网页版Flash播放器的实现-2019年文档
全flash网站制作教程

1、重要ActionScript代码控制这是全Flash网站实现的关键,尤其是Flash MX新增了很多功能强大的命令,关于这部分,请大家可以参看看看其它的资料,这里只介绍部分制作全Flash网站需要使用的比较重要的ActionScript函数。
loadMovieNum("url",level[, variables])loadMovie("url",level/target[, variables])功能说明:在播放原来加载的影片的同时将SWF或JPEG文件加载进来。
参数说明:url 要加载的SWF 或JPEG 文件的绝对或相对URL,不能包含文件夹或磁盘驱动器说明。
level 把swf文件以层的形式载入到Movie里,若载入0层,则载入的swf文件将取代当前播放的Movie,。
2层高于1层。
Target 可用路径拾取器取得并替换目标MC,载入的电影将拥有目标MC的位置、大小和旋转角度等属性。
(个人认为用Target好些,在控制载入.swf位置时比较方便)variables 可选参数,指定发送变量所使用的HTTP 方法(GET/POST),如果没有则省略此参数。
层次Level:Flash允许同时运行多个SWF文件,Flash一旦载入一个SWF文件,则占据了一个"层次",系统默认的是_Flash0或_Level0,之后的Movie则按顺序放在level0---level16000里。
第一个载入的SWF文件为_Flash0或_Level0,第二个如果加载到第一层时的称为_Flash1或_Level1,依此类推。
注意前提是前面载入的文件没有退出,否则冲掉第一个SWF文件,第一个文件也从内存中退出。
注意:如果你将外部的Movie加载到Leve0层或者Level0里,那么,原始的Movie就会被暂时取代,要再用时还得重新Load一次,也就是说,一个Level在一个时间里只能有一个Movie存在。
网页flash播放器

else setTimeout("loaded()",delay)
//根据下载量显示 id 为 bar 的表格的宽度
bar.style.width=movie.PercentLoaded()+"%"
frameCount.innerText=bar.style.width //显示下载百分比
}
function selectMovie(){
/*触发 id 为 moviefile 的上传控件的 Click (单击)事件,
使之弹出"选择文件"对话框*/
document.getElementById("moviefile").click()
}
function loadMovie(){
否则调用 Flash 的 Play() 方法使之播放*/
with(movie)IsPlaying()?StopPlay():Play()
}
function Stop(){
movie.StopPlay() //停止播放 Flash
}
function Forward(){
}
function Rewind(){
movie.Rewind() //使 Flash 返回到第一帧
}
function Back(){//控制快退的函数
//如果当前帧数不为 0 并且 Flash 不处于快进状态
if(movie.FrameNum!=0&&state!="forward"){
<script language="JavaScript">
flash播放器教程

} else {
sname = 1;//实现播六首后回到第一首;
}
播放按钮上的代码如下:
on (release) {
loaded();//调用刚才定义好的函数!在播放也会调用到!
mySound.stop();// 没有这句,在歌曲未放完的时候按反复按播放按钮会出现多首叠放的BUG!
mySound.loadSound("sound/s"+sname+".mp3", true);
_root.play.gotoAndStop(1);//使播放钮变为绿色;
}
暂停按钮上的代码如下:
on (release) {
mySound.stop();//声音停止;
play.gotoAndStop(2);//使播放钮变为灰色;
1:由于要放在网页上的所以播放器SWF文件要小,也就是说MP3歌曲文件要从外部加载!
2:能实现:
A 打开网页时能自动加载第一首歌并播放;播放完后自动播放下一首;播放完最后一首能回到第一首;
B 有六首歌的按钮任浏览者可直接选择其一并播放;
C 有个动态字幕,能显示当前歌曲的曲目;
D 有能实现暂停、继续、下一首、上一首的四个按钮和音量控制按钮;
第二帧代码如下:
if (sname<=6) {
mySound.stop();// 没有这句,在歌曲未放完的时候按播放按钮加载新的歌曲会出现两首叠放的BUG!
mySound = new Sound();// 声明mySound为新的声音
mySound.loadSound("sound/s"+sname+".mp3", true);//osition = mysound.position/1000;// 获得声音已播放的毫秒数;除以1000是因为场景中加载声音是以秒为单位;
网页中怎样控制Flash的播放与停止

网页中怎样控制Flash的播放与停止:网页中怎样控制Flash的播放与停止解决思路用Flash对象的Play 方法控制Flash 对象的播放,StopPlay方法控制Flash 对象的停止。
具体步骤代码示例:<object id="movie"classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="/pub/shockwave/cabs/fla sh/swflash.cab#version=7,0,0,0" width="150" height="100"align="middle"><param name="allowScriptAccess" value="sameDomain" /><param name="movie" value="demo.swf" /><param name="menu" value="false" /><param name="quality" value="high" /><param name="bgcolor" value="#ffcc33" /><embed src="demo.swf" menu="false" quality="high"bgcolor="#ffcc33" width="150" height="100" name="movie"align="middle" allowScriptAccess="sameDomain"type="application/x-shockwave-flash"pluginspage="/go/getflashplayer" /></object><br><button onClick="movie.Play()">Play</button><buttononClick="movie.StopPlay()">StopPlay</button>特别提示运行代码之后,单击【StopPlay】按钮,Flash将暂停播放,再单击【Play】按钮,Flash将继续播放,效果如图5.3.1所示。
Flash播放开发经验分享

