Flash_FLV视频播放器制作
Flash CS4 练习:制作ActionScript视频播放器

Flash CS4 练习:制作ActionScript 视频播放器在上一练习中学习了使用导入视频的方法制作视频播放器。
本练习将采用ActionScript 3.0技术制作一个视频播放器,首先读取外部XML 文件中的视频文件URL 地址,然后根据该地址加载相同目录中的FLV 视频文件,并实现播放、暂停、停止等基本功能。
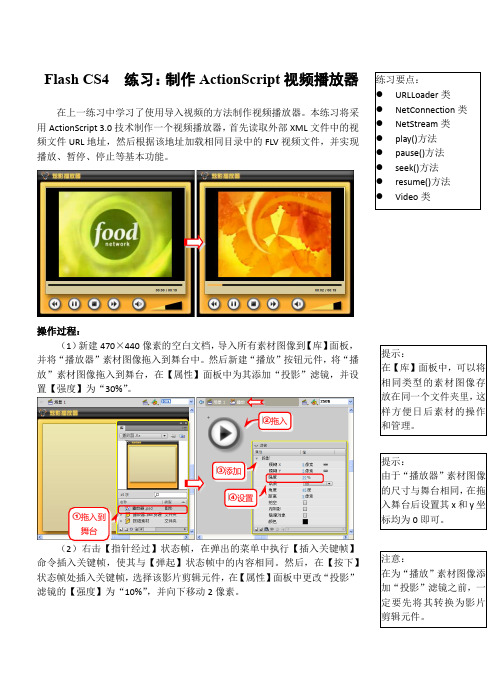
操作过程:(1)新建470×440像素的空白文档,导入所有素材图像到【库】面板,并将“播放器”素材图像拖入到舞台中。
然后新建“播放”按钮元件,将“播放”素材图像拖入到舞台,在【属性】面板中为其添加“投影”滤镜,并设置【强度】为“30%”。
(2)右击【指针经过】状态帧,在弹出的菜单中执行【插入关键帧】命令插入关键帧,使其与【弹起】状态帧中的内容相同。
然后,在【按下】状态帧处插入关键帧,选择该影片剪辑元件,在【属性】面板中更改“投影”滤镜的【强度】为“10%”,并向下移动2像素。
拖入到舞台拖入添加 设置提示:由于“播放器”素材图像的尺寸与舞台相同,在拖入舞台后设置其x 和y 坐标均为0即可。
(3)使用相同的方法,创建“暂停”、“停止”、“快进”和“快退”等按钮元件。
新建“按钮”图层,将关于控制播放的5个按钮元件拖入到舞台的底部,并设置【实例名称】分别为playBtn 、pauseBtn 、stopBtn 、ffBtn 和rewBtn 。
然后新建“音量”图层,将“声音”和“静音”按钮元件拖入到其右侧,并设置【实例名称】分别为voiceBtn 和muteBtn 。
(4)新建“音量”影片剪辑元件,使用【多角星形工具】在舞台中绘制一个黑色(#000000)的三角形。
新建“矩形”图层,使用【矩形工具】绘制一个与三角形等宽的黄色(#F6D961)矩形,将其转换为影片剪辑元件,并设置其【实例名称】为voiceBar 。
(5)新建“遮罩”图层,将“三角形”图层第1关键帧中的三角形复制到该图层中的相同位置,并右击该图层执行【遮罩层】命令将其转换为遮罩层。
试述flash动画的制作流程

试述flash动画的制作流程一、前言Flash动画是一种基于矢量图形的动画制作软件,由Adobe公司开发。
其具有轻便、易学易用、效果逼真等特点,被广泛应用于网页设计、广告制作、游戏开发等领域。
本文将详细介绍Flash动画的制作流程。
二、准备工作在开始制作Flash动画之前,需要进行以下准备工作:1.安装Flash软件:Flash软件有专业版和普及版两种,根据需要选择安装。
2.确定动画主题:根据需求确定动画主题和内容,包括人物形象、场景背景等。
3.准备素材:收集所需素材,如图片、音乐、声效等。
三、创意构思在确定好动画主题后,需要进行创意构思,包括以下几个方面:1.故事情节:根据主题构思故事情节,并将其分解成多个场景。
2.角色设计:设计各个角色形象,并为其赋予生命力和特点。
3.场景设计:设计各个场景背景,并为其设置合适的光影效果。
4.音乐配乐:选择合适的音乐和声效进行配乐。
四、制作流程1.新建文件:打开Flash软件,新建一个文件。
2.设置画布:在新建文件中,设置画布大小、颜色等属性。
3.制作场景:根据创意构思中的场景设计,制作各个场景。
在每个场景中,可以添加角色、背景等素材,并设置动画效果。
4.制作角色:根据创意构思中的角色设计,制作各个角色。
在每个角色中,可以添加动画效果和声音效果。
5.添加音乐:将配乐好的音乐和声效添加到相应的场景和角色中。
6.调整时间轴:通过调整时间轴来控制每个元素的出现和消失时间,并设置相应的动画效果。
7.导出文件:完成后,将Flash动画导出为SWF格式或其他格式进行保存。
五、注意事项在制作Flash动画时需要注意以下几点:1.尽量使用矢量图形:由于Flash动画是基于矢量图形制作的,因此尽量使用矢量图形素材可以减小文件大小并提高性能。
2.注意文件大小:过大的文件会影响加载速度和用户体验,在制作时要注意控制文件大小。
3.合理运用动画效果:虽然Flash动画具有丰富多彩的动画效果,但过度使用会使用户感到疲劳和不适,因此要合理运用动画效果。
如何在ppt中插入FLV视频

