带播放列表的页面播放器的制作方法
用FLASH制作网页音乐播放器

用FLASH制作网页音乐播放器如何利用FLASH制作网页音乐播放器软件版本:FLASH CS6和(DW CS6)前言:用了最简单的制作方法,想要设计的更加精美和有个性的小伙伴自己设计哦。
第一步:打开ADOBE FLASH CS6新建中选择actionscript 2.0,因3.0无法对按钮添加代码,虽然可以通过其他方式完成同样的效果,但我们选择2.0的标准来进行接下来的操作第二步:调整合适的舞台大小,具体以想要表达的效果为准,并将音乐导入库中(“文件”-“导入”-“导入到库”),选择一个.mp3格式的音乐。
第三步:选中图层的第一帧,在属性面板的“声音”里“效果”中选择该音乐,“同步”中选“数据流”。
接着点出“编辑封套”(“效果”右边铅笔状的“编辑”按钮),选择以帧来查看长度,并通过放大和缩小功能看其播放到多少帧。
这里选用的安河桥这首歌是5000多帧这样子我们将下方的时间轴面板滚动条拉到最右边,其在600多帧便截止了,我们在最后一帧按F5,插入帧以延长帧数显示,不断重复,这里直到5000多帧才停止将此图层名字改为“音乐层”,并将其锁起来以便接下来的操作第四步:新建一个“按钮层”,打开buttons面板(菜单栏上的“窗口”-“公用库”-“bottons”),并在搜索栏输入gel,将gel right、gel pause、gel stop三个按钮样式拖动到舞台上第五步:首先对播放样式的按钮进行行为赋予操作,右键播放按钮,选择“动作”。
点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release接着将光标放在{ }中,并点开“时间轴控制”,双击“play”,接着点击“自动套用格式按钮”,然后关闭动作窗口接下来对暂停按钮进行操作,右键选择“动作”, 点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release 然后将光标放在{ }中,并点开“时间轴控制”,双击“stop”,接着点击“自动套用格式按钮”,然后关闭动作窗口最后对停止按钮进行操作,右键选择“动作”, 点开“全局函数”-“影片剪辑控制”,双击其中的“on”并选择release 然后将光标放在{ }中,并点开“时间轴控制”,双击“gotoandstop”,在函数的()中输入1,接着点击“自动套用格式按钮”,然后关闭动作窗口第六步:右键音乐层的第一帧,选择“动作”,在“时间轴控制”中双击stop,接着点击“自动套用格式按钮”,然后关闭动作窗口(此举好像是为了防止自动播放)第七步:菜单栏“文件”-“发布设置”,选中“发布”中的“FLASH(.SWF)”,将音频流和音频事件的比特率调高一点,并设置立体声,然后点击确定。
网络影视平台中的播放列表功能介绍和使用方法(三)

网络影视平台中的播放列表功能介绍和使用方法导读:随着网络科技的快速发展,网络影视平台已经成为人们休闲娱乐的首选。
今天,我们将介绍网络影视平台中的一个重要功能:播放列表。
本文将详细解释播放列表的功能和使用方法。
一、什么是播放列表?播放列表是网络影视平台中的一个重要功能,它是用户自己创建的视频集合,可以根据自己的喜好和需求来组织和管理所看的影视内容。
通过播放列表,用户可以将自己喜欢的电影、电视剧、综艺节目等按照自己的喜好进行分类、排序,方便日后观看。
二、播放列表的功能和优势1. 视频收藏:通过播放列表功能,用户可以将自己喜欢的影片进行收藏,方便在以后的时间里重新观看,节省找寻视频的时间。
2. 自定义排序:用户可以将收藏的视频按照自己的喜好进行排序,比如按照电影类型、年份、演员等进行分类,方便找到想看的电影。
3. 个性化推荐:影视平台可以根据用户创建的播放列表,分析用户的观影偏好,进而提供个性化的推荐内容,为用户带来更好的观影体验。
4. 多设备同步:许多网络影视平台提供了多设备同步的功能,用户可以自己创建的播放列表在手机、电脑、平板等设备上同步播放,随时随地享受高品质的观影体验。
三、播放列表的使用方法1. 创建播放列表:打开影视平台的应用程序,在个人账号页面找到“我的播放列表”选项,点击进入创建页面。
根据个人喜好选择要添加的影片,点击“添加至播放列表”即可创建。