云帆加速Flash播放开发文档V1.0注:本文适用于web端的flash播放技术。
一、SDK加载与注册1. Yunfan.swf加载方式确认YufanSDK的地址,你可以使用自己的CDN。
如果要加载来自云帆服务器的YunfanSDK,请与云帆客服联系。
private var YUNFAN_SDK:String = "http://yourdomain/path/Yunfan.swf";初始化加载相关的变量和声明YunfanStream类。
private var req:URLRequest = new URLRequest(YUNFAN_SDK);private var context:LoaderContext = newLoaderContext(true,ApplicationDomain.currentDomain);context.securityDomain = flash.system.SecurityDomain.currentDomain;private var loader = new Loader();private v ar YunfanStream:Class;private var stream:*;注册加载事件,在加载完成事件中获取YunfanStream类,并实例化一个播放流。
loader.contentLoaderInfo.addEventListener(PLETE,function():void{ YunfanStream =loader.contentLoaderInfo.applicationDomain.getDefinition("YunfanStream") as Class;loader.contentLoaderInfo.removeEventListener(PLETE,arguments.callee);//加载到YunfanStream 类后,实例化等操作var connection = new NetConnection();connection.connect(null);stream = new YunfanStream(netConnection);trace('yunfanp2p 加载成功,版本号:'+stream.version);});开始从Yunfan.swf中加载YunfanStream类。
FLASH影音在线播放器的设计与功能实现毕业论文答辩

setInterval超频帧的应用
参数: functionReference:Function - 对要被调用的函数
的引用。 interval:Number - 对传入的函数的调用所间隔的
时间(以毫秒为单位)。 param:Object [可选] - 向被调用函数传递的参数。
ActionScript脚本
功能强大的面向对象语言。比之Director的 Lingo语言,ActionScript脚本的简单易学和易 用性,详尽细致的“帮助”面板,对程序员更 是体贴倍至。使用全新的脚本开发功能,交互 性的多媒体更加强劲,面向对象的脚本编程使 Flash更像是一个强大的程序开发软件(配合 Adobe Flex),从此以后,Flash已经不再是一 个动画设计软件,它朝着集软件开发、编程、 美工、设计、多媒体等众多强势于一身的方向 大步迈进。
近期Flash软件的5种走势
Flash很可能被整合到PDF中 Adobe软件有望直接输出FLA文件 轻松开发Flex RIA 全新的代码执行引擎 成为视频发布的首选格式
Flash到底具有什么样的特点,使得它成为了众多多媒体设计师和网页设计 师的选择呢?为什么会使Adobe舍得用43亿美元收购Macromedia公司呢?
元件
元件的概念可以使动画制作更为简便和管理:可以 把相同部分制成元件,在之后可以直接复制或从 “库”中托到舞台。同时这样做可以减少最后swf 文件的字节,因为动画里多次出现相同内容时,不 需要在程序里多次存储,一个元件存储一次,之后 只要类似指针表示一下相同的元件就可以了。元件 有3种:影片剪辑(可以添加剪辑动作包括按钮动 作)、按钮(只可以添加鼠标或按键事件)和图形 (不可添加任何动作)。另外,元件间可以相互的 嵌套(注意,不可循环嵌套)
手把手教你在网页中添加flash元素

手把手教你在网页中添加flash元素.doc实验要求通过试验,掌握如何在网页中添加flash影片、flash文本和flash按钮的方法。
说明macromedia flash技术是目前最为普及的矢量图形和动画传送解决方案。
如今的flash影片已经在网页中广泛应用,增添了网页的动态效果。
在dreamweavermx2004中不仅可以插入flash程序中创建的影片,还可以直接在文档中创建、插入和修改flash按钮和flash文本;这些操作均不需要macromedia flash的参与。
对应知识点●1.插入flash动画●2.添加flash按钮●3.使用flash文本对应《macromediadreamweavermx2004标准教程》第8章的内容。
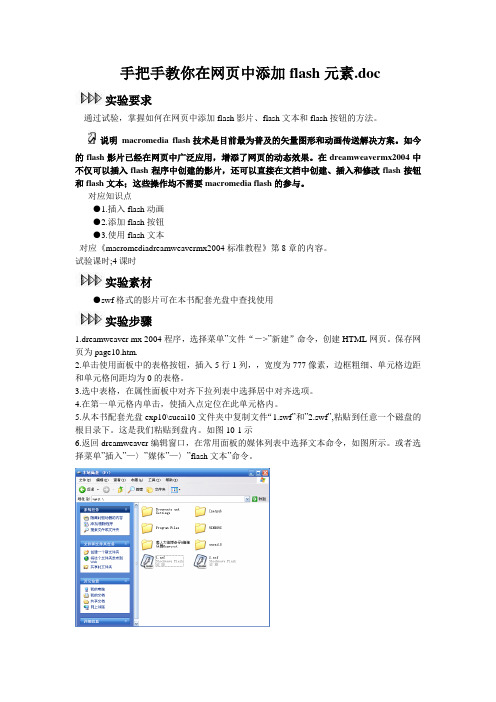
试验课时;4课时实验素材●swf格式的影片可在本书配套光盘中查找使用实验步骤1.dreamweaver mx 2004程序,选择菜单”文件“->”新建”命令,创建HTML网页。
保存网页为page10.htm.2.单击使用面板中的表格按钮,插入5行1列,,宽度为777像素,边框粗细、单元格边距和单元格间距均为0的表格。
3.选中表格,在属性面板中对齐下拉列表中选择居中对齐选项。
4.在第一单元格内单击,使插入点定位在此单元格内。
5.从本书配套光盘exp10\sucai10文件夹中复制文件“1.swf”和”2.swf”,粘贴到任意一个磁盘的根目录下。
这是我们粘贴到盘内。
如图10-1示6.返回dreamweaver编辑窗口,在常用面板的媒体列表中选择文本命令,如图所示。
或者选择菜单”插入”—〉”媒体”—〉”flash文本”命令。
图10-1 将素材文件粘贴到F盘内图10-2选择“Flash文本”命令说明flash文本对象允许用户创建和插入只包含文本的flash影片,使用它可以创建一个小的矢量图像影片,并定义所有需要的文字和文本。
1.开“插入flash文本”对话框。
基于FlashAS3.0写WEB版音乐播放器

