计算机图形学实习报告
计算机图形学实验报告4

计算机图形学实验报告4一、实验目的本次计算机图形学实验旨在深入了解和掌握计算机图形学中的一些关键概念和技术,通过实际操作和编程实现,提高对图形生成、变换、渲染等方面的理解和应用能力。
二、实验环境本次实验使用的软件环境为_____,编程语言为_____,硬件环境为_____。
三、实验内容1、二维图形的绘制使用基本的绘图函数,如直线、矩形、圆形等,绘制简单的二维图形。
通过设置线条颜色、填充颜色等属性,增强图形的表现力。
2、图形的几何变换实现图形的平移、旋转和缩放操作。
观察不同变换参数对图形的影响。
3、三维图形的生成构建简单的三维模型,如立方体、球体等。
应用光照和材质效果,使三维图形更加逼真。
四、实验步骤1、二维图形的绘制首先,在编程环境中导入所需的图形库和相关模块。
然后,定义绘图窗口的大小和坐标范围。
接下来,使用绘图函数按照指定的坐标和参数绘制直线、矩形和圆形。
最后,设置图形的颜色和填充属性,使图形更加美观。
2、图形的几何变换对于平移操作,通过修改图形顶点的坐标值来实现水平和垂直方向的移动。
对于旋转操作,根据旋转角度计算新的顶点坐标,实现图形的绕中心点旋转。
对于缩放操作,将图形的顶点坐标乘以缩放因子,达到放大或缩小图形的效果。
3、三维图形的生成首先,定义三维模型的顶点坐标和三角形面的连接关系。
然后,设置光照的位置、颜色和强度等参数。
接着,为模型添加材质属性,如颜色、反射率等。
最后,使用渲染函数将三维模型显示在屏幕上。
五、实验结果与分析1、二维图形的绘制成功绘制出了各种简单的二维图形,并且通过颜色和填充的设置,使图形具有了更好的视觉效果。
例如,绘制的矩形和圆形边缘清晰,颜色鲜艳,填充均匀。
2、图形的几何变换平移、旋转和缩放操作都能够准确地实现,并且变换效果符合预期。
在旋转操作中,发现旋转角度的正负会影响旋转的方向,而缩放因子的大小直接决定了图形的缩放程度。
3、三维图形的生成生成的三维模型具有一定的立体感和真实感。
计算机图形学课程综合实习实习报告

计算机图形学课程综合实习实习报告1.实习目的(1)熟练掌握计算机图形学的基本原理和方法。
(2)熟练掌握计算机图形学的算法的程序实现,增强理论联系实际的能力(3)学习和掌握图形系统的设计和开发方法。
(4)学习使用VC++编写计算机图形学基础程序。
2.实习内容2.1程序结构说明2.1.1新建类的说明根据实习要求,对于二维算法的实现主要涉及到的图形有直线、圆形和多边形,因此新建三个类Cline,CCircle和CPolygon,其成员变量分别记录生成图形的参数,包括图形的几何参数(比如直线的端点坐标,圆的圆心坐标和半径)和图形显示效果的一些参数,比如线宽,使用何种方法绘制有一定线宽的直线,线的颜色等,类的成员函数主要作用是用于生成图形(主要是构建函数)、绘制图形(使用图形生成算法而不使用VC++自带的一些图形生成函数)和执行图形编辑操作。
同时由于添加一个对话框资源用于设置线宽和绘制时处理方法的一个对话框,生成对应的对话框处理类CSetWidthDialog,它从CDialog继承来,并添加相应的处理函数用于获得控件中相应的数据。
另外在裁剪时为了使程序的操作性更强,需要有一个临时的裁剪框,而使用MFC的函数或者是我已经写好的程序都没有办法达到理想的效果,因此我又添加一个新的类,叫做CCutRect专门用于处理图形裁剪时的操作。
2.1.2图形信息存储在文档类中添加三个动态文档类数组分别用于存储直线对象,圆对象和多边形对象,同时添加相应的函数,用于向数组中添加新的对象、获得数组长度和获得指定位置的对象,数组声明如下在绘制图形时,每绘制一个图形,就像相应的数组中添加相应的对象,在程序视图刷新时,输出所有图形。
2.1.3图形显示的优化如果在绘制图形及进行图形填充等操作时,直接在屏幕上输出结果,会因为整个I/O 操作拖慢程序的运行效率,具体反映就是图形填充操作时能够明显看出从上到下、逐行输出地过程,而在刷新视图时也可以看到类似的过程,在极端条件下(比如待填充区域很大或是非常复杂)会由于I/O操作不断刷新视图,导致程序永远进行填充,进入死循环。
计算机图形学实习报告

实习报告实习名称:计算机图形学实习班级:学号:姓名:实习地点:实习指导教师:实习时间:年月日至月日一、实习目的与意义本次计算机图形学的实习分两部分,一部分是利用AutoCAD进行二维和三维模型的制作,另一部分是利用VC6.0进行编程实现对图形的简单操作。
通过对AutoCAD的实习,熟悉该软件的基本功能及操作特点,掌握二维及三维图形的基本制作过程。
通过对VC6.0的编程实习,理解图形的生成、图形的变换、图形的显示以及二维裁剪的基本思想,熟练掌握计算机图形学的基本原理和方法;熟练掌握计算机图形学算法的实现算法;学习和掌握图形系统的设计;学习用VC++编写计算机图形学程序;建立面向对象编程的基本概念。
二、实习主要内容1、AutoCAD软件操作(1)简单图形绘制(2)图形的基本编辑命令操作(3)标注文字及填充(4)三维图形绘制2.基于VC6.0下的计算机图形学程序编写(1)图形的生成:画直线、画圆、画曲线、画字符(2)图形的变换:平移、旋转、缩放、对称变换(3)图形的显示:扫描线填充、边缘填充、种子填充(4)图形的二维裁剪:CS裁剪、多边形裁剪、梁友栋裁剪、圆裁剪、中点分割法三、实习的主要过程第一部分 AutoCAD软件操作AutoCAD软件可以处理很多问题,在机械制图,土木建筑等方面有着广泛的应用,我们在机房打开AutoCAD软件对其进行系统配置,然后进行具体操作。
通过配置可以实现工具栏之类的快捷运用。
(1)简单图形绘制实习开始的第一天,在老师的讲解以及演示下,我们了解了AutoCAD软件的基本使用方法,与此同时,我们跟着老师的操作也逐渐熟悉了该软件的一些基本操作方法。
从设置基本绘图环境开始,按照指导书上的指示,采用边完成简单图形边学习各种命令的方式,逐渐熟练掌握了AutoCAD的使用,熟练掌握了其基本绘图功能,如掌握了绘图命令POINT、LINE、CIRCLE、ARC、DONUT、RECTANGLE、POLYLINE的功能及操作;掌握了实体绘图命令键盘输入的方法;掌握了缩放命令(ZOOM)的使用方法等。
《计算机图形学》实验报告

