界面设计方案
ui界面设计方案

ui界面设计方案UI界面设计方案是指根据产品需求和用户调研,对用户界面进行设计的方案。
下面是一个700字的UI界面设计方案示例:一、设计背景随着智能手机的普及和互联网的发展,用户对于产品的界面设计要求越来越高。
在这样的背景下,我们需要设计一款简洁、美观、易用的界面,以提升用户体验,增加用户粘性。
二、设计目标1. 界面简洁明了:通过布局、配色、字体等设计元素使界面看起来简洁明了,减少用户的认知负荷。
2. 界面美观大方:通过色彩搭配、图标设计等,使界面看起来美观大方,符合用户的审美需求。
3. 功能清晰醒目:通过界面元素的排列和命名,使用户能够一目了然地找到需要的功能,提高用户使用的效率。
4. 操作简单便捷:通过良好的交互设计,使用户操作起来简单便捷,减少用户的操作步骤,提升用户体验。
三、设计原则1. 一致性原则:在不同界面之间保持一致的设计风格,使用户能够快速适应不同的界面。
2. 可视化原则:通过图标、颜色、动画等可视化元素,增加界面的可读性和可理解性。
3. 简约原则:通过去掉冗余的信息,突出核心功能,让界面更加简洁明了。
4. 反馈原则:对用户的操作进行及时的反馈,以提高用户的操作准确性和满意度。
四、界面设计1. 色彩搭配:选择一套适合产品风格的主题色,并合理搭配辅助色,使界面色彩整体和谐统一。
2. 图标设计:选择简洁明了的图标,通过图标的形状和颜色来表达功能的含义,增加用户的认知负荷。
3. 布局设计:根据不同功能的重要程度,合理安排界面元素的位置和大小,使用户能够快速找到所需功能。
4. 字体设计:选择易读性好的字体,合理调整字体的大小和间距,提高用户的阅读体验。
五、交互设计1. 导航设计:通过导航栏、底部标签栏等设计元素,提供直观易用的导航方式,帮助用户快速找到所需功能。
2. 输入设计:通过合理的输入提示、输入框的设计,引导用户输入正确的信息,减少用户的错误操作。
3. 反馈设计:对用户的操作进行及时的反馈,例如按钮的点击效果、加载进度的显示等,提高用户的操作准确性和满意度。
web界面设计方案

web界面设计方案Web界面设计方案是指为实现特定目标而设计的网站界面的整体架构和视觉表现形式。
下面是一个700字的web界面设计方案范例:Web界面设计方案1.目标市场和用户调研在设计网站界面之前,首先需要进行目标市场和用户调研。
通过市场调研可以了解目标用户群体的喜好、习惯和需求,从而更好地满足他们的需求和期望。
通过用户调研可以深入了解用户的使用习惯和行为模式,帮助我们设计更符合用户习惯的界面。
2.界面布局设计根据市场和用户调研的结果,我们可以开始进行界面布局设计。
在网站界面的布局设计中,应该注重页面的易用性和可访问性。
采用简洁明了的布局,让用户可以快速找到所需信息,并且使用符合用户习惯的导航栏和菜单设计,提供一致性的界面体验。
3.页面视觉设计页面的视觉设计主要包括色彩、字体、图标和图片的选择,以及整体界面的风格和主题定位。
在色彩的选择上,应根据目标市场和用户调研的结果选择适合的颜色,传达出期望的情感和品牌形象。
字体的选择应该考虑字体的易读性和视觉效果,以及与整体界面风格的协调性。
图标和图片的选择应该符合网站的主题和目标市场的特点,用形象生动的图标和图片增加用户对网站的兴趣和好感。
4.交互设计交互设计是指用户与网站界面进行实际操作时的体验和反馈。
在交互设计中,应注重用户友好性和用户体验。
采用直观的界面元素和操作方式,让用户能够通过简单的交互实现目标,避免复杂的操作流程。
同时,及时给予用户反馈,例如状态提示、加载进度等,提高用户对界面的满意度。
5.网站响应式设计随着移动设备的普及,网站响应式设计已经成为设计的标配。
网站响应式设计是指根据用户设备的屏幕大小和分辨率,自动调整网站布局和内容,提供更好的用户体验。
在网站的界面设计中,应该考虑到不同屏幕大小的设备,采用流式布局,使网站在不同设备上都能够有良好的展示效果。
通过以上的设计方案,我们可以设计出符合目标市场和用户需求的网站界面,提供良好的用户体验,从而提升网站的使用率和用户满意度。
工程界面分析模板设计方案

工程界面分析模板设计方案设计目标:1. 确定用户需求和使用场景2. 提高工程界面分析的效率和准确性3. 优化用户体验,提高界面设计的一致性和美观性设计思路:1. 用户需求分析针对工程界面分析的用户群体,包括工程师、项目管理者、产品经理等,我们首先要了解他们的需求和使用场景。
用户需要的信息是什么,他们在使用工程界面分析模板时会关注哪些内容,需要进行怎样的分析和比较,这些都是我们设计的基础。
2. 界面设计从用户需求出发,我们要设计一个清晰、简洁、易用的界面。
通过对比分析工程界面和数据,我们可以确定用户关心的重点,将重点信息突出显示,方便用户快速获取需要的信息。
同时,界面的布局要合理,功能按钮要明确,帮助用户快速上手并且有一致的操作逻辑。
3. 模板设计在设计工程界面分析模板时,我们需要考虑多个方面的信息展示。
比如工程界面的实时数据展示、历史数据比较、设备状态监控等,这些都是用户可能需要的内容。
我们可以设计多种模板,满足不同场景的需求。
同时,用户也可以定制自己的模板,根据自己的需求和习惯进行个性化设置。
4. 数据可视化工程界面分析的重点是对数据进行分析和展示,因此数据可视化是非常重要的一环。
我们需要设计多种数据图表和统计表,方便用户对数据进行比较和分析。
同时,我们还可以考虑添加一些动画效果,对数据进行生动的展示,提高用户的操作体验。
5. 用户交互用户交互是界面设计的关键之一。
我们要设计一些交互式的功能,如拖拽、放大缩小、数据筛选等,提高用户的操作效率。
同时,我们还可以考虑添加一些提示和帮助功能,方便用户快速了解界面的使用方法。
6. 响应式设计由于工程界面分析可能在不同的设备上进行,我们需要考虑到不同设备的屏幕尺寸和分辨率。
因此,响应式设计是必不可少的。
我们要确保界面在不同设备上能够正常显示,并且保持一致的操作体验。
7. 美观性设计最后,我们要关注界面的美观性,通过合适的配色、清晰的图标和吸引人的布局,提高用户的审美体验。
界面改进设计方案

