软件界面中的图标设计
UI设计项目教程 学习单元5 计算机软件界面设计

UI设计项目教程
必备知识
设计软件流程 在设计软件时,应先写出软件主要流程框架。流程框架指导软件功能的编写和实施。
UI设计项目教程
必备知识
本任务在设计之前应该制定一套标准,标准包括软件涉及的每个窗口和标签的大小、标签、颜色、字体等方面 。
色彩体系:高亮色、文字色、分割线色、背景色、辅助色,以及按钮不同状态的颜色等规范。
UI设计项目教程
学习单元5——计算机软件界面设计.
单元概述
学习目标
. 项目1
ONE
音乐播放器界面设计
项目描述
UI设计项目教程
任务1:图标绘制
最终效果
UI设计项目教程
任务1:图标绘制
UI设计项目教程
必备知识
界面设计风格
界面设计的风格多样,我们主要讨论以下两种风格,扁平化设计风格和拟物化设计风格。 扁平化设计 代表作:iOS7.0及以上,Metro UI,Windows 8。界面:纯色的简单组合(iOS系)、极简的抽象矩形单色色块(微 图5-9 拟物化设计和 扁平化设计 软系)、大字体、光滑、现代感十足,有种蒙德里安的感觉。 B端交互:因为扁平化设计的核心是对功能本身的使用(对内容本身的消费),所以去掉了冗余的界面和交互,而是使用更直接的设计来完成任务 。 优点:界面和交互简约,信息更直观,信息量更大。 缺点:需要一定的学习成本,且传达的感情不丰富,甚至过于冰冷。 拟物化设计 代表作品:iOS7.0以下,Android以及iOS7.0以下的大部分APP。 界面:模拟真实物体的材质、质感、细节、光亮等。 B端交互:人机交互也拟物化,模拟现实中的交互方式。 优点:学习成本低,一学就会,而且传达了丰富的人性化的感情。
UI设计项目教程
必备Байду номын сангаас识
Photoshop 智能手机App图标和界面设计 (4)

3.3.3 画中画效果
画中画效果一般用于制作App的一些界面内容,比如头像与背景之间的 层次关系。
案例 制作画中画效果
3.3.4 弥散阴影效果
弥散阴影是最近大热的设计效果,一个简单的效果就让画面显得 非常的精致,普通的【投影】图层样式相对就比较古板。但是弥散阴 影在画面中不宜过多,在主要的组件使用就可以了,不然会让画面非 常的杂乱。
4.2.1 水晶质感按钮
本案例制作的是水晶质感的按钮,主要通过对质感的控制制作出水 晶的效果,水晶效果的重点比较偏向于对于高光的掌握。
案例 制作水晶质感按钮
4.2.2 调节按钮图标
本案例主要是通过拟物实际应用的控制开关而制作的图标。
案例 制作调节按钮图标
4.3 卡通风格图标
除了扁平化和立体质感的图标以外,卡通风格算是可以自成一系的风格。 描边卡通算是卡通风格中比较使用的一种风格,制作方法简单而且实用。这 种图标主要通过布尔运算、路径和锚点就可以轻松的制作。
而现在的设计趋势已经逐渐趋于扁平化,抛弃了冗余、厚重和 繁杂的装饰效果,强调了一种抽象极简和符号化的设计理念。这里 需要注意,扁平化虽然抛弃了过多的去使用复杂的效果,但是并不 代表就不会使用一些效果来让设计更加精美,下面的效果处理中, 后面3个案例会具体讲解一些简单的效果对扁平化图形从美观上的 提升。
4.1.1 时钟图标
时钟图标是系统基础组件之一,在制作时只要把握住始终的必要 元素,随意的设计即可。
案例 制作时钟图标
4.1.2 火箭图标
本案例制作的时火箭图标,除模拟火箭外观以外,采用了长阴影的 效果,并且搭配点缀的星辰也是设计中比较小的技巧。
案例 制作火箭图标
4.2 立体质感风格图标
立体质感的图标就是通过模拟物体本身材质的质感、细节、光亮和 阴影等细节,来达到一种接近于真实的效果,其实相对于扁平化风格的 设计,立体质感肯定是要更加真实和富有情感的。但是立体质感的图标 有一个比较严重的缺点,现在的手机尺寸繁多,立体质感的各种效果制 作就限制了本身,因为在改变尺寸时,会大大的加重工作量和时间,让 设计变得非常的繁杂。
CAD设计中的图标与快捷工具栏

CAD设计中的图标与快捷工具栏在CAD设计中,图标和快捷工具栏是非常重要的工具,可以帮助设计师更高效地完成绘图任务。
本文将介绍一些常见的图标和快捷工具栏的使用技巧。
首先,让我们看看图标的作用。
CAD软件中的图标通常代表不同的绘图工具或操作命令。
通过点击相应的图标,我们可以快速选择需要的工具,并进行绘图操作。
在CAD软件的界面中,图标通常位于工具栏或菜单栏的上方。
设计师可以根据自己的使用习惯,自定义工具栏上显示的图标,以便更快地访问常用的工具。
为了更好地利用CAD软件的图标和快捷工具栏,我们可以按照以下步骤进行操作:1. 自定义工具栏:打开CAD软件后,我们可以通过右键点击工具栏的空白区域,选择“自定义工具栏”选项。
然后,出现一个工具栏对话框,可以让我们自由地添加、删除或移动不同的图标。
我们可以将常用的图标添加到工具栏上,方便我们快速选择所需的工具。
2. 快捷键绑定:除了使用图标,我们还可以通过设置快捷键来更快地使用CAD软件的功能。
打开快捷键设置对话框,在“命令”列表中选择要设置快捷键的命令,然后按下自己想要设置的快捷键。
这样,我们只需要按下快捷键,即可快速调用对应的操作命令。
3. 自定义图标:对于一些没有默认图标的命令,我们可以通过自定义图标来添加图标。
点击“自定义图标”选项,选择一个命令,然后点击“浏览”按钮选择一个自定义图标的图像文件即可。
这样,我们就可以在工具栏上使用自定义的图标来表示该命令。
4. 图标大小和显示方式:CAD软件通常允许我们调整图标的大小和显示方式。
根据个人喜好,我们可以选择更大或更小的图标尺寸,并可以选择将图标显示为仅有图像、仅有文本或图像和文本同时显示。
除了以上的基础操作,我们还可以掌握一些常用的图标和快捷工具栏的使用技巧:1. 放大和缩小工具:这两个图标可以帮助我们放大或缩小绘图区域。
在进行细节设计时,可以使用放大工具来放大绘图区域,以便更清晰地看到细节。
而在整体设计时,可以使用缩小工具以适应整个绘图区域。
CAD中的图标和工具栏自定义教程