《计算机图形学》实验报告目录1实验2:直线的生成 (1)1.1实验要求和目的 (1)1.2实验课时 (1)1.3实验环境 (1)1.4实验内容 (1)1.5核心代码 (3)1.6实验结果 (7)1.6.1DDA算法 (10)1.6.2Mid-Bresenham算法 (11)1.7心得与体会 (12)2实验4:BSpline曲线绘制 (13)2.1实验要求和目的 (13)2.2实验课时 (13)2.3实验环境 (13)2.4实验内容 (13)2.5核心代码 (16)2.6实验结果 (18)2.6.1B-样条算法 (19)2.6.2Bezeir算法 (22)2.7心得与体会 (24)附录 (25)BSpline曲线控制点的测试数据 (25)数据1 (25)数据2 (27)数据3 (29)数据4 (30)数据5 (31)数据6 (33)数据7 (36)数据8 (38)1实验2:直线的生成1.1实验要求和目的理解直线生成的原理;掌握典型直线生成算法;掌握步处理、分析实验数据的能力;编程实现DDA算法、Bresenham中点算法;对于给定起点和终点的直线,分别调用DDA算法和Bresenham中点算法进行批量绘制,并记录两种算法的绘制时间;利用excel 等数据分析软件,将试验结果编制成表格,并绘制折线图比较两种算法的性能。
1.2实验课时3学时1.3实验环境本试验提供自带实验平台·开发环境:Visual C++ 6.0·实验平台:Free_Curve(自制平台)1.4实验内容本实验提供名为 Experiment_Frame_One的平台,该平台提供基本绘制、设置、输入功能,学生在此基础上实现·平台界面:如图1.4.1所示·设置:通过view->setting菜单进入,如图1.4.2所示·输入:通过view->input…菜单进入,如图1.4.3所示·实现算法:▪DDA算法:void CExperiment_Frame_OneView::DDA(int X0, int Y0, int X1, int Y1)▪Mid_Bresenham算法:voidCExperiment_Frame_OneView::Mid_Bresenham(int X0, int Y0, int X1, int Y1)图 1.4.1 总界面图 1.4.2 设置界面图 1.4.3 输入界面1.5核心代码本次实验的核心代码如下所示。
计算机图形学实验报告

计算机图形学实验报告
在计算机图形学课程中,实验是不可或缺的一部分。
通过实验,我们可以更好地理解课程中所学的知识,并且在实践中掌握这些
知识。
在本次实验中,我学习了如何使用OpenGL绘制三维图形,并了解了一些基本的图形变换和视图变换。
首先,我们需要通过OpenGL的基本命令来绘制基本图形,例
如线段、矩形、圆等。
这些基本的绘制命令需要首先设置OpenGL 的状态,例如绘制颜色、线段宽度等,才能正确地绘制出所需的
图形。
然后,在实验中我们学习了图形的变换。
变换是指通过一定的
规则将图形的形状、位置、大小等进行改变。
我们可以通过平移、旋转、缩放等变换来改变图形。
变换需要按照一定的顺序进行,
例如先进行旋转再进行平移等。
在OpenGL中,我们可以通过设
置变换矩阵来完成图形的变换。
变换矩阵包含了平移、旋转、缩
放等信息,通过矩阵乘法可以完成图形的复合变换。
最后,视图变换是指将三维场景中的图形投影到二维平面上,
成为我们所见到的图形。
在实验中,我们学习了透视投影和正交
投影两种方式。
透视投影是指将场景中的图形按照视点不同而产
生不同的远近缩放,使得图形呈现出三维感。
而正交投影则是简单地将场景中的图形按照平行投影的方式呈现在屏幕上。
在OpenGL中,我们可以通过设置视图矩阵和投影矩阵来完成视图变换。
通过本次实验,我对于计算机图形学有了更深入的了解,并掌握了一些基本的图形绘制和变换知识。
在今后的学习中,我将继续学习更高级的图形绘制技术,并应用于实际的项目中。
计算机图形学第五次实验报告

《计算机图形学》实验报告实验十一真实感图形一、实验教学目标与基本要求初步实现真实感图形, 并实践图形的造型与变换等。
二、理论基础运用几何造型, 几何、投影及透视变换、真实感图形效果(消隐、纹理、光照等)有关知识实现。
1.用给定地形高程数据绘制出地形图;2.绘制一(套)房间,参数自定。
三. 算法设计与分析真实感图形绘制过程中, 由于投影变换失去了深度信息, 往往导致图形的二义性。
要消除这类二义性, 就必须在绘制时消除被遮挡的不可见的线或面, 习惯上称之为消除隐藏线和隐藏面, 或简称为消隐, 经过消隐得到的投影图称为物体的真实图形。
消隐处理是计算机绘图中一个引人注目的问题, 目前已提出多种算法, 基本上可以分为两大类:即物体空间方法和图象空间方法。
物体空间方法是通过比较物体和物体的相对关系来决定可见与不可见的;而图象空间方法则是根据在图象象素点上各投影点之间的关系来确定可见与否的。
用这两类方法就可以消除凸型模型、凹形模型和多个模型同时存在时的隐藏面。
1).消隐算法的实现1.物体空间的消隐算法物体空间法是在三维坐标系中, 通过分析物体模型间的几何关系, 如物体的几何位置、与观察点的相对位置等, 来进行隐藏面判断的消隐算法。
世界坐标系是描述物体的原始坐标系, 物体的世界坐标描述了物体的基本形状。
为了更好地观察和描述物体, 经常需要对其世界坐标进行平移和旋转, 而得到物体的观察坐标。
物体的观察坐标能得到描述物体的更好视角, 所以物体空间法通常都是在观察坐标系中进行的。
观察坐标系的原点一般即是观察点。
物体空间法消隐包括两个基本步骤, 即三维坐标变换和选取适当的隐藏面判断算法。
选择合适的观察坐标系不但可以更好地描述物体, 而且可以大大简化和降低消隐算法的运算。
因此, 利用物体空间法进行消隐的第一步往往是将物体所处的坐标系转换为适当的观察坐标系。
这需要对物体进行三维旋转和平移变换。
常用的物体空间消隐算法包括平面公式法、径向预排序法、径向排序法、隔离平面法、深度排序法、光线投射法和区域子分法。
计算机图形学实验报告

