动易模板制作示例
动易图片滚动代码

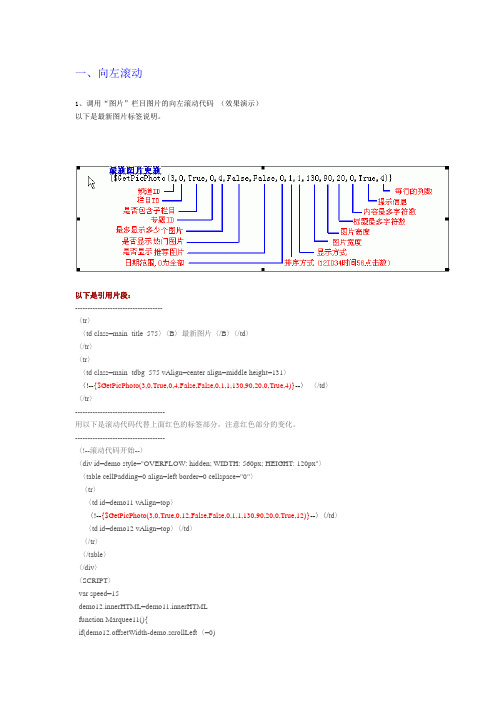
一、向左滚动1、调用“图片”栏目图片的向左滚动代码(效果演示)以下是最新图片标签说明。
以下是引用片段:-----------------------------------〈tr〉〈td class=main_title_575〉〈B〉最新图片〈/B〉〈/td〉〈/tr〉〈tr〉〈td class=main_tdbg_575 vAlign=center align=middle height=131〉〈!--{$GetPicPhoto(3,0,True,0,4,False,False,0,1,1,130,90,20,0,True,4)}--〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签部分,注意红色部分的变化。
------------------------------------〈!--滚动代码开始--〉〈div id=demo style="OVERFLOW: hidden; WIDTH: 560px; HEIGHT: 120px"〉〈table cellPadding=0 align=left border=0 cellspace="0"〉〈tr〉〈td id=demo11 vAlign=top〉〈!--{$GetPicPhoto(3,0,True,0,12,False,False,0,1,1,130,90,20,0,True,12)}--〉〈/td〉〈td id=demo12 vAlign=top〉〈/td〉〈/tr〉〈/table〉〈/div〉〈SCRIPT〉var speed=15demo12.innerHTML=demo11.innerHTMLfunction Marquee11(){if(demo12.offsetWidth-demo.scrollLeft〈=0)demo.scrollLeft-=demo11.offsetWidthelse{demo.scrollLeft++}}var MyMar1=setInterval(Marquee11,speed)demo.onmouseover=function() {clearInterval(MyMar1)}demo.onmouseout=function() {MyMar1=setInterval(Marquee11,speed)}〈/SCRIPT〉〈!--滚动代码结束--〉-----------------------------------2、文章频道图片向左滚动代码(效果演示)以下是文章频道模板最新图片部分代码-----------------------------------〈tr〉〈td Class="main_title_575"〉〈b〉最新图片{$ChannelShortName}〈/b〉〈/td〉〈/tr〉〈tr〉〈td Class="main_tdbg_575"〉{$GetPicArticle(ChannelID,0,True,0,4,false,false,0,3,2,130,90,20,0,True,4)} 〈/ td〉〈/tr〉〈tr〉〈td Class="main_shadow"〉〈/td〉〈/tr〉------------------------------------用以下是滚动代码代替上面红色的标签,注意红色部分的变化。
动易网站管理系统版功能简介

动易网站管理系统版功能简介一、网站内容管理1. 文章管理:支持无限级分类,可对文章进行发布、修改、删除、排序等操作,满足企业资讯发布需求。
2. 产品管理:提供产品分类、产品详情、产品图册等功能,方便企业展示和推广产品。
3. 图片管理:支持图片、编辑、分组管理,让企业网站图片展示更加美观。
4. 视频管理:轻松视频,支持多种视频格式,丰富企业网站内容。
二、模板标签化管理1. 模板标签:采用标签化设计,轻松实现网站页面布局和风格定制。
2. 模板切换:支持一键切换模板,让企业网站焕然一新。
3. 页面可视化编辑:拖拽式操作,让网站搭建更加简单快捷。
三、网站优化与推广1. SEO优化:内置SEO优化功能,提高网站关键词排名,提升企业知名度。
2. 网站地图:自动网站地图,便于搜索引擎抓取,提高收录率。
3. 友情:轻松管理友情,提高网站权重。
四、互动交流与营销1. 在线留言:提供在线留言功能,方便企业与客户沟通交流。
2. 会员管理:支持会员注册、登录、信息修改等功能,为企业积累客户资源。
3. 营销活动:支持优惠券、限时抢购等营销活动,提升企业销售额。
五、系统安全与稳定性1. 数据备份:支持一键备份,保障企业数据安全。
2. 安全防护:采用多种安全防护措施,确保网站安全稳定运行。
3. 系统升级:持续优化系统功能,提供在线升级服务。
动易网站管理系统以其强大的功能、易用的操作和稳定的性能,成为企业建站的理想选择。
助力企业打造高品质的网络平台,提升企业竞争力。
六、用户体验与界面设计1. 响应式设计:系统支持自适应设备屏幕,确保网站在不同设备上均有良好展示效果,提升用户体验。
2. 页面加载速度优化:通过压缩图片、合并CSS/JS文件等技术,加快页面加载速度,减少用户等待时间。
3. 用户操作引导:简洁明了的操作提示,帮助用户快速上手,降低使用门槛。
七、权限管理与团队协作1. 角色权限设置:可根据员工职责分配不同权限,保障网站安全,提高工作效率。
什么是模板模板的概述

