网页制作与网站建设初学者必看教程(免费下载)要点
新手做网站教程

新手做网站教程作为一个新手,学习如何建立一个网站可能会让你觉得有些困惑和不知所措。
但是,不要担心!下面将为你提供一个简单的网站建设教程,让你能够迈出第一步。
第一步:选择一个合适的网站平台在选择网站平台时,你可以考虑一些流行的内容管理系统(CMS),如WordPress、Wix或Squarespace。
这些平台提供了用户友好的界面和预设设计模板,使你可以轻松地创建和管理网站。
第二步:注册一个域名域名是你网站的地址,所以选择一个易于记忆和与你网站内容相关的域名很重要。
你可以在域名注册网站上注册域名,并选择合适的后缀,如.com、.org或.net。
第三步:选择一个主题或模板你可以从网站平台的预设主题或模板中选择一个适合你网站风格和目的的。
不同的主题有不同的布局和功能,你可以根据需要进行选择和自定义。
第四步:编辑网站内容现在你可以开始添加和编辑网站的内容。
使用平台的编辑工具,你可以轻松地创建页面、添加文本、图像和视频,以及设置导航菜单和侧边栏。
第五步:优化网站为了提高网站的可见性和吸引力,你可以使用一些优化技术。
例如,使用关键词优化你的内容,以便在搜索引擎中更容易被找到。
你还可以优化网站的加载速度和移动设备适应性,以提供更好的用户体验。
第六步:发布和宣传网站当你完成所有的编辑和优化后,就可以发布你的网站了。
在发布之前,确保你检查了所有的链接和功能,并测试了网站在不同浏览器和设备上的表现。
发布后,你可以通过社交媒体、博客和搜索引擎优化等方式来宣传你的网站,吸引更多的访问者。
总结:建立一个网站是一个有挑战性但值得尝试的过程。
遵循以上步骤,你可以逐步学习和掌握网站建设的基础知识,逐渐成为一个有经验的网站管理员。
不要怕犯错误,因为只有通过实践,你才能不断进步。
祝你好运!。
网页设计与制作教程PPT课件

案例二:企业官网制作
总结词
专业形象塑造
详细描述
企业官网是企业形象的重要组成部分,设计时需注重专业 形象的塑造。采用符合企业品牌形象的颜色、字体和布局 ,以及专业的图片和内容,提升企业形象和可信度。
总结词
用户体验优化
详细描述
企业官网的用户体验至关重要,设计时应注重用户需求和 习惯。提供清晰的信息架构、便捷的导航和搜索功能,以 及响应式设计,确保用户在不同设备和浏览器上都能获得 良好的访问体验。
使用CSS和JavaScript创建一个模 态对话框,当用户与页面交互时弹 出,并覆盖背景内容。
表单验证
使用JavaScript对表单输入进行验 证,确保用户输入的数据符合要求, 提高数据质量。
特效制作
淡入淡出效果
使用CSS动画实现元素从透明到不透明或从一种颜 色渐变到另一种颜色的效果。
滑动效果
使用CSS或JavaScript实现元素在页面上的滑动效 果,如左右滑动、上下滑动等。
本课程将涵盖网页设计理念、HTML、CSS、JavaScript等前端技术,以及响应 式设计、网页性能优化等方面的知识,使学员能够独立完成一个精美、高效的网 页作品。
学习目标
01
掌握网页设计的基本理 念和原则,能够独立设 计出符合用户需求的网 页。
02
熟悉HTML、CSS、 JavaScript等前端技术, 能够熟练地编写网页代 码。
外部样式表
通过外部CSS文件引入样式,并 在HTML文档中使用`<link>`标
签引入该文件,如`<link rel="stylesheet" type="text/css"
href="styles.css">`
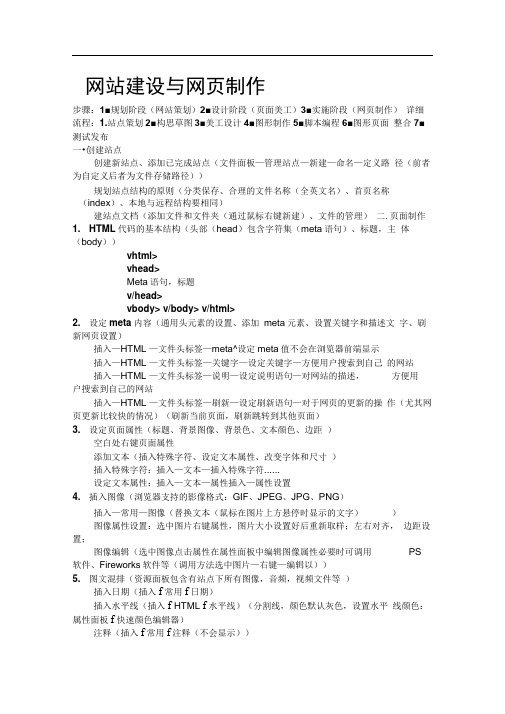
网站建设与网页制作基础教程

