小楼axure教程(一)文本框焦点效果
axure 使用方法

axure 使用方法
Axure RP是一个专业的原型设计工具,可以帮助用户创建出高品质的原型,以演示产品功能和交互。
以下是一些使用Axure的基本步骤:
1. 创建页面:在开始设计之前,需要先创建页面。
在Axure中,可以通过点击顶部菜单栏的“文件”->“新建”来创建一个新的页面。
2. 设计布局:在页面中,可以添加各种元素,如文本框、按钮、图片等。
这些元素可以通过拖拽的方式添加到页面中,并可以通过调整它们的大小和位置来设计布局。
3. 设置交互:Axure支持为元素添加各种交互效果,如点击、鼠标悬停等。
可以通过选择元素,然后在右侧的“属性”面板中添加交互事件,并设置相应的动作来实现。
4. 添加样式:可以通过样式面板来设置元素的样式,如字体、颜色、背景等。
5. 预览原型:在完成设计后,可以通过点击顶部菜单栏的“预览”按钮来查看原型的效果。
预览模式下,可以查看页面的所有交互效果,以便发现和修改问题。
6. 发布原型:当原型设计完成后,可以将其发布到Axure的云服务器上,以便其他人查看和测试。
发布后,可以通过生成的链接分享原型给其他人。
以上是使用Axure的基本步骤,当然还有很多高级功能和技巧可以学习。
建议查阅Axure 的官方文档或参加相关的培训课程来深入学习。
axure教程

本篇包含56种常见的基础操作,初学者应在掌握本篇内容后再进行实战案例篇的学习,以免产生学习障碍。
同时,建议具备一定基础的读者学习本篇中相对生疏的内容,并加以掌握。
本文目录基础1. 添加元件到画布基础2. 添加元件名称基础3. 设置元件位置/尺寸基础4. 设置元件默认角度基础5. 设置元件颜色与透明基础6. 设置形状或图片圆角基础7. 设置矩形仅显示部分边框基础8. 设置线段/箭头/边框样式基础9. 设置元件文字边距/行距基础10. 设置元件默认隐藏正文基础1. 添加元件到画布在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。
(图1-1)基础2. 添加元件名称文本框属性中输入元件的自定义名称,建议采用英文命名。
建议格式:PasswordInput01或Password01名称含义:序号01的密码输入框格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。
(图1-2)基础3. 设置元件位置/尺寸元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。
(图1-3)x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。
w:指元件的宽度值。
h:指元件的高度值。
在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】。
(图1-4)基础4. 设置元件默认角度方式一:选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度。
(图1-5)方式二:在元件样式中进行角度的设置,元件的角度与元件文字的角度可以分开设置。
(图1-5)基础5. 设置元件颜色与透明选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。
(图1-6)基础6. 设置形状或图片圆角可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。
Axure的文本输入与编辑效果设计思路

Axure的文本输入与编辑效果设计思路Axure是一款功能强大的原型设计工具,它可以帮助用户快速创建交互式原型。
在设计过程中,文本输入与编辑效果的设计是非常重要的一部分。
本文将探讨Axure的文本输入与编辑效果设计思路,并提供一些实用的技巧和建议。
1. 界面设计与布局在设计文本输入与编辑效果之前,首先需要考虑界面的整体设计与布局。
一个清晰、简洁的界面可以提高用户的使用体验。
在Axure中,可以使用线框图和元件库来快速绘制界面,确保布局合理。
2. 输入框设计输入框是用户进行文本输入的关键元素,因此需要特别关注其设计。
在Axure 中,可以使用文本框元件或自定义形状来创建输入框。
为了提高可用性,可以在输入框上添加提示文本,以指导用户输入内容。
3. 输入验证与反馈在文本输入过程中,输入验证与反馈是必不可少的。
Axure提供了多种验证方式,如必填字段、长度限制、格式验证等。
在设计过程中,可以使用条件判断来实现输入验证,并及时向用户提供错误提示信息,以便用户及时修改错误。
4. 富文本编辑有时候,用户需要进行富文本编辑,如加粗、斜体、下划线等操作。
在Axure 中,可以使用富文本编辑器组件来实现这些功能。
通过设置合适的样式和交互效果,可以使用户更加方便地进行文本编辑。
5. 自动完成与建议为了提高用户的输入效率,可以考虑添加自动完成和建议功能。
在Axure中,可以使用动态面板和数据列表来实现这些功能。
通过设置合适的触发条件和交互效果,可以使用户在输入过程中得到相关的建议和提示。
6. 撤销与重做在文本编辑过程中,用户可能会犯错或者需要撤销之前的操作。
因此,撤销与重做功能是非常重要的。
在Axure中,可以使用动态面板和变量来实现这些功能。
通过设置合适的触发条件和交互效果,可以使用户方便地撤销和重做操作。
7. 键盘快捷键为了提高用户的操作效率,可以考虑添加键盘快捷键。
在Axure中,可以使用事件触发器和条件判断来实现这些功能。
可能是最全的Axure输入框

