在网页中嵌入播放器,PDF,Word,Excel,PPT的方法
如何在幻灯片中添加幻灯片放映嵌入式网页

如何在幻灯片中添加幻灯片放映嵌入式网页在现代的商务演示或教育培训中,幻灯片是一种非常常用的工具。
而随着互联网的发展,很多时候我们可能需要在幻灯片中添加一些嵌入式网页,来展示在线视频、动画或其他互动内容。
本文将介绍如何在幻灯片中添加幻灯片放映嵌入式网页。
一、打开幻灯片软件首先需要打开幻灯片软件,比如Microsoft PowerPoint、Google Slides或Apple Keynote等。
在这些软件中,添加嵌入式网页的方法基本上是相同的。
二、选择要插入网页的幻灯片在你希望插入嵌入式网页的地方,选择一个幻灯片。
可以是新建的幻灯片,也可以是现有的幻灯片。
三、添加网页的嵌入式代码现在,我们需要获取嵌入式网页的代码。
一般来说,这可以通过以下几个步骤实现:1. 打开你希望嵌入的网页,并进入该网页的“嵌入”或“分享”选项。
2. 在该选项下,你会找到一段HTML代码或嵌入代码,可以通过复制该代码来嵌入到幻灯片中。
3. 复制该代码,并切换回幻灯片软件。
四、将代码嵌入到幻灯片中在选定的幻灯片上,找到“插入”选项,通常位于菜单栏顶部。
在“插入”选项中,你可能会看到“插入对象”、“嵌入对象”或类似的选项。
选择这个选项,看看是否有一个叫做“嵌入式网页”、“网络页”或类似的选项。
点击这个选项。
在弹出的对话框中,将之前复制的代码粘贴到指定的位置,并确认。
五、调整网页的显示在幻灯片中嵌入网页后,你可能需要调整该网页的显示方式,以适应幻灯片的布局。
1. 调整网页的大小:通常,被嵌入的网页可能会比幻灯片的大小大或小。
你可以通过选择该网页并调整其大小来适应幻灯片的布局。
2. 调整网页的位置:如果需要,你还可以调整嵌入网页的位置。
你可以拖动该网页到幻灯片的任何位置,并将其与其他内容进行对齐。
六、测试嵌入式网页完成以上步骤后,你可以通过播放幻灯片来测试嵌入式网页是否正常显示。
1. 播放幻灯片:选择播放幻灯片的选项,通常位于菜单栏顶部。
如何在网页中嵌入PDF文件

编辑:oa161 file.2Type,打开的对象标记,它看起来像这样:<object3Insert的type属性的说明1Locate的位置在您的网页的代码。您的文件类型是PDF。因此,您的代码将看起来像这样:=“application / pdf上”4指定的文件名。要做到这一点,类型:数据=“NAMEofFILE.pdf”地方那句“NAMEofFILE”的插入的PDF,你想embed.5Specify您希望使用的尺寸来显示您的PDF的实际名称。这样的代码看起来应该是这样的:宽度=“X”高度=“Y”代替“X”,插入你想要多少个像素宽的PDF,到位的“Y”插入多少像素高大的你想要的的PDF be.6Close对象标记通过键入:> </ OBJECT>您完整的标签应该这样这样的:<对象类型=“application / pdf上的”数据=的“NAMEofFILE.pdf”宽度=“X”高度=“Y”> </ OBJECT>
如何在网页中插入音乐播放器

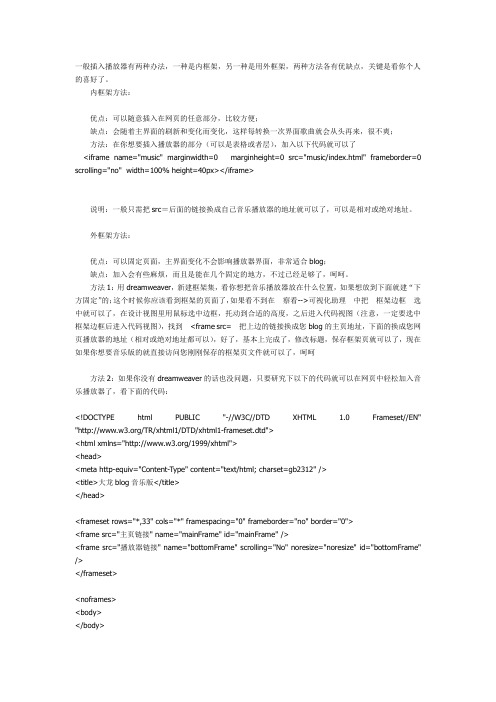
一般插入播放器有两种办法,一种是内框架,另一种是用外框架,两种方法各有优缺点,关键是看你个人的喜好了。
内框架方法:优点:可以随意插入在网页的任意部分,比较方便;缺点:会随着主界面的刷新和变化而变化,这样每转换一次界面歌曲就会从头再来,很不爽;方法:在你想要插入播放器的部分(可以是表格或者层),加入以下代码就可以了<iframe name="music" marginwidth=0 marginheight=0 src="music/index.html" frameborder=0 scrolling="no" width=100% height=40px></iframe>说明:一般只需把src=后面的链接换成自己音乐播放器的地址就可以了,可以是相对或绝对地址。
