表格的标记
表格标记

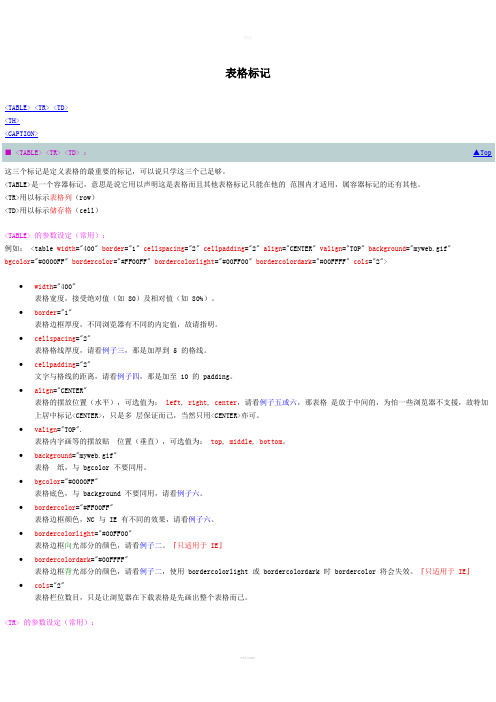
表格标记<TABLE> <TR> <TD><TH><CAPTION>■ <TABLE> <TR> <TD> :▲Top这三个标记是定义表格的最重要的标记,可以说只学这三个己足够。
<TABLE>是一个容器标记,意思是说它用以声明这是表格而且其他表格标记只能在他的范围内才适用,属容器标记的还有其他。
<TR>用以标示表格列(row)<TD>用以标示储存格(cell)<TABLE> 的参数设定(常用):例如: <table width="400" border="1" cellspacing="2" cellpadding="2" align="CENTER" valign="TOP" background="myweb.gif"bgcolor="#0000FF" bordercolor="#FF00FF" bordercolorlight="#00FF00" bordercolordark="#00FFFF" cols="2">•width="400"表格宽度,接受绝对值(如 80)及相对值(如 80%)。
•border="1"表格边框厚度,不同浏览器有不同的内定值,故请指明。
•cellspacing="2"表格格线厚度,请看例子三,那是加厚到 5 的格线。
•cellpadding="2"文字与格线的距离,请看例子四,那是加至 10 的 padding。
表格(TABLE)标记

表格(TABLE)标记--5
• 单元格属性
2、Colspan:属性值表示当前单元格跨越几列 例:8.htm 3、Rowspan:属性值表示当前单元格跨越几行 例:9.htm
例8:
<HTML> <HEAD> <TITLE>跨多列的表格</TITLE> </HEAD> <BODY text=#0000ff> <table border=1> <tr> <th colspan="3"> Morning Menu</th> </tr> <tr> <th>Food</th> <th>Drink</th> <th>Sweet</th> </tr> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> </table> </BODY> </HTML>
表格(TABLE)标记--3
• 表格的属性 –1
– width属性:指定表格或某一个表格单元格的 宽度。单位可以是%或者象素。 – height属性:指定表格或某一个表格单元格的 高度。单位可以是%或者象素。 – border属性:表格边线粗细
• 例03.htm、04.htm
<HTML> <HEAD> <TITLE>Table Example</TITLE> </HEAD>
统计表格单位标注

统计表格单位标注全文共四篇示例,供读者参考第一篇示例:统计表格是我们在日常生活和工作中经常用到的一种数据展示形式,它可以帮助我们直观地了解数据的情况,从而做出相应的决策。
在制作统计表格时,除了填写数据之外,还需要标注单位,以便确保数据的准确性和可读性。
本文将就统计表格中单位标注的重要性和常用的单位标注方式进行介绍。
一、单位标注的重要性1、保证数据的准确性:单位标注可以帮助读者准确地理解数据的含义,避免产生误解和错误解读。
如果一个表格中的数据单位是“元”,但没有进行标注,读者可能会误以为是“万元”,从而得出错误的结论。
3、提高表格的专业性:单位标注是表格制作的基本要求,可以体现制作人的专业水平和工作态度。
一个没有单位标注的表格会显得不够严谨和细致。
二、常用的单位标注方式1、使用符号表示:常见的单位标注方式是在数据后面加上相应的单位符号。
“10000”,标注为“10000元”。
2、使用文字表示:有时候,数据的单位不太常见或者比较复杂,可以使用文字来标注。
长度单位可以写成“米”、“公里”等。
3、统一格式标注:为了提高表格的整体美观性和一致性,建议采用统一的单位标注方式和格式。
所有的数据都可以右对齐以分隔符的形式标注单位。
4、避免重复标注:在同一列或同一行中,相同的单位可以只标注一次,而不需要重复标注。
这样可以节省空间,也更加简洁明了。
5、特殊单位的标注:对于一些特殊单位,如百分比、角度等,可以使用相应的符号或文字进行标注,并在表格旁边添加解释说明,以方便读者理解。
单位标注是统计表格制作的重要环节,它能够保证数据的准确性、提高表格的可读性和专业性。
在制作统计表格时,我们应该注意选择合适的单位标注方式,确保数据的清晰和易读。
希望以上内容能帮助大家更好地理解和应用单位标注,提高表格制作的效果和质量。
第二篇示例:统计表格在日常生活和工作中经常使用,能够更直观地展示数据信息。
在制作统计表格时,单位标注是非常重要的一环,它能够帮助读者更好地理解数据的含义和数据之间的关系。
第7章 表格与表单