如何在ppt中插入FLV视频FLV视频与FLASH不一样的。
全称是flash video,所用的播放器也不一样。
在制作课件过程中,时常需要从网络上下载各种资源用以丰富课件内容,提升课堂效果。
大部分是从优酷、土豆等视频网站下载FLV格式的视频文件,但却无法插入到我们常用的多媒体制作软件Powerpoint中。
今天,我给一个学校做课件时遇到过这个问题,特把有关经验讲述一下,与大家分享在Powerpoint中实现播放FLV 视频文件的成果。
第一种方法:链接指向法,简单易行。
可以做个链接指向影片,点击链接可以跳出窗口播放该影片文件。
用Shockwave Flash 控件播放通过参数文件将FLV视频的文件名传递给pptflv.swf文件上,用Shockwave Flash 控件播放。
一、下载pptflv.swf文件此文件是类似于网页中FLV视频播放器的一个Flash文件(可用百度搜索下载下来后记着要改文件名,保留扩展名)二、在Powerpoint中插入一个Shockwave Flash 控件(以下步骤以PowerPoint2003为例)步骤一:选中Powerpoint窗口菜单中的“视图”→“工具栏”→“控件工具箱”选项步骤二:在“控件工具箱”面板中选择“其它控件”,如下图所示。
步骤三:在PowerPoint工作窗口创建一个Shockwave Flash Object 对象实例三、设置控件属性:右键单击PowerPoint工作窗口的Shockwave Flash Object对象实例,在快捷菜单中选择“属性”,设置此控件的属性。
在属性的各项参数中,主要设置“Movie”参数,参数值示例: pptflv.swf?file=furong.FLV其中,pptflv.swf即为步骤一下载下来的Flash文件的完整文件名,三顾茅庐.FLV即为需要播放的FLV视频的文件名,用户自己使用时只需将pptflv.swf换成自己下载后起的文件名,将“三顾茅庐.FLV”换成自己的FLV视频文件名,则此FLV文件就可以在PowerPoint 中播放了。
flv如何制作

flv文件是如何制作出来的默认分类2008-04-23 08:08:24 阅读290 评论0 字号:大中小FLV流媒体格式是一种新的视频格式,全称为Flash Video。
Flash MX 2004对其提供了完美的支持,它的出现有效地解决了视频文件导入Flash后,使导出的SWF文件体积庞大,不能在网络上很好的使用等缺点。
下面我们就来介绍一下如何使用小巧的FLV流媒体文件。
一、建立FLV流媒体格式文件首先,打开Flash 8 ,新建一个Flash文档。
将准备好的AVI格式的视频文件导入到库中。
导入过程会出现向导提示,总共分2步,分别是“编辑”和“编码”的处理按照默认值进行处理,我们选择“导入整个视频”,单击“下一步”按钮然后“结束”完成导入过程。
按下“Ctrl+L”组合键打开库,双击刚刚导入的AVI文件图标,打开“嵌入视频属性”界面单击“导出”生成FLV格式文件。
通过以上操作我们成功地将视频AVI格式转换成为了FLV格式。
这其中发生了什么变化呢在默认参数的转化下。
使23MB的AVI文件变成了541KB的FLV文件。
让一个大块头“瘦”下来,这就可以轻松的放到网络中使用了。
二、使用FLV流媒体文件新建一个Flash文档,按下“Ctrl+F7”组合键打开组件窗口,将Media Componets中的MediaPlayback组件拖入场景中用鼠标选中刚拖入的MediaPlayback组件,按下“Alt+F7”组合键打开“组件检查器”界面(如图4)。
组件检查器中的参数含义如下:定义了播放文件的类型为FLV,也可以播放MP3文件;URL中需要指定FLV文件的路径,因为我们将FLV文件和Flash文件放在了同一目录中,所以这里只要指定文件名就可以了;Automatically Play为自动播放;Control Placement和Control Visibility分别为播放面板的位置和是否可见。
设置完成后,我们可以通过按下“Ctrl+Enter”组合键测试效果。
在线FLV播放器实现方法

在线FLV播放器实现方法FLV(Flash Video)是一种流行的视频格式,常用于在线视频播放。
实现一个在线FLV播放器需要以下几个步骤:1. 选择合适的开发语言和框架:根据个人需求和技术背景,选择合适的开发语言和框架。
常见的选择包括Java、PHP、Python等,常用框架有Spring、Django等等。
2. 定义播放器的界面:确定播放器的外观和布局,包括视频播放区域、播放控制按钮、进度条等。
可以使用HTML、CSS和JavaScript来实现网页界面。
3.导入FLV视频文件:允许用户选择本地的FLV视频文件或者提供一个上传接口,将视频文件上传到服务器中。
在服务器端,可以使用文件上传的API来处理文件上传并储存。
4.解析FLV视频文件:对上传的FLV视频文件进行解析,获取视频的元数据信息(如分辨率、时长等)和视频数据。
可以使用相关的库或者直接解析FLV文件格式来获取这些信息。
5. 视频解码和播放:将FLV视频的数据进行解码,并将解码后的视频数据渲染到播放器的视频区域中。
根据视频的编码格式,选择合适的解码器进行解码。
常用的解码器有FFmpeg、GStreamer等。
6.实现播放控制:实现基本的播放控制功能,包括播放、暂停、快进、快退、音量调节等。
根据用户的操作,控制视频的播放和暂停。
7.实现进度条和时间显示:根据视频的播放进度,显示相应的进度条和当前时间。
根据用户点击进度条的位置,调整视频的播放位置。
8. 添加全屏播放功能:为播放器添加全屏播放功能,使用户能够在全屏状态下观看视频。
可以使用jsFullscreenAPI或者原生Fullscreen API来实现全屏功能。
9.支持多种播放模式:支持常见的播放模式,包括自动播放、循环播放、随机播放等。
根据用户的选择,设置对应的播放模式。
11.添加广告和字幕功能:为播放器添加广告和字幕功能,支持在视频播放过程中显示广告和字幕。
可以使用字幕文件(如SRT格式)和广告图片或者视频来实现这些功能。
FlFlash8.0加载FLV视频播放器