计算机图形学实验二维填充图的生成1. 图元填充利用多种图元填充的方法绘制一面五星红旗。
方法有: 扫描转换多边形的逐点判断法(编码算法), 扫描线算法, 区域填充的扫描线算法, 自创的向内复制边法。
1.1说明:1.1.1 宏定义和类型定义:#define max 400#define pi 3.14159265#define STACK_INIT_SIZE 100#define STACKINCREMENT 10#define false 0#define true 1#define ok 1#define error 0#define infeasible -1#define overflow -2typedef int Status;typedef int bool;typedef struct {int y,xLeft,xRight;}SElemType;typedef struct{SElemType *base;SElemType *top;int stacksize;}SqStack;typedef struct Edge{int ymax;float x,deltax;struct Edge *nextEdge;}Edge;Edge *EL[max];typedef struct{float x,y;}point;Status SetStackEmpty(SqStack *s){s->base=(SElemType *)malloc(STACK_INIT_SIZE*sizeof(SElemType));if(!s->base) return overflow;s->top=s->base;s->stacksize=STACK_INIT_SIZE;return ok;}Status PushStack(SqStack *s,SElemType e){if(s->top-s->base>=s->stacksize){s->base=(SElemType*)(s->base,(s->stacksize+STACKINCREMENT)*sizeof(SElemType));if(!s->base) return error;s->top=s->base+s->stacksize;s->stacksize+=STACKINCREMENT;}*s->top++=e;return ok;}Status PopStack(SqStack *s,SElemType *e){ if(s->top==s->base) return error;*e=*(--s->top);return ok;}Status IsStackEmpty(SqStack *s){if(s->base==s->top) return true;else return false;}1.1.2其他由于要填充五角星, 我们就要得到五角星的十个顶点。
计算机图形学实验报告

计算机图形学实验报告
实验目的:通过本次实验,深入了解并掌握计算机图形学的基本原理和相关技术,培养对图形处理的理解和能力。
实验内容:
1. 图像的基本属性
- 图像的本质及表示方法
- 像素和分辨率的概念
- 灰度图像和彩色图像的区别
2. 图像的处理技术
- 图像的采集和处理
- 图像的变换和增强
- 图像的压缩和存储
3. 计算机图形学的应用
- 图像处理在生活中的应用
- 计算机辅助设计中的图形学应用
- 三维建模和渲染技术
实验步骤和结果:
1. 在计算机图形学实验平台上加载一张测试图像,分析其像素构成
和基本属性。
2. 运用图像处理技术,对测试图像进行模糊、锐化、色彩调整等操作,观察处理后的效果并记录。
3. 学习并掌握计算机图形学中常用的处理算法,如卷积、滤波等,
尝试应用到测试图像上并进行实验验证。
4. 探讨计算机图形学在数字媒体制作、虚拟现实、计算机辅助设计
等领域的应用案例,并总结其在实践中的重要性和价值。
结论:
通过本次实验,我对计算机图形学有了更深入的了解,掌握了图像
处理技术的基本原理和应用方法。
计算机图形学作为一门重要的学科,对多个领域有着广泛的应用前景,有助于提高数字媒体技术、虚拟现
实技术等领域的发展水平。
希望在未来的学习和工作中能进一步深化
对计算机图形学理论和实践的研究,不断提升自己在这一领域的专业
能力和创新意识。
《计算机图形学》实验报告

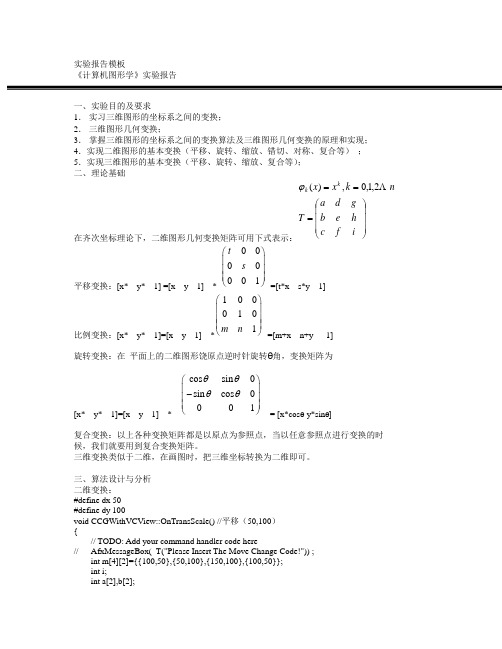
实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。
计算机图形学实习报告

计算机图形学实习报告计算机图形学课程设计实验报告姓名:学号:专业:地理信息系统⼀、课程设计⽬的在掌握图形学的基本原理、算法和实现技术基础上,通过编程实践学会基本的图形软件开发技术。
⼆、课程设计内容仿照Windows的附件程序“画图”, ⽤C++语⾔编制⼀个具有交互式绘制和编辑多种图元功能的程序“Mini-Painter”,实现以下功能对应的设计内容:(1) 能够以交互⽅式在图形绘制区绘制点、直线(折线)、圆(椭圆)、圆弧、多边形、Beizer曲线、封闭区域填充、⽂字等基本图元;(2) 设置线条的颜⾊、线型和线条宽度,对绘制的图元进⾏线条和填充属性的修改;(3) ⽀持图元的点选和基于橡⽪筋技术的圈选;(4) 对选中的图元进⾏平移、缩放、旋转和对称等变换;三、实验步骤1.新建MFC应⽤程序1.1新建⼯程。
运⾏VC++6.0,新建⼀个MFC AppWizard[exe]⼯程,并命名为“0710070118”,选择保存路径,确定。
1.2选择应⽤程序的类型,选择“单⽂档”,则可以通过菜单打开对话框2.建⽴单⽂档应⽤程序,在其中调⽤对话框2.1 查看⼯程资源在单击完成之后,即建⽴了⼀个⼯程,在⼯程的左侧资源视图可以看到MFC向导为该程序提供的⼀些资源。
分别如下所⽰:2.2插⼊对话框资源想在⽂档应⽤程序中,通过单击菜单来打开⼀个对话框,⾸先要建⽴该对话框的资源。
右击“resources ”中的“dialog ”项,在弹出的菜单中选择“插⼊”,打开插⼊菜单对话框,如图所⽰:对话框资源插⼊后,可修改⼀些属性,⽐如标题、字体等等。
在对话框空⽩处右击,选择属性就可打开资源的属性对话框,按照要求设置对话框的属性。
2.3布置对话框界⾯对话框资源插⼊后,即可在该对话框上布置各种需要的控件,并可通过编排菜单的各种命令或“对话”⼯具条调整各控件的⼤⼩,位置,对齐⽅式等,还可以单击对话⼯具条上第⼀个按钮“测试”按钮,看到对话框运⾏时的界⾯。
计算机图形学实习报告