外框架方法:优点:可以固定页面,主界面变化不会影响播放器界面,非常适合blog;缺点:加入会有些麻烦,而且是能在几个固定的地方,不过已经足够了,呵呵。
方法1:用dreamweaver,新建框架集,看你想把音乐播放器放在什么位置,如果想放到下面就建“下方固定”的;这个时候你应该看到框架的页面了,如果看不到在察看-->可视化助理中把框架边框选中就可以了,在设计视图里用鼠标选中边框,托动到合适的高度,之后进入代码视图(注意,一定要选中框架边框后进入代码视图),找到<frame src=把上边的链接换成您blog的主页地址,下面的换成您网页播放器的地址(相对或绝对地址都可以),好了,基本上完成了,修改标题,保存框架页就可以了,现在如果你想要音乐版的就直接访问您刚刚保存的框架页文件就可以了,呵呵方法2:如果你没有dreamweaver的话也没问题,只要研究下以下的代码就可以在网页中轻松加入音乐播放器了,看下面的代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "/TR/xhtml1/DTD/xhtml1-frameset.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>大龙blog音乐版</title></head><frameset rows="*,33" cols="*" framespacing="0" frameborder="no" border="0"><frame src="主页链接" name="mainFrame" id="mainFrame" /><frame src="播放器链接" name="bottomFrame" scrolling="No" noresize="noresize" id="bottomFrame" /></frameset><noframes><body></body></noframes></html>如果想要把播放器放到上面,只要修改<frameset rows="*,33" cols="*" 为<frameset rows="33,*" cols="*"就可以了,剩下的就要你慢慢研究了,呵呵。
excel表格嵌入网页的教程

excel表格嵌入网页的教程
Excel中经常需要使用到网页嵌入表格的技巧,网页具体该如何嵌入到表格呢?接下来是店铺为大家带来的excel表格嵌入网页的教程,供大家参考。
excel表格嵌入网页的教程:
表格嵌入网页步骤1:把网页中的表格插入到excel中并定时更新的方法很简单,首先小编打开一个空白的excel表格。
表格嵌入网页步骤2:在excel中选择数据-自网站。
表格嵌入网页步骤3:在excel新建web查询中粘贴带有表格的网址,然后点击转到。
表格嵌入网页步骤4:点击表格左上角的符号会自动选中表格,然后点击导入。
表格嵌入网页步骤5:在excel导入数据中我们点击选择属性。
表格嵌入网页步骤6:在外部数据区域属性中我们可以对excel数据刷新进行设置。
表格嵌入网页步骤7:点击确定后返回到导入数据窗口再次点击确定,等几秒钟就网页中的表格就插入到excel中了。
网页设计-网页在网页中嵌入多媒体内容

标签
描述
<marquee> 设置文字在页面中的滚动效果
<embed>
<object> <audio> <video>
在网页中嵌入Flash动画、音频和视频等多 媒体内容 在网页中嵌入Flash动画 在网页中嵌入音频
