微信H5页面制作简易教程
H5页面设计热门案例教程:横屏长页面H5

在横屏H5案例“来了就是深圳人”中,“只做设计”李志用了一个很有创意的方式,这里分享给大家有关横屏H5和锚点触发的设置方法。
知识点:横屏、layer容器、锚点
效果预览
作品链接:/manage/book/ezm011/present/
教程
1.我们新建作品,在右面面板作品信息图标下自定义尺寸,宽为740,高为340;
2.我们切换到layer页面,更改layer页面尺寸为宽941,高为1289,接着上传图片,提示的背景图手动设置尺寸与layer尺寸一致,摆放好位置如图示;
3.再新建一个layer页面,高度为400,宽度不固定,根据自己的内容来
4.在layer里给想要出现的文字或者图片添加飞入等待触发动画,再添加锚点,设置触发基准点为视窗左边线,触发条件为向左滚动接触时,仅执行一次;
5.切换到页面,把提示layer插入到页面中去,拉伸到原尺寸大小(941,1289),并摆放好合适的位置
6.再添加内容layer到页面中去,高度为400,宽度为740,并摆放好合适的位置;
7.预览下效果试试,在向左滚动到我们预想的位置上,文字就出现。
后面的操作是一样的,这里我们就不多赘述了。
注:
yer的高度建议是400,过小的上下可能会露白边;
2.按住键盘上的空格键同时点鼠标左键可以拖拽画布。
h5页面制作方法

展现类别
答题类 展示类 答题类 活动类 UGC生成类
选择问答、限时挑错字 邀请函、产品功能介绍、总结报告 躲闪类、记忆翻翻看、反应类 点亮活动、好友PK、砍价 签文类、匹配缘分类、合影
技术实现
网页授权 音频 分享
上传下载图片 用户管理 微信卡包
重力感应 跨屏展示 视频植入 在线录音 拍照上传 摇一摇
·能做几个TVC? ·买CCTV黄金时段几秒? ·转化效果难以核定
传统 媒介
H5 营销
投入预算(5--10W)
·炫酷、轻巧、抓眼球 ·数据效果直观呈现 ·开发周期短,反应速度快
·在过去的2015年,市场上最少推出了100万个H5,平均1天就有2475+个H5被制作出来,其中78.6%的H5内容是关于品牌推广或营销活动。
H5能做什么 HOW
增粉/暖粉 培养品牌忠诚度
成为热点
H5
收集用户资料
提高关注
销售转化 建立口碑 用户教化
增加曝光
二维码(线上线下)
移动端浏览器
APP
入口
微博
微信公众号 朋友圈链接
H5创意思路 HOW
走心型
趣味型
故事
对战
闯关
游戏
有趣交互
添加彩蛋,让人欲 罢不能
转屏
剧情 翻转
洗脑
友好 互动
场景型
H5创意思路 HOW
H5案例展示
行业类别:电商 金融 快消 地产 科技 互联网 汽车 艺术 创意类别:全景展示 跑酷游戏 仿手机界面 视频类 展示类 设计风格:手绘风 时尚风 怀旧风 科技风
按行业类别划分
电商品牌:方太 千叶珠宝 万益色 GXG 博德电子烟
互联网类:58同城 腾讯科技 京东 喜业 暴风TV 金融品牌:投哪儿金融 久其互金 中国平安 华夏保险 恒大人寿 汽车品牌:上汽通用 一汽奥迪
手机h5页面设计教程