基于Flash编写的WEB版音乐播放器代码一:package{import flash.media.Sound ;import flash.media.SoundChannel;import flash.media.SoundTransform ;import flash.media.SoundLoaderContext ;import .URLRequest ;import .URLStream ;import flash.events.MouseEvent ;import flash.events.IOErrorEvent;import flash.events.Event ;import flash.events.ProgressEvent ;public class Audio{/*歌曲播放头*/private var playHead:uint=0 ;/*播放状态,0:什么也没有,1:播放,2:暂停,3:停止*/private var playState:uint=0;/*声音状态,0:正常1:静音2:最大音·*/private var volState:uint=0;private var sound:Sound ;private var channel:SoundChannel ;private var transfor:SoundTransform ;private var uRequest:URLRequest ;private var loadContext:SoundLoaderContext ;public function Audio(){loadContext=new SoundLoaderContext(1000,false) ;//跨域策略处理}/******************next/pre/current***************************************/public function switchPath(path:String,vol:Number):void{transfor=new SoundTransform (vol,0);this.soundObject(path);}private function soundObject(path:String):void{try{if(this.channel){this.channel.stop();this.setPlayState(3);}if(this.sound.isBuffering){this.sound.close();this.setPlayState(3);}}catch(e){}finally{sound=new Sound() ;uRequest=new URLRequest(path) ;uRequest.method='POST';this.soundEvent();sound.load(uRequest,loadContext);}}/*******************************************************load**************** ******************************************/private function loadOpen(e:Event):void{//trace('Start Run');}private function loadProgress(e:ProgressEvent):void{Main.soundTotalBytes(r_soundTotalBytes());Main.soundLoadedBytes(r_soundLoadedBytes());}private function loadError(e:IOErrorEvent):void{Main.soundError();}private function loadComplete(e:Event):void{if(!this.soundBuffered()){Main.soundTotalTime(r_soundLength());this.event_playEvent();}}/*******************************************************XXXXXXXX******* ***************************************************/public function soundBuffered():Boolean//true在缓冲,false缓冲结束{return sound.isBuffering ;}/*******************************************************contro_*,pause/stop/pla y,forward/back/up/down*********************************************************/ public function contro_pauseEvent():void{this.event_pauseEvent();}public function contro_stopEvent():void{this.event_stopEvent();}public function contro_playEvent():void{this.event_playEvent();}public function contro_adjustPlayHead(position:Number):void{if(this.getPlayState()==1 || this.getPlayState()==2){try{this.channel.stop();this.channel=this.sound.play(position,0,this.transfor);this.soundPlayOver() ;}catch(e){}}}public function contro_adjustV olume(vol:Number):void{this.transfor.volume=vol;this.channel.soundTransform=this.transfor;}public function contro_playOver(e:Event):void{this.playHead=0;Main.sendSoundPlayState();}/*******************************************************event_************** ********************************************/private function event_pauseEvent():void{if(this.getPlayState()==1 || this.channel){this.playHead=this.channel.position;this.channel.stop();this.setPlayState(2);}}private function event_playEvent():void{if(this.getPlayState()==2){this.channel=this.sound.play(this.playHead,0,this.transfor);this.soundPlayOver() ;this.setPlayState(1);}if(this.getPlayState()==3 || this.getPlayState()==0){this.channel=this.sound.play(0,0,this.transfor);this.soundPlayOver() ;this.setPlayState(1);}}private function event_stopEvent():void{if(this.getPlayState()==2||this.getPlayState()==1){this.channel.stop();this.playHead=0;this.setPlayState(3);}}/*******************************************************infor_************** ********************************************/public function infor_soundLoadedBytes():uint{return this.sound.bytesLoaded ;}public function infor_soundTotalBytes():int{return this.sound.bytesTotal ;}public function infor_soundLength():Number{return this.sound.length ;}public function infor_currentPlayHead():Number{return this.channel.position ;}public function infor_soundUrl():String{return this.sound.url ;}/*----------------------------------------------------------播放状态和声音状态设置-----------------------------------------------------------------------------*/private function setPlayState(stateValue:uint):void{switch(stateValue){case 0: this.playState=0;break;case 1: this.playState=1 ;break;case 2: this.playState=2;break;case 3: this.playState=3;break;}}public function getPlayState():uint{return this.playState ;}private function setV olState(stateValue:uint):void{switch(stateValue){case 0: this.volState=0;break;case 1: this.volState=1 ;break;case 2: this.volState=2;break;}}public function getV olState():uint{return this.volState ;}private function soundPlayOver():void{this.channel.addEventListener(Event.SOUND_COMPLETE,this.contro_playOver);}private function soundEvent():void{this.sound.addEventListener(Event.OPEN ,loadOpen) ;this.sound.addEventListener(PLETE,loadComplete);this.sound.addEventListener(IOErrorEvent.IO_ERROR,loadError);this.sound.addEventListener(ProgressEvent.PROGRESS,loadProgress);}}}代码二:package{import flash.display.Sprite ;import flash.events.MouseEvent ;import flash.events.TimerEvent ;import flash.utils.Timer ;import flash.ui.ContextMenu ;import flash.ui.ContextMenuItem ;import flash.external.ExternalInterface ;import flash.system.Security;import Audio ;public class Main extends Sprite{private var audio:Audio ;private var path:String;private var vol:Number;public function Main(){if(ExternalInterface.available){flash.system.Security.exactSettings=true;flash.system.Security.allowDomain("*");try{var containerReady:Boolean=isContainerReady() ;if(containerReady){setupCallbacks();}else{var readyTimer:Timer=new Timer(10,0);readyTimer.addEventListener(TimerEvent.TIMER,timerHander);readyTimer.start();}}catch(e){}}/*this.audio=new Audio();this.songObject('zhou.mp3',1);*/this.copyright( ) ;}private function isContainerReady():Boolean{var readyResult:Boolean=ExternalInterface.call("isReady") ;//调用JS的isReadyreturn readyResult ;}private function timerHander(e:TimerEvent):void{var isReady:Boolean=isContainerReady();if(isReady){Timer(e.target).stop();setupCallbacks();}}//------------------------------------------------------------------------------------------让JS调用--------------------------------------------private function setupCallbacks():void{this.audio=new Audio();ExternalInterface.addCallback("onPause",onPause) ;ExternalInterface.addCallback("onRecover",onRecover) ;ExternalInterface.addCallback("onStop",onStop) ;ExternalInterface.addCallback("onV ol",onV ol) ;ExternalInterface.addCallback("onState",onState) ;ExternalInterface.addCallback("onHead",onHead) ;ExternalInterface.addCallback("onPosition",onPosition) ;ExternalInterface.addCallback("onBuffer",onBuffer) ;ExternalInterface.addCallback("songObject",songObject) ;}//--------------------------------------------------------------------对JS接口------------------------------------------------------------//上一首或下一首private function songObject(path:String,vol:Number):void{this.path=path;this.vol=vol;if(path==''){var _readyTimer:Timer=new Timer(10,0);_readyTimer.addEventListener(TimerEvent.TIMER,_timerHander);_readyTimer.start();}else{this.audio.switchPath(this.path,this.vol);txt.text=String('Run');}}private function _timerHander(e:TimerEvent):void{if(this.path!=''){Timer(e.target).stop();this.audio.switchPath(this.path,this.vol);txt.text=String('Run');}}//暂停播放private function onPause():void{this.audio.contro_pauseEvent();txt.text=String('Pause');}//恢复播放private function onRecover():void{this.audio.contro_playEvent();txt.text=String('Recover');}//停止播放private function onStop():void{this.audio.contro_stopEvent() ;txt.text=String('Stop');}//控制声音private function onV ol(volValue:Number):void{this.audio.contro_adjustV olume(volValue) ;}//用来快进或后退private function onHead(setPlayHead:Number):void{this.audio.contro_adjustPlayHead(setPlayHead);}//判断歌曲是播放还是暂停或停止private function onState():uint{return this.audio.getPlayState();//------------------------0/1/2/3 }//判断是否在缓冲private function onBuffer():Boolean{return this.audio.soundBuffered();}//当前歌曲播放头private function onPosition():Number{return r_currentPlayHead() ;}//---------------------------------------------------------------------------供Audio调用/-------------------------------------------------//向JS报告该歌曲一播放完public static function sendSoundPlayState():void{ExternalInterface.call("playOver","OVER");}//报告歌曲总时间public static function soundTotalTime(totalTimeValue:Number):void{ExternalInterface.call("totalTime",totalTimeValue);}//报告歌曲总字节数public static function soundTotalBytes(totalBytesValue:uint):void{ExternalInterface.call("totalBytes",totalBytesValue);}//报告歌曲当前已经加载字节数public static function soundLoadedBytes(loadedBytesValue:uint):void{ExternalInterface.call("loadedBytes",loadedBytesValue);}public static function soundError():void{ExternalInterface.call("loadedError","the path can be error");}//---------------------------------------------------------------------------版权-----------------------------------------------------------------------------private function copyright():void{var menu:ContextMenu=new ContextMenu( ) ;var menuItem01:ContextMenuItem=new ContextMenuItem('Yue 1.0.2') ;var menuItem02:ContextMenuItem=new ContextMenuItem('© 2013 quanyao AllReserved') ;menu.customItems.push(menuItem01, menuItem02);contextMenu=menu ;}}}WEB的JS部分:// JavaScript Document/*******************************以下是类*******************************************************/var jsReady =false;var swfpath ='player.swf';/***********初始化都为零,记录歌曲信息***************************/var infor={length:0 ,tbytes:0 ,lbytes:0 ,vol :parseFloat(0.5)//默认音量0.5,[0,1]}function Init(){jsReady=true;}/******************JS*********************************/function songObject(path){thisMovie('player').songObject(path,infor.vol);}function onRecover(){thisMovie('player').onRecover();}function onPause()thisMovie('player').onPause();}function onStop(){thisMovie('player').onStop();}function onVol(vol)//调整声音{thisMovie('player').onV ol(vol);}function onHead(value)//调整播放进度{thisMovie('player').onHead(value);}function onState()//获取播放状态,0/1/2/3{return thisMovie('player').onState();}function onPosition()//获取播放头{return thisMovie('player').onPosition();}function onBuffer()//判断是否在缓冲,true/false {return thisMovie('player').onBuffer();}/***************AS*******************/ function isReady(){return jsReady;}function playOver(state){alert(state);}function totalTime(value){infor.length=value ;function totalBytes(value){infor.tbytes=value;}function loadedBytes(value){infor.lbytes=value;}function loadedError(val){alert(val);}function thisMovie(movieName){if(navigator.appName.indexOf("Microsoft") != -1){return window[movieName];}else{return document[movieName];}}function tag(){$('body').append("<div><embed src='"+swfpath+"' name='player' quality='high' width='200' height='40' align='middle' play='true' loop='false' quality='high' allowScriptAccess='sameDomain' type='application/x-shockwave-flash' pluginspage='http =///go/getflashplayer' swfversion='6.0.65.0' expressinstall='Scripts/expressInstall.swf'></embed></div>");}jQuery(function(){tag();jsReady=true;});/****************转换时间格式**************************************/function timeFormat(timeValue){var m,s,ms;m=parseInt(timeValue/1000/60);s=parseInt(timeValue/1000-m*60);ms=parseInt(timeValue%1000/10);m=m>9?m:('0'+m);s=s>9?s:('0'+s);ms=ms>9?ms:('0'+ms);return m+':'+s;}/**************************解析歌词*************************************/var lyric={readLyric:function(serverPath,lyricPath){var lyricObject,proxy=this;$.post(serverPath,{path:lyricPath},function(message){if(message!=''){lyricObject=this.analysisLyric(message);//解析歌词this.showLyric(lyricObject);//显示歌词}else{proxy.noLyric();//????????????/}});},analysisLyric:function(lyric){var title,artist,album,by,arr=new Array(),lyricArr=new Array(),timeArr=new Array(),lyricObject=new Array();lyricObject[0]=timeArr,lyricObject[1]=lyricArr;//用lyricObject来封装歌词和时间arr=lyric.split('\n');for(var i=0;i<arr.length;i++){//substring(start,end)方法返回字符串包括start位置但不包括end,substr(start,[length])if(arr[i].substr(arr[i].indexOf(']')+1)!="")//过溜掉歌词为空的即其时间轴{lyricArr[i]=arr[i].substr(arr[i].indexOf(']')+1);timeArr[i]=arr[i].substring(arr[i].indexOf('[')+1,arr[i].indexOf('.'));}else{}}return lyricObject;},showLyric:function(lyric){isDisplay:false//判断歌词是否准备好},moveLyric:function(){},noLyric:function(tagName){$(tagName).append("<p>--没有找到歌词--</p>");}}JS部分添加了歌词解析部分下载地址/download/。
网页设计flash制作实验报告