CAD中的图标和工具栏自定义教程无论是初学者还是经验丰富的CAD用户,自定义图标和工具栏都是提高工作效率的重要手段。
在CAD软件中,图标和工具栏可以根据个人需求进行自定义设置,以便快速访问常用命令和工具。
本文将为大家介绍CAD中的图标和工具栏自定义教程。
首先,在CAD软件中,打开“选项”菜单。
在大多数CAD软件中,这个菜单通常位于顶部菜单栏的右侧。
点击“选项”菜单进入设置界面。
在“选项”设置界面中,找到“用户界面”或“界面”选项卡。
不同的CAD软件可能会有不同的名称,但一般都会有一个相应的选项。
在“用户界面”选项卡中,会有一个“工具栏”或“自定义工具栏”的选项。
点击该选项。
在“工具栏”设置界面中,可以看到已经存在的工具栏以及它们所包含的图标。
默认情况下,这些工具栏是按照软件预设的布局排列的。
要自定义工具栏,首先需要创建一个新的工具栏。
点击“新建工具栏”按钮或相应的选项。
接下来,给这个新的工具栏取一个名称。
例如,可以命名为“自定义工具栏”。
现在,可以为新的工具栏添加图标。
点击“添加命令”或“添加工具”按钮。
这将打开一个命令或工具的列表。
在列表中选择一个你想要添加的命令或工具。
例如,选择“线段”命令。
选择完命令或工具后,点击“确定”按钮。
这将把选定的命令或工具添加到新的工具栏中。
可以重复上述步骤,逐个添加所需的命令或工具。
这样,你就可以根据自己的需求和偏好,创建一个个性化的工具栏。
在工具栏中添加完命令或工具后,可以进一步调整它们的顺序。
在工具栏设置界面中,可以看到一个包含已添加命令或工具的列表。
可以拖动命令或工具的图标,调整它们在工具栏中的位置。
如果想要移除一个命令或工具,只需在工具栏设置界面中选中该命令或工具,并点击“移除”按钮即可。
一旦完成了工具栏的设置,记得点击“应用”或“确定”按钮保存设置。
现在,你可以返回CAD软件的主界面,就会发现新创建的工具栏已经显示在合适的位置。
你可以随时使用这个工具栏,快速访问常用命令和工具,提高工作效率。
如何使用Illustrator设计专业的UI图标和界面

如何使用Illustrator设计专业的UI图标和界面一、介绍:从图标到界面设计的重要性(200字)在现代科技普及的时代,界面设计越来越重要。
无论是应用程序、网页还是移动设备的界面,都需要有一个独特而专业的设计,以吸引用户的注意力并提供出色的用户体验。
而在这个过程中,图标起着至关重要的作用,它们可以快速而有效地传达信息,并帮助用户更好地理解界面的功能和操作。
本文将探讨如何使用Adobe Illustrator来设计专业的UI图标与界面。
二、准备工作:理解用户需求和设计目标(200字)在设计UI图标和界面之前,首先需要确切地了解用户的需求和设计目标。
通过与产品经理和开发团队的沟通,明确产品特点和目标用户群体。
考虑用户的使用习惯、行为模式以及他们对功能和操作的期望,以便在设计过程中更好地满足他们的需求。
三、图标设计:创造有内涵的视觉表达(200字)在设计图标时,需要注重创造具有内涵的视觉表达。
首先要确定图标的主题和风格,以确保与产品整体风格一致。
然后,在设计过程中要注意简化,使图标清晰易辨认。
使用Adobe Illustrator的路径工具和形状工具,可以精确地绘制图标的线条和形状。
同时,也可以利用Illustrator的颜色调色板和渐变工具来增加图标的维度和层次感。
四、界面设计:简洁、直观的用户体验(200字)界面设计需要注重简洁和直观,以提供良好的用户体验。
在设计界面时,应注意排版和结构的合理性,尽量避免冗余和复杂的元素。
比如,使用一致的字体、大小和颜色,以及明晰的标注和按钮,使界面简单易懂。
另外,也可以运用Illustrator的图层和组织工具来更好地组织和调整界面元素,以实现更清晰的布局。
五、配色方案:选择适合的颜色搭配(200字)配色方案对于UI图标和界面设计至关重要。
正确的配色方案可以增加界面的吸引力和美感。
首先,要考虑产品的品牌色和整体风格,以及用户的喜好和文化差异。
然后,选择一组互补或对比强烈的颜色来突出界面元素和交互效果。
Android系统图标设计规范