7.1 表格标记
• 7.1.2 <table>标记的属性
4、width与height属性 默认情况下,表格的宽度和高度靠其自身的内容来支撑。要想更
width height align
bgcolor
设置表格的宽度 设置表格的高度 设置表格在网页中的水平对齐方式
设置表格的背景颜色
像素值
像素值
left、center、right 预定义的颜色值、十六进制#RGB、 rgb(r,g,b)
background 设置表格的背景图像
url地址
7.1 表格标记
第七章 表格与表单
表格的创建 表单样式的控制 表单相关标记
表格样式的控制
7.1 表格标记
• 7.1.1 创建表格
• 在HTML网页中,要想创建表格,就需要使用表格相关的标记。创建表格的基本语法格式如 下:
<table> <tr> <td>单元格内的文字</td> ... </tr> ...
</table>
7.1 表格标记
• 7.1.1 创建表格
• 在上面的语法中包含三对HTML标记,分别为<table></table>、<tr></tr>、<td></td>,他们是 创建表格的基本标记,缺一不可,下面对他们进行具体地解释。
第6讲 表格与表单

复选框checkbox
• 作用
用于在一组选项中进行多项选择
• 语法格式
<input type=“checkbox” name=“file_name” value=“field_value” checked>
• 语法解释
• “value”属性值表示选中项目后传到 服务器端的值,checked 表示此项被 默认选中,在同一组中可对多个选项框 设置为checked,各复选框的name属 性可以设置为相同或不同的值
描述
设置文字域 设置密码域 设置文件域 设置隐藏域 设置单选框 设置复选框 设置普通按钮 设置提交按钮 设置重置按钮 设置图像域(图像提交按钮)
文本框text
作用
设置单行输入文本框,用于访问者在其中输入 文本信息,输入的信息将以明文显示
• 属语性法格式
描述
nam<einput 设ty置p文e字=域“t的e名x称t”,在脚本中用于获取域的 name=数据“field_name”
• GET方法只能传送ASCII码的字符;而POST方法没 有字符码的限制,它可以传送包含在ISO10646中的 所有字符。
• 表单默认的提交方法是GET,当数据涉及到保密问题 或所传送的数据是用于执行插入或更新数据库操作时, 必须使用POST方法;否则可以使用GET方法。
3) 输入标记<input>
设置MIME类型,默认值为 application/x-www-formurlencoded。需要上传文件到服务器时, 应将该属性设置为multipart/form-data
数据发送形式
• 数据从浏览器向服务器发送时,会分成HTTP 头和HTTP正文体两部分来发送。
• HTTP头包含有关用户代理、服务器信息、内 容类型等信息,这些信息通常以纯文本发送, 因而不安全;
SCI论文中表的标注与例设计技巧