《多媒体网页设计》实验报告一、实验目的通过本实验了解网页常见多媒体动画元素的制作方法, Flash 动画目前已成为网络动画的标准,是目前动画素材制作的主要软件。
通过本实验的练习掌握flash基本动画的制作。
用于网页动态banner 等有关设计。
二、实验设备及环境操作系统:Windows 8编辑运行环境:Flash 2004三、实验内容1) 用逐帧动画制作flash短片2)音视频的加入及编辑处理3)制作形状补间动画4)制作动作补间动画5)遮罩层动画的制作6)引导层动画的制作。
四、实验流程一:逐帧动画的制作1.新建flash文档,下载FTP骏马飞奔动画序列,将其中的图片7-1.Gif~7.7.gif使用”文件”-“导入”-“导入到库”中,点击窗口菜单-工具栏-将主工具栏选中2.在图层1的第二帧,点击右键选择插入空白关键帧,将库里的7-2.gif拖入到舞台,点击主工具栏最右端对齐按钮:依次点击“相对于舞台”、对齐下的第二个“水平中齐”、分布下的第二个“垂直中齐”,3.重复以上步骤,建立7个关键帧,导入7幅图像;4.按ctrl+enter进行测试二、flash短片的制作1、新建flash文档,将kaiyuan.gif等五幅图像导入到库中,将kaiyuan.gif从库里拖动到舞台。
利用工具箱的任意变形工具,将图像调整和舞台同样大小。
2、点击时间轴图层1的第30帧,右键选择“插入空白关键帧”,将lvyin.jpg拖动到舞台,调整大小与舞台相当,调整大小时,可以只显示图像轮廓,并按住“alt”进行调整。
3、重复步骤2,依次将jiao9lou.jpg、jiao11lou.jpg、chunse.jpg拖动到第60、90、120帧。
右键点击第150帧“插入帧”。
4.按ctrl+enter导出动画。
三、形状补间动画(1)1.新建flash文档,设立背景为浅蓝色,在图层1的第一帧画一不带边框的有填充色的圆,在图层1的第40帧点击右键插入空白关键帧,在舞台的中央画一矩形,在第70帧点右键插入空白关键帧,在舞台的右下画一三角形。
2019年网页flash范文