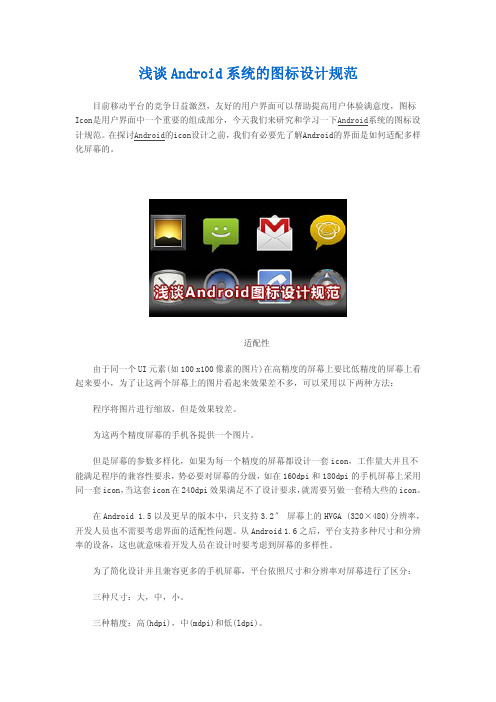
浅谈Android系统的图标设计规范目前移动平台的竞争日益激烈,友好的用户界面可以帮助提高用户体验满意度,图标Icon是用户界面中一个重要的组成部分,今天我们来研究和学习一下Android系统的图标设计规范。
在探讨Android的icon设计之前,我们有必要先了解Android的界面是如何适配多样化屏幕的。
适配性由于同一个UI元素(如100 x100像素的图片)在高精度的屏幕上要比低精度的屏幕上看起来要小,为了让这两个屏幕上的图片看起来效果差不多,可以采用以下两种方法:程序将图片进行缩放,但是效果较差。
为这两个精度屏幕的手机各提供一个图片。
但是屏幕的参数多样化,如果为每一个精度的屏幕都设计一套icon,工作量大并且不能满足程序的兼容性要求,势必要对屏幕的分级,如在160dpi和180dpi的手机屏幕上采用同一套icon,当这套icon在240dpi效果满足不了设计要求,就需要另做一套稍大些的icon。
在Android 1.5以及更早的版本中,只支持3.2″ 屏幕上的HVGA (320×480)分辨率,开发人员也不需要考虑界面的适配性问题。
从Android 1.6之后,平台支持多种尺寸和分辨率的设备,这也就意味着开发人员在设计时要考虑到屏幕的多样性。
为了简化设计并且兼容更多的手机屏幕,平台依照尺寸和分辨率对屏幕进行了区分: 三种尺寸:大,中,小。
三种精度:高(hdpi),中(mdpi)和低(ldpi)。
程序可以为这三种尺寸的屏幕提供默认资源,如有需要,还可以为各种精度的屏幕提供资源。
在运行时,系统会根据屏幕布局加载正确尺寸或者精度的图片。
Android支持的屏幕Android程序为最佳显示效果提供了三种方法:1.图片缩放基于当前屏幕的精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。
如果图片不匹配,平台会加载默认资源并且在放大或者缩小之后可以满足当前界面的显示要求。
例如,当前为高精度屏幕,平台会加载高精度资源(如图片),如果没有,平台会将中精度资源缩放至高精度。
UI界面设计与制作-UI中的图标设计

2.1.3 设计要点
3.效果处理 (1)渐变:在线性图标的渐变效果中,渐变方向一般设置为45度或 135度,并且要保证渐变的方向和强弱关系是一致的。
渐变一致的图标
2.1.3 设计要点
(2)叠加:在线性图标的叠加效果中,需要先将图标拆分成两个部 分,然后再调整透明度或调整“图层混合模式”来呈现出叠加效果。
面性图标使用场景
2.2.3 设计要点
1.挖空比例 进行面性图标设计时,内部图形的挖空比例需要占20%~30%。这 样设计出的图标才会使整体视觉效果较为和谐,能够呈现最佳状态。
面性图标挖空比例示意图
2.2.3 设计要点
2.有无底板 同一个面性图标,通过底板的设计可以使其发生微妙的变化,产生不 同的性格特点。无底板的面性图标又称为单独型图标,这类图标视觉感知 更直观;有底板的面性图标又称为组合型图标,这类图标具有层次,相对 精致。越小的图标形体应该越简单,因此建议采用单独型图标,图标的尺 寸足够大时可采用组合型的图标,并补充图标的细节。
2.2.1 基本概念
面性图标即填充图标。面性图标由于占用的视觉面积要比线性图 标多,所以具有整体饱满、视觉突出的特点,能够帮助用户快速进行 图标的位置定位。但面性图标不宜在界面中大面积出现,这样会产生 界面过于臃肿,用户视觉疲劳等问题。
面性图标
2.2.2 使用场景
面性图标的使用场景与线性图标同样丰富,常用于页面的核心业 务,如金刚区、内容装饰、标签栏、列表流等。
UI中的 图标设计
本章介绍:
图标设计是UI设计中重要的组成部分,可以帮助 用户更好地理解产品的功能,是营造产品用户 体验的关键一环。本章针对UI设计中常用的 线性图标、面性图标以及线面图标进行系统的 知识讲解与实操演练。通过本章的学习,读者 可以对图标设计有一个系统的认识,并快速掌 握绘制图标的规范和方法,为接下来的UI设 计打下基础。
快速上手使用Sketch进行图标设计和切片

快速上手使用Sketch进行图标设计和切片第一章:介绍Sketch及其应用领域Sketch是一款广泛应用于界面设计的矢量工具,它在图标设计和切片方面具有出色的功能。
它简单易学,适用于各种平台和设备。
Sketch可以帮助设计师快速创建矢量图标,同时还能够进行图层的切片,方便用于网页开发等需求。
第二章:安装和基本设置要开始使用Sketch,首先需要下载并安装Sketch软件。
安装完成后,启动Sketch并进行基本设置,如选择界面语言、定义画板大小等。
第三章:创建新文件和基本工具介绍在Sketch中,可以通过点击顶部菜单栏的“File”选项来创建新文件。
新文件创建成功后,我们将会看到一个空白的画板,这是我们的工作区。
在工作区内,有许多工具栏供我们使用,如绘制工具、文本工具、形状工具等。
第四章:使用形状工具设计图标在Sketch中,形状工具是设计图标的主要工具之一。
通过选择不同的形状工具(如矩形、圆形、多边形等),我们可以轻松地绘制各种形状,然后进一步编辑和调整这些形状。
还可以使用颜色填充、渐变等方式为图标添加各种效果。
第五章:图层样式和效果除了形状工具外,Sketch还提供了丰富的图层样式和效果,以进一步美化和定制图标。
图层样式包括阴影、边框、填充等,可以通过简单的操作加以调整。
与此同时,效果功能包括模糊、色彩调整等,可以让图标呈现出更多元的外观。
第六章:使用符号库快速创建图标Sketch中的符号库功能非常强大,它可以帮助我们快速创建并编辑多个相似的图标。
通过将相似的图标制作成符号,并将其保存到符号库中,我们可以在需要的时候方便地重复使用这些符号。
一旦对某个符号进行修改,所有相关的符号都会随之更新。
第七章:切片图层和导出在设计图标时,我们常常需要将图标进行切片,并导出为各种不同的尺寸和格式。
在Sketch中,切片工具可以帮助我们快速选择和创建切片,然后可以通过导出功能将切片保存为需要的文件格式,如PNG、JPG、SVG等。
CAD软件中的图标和菜单自定义技巧