Flash8.0加载FLV视频播放器1.打开flash文档,舞台尺寸340*320,背景黑色,取名FLV视频播放器保存.2.点击上面的‘窗口’打开‘组件’,在组件栏里把User Interface文件夹里的ComboBox 元件拉到舞台放置在合适的位置,再把Media-Player 6 - 7文件夹里的MediaPlayback元件拉到舞台放置在合适的位置。
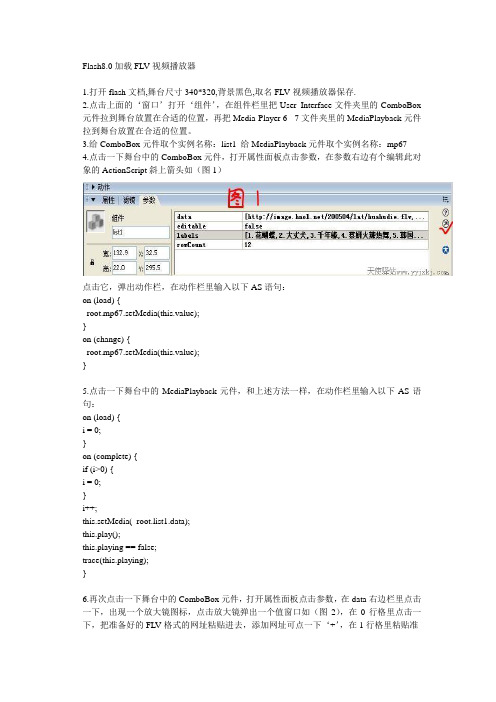
3.给ComboBox元件取个实例名称:list1 给MediaPlayback元件取个实例名称:mp674.点击一下舞台中的ComboBox元件,打开属性面板点击参数,在参数右边有个编辑此对象的ActionScript斜上箭头如(图1)点击它,弹出动作栏,在动作栏里输入以下AS语句:on (load) {_root.mp67.setMedia(this.value);}on (change) {_root.mp67.setMedia(this.value);}5.点击一下舞台中的MediaPlayback元件,和上述方法一样,在动作栏里输入以下AS语句:on (load) {i = 0;}on (complete) {if (i>0) {i = 0;}i++;this.setMedia(_root.list1.data);this.play();this.playing == false;trace(this.playing);}6.再次点击一下舞台中的ComboBox元件,打开属性面板点击参数,在data右边栏里点击一下,出现一个放大镜图标,点击放大镜弹出一个值窗口如(图2),在0行格里点击一下,把准备好的FLV格式的网址粘贴进去,添加网址可点一下‘+’,在1行格里粘贴准备好的第二个FLV格式的网址,后面添加方法相同。
7.在属性面板点击参数,在IabeIs右边栏里点击一下,出现一个放大镜图标,点击放大镜弹出一个值窗口如(图3),在0行格里点击一下,按前面网址的顺序编写与网址相同的作品名称,添加方法和上面相同。
Flash AS教程:AS 2.0制作加载外部.swf影片的视频播放器

Flash AS教程:AS 2.0制作加载外部.swf影片的视频播放器刚学AS,这是我第一次自己学着写AS代码做的,做法很土也很幼稚,可是效果还行。
(自我感觉良好哈)我把做的过程写出来,给正想学习AS的朋友做个参考,做成了也会对AS 更有兴趣哈。
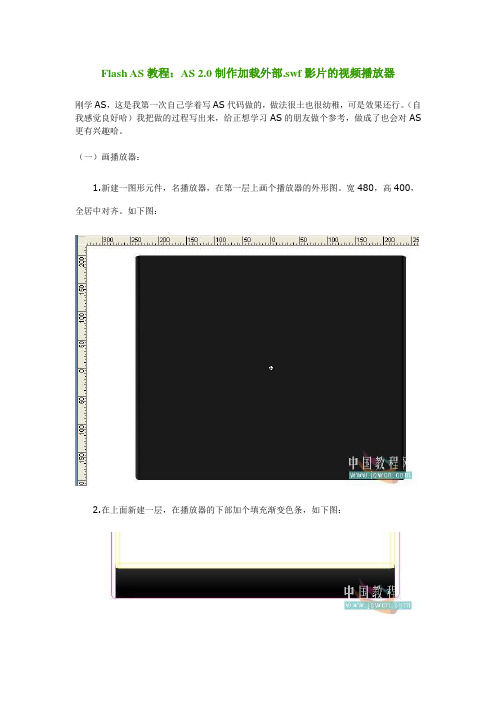
(一)画播放器:1.新建一图形元件,名播放器,在第一层上画个播放器的外形图。
宽480,高400,全居中对齐。
如下图:2.在上面新建一层,在播放器的下部加个填充渐变色条,如下图:3.上面再新建一层,在适当的位置画几个反光条,如下图:4.打开场景1,从库中把“播放器”拖入场景第1层,第1帧,全居中对齐,如下图:当然也可以按自己的喜好,另外画个播放器的样式。
不过一定要按照550*400尺寸规格的缩小比例留出屏幕的位置,我这里是计算好了的。
(二)做按钮:因为要点击开关才让加载,所以要先做按钮。
1.新建按钮元件,名“play1”,按自己的喜欢做个按钮。
我做的是这样的:(这是放大4 00%后的效果)2.在库中右键点“play1”——直接复制——改名为“play2”。
在舞台上打开后,把序号1改成2就可以了。
3.按自己的要求,要做多少个按钮就直接复制几个吧,别忘了改名称和序号哦。
4.打开场景1,在“播放器”层上面添加一图层,名“按钮”。
点下第1帧,把所有的按钮拖到合适的位置,这时排列不太整齐是吧,不要紧,点一下按钮层的第1帧,打开对齐面板,把“相对于舞台”去掉,选择上对齐或底对齐,再选择水平平均间隔就好了。
如下图:5.现在给按钮写上代码:右键点一下场景中的按钮play1——动作——在动作面板上写上以下代码:on (release) { //当释放按钮时gotoAndStop(2); //转到并播放第2帧}6.右键点一下场景中的按钮play2——动作——在动作面板上写上以下代码:on (release) { //当释放按钮时gotoAndStop(3); //转到并播放第3帧}7.同样的把每个按钮都写上代码,依此类推,到第8个按钮时应该写的是:on (release) { //当释放按钮时gotoAndStop(8); //转到并播放第8帧}上面代码中双斜杠及后面的字是注释,不一定要写上去的。
如何用flash制作mv

