《制作Flash形变动画》教学设计
《有趣的汉字演变——Flash形变动画》教学设计

3、在分层教学中有时对个别学生的关注做得不够。
以上就是我的教学反思,在教学中还有很多不足,在以后的教学中要继续努力,不断总结经验教训,迈上新的台阶。
小组讨论并制作。
勇于动手、探索新知。
引出由图形——文字的渐变动画,让学生自己探索方法。
小组讨论并制作。
勇于动手、探索新知。
让学生根据提供的资料自己制作作品。
小组合作制作作品。
展示学生的创意制作过程。
展未作品,评价欣赏。
学生自评、互评。
提高赏美能力。
小结。
自己总结。
回顾本课的重、难点。
七、教学评价设计
四、教学策略选择与设计
课堂教学体现以人为本的思想,体现以学生为中心,层层设疑、任务驱动展开教学。学生在教师创设的情境中充分发挥自身的主动性和积极性,故此本课教学过程中,巧妙设计,以学生为主体,通过课堂讨论、相互合作、实际操作等方式,自我探索,自主学习,使学生在完成任务的过程中不知不觉实现知识的传递,训练思维,发展能力,使课堂充满了活力。
2、导课时通过一段由象形文字组成的故事,使学生在观看的同时,既引出了本节课的新内容,又激发了学生的学习兴趣。
3、教学方法上:结合本节课的具体内容,采取相应的任务驱动教学法、讨论法、边演示边讲解、对比法、自主性学习和探究性学习相结合教学法等,做到层层推进,和“教学过程最优化”。
4. 学习的主体上:课堂不再是“一言堂”。课堂上为学生的主动参与提供充分的时间和空间,这样不但体现了新课程改革“教师是主导,学生是主体”的理念,很大程度上还能调动学生的学习积极性,进而完成知识的重新建构。
FLASH形变动画制作

《FLASH形变动画制作》说课稿各位评委、老师:大家好!今天我说课的题目是:《FLASH形变动画制作》,选自电子工业出版社的FLASH8实例训练第二章,下面我就按说教材、说教法、说学法、说教学程序四个部分向各位评委、老师说课。
一、教材分析教材的地位及作用FLASH是目前国际互联网中应用最广泛的动画,动画的设计和制作是职业教育计算机动漫专业必修内容。
FLASH动画中的每个场景都是由许多图层组成的,而形变效果则是动画的重要功能,灵活运用形变动画可获得许多特殊的动画效果,使得FLASH动画更加美仑美奂,形象逼真,因此,形变动画的应用在本门课中起着重要的作用。
教学目标在FLASH教学中,侧重于学生的理解能力及应用能力的提高,根据学生的认知特点,心理规律,我们把教材中的重点、难点及关键点进行分解。
贯彻学生自主学习,融会贯通的学法进行教育,让学生通过实践操作,来理解掌握本堂课的内容,达到教学目标。
1、认知目标:理解形变动画的概念和用法设计意图:只有在真正理解形变动画的概念和用法后,才能激起创作灵感并灵活运用。
2、能力目标:通过对形变动画的掌握,引导学生拓展到多个形变动画的制作。
设计意图:学生要掌握的不仅仅是形变动画的制作方法,而要在此基础上设计完成不同的动画效果。
3、情感目标:利用上机分组操作,培养学生的协作与团队精神。
设计意图:利用实例教学,精彩的片头可以激发学生的学习兴趣,采用分组操作,可以集思广益,让同学们的思维得到最大的拓展,也可以调动他们的团队协作精神。
教学的重点、难点的确立重点:形变动画的制作方法设计意图:形变动画的学习是完成实例制作的关键所在,也是FLASH动画的一个重要知识点,因此把形变动画的制作方法作为本课重点。
难点:形变动画的灵活运用设计意图:形变动画的制作方法不难,但是怎么灵活运用该知识制作出不同的动画效果,需要同学们有创新思维和活学活用的能力,因此把它作为难点讲解。
二、说教法、学法教法:由于中职生普遍存在理解力不强,但对新鲜流行的事物兴趣浓和动手能力较强的特点,故本堂课是以“学生为主”,让学生主动学,主动练为原则,采用精彩的片头实例为制作目标,达到让学生真正手动、脑动这一目的。
小学信息技术Flash形状渐变动画教案

小学信息技术Flash形状渐变动画教案引言:在当今数字时代,信息技术的应用已经成为教育不可或缺的一部分。
而在小学阶段,教学应注重培养学生的动手能力和创造力,使他们能够积极参与到信息技术的学习中。
本文将介绍一种小学信息技术教学中的课程设计,使用Flash软件创建形状渐变动画,并提供相关教学步骤。
一、课程目标:1. 培养学生掌握Flash软件的基本操作技能;2. 启发学生对形状渐变动画的创造性思维;3. 促进学生的团队合作和沟通能力;4. 提高学生的信息技术运用能力。
二、教学步骤:第一步:引入知识(5分钟)教师介绍Flash软件的基本功能和使用方法,说明本课程将学习如何创建形状渐变动画。
第二步:介绍形状渐变(10分钟)教师以简单易懂的方式向学生解释形状渐变的概念,并展示一些具有形状渐变效果的动画作品,激发学生对形状渐变的兴趣。
第三步:示范操作(15分钟)教师示范使用Flash软件创建一个简单的形状渐变动画,重点演示如何设置渐变颜色和动画效果,并讲解操作的步骤和注意事项。
第四步:学生实践(40分钟)1. 学生分组合作,每个小组约3-4人,分配一台电脑;2. 每个小组根据老师的示范和指导,使用Flash软件创建自己的形状渐变动画;3. 学生可以选择使用不同的形状、颜色和动画效果,发挥创造力;4. 鼓励学生相互合作、交流并解决问题。
第五步:展示和评价(25分钟)1. 每个小组展示他们完成的形状渐变动画;2. 其他小组和教师给予评价和反馈,鼓励学生为优秀作品点赞。
第六步:总结和拓展(5分钟)教师帮助学生总结课程内容,鼓励学生继续探索Flash软件的其他功能,并鼓励他们将所学技能用于自己感兴趣的领域。
三、教学资源准备:1. 所需硬件设备:电脑、投影仪;2. Flash软件:确保每台电脑都已安装Flash软件,并提前测试确保一切正常;3. 示例动画作品:选择一些形状渐变动画的示例作品供学生参考;4. 学生分组:提前将学生分组,确保每个小组人数合适。
《初中信息技术》八年级(上册)模块三《flash动画制作》第四节《制作形变动画》教学设计