CAD软件中的图标和菜单自定义技巧在使用CAD软件进行设计和绘图时,熟练地使用各种工具和功能是非常重要的。
为了提高工作效率和个人使用体验,许多CAD软件允许用户自定义图标和菜单。
通过自定义图标和菜单,用户可以根据自己的需求轻松访问常用工具和功能,使工作更加高效和便捷。
本文将介绍一些CAD软件中的图标和菜单自定义技巧,帮助读者更好地使用CAD软件。
首先,我们来看看如何自定义图标。
在大多数CAD软件中,用户可以根据需要添加、删除或修改工具栏中的图标。
首先,找到工具栏上的“自定义”或“选项”按钮,并点击进入自定义界面。
然后,选择需要自定义的工具栏,在弹出的菜单中选择“添加”、“删除”或“修改”等选项。
接下来,从弹出的列表中选择你需要添加或删除的工具或功能。
一旦选择完毕,点击“确定”或“应用”按钮即可完成图标的自定义。
除了自定义图标,菜单的自定义也是非常有用的。
大多数CAD软件允许用户添加、删除或修改菜单上的命令和功能。
要自定义菜单,可以在菜单栏上右键单击,并选择“自定义”或“选项”等选项。
然后,在弹出的菜单自定义界面中,你可以选择菜单项并进行添加、修改或删除操作。
通过添加或删除菜单项,你可以快速访问自己常用的命令和功能,并将其组织成逻辑顺序。
这将使你的工作更加高效和流畅。
另外,有些CAD软件还允许用户自定义快捷键。
通过自定义快捷键,用户可以为常用的命令和功能分配自己喜欢的快捷键,从而更快速地调用和使用。
要自定义快捷键,在软件的设置或选项中找到“快捷键”或“键盘”等选项,并点击进入快捷键自定义界面。
在该界面中,你可以选择常用工具或功能,并为其分配快捷键。
选择一组容易记忆的快捷键,这将大大提高你的工作效率。
此外,一些CAD软件还支持工作空间的自定义。
通过自定义工作空间,用户可以创建自己喜欢的布局、菜单和工具栏设置。
工作空间的自定义可以根据用户的工作需求进行优化,将最常用的工具和功能设置为主要显示,从而提高工作效率。
UI界面设计ppt课件

47
字体和颜色。文字的颜色要同图像的颜色保 持一致并注意色彩搭配的和谐。一个站点通 常只使用一到两种标准色,为了保持颜色上 的一致性,标准色一致或相近。比如,站点 的主题色彩如果为红色,可能就需要将链接 的色彩也改为红色。
48
使用对比是强调突出某些内容的最有效的办 法之一。
颜色的对比 字体变化
11
规则化 画面应对称,显示命令、对话及提示行在一 个应用系统的设计中尽量统一规范。
12
要注意用语简洁性
格式
信息内容
13
要注意用语简洁性 避免使用计算机专业术语; 尽量用肯定句而不要用否定句; 用主动语态而不用被动语态; 用礼貌而不过分的强调语句进行文字会话; 英文词语尽量避免缩写; 在按钮,功能键标示中应尽量使用描述动作的 动词; 在文字较长时,可用压缩法减少字符数或采用 一些编码方法。
202137chenli35图标设计色彩不宜超过64色大小为16x1632x32两种图标设计是方寸艺术应该加以着重考虑视觉冲击力它需要在很小的范围表现出软件的内涵所以很多图标设计师在设计图标时使用简单的颜色利用眼睛对色彩和网点的空间混合效果做出了许多精彩图标
1
UI的概念
UI界面设计要素
软件界面设计
18
限制同时显示的颜色数。一般同一画面不宜 超过4或5种,可用不同层次及形状来配合颜 色,增加变化。 画面中活动对象颜色应鲜明,而非活动对象 应暗淡 尽量避免不兼容的颜色放在一起,如黄与蓝, 红与绿等,除非作对比时用。 若用颜色表示某种信息或对象属性,要使用 户懂得这种表示,且尽量用常规准则表示。
41
图形图像元素的质量 线条色块与图形图像的结合
软件界面设计规范说明书

软件界面设计规范说明书一、引言软件界面设计是软件开发中至关重要的一环,它直接影响用户对软件的使用体验和满意度。
本文旨在为软件界面设计提供一套规范和指导原则,以确保软件界面的一致性、易用性和美观性。
二、界面布局1. 布局原则软件界面的布局应遵循以下原则:- 保持简洁:避免过多的功能按钮和信息,保持界面整洁。
- 按钮排布合理:将常用的功能按钮放置在易于操作的位置,减少用户操作的复杂性。
- 色彩搭配协调:界面的颜色搭配应符合软件的整体风格和品牌形象。
2. 主界面设计主界面是用户进入软件后首先看到的界面,设计应注重以下要点:- 突出核心功能:将核心功能按钮放置在主界面上,方便用户快速访问。
- 界面风格统一:保持主界面与其他界面的风格一致,提升用户的使用体验。
3. 子界面设计子界面是用户通过主界面进入的功能界面,设计应注重以下要点:- 信息呈现清晰:确保信息的排布合理,字体大小适中,避免信息过于拥挤或过于稀疏。
- 功能按钮易于操作:将常用的功能按钮放置在用户易于点击的位置,减少用户操作的复杂性。
三、交互设计1. 交互原则软件的交互设计应遵循以下原则:- 易学易用:用户能够快速上手,并且能够在使用过程中轻松找到所需功能。
- 一致性:保持界面元素的一致性,例如按钮的样式、位置和行为应保持统一。
- 反馈机制:用户的操作应有明确的反馈,例如按钮按下后的颜色变化或弹出提示框等。
- 合理的默认设置:软件的默认设置应符合用户的常规需求,减少用户的操作步骤。
2. 导航设计导航设计是用户在软件中切换不同功能界面的方式,设计应注重以下要点:- 易于理解:导航栏的标签应简洁明了,能够清晰地表达对应的功能。
- 易于操作:导航栏的按钮大小适中,点击区域易于触摸,避免用户误操作。
3. 输入与输出设计输入与输出设计是用户在软件中输入和获取信息的方式,设计应注重以下要点:- 输入界面友好:对于需要用户输入的界面,应提供清晰的输入框和提示信息,方便用户准确输入。
软件界面设计知识点

