用户体验设计与用户体验再研究
服装设计中的情感化设计与用户体验研究探讨

服装设计中的情感化设计与用户体验研究探讨在当今时尚潮流不断更迭的时代,服装设计不再仅仅局限于满足基本的遮体和保暖功能,而是更加注重情感化设计以及为用户带来的体验。
情感化设计和用户体验已经成为服装设计领域中至关重要的元素,它们深刻地影响着消费者对服装的选择和喜爱程度。
一、情感化设计在服装设计中的体现情感化设计是指通过设计元素和细节来触动消费者的情感,引发共鸣和情感反应。
在服装设计中,情感化设计可以通过多种方式表现出来。
首先,色彩是情感化设计中最直接和有力的工具之一。
不同的颜色能够传递出不同的情感和氛围。
例如,红色通常代表热情、活力和爱情,蓝色给人以宁静、信任和稳定的感觉,而绿色则象征着自然、生机与和谐。
设计师巧妙地运用色彩的搭配和组合,可以唤起消费者特定的情感,从而吸引他们的注意力。
其次,图案和印花也能够承载情感和故事。
具有文化内涵、个人意义或象征意义的图案,能够让消费者在穿着服装时产生归属感和认同感。
比如,传统的民族图案可以唤起对文化传承的自豪,个性化的定制印花可以展现独特的个性和兴趣爱好。
再者,材质的选择也是情感化设计的关键因素之一。
柔软的丝绸会给人带来奢华和舒适的感觉,粗糙的麻质则传递出自然和质朴的情感。
材质的触感和质感能够直接影响消费者对服装的情感感受,从而影响他们的购买决策。
二、用户体验在服装设计中的重要性用户体验涵盖了消费者在与服装产品接触的整个过程中的感受和反应,包括购买前的期待、试穿时的舒适度、穿着过程中的便利性以及后期的维护和保养等方面。
良好的用户体验始于购买前的视觉和信息感知。
吸引人的服装展示、清晰准确的产品描述以及消费者的口碑评价,都能够激发消费者的购买欲望。
试穿环节是用户体验的关键。
服装的版型是否合身,活动时是否自如,领口、袖口等细节是否舒适,这些都会直接影响消费者对服装的满意度。
穿着过程中的便利性也是不可忽视的。
例如,服装是否易于搭配其他服饰,是否适应不同的场合和季节,是否具备一定的功能性(如防水、防风等),都会影响消费者对服装的使用频率和喜爱程度。
产品创新的30种方法

产品创新的30种方法全文共四篇示例,供读者参考第一篇示例:产品创新是企业发展的重要手段,通过不断的创新可以吸引更多的消费者,提高产品的附加值,增加市场竞争力。
在市场竞争日益激烈的今天,如何进行产品创新成为企业急需解决的问题。
为此,本文将介绍30种产品创新的方法,希望能够对企业有所启发。
一、市场调研创新1. 定期开展市场调研,了解消费者需求和行为,从而为产品创新提供参考。
2. 利用大数据分析,挖掘消费者潜在需求,开发新的产品。
二、技术创新3. 引进新的技术,提升产品的品质和性能。
4. 结合互联网、人工智能等新技术,打造智能化产品。
三、设计创新5. 注重产品的外观设计,吸引消费者眼球。
6. 采用独特的材质、结构设计,提升产品的美观性和实用性。
四、功能创新7. 增加产品的功能性,满足消费者多样化的需求。
8. 结合心理学和人体工程学,设计符合人体使用习惯的产品功能。
五、包装创新9. 制定独特的包装设计,提升产品的档次感。
10. 结合环保理念,设计可回收再利用的包装材料。
六、营销创新11. 制定差异化的营销策略,塑造产品独有的品牌形象。
12. 结合社交媒体,进行在线营销推广,拓展产品知名度。
七、服务创新13. 提供个性化的售后服务,增强消费者满意度。
14. 引入共享经济理念,开展共享服务模式。
八、协同创新15. 与其他企业、研究机构合作,共同开发新产品。
16. 建立产品创新联盟,共享资源、技术和市场。
九、教育培训创新17. 组织员工参与产品创新培训,提升团队创新能力。
18. 建立内部创新孵化器,鼓励员工提出创新想法。
十、用户体验创新19. 设计用户友好的产品界面,提升用户体验感。
20. 运用虚拟现实技术,打造沉浸式用户体验。
十一、品质管理创新21. 采用全面质量管理系统,提升产品的质量和可靠性。
22. 结合ISO9001等认证体系,推进产品质量管理。
十二、环保创新23. 采用绿色生产技术,减少对环境的影响。
国内外对用户体验的研究综述【策划方案】

国内外对用户体验的研究综述国外有关用户体验的研究综述用户体验对信息服务的作用已引起国内外相关组织的关注,2005年12月在旧金山召开了2005年用户体验设计大会,就用户体验中的原则,实践,研究和案例进行讨论和交流;2006年10月在西雅图召开的用户体验会议就“信息构建与用户体验”“用户测试”“用户体验团队的管理”和“多用户服务设计”等议题进行了深入探讨。
国外在理论研究方面也进行了大量的探索,包括:用户体验的定义,内容,特征,模型及评价等。
1)用户体验定义当前,学术界主要从三个层面定义:第一层的体验指持续不断的信息流向人的大脑,用户通过自我感知确认体验的发生。
第二层指有特别之处且令人满意的事情。
这种体验与物质体验无关,是体验过程的完成。
且在某种程度上,能够改变用户和环境,对用户行为产生一定的影响。
第三层是把用户体验作为一种经历。
一般而言,用户体验被认为是在特定互动中个体独特的经历。
体验被看做个体的反应以及与环境,社会因素的关联。
2)用户体验的内容及特征James Garrett:包括用户对品牌特征,信息可用性,功能性,内容性等方面的体验。
Norman扩展到用户与产品互动的各个方面的内容。
Leena Arhippainen认为用户体验包括使用环境的信息,用户情感和期望。
Hassenzahl对用户体验中的非技术特征区分为三类:享受,美学,娱乐。
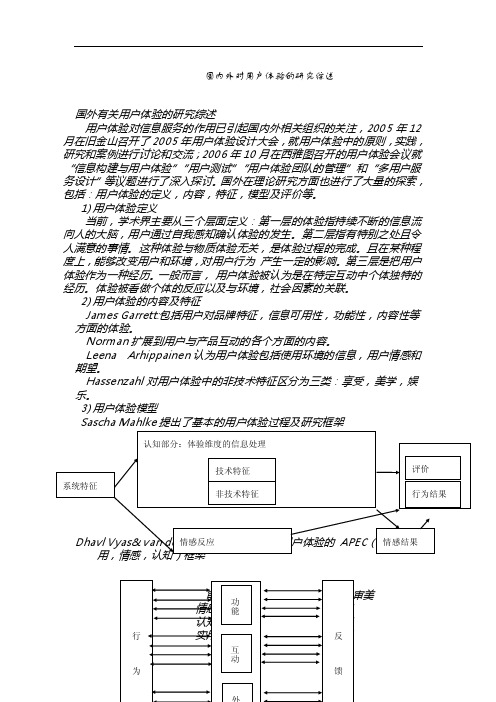
3)用户体验模型Sascha Mahlke提出了基本的用户体验过程及研究框架审美审美情感情感认知认知实用实用审美审美情感情感认知认知实用实用4)用户体验的评价认知因素:包括人机互动的技术因素和非技术因素,技术因素的标准如系统的有用性和易于使用性;非技术因素的标准,如享受性,视觉的美感性和内容的吸引性。
情感因素一方面包括直接和间接的情感反应,另一方面包括由认知评价过程产生的更为复杂的情感结果。
量化用户体验的4个互相关联的重要因素:品牌(branding),可用性(usability),功能性(functionality),内容(content).国内用户体验的研究及不足以“用户体验”作为关键词,通过中国期刊网进行查询,检索结果为65篇文章,涉及电信,印刷,装饰,信息技术和图书情报等领域,很多文章都是介绍某一领域新推出的一种产品及解决方案,但是它们并没有对用户体验进行深入,细致的理论研究,只是抽象的利用概念。
中国家用电器研究院梁晶:厨电生态下的用户体验研究