《初中信息技术》八年级(上册)模块三《flash动画制作》第四节《制作形变动画》教学设计三、教学目标1.知识与技能:(1)掌握创建形状补间动画,制作简单的形变动画。
(2)学会文字元件分离为图形元件。
2.过程与方法:通过实例分析和自主实践,掌握形变动画的实现方法。
3.情感态度与价值观:(1)体验学习的乐趣,增强学习信息技术的兴趣及信心。
(2)提高学生观察及动手操作、综合应用知识的能力。
四、教学重难点1.重点:形变动画制作步骤和方法。
2.难点:元件的转换和多个元件参与的形变动画制作。
五、教学环境1.硬件资源:具备局域网条件的机房、投影仪、多媒体电脑。
2.软件资源:极域电子教室软件,使用powerpoint、Flash等软件制作的课件。
六、教学方法情境教学法,任务驱动法,学案导学法,讲解与演示相结合,自主探究和合作交流相结合。
七、教学过程1.问题引导。
课件展示动画片段《明月几时有》、《春天来了》,提出问题:(1)这两个动画有什么特点?都有哪些对象?它们的位置、颜色、形状均发生了哪些改变?(2)如果我们要一帧一帧地去创建这个动画,是不是费时又费力?2.总结。
这两个动画利用了今天我们要学习的形状渐变动画。
引入课题。
任务一:小试牛刀——自主探究,做一个矩形变圆形的动画。
请同学们利用学案,根据学案步骤,尝试制作。
请一位同学演示制作过程,展示多位同学的作品,归纳基本步骤,时间为8分钟。
注意两幅图上的变化:在时间线窗口中两个关键帧之间出现一个箭头,背景变为浅绿色,表示动画形成。
任务二:锋芒初露——在刚才的基础上再由圆变为一个“心”字。
老师演示已做好的效果,请同学们思考,该怎么做?为什么字需要分离而图形不需要分离?(参与形变动画的元件对象必须是图形格式,文字不是图形格式,需要通过修改,分离命令打散。
)学生完成,广播好的作品,评价鼓励;归纳总结主要步骤和注意点;练习吹气球的动画,观看演示;思考交流;尝试解决;出现困难,无法完成(文字不是图形格式);阅读学案;同伴互助;完成作品。
flash变形动画教学方案

3、这样的动画用前面学过的运动渐变动画的方法能制作吗,显然,不能;
4、下面让我们一起来学习另一种新的动画类型—形状渐变动画。
1、欣赏前面学习的运动渐变动画;
2、欣赏教师展示的另外几个动画;
3、分析比较两种动画;
4、观看平台上的动画,查找动画中那些部分属于形状渐变动画。
通过情景导入激发学生的学习热情,平抛出思考问题让学生带着问题去体验。
(5)将文字分离为图形;
(6)设置形状渐变动画。
教学难点
(1)绘制图形并填充色;
(2)绘制形状渐变动画。
教学资源
本节课将在网络教室中进行。全方位使用多媒体课件进行教学。并将学生所需资源放在公共邮箱中供学生下载。
教学策略
授课过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
评价方法
课上展示学生作品,由学生进行评价,教师对学生作品的闪光点及不足适当评价。
学时(分)
一课时
教学过程
进程
教师活动
学生活动
设计意图
课前准备
1、将所需要素材发送到公共邮箱;
2、将做好的flash动画发送到公共邮箱。
对前面学过的flash动画的制作方法进行回顾
为后面学习形状渐变动画做准备。
情景导入
1、同学们在上课时学习了逐帧动画和运动渐变动画的制作。逐帧动画需要一帧帧制作,运动渐变动画的对象必须是一个组合体或从“库”面板中拖出的对象。那么现在请大家欣赏下面几个动画,看看它们是如何制作出来的;
学会将对象分离的方法,特别是将文字分离的方法;
[设计] 《Flash变形动画》
![[设计] 《Flash变形动画》](https://img.taocdn.com/s3/m/73463cef4693daef5ff73d0c.png)
[设计] 《Flash变形动画》《Flash变形动画》教学设计一、教材分析Flash是针对多媒体互动网页而开发的动画设计软。
Flash 动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:重点:形状渐变动画的制作方法难点:利用所学的知识创作有主题的动画四、学情分析学生对Flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略授过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本在网络教室进行,全方位的使用多媒体(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程1、导入新请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节,我们就来利用变形动画完成黑板上的任务——制作Flash变形动画。
《Flash形变动画》教学案例