在网页中嵌入视频
5.2 滚动文字设置
• 基本语法
<marquee>滚动文字</marquee>
• <audio>常用属性:
<audio>标签属性和<video>标签的绝大都数属性 都是一样的,对前面所列的<video>属性中,除了 poster属性<audio>标签没有外,其他属性都有,且 作用也一样。
<audio>标签示例
定义嵌入对象的MIME类型
<embed>标签示例
5.5 使用<video>嵌入多媒体内容
•<video>是HTML5新增标签,用于在网页中嵌入 音频、视频。 •基本语法t;</video>
•语法说明:
src属性指定多媒体文件,这是一个必设属性。多媒体文 件的格式可以是mp3、mp4、ogg和webm等。
<object>标签示例
5.4 使用<embed>嵌入多媒体内容
•embed标签可用于在网页中嵌入flash动画、音频 和视频等多媒体内容(注:Firefox不支持 <embed>) •基本语法:
<embed src="file_url"></embed>
嵌入web页面方法

嵌入web页面方法嵌入web页面方法是一种十分常见的技术应用,其可以让我们把其他网站的内容集成到我们自己的页面中,极大提高了页面的互动性和吸引力。
下面,我们将详细阐述嵌入web页面方法,并按照以下步骤进行操作。
1. 确定嵌入内容源首先,我们需要明确我们想要嵌入的内容具体来源是哪个网站,一般来说我们通常考虑嵌入的网站和我们自身的主题相关性,例如各大新闻网站、在线视频网站等,可以通过多种方式获取到嵌入代码,下面以新闻网站为例进行说明。
2. 获取嵌入代码获取嵌入代码通常有以下几种方式:- 通过网站提供的分享功能获取嵌入代码;- 通过在浏览器中查看网站源码获取嵌入代码;- 通过搜索引擎查询获取嵌入代码;- 等等...3. 编辑嵌入代码获取到嵌入代码之后,我们需要根据自己的需求进行编辑。
通常来说,嵌入代码中会包含一些关键信息,例如文章标题、内容、图片等,我们可以通过编辑代码来更改这些部分。
例如我们可以根据自身页面的风格来修改新闻标题的字体、颜色等。
4. 在网站中添加代码编辑完嵌入代码之后,我们需要将其添加到自己的网站中。
这一步通常需要在页面代码中添加相应的代码,比如在HTML文本中加入嵌入的代码段等。
我们可以根据网站的运营平台进行添加,一般来说,我们可以在网站的页面编辑器中添加嵌入代码。
如果您不熟悉代码编辑,可以请技术支持人员协助完成。
5. 调整嵌入内容尺寸添加嵌入代码之后,我们需要根据自己的需求进行调整。
如果嵌入的内容尺寸不合适,我们通常需要通过CSS样式编辑器进行调整。
通过修改CSS文件,我们可以控制嵌入内容的尺寸和其它视觉效果,使其更适合我们的网站。
6. 检查嵌入内容在嵌入和调整嵌入内容之后,我们需要对其进行检查。
这个过程通常包括对嵌入内容的尺寸、对齐方式、展示效果等方面进行检查。
如果有需要修改的地方,我们需要重新编辑嵌入代码,并在网站页面上重新添加嵌入代码。
总体来说,嵌入web页面方法是一种十分简单的技术应用,通过按照上述步骤进行操作,我们可以快速地将其他网站的内容集成到我们自己的网站中。
网页中嵌入视频播放器

请教在网页中嵌入视频播放器进行视频播放的问题悬赏:5 发布时间:2010-03-18 提问人:亲力亲为 (初级程序员) <: 北京quicktime)方法都比较简单,都主要是下载到本地进行播放。
但是一直没有搞懂如何基于RTP协议做到边下载边播放,服务器是不是只用tomcat还不行?是否一定还要安装个流媒体服务器呢?谁有quicktime播放器的控制参数啊(自动播放,显示边框,进度条,推拉控制)?网上大部分都是Media player的参数。