一、实习目的与意义本次实习为集中实习,基于AutoCAD2004平台与VC环境系统,制作二维和三维立体产品。
通过对AutoCAD2004与VC系统的应用实习,熟悉其的基本功能及操作特点,掌握基本的制作过程。
通过本次实习,学生应能熟练使用AutoCAD软件、建立初步面向对象编程的基本概念、以及学会使用VC编程语言。
二、实习主要内容1、AutoCAD软件操作<1)简单图形绘制<2)图形的基本编辑<3)文字及填充<4)三维图形绘制2、基于VC6.0下的计算机图形学程序编写<1)画直线、画多边形、画圆、画字符<2)对多边形进行填充<3)图形裁剪<4)图形的几何变换<5)三维图形的消隐及着色三、实习的主要过程实习为期两周,第一周实习部分为CAD 软件实习,第二部分为计算机图形学基础的编程实习。
第一周实习CAD画图,在实习第一天一晚上老师给我们讲了这两周实训的任务安排,讲述了本周实训的主要内容,实训目的以及意义所在,然后交代了一些细节方面的问题,强调应当注意的一些地方,以及考试成绩打分等。
并建议到图书馆找谢相关的书籍学习。
开始我们跟着实习指导书开始一步一步的做。
b5E2RGbCAP前两天主要学习CAD的二维画图,主要是掌握了二维的POINT、LINE、CIRCLE、ARC、DONUT、RECTANGLE、POLYLINE、ELLIPSE﹑POLYGON﹑SPLINE﹑MLINE﹑TRACE﹑SOLID﹑XLINE﹑RAY的功能及操作。
学会设置幅面、使用实体绘图工具条、擦除命令(ERASE>、重画命令(REDRAW>及 SOLID命令操作及编辑命令操作MOVE、COPY、MIRROR、ARRAY、BREAK、TRIM、EXTEND、ROTATE、OFFSET、FILLET、CHAMFER。
倒角、补线、SCALE﹑STRETCH﹑DIVIDE﹑MEASURE﹑EXPLODE﹑LENGTHEN﹑MEDIT﹑PEDIT﹑SPLINEDDIT﹑U﹑UNDO。
《计算机图形学》实验报告

《计算机图形学》实验报告一、实验目的计算机图形学是一门研究如何利用计算机生成、处理和显示图形的学科。
通过本次实验,旨在深入理解计算机图形学的基本原理和算法,掌握图形的生成、变换、渲染等技术,并能够运用所学知识解决实际问题,提高对图形学的应用能力和编程实践能力。
二、实验环境本次实验使用的编程语言为 Python,使用的图形库为 Pygame。
开发环境为 PyCharm。
三、实验内容1、直线的生成算法DDA 算法(Digital Differential Analyzer)Bresenham 算法DDA 算法是通过计算直线的斜率来确定每个像素点的位置。
它的基本思想是根据直线的斜率和起始点的坐标,逐步计算出直线上的每个像素点的坐标。
Bresenham 算法则是一种基于误差的直线生成算法。
它通过比较误差值来决定下一个像素点的位置,从而减少了计算量,提高了效率。
在实验中,我们分别实现了这两种算法,并比较了它们的性能和效果。
2、圆的生成算法中点画圆算法中点画圆算法的核心思想是通过判断中点的位置来确定圆上的像素点。
通过不断迭代计算中点的位置,逐步生成整个圆。
在实现过程中,需要注意边界条件的处理和误差的计算。
3、图形的变换平移变换旋转变换缩放变换平移变换是将图形在平面上沿着指定的方向移动一定的距离。
旋转变换是围绕一个中心点将图形旋转一定的角度。
缩放变换则是改变图形的大小。
通过矩阵运算来实现这些变换,可以方便地对图形进行各种操作。
4、图形的填充种子填充算法扫描线填充算法种子填充算法是从指定的种子点开始,将相邻的具有相同颜色或属性的像素点填充为指定的颜色。
扫描线填充算法则是通过扫描图形的每一行,确定需要填充的区间,然后进行填充。
在实验中,我们对不同形状的图形进行了填充,并比较了两种算法的适用情况。
四、实验步骤1、直线生成算法的实现定义直线的起点和终点坐标。
根据所选的算法(DDA 或Bresenham)计算直线上的像素点坐标。
计算机图形学实验报告