中国家用电器研究院梁晶:厨电生态下的用户体验研究【摘要】随着智能家居的发展,厨电生态系统逐渐成为人们生活中的重要组成部分。
本文通过对中国家用电器研究院梁晶在厨电领域用户体验研究的访谈,探讨了当前厨电生态系统的发展现状、用户体验在厨电领域的重要性、厨电产品设计中的用户体验研究、用户体验设计在厨电行业中的应用以及厨电用户体验的未来发展趋势。
文章指出,用户体验设计的重要性不容忽视,可以提高产品的竞争力和用户满意度。
未来,厨电用户体验将越来越受到重视,技术与用户需求的结合将是未来发展的趋势。
中国家用电器研究院梁晶带领团队将持续关注厨电生态下的用户体验研究,推动行业的发展。
【关键词】中国家用电器研究院、梁晶、厨电、用户体验、生态系统、产品设计、应用、发展趋势。
1. 引言1.1 中国家用电器研究院梁晶:厨电生态下的用户体验研究作为中国家用电器研究院的研究员,梁晶一直致力于厨电领域的用户体验研究。
在厨电生态系统发展迅速的当下,用户体验的重要性愈发凸显。
梁晶深入研究了当前厨电生态系统的发展现状,发现用户体验在其中起着至关重要的作用。
他认为,良好的用户体验不仅能提升用户对产品的认可度和忠诚度,还能带来更多的市场机会和竞争优势。
梁晶的研究重点在于厨电产品设计中的用户体验研究,他认为通过深入了解用户的需求和习惯,结合先进的技术手段和设计理念,可以打造出更加符合用户期待的产品。
他的研究成果还向厨电行业展示了用户体验设计在产品设计和营销中的应用之处,以及未来厨电用户体验的发展趋势。
梁晶的研究不仅在学术界有着广泛的影响力,也对厨电行业的发展有着积极的推动作用。
他的研究成果将有助于中国家用电器研究院在厨电生态下进一步提升用户体验,推动整个行业向着更加智能、便捷和舒适的方向发展。
2. 正文2.1 当前厨电生态系统的发展现状当前厨电生态系统的发展现状可以从多个方面来进行分析。
随着人们生活水平的提高,厨房已不再只是简单的烹饪空间,而是家庭生活中重要的社交场所。
基于JavaScript的手机App界面设计与用户体验研究

基于JavaScript的手机App界面设计与用户体验研究移动应用程序(App)已经成为人们日常生活中不可或缺的一部分,而一个成功的App往往离不开优秀的界面设计和用户体验。
在当今移动互联网时代,JavaScript作为一种广泛应用于Web开发的脚本语言,也在手机App开发中扮演着重要的角色。
本文将探讨基于JavaScript的手机App界面设计与用户体验研究。
JavaScript在手机App开发中的应用JavaScript作为一种脚本语言,具有跨平台、易学易用等特点,在手机App开发中得到了广泛应用。
通过JavaScript,开发者可以实现丰富多彩的交互效果,提升用户体验。
同时,JavaScript还可以与HTML、CSS等技术结合,实现灵活的界面设计。
手机App界面设计原则在设计手机App界面时,需要遵循一些基本原则,以确保用户体验的流畅性和友好性。
首先是简洁性,界面要简洁明了,避免信息过载;其次是一致性,保持整体风格和交互方式的一致性;再者是可导航性,用户能够轻松找到他们需要的功能;最后是反馈性,及时给予用户操作反馈。
JavaScript实现手机App界面交互效果JavaScript可以通过DOM操作、事件监听等方式实现丰富的手机App界面交互效果。
比如点击按钮弹出提示框、下拉刷新页面、轮播图效果等。
这些交互效果可以增强用户对App的使用愉悦感,提升用户粘性。
用户体验研究方法为了提升用户体验,开发者需要进行用户体验研究。
常见的研究方法包括用户访谈、焦点小组讨论、原型测试等。
通过这些方法,可以了解用户需求和偏好,及时调整App界面设计和交互方式。
结合用户反馈优化界面设计用户反馈是改进手机App界面设计的重要依据。
开发者可以通过收集用户反馈意见、数据分析等方式,及时优化界面设计和交互体验。
比如根据用户反馈调整按钮位置、改进页面布局等。
结语基于JavaScript的手机App界面设计与用户体验研究是一个不断探索和优化的过程。
用户体验设计:7个腾讯常用的用户研究方法

【用户体验设计】7个腾讯常用的用户研究方法本文节选自《腾讯网UED体验设计之旅》作者:任婕由腾讯网UED授权发布每天都有互联网产品上市,人们电脑上、手机上的应用在短期之内就可能增增减减换了很多波,最终留下的、那些最经典的产品,都是以好的体验设计取胜。
这些产品或许看似很“简单”,但其实,越是简单的设计越难。
当“体验设计”越来越为中国的互联网公司和设计师们重视,人们或许更能体会到设计的“本质”,设计不是在“用户想要怎样的产品”的基础上去构想,而更是要弄明白“用户看起来想要什么产品”和他们“其实想要的是什么样的产品”的区别。
也许腾讯的方法并不是100%最先进、最好的,但从QQ到微信,许多腾讯产品多年以后依然是我们生活中较为常用的产品,一定有它的道理。
常用的用户研究方法用户研究适用于产品生命周期的各个阶段,不管是需求挖掘还是设计评估,都需要与用户打交道。
用户研究适用的阶段如图1-3所示。
研究用户,需要透过用户的语言、行为去了解他们内心最深处的需求。
这些需要设计师始终保持一颗同理心与开放的心态,有时用户的“是”与“否”也许只是提问方式的不同导致的,是非判断只在一念之间,关键要挖掘用户的核心诉求。
如图1-4,用户研究方法有很多,如何对这些方法进行选择,应该视研究目标而定。
下面介绍网媒产品常用的几种用户研究方法。
NO1.问卷法问卷法是大家非常熟悉且使用得最多的方法之一。
它是以书面形式向特定人群提出问题,并要求被访者以书面或口头形式回答来进行资料搜集的一种方法。
与传统调查方式相比,网络调查(包括PC、移动等多种终端,见图1-5)在组织实施、信息采集、信息处理、调查效果等方面具有明显的优势。
但是,做好一份问卷并不容易,尤其是在制订问卷目标、设计问题及文案上都有一定的专业要求。
设计问卷,首先要明确问卷法的目标及适用范围。
从目标制订、方案设计、样本回收、数据统计分析到最后的结果输出,每个环节都需要严格把关。
如在研究开始时需要明确目标,确定哪些是问卷法可以解决的问题,比如研究用户对打车软件的使用习惯时,应该把什么样的用户列入调查范围?打车软件的范围包含哪些?仅限于出租车还是可顺便载客的家用车?等等。
工业设计中的用户研究与体验设计