可能是最全的Axure输⼊框效果演⽰1. ⼀般输⼊框移⼊时浅蓝⾊,获取焦点时深蓝⾊。
2. 必填输⼊框在⼀般输⼊框的效果真加了两个效果,没有输⼊时显⽰红⾊,输⼊正确后显⽰绿⾊。
3. 必填输⼊框+提⽰效果输⼊错误时,会弹出提⽰框。
4. 多⾏输⼊框样式和上⾯⼀致,⼤家可以在演⽰页⾯查看。
5. 限制位数输⼊框限制了输⼊框能输⼊多少个字,原型库提供多种样式,包括单⾏和多⾏输⼊框,有提⽰和⽆提⽰。
⼤家可以在演⽰页⾯查看。
6. 数字输⼊框只能输⼊数字,原型库提供多种样式,包括选填、必填、提⽰效果。
⼤家可以在演⽰页⾯查看。
7. 英⽂输⼊框只能输⼊英⽂,原型库提供多种样式,包括选填、必填、提⽰效果。
⼤家可以在演⽰页⾯查看。
8. 中⽂输⼊框只能输⼊中⽂,原型库提供多种样式,包括选填、必填、提⽰效果。
⼤家可以在演⽰页⾯查看。
9. ⾮中⽂输⼊框不能输⼊中⽂的输⼊框,原型库提供多种样式,包括选填、必填、提⽰效果。
⼤家可以在演⽰页⾯查看。
10. ⾝份证输⼊框⾝份证号码的输⼊框,能判断输⼊的⾝份证号码是否正确,原型库提供多种样式,包括选必填、提⽰效果。
⼤家可以在演⽰页⾯查看。
11. ⼿机号输⼊框⼿机号码的输⼊框,能判断输⼊的⼿机号码是否正确,原型库提供多种样式,包括选必填、提⽰效果。
⼤家可以在演⽰页⾯查看。
12. 电⼦邮箱输⼊框电⼦邮箱的输⼊框,能判断输⼊的电⼦邮箱是否正确,原型库提供多种样式,包括选必填、提⽰效果。
⼤家可以在演⽰页⾯查看。
13. 密码输⼊框密码的输⼊框,原型库提供多种样式,包括选选填、必填、提⽰、包含字母和数字、限制字数、可视等16种效果。
⼤家可以在演⽰页⾯查看。
Axure中文版使用全指南

Axure RP基本功能介绍
动态面板
5
•产品组 2010.09.25
常用组件
Axure RP基本功能介绍
图片
双击
图片的操作比较简单, 双击,选择一张图片打 开即可。 需要重新添加图片是, 在原来的图片上双击再 选择。
6
•产品组 2010.09.25
常用组件
矩形、占位符、输入框、形状按钮、按钮
Axure RP基本功能介绍
•产品组 2010.09.25
简单交互
设置场景
Axure RP基本功能介绍
在发送信息时,有“发送成功”和“发送失败”两个场景:对于“发送 成功”来说,有这样的一连串事件:显示“正在发送”、输入框变为空白、等 待一段时间后、显示“发送成功”。 类似的,发送失败时也有这样一串动作。 而判断消息发送是否成功则是根据实际应用中发送的情况而定。
Axure RP基本功能介绍
添加动作
编辑动作顺序
18
•产品组 2010.09.25
简单交互
Axure里的动作 Axure里的动作
Axure RP基本功能介绍
Open Link in Current Window:在当前窗口打开一个页面 Open Link in Popup Window:在弹出的窗口中打开一个页面 Open Link in Parent Window:在父窗口中打开一个页面 Close Current Window:关闭当前窗口 Open Link in Frame:在框架中打开链接 Open Link in Parent Frame:在父框架中打开链接 Set Panel state(s) to State(s):设置动态面板的状态转换 Show Panel(s):显示动态面板 Hide Panel(s):隐藏动态面板 Toggle Visibility for Panel(s):切换动态面板的可见属性(显示/隐藏) Move Panel(s):根据绝对坐标或相对坐标来移动动态面板
AXURE_RP使用教程