实验结果与结论
• 在本次实验中,我们成功地实现了复杂场景的渲染,得到了具有较高真实感和视觉效果的图像。通过对比 实验前后的效果,我们发现光线追踪和着色器的运用对于提高渲染质量和效率具有重要作用。同时,我们 也发现场景图的构建和渲染脚本的编写对于实现复杂场景的渲染至关重要。此次实验不仅提高了我们对计 算机图形学原理的理解和实践能力,也为我们后续深入研究渲染引擎的实现提供了宝贵经验。
2. 通过属性设置和变换操作,实现了对图形的定 制和调整,加深了对图形属性的理解。
4. 实验的不足之处:由于时间限制,实验只涉及 了基本图形的绘制和变换,未涉及更复杂的图形 处理算法和技术,如光照、纹理映射等。需要在 后续实验中进一步学习和探索。
02
实验二:实现动画效果
实验目的
掌握动画的基本原 理和实现方法
04
实验四:渲染复杂场景
实验目的
掌握渲染复杂场景的基本流程和方法 理解光线追踪和着色器在渲染过程中的作用
熟悉渲染引擎的实现原理和技巧 提高解决实际问题的能力
实验步骤
• 准备场景文件 • 使用3D建模软件(如Blender)创建或导入场景模型,导出为常用的3D格式(如.obj或.fbx)。 • 导入场景文件 • 在渲染引擎(如Unity或Unreal Engine)中导入准备好的场景文件。 • 构建场景图 • 根据场景的层次结构和光照需求,构建场景图(Scene Graph)。 • 设置光照和材质属性 • 为场景中的物体设置光照和材质属性(如漫反射、镜面反射、透明度等)。 • 编写渲染脚本 • 使用编程语言(如C或JavaScript)编写渲染脚本,控制场景中物体的渲染顺序和逻辑。 • 运行渲染程序 • 运行渲染程序,观察渲染结果。根据效果调整光照、材质和渲染逻辑。 • 导出渲染图像 • 将渲染结果导出为图像文件(如JPEG或PNG),进行后续分析和展示。
计算机图形学实验报告

计算机图形学实验报告引言计算机图形学是计算机科学中一个重要的研究领域,它涉及了计算机图像的生成、处理和显示等方面的技术。
本次实验旨在通过实际操作学习计算机图形学的相关知识,并利用图形学算法实现一些有趣的效果。
实验目的1. 了解计算机图形学的基本概念和发展历程;2. 掌握图形学中的基本几何变换,如平移、旋转和缩放等;3. 实现一些常见的图形学算法,如光照模型、三角形剪裁和绘制等。
实验准备在开始实验之前,我们需要准备一些实验所需的工具和环境。
首先,确保计算机上安装了图形学相关的软件,如OpenGL或DirectX等。
其次,为了编写和运行图形学程序,我们需要掌握基本的编程技巧,如C++或Python语言,并了解相关的图形库和API。
实验过程1. 实现平移、旋转和缩放首先,我们需要掌握图形学中的基本几何变换,如平移、旋转和缩放。
通过矩阵运算,我们可以很方便地实现这些变换。
例如,对于一个二维点P(x, y),我们可以通过以下公式实现平移:P' = T * P其中,P'是平移后的点,T是平移矩阵。
类似地,我们可以用旋转矩阵和缩放矩阵来实现旋转和缩放效果。
2. 实现光照模型光照模型是指在计算机图形学中模拟现实光照效果的一种方法。
它可以提供更真实的视觉效果,让计算机生成的图像更加逼真。
其中,常用的光照模型有环境光照、漫反射光照和镜面光照等。
通过计算每个像素的光照强度,我们可以实现阴影效果和光源反射等功能。
3. 实现三角形剪裁三角形剪裁是计算机图形学中一种常用的几何算法,用于确定哪些像素需要绘制,哪些像素需要剔除。
通过对三角形的边界和视口进行比较,我们可以快速计算出剪裁后的三角形顶点,以提高图形渲染的效率。
4. 实现图形绘制图形绘制是计算机图形学中的核心内容,它包括了点、线和面的绘制等。
通过设定顶点坐标和属性(如颜色、纹理等),我们可以使用算法绘制出各种形状的图像。
其中,常用的绘制算法有Bresenham算法和扫描线算法等。
计算机图形学实验报告

计算机图形学实验报告计算机图形学实验报告引言计算机图形学是研究计算机生成和处理图像的学科,它在现代科技和娱乐产业中扮演着重要的角色。
本实验报告旨在总结和分享我在计算机图形学实验中的经验和收获。
一、实验背景计算机图形学实验是计算机科学与技术专业的一门重要课程,通过实践操作和编程,学生可以深入了解图形学的基本原理和算法。
本次实验主要涉及三维图形的建模、渲染和动画。
二、实验内容1. 三维图形建模在实验中,我们学习了三维图形的表示和建模方法。
通过使用OpenGL或其他图形库,我们可以创建基本的几何体,如立方体、球体和圆柱体,并进行变换操作,如平移、旋转和缩放。
这些基本操作为后续的图形处理和渲染打下了基础。
2. 光照和着色光照和着色是图形学中重要的概念。
我们学习了不同的光照模型,如环境光、漫反射和镜面反射,并了解了如何在三维场景中模拟光照效果。
通过设置材质属性和光源参数,我们可以实现逼真的光照效果,使物体看起来更加真实。
3. 纹理映射纹理映射是一种将二维图像映射到三维物体表面的技术。
通过将纹理图像与物体的顶点坐标相对应,我们可以实现更加细致的渲染效果。
在实验中,我们学习了纹理坐标的计算和纹理映射的应用,使物体表面呈现出具有纹理和细节的效果。
4. 动画和交互动画和交互是计算机图形学的重要应用领域。
在实验中,我们学习了基本的动画原理和算法,如关键帧动画和插值技术。
通过设置动画参数和交互控制,我们可以实现物体的平滑移动和变形效果,提升用户体验。
三、实验过程在实验过程中,我们首先熟悉了图形库的使用和基本的编程技巧。
然后,我们按照实验指导书的要求,逐步完成了三维图形建模、光照和着色、纹理映射以及动画和交互等任务。
在实验过程中,我们遇到了许多挑战和问题,但通过不断的尝试和调试,最终成功实现了预期的效果。
四、实验结果通过实验,我们成功实现了三维图形的建模、渲染和动画效果。
我们可以通过键盘和鼠标控制物体的移动和变形,同时观察到真实的光照效果和纹理映射效果。
计算机图像学实习报告

