1.UI设计基础-基本理论(1)
UI 界面设计课程标准-美术设计与制作专业

UI界面设计课程标准【课程名称】UI界面设计。
【适用专业】中等职业学校美术设计与制作专业。
1. 前言1.1 课程性质本课程是中等职业学校美术设计与制作专业多媒体设计与制作方向的一门专业技能课程。
其功能是使学生了解UI界面设计的基本理念,掌握UI界面设计所需的基本知识和方法,具备UI界面设计的基本技能。
本课程是美术绘画基础、美术设计基础、计算机辅助设计等课程的后续课程,为学生学习其他后续课程奠定扎实基础。
1.2 设计思路本课程的总体设计思路是遵循任务引领、做学一体的原则,参照ACAA高级交互设计师职业标准的相关内容,根据美术设计与制作专业的工作任务和职业能力分析,以UI界面设计的相关工作任务要求为依据设置。
课程内容的选取围绕UI界面设计应具备的职业能力要求,同时充分考虑本专业中职学生对本课程相关理论知识的需要,并融入ACAA高级交互设计师职业标准的相关考核内容与要求。
课程内容的组织以UI界面设计的步骤流程和方法为主线,包括App图标设计与制作、APP界面设计、网页界面设计等3个学习任务。
以任务为引领,通过任务整合相关知识、技能与态度。
本课程建议教学课时数为144学时。
2. 课程目标通过本课程的学习,学生能具备UI界面设计的基础知识,掌握UI界面设计的基本方法和技能,达到ACAA高级交互设计师职业标准的相关要求,具体达成以下职业素养与职业能力目标。
职业素养目标:逐渐养成认真负责、严谨细致、静心专注、精益求精的职业态度;树立科学健康的审美观,积极向上的审美情趣,在学习和实践中不断加强艺术修养和信息化素养;养成良好的团队合作意识,积极参与团队学习与实践,主动协助同伴完成任务,提高人际沟通能力;养成独立思考的习惯和勇于创新的精神。
在进行UI界面设计的过程中,严格遵守实训室设备的使用规定和设备操作规范,养成良好的职业习惯和严谨的工作态度。
职业能力目标:⚫能设计并制作APP界面上的图标⚫能按需求合理设计APP界面⚫能按需求合理设计网页界面⚫能按规范标注或创建相关项目信息,并完成文档设置⚫能运用设计原则优化和调整相应结构布局⚫能辨识不同图标的指代含义⚫能根据目标关键词选择适合的形状、文字、图形组合完成简单的图标设计⚫能运用位图或矢量图形等设计软件,完成图标、按钮的构建,并输出符合应用需求的图标、按钮文件⚫能熟练运用位图或矢量图形软件进行设计与制作绘制⚫能根据企业网站特点设计制作网站效果图⚫能根据自主学习和研究性学习需要,运用信息化手段收集和处理信息3. 课程内容和要求学习任务技能与学习要求知识与学习要求参考学时1. APP图标设计与制作1. App图标设计⚫能按照主题需要设计像素化图标⚫能按照主题需要设计拟物化图标⚫能按照主题需要设计扁平化图标⚫能用草图的形式设计并绘制APP图标1.APP图标的基础知识⚫说出图标的概念及作用⚫举例说明APP中的图标,并说出其特征⚫了解APP的开发流程2.APP图标的设计原则⚫归纳说明APP图标的设计原则⚫了解APP图标的设计特点与用户体验之间的关联⚫归纳说明增加图标可识别性的方法⚫归纳说明提高APP图标点击率的方法3.APP图标风格的种类⚫归纳说明像素化图标的特征及作用⚫归纳说明拟物化图标的特征及作用⚫归纳说明扁平化图标的特征及作用4.App图标设计的方法⚫说出需要设计的APP的市场定位⚫说出选择APP图标风格的依据⚫归纳说明用草图的形式绘制APP图标的要点⚫归纳说明高保真APP图标的制作要点242. App图标制作⚫能按照草图设计制作像素化图标⚫能按照草图设计制作拟物化图标5. 常见的APP设备尺寸的标准⚫举例说明常用的手机屏幕尺寸⚫归纳说明显示分辨率的概念⚫说出手机屏幕与分辨率的关系⚫说出在图形软件中设置图标尺寸的方法22⚫能按照草图设计制作扁平化图标⚫说出iOS、Android系统常用的应用图标的像素尺寸6. 常用的图标格式⚫举例说明常用图标的格式⚫简述JPEG、GIF、PNG图片格式的特征7.像素化图标的制作方法⚫举例说明制作像素化图标常用的工具及用途⚫说出像素网格在制作过程中起到的作用⚫说出2D与2.5D两种图标效果的差异⚫归纳说明制作像素图标的要点8.拟物化图标的制作方法⚫举例说明制作拟物化图标常用的工具及用途⚫归纳说明塑造拟物化图标材质效果的方法⚫归纳说明塑造拟物化图标高光的方法⚫归纳说明塑造拟物化图标投影的方法⚫归纳说明塑造拟物化图标反光的方法⚫归纳说明塑造拟物化图标镜面效果的方法⚫举例说明渐变衰减在拟物化图标制作中的用途⚫举例说明环境色在拟物化图标制作中起到的作用9.扁平化图标的制作方法⚫举例说明制作扁平化图标常用的工具及其用途⚫归纳说明塑造扁平化图标的高光、渐变、投影的方法⚫归纳说明塑造扁平化图标长阴影的方法⚫举例说明运用不同的色块组合塑造出扁平化图标立体感的方法2.APP界面设计1.App界面草图设计⚫能设计APP的欢迎界面⚫能设计APP的导航栏⚫能设计APP的屏幕1.APP的基础知识⚫说出手机APP 的UI和平面UI的差异⚫说出不同设备对应的分辨率⚫举例说明常用的手机操作系统的特点⚫说出不同的结构化布局设计方式2.iOS和Android系统用户界面的特征22栏⚫区别说明iOS和Android系统的状态栏、导航栏、标题栏、搜索栏、工具栏的界面特征3.色彩的情感特征⚫了解色彩的情感与用户体验之间的关系⚫举例说明不同色系在APP界面设计中体现的情感特征4. APP的界面风格⚫归纳说明扁平化风格APP界面的特征⚫归纳说明写实风格APP界面的特征⚫归纳说明插画风格APP界面的特点5. APP欢迎界面的元素及特征⚫举例说明欢迎界面中常见的类型以及常见的表现元素⚫归纳说明欢迎界面的特征与作用6. APP导航栏的元素及特征⚫举例说明导航栏中常见的元素⚫归纳说明导航栏的特征与作用7. APP屏幕栏的元素及特征⚫举例说明屏幕栏中包含的元素⚫归纳说明屏幕栏中标题栏、菜单栏、滚动条、状态栏和控制栏的特征与作用2. App界面效果制作⚫能综合运用图形制作软件完成APP欢迎界面的制作⚫能综合运用图形制作软件完成APP导航栏的制作⚫能综合运用图形制作软件完成APP屏幕栏的制作8. 欢迎界面中文字及图文搭配的要求⚫举例说明欢迎界面中文字的制作要点⚫举例说明欢迎界面中图文搭配的要点9. 常用工具的使用方法⚫说出新建图层、编组图层、图层变形的快捷键⚫列举图层样式及其特点⚫列举常见滤镜及其效果特点⚫说出明蒙版制作的方法⚫说出参考线的设置方法⚫说出对齐和分布的区别10. 导航栏的制作要求⚫举例说明导航栏上图标的制作要点⚫举例说明让导航栏显眼的方法11. 屏幕栏的制作方法⚫举例说明屏幕栏中各个功能元素的布局要22点⚫举例说明制作立体效果屏幕栏的方法⚫举例说明制作金属材质效果屏幕栏的方法⚫举例说明制作扁平化效果屏幕栏的方法3. 网页界面设计1.网站首界面的布局设计⚫能合理规划布局网站首界面⚫能综合运用图形图像设计软件设计制作网站首界面的布局图⚫能综合运用图形图像设计软件进行网页的图文排版1.网站首界面的构成元素⚫列举网站首界面的构成元素⚫列举超链接的表现形式2.网站首界面的设计要点⚫举例说明网站首界面的设计要点⚫列举网站的设计风格⚫列举说明常见的网站配色方案3.网站界面的布局要点⚫举例说明网站界面的几种布局模式⚫说出响应式网页的特点及作用4.网页图文编排的要点⚫举例说明网页图文排版的样式及表现特征⚫举例说明网页中图片处理的表现形式⚫举例说明网页中文字处理的标准202. 网页表单设计⚫能设计表单中标签、输入框、按钮的草图⚫能综合运用图形图像设计软件设计制作网页表单5. 网站表单的构成元素⚫列举网站表单的构成元素⚫举例说明网站表单中各元素的作用⚫举例说明标签的表现形式⚫举例说明输入框签的表现形式⚫举例说明输入表单按钮的表现形式6. 网站表单的设计要点⚫举例说明网站表单的设计要点⚫列举网站表单的设计风格⚫列举说明常见的表单配色方案103. 网页导航菜单设计⚫能设计导航菜单中一级菜单和子菜单的草图⚫能综合运用图形图像设计软件设计制作导航菜单7. 网页导航菜单的构成元素⚫列举网页导航菜单的构成元素⚫举例说明网页导航菜单的表现形式8.网页导航菜单的设计要点⚫举例说明网页导航菜单的设计要点⚫列举网页导航菜单的设计风格⚫列举说明常见的网页导航菜单的配色方案184. 网页超链接按钮的设计9. 超链接按钮的设计要点⚫举例说明超链接按钮hover、active、link、6⚫能设计网页上超链接按钮的草图⚫能综合运用图形图像设计软件设计制作超链接按钮visited状态下的状态特征⚫列举超链接按钮的样式⚫列举说明常见的超链接按钮的配色方案总课时1444.教学活动设计参考教学活动名称教学活动设计教学活动一:《上海优品》APP 图标设计1. 教师要求每组派代表展示课前作业《上海优品》APP图标设计。
UI设计基础知识课件