如何用flash制作mv
第一步:准备MV素材
第二步:创建新的Flash文档
在打开Flash软件后,选择“新建”创建一个新的Flash文档。
在“新建文档”对话框中,选择“ActionScript 3.0”作为文件类型,并设置适当的舞台尺寸和帧率。
第三步:导入素材
点击导入按钮,将已准备好的视频和音频素材导入到Flash文档中。
导入的音频和视频素材将被自动放置在资产面板中。
第四步:创建动画
在时间轴中,创建一个新的图层用于动画。
选择你想要添加动画效果的位置,并在该帧上选择复制图层。
使用画笔工具和形状工具等工具创建所需的图形元素,并使用动画属性面板设置动画效果。
第五步:添加音频
在资产面板中,拖拽导入的音频文件到时间轴的音轨图层中。
你可以根据需要在时间轴上剪辑和调整音频。
第六步:设置转场效果
为了让MV更具艺术感和流畅性,你可以在时间轴上添加转场效果。
通过透明度、位置和缩放等属性的调整,实现平滑的转场效果。
第七步:添加字幕和特效
如果你想在MV中添加字幕或特效,可以创建一个新的图层并使用文本工具添加字幕,或者使用其他Flash特效插件添加想要的特效。
第八步:导出MV
总结
使用Adobe Flash制作MV可能需要一些时间和专业技能的学习,但它可以给你带来无限的创造力和表达方式。
以上是使用Flash制作MV的基本步骤,希望能够帮助到你。
如果你想更进一步学习和掌握Flash制作MV的技巧,可以通过在线教程、视频教学或参考书籍等途径来进一步提升你的技能水平。
如何在ppt中插入FLV视频

如何在ppt中插入FLV视频FLV视频与FLASH不一样的。
全称是flash video,所用的播放器也不一样。
在制作课件过程中,时常需要从网络上下载各种资源用以丰富课件内容,提升课堂效果。
大部分是从优酷、土豆等视频网站下载FLV格式的视频文件,但却无法插入到我们常用的多媒体制作软件Powerpoint中。
今天,我给一个学校做课件时遇到过这个问题,特把有关经验讲述一下,与大家分享在Powerpoint中实现播放FLV视频文件的成果。
第一种方法:链接指向法,简单易行。
可以做个链接指向影片,点击链接可以跳出窗口播放该影片文件。
用Shockwave Flash 控件播放通过参数文件将FLV视频的文件名传递给pptflv.swf文件上,用Shockwave Flash 控件播放。
一、下载pptflv.swf文件此文件是类似于网页中FLV视频播放器的一个Flash文件(可用百度搜索下载下来后记着要改文件名,保留扩展名)二、在Powerpoint中插入一个Shockwave Flash 控件(以下步骤以PowerPoint2003为例)步骤一:选中Powerpoint窗口菜单中的“视图”→“工具栏”→“控件工具箱”选项步骤二:在“控件工具箱”面板中选择“其它控件”.步骤三:在PowerPoint工作窗口创建一个Shockwave Flash Object对象实例三、设置控件属性:右键单击PowerPoint工作窗口的Shockwave Flash Object对象实例,在快捷菜单中选择“属性”,设置此控件的属性。
在属性的各项参数中,主要设置“Movie”参数,参数值示例: pptflv.swf?file=furong.FLV 其中,pptflv.swf即为步骤一下载下来的Flash文件的完整文件名,三顾茅庐.FLV即为需要播放的FLV视频的文件名,用户自己使用时只需将pptflv.swf换成自己下载后起的文件名,将“三顾茅庐.FLV”换成自己的FLV视频文件名,则此FLV文件就可以在PowerPoint中播放了。
flv格式介绍

flv格式介绍
FLV(Flash Video)是一种流行的视频文件格式,它通常用于在互联网上共享和传输视频内容。
FLV文件使用Adobe Flash技术进行编码,并能够在多个平台和设备上播放。
FLV格式具有以下特点:
1.文件小、加载速度快:FLV流媒体格式是一种新的视频格式,全称为Flash Video。
由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能。
2.跨平台播放:FLV格式已经成为互联网视频的标准之一,几乎所有现代的Web浏览
器和媒体播放器都支持FLV文件的播放。
此外,FLV文件还可以在各种操作系统和平台上进行编码和解码,使得它成为跨平台共享视频内容的理想选择。
3.高效的压缩算法:FLV使用高效的视频压缩算法,使得视频文件能够在较小的文件
大小下保持较高的质量。
4.灵活的播放特性:FLV格式支持同时包含音频、视频和元数据等多种媒体数据。
它
还支持流媒体播放,即在下载过程中逐步读取FLV文件并进行播放,而无需等待整个文件下载完成。
5.保护版权:由于FLV格式可以轻松地导入Flash中,速度极快,并且能起到保护版
权的作用,并且可以不通过本地的微软或者REAL播放器播放视频。
目前,FLV格式广泛应用于网络视频、在线广告、直播流媒体等领域。
由于其高效的压缩性能和广泛的兼容性,FLV格式已成为互联网视频传播的主流格式之一。
如何在ppt中插入FLV视频