计算机图形学实习报告一、实习目的与意义Auto CAD 软件操作实习目的:1、了解CAD的各项功能,并熟练使用CAD的基本功能绘制图形;2、熟练掌握CAD画图的基本原理和方法;3、学习用CAD制作二维模型,能根据平面图纸画出图形,并正确标注;4、学习用CAD制作三维模型,能根据三视图或立体图画出三维模型,并正确标注;5、学习用CAD设计较为简单的二维模型以及三维模型。
基于VC6.0下的计算机图形学程序编写实习目的:1、熟练掌握计算机图形学的基本原理和方法;2、熟练掌握计算机图形学算法的实现算法;3、学习和掌握图形系统的设计;4、学习用VC++编写计算机图形学程序,对MFC的框架有进一步的了解,建立初步面向对象编程的基本概念,对C++编程语言熟练掌握;二、实习主要内容1. Auto CAD 软件操作主要内容:(1)二维图形的绘制,包括实体绘图工具条的使用方法,实体绘图命令键盘输入的方法,绘图命令POINT、LINE、CIRCLE、ARC、DONUT、RECTANGLE、POLYLINE的功能及操作。
(2)图形编辑,包括编辑命令工具条的使用方法编辑命令应用MOVE、COPY、MIRROR、ARRAY、BREAK、TRIM、EXTEND、ROTATE、OFFSET、FILLET、CHAMFER等。
(3)图层、颜色、线性、填充等操作,包括线宽及线性比例的设置方法,图案填充的方法及步骤。
(4)尺寸标注,包括二维尺寸标注和三维尺寸标注。
(5)三维图形绘制,包括坐标系的变换,三视图,以及命令box,cylinder,union,subtract等的使用。
2.基于VC6.0下的计算机图形学程序编写实习主要内容:(1)基本图形以及字符的绘制,包括画直线、画多边形、画圆、画字符等。
(2)对多边形进行填充,包括种子填充算法、边缘填充算法、扫描线填充算法。
(3)图形裁剪,包括直线剪裁、圆剪裁、多边形剪裁等。
(4)图形的几何变换,包括平移、旋转、缩放等。
计算机图形学课程设计实习报告

实验零? Visual C++ 2005绘图系统地点:土木楼B401机房时间:星期三下午节次:第三大节一、实验目的:1. 了解Visual C++ 2005绘图的基本概念2. 了解Visual C++ 2005绘图环境3. 掌握用Visual C++ 2005设计绘图项目的基本步骤4. 掌握用Visual C++ 2005绘图的基本命令二、实验内容:实验内容1:创建绘图应用程序主框架实验内容2:应用程序编译运行实验内容3:设置菜单项并生成消息响应函数实验内容4:SetPixel绘图三、实验步骤:实验内容1:创建绘图应用程序主框架步骤:1.创建一个工作目录D:\MyProject2.启动Visual Studio 20053.单击“文件”->“新建”->“项目”,项目类型对话框中选择“其他语言”->“VC++”->“MFC”,模版选择“MFC应用程序”。
在工作目录D:\MyProject 下创建一个新应用项目: Sample,如下图所示。
4.单击“确定”按钮。
5.单击“下一步”按钮。
6.在“应用程序类型中”,选择“单文档”类型。
7.单击“完成”,创建了一项空的工程-绘图应用程序主框架。
实验内容2:应用程序编译运行运行版本有两类:Debug、Release, 生成Debug解决方案步骤如下:1.生成解决方案点击“生成-〉生成解决方案”, 生成了Debug版的可运行程序。
2.调试运行程序点击菜单“调试——〉开始执行(不调试)”, 执行Debug版的可运行程序。
结果如下:生成Release解决方案步骤如下:1.生成解决方案点击“生成-〉批生成”。
2.勾选“Release”,单击“生成”,生成可以独立于Visual C++ 2005外运行的.exe程序。
3.查看目录,sample.exe是Release版,单击即可以运行。
运行结果:实验内容3:设置菜单项并生成消息响应函数1.弹出菜单设计器双击“资源视图”中的“Menu”展开文件夹,双击“IDR_MAINFRAME”,弹出菜单设计器。
计算机图形学实验报告

实验内容:通 过实验掌握光 照模型的原理 和实现方法, 了解不同光照 模型对物体表 面光照效果的
影响。
纹理映射
定义:将纹理图像映射到三维物 体表面的过程
方法:根据物体表面的几何形状, 将纹理图像按照一定的规则和算 法进行拉伸、扭曲和拼接等操作, 最终覆盖在物体表面
添加标题
添加标题
添加标题
添加标题
提高编程能力
熟练使用相关编程语言和工 具
掌握计算机图形学的基本原 理和算法
学会分析和解决图形学中的 问题
提高编程技巧和解决问题的 能力
02
实验内容
图形渲染流程
加载场景和模型 设置相机和光源 几何着色器处理顶点数据 光栅化着色器生成像素数据
OpenGL基本操作
创建窗口:使用OpenGL创建 窗口,设置渲染上下文
熟悉图形渲染流程
了解图形渲染的 基本原理和流程
掌握图形渲染的 关键技术和技巧
熟悉图形渲染的 应用场景和优势
Hale Waihona Puke 掌握图形渲染的 未来发展方向和 趋势
掌握OpenGL的使用
学习OpenGL的基本概念和原理 掌握OpenGL的编程接口和开发流程 理解OpenGL在计算机图形学中的应用和优势 学会使用OpenGL进行基本的图形渲染和交互操作
目的:增加物体的表面细节和真 实感
应用:游戏开发、电影制作、虚 拟现实等领域
03
实验过程
实验环境搭建
安装操作系统: 选择适合的操
作系统,如 Windows或
Linux
安装开发工具: 安装所需的集
成开发环境 (IDE)和编
译器
安装图形库: 安装OpenGL、
DirectX或其 他的图形库
计算机图形学实验报告