软件界面设计知识点软件界面设计是指根据用户需求和使用习惯,以及软件功能和交互来设计软件的用户界面。
一个好的软件界面设计可以提高用户的使用体验和工作效率,增加软件的吸引力和竞争力。
本文将介绍一些软件界面设计的知识点。
一、用户界面设计原则1. 简洁性:界面要简洁明了,避免过多的装饰,保持页面整洁,提供清晰的信息展示和操作界面,避免用户的困惑。
2. 一致性:界面要保持一致性,包括布局、颜色、字体、按钮等元素,使用户能够快速熟悉并掌握界面的操作逻辑。
3. 反馈性:界面要能够及时给用户反馈,包括鼠标悬停效果、按钮按下效果、操作结果提示等,让用户能够清晰地知道自己的操作是否成功。
4. 可用性:界面要具备良好的可用性,包括易学性、易记性、易操作性等,让用户能够轻松上手使用。
5. 可扩展性:界面要具备可扩展性,能够适应不同屏幕尺寸、分辨率和设备类型,提供灵活的布局和自适应功能。
二、界面布局设计1. 信息组织:根据软件功能,将相关的信息进行合理的组织和分类,呈现给用户,避免信息的混乱和冗余。
2. 导航设计:设计清晰明了的导航结构,让用户能够快速找到所需功能和页面,避免用户的迷失和困惑。
3. 布局结构:合理安排界面的布局结构,包括分组、层次、对齐和间距等,使界面整齐有序、清晰易懂。
4. 比例与对称:保持元素的比例与对称性,避免界面的不协调和不美观。
5. 设计准则:按照用户的浏览习惯和使用习惯,设计合理的页面结构和布局,让用户能够自然而然地进行操作。
三、色彩与图形设计1. 色彩搭配:选择合适的色彩搭配,遵循软件品牌的色彩风格,使界面色彩和谐、统一。
2. 色彩运用:使用色彩突出重点、区分功能、引导用户,避免色彩的过度使用或不足。
3. 图形设计:使用合适的图形元素,包括图标、按钮、背景等,使界面形象生动、富有创意。
4. 图标设计:设计易识别的图标,使用户能够快速理解其含义和功能。
5. 图形效果:使用适量的渐变、阴影、动画等效果,增加界面的层次感和美感。
app UI设计技巧

APP设计中的细节
16.布局层次分明,重点突出 好的界面布局是为了更好的引导用户阅读和操作,界面布 局要有层次和重点,而非简单的将信息进行罗列。通过卡 片模块的区分和大小的变化可以很好的进行视觉引导,大 大提高用户对界面的理解,从而提高用户的操作效率。
APP设计中的细节
17.信息布局符合阅读习惯 从左到右,从上到下的进行阅读是我们已有的习惯,如果 你要打破这个习惯进行视觉表现,设计中的细节
7.控制好界面中的配色数量 一个界面中出现3种左右的配色是相对比较容易把控的,如 果超过3种以上的配色,是非常考验设计师功底的,如果颜 色的处理不到位就会出现五彩斑斓的“视觉盛宴”。 在选择配色组合时,使用相似色的配色方案可以使颜色更 加协调和交融;如果希望更鲜明地突出某些元素,对比色 是不错的选择。无论选择何种配色方案,都要控制好界面 中的配色比重,使信息传达不受干扰。
APP设计中的细节
3.优化你的分割线 界面设计中往往细节的处理最容易被忽略,根据界面配色 的不同,我们在分割线色彩的选择上面也要做出相应的调 整。由于分割线的作用是区分上下信息层级和界面装饰, 配色的表现力要低于文字信息的力度,通常我们会选择浅 色而否定深色,这样界面会更加简洁通透。深色的分割线 要慎用,除非在一些特定的产品场景下。
AV PP设计技巧
V
1 APP设计中的细节
APP设计中的细节
1.统一的图标设计风格 图标设计在整个APP设计中是比重较大的板块之一,图标 设计风格有:线性图标、填充图标、面型图标、扁平图标、 手绘风格图标和拟物图标等。无论我们选择何种表现形式 的图标都请保持统一性,相同的模块采用一种风格的表现 形式,如果是线性图标就保持一致的描边数值。 图标在配色上面也要保持有规律的统一,采用相同颜色是 比较常用的配色方式。如果你采用不同色相的配色方式, 要保持整体的配色协调,不要出现饱和度、明度反差过大 的配色而影响整体的视觉协调。
UI界面设计课件

良好的UI界面设计能够提升用户 体验,增加用户黏性,提高产品 竞争力。
设计原则及风格趋势
设计原则
包括用户为中心、一致性、可用性、 美观性等原则,旨在确保界面功能明 确、操作便捷、视觉舒适。
风格趋势
近年来,扁平化设计、极简主义、拟 物化等风格逐渐流行,同时,动效设 计、情感化设计等元素也受到广泛关 注。
色彩搭配原则
包括对比与协调、节奏与 韵律、主次与重点等原则 。
常见色彩搭配技巧
相邻色搭配
利用色环中相邻的颜色进 行搭配,营造和谐统一的 视觉效果。
对比色搭配
利用色环中相对的颜色进 行搭配,产生强烈的视觉 冲击力和对比效果。
冷暖色搭配
结合冷色调和暖色调进行 搭配,平衡画面的温度感 。
视觉风格分类及特点
用户体验与界面关系
用户体验
指用户在使用产品或服务过程中所感受到的整体体验,包括功能体验、交互体 验、情感体验等。
界面与用户体验关系
UI界面是用户体验的重要组成部分,良好的界面设计能够提升用户体验,反之 则可能导致用户流失。
行业应用及发展前景
行业应用
UI界面设计广泛应用于互联网、移动应用、智能硬件、游戏等领域,成为产品不 可或缺的一部分。
1 2 3
用户界面设计原则
包括用户为中心、一致性、灵活性、稳定性等原 则,这些原则是设计优秀用户界面的基础。
界面设计元素
掌握了界面设计中常用的元素,如文本、图形、 图像、色彩、布局等,以及它们的作用和运用技 巧。
交互设计
了解了交互设计的基本概念和原则,学习了如何 设计符合用户习惯和期望的交互方式。
学生作品展示评价
引导用户进入特定功能或页面的面性图标, 如首页、搜索、购物车等。
软件界面及功能模块图标设计