界面改进设计方案
1. 背景
随着移动化的发展和多元化的用户需求,界面设计越来越重要。
在这样的背景下,设计师需要不断改进和创新,以满足用户的期望和需求。
本文提出了一些界面改进设计方案,旨在提高用户的体验感和满意度。
2. 界面改进设计方案
2.1 结构优化
一个好的界面应该是结构清晰,易于理解的。
因此,在设计时需优化页面结构。
可以通过以下方法来实现:
•将页面分块,分类展示内容。
•使用合理的字体、颜色和排版,以使内容更易于阅读。
•避免页面中出现太多冗余内容,保持内容简洁。
2.2 交互优化
优秀的用户体验最主要的一点是交互设计。
强化交互设计对于提高用户体验至关重要。
•利用动效来吸引用户的注意力
•增强操作反馈,让用户了解自己操作了是否成功
•多元化的交互方式,如手势、语音等
2.3 色彩设计
色彩设计是网站、APP界面的重要一环,因为色彩能给人带来特
定的情绪和心理影响。
•根据产品特殊场景来选择色系
•突出品牌色在界面的应用
•统一界面的主题色调,让用户视觉享受连贯一致
2.4 响应式设计
响应式设计可以实现网页在不同尺寸的屏幕上自适应。
在今天面
面向全球化、多终端的使用环境下,响应式设计的作用更加重要。
•利用流体布局
•采用自适应图片
•考虑移动端的特殊体验
3. 总结
本文介绍了一些界面改进设计方案,包括结构优化,交互优化,
色彩设计和响应式设计等。
这些方案能够有效提高用户的体验感和满
意度,并为设计师提供更多的思路和创意,以应对多元化的用户需求。
界面改进设计方案

界面改进设计方案用户界面是移动应用程序中最重要的组成部分之一。
良好的用户界面设计可以对用户的体验和反馈产生积极的影响。
本篇文档将阐述一些界面改进设计方案,以提高用户的满意度和应用程序的用户参与度。
1. 提高页面加载速度页面加载速度是衡量用户体验的重要指标。
如果应用程序的页面加载速度较慢,用户往往会选择放弃使用该应用程序。
为了提高用户体验,我们可以通过以下方法缩短页面加载时间:•压缩和优化图片和其他媒体文件。
•减少页面的广告数量和大小。
•利用缓存技术实现页面内容的快速加载。
2. 强化布局设计布局设计对于应用程序来说至关重要。
一个干净、整洁的界面可以使用户更容易找到他们需要的内容。
以下是一些布局设计方面的建议:•让底部导航栏更显眼,方便用户进行页面切换。
•采用更大的字体来增强信息的可读性。
•利用强烈的对比度来突出信息的重要性。
3. 增强用户交互强化用户交互是改善用户体验的另一个重要方面。
以下是一些增强用户交互的技巧:•添加动画效果可以使用户感觉到页面更流畅。
•增加社交分享按钮,使用户可以通过社交媒体分享内容。
•增加搜索功能,帮助用户更快地找到需要的内容。
4. 定制化主题定制化主题是增强用户体验的重要手段之一。
通过自定义主题,应用程序可以满足用户的个性化需求,提高用户体验和参与度。
以下是一些建议:•提供多种主题选择,让用户可以选择自己喜欢的颜色和风格。
•增加用户自定义选项,让用户可以根据自己的需求自定义界面。
•利用用户数据分析技术,根据用户的偏好和行为,自动调整界面颜色和风格。
5. 增加多语言支持随着移动应用市场的全球化,增加多语言支持已成为必要的要求之一。
通过增加多语言支持,可以满足不同语言用户需求,拓宽应用程序的用户群体。
以下是一些建议:•添加多语言支持选项,让用户可以根据自己的需求选择自己的语言。
•增加语音翻译功能,方便用户在不同语言之间进行切换。
总结界面改进设计方案对于提高移动应用程序的用户体验和参与度至关重要。
系统界面设计方案

系统界面设计方案系统界面设计方案系统界面设计是一项重要的任务,它直接影响用户的体验和使用效果。
下面介绍一个系统界面设计方案,以提供一个舒适、美观和易于使用的用户界面。
首先,界面布局应该简洁明了。
通过合理分配空间,把各个功能模块和操作按钮放在合适的位置,从而避免界面过于拥挤或混乱。
同时,要保持一致性,确保各个页面的布局和样式保持一致,让用户可以迅速熟悉和使用系统。
其次,颜色搭配要合理。
选择适合目标用户群体的颜色搭配方案,利用色彩的渐变和对比来突出重要信息或操作按钮。
同时,要避免过多的亮色或暗色,以免给用户眼睛带来不适。
再次,字体和字号要选择合适。
界面中的文字要保证清晰可读,并且要适当放大,以便用户能够清晰地看到。
此外,要注意字体的选择,避免使用过于花哨或艰难阅读的字体。
另外,图标和图像要精心设计。
通过使用符合系统风格的图标和图像,可以增加界面的美感和用户的好感度。
同时,要注意图标和图像的大小和位置,以免占用过多的空间或与其他元素重叠。
此外,交互元素要易于操作。
按钮和输入框的大小要适中,方便用户点击或输入。
同时,要给出明确的指示,告诉用户如何使用这些元素。
最后,界面要考虑到不同平台的适配。
随着移动设备的普及,用户会通过不同的设备来访问系统。
因此,界面设计要考虑到不同的设备尺寸和操作方式,以便用户能够在不同的设备上都能够良好地使用系统。
总之,一个好的系统界面设计方案应该考虑到用户的需求和体验,通过合理的布局、适宜的颜色搭配、易于阅读的字体、美观的图标和图像、易于操作的交互元素以及跨平台的适配,来提供一个舒适、美观和易于使用的用户界面。
界面设计方案