SCI论文中表的标注与例设计技巧在SCI (Science Citation Index) 论文中,表格的正确标注和例子的设计都对于传达研究结果和数据信息至关重要。
本文将介绍SCI论文中表的标注和例子设计的技巧,以帮助读者提高写作质量和增强阅读体验。
一、表的标注技巧表格在SCI论文中扮演着展示实验数据、研究结果和重要信息的重要角色。
正确的表的标注应该能够清晰地传达表的内容和意义。
以下是表的标注技巧:1. 表的编号和标题:在表格上方居中标注表的编号和标题。
编号以阿拉伯数字表示,并按照出现的顺序进行编号。
标题应该简洁明了,概括性地描述表的内容。
2. 表内部列的标注:表格中的列应该清晰地标注,使得读者能够理解每一列所代表的数据或信息。
列的标注应该简明扼要,避免使用过长或难以理解的术语。
3. 表内数据单位:以表的底部标注每一列所使用的单位,以帮助读者更好地理解数据的量纲和数值。
4. 表的注释:对于表格中的重要数据或信息,可以在表的右上角添加注释。
注释应该简明扼要,并提供足够的背景信息以帮助读者理解表格中的内容。
二、例的设计技巧在SCI论文中,例是展示研究方法、数据分析和结果解释的重要工具。
以下是例的设计技巧:1. 例的编号和标题:在例子上方居中标注例的编号和标题。
与表格的标注一样,编号以阿拉伯数字表示,并按照出现的顺序进行编号。
标题应该简单明了,概括性地描述例子的内容和目的。
2. 例的描述和方法:在例子下方提供例子的详细描述和使用的方法或实验步骤。
确保例子的描述清晰明了,足够详细以保证读者能够理解和重现该例子。
3. 例的结果和分析:在例子的右侧或下方提供例子的结果和相应的数据分析。
结果应该简明扼要地呈现,并配合相关的统计数据或图形,以便读者更好地理解和评估例子的结果。
4. 例的讨论和解释:在例子的下方或右侧提供对例子结果的讨论和解释。
这部分应该包括对结果的解释、数据的限制、可能的误差来源以及未来研究的方向。
在dreamweaver中,表格标记的基本结构

Dreamweaver是Adobe公司推出的一款网页制作软件,它广泛应用于网页设计和开发领域。
在Dreamweaver中,表格标记是网页设计中常见的一种元素,它可以用于展示和组织网页上的各种信息。
在这篇文章中,我将介绍在Dreamweaver中使用表格标记的基本结构,希望能帮助读者更好地掌握这一技巧。
在Dreamweaver中,表格标记的基本结构包括表格标签、行标签和单元格标签。
下面我将逐一介绍它们的用法:1. 表格标签在HTML中,表格使用`<table>`标签来定义,其中包括表格的基本属性和整体样式。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<table>`来插入一个表格标签。
表格标签中可以设置一些基本属性,如边框宽度、背景颜色等。
也可以设置表格的尺寸和对齐方式等属性。
2. 行标签在表格中,使用`<tr>`标签来定义每一行,`<tr>`标签必须包含在`<table>`标签内部。
通过插入行标签,可以在表格中添加新的行,每一行中可以包含若干个单元格。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<tr>`来插入一个行标签。
3. 单元格标签在每一行中,使用`<td>`标签来定义每个单元格,`<td>`标签也必须包含在`<tr>`标签内部。
通过插入单元格标签,可以在表格中添加新的单元格,并在其中填充文本、图片或者其他元素。
在Dreamweaver 中,可以通过插入菜单或者直接手动输入`<td>`来插入一个单元格标签。
在适当的情况下,也可以使用`<th>`标签来定义表格中的表头单元格,它和`<td>`标签的用法类似,但是会显示为加粗的文本,以示区分。
通过以上介绍,我们可以看到,在Dreamweaver中使用表格标记的基本结构是通过`<table>`标签定义整个表格,然后在其中添加`<tr>`标签和`<td>`标签来定义行和单元格。
表格中标记重复项

表格中标记重复项
在处理表格数据时,标记重复项是一个常见且重要的任务。
重复项的存在不仅会浪费存储空间,还可能导致数据错误或混淆。
因此,在整理和分析表格数据时,我们需要及时发现并处理重复项。
在Excel等电子表格软件中,标记重复项的功能非常实用。
通过简单的操作,我们可以快速地识别出表格中的重复行或列。
这有助于我们快速发现问题,并采取相应的措施进行修正。
然而,仅仅标记出重复项并不足够。
我们还需要进一步分析这些重复项的来源和原因。
这可能涉及到数据的录入错误、数据源的重复、或者数据采集过程中的重复采集等问题。
只有找到问题的根源,我们才能从根本上避免重复项的出现。
为了更好地管理表格数据,我们还可以采取一些预防措施。
例如,在数据录入时设置校验规则,避免人为错误导致的重复;在数据采集时采用唯一标识符,确保每个数据项的唯一性;在数据存储时使用数据库等专业的数据存储和管理工具,避免数据冗余和重复。
总之,标记重复项是表格数据处理中的一项重要任务。
通过及时发现和处理重复项,我们可以提高数据的质量和准确性,为后续的数据分析和决策提供更加可靠的支持。
wpsexcel中标记单元格内容中标记的关键字