FLV视频与FLASH不一样的。
全称是flash video,所用的播放器也不一样。
在制作课件过程中,时常需要从网络上下载各种资源用以丰富课件内容,提升课堂效果。
大部分是从优酷、土豆等视频网站下载FLV格式的视频文件,但却无法插入到我们常用的多媒体制作软件Powerpoint中。
今天,我给一个学校做课件时遇到过这个问题,特把有关经验讲述一下,与大家分享在Powerpoint中实现播放FLV视频文件的成果。
链接指向法,简单易行可以做个链接指向影片,点击链接可以跳出窗口播放该影片文件。
用Shockwave Flash 控件播放通过参数文件将FLV视频的文件名传递给pptflv.swf文件上,用Shockwave Flash 控件播放。
一、下载pptflv.swf文件此文件是类似于网页中FLV视频播放器的一个Flash文件(可用百度搜索下载下来后记着要改文件名,保留扩展名)二、在Powerpoint中插入一个Shockwave Flash 控件(以下步骤以PowerPoint2003为例)步骤一:选中Powerpoint窗口菜单中的“视图”→“工具栏”→“控件工具箱”选项步骤二:在“控件工具箱”面板中选择“其它控件”,如下图所示。
步骤三:在PowerPoint工作窗口创建一个Shockwave Flash Object对象实例三、设置控件属性:右键单击PowerPoint工作窗口的Shockwave Flash Object对象实例,在快捷菜单中选择“属性”,设置此控件的属性。
在属性的各项参数中,主要设置“Movie”参数,参数值示例: pptflv.swf?file=三顾茅庐.FLV其中,pptflv.swf即为步骤一下载下来的Flash文件的完整文件名,三顾茅庐.FLV即为需要播放的FLV视频的文件名,用户自己使用时只需将pptflv.swf换成自己下载后起的文件名,将“三顾茅庐.FLV”换成自己的FLV视频文件名,则此FLV文件就可以在PowerPoint中播放了。
基于flash的mv制作_毕业论文设计

周口科技职业学院毕业论文设计题目基于Flash 的MTV 制作摘 要要随着网络的迅速发展和网页、网站技术的日益深入,互联网的世界也越来越丰富多彩。
不论是游戏、广告还是MV MV,绝大多数都采用了,绝大多数都采用了Flash Flash 技术技术[1]。
Flash还被广泛应用于交互式软件开发、展示和教育等方面,在专业多媒体制作软件Authorware 和Director 中,均可导入Flash 动画文件,而且完全使用Flash 制作的多媒体教学软件也已经出现。
作的多媒体教学软件也已经出现。
Flash Flash 在影视制作中也同样大有可为。
在影视制作中也同样大有可为。
个性化的充分表达是Flash 作品最突出的特色,同时也是技术手段对创作的制约(表现出技术的双刃色彩),Flash 无法制作大场景的过于精雕细琢的动画,而更适合出产个人化的、风格独特的小作品。
如果划分派别,而更适合出产个人化的、风格独特的小作品。
如果划分派别, Flash Flash应该属于非主流动画的新生代,他“不是把更多的精力放在讲故事上,而是试图在有限的时间内表达丰富的感情和复杂的思想”。
[2]优秀的闪客应把自己对事物的独特理解带进Flash 的创作过程中,以高度概括的手法表现主题与主要内容。
如卜桦的作品《猫》、《仲夏夜之梦》镜头简洁流畅,情感真切细腻,独特的构图和色彩成功的传递情绪的波动,同时辅以细节的处理完成对心灵的刻画。
传递情绪的波动,同时辅以细节的处理完成对心灵的刻画。
论文首先主要介绍制作该flash 动画的目的和意义[3],设计该动画的技术和指导思想,并对该部动画进行可行性分析,概要设计;然后进行动画影片的剧本策划,位图处理,影片序幕的制作,并以Macromedia Flash 8为开发工具完成了动画的详细设计;接着使用Cool2.1软件完成声音的录制、处理和导入,然后导出和发布影片;最后,在论文的结尾部分,对动画设计过程中出现的问题作了深入的思考和总结,并向在本次制作毕业设计过程中为我提供帮助的老师和同学表示感谢。
FlV视频播放器代码

FlV视频播放器代码它就是Flv播放器加Flv视频!Flv播放器一般是Flash+ActionScript编写的程序,或则Flash加Java编写的程序。
具体编辑方法,有兴趣的朋友可以去网上查。
因为编写的程序有所改动,所以使用方法不尽相同,但是原理都是一样的。
这里只是介绍几个例子,现在把代码公布一下,大家可以参考着做,也可以把你喜欢的视频连接上去。
播放器一:代码如下:<embedsrc=/WhitePlayer.swf?id=/20/88/2 86c.flv" type="application/x-shockwave-flash" wmode="transparent" quality="high"width="450" height="380" autostart="true"></embed>其中红色的部分可以替换成你喜欢的视频,但是必须是Flv文件,其他文件不支持!!预览结果:播放器二:代码如下:<embedsrc="/lzqblogflvplayer.swf?vcastr_file=http://vnc1.6rooms. com/93/4f/d144.flv|/20/88/286c.flv|/13/5d/ b1bf.flv" showMovieInfo=0 pluginspage="/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent" quality="high" width="458" height="350"></embed>预览结果:Flv文件转换方法参考:将多种格式视频文件转换成FLV格式如何获取真实的Flv视频网址方法参考:如何获得Flv视频的网址及如何下载。
为ewebeditor制作FLV视频支持功能