《Flash形变动画》教学案例《Flash形变动画》教学设计甘肃省定西市安定区中华路中学朱丽蓉【学习目标】:(一)知识与技能:1、理解动画的原理;2、掌握制作简单形变动画的方法;3、掌握形变技巧并应用到实践中去。
(二)过程与方法:1、采取教师讲解与学生创作相结合的办法进行学习;2、让学生在实践操作过程中掌握制作单个Flash形变动画的基本方法,引导学生拓展到多个形变动画的制作。
(三)情感态度与价值观:1、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣;2、让学生养成仔细观察事物的习惯,培养学生的创新精神、表达能力、审美能力、探究性学习的能力和综合应用知识的能力。
【教学重点】:1、理解形变动画制作的原理;2、掌握制作形变动画的方法;【教学难点】:图形和元件的识别,二者的相互转化。
【教学准备】自制Flash动画;【教学过程】一、复习导入(一)完成练习:1.逐帧动画原理:在时间轴上,每个变化的画面都是(空白帧、关键帧、普通帧)。
2.下图中有个图层?1、以小组为单位(每排五位同学为一组),通过自主、协作的学习方式,进行讨论制作。
在创作过程中,注意组间成员的交流、合作、探究,必要时可以走动,讨论,比一比哪一组的同学的作品效果最好。
2、用刚才的方法能行吗?为什么会出现这种现象呢?学生讨论原因:会出现错误现象。
如下图:教师明确:1、只有图形才能制作形变动画,对不是图形的内容在制作形变动画之前都要执行“分离”操作。
(即选择“修改”菜单中的“分离”)2、单个文字或元件,分离一次;多个文字或元件分离两次。
【知识链接】:分离和组合区别:正常无区别,但选中时“分离”呈点状,“组合”有外框;移动时“分离状态”只移动选中部分,而“组合状态”移动全部。
具体步骤:1、在第1,在第N帧绘制文字“圆”。
2、在绘制完文字“圆”后,执行“修改”——“分离”。
3、在时间轴上的两个关键帧之间单击鼠标选中该图层,然后在属性下选择“补间”——“形状”。
八年级信息技术制作形变动画教学设计

(2)活动一 :
根据教师的演示过程动手制作“月有圆缺”动画(教师巡视辅导)强调:绘制“月牙”时可另画一个圆,“粘”出“月牙”来。
多学一手:当制作的形变动画中间变形过程杂乱无章时,可在动画中添加变形提示点。
(3)作品展示与评价:
各小组选举一名代表展示自己的作品并进行简单说明,教师进行补充说明。
3.巩固提高:
活动三:制作一个由图形变为字符或者由字符变为图形的形变动画。
4.作品交流与评价:选出有创意的作品进行交流与评价。
三、课堂小结
教师以提问的形式帮助学生回顾本节课所学知识。
四、教学反思
本节课我在40分钟内完成了规定的教学内容,较好地完成了教学任务,达到了预期的教学效果。
五、作业:通过本节课所掌握的制作形变动画的方法,完成课本64页实践与提高中的第1、2题。
教 学 反 思
情感
态度
价值观
发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
教学重点
要求学生掌握转换图形的方法。
教学难点
学会简单形变动画的制作。
教学方法
任务驱动法,分组谈论学习法等
教具准备
教学程序及教学内容
修订与完善
八年级信息技术
章课题
模块二 flash动画制作
主备教师
参备教师
授课教师
课题
第四节 制作形变动画
教
学
目
标
知识
技能
1.在上一节变形动画制作的基础上开始学习变形动画的制作,要求学生掌握转换图形的方法,学会简单形变动画的制作。
2.理解形状渐变动画的原理,学会制作形状渐变动画。
《有趣的汉字演变——Flash形变动画》教学设计

附件1教师信息及教学设计表学校长春市九十中学姓名张莹性别女年龄32执教课程信息技术职称中教二级职务教师学生年级八年级课名有趣的汉字演变——Flash 形变动画课程目标及课程设计理念课程目标:1、培养学生的探究性学习能力和综合应用知识能力。
2、让学生养成仔细观察事物的习惯,培养学生的创新精神、表达能力及审美能力。
3、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣。
课程设计理念:本课设计旨在提高学生的信息素养,营造良好的信息环境,并要做到关注全体学生,建设有特色的信息技术课程。
在教学过程中,着重培养学生提出问题、分析问题、解决问题的能力,倡导运用信息技术进行创新实践。
在创作作品过程中,培养学生进行交流与合作的能力。
教学目标及教学设计理念教学目标:1、知识与技能目标:1、理解形变动画的原理。
2、熟练掌握形变动画的制作方法。
3、熟练掌握位图、元件及文字的“打散”操作。
2、过程与方法目标:1、通过观看教师播放的动画,培养学生的观察能力;2、通过完成教师布置的任务,培养学生的自主探究、与人协作的能力;3、通过作品的创作与发布,培养学生的想象力、创造力及语言表达能力。
3、情感态度价值观目标:通过多元化评价,让学生感受学习信息技术的乐趣,学会欣赏,陶冶审美情操,培养学生的制作兴趣及信心,并由此让学生更加了解中国汉字的博大精深。
教学设计理念:课堂教学体现了以人为本的思想,学生在教师创设的情境中充分发挥自身的主动性和积极性。
在本课教学过程中,巧妙设计,以学生为主体,通过课堂讨论、相互合作、实际操作等方式,自我探索,自主学习,使学生在完成任务的过程中不知不觉实现知识的传递,训练思维,发展能力,使课堂充满了活力。
学情分析本节课的学习对象是八年级学生。
这个年龄段学生既具备了一定的信息素养和操作技能,又对制作动画有着浓厚的兴趣。
在本节课之前,学生基本能用flash软件制作出简单的逐帧动画和移动动画,对于flash动画中的帧、关键帧、元件等一些基本概念能理解并使用,但对于空白关键则仅限于知道其与关键帧的区别,而未应用过,而且由前面的课堂表现可以看出,学生对flash动画是非常感兴趣的,这些均为本节课的教学奠定了一定基础。
FLASH动画教学设计