2. 编辑和排序:在播放列表页面,用户可以点击“编辑”按钮对播放列表进行编辑和排序。
用户可以自定义播放列表的名称、封面图片,也可以通过拖拽的方式更改影片的顺序。
3. 删除和移动:如果用户不再喜欢某个影片或者想要调整影片的顺序,可以通过播放列表的编辑功能进行删除和移动。
点击某个影片的“删除”按钮,影片将从播放列表中移除。
4. 多设备同步:许多网络影视平台提供了云同步功能,用户可以通过个人账号登录不同设备的影视平台,实现播放列表的同步。
无论是在电脑上创建的播放列表还是在手机上创建的,都可以在不同设备上同步播放。
带播放列表的页面播放器的制作方法

带播放列表的页面播放器的制作方法(参看help的播放器效果)一、首先下载一个播放器这个播放器实际上是论坛常见的嵌入式页面播放器。
有些朋友通过直接引用网站的代码也可以实现,但是无法自己定义播放列表,可以到网上搜索,也可以到音乐论坛找找。
下载之后多半是一个压缩包,解开之后可以看到好多文件,这个文件夹里的东西就是你的播放器了。
其中有一些是jpg或gif文件,那个是调用外观时需要的小图片,不用管还有几个*.html文件,其中一个应该是播放器主程序(姑且称做程序)另有几个* .js文件,其中一个是音乐的列表(可以右键编辑打开),主要改改主程序,例如播放器的设置、播放器的大小、标题显示的文字等等。
里面的这些文字标记,其实不动也可以,不影响使用。
二、将喜欢的音乐链接加入播放列表文件在百度或者sogua找音乐时,最好是wma格式或mms:\\形式的,这样可以边缓冲边播放。
文件大小1M左右为宜,小一点可以,太大了就容易播放断断续续,尤其是网不好的朋友就更是没法听了。
在线播放的这些链接隔一段时间可能会失效一部分,需要定期更新不能播放的音乐的来源,尽可能多样化,从同一个地方来就容易引发大规模失效,反而麻烦现在你可以试试看,就在你的播放器文件夹里打开主程序...如果连在网上,你应该可以听到你喜欢的歌了!这个时候,你已经完整了大半的工作了~~~~三、找一个免费的、无广告的主页空间这样的空间很多,不需要很多支持,只要比较能稳定访问就好如果万一有跳窗,问题也不大,现在大家一般都屏蔽了的空间也不用很大,这就看你的播放器目录的大小了,一般不会太大吧例如我只需要2M就足够,然后上传播放器文件夹的所有文件。
最好把主1程序重命名为index.html,因为一般的主页都默认进入index页试试看,访问你的主页空间,能不能看到播放器,听到音乐?有没有该死的广告?如果在上一步你已经听到音乐了,这时也应该没问题的。
四:嵌入Blogdriver!编辑帖子,切换到html编辑状态,在最前面加入:<IFRAMEstyle="WIDTH: *px; HEIGHT: *px" marginWidth=0 marginHeight=0 src=" "></IFRAME>宽度和高度自己调节到能完整显示播放器,又不会撑坏blog模版src后面的引号内就是你的主页地址完成之后进入blog,看看效果吧适当修改,满意为止以后每次发blog就把上一篇的这段代码切出来放在新文章前面或者发一个blog,只有播放器,然后置顶...就这么些....希望对大家有帮助最后一招,你如果想要一个这样的播放器又嫌太麻烦那就用我的吧,呵呵<IFRAME style="WIDTH: 550px; HEIGHT: 28px" marginWidth=0 marginHeight=0 src="/"></IFRAME>把上面的代码加进去就行了~里面有我的标记,如果你不介意,我没问题^_^2。
网络影视平台中的播放列表功能介绍和使用方法(二)

网络影视平台中的播放列表功能介绍和使用方法随着网络技术的飞速发展,网络影视平台成为了人们休闲娱乐的主要方式之一。
在网络影视观看过程中,播放列表功能起到了重要的作用,它能够帮助用户更好地管理和组织自己喜欢的影视资源。
本文将介绍网络影视平台中的播放列表功能,并提供一些使用方法与技巧,希望能够让大家更好地享受网络影视带来的乐趣。
一、播放列表功能简介播放列表是一种把多个视频片段组合起来播放的功能。
在网络影视平台中,播放列表功能可以让用户自由选择自己喜欢的视频,将其按照自己的喜好和需求进行组合,形成一个个独特的播放列表,方便用户在观影时进行连续观看,节省时间和精力。