软件界面及功能模块图标设计一、软件界面要求1、本系统为C/S模式2、系统采用集成界面。
通过一个界面可以执行系统任何一个功能模块。
原有界面如下:●最上方为图片或flash显示区(主要显示系统名称),要求简洁、美观,字体要求显示效果好看●Flash显示区下方是状态栏:主要显示设置信息,以及系统特定功能按钮图片(日志、事务提醒、帮助),要求图片就有3D效果●左侧为模块显示和选择区,采用两级模块的现实方式,要求整体图案美观、简洁。
例如:考试设置栏中考试设置点击后展开二级模块。
其中模块选择栏为图片(图标+文字),如选中某一模块时要有明显区别于其他模块的高亮显示,但是要整体看上去美观。
每个一级模块衔接颜色要平滑。
图标采用24X24的水晶图标,字体要和图标大小效果一致。
●右侧为模块功能操作区。
要求按钮都是同一采用(图标+文字)模式。
上方功能按钮区图标为24X24大小,下方功能操作区图标为16X16大小。
预计想达到的效果为:3、功能模块要求一级模块二级模块说明考试管理选择考试考试维护机构设置管理指标管理代码管理考试设置考前模板管理考后模板管理读卡机设置卡格式设置报名管理报名信息管理报名信息导入导出考场管理考场信息管理设置标准考场人数考场预测与分配试卷管理试卷预订管理成绩管理客观题成绩管理主观题成绩管理主客观题匹配检查违纪管理成绩测算合格信息管理信息查询修改异常档案号处理异地考生转档证书管理证书管理数据管理数据发送数据接收数据备份数据恢复接口系统工具系统初始化数据库备份数据库恢复违纪信息发送、接收清除数据数据导出撤销归档日志管理专用工具箱高合格率考场分析考场雷同指数分析伪标答比对生成测算报告修改成绩检查卷面信息导出试卷评价财务统计高级工具通用查询通用编辑工具通用统计通用报表数据统计高级设置事务提醒权限管理工作流设置帮助联机帮助东方智辰在线在线更新关于二、图标设计要求1、模块图标如上功能模块说明2、功能按钮区图标编号图标名称大小1 机构图标4个(部、省市、考区、考点)16X162 考试树图标4个(考试、级别、专业、科目)16X1624X24 3 考前模板图标9个(科目设置、信息设置、库结构设置、权限设置、时间设置、机构设置、试卷包设置、考号设置、证书号设置)4 发送接收图标1个24X2424x24 5 考后模板图标4个(卡格式设置、题目设置、标准答案、格式编辑)6 报名管理图标3个(报名点维护、报名信息管理、24x24 统计分析)24x24 7 考场管理图标4个(考点维护、考场信息管理、考场预测、考场维护)24x24 8 成绩管理图标23个(一次读卡、二次读卡、数据检查、评分、分数查看、小分录入、总分录入、缺考录入、违纪录入、违纪处理、政策查看、成绩匹配检查、成绩生成、成绩导入、成绩查看、成绩预测、合格标准、生成合格人员、成绩分析、信息查看、信息修改、双档案号处理、多人一号处理)9 证书管理图标3个(生成证书号、生成校验包、24x24 证书查看)10 数据管理图标3个(B/S子系统接口、题库管理24X24 系统接口、其他系统接口)24X24 11 系统工具图标3个(违纪发送、违纪接收、系统日志)24X24 12 专用工具图标3个(伪标答录入、伪标答比对、生成科目雷同标志)24x24 13 高级工具图标6个(一览表、卡片表、标准统计表、自由统计表、分组表、其他表)14 高级设置图标8个(时间提醒、条件提醒、角色24x24 管理、组管理、用户管理、系统管理员管理、考试构建流程控制、考试流程控制)3、功能操作区图标编号图标名称大小1 机构图标4个(部、省市、考区、考点)16X162 考试树图标4个(考试、级别、专业、科目)16X1616X163 数据操作图标6个(保存、新增、修改、删除、清空、取消)4 发送接收图标4个(发送、接收、模板发送、模16X16板接收)5 动作图标20个(升格、降格、生成、校验、合16x16并、检查、扫描、录入、维护、设置、测算、打印、预览、分析、打包、浏览、审计、统计、帮助、退出)三、整体要求1、大气、简约;2、有视觉冲击力,醒目易识别,3、附上创意说明。
如何使用Illustrator设计UI界面和应用图标