手机h5页面设计教程篇一:用案例浅谈微信大众传播的H5页面设计用案例浅谈微信传播的H5页面设计从引爆朋友圈的H5小游戏《围住神经猫》,到颠覆传统广告的大众点评H5专题页《我们之间只有一个字元》,从2021下半年起,各种H5游戏和专题页纷纷崭露头角。
“H5”,这个由HTML5简化而来的词汇,借由微信这个移动社交平台,正在走进更多人的视野。
传播本文聚焦于基于聊天室传播的H5页面的视觉设计,通过一些案例分析来谈谈设计思路与方法,希望与大家进行交流探讨。
功能与目标介面首先从功能与设计目标来看, H5专题页主要有上列4大类型:1.活动运营型为活动推广运营而打造的H5网页是最常见的类型,形式多变,包括游戏、邀请函、贺卡、测试题等形式。
与以往简单的静态广告视频传播不同,如今的H5活动运营页需要有更强的互动、更高质量、更具话题性的设计来促成用户分享传播。
从进入微信H5页面到最后取得成效到品牌App内部,如何设计一套合适的引流路线也颇为重要。
大众点评为电影《狂怒》模块化的推广页便深谙此道。
复古设计拟物风格的视觉设计让人能眼前一亮,富有格调的旧票根、忽闪的霓虹灯,配以滑稽的动画与音效,恨不得每个选项都点一遍。
围绕“选择”这个品牌关键词,用引人入胜的测试题让用户把人生心境当作大片来选择,选到最末一题引出“大众点评选座看本片”,一键直达App 购票页面。
即使明知是软文也忍不住带着“矮油不错,这个页面有点diao噢”的心境点击了分享。
2.品牌宣传型不同于讲究时效性的活动运营页,品牌宣传型H5汽车厂家页面等同于一个汽车品牌的微官网,更加倾向于品牌形象塑造,向用户传达手机用户品牌的精神态度。
在上需要运用符合品牌气质的视觉语言,让用户对品牌品牌遗留深刻印象。
伴随着怀旧的钢琴旋律,《首草先生的情书》以一位男士的反讽娓娓道来在成长历程中对妻子的爱与愧疚,最后引出“首草——滋阴圣品,爱妻首选”的宣传语。
设计上为上同采用回忆般的黑白色调,直观的照片加文字,配以花瓣掉落、水面涟漪等或轻动画,渲染出有唯美优雅的气氛。
H5页面设计使用教程:页面简介

页面组织就是H5的骨架,内容的交互展现,如果能够合理分配于不同的页面上完成,将会提升H5的制作效率、对最终整体效果也会有帮助。
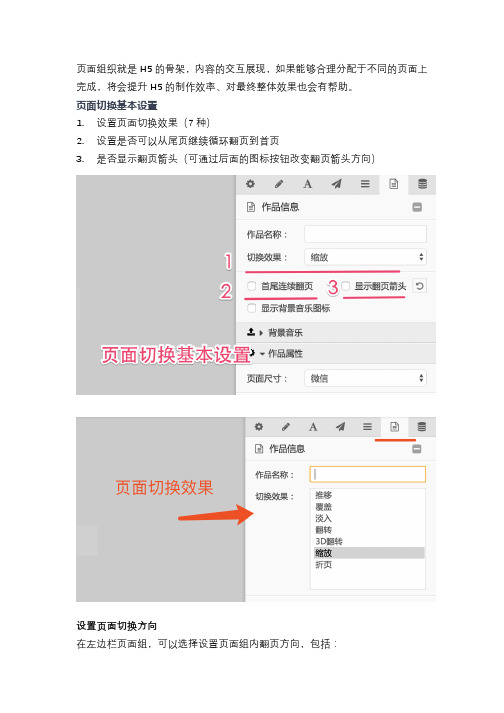
页面切换基本设置
1.设置页面切换效果(7种)
2.设置是否可以从尾页继续循环翻页到首页
3.是否显示翻页箭头(可通过后面的图标按钮改变翻页箭头方向)
设置页面切换方向
在左边栏页面组,可以选择设置页面组内翻页方向,包括:●上下翻页
●左右翻页
●自由模式
页面分组限制滑动翻页
意派Epub360-专业H5设计工具
意派Coolsite360-专业响应式网站/微信小程序设计工具。
H5页面设计初级案例教程:准备发布

全部预览
在操作页面的左上角点击预览按钮,选择预览全部,这时候会打开一个新的网页,另外,手机扫描下方的二维码也可以进行预览全部内容;
设置微信分享信息:标题/缩略图/描述
点击发布按钮,这时候会跳出一个作品分享设置的新网页;
我们在这个新网页点击更换封面按钮,选择图片素材,点击打开按钮,依次设置标题及短语,然后点击保存按钮;
微信开发者信息说明
我们在设置微信公众号信息这一栏输入AppID和密码,点击保存按钮,点击更新版本按钮;
小提示:
1. 如何获取认证的微信公众号AppID及密码?
点击此链接获取方法
2.没有认证的微信,我们也可以使用Epub360 AppID。
微信二维码扫描分享给朋友或朋友圈
我们可以使用手机扫描二维码观看与分享,图为分享朋友圈效果和微信转发效果。
意派Epub360-专业H5设计工具
意派Coolsite360-专业响应式网站/微信小程序设计工具。
h5的制作流程