UI设计基础知识课件目录1. 用户界面设计概述 (2)1.1 用户界面设计定义 (3)1.2 用户界面设计原则 (3)1.3 用户界面设计流程 (5)2. 色彩与布局设计基础 (7)2.1 色彩基础知识 (8)2.2 布局设计原则 (9)2.3 常见布局类型介绍 (10)3. 字体与排版设计基础 (12)3.1 字体基础知识 (13)3.2 排版设计原则 (14)3.3 常用排版方式介绍 (16)4. 图标设计基础 (17)4.1 图标的种类及用途 (18)4.2 图标设计原则 (19)4.3 图标制作工具介绍 (20)5. 网页UI设计实践 (21)5.1 网页UI设计流程 (22)5.2 网页UI设计要点分析 (24)5.3 网页UI案例分析与讲解 (25)6. APP UI设计实践 (27)6.1 APP UI设计流程 (29)6.2 APP UI设计要点分析 (30)6.3 APP UI案例分析与讲解 (31)7. 交互设计基础 (33)7.1 交互设计定义与目的 (34)7.2 交互设计要素介绍 (35)7.3 交互设计方法论解析 (37)8. 动效设计基础 (38)8.1 动效的作用与分类 (40)8.2 动效设计的原理和流程 (41)8.3 常用动效工具介绍 (43)1. 用户界面设计概述用户界面(User Interface,简称UI)设计是现代数字产品开发中至关重要的一环,它涉及到如何通过直观、易用的视觉元素来引导和帮助用户完成各种任务。
UI设计不仅仅是图形和交互元素的堆砌,它更是一种用户体验的传达,要求设计师在满足功能需求的同时,也要考虑到用户的心理感受和操作习惯。
清晰性:设计元素应该清晰易懂,让用户能够一目了然地理解其作用和意义。
一致性:在整个产品中,各个界面元素和风格应保持一致,以便用户能够快速适应并减少学习成本。
可访问性:设计应考虑到不同用户的需求,包括残障人士的无障碍设计。
北大青鸟UI 设计BCUI考试题(S3)

BCUI2.0高级UI设计理论知识试卷笔试(A卷)注意:考试结束试卷必须交回,不交回试卷者成绩无效北大青鸟职业教育理论知识考试考场管理规定一、理论知识考试前20分钟考生方可进入考场,按要求就座后,将准考证和本人身份证件原件放在桌子上靠过道的一边,无身份证件原件及准考证者不得进入考场。
理论知识考试开始后20分钟考生不得再进入考场。
二、考生进入考场后,除考试必需的物品以外,其他物品必须一律放在监考员指定的地方。
三、考生应在规定的时间内独立完成答卷。
理论知识考试开始30分钟后,考生方可提交试卷离开考场。
考试中不得交头接耳、左顾右盼,不得有偷看、夹带、传递字条、交换答案等作弊行为。
四、考生应服从考场规则,尊重监考员,如有事须举手示意,考试中不得擅自离开座位,经监考员同意方可行动。
五、在考试时间到、试卷自动提交后,考生应立即离开考场。
六、考生如有违反上述考场规则,作弊、提供条件给别人作弊等情况,成绩以零分计,监考员令其退出考场,并把情况记入《理论知识监考报告》。
七、考生如果认为考场存在问题,并且监考员未能及时制止,可以向公司提出投诉。
投诉邮件地址:*************。
北京青鸟职业教育科技发展有限公司选择题(针对以下题目,请选择最符合题目要求的答案。
针对每一道题目,所有答案都选对,则该题得分,所选答案错误或不能选出所有答案,则该题不得分。
1-50题,每题2.0分)1)iOS内置应用图标设计风格取代乔布斯时代标志性的拟物设计的是()。
(选择一项)a) iOS13b) iOS12c) iOS11d) iOS72)在使用Axure RP进行原型设计时,针对()群体,需要绘制高保真原型。
(选择二项)a) 领导b) 程序员c) 设计师d) 甲方3)在Axure RP中,原型制作的基础“构件”是()。
(选择一项)a) 元件b) 母版c) 矩形d) 事件4)扁平化设计风格作为主流的设计风格之一,具有很多优势,下列不属于扁平化设计风格优势的是()。
设计实践教学大纲(3篇)