2019年网页flash范文篇一:网页(Flash动画)下载方法大全网页Flash动画下载方法大全有些flash提供了直接下载地址,有些flash却没有提供下载地址,因为Flash动画与网页结合得很好,通常用HTML语言嵌入到网页中。
一.通过浏览器的自有功能下载网上的flash动画方法一:临时文件搜索法上网时,最近上网记录会保存在临时文件夹中,这便为用户提供了最惯用的一种捕捉flash动画的方法。
首先启动IE浏览器,然后打开【工具】→【Internet选项】,点击【常规】标签,在“Internet临时文件”处单击【设置】按钮,在出现的对话框中单击【查看文件】,便会打开位于“C:\DocumentsandSettings\Administrator\LocalSettings\Tempo raryInternetFiles”Internet临时文件夹,然后在此处查找扩展名为.swf的文件,便是flash动画所在。
方法二:查看源代码法当浏览网页的Flash动画时,若Flash动画没有在页面上给出全屏欣赏或下载链接,用户可以打开IE菜单上的【查看】,左键单击【查看源文件】,便打开“记事本”并显示一页密集的源代码,单击【查看】菜单,光标指向【工具栏】勾画【查找栏】,在弹出的【查找】对话框中输入“.swf”,选择“高亮”按“下一个”,即可找到Flash的.swf文件。
按下左键,向右拖盖“链接的地址如UpFlash/11/76574567456756.swf”,接下来可用1.鼠标右击,在快捷菜单中选择“搜狗下载”;2.启动“迅雷下载软件”,.鼠标右击,在快捷菜单中选择“链接另存为”在弹出的列框中选择保持路径。
注意:绝对链接是“http://”开头,“.swf”结束,相对链接是缺少“http://”开头的字串。
如相对链接的地址是UpFlash/11/76574567456756.swf,在网络服务器上一个“/”就是一层目录。
网页内置播放器的制作-文档