h5的制作流程
1.确定主题和目标受众:在开始制作H5页面之前,需要对主题和目标受众进行充分的了解和把握,以确定页面的内容、形式和风格。
2. 制作设计稿:制作H5页面的设计稿是非常重要的一步,通过设计稿可以清晰的了解页面的布局、色彩、字体、图片等各个方面的设计和排版。
3. 编写HTML和CSS代码:根据设计稿,将页面的布局和样式用HTML和CSS进行编写。
4. 添加特效:如果需要添加动态效果或者音频、视频等特效,可以通过JavaScript和CSS3等技术实现。
5. 调试和测试:制作完H5页面后,需要进行测试和调试,以确保页面的兼容性和稳定性。
6. 上线发布:经过测试和调试后,将H5页面上传至服务器并发布上线,供用户访问和使用。
以上就是一般H5制作的流程,当然在实际制作中,具体的步骤和方法可能会因人而异。
- 1 -。
h5作品制作方法和过程

h5作品制作方法和过程
首先,在开始h5作品制作之前,作者需要明确自己的项目目标。
要想制作出优秀的
h5作品,首先要对作品的核心理念和交互功能有一个清晰明确的把握,要明确作品的定位、用途和技术要求。
其次,分析和设计h5作品的功能模块,作者需要根据作品的目标用户,结合项目的
目的,画出一个概要草图,根据概要草图来分析并设计出h5作品的各个交互环节,这些
交互环节对应的功能模块应该有哪些,以及每个模块内部的子功能设计,并且要经过大量
的用户体验测试,以确保h5作品的功能丰富,用户体验佳。
再次,建立作品的设计稿和流程脚本,作者要根据上述设计分析出来的功能模块等,
建立设计稿和流程脚本,用以详细描述出h5作品各个功能环节和每一步的操作过程,并
且把详细设计文档以及hi-fi设计稿绘制出来,供开发者按照这些文件来制作h5作品。
最后,精雕细琢h5作品,开发者根据设计师提供的设计文档和设计原型,严格按照
前面的流程来制作h5作品,从布局到样式,从交互特效到动画优化,要一步步细致的来做,最终要完成一个精美的h5作品。
HTML5微信页面设计

我保证你一分钟就能看完这篇文章! 真的..角色解释:需求方:有钱大爷设计人员:美工殿下前端工程师:前端文艺青年一个HTML5页面从提出到完成上线的流程:1、需求方、设计人员、H5实现人员三方共同讨论实现方案2、设计人员出设计图3、H5人员按设计图出H5页面4、需求方评估已实现的H5页面后给予反馈5、设计人员与H5人员根据反馈进行适当调整6、发布推广如何提出一个合理的微信HTML5页面设计诉求?合理分析诉求与公司团队拥有的资源:1、需求完成时间;时间给的越多,项目做的就越扎实,优化的也更好,就像造一座桥,三个星期完工,保质10年,1年完工,保质100年2、现有技术能力;根据人员的能力选用合适的技术,以及设计对应能实现的视觉特效3、工作人员配备;有些狂拽酷炫屌炸天的特效需要专业的游戏或影视人员参与制作4、领导B格不解释5、公司B格不解释好吧以上都是枯燥的叙述,后面会有可爱的喵星人出现,所以往下看吧。
三方需要达成的共识与常识一、手机屏宽度高度不一由于手机屏大小不一,所以H5页面所承载的设计图相应的宽高也会不一样,是否需要设计多套不同的设计图以适应不同的手机屏?最好的效果肯定是设计多套不同的效果针对不同的屏幕尺寸,但这样需要大量的人力与时间,而且维护成本太高,不符合大部分团队的实际情况。
典型的手机屏尺寸如:导航栏+iphone状态栏高度: 64pxiphone4屏幕总宽度: 320px屏幕总高度: 480px微信网页可视高度: 416pxiphone5屏幕总宽度: 320px屏幕总高度: 568px微信网页可视高度: 504pxiphone6屏幕总宽度: 375px屏幕总高度: 667px微信内网页可视高度: 603pxiphone6 plus屏幕总宽度: 414px屏幕总高度: 736px微信网页可视高度: 672pxsamsung galaxy note3 (三丧手机开发者的黑洞。
)导航栏+Android状态栏高度: 73px屏幕总宽度: 360px屏幕总高度: 640px微信网页可视高度: 567px仅iphone就4个尺寸了,更别说Android阵营的手机了特别注意:以上不是手机的分辨率单位,而是普通电脑上浏览网页时的像素,这和客户端Native制作有很大的区别。
H5页面设计入门教程:右边栏设置面板