什么是模板模板的概述模板是指作图或设计方案的固定格式,有时也指DNA复制或转录时,用来产生互补链的核苷酸序列。
相信大家都不太了解模板的概念,以下是由店铺整理关于什么是模板的内容,希望大家喜欢!模板的概述模板就是一个类型的词条该包含的基本结构和内容。
例如,一个地区类的词条,内容中应该包括“历史(地区建立的时间和发生的事件等)、地理(包括气候、山脉、河流等),经济(包括工业、进出口贸易等等)、人口情况(包括人口数量、主要民族等)、文化(包括语言和特色文化等)等等。
作用模板的作用就是告诉编辑者,这个类型的词条基本的结构应该包含哪几部分(当然并不是必须的)。
如果您发现某个词条的结构不完整,就可以从完善这些部分入手。
从而使得编辑词条有章可循。
形成原因如今我们已经总结出来的模板包括:学校、计算机病毒、城镇、菜谱、植物、动物、动漫、影视、民族、朝代、历史事件、唐诗、宋词、成语。
这些模板的具体内容是根据蝌蚪团成员的讨论结果形成的,当前相关的讨论还在进行中,欢迎您的关注和加入:)特别提示1、模板主要起编辑引导的作用,不是强制使用的,所罗列的填写项也不都是必填的。
在编辑过程中,您可以选择使用或者不使用模板,编辑的内容也不是都必须在模板的范围内。
2、已经讨论出来的模板内容并不是固定不变的,我们会随时根据大家的意见来修正和调整它,欢迎您对模板提出自己的见解和想法。
模板的相关领域【分子生物学】模板为核酸中的碱基序列,它可用作DNA或RNA互补链合成的基础。
【理论免疫学】是指决定抗体分子结合部位构型的抗原。
【遗传学】是指一条DNA单链,是合成RNA互补链或mRNA的模板,又是合成核酸或蛋白质的模板。
【网络】在中:一个声明性页段落,用于为模板化的 服务器控件提供可视化界面。
模板包含表示元素,这些元素包括文本文字、HTML 和数据绑定表达式,以及表示 服务器控件的声明性语法元素。
模板可以作为带有 .ascx 扩展名的文本文件持续。
动易SiteAzure系统前后台分离部署方案0401

动易SiteAzure系统前后台分离部署方案广东动易软件股份有限公司目录目录 (2)1.部署方案概述 (3)1.1本部署方案概述及安全意义 (3)1.2软硬件准备 (3)1.3部署拓扑图 (3)2. Windows Server 2012通用安全设置 (4)2.1服务器系统激活及更新补丁 (4)2.2磁盘权限设置 (5)2.3网络连接设置 (6)2.4 TCP/IP协议和端口禁用 (7)2.5修改远程端口 (8)2.6关闭不必要的服务 (9)2.7网络及Windows防火墙设置 (10)2.8系统帐户及账户安全策略配置 (16)2.9关闭共享 (23)3.Web Server安全配置 (24)3.1 IIS安装 (24)3.2网站用户配置 (29)3.3网站前、后服务器web文件夹权限设置 (31)3.4删除不必要的处理程序映射 (40)3.5删除不必要的处理程序映射功能权限 (41)3.6设置日志存储位置 (42)4.Data Server安全配置 (44)4.1 SQL Server安装中的安全注意事项 (44)4.2 SQL Server安装完成后的安全配置 (55)4.3供Web使用的数据库账户安全配置 (56)4.4针对前台WEB服务器的数据库增强安全配置 (58)4.5网络及防火墙配置 (64)5.前后台服务器网站文件同步设置 (65)6.相关注意事项 (69)1.部署方案概述1.1本部署方案概述及安全意义网站部署方式是使用3台服务器分别作为网站前台,网站后台及数据库部署服务器。
后台服务器网站文件和管理操作数据同步更新到前台服务器网站中,并单独设置好web服务器上文件相关权限最小化。
此部署目的是在3台服务器上各自配置安全,使网站访问者只能对网站前台有访问等权限。
1.2软硬件准备WEB服务器1:作为前台访问服务器,安装Windows Server 2012版本操作系统,安装IIS、Microsoft .NET Framework 4.6.2。
在动易模板中实现首页显示二级栏目标题

及其 提供 的模 板 进 行 设 计 。但 由 于 动 易 系 统 提 供 的标 签 只 能
其次 : 再被选择 所要加入栏 目菜单 的地方加入如下代码 :
< c p t e ’ x jv sr t ln u g=j a c p1 ’ sc s r t y =t ta ac p’ a g a e ’ v sr t. i p e/ i a i 2 r=
第 3 7卷 第 5期 ・ 术 学
Vo 1 N o. . 37
湖
南
农
机
2 1 0 0年 9 月
S ep. 201 0
HUNAN AGRI CUL URAL T l M ACHI NER Y
在 动易模板 中实现 首页显示 二级栏 目标题
沈 军 , 明琮 , 马 詹 晓
Ke r s mo ig e s y t o c l mn ; a a c i t y wo d : v n a i ;w o u s J v S r l p
1 引言 1
随着 网络信息技术 的发展 , 网站成 为 了资源共享 、 传播 交 流、 彰显个性 的优 良平 台。在 网站构建 中 , 动易整站 的内容 管 理系统有很大 的用户群 。 它是完全是 开源和免费 的, 而且动易 系统的功能非常强大 , 目前 网上 许多 网站都 是采用动易组 件
( uh u r oc ol eXuh uJ n s 2 0 3 C ia X zo AiFreC lg , z o ,a gu2 10 ,hn ) e i
采用动易组件设计医院特色网站系统