第1篇一、课程背景与目标随着社会经济的发展和科技的进步,设计行业在各个领域都发挥着越来越重要的作用。
为了培养具有创新精神和实践能力的设计人才,本课程旨在通过实践教学,使学生掌握设计的基本理论、方法和技能,提高学生的设计实践能力,为今后从事设计工作打下坚实的基础。
课程目标:1. 使学生掌握设计的基本理论、方法和技能,提高学生的设计素养。
2. 培养学生的创新思维和团队协作能力,提高学生的综合素质。
3. 使学生能够运用所学知识解决实际问题,具备一定的设计实践能力。
4. 培养学生的审美观念和审美能力,提高学生的审美水平。
二、课程内容与安排1. 课程内容(1)设计基本理论设计史、设计美学、设计心理学、设计原理、设计方法等。
(2)设计实践技能图形设计、平面设计、UI设计、网页设计、三维设计、动画设计等。
(3)设计项目管理项目策划、团队协作、时间管理、预算控制等。
(4)设计伦理与法规设计伦理、知识产权、设计法规等。
2. 课程安排(1)理论教学:共计16周,每周2学时,共计32学时。
(2)实践教学:共计16周,每周2学时,共计32学时。
(3)项目实践:共计8周,每周2学时,共计16学时。
三、教学方法与考核方式1. 教学方法(1)讲授法:结合案例,讲解设计理论、方法和技能。
(2)实践操作法:通过实际操作,让学生掌握设计技能。
(3)讨论法:组织学生进行小组讨论,培养学生的创新思维和团队协作能力。
(4)项目教学法:以项目为载体,让学生在实际操作中提高设计能力。
2. 考核方式(1)平时成绩:占总成绩的30%,包括课堂表现、作业完成情况等。
(2)项目实践成绩:占总成绩的40%,包括项目策划、团队协作、时间管理、预算控制等方面。
(3)期末考试:占总成绩的30%,包括设计理论、方法和技能的考核。
四、教学资源与条件1. 教学资源(1)教材:《设计学概论》、《图形设计》、《平面设计》、《UI设计》等。
(2)案例库:收集整理国内外优秀设计案例,供学生参考。
UI设计课程标准

《UI设计》课程标准一、课程概况二、专业对课程要求《UI设计》是数字媒体应用技术专业的专业课程, UI即是User Interface的简称, 泛指用户的操作界面, 包含移动APP, 网页, 智能穿戴设备等。
UI设计主要指界面的样式, 美观程度。
UI主题界面设计是一门在电子设备, 新兴媒体上运用平面设计的综合性学科, 以往平面设计多数是印刷品, 今天移动设备的兴起, 应用如: 手机上的企业APP主题宣传品, 企业电子杂志APP版, 企业门户网站手机版, 企业微信宣传品设计, 精细的ICON图标表现, 和一些特色风格的主题APP界面设计等, 都是企业形象宣传的一部分, 是属于APP或手机网页方面, 视觉界面部分的设计, 为大多数互联网类公司培养研发部门和市场部门的视觉设计师。
三、课程培养目标随着计算机硬件的飞速发展, 过去的软件程序已经不能适应用户的要求。
软件产品在激烈的市场竞争中, 仅仅有强大的功能是远远不够的, 不足以战胜强劲的对手。
随着技术领域的逐步拓展, 产品生产的人性化意识日趋增强, 越来越多的企业开始注重交互设计、用户测试方面的投入, UI设计领域“三足鼎立”的局面将越来越成为大势所趋。
这也就意味着兼具美术设计、程序编码、市场调查、心理学分析等诸多方面综合能力的UI设计师将拥有更为广阔的发展前景。
“UI”热是近几年来兴起的潮流, 近几年国内很多从事手机, 软件, 网站, 增值服务等企业和公司都设立了这个部门。
还有很多专门从事UI设计的公司也应运而生。
正是鉴于目前UI行业的发展状况, 本专业第一次开设《UI设计》课程。
1.总体目标《UI设计》是数字媒体专业平面设计岗位方向课, 该课程既可以巩固前期所学的设计基础理论知识和设计软件应用知识, 还重在给学生开拓新的专业知识面, 认知一个新的设计领域, 从而拓展职业能力和就业选择面。
此课程的目的与任务是要求学生对UI设计意义、功能有初步的了解, 掌握UI设计的基本形式, 来龙去脉, 市面上的一些案例, 训练学生在设计主题UI方面注重画面的形式美感和使用舒适度方面的设计, 使学生具备主要常用的一些APP主题界面的设计能力和精细ICON图标的表现能力。
《UI界面设计》课程标准

《UI界面设计》课程标准一、课程名称UI界面设计二、适用专业计算机平面设计双精准建设专业三、课程性质与任务本课程是计算机平面设计双精准建设专业的一门专业技能课程和专业核心课程。
本课程是依据计算机平面设计双精准建设专业人才培养目标和相关职业岗位(群)的能力要求而设置的,对本专业所面向的UI设计师所需要的知识、技能、和素质目标的达成起支撑作用。
其功能是使学生了解UI界面设计的基本概念,掌握UI界面设计所需的基本知识和方法,具备UI界面设计的基本技能。
本课程是平面设计工程、图形图像处理等课程的后续课程,为学生学习其他后续课程奠定扎实基础。
四、课程设计(一)设计思路本课程的设计遵循任务引领,做学一体的原则,并参照“界面设计初级职业技能等级标准”考证标准的相关内容进行打造。
与此同时,也会根据计算机平面设计双精准建设专业的工作任务和职业能力分析,融入“界面设计初级职业技能等级标准”证书的相关考核内容。
1.紧扣课程特点UI界面设计是指对PC端和移动端网页界面的人机交互、操作逻辑、界面美观的整体设计。
UI界面设计重要的特点是注重测试客户体验过程,不能凭设计师的喜好和审美来评判,要满足广大目标客户的使用便捷性需求。
这就要求UI界面设计这门课程内容需要紧扣时代发展,注重对目标客户的审美把握,以企业项目为导向,贴近市场,满足客户需求。
2.明确导向目标任何行为实践都是以目标为导向的。
宏观角度讲,现代专业教育的核心任务是促进学生全面发展。
受此目标指引,应根据UI界面设计课程特点,进一步细化微观层次的教学目标,如知识传授、技能锻炼、素质提升等,继而有针对性地选取导向企业项目,融入1+X证书课程内容,借此提高教学针对性、实效性。
从根本上讲,UI界面设计课程教学是一个循序渐进的过程,既需要综合考查学生个性差异和既有水平,也要遵循以人为本、因材施教原则,合理设计课程项目。
3.创新教学手段基于企业项目导向的UI界面设计课程设计,本身就是一种创新实践行为。
2024年度-AI、EI、UI教案