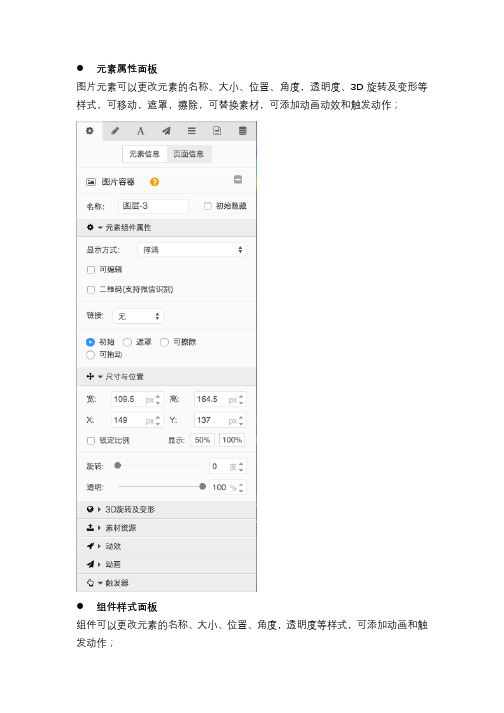
●元素属性面板
图片元素可以更改元素的名称、大小、位置、角度,透明度、3D旋转及变形等样式,可移动,遮罩,擦除,可替换素材,可添加动画动效和触发动作;
●组件样式面板
组件可以更改元素的名称、大小、位置、角度,透明度等样式,可添加动画和触发动作;
文本样式面板
文本可以更改文本的名称、大小、位置、角度,透明度、3D旋转及变形等样式,可添加动画动效;
动画管理面板
可以更改动画名称、持续时间、延迟时间、重复次数、出现方式、动画效果、飞入方向、路径长度、等待触发、播放完返回开头的动画设置;
●资源管理面板
可以选中页面所有元素,也可以控制元素的显示隐藏,删掉,调整上下层级关系;
●页面信息面板
可以设置页面的名称、保存为模板、显示隐藏Masterpage、Background、启用长页面、页面颜色,透明度和页面触发器;
作品信息面板
可以设置作品的名称,页面的切换效果收尾连续翻页显示翻页箭头心事背景音乐图标,添加背景音乐,页面尺寸,加载页设置,嵌入统计代码,移动设备桌面设备播放设置。
数据应用面板
可以添加新建好的表单,绑定表单内容,设置表单提交成功时的触发动作或动画。
意派Epub360-专业H5设计工具
意派Coolsite360-专业响应式网站/微信小程序设计工具。
微信公众平台开发实例教程第3章微信公众平台常见HTML5创意宣传页制作

制作1个HTML5的创意宣传页
制作1个HTML5的创意宣传页— 课时知识点
• 易企秀H5场景模块浏览 • 制作1个活动报名的HTML创意宣传页Biblioteka 制作1个HTML5的创意宣传页
• 易企秀H5场景模块浏览
易企秀登陆后包括5个导航栏目,分别是“首页”、“H5展示”、“场景推广”、 “易企传”、”会员特权“、”秀场“、”消息“以及”个人中心“。
微信公众平台常见HTML5创意宣传页制作— 课程概要
• 易企秀工具介绍 • 制作1个HTML5的创意宣传页
微信公众平台常见HTML5创意宣传页制作
易企秀工具介绍
易企秀工具介绍— 课时知识点
• HTML5简介 • 易企秀工具介绍
易企秀工具介绍
• HTML5简介:
HTML5是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言 (HTML)的第五次重大修改,它的出现取代了1999年所制定的HTML 4.01和 XHTML 1.0 的HTML标准版本,现在仍处于发展阶段,但大部分浏览器已经支持
某些HTML5技术。
易企秀工具介绍
• 易企秀工具介绍:
易企秀是一款针对移动互联网营销的手机幻灯片、H5场景应用制作工具,将原来 只能在PC端制作和展示的各类复杂营销方案转移到更为便携和展示的手机上,用 户随时随地根据自己的需要,在PC端、手机端进行制作和展示,随时随地营销。
微信公众平台常见HTML5创意宣传页制作
微信公众平台接口开发注意事项
• 制作1个活动报名的HTML创意宣传页
点击H5展示按钮根据提示创建一个HTML实例,更多教程,进入 /portal.php论坛学习
H5页面设计入门教程:编辑器整体介绍