界面设计方案随着科技的不断进步和人们对用户体验的要求越来越高,界面设计在互联网产品和移动应用中的重要性也逐渐凸显。
一个好的界面设计方案不仅能够提升用户的满意度,还能够增加产品的市场竞争力。
在本文中,将探讨界面设计方案的关键因素,并且提供一些实用的设计原则和技巧。
一、用户需求分析在制定界面设计方案之前,首先需要全面了解用户的需求。
这包括用户的背景、关注点、习惯以及使用场景等。
通过采用用户调研、用户访谈等方法,了解用户真正需要的功能和界面布局,进而能够更好地满足用户的期望。
二、布局与导航良好的界面布局能够让用户快速而准确地找到所需信息。
在设计布局时,应将信息呈现的重要性和关联性考虑在内。
采用明确的导航结构来引导用户在应用内进行操作,同时保持布局简洁、整洁有序,避免信息过载,以提升用户体验。
三、色彩和视觉效果色彩在界面设计中起到了至关重要的作用。
适当的色彩搭配可以增强用户对产品的感知和记忆。
在选择色彩方案时,需要考虑产品的定位和目标用户的喜好。
同时,还需要注意色彩的对比度和饱和度,确保界面的可读性和可操作性。
视觉效果是界面设计中另一个不可忽视的因素。
通过运用合适的图标、动画、过渡效果等,能够增加用户的交互感和愉悦感。
然而,在运用视觉效果时要注意不过度使用,以避免过多的动画和过渡效果影响用户使用体验。
四、交互设计良好的交互设计是提升界面用户体验的关键。
在设计交互时,需要充分考虑用户的操作习惯和心理,以提供简洁、直观、可预测的操作方式。
交互设计要注重界面的反馈,及时提供操作结果的反馈信息,以增加用户的信任感。
另外,还需要关注交互细节的处理。
例如,按钮的大小、间距等要适中,以免用户误操作。
输入框的提示文本要清晰明了,帮助用户更好地完成输入。
同时,了解用户的常见操作流程,对界面的交互流程进行优化,减少用户的操作步骤。
五、可访问性和响应式设计随着移动端设备的普及,响应式设计也成为界面设计的重要考虑因素之一。
在设计过程中,要考虑不同屏幕尺寸和分辨率的兼容性,保证在不同设备上都能够正常显示和操作。
界面设计方案

界面设计方案1. 引言界面设计是用户与应用程序之间进行交互的重要部分,良好的界面设计能够提高用户体验,降低错误操作的发生率。
本文将介绍一个基于Markdown的界面设计方案,旨在为用户提供简洁、直观、易用的使用体验。
2. 界面布局2.1 概述界面布局是指各个功能模块在界面上的分布和排列方式。
一个合理的界面布局可以提高用户的使用效率和便利性。
以下是本界面设计方案中的主要布局要点:2.2 顶部导航栏顶部导航栏是界面中的重要元素,用于提供快速访问常用功能的入口。
在本方案中,顶部导航栏将包括应用标题、搜索框和若干个功能按钮。
2.3 主工作区主工作区是用户进行操作的核心区域,在本方案中将采用两栏式布局。
左侧栏用于显示目录结构或者功能导航;右侧栏用于展示具体的内容或者功能操作区域。
2.4 底部状态栏底部状态栏用于显示当前界面的状态信息,例如当前所在页面、操作结果提示等。
在本方案中,底部状态栏将显示在界面的底部,固定在屏幕底部。
3. 功能模块3.1 用户登录模块用户登录是大部分应用程序中都需要的功能模块,用户需要通过输入用户名和密码进行身份验证。
在本方案中,用户登录模块将处于顶部导航栏的右侧,用户可以在登录成功后进行注销操作。
3.2 内容展示模块内容展示模块用于展示各种类型的内容,例如文章、图片、视频等。
在本方案中,内容展示模块将占据主工作区的右侧栏,用户可以选择不同的内容进行查看和浏览。
3.3 界面主题设置模块界面主题设置模块用于允许用户自定义界面的外观。
在本方案中,界面主题设置模块将位于顶部导航栏的功能按钮中,用户可以选择不同的主题样式,例如浅色、深色、夜间模式等。
4. 用户交互4.1 鼠标交互鼠标交互是用户在界面上进行操作的主要手段之一。
在本方案中,鼠标交互主要包括以下几种方式:•单击:用于选择或者激活某个功能或者元素。
•双击:用于快速进行某个操作,例如打开文件、编辑文本等。
•拖拽:用于移动、重排或者调整界面中的元素。
界面设计方案

界面设计方案一、引言在当今数字化的时代,界面设计对于提升用户体验和产品竞争力起着至关重要的作用。
一个清晰、直观、美观的界面设计,能够有效吸引用户注意力,提升产品的易用性和用户满意度。
本文将根据实际情况提出一种具体的界面设计方案,以期达到提升用户体验和产品竞争力的目标。
二、界面整体布局1. 顶部导航栏在界面的顶部设置一个固定的导航栏,用于方便用户在不同页面之间进行导航操作。
导航栏应当清晰明了,包含常见的页面链接和功能按钮,例如首页、产品、案例、关于我们等。
2. 主内容区域主内容区域应当占据页面的核心位置,提供给用户展示产品信息、案例展示、文章等内容。
该区域的布局应当考虑到用户的使用习惯和阅读习惯,保持整洁简约、明确层次,合理运用空白间隔和排版规则,使用户可以轻松理解和浏览信息。
3. 侧边栏侧边栏位于主内容区域的一侧,可以用于显示一些较为重要或常用的功能或信息,例如快速导航、搜索框、产品推荐等。
侧边栏的设计应当遵循简洁明了的原则,避免信息过载,确保用户可以快速获得所需信息。
4. 底部导航栏底部导航栏通常位于页面的底部,用于提供额外的导航链接和功能按钮。
底部导航栏可以包含联系方式、网站地图、用户服务等信息,以方便用户随时与网站进行交互。
三、界面样式和色彩搭配1. 色彩搭配色彩是界面设计中一个重要的元素,可以传达不同的情感和品牌形象。
在选择界面的主色调时,应考虑到品牌的形象、产品的特点以及用户的偏好。
同时,为了保持界面的整体和谐感,可以选择一些与主色调相搭配的辅助色,以及一些中性色。
2. 字体和图标字体的选择应当遵循易读性和美观性的原则。
可选用一种清晰的字体用于标题和主要文本内容,同时选择一种简洁的字体用于按钮和标签等辅助信息。
图标的选择应当符合产品的风格和功能特点,可以使用定制的图标,使界面更加独特。
3. 图片和视觉效果在界面设计中,图片是吸引用户注意力和传达信息的重要元素。
合理运用图片和视觉效果,可以增强用户对产品的感知和记忆,提升用户体验。
界面改进设计方案