二、播放列表的创建与编辑在绝大多数网络影视平台上,创建播放列表都相当简单。
首先,用户需要注册并登录自己的账号。
然后,在观看视频的页面中,找到“添加到播放列表”或类似的按钮。
点击该按钮后,系统会自动弹出一个窗口,让用户命名并创建新的播放列表。
在列表创建完成后,用户可以在观看视频的页面找到已经创建的播放列表,并进行编辑。
用户可以根据自己的喜好,将已观看的视频或者喜欢的视频添加到播放列表中,也可以删除或者调整播放列表中的视频顺序。
三、播放列表功能的使用方法1. 根据喜好创建不同主题的播放列表用户可以根据自己的喜好和兴趣,创建不同主题的播放列表,如“经典电影”、“浪漫爱情”,或者是“励志电视剧”、“恐怖片推荐”等等。
这样,当用户想要观看相同类型的影片时,就可以直接打开对应的播放列表,无需再次搜索和筛选。
2. 分享播放列表播放列表功能不仅可以满足用户自身的观影需求,也可以与他人分享。
用户可以将自己创建的播放列表分享给亲友,或者通过网络社交平台发布,让更多的人参与分享和讨论。
通过分享播放列表,用户不仅能够将自己喜欢的影片推荐给他人,还能够与他人交流心得和看法,共同打造一个影片推荐的社区。
3. 利用播放列表学习外语对于那些想要学习外语的朋友,播放列表功能同样具有很大的帮助。
“制作”RealPlayer播放列表

能 够 保 存 , 我 们 退 出 R a lyr 无 法再 打 开 。其 等 e l ae 后 P 实 , 图 1中 我 们 可 以 看 出 , 时 R aPa e 经 把 从 此 ellyr已 我 们拖放 的 文件存 放 在了I 文件 夹 下的 一个 文件 临时
维普资讯
PC S HO- C }
螺
瓣姆
鞭赣
口 王 莉
大 家 都 知 道 , R aPae 在 ellyr中打 开 文 件 时 不 能 一 次 打 开 并 播 放 多 个 文 件 ,不 像 超 级 解 霸 那 样 允 许 一 次 播 放 多 个 文 件 。我 们 可 以 使 用 Wia p、 级 解 霸 、 nm 超
R aPa i 等 外 部 软 件 来 制 作 播 放 文 件 列 表 , 后 elly Ls t 然 再 导 入 到 R aPae 中 来 实 现 批 量 播 放 。 其 实 , 一 ellyr 有
种 非常 好的 方 法 , 要试 着打 开 资源 管理 器 , 切换 只 并 至 R aPa e 影 碟 的 相 应 文 件 夹 下 , 用 鼠 标 把 这 些 el l r y 再 文 件 选 中 , 后 用 鼠 标 将 它 们 拖 放 至 B aPae 窗 口 然 el l r y 的 播 放 区 上 , 光 标 变 成 了 “ ” 状 , 下 鼠 标 , 所 等 +号 放 你 拖 放 的 文 件 就 统 一 被 加 入 到 Rel l e 的 播 放 列 表 a a r P y
中 ( 例 为 C ̄ o u ns a d S tn s d ns a 本 : c m t n et g ̄ miir. D i t
学会用按键精灵制作脚本之界面教程:制作音乐播放器

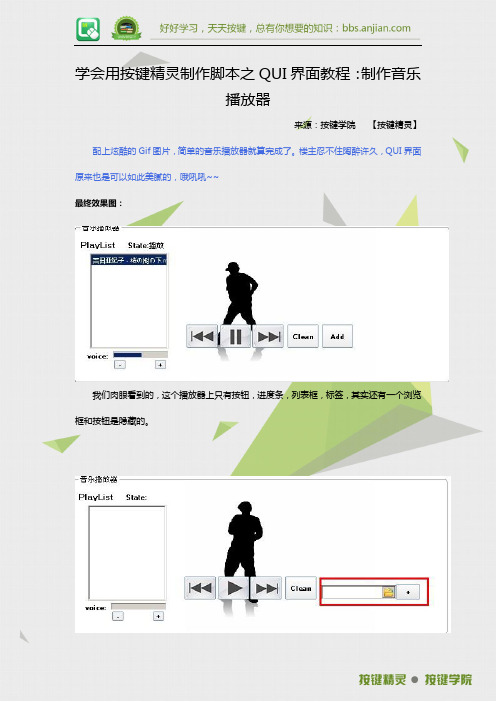
学会用按键精灵制作脚本之QUI界面教程:制作音乐播放器来源:按键学院【按键精灵】配上炫酷的Gif图片,简单的音乐播放器就算完成了。
楼主忍不住陶醉许久,QUI界面原来也是可以如此美腻的,哦吼吼~~最终效果图:我们肉眼看到的,这个播放器上只有按钮,进度条,列表框,标签,其实还有一个浏览框和按钮是隐藏的。
我们先来了解下,listbox列表控件、BrowseBox1浏览框控件、ProgressBar1进度条控件。
上表格~今天会用到的属性会用红色字体标注出来。