对象 , 网页与后台管理的设计 , 包括 本文 以某医院网站为例 ,
采 用 dea w ae 制作 网页 , rr evr m 以及合 理调 用 动 易 动 态库 开 发 后 台管 理 程 序 。 21 制 作 网页 . 规 划 一个 网站 ,先 用 树 状 结 构把 每个 页面 的 内容 大 纲 列 出来 , 后 分析 各 页 面 之 间 的链 接 关 系 。 为 了 然 提 高 浏 览效 率 , 便 资 料 的寻 找 , 站 的 框 架基 本 采 用 “ 公 方 本 蒲
21 套用模 板到页面 .3 .
把建立 的模 板套用 到首 页或别的
页面 , 方法: 做好的首页或者在别 的页面 中选择菜单 “修改” 指向“ 模板” 向右 , 单击“ 套用模板到页” 在弹 出的对话框中, , 鼠标选择笔者在实例中创建的模板 , 图示。 如 其余栏 目、 子栏
目页 面制 作 步骤 类 似 。 22 后 台管 理 主 要 功能 的实 现 . 后 台 管 理 主 要包 括 网 站 系
LI 口。 广告版位
件及其提供的模板进行设 计是速度快 、 功能齐全 、 制作简单
的方法 , 目前 网上 许 多 网 站都 是 采用 这 种 方 法 II 由于 动 l。但 l
易系统提供的模板有限 , 设计 出的网站系统页面单一 、 样式
简 单 、 乏个 性 、 能 单 调 。 文从 动易 动态 库 的 组成 及 网站 缺 功 本
最 新 文 章 图片 区 、 频道 区 、 户 登 录 、 站统 计 、 户调 查 , 各 用 网 用
使用表格构架页面, 根据频道栏 目进 行拆 分单元格 , 置各 设 单元格的宽度 、 一 ㈠ ㈠ ㈠高度及辅助属性 。然后按事先准备好的栏 目 =㈠ — ㈠ 一= u … ㈠ == — = ㈠ =
动易2006

动易2006完美币:0 文章来源:动易点击数:297 更新时间:2009-9-2 16:34:34动易2006升级到 SiteWeaver1、动易2006是组件封装的,SiteWeaver™ 6.5是开源的。
开源的Si t eWeaver™ 6.5没有服务器不支持动易组件的烦恼,比封装组件的动易2006更容易修改和个性化。
2、SiteW eaver™ 6.5在动易2006的基础上优化了代码和算法,改进了一些功能,与动易2006相比,性能提升了30%,生成速度提升了50%。
在特别情况下更是提升了几倍不止。
3、SiteWeaver™ 6.5虽然是开源的,但比不开源的动易2006更安全。
因为SiteWeaver™ 6.5经过BCT的代码审计后,修复了许多动易2006中存在的漏洞。
反过来,SiteWeaver™ 6.5中存在的漏洞在动易2006中一定存在。
4、动易2006的精华之处和用户的操作习惯得到了完全保留,熟悉动易2006的用户不需要任何学习,就可以熟练操作SiteWeaver™ 6.5。
5、SiteWeaver™ 6.5与动易2006相比,开放了更多的商业功能。
6、SiteWeaver™ 6.5开放了动易2006中MSSQL 数据库的限制,可以根据需要任意选择MSSQL 或Access 数据库。
7、SiteWeaver™ 6.5与动易2006一样稳定可靠,BUG极少。
8、SiteWeaver™ 6.5以后会不断的更新和维护,而动易2006将不再维护动易06系列产品升级到siteweaver6.5开源版的步骤==============================================1,首先备份好当前正在运行动易2006版的网站的Conn.asp和Config.asp。
(这里把其名字命名为conn2.asp与Config2.asp)2,准备好sitewear6.5的安装文件。
复制安装文件目录下的源代码文件夹,全选其中的文件,并复制。
网站模板无法修改,登入后台后,有的模板不能修改,修改了储存后还是原来的东西。这个该怎么弄?

网站模板无法修改,登入后台后,有的模板不能修改,修改了储存后还是原来的东西。
这个该怎么弄?
网站模板无法修改,登入后台后,有的模板不能修改,修改了储存后还是原来的东西。
这个该怎么弄?
大哥,重新整理网站快取啊
动易修改模板之后,无法储存
鍦ㄥ紑濮嬶紞杩愯?锛?杩愯?涓
求一个完整带后台能修改的整网站模板?
带资料的还是空的程式
怎么修改DEDE网站模板
模版档案配合DW来视觉化操作,熟悉一下dede的标签和知识就行,一点不难
我在asp网站后台修改了模板,怎么前台不变?
如果前台采用静态HTML的话那还需要生成HTML页面才可以看到效果如果是动态的话请检查是否修改对了相应的模板页面可能找错模板了!
网站修改模板原始码修改问题怎么弄?
你这样子回答范围太广了,没人有办法回答。
如果你确实需要改。
要把你要改的原始码放上来。
别人才能具体和你说
网站没有后台,如何修改模板?
下载下来改嘛!
网站模板单个模组怎么修改
模板都是格式的,找到你要修改的那个,用记事本开启就可以修改了。
怎样修改wordpress后台登陆模板啊?
修改wp-login.php档案
如何修改网站模板急~~~~~
热肠古道,降颜屈体,进退履绳。
动易CMS使用教程

以上虚拟主机上架设为例(演示)
1、下载《动易网站管理系统》2005版sp2免费版,解压,安装在个人主机上 2、把安装后生成的目录上传到虚拟主机
3、在自己个人机上设域名 win2k,winxp: C:\WINNT\system32\drivers\etc下,用“记事本” 打开“hosts”文件在里面写上 210.34.0.174 保存退出 然后在运行里执行cmd,后执行nslookup ,如果显示的 ip是210.34.0.174就说明设置成功了。
• 在运行网站前先运行install.asp来配置您的网站信息!在设置完 成后请及时删除此文件!
5、进入admin,打开Admin_Login.asp进行网站设置及建 设。
动易系列网址
1、动易官方网址 :电信线路: 网通线路: 2、动易帮助中心 /Index.html 3、动易下载中心 /Soft/ 4、动易论坛 /
• 动易内容管理系统还独创了标签调用函数的代码写入方法,让用 户无需编写复杂的HTML代码,通过设置标签的参数值即可实现 不同的输出效果。 标签导航
• 无需编写复杂的HTML代码,通过设置标签的参数值即可实现不同 的输出效果。表单化的标签参数设置,让用户无需掌握编程知识, 即可轻松设置函数标签的参数。 • 除此之外,动易系统同时提供了可以做最复杂设置的“自定义列表 函数式标签”,让专业人员可以实现任何效果;可视化的后台模板 编辑功能与强大的DW插件,可以非常方便的在设计制作模板时插 入和编辑动易提供的标签;灵活的自定义标签为网站的模板设计提 供了最大的灵活性;强大的自定义字段功能,为系统提供了最大的 扩展性,可以广泛于各行业的各类网站。
• 用户即可套用动易技术论坛(/)上 由官方或者网友提供的各种现成模板,也可以自己设计、修改模 板。动易网站管理系统中提供了类似于WORD的可视化在线 HTML编辑器,具有强大的图文混排功能,轻松实现各种网页排 版效果,让您无需任何HTML知识,即可轻松编辑网站内容。 内 嵌HTML编辑器
动软代码生成器实例教程