界面改进设计方案背景随着信息技术的发展,各种应用程序和网站层出不穷,用户的需求越来越高,对操作界面的设计和使用体验提出了更高的要求。
因此,设计一个符合用户需求和使用习惯的界面是至关重要的。
现状分析目前,许多网站和应用程序的界面设计简单、布局不够合理,导致用户在使用时经常会遇到困难,不得已放弃或选择其他应用。
另外,一些应用程序过于复杂,操作不够简洁,增加了用户的学习成本和使用难度。
设计方案为了解决前述现状,我们需要对界面进行改进设计。
我们提出以下具体的设计方案:1. 界面简洁化随着应用场景的深入,应用程序的布局和功能越来越复杂,特别是移动应用,屏幕空间有限,需要设计一个简单实用的操作界面。
具体设计方案如下:•布局简单:将常用的功能和操作进行规划,做好信息的分类和区别,让用户轻松找到所需信息。
•界面色彩搭配:将配色方案设计成简洁明快,让用户在使用时更加舒适和自然,减轻视觉疲劳。
•精简操作流程:将页面设计简单明了,操作流程简单易懂,帮助用户更快速地了解应用程序的使用方法。
2. 设计可重复使用的UI元素为了提高界面的复用性和开发效率,设计可重复使用的UI元素是必须的,可以有效减少重复开发的工作量,同时也有利于用户习惯的培养。
具体设计方案如下:•抽象设计规范:抽取常用的UI元素进行设计,如按钮、表单等,将其抽象为规范设计,更好地应用到其他项目中。
•设计原型库:将设计规范实现为原型库,形成可重复使用的UI组件,在开发过程中直接使用,节省时间和人力成本。
3. 提高应用程序的交互体验对于用户而言,良好的使用体验是一个应用程序的关键要素之一。
我们需要考虑用户在使用过程中的交互体验,提高机器与用户之间的互动,具体设计方案如下:•提高反馈效率:对于用户的操作,能够及时给予反馈,表明该操作是否成功,让用户感到使用过程更加流畅。
•添加视觉元素:在交互过程中增加一些视觉元素,比如动画、图像等,使用户能够更加直观地了解应用程序的功能和操作。
用户界面设计详细文档

用户界面设计详细文档1. 引言本文档旨在详细描述用户界面设计方案,包括界面布局、颜色搭配、图标设计等方面的内容。
通过合理的设计和布局,使用户界面更加直观、易用,提升用户体验。
2. 界面布局2.1 主要界面布局主要界面采用经典的三栏布局,左侧栏显示导航菜单,中间栏显示主要内容,右侧栏显示相关信息或功能。
该布局能够确保用户在浏览页面时的良好可视性和易用性。
2.2 响应式设计为了适应不同终端的屏幕尺寸,本设计采用响应式设计,即界面能够根据不同的设备尺寸做出适应性调整,确保在手机、平板和电脑等不同设备上都能够得到良好的展示效果。
3. 颜色搭配3.1 基本颜色本设计选择了浅色调作为主要的背景颜色,以保持整体界面的清爽感。
同时,采用鲜艳的主题色作为突出点,以便吸引用户的注意力,提高界面的可视性。
3.2 色彩搭配原则在整个界面中,主要使用两种颜色进行搭配,保持整体的简洁和统一。
其中,主题色用于突出重要信息和功能,辅助色用于界面元素的分组和区分。
4. 图标设计4.1 图标选择在本设计中,使用了简洁、易识别的图标来表示不同的功能和操作,以增加界面的可用性和易操作性。
选择了一套成熟的图标库,并根据具体需求进行了定制化处理。
4.2 图标样式图标采用扁平风格设计,保持简洁、直观的特点,以符合当前设计趋势。
同时,图标大小经过合理调整,确保在不同分辨率的设备上都能够清晰可见。
5. 总结通过本文档的详细描述,我们设计了一套用户界面设计方案,包括主要界面布局、颜色搭配和图标设计等内容。
这些设计将使得用户界面更加直观、易用,提升用户体验。
我们相信这套设计方案能够满足您的需求,欢迎提出宝贵意见和建议。
界面改进设计方案

界面改进设计方案背景随着互联网的快速发展,用户的需求和要求也在不断提高,对产品的表现形式、交互体验、整体风格等方面提出了更高的要求。
为此,对产品界面进行改进设计是必不可少的任务。
而界面,是产品最基本的外在形态,直接关系到用户的第一印象和使用感受,对产品的影响是不可忽视的。
因此,本文将提出一些界面改进的设计方案,旨在提高产品的整体品质和用户体验。
方案1. 界面整洁化对于很多产品而言,现有界面的设计会存在信息过载或过于杂乱等问题。
这不仅会令用户感到疲惫,而且还会影响到他们处理和理解信息的效率。
因此,我们建议对界面进行整洁化设计,具体的方案如下:•删除冗余信息。
在界面布局中,尽可能保证简洁明了合理的结构和内容,在不影响主要信息的情况下,适当减少其他信息的呈现。
•柔化配色。
颜色是界面最直观的感受之一,对于颜色的搭配和选择,需要考虑到用户对颜色的敏感度和色彩的温暖程度,尽量缓和过于鲜艳、强烈的颜色,让用户体验更舒适、更舒缓。
•控制字体数量和风格。
尽量减少字体种类和类型,保持字体质感和段落间距的平衡性,尽量统一字体样式,减少字体间合理的距离差异。
2. 加强交互性界面的交互方式直接影响到产品使用的效率和流畅度,因此对于界面的交互设计也需要做足改进,具体的方案如下:•全面考虑用户行为。
需要对用户的行为进行认真的分析和细致的推演,以保证产品的交互性是合理的、易理解的,为满足用户的需求提供便利性的支持。
•增加交互元素。
在产品界面上,可以适当增加一些交互元素,增加产品的动态感,同时可以提高用户的参与感和使用体验。
•明确操作反馈。
为了增强用户的使用信心和信赖感,应当及时明确反馈用户完成了什么操作,应当对用户的每个操作作出清晰可辨的提示和反响,以避免用户长期停滞在界面上而不知所措。
3. 强化响应速度对于很多产品而言,界面响应速度都会成为用户使用时的痛点。
为了解决这一问题,我们可以从以下方面进行优化:•减少信息加载时间。
对于一些信息量较大的内容,可以采用异步加载的方式,提高时间的性能。
商城界面设计制作方案