ListBox 列表框●基本●位置:●其他:●方法:属性1,名称(Name)属性1,左边(Left)属性1,文字颜色(TextColor)方法1,返回列表行数数量(ListCount)属性2,显示(Visible)属性2,上边(Top)属性2,背景颜色(BackColor)方法2,新增列表项目(AddItem)属性3,有效(Enabled)属性3,宽度(Width)属性3,字体(Font)方法3,插入列表项目(InsertItem)属性4,列表内容(List)属性4,高度(Height)方法4,删除列表项目(RemoveItem)属性5,显示顺序(ZOrder)方法5,返回列表当前选中的行号(ListIndex)BrowseBox 浏览框●基本:●位置:●其他:属性1,名称(Name)属性1,左边(Left)属性1,文字颜色(TextColor)属性2,显示(Visible)属性2,上边(Top)属性2,背景颜色(BackColor)属性3,有效(Enabled)属性3,宽度(Width)属性3,字体(Font)属性4,路径(Path)属性4,高度(Height)属性4,浏览样式(Style)属性5,显示顺序(ZOrder)属性5,过滤条件(Filter)ProgressBar 进度条●基本:●位置:其他:属性1,名称(Name)属性1,左边(Left)属性1,方向(Orientation)属性2,显示(Visible)属性2,上边(Top)隐藏属性:进度(Value)属性3,有效(Enabled)属性3,宽度(Width)属性4,高度(Height)属性5,显示顺序(ZOrder)音乐播放器的实现步骤是十分简单的,来,咱们手牵手一起去看看是怎么实现的。
网络影视平台中的播放列表功能介绍和使用方法(五)

网络影视平台中的播放列表功能介绍和使用方法随着互联网的普及和高速网络的发展,网络影视平台成为了人们休闲娱乐的首选。
在这些平台中,播放列表功能无疑是提升观影体验的重要工具。
本文将介绍播放列表功能的定义及其在网络影视平台中的使用方法。
什么是播放列表功能?播放列表功能是指在网络影视平台上,用户可以将想要观看的影片按照自己的喜好和需求进行分类、排序、保存,并可随时调用、播放的功能。
这一功能可以被看作是一个个人定制的影片收藏夹,为用户提供了更加灵活和便捷的观影体验。
使用方法一:创建自己的播放列表使用网络影视平台的播放列表功能之前,首先需要注册登录一个账号。
登录成功后,用户可以点击“我的播放列表”或类似的选项,进入播放列表界面。
在此界面,用户可以通过点击“新建”或“创建”按钮来新建一个播放列表。
用户可以按照自己的喜好和需求来命名这个播放列表,例如“经典电影”、“最爱韩剧”等等。
使用方法二:向播放列表中添加影片在创建了自己的播放列表之后,用户就可以开始添加影片了。
在浏览影片时,用户可以找到“添加到播放列表”或类似的选项,点击后将影片添加到已创建的播放列表中。
不同平台的操作方式可能略有不同,但一般来说,用户可以通过点击影片右侧的“+”按钮或选项来实现添加。
使用方法三:编辑和管理播放列表一般情况下,用户可以对已创建的播放列表进行编辑和管理。
用户可以通过拖拽的方式对播放列表中的影片进行排序,将其按照自己的需求进行排列。
此外,用户还可以对播放列表中的影片进行删除、修改等操作,以保持播放列表的内容与自己的观影需求相符。
使用方法四:一键连播和循环播放播放列表功能还为用户提供了一键连播和循环播放的便利。
在打开一个播放列表时,用户可以选择使用一键连播功能,以连续播放播放列表中的影片。
而循环播放功能则可以在最后一个影片播放完后,自动重新开始播放播放列表中的首个影片,为用户提供不间断的观影体验。
总结播放列表功能是网络影视平台中的一项非常实用的功能,可以帮助用户将观看影片进行分类、排序并进行个性化的保存和管理。
WPF开发较为完整的音乐播放器(一)

WPF开发较为完整的⾳乐播放器(⼀)近来闲来有事,便想到⽤⾃⼰这段时间学习的知识写⼀个⾳乐播放器。
提前声明,我不擅长界⾯,因此做出来的界⾯的却有些次,但不是本系列⽂章的重点。
先讲下我们开发此⾳乐播放器所⽤到的技术:数据绑定、Xml、MediaPlayer类、数据模板等,将在之后陆续讲解。
来阐述下播放器开发的整体思路:构建⾳乐播放类⽤于播放⾳乐,⽤两个控件分别作为播放列表和播放控制,并且利⽤控件模板改变它们的界⾯,利⽤Xml数据读取类XmlListsReader来读取位于存放列表的xml,将歌曲名称、⽂件路径、持续时间歌⼿等信息读取到Product类中,并设置ListBox的ItemSouse为此类,采⽤数据模板显⽰数据。
好了,开始我们第⼀部分的教程--⾳乐播放类的构建。
话说利⽤WPF播放⾳乐有多种⽅法:MediaPlayer类,SoundPlayer类,以及使⽤DirectX Sound等。