结合语音、文本、图像等多种交互方 式,提供更加自然、便捷的用户体验 。
19
基于情感计算的智能推荐系统
情感分析技术
识别和分析用户文本中的情感倾向和 情感表达,了解用户需求和心理状态
。
多源数据融合技术
整合用户行为、社交网络、评论等多 源数据,提高推荐准确性和个性化程
度。
推荐算法技术
根据用户历史行为、兴趣偏好和情感 状态,为用户推荐符合其需求的产品 或服务。
02 在课程学习中,我体验到了智能交互设计的魅力 和挑战,同时也认识到了自己在设计思维和技能 方面的不足,需要不断学习和提高。
02 通过与其他学员的交流和分享,我获得了更多的 灵感和启发,也结交了一些志同道合的朋友,这 对于我未来的学习和职业发展都有很大的帮助。
24
未来发展趋势预测
随着人工智能技术的不断发展和普及 ,AI、EI、UI的融合将更加深入,智 能交互设计的应用场景也将更加广泛 。
实时反馈与调整技术
根据用户反馈和行为变化,实时调整 推荐策略,提高用户满意度和忠诚度 。
20
个性化智能服务机器人开发
人机交互技术
实现机器人与人类之 间的自然语言对话和 语音交互,提高沟通 效率。
机器学习技术
通过大量数据训练模 型,使机器人具备自 主学习和进化能力。
情感计算技术
让机器人能够识别和 理解人类情感,提供 更加人性化的服务。
智能推荐系统
利用EI技术,产品可以根 据用户情感和兴趣推荐相 关内容。
情感化设计
在产品设计中融入情感元 素,让用户在使用产品时 产生积极情感。
情感分析与反馈
通过分析用户对产品或服 务的情感反馈,帮助企业 改进产品或服务。
UI设计师的工作流程是怎样的?

UI设计师的工作流程是怎样的?UI设计师的工作职责主要做什么?1、负责用户界面设计,根据产品原型进行具体效果图设计,视觉设计(包括主次界面风格化,版面布局细节处理,icon绘制等)2、独立完成UI相关制作,能根据产品的设计思路设计相应配套的UI。
3、参与产品构思及软件界面优化,提出对产品界面规划,把握产品最终界面实现效果。
4、结合用户体验,优化完善设计,制定可行的产品品质提升方案。
5、维护现有的应用产品,不定期收集和分析用户对于GUI的需求等。
下面整理了1个来自知名大互联网企业招聘信息中的岗位工作职责:1、负责公司移动端UI界面设计,为公司新产品与新功能提供创意及设计方案。
2、参与设计讨论,和开发团队共同创建用户界面,跟踪设计效果,提出设计优化方案。
3、参与移动产品设计体验、流程的制定和规范,以及有参与过上线项目设计实战经历优先。
4、熟悉品牌文化与产品调性,具备丰富的平面设计和广告创意设计能力。
5、熟练运用常用设计软件,具备一定插画绘制能力,对后期处理及动效设计有一定了解。
6、设计思路清晰,具有丰富的创新思维、想象力和较强的视觉感知能力。
7、具备良好的沟通协作,并且有高执行能力和抗压能力。
8、熟悉iOS和Android两大平台的设计规范,具有一定的视觉审美能力和原创设计能力。
9、熟练各种UI界面设计,图标设计,动效设计,交互设计,banner海报设计,APP设计,UE设计,小程序设计,H5设计等。
综上所述总结,UI设计师主要负责美工设计、应用界面设计以及界面反馈测试等方面。
其中平面美工设计是UI设计师工作的基础,应用界面设计是设计师工作的关键一步,反馈测试是设计师工作的重中之重。
UI设计师的工作流程是怎样的呢?UI设计工作中部门里面主要有哪些工作岗位:产品经理(PM)、交互设计师(ID)、视觉设计师(GUI)、用户体验设计师(UED)、前端程序员、运营人员等。
UI设计,简称:用户界面设计,它包含了软硬件设计,包括了以上GUI、ID、UED工作岗位,只要掌握了全部UI设计技能,以上工作岗位都可以从事。
部编版小学语文一年级上册-《如何区分iu和ui》(教学设计)

部编版小学语文一年级上册-《如何区分iu和ui》(教学设计)导言语文是一门综合性较强的学科,在小学语文学科中,语音、音韵、语法、词汇和修辞等多个方面需要学生掌握。
其中的音韵体系是学习语文的基础内容之一。
本文将围绕着小学语文一年级上册的《如何区分iu和ui》这一内容,进行一次教学设计。
通过本次设计的教学实践,希望能够引导学生掌握音韵规律,提高学生的语文学习能力。
学情分析小学一年级学生的发音从音节单个音素的掌握开始,逐步向连续、有意义的语言转化过渡。
“iu、ui”是在学生掌握了基础的音韵知识后,需要进一步加强的内容。
教学目标1.掌握“iu、ui”发音的形式。
2.区分“iu、ui”发音,了解两者在拼音中的使用场合。
3.能够在阅读和书写中准确使用“iu、ui”。
教学方法本次教学将采用问答式教学法、语音示范法、小品教学法。
教学过程1. 教师引入•热身:音节单个音素的依次复习。
教师呈现音素卡片,学生依次快速读写;通过多次巩固,使学生掌握该音素发音的形势。
•引入“iu”音和“ui”音。
例如让学生读以下汉字:一、九、坚、偶、求、雨、鱼、织。
询问学生发现汉字两种不同的拼音,“iu”、“ui”。
激发学生对“iu、ui”音的认知。
2. 讲解“iu、ui”的发音规则•通过比较“iu、ui”的发音差异,让学生熟悉并掌握两种音的区别。
例如:教师呈现两组拼音:jiu、ji、tui、tu;引导学生比较两组拼音的差异,让学生学会如何区分两种音。
3. 讲解“iu、ui”的用法•总结“iu、ui”音使用场合,例如“ui”多出现于“zhi、chi、shi、ri”等音节中;“iu”多出现于“j、q、x”等音节中。
•举例说明“iu、ui”在词语中的用法。
例如:教师呈现汉字“咕唧”“咕嘟”,请学生比较两者之间的区别;明确“iu、ui”不仅在音节上区别;在词语中两者也有不同体现。
4. 拓展教学•引入“iou、uei”的发音规则,通过比较与“iu、ui”的区别,让学生深入理解音韵规律。
设计基础课程知识点