计算机图形学实验报告一、实验目的本次计算机图形学实验旨在深入了解和掌握计算机图形学的基本原理、算法和技术,通过实际操作和编程实现,提高对图形生成、处理和显示的能力,培养解决实际图形问题的思维和实践能力。
二、实验环境本次实验使用的编程语言为 Python,借助了相关的图形库如Pygame 或 matplotlib 等。
开发环境为 PyCharm 或 Jupyter Notebook。
三、实验内容(一)二维图形的绘制1、直线的绘制使用 DDA(Digital Differential Analyzer)算法或 Bresenham 算法实现直线的绘制。
通过给定直线的起点和终点坐标,在屏幕或图像上绘制出直线。
比较两种算法的效率和准确性,分析其优缺点。
2、圆的绘制采用中点画圆算法或 Bresenham 画圆算法绘制圆。
给定圆心坐标和半径,生成圆的图形。
研究不同半径大小对绘制效果和计算复杂度的影响。
(二)图形的填充1、多边形填充实现扫描线填充算法,对任意多边形进行填充。
处理多边形的顶点排序、交点计算和填充颜色的设置。
测试不同形状和复杂度的多边形填充效果。
2、图案填充设计自定义的填充图案,如纹理、条纹等,并将其应用于图形填充。
探索如何通过改变填充图案的参数来实现不同的视觉效果。
(三)图形的变换1、平移、旋转和缩放对已绘制的图形(如矩形、三角形等)进行平移、旋转和缩放操作。
通过矩阵运算实现这些变换。
观察变换前后图形的位置、形状和方向的变化。
2、组合变换将多个变换组合应用于图形,如先旋转再平移,或先缩放再旋转等。
分析组合变换的顺序对最终图形效果的影响。
(四)三维图形的表示与绘制1、三维坐标变换学习三维空间中的平移、旋转和缩放变换矩阵,并将其应用于三维点的坐标变换。
理解如何将三维坐标映射到二维屏幕上显示。
2、简单三维图形绘制尝试绘制简单的三维图形,如立方体、球体等,使用线框模型或表面模型。
探讨不同的绘制方法和视角对三维图形显示的影响。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实习报告实习名称:计算机图形学实习班级:学号:姓名:实习地点:实习指导教师:实习时间:年月日至月日一、实习目的与意义本次计算机图形学的实习分两部分,一部分是利用AutoCAD进行二维和三维模型的制作,另一部分是利用VC6.0进行编程实现对图形的简单操作。
通过对AutoCAD的实习,熟悉该软件的基本功能及操作特点,掌握二维及三维图形的基本制作过程。
通过对VC6.0的编程实习,理解图形的生成、图形的变换、图形的显示以及二维裁剪的基本思想,熟练掌握计算机图形学的基本原理和方法;熟练掌握计算机图形学算法的实现算法;学习和掌握图形系统的设计;学习用VC++编写计算机图形学程序;建立面向对象编程的基本概念。
二、实习主要内容1、AutoCAD软件操作(1)简单图形绘制(2)图形的基本编辑命令操作(3)标注文字及填充(4)三维图形绘制2.基于VC6.0下的计算机图形学程序编写(1)图形的生成:画直线、画圆、画曲线、画字符(2)图形的变换:平移、旋转、缩放、对称变换(3)图形的显示:扫描线填充、边缘填充、种子填充(4)图形的二维裁剪:CS裁剪、多边形裁剪、梁友栋裁剪、圆裁剪、中点分割法三、实习的主要过程第一部分 AutoCAD软件操作AutoCAD软件可以处理很多问题,在机械制图,土木建筑等方面有着广泛的应用,我们在机房打开AutoCAD软件对其进行系统配置,然后进行具体操作。
通过配置可以实现工具栏之类的快捷运用。
(1)简单图形绘制实习开始的第一天,在老师的讲解以及演示下,我们了解了AutoCAD软件的基本使用方法,与此同时,我们跟着老师的操作也逐渐熟悉了该软件的一些基本操作方法。
从设置基本绘图环境开始,按照指导书上的指示,采用边完成简单图形边学习各种命令的方式,逐渐熟练掌握了AutoCAD的使用,熟练掌握了其基本绘图功能,如掌握了绘图命令POINT、LINE、CIRCLE、ARC、DONUT、RECTANGLE、POLYLINE的功能及操作;掌握了实体绘图命令键盘输入的方法;掌握了缩放命令(ZOOM)的使用方法等。
由于指导书的例子有详尽的操作过程,所以对以上功能的使用方法的掌握比较快。
通过完成例子掌握了他们的使用方法,接着完成其他的练习达到了巩固的目的。
以下通过一些例子来说明对以上绘图功能的使用:例一:基本环境设置a:在命令中输入limits,确定相应的绘图区域大小b:在命令中输入zoom,选择A(全部),让画布全部充满屏幕。
c:下来进行基本的画图操作,比如line、pline、point、circle、polygon 等,掌握了这些基本的画图操作。
例二:通过pline直接实现对轮廓的绘制,circle实现对圆的绘制,绘制前仍需设置图幅大小。
对于轴对称的图形我们可以只绘出图形的一半,然后通过mirror镜像操作实现。
再绘制的过程中,我们可以采用相对坐标和极坐标来实现简单定位,避免了计算的麻烦。
绘制以上的图形时,可以采用pline绘制出外围轮廓,然后再绘制两个圆的方法,也可以采用镜像的方法来实现,从而节省时间。
例三:绘制五角星时采用采用端点捕捉画线的方法,采用solid填充区域。
例四:通过辅助线实现图形的简单绘制。
通过以下的图形操作巩固并熟练了图形的简单绘制的方法。
(2)图形的基本编辑命令操作我们在绘制复杂图形的时候需要采用一些基本编辑命令操作,如复制、对称、旋转、剪切、圆的公切线、公切圆等操作,能过快速的绘制出图形。
对于复杂的图形,还需要我们能敏锐的发现图形各部分间的相关关系,才能快速而准确的绘制出图形,这就要求我们要多练习,熟练掌握基本操作,才能快速绘制比较复杂的图形。
在图形的编辑栏中有删除、复制、镜像(MIRROR)、偏移、阵列、旋转、修剪等操作,我们可以通过这些操作,来绘制复杂图形。
例一:镜像操作、倒角处理绘制以上图形时,先用pline绘制出上半部分的轮廓线,接着对左右两端进行倒角处理,并补竖线,然后通过mirror镜像操作绘制另一半图形。
最后绘制腰圆图形,通过复制,偏移等操作绘制出上图。
例二:通过circle操作,画出两个圆的公切圆,通过trim修剪得到以下图形例三:绘制以上图形时,需要先对图形进行研究,分析图上标注的含义,确定辅助线的位置,恢复被裁剪掉的图形方便绘制图形。