若要选择⼀种功能较多,⽅便易⽤的⽅法,定要属MediaPlayer类了,唯⼀的限制就是需要依赖Windows Media Player(WMP)。
不过在Windows环境下,这⼀限制可以忽略不计,都是系统⾃带的,不是吗?当然,我们可以直接在窗⼝中防置MediaPlayer的操作代码,但是为了更正规化和可维护性,我们将它封装进MusicPlayer类中。
在类的开头,先来定义⼏个私有变量和公有的枚举(表⽰播放器的状态):public enum PlayState : int{stoped = 0,playing = 1,paused = 2}private MediaPlayer player = null;private Uri musicfile;private PlayState state;public Uri MusicFile{set{musicfile = value;}get{return musicfile;}}接下来写构造函数,⼀个带参数(⾳乐⽂件路径),⼀个不带参数的:public MusicPlay(){player = new MediaPlayer();}public MusicPlay(Uri file){Load(file);}构造函数将传⼊的⽂件路径传到Load⽅法中处理,以下是Load⽅法的代码:public void Load(Uri file){player = new MediaPlayer();MusicFile = file;player.Open(musicfile);}Load⽅法中设置了MusicFile(公有变量,指⽰⽂件路径),⽤MediaPlayer的Open⽅法加载了⾳乐⽂件。
制作音乐播放列表

制作音乐播放列表音乐是人们生活中不可或缺的一部分,而音乐播放列表则是我们享受音乐的重要工具。
制作一个适合自己口味的音乐播放列表不仅可以让我们更好地欣赏音乐,还可以提升我们的情绪和生活质量。
本文将介绍如何制作一个个性化的音乐播放列表,帮助您打造最佳音乐体验。
一、了解自己的音乐喜好制作一个理想的音乐播放列表首先要了解自己的音乐喜好。
可以通过思考喜欢的曲风、艺术家或者歌曲类型等来梳理自己的音乐偏好。
二、选择合适的音乐平台/播放器在制作音乐播放列表之前,需要选择一个适合自己的音乐平台或者播放器。
市面上有许多流行的音乐平台,如Spotify、Apple Music等,或者您也可以选择本地播放器,如网易云音乐、QQ音乐等。
根据自己的喜好和使用习惯选择一个方便易用的音乐平台。
三、搜寻音乐资源制作音乐播放列表离不开寻找适合的音乐资源。
可以通过以下途径来搜寻喜欢的音乐:1. 浏览音乐平台的推荐歌单,可以发现一些新的艺术家和歌曲;2. 关注喜欢的音乐人或DJ的精选歌单,可以了解他们的音乐品味;3. 参考音乐榜单和排行榜,可以找到最热门的音乐作品;4. 通过朋友推荐或者社交媒体了解他人的音乐推荐。
四、分类整理音乐根据自己的喜好和播放列表主题,将搜寻到的音乐进行分类整理。
可以按照曲风、时代、心情等进行分类,创建不同的歌单。
例如,可以有一个专门放置激励曲目的歌单,一个放置舒缓音乐的歌单等等。
通过分类整理音乐,可以方便地根据心情或者场景选择合适的音乐。
五、主题和故事性制作一个有主题和故事性的音乐播放列表可以让播放列表更加有趣且具有情感共鸣。
可以思考某个时期、某个事件或者某个情感状态,然后选择合适的音乐进行编排。
例如,可以制作一个回忆大学时光的歌单,或者制作一个放松身心的歌单等。
通过赋予播放列表主题,可以让音乐更加贴近自己的内心世界。
六、定期更新和调整一个优秀的音乐播放列表是需要不断调整和更新的。
在日常生活中,我们会遇到不同的情绪和场景,因此需要跟进自己的心情和需求来调整播放列表。
制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码

制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码制作Flash影片播放器(播放进度条、音量调节滑块、控制按钮)的方法和代码一、制作音量控制滑块1.启动FLASH软件。
2.确立文档属性设置动画尺寸帧频背景等。
3.首先将准备好的素材图片和歌曲导入到库中待用。