设计基础课程知识点设计基础是一门重要的课程,它为学习者提供了扎实的设计理论基础和实践技能。
本文将介绍设计基础课程中的几个重要知识点,包括设计思维、设计原则、设计元素、设计流程和设计工具等。
一、设计思维设计思维是指面向问题解决的思考方式和方法。
它强调从用户需求出发,注重用户体验和创新。
在设计基础课程中,学习者需要了解以下几个方面的设计思维:1. 用户研究:学习者需要学会观察和分析用户的需求和行为,通过调研和用户测试等方法获取有效的用户反馈,为设计提供依据。
2. 创意发散:培养学习者的创造力和想象力,通过头脑风暴、关联思维等方法拓展解决问题的思路。
3. 故事叙述:学习者需要学会通过设计讲述一个故事,将复杂的信息以简洁直观的方式传达给用户。
二、设计原则设计原则是设计中的基本准则,它能够指导设计者的决策和操作。
在设计基础课程中,学习者需要熟悉以下几个常见的设计原则:1. 一致性:保持设计风格的统一性,让用户在不同的界面或产品中能够获得一致的使用体验。
2. 简约性:简化设计要素,提供简洁明了的界面和布局,减少用户的认知负担。
3. 对比度:通过差异化的颜色、大小、形状等设计元素,提高信息的辨识度和可读性。
4. 平衡性:协调各个设计要素之间的关系,使得整体设计显得平衡、和谐。
三、设计元素设计元素是构成设计的基本要素,包括色彩、形状、线条、质地等。
在设计基础课程中,学习者需要了解以下几个重要的设计元素:1. 色彩:了解不同色彩的搭配原则和色彩的表达感染力,掌握色彩对设计效果和用户情绪的影响。
2. 形状:理解不同形状的意义和用途,掌握形状对设计的表达和装饰作用。
3. 线条:熟悉线条的基本类型和运用方法,了解线条对设计的引导和分隔作用。
4. 质地:认识不同质地的特性和效果,掌握质感对设计的增强和表达。
四、设计流程设计流程是指设计项目从开始到结束的整个过程,它包括需求分析、概念设计、原型制作、视觉设计和测试等环节。
在设计基础课程中,学习者需要掌握以下几个关键的设计流程:1. 需求分析:明确用户需求和项目目标,了解设计的基本要求和限制条件。
ui设计师面试题目(3篇)

第1篇第一部分:基础知识与技能问题1:请简要介绍UI设计的基本概念及其在产品中的作用。
解析:- UI设计,即用户界面设计,是关于软件或网站的用户界面与用户体验的设计。
- 设计师需确保界面直观、易用,并符合用户的使用习惯。
- 在产品中,UI设计扮演着至关重要的角色,它直接影响用户对产品的第一印象和后续的使用体验。
问题2:请列举几种常用的UI设计原则,并解释它们的重要性。
解析:- 一致性:确保界面元素在视觉和交互上的一致性,提升用户体验。
- 对齐:保持界面元素的视觉对齐,使界面更整洁。
- 亲密性:将相关元素紧密排列,形成视觉上的联系。
- 重复:在设计中重复使用元素,增强视觉记忆和识别性。
- 可访问性:确保界面设计对所有用户都友好,包括残障人士。
问题3:请说明色彩在UI设计中的作用,并举例说明如何运用色彩心理学。
解析:- 色彩在UI设计中用于传达信息、情感和品牌形象。
- 色彩心理学可以帮助设计师了解不同颜色对用户情绪的影响,例如蓝色常传达信任和冷静,红色常传达紧迫和热情。
问题4:请描述一下栅格系统在UI设计中的应用。
解析:- 栅格系统是一种布局工具,通过网格结构帮助设计师保持界面元素的整齐和平衡。
- 它有助于快速创建布局,并确保元素在不同设备上的一致性。
第二部分:项目经验与案例分析问题5:请简要介绍一下您最近参与的一个UI设计项目,包括项目背景、目标用户和您的设计职责。
解析:- 在回答时,应详细描述项目的背景、目标用户群体以及自己在项目中的角色和贡献。
- 举例说明如何运用设计原则和工具解决问题。
问题6:请举例说明您如何处理过时的设计趋势,并解释您选择的新趋势的原因。
解析:- 描述一个项目中您如何识别过时的设计元素,并说明您如何引入新的设计趋势来提升用户体验。
问题7:请谈谈您在项目中如何与产品经理和开发团队合作。
解析:- 描述您如何与团队成员沟通、协调和解决问题,确保设计理念得以实现。
问题8:请举例说明您如何通过用户研究来改进设计。
设计学徒招聘面试题目(3篇)

第1篇一、自我介绍与基础知识1. 请用3分钟时间做一个简短的自我介绍,包括你的姓名、年龄、教育背景、实习经历等。
解答指南:此题旨在考察应聘者的表达能力、自信心以及个人基本情况。
2. 请简述一下设计的基本要素有哪些?解答指南:此题旨在考察应聘者对设计基础知识的掌握程度。
答案示例:设计的基本要素包括:形式、色彩、构图、材质、符号等。
3. 请解释一下什么是版式设计?解答指南:此题旨在考察应聘者对设计专业术语的理解。
答案示例:版式设计是指对版面元素进行合理的布局和排列,使内容更加清晰、易读、美观。
4. 请举例说明一下什么是色彩搭配?解答指南:此题旨在考察应聘者对色彩搭配的理解。
答案示例:色彩搭配是指将不同的颜色按照一定的规律组合在一起,以达到和谐、美观的效果。
5. 请简述一下设计过程中的创意灵感来源。
解答指南:此题旨在考察应聘者对设计灵感的认识。
答案示例:设计灵感的来源有:生活、自然、艺术、科技、文化等。
二、设计能力与技能6. 请描述一下你参与过的设计项目,包括项目背景、设计目标、设计过程和最终成果。
解答指南:此题旨在考察应聘者的实际操作能力和项目经验。
7. 请谈谈你对设计软件的了解,如Photoshop、Illustrator、InDesign等,并举例说明你如何运用这些软件解决设计问题。
解答指南:此题旨在考察应聘者的设计软件操作能力。
8. 请举例说明一下你如何处理设计过程中的创意瓶颈。
解答指南:此题旨在考察应聘者的应变能力和解决问题的能力。
9. 请谈谈你对设计风格的看法,并举例说明你喜欢的设计风格。
解答指南:此题旨在考察应聘者的审美观和设计风格偏好。
10. 请简述一下设计项目中的团队协作经验,包括如何与团队成员沟通、分工合作等。
解答指南:此题旨在考察应聘者的团队协作能力和沟通能力。
三、实际操作与案例分析11. 请根据以下要求,设计一张海报:主题:环保目标受众:青少年画面元素:地球、绿植、阳光、手牵手解答指南:此题旨在考察应聘者的实际设计能力和创意思维。
unity课程设计