工业设计中的用户研究与体验设计未来的潮流将从产品导向转向用户导向,因此工业设计中的用户研究和体验设计越来越受到重视。
这一趋势是由消费者需求变化和市场环境的变化驱动的。
当公司不仅以利润为中心,更加关注用户需求时,设计就不再是口号和废话,而是企业生产机器的重要组成部分。
设计时强调用户体验,需要了解用户,了解他们的生活方式和利益,以便为他们提供符合需求的产品。
用户研究是工业设计中的核心,它的工作是了解目标客户的行为、需求、期望与目标,以此引导产品设计和优化。
用户研究可以通过各种方法来实现,其中.user testing、问卷调查、访谈和使用场景观察等是最常见的研究方法。
通过这些方法,我们可以了解用户对产品的直观印象、感受和反应。
这些数据可以指导工业设计的决策,增加产品的可用性和健壮性,减少错误决策的风险,并使产品在更多的市场中获得成功。
用户体验设计是用户研究的衍生产品,是在产品和服务中实现具体的、用户可感知的体验的过程。
良好的用户体验设计可以提高产品的交互性和易用性,减少学习曲线,降低用户的认知障碍,提高用户的满意度和忠诚度。
我们可以通过简化操作、减少冗余和提高响应速度,来增加产品的易用性和质量。
工业设计中的用户研究和体验设计可以用一些关键值来评估产品是否符合当前市场需求。
其中,可用性、易用性、易学性、易使用性和易维护性是核心价值,它们本质上是为了满足客户需求而设计的。
此外,在易用性、易学性、易使用性等方面表现优异的产品,还可能具有较高的用户满意度和忠诚度,从而增加产品的销售率和市场份额。
最终,工业设计需要把用户放在首位,建立长久的经销网络和良好的产品支持体系,以增加自有品牌的品牌忠诚度和知名度。
接下来,我们看一下一些成功案例中关键的用户研究和体验设计手法。
苹果公司世界上最成功的一个设计驱动型企业便是苹果公司。
苹果建立了一个半官方、半非官方的用户体验研究论坛。
这个论坛以获得产品固件和测试意见的形式为用户提供了交流的平台。
尼尔森十大用户体验设计原则

尼尔森十大用户体验设计原则1. 引言1.1 概述概述:尼尔森十大用户体验设计原则是由Nielsen Norman Group提出的一套指导设计师在创建用户界面时应遵循的基本原则。
这些原则是在多年的研究和实践中总结出来的,旨在提升产品的可用性、用户满意度和用户体验。
在当今数字化和互联网时代,用户的期望和需求不断增加。
用户希望以最简单、最直观的方式与产品进行交互,并期待能够快速、高效地完成任务。
用户体验设计作为一门学科,致力于设计和实现令人愉悦、有效的用户界面,以满足用户的需求。
尼尔森十大用户体验设计原则可以被视为是实现这一目标的指南。
这些原则涵盖了从可用性到可理解性、从访问性到吸引力等多个方面。
它们为设计师提供了一种系统的方法来创建用户友好的产品。
本文将深入探讨尼尔森十大用户体验设计原则的具体内容,包括每个原则的定义、应用示例以及实践建议。
通过学习和理解这些原则,设计师能够更好地抓住用户需求,提供更好的用户体验。
接下来,我们将详细介绍每个原则,并探讨如何将它们应用到实际设计中。
通过阅读本文,您将能够获得关于用户体验设计的深入了解,并可以将这些原则应用到您自己的设计项目中,为用户提供更好的体验。
下一节,我们将开始介绍尼尔森十大用户体验设计原则中的第一个要点,希望您能够继续阅读并从中获益。
1.2 文章结构:本文按照以下结构来展开论述:第一部分是引言部分,包括概述、文章结构和目的。
在概述部分,将简要介绍尼尔森十大用户体验设计原则的重要性和应用背景。
接着,在文章结构部分会说明整篇文章的组织结构和各个章节的主题内容。
最后,在目的部分会明确写作本文的目标,即全面介绍和深入探讨尼尔森十大用户体验设计原则。
第二部分是正文部分,主要探讨尼尔森十大用户体验设计原则的具体内容。
在第一要点中,将详细介绍其中的五个原则,并分别进行解释和举例说明。
这五个原则包括用户控制与自由、一致性与标准化、可被识别与适应性、可预见性与反馈、简洁与明确。
用户体验研究报告

用户体验研究报告第一章用户体验的概念用户体验(User Experience,简称UX 或 UE)是一种纯主观的在用户使用一个产品(服务)的过程中建立起来的心理感受。
因为它是纯主观的,就带有一定的不确定因素。
个体差异也决定了每个用户的真实体验是无法通过其他途径来完全模拟或再现的。
但是对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计的实验来认识到,用户体验是操作规程,不是技术流程。
我们经常会谈论某家餐厅的服务很好或电影院的环境很糟糕等,这些都是一些关于用户体验可用性的非正式讨论。
当设计或评估某一交互式产品的用户体验时,我们需要以条理更加清晰的方式来了解该产品和对其进行讨论。
产品必须能够为用户提供价值,才可以称为实用产品。
第二章用户体验设计第一节用户体验设计概念用户体验设计是“以用户为中心”,或者叫“以人为本”的设计。
国外把用户体验设计分为:视觉设计、交互设计、用户行为研究、可用性分析和测试等等。
其中很多又涉及到美学、心理学、行为学、图形学等。
视觉设计(Graphic Design ):界面设计、图标设计、颜色和布局设计、风格设计等交互设计(Interaction Design ):人机交互,即在一定场景内用户获悉指令,判断含义,作出回应的过程设计用户行为研究:定义目标用户群特征、研究用户喜好、习惯和期望等等 可用性分析和测试(Usability Testing ):分析和发现可用性问题并提出改进追求简单,简单的布局,简单的操作,最快的速度。
以为代表的包括新一代色调通常不超过出功能的强大。
追求艺术化,艺术性即产品的美感度(包括物理造型、颜色、材质工艺等等) 追求标准化,微软所有的软件都有统一的界面风格和操作习惯,使得业界不符合微软的操作习惯的软件被认为是难用的。
在用户体验设计时需要注意以下几点:1.要针对目标用户进行设计例如,游戏是“玩”,注重是趣味性和风格化,主要目标用户是年轻人,要让他们觉得好玩觉得酷,游戏的UI 在视觉创作上发挥的空间会很大,对于设计师来说也许很多东西更可以天马行空;而办公软件则是“使用”,是一个工作的辅助工具,关注的是效率,UI的设计偏简约。
工业设计中用户体验的研究与应用