篇一:《制作flash动画》教学设计《制作flash动画》教学设计[教材分析][教学目标分析]1.知识目标⑴启动并认识flash8的操作界面;⑵初步理解动画制作中的基本概念,并尝试制作简单的flash动画。
2.能力目标⑴学会使用flash工具箱绘制动画的基本元素;⑵培养学生自主探索、团队合作的意识。
3.情感目标⑴让学生通过欣赏优秀作品,激发良好的创作欲望和学生学习计算机的浓厚兴趣;⑵通过对动画结构及层次的分析,培养学生从整体到局部,再到整体的系统认识事物的习惯和能力。
[教学重难点分析]重点:动画角色移动的制作方法。
难点:界面的理解与认识;对帧的初步理解。
[教学方法分析]任务驱动教学法:上课之前先让学生知道本节课的知识任务是制作一个小球从高处落下,着地后再反弹回去的flash动画。
演示法:给学生演示本节课的知识要点。
[学生分析]本节课的学习对象是初二学生,这些学生一般都接触过网络,对flash动画不是很陌生,但是对这些动画是如何制作出来的有很大的神秘感,所以学习起来会有很大的兴趣。
另外我校学生在小学阶段的学习中已经掌握了画图软件的使用方法,所以在学习flash图形绘制工具的时候不用讲得太多,学生就可以初步掌握这些软件的使用方法。
[教学设计思路]本教学设计是以制作模拟游戏“打地鼠”和制作模拟运动“撞球”flash动画作为任务,让学生体验flash动画制作的一般步骤,初步理解flash动画制作中的一些基本概念,学会创建和调用图形元件,尝试制作简单的补间动画。
通过对制作过程的了解,让学生消除动画制作的神秘感,激发学生学习flash动画制作的求知欲。
[教学过程]一、导入欣赏两段经典flash动画:⑴简单爱mv⑵小小系列武打动画。
[设计意图]第一段动画让学生欣赏丰富多彩的动画画面,让学生体会动画所带来的乐趣,激发他们的创作欲望,第二段动画则点燃学生创作的热情,调动他们的兴趣。
二、新授⑴启动flash8软件。
《有趣的汉字演变——Flash形变动画》教学设计-推荐下载

执教课程Biblioteka 教师有趣的汉字演变——Flash
形变动画
信息技术
学情分析
教学内容
重点难点
教学设计理念: 课堂教学体现了以人为本的思想,学生在教师创设的情境中充分发挥自身的主动
性和积极性。在本课教学过程中,巧妙设计,以学生为主体,通过课堂讨论、相互合 作、实际操作等方式,自我探索,自主学习,使学生在完成任务的过程中不知不觉实 现知识的传递,训练思维,发展能力,使课堂充满了活力。
本课设计旨在提高学生的信息素养,营造良好的信息环境,并要做到关注全体学
生,建设有特色的信息技术课程。在教学过程中,着重培养学生提出问题、分析问题、
解决问题的能力,倡导运用信息技术进行创新实践。在创作作品过程中,培养学生进
行交流与合作的能力。
教学目标:
1、知识与技能目标:
1、理解形变动画的原理。
2、熟练掌握形变动画的制作方法。
本节课的教学内容是长春版信息技术八年级上学期第三单元第四节课内容。我在 教材中单纯讲解形变动画的基础上,又加入了汉字演变这一主题内容,让学生通过汉 字演变的过程来学习形变动画的制作方法,这样既使学生能够掌握本节课的知识要点, 又能增加学生的学习兴趣,从而也提高了学生的信息素养。本节课以“任务驱动”组 织知识要点,由易到难,让学生先制作图形变为图形的渐变动画,再制作由图形变为 文字的渐变动画,最后学生根据所掌握的知识自创动画作品。整个过程易教易学,能 使学生在学习过程中充满成功的喜悦,又能举一反三,触类旁通,有利于培养和调动 学生学习的积极性和创造性。
设计意图:通过情境导入,激发兴趣,提出任务。兴趣是学生积极求知的诱因, 当学生对所要学习的内容产生浓厚的兴趣时,自然便能主动参与到教学过程中来。 (二)、勇于动手、探索新知(15 分钟)
形变动画教案