如何使用Illustrator设计UI界面和应用图标第一章:引言UI(User Interface,用户界面)设计和应用图标设计在现代数字产品中扮演着极其重要的角色。
使用Illustrator这一专业设计软件,能够灵活地创建出美观、功能性强大的UI界面和应用图标。
本文将介绍如何利用Illustrator进行UI界面和应用图标的设计。
第二章:UI界面设计基础UI界面设计是用户与数字产品进行交互的界面,因此设计师需要了解用户需求、产品功能以及用户体验。
在Illustrator中进行UI 界面设计的时候,设计师可以使用向量图形、色彩和图层等功能来实现设计效果。
本章将介绍UI界面设计的基础知识和技巧,包括页面布局、按钮设计、颜色搭配与字体选择等。
第三章:Illustrator中的工具和技术Illustrator提供了许多强大的工具和技术,使得设计师能够更加轻松地进行UI界面和应用图标的设计。
本章将详细介绍Illustrator 中常用的工具和技术,包括描边和填充、形状工具与路径编辑、图层管理和样式应用等。
第四章:应用图标设计应用图标是用户在手机或电脑桌面上最常接触到的界面元素,因此必须要设计得精美且具有辨识度。
使用Illustrator可以创建矢量图形,这使得图标在不同分辨率和尺寸下都能保持清晰和精确。
本章将介绍应用图标设计的原则和技巧,例如图标形状、色彩和细节的处理。
第五章:实践案例分析通过实际案例分析,更好地理解如何使用Illustrator进行UI设计和应用图标的创作。
本章将选取一些成功的UI设计作品和应用图标进行分析,解读设计师的创作思路和技巧,并总结出设计中需要遵循的原则和注意事项。
第六章:设计资源和素材库在设计UI界面和应用图标的过程中,能够使用高质量的设计资源和素材库,可以提高工作效率和设计质量。
本章将介绍一些常用的设计资源和素材库,以及如何在Illustrator中使用它们来获得更好的设计效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
,品,0EC01渝艺术设计与理论£=二二=jj二二==二:二=::一二:=:=:::二:二二二l软件界面中的图标设计■谭坤王凯翔【摘要】:图标设计是界面设计的二.图标与信息景。
例如,用图形—下就能表达出重要组成部分,是界面设计到视觉化在信息社会我们面临着两种某个建筑物或其他个体的形体特阶段的重要体现,但目前对于图标设状况,一方面,信息成为影响人类征,而用文字逐字逐句地表达通常计的研究没有被引起广泛的关注。
不少生活乃至经济发展、社会进步的重还说不清楚,还要借助比喻等修图标设计师对产品前期的工作参与的要方面,另一方面,信息超载也给辞方法,这些表达再经过听众加很少,只把自己当作—名界面的“化妆人类生活和社会进步带来负面影工与吸收,与原始信息会产生一定师”,许多图标作品以美为导向,根本响。
于是我们就面临着信息的分的差距。
软件的功能往往以操作不考虑用户和图标所在的环境。
本文散,无序与人们获取信息的选择性过程和行为过程的实现为目的,交结合认知心理学和符号学的理论讲述不强之间的矛盾。
如何使信息得到互过程极大地依赖视觉和手动控制了软件界面中图标设计的目标和图标设有效地交换、如何使人们能够有的参与,因此具有强烈的直接操作特计的原则。
效地、快速地、准确地获得信息是点,用图形更容易表达这类信息,【关键词】:图标;界面;信总;隐喻我们需要解决的问题。
信息时代设因此图标在计算机界面中得到广计的目的就是使信息有序、准确地泛的应用,由此可见图标的使命是一一.图标的概念传达和被有效地利用,设计活动为了帮助用户更快捷、有效地获取。
icon”这个词起源于希腊的集中在对信息的分析与处理上。
信息。
软件界面中的图标是为了帮“eikon”,原意为图像,在字典里人们可以用很多种方法传递助用户更方便地了解软件功能进被定义为宗教的图腾,图标概念引信息,如表情、动作、语言等。
常见而完成操作过程,所以软件中的图入到计算机以后被认为是图像、图的主要有两种:图形与文字。
按照标设计更要以向用户传递信息、减片或者是表示概念的符号。
∞广义线性与非线性的角度区分,文字轻用户认知困难为目标。
的图标是一种符号,它象征着一些传递的信息属于线性的,因为我众所周知的属性,功能、实体或溉们在获取文字信息时,通常按照顺三.隐喻在图标设计中的念。
具有象征、快捷传达信息、便序、逐字逐句阅读。
而我们在观察应用于识别和记忆的特性。
计算机软件图形时,可以根据自己的喜好和理隐喻是一种帮助用户在获取界面中的图标指诸如应用程序以解从任何地方开始观察和获取图信息过程中起到桥梁作用的重要及软件中某些功能的图形替代物。
形中反映的信息,可以同时获取到形式。
图形通过隐喻向用户传递信图标有很多种,按平台可以分为:很多信息。
认知学把信息分为两大息,隐喻在图标设计中占有重要的计算机图标,移动设备图标、网类:主题信息和情景信息。
主题信地位。
作为修辞中比喻的一种手站图标、游戏图标等,在同一平台息一般指诸如法律条文、游戏规法,隐喻目前在设计的各个领域中下可以分为:程序图标、工具栏图则等,一般用文字表达,因为用文有所应用。
在建筑领域:巨大的空标、按钮图标;在同一个操作系统字容易把信息说准确。
情景信息间或形体隐喻权势、等级与显赫的下可以分为:系统图标和应用系统描述事件的环境信息或者操作过身份;在平面设计领域用隐喻做图标等。
程等,用文字表达虽然准确,但理设计的例子也很多,在广告设计中解与接受起来图形更为方便,用图商家在向用户推销产品卖点时通形容易直观地表达主题的整个场常不直接说产品的功能,总是找到筒fiinEC0,品7邕…二。
二,i”二?::二9:■:j::■:_:::I‘=:|”二一,。
:二_二二二:j艺术设计与理论一个合适的喻体来加深用户对该师的第一目标。
功能的理解和认识。
从心理学的角度衡量记忆主在图标设计中隐喻通常根据要有两个方面,一个是回忆,一个事物之间的联系以及功能上的相是识别。
一般情况下,识别比回忆似点,把某一事物(或某种功能)容易,比如我们在看英语单词时,比做另一事物(或行为),从而达如果看了几百个可能回忆出几个,到把抽象的事物说得具体,把深而让你再看一遍你刚刚看过的单奥的道理变得浅显的目的。
如大多词你是可以识别出大部分是看过数软件都用放大镜来表示放大功的。
如果图标中没有留下唤起记忆能,利用箭头来表示移动功能,用的要素,即使曾经知道意思,时间一个大家熟悉的符号就能准确地一长,就留不下多少印象,这样会表达所代表的功能。
软件界面中增加用户的认知困难。