AXURE RP 教程
脚注(Footnotes) 在控件上添加注释后,控件的右上角会显示一个黄色方块,称为
脚注。脚注号码可以增大和减小,可通过控件右键菜单或工具栏上的
进行修改。
AXURE RP 教程
4. 页面备注(Page Notes) 页面备注可是对页面进行描述和说明。 添加页面备注 在线框图下面的 Page notes 面板中可以添加页面备注内容。
向用户进行演示、 沟通交流以确认用户需求, 并能自动生成规格说明文档。 另外, Axure还
能让团队成员进行多人协同设计, 并对设计进行方案版本控制管理。 Axure使原型设计及和客户的交流方式发生了变革: 更加清晰的交流想法; 进行更加高效的设计; 让你体验动态的原型;
2 . 原型的作用和好处
制作 Prototype 是个有效的简化文档编制、吸引使用者参与、早期辨认需求遗漏、将外在需
AXURE RP 教程
自定义字段(Fields) 通过主菜单 Wireframe->Customize Annotation Fields and Views 或点击面板上 Annotations 头部的“Custommize Fields and Views” 然后在弹出的 Custommize Fields and , Views 对话框中可以添加、删除、修改、排序注释字段。
管理页面备注 另外,可以自定义页面备注,为不同的人提供不同的备注,以满足不同需要。比如可以新 增“测试用例”“操作说明”等不同类别的页面备注。
AXURE RP 教程
第3节 基本交互设计
1. 控件的交互
控件交互面板用于定义线框图中控件的行为,包含定义简单的链接和复杂的 RIA 行 为,所定义的交互都可以在将来生成的原型中进行操作执行。
axure 常用功能的使用手册

Axure 常用功能的使用手册一、安装与启动首先,您需要从 Axure 的官方网站下载适合您操作系统的安装包。
安装过程较为简单,只需按照安装向导的提示进行即可。
启动Axure 后,您将看到一个欢迎页面。
在这里,您可以创建新项目或打开已有的项目。
二、界面介绍Axure 的界面主要包括以下部分:1. **菜单栏**:包含文件、编辑、视图、窗口和帮助等选项,用于执行各种操作。
2. **工具栏**:提供各种常用的工具,如矩形、圆形、线条、文本框等。
3. **工作区**:用于显示和编辑您的项目。
4. **面板**:用于显示页面元素、动态面板、变量和交互等。
5. **状态栏**:显示当前页面和元素的信息,以及页面缩放比例。
三、创建新项目点击菜单栏的“文件”选项,选择“新建”即可创建一个新的项目。
您可以在工作区中选择需要的元素,并将其拖放到页面上。
四、添加和编辑元素在工具栏中选择需要的元素(如矩形、圆形、线条、文本框等),然后将其拖放到工作区中。
您可以通过单击并拖动元素来调整它们的位置,通过单击并拖动边缘来调整它们的大小。
要编辑元素,请双击元素或在面板中选择它。
五、页面设置和导航在 Axure 中,您可以轻松地设置页面和导航。
要添加新页面,请选择菜单栏中的“页面”选项,然后选择“新建页面”。
要设置导航,请在页面上添加按钮或链接,然后为其添加交互效果。
六、交互和动态效果Axure 提供了丰富的交互和动态效果,可以让您的页面更加生动和有趣。
要添加交互效果,请选择元素,然后在面板中选择“交互”选项卡。
在这里,您可以添加各种交互事件,如单击、双击、鼠标悬停等。
要添加动态效果,请选择元素,然后在面板中选择“动画”选项卡。
在这里,您可以添加各种动画效果,如淡入淡出、滑动等。
七、发布和导出完成项目后,您可以将其发布到网站或生成 HTML 文件。
要发布项目,请选择菜单栏中的“发布”选项,然后选择要发布的网站或目标文件夹。
要导出项目为 HTML 文件,请选择菜单栏中的“文件”选项,然后选择“导出为 HTML”。
Axure基本使用教程+示例