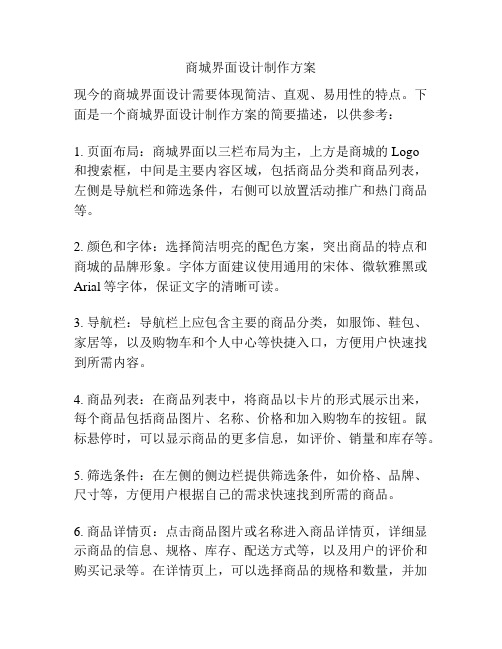
商城界面设计制作方案现今的商城界面设计需要体现简洁、直观、易用性的特点。
下面是一个商城界面设计制作方案的简要描述,以供参考:1. 页面布局:商城界面以三栏布局为主,上方是商城的Logo和搜索框,中间是主要内容区域,包括商品分类和商品列表,左侧是导航栏和筛选条件,右侧可以放置活动推广和热门商品等。
2. 颜色和字体:选择简洁明亮的配色方案,突出商品的特点和商城的品牌形象。
字体方面建议使用通用的宋体、微软雅黑或Arial等字体,保证文字的清晰可读。
3. 导航栏:导航栏上应包含主要的商品分类,如服饰、鞋包、家居等,以及购物车和个人中心等快捷入口,方便用户快速找到所需内容。
4. 商品列表:在商品列表中,将商品以卡片的形式展示出来,每个商品包括商品图片、名称、价格和加入购物车的按钮。
鼠标悬停时,可以显示商品的更多信息,如评价、销量和库存等。
5. 筛选条件:在左侧的侧边栏提供筛选条件,如价格、品牌、尺寸等,方便用户根据自己的需求快速找到所需的商品。
6. 商品详情页:点击商品图片或名称进入商品详情页,详细显示商品的信息、规格、库存、配送方式等,以及用户的评价和购买记录等。
在详情页上,可以选择商品的规格和数量,并加入购物车或直接购买。
7. 购物车:用户将商品加入购物车后,可以在购物车中查看已选商品的列表和总价,可以修改商品的数量或删除商品。
购物车的结算按钮可以直接跳转到订单确认页面。
8. 活动推广:商城页面可以设置活动推广的区域,展示特价商品、打折活动或限时抢购等营销信息,以吸引用户的注意力。
9. 响应式设计:为了适应不同设备和屏幕大小,商城界面应采用响应式设计,确保页面在不同设备上的显示效果良好。
10. 用户体验优化:商城界面应注重用户体验,优化页面加载速度,减少繁琐的操作步骤,提供清晰的购物流程提示,方便用户快速准确地完成购物。
以上是一个商城界面设计制作方案的简要描述,希望能对您有所帮助。
不同商城有不同的需求和特点,具体设计过程中还需要根据实际情况进行调整和优化。
教学界面设计方案模板

一、项目背景1. 项目名称:XX课程教学界面设计2. 项目目标:为XX课程提供一套直观、易用、美观的教学界面,提升教学效果和用户体验。
二、设计原则1. 用户体验至上:界面设计应充分考虑用户的使用习惯,确保操作便捷、直观。
2. 教学内容为核心:界面设计应围绕教学内容展开,突出重点,便于学生快速获取信息。
3. 美观大方:界面设计应简洁、大方,色彩搭配和谐,提升整体视觉效果。
4. 灵活可扩展:界面设计应具备良好的扩展性,便于后续功能模块的添加。
三、界面布局1. 导航栏:包括课程名称、课程简介、课程目录、个人中心等模块,方便用户快速切换页面。
2. 内容区域:包括课程视频、课件、习题、讨论区等模块,展示教学内容。
- 视频模块:展示课程视频,支持播放、暂停、快进、快退等功能。
- 课件模块:展示课程课件,支持下载、打印等功能。
- 习题模块:提供课后习题,支持在线作答、提交答案、查看答案等功能。
- 讨论区模块:供学生交流学习心得,教师解答疑问。
3. 侧边栏:包括课程进度、学习记录、收藏夹等模块,便于用户快速查看相关信息。
4. 底部栏:包括关于我们、联系方式、帮助中心等模块,提供用户所需信息。
四、功能设计1. 视频播放:支持全屏播放、倍速播放、视频下载等功能。
2. 课件浏览:支持在线浏览、下载、打印等功能。
3. 习题作答:支持在线作答、提交答案、查看答案等功能。
4. 讨论交流:支持发帖、回帖、评论等功能。
5. 个人中心:展示用户基本信息、学习记录、收藏夹等。
五、界面风格1. 色彩搭配:采用简洁、大方的色彩搭配,如蓝色、绿色、灰色等。
2. 字体选择:选用易于阅读的字体,如微软雅黑、思源黑体等。
3. 图标设计:采用简洁、直观的图标,便于用户识别。
六、交互设计1. 滑动交互:在内容区域,支持上下滑动查看内容。
2. 点击交互:在导航栏、侧边栏等区域,支持点击切换页面。
3. 长按交互:在视频模块,支持长按视频进行下载。
七、兼容性1. 设备兼容:界面设计应适配多种设备,如电脑、平板、手机等。
UI界面设计规范方案

UI界面设计规范方案UI界面设计规范方案是指在进行UI界面设计时,为了保证设计的一致性和统一性,制定出的一系列规范和标准。
本文将从界面组织结构、色彩规范、字体规范、按钮与交互规范、图标规范、布局规范和响应式设计规范等方面,提出一套详细的UI界面设计规范方案。
一、界面组织结构1.每个页面应具有明确的主要功能和目标,页面元素应根据重要性和使用频率进行布局。
2.页面应具有清晰的导航结构,用户可以清楚地知道自己所处的位置。
3.页面元素之间应具备明确的关系,相关的元素应放置在一起,形成视觉上的整体。
二、色彩规范1.使用合适的色彩搭配,避免色彩过于鲜艳或过于杂乱。
2.根据不同的功能和意图,使用不同的色彩表达,达到视觉上的吸引和引导。
3.突出页面中的重要元素,使用醒目的颜色进行标识。
三、字体规范1.使用清晰易读的字体,尽量避免使用过于花哨或装饰性的字体。
2.根据不同的文本内容和重要性,选择合适的字体大小和样式,以便用户更容易阅读。
3.具备良好的排版和间距,避免字符之间过于拥挤或留白过大。
四、按钮与交互规范1.按钮的样式应统一且易于辨识,确保用户可以很明确地知道哪些元素可以进行点击操作。
2.按钮的大小和位置应一致,避免用户进行误操作。
3.提供明确的提示和反馈,确保用户知道他们的操作是否成功。
五、图标规范1.使用简洁、直观的图标,避免过于复杂或具有多义性的图标。
2.图标的样式应统一,遵循同一设计语言和风格。
3.图标的大小和填充应符合UI设计的整体风格,与页面其他元素相互匹配。
六、布局规范1.使用网格系统进行布局,以确保页面元素的对称和平衡。
2.保持页面元素之间的间距一致,避免视觉上的不协调感。
3.使用白色或浅色背景,增加页面的整洁感和可读性。
七、响应式设计规范1.根据不同的设备和屏幕尺寸,设计不同的布局和适配方案。
2.确保页面元素在不同设备上显示一致,不出现错位或溢出的情况。
3.优化页面加载速度,提高用户体验。
总结:上述是一套UI界面设计规范方案的主要内容,通过严格遵循这些规范和标准,可以提高UI界面的一致性和统一性,增加用户的使用便捷性和舒适性。
界面设计方案