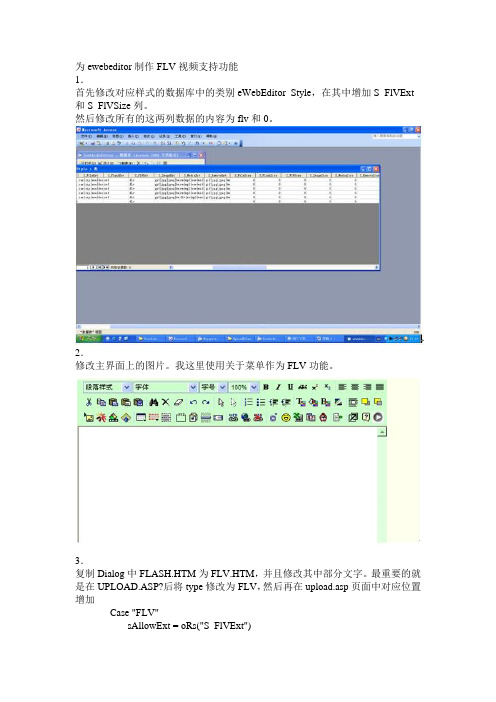
为ewebeditor制作FLV视频支持功能1.首先修改对应样式的数据库中的类别eWebEditor_Style,在其中增加S_FlVExt 和S_FlVSize列。
然后修改所有的这两列数据的内容为flv和0。
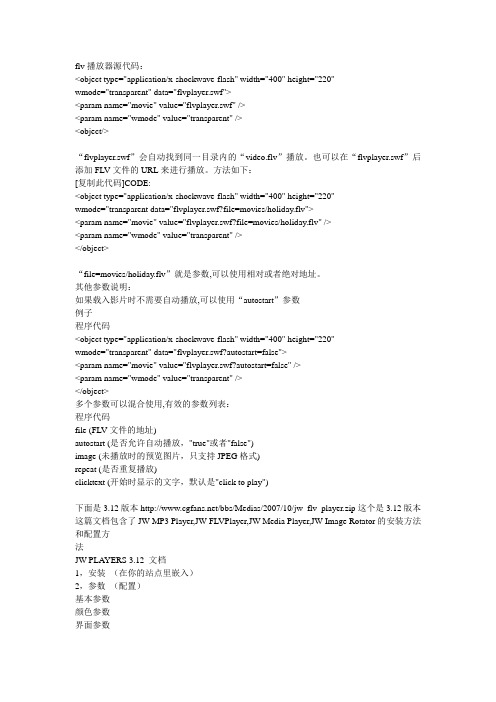
2.修改主界面上的图片。
我这里使用关于菜单作为FLV功能。
3.复制Dialog中FLASH.HTM为FLV.HTM,并且修改其中部分文字。
最重要的就是在UPLOAD.ASP?后将type修改为FLV,然后再在upload.asp页面中对应位置增加Case "FLV"sAllowExt = oRs("S_FlVExt")nAllowSize = oRs("S_FlVSize")代码。
现在就可以在ewebeditor中增加FLV的上传功能,但是现在的FLV还不能在线播放。
我们需要的功能是上传供人下载,还能在线播放。
需要修改FLV.HTM的模板代码4.FLV.HTM代码修改但是在此之前要把FLASH播放器复制进来。
解释好相应的相对位置哦。
源代码// 本窗口返回值function ReturnValue(){var sFromUrl = d_fromurl.value;var sWidth = d_width.value;var sHeight = d_height.value;var sHTML = "<OBJECTcodeBase=/pub/shockwave/cabs/flash/swflash.cab# version=5,0,0,0 classid=clsid:D27CDB6E-AE6D-11cf-96B8-444553540000";if (sWidth!="") sHTML+=" width="+sWidth;if (sHeight!="") sHTML+=" height="+sHeight;sHTML+="><PARAM NAME=movie VALUE='"+sFromUrl+"'><PARAM NAME=quality VALUE=high><embed src='"+sFromUrl+"' quality=high pluginspage='/shockwave/download/index.cgi?P1_Prod_ Version=ShockwaveFlash' type='application/x-shockwave-flash'";if (sWidth!="") sHTML+=" width="+sWidth;if (sHeight!="") sHTML+=" height="+sHeight;sHTML+=">"+sFromUrl+"</embed></OBJECT>";dialogArguments.insertHTML(sHTML);window.returnValue = null;window.close();}播放器的代码<div id="container"><a href="/go/getflashplayer">下载最新播放器</a>以正常播放视频</div><script type="text/javascript" src="flv/swfobject.js"></script><script type="text/javascript">var s1 = newSWFObject("flv/player.swf","ply","330","308","9","#FFFFFF");s1.addParam("allowfullscreen","true");s1.addParam("allowscriptaccess","always");s1.addParam("flashvars","file=video.flv&image=flv/preview.jpg");s1.write("container");</script>这部分代码需要嵌入到模板中。
制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码

制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码一、制作音量控制滑块1.启动FLASH软件。
2.确立文档属性设置动画尺寸帧频背景等。
3.首先将准备好的素材图片和歌曲导入到库中待用。
4.创建影片剪辑元件选择“插入-新建元件”,建立一个名为“音量控制”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格80*14的,无边线的橙色矩形(图2-1),然后,用选择工具将其左边上角向下拖至底角,成为三角形(图2-2),点击该实例,左对齐-垂直中齐。
上锁。
B.选择滑块图层第一帧,用矩形工具在舞台拖一个规格5*18的,无边线的浅绿色矩形,将其放置在底板的中间,垂直中齐。
将其转换为影片剪辑元件。
点击该实例,按f9,打开动作面板,在as编辑区输入,如下影片剪辑指令语句:onClipEvent (enterFrame){mex = getProperty(this, _x);vol.setVolume(mex / 9.800000E-001);}onClipEvent (load){vol = new Sound();}onClipEvent (mouseDown){if (this.hitTest(_root._xmouse, _root._ymouse)){startDrag (this, false, 0, 0, 80, 0);}}onClipEvent (mouseUp){stopDrag ();}锁定该图层。
二、制作播放进度条选择“插入-新建元件”,建立一个名为“播放进度”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格220*8的,无边线的黄色矩形,点击该实例,左对齐-垂直中齐。
flv,flash播放器

flv播放器源代码:<object type="application/x-shockwave-flash" width="400" height="220"wmode="transparent" data="flvplayer.swf"><param name="movie" value="flvplayer.swf" /><param name="wmode" value="transparent" /><object/>“flvplayer.swf”会自动找到同一目录内的“video.flv”播放。
也可以在“flvplayer.swf”后添加FLV文件的URL来进行播放。
方法如下:[复制此代码]CODE:<object type="application/x-shockwave-flash" width="400" height="220"wmode="transparent data="flvplayer.swf?file=movies/holiday.flv"><param name="movie" value="flvplayer.swf?file=movies/holiday.flv" /><param name="wmode" value="transparent" /></object>“file=movies/holiday.flv”就是参数,可以使用相对或者绝对地址。
FLASH CS3 实例 视频播放器