quicktime是否不能设置多次或循环播放呢?第一次提问,如果没有说清楚请将就一下。
------------------------------------------------------------------------------------------------------------------问题补充:代码里CODEBASE主要的目的是什么?如果客户端不能上网(不能上苹果网站)是不是就不能进行播放了?谢谢。
Anddy 写道Html代码1.<object CLASSID="clsid:02BF25D5-8C17-4B23-BC80-D3488ABDDC6B"width="320"height="256"CODEBASE="/qtactivex/qtplugin.cab">2.<param name="src"value="sample.mov">3.<param name="qtsrc"value="rtsp:///itl/ecampb5/demo_broad.mov">4.<param name="autoplay"value="true">5.<param name="loop"value="false">6.<param name="controller"value="true">7.<embed src="sample.mov"qtsrc="rtsp:///itl/ecampb5/demo_broad.mov"width="320"height="256"autoplay="true"l oop="false"controller="true"pluginspage="/quicktime/"></embed>8.</object>详细请看/depts/accc/itl/realmedia/code/embed_quicktime.html------------------------------------------------------------------------------------------------------------------问题补充:谢谢。
PPT多媒体怎么嵌入

PPT多媒体怎么嵌入在当今的数字化时代,PPT(PowerPoint)已经成为了我们展示信息、表达观点和进行交流的重要工具。
而多媒体元素的嵌入,如图片、音频、视频等,能够极大地丰富 PPT 的表现力,使其更加生动、吸引人。
那么,PPT 多媒体到底怎么嵌入呢?下面就来详细说一说。
首先,我们要准备好需要嵌入的多媒体素材。
图片是最常见的多媒体元素之一。
您可以通过搜索引擎、图库网站或者自己拍摄来获取高质量的图片。
音频素材可以是背景音乐、音效等,视频素材则可以是与主题相关的短片、动画等。
在获取这些素材时,要注意版权问题,避免使用未经授权的素材。
接下来,打开您的 PPT 软件。
以 Microsoft PowerPoint 为例,我们先来说说图片的嵌入方法。
在您想要插入图片的幻灯片页面,点击“插入”选项卡,然后在“图像”组中选择“图片”。
这时候会弹出一个文件选择对话框,您可以在这里找到您事先准备好的图片文件,选中它并点击“插入”。
图片就会出现在您的幻灯片中了。
您可以通过拖动图片的边缘或角落来调整图片的大小,也可以通过图片上方的旋转按钮来调整图片的角度。
再来说说音频的嵌入。
同样在“插入”选项卡中,找到“音频”选项。
您可以选择“PC 上的音频”来插入本地的音频文件,也可以选择“联机音频”从在线资源中获取音频。
插入音频后,您会在幻灯片中看到一个音频图标。
您可以通过拖动图标来调整它的位置,还可以在“音频工具”选项卡中对音频的播放设置进行调整,比如设置音频是自动播放还是单击播放,是否循环播放等。