八、总结
本界面设计方案以合法合规为基础,用户需求为导向,通过严谨的设计规划和实施流程,旨在打造出既美观又实用的产品界面。通过持续优化和迭代,本方案将助力产品提升用户体验,增强市场竞争力,为产品的长期发展奠定坚实基础。
(3)交互友好:为用户提供便捷的搜索、筛选、排序等功能。
3.交互设计
(1)按钮设计:遵循一致性原则,保持按钮大小、颜色、样式的一致性;
(2)输入设计:优化输入体验,如提供联想、自动补全等功能;
(3)提示设计:合理运用提示信息,如弹窗、提示框等,引导用户进行正确操作。
4.视觉设计
(1)图标设计:简洁、直观,易于识别;
5.响应式与兼容性
-响应式设计:确保界面在不同设备上都能保持良好的可用性与视觉效果。
-浏览器兼容:兼容主流浏览器,保障用户在不同浏览器上的使用体验。
六、实施与评估
1.设计阶段:依据本方案进行详细设计,确保设计质量与细节。
2.开发阶段:与开发团队紧密合作,确保设计准确实现。
3.测试阶段:开展用户测试,收集反馈,优化设计。
-输入交互:优化输入框设计,提供智能提示与校验,减少用户输入错误。
-动画与过渡:合理使用动画效果,提升用户体验,但避免过度使用,以免分散用户注意力。
4.视觉设计
-颜色与图标:选用符合品牌调性的颜色与图标,提升界面美观性。
-字体与排版:选用易读性强的字体,合理控制字号与行间距,保障良好的阅读体验。
-布局与留白:合理布局,保持适当的留白,避免信息过载。五来自设计详细规划1.界面结构
-采用顶部导航、侧边栏菜单、内容展示区、页脚状态栏的经典结构。
-确保页面层次清晰,信息架构合理,便于用户快速定位和操作。
用户界面设计方案

用户界面设计方案一、背景介绍随着科技的不断发展和智能化的进步,用户界面设计在产品设计中扮演着至关重要的角色。
良好的用户界面设计可以提升用户体验,提高产品的易用性和吸引力。
本文将针对用户界面设计方案进行探讨。
二、用户研究在开始设计用户界面之前,我们需要进行用户研究,以了解目标用户的需求和偏好。
通过调查问卷、访谈和用户测试等方式,收集用户反馈和意见。
这将有助于我们设计出更贴合用户需求的界面。
三、界面布局在界面的布局设计中,我们采用了简洁清晰的风格。
主页上放置产品的核心功能和重要信息,以方便用户快速了解和使用。
同时,为了提高用户的操作效率,我们将主要功能进行分类和分组,使用户可以迅速找到所需功能。
四、颜色和图标选择在颜色和图标的选择上,我们遵循了品牌形象和用户喜好,选择了简洁明快的颜色和直观易懂图标。
我们采用了浅色背景和饱和度适中的颜色搭配,以减少用户阅读时的视觉疲劳。
同时,我们还针对不同功能和操作设置了不同的图标,以增加用户的识别性和操作性。
五、交互设计交互设计是用户界面设计中至关重要的一环。
我们通过合理的交互设计,帮助用户完成操作并反馈操作结果。
我们遵循用户习惯和行为模式,将用户操作路径简化,提供明确易懂的指引和提示。
在设计交互元素时,我们尽量减少界面的复杂度,以避免用户的迷茫和困惑。
六、响应式设计随着移动设备的普及和用户使用场景的多样化,响应式设计变得越来越重要。
我们为不同尺寸的屏幕和设备进行了充分适配,确保用户在不同设备上都能够获得一致的界面体验。
在响应式设计中,我们注重页面元素的自适应和布局的灵活性,使用户能够方便地在不同设备上使用产品。
七、可访问性设计为了确保产品可以被更多的人群所使用,我们也考虑到了可访问性设计。
我们提供了清晰的字体和合适的字号,以方便视力有障碍的用户阅读。
同时,我们还考虑到了听觉和运动方面的障碍,并为这些用户提供了相应的辅助功能和操作方式。
八、总结通过用户界面设计方案的制定,我们可以提高产品的易用性和用户体验。
软件界面设计方案

软件界面设计方案概述:本方案旨在针对某软件的界面设计进行详细规划和说明,以提高用户体验和界面的美观性。
通过合理的布局、清晰的导航以及符合用户需求的功能设计,帮助用户更好地理解和使用该软件。
一、界面整体设计1. 软件整体风格选择考虑到软件的应用场景和目标用户,我们选择设计简洁、现代感强的界面风格。
采用扁平化设计风格,强调直观性和用户友好性。
2. 色彩搭配我们选用明亮的色调,并在整个界面中运用色彩的渐变和过渡,以提升整体美感。
主色调选择浅蓝色,配以少量的温暖色调作为点缀,以增加界面的活力和吸引力。
3. 布局设计界面布局要遵循“F”型或“Z”型的阅读习惯,将重要内容摆放在用户视线能够轻松接触到的位置。
同时,采用模块化设计,将不同功能的模块划分清晰,方便用户快速定位需要的功能。
二、导航设计1. 导航栏在界面的顶部设计一个固定导航栏,包括常用功能和页面的链接。
导航栏要简洁明了,用户一目了然地找到自己需要的功能。
2. 侧边栏对于功能复杂的软件,可以考虑设计一个侧边栏,将各个功能模块以列表或图标的形式展示,方便用户快速切换和导航。
三、信息展示设计1. 图标设计为了增加用户对界面的直观性和易懂性,我们将采用清晰简洁的图标来代替部分文字信息。
图标要具有辨识度高、直观易懂的特点,同时颜色要与整体风格相协调。
2. 数据展示合理的数据展示是软件界面设计中关键的一部分。
我们将统一使用清晰易读的字体,并对不同类型的信息采用不同的展示形式,如表格、图表或图形等,以使用户能够快速获取所需的信息。
四、交互设计1. 按钮设计按钮作为用户与软件进行互动的媒介,其设计要直观易用。
我们将采用醒目的颜色、圆角和适当的阴影效果,以增强按钮的可点击性和易触发性。
2. 弹窗设计当用户需要进行一些重要操作或者需要确认某些操作时,我们将设计一些简洁美观的弹窗。
弹窗要突出重要信息,以及提供清晰的操作指引,避免用户的误操作。
五、响应式设计考虑到不同终端设备的屏幕尺寸和分辨率的差异,我们将采用响应式设计,使软件界面能够在各种终端上有良好的展示效果。
界面设计方案