Axure使用介绍文档目录一、Axure rp 的界面 (2)二、Axure rp的线框图元件 (3)三、Axure rp的元件触发事件 (4)四、Axure rp的条件生成 (6)五、系统函数与变量 (8)六、动态面板的使用 (14)七、母版的使用 (20)八、中继器的使用 (28)一、Axure rp 的界面(界面显示各个区域可在主菜单工具栏-视图中找到)1、菜单工具栏:同大部分软件类似,可选择Axure各个功能的工具区。
2、操作界面:绘制产品的操作区,所有元件、部件可拖与此区域操作。
3、站点地图:页面文件存放区域,可增加、删除、修改、查看页面;可设置页面级别。
4、元件库(部件库):主要分为流程图和线框图;可拖动元件库里的元件到操作界面进行产品绘制;为提高效率,元件库也可自行导入已经可使用的元件。
5、母版:母版的使用主要针对于顶部导航、底部导航,多个页面中重复出现的元素,可先绘制与母版中,再拖动到需使用的页面(比起重复操作,修改扩展行也更强)。
6、页面属性:可设置当前页面的注释、交互、与样式。
7、元件交互与注释:可对操作页面中用到的元件或元件与元件之间的交互事件进行设置(如动态面板显示与隐藏、鼠标点击事件、鼠标移入移出事件等)。
8、元件属性和样式:可设置选中元件的基本样式与属性。
9、部件管理(动态面板管理):该区域可对已设置的动态面板状态进行操作,可添加、删除、进行排序,也可双击动态面板进入编辑。
二、Axure rp的线框图元件1、图片:图片元件拖入编辑时,可双击载入本地磁盘的图片,载入图片是Axure 会自动提示将大图进行优化,避免原型文件过大;载入的图片可以选择原图大小也可以保持元件大小。
2、文本:标题1、标题2、单行文本、多行文本都属于文本类型的元件,在网页中的名称为lable,主要用于文字描述、文本链接等功能3、矩形:矩形可用作背景、按钮等元件使用;双击矩形可输入文本;拖入矩形时默认是直角矩形,可通过左右拖动左上角的黄色小三角来改变圆角半径;也可通过右键选择形状来改变当前形状。
Axure教程axure新手入门基础(一)

Axure教程axure新手入门基础(1)名词解释:线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
(一)Axure rp的界面1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;A-交互事件:元件属性区域闪电样式的小图标代表交互事件;B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
axure文本框使用方法

axure文本框使用方法Axure是一款常用的原型设计工具,其丰富的功能和灵活的操作方式使其成为许多设计师和开发人员的首选。
在Axure中,文本框是一个常用的元素,它能够让用户输入和编辑文本内容。
本文将一步一步地介绍Axure中文本框的使用方法。
第一步:添加文本框首先,打开Axure软件并创建一个新的原型页面。
在工具栏中选中“文本框”工具,然后点击页面上的位置来添加一个文本框。
你也可以通过快捷键“T”来选择文本框工具。
第二步:编辑文本框的属性在左侧的“交互”面板中,可以找到添加的文本框的属性设置。
点击文本框元素,然后在交互面板中编辑文本框的属性。
你可以设置文本框的宽度、高度、字体、字号、字体颜色等。
第三步:设置文本框的交互事件Axure的一个强大功能是它能够模拟网页的交互效果。
你可以给文本框添加交互事件来实现更多的功能。
例如,你可以设置当用户点击文本框时弹出键盘,或者在用户输入文本后触发其他动作。
要设置文本框的交互事件,选择文本框元素,在“交互”面板中点击“添加交互”按钮。
然后选择适当的交互事件,如“单击”或“失去焦点”。
接下来,选择对应的交互动作,如“显示键盘”或“触发其他部件”。
你也可以根据需要添加条件来限制交互事件的触发条件。
第四步:使用变量和表达式除了基本的属性设置和交互事件,Axure还提供了使用变量和表达式的功能。
你可以在文本框中使用变量来显示动态的文本内容,或使用表达式来计算文本框中的值。
要使用变量,在文本框的属性设置中选择“变量”选项,并从下拉菜单中选择一个变量。
你也可以点击“新建变量”来创建一个新的变量。
然后,用变量名替代文本框的内容,在交互事件中可以通过改变变量的值来更新文本框的显示内容。
要使用表达式,在文本框的属性设置中选择“文本”选项,并点击旁边的小按钮。
在表达式编辑器中,你可以使用函数、运算符和变量来计算文本框中的值。
例如,你可以使用表达式计算两个变量之和,并将结果显示在文本框中。
Axure的边框与阴影效果设计技巧