unity 课程设计一、课程目标知识目标:1. 学生能理解Unity的基本概念和功能,掌握Unity界面布局及基本操作流程。
2. 学生能掌握Unity中的场景搭建、物体摆放、组件使用等基本技能。
3. 学生能了解Unity中的编程基础,学会使用C#语言进行简单的游戏逻辑编写。
技能目标:1. 学生能独立完成Unity项目的创建、场景搭建和基本脚本编写。
2. 学生能运用Unity工具解决实际游戏开发过程中遇到的问题。
3. 学生能在团队项目中发挥自己的专长,与他人协同完成复杂的游戏设计。
情感态度价值观目标:1. 培养学生对游戏开发的兴趣,激发其创新意识和探索精神。
2. 培养学生面对困难时的坚持和解决问题的能力,增强自信心。
3. 培养学生团队协作意识,提高沟通能力,使其学会尊重他人、分享成果。
课程性质:本课程为实践性较强的学科,旨在通过项目驱动的教学方法,让学生在动手实践中掌握Unity游戏开发的基本技能。
学生特点:考虑到学生年级和认知水平,课程内容将从简单易懂的实例入手,逐步引导学生深入学习。
教学要求:教师需关注学生的学习进度,及时给予反馈和指导,确保学生在掌握基础知识的基础上,能够独立完成项目任务。
同时,注重培养学生的团队协作能力和创新思维。
通过课程学习,使学生具备一定的游戏开发能力,为未来的专业发展奠定基础。
二、教学内容1. Unity基础操作与界面布局:介绍Unity的下载与安装,学习Unity的主界面、菜单栏、工具栏、场景视图、游戏视图等组成部分,以及基本的操作方法。
教材章节:第1章 Unity概述与安装2. 场景搭建与物体摆放:学习如何创建和导入资源,搭建游戏场景,掌握物体的选择、移动、旋转、缩放等基本操作。
教材章节:第2章 场景与物体操作3. 组件与脚本编写:了解组件的概念,学习常用的组件及其功能,以及如何为物体添加和配置组件;介绍C#编程基础,学习编写简单的游戏逻辑脚本。
教材章节:第3章 组件与脚本编程4. 动画系统与人物控制:学习Unity中的动画系统,掌握角色的动画制作与控制,实现简单的角色行走、跳跃等动作。
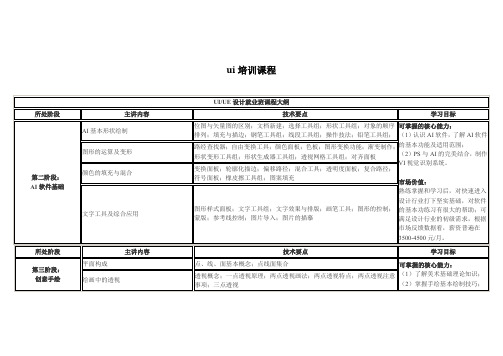
ui培训课程

可解决的现实问题:
可以将各类视觉技法应用到实际商业案例之中,让作品设计更加规范化,并且在合情合理的范围内达到视觉最佳化,学会分析用户习惯,了解UI未来发展趋势与应用范围;学员能够从战略角度分析一个互联网项目,盈利点、运营模式、产品原型、交互设计、用户体验、视觉表现等。
市场价值:
设计师提升之路,帮助学员在公司中学会按照标准化流程,视觉严格规范,分析各角色的特点,更专业的做UI设计,轻松应对UI工作。根据市场反馈数据看,薪资普遍在8500-16000元/月。
图标设计
图标的概念,图标的特性,图标的分类(线性、扁平、微扁平、写实、超写实),图标的用途
图标抽象及绘制技法
像素图标应用场景与技法;金属质感技法;玻璃质感技法;塑料质感技法;木质质感技法
电商平台尺寸规范
淘宝、京东、天猫等不同第三方平台尺寸规范;首页、详情页、专题页、商品主题设计尺寸规范
店铺首页设计
店招设计技巧;头图设计技巧;优惠券设计技巧;爆款打造设计;商品列表设计;店铺底部设计;整体风格设计;统一性处理
店铺详情页设计
关联营销设计;详情页布局思维;详情页细节刻画;提高静默转化率技巧。
名片设计与输出
名片分类;纸张材质;构成元素;名片规格与尺寸;名片印刷与工艺;隐藏字符;专色版与工艺版制作;名片输出需注意的问题
品牌VI系统设计
什么是CIS;什么是MI;什么是BI;什么是VI;VI系统的设计流程;VI系统组成;VI系统的报价;VI手册常用尺寸及纸张应用
DM折页与封套设计
什么是DM广告;折页折叠方式;折页规格与尺寸;设计素材要求;印刷与工艺;印后覆膜;封套设计的意义;封套规格尺寸;封套纸张
(2)PS与AI的完美结合,制作VI视觉识别系统。
?UI设计基础理论篇之【点线面】—入门必看(二)

UI设计基础理论篇之【点线⾯】—⼊门必看(⼆)原创南⼩七 789研习社 9⽉8⽇今天是点线⾯系列的第⼆篇【线】,上⼀篇我们全⾯的聊了关于设计基础构成中【点】的特性以及应⽤,今天我们来详细的聊聊设计基础构成中的【线】。
上⼀篇【点】快捷⼊⼝奉上,点击下⾯蓝⾊⽂字即可!⼊门必看(⼀)UI设计基础理论篇之【点线⾯】——什么是线?线是点的延伸,如果说「点」是静⽌的,那么「线」就是点的移动轨迹,当点的长度和宽度形成⾮常悬殊的对⽐的时候,也能形成线。
康定斯基:“线是点在移动中留下的轨迹,由运动⽽产⽣。
”如图上图所⽰,是照相机延时曝光记录下的⽴体派⼤师毕加索,使⽤蜡烛在空间中绘制的光的线。
在⼏何学上线只有位置、长度⽽不具有宽度和厚度,但是作为视觉形象的线,不仅具有长短、⽅向、位置,还具有粗细,线与点⼀样成为视觉元素中不可取代的表现⼒。
线的存在表现形式是微妙的,点的密集形成的运动轨迹可以视为线,不同颜⾊的⾯形成交界也可以存在线。
同时线⾜够短时,⼜可以变化为点,线的加粗⼜转化为⾯。
因此,点线⾯不是绝对存在的,是相对存在。
线的分类—在形态学中,线具有宽度、形状、⾊彩、肌理等造型元素。
是最富表现⼒的视觉形态,直线、斜线、曲线、折线等等,不同的线带给⼈们的⼼理感受也各有不同。
直线直线的⽅向⼀直保持不变,具有⼀种伸向⽆限的趋势,描述直线的情感⼀般可以使⽤以下的词语:男性化、简单、明了、直率、坚硬、顽强、单纯、简朴、肯定、机械、⽆机、冷淡。
依据线的⽅向:⽔平线:排列给⼈平静、安逸、稳定的感觉,我们常常会运⽤直线来对不够标准化的设计进⾏纠正。
适当的直线还可以分割平⾯;竖线:排列具有庄重、严肃、崇⾼、修长、有纵深感特点;斜线:飞跃、向上、冲刺、前进。
斜线还产⽣⼀种悬⽽未决的吸引⼒;折线:有刺激、焦虑感、不安静感觉;依据线的粗细:粗线:厚重、醒⽬、有⼒,视觉引导效果更直观;细线:纤细、锐利、微弱,给⼈细腻感;依据线的长短:长线:修长,具有延伸的版式效果;短线:果断、精致;曲线曲线能表现活⼒和动势,描述曲线的情感⼀般可以使⽤以下的词语:⼥性化、流畅、活泼、轻快、柔软、亲切、优雅;⼀定线型的曲线还可以产⽣动⼒、速度、弹⼒的感觉;⾃由曲线能够⾃然伸展,圆润⽽具有弹性。
北京ui设计面试题目(3篇)