工业设计中用户体验的研究与应用第一章:引言工业设计是一门将美学、人机工程学和商业目标相结合的学科,旨在为用户提供优秀的产品和服务。
用户体验(User Experience,简称UX)是工业设计的一个重要方面,它关注产品在用户使用过程中的感受、情感和需求,是评估产品质量和用户满意度的关键指标。
本文将探讨工业设计中用户体验的研究与应用。
第二章:用户体验的定义与重要性用户体验是指用户在与产品互动的过程中形成的主观认知和情感体验。
用户体验的核心目标是提供简洁、直观和愉悦的产品使用过程,以提高用户满意度和品牌忠诚度。
用户体验的好坏直接影响着产品的市场竞争力和商业价值。
第三章:用户体验的研究方法用户体验的研究方法包括用户调研、用户行为观察、用户测试和用户反馈等。
通过这些方法,设计师可以了解用户的需求和使用习惯,进而优化产品设计。
其中,用户测试是一种常用的研究方法,通过让用户在实际使用场景下测试产品,收集用户的反馈意见和使用体验,以改进产品设计。
第四章:用户体验的设计原则用户体验的设计原则包括可用性、普适性、一体化、一致性和个性化等。
可用性是指产品的易用性和易学性,设计师应该简化产品的操作流程,减少用户的认知负担。
普适性是指产品的适应性和灵活性,设计师应该考虑不同用户的特点和需求,确保产品可以在不同场景下使用。
一体化是指产品各组成部分的协调性和一致性,设计师应该保持产品的整体风格和用户界面的一致。
第五章:用户体验在工业设计中的应用用户体验在工业设计中的应用体现在以下几个方面。
首先,设计师应该从用户的角度出发进行产品设计,思考用户的需求和使用习惯。
其次,设计师可以通过用户调研和用户测试来评估产品的用户体验,发现和解决潜在问题。
再次,设计师可以运用符合用户心理认知规律的设计方法,提供更好的用户体验。
最后,设计师可以通过持续的用户反馈和改进,不断提升产品的用户体验。
第六章:用户体验的案例分析本章将通过实际案例,分析用户体验在工业设计中的应用效果。
工业设计中的用户体验研究

工业设计中的用户体验研究在当今竞争激烈的市场环境中,工业设计已经不再仅仅关注产品的外观和功能,用户体验成为了决定产品成功与否的关键因素。
用户体验是指用户在使用产品或服务过程中所产生的全部感受和反应,包括情感、认知、生理等多个方面。
良好的用户体验能够提高用户的满意度和忠诚度,增强产品的竞争力,而不良的用户体验则可能导致用户的流失和负面口碑的传播。
因此,深入研究工业设计中的用户体验具有重要的现实意义。
一、用户体验的重要性用户体验对于工业设计的重要性主要体现在以下几个方面:1、提高用户满意度当用户在使用产品时感到舒适、便捷和愉悦,他们对产品的满意度就会提高。
满意的用户更有可能成为回头客,并向他人推荐产品,从而为企业带来更多的商业机会。
2、增强产品竞争力在市场上,同类产品往往在功能和性能上相差无几。
此时,用户体验就成为了产品差异化的重要手段。
具有出色用户体验的产品能够在众多竞争对手中脱颖而出,吸引更多用户的关注和选择。
3、降低成本良好的用户体验可以减少用户在使用产品过程中的错误和困惑,降低企业的售后支持成本。
同时,通过提高用户的满意度和忠诚度,企业可以减少市场推广和客户获取的成本。
4、促进创新关注用户体验能够为设计师提供新的灵感和思路,推动产品的创新和改进。
通过深入了解用户的需求和痛点,设计师可以开发出更具创新性和实用性的产品。
二、影响用户体验的因素在工业设计中,有许多因素会影响用户体验,主要包括以下几个方面:1、可用性产品是否易于使用和理解是影响用户体验的重要因素。
一个具有清晰操作流程和直观界面的产品能够让用户快速上手,减少学习成本和使用障碍。
2、功能性产品是否能够满足用户的需求和期望是用户体验的核心。
如果产品的功能不能有效地解决用户的问题或提供所需的服务,那么即使其他方面表现出色,用户也不会感到满意。
3、外观和美学产品的外观设计会直接影响用户的第一印象和情感反应。
一个美观、吸引人的外观能够激发用户的兴趣和购买欲望,同时也能在使用过程中给用户带来愉悦的感受。
基于用户体验的老年智能手机APP界面交互设计研究

基于用户体验的老年智能手机APP界面交互设计研究基于用户体验的老年智能手机APP界面交互设计研究随着社会的不断发展和老龄化进程的加快,老年人对智能手机的需求日益增长。
然而,由于老年人智力活动能力的相对下降以及对新技术的接受度较低,老年人在使用智能手机APP时面临着许多困难和挑战。
如何设计适合老年人使用的智能手机APP界面交互成为了亟待解决的问题。
本文通过基于老年人用户体验的研究,对老年智能手机APP界面交互设计进行了探讨,并提出了一些改进方案。
首先,为了提高老年人对智能手机APP的接受度和使用体验,界面设计应尽量简洁明了。
老年人在使用智能手机APP时常常因为界面过于复杂而感到困惑,因此,设计师们应该注重界面元素的布局和组合,提高信息的可理解性和可用性。
在设计界面时,可以减少文字和图标的使用,采用大而明显的按钮,以便老年人更容易识别和点击。
此外,颜色的选择也要考虑老年人对颜色的感知能力,避免使用过于鲜艳或对比度过强的颜色。
其次,老年人在使用智能手机APP时更注重界面的可导航性和易操作性。
在进行交互设计时,应采用明确的导航结构和可视化的操作路径。
为了帮助老年人更好地理解和操作APP,用户引导和提示功能是必不可少的。
可以通过提供简单的图文教程、强调常用功能的位置以及提供常见问题解答等方式,帮助老年人快速掌握APP的使用方法。
同时,在界面交互设计中要注意保持一致性,统一各个界面的设计风格和操作逻辑,避免给老年人造成困扰和迷惑。
再次,老年人的视力和听力能力普遍较弱,因此在设计APP界面时要考虑到这些特点。
可以通过增大字体的大小、调整对比度和亮度、使用图标进行辅助解释等方式来提高老年人对界面信息的识别和理解能力。
在设计操作指引时,可以增加声音提示或振动反馈,引导老年人完成操作。
此外,还要考虑老年人手指的灵敏度下降,设计按钮的大小和间距时要充分考虑到老年人的使用情况。
最后,通过用户测试和反馈,持续改进老年智能手机APP界面交互设计是非常重要的。
《基于用户体验的智能手机APP界面设计研究》范文

《基于用户体验的智能手机APP界面设计研究》篇一一、引言随着移动互联网的快速发展,智能手机APP已经成为人们日常生活中不可或缺的一部分。
为了满足用户日益增长的需求,APP的界面设计变得尤为重要。
用户体验是决定APP成功与否的关键因素之一。
因此,本文旨在研究基于用户体验的智能手机APP界面设计,以期为设计师提供有益的参考和指导。
二、用户体验在APP界面设计中的重要性用户体验是指用户在使用产品或服务的过程中所感受到的满意度、易用性、可用性以及情感体验等。
在APP界面设计中,用户体验的重要性主要体现在以下几个方面:1. 提高用户满意度:良好的用户体验能够使用户在使用APP 时感到满意,从而提高用户的忠诚度和口碑。
2. 提升可用性:用户体验关注产品的易用性和可用性,通过优化界面设计和交互方式,降低用户的学习成本和使用难度。
3. 增强品牌形象:优秀的用户体验能够体现品牌的价值观和理念,提升品牌形象和价值。
三、基于用户体验的APP界面设计原则1. 简洁明了:界面设计应简洁明了,避免过多的复杂元素和操作步骤,使用户能够快速找到所需功能。
2. 一致性:界面设计应保持一致的风格和操作逻辑,降低用户的学习成本。
3. 可定制性:根据用户需求和习惯,提供个性化的界面设计和功能定制,提高用户的满意度和忠诚度。
4. 响应式设计:针对不同设备和屏幕尺寸进行优化,确保用户在任何设备上都能获得良好的体验。
5. 信息层次清晰:将重要信息和次要信息区分开来,使界面更加易于阅读和理解。
四、APP界面设计中的关键要素1. 色彩搭配:合理的色彩搭配能够使用户感到舒适和愉悦,提高用户的体验和满意度。
2. 图标设计:图标应简洁明了,易于识别和理解,降低用户的学习成本。
3. 交互设计:交互设计是APP界面设计的核心,应注重用户的需求和习惯,提供自然、流畅的交互体验。
4. 信息架构:合理的信息架构能够使用户快速找到所需信息,提高效率。
5. 加载速度:快速的加载速度是提高用户体验的关键因素之一,应通过优化代码和图片等资源来提高加载速度。
网站网用户体验及用户习惯的深度分析总结