Axure的边框与阴影效果设计技巧Axure是一款功能强大的原型设计工具,它提供了丰富的设计元素和交互功能,使得设计师能够轻松创建出高质量的原型。
在设计原型的过程中,边框与阴影效果是非常重要的设计元素,能够增加界面的层次感和美感。
本文将介绍一些Axure中边框与阴影效果的设计技巧,帮助设计师更好地运用这些元素。
一、边框设计技巧1. 使用虚线边框虚线边框能够给元素添加一种轻盈的感觉,适合用于按钮、文本框等需要突出的元素。
在Axure中,我们可以通过设置边框样式为虚线来实现。
在选中元素后,点击“线条”选项,选择“虚线”即可。
此外,还可以调整虚线的颜色和粗细,以适应不同的设计需求。
2. 利用渐变边框渐变边框能够为元素增加一种立体感和层次感,使其更加突出。
在Axure中,我们可以通过设置边框样式为渐变来实现。
在选中元素后,点击“线条”选项,选择“渐变”即可。
然后,我们可以选择渐变的颜色和方向,以及渐变的起点和终点,从而创建出符合设计需求的渐变边框。
3. 添加边框动画边框动画能够为元素的交互效果增添一些趣味性和动感。
在Axure中,我们可以通过添加交互动作来实现边框的动画效果。
例如,我们可以设置当鼠标悬停在按钮上时,边框的颜色或粗细发生变化,从而给用户一种按钮被点击的视觉反馈。
通过合理运用边框动画,我们可以提升用户体验,使原型更加生动和具有吸引力。
二、阴影效果设计技巧1. 利用内阴影内阴影能够为元素增加一种凹陷的效果,使其看起来更加立体。
在Axure中,我们可以通过设置元素的“内阴影”属性来实现。
在选中元素后,点击“样式”选项,选择“内阴影”即可。
然后,我们可以调整内阴影的颜色、模糊度和偏移量,以及内阴影的大小和方向,从而创建出符合设计需求的内阴影效果。
2. 添加投影阴影投影阴影能够为元素增加一种浮起的效果,使其看起来更加突出。
在Axure中,我们可以通过设置元素的“投影”属性来实现。
在选中元素后,点击“样式”选项,选择“投影”即可。
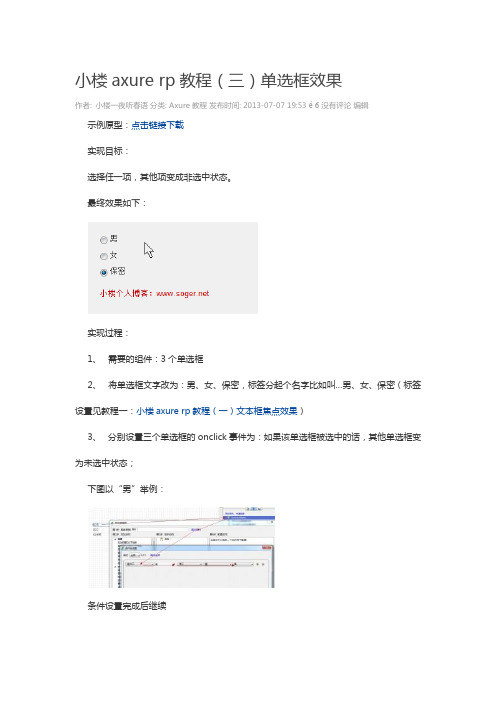
小楼axure rp教程(三)单选框效果

小楼axurerp教程(三)单选框效果
作者: 小楼一夜听春语分类: Axure教程发布时间: 2013-07-07 19:53 ė6没有评论编辑示例原型:点击链接下载
实现目标:
选择任一项,其他项变成非选中状态。
最终效果如下:
实现过程:
1、需要的组件:3个单选框
2、将单选框文字改为:男、女、保密,标签分起个名字比如叫…男、女、保密(标签
设置见教程一:小楼axure rp教程(一)文本框焦点效果)
3、分别设置三个单选框的onclick事件为:如果该单选框被选中的话,其他单选框变
为未选中状态;
下图以“男”举例:
条件设置完成后继续
这样就把“男”设置完成了,“女”和“保密”同样进行设置。
点选一下需要默认选中的单选框,让它变成选中状态。
好了,生成原型就能看到想要的效果了。
扩展:把“保密”转换成动态面板,这样做成元件,以后使用时可以通过设置“保密”隐藏或显示,来适应不同的需要。
axure使用教程

axure使用教程Axure是一款功能强大的原型设计软件,它可以帮助用户快速创建具有交互功能的网站和应用程序原型。
以下是一些关于如何使用Axure的基本教程。
1. 创建新项目:- 打开Axure软件,选择“新建”来创建一个新项目。
- 在弹出的对话框中选择网页或应用程序的类型,然后点击“确定”。
2. 添加页面:- 在左侧的“页面”面板上右击,选择“添加页面”来创建新的页面。
- 在弹出的对话框中输入页面的名称,然后点击“确定”。
3. 绘制元素:- 在页面上拖动和绘制各种元素,如文本框、按钮、图像等。
- 使用“选择”工具来调整和移动元素的位置和大小。
4. 设定交互功能:- 选择一个元素,然后在右侧的“交互”面板上选择所需的交互动作,如单击、悬停等。
- 设定交互的目标页面或动作,如链接到其他页面或显示隐藏层。
5. 创建链接:- 在一个元素上右击,选择“交互”→“链接到”来创建链接。
- 在弹出的对话框中选择目标页面,然后点击“确定”。
6. 创建动态效果:- 在页面上选择一个元素,然后在右侧的“交互”面板上选择所需的动作和触发条件。
- 设定动作的具体效果和参数,如淡入、移动等。
7. 预览和测试:- 点击软件界面上的“预览”按钮来预览整个项目的交互效果。
- 在预览模式下,可以通过点击元素进行交互测试。
8. 导出和分享:- 点击软件界面上的“发布”按钮来导出项目为HTML文件。
- 将导出的HTML文件分享给其他人或在浏览器中查看原型。
以上是一个简单的Axure使用教程,希望能帮助您快速上手并了解如何设计交互原型。
请注意,本文中不能再出现与标题相同的文字。
Axure交互效果实例:提示文本框和拖拽效果