4.创建影片剪辑元件选择“插入-新建元件”,建立一个名为“音量控制”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格80*14的,无边线的橙色矩形(图2-1),然后,用选择工具将其左边上角向下拖至底角,成为三角形(图2-2),点击该实例,左对齐-垂直中齐。
上锁。
B.选择滑块图层第一帧,用矩形工具在舞台拖一个规格5*18的,无边线的浅绿色矩形,将其放置在底板的中间,垂直中齐。
将其转换为影片剪辑元件。
点击该实例,按f9,打开动作面板,在as编辑区输入,如下影片剪辑指令语句:onClipEvent (enterFrame){mex = getProperty(this, _x);vol.setVolume(mex / 9.800000E-001);}onClipEvent (load){vol = new Sound();}onClipEvent (mouseDown){if (this.hitTest(_root._xmouse, _root._ymouse)){startDrag (this, false, 0, 0, 80, 0);}}onClipEvent (mouseUp){stopDrag ();}锁定该图层。
二、制作播放进度条选择“插入-新建元件”,建立一个名为“播放进度”的影片剪辑元件,点击确定,进入元件编辑区。
添加一个图层,共两个图层。
自下而上命名为底板、滑块。
A.选择底板图层第一帧,用矩形工具在舞台拖一个规格220*8的,无边线的黄色矩形,点击该实例,左对齐-垂直中齐。
音乐播放器的播放列表设置

音乐播放器的播放列表设置第一章:播放列表设置的作用和重要性音乐播放器作为一个娱乐设备,提供了让用户享受音乐的功能。
而播放列表设置作为其中的一项功能,对于用户来说是非常重要的。
它可以帮助用户更好地组织和管理他们的音乐,提供更好的音乐播放体验。
本章将介绍播放列表设置的作用以及它的重要性。
第二章:播放列表样式和布局设置播放器界面的样式和布局是用户与播放器进行互动的重要方式。
通过合理的布局和样式设置,可以提高用户操作的便利性和舒适性。
本章将介绍播放列表样式和布局设置的多样性和设置效果,并探讨其对用户体验的影响。
第三章:播放列表音乐排序设置当用户拥有大量的音乐时,可以通过排序功能对播放列表进行排序,方便用户快速找到自己想要听的音乐。
不同的排序方式适用于不同的情况和用户需求。
本章将介绍几种常见的排序方式,并讨论它们的优缺点以及在不同场景下的应用。
第四章:播放列表自动生成设置有些用户可能对如何选择音乐以及如何组织播放列表感到困惑。
在这种情况下,播放列表自动生成功能可以帮助用户轻松地创建一个符合自己喜好的播放列表。
本章将介绍播放列表自动生成的原理和设置方法,以及它对于提供个性化音乐推荐的重要性。
第五章:播放列表的重命名和删除设置随着时间的推移,用户可能需要对播放列表进行重命名或删除。
这可以帮助用户更好地组织自己的音乐和更新播放列表。
本章将介绍如何对播放列表进行重命名和删除,并讨论这些设置对用户的便利性和操作体验的影响。
第六章:播放列表的导入和导出设置当用户在不同的设备上使用音乐播放器时,他们可能希望能够轻松地将他们的播放列表从一个设备导出到另一个设备。
因此,播放列表的导入和导出功能是非常重要的。
本章将介绍如何进行播放列表的导入和导出操作,并探讨这些设置对于用户的便利性和跨平台使用的重要性。
第七章:播放列表的自定义设置为了满足用户的个性化需求,播放器应该提供一些自定义设置的选项。
用户可以根据自己的喜好,调整播放列表的显示模式、字体大小、背景颜色等。
如何使用WindowsMediaPlayer创建播放列表

如何使用WindowsMediaPlayer创建播放列表如何使用Windows Media Player创建播放列表第一章:了解Windows Media PlayerWindows Media Player是一款由微软公司开发的多媒体播放器,它可以在Windows操作系统上播放多种音频和视频格式。
作为一款功能强大的媒体播放器,Windows Media Player还具备创建和管理播放列表的功能。
第二章:理解播放列表播放列表是媒体播放器中的一个重要功能,它是用户自定义的一系列音频或视频文件的集合。