视频的嵌入方法与音频类似。
在“插入”选项卡中选择“视频”,然后选择“PC 上的视频”或“联机视频”来插入您想要的视频。
插入后,您可以像调整图片一样调整视频的大小和位置,并在“视频工具”选项卡中设置视频的播放选项。
值得注意的是,嵌入的多媒体文件大小不宜过大,否则可能会导致PPT 文件过大,影响打开和播放的速度。
如果您的图片、音频或视频文件较大,可以使用一些图像处理软件或音频、视频编辑软件对其进行压缩或优化。
网页上嵌入播放器(常用播放器代码整理)

网页上嵌入播放器(常用播放器代码整理)(jsp/html)网页上嵌入播放器(常用播放器代码整理) 作者:字体:[增加减小] 类型:转载网页上嵌入播放器,只要在HTML上添加以上代码就OK了,下面整理了一些常用的播放器代码,总有一款适合你,感兴趣的朋友可以参考下哈,希望对你有所帮助这个其实很简单,只要在HTML上添加以上代码就OK了,前提是你的电脑上已经安装了播放器,如RealPlay。
还有更多的的播放器和设置可供选择:页面插入REAL播放器代码:页面插入Media Player播放器代码:页面插入Media Player(视频)播放器代码:BLOG中插入音乐播放器进入控制面板,点击“首页内容维护”,在“自定义空白面板”中,新增一个空白面板,勾选“源代码”后,粘贴以下代码:或者用这个代码:上面这个长,但比较实用,能自动调网上的插件,几乎的音乐视频都播注意:http://后面的是歌曲的URL地址.在这我随便写的,你可以换成你喜欢的音乐,但必须是URL,就是搜索音乐后点右键看它的属性.把属性粘贴过来就ok了.播放器宽度和高度width=200 height=50 你根据需要设置,宽度和高度设为0的话,就成为了背景音乐,访客就看不到播放器就不能随意开启和关闭它。
(设置完就会有播放器出现,你可以随便改变自己喜欢的音乐.换链接地址就行)loop="true"为连续循环播放,loop="false"为不循环播放.你自由控制.autostart="true"为自动播放,autostart="false"为不自动播放.你自由控制.loop="2",就是音乐循环播放2次。
3,4,5---以次类推.支持的音乐格式: wma mp3 rm ra ram asf mid.做完保存后就点左边的"定制我的首页"----"添加模块"---钩选你刚才保存的空白面板---确定,登陆看看,你就可以听到音乐了.试几次就成了,习惯就简单了.对了,歌曲的URL地址与width=200 height=50 之间要留有一空格距离,否则歌曲将无法播放.如何贴rm,ra,ram类型的音乐,代码如下:如何贴midi,asf,wma,asx类型的音乐,代码如下:只需要把整段代码copy复制到文章中(编辑文章的时请先点击HT ML代码模式再粘贴代码,否则这段代码会以文本形式显示出来,不能被执行),用你喜欢及可用的音乐文件的URL(网址)代替上面白色显示的音乐地址代码就可以了。
怎样在网页中嵌入和使用第三方插件

怎样在网页中嵌入和使用第三方插件哎呀,说起在网页中嵌入和使用第三方插件这个事儿,还真有点门道呢!咱先来说说为啥要在网页里用第三方插件。
就好比你有一个很棒的网页,就像一个装修不错的房子,但总觉得缺了点啥。
这时候第三方插件就像是各种精美的家具和装饰品,可以给你的网页增添好多实用又酷炫的功能。
比如说,一个视频播放器插件能让你的网页可以流畅播放各种精彩的视频,一个在线客服插件能让用户随时跟你交流,方便得很!那怎么嵌入这些插件呢?这就好比你要把新买的家具搬进房子里,得有合适的方法。
首先,你得找到可靠的第三方插件来源。
这就像买家具要去靠谱的商场一样,可不能随便在街边小店里乱挑,不然质量没保障。