界面设计方案
界面设计方案是指对一个软件或者应用的界面进行设计的方案。
界面设计方案的目的是让用户在使用软件或者应用时得到良好的体验,同时能够达到设计师想要表达的设计理念。
首先,设计一个清晰简洁的界面是非常重要的。
这意味着不应该在界面上使用过多的装饰和复杂的元素。
界面的布局应该简单明了,易于用户理解和使用。
使用一种统一的颜色和字体风格,使界面看起来更加和谐一致。
其次,界面的导航要简单直观。
用户能够很容易地找到他们想要的功能或者信息。
可以使用菜单、标签或者按钮等方式来实现导航。
考虑到用户的使用习惯,可以将频繁使用的功能放在界面上比较显眼的位置,让用户更方便地找到它们。
再次,考虑到界面的易用性。
这意味着用户能够很容易地与界面交互,并理解界面的各种信息和指示。
可以使用一些提示信息来引导用户,并提供一些错误提示,以帮助用户避免一些常见的错误。
另外,界面的响应速度也是非常重要的。
用户不喜欢等待,所以界面的各种操作应该尽量做到即时响应,以提高用户的满意度。
最后,界面设计还应该考虑不同的设备和平台的要求。
比如,设计一个适配不同屏幕尺寸的界面,以使得在不同的设备上都能够达到最佳效果。
综上所述,一个好的界面设计方案应该是清晰简洁、导航明确、易用性高、响应速度快、适配不同设备等特点的综合体现。
只有考虑到用户的需求和设计的目标,才能设计出一个符合用户期望和设计师理念的界面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
界面设计方案目录一、概述 (3)二、用户界面设计原则 (3)三、关于软件界面设计 (5)1.用户导向(User oriented)原则 (5)2.KISS(Keep It Simple And Stupid)原则 (6)3.布局控制 (6)4.视觉平衡 (7)5.色彩的搭配和文字的可阅读性 (8)6.和谐与一致性 (9)7.个性化 (9)四、关于网页界面设计 (10)五、交互设计 (11)六、图标 (11)七、界面设计需求分析 (11)八、界面参考 (12)福隆界面设计 (12)其他界面欣赏 (15)1.WebQQ (15)2. 一个虚拟展会软件的中国官网设计 (16)3.香港置地集团 (20)4、图标 (23)5.景观园林 (28)6.一组精美的外国网页 (30)7、匈牙利M1LLAH网页界面欣赏 (38)8、Web design 页面设计收集 (42)9. 色彩与质感并重的国外网页设计欣赏 (47)10、漂亮简洁的布局 (56)一、概述界和设计界最为活跃的研究方向。
UI即 User Interface(用户界面)的简称。
UI设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。
好的UI设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
二、用户界面设计原则1.简易性界面的简洁是要让用户便于使用、便于了解、并能减少用户发生错误选择的可能性。
2.用户语言界面中要使用能反应用户本身的语言,而不是游戏设计者的语言。
3.记忆负担最小化人脑不是电脑,在设计界面时必须要考虑人类大脑处理信息的限度。
人类的短期记忆极不稳定、有限,24小时内存在25%的遗忘率。
所以对用户来说,浏览信息要比记忆更容易。
4.一致性是每一个优秀界面都具备的特点。
界面的结构必须清晰且一致,风格必须与游戏内容相一致。
5.清楚在视觉效果上便于理解和使用。
6.用户的熟悉程度用户可通过已掌握的知识来使用界面,但不应超出一般常识。
7.从用户的观点考虑想用户所想,做用户所做。
用户总是按照他们自己的方法理解和使用。
通过比较两个不同世界(真实与虚拟)的事物,完成更好的设计。
如:书籍对比竹简。
8.排列一个有序的界面能让用户轻松的使用。
9.安全性用户能自由的作出选择,且所有选择都是可逆的。
在用户作出危险的选择时有信息介入系统的提示。
10.灵活性简单来说就是要让用户方便的使用,但不同于上述。
即互动多重性,不局限于单一的工具(包括鼠标、键盘或手柄)。
11.人性化高效率和用户满意度是人性化的体现。
应具备专家级和初级玩家系统,即用户可依据自己的习惯定制界面,并能保存设置。
三、关于软件界面设计件很有创意,能给人带来意外的惊喜和视觉的冲击;而相当多的得软件设计变成了一门独特的艺术。
通常的讲,企业软件用户界面的设计应遵循以下几个基本原则:1.用户导向(User oriented)原则设计网页首先要明确到底谁是使用者,要站在用户的观点和立场上来考虑设计软件。
要作到这一点,必须要和用户来沟通,了解他们的需求、目标、期望和偏好等。
网页的设计者要清楚,用户之间差别很大,他们的能力各有不同。
比如有的用户可能会在视觉方面有欠缺(如色盲),对很多的颜色分辨不清;有的用户的听觉也会有障碍,对于软件的语音提示反映迟钝;而且相当一部分用户的计算机使用经验很初级,对于复杂一点的操作会感觉到很费力。
另外,用户使用的计算机机器配置也是千差万别,包括显卡、声卡、内存、网速、操作系统以及浏览器等都会有不同。
设计者如果忽视了这些差别,设计出的网页在不同的机器上显示就会造成混乱。
2.KISS(Keep It Simple And Stupid)原则KISS原则就是"Keep It Simple And Stupid"的缩写,简洁和易于操作是网页设计的最重要的原则。
毕竟,软件建设出来是用于普通网民来查阅信息和使用网络服务。
没有必要在网页上设置过多的操作,堆集上很多复杂和花哨的图片。
该原则一般的要求,网页的下载不要超过10秒钟(普通的拨号用户56 Kbps网速);尽量使用文本链接,而减少大幅图片和动画的使用;操作设计尽量简单,并且有明确的操作提示;软件所有的内容和服务都在显眼处向用户予以说明等。
3.布局控制关于网页排版布局方面,很多网页设计者重视不够,网页排版设计的过于死板,甚至照抄他人。
如果网页的布局凌乱,仅仅把大量的信息堆集在页面上,会干扰浏览者的阅读。
一般在网页设计上所要遵循的原理有:(1)Miller公式。
根据心理学家George ler的研究表明,人一次性接受的信息量在7个比特左右为宜。