动软代码生成器实例教程一、准备工作二、创建数据源在使用动软代码生成器前,我们需要先创建一个数据源,用于连接数据库和获取表结构信息。
打开动软代码生成器,点击菜单栏上的“数据源”按钮,在弹出的窗口中点击“新建”按钮,填写数据库信息,包括数据库类型、连接字符串、用户名和密码等。
点击“测试连接”按钮,验证数据库连接是否成功,如果成功,则点击“确定”按钮保存数据源。
三、生成代码1.连接数据源打开动软代码生成器,点击菜单栏上的“连接”按钮,选择之前创建的数据源,点击“确定”按钮,连接数据库。
2.选择生成模板点击菜单栏上的“生成”按钮,选择要生成的代码类型,比如C#、Java、Python等。
可以根据自己的项目需求选择不同的模板。
3.选择要生成的表点击菜单栏上的“表”按钮,在弹出的窗口中选择要生成代码的数据库表,点击“确定”按钮。
如果需要批量生成多个表的代码,可以在左侧的“选择表”树形结构中选择多个表。
4.生成代码点击“生成”按钮,选择代码生成的路径和文件名,点击“确定”按钮,开始生成代码。
生成代码的路径可以根据自己的需求进行自定义。
四、实例演示假设我们有一个学生信息管理系统,需要生成与学生相关的代码,包括实体类、数据访问类和服务类。
我们将使用动软代码生成器来生成这些代码。
首先,打开动软代码生成器,并创建一个名为“学生管理系统”的数据源,连接到我们的数据库。
然后,选择要生成的代码模板。
我们选择C#模板,并设置生成的代码路径为“D:\Projects\StudentSystem”。
接下来,选择要生成的表,我们选择“Student”表作为示例。
最后,点击“生成”按钮,等待代码生成完成。
代码生成完成后,在我们指定的文件路径下,可以看到生成的实体类、数据访问类和服务类,分别对应于表结构的实体、数据访问和业务逻辑。
通过这样简单的几个步骤,我们就成功地使用动软代码生成器生成了与学生相关的代码。
总结本文介绍了如何使用动软代码生成器进行代码生成,并通过一个具体示例演示了使用过程。
如何修改源码的页面模板,把开源的网站变为自己的网站

最近下载了一款自己比较喜欢的新模板,打算弄成自己网站,但我又不想和原来的风格模板一模一样,该怎么办呢?接下来带你一起去修改各种源码的风格模板。
WordPress、PJBLOG、动易CMS、织梦CMS、风讯CMS的风格模板修改方法都是一样的。
修改一个你满意的网页模板,你要有以下基础,会一点HTML语言,会一点DIV+CSS,会一点图片制作方法。
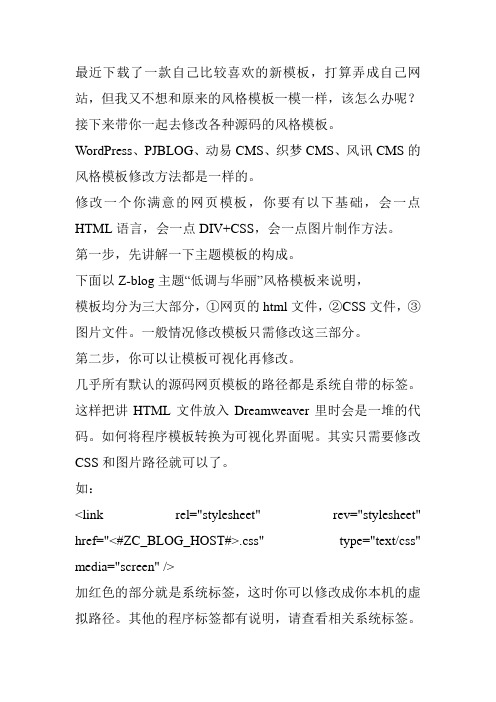
第一步,先讲解一下主题模板的构成。
下面以Z-blog主题“低调与华丽”风格模板来说明,模板均分为三大部分,①网页的html文件,②CSS文件,③图片文件。
一般情况修改模板只需修改这三部分。
第二步,你可以让模板可视化再修改。
几乎所有默认的源码网页模板的路径都是系统自带的标签。
这样把讲HTML文件放入Dreamweaver里时会是一堆的代码。
如何将程序模板转换为可视化界面呢。
其实只需要修改CSS和图片路径就可以了。
如:<link rel="stylesheet" rev="stylesheet" href="<#ZC_BLOG_HOST#>.css" type="text/css" media="screen" />加红色的部分就是系统标签,这时你可以修改成你本机的虚拟路径。
其他的程序标签都有说明,请查看相关系统标签。
如::<link href="../style/css/LuSongSong-Index.css" rel="stylesheet" type="text/css" />修改好之后你就可以在Dreamweaver里面直观的看到网页界面了,并且修改起来也非常方便。
(记得模板修改之后别忘记把CSS路径改回去哦!)如图所示:第三步,修改LOGO,和模板相关图片。
高校教师入党思想汇报

