PS太极图
PS期中考试试题

市二职中2013-2014学年第一学期PS期中测试试题
参考班级:12动漫、12计网
操作要求
1、所有作品需要以PSD和JPEG两种格式存储,缺少PSD格式视为无效试卷,其中PSD格式要分图层,体现出制作的主要实现步骤。
最终作品源文件和相应的JPEG图均以“题号”命名,并保存在以“学号+姓名”命名的文件夹内。
2、作品尺寸:1024pixels×768 pixels;作品分辨率:72dpi。
3、考试时间为1.5小时。
4、评分标准:造型表现准确,质感特征鲜明,细节制作到位,作品尽量与素材保持一致。
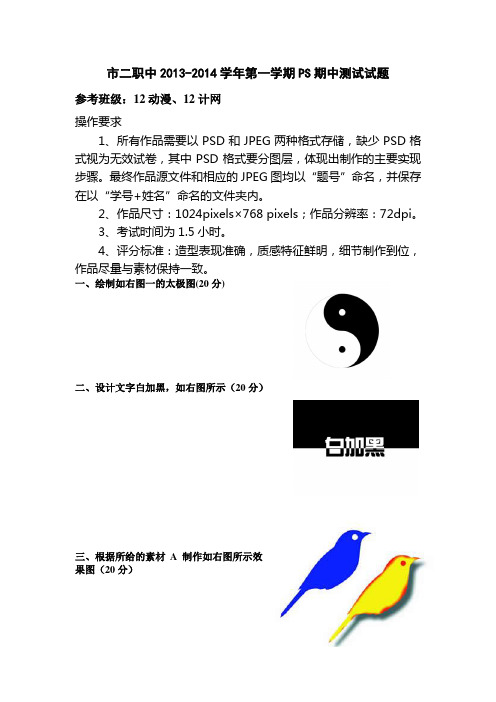
一、绘制如右图一的太极图(20分)
二、设计文字白加黑,如右图所示(20分)
三、根据所给的素材A制作如右图所示效
果图(20分)
四、根据所给的素材B和C制作如下图所示效果图(20分)
五、将素材E和F合成下图(20分)。
绘制太极图的实验报告

绘制太极图的实验报告实验目的:本实验旨在通过绘制太极图的过程,加深对太极图的理解,提高绘图技巧,加强对图形构造和符号使用的掌握。
实验材料:1. 白纸2. 铅笔3. 黑色和白色彩色笔4. 绘图工具(如直尺、圆规等)实验步骤:1. 准备白纸和铅笔。
2. 使用铅笔在白纸上画一个直径大约为15-20cm的圆形。
确保圆形边界清晰。
3. 选择一个方向作为上下分界线,在圆形上方的左侧上部和下方的右侧下部分别标记一个黑点,表示阴部;在圆形上方的右侧上部和下方的左侧下部分别标记一个白点,表示阳部。
4. 使用直尺和圆规,将圆形中分为两个相等的半圆。
其中上半圆为阴半圆,下半圆为阳半圆。
5. 在阴半圆内,继续使用圆规将其分为两个大小相等且形状完全相同的半圆。
其中上半部分为白色,下半部分为黑色。
6. 在阳半圆中,继续使用圆规将其分为两个大小相等且形状完全相同的半圆。
其中上半部分为黑色,下半部分为白色。
7. 使用黑色彩色笔,填充半圆的黑色部分。
8. 使用白色彩色笔,填充半圆的白色部分。
9. 检查绘制的太极图是否符合要求。
如有需要,可进行必要的修正。
实验结果:通过以上步骤,我们成功绘制了太极图。
绘制的太极图中,阴半圆内的上半部分为白色,下半部分为黑色;阳半圆内的上半部分为黑色,下半部分为白色。
实验总结:通过本实验,我们深入了解了太极图的构造和符号的使用。
太极图的特点是以阴阳相互对立、相互渗透的方式展示了阴阳的哲学观念。
绘制太极图需要准确的划分和填充,需要对几何图形和符号有一定的掌握。
通过本实验的练习,我们提高了绘图技巧和创造力,在绘制太极图的过程中加深了对太极文化的了解。
教学案例三 路径抠图

