对素材进行提取或者剪裁一下,使它符合UI设计的需求。
八、平台的适配
17.不同平台的兼容适配:
不同平台之间的适配设计,不仅需要考虑到UI界面上的内容呈现,同
时还需要考虑到用户交互和操作的差异性。
九、可使用性的保持
18.强制性功能:
UI设计中的一些功能必须设置及时提醒,放在清晰明了的位置和着重突出的地方,例如:必读、同意等按钮。
19.错误处理:
有些情况下用户可能会操作不当,需要提前考虑好并进行对应的提醒处理以及错误提示。
十、平面设计
20.线条设计:
线条不仅是画面的构成基础,而且是UI的配色功能之一,在UI设计中,线条的概念是重要的,将线条设置成较为纯粹、简单,易于区分出功能。
总结
综上所述,UI设计是一个复杂而且紧密相关的工程,需要UI设计师深入了解用户心理,以及把握与产品的结合。
在设计中,还要将产品的
特性、需求以及目标用户群等各个方面综合考虑,才能够设计出满足这些需求的实用、美观、易用性的UI。