在Microsoft Excel 中,我们可以对单元格中的内容进行标记或强调关键字,但是Excel 本身不支持直接在单元格中对局部文本进行格式化。
然而,可以采用以下两种方法对单元格内容进行标记:
方法1:使用公式与条件格式
1. 在一个空白单元格输入关键字。
2. 使用IF与SEARCH公式,判断一个单元格文本中是否包含关键字。
例如:=IF(SEARCH(关键字, 文本单元格)>0, "包含", "不包含")。
3. 使用条件格式功能为所有单元格设置规则。
"已使用单元格"范围选择目标单元格区域,选择“使用公式确定要设置格式的单元格”,输入刚刚创建的公式,并去掉引号输入,例如:=$B2>0。
4. 在格式设置中,选择你想要的强调方式,如背景颜色、文字颜色等,单击确定即可。
方法2:插入注释或批注
1. 您可以为包含关键字的单元格添加注释或批注。
选中目标单元格,右键选择"插入批注" 或"新建批注"(根据Excel 版本而定)。
2. 在注释或批注框里输入关键字。
3. 如果需要自定义注释或批注的格式,右键点击注释或批注的边框,选择"格式批注"。
4. 在弹出的"格式批注" 对话框中,可以调整字体、颜色等。
尽管这些方法不能直接对单元格内部文本进行局部格式化,但它们能帮助您在Excel 中突出显示或标记单元格内容中的关键字。
1张表格教你如何设置预警,标记颜色,巧用条件格式设置公式

1张表格教你如何设置预警,标记颜色,巧用条件格式设置公式在EXCEL表格里制作数据报表的时候,通常会根据表格里的日期数据设置提醒,如产品的销售合同到期提醒、库存预警提醒、补货提醒等等,对于符合条件的数据标记颜色,方便我们及时查询对应的数据。
下图我们用一张超市的表格为例,详解如何设置预警提醒并标记颜色。
表格里产品标注了生产日期和保质期,可计算出过期日期,直接用生产日期+保质天数即可。
根据要求,“到期提醒”栏里,将还有7天就过期的商品标记红色。
我们先来看下公式“=G2-TODAY()<=7”。
这里用“TODAY()”函数获取当前日期,用“G2- TODAY()”即过期日期减去当前日期,和数字7进行比较,如果小于等于7则是需要提醒的情况,符合条件的就会返回“TRUE”结果,不符合就返回“FALSE”。
公式明白过后,我们就可以通过条件格式来设置颜色标记。
点击菜单栏上“开始-条件格式”,下拉列表选择“新建规则”。
弹出窗口,点击“使用公式确定要设置格式的单元格”,在下方输入前面的公式,点击格式,打开“单元格格式设置”窗口,在填充标签里选择红色填充。
点击确定,表格里还有7日到期的商品标记了红色。
如果公式往下拖动到了空白单元格,方便下方添加新的数据。
但这里空白的单元格也会返回TRUE,则会填充上红色,故,在条件格式里修改公式“=AND(G2-TODAY()<=7,G2<>"")”,即增加了一个新的条件,G2单元格不等于空,使用AND函数同时判断两个条件都符合才会标记红色。
到期提醒如果有效期还有一半的时间,商品的库存还有一半,就会标记滞销提醒。
从这个目标上来看,这里有两个条件,并且必须同时满足,一是有效期还有一半,即用过期日期减去当前日期和保质期的一半进行比较,公式“G2-TODAY()<=F2/2”。
二是剩余库存是否大于原来库存的一半,即“(C2-E2)>=C2/2”。
表格标记详解★TD参数设定