网站网页用户体验及用户习惯的深度分析总结用户体验User Experience,简称UE是用户在使用产品过程中建立起来的一种纯主观感受.在基于Web的产品设计中,UE是一个相对较新的概念.Donald Norman博士提出了“用户体验”一词,他是一个认知科学的研究人员,首次提出了在互联网领域以用户为中心设计的重要性用户的需求决定产品如何设计.Donald Norman用户体验很重要,最大的理由是:它对你的用户很重要.◆最起码是要让产品有用,这个有用是指用户的需求.尊重用户价值+满足用户需求◆其次是能用,所有的流程都走得通,没有致命的BUG.尊重用户价值+满足用户需求◆然后是易用,操作起来很便利,这非常关键.注重用户体验◆设计的下一个方向就是友好,关注用户的情感需求.注重用户体验+关注创新以上四者都做好了,就融会贯通上升到品牌.品质:品味+质量→品牌用户的需求决定产品如何设计人的视觉通常不是先看中间,而是根据母语的读写习惯,经过大脑的指令,按照:从上到下,从左到右的路线进行查看,下图为用户浏览网站时视线注意力“F现象”研究:注:绿色、黄色、红色关注度以此升高,这说明人喜欢第一眼看左上角的内容,这告诉我们,重点要在左边偏上的部位出现.从左上角的至右下角优先比重逐级递减案例淘宝网商品搜索列表页谷歌的搜索结果出现“金三角”现象:谷歌搜索列表页对于google搜索结果的“金三角”现象也有很多前端设计师形象地描述为搜索结果的“F现象”.什么是google搜索结果的“金三角”现象这项用户对于搜索结果注意力的研究由搜索引擎营销公司Enquiro、Did-it以及专门研究人们眼睛运动行为的公司Eyetools联合完成,通过对用户观察google搜索结果页面时眼睛的运动来确定对搜索结果内容的关注程度.该调查结论是,位于google自然搜索结果“F”顶部的信息,获得了被调查者100%的注意该研究总共有50位被调查者,而位于最下面的信息则只获得了20%的注意力.以下是自然搜索结果排名前10位的信息受到被调查者关注的比例:·第1位– 100%·第2位– 100%·第3位– 100%·第4位– 85%·第5位– 60%·第6位– 50%·第7位– 50%·第8位– 30%·第9位– 30%·第10位– 20%对于google搜索结果右侧的赞助商链接内容即关键词广告,其受关注程度大约只有自然搜索结果的一半,即使位于第一位也只获得了50%的注意力.下面是被调查者对全部8个关键词广告信息的关注情况.·关键词广告第1位– 50%·关键词广告第2位– 40%·关键词广告第3位– 30%·关键词广告第4位– 20%·关键词广告第5位– 10%·关键词广告第6位– 10%·关键词广告第7位– 10%·关键词广告第8位– 10%google搜索结果金三角调查结论的分析--Search Engine Watch文章“A New F-Word for Google Search Results”对上述调查结果的分析推论可总结为三点:1自然搜索结果的重要性远高于关键词广告至少对google是这样,为了使客户的利益最大化,谷歌随后在搜索列表页的最上面及最下面加入了3条付费广告;2用户对自然搜索结果的关注程度更高,除非搜索引擎关键词广告排名在最上端,否则很难获得用户的关注;3搜索引擎优化很重要,营销人员如果忽视这一事实,单纯依靠赞助商链接广告的搜索引擎营销方式很难取得最好的效果.调查结果发现,用户对于搜索结果页面的关注的范围呈现英文字母“F”的形状,也可以描述为“金三角”现象.这种现象证实了一个简单的问题:搜索结果中排名靠前的内容更容易受到用户的关注和点击.这个规律对于google搜索结果右侧的关键词广告同样是适用的,只是对两种内容的点击率有所不同.这正好和谋思副总裁张少华先生提到的“首屏理论”一致.网页板块规划——两栏设计研究两栏设计页面对于两栏设计,Jakbo Nielsen也曾对232位用户浏览几千个页面的过程中的眼动情况进行追踪,发现用户在不同站点上的浏览行为有明显的一致性.这种浏览行为有三个特征:1.用户首先会在内容区的上部进行横向浏览.2.用户视线下移一段距离后在小范围内再次横向浏览.3.最后用户会在内容区的左侧做快速的纵向浏览.显然,用户的浏览行为并非精确的包含这个三个过程,有时候,在这三个过程之后,还会在底部有横向浏览的热点,使得整个浏览热区图看上去更像E而不是 F.也有时候,用户浏览时只反应了上述的行为1和行为3,使得浏览热区图像一个倒写的L.但从所有数据整体上来看,用户的屏幕浏览热区图还是较一致地反应出了F图像.网页板块规划——三栏设计研究经过分析上面的纯理论性研究,我们再来看一个有趣的用户研究:中、美、韩用户浏览网页习惯.中韩两国研究者进行了一个认知风格cognitive style与网页感知webpage perception的跨文化研究,找来中美韩三国用户共27人进行了眼动测试,研究结果颇有意思.实验是让用户浏览不做任何点击以下这个仿照雅虎布局的测试页面根据用户的国籍使用相应语言版本的页面,眼动仪将做实时记录,测试过程为30秒.图1:测试页面研究者将页面分为9个兴趣区域AOI, AREA OF INTERESTS.图2:兴趣区域AOI从下图“前25秒用户访问的AOI总和”可以看出,韩国用户的眼睛一直在整个页面到处跳动.比起其他两个组别,他们更多地在各个区域中跳来跳去.在前15秒,中美两国用户的眼动比较相似:在前10秒,中国用户的AOI活动稍微高于美国用户,但很快就明显领先了.15秒之后,美国用户的AOI的增长率低于中国用户,说明美国人的眼睛活动开始稳定,并开始将注意力集中在页面的某一处.下图是“每AOI注意点时长总和”.注意点停留时长反映出该区域对用户的重要性.页头中部的区域2见图2是尤其重要的,它吸引了三国用户最长久的注意.总体来说,美国用户将注意力放在区域1、2、5的时间明显高于其他两组.中国用户则在区域2、5、6、8、9集中了更久的注意力.再来看看眼动结果由上至下依次为中、美、韩.绿色的点代表眼睛活动的开始,红色代表结束.中国用户眼动图美国用户眼动图韩国用户眼动图根据眼动结果,研究者从两个方面做出了分析:备注:◆ Sequential Reading: 眼睛随着区域块依次浏览.◆ Circular Scan: 眼睛扫描路径接近于顺时针画圆.◆ Back and Forth Scan: 眼睛在内容之间往返扫描,某个区域在短时间内被反复注视.◆ Only Scan: 用户只是扫描页面,并没有将焦点放在某个区域,也就是眼动很频密.◆ Focus on Title: 用户的注意力相对更多地放在标题上.◆ Navigation Reading: 用户的注意力更多放在导航条上,会花一定时间浏览导航内容导航的起源也在美国 .由此可见,中韩用户更倾向以扫描、打圈的方式阅读网页.同时,中韩用户更喜欢往返于各个内容区域,说明他们阅读时比较随意.相反地,美国用户比较关注细节,也很少这看一眼那看一眼.下图是从另一个角度来阐释眼动结果.◆“0” Shape: 眼动路径类似于画0.◆“5” Shape: 眼动路径类似于画5 也就是,眼睛以此访问: 2, 5, 6, 9, 8, 7区域.◆“N” Shape: 眼睛看完一列再看另一列.◆“Z” Shape: 眼睛依次扫过各行.◆“X” Shape: 眼睛以对角线的方式扫描,随意跳跃.可见,多数中国人和韩国人都采用0式浏览,而美国人更多是采用5式浏览.也就是说,中韩用户会整体去看一个页面,而多数美国人趋向于从中心向外围浏览.最后,研究者提出了一些设计建议.对于采用整体思维方式holistic thinkers的中韩用户来说,他们更倾向于扫描页面整体,而且以一种非线性的浏览方式,因此内容安排可以较为灵活.对于采用分析性思维方式analytic thinkers的美国用户来说,页面布局要非常清晰,每个信息区域都要有区别于其他区域的特点,导航部分也尤其重要.视觉焦点之几何圆的使用由于每个人受教育程度、知识面、习惯、及生活方式、对色彩的喜好等因素的影响,不同的人对同样的设计会有不同的理解和判断.例如“我不喜欢这个网页的设计”、“花花绿绿不喜欢”、“是不是用黄色比较好”、“喜庆的节日当然用红色啦”、“还是采用苹果的灰色比较好”、“左边栏再宽出10像素更好”…… 这些在工作中轰炸你头脑的“建议”每天都会发生.我们不可能满足每一个人对于色彩、页面设计的喜好,但是我们可以从另一个交互设计的角度来满足绝大多数的需求,这就是——视觉焦点.那么什么是视觉焦点呢视觉焦点就是在有限的视线范围内快速捕捉你自己认为吸引你的区域.反映在互联网产品设计中,就是指设计的页面上最吸引人注意的地方,视线上集中交汇的地方,这个位置就叫焦点.在日常生活中我们运用照相机对准人的脸部,那也是在获取一个焦点.在网页设计中,引导用户集中在你想让他关注的区域,那样会让你的设计有重心和亮点.视觉焦点的处理方式人们用视觉获取环境中的信息,对你注意的周围都会是模糊的,你视线集中的中心点是最清晰的.第一张,视觉上呈现这样的状态是:视线上没有集中,整体模糊,是成方形的视觉框架.第二张和第三张,图中的两朵花在图形中是最漂亮的亮点,漂亮的东西会引人注意,你会注意到上一朵或则下一朵,注意任何一朵花的时候,眼球集中点会以圆的形状向外逐渐模糊,最中心点就是焦点.圆形作为设计中的元素的时候,自然更加的适应视觉上的感知.视觉强弱美女其实可以独立成为一个视觉焦点,但当我们给美女加了圆形边框后,视觉焦点就转移到圆形边框包括到的美女上,最后将圆形填充,视觉焦点就转移到填充色的圆形的美女上.点对比图片图1 整体画面平平,人物排列没有层次,视觉上给人感觉很散.图2通过添加圆形背景框,会让你想表达的图形首先进入用户眼球.图3不仅添加圆形背景框,再区分人物大小,主次分明,焦点突出,画面活跃立体.几何的对比上图中我们可以看到,方形过度到圆形的变化,圆形是由极其细小的边角组成,在变化当中图形变得越来越有乐趣,比较下来圆形在几何图形中具有平滑流畅的边缘,圆形更让人感觉轻松,愉悦.设计需要增加乐趣的时候,我们可以多运用流畅线条的图形来让页面活跃起来.实例效果进行比较圆型设计在这个页面上圆形挑起了大梁,支撑整个页面,人物笑脸图片组合的圆形包围着瓶子,映射了这个饮料带给我们的快乐.圆形不仅加强了焦点,更加强了页面的层次感,让页面不会单薄、无力度.实例效果进行比较方型设计虽然同样用加框的形式来集中物体焦点,同圆形边框相比整体画面呆板,僵硬,缺失了活跃的感觉.圆形在广告位中的设计圆形对价格的标注,让用户对这诱惑的价格更加的感兴趣,很好的营造了商品的气氛.圆形元素和其它几何图形比较圆形具有圆滑的特点,让人感觉轻松,愉悦,合理的运用会提高页面的层次,让焦点更加突出,增强视觉感的同时也能够营造活跃的氛围.我们都在不断尝试如何让页面变的美观而生动,创造富有活力的页面,让网站给人的视觉感受富有好感,把握好设计中的焦点,使页面信息有效传达的前提下,运用有趣的圆形来设计页面是设计中很有效的方法.产品经理和交互设计师在页面设计中的应用罗里罗嗦谈了这么多,那么我们产品经理及交互设计师在原型图中如何来设计更好满足用户体验呢在做新产品原型时,需要考虑设计风格问题:符合目标客户的审美习惯,并具有一定的引导性.网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格.在页面布局方面要重点突出,主次分明,图文并茂.与你负责产品线目标相结合,将目标客户最感兴趣的,最重要的信息放置在焦点位置.你在和你的下一工序有的公司是美工、有的公司是用户体验师、有的是交互设计师时,需要将你的执导思想告诉给他们,不然他们不了解的话,会让你的产品偏差非常大,以至在产品开发之处你对产品的把握就已经失去了方向.1.对比图像,文字更具吸引力在浏览一个网站的时候,能够直接吸引用户目光的并不是图像.调查发现:大多数通过偶然点击进入网站的用户,他们是来寻觅的是信息而不是图像.因此,保证网站设计凸现出最重要的信息板块,这才是设计的首要原则.2.根据视觉锁定,一栏格式比多栏格式拥有更好的表现力大多数情况下,简洁更具力量.多栏内容容易被用户忽视,我们需要消除这些干扰,在砍掉板块影响不大的情况下,尽量去掉这些冗余信息.例如资讯搜索列表页.3.简短的段落相对于长段落来说有更好的表现力网页信息是为大多数强调快速浏览的互联网用户提供的.除非上下文的衔接要求,保持信息由简短的段落和句式组成.例如网站的产品介绍.4.人们大都只浏览网页的小部分内容如果在用户浏览的时候提供信息使他们尽快锁定目标,就可以把这一点发展成为你的优势.突出某些部分使网页信息容易找到和阅读.5.用户浏览网页时,首先观察网页的左上部和上层部分,之后再往下阅读,浏览右边.以前研究表明:读者常忽视大部分的横幅广告,视线往往只停留几分之一秒.因此需创新广告位,合理配置网站广告形式.读者在阅读文章的时候并不是逐字逐句,而会习惯跳跃扫视,因此,关键信息高亮显示出来更易于读者把握重要信息.标题的设置要精炼,且要传达足够的信息量.这是读者决定是否阅读这篇文章的关键.另还可增加副标题作为补充,如果副标题仍不够吸引,基本上他们就不会感兴趣去点击了,也就会出现了产品经理最不希望看到的信息——跳出率Bounce Rate.5.网站结构及页面设计微应用1页面导航方面:导航条清晰明了、突出,层级分明.2图片展示方面:比例协调、不变形,图片清晰.图片排列既不过于密集,也不会过于疏远.3图标使用方面:简洁、明了、易懂、准确,与页面整体风格统一.4广告位设计方面:避免干扰视线,广告图片符合整体风格,避免喧宾夺主. 5按钮设置方面:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击.6站内搜索方面:搜索提交后,显示清晰列表,并对该搜索结果中的相关字符以不同颜色加以区分.7栏目命名方面:与栏目内容准确相关,简洁清晰,不宜过于深奥.其实对一个网站做一次用户体验分析是很细很累的活,但是意义却很大,尤其对年销售额上千万级的电子商务网站而言,用户体验做好了,转化率能增加千分之一那就能促进数百上千万的销售额,必须引起足够重视.写在结尾事实上,互联网用户浏览网页的习惯和顾客浏览商店中物品的习惯没有多大差别.用户打开一个新的页面,扫视一些文字,并点击第一个引起他兴趣的链接. 在这过程中,页面上有大量的区域用户甚至完全没有看过.大部分用户在页面上寻找他感兴趣且可点击的内容,一旦发现目标,点击行为就会发生,但如果页面不符合期望,后退或关闭按钮也将马上被点击.1.大部分时候用户并非在阅读屏幕上的内容,而是在扫视.用户习惯扫视和快速寻找页面上一些能够引导他理解内容的关键点.2.不要考验用户的耐心当一个页面不能满足用户的期望时,离开就在所难免.希望通过添加相关内容来丰富页面和留住用户往往效果不佳甚至适得其反.一屏页面上承载的信息越多,认知的负担就会越重,就需要花费更多的时间去处理信息,如果这些信息中还有些不是用户期望的,那就还要花额外的精力将这些多于信息从注意力中剥离. Jakbo Nielsen的研究结论也表明:一个页面上的认识负担越重,导航和浏览就会越困难,用户离开并寻找其他替代品的可能性就越大.3. 用户并不做最佳选择用户并不是在搜寻找到最佳选项的最快途径,他们也并非用线性的方式来阅读屏幕上的内容有顺序地从一个模块到另一个模块.当用户找到第一个合理的选项,或者一旦找到了可能的目标内容,“立即点击”或“开始阅读”的可能性会非常大.其实,用户是在寻找能让他们觉得有用或者合适的内容,而非寻找最佳的选择,理由也很直观:我们不是用户的孩子,他不会关心我们的一切,他只是希望获取他想要的信息,然后走人.如何运用F形阅读行为进行设计:1. 用户并不会浏览页面上的所有内容F形之外的大片空白区2. 将最重要的信息放在头两段F热区中的两个横向热区3. 在后续的内容中,将关键词和信息放在段首,使用户在左侧纵向浏览时能更容易关注到.总结和启示1. 用户习惯扫视,而不是阅读2. 用户并不会关注到页面上的所有内容3. 不要考验用户的耐心,不要增加用户的认知负担4. 用户并不做最佳选择5. 用户在屏幕上的浏览热区整体上符合“F形”6. 针对F形浏览行为,将最重要的信息放在上部,将相关的关键内容和信息放在内容区左侧。
响应式网页设计提升用户体验研究