教学案例三路径抠图本案例问题在于如何精确地抠取两只犀牛?●打开素材图片●单击“路径”面板,新建路径1。
选择钢笔工具,沿犀牛的轮廓绘制路径。
犀牛腿的位置有三处空隙,其中两处呈缺口状,可以直接描绘出来。
●中间还有一处空隙是要进行挖空处理的,单击工具选项栏中的从路径区域减去按钮,然后再对这部分区域进行描绘。
●按住Ctrl键切换为直接选择工具,在该路径以外的位置单击,完成路径的编辑。
●在“路径1”上单击鼠标右键,在打开的快捷菜单中选择“建立选区”命令,打开“建立选区”对话框,设置“羽化半径”为2像素。
●打开素材图片5.4b.jpg,用移动工具将犀牛拖至风景文件中。
●为了更加突出犀牛,对背景进行适当的模糊处理。
滤镜/模糊/特殊模糊(半径:35,阈值:45,品质:低)●在犀牛图层下方新建一个图层,制作犀牛的投影。
选择套索工具,将羽化参数设置为2px,创建犀牛投影的选区。
●选择吸管工具,在选区附近椰子树的投影区域单击,拾取单击点的颜色作为前景色,在选区内填充前景色。
●新建一个图层,将该图层移至“图层”调板的顶层。
载入犀牛选区,用白色的柔角画笔在犀牛的头部和肩部涂沫●设置该图层的混合模式为“叠加”,不透明度为60%。
经过这样的修改后,可以在犀牛的头部和肩部创建一个高光区域。
●单击创建新的调整图层按钮,在打开的下拉列表中选择“照片滤镜”命令,打开“照片滤镜”对话框,选择“加温滤镜(85)”,设置浓度为95%,单击“确定”按钮。
创建一个“照片滤镜”调整图层,用调整图层修改图像可以将犀牛与背景的色调统一起来,进而营造出一种怀旧的氛围。
[知识点详解]钢笔工具主要有两种用途,一是绘制矢量图形,第二就是选取对象。
PS是位图软件,矢量图形的编辑和处理能力不及专业的矢量软件强大,因此,钢笔工具在PS中主要的任务就是用来选择对象。
钢笔工具与其他工具的工作方式不同,它不是基于像素进行工作的,而是通过在图像中布置锚点,一系列的锚点自动连接成为路径,从而创建矢量形状,在描绘完对象的轮廓后,需要将路径转换为选区,才能选取对象。
ps太极图五环绘制步骤

太极图
1.新建画布800*600像素,72分辨率,RGB颜色模式---填充深红色
2.Ctrl+R—拉出参考线,以中心点起画椭圆,填充白色
3.选择方形选框工具---减选模式---沿着竖向参考线画框减掉半个圆
---填充黑色--取消选区
4.按shift画圆形选区---修改大小---填充黑色
5.选择圆形选框工具---点击新选区模式---将圆形选区移动到下方--填充白
色
6.再画两个小圆选区---分别填充黑色白色完成
五环图
1.新建画布800*600像素,72分辨率,RGB颜色模式,背景为白色
2.Ctrl+R—拉出参考线选择椭圆选框按shift+alt以中心点画圆
3.点击减选模式—按shift+alt以中心点画圆
4.新建图层1取名为‘蓝’—填充蓝色
重复操作分别为黑红黄绿
5.取消选区—选移动工具—拉开摆放位置
a.载入下层环形的选区,选择上层环形,扩展选区,用椭圆选区点减选模式,减掉不要删除的部分,按delete
b.载入上层环形选区,选择下层环形,扩展选区按delete。
ps作业太极图制作步骤