网页内置播放器的制作目前,全国各高等院校都在积极的申报省级或国家级精品课程。
为了更好的播放精品课程的网络视频,使精品课程录像在网上浏览时不用打开单独的播放器窗口,笔者经过反复测试,现总结网页内置播放器制作的过程及步骤如下:1、首先建立一个本地站点。
在本地机上建立一个根目录文件夹“admin”,然后在它下面建立两个子文件夹(file和video)和两个文件(default.htm和news.asp)。
2、文件夹video是用来存放所要被调用的不同格式的视频文件的文件夹。
目前精品课程主要生成两种视频格式,一种是用windows Media Player播放的wmv格式,另一种是用RealOne Player播放的rm格式。
在video文件夹中建立两个子文件夹,命名为mediaplay和realone。
在mediaplay文件夹中放入wmv 格式的视频文件,在realone文件夹中放入rm格式的视频文件。
3、文件夹file存放调用视频文件的活动服务器页面文件。
在file文件夹中也建立两个子文件夹,命名为mediaplay和realone。
在两个文件夹中分别建立和video文件夹中的子文件夹的视频文件个数一样多的活动服务器页面asp文件。
所以在mediaplay和realone两个文件夹中存放的是相同文件名的文件,但不同之处就是所调用的视频文件的格式不同。
例如:在两个文件夹中都有news1.asp。
活动服务器页面的程序代码如下:<SCRIPT LANGUAGE="JavaScript">function TestBrowser(){<P align=center><div id=mtvdo style=position:absolute; width:219; height:230; left:0;top:0; background-color:#330088; float:right; border:0px solid #ccc;><embed id=wmpersrc="/admin/video/mediaplay/issc.wmv" autostart=false width=300 height=300 loop=false ></embed><center><a class=thislnk style=cursor:hand onclick="javascript:wmper.displaysize=3;">[全屏] </a ><a class=thislnk style=cursor:handonclick="javascript:wmper.volume=0;">音量最大化</a></center></div></p> }}</script>说明:这些活动服务器页面文件是用来调用video文件夹中的视频文件。
网页插入flash代码以及技巧

网页插入flash代码以及技巧Flash比GIF动画要漂亮些,我们把它设为透明后,Flash的背面我们可以插入一些漂亮的图片与之搭配达到很漂亮的效果;或者仅仅在网页中加入透明的Flash,乱跑的Flash动画不会影响浏览者看你的博客。
可吸引更多的人来拜访你哦~~当然不可不提的是,插入Flash 也需谨慎,因为它会使网页加载速度明显变慢。
(一)首先教大家最简单的插入Flash的代码,透明,无坐标控制:注意wmode="transparent"是控制Flash是否透明显示的,如果不想让它显示为透明的,直接把wmode="transparent"去掉即可。
<EMBED height=360 pluginspage=crom /go/getflashplayer src=/ free/flash/17.swf type=application/x-shockwave-flash&nb sp;width=500 wmode="transparent" quality="high"></EMBED>(二)再教教大家加入绝对坐标的透明Flash,绝对坐标意味着不管你的窗口拉多大,那个Flash依然乖乖地在原地不动<EMBED style=" LEFT: 250px; WIDTH: 550px; POSITION:&nbs p;absolute; TOP: 200px; HEIGHT: 1000px " align=right src=/yangbb/ pics/snow.swf width=500 height=2000 type=appl ication/octet-stream ; quality= "high" wmode="transparent">(三)最后教教大家如何加入相对坐标的透明Flash,注意下面代码的table部分,这主要是使用表格作为容器,把Flash “装”到表格里,这样不管浏览者把浏览器拉多大,Flash永远和表格一起动。
网页中插入FLASH代码的参数解释与使用技巧(五篇)