通过创建播放列表,用户可以方便地组织和管理自己喜欢的音乐、电影、视频等媒体文件。
第三章:创建播放列表1. 打开Windows Media Player。
你可以通过开始菜单或在任务栏中搜索Windows Media Player来打开它。
2. 在Windows Media Player界面上方的菜单栏中,选择“文件”选项。
3. 在“文件”菜单中,选择“创建播放列表”选项。
4. 在弹出的对话框中,输入一个描述性的名称作为播放列表的名称。
5. 点击“确定”按钮来创建播放列表。
第四章:向播放列表添加媒体文件1. 在Windows Media Player界面左侧的“库”选项卡下,选择你想要添加到播放列表的媒体文件类型,如音乐、视频等。
2. 浏览你的计算机,找到目标文件夹中的媒体文件。
3. 将鼠标左键拖动文件到已创建的播放列表上方的“项目”窗格中。
4. 释放鼠标左键,文件将被添加到播放列表中。
第五章:管理播放列表1. 在Windows Media Player界面的右侧窗格中,你可以看到刚刚创建的播放列表。
2. 通过在播放列表上方的工具栏上选择“添加”或“删除”按钮,你可以向播放列表中添加或删除媒体文件。
3. 通过拖动媒体文件在播放列表中的顺序来改变播放顺序。
4. 通过重命名播放列表,你可以更改播放列表的名称。
利用Python进行音乐推荐和智能播放列表生成

利用Python进行音乐推荐和智能播放列表生成Python在音乐领域的应用日益广泛,其中包括音乐推荐和智能播放列表生成功能。
音乐推荐是指根据用户的喜好和习惯,为其推荐可能感兴趣的音乐;而智能播放列表生成则是根据一定的规则和算法,自动为用户生成适合不同场景的播放列表。
本文将介绍如何利用Python 实现音乐推荐和智能播放列表生成,并且通过代码演示展示算法的实现过程。
一、音乐推荐音乐推荐是根据用户的历史听歌记录、喜好分类和其他相关信息,为其个性化推荐可能感兴趣的音乐。
具体实现过程如下:1. 数据收集首先,我们需要收集用户的历史听歌记录和其他相关数据。
可以利用Python中的爬虫技术从音乐平台或者社交媒体上获取用户的听歌数据,如歌曲名称、艺术家、专辑名称、播放次数等信息。
2. 数据处理收集到的数据需要进行处理和清洗,以准备进行后续的分析和推荐工作。
可以使用Python中的数据处理库,如pandas和numpy,对数据进行清洗、去重、归一化等操作。
3. 特征提取根据不同的算法,我们需要从用户的历史听歌记录中提取特征。
特征可以是歌曲的流派、歌手的音域范围、歌曲的情感色彩等。
提取特征的过程可以通过Python中的机器学习库、音频处理库等来实现。
4. 模型训练和评估根据提取到的特征和用户的历史听歌记录,我们可以使用Python中的机器学习算法来进行模型的训练。
常用的算法包括协同过滤、基于内容的推荐、矩阵分解等。
训练完成后,我们需要评估模型的性能,可以使用交叉验证和其他评估指标来度量模型的准确性和效果。
5. 推荐结果生成在模型训练和评估完成后,我们可以利用用户的个人信息和推荐模型,为用户生成个性化的音乐推荐结果。
在生成推荐结果时,可以考虑歌曲的相似度、流行度、个性化权重等因素。
二、智能播放列表生成智能播放列表生成是根据用户的喜好和场景需求,自动生成适合不同场景的音乐播放列表。
具体实现过程如下:1. 场景分类首先,我们需要将不同的场景进行分类,如休闲、晨跑、聚会等,并为每个场景设计相应的特征。
如何创建和管理个人播放列表(四)

如何创建和管理个人播放列表每个人都有自己独特的音乐口味,而现在,随着数字音乐的兴起,创建和管理个人播放列表已经成为了一种非常流行的趋势。
无论你是喜欢古典音乐、摇滚乐还是流行歌曲,一个个人播放列表能够帮助你组织你的音乐收藏,并让你在任何时候都能够轻松地享受自己喜欢的音乐。
在本文中,我们将探讨一些有关如何创建和管理个人播放列表的技巧和建议。
1. 选择合适的音乐播放平台首先,你需要选择一个适合你的音乐播放平台。
市面上有许多不同的音乐播放器,如Spotify、Apple Music和网易云音乐等。
了解这些平台的特点和功能,并根据自己的需求选择一个最适合自己的播放器。
2. 分类整理音乐在创建个人播放列表之前,你需要对自己的音乐进行分类整理。