太极图制作
1.新建一张画布,ctrl+delete键填充背景色为黑色。
2.新建图层1,用鼠标从标尺处下拉参考线,建立如图所示参考线:
3.选中椭圆选框工具,按住shift+alt键,在中心处画圆形,并用
alt+delete键填充前景色为白色。
如图所示:
4.用矩形选框工具,选择与选区交叉,建立一半圆选区,新建图层2
并填充前景色为黑色。
5.新建图层3,选中整个圆形选区,右键变换选区,将圆形的高和宽
缩减为50%。
6.用键盘的上键向上移动到合适位置,然后填充黑色
同理向下移动填充白色
7.然后再右键变换选区,将选区缩减为50%,与6步骤同理,清除参
考线,得到如图所示:
8,创建组1将图层1、2、3放到组1里,左键双击组1,得到图层样式
在图层样式里设置合适的斜面和浮雕,等高线,外发光和投影得到如图的太极图:。
如何通过AI快速画出太极图

如何通过AI快速画出太极图
adobe illustrator作为功能强大的矢量画图工具,可以画出任意平面图形。
太极图是中国最有智慧的图形,在AI中可以很快画出来。
1新建一个adobe illustrator页面,点击椭圆工具,画出一个圆。
再将该圆复制两个,将复制的两个圆的面积缩小到原来的一半大小,放置到大圆内。
2选择形状生成器工具,生成图中右侧的图形。
将生成的图形与下方的小圆合并成为一个图形。
3复制一个合并后的图形,先进行水平翻转,再进行垂直翻转。
4将两个图形粘合,左侧的图形上黑色。
5用椭圆工具画出一个小圆,上白色,放置在上方合适的位置。
6选择镜像工具,镜像复制另一个小圆到下方,上黑色即可。
7一个太极图就制作成功了。
掌握adobe illustrator的基本使用技巧,有利于画出各种图形。
PS软件中如何制作图像极坐标和球面化效果

PS软件中如何制作图像极坐标和球面化效果在图像处理领域,Photoshop(简称 PS)软件一直是广大设计师和摄影爱好者的得力工具。
其中,极坐标和球面化效果是两种非常有趣且实用的图像处理方式,可以为图像带来独特的视觉效果。
接下来,让我们一起深入了解在 PS 软件中如何制作这两种效果。
一、图像极坐标效果极坐标效果能够将平面图像转换为具有环形或漩涡状的奇特视觉效果。
以下是具体的操作步骤:1、打开PS 软件,导入您想要处理的图像。
为了获得更好的效果,建议选择具有一定对称性或规律性的图像。
2、复制背景图层。
这样做的目的是保留原始图像,以便在操作不满意时可以返回原始状态。
3、执行“图像”菜单中的“图像旋转”,选择“180 度”,将图像上下翻转。
4、接着,选择“滤镜”菜单中的“扭曲”,然后点击“极坐标”。
5、在弹出的极坐标对话框中,默认选择“平面坐标到极坐标”,点击“确定”。
6、此时,您可能会发现图像的边缘不太自然。
可以使用“裁剪工具”将不自然的边缘裁剪掉,或者使用“仿制图章工具”、“修复画笔工具”等对边缘进行修复和处理。
通过以上步骤,您就成功地为图像添加了极坐标效果。
但需要注意的是,不同的图像在应用极坐标效果后可能会有不同的表现,您可能需要根据实际情况对图像进行进一步的调整和优化。
二、图像球面化效果球面化效果则可以让图像产生一种向外凸出或向内凹陷的球面感觉,为图像增添立体感和独特的视觉张力。
以下是实现球面化效果的具体方法:1、同样,先打开需要处理的图像,并复制背景图层。
2、选择复制的图层,然后点击“滤镜”菜单中的“扭曲”,再选择“球面化”。
3、在弹出的球面化对话框中,您可以调整“数量”的值来控制球面化的程度。
数值越大,球面化效果越明显。
4、同时,您还可以选择“模式”,包括“正常”、“仅水平”和“仅垂直”。
不同的模式会产生不同方向的球面化效果,可以根据您的需求进行选择。
5、点击“确定”后,观察图像效果。
如果不满意,可以按 Ctrl + Z撤销操作,重新调整参数。
太极的函数表达式