Axure交互效果实例:提示文本框和拖拽效果
针对比较有代表性的问题,我们整理了提示文本框和拖拽效果,希望对此感兴趣的朋友有所参考。
1.带提示的文本框
将提示信息放置于文本框内是一种常见的交互方式。
当文本框获得焦点时,提示文字消失。
当文本框失去焦点时,提示文字重新显示出来。
现在就让我们看下这种控件的制作方法。
第一步:
从widget库中拖出text field控件。
双击控件在其中输入提示文字。
然后在widget properties面板里,为该text field写入标签:find people。
第二步:
双击widget properties面板里的OnFocuse ,然后在打开的case editor中,点击Set Variable/Widgets value(s)之后点击Open Set Value Editor。
点击OK保存设置退出Set Value Editor和Case Editor。
第三步:。
Axure使用_详解—24步

一.认识Axure的软件界面Axure的软件界面总的来说,可以分为9大模块1. 菜单栏:和大部分的软件界面一样,都是一些常规的文件、编辑、视图……2. 工具栏:是页面进行编辑的一些快捷操作,主要有字体设置、大小设置、页面显示大小和Axure本身自带的一些快捷操作等3. 站点地图:呈树状结构、可以添加、删除页面、也可以对设计中的页面进行重命名操作4. 部件区域:组件集中地带:矩形组件、图片组件、动态面板组件……使用方式是直接拖动部件到页面编辑区域5. 母版区域:共用,复用6. 页面编辑区域:拖动相关的部件进行线框图编辑和交互具体的实施7. 页面交互区域:8. 部件属性区域:组件的注视、组件的交互、组件的属性编辑9. 动态面板区域:设置动态面板的可视与隐藏二.生成网页原型的三种方法方法一:菜单生成法路径:生成——原型——弹出框如图:方法二:工具栏,快速按钮生成法方法三:快捷键生成法:直接按键盘F5,即可生成网页原型弹出框:无论使用上面哪一种方法生成原型,最终都会弹出以下这个弹出框(如图)我们需要做三步动作:1. 目标文件夹:即我们要生成的网页原型文件要存放的位置,默认存放在我的文档》我的AXURE RP原型文件夹中,如果你不想放在默认的位置,也可以点击进行自定义存放。
2. 选择浏览器或者不打开,一般选择默认浏览器3. 点击“生成”按钮,生成网页原型,生成过后,如果你选择了默认浏览器,软件会直接启动你的浏览器,并打开生成的原型页面,如图:一个简单的登录窗口,就生成了!你也试试吧!三.如何关闭IE浏览器在生成原型时候的安全警告一般情况下,如果你的浏览器是IE的话,在每次生成网页原型的时候都会弹出如下安全警告,如图:暂时性去除方法:单机鼠标右键,选择容许阻止内容彻底的方法:工具——internet选项——弹出窗口——选择高级——把允许活动内容在我的计算机上的文件中运行”,打上对勾点击“应用”即可。
四.在chrome中使用axure生成原型的问题五. 站点地图区域站点地图呈树状的,以主页为根节点,可以方便我们对网站整体模块和不同栏目、功能划分有一个很清晰的了解,同时也方便我们对网站整体页面进行管理(添加、删除、重命名、调整层级、调整顺序):选择一个节点,点击这个按钮可以实现在这个节点下面添加子页面:首先选中一个页面,然后点击这个按钮,可以实现页面的删除,也可以单击右键选择删除注:如果当前页面下含有子页面,Axure会自动提示当前页面有子页面,点击提示中的“确认”后会同时删除所有子页面:选中一个页面,点击这个按钮可以向上调整页面的排序:选中一个页面,点击这个按钮可以向下调整页面的排序:选中一个页面,点击这个按钮可以调整页面的层级(降级):选中一个页面,点击这个按钮可以调整页面的层级(升级):选中一个页面,点击这个按钮可以进入页面编辑状态:搜索页面,在页面过多的时候可以使用,平时用的少页面重命名:将页面结构生成流程图:组件区域也叫做部件区域,英文为widgets,还有人称之为控件区域,组件是axure事先准备好的网站项目常用的零件,比如一些基本的页面元素Axure默认存在2个组件库,分别为线框图和流程图。
axure详细教程