网页中插入FLASH代码的参数解释与使用技巧(五篇)第一篇:网页中插入FLASH代码的参数解释与使用技巧网页中插入FLASH代码的参数解释与使用技巧一:代码解释代码:解释:OBJECT标签是用于windows IE3.0及以后浏览器或者其它支持Activex控件的浏览器。
“classid”和“codebase”属性必须要精确地按上例所示的写法写,它们告诉浏览器自动下载flash player的地址。
如果你没有安装过flash player 那么IE3.0以后的浏览器会跳出一个提示框访问是否要自动安装flash player。
当然,如果你不想让那些没有安装flash player的用户自动下载播放器,或许你可以省略掉这些代码。
EMBED标签是用于Netscape Navigator2.0及以后的浏览器或其它支持Netscape插件的浏览器。
“pluginspage”属性告诉浏览器下载flash player的地址,如果还没有安装flash player的话,用户安装完后需要重启浏览器才能正常使用。
为了确保大多数浏览器能正常显示flash,你需要把EMBED标签嵌套放在OBJECT标签内,就如上面代码例子一样。
支持Activex控件的浏览器将会忽略OBJECT标签内的EMBED标签。
Netscape和使用插件的IE浏览器将只读取EMBED标签而不会识别OBJECT标签。
也就是说,如果你省略了EMBED标签,那firefox就不能识别你的flash了(不过纳闷的是,省略了object只写embed,IE也能正常显示flash,呵呵,具体的再仔细看看了)。
本文列出了用于发布影片的OBJECT和EMBED标签的必要以及可选属性。
一、必需属性:·CLASSID-设置浏览器的Activex控件,仅用于OBJECT标签。
·CODEBASE-设置flash Activex控件的位置,因而如果浏览器如果没有安装的话,可以自动下载安装。
制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码

制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码一、制作音量控制滑块1.启动FLASH软件。
2.确立文档属性设置动画尺寸帧频背景等。
3.首先将准备好的素材图片和歌曲导入到库中待用。
4.创建影片剪辑元件选择“插入-新建元件”,建立一个名为“音量控制”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格80*14的,无边线的橙色矩形(图2-1),然后,用选择工具将其左边上角向下拖至底角,成为三角形(图2-2),点击该实例,左对齐-垂直中齐。
上锁。
B.选择滑块图层第一帧,用矩形工具在舞台拖一个规格5*18的,无边线的浅绿色矩形,将其放置在底板的中间,垂直中齐。
将其转换为影片剪辑元件。
点击该实例,按f9,打开动作面板,在as编辑区输入,如下影片剪辑指令语句:onClipEvent (enterFrame){mex = getProperty(this, _x);vol.setVolume(mex / 9.800000E-001);}onClipEvent (load){vol = new Sound();}onClipEvent (mouseDown){if (this.hitTest(_root._xmouse, _root._ymouse)){startDrag (this, false, 0, 0, 80, 0);}}onClipEvent (mouseUp){stopDrag ();}锁定该图层。
二、制作播放进度条选择“插入-新建元件”,建立一个名为“播放进度”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格220*8的,无边线的黄色矩形,点击该实例,左对齐-垂直中齐。
制作Flash播放器

用Flash来制作一个Flash播放器一、实现背景仔细研究一下各个播放器的实现方法,其实原理是大同小异的,都是用Flash来实现,只是有的实现还利用了Java Script跟Flash 的通讯,通过网页来控制Flash的播放。
最简单的实现方法是,在Flash中先用Load Movie函数将影片导入场景中,使用Movie Clip相应的函数,如play,gotoAndStop,stop,nextFrame,prevFrame等等,就可以实现播放器的大概功能了。
不过,想要将播放器做的比较通用,在制作过程中还是有点复杂,再加上考虑播放影片的质量控制、场景的缩放、fps的计算、Flash 与Java Script的通讯等等因素,就更加复杂了。
下面我们通过一个例子来看看具体的实现。
(PS:flash)二、实现步骤我们先来制作一个被控制的目标影片,然后再制作播放器的主体部分。
1、新建一个Flash文件,按Ctrl + F8建立一个Movie Clip,命名为“Sample Movie Graphic”,在此Clip的场景中绘制如图1所示的图样。
2、再按Ctrl + F8建立一个Movie Clip,命名为“Sample Movie”,将上一步所制作的Clip拖到Sample Movie的场景中,在时间轴的第345帧上面插入关键帧,并用工具条中的缩放工具,将第345帧上面的Sample Movie Graphic旋转一定的角度。
在Sample Movie的第一帧和第345帧的Action面板上面增加如下语句:stop(); 点击选取此Clip时间轴上面的第一帧,设置此帧的属性面板如图2所示。
这一步是制作一个旋转的效果。
3、将Sample Movie从图库拖到影片的场景中,并在属性面板上面命名为“movie”。
4、以上制作的是被控制的目标影片,也可以用Load Movie函数来动态导入,原理是先建一个空的Clip,将要播放的影片导入到此Clip中即可。
2019年网页flash范文