表格标记详解★TD参数设定表格标记详解★TD参数设定HTML表格标签<TD>的参数设定(常用):ALIGN 单元格内容的水平对齐V ALIGN 单元格内容的垂直对齐BORDERCOLOR 单元格的边框颜色BORDERCOLORLIGHT 单元格的亮边框颜色BORDERCOLORDARK 单元格的暗边框颜色BGCOLOR 单元格的背景颜色BACKGROUND 单元格的背景图象WIDTH 单元格的宽度HEIGHT 单元格的高度COLSPAN 跨列属性ROWSPAN 跨行属性标记基本语法释义代码实例效果ALIGN单元格内容水平对齐在水平方向上,可以设定单元格的对齐方式,分别有居左、居中、居右3种。
基本语法<TD ALIGN="LEFT"><TD ALIGN="CENTER"><TD ALIGN="RIGHT">语法解释LEFT为居左,CENTER为居中,RIGHT为居右。
<TABLE BORDER=2 WIDTH=80 HEIGHT=20 Bordercolor=#003333><TR><TD ALIGN=LEFT>文本内容</TD><TD ALIGN=LEFT>文本内容</TD></TR><TR><TD ALIGN=CENTER>文本内容</TD><TD ALIGN=CE>文本内容</TD></TR><TR><TD ALIGN=RIGHT>文本内容</TD><TD ALIGN=RIGHT>文本内容</TD></TR></TABLE>文本内容文本内容文本内容文本内容文本内容文本内容标记基本语法释义代码实例效果V ALIGN单元格内容的垂直对齐在垂直方向上,可以设定单元格的对齐方式,分别有居上、居中、居下3种。
任务五认识常用标记符表格-完整版课件

<table>
定义表格
tr
td
td
tr
td
td
<tr>
表格的行
<td> <th>
表格的单元格
定义表格的标题栏(文 字加粗
标记符基础认知
<table width="484" height="189" border="0">
<tr> <td> </td> <td> </td> <td> </td>
border:边框属性。边框宽度值。不定义边框
标
属性,表格就不显示边框。
cellpadding:单元格的内边距
cellspacing:单元格的外边距
签
td标签的合并单元格相关属性:
rowspan:行合并
colspan:列合并
THANKS!
谢谢观赏
</tr> <tr>
<td> </td> <td> </td> <td> </td> </tr> </table>
常用标记符——练习
常用标记符
width:表格宽度 单位px(可省略)
height:表格高度 单位px(可省略)
table
align:表格对齐方式 left|center|right
网站建设与维护
项目二 制作图文混排页面
【EXCEL】如何让表格的数据自动标记最大值和最小值?

【EXCEL】如何让表格的数据自动标记最大
值和最小值
例如下表,怎么将语文分数第一名和最后一名分别用颜色自动标记出来呢?
第一步:选中需要标记最大值和最小值的数据的区域,然后在表格上方“开始”菜单栏中点击“条件格式”,选择“新建规则”。
第二步:在弹出的“新建格式规则”框中,选择规则类型“仅对于排名靠前或靠后的数值设置格式”,在“最高”后面的框中填“1”,
再点击“格式”。
第三步:在弹出的“设置单元格格式”框中选择“填充”,然后可以选择想要填充的颜色,如蓝色,点击确定。
可以在预览部分看到标记的样式,再点击确定,就得到标记成蓝色的最大值。
第三步:再次点击“条件格式”,选择“新建规则”。
在弹出的“新建格式规则”框中,选择规则类型“仅对于排名靠前或靠后的数值设置格式”,选择“最低”,后面的框中填入“1”,再点击“格式”。
第四步:在弹出的“设置单元格格式”框中选择“填充”,然后可以选择想要填充的颜色,如橘色,点击确定。
可以在预览部分看到标记的样式,再点击确定,就得到标记成橘色的最小值。
在“设置单元格格式”中,还可以对数字、字体和边框进行选择,以适应不同需要。
快速 标记 合并单元格的方法

快速标记合并单元格的方法快速标记和合并单元格在Excel等电子表格软件中是非常常见的操作。
这些操作可以帮助用户更加高效地处理大量的数据,并且使得数据呈现更加清晰和易于理解。
下面将就快速标记和合并单元格的方法进行详细介绍,希望能够帮助到您。
一、快速标记的方法:1. 使用颜色标记:在Excel中,可以通过给单元格设置背景色或者字体颜色来进行标记。
选中需要标记的单元格,然后在“开始”选项卡中的“填充色”或“字体颜色”下拉菜单中选择合适的颜色即可快速标记数据。
2. 使用符号标记:除了颜色,还可以通过在单元格中插入特殊符号或者图标来进行标记。
选中需要标记的单元格,然后在“插入”选项卡中的“符号”或“图标”中选择相应的符号进行插入。
3. 使用批注标记:Excel中还可以通过添加批注的方式进行标记。
选中需要标记的单元格,然后在“插入”选项卡中的“批注”进行添加相关备注信息,以便标记数据。
以上这些方法都可以帮助用户对单元格进行快速标记,使得数据更加直观和易于识别。
二、合并单元格的方法:1. 使用快捷键:在Excel中,可以使用快捷键进行单元格合并。
选中需要合并的单元格,然后按下“Alt”+“H”+“M”+“M”即可快速进行单元格合并。
2. 使用工具栏操作:在Excel的工具栏中也可以找到单元格合并的相关按钮。
选中需要合并的单元格,然后点击“开始”选项卡中的“合并与居中”按钮下的“合并单元格”即可进行合并操作。
3. 使用右键菜单:选中需要合并的单元格,然后使用鼠标右键点击单元格,在弹出的菜单中选择“格式单元格”,在弹出的对话框中选择“对齐”选项卡下的“合并单元格”。
以上这些方法都可以帮助用户快速地进行单元格合并操作,使得数据呈现更加清晰和整洁。
快速标记和合并单元格是Excel等电子表格软件中非常有用的功能,能够帮助用户更加高效地处理和展示数据。
希望上述介绍的方法对您有所帮助,若需要更多的帮助,可深入学习相关的培训课程或者查阅相关资料。
table结构