太极的函数表达式void Taiji(HDC hdc,int xLeft,int yT op,int xRight,int yBottom){ HBRUSH hBrush;HBRUSH hOldBrush;HPEN hPen;hBrush = CreateSolidBrush(RGB(255, 255, 255));hOldBrush = (HBRUSH)SelectObject(hdc,hBrush);Chord(hdc,xLeft,yTop,xRight,yBottom,(xRight+xLeft)/2,yBottom,( xRight+xLeft)/2,yTop);SelectObject(hdc, hOldBrush);DeleteObject(hBrush);//画右边半圆(白色)hBrush = CreateSolidBrush(RGB(0, 0, 0));hOldBrush = (HBRUSH)SelectObject(hdc,hBrush);Chord(hdc,xLeft,yTop,xRight,yBottom,(xRight+xLeft)/2,yTop,(xRig ht+xLeft)/2,yBottom);SelectObject(hdc, hOldBrush);DeleteObject(hBrush);//画左边半圆(黑色)hBrush = CreateSolidBrush(RGB(0, 0, 0));hOldBrush = (HBRUSH)SelectObject(hdc,hBrush);Ellipse(hdc,(xRight+xLeft)/2-(xRight-xLeft)/4,yTop,(xRight+xLeft)/ 2+(xRight-xLeft)/4,(yBottom+yTop)/2);SelectObject(hdc, hOldBrush);DeleteObject(hBrush);//画太极图阴块大头hPen = CreatePen(PS_SOLID, 1, RGB(255,255,255));SelectObject(hdc, hPen);hBrush = CreateSolidBrush(RGB(255, 255, 255));hOldBrush = (HBRUSH)SelectObject(hdc,hBrush);Chord(hdc,(xRight+xLeft)/2-(xRight-xLeft)/4,(yBottom+yTop)/2,(x Right+xLeft)/2+(xRight-xLeft)/4,yBottom,(xRight+xLeft)/2,(yBottom+yTo p)/2,(xRight+xLeft)/2,yBottom);SelectObject(hdc, hOldBrush);DeleteObject(hBrush);//画太极图阳块大头hPen = CreatePen(PS_SOLID, 1, RGB(0,0,0));SelectObject(hdc, hPen);Arc(hdc,(xRight+xLeft)/2-(xRight-xLeft)/4,(yBottom+yTop)/2,(xRi ght+xLeft)/2+(xRight-xLeft)/4,yBottom,(xRight+xLeft)/2,(yBottom+yTop )/2,(xRight+xLeft)/2,yBottom);//描边hBrush = CreateSolidBrush(RGB(0, 0, 0));hOldBrush = (HBRUSH)SelectObject(hdc,hBrush);Ellipse(hdc,(xRight+xLeft)/2-(xRight-xLeft)*3/40,(yBottom+yTop)/ 2+(xRight-xLeft)*7/40,(xRight+xLeft)/2+(xRight-xLeft)*3/40,(yBottom+y Top)/2+(xRight-xLeft)*7/40+(xRight-xLeft)*3/20);SelectObject(hdc, hOldBrush);DeleteObject(hBrush);//阴小点hBrush = CreateSolidBrush(RGB(255, 255, 255));hOldBrush = (HBRUSH)SelectObject(hdc,hBrush);Ellipse(hdc,(xRight+xLeft)/2-(xRight-xLeft)*3/40,yTop+(xRight-xL eft)*7/40,(xRight+xLeft)/2+(xRight-xLeft)*3/40,yTop+(xRight-xLeft)*7/40 +(xRight-xLeft)*3/20);SelectObject(hdc, hOldBrush);DeleteObject(hBrush);//阳小点。
如何用AI画一个好看的太极图