视频整体概览顶部工具栏顶部工具栏里包含基础组件和高级组件,可以用来添加交互元素(组件)以及隐藏(显示)高级组件功能面板。
画布区域画布区域——页面正中的白色区域,有些软件中会把它称为“舞台”。
画布是交互元素/组件放置的区域,也是最终效果展示的区域。
每一份交互内容的画布尺寸是统一的、固定的。
我们可以通过功能面板进行画布尺寸的调整。
页面列表页面列表位于编辑界面的最左侧,用户可以在页面列表区域右击,或单击“+”号实现页面的新建、复制、粘贴、导出、删除操作,也可以在页面组右侧调整翻页方式,以及通过创建页面组来达到限制翻页的效果。
详见/posts/view/22199/功能面板功能面板位于编辑界面的右侧,可以通过顶部工具栏控制其显示与隐藏。
功能面板主要用来进行:●交互元素、页面、文档的信息设定●元素、组件的管理与设定●动画序列的管理与设定●触发器的管理与设定●高级表单管理与设定●收藏库的管理与使用资源库资源库位于编辑界面的最左侧,包含页面,模板,素材,特效,收藏库。
可以进行插入模板,素材,特效等操作。
预览/发布/保存/更新预览、发布与更新的按钮在编辑器的左上角、前进后退按钮可以前进到上一步或后退到下一步,保存按钮在编辑器的右上角。
预览里包含预览当前页、预览全部和预览二维码;发布可以跳转到作品分享设置页面;保存可以保存当前做的修改,相当于草稿,但不会更新到最终内容;更新可以实时更新作品的修改内容;意派Epub360-专业H5设计工具意派Coolsite360-专业响应式网站/微信小程序设计工具。
H5仿微信界面教程(一)