比如说,一些知名的插件市场或者开发者的官方网站,就是不错的选择。
找到了插件,接下来就得看看它的安装说明。
这就跟家具的安装说明书一样,得仔细看清楚每一步。
有的插件可能只需要你把一段代码复制粘贴到网页的特定位置,就像把一个小桌子直接摆在房间的角落那么简单。
但有的可能就稍微复杂点,需要你做一些配置和调整,就像是组装一个复杂的书架,得有点耐心和细心。
我记得有一次,我自己弄一个小网站,想加个好看的图片轮播插件。
找了半天,终于在一个挺有名的插件库里找到了合适的。
按照说明把代码复制过去,结果网页显示乱套了,图片根本不轮播,全堆在一起。
我那个着急呀,抓耳挠腮的。
后来仔细一看,原来是我复制的时候少复制了一段关键的代码。
重新弄好之后,那图片轮播起来,别提多好看了,心里那叫一个美!在嵌入插件的时候,还得注意兼容性的问题。
这就好比你买了个欧式的大床,结果房间是中式风格,怎么看都别扭。
不同的浏览器、不同的设备对插件的支持可能不一样。
所以在嵌入之前,最好在多种环境下测试一下,确保你的插件能在大多数用户那里正常工作。
另外,使用第三方插件还得注意安全和隐私。
有些不靠谱的插件可能会收集用户的信息,或者给你的网页带来安全隐患。
这就像你请了个不老实的保姆,可能会偷拿家里的东西一样。
网页中嵌入多媒体

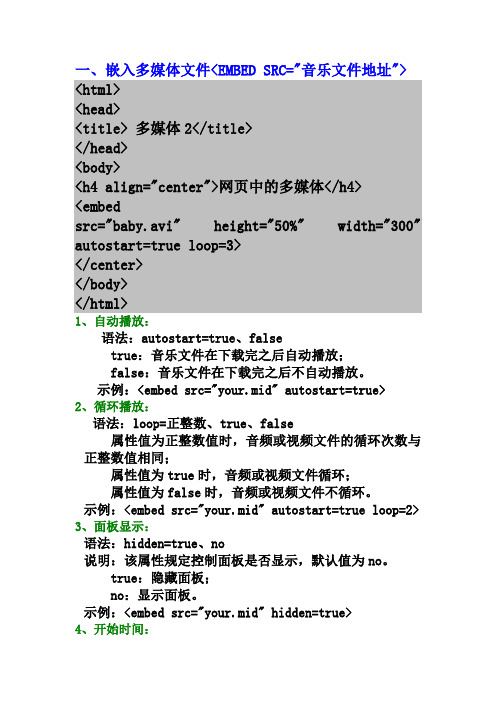
一、嵌入多媒体文件<EMBED SRC="音乐文件地址"> <html><head><title> 多媒体2</title></head><body><h4 align="center">网页中的多媒体</h4><embedsrc="baby.avi" height="50%" width="300" autostart=true loop=3></center></body></html>1、自动播放:语法:autostart=true、falsetrue:音乐文件在下载完之后自动播放;false:音乐文件在下载完之后不自动播放。
示例:<embed src="your.mid" autostart=true>2、循环播放:语法:loop=正整数、true、false属性值为正整数值时,音频或视频文件的循环次数与正整数值相同;属性值为true时,音频或视频文件循环;属性值为false时,音频或视频文件不循环。
示例:<embed src="your.mid" autostart=true loop=2> 3、面板显示:语法:hidden=true、no说明:该属性规定控制面板是否显示,默认值为no。
true:隐藏面板;no:显示面板。
示例:<embed src="your.mid" hidden=true>4、开始时间:语法:starttime=mm:ss(分:秒)说明:该属性规定音频或视频文件开始播放的时间。
未定义则从文件开头播放。
示例:<embed src="your.mid" starttime="00:10">5、音量大小:语法:volume=0-100之间的整数说明:该属性规定音频或视频文件的音量大小。
利用幻灯片内嵌网页在幻灯片中添加网页内容以提供更多信息

利用幻灯片内嵌网页在幻灯片中添加网页内容以提供更多信息幻灯片是我们工作、学习和演讲中常用的工具。
它可以帮助我们向观众展示信息、呈现数据和表达观点。
然而,有时候仅仅依靠文字和图片可能无法完全满足我们的需求,我们需要更多的信息来支持我们的演示。
这时,幻灯片内嵌网页功能就能派上用场了。
内嵌网页是指将一个网页嵌入到另一个网页中。
在幻灯片中使用内嵌网页功能,可以让我们直接在幻灯片中显示网站的页面。
通过使用这一功能,我们可以轻松地向观众提供更多相关的信息、数据、图表、报告或其他在线资源。