尊敬的党组织:从我来到****工作以来,在学校领导的教导培养和同事们的热情帮助下,我对党的认识,随着年龄的增长、工作经验的积累而逐步加深。
通过不断学习和自身发展,我越来越觉悟到中国共产党是一个光荣的集体,党员是一种奋斗和奉献的代名词,入党则是一件极为崇高的事情。
在与学校党员同事们一起工作的过程中,无时无刻不感受到共产党员吃苦在前、享受在后的高风亮节,我对党员的崇敬之情,对党热爱的朴素感情也越来越深。
通过多年来的学习、思考和实践,特别是深入开展学习实践科学发展观活动,我有了更加深刻的思考和认识。
我想,对于我来说:首先,入党是一种心灵的净化,入党的过程实质就是认识党、热爱党、发展党和捍卫党的过程,不能存有任何私心杂念,更不能带有功利欲和虚伪心。
同时,对于个人来说,形式上的入党一生只有一次,而思想上的入党则是一辈子的事。
其次,入党是一种觉悟的提高。
作为一名党员,在思想和言行上必须始终与党中央保持高度一致,并通过实际工作和生活,团结、影响和带动身边的同志。
如果说党员有什么超越常人的地方,我觉得那就是坚定的信念和崇高的觉悟。
第三,入党是一种特殊的奉献。
立党为公,执政为民,党的宗旨就在于全心全意为人民服务。
在每一个重要时期、特殊时刻,党员总是冲锋在前。
因此,“先群众之忧而忧,后群众之乐而乐”是每个共产党员的起码品格,不计较个人得失是对一个合格党员的基本要求。
入党,就是要勇于奉献、甘于奉献、乐于奉献,在奉献中体现人生价值,在奉献中维护和发展群众利益。
入党,意味着比群众多吃亏,也意味着比群众多挑重担,更意味着比群众多做牺牲。
从自身做起,在积极要求入党的思想上要做到以下五个方面: 1、要有坚定不移的理想信念。
认真贯彻执行党的基本路线和各项方针、政策,在政治上、思想上、行动上与党中央保持高度一致。
同时牢固树立全心全意为人民服务的思想,发扬吃苦在前、享受在后、艰苦奋斗、廉洁奉公的精神,在工作和生活中时时处处起模范带头作用。
PPT动态效果27例动态PPT模板

BIG DATA EMPOWERS TO CREATE A NEW
ERA
制作技巧
使用动画效果
在PPT中使用动画效果可以让演示更加生动有趣。例如, 可以使用“淡入”、“飞入”等动画效果来展示新的幻灯 片或元素。
添加声音效果
在PPT中添加声音效果可以让观众更加投入。例如,可以 在幻灯片切换时添加声音,或者在展示重要元素时添加提 示音。
PPT动态效果的交互性将越来越强,观众可 以通过触摸、点击等方式与幻灯片进行互 动,提升观众的参与感。 Nhomakorabea02
27例动态ppt模板展示
BIG DATA EMPOWERS TO CREATE A NEW
ERA
模板一:平滑过渡
平滑切换
透明度变化
页面间元素位置、大小、颜色等属性 的平滑变化。
元素透明度的渐变,实现淡入淡出效 果。
非等比缩放
元素在水平或垂直方向上 单独缩放,改变形状。
缩放中心点
可设置元素缩放的中心点, 实现不同的视觉效果。
模板四:路径动画
自定义路径
绘制任意形状的路径,元素沿路 径运动。
预设路径
提供多种常用路径形状,如圆形、 直线、曲线等。
路径速度控制
通过调整路径速度,实现快慢不 同的动画效果。
其他模板展示
自定义路径动画
根据需要设置元素的运动路径,如绘制流程图、展示操作步骤等。
超链接和动作设置
实现幻灯片之间的快速跳转、打开外部文件或网页等功能,提高 课件的交互性。
案例三:学术论文答辩演示文稿
1 2
平滑过渡动画
保持演示的连贯性,避免突兀的切换影响观众的 理解。
学术图表动画
展示研究数据、实验结果等,使学术内容更加直 观易懂。
动易标签说明一帆整理

动易标签说明动易SiteWeaver版网站通用标签网站通用标签适用于整个网站,可在网站所有的版式模板页面中进行调用。
以下将详细说明各标签的作用:标签名:{$SiteName}作用:显示网站名称标签名:{$SiteUrl}作用:得到网站地址标签名:{$InstallDir}作用:得到系统安装目录标签名:{$Copyright}作用:显示版权信息标签名:{$WebmasterName}作用:显示站长姓名标签名:{$WebmasterEmail}作用:显示站长Email链接标签名:{$Meta_Keywords}作用:网站META关键词,针对搜索引擎设置的关键词标签名:{$Meta_Description}作用:网站META网页描述,针对搜索引擎设置的网页描述标签名:{$MenuJS}作用:得到系统相关的JS代码说明:官方模板的每个页面都需要此标签标签名:{$Skin_CSS}作用:得到系统相关的风格CSS调用代码说明:官方模板的每个页面都需要此标签标签名:{$PageTitle}作用:显示浏览器的标题栏显示页面的标题信息标签名:{$ShowPath}作用:显示“你现在所有位置”导航信息标签名:{$ShowAdminLogin}作用:显示管理登录及链接标签名:{$ShowVote}作用:显示网站调查标签名:{$ShowSiteCountAll}作用:显示网站统计信息标签名:{$ShowLogo(width,height)}作用:显示网站LOGO图片参数:width -- 显示LOGO宽度height -- 显示LOGO高度调用举例:{$ShowLogo(160,80)}标签名:{$ShowLogo}作用:等价于{$ShowLogo(180,60)}标签名:{$ShowBanner(width,height)}作用:显示网站Banner图片参数:width -- 显示Banner宽度height -- 显示Banner高度调用例举:{$ShowBanner(496,60)}标签名:{$ShowBanner}作用:等价于{$ShowBanner(480,60)}标签名:{$ShowChannel(NumPerLine)}作用:分行显示顶部频道信息参数:NumPerLine -- 每行显示频道数,如果为0则不换行标签名:{$ShowChannel}作用:等价于{$ShowChannel(0)}标签名:{$PopAnnouceWindow(width,height)}作用:显示指定宽度与高度的弹出式公告窗口参数:width -- 弹出窗口宽度height -- 弹出窗口高度标签名:{$ShowTopUser(UserNum,OrderType,ShowNum,ShowPassedItems,ShowPoint,ShowMoney,strMore)}作用:显示注册用户列表参数:UserNum -- 显示的用户个数OrderType -- 排序方式,1为按发表信息数降序,2为按发表信息数升序,3按用户ID降序,4为按用户ID升序,5为按点数降序,6为按点数升序,7为资金降序,8为按资金升序ShowNum -- 是否显示名次,True为显示,False为不显示ShowPassedItems -- 是否显示发表信息数,True为显示,False为不显示ShowPoints -- 是否显示点数,True为显示,False为不显示ShowMoney -- 是否显示资金数,True为显示,False为不显示StrMore -- “更多”的字符,或为空,则不显示“更多”字样ShowType -- 输出模式,1为输出表格 2为输出DIV格式调用例举:{$ShowTopUser(5,1,True,True,False,更多>>,1)}{$ShowTopUser(5)} //显示5个注册用户标签名:{$ShowAnnounce(ShowType,AnnounceNum,ShowAuthor,ShowDate,ContentLen)}作用:显示本站公告信息参数:ShowType --显示方式,1为纵向,2为横向AnnounceNum --最多显示多少条公告ShowAuthor --是否显示公告作者ShowDate --是否显示公告日期ContentLen --显示公告内容长度,0为全部显示调用例举:{$ShowAnnounce(1,5,True,True,50)}标签名:{$ShowFriendSite(LinkType,SiteNum,Cols,ShowType,KindID,SpecialID,TDWidth,IsOnlyElite,IsElitFirst,OrderType)} 作用:显示友情链接信息参数:LinkType --链接方式,1为LOGO链接,2为文字链接SiteNum --最多显示多少个站点Cols --分几列显示ShowType --显示方式。
对基于动易CMS平台搭建校园网站的几点建议