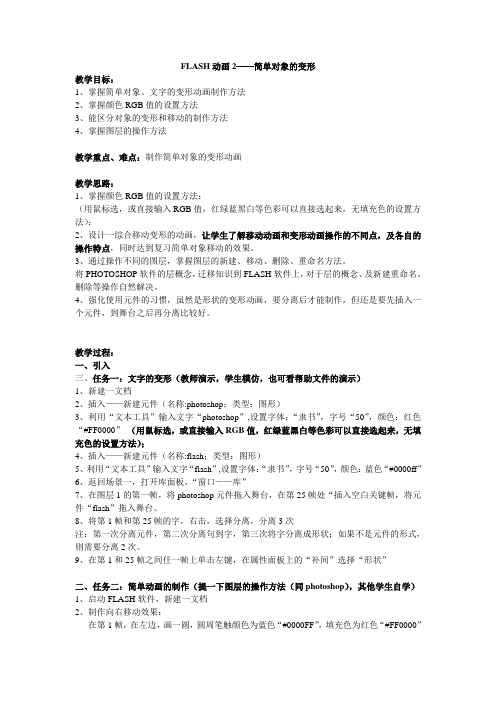
FLASH动画2——简单对象的变形教学目标:1、掌握简单对象、文字的变形动画制作方法2、掌握颜色RGB值的设置方法3、能区分对象的变形和移动的制作方法4、掌握图层的操作方法教学重点、难点:制作简单对象的变形动画教学思路:1、掌握颜色RGB值的设置方法:(用鼠标选,或直接输入RGB值,红绿蓝黑白等色彩可以直接选起来,无填充色的设置方法);2、设计一综合移动变形的动画,让学生了解移动动画和变形动画操作的不同点,及各自的操作特点,同时达到复习简单对象移动的效果。
3、通过操作不同的图层,掌握图层的新建、移动、删除、重命名方法。
将PHOTOSHOP软件的层概念,迁移知识到FLASH软件上,对于层的概念、及新建重命名、删除等操作自然解决。
4、强化使用元件的习惯,虽然是形状的变形动画,要分离后才能制作,但还是要先插入一个元件,到舞台之后再分离比较好。
教学过程:一、引入三、任务一:文字的变形(教师演示,学生模仿,也可看帮助文件的演示)1、新建一文档2、插入——新建元件(名称:photoshop;类型:图形)3、利用“文本工具”输入文字“photoshop”,设置字体:“隶书”,字号“50”,颜色:红色“#FF0000”(用鼠标选,或直接输入RGB值,红绿蓝黑白等色彩可以直接选起来,无填充色的设置方法);4、插入——新建元件(名称:flash;类型:图形)5、利用“文本工具”输入文字“flash”,设置字体:“隶书”,字号“50”,颜色:蓝色“#0000ff”6、返回场景一,打开库面板,“窗口——库”7、在图层1的第一帧,将photoshop元件拖入舞台,在第25帧处“插入空白关键帧,将元件“flash”拖入舞台。
8、将第1帧和第25帧的字,右击,选择分离,分离3次注:第一次分离元件,第二次分离句到字,第三次将字分离成形状;如果不是元件的形式,则需要分离2次。
9、在第1和25帧之间任一帧上单击左键,在属性面板上的“补间”选择“形状”二、任务二:简单动画的制作(提一下图层的操作方法(同photoshop),其他学生自学)1、启动FLASH软件,新建一文档2、制作向右移动效果:在第1帧,在左边,画一圆,圆周笔触颜色为蓝色“#0000FF”,填充色为红色“#FF0000”在第35帧,插入关键帧,并将圆移到右边合适的位置在1到35帧之间单击左键,在属性面板的“补间”中选择“动画”3、将图层1命名为“移动”(双击图层1或右击,图层属性),在“移动”图层上方,插入一图层“变形”4、制作变形效果:(圆变成矩形)在“变形”图层的第1帧,在左边画一圆,边的笔触颜色为蓝色“#0000FF”,填充色为绿色“#00FF00”在“变形”图层的第35帧处“空白关键帧”,在右边画一矩形,边的笔触颜色为蓝色“#0000FF”,填充色为绿色“#00FF00”在“变形”图层的1到35帧之间单击左键,在属性面板的“补间”中选择“形状”5、将“变形”图层拖到“移动”图层之下。
《第四节 制作形变动画》教学设计

2、老师结合案例引导讲解形变动画原理
3、 老师直观演示 ,并分析强调(红色矩形 变黑色三角形 变蓝色五角星 )
4、技巧点拨:
5、老师巡回个别指导
6、老师强调:绘制“月牙”时,可另画一个圆,“粘”出“月牙”来。
7、教师进行补充评价。
8.师生总结:添加变形提示点的操作:“修改”“现状”’“添加现状提示”
3.教学环境:多媒体网络教室 ;flash 8.0软件;PowerPoint教学软件; Flash动画范例;板书PPT等。
4.教学课时: 1课时。
六、教学过程(说明本节课教学的环节、具体的活动、所需的资源支持及其主要环节设计意图)
教学环节
教师活动
预设学生活动
设计意图
(一)组织教学
清单人数 , 下发教材 ,下发课堂笔记。
三、教学目标(根据课程标准要求和学生实际情况,指向学科核心内容、学生核心素养的发展进阶,预设要达到的知识、能力和态度的学习结果。可分条表述)
(1)知识与技能
1) 通过分析形变动画的例子,理解形变动画的制作原理。
2) 学会简单形变动画的制作(图形形变、字符形变、图形字符互相变换)。
(2)过程与方法:
1)通过完整的作品动画制作,培养学生以动画方式呈现信息能力。
二、学情分析(说明学生学习本内容可能遇到的知识和能力困难)
授课对象是八年级学生,他们好奇心强,思维活跃,同时又具有一定的自学能力和动手能力。在课堂上,我以“任务驱动”为引领,以“做中学”,“情景中学”和“活动中学”等为主要方法来组织教学,力求学生在活动中掌握信息技术相关知识。在教学过程中,我给学生留有一定的时间和空间,让学生去独立思考和自主探究,帮助学生通过已知去认识未知。
(3)任务驱动 探究新知
形变教学设计

《动画信息的加工——形变动画的制作》教学设计三门峡市一高魏金娜一、教学目标:知识与技能:1、掌握形变动画的制作方法,如何在动画过程设置各种变形关键帧;2、区分对象的分离与组合状态;3、能够自己动手制作出一个简单的flash形变动画作品。
过程与方法:1、从观察老师的作品入手,引导学生在观察中体会作品的特点。
2、演示制作flash形变动画的过程,强调操作的重点和难点。
3、让学生在实践操作过程中掌握制作flash形变动画的基本方法。
4、以扩展练习的形式,让学有余力的学生能够继续深入学习情感态度与价值观:1、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣;2、让学生养成仔细观察事物的习惯,培养学生的创新精神、表达能力和审美能力。
3、培养学生探究性学习的能力和综合应用知识能力。
二、教学重点:掌握形变动画的制作方法,如何在动画过程设置各种变形关键帧。
教学难点:通过字符的变形动画来认识形状渐变动画的作用。
对于这类变形动画,只能用形状渐变来实现,用移动渐变是做不到的。
记住一定要将文字打碎(分解组件)。
三、教学方法以“文字变形动画”的制作为主线,演示教学;运用情景导入法、演示讲解法、任务驱动法、合作探究法、交流评价法等教育策略,来组织引导学生进行课堂活动,从而培养学生的自主学习、合作探究能力、以及欣赏评价能力和归纳总结能力。
四、教学环境:多媒体网络教室、自制Flash形变动画、自制PPT课件。
五、教学课时1课时六、教学过程:六、教学反思:1、形成性评价:在课堂的“讨论总结”环节、“交流评价”环节教师都会根据学生完成任务的情况,给予评价;并且在这两个环节中,也存在有学生之间的互评。
2、总结性评价:在课堂的“课堂小结”环节,教师会对学生本节课的学习情况进行总结性评价;另外,课后,教师还会对本节课进行全面的反思性总结评价。
《制作Flash动画》教学设计2篇