第一种方式是在幻灯片中插入链接,这样观众只需要点击链接就能在浏览器中打开相关网页。
不过,这样做会打断我们的演示流程,观众可能会不舒服地从幻灯片中切换到浏览器页面。
而使用内嵌网页功能,则可以让观众直接在幻灯片中获取更多的信息,不用离开演示环境。
第二种方式是通过嵌入代码实现。
幻灯片软件通常都有内嵌网页的功能,我们只需要在幻灯片中添加一个网页对象,然后输入网页的地址即可。
软件会自动加载并显示网页。
这样一来,观众就能在同一个幻灯片中看到我们想要展示的网页内容。
通过内嵌网页功能,我们可以在演示中实时展示网站上的数据,比如股票行情、天气预报、运输路线等。
如果我们正在介绍新产品,我们可以在幻灯片中嵌入一个在线购买页面,让观众了解并直接购买产品。
如果我们正在演示市场调研结果,我们可以在幻灯片中插入一个在线调查问卷,让观众直接参与。
这样的互动设计可以有效地提高演示效果,并且给观众留下深刻的印象。
当然,内嵌网页功能也有一些潜在的问题。
作为演讲者,我们需要确保所嵌入的网页内容无误、无害、无敏感信息,以免给观众带来困扰或影响我们的形象。
同时,我们还需要确保网页的加载速度良好,以免在演示过程中出现卡顿或加载失败的情况。
在使用内嵌网页功能时,我们还可以结合其他功能来增强演示效果。
比如,我们可以在幻灯片中添加音频或视频,让观众更好地了解和感受网页内容。
我们还可以设置特效和动画效果,使幻灯片更加生动有趣。
教你在网页中插入多媒体对象

教案首页(以2课时为单元)课序:15第以章第1・3节目的要求:了解并掌握如何插入多媒体对象教学内容:1.制作图像效果2.设置背景音乐一3.插入FLASH按钮、FLASH文本、FLASH动画4.插入音频和视频文件5.插入Shockwave对象6.插入Java Applet对象重点与难点:重点:制作图像效果,插入FLASH动画难点:插入音频和视频文件教学方法:多媒体教学手段:课程讲授为主,学生练习讨论为辅。
教学步骤:引入一个多媒体的网站实例,然后展开理论教学: 如何为网页设置背景音乐、插入多媒体对象等复习提问:网页的布局和站点的创建作业题H:1-3预习内容:WEB图像基础课时分配:第8章在网页中插入多媒体对象本章主要介绍如何为Web设置背景音乐,在网页中插入Flash动画、插入视频及音频等多媒体对象。
【本章学习目的】本章通过几个典型实例的介绍,重点讲解了多媒体技术在网页中的应用,要求读者掌握如何在网页中添加FLASH动画、视频及音频文件等多媒体对象。
一、实例导入:多媒体站点在网页中应用多媒体对象可以增强网页的娱乐性和感染力,多媒体成为最有魅力的方式,也是潮流的方向。
娱乐在线多媒体站点:该多媒体站点主要实现的功能是在线观看Flash动画、Flash视频以及其它类型的视频及音频文件。
在此网站实例中,主要涉及以下知识点:•背景音乐的设垃:•插入Flash对象:Flash动画、Flash视频、Flash按钮、Flash文本等:•插入其它类型视频和音频文件。
二、使用多媒体对象网页中常用的多媒体对象主要分为Flash类(包括Flash动画、Flash按钮、Flash文本、Flash 视频等)、Java applets、ActiveX控件类,以及各种音频、视频文件(如Shockwave影片、QuickTime. RM、WMV、Mp3 等)。
1、设置页面背景音乐由于背景音乐不是一种标准的网页属性,所以需要用修改源代码的方式为网页添加背景音乐。
ppt嵌入网页视频的方法

ppt嵌入网页视频的方法
ppt嵌入网页视频的方法
随着多媒体技术逐渐发展提高,在线展示视频、音频、PPT、图表等技术也越来越多地应用到了各行各业中。
下面是YJBYS店铺整理的ppt嵌入网页视频的方法,希望对你有帮助!