网站建设与网页制作步骤:1■规划阶段(网站策划)2■设计阶段(页面美工)3■实施阶段(网页制作)详细流程:1.站点策划2■构思草图3■美工设计4■图形制作5■脚本编程6■图形页面整合7■测试发布一•创建站点创建新站点、添加已完成站点(文件面板—管理站点—新建—命名—定义路径(前者为自定义后者为文件存储路径))规划站点结构的原则(分类保存、合理的文件名称(全英文名)、首页名称(index)、本地与远程结构要相同)建站点文档(添加文件和文件夹(通过鼠标右键新建)、文件的管理)二.页面制作1. HTML代码的基本结构(头部(head)包含字符集(meta语句)、标题,主体(body))vhtml>vhead>Meta语句,标题v/head>vbody> v/body> v/html>2. 设定meta内容(通用头元素的设置、添加meta元素、设置关键字和描述文字、刷新网页设置)插入—HTML —文件头标签—meta^设定meta值不会在浏览器前端显示插入—HTML —文件头标签—关键字—设定关键字—方便用户搜索到自己的网站插入—HTML —文件头标签—说明—设定说明语句—对网站的描述,方便用户搜索到自己的网站插入—HTML —文件头标签—刷新—设定刷新语句—对于网页的更新的操作(尤其网页更新比较快的情况)(刷新当前页面,刷新跳转到其他页面)3. 设定页面属性(标题、背景图像、背景色、文本颜色、边距)空白处右键页面属性添加文本(插入特殊字符、设定文本属性、改变字体和尺寸)插入特殊字符:插入—文本—插入特殊字符......设定文本属性:插入—文本—属性插入—属性设置4. 插入图像(浏览器支持的影像格式:GIF、JPEG、JPG、PNG)插入—常用—图像(替换文本(鼠标在图片上方悬停时显示的文字))图像属性设置:选中图片右键属性,图片大小设置好后重新取样;左右对齐,边距设置;图像编辑(选中图像点击属性在属性面板中编辑图像属性必要时可调用PS 软件、Fireworks软件等(调用方法选中图片—右键—编辑以))5. 图文混排(资源面板包含有站点下所有图像,音频,视频文件等)插入日期(插入f常用f日期)插入水平线(插入f HTML f水平线)(分割线,颜色默认灰色,设置水平线颜色:属性面板f快速颜色编辑器)注释(插入f常用f注释(不会显示))6. 插入Flash动画(Flash动画、Flash按钮与文字、Flash图片播放器、FlashPaper 文件)插入f常用f flashFlash设置:属性面板里设置Flash源代码vobject (对象标记)>ID序列号,插件下载地址,宽度和高度vparam参数)>flash影片路径vparam(参数)>显示品质(高或低品质)<param 参数)> .....................<embed>^画嵌入浏览器</emmbed></object>插入flash按钮:插入f常用f按钮(选择样式,编辑文本,字体,大小,(链接),(目标),背景色,另存为(站点media文件夹下)时注意扩展名后缀为.swf)效果鼠标指上按键时变色…插入flash文本:插入f常用f flash文本(字体,大小,颜色,转滚颜色,文本,(链接),(目标),(背景色),另存为(站点media文件夹下)时注意扩展名后缀为.swf)效果鼠标指上文字变色的动态文字…Flash图片播放器:将要播放图片拷贝到站点image文件夹下插入f flash元素f保存后缀.swf f flash元素面板中设置(重新定义imageUVL浏览选择站点目录下要播放的图片,删除imageLink (图片链接),删除imagelink Target (图片链接目标),编辑标题,是否自动播放,播放是否循环等等。
网页设计与制作实用教程(第3版) 第1章-网站开发基础