响应式网页设计提升用户体验研究响应式网页设计(Responsive Web Design, RWD)在数字时代背景下,已经成为提升用户体验、增强网站适应性和互动性的关键策略。
随着移动设备的普及和互联网接入方式的多样化,用户访问网站的场景不再局限于桌面电脑,而是扩展到了手机、平板电脑、智能电视等多种终端。
为了在不同屏幕尺寸和分辨率下提供一致且优质的浏览体验,响应式设计成为了设计师与开发者不可或缺的技能。
以下六个方面深入探讨了响应式网页设计如何有效提升用户体验。
一、自适应布局确保无缝浏览体验响应式设计的核心在于其自适应布局能力,即网页能根据访问设备的屏幕尺寸自动调整布局、图像大小及字体大小,确保内容在任何屏幕上都能清晰、完整地展示。
这避免了用户在小屏设备上因需频繁缩放和滚动而产生的操作不便,使信息获取更加直观快捷。
例如,采用流体网格系统(Fluid Grids)和灵活的图片处理技术,确保页面元素能够在不同的视口尺寸下优雅地重排和缩放,是响应式设计的基础实践。
二、优化触控交互提升操作便捷性响应式设计不仅仅关注视觉呈现,还重视触控友好性。
在移动设备上,用户更多依赖手指而非鼠标进行操作,因此,增大点击区域、合理设置触摸目标尺寸、优化滑动和手势识别功能变得尤为重要。
设计时应避免过于密集的链接排列,确保按钮和导航元素足够大且易于触及,同时减少误触的可能性,从而提升触控交互的准确性和流畅度。
三、加载速度与性能优化提升满意度在移动网络环境下,快速的页面加载速度是用户体验的重要组成部分。
响应式设计通过精简代码、优化图片资源、使用CDN(内容分发网络)和懒加载技术等手段,确保网页在各种网络条件下都能迅速加载。
研究表明,页面加载时间直接影响用户的留存率和转化率,因此,响应式设计中对性能的优化是提升用户体验不可忽视的一环。
四、统一品牌体验强化用户认知响应式设计让网站在不同设备上保持一致的品牌形象和用户体验,这对于建立品牌识别度和用户信任至关重要。
视觉传达设计中的用户需求与体验研究