axure详细教程Axure学习笔记软件中有不完善的地方,要靠自己的经验来规避和克服,还算好用。
熟练了Axure,对软件设计文档的编写大有帮助,因为可以有一些界面图出来。
画界面图时多用Axure,画流程图时多用Visio,为的是熟练Axure,并且Axure画界面要简便许多,节约时间。
(四)范本复用masters和sitemap面板很相似,文档操作也一样,它们的本质区别是,sitemap里的档是最终展示页面,masters里的文件却只是一个模块,是页面的一个部分。
masters的英文直译是主人或雇主,但是我认为这里可以叫做模板,或者复用模块。
masters 的文件,是页面中重复的模块,由于在不同页面中这些模块是一样的,所以拿出来作为一个模块编辑,然后在不同页面中进行调用。
这个功能类似于网页程序开发中的程序复用,不同页面中调用同一段程序,一般把这段程序单独做成一段页面程序,然后用include命令进行调用。
master的档就相当于这段被调用的页面程序。
dreamweaver也有类似的功能,就是template,可以参照理解。
一、功能条master的功能条功能基本和sitemap一模一样,功能也基本一样。
唯一不同的是master可以创建档夹,可以通过档夹收纳不同的档,因此唯一不同的就是第一个功能按钮,功能作用是增加一个档夹。
behavior是行为的意思,这个功能是axure升级到4版本后加入的,是针对master的不同使用情况而添加的一个功能,也是要重点介绍的功能。
1、normal:普通档。
就是一般的复用档。
是默认创建的复用文件。
2、place in background:定位的复用模板,这类模板的特点是定位于页面的底层,并且锁定模板中的widgets在他原来创建的位置。
这类复用模块主要用于创建head、foot、侧边栏等明确定位的复用模块。
3、custom widgets behavior:自定义模块。
axure入门教程

Axure 入门教程Axure是一款功能强大的原型设计工具,被广泛应用于用户界面和交互设计。
它可以帮助设计师快速创建交互式原型,与客户或开发团队进行沟通和协作,提高设计的效率和质量。
本教程将介绍Axure的基本使用方法和常用功能,帮助新手快速入门。
1. 安装 Axure首先,你需要从Axure官方网站下载并安装Axure软件。
Axure提供Windows和Mac版本,你可以根据自己的操作系统选择相应的版本进行下载。
2. 创建新项目安装完成后,打开Axure软件。
在主界面上,你可以选择新建项目或打开已有项目。
点击“新建项目”按钮,输入项目名称和保存路径,然后点击“创建”按钮即可新建一个空白项目。
3. 构建页面在新建的项目中,你可以开始构建页面。
Axure提供了丰富的组件库,包括按钮、输入框、滑块等常用的UI元素。
你可以通过拖拽这些组件并放置在空白页面上来构建你的页面。
4. 创建交互一旦页面构建完成,你可以为页面添加交互效果。
Axure提供了多种交互方式,如链接、动画和条件判断等。
你可以在组件上右键点击选择相应的交互类型,并设置交互触发事件和目标页面。
5. 定义变量在交互设计中,经常需要使用变量来保存和传递数据。
Axure提供了变量功能,你可以通过设置变量并在交互中引用这些变量来实现动态效果。
点击页面右侧的“变量”选项卡,你可以定义和管理你的变量。
6. 创建动态面板除了基本的页面和交互设计,Axure还提供了动态面板功能,可以帮助你模拟复杂的应用程序。
你可以在页面上创建多个面板,并设置面板间的切换和动画效果,以实现更加真实的交互体验。
7. 导出原型当页面设计和交互逻辑完成后,你可以导出原型,并与他人共享或演示。
Axure支持导出为HTML文件,你可以在浏览器中打开并查看原型。
此外,你还可以导出为PDF文件或生成图片,以满足不同的需求。
8. 团队协作在多人协作的项目中,Axure也提供了团队协作的功能。
axure文本框圆角可见性