1.1.2 网站的类型及定位
2.电子商务网站 电子商务网站是目前最具发展潜力的网站类型。电 子商务网站提供网上交易和管理等全过程的服务, 因为它具有广告宣传、咨询洽谈、网上订购、网上 支付、电子账户、服务传递、意见征询、交易管理 等各种功能。
1.1.2 网站的类型及定位
3.视频分享网站 视频分享网站为用户提供视频播客、视频分享、视 频搜索及所有数字视频内容的存储和传输服务。可 供用户在线观看最新、最热的电视、电影和视频资 讯等。
1.1.3 认识网页
表单:访问者要查找一些信息或申请一些服务时需 要向网页提交一些信息,这些信息就是通过表单的 方式输入到Web服务器,并根据所设置的表单处 理程序进行加工处理的。表单中包括输入文本、单 选按钮、复选框和下拉菜单等。 超链接:超链接是实现网页按照一定逻辑关系进行 跳转的元素。 动态元素:动态元素包括GIF动画、Flash动画、 滚动字幕、悬停按钮、广告横幅、网站计数器等。
网页设计与制作实用教程(Dreamweaver+Flash+Photoshop(第3版))
第1章 网站开发基础
本章主要内容:
网站开发概述 网站开发流程 常用网页设计软件 HTML入门
1.1 网站开发概述
网站开发就是使用网页设计软件, 经过平面设计、网络动画设计、网页排 版等步骤,设计出多个页面。这些网页 通过一定逻辑关系的超链接,构成一个 网站。
1.1.2 网站的类型及定位
网站是一种新型媒体,在日常生活、商业活动、娱 乐游戏、新闻资讯等方面有着广泛的应用。在网站 开发之前,需要认识各种网站的主要功能和特点, 对网站进行定位。下面介绍几种常见的网站类型。
1.1.2 网站的类型及定位
1.综合门户网站 综合门户网站具有受众群体范围广泛,访问量高、信 息容量大等特点,包含时尚生活、时事新闻、运动娱 乐等众多栏目。综合门户网站定位明确,以文字链接 为主要内容、版式和色彩较为直观、简洁。
网站制作要学哪些知识

网站制作要学哪些知识网站制作要学哪些知识?网站制作要学哪些知识?以下为本人从业人员几年的经验总结,期望能够协助至崭新入门的朋友,破话不多所了,想学搞网站的无非两种人,一种准备工作专门从事网站制作行业的,一种就是只想给自己搞或自己公司搞一个网站。
一、第一种类型要学习的知识点:第一步:先自学三种基础脚本1、html脚本:组成网页的最基本的语言,很多人会说先学dreamweaver,你就听别人瞎说吧,dreamweaver是html的快捷编辑软件,用这个的确可以省事很多,但是如果你只会dreamweaver而不会html脚本,那么你永远只是初级入门,不可能提高。
如果你熟练掌握html脚本语法,dreamweaver你根本没有必要去学习,计事本直接可以编写更简洁很高效的html代码。
而且主流的div+css架构让你必须精通html脚本。
(网站很多脚本,自己百度一下:html教程,下面几种脚本的教程也可以搜索到,建议不要看视频教程,一定要看文字的,边看边用计事本敲打代码然后保存为.html格式文件来打开看效果)2、css样式:用以润色html脚本的,比如说设置背景色,边框,字体,颜色等等3、javascript脚本:我们经常看到一些网站图片幻灯片,几张图片在轮流变换显示,或滚动显示,这些效果就必须借助javascript脚本来实现。
第二步:自学一种动态编程语言,建议自学php或,asp就不要自学了,谷歌已经不更新了,至于学php还是,看看你个人讨厌,你最出色先百度一下php和的了解,我本人就是两种都碰触过,不过最后主攻。
较之其他科学知识,自学编程语言就是最困难的,当然也不是想象那么容易,起码我个人真的比高中的几何,物理直观多了第三步:学习常用的数据库用法,如果你学php,那么你必须学习mysql的安装,建表,修改字段等。
如果你学习,你必须学access和mssql的安装,建表,修改字段等等,学习数据库的操作是比较简单的。
网站设计知识:刚学网页设计的设计师必须掌握的基础知识