视觉传达设计中的用户需求与体验研究在当今数字化和信息化的时代,视觉传达设计已经成为了我们生活中不可或缺的一部分。
从手机应用的界面设计到街头巷尾的广告招牌,从书籍杂志的装帧排版到产品包装的外观造型,视觉传达设计无处不在,以各种形式影响着我们的认知和行为。
然而,要想使视觉传达设计真正发挥其应有的作用,就必须深入研究用户的需求和体验,以用户为中心进行设计。
一、用户需求在视觉传达设计中的重要性用户需求是视觉传达设计的出发点和归宿。
只有充分了解用户的需求,设计师才能创作出具有吸引力和实用性的作品。
首先,用户需求决定了设计的目标和方向。
例如,一个针对儿童的教育类 APP 设计,其用户需求主要集中在趣味性、互动性和简单易懂的操作上。
设计师需要根据这些需求来确定色彩搭配、图标形状、动画效果等元素,以吸引儿童的注意力并提高他们的学习积极性。
其次,用户需求影响着设计的内容和形式。
不同的用户群体有着不同的文化背景、审美观念和生活习惯,他们对视觉信息的接受和理解方式也各不相同。
因此,设计师需要根据目标用户的特点,选择合适的图像、文字、色彩等元素,并以恰当的方式进行组合和呈现。
最后,用户需求是衡量设计成功与否的重要标准。
一个好的视觉传达设计作品应该能够满足用户的期望,解决用户的问题,为用户带来价值。
如果设计作品不能满足用户的需求,即使其在形式上再精美,也难以获得用户的认可和喜爱。
二、影响用户视觉体验的因素1、色彩色彩是视觉传达设计中最具感染力的元素之一。
不同的色彩能够引起人们不同的情感反应和心理联想。
例如,红色通常被认为是充满活力和激情的颜色,常用于吸引用户的注意力;蓝色则给人以冷静和信任的感觉,常用于金融、科技等领域的设计。
此外,色彩的搭配也非常重要,和谐的色彩组合能够营造出舒适、愉悦的视觉氛围,而不协调的色彩搭配则可能会让用户感到不适和反感。
2、图形图形是视觉传达设计中最直观的元素之一。
简洁明了、富有创意的图形能够迅速传达信息,吸引用户的关注。
用户体验设计的方法