如何用AI画一个好看的太极图太极:所谓太极即是阐明宇宙从无极而太极,以至万物化生的过程。
其中的太极即为天地未开、混沌未分阴阳之前的状态。
易经系辞:“是故易有太极,是生两仪”。
两仪即为太极的阴、阳二仪。
关于“太极”迄今可见文献最早出自《庄子》。
太极图式说是《庄子》“太极”思想在儒、道两家结出的硕果。
--来自《百度百科》
百度直接搜索太极:
由于图片像素或者其他原因,这些图我们无法在自己的文章中使用。
那么我们如何使用AI划出来一个自己的太极图呢?其实很简单,我就来教教大家。
我们首先打开AI,创建一个面板:
然后选择椭圆工具,按住Ctrl+鼠标左键拖动
选择剪刀工具
上下各来一剪刀
填充颜色:左边白色,右边黑色
然后再画一个圆,半径为此圆的一半,裁剪为两半,放在此圆中
调整颜色,同时画两个小圆放在上下
那么一个正儿八经的太极图就画成了。
接下来进行太极图的渲染,全选太极图,组合:
然后选择:效果,画笔描边
然后就可以看到里面有很多效果
我们可以选择自己喜欢的效果进行制图:。
献给PS初学者之太极图的几种画法

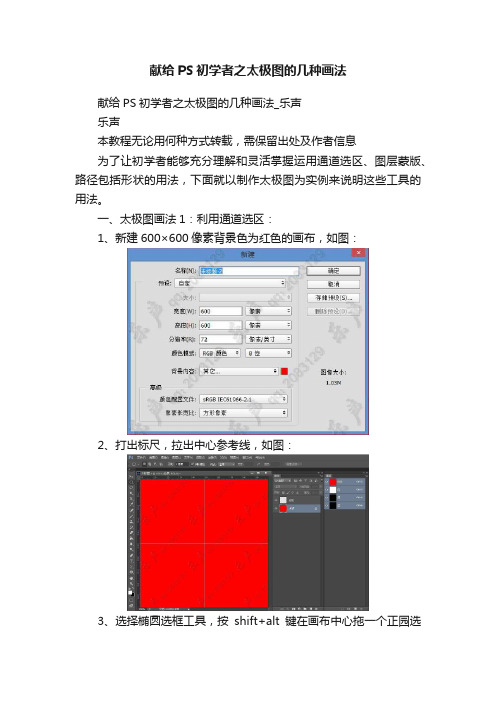
献给PS初学者之太极图的几种画法献给PS初学者之太极图的几种画法_乐声乐声本教程无论用何种方式转载,需保留出处及作者信息为了让初学者能够充分理解和灵活掌握运用通道选区、图层蒙版、路径包括形状的用法,下面就以制作太极图为实例来说明这些工具的用法。
一、太极图画法1:利用通道选区:1、新建600×600像素背景色为红色的画布,如图:2、打出标尺,拉出中心参考线,如图:3、选择椭圆选框工具,按shift+alt键在画布中心拖一个正园选区,然后鼠标右键选择存储选区,如图:4、不要取消选区,鼠标右键执行变换选区,把参考点移动到定界框上边的中心点上,选中等比例缩放的链条,等比例缩放为50%,双击提交,鼠标右键存储选区,如图:5、执行变换选区命令,参考点移到定界框下边中点既移到中心参考线的中心点上,鼠标右键执行垂直翻转命令,存储选区,如图:6、执行变换选区命令,选中等比例缩放链条,缩放调为30%,在画布上双击提交,存储选区,如图:7、至此,已经在通道里存储了必要的选区,如图:8、下面我们该做调用通道选区进行加减,得到太极图的一半选区,在进行加减选区之前,我们要先得到大圆的一半选区,按Ctrl键同时点选alpha1通道的缩略图,取得该通道的选区,然后选择矩形选框工具,模式改为从选区减去或按alt键,在画布上框选大圆的右半部选区进行相减,得到大圆的左半部分,如图:9、按Ctrl+shift键的同时,点选alpha3通道既下中园的缩略图进行选区相加,得到效果如图:10、按Ctrl+alt键的同时,点选alpha2通道的缩略图既上园的缩略图进行相减,得到效果如图:11、按Ctrl+alt键的同时,点选alpha4通道既小圆的缩略图进行相减,得到效果如图:12、现在我们得到了太极图半个图形的选区,下面我们要对选区内填充颜色,选择油漆桶工具,在选区内填充黑色,然后反选选区,在小圆内填充白色,如图:13、为了得到另半部,按Ctrl+alt+t键执行变换与复制,参考点移到中心十字参考线的中心点上,然后鼠标右键执行旋转180度,如图:14、得到复制图层同时旋转180度,然后按Ctrl+i键进行反相得到最终效果,如图:二、太极图画法2:利用图层蒙版1、新建600×600像素红色背景的画布,如图:2、显示标尺,拉出十字中心参考线如图:3、新建图层,填充黑色。
最新文档-PS工具的运用-PPT精品文档