《制作Flash动画》教学设计2篇Teaching design of making flash animation《制作Flash动画》教学设计2篇前言:小泰温馨提醒,信息技术是主要用于管理和处理信息所采用的各种技术的总称,主要是应用计算机科学和通信技术来设计、开发、安装和实施信息系统及应用软件。
本教案根据信息技术课程标准的要求和针对教学对象是初中生群体的特点,将教学诸要素有序安排,确定合适的教学方案的设想和计划。
便于学习和使用,本文下载后内容可随意修改调整及打印。
本文简要目录如下:【下载该文档后使用Word打开,按住键盘Ctrl键且鼠标单击目录内容即可跳转到对应篇章】1、篇章1:《制作Flash动画》教学设计2、篇章2:《制作Flash动画之补间动画》教学设计篇章1:《制作Flash动画》教学设计《制作flash动画》是xx省信息技术课八年级(上册)第二章第三节的内容,而用flash形状补间动画是整个《制作flash动画》的重点内容之一。
通过flash形状补间动画制作,目的是让flash 形状补间动画作方法及激发学生学习兴趣,为今后flash创作打下基础。
二、学情分析根据八年级学生好动、喜欢新鲜事物、乐于思考、勤于动手等特点,这节课学习flash形状补间动画制作,教师在授课过程中要注意引导学生掌握flash形状补间动画的制作方法及应用,激发学生用于思考、敢于创新、深入动画创作的激情。
三、教学目标1、知识与技能: 通过本节课的学习让学生掌握图片的导入、图片分离、形状补间使用、保存。
2、过程与方法: 通过提问、事例观看、步骤演示、学生实践、提问与回答、学生示范、作品赏析等方式,让学生对flash形状补间动画了解、掌握及应用。
3、情感态度与价值观:①通过引导学生制作主题作品,培养学生对动画制作产生浓厚兴趣,主动参与作品的创作与体验。
②通过独立探究与小组合作式学习,培养学生自主、合作探究式学习的精神意识。
[设计] 《Flash变形动画》的.doc
![[设计] 《Flash变形动画》的.doc](https://img.taocdn.com/s3/m/5293984f941ea76e59fa0424.png)
[设计] 《Flash变形动画》《flash变形动画》教学设计一、教材分析flash是针对多媒体互动网页而开发的动画设计软件。
flash 动画在网页制作中普遍应用及其独特的风格能够充分调动学生的兴趣。
特别是在制作自己的主页时,为了突出个性,增加网页的表现力和交互性,他们自然会将网页中的动画看成必不可少的内容和表现手法。
这节课以字母变形动画制作实例为主,采用“任务驱动法”组织知识要点,“任务”由易到难,易教易学,能使学生在学习过程中充满成功的喜悦,又能举一翻三,触类旁通,有利用培养和调动学生学习的积极性和创造性。
二、教学目标1、知识与技能理解形状渐变动画的原理,学会制作形状渐变动画2、过程与方法在创作过程中培养学生的创新能力,培养学生触类旁通、举一反三的自主探究学习的能力,以及相互合作的协作精神。
3、情感态度与价值观发展学生敢于创新的科学精神,促进学生审美能力、信息能力、思维能力、分析能力、表达评价能力的提高;培养学生合作互助、互相交流学习的大公无私心态和心理。
三、重难点:重点:形状渐变动画的制作方法难点:利用所学的知识创作有主题的动画四、学情分析学生对flash动画充满兴趣,通过前面的学习已有了一定的基础。
初中二年级的学生已有一定的逻辑思维能力,对有兴趣的事物有强烈自主探究的欲望,渴望展示自我、渴望得到肯定。
五、教学策略授课过程中,坚持以学生为主体的教育观念,以学生自主探究、交流合作学习为具体实施方法,从而提高学生审美能力、信息能力、思维能力、分析能力、表达评价能力,达到培养学生互助协作、交流学习、克服自我封闭、树立良好心理的教育目的。
六、教学资源本课在网络教室进行,全方位的使用多媒体课件(网页)和网络多媒体广播系统演示和展示,增加教学的直观性,为主体参与的顺利开展提供保障。
七、教学过程1、导入新课请同学们观看一个flash动画的片断,这个动画就是利用变形技术制作出来的。
本节课,我们就来利用变形动画完成黑板上的任务——制作flash变形动画。
《制作形变动画》教学设计