H5仿微信界⾯教程(⼀)前⾔先来张图,仿微信界⾯,界⾯如下,并不完全⼀模⼀样,只能说有些类似,希望⼤家见谅。
1 ⽤到的知识点jQuery WeUI 是WeUI的⼀个jQuery实现版本,除了实现了官⽅插件之外,它还提供了如下拉刷新、⽇历、地址选择器等丰富的拓展组件。
jQuery WeUI 中的JS组件均是以JQuery 插件的形式提供,使⽤⾮常⽅便,并且可以和React、Angular、VUE之类的主流JS框架⼀起使⽤。
WeUI 是微信官⽅团队针对微信提供的⼀个H5 UI库,它只提供了⼀组CSS组件。
jQuery WeUI 中使⽤的是官⽅WeUI的CSS代码,并提供了jQuery/Zepto版本的API实现。
因为直接使⽤了官⽅的CSS,所以你不⽤担⼼跟官⽅版本的冲突。
实际上 jQuery WeUI == WeUI + jQuery插件。
Font Awesome 是⼀套完美的图标字体,主要⽬的是和 Bootstrap 搭配使⽤。
2 引⼊样式⽂件<link href="static/lib/weui.css" rel="stylesheet" type="text/css" /><link href="static/css/jquery-weui.css" rel="stylesheet" type="text/css" /><link href="static/font-awesome/css/font-awesome.css" rel="stylesheet" type="text/css" />3 先说底部菜单<div class="weui-tabbar"><a href="wx-wx.html" class="weui-tabbar__item "> <span class="weui-badge" style="position: absolute;top: -.4em;right: 1em;">8</span><div class="weui-tabbar__icon"><i class="fa fa-comment-o fa-fw" style=" "></i></div> <p class="weui-tabbar__label">微信</p> </a><a href="wx-tongxulv.html" class="weui-tabbar__item"><div class="weui-tabbar__icon"><i class="fa fa-vcard-o" style=" "></i></div> <p class="weui-tabbar__label">通讯录</p> </a><a href="#tab3" class="weui-tabbar__item"><div class="weui-tabbar__icon"><i class="fa fa-compass " style=""></i></div> <p class="weui-tabbar__label">发现</p> </a><a href="wx-user.html" class="weui-tabbar__item weui-bar__item--on"><div class="weui-tabbar__icon"><i class="fa fa-user" style=" color:#0dba08;"></i></div> <p class="weui-tabbar__label" style=" color:#0dba08;">我</p> </a></div>4 头部代码<nav class="blue nav" style=" "><a id="topPopovershow" href="#" class="button button-link right "> <i class="fa fa-plus fa-fw" style=" font-size:20px;" ></i> </a><h1 class="title">微信</h1></nav>5 主体部分<div class="page-content"><div class="weui-cells" style="margin-top: 0px;"><a class="weui-cell weui-cell_access open-popup weui-popup-modal " data-target="#full" href="javascript:;"><div class="weui-cell__hd"><img width="48px;" class="weui-media-box__thumb" src="images/timg5.jpg" alt="" class="self-header"></div><div class="weui-cell__bd"><div style=" margin-left:10px;"><h4 class="weui-media-box__title">⼩楼听春⾬菩提本⽆树</h4><p class="weui-media-box__desc" >菩提本⽆树,明镜</p></div></div><div class="weui-cell__ft">22:55</div></a><a class="weui-cell weui-cell_access" href="javascript:;"><div class="weui-cell__hd"><img width="48px;" class="weui-media-box__thumb" src="images/timg2.jpg" alt="" class="self-header"> </div><div class="weui-cell__bd"><div style=" margin-left:10px;"><h4 class="weui-media-box__title">听春⾬</h4><p class="weui-media-box__desc" >⼤家聊聊天今天下⾬了</p></div></div><div class="weui-cell__ft">22:55</div></a></div>6 头部css.nav {position: fixed;right: 0;left: 0;z-index: 10;height: 2.2rem;padding-right: .5rem;padding-left: .5rem;background-color: #0993c7;-webkit-backface-visibility: hidden;backface-visibility: hidden;color: #FFF;background-color: #20a0ff;}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
h5作品制作方法和过程

h5作品制作方法和过程
H5自从上线之后便备受网民的青睐,它具有创新性、灵活性以及交互性,让用户体验得到大大提升,深受制作者们的喜爱。
但是,H5作品制作也有一定的技巧,要想制作出出色的H5,就必须要熟悉它的制作方法和过程,以便才能将自己的想法实现出来。
首先,需要明确目标,比如想将哪种信息传达给用户、H5中放置什么元素,有什么特色等。
一旦目标具体,就可以制定出H5创意,将有效的创意和元素结合起来,才能形成一个炫酷的H5作品。
其次,要在H5中设计好页面布局。
多数情况下,H5作品的页面布局分为主体层及元素层,结合品牌识别来完美构建H5页面,从而提升用户体验。
另外,在设计布局的过程中要注意栅格的设计,以及特殊元素的适应度,调整H5的细节,尽可能地让H5和手机的界面保持一致。
紧接着,应该做好H5的编码工作,根据自己所设计好的框架,再结合H5页面组件,进行代码实现。
不同H5组件需要不同的代码,一般来说,H5组件有图片组件、文字组件、动画组件、音乐播放组件和插件组件等,要将它们正确的衔接,才能把H5作品完成。
最后,再进行H5作品的测试工作。
H5作品的测试主要包括兼容性测试和性能测试。
在测试的过程中要特别注意检查H5作品的浏览器兼容性,以及检查H5的下载速度和内存使用是否过高,确保它在手机端的操作流畅,从而给用户更好的体验。
以上就是H5作品制作的方法和过程,只有将各个环节的方法和
过程把握的恰到好处,才能制作出高质量的H5作品。
另外,还需要不断学习H5新技术,了解市场需求,这样才能够将自己制作出来的H5作品更加精彩出色。
h5页面制作