新选区
添加到选区
从选区减去 与选区交叉
所以说,选框工具中的四个按钮分别对应的功能就 是:取一个新的选取,增加一块选区,减少相应的选取, 以及取共同的选区,或者理解为在选区之中选择选区。
而其实呢,加减选区范围的编辑,可以通过键盘上 面的Shift和ALT键来实现。
嘿嘿,现在是不是满脑子里都是选区 啊,要记住我们现在讲的是选框工具而不 是选区工具,也就是说还有用来编辑选区 的工具,但是他现在不是我们今天要讲的 主角,所以我们将在以后应用的时候再进 行讲解。
新建之后的图层默认是锁定 的,锁定的图层我们不能移 动,不能做许多工作,所以 一般情况下都要双击,解锁。
当然,图层可以不止一个, 其实是最好不要只有一个, 因为多图层可以避免局部修 改的时候损伤到其他的区域。 新建图层之类的操作可以从 下面一排的工具进行。
PS的主要面板
PS为我们提供的工具
矩形选框工具可以说是PS中最
在打开之后其实就是 我们按右键之后能看 到的一个选项内容, 其中主要的内容是选 择画笔的直径和画笔 的形状。而按了直径 旁边的小箭头之后会 出现右边的画面,说 明画笔也是可以我们 自己制作,添加的。
啊说到颜色的选择,不得不 说一下,之前很多初学PS的 同学经常跑来问我画笔的颜 色在哪里选择,这里就统一 来说一下吧
首先的是,选框和画笔的 结合,做一副简单的太极 图案!
首先是新建一个 大小随意的新画 布,设定好圆形 的画笔,选好黑 色的前景色。
用选框工具,选择到圆形选框工具,然后在拉选区的时候按住 Shift键,可以拉出一个正圆形。然后用画笔来画满黑色,期间 记得不要取消选区。
选择选框工具,选 择好“从选区中减 去”,在圆的下半 部拉出一个小的正 圆,大小大概是大 圆的一半。这个过 程多半一次不能够 够做好,如果拉出 的不满意可以按 CTRL+Z来取消,重 新取选区,做到大 概如图中的效果。
flash实例-----太极图

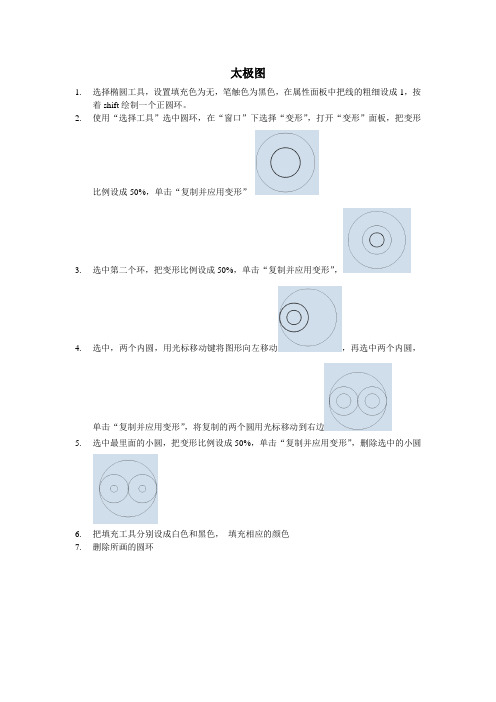
太极图
1.选择椭圆工具,设置填充色为无,笔触色为黑色,在属性面板中把线的粗细设成1,按
着shift绘制一个正圆环。
2.使用“选择工具”选中圆环,在“窗口”下选择“变形”,打开“变形”面板,把变形
比例设成50%,单击“复制并应用变形”
3.选中第二个环,把变形比例设成50%,单击“复制并应用变形”,
4.选中,两个内圆,用光标移动键将图形向左移动,再选中两个内圆,
单击“复制并应用变形”,将复制的两个圆用光标移动到右边
5.选中最里面的小圆,把变形比例设成50%,单击“复制并应用变形”,删除选中的小圆
6.把填充工具分别设成白色和黑色,填充相应的颜色
7.删除所画的圆环。
ps简单操作以及规则选区的操作教案