对基于动易CMS平台搭建校园网站的几点建议动易cms,即content management system,内容管理系统,是由动易网络科技有限公司开发的优秀网站建站系统,有非常强大的后台管理功能,操作简单,安全稳定。
基于动易cms平台能够快速、方便地建立专业的、体现学校特色、符合学校要求的动态校园网站,因此成为众多建站学校的首选。
1.必备知识1.1必须掌握网页设计的基本语言——html语言,它是网页设计和制作的基础。
设计和制作页面时,利用html语言可制作出很多精美的网页,在调整网页布局的过程中,利用html语言可进行很多细小的修改。
同时,还必须会使用dreamweaver软件,它是集网页制作和有效管理网站功能于一身的所见即所得网页编辑器,是专业的网页开发工具,利用它可以很容易地制作出充满个性的网页。
1.2必须掌握一定的photoshop(图形图像处理)和flash(动画制作)知识。
网页除了提供给浏览者文字信息外,也应该有相应的图片或者动画,那样网站才会更加生动、直观。
2.网站的设计与制作目前动易siteweave cms 6.8已开放源码,不用再安装动易组件,可以到动易的官方网站http://下载,用户使用非常方便。
2.1安装和设置iis服务及组件。
从动易官方网站上下载动易siteweave cms 6.8的安装程序,下载好压缩包解压后,将“源代码”文件夹中的所有文件复制到服务器的网站主目录中(默认位置是:c:\inetpub\wwwroot,建议更改到其他非系统盘中)。
2.1.1安装iis组件。
将操作系统安装盘放入光驱中。
如果没有安装盘,可从网上下载与使用中的系统同版本的iis服务包。
点击“开始”—“控制面板”—“添加/删除程序”,在“添加/删除程序”界面中点击“添加/删除windows组件(a)”,在“windows组件向导”窗口中找到“internet信息服务(iis)”,单击“确定”。
PowerEeasy SiteWeaver6.8教程及使用说明

/soft/
二、IP数据库导入、导出说明:
IP数据库导入、导出的步骤大致相同,下面以导入IP数据库为例子:
在后台系统设置中点击如图所示的“配置”,进入网站IP数据库管理跟配置界面
点击导入IP数据库链接,进入导入IP数据库界面。
3、导入会员中心模板
官方默认提供了2006海蓝模板方案,蓝色经典模板方案,海之恋模板方案,典雅系列模板方案这四个模板方案的默认会员中心通用模板,导入的时候将对应的会员中心通用模板导入到网站通用模板中,如图:
其他模板方案可以参考默认的模板方案自己添加模板。
二、会员中心通用模板标签说明:
会员中心通用模板可以解析网站通用标签,自定义标签,已经下面几个专用标签。
1.1.2
SiteWeaver6.8在SiteWeaver6.6,SiteWeaver6.7基础上修复了大量的bug,并进行了大量安全性的更新,对标签参数进行更严格的过滤,对商城的在线支付加强了检测,为用户打造一个更安全的系统
1.1.3
SiteWeaver6.8在SiteWeaver6.6,SiteWeaver6.7基础上对系统标签进行一次比较全面的检测,对大部分标签都做了容错处理,对自定义标签的内置方法也进行了改进。
启用支持,反对功能:在调用的时候加入ShowVote=1参数,并在模板中加入{$ShowVoteJS_Comment}标签,比如:
<script language="javascript" src="{$InstallDir}{$ChannelDir}/Comment.asp?Action=JS&CommentNum=10&ShowVote=1&ArticleID={$ArticleID}"></script>
[分享]动软代码生成器之模板功能介绍
![[分享]动软代码生成器之模板功能介绍](https://img.taocdn.com/s3/m/93098f094a73f242336c1eb91a37f111f1850dc7.png)
[分享]动软代码生成器之模板功能介绍动软代码生成器之模板功能介绍
动软代码生成器中已经集成了模板代码生成的功能,但还有一些老的用户不知道或者新的用户不是太了解这个功能,这里简单截图看一下这个功能,对于一些个性化定制的用户和高级用户,可以更灵活更方便的生成自己的代码。
1.主界面:
2.在左侧【数据库视图】,选中表,右键菜单【模板代码生成】
3.然后,出现单表的代码生成器界面,我们设置自己需要更改的信息
备注:代码还有一些生成规则,是在菜单【工具】-【选项】-【代码
生成设置】中进行设置。
然后,点击工具栏【生成代码】或者【生成代码】按钮,即可生成该类的代码: 生成的代码,可以直接复制到项目文件中,也可以右键保存成
CS文件。
通过窗体下面的Tab按钮可以来回切换设计视图和
代码。
4. 可以设置模板目录
5. 模板代码批量生成
1. 选中数据库或者表,然后单击右键菜单【模板代码批量生成】
2. 出现的窗口和新建项目基本相似,只是多了一个选中架构的选项:
6. 还可以选择存储过程,生成存储过程的DAL调用代码:
7. 模板示例讲解
模板的语法和Aspx的语法非常相似,基本都是c#的语法结构,只要会c#基本就能写模板。
更详细的模板语法教程,可以下载教程文档:。
单元测试用例模板和例子