通过这幅图的练习,让我们明白绘制一些复杂图形时,往往无法直接绘制出来,需要我们通过研究图形找到辅助线才能快速又准确的绘制出图形。
通过以下的图形绘制更加熟练的学会了构造辅助线,通过图形基本编辑命令操作来实现复杂图形的绘制。
(3)标注文字及填充标注能够帮助我们检验所画图形是否符合标准,所以绘制后的图形还需要进行标注,在标注时,要建立不同的图层,在进行标注时,要根据实际不同的情况建立不同的标注样式,进行图形的标注。
以上的图形都进行了标注。
图形填充例子:以下两个图形综合了前面的知识,同时加入了图形的填充,图形的绘制过程比较复杂,且需要借助相应的辅助线进行绘图。
以下两个手柄图是对前面所学知识的汇总,需要熟练掌握基本图形绘制方法、编辑命令操作和辅助线的构建。
(4)三维图形绘制由于实习期间有较多科目的考试,三维图形的练习在CAD考核之前并没有做过,只是在考核的时候进行了三维图形的绘制,由于没有经过三维图形练习,对三维图形的绘制不熟悉,没能在规定时间内完成三维图形的绘制。
在进行编程实习期间,才将三维图形的绘制给补了回来。
第二部分基于VC6.0下的计算机图形学程序编写本次的编程实习采用面向对象编程,通过MFC来编程,实现可视化操作。
1.创建工程后,对菜单栏进行修改,用鼠标右键点击菜单中的空格,在出现的下拉菜单中点击最后一项“属性”,出现“Menu Item Properties”窗口;在窗口中“标题”栏输入“图形生成”,建立主菜单项“图形生成”,同理建立“图形变换”,“图形显示”“二维裁剪”的菜单项,并在其下拉选项中添加相应操作。
修改后的菜单如下图所示:2.鼠标坐标显示为了精确定点,必须知道当前坐标,因此必须为操作者提示鼠标坐标。
准备将坐标显示在应用程序窗口的右下脚。
在自动生成的工程中,窗口的右下脚处原是用来显示键盘按键信息的(如下左图所示),现改为显示鼠标坐标(如下右图所示)。
3.画直线、圆、曲线、字符、颜色设置(1)直线:分为DDA直线、中点直线下面以DDA直线为例,说明如何创建菜单响应函数。
已经创建了DDA直线菜单,菜单响应程序如下步骤:打开工程项目,依次点击菜单“查看”、“建立类向导”,出现如下窗口(如下图),也可以用Ctrl+W打开类向导。
在 Class Name:栏中选CMy2013302590035View(即菜单响应程序放在视图类中);在 Object Ids:栏中选 ID_DRAW_DDALINE;在 Messages:栏中选 COMMAND;点击 Add Function 按键,出现函数命名窗口,点击该窗口中的 OK 按键,该函数在2013302590035View.cpp 中生成。
点击该窗口中的 Edit Code 按键查看、编辑该函数。
具体实现:DDA直线的程序实现如下:首先编写菜单响应函数,对MenuID和PressNum 两个变量赋初值;接下来建立相应的鼠标响应程序框架,DDA直线要求第一次点鼠标左键确定起始点,第二次点鼠标左键确定直线终止点,并画出直线,中间利用橡皮筋技术实时显示直线的形状,完成直线绘画后,还要将橡皮筋旧线擦除。
中点画线算法实现过程和DDA算法大致相同,但是其思想更加合理,更有利于硬件实现,提高了算法效率,程序实现同DDA大同小异,只是DOC.cpp中核心算法不同而已,中点画线法采用交点与中点差比较得判定。
其算法的中心思想相同,即在坐标系的网格中,确定起始点后,再根据其不同的判断方法,取得离直线最近的像素点予以着色,用离散的点表示出所要直线。
上图中红线为DDA直线,黑线为中点直线(2)曲线:曲线分为Brezier曲线、B样条曲线和Hermite曲线。
均是由鼠标左键确定主要拐点,按右键确定选点已完成并进行曲线绘制,双击左键消除十字丝完成曲线绘制。
Bezier曲线是由一群控制点决定的。
一段曲线的次数与控制点的点数密切相关,人们常常使用三次曲线,那么一段曲线的控制点的点数为4。
实际应用中,一条Bezier曲线是由多段Bezier曲线首尾相连而成。
与之相应,一群控制点划分成多组控制点,每一组控制一段曲线的形状。
为了使每一段曲线平滑地连接起来,要求前一组最后一个控制点与后一组第一个控制点相同(即共用一个点),同时要求前一组倒数第二个控制点、最后一个控制点(即后一组第一个控制点)、后一组第二个控制点等三个控制点在一条直线上。
如果要求给出的控制点在相邻的组之间都能满足这种要求,那么控制点的布点工作将受到极大的限制。
这种要求不仅难以满足,而且灵活性被极大地削弱。
解决的办法是计算得出连接点,即用前一组的倒数第二点和后一组的第二点连线的中点作为相邻两段曲线控制点的终点和起点。
Bezier曲线的操作这样安排:用鼠标左键进行控制点选点,右键结束选控制点,显示一条Bezier曲线;再按左键选取一个控制点进行移动修改,右键结束一个控制点修改;当所有的修改完成以后,双击左键生成一条正式的Bezier 曲线。
因此首次布点和修改控制点位置,对鼠标的操作要求不同,必须区分开。
B样条曲线和Hemite曲线的操作安排与Bezier曲线的操作安排一致,只是DOC.cpp中的核心算法不同而已。
上图中,黑色为Bezier曲线,红色为B样条曲线,绿色为Hemite曲线(3)圆:圆分为Bresenham圆、正负法圆。
Bresenham圆的程序实现如下:由鼠标左键确定圆心,再定一点,使其与第一点的连线长度成为半径进行圆的绘制。
先为Bresenham 圆添加菜单响应函数确定MenuID,然后画圆的OnLButtonDown()响应:用鼠标确定圆心,再移动鼠标确定半径。
在确定半径时,随着鼠标的移动,一个圆随着鼠标的移动半径发生变化。
然后调用Bresanham 算法完成圆的绘制。
Bresenham圆的编程实现如下:首先编写菜单响应函数,对MenuID和PressNum两个变量赋初值;接下来建立相应的鼠标响应程序框架,Bresenham圆要求第一次点鼠标左键确定圆心,第二次点鼠标左键确定圆上一点,并由此确定半径,画出完整的圆;然后再在Doc.h头文件中声明必要变量和函数,并在Doc.cpp中完成Bresenham 圆的生成数。
正负画圆法的编程实现与Bresenham圆的相类似。
上图中红色为Bresenham圆,绿色为正负法画圆法(4)字符:字符的表示有点阵表示和矢量表示两种。
点阵表示指每个字符都有若干个点表示,矢量表示记录的是笔画信息。