总结一个公式为:一个人一次所接受的信息量为7±2 比特。
这一原理被广泛应用于软件建设中,一般网页上面的栏目选择最佳在5~9个之间,如果软件所提供给浏览者选择的内容链接超过这个区间,人在心理上就会烦躁,压抑,会让人感觉到信息太密集,看不过来,很累。
例如Aol点com的栏目设置:Main、MyAol、Mail、People、Search、Shop、Channels和Devices共八个分类。
Msn点com的栏目设置:MSN Home、My MSN、Hotmail、Search、Shopping、Money 和People & Chat共七项。
然而很多国内的软件在栏目的设置远远超出这个区间。
(2)分组处理。
上面提到,对于信息的分类,不能超过9个栏目。
但如果你的内容实在是多,超出了9个,需要进行分组处理。
如果,你的网页上提供几十篇文章的链接,需要每隔7篇加一个空行或平行线做以分组。
如果你的软件内容栏目超出9个,如微软公司的软件,共有11个栏目,超过了9个。
4.视觉平衡网页设计时,也要各种元素(如图形、文字、空白)都会有视觉作用。
根据视觉原理,图形与一块文字相比较,图形的视觉作用要大一些。
所以,为了达到视觉平衡,在设计网页时需要以更多的文字来平衡一幅图片。
另外,按照中国人的阅读习惯是从左到右,从上到下,因此视觉平衡也要遵循这个这个道理。
例如,你的很多的文字是采用左对齐〈Align=left〉,需要在网页的右面加一些图片或一些较明亮、较醒目的颜色。
一般情况下,每张网页都会设置一个页眉部分和一个页脚部分,页眉部分常放置一些Banner广告或导航条,而页脚部分通常放置联系方式和版权信息等,页眉和页脚在设计上也要注重视觉平衡。
同时,也决不能低估空白的价值。
如果你的网页上所显示的信息非常密集,这样不但不利于读者阅读,甚至会引起读者反感,破坏该软件的形象。
在网页设计上,适当增加一些空白,精炼你的网页,使得页面变的简洁。
5.色彩的搭配和文字的可阅读性颜色是影响网页的重要因素,不同的颜色对人的感觉有不同的影响,例如:红色和橙色使人兴奋并使得心跳加速;黄色使人联想到阳光,是一种快活的颜色;黑颜色显得比较庄重,考虑到你希望对浏览者产生什么影响,为网页设计选择合适的颜色(包括背景色、元素颜色、文字颜色、链节颜色等)。
为方便阅读软件上的信息,可以参考报纸的编排方式将网页的内容分栏设计,甚至两栏也要比一满页的视觉效果要好。
另一种能够提高文字可读性的因素是所选择的字体,通用的字体(Arial,Courier New,Garamond,Times New Roman,中文宋体)最易阅读,特殊字体用于标题效果较好,但是不适合正文。
如果在整个页面使用一些特殊字体(如Cloister,Gothic,Script,Westminster,华文彩云,华文行楷),这样读者阅读起来感觉一定很糟糕。
该类特殊字体如果在页面上大量使用,会使得阅读颇为费力,浏览者的眼睛很快就会疲劳,不得不转移到其他页面。
6.和谐与一致性通过对软件的各种元素(颜色、字体、图形、空白等)使用一定的规格,使得设计良好的网页看起来应该是和谐的。
或者说,软件的众多单独网页应该看起来像一个整体。
软件设计上要保持一致性,这又是很重要的一点。
一致的结构设计,可以让浏览者对软件的形象有深刻的记忆;一致的导航设计,可以让浏览者迅速而又有效的进入在软件中自己所需要的部分;一致的操作设计,可以让浏览者快速学会在整个软件的各种功能操作。
破坏这一原则,会误导浏览者,并且让整个软件显的杂乱无章,给人留下不良的印象。
当然,软件设计的一致性并不意味着刻板和一成不变,有的软件在不同栏目使用不同的风格,或者随着时间的推移不断的改版软件,会给浏览者带来新鲜的感觉。
7.个性化(1)符合网络文化企业软件不同于传统的企业商务活动,要符合Internet网络文化的要求。
首先,网络最早是非正式性、非商业化的,只是科研人员用来交流信息。
其次,网络信息是只在计算机屏幕上显示而没有打印出来阅读,网络上的交流具有隐蔽性,谁也不知道对方的真实身份。
另外,许多人在上网的时候是在家中或网吧等一些比较休闲,比较随意的环境下。
此时网络用户的使用环境所蕴涵的思维模式与坐在办公室里西装革履的时候大相径庭。
因此,整个互联网的文化是一种休闲的、非正式性的、轻松活泼的文化。
在软件上使用幽默的网络语言,创造一种休闲的、轻松愉快、非正式的氛围会使软件的访问量大增。
(2)塑造软件个性另外,软件的整体风格和整体气氛表达要同企业形象相符合并应该很好的体现企业CI。
在这方面比较经典的案例有:可口可乐个性鲜明的前卫软件"Life Tastes Good";工整、全面、细致的通用电气公司软件"We bring good things to life(GE带来美好的生活)";崇尚科技创新文化的3M公司软件"Creating solutions for business、industry and home";刻意扮演一个数字电子娱乐之集大成者的角色,要成为新时代梦想实现者的索尼软件;平易近人、亲情浓郁的通用汽车公司软件体现了"以人为本"的企业定位和营销策略;服务全面、细致、方便,处处体现"宾至如归"服务理念的希尔顿大酒店软件。
四、关于网页界面设计网页界面设计不同于一般的平面设计,拥有自身的设计特征。
网页界面设计应时刻围绕“信息传达”这一主题来进行。
目前网页界面传达的信息主要是视觉信息。
因此从设计类型上来看,网页界面设计属于视觉传达的领域,故而网页界面设计的主要视觉元素和设计指导原则都要遵循视觉传达的一般规律。
网页界面设计师在视觉传达的工作,就是通过有效吸引视线的艺术形式使信息得以清晰、准确、有力地传达。
五、交互设计交互设计是指设计人和产品或服务互动的一种机制, 以用户体验为基础进行的人机交互设计是要考虑用户的背景、使用经验以及在操作过程中的感受,从而设计符合最终用户的产品,使得最终用户在使用产品时愉悦、符合自己的...GUI(Graphical User Interface)是一种结合计算机科学、美学、心理学、行为学,及各商业领域需求分析的人机系统工程,强调人机环境三者作为一个系统进行总体设计。