h5页面制作制作HTML5(H5)页面涉及到使用HTML、CSS和JavaScript等技术来创建交互式和多媒体内容的网页。
以下是一个简单的H5页面的制作步骤:1. 编写HTML:创建一个HTML文件,定义页面的结构。
使用HTML标签来组织内容,比如`<html>`、`<head>`、`<body>`等。
示例:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My H5 Page</title></head><body><h1>Hello, H5 World!</h1><!-- Your content goes here --></body></html>```2. 添加CSS样式:创建一个CSS文件,用于样式化页面。
通过选择器和属性设置样式,比如颜色、字体、布局等。
示例:```cssbody {font-family: 'Arial', sans-serif;background-color: #f0f0f0;text-align: center;}h1 {color: #333;}```3. 引入JavaScript:如果需要添加交互性,可以编写JavaScript脚本。
在HTML中引入或直接嵌入JavaScript代码。
示例:```html<script>// Your JavaScript code goes herealert('Welcome to My H5 Page!');</script>```4. 添加多媒体内容:H5页面通常包含图像、音频、视频等多媒体元素。
H5页面设计使用教程:转发时如何去除显示网址

微信转发时会显示网址,如何去除?常见问题说明:1.“C ”为什么显示的是域名/网址,能不能去掉?必须正确设置“微信开发者信息”后,才能不显示网址、而显示设置的描述文字信息2.如何获取“微信开发者信息”、是否还需要在公众号里做设置?特别提醒:如果还有其他系统也在用这个APPID,比如有赞、微盟等系统已经配置绑定了这个APPID,那么请不要再把这个APPID配置到Epub360里了,因为会导致冲突,影响到已有系统,比如有赞的微信菜单!a. 从各自的微信公众平台(/)内获取;b. 必须是经过认证的公众号,包括认证的订阅号/认证的服务号;c. 需要在公众平台里,进行如下操作:1. 在微信公众号里,可以获取到“微信开发者信息”2. 同时还需要在公众号里,设置JS安全域名,设置方法请参考《微信分享接口设置方法说明》3. 自2017年5月起,还需要填写IP白名单我已经设置了,但实际还是不管用,为什么?请再次确认以下事项:(1)微信公众号是否认证,必须认证的才有权限(2)微信公众平台里JS安全域名是否填写正确具体了解请参考《微信分享接口设置方法说明》(3)是否还有其他系统也同时在用AppID,可能冲突了3.为神马要设置“微信开发者信息”才行,是不是付钱购买基础版/专业版,就不用设置了?我们真不是故意这么干的,这是微信官方规定(了解详情点击这里),必须基于开发者信息(AppID),才能正常调用微信JS分享接口。
只有这样,微信官方才允许大家的作品在转发时,显示描述信息、而不是网址。
4.我没有办法拿到符合要求的开发者信息,能不能借用Epub360的微信AppID来用?可以使用Epub360的AppID,具体规定如下(了解详情点击这里):a.绑定自己的手机号码,以便及时联系b.针对单个作品,每月支付50/元的费用接受官方对内容的检查及调整建议在epub360平台看都是好的,导出后自己部署又没有了?调用微信分享接口是服务器端功能,导出后需用自行开发才能支持,相关技术文档如下:《微信公众平台-JS-SDK说明文档》/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html意派Epub360-专业H5设计工具意派Coolsite360-专业响应式网站/微信小程序设计工具。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【设置动画】
动画设置主要应用于:文字、图片、图形、一键拨号、输入框等组件 设置方法:点击组件→选择“动画”→进入动画设置页面
制作小提示
• 点击预览图标,即可对此页面的 动画设置进行整体预览。