–增加选择区时可按住【Shift】键
–减少选择区时可按住【Alt】键
–选择区相交时可按住【Shift+Alt】组合键
–画正圆或正方形时按住【Shift】键
–从中心画正圆或正方形按住【Shift+Alt】组合键
–在增加、减少和相交选择区时,选择工具的右下角将分别出现加号、减号和乘号
认真听讲这些操作方法
通过ppt给学生展示更能明白这些的操作的技巧
3、分组协作
4、综合演练
用规则选区绘制出太极图
学生自己进行操作,老师知道已经学会规则选区的使用,在以后的学习过程中,多加练习,达到熟练的效果
认真听老师总结
总结,让学生有个清晰的知识脉络
教学反思
教学过程中,因为涉及到学生感兴趣的内容,并且学生大多数家里都有电脑,所以教学效果很好,
教案评价意见
评价人签名:年月日
xxx学校教学设计
授课时间:年月日
课题
ps简单操作以及规则选区的操作
任课教师
授课班级
科目
ps图像处理
授课课时
教学目标
知识目标
学会简单的ps一些基本素养以及选区的操作
能力目标
通过学习队选区有个简单的理解,能融入到实践中
情感目标
学习后,培养软件学习一些耐心
教学重点
ps简单操作、规则选区工具的相关操作。
教学难点
规则选区工具的相关操作。
教学方法
讲授法ppt演示法
教学工具
ppt黑板电脑
教学环节
教师活动
学生活动
设计意图
1、新课引入
我们已经对ps的基本知识有一些简单的理解,那我们通过一些案例来学习规则选区的使用
认真听讲
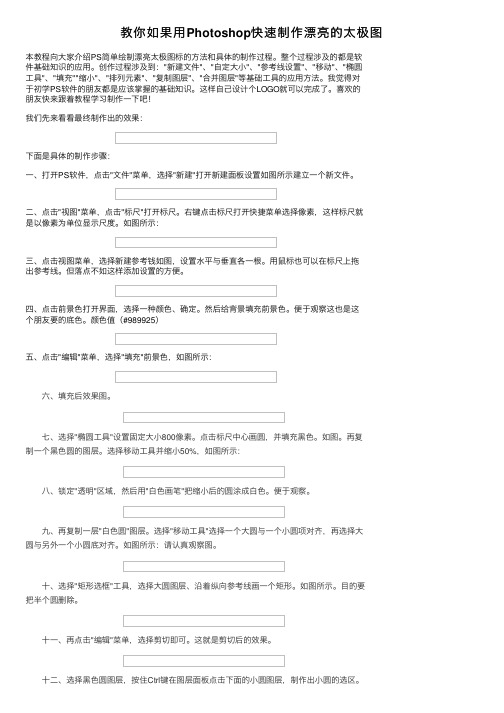
教你如果用Photoshop快速制作漂亮的太极图