4.教师指导点拨
点拨指导:教师演示创建方法
设计意图:自主学习完成任务,培养学生自主学习探究能力。
自主探索:
新建一个文件。在第1帧输入“甘”字,在第20帧插入关键帧,删除“甘”输入“肃”字,保存为“甘肃”。
主探索:
制作一个由A变为B再变为C的变形动画。
教学重点
形状渐变动画的制作方法。
教学难点
利用所学的知识创作有主题的动画。
教学模式
学校“十二字教学模式”
教具
多媒体教室科教2000演示系统教学过程ຫໍສະໝຸດ 教学内容及活动教学方法
课前准备:
1.组织学生有序排队。
2.检查脚套及学生用书。
3.清点学生人数。
4.检查设备及其运行情况。
复习旧知:
1、逐帧动画的含义。
2、关键帧与空白关键帧的区别是什么?
作业布置:
P47实践与提高12
板书设计
§2.4制作形变动画
一、字符形变动画
修改——分离
二、制作“月有圆缺”
1.锁定图层
2.测试影片
师生共同回顾所学内容
巩固与拓展
教学内容及活动
教学方法
课题
模块二Flash动画制作
§2.4制作形变动画
第九周
总第9课时
教
学
目
标
知识与技能
1.理解形状渐变动画的原理,;
2.学会制作形状渐变动画。
过程与方法
1.培养学生的创新能力;
2.培养学生自主探究学习的能力,以及相互合作的协作精神。
情感价值观
1.发展学生敢于创新的科学精神,促进学生审美能力的提高;
flash变形动画教学设计