table结构Table是一种被广泛应用于网页设计和排版的HTML标记,它可以用于展示数据、排版布局等。
下面我们将从以下几个方面阐述Table 结构。
一、Table的基本结构Table通常由以下标签组成:table、tr、td,其中table标记用于定义表格,tr标记用于定义表格中的行,td标记用于定义行中的单元格。
下面是一个简单的Table代码示例:<table><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table>二、Table的属性Table标记还有一些常用属性,包括border(边框),width(宽度),height(高度),align(对齐方式)、bgcolor(背景色)等,这些属性可用于样式设置和布局调整。
下面是一个简单的Table代码示例:<table border="1" width="80%" height="200px"align="center" bgcolor="#cccccc"><!-- 表格内容 --></table>三、Table的合并单元格功能Table标记还支持单元格合并功能,可以让多个单元格合并成一个,比如合并表头、合并列等。
合并单元格通常使用rowspan(纵向合并)和colspan(横向合并)属性进行设置。
下面是一个简单的Table合并单元格代码示例:<table border="1"><tr><td rowspan="2">第一行第一列</td><td>第一行第二列</td><td>第一行第三列</td></tr><tr><td colspan="2">第二行第二、第三列合并</td></tr></table>四、Table的CSS控制为了美化Table样式,我们可以使用CSS对表格进行样式设置,比如设置字体大小、颜色,设置背景色等等。
第三课,表格标记及其属性(北大青鸟ACCP6.0课程)

上一页
下一页
返回本章首页
主讲:高军
上机作业
根据两节课所学的知识,用html语言设计一个企业首页 的头部分和底部分。
上一页
下一页
返回本章首页
主讲:高军
主讲:高军
人生伟业之创立,不在能知,乃在能行
HTML语言学习
主讲:高军
开始
讲课主题
表格的基本结构
表格TABLE的属性介绍
表格行TR的属性介绍 表格单元格TD的属性介绍
上一页
下一页
返回本章首页
主讲:高军
教学目的
能够独立利用表格技术制作网站的头部和底部,能够 按照要求修饰和表格相关的外观。
上一页
下一页
返回本章首页
上一页
下一页
返回本章首页
主讲:高军
设置分隔线的显示状态rules的取值
Rules的值 all groups 描 显示所有的分隔线 显示外框,内部横线在 <thead><tbody><tfoot>之间显示,内部竖线 在<colgroup>之间显示 述
rows cols none
显示内部横线和外框 显示内部竖线和外框 显示外框,不显示内部分隔线 上一页 下一页 返回本章首页
Colspan Rowspan Align
Valign
上一页
下一页
返回本章首页
主讲:高军
单元格的属性
Bgcolor 单元格的背景颜色。
olor
单元格的边框颜色。
bordercolorlight
单元格边框明亮部分的颜色。
Bordercolordark
单元格边框昏暗部分的颜色。
background
怎么删除word2007的表格段落标记

怎么删除word2007的表格段落标记
段落标记俗称回车符。
我们在使用word2007制作表格的时候,系统默认在每个单元格中显示了回车符。
有时候我们会觉得这些段落标记很讨厌,那么下面就由店铺给大家分享下删除word2007表格段落标记的技巧,希望能帮助到您。
删除word2007表格段落标记的步骤如下:
步骤一:首先,我们打开word2007,然后单击窗口左上角的“office 按钮”,打开“office 按钮”菜单。
步骤二:在弹出的“office按钮”菜单的底部,单击“word 选项”,也可以点击“office按钮”后直接按键盘上的“I”键,打开word选项窗口。
步骤三:在“word选项”窗口的左侧,我们找到“显示”选项,然后单击打开。
步骤四:这时在“word选项”窗口的右侧,找到“始终在屏幕上显示这些格式标记”区域,然后在下面找到“段落标记”。
步骤五:点击去掉“段落标记”前面的对勾,然后“确定”。
步骤六:这样,讨厌的回车符也就段落标记就消失了,这时呈现在我们面前的就是一个“干净的表格”了。
WPS怎么快速查找标记内容