axure文本框圆角可见性1、初始状态,圆角文本框有淡淡的背景色,边框的颜色为浅灰色2、点击圆角文本框,让其获取焦点,边框变成蓝色,背景色变成白色3、圆角文本框失去焦点,边框变成红色,背景色变成白色从组成上分析,圆角文本框实际是由里层的TextField和外层的Rectangle组成。
对于第一个状态,给Rectangle设置背景色和边框色,并且让TextField失去边框,并让其隐藏起来。
对于第二个状态,是由Rectangle的的点击事件触发,显示TextField,并让焦点进入其中。
圆角文本框蓝色的边框和白色的背景如何实现呢?可以借助在Rectangle交互样式的Disabled实现。
对于第三种状态,是由TextField的失去焦点事件触发。
圆角文本框红色的边框和白色背景如何实现呢?可以借助Rectangle交互样式的Selected实现。
接下来是具体实现。
让TextField嵌套于Rectangle,通过Rectangle的变形让其变成圆角框,通过尺寸的设置、两者的水平和垂直居中,让它们看上去是一个整体,是一个圆角框。
再把TextField的边框颜色去掉,让其隐藏。
设置Rectangle的边框和背景色,使其符合第一种状态。
圆角文本框的第二种状态和Rectangle的交互样式Disabled有关,按如下设置:以上,Rectangle的交互样式Disabled中,把背景色设置成白色,边框设置成蓝色,这里是为第二种状态准备的。
圆角文本框的第三种状态和Rectangle的交互样式Selected有关,按如下设置:以上,Rectangle的交互样式Selected中,把背景色设置成白色,边框设置成红色,这里是为第三种状态准备的。
当我们点击圆角文本框,实际是触发Rectangle的点击事件,设置如下:以上,当点击Rectangle,就先禁用Rectangle(符合Disabled 状态,即圆角文本框蓝色的边框和白色的背景),显示TextField,并设置TextField的焦点触发其事件,由于点击Rectangle的时候让Rectangle的Selected状态会出来,但这时候还不需要这种状态出来,就先通过TextField获取焦点事件禁用Selected状态。
Axure的文本输入与表单验证交互实现方法

Axure的文本输入与表单验证交互实现方法Axure是一款强大的原型设计工具,可以帮助设计师快速创建交互原型。
在设计过程中,文本输入和表单验证是不可或缺的一部分。
本文将介绍如何使用Axure实现文本输入与表单验证的交互效果。
首先,我们需要了解Axure中文本输入框的基本属性和交互设置。
在Axure中,文本输入框是通过“文本框”组件来实现的。
我们可以通过设置文本框的属性,如大小、颜色、字体等来满足设计需求。
同时,我们还需要设置文本框的交互效果,如焦点状态、输入限制等。
接下来,我们将介绍如何实现表单验证的交互效果。
在Axure中,可以通过添加交互动作来实现表单验证。
例如,当用户输入不符合要求时,我们可以通过添加条件判断和提示信息来提醒用户。
同时,我们还可以设置表单提交按钮的交互效果,如禁用状态、点击效果等。
在进行文本输入和表单验证交互设计时,我们需要考虑用户的使用习惯和体验。
首先,我们应该设计友好的提示信息,以便用户能够清楚地了解输入要求和错误提示。
其次,我们还可以通过添加动画效果来增加用户的参与感。
例如,在用户输入错误时,可以通过抖动或闪烁的动画效果来吸引用户的注意。
除了基本的文本输入和表单验证交互,Axure还提供了一些高级的交互功能,如自动填充、自动完成等。
通过设置这些功能,可以提高用户的输入效率和准确性。
例如,当用户输入姓名时,可以通过自动完成功能来提供可能的姓名选项,从而减少用户的输入时间。
在设计过程中,我们还应该考虑不同设备和平台的适配性。
Axure提供了多种设备预览模式,如手机、平板电脑、电脑等,可以帮助我们实时查看设计效果。
同时,我们还可以通过设置不同设备的交互效果,来满足不同用户的需求。
最后,我们需要进行测试和优化。
在设计完成后,我们应该进行用户测试,以便发现潜在的问题和改进点。
通过收集用户的反馈和建议,我们可以不断优化设计,提高用户的体验和满意度。
总之,Axure是一款功能强大的原型设计工具,可以帮助我们实现文本输入和表单验证的交互效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
小楼axure教程(一)文本框焦点效果
作者: 小楼一夜听春语分类: Axure教程发布时间: 2013-07-06 16:09 ė61条评论编辑
欢迎访问:
小楼axure教程(一)文本框焦点效果
示例原型:点击这里下载
实现目标:
1、文本框默认显示文字
2、文本框获取焦点时如果是默认文字,则文本框清空,否则无动作;
3、文本框失去焦点时如果内容为空,则显示默认文字,否则无动作。
最终效果如下:(如果效果不显示,可以单击图片在新页面中查看效果)
实现过程:
1、获取焦点时,如果输入框里的文字等于默认值,就清空。
(不是默认值,就不会有动作。
)
2、失去焦点时,如果输入框是空的就自动填入默认值。
(如果不是空的,就没有动作)
好了,生成原型就能看到想要的效果了。