单元测试用例模板和例子
单元测试用例模板和例子可能因不同的编程语言和框架而异,但通常应包括以下内容:
单元测试用例模板:
1. 用例名称:简短、描述性的名称,用于标识测试用例。
2. 测试目标:说明测试用例的目标,即要验证的功能或行为。
3. 前提条件:列出测试执行前必须满足的条件,例如数据初始化、环境设置等。
4. 测试步骤:详细描述测试执行过程,包括输入数据、操作顺序等。
5. 预期结果:列出测试执行后应获得的结果,以便与实际结果进行比较。
6. 实际结果:记录测试执行后的实际结果,以便与预期结果进行比较。
7. 结论:根据实际结果与预期结果的比较,判断测试是否通过或失败。
下面是一个简单的单元测试用例例子,用于测试一个计算器类的加法功能:
1. 用例名称:Calculator类加法功能的测试
2. 测试目标:验证Calculator类加法功能的正确性。
3. 前提条件:已经创建了一个Calculator类的实例。
4. 测试步骤:
a. 调用Calculator类的add方法,传入两个数字作为参数。
b. 记录返回值。
5. 预期结果:返回值应为两个数字的和。
6. 实际结果:返回值是两个数字的和。
7. 结论:测试通过。
当然,实际的单元测试用例可能会更加复杂和详细,具体取决于要测试的功能和代码结构。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《动易网站管理系统》模板制作示例《动易网站管理系统》增强了复制频道的功能,采用标签与JS的方式显示网站动态更新的内容。
除了利用提供的系统标签外,您还可以自定义标签与各频道的JS文件。
同时对模板的设计形式与方法也进行了增强与灵活处理。
您只要自己制作过网页,懂得一些html知识就完全可以设计出自己独特的网页样式。
系统的模板设计功能从使用灵活、操作方便的角度出发,将模板分成风格模板与版式模板二类。
并将模板与网站数据分开,您只要设计好模板,并指定栏目页、内容页为相应的模板,即可将前台相关页面显示出您设计的样式。
任意添加自定义CSS和自定义模板的功能更能给网站设计带来极大的自由。
您可以添加任意多个风格模板和个版式模板,然后在各个频道、栏目以及添加内容时,分别指定已经定义的风格模板与版式模板。
则网站中各个频道、各个栏目乃至各个内容页面,都可以显现不同的样式。
只要您有足够的智慧和时间,制作出大型网站将不再是难事。
网站风格模板网站风格模板可控制整个网站在前台显示时看到的的字体、风格、图片等样式,通常是用CSS网页样式语句来进行设计和控制整个网站的风格样式。
网站版式模板网站版式模板是用来显示前台时所看到的网页的界面布局形式,如分栏、表格布局、图片和文字要显示的位置等样式,有时也称为版面设计、版面划分或版面布局。
版式模板包括网站通用模板和各频道的首页、栏目页、内容页等页面的模板。
下面以网站首页页面为例,以图文方式讲解从设计到制作的完整过程。
在了解本系统的模板设计之前,您需要掌握基本的网页设计与HTML代码知识。
如果您要独立设计一个网站,最好要掌握一些图像设计处理软件,如Photoshop、Fireworks等。
本说明中使用到动易2005版Dreamweaver标签插件,DW插件的使用说明及程序请参阅/help/Admin/Xtsz/403.html一文。
制作流程1.在制作模板前,您先需要在Photoshop、Fireworks等设计软件中制作网页效果图。
然后利用这些软件的导出成Web格式文件功能,将效果图输出成Web文件和图片文件夹。
2.在Dreamweaver等网页设计软件中修改Web文件,将需要显示相关内容的地方修改或插入相应的的标签。
3.将图片文件夹上传至网站的目录中,同时添加或修改相关类型的版式模板,将Web文件的源代码拷入模板中并保存。
将添加或修改的模板设置成默认模板。
如果您开启了生成HTML功能,重新生成相关页面,刷新前台页面即可看到新模板的效果。
说明导航:网页设计分析插入系统标签>>插入网站标题标签>>插入网站Logo和Banner标签>>插入频道标签和栏目JS>>插入用户登录标签和滚动公告、当前日期JS>>插入管理链接、版权信息和友情链接标签>>插入图片文章和文章标题标签>>插入图片等功能频道和其他信息标签添加新模板更换新风格《动易网站管理系统》模板制作示例源文件下载:/Soft/PE_Skin/71.html网页设计分析网站首页模板一般包括以下几方面的内容:·浏览器Title中显示的网站标题(A)·显示网站的Logo图片(B)和Banner或广告信息(C)·频道分类内容(D)和栏目分类内容(E)·用户登录(F)、滚动公告(G)和当前日期显示(H)·管理链接(I)、版权信息(J)和友情链接信息显示(K)·站内幻灯片效果图片文章、图片文章(L)和文章标题信息(M)·站内图片等功能频道的信息(N)及其他信息显示您只要在设计的WEB文件中插入系统提供的相应的标签,并将代码拷入相应的模板中即可。
插入系统标签以下说明均以Dreamweaver(以下简称DW)网页设计软件为示例。
在进行下面的操作前,请先安装动易DW标签插件。
本插件的安装与使用请参阅后节“使用动易DW标签插件”。
插入网站标题标签1.在DW软件中打开已输出的Web文件,在“文档”工具栏中,单击“显示代码视图和设计视图”按钮,显示代码视图和设计视图。
在代码视图区中选择间的标题名:2.插入标签:在菜单中依次选择“插入(I)” > “动易标签(PowerEasy)” > “动易通用标签” > “通用普通标签”,出现“网站通用普通标签”窗口:3.在出现的窗口中选择“显示网站标题”选项后,单击“确定”按钮,在间插入系统显示网站标题的标签“{$PageTitle}”(!注意:{$PageTitle}标签在2005年5月28日15:00前下载的DW插件中没有提供,请重新更新本插件程序):插入网站Logo和Banner标签1.在DW的设计视图中,用鼠标点选Logo图片,在键盘中按“Del”键以删除Logo图片。