图标的隐喻通常分为两种:一种是图标设计必须考虑用户视觉实物隐喻实物,从隐喻对象实物寻找特性,使用户能够比较容易发的象征意义隐喻图标的功能,如:现和识别想要的图标。
为了图标的放大镜,油漆桶、吸管、铅笔、橡易识别,设计中应首先考虑怎样使皮、打印机等,另外一种是实物隐图标传递更多的信息而不会增加喻动作,从隐喻对象的“功能性”用户的寻找时间。
其次,图标在界的角度出发来隐喻某些不能用直面中的分组与排列也很重要,相似观的实物代替的功能,如:拷贝、功能的图标尽量排列在一起,用户粘贴、左右对齐,窗口的最大化、识别出一个很容易联想到其他的最小化标准模式等。
(图1)。
2、根据目标用户群确定图标四.软件界面中图标的设的风格:计原则设计图标时—定要考虑清楚,1、易识别:使用该图标的目标用户的特点,不图标设计不仅是为了美观,设同的用户群具备不同的认知特点:计也不仅是要追求原创,设计是为如图形图象软件的用户一般是具了让设计对象能够被用户正确、有审美观、具象思维比较好、善于简单、快捷地认识。
图标不同于标想象,习惯于用右脑思维、整体感志,尽管标志也在向观众传递企和知觉很强的用户,因此这类软件业文化、价值观等,但标志不一定的图标可以设计的具象、直观一第一眼就让观众看出它的象征意些;一些计算机程序软件的用户义,可以通过长时间的领悟加深一般是注重逻辑、抽象思维,整天对它的印象。
而软件界面中的图标面对文本字符、很理性的程序员,不同,要求强烈的视觉识别,图标那么这类软件的图标应该设计的的出现和存在的价值都是为了让抽象一些,对于一些容易引起歧.人们易于识别,让用户通过表面视义的图标甚至可以用文字代替。
觉形象去猜测图标含义就比较困3、统一性:难,甚至打消用户的使用欲望。
所同一界面中图标的风格要统以图标设计中,形式美并不是关键一,一致的外观与感觉可以在软件的,能不能准确被识别才是设计界面中创造一种和谐。
如果界面,品,DECnlifii艺术设计与理论【j:=::i:!==“i二:了:j”-|:_1::jj:二i….,[.,:l图标缺乏一致性,则很可能引起混懂它时,又没有任何不同,这样软忽略的。
所以,图标设计不能仅仅淆,并使界面看起来没有条理。
由件的用户满意度就会大打折扣。
看外表及形式是否美观,而要看于图标的功能各异,所用的图形必再次,考虑目标用户对隐喻对象的它是否能完成它在设计环境中的定不同,在同一软件界面里面的图认知与接受能力,我们在设计图标使命。
标可以添加共同元素来统_风格。
时,要考虑不同语言与不同文化背.如在给某一服装CAD软件设计图景的用户对隐喻的认知差异。
应该注释:标时,根据软件的功能与特点提取考虑到使用该软件的大部分用户①(美)BenShneiderman著,张国印、李健钊等译:《用户界面设计》,电子工业服装中的元素设计图标(图2)。
如对你所采用的隐喻对象的认同和出版社,2005年,第135页。
果图形的元素方面找不到共同点,理解能力。
如儿童用的软件产品的②http://content.chinavisual.com,data,c,7,174a15191.htm不少软件图标采用相同的外形,如存储再用3.5寸盘这个隐喻就不太用圆形或用方形环绕图标等。
合适,因为3.5寸盘市面上已经很少参考文献:在设计图标时,应考虑到用户见到,大部分儿童并不知道这是个1,(美)BenShneiderman著,张国印,李健已有的习惯和接受能力,最好调查什么东西更谈不上理解这个图标钊译:《用户界面设计》,电子工业出版社,2005年。
j下其他同类软件的图标情况,以的功能了(图4)。
第四、要考虑到2,(美)唐纳德.A.诺曼著:《设计心理了解已经创建了什么样的用户使用隐喻的唯一性,选择隐喻对象时学》,中信出版社,2003年。
3,(美)ALANCOOPER著:《交互设计之习惯。
例如,许多软件用一张角上尽量选择图形象征意义比较单一路——让高科技产品回归人性》,电子有卷边的纸来表示“新建文件”图的图形,如果隐喻对象有很多其他工业出版社,2006年。
标(图3)。
也许还有更好的隐喻来的指代含义,那么很容易混淆用户4,(美)DONALDA.NORMAN著,付秋芳、程进三译:《情感化设计》,电子工表示这一功能,但改用其他的表示的判断力。
第五、避免不匹配的隐业出版社,2006年。
方法会引起用户理解上的困难。
喻,如果选择的隐喻对象与图标的4、构筑合理的隐喻:功能不匹配会给用户带来认知的负在界面的图标设计中,成功担,也就更谈不匕识别与记忆_L如构筑隐喻关系的第一步是准确了绘[][].垄洲/:photoshop图标中的加深、解用户需要,通过概括、归纳、想减淡、海绵工具让人百思不得其象建立事物之间的联系然后针对解,用一只手表示加深工具,这是这些联系来寻找其现实世界的隐一个完全不匹配的隐喻(图5)。
喻对象。
首先,要选择合适的隐喻对五.结束语象,尽量选择功能上与现实生活中著名图标设计师SusanKare一致的图形,用户在初次使用时就说:“好的图标应该是在同类中易会在外形上-有认同感,减少认知的读易懂易识别,而不是在说明解困难,在具体的使用中也会觉得释,一个好的创意应该以清晰、简顺理成章;其次,约定俗成的隐喻明、给人印象深刻的方式表现出元素尽量不要轻易改变,诸如放大,来。
”。
由此可以看出图标设计应镜、文档新建、拷贝等这些被人们该以减少用户感知困难和理解记广泛认可的隐喻。
可以根据软件的忆困难为目的而不是以设计的是风格需要用各种手段来使得这类否美观为导向。
视觉设计可以帮助隐喻与其他相统一,让它看起来更完善甚至解决交互设计的需要,加适合整体,但决不要放弃这一隐通过视觉独特的导向作用完成交喻元素转而诉求别的隐喻元素。
互设计所要表现的内容,比如结这是因为人们会推测不同的形状构的表述、情感化的表达、减少错谭坤北京服装学院2005级研究生有不同的含义,可当人们试图去读误导向等,这一点正是许多设计师王凯翔北京服装学院艺术设计学院实验师软件界面中的图标设计作者:谭坤, 王凯翔作者单位:谭坤(北京服装学院), 王凯翔(北京服装学院艺术设计学院)刊名:饰英文刊名:DECORATION年,卷(期):2007(4)1.BenShneiderman.张国印.李健钊用户界面设计 20052.唐纳德.A.诺曼设计心理学 20033.ALANCOOPER交互设计之路--让高科技产品回归人性 20064.DONALDA.NORMAN.付秋芳.程进三情感化设计 20065.BenShneiderman.张国印.李健钊用户界面设计 20056.查看详情本文链接:/Periodical_s200704010.aspx。