《flash变形动画》教学设计一、教材分析本节课是高二年级计算机动画制作的第一节内容。
这节课以flash变形动画制作实例(教师自己设计一个由圆变成矩形,矩形变成一段文字,文字变成图片的实例)为主,采用引导法,任务驱动法,小组讨论法等,将任务层层递进,使学生在学习过程中体会到制作flash变形动画的乐趣,调动和培养学生学习的积极性和创造性。
二、教学设计【教学目标】(一)知识目标1、了解Flash的界面。
2、了解产生变形动画的原理。
3、能够自己动手制作出一个简单的flash变形动画作品。
(二)过程与方法1、从观察老师的作品入手,引导学生在观察中体会作品的特点。
2、让学生能够了解flash界面的特点。
3、演示制作flash变形动画的过程,强调操作的重点和难点。
4、让学生在实践操作过程中掌握制作flash变形动画的基本方法。
(三)情感目标1、引导学生探索性自主学习。
2、培养学生合作意识和创新能力。
3、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣。
【教学重点、难点】1、制作变形动画的基本方法2、变形动画中对图形和文字的分离操作【教学方法】采用任务驱动法,小组讨论法,并以实例演示为主线,讲练结合,突出学生课堂自主练习。
【学情分析】:在本节课之前,我们一直学习文字和表格的制作,对于flash软件没有应用过,为了引导学生了解flash动画,在课下布置任务,让学生通过观看flash视频对flash动画产生兴趣。
针对信息技术课时少的特点,尽量让学生在有限的时间内能够掌握基本知识,引起学生继续探究的兴趣。
这节课让学生在有限时间内完成以下任务:1、了解什么是flash界面,2、学会制作flash形变动画的基本步骤,3、尝试图形和文字的分离操作,4、能独立制作出一个简单的。
(其中第四个任务对学生来说还是具有一定难度的)。
【教学策略】:1、通过一段动画视频让学生对动画产生兴趣。
2、展示变形动画的实例,让学生思考变形动画的过程,分析flash界面的特点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《制作Flash形变动画》教学设计
一、基本说明
1、教学章节:
第4章动画、视频与虚拟现实第一节动画采集与制作之任务四:制作“爱心奉献”修饰动画。
沪教版普通高中课程标准实验教科书《信息技术》(选修2)《多媒体技术应用》。
2、教学对象:高二年级
3、课时安排:1课时(45分钟)
二、教学设计
【教学目标】:
知识与技能:
1、了解什么是形变动画;
2、能区分对象的分离与组合状态;
3、能把元件对象转换为图形对象;
4、能够自己动手制作出一个简单的flash形变动画作品。
过程与方法:
1、从观察老师的作品入手,引导学生在观察中体会作品的特点。
2、演示制作flash形变动画的过程,强调操作的重点和难点。
3、让学生在实践操作过程中掌握制作flash形变动画的基本方法。
4、以扩展练习的形式,让学有余力的学生能够继续深入学习
情感态度与价值观:
1、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣;
2、让学生养成仔细观察事物的习惯,培养学生的创新精神、表达能力
和审美能力。
3、培养学生探究性学习的能力和综合应用知识能力。
【教学重、难点】:
教学重点:
1、如何识别图形对象
2、如何把元件转换为图形对象
3、分离和组合状态的区别
4、制作flash形变动画的基本方法
教学难点:
1、形变动画的概念
2、理解只有图形对象能制作形变动画,元件不能直接制作形变动画,
但元件与图形可相互转换。
【教学内容分析】:
本节课的教学内容在“动画采集与制作”这一节中是作为一个任务出现的,但其作用却是制作flash动画必须具备的基础之一。
本节课的教材是通过制作“爱心奉献”修饰动画,来让学生掌握flash形变动画的基本制作方法。
(作者将动画内容改成学生更容易看明白的“矩形变圆形”动画,通过教师演示和学生模仿,学生已知道形变动画制作的基本步骤,最后再通过学生自己探究“文字形变”动画的制作,让学生充分掌握形变动画的制作方法。
)
【学情分析】:
在本节课之前,我所任教的高二两个班级的学生已经学习过使用Ulead Cool 3D软件制作出简单的三维文字动画,用flash软件制作出简单的逐帧动画和动作渐变动画,对于flash动画中的帧、关键帧、元件等一些基本概念能理解并使用,但对于空白关键则仅限于知道其与关键帧的区别,而未应用过,而且由前面的课堂表现可以看出,学生对flash动画是非常感兴趣的,这些均为本节课的教学奠定了一定基础,但是由于我校属县级学校,学生大部分来自农村,计算机操作能力普遍较差,加上学校每周只安排一节信息技术课,要在45分钟时间内完成教学计划规定的内容,即学生需要在30分钟左右的时间内完成:1、了解什么是flash形变动画,2、能识别图形对象并能将元件转换为图形对象,3、能独立制作出一个简单的flash形变动画,这对大多数学生来说还是具有相当难度的。
【教学方法】:根据对学习对象的分析制定出以下教学方法:任务驱动教学
法、讨论法、分段演示教学法、边演示边讲解、对比法、自主性学习和探究性学习相结合教学法等。
【教学策略】:基于学生基础差、课时紧,但学生对动画的兴趣浓等特点,首先通过给学生展示简单的形变动画,让学生经思考形变动画的特点,其次老师给出形变动画的概念,强调形变动画的对象只能是图形,并给出元件与图形对象的相互转换方法;再通过老师边演示边讲解和学生的探究性学习,让学生掌握制作flash形变动画的基本方法,最后通过扩展练习让基础好的学生能继续深入学习。
【教学环境】:多媒体网络教室、苏亚星教学软件、自制Flash形变动画、自制PPT课件
三、教学过程
四、教学反思
本节课我在45分钟内完成了规定的教学内容,较好地完成了教学任务,达到了预期的教学效果。
上完这节课后我认真地进行了反思,具体内容如下:
一、教学过程回顾
依据新课改后新的教学理念和教学目标设计教学过程。
1、导入新课:从观察老师的作品入手,学生在观察中思考该动画的特点,然后在老师的引导下,讨论老师展示的动画有什么特点,从而引入新课——形变动画。
2、进入新课:教师讲解形变动画的概念,指改变对象的位置、形状、颜色等属性的动画形式。
变化的对象只能是图形;变化的内容是图形的位置、形状和颜色;只需确定起始帧和终止帧的画面,系统就会自动生成或补充两个关键帧之间的形变过程画面。
强调只有图形对象才能形变,元件不能形变,但元件经转换为图形后可产生形变,由此又引出元件与图形相互转换的方法——分离和组合。
分离(也叫打散,快捷键Ctrl+B):可将元件转换为图形。
组合(快捷键Ctrl+G):可将图形转换化成元件。
二者区别:在正常状态下,二者没有区别,但选中时,分离状态呈点状显示,而组合状态有外框显示;移动时,分离状态只移动选中部分,而组合状态则全部移动。
从区分对象的状态是分离还是组合来区分对象是否为图形对象。
这样层层推进,不但解决了如何识别对象的疑问,过渡还非常自然,易于让学生接受。
3、教师演示,学生模仿:教师边分段演示边讲解形变动画的基本制作方法,同时让学生模仿操作,最后引导学生注意形变动画与运动渐变动画在时间轴上的区别。
这样在教师演示完成后,学生不但了解了形变动画的基本制作步骤,看到自己的初步作品,还体验到了成功的快乐,为下一步的学习奠定基础,此时还能与前面学习过的运动补间动画形成对比,不但获得了新知,还巩固了对旧知的复习。
4、练习巩固,探究新知:
通过教师的引导和提示,学生进行探究性学习。
教师作为引导者,要多鼓励学生在讨论中大胆探究、勇于创新,留给学生更多的思考和探索,转变学习方式。
验证学生的结果。
5、总结阶段:教师引导学生一起总结本节课,进一步加深和巩固本节课的学习内容。
6、扩展练习:分扩展练习是为实现分层教学准备的,体现作业的巩固性和发展性原则,不作统一要求。
二、成功之处:
1、教学方法上:结合本节课的具体内容,采取相应的任务驱动教学法、讨论法、分段演示教学法、边演示边讲解、对比法、自主性学习和探究性学习相结合教学法等,做到层层推进,和“教学过程最优化”。
2. 学习的主体上:课堂不再是“一言堂”。
课堂上为学生的主动参与提供充分的时间和空间,这样不但体现了新课程改革“老师是主导,学生是主体”的理念,很大程度上还能调动学生的学习积极性。
进而完成知识的重新建构。
3.学生参与上:除开始的新课讲解外,整堂课均以学生为主,做到真正面向全体学生,课堂气氛也比较活跃。
4、“三维”课程目标的实现上:既关注了掌握知识技能的过程与方法,又能将情感态度价值观贯穿于整个教学过程。
5、学生作业评价上:能从审美观点出发,对自己和他人的作品提出意见或建议。
二、不足之处:
1.在新课的引入上:没有能复习到前面的知识,而是直接通过讨论动画的特点来引入新课,有点乏味。
2.在探究性学习的课堂效果上:部分学生因为对旧知识的掌握不牢,导致学习进度缓慢。
不能很好地完成本节课教学任务。
3、扩展练习:没有体现新知识的探究。
4、分层教学:个别关注做得不够。
三、再教设计
1、新课导入
首先,仍然用原来的方式,但动画要更能集中学生的注意力,引起学习兴趣。
2、学习练习
除新知识的学习探究外,加入一些旧知识的复习。
3、扩展练习
不但要巩固旧知,更重要是对所学知识的应用, 尽量做到让知识形成迁移。
在此过程中能涉及一些新的知识则更为恰当。
总之,课堂教学中我充分根据教学大纲的要求,对教材内容进行充分解读,做好三维目标的设定,以学习任务驱动为方式,以知识和技能的传授为手段,提高学生的信息素养目标,体现“学生是学习主体,教师是引导者、参与者、组织者和合作者”的新课程理念。
以上就是我的教学反思,在教学中还有很多不足,在以后的教学中要继续努力,不断总结经验教训,迈上新的台阶,努力为高中信息技术教育作出贡献。