2.在菜单中依次选择“插入(I)” > “动易标签(Power Easy)” > “动易通用标签” > “通用函数标签” > “显示网站Logo”,在弹出的Logo标签设置窗口中设置图片的宽度与高度,单位为像素(px)。
设置完成后单击“确定”按钮:3.在此时原来LOGO图片处插入“{$ShowLogo(180,60)}”标签:4.同理,将Banner图片删除,在菜单中选择“通用函数标签”中的“显示网站Banner”,设置Banner图片的宽度与高度后单击“确定”按钮,插入Banner标签“{$ShowBanner(486,60)}”:插入频道标签和栏目JS1.在DW的设计视图中,用鼠标选择频道位置中的文字内容后按“Del”键删除。
2.插入标签与代码:·在菜单中选择“动易通用标签”的“通用普通标签”,在弹出的“网站通用普通标签”窗口中选择“显示顶部频道信息”选项,插入显示频道信息“{$ShowChannel}”标签:·将栏目中的文字内容删除,并在DW代码视图中,输入以下栏目JS代码:!显示栏目分类内容调用的是JS文件代码。
若在本频道中调用栏目分类信息,只需要ShowClass_Menu.js文件即可。
若要在网站首页中调用栏目分类信息,则需要将ShowClass_Menu.js文件与stm31.js放在一起配合才能使用。
插入用户登录标签和滚动公告、当前日期JS1.在DW的设计视图中,用鼠标选中用户登录表单表格、滚动公告和当前日期内容后按“Del”键删除。
2.插入标签和代码:·在菜用户登录表格中插入以下用户登录的JS代码:·在滚动公告表格中插入以下滚动控制代码,并在DW菜单中选择“动易通用标签”> “通用函数标签” > “显示本站公告信息”选项,在弹出的标签设置窗口中设置公告的参数,单击“确定”按钮插入公告信息{$ShowAnnounce(2,5)}标签:!marquee元素中,其中width为窗口宽度,scrollAmount为每次移动步长,scrollDelay为延迟(单位毫秒)。
·当前日期内容表格中,插入以下日期的JS代码:3.在DW的代码视图和设计视图中,可以看到以下代码:插入管理链接、版权信息和友情链接标签1.在DW的设计视图中,用鼠标选中管理链接、版权信息和友情链接内容后按“Del”键删除。
2.插入标签:·在DW菜单中选择“动易通用标签”的“通用普通标签”,在弹出的“网站通用普通标签”窗口中选择“显示管理登录及链接”选项,在管理链接处插入“{$ShowAdminLogin}”标签。
·在DW菜单中选择“动易通用标签”的“通用普通标签”,在弹出的“网站通用普通标签”窗口中选择“显示版权信息”选项,在版权信息行插入版权信息“{$Copyright}”标签。
·在DW菜单中选择“动易通用标签” > “通用函数标签” > “显示友情链接信息”选项,在弹出的标签设置窗口中设置相关参数,单击“确定”按钮插入站内友情链接的标签,如:{$ShowFriendSite(2,33,11,2)}。
3.在DW的代码视图和设计视图中,可以看到以下代码:!您也可以利用自定义标签功能,将这三个显示内容定义为一个自定义标签,然后再在页面中调用这个自定义标签。
详细的说明请参阅前章“网站后台管理”中的“自定义标签管理”。
插入图片文章和文章标题标签1.在DW的设计视图中,用鼠标选择图片文章内容和文章标题等内容后按“Del”键删除。
2.插入标签:·在DW菜单中选择“文章频道标签” > “文章通用标签” > “通用函数标签”中的“显示幻灯片文章”选项,在弹出的标签设置窗口中设置相关参数。
单击“确定”按钮插入幻灯片图片文章标签,如:{$GetSlidePicArticle(1,0,true,0,10,false,false,30,1,246,248,true,5000)}。
单击“确定”按钮插入图片文章标签,如:{$GetPicArticle(0,0,false,0,3,false,true,0,3,2,75,75,10,50,true,1)}。
·在DW菜单中选择“文章频道标签” > “文章通用标签” > “通用函数标签”中的“显示文章标题等信息”选项,在弹出的标签设置窗口中设置相关参数。
单击“确定”按钮插入文章标题标签,如:{$GetArticleList(1,1,false,0,true,12,false,true,"",0,3,1,12,0,false,0,false,false,0,false,false,false,false,false,false,0,3)}。
!以上三类标签为超级函数式标签,是系统的核心函数,其参数比较多,在实际使用中只要更改不同的参数即可实现不同的显示效果。
具体各参数的含义请参阅网站的“标签使用说明”。
插入图片等功能频道和其他信息标签1.在DW的设计视图中,用鼠标选择图片表格中的图片内容后按“Del”键删除。
2.在DW菜单中选择“图片频道标签” > “图片通用标签” > 中的“显示图片”选项,在弹出的标签设置窗口中设置相关参数。
单击“确定”按钮插入图片频道的图片标签,如:{$GetPicPhoto(4,0,false,0,4,false,false,0,3,1,140,110,20,0,true,4)}。
3.如果要插入其他信息内容,按上述方法插入相应的标签。
在设置过程中要随时保存(Ctrl+S)设计的WEB文件。
至此,网站首页模板中所要显示的动态的内容已经全部由标签替换,网页中其他固定的图片、链接等内容由您自行修改。
下面即可将所设计的代码放入系统的相应模板中。