WPS怎么快速查找标记内容
WPS表格中记录了大量的数据,光靠眼力一个一个查看是不科学的方法,接下来推荐一种快速找到相同内容的方法,并将它们以不同颜色标记。
下面店铺马上就告诉大家WPS快速查找标记内容教程。
WPS快速查找标记内容教程
打开WPS表格,插入已经制作好的数据表,选中要进行查找的列,按下Ctrl+F,然后在查找内容输入王,点击查找全部。
下方立即显示所选列中数据值为王的选项,点击其中的选项即可对应到表格中的位置。
下面对这些相同内容进行颜色区分,选中A列,点击格式--条件格式,按照下图进行条件的设置,然后添加。
可以进行字体颜色的设置,以区分其他数据。
最终得到如下。
5确定之后,A列数据会根据你的条件进行筛选,效果如下图所示。
wps表格用颜色标记

竭诚为您提供优质文档/双击可除wps表格用颜色标记篇一:wps表格之快捷键大全wps表格之快捷i大全(附件!)显示和使用窗口alt+tab 切换到下一个程序。
alt+shift+tab切换到上一个程序。
ctrl+esc显示windows"开始"菜单。
ctrl+w或ctrl+F4关闭选定的工作簿窗口。
用于工作簿和工作表的按键预览和打印ctrl+p或ctrl+shift+F12显示"打印"对话框。
在打印预览中使用下列按键(若要定位到打印预览,请按alt+F,再按V):箭头键放大显示时,在页面中移动。
pageup或pagedown 缩小显示时,每次滚动一页。
ctrl+向上键或ctrl+向左键缩小显示时,滚动到第一页。
ctrl+向下键或ctrl+向右键缩小显示时,滚动到最后一页。
alt+em移动或复制当前工作表quot;编辑"菜单上的"移动或复制工作表"命令)。
alt+el删除当前工作表("编辑"菜单上的"删除工作表"命令)。
在工作表内移动和滚动箭头键向上、下、左或右移动一个单元格。
ctrl+箭头键移动到当前数据区域的边缘。
home移动到行首。
ctrl+home移动到工作表的开头。
ctrl+end移动到工作表的最后一个单元格,该单元格位于数据所占用的最右列的最下行中。
pagedown向下移动一屏。
pageup向上移动一屏。
alt+pagedown向右移动一屏。
alt+pageup向左移动一屏。
ctrl+backspace滚动以显示活动单元格。
显示"查找"对话框。
tab在受保护的工作表上的非锁定单元格之间移动。
在选定区域内移动enter在选定区域内从上往下移动。
shift+enter在选定区域内从下往上移动。
tab在选定区域中从左向右移动。
如果选定单列中的单元格,则向下移动。
shift+tab在选定区域中从右向左移动。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.1 •什么是HTML 2.2 •HTML基本语法 2.3 •HTML基本元素 2.4 •HTML高级元素 2.5 •其他元素 2.6 •本章小结
2.1 什么是HTML
• 2.1.1 HTML简介 • 2.1.2 Web浏览器 • 2.1.3 HTML开发工具 • 2.1.4 制作一个简单的HTML文件
2.3 HTML基本元素
• 2.3.1 文字 • 2.3.2 列表 • 2.3.3 图像 • 2.3.4 表格 • 2.3.5 超链接 • 2.3.6 字符实体
2.3.1 文字
• 文字设置:
–一般包括文字格式和文字样式的处理,文件格式即文 字的位置、段落等属性,文字的样式指文字的颜色、 字体大小等 。
background、text 、leftmargin 等),用来设
置网页背景、文字、页边距等。
2.2.5 注释语句
• 注释语句又称为注释标记,这些标记在浏览网页 时不会显示,只是在编辑文件时可以看到。适当 使用注释语句,可以让网页的维护和更新变得十 分方便。
• 注释语句的格式: – <!—这中间是注释的内容-->
• 常用的文字处理标记 :
–<p>和</p>标记 –<br>标记 –<pre>和</pre>标记 –<hn>和</hn>标记 –<font>和</font>标记 –文字样式标记(如<b></b>)
2.3.2 列表
• 在HTML中,可以使用符号列表或排序列表标记,以 使得文档更具有条理性。
• 符号列表:符号列表又称为无序列表,每一个列表项 目的前面可以是空心原点、实心方块或实心圆点等符 号。具体用法如下:
• 标记在使用时必须用尖括号“<>”括起来,而且 大部分都是成对出现的,起始标记无斜杠,终止 标记有斜杠,当然也有少数标记是单独出现的。
• 起始标记和终止标记之间的部分,连同标记在内, 称为HTML的元素 。
2.2.2 标记属性
• 所谓标记属性,是指为了明确元素功能,在标记 中描述元素的某种特性的参数及其语法。
2.3.4 表格
• 表格有两个主要功能:
–一是用来展示文字或图像等内容;二是用来实现版面 布局,使网页更规范更美观。
• 表格是可以嵌套使用的。
表格的标记(1)
• <table>与</table>标记
– <table>标记用来声明表格,<table>和</table> 标记之间就是整个表格的内容。
<ul type="Square"> <li>列表项
</ul>
• 排序列表 :与符号列表不同,每个列表项目前面都是 一个编号字符,可以是数字也可以是字母。具体用法 如下:
<ol type="1" start="1"> <li>列表项
</ol>
2.3.3 图像
• 在HTML中,用<img>标记插入图片。这是一个单 独标记,用法如下:
2.1.2 Web浏览器
• 用户浏览网页实际上是通过Web浏览器实现的。 • 目前主流的浏览器有微软公司的IE(Internert
Explorer)和开源的Firefox以及遨游、腾讯TT 等浏览器。 • 我们以IE 6.0为例。
2.1.3 HTML开发工具
• HTML文件和ASP文件一样,实际上也是文本文 件,因此可以使用记事本、FrontPage、 Dreamweaver等任何文本编辑器编辑,编写完毕 后保存成扩展名为.htm或.html的文件就可以了。
–<img src="flower.jpg" width="270" height="167" border="1" alt="鲜花" align="left" >
• 在HTML中最常用的图像文件类型主要有JPG文件 和GIF文件,其他文件类型有的也可以用,但由于 文件太大或者显示效果 HTML基本语法
• 2.2.1 HTML标记 • 2.2.2 标记属性 • 2.2.3 文档头部 • 2.2.4 文档主体 • 2.2.5 注释语句
2.2.1 HTML标记
• 在HTML文档中,标记(tag)实际上就是规定了 各种内容的显示方式,例如有标记<html>、 </html>、<head>、</head>、<body>.
– 该标记有许多属性用来设置表格背景、表格边 框宽度等
• bgcolor • background • width、height • border • align
• 主要标记 : –<title>与</title>标记 –<bgsound>标记 –<meta>标记 –其他标记(比如<link>和<style>标记 )
2.2.4 文档主体
• 文档主体是指包含在<body>和</body>之间的所 有内容,它们将显示在浏览器窗口内 。
• 文档主体可以包含文字、图片、表格等各种标记 。 • 在文档主体中还可以添加许多属性(如
2.1.1 HTML简介
• HTML(Hyper Text Markup Language )即“超 文本标记语言”,是用特殊标记来描述文档结构 和表现形式的一种语言。
• 目前,HTML已经发展到了4.0版本。 • 严格地说,HTML并不是一种程序设计语言,它
只是一些由标记和属性组成的规则,这些规则规 定了如何在页面上显示文字、表格、超链接等内 容。
• 标记的语法格式为:<标记名 属性名=“属性值” 属性名=“属性值”……> …… </标记名>。
• 在HTML标记中,可以有多个属性,中间用空格 隔开即可。另外,不同的标记一般有不同的属性,
但也有一些属性是通用的 。
2.2.3 文档头部
• 文档头部就是包含在<head>和</head>之间的 所有内容,它不显示在页面中,但它会告诉浏览 器要如何处理文档主体内的内容 。
• 我们仍然推荐使用1.3节讲过的EditPlus软件 。
2.1.4 制作一个简单的HTML文件
• 新建、保存和浏览HTML文件的方法和ASP文件的方 法是完全类似的 。
• 输入如下图中的代码,然后保存到文件夹 C:\inetpub\wwwroot\asptemp\chapter2中,最 后在IE浏览器中输入 http://localhost/asptemp/chapter2/2-1.htm 即可访问该HTML文件。