教你如果⽤Photoshop快速制作漂亮的太极图本教程向⼤家介绍PS简单绘制漂亮太极图标的⽅法和具体的制作过程。
整个过程涉及的都是软件基础知识的应⽤。
创作过程涉及到:"新建⽂件"、"⾃定⼤⼩"、"参考线设置"、"移动"、"椭圆⼯具"、"填充""缩⼩"、"排列元素"、"复制图层"、"合并图层"等基础⼯具的应⽤⽅法。
我觉得对于初学PS软件的朋友都是应该掌握的基础知识。
这样⾃⼰设计个LOGO就可以完成了。
喜欢的朋友快来跟着教程学习制作⼀下吧!我们先来看看最终制作出的效果:下⾯是具体的制作步骤:⼀、打开PS软件,点击"⽂件"菜单,选择"新建"打开新建⾯板设置如图所⽰建⽴⼀个新⽂件。
⼆、点击"视图"菜单,点击"标尺"打开标尺。
右键点击标尺打开快捷菜单选择像素,这样标尺就是以像素为单位显⽰尺度。
如图所⽰:三、点击视图菜单,选择新建参考钱如图,设置⽔平与垂直各⼀根。
⽤⿏标也可以在标尺上拖出参考线。
但落点不如这样添加设置的⽅便。
四、点击前景⾊打开界⾯,选择⼀种颜⾊、确定。
然后给背景填充前景⾊。
便于观察这也是这个朋友要的底⾊。
颜⾊值(#989925)五、点击"编辑"菜单,选择"填充"前景⾊,如图所⽰:六、填充后效果图。
七、选择"椭圆⼯具"设置固定⼤⼩800像素。
点击标尺中⼼画圆,并填充⿊⾊。
如图。
再复制⼀个⿊⾊圆的图层。
选择移动⼯具并缩⼩50%,如图所⽰:⼋、锁定"透明"区域,然后⽤"⽩⾊画笔"把缩⼩后的圆涂成⽩⾊。
便于观察。
九、再复制⼀层"⽩⾊圆"图层。
ps入门制作太极图备课(详细步骤)

任务:太极图完成后效果:关键点:1.新建文档操作;2.圆的绘制;合格标准:1.文档尺寸及背景颜色全班统一,按照上课所讲的规定来做;2.圆的绘制,圆的大小及位置按照上课所讲的来做;关键步骤分析任务一:ps新建文件1.新建一个画布宽高为800*600的文件,文件名学号+太极图,分辨率72px,颜色模式RGB;效果图:学生1做任务二:填充颜色1.工具栏的颜色面板分前景色和背景色,前景色:alt+delete(删除键),背景色:ctrl+delete(删除键);2.我们这里统一背景色用“e8ffd6”,把前景色改为“e8ffd6” 在按alt+delete填充前景色;效果图:学生1做任务三:设置参考线1.我们需要借助参考线来定圆的位置,圆需要放在最中间,所以要把现在的画布平均分为4块;2.ps默认是没有标尺的,所以要按ctrl+r调出标尺并把单位设为像素;3.选中背景图层按ctrl+a全选→ctrl+t自由变换,会出来一个中心点→水平、垂直各拉一条参考线到这个中心点上即可;效果图:学生1做任务四:制作黑圆1.选择椭圆选框工具,设置固定大小宽高400px;2.新建图层,点击画面,出现一个400px的椭圆,把前景色改成“000000”——按alt+delete填充前景色——然后按ctrl+t, 移动圆的位置——让圆的中心点与画布标尺的中心点对准,回车确定;效果图:学生1做任务五:制作半色的半圆1.将大黑圆图层锁定透明度;2.用矩形选框工具框出半圆 填充白色(前景色变为白色,按alt+delete);效果图:学生1做任务六:制作白色的小圆1.新建图层,画一个固定宽高各为200px,填充白色;2.白色小圆画好后,与画布标尺的中心点对齐好,然后选择移动工具,按,shift+向上方向键10次;效果图:学生1做任务七:同样方法制作黑色的小圆1.新建图层,画一个宽高200px,填充黑色;2.黑色小圆画好后,与画布标尺的中心点对齐好,选择移动工具,按,shift+向下方向键10次;效果图:学生1做任务八:白色小小圆和黑色小小圆的制作1.新建图层,画一个固定圆的宽高各为80px,填充黑色;2.黑色小小圆画好后,与画布标尺的中心点对齐好,选择移动工具,按,shift+向上方向键10次,3.复制黑色小小圆图层后,锁定透明像素,填充白色;选择移动工具,按,shift+向下方向键20次,效果图:学生1做最后图层:------------------------------------------------------------------------------------------------ END --------------------------------------------------------------------------------------。