第1篇一、基础知识与理论1. 请简要介绍UI设计的全称及其在产品开发中的作用。
2. 解释用户体验(UX)与用户界面(UI)设计之间的区别与联系。
3. 描述在设计过程中,如何运用色彩心理学来提升产品的视觉效果。
4. 请解释响应式设计在移动UI设计中的重要性,并举例说明。
5. 阐述信息架构在UI设计中的作用,以及如何进行有效的信息架构设计。
6. 什么是交互设计?请举例说明交互设计在UI设计中的应用。
7. 简述原型设计在UI设计流程中的作用,以及常见的原型设计工具。
8. 如何评估UI设计的可用性?请列举几种可用性测试方法。
9. 请解释扁平化设计、扁平化设计2.0和拟物化设计之间的区别。
10. 请说明如何将用户研究应用到UI设计中,以提高产品的用户满意度。
二、案例分析1. 请分析以下案例,并回答以下问题:- 案例一:以微信为例,分析其UI设计的特点及优缺点。
- 案例二:以支付宝为例,分析其UI设计在用户体验方面的优势。
- 案例三:以苹果手机为例,分析其UI设计在视觉风格上的特点。
2. 请针对以下场景,设计一个简单的UI界面:- 场景一:一款面向年轻用户的运动健身APP。
- 场景二:一款面向老年用户的健康管理APP。
- 场景三:一款面向儿童的绘画学习APP。
三、实战题1. 请根据以下需求,设计一个完整的UI界面原型:- 需求描述:设计一款在线教育平台的移动端界面,包括课程浏览、课程详情、学习进度跟踪、用户中心等功能模块。
2. 请针对以下问题,提出你的解决方案:- 问题一:如何提高移动端APP的用户留存率?- 问题二:如何通过UI设计来提升产品的易用性?- 问题三:如何将人工智能技术应用到UI设计中?四、创意题1. 请设计一个具有创新性的UI界面,并解释其设计理念:- 设计要求:界面风格不限,功能模块不限,需体现创新性和实用性。
2. 请针对以下场景,设计一个具有趣味性的UI界面:- 场景:一款面向儿童的在线学习平台。
武汉UI培训内容