2019年网页flash范文篇一:网页(Flash动画)下载方法大全网页Flash动画下载方法大全有些flash提供了直接下载地址,有些flash却没有提供下载地址,因为Flash动画与网页结合得很好,通常用HTML语言嵌入到网页中。
一.通过浏览器的自有功能下载网上的flash动画方法一:临时文件搜索法上网时,最近上网记录会保存在临时文件夹中,这便为用户提供了最惯用的一种捕捉flash动画的方法。
首先启动IE浏览器,然后打开【工具】→【Internet选项】,点击【常规】标签,在“Internet临时文件”处单击【设置】按钮,在出现的对话框中单击【查看文件】,便会打开位于“C:\DocumentsandSettings\Administrator\LocalSettings\Tempo raryInternetFiles”Internet临时文件夹,然后在此处查找扩展名为.swf的文件,便是flash动画所在。
方法二:查看源代码法当浏览网页的Flash动画时,若Flash动画没有在页面上给出全屏欣赏或下载链接,用户可以打开IE菜单上的【查看】,左键单击【查看源文件】,便打开“记事本”并显示一页密集的源代码,单击【查看】菜单,光标指向【工具栏】勾画【查找栏】,在弹出的【查找】对话框中输入“.swf”,选择“高亮”按“下一个”,即可找到Flash的.swf文件。
按下左键,向右拖盖“链接的地址如UpFlash/11/76574567456756.swf”,接下来可用1.鼠标右击,在快捷菜单中选择“搜狗下载”;2.启动“迅雷下载软件”,.鼠标右击,在快捷菜单中选择“链接另存为”在弹出的列框中选择保持路径。
注意:绝对链接是“http://”开头,“.swf”结束,相对链接是缺少“http://”开头的字串。
如相对链接的地址是UpFlash/11/76574567456756.swf,在网络服务器上一个“/”就是一层目录。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页版Flash播放器的实现
1.引言
在用户浏览网页时,网页中的Flash动画(格式一般为swf)通常是自动播放的。
浏览者是无法控制的,比如暂停、快进或重播等。
这往往会影响用户浏览网页时的体验。
本文实现了一个网页版的Flash播放器,该网页版Flash播放器能对网页中的Flash 播放进行深度控制。
2.Flash播放器的实现
Flash播放器的控制代码用javascript实现,主要通过编写相应的函数控制flash动画的播放、暂停和快进等。
该代码编写到一个脚本文件myFlash.js中,详细代码如下[1、2、3]。
function Flash_embedSWF(srcURL,swfbgColor){
vardefaultColor=(document.bgColor!=null)?document.bgCol or:"#ffffff";
varbgcolor=(swfbgColor!=null)?swfbgColor:defaultColor;
document.writeln(
''+
''+
''+
''+
''+
''+
''+
'');
window.document.flash.Rewind(); }
function buttonClk()
{
switch(event.srcElement.value)
{
case "播放":
window.document.flash.Play();
break;
case "停止":
window.document.flash.Rewind(); oButton.style.pixelLeft=10;
break;
case "暂停":
window.document.flash.stopplay(); break;
case "快进":
if(window.document.flash.IsPlaying())
window.document.flash.StopPlay();
else
{ window.document.flash.gotoframe(window.document.flash .CurrentFrame()+50);
oButton.style.pixelLeft=10+290*(oPlayer.CurrentFrame()+ 1)/oPlayer.TotalFrames;
}
break;
case "快退":
if(window.document.flash.IsPlaying())
window.document.flash.StopPlay();
else
{
window.document.flash.gotoframe(window.document.flash.C urrentFrame()-50);
oButton.style.pixelLeft=10+290*(oPlayer.CurrentFrame()+ 1)/oPlayer.TotalFrames;
}
break;
}
}
接着制作一个简单的静态网页,调用上面的函数实现对Flash文件的控制。
网页代码如下所示[4]。
Flash_embedSWF("12shengxiao.swf");
P
C
var _gaq = _gaq || [];_gaq.push(['_setAccount',
'UA-22575914-1']);_gaq.push(['_setDomainName',
'.qikan']);_gaq.push(['_trackPageview']);(function () {var ga = document.createElement('script'); ga.type =
'text/javascript'; ga.async = true;ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'www') + '.google-analytics/ga.js';var s =
document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);})();var _userid =
'';var _siteid =708;var _istoken = 1;var _model = 'Model03'; WebPageSpeed =438; UrchinTrack();
运行结果如图1所示。
四川省图书馆 function checkOS()
{ var ua = erAgent.split(";"); if
(ua[2].indexOf("Windows NT 6.2") != -1)
{ document.getElementById("win8app").setAttribute("href
",
"apps.microsoft/webpdp/zh-CN/app/d2b8bfa0-dc29-4ad6-94a
1-c0bc1ab4652c");
document.getElementById("win8app2").setAttribute("href", "apps.microsoft/webpdp/zh-CN/app/d2b8bfa0-dc29-4ad6-94a
1-c0bc1ab4652c"); } else
{ document.getElementById("win8app").setAttribute("href
", "javascript:alert('本App仅在Windows 8下运行!')"); document.getElementById("win8app2").setAttribute("href", "javascript:alert('本App仅在Windows 8下运行!')"); } }
jQuery(document).ready(function ()
{ jQuery("#nav").children().mouseover(function ()
{ jQuery(this).addClass("over"); }).mouseout(function ()
{ jQuery(this).removeClass("over"); });
jQuery("#navFooter").children().mouseover(function ()
{ jQuery(this).addClass("over"); }).mouseout(function ()
{ jQuery(this).removeClass("over"); }); //checkOS(); }); function doZoom(size)
{ document.getElementById('zoom').style.fontSize = size +
'px'; } function doPrint() { var bdhtml =
window.document.body.innerHTML; var sprnstr = ""; var
eprnstr = "。