用户体验设计的方法首先是用户调研。
用户调研是获取用户需求和行为信息的基础工作。
通过与用户进行访谈、观察用户行为、收集用户反馈等方式,了解用户的偏好、需求和使用习惯,从而为产品设计提供指导。
用户调研可以通过定性和定量研究方法,如深度访谈、问卷调查、用户观察等。
通过用户调研可以了解用户目标、需求和期望,帮助设计团队更好地理解用户,从而进行有针对性的设计。
其次是原型设计。
原型设计是将概念转化为可视化和可交互的形式,让设计师和用户之间进行沟通和反馈的过程。
通过制作原型,设计师可以快速验证设计想法的可行性和有效性,并与用户进行测试和反馈。
原型设计一般包括低保真和高保真两种形式,低保真原型可以用简单的线框图或手绘图展示设计思路,高保真原型则使用交互设计工具制作出更具真实感的设计。
原型设计可以帮助设计团队迅速发现问题和优化设计,为设计师和用户之间的交流提供桥梁。
再次是用户测试。
用户测试是在真实场景下让用户使用产品或服务,通过观察和记录用户行为、收集反馈和意见,以评估产品的可用性和用户体验。
用户测试可以通过实地测试、远程测试、眼动追踪等方式进行。
用户测试可以帮助设计团队发现产品的问题和难点,提出改进和优化的建议,提高产品的可用性和满意度。
此外,还有其他一些常用的用户体验设计方法,如用户旅程图、人物画像、信息架构设计等。
用户旅程图是通过详细描述用户在使用产品过程中的每个步骤和情感体验,帮助设计团队理解用户的需求和期望,并找到用户痛点和改进点。
人物画像是对用户进行概括和分类,根据用户不同特点和需求,制定有针对性的设计策略。
信息架构设计是对产品的信息结构进行规划和设计,使用户能够快速找到所需信息,并提供清晰的导航和组织结构。
综上所述,用户调研、原型设计、用户测试等是用户体验设计的常用方法,通过这些方法可以帮助设计团队更好地了解用户需求和行为,进行有针对性的设计和优化,从而提供更好的用户体验。
手机App界面设计对用户体验的影响研究

手机App界面设计对用户体验的影响研究现代社会,手机已经成为人们生活中不可或缺的一部分。
而手机App作为手机的重要组成部分,其设计对用户体验有着重要的影响。
本文将从功能布局、视觉设计、交互设计等方面展开探讨,分析手机App界面设计对用户体验的具体影响。
一、功能布局影响用户操作效率一个合理的功能布局是提高用户操作效率的基础。
首先,功能模块的组织应当合理,便于用户快速找到所需功能,避免用户花费过多的时间和精力去寻找。
其次,将常用的功能放置在易于操作的位置,使用户能够轻松快捷地访问到这些功能,提高用户的使用效率。
另外,界面中的功能分类也应当清晰明了,避免功能之间的重叠和混淆,帮助用户更快地找到需要的功能。
二、视觉设计影响用户情感体验视觉设计是用户在打开App之后首先感受到的,因此对于用户的情感体验具有重要影响。
首先,界面的配色方案应当能够激发用户的兴趣和好感,并符合App的定位和风格。
其次,图标的设计需要简洁明了,以便用户一目了然地识别功能。
此外,界面的排版应当合理,避免内容过于拥挤或者杂乱无章,给用户带来不适感。
优秀的视觉设计可以提高用户的情感认同感,增加用户对App的好感程度。
三、交互设计影响用户操作体验交互设计是用户与App进行互动的过程中的关键环节。
清晰明了的交互设计可以提高用户的操作体验。
首先,界面中的交互元素需要被合理地布局,以避免用户混淆或误触。
其次,交互元素应当具有直观性,用户可以通过直接操作来完成操作,而不需要额外的解释。
再次,交互反馈应当及时,以便用户了解操作的结果。
用户只有在使用App的过程中获得良好的反馈,才能够更好地与App进行交互。
四、信息层次结构设计影响用户查找效率一个良好的信息层次结构设计可以提高用户的查找效率。
首先,界面中的信息应当按照一定的逻辑关系进行分类和组织,以便用户能够快速地找到需要的信息。
其次,信息的标识和描述应当清晰准确,帮助用户快速了解信息的内容和作用。
用户体验分析及用户调研报告改进方案研究

用户体验分析及用户调研报告改进方案研究一、引言用户体验(User Experience,简称UX)是指用户在使用产品、系统或服务时的主观感受。
对于任何一个公司或组织来说,关注用户体验都是至关重要的,因为满意的用户体验能够增加用户忠诚度、提高产品竞争力。
本文将重点探讨用户体验分析及用户调研报告改进的方案研究。
二、用户体验分析的重要性用户体验分析是通过分析用户在使用产品、系统或服务中的行为、态度和需求,来评估产品或服务的质量和效果。
通过用户体验分析,企业可以了解用户的需求和痛点,并据此进行产品改进和提升。
三、用户调研报告的作用用户调研报告是通过调研用户的需求、使用习惯和反馈意见,对产品或服务进行综合评价的报告。
用户调研报告对于企业来说,是改善产品或服务的重要依据,能够帮助企业找到用户使用过程中的问题和不足之处。
四、用户体验分析方法1. 用户观察:通过观察用户使用产品的行为和态度,了解用户使用过程中的问题和困难。
2. 设备记录:使用专业设备记录用户在使用过程中的操作步骤,以便后续分析。
3. 用户访谈:通过面对面或在线访谈方式,向用户了解他们的需求、体验和意见。
4. 数据分析:通过收集和分析用户在使用过程中产生的数据,找出问题和改进的方向。
五、用户调研报告编写要点1. 调研目的:明确调研的目的和研究问题。
2. 调研方法:陈述调研所采用的方法和工具。
3. 样本选择:说明调研的样本选择原则和具体选择。
4. 调研结果分析:对调研结果进行有效分析和归纳。
5. 问题总结:总结调研中出现的问题和痛点。
6. 改进方案:提出针对问题的改进方案和具体实施步骤。
六、用户体验分析案例分析通过用户体验分析,发现某电商平台在支付流程中存在较多问题:1)支付页面加载过慢;2)支付方式不够多样化;3)付款成功页面不清晰。
针对这些问题,我们可以提出以下改进方案:1)优化支付页面加载速度,提高用户点击转化率;2)增加更多支付方式,满足不同用户的需求;3)设计直观、明确的付款成功页面,减少用户的困惑。