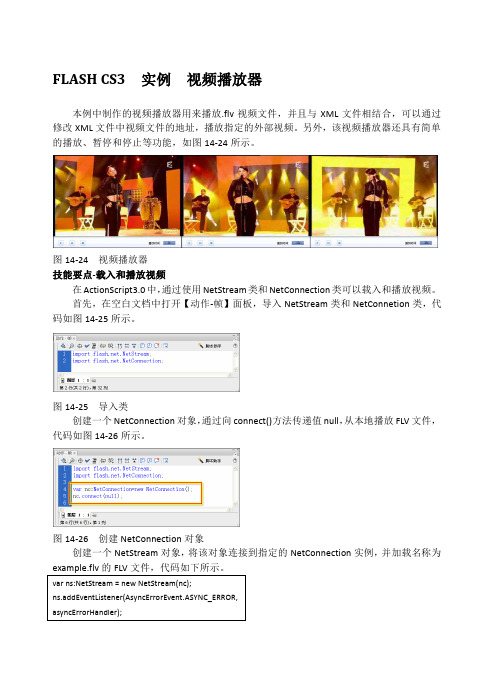
FLASH CS3 实例视频播放器本例中制作的视频播放器用来播放.flv视频文件,并且与XML文件相结合,可以通过修改XML文件中视频文件的地址,播放指定的外部视频。
另外,该视频播放器还具有简单的播放、暂停和停止等功能,如图14-24所示。
图14-24 视频播放器技能要点-载入和播放视频在ActionScript3.0中,通过使用NetStream类和NetConnection类可以载入和播放视频。
首先,在空白文档中打开【动作-帧】面板,导入NetStream类和NetConnetion类,代码如图14-25所示。
图14-25 导入类创建一个NetConnection对象,通过向connect()方法传递值null,从本地播放FLV文件,代码如图14-26所示。
图14-26 创建NetConnection对象创建一个NetStream对象,将该对象连接到指定的NetConnection实例,并加载名称为创建一个新的Video对象,并使用Video类的attachNetStream()方法附加创建的NetStream对象。
然后使用addChild()方法将该视频对象添加到显示列表中,代码如图14-27所示。
图14-27 创建Video对象保存文档后预览,即可播放指定的FLV视频文件,如图14-28所示。
图14-28 预览效果制作过程首先读取XML文件中记录的FLV视频地址,根据该地址将视频在舞台中播放。
然后,通过为按钮添加pause()、resume()等方法,使视频播放器具有暂停、继续播放等功能。
(1)新建记事本文档,在其中输入如下代码。
然后将其保存为flv.xml文件,如图14-29所示。
A.flvFLV(2)新建空白文档,在【文档属性】面板中设置舞台的大小及背景颜色,如图14-30所示。
图14-30 新建文档(3)将所有素材图像导入到【库】面板中,然后再分别拖入到舞台中相应的位置,如图14-31所示。
js的flv视频播放器插件使用方法