1、在PPT编辑页面,点击“插入”标题栏
2、这时会打开插入菜单,在工具栏上找到“我的加载项”并点击进入
3、这时会发现没有加载项,我们点击上面的“Office应用商店”按钮
4、打开Office相关加载项窗口,在这里输入Web Viewer关键词,然后点击搜索按钮
5、一会就可以打开搜索结果页面,点击Web Viewer右侧的`“添加”按钮
6、回到插入菜单,再次点击“我的加载项”的下拉菜单,选择“Web Viewer”菜单项
7、这时在页面中就插入了一个Web页面,在网址中输入要插入的页面地址,或是视频的地址
相信大家已经了解PPT插入网页中视频了吧!感谢大家对我们网站的支持!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<object classid="clsid:CA8A9780-280D-11CF-A24D-444553540000" id="Pdf1" width="730" height="606">
<param name="_Version" value="327680">
<param name="rate" value="1">
<param name="balance" value="0">
<param name="currentPosition" value="0">
<param name="defaultFrame" value>
<param name="stretchToFit" value="0">
<param name="windowlessVideo" value="0">
<param name="enabled" vaபைடு நூலகம்ue="-1">
<param name="enableContextMenu" value="-1">
<param name="playCount" value="1">
<param name="autoStart" value="-1">
<param name="currentMarker" value="0">
<param name="invokeURLs" value="-1">
<param name="_ExtentX" value="19315">
<param name="_ExtentY" value="16034">
<param name="_StockProps" value="0">
<param name="SRC" value="/1.pdf">
/*
docType.InvokeMember("SaveAs", System.Reflection.BindingFlags.InvokeMethod,
null, doc, new object[]{saveFileName, Word.WdSaveFormat.wdFormatFilteredHTML});
///wdFormatTemplate
///wdFormatText
///wdFormatTextLineBreaks
///wdFormatUnicodeText
docType.InvokeMember("SaveAs", System.Reflection.BindingFlags.InvokeMethod,
*/
///其它格式:
///wdFormatHTML
///wdFormatDocument
///wdFormatDOSText
///wdFormatDOSTextLineBreaks
///wdFormatEncodedText
///wdFormatRTF
</script>
</div>
<OBJECT id=vid2 height=27 width=374 align=right
classid=clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA>
<PARAM NAME="_ExtentX" VALUE="11298">
null, doc, new object[]{saveFileName, Word.WdSaveFormat.wdFormatHTML});
//退出 Word
wordType.InvokeMember("Quit", System.Reflection.BindingFlags.InvokeMethod,
<param name="SRC" value="aa.pdf">
</object>
<embed id=e src="test.pdf" width="400" height="300" type="application/pdf"/>
禁掉工具栏
在生成pdf的时候选择 hide toolbar 并限制reader的版本必须是6.0以上 就可以了
<param name="captioningID" value>
<param name="enableErrorDialogs" value="0">
<param name="_cx" value="6482">
<param name="_cy" value="6350">
在网页中嵌入播放器,PDF,Word,Excel,PPT的方法
在HTML加入Object或者Embed标签
<object classid="clsid:CA8A9780-280D-11CF-A24D-444553540000" width="760" height="411" border="0">
<PARAM NAME="BACKGROUNDCOLOR" VALUE="#000000">
</OBJECT>
把宽度和高度加到object标签中,如下。
<object classid="clsid:6BF52A52-394A-11D3-B153-00C04F79FAA6" id="WindowsMediaPlayer1" width="179" height="200">
//打开文件
Type docsType = docs.GetType();
string newFileNamePath = this.Server.MapPath(FileName);
Word.Document doc = (Word.Document)docsType.InvokeMember("Open", System.Reflection.BindingFlags.InvokeMethod, null, docs, new Object[]{newFileNamePath, true, true});
<param name="_Version" value="65539">
<param name="_ExtentX" value="20108">
<param name="_ExtentY" value="10866">
<param name="_StockProps" value="0">
<PARAM NAME="NOLABELS" VALUE="-1">
<PARAM NAME="SRC" VALUE="<%=MySrc%>">
<PARAM NAME="CONTROLS" VALUE="ControlPanel">
<PARAM NAME="CONSOLE" VALUE="clip1">
用IFrame。如果想随意定位,可以用div来包容一个IFrame
打开frontpage选择插入ActiveX控件的word/excel就可以了
直接用IE以浏览器的形式显示word文档
Convert Word Document to HTML using C#,
private string Get_Html(string FileName)
null, word, null);
string newFileName = FileName.Replace(".doc",".htm");
return(newFileName);
}
在HTML中嵌入Media Player
<div align="center"><script src="js/wm.js">