设置是对场景的基 本信息进行设置, 主要包括:场景封 面、场景名称、场 景描述、翻页方式。
点击“场景共享” 和“友情展示”下 拉键,可参加易企 秀官方活动和尾页 设置。
1.点击“文本”后 →即可创建 2.单击文本框 →出现编辑菜单 3.双击文本框 →进入基础编辑
点击“背景”后,选择“背景库”中的背景图 也可点击“上传”上传图片到“我的背景”库
背景编辑
→背景创建后,点击编辑栏上的背景齿轮,即可对背景 进行编辑。 →背景编辑主要包括:剪切、更换、效果(放大、缩 小)、删除。
下载更大的场景二维码 (在“我的推广”里找到二维码,如下图)
“我的场景”管理
• 点击“我的场景”可看到自己创 建的所有场景列表。
• 点击单个场景右下角的齿轮,即 可对此场景进行“设置、编辑、 复制、转送和删除”操作。
• 点击“开放”/“关闭”,对场 景进行开放和关闭。
在微信里分享场景
微信扫一扫场 景二维码→打 开场景→点击 右上角菜单→ 选择分享方式
制作小窍门
资料准备全,图片要清楚 文字要简洁,重点更突出 制作很简单,就看熟练度 场景有创意,谁也挡不住
分享经验 共同成长
点击“音乐”即可创建【背景音乐】
1.【音乐库】为官方提供的音乐素材 2.【外部链接】插入网络音乐链接 3.【我的音乐】自主上传音乐
点击“视频”后,给场景添加网络视频 点击“什么是视频通用代码”,出现详细操作
点击“图片”后,选择“图片库”中的图片素材 或点击“上传”上传图片到“我的图片”库
点击“形状”后,选择“形状组件” 库中选择形状组件
5大管理操作
1.复制:点中条框,点击“复制” 2.我的模板 :点中条框,点击“我的
复制”,出现在左侧ቤተ መጻሕፍቲ ባይዱ页面模板”中, 可删除
3.删除:点中条框,点击“删除” 4.移动:点中条框,可上下拖动 5.添加:点击“+”,添加一页
10个基本组件+设置+发布
组件是构成场景的基本要素
1.文本 2.背景 3.音乐 4.视频 5.图片 6.形状 7.图集 8.互动 9.表单 10.特效
2.第三方登录: 无需注册,直接点击图标,
使用微信或者QQ进行登录。
创建场景
点击右上角 创建场景
【套模板】选择一个模板,把模板中需要修改的地方修改即可快捷制作。 【自主创建】点击“+”进入自主创建,一页一页创建场景。
场景名称
填写名称 后期可改
填写完毕 点击创建
点击选择 为了自 己管理 方便
制作页面
页面模板
在易企秀制作页面的左侧栏, 易企秀官方为大家提供了分 门别类的“页面模板”,在 制作场景的过程中,可以参 考或者直接套用页面模板进 行场景创建。 自己制作的页面,也可以保 存为“我的”模板,以供下 次使用。 企业账号将自己的场景设置 为“企业页面模板”,子账 号可以直接使用。
右侧的“页面管理”
图片:
提前备好,视觉效果好
文字:
准备充分,具有感染力
免费注册易企秀账号
进入官网后点击右上角“注册”
1.邮箱注册: 输入邮箱和密码,点击
“注册”即可。
2.第三方登录: 无需注册,直接点击图标,
使用微信或者QQ进行登录。
登录易企秀账号
点击官网右上角“登录”
1.邮箱登录: 输入邮箱和密码,点击
“登录”即可。
H5页面微场景制作 入门教程
入门了,一切都变得很简单!
制作小提示
• 制作H5场景推荐使用谷歌浏览器 • 也可在手机上下载制作工具客户端,在手机上进行制作
H5场景制作与运用流程
1
资料 准备
2
场景 制作
3
发布 宣传
4
信息 收集
制作前,准备好4个资料
创意:
展示什么,用什么方式
音乐:
烘托氛围,MP3格式
特效组件是给某一个页面加上一个特殊的效果。 点击“特效”即可为当前页面选择合适的特效
很重要 特别重要
“保存”只是对操作进行保存,如果不点击 “发布”此场景未发布的编辑内容,在场景 分享出去时,别人看不到最新编辑的内容。 点击“退出”则推出编辑页面。
点击发布后,可获得场景二维码、场景连接和 更多的一键分享方式。
“形状”是便于用户制作扁 平化页面的素材, 形状素材和文字一样可以做 “颜色、大小”等设置。
图集:是几张图片的集合 主要设置:图片比例、切换方式
“互动”是方便制作者与观看者互动的组件 互动组件目前主要是“一键拨号”,正在不断增加
表单(也叫信息收集表、报名表、信息反馈表等)是 场景创建者用来收集查看场景的用户反馈信息的重要 工具。可点击“表单”创建也可直接在互动模板里直 接快捷创建。