武汉UI培训内容UI设计分为实体UI和虚拟UI,互联网说的UI设计是虚拟UI,一般是指对软件的人机交互、操作逻辑、界面美观的整体设计。
好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。
在飞速发展的电子产品中,界面设计工作一点点的被重视起来。
做界面设计的“美工”也随之被称之为“UI设计师”或“UI工程师”。
其实软件界面设计就像工业产品中的工业造型设计一样,是产品的重要卖点。
一个电子产品拥有美观的界面会给人带来舒适的视觉享受,拉近人与商品的距离,是建立在科学性之上的艺术设计。
检验一个界面的标准既不是某个项目开发组领导的意见也不是项目成员投票的结果,而是终端用户的感受。
所以说用户的体验可以说就是UI设计的生命,那么UI设计通常包括什么内容呢?以千锋UI设计课程大纲为例,让我们看看UI设计到底需要掌握哪些课程。
第一部分为基础美术与造型能力的培养,意在培养学生们的对素描的基础了解和色彩绘图原理的掌控,提升学生对造型能力的掌控。
主要包含以下课程:1.基础几何素描2.结构素描与色彩第二部分为线下全案商业设计,通过学习学生可以掌握基本软件的使用,视觉识别系统对学习与制作以及平面设计的工作流程。
主要包含以下课程:1.Photoshop基础-12.PS软件拓展设计3.AI与设计基础-14.线下商业设计基础第三部分为Web界面全流程设计,意在让学生掌握Web端设计规范、前端设计流程,构图与色彩的使用原理Banner设计技巧,三维辅助画面表现和专题的设计方法。
主要内容包括:1.轻3D表现技法2.运营Banner设计3.Web端页面设计4.Web端综合项目实训5.Web前端第四部分为移动端界面设计,主要包括产品流程及用户体验分析,icon设计制作规范及方法,ios&安卓设计规范,产品动效表现:掌握AE中制作东西的基本方法,把控学员作品集的整体质量。
主要内容包括:1.icon绘制及设计2.拟物化图标设计3.工作流程及交互基础4.移动端页面设计规范5.移动端项目制作6.交互动效设计7.作品集整理制作8.面试技巧&简历制作在课程上,千锋讲求以项目流动带动教学结果,每个阶段的案例设计都围绕着行业最前沿的设计理念和工作流程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Symbian
Size: 64*64 32*32 16*16 File layout: svg bmp png
Svg 是一种矢量文件,可由AI转化生成,可以对图标文件无虚化无损拉伸和压缩 可以对图标文件无虚化无损拉伸和压缩,但是需要分层,容易产生乱码。 Bmp 是最初使用的文件格式,不支持透明背景,现在已经被淘汰 现在已经被淘汰。
2.研究人与界面的关系—交互设计师,interaction designer interaction
在图形界面产生之前,长期以来UI设计师就是指交互设计师。 。交互设计师的工作内容就是设计软件的操作流程,树状结构, 软件的结构与操作规范等。一个软件产品在编码之前需要作的就是交互设计 一个软件产品在编码之前需要作的就是交互设计,并且确立交互模型,交互规范。 交互设计师一般 都是软件工程师背景居多。
Icon:
Icon即为图标,分为 桌面图标 和 界面图标 。 桌面图标是软件表示功能与含义。
图标能够将产品或功能的信息快速传达给用户,并获得更好的视觉体验 并获得更好的视觉体验,在软件界面中具有重要价值。
图标能够强调产品的重要特点,醒目地传达用户须知的操作重点 醒目地传达用户须知的操作重点 图标可以减轻认知负担,尤其是对于复杂的产品功能 图标可以使人机界面更加具有吸引力,不显得空洞乏味 统一的图标风格能够加深用户记忆,给予他们信赖感
UI设计师是做什么的?
研究的3个因素决定的: UI设计从工作内容上来说分为3个方向。它主要是由UI 研究的 1.研究界面—图形设计师Graphic UI designer
国内目前大部分UI工作者都是从事这个行业。也有人称之为美工 也有人称之为美工,但实际上不是单纯意义上的美术工人,而是软件产品的 产品外形设计师。这些设计师大多是美术院校毕业的,其中大部分是有美术设计教育背景 其中大部分是有美术设计教育背景,例如工业设计,平面设计,信息多 媒体设计等。
Iphone
Size: 自适应 File layout: PNG24 透明背景 无需其他效果 无需其他效果,系统自动生成
ICON表现技法:
光感表现:
材质表现:
Interface:
什么是UI设计?
UI=User Interface 就是用户界面,一般指的是软件界面 一般指的是软件界面,也包括机械的人机交互,不累述。 UI设计则可以理解为协调用户与界面之间关系的设计,包括交互设计 包括交互设计、用户研究、界面设计三部分。
目前UI设计在国内仍旧处于起步阶段,长期以来界面设计工作一直没有被重视起来 长期以来界面设计工作一直没有被重视起来,国内甚至还没有院校设立相关的专 业,市面上也极少关于UI设计的书籍,大部分的设计师都是在完全没有这方面的系统知识框架的基础上自学而成长起来 大部分的设计师都是在完全没有这方面的系统知识框架的基础上自学而成长起来 的,这也大大限制了UI设计的发展,甚至导致大部分从事相关行业的人也对 甚至导致大部分从事相关行业的人也对UI一知半解。有些界面设计师甚至被贬义地 称为“美工”。 其实软件界面设计就像工业产品中的工业造型设计一样,是产品的重要部分 是产品的重要部分。一个友好美观的界面会给人带来舒适的视 觉享受,拉近人与电脑或手机等设备的距离,为商家创造卖点 为商家创造卖点。界面设计不是单纯的美术绘画,他需要定位使用者、使 用环境、使用方式并且为最终用户而设计,是纯粹的科学性的艺术设计 是纯粹的科学性的艺术设计。检验一个界面的标准即不是某个项目开发组领 导的意见也不是项目成员投票的结果,而是最终用户的感受 而是最终用户的感受。所以界面设计要和用户研究紧密结合,是一个不断为最终 用户设计满意视觉效果的过程。
5W2H 设计原则 WHO WHERE WHEN WHAT WHY HOW HOW MUCH
GUI:
前面大致介绍了UI设计的一些基本理论,其中很大部分都是涉及到逻辑与用户 其中很大部分都是涉及到逻辑与用户,也可以说它们属于UE(用户体 验)范畴,所以我们的主要重点放GUI上。 下面就从我自己的认知出发,让大家跟着我的思路认识学习 让大家跟着我的思路认识学习GUI。 GUI就是软件产品的外观设计,是在达到功能目标的基础上使产品更加美观个性 是在达到功能目标的基础上使产品更加美观个性,抓住用户眼球的重要环节。 一般来说,GUI设计分为两大块部分:图标(icon)设计 和 界面(interface)设计。
Png24 支持透明背景 不支持无损自适应缩放
Mobile
Size: 32*32 16*16 File layout: ICO Ps: win mobile mobile不支持PNG格式,透明图标效果只能用ICO格式实现。
Android
Size: 64*64 32*32 File layout: PNG24 透明背景
移动设备ICON规范:
的尺寸也不尽相同: 由于受到移动设备屏幕尺寸和分辨的大小限制,icon的尺寸也不尽相同 Icon基本尺寸: 96*96 64*64 48*48 32*32 16*16 12*12 Icon平台: symbian、mobile、java、android、iphone、mtk mtk 不同平台对ICON的设计要求:
4. 一致性:是每一个优秀界面都具备的特点。界面的结构必须清晰且一致 界面的结构必须清晰且一致,风格必须与实际内容相一致。同一软件的不同界面,
同一界面的不同板块,同一板块的不同位置,都必须保持相当的一致性 都必须保持相当的一致性。
5. 提高用户的熟悉程度:用户可通过已掌握的知识来使用界面 用户可通过已掌握的知识来使用界面,但不应超出一般常识。如拟物法。
3.研究人—用户测试/研究工程师User experience engineer User
研究用户心理状态、行为习惯和审美情趣等。主要是测试交互设计的合理性以及图形设计的美观性 主要是测试交互设计的合理性以及图形设计的美观性。测试方法一般彩页目 标用户问卷的形式来衡量UI设计的合理性。这个环节很重要,如果没有这个环节 如果没有这个环节,UI设计的好坏只能凭借设计师的经验或者领 导的审美来评判,这样就会给企业带来严重的风险性。用户研究工程师一般是心理学人文学背景比较合适 用户研究工程师一般是心理学人文学背景比较合适。
综上所述,一个全面的UI设计师就是:软件图形设计师 软件图形设计师、交互设计师和用户研究工程师。
UI设计师需要做到什么?
并能减少用户发生错误选择的可能性。 1. 简易性:界面的简洁是要让用户便于使用、便于了解、并能减少用户发生错误选择的可能性
2. 可控性:这是界面设计的先决条件,用户想要做什么,就一定让他做到 就一定让他做到,并且必须得到应有的提示。 3. 记忆负担最小化:人脑比不了电脑,人类的短期记忆极不稳定 人类的短期记忆极不稳定、有限。不要轻易打破用户的行为习惯,不要让用户思考。
6. 从用户的观点考虑:想他们所想,做他们所做。大多数用户并没有相当的专业知识 大多数用户并没有相当的专业知识,他们往往只是从自身的经验和习惯出发
思考和操作。把自己代入用户角色,设定为最糟糕的用户:无知 无知,易怒,缺乏耐性。
7. 有序排列:一个有序排列的界面可以让用户轻松,让界面简洁美观 让界面简洁美观。 8. 安全性:用户能自由的作出选择,且所有选择都是可逆的。 。在用户作出危险的选择时有信息介入系统的提示。 9. 灵活人性化:高效率和用户满意度是人性化的直接体现。要尽可能考虑到特殊用户的操作体验 要尽可能考虑到特殊用户的操作体验,如色盲,残疾人等。