三一文库()〔js的flv视频播放器插件使用方法〕*篇一:网页制作之FLV视频播放代码的编写网页制作之FLV视频播放代码的编写解决方案一:编写成js嵌入网页中直接copy下面代码,修改其中红色部分,即:swf_width、swf_height、texts、files参数引用scripttype="text/javascript"varswf_width=240varswf_ height=240vartexts=’群英传WEB版宣传视频’varfiles=’:bbs.51mxd/flv/qyzweb.flv’document.write(’objectclassid="clsid:d27cdb6e-ae6d-11cf-96b8-444553 540000"codebase=":fpdownload.macromedia/pub/shockwa ve/cabs/flash/swflash.cab#version=6,0,0,0"width="’+swf_width+’"height="’+swf_height+’"’);document.write(’paramname="movie"value=":bbs.51mxd/flv/flvplayer.swf"paramname="qual ity"value="high"’);document.write(’paramname="menu"value="false"paramname="allowFullSc reen"value="true"/’);document.write(’paramname="FlashVars"value="vcastr_file=’+files+’vcastr_title=’+texts+’"’);document.write(’embedsrc=":bbs.51mxd/flv/flvplayer.swf"allowFullScr een="true"FlashVars="vcastr_file=’+files+’vcastr_title=’+texts+’"menu="false"quality="high"width="’+swf_width+’"height="’+swf_height+’"type="application/x-shockwave-flash"pluginspage="/go/getflashplayer"/’);document.write(’/object’);/script其中:群英传WEB版宣传视频是标题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
自制Flash FLV视频播放器大家好,前不久笔者将CenFun Music Player加入flv视频播放功能,这里单独拿出来给大家做一个Flash FLV播放器(仅ActionScript控制,不使用 FLVPlayback 组件),如有不当之处还望指正。
下面就打开您的Macromedia Flash Player 8(推荐)开始吧!首先新建文档,设置背景色黑色,其他默认,然后建四个图层。
第一层用来放视频元件,方法如下:1,在"库"面板("窗口">"库")中,从"库"弹出菜单中选择"新建视频"。
2,在"视频属性"对话框中,命名视频元件并选择"视频"(由 ActionScript 控制)。
3,将视频对象从"库"面板拖到舞台正中间,以创建视频对象实例。
4,对此视频元件取实例名为 "my_video"。
第二层用来放视频地址输入栏,方法如下:1,在舞台左下方用文本工具(快捷键T)画一个地址输入文本框,类型选择"输入文本"类型。
2,在"线条类型"弹出菜单中选择"单行",并确认"在文本周围显示边框"处于选中状态。
3,对此文本框取实例名为"url"。
第三层用来放播放开始按钮,方法如下:1,在"库"面板("窗口">"库")中,新建元件按钮,按钮样式自行制作好,暂时能用就行。
2,将新建的按钮对象从"库"面板拖到舞台地址输入框后面,以创建播放开始按钮。
3,对此播放开始按钮取实例名为"play_bt"。
第四层用来放所有的ActionScript://首先初始化//创建一个 NetConnection 对象var my_nc:NetConnection = new NetConnection();//创建一个本地流连接my_nc.connect(null);//创建一个 NetStream 对象var my_ns:NetStream = new NetStream(my_nc);//写一个播放函数playflv()function playflv(flv) {//参数flv是要播放的flv视频地址//trace(flv);//测试用// 将 NetStream 视频输入信号附加到 Video 对象,即视频元件my_videomy_video.attachVideo(my_ns);// 设置缓冲时间,单位秒,下面设置3秒即可my_ns.setBufferTime(3);// 开始播放 FLV 文件my_ns.play(flv);}//点击开始播放按钮开始播放play_bt.onRelease = function() {playflv(url.text);//获得url输入框的视频文件地址,并调用播放函数播放url对应的flv视频文件};////////////////////////////////////////////////////////////////////////////////至此一个最简单的播放器已经做完了,下面要做的都是对其进行更多的控制和表现工作。
//这里就其几个重要的方面进行制作,其他的还需要大家发挥自己的想象去进行更好的设计制作。
//注意,以下代码非必要,未经测试,望大家一个一个尝试实现。
特别注意路径和实例名的对应。
//*********************************//1,播放的控制,暂停和停止的实现//新建两个按钮,一个暂停(pause_bt),一个停止(stop_bt),原理和播放按钮一样。
pause_bt.onRelease = function() {my_ns.pause();};stop_bt.onRelease = function() {my_ns.seek(0);//搜寻从0开始播放my_ns.pause(true);//参数true表示暂停,若是false则表示从暂停变为继续播放,若没有参数则为在暂停/播放中切换。
};//*********************************//2,视频下载进度//这个比较简单,和一般的下载进度类似,原理就是播放时将已下载的和总共文件大小进行百分比,然后显示出来。
//新建显示百分比的静态文本(info)和进度条(bar),其初始状态、位置自行调整this.onEnterFrame =function () {var loadedbytes = my_ns.bytesLoaded;//获得已经下载字节var totalbytes = my_ns.bytesTotal;//文件总大小if (totalbytes == undefined || totalbytes<4000) {info.text = "0%";bar._width = 1;} else {var nowLoadPercent = Math.round(loadedbytes/totalbytes*100);if (isNaN(nowLoadPercent)) {info.text = "0%";bar._width = 1;} else {info.text = nowLoadPercent+"%";bar._width = nowLoadPercent*35/100;if (nowLoadPercent == 100) {delete this.onEnterFrame;}}}}//*********************************//3,视频尺寸修正或调整//这个比较重要,因为视频尺寸比例一般都不一样,故播放时要进行调整,以免失真变形。
//原理就是获得flv的尺寸,然后重新调整my_video的尺寸,最后将位置居中,必要时还可进行缩放处理(这里省略)。
//首先写个改变尺寸函数changesize(w, h),w为要改变为的宽度,h为要改变为的高度function changesize(w, h) {//改变到传进来的参数尺寸my_video._width = w;my_video._height = h;//trace("w:"+w+"h:"+h);//测试用//位置居中处理,假如你的视频舞台宽550,高400my_video._x = 550/2-w/2;my_video._y = 400/2-h/2;}//然后获得flv的固有尺寸,并调用以上函数改变它//此处理函数在调用 my_ns.play() 方法后而在视频播放头前进之前触发my_ns.onMetaData = function(infoObject:Object) {//获得FLV文件中嵌入的描述性信息,这里获得宽/高var flv_width = infoObject.width;var flv_height = infoObject.height;//改变尺寸changesize(flv_width, flv_height);};//*********************************//4,播放时间和进度//原理和下载进度类似,先获得总持续时间,然后获得当前时间对其进行百分比,也可做进度条。
// 定义总持续时间全局变量,并获得其值。
var flv_duration;my_ns.onMetaData = function(infoObject:Object) {//获得FLV文件中嵌入的描述性信息,这里获得获得总持续时间(单位:秒)var flv_duration = infoObject.duration;};//注意:这里可以和获得宽高写在一起。
//获取当前播放时间var flv_thistime = my_ns.time;//然后便可制作播放进度了,和下载进度类似,大家自己制作,此处略。
//*********************************//5,音量的控制//这个复杂一点,必须先将音频从 FLV 文件附加到舞台上的影片剪辑,然后对其进行控制//新建影片剪辑my_ns_mc,并附加音频my_ns_mc.attachAudio(my_ns);//为影片剪辑创建新的 Sound 对象var my_ns_sound = new Sound(my_ns_mc);//初始化音量(此处默认80)var flv_volume = 80;my_ns_sound.setVolume(flv_volume);//最后对flv_volume的大小(0到100间)进行控制即可改变音量大小//这部分制作也省略,大家自由发挥,还可以制作静音功能,即flv_volume为0//*********************************//还有,像快进,快退,缓冲显示等等,都可以实现,大家自行研究。
//////////////////////////////////////////////////////////////////////////////最后,一个Flash FLV播放器的制作基本完成了,推荐想学flash的朋友亲自动手去实现,不要老是想去下载什么源码然后修改一通,那样就体会不到其中的很多奥妙了!补充一个相关问题:flv播放没有图象,只有声音,这是因为这个flv文件用flash 8的编码格式压缩,而你发布的flash播放器为flash 7或更低的版本,故升级为版本8即可,或者将flv文件采用flash 7的编码格式压缩。