可以按照流派、艺术家、年代等标准进行分类。
这样,当你需要找到特定的音乐时,就可以更加方便地浏览自己的音乐库。
3. 创建主题播放列表除了按照流派和艺术家进行分类外,你还可以根据主题创建播放列表。
例如,你可以创建一个放松的播放列表,用于在工作之余舒缓自己的压力,或者创建一个适合晨间运动的播放列表,用于让自己精力充沛地开始新的一天。
4. 根据心情更新播放列表播放列表不是一成不变的,你可以根据自己的心情来定期更新它们。
在一天中的不同时间,我们的心情也会有所变化。
用欢快的音乐来开始一天,用柔和的音乐来结束一天,可以帮助我们调整自己的状态。
5. 分享播放列表如果你发现自己的个人播放列表非常适合与他人分享,你可以考虑将它们分享给其他人。
许多音乐播放平台都允许你创建公开的播放列表,并将它们与他人共享。
这样,你可以和朋友们一起分享你最喜欢的音乐,也可以从他们的播放列表中发现新音乐。
6. 删除过时的音乐随着时间的推移,你可能会发现自己的音乐口味也在变化。
当你不再喜欢某些音乐时,及时删除它们,保持你的播放列表新鲜和有趣。
7. 探索新音乐创建和管理个人播放列表并不仅仅是组织旧音乐,也是一个发现新音乐的机会。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
带播放列表的页面播放器的制作方法
(参看help的播放器效果)
一、首先下载一个播放器
这个播放器实际上是论坛常见的嵌入式页面播放器。
有些朋友通过直接引用网站的代码也可以实现,但是无法自己定义播放列表,可以到网上搜索,也可以到音乐论坛找找。
下载之后多半是一个压缩包,解开之后可以看到好多文件,这个文件夹里的东西就是你的播放器了。
其中有一些是jpg或gif文件,那个是调用外观时需要的小图片,不用管还有几个*.html文件,其中一个应该是播放器主程序(姑且称做程序)另有几个* .js文件,其中一个是音乐的列表(可以右键编辑打开),主要改改主程序,例如播放器的设置、播放器的大小、标题显示的文字等等。
里面的这些文字标记,其实不动也可以,不影响使用。
二、将喜欢的音乐链接加入播放列表文件
在百度或者sogua找音乐时,最好是wma格式或mms:\\形式的,这样可以边缓冲边播放。
文件大小1M左右为宜,小一点可以,太大了就容易播放断断续续,尤其是网不好的朋友就更是没法听了。
在线播放的这些链接隔一段时间可能会失效一部分,需要定期更新不能播放的音乐的来源,尽可能多样化,从同一个地方来就容易引发大规模失效,反而麻烦现在你可以试试看,就在你的播放器文件夹里打开主程序...
如果连在网上,你应该可以听到你喜欢的歌了!
这个时候,你已经完整了大半的工作了~~~~
三、找一个免费的、无广告的主页空间
这样的空间很多,不需要很多支持,只要比较能稳定访问就好
如果万一有跳窗,问题也不大,现在大家一般都屏蔽了的
空间也不用很大,这就看你的播放器目录的大小了,一般不会太大吧
例如我只需要2M就足够,然后上传播放器文件夹的所有文件。
最好把主
1
程序重命名为index.html,因为一般的主页都默认进入index页试试看,访问你的主页空间,能不能看到播放器,听到音乐?有没有该死的广告?如果在上一步你已经听到音乐了,这时也应该没问题的。
四:嵌入Blogdriver!
编辑帖子,切换到html编辑状态,在最前面加入:<IFRAME
style="WIDTH: *px; HEIGHT: *px" marginWidth=0 marginHeight=0 src=" "></IFRAME>宽度和高度自己调节到能完整显示播放器,又不会撑坏blog模版src后面的引号内就是你的主页地址完成之后进入blog,看看效果吧适当修改,满意为止以后每次发blog就把上一篇的这段代码切出来放在新文章前面或者发一个blog,只有播放器,然后置顶...
就这么些....希望对大家有帮助最后一招,你如果想要一个这样的播放器又嫌太麻烦那就用我的吧,呵呵<IFRAME style="WIDTH: 550px; HEIGHT: 28px" marginWidth=0 marginHeight=0 src="/"></IFRAME>
把上面的代码加进去就行了~
里面有我的标记,如果你不介意,我没问题^_^
2。