网站设计知识:刚学网页设计的设计师必须掌握的基础知识随着互联网的普及,网站设计变得比以往任何时候都更重要。
当你访问一个网站时,如果页面设计不好,或者页面滞后、操作不便利,你很可能会马上关闭页面并流失掉一位潜在的客户。
因此,有一个好的网站设计变得至关重要。
但对于那些刚开始学习网页设计的设计师来说,掌握基础知识却并不容易。
本文将介绍几个初学者需要掌握的基础知识。
一、HTML和CSSHTML是所有网站开发的必备基础技能之一。
HTML作为一种超文本标记语言,它是网站编写的基础。
在学习HTML时,需要掌握常见的HTML标志的用法和结构以及正确的编写方式。
除此之外,还要学会如何将页面的样式与HTML结合起来。
学习CSS是您理解HTML基础之后的下一步,它是网站的样式表,控制页面的布局、颜色和字体。
一旦掌握了HTML和CSS,可以轻松创建基本的网站页面。
二、JavaScriptJavaScript是一种脚本语言,广泛用于网站开发。
它提供了更多的交互性,能够使网站更加生动和有吸引力。
设计师需要学会基本的JavaScript编写技能,如变量、函数、事件处理等。
同时,JavaScript也提供了很多开发框架和库,可以使网站开发更加高效。
三、图片编辑图片是网站中重要的一部分,因此设计师需要掌握简单的图片编辑技能。
常用的工具包括Photoshop、Illustrator和GIMP等。
了解如何编辑、调整和裁剪图片,或者改变它的色彩和大小,都是基础技能。
明确的图片设计能够帮助网站更有吸引力和专业感。
四、响应式设计响应式网页设计是现代网站设计中非常重要的部分。
随着移动设备的流行,许多用户选择使用手机或平板电脑来访问网站。
设计师需要了解响应式设计的基础知识,以确保网站可以适应不同大小的设备,并提供给用户最好的可能的体验。
如何使用CSS中的媒体查询以及如何创建流体布局等技能都是必备的技能。
五、用户体验用户体验是网站设计的本质。
在设计过程中,设计师需要着眼于用户,从用户的使用习惯、需求和情感方面考虑设计。
网站设计入门教程

网站设计入门教程第一章:网站设计的基础知识在进入网站设计之前,有一些基础知识是必须要了解的。
首先是HTML(超文本标记语言),它是网站开发的基石,用于描述网页的结构。
其次是CSS(层叠样式表),它用于控制网页的外观和布局。
最后是JavaScript,它是一种脚本语言,用于增加网页的交互和动态效果。
第二章:网站设计的工具和软件在进行网站设计时,我们需要使用一些专业的工具和软件。
其中最常用的是文本编辑器,如Notepad++和Sublime Text。
这些编辑器具有代码高亮和语法检查等功能,方便我们编写HTML、CSS和JavaScript代码。
还有图形设计工具,如Photoshop和Sketch,用于制作网站的视觉设计。
另外,还有网页开发框架和库,如Bootstrap和jQuery,可以加快开发速度。
第三章:网站设计的布局和结构网站的布局和结构对用户体验至关重要。
简洁明了的导航栏和页面标题可以帮助用户快速找到所需信息。
合理分组的内容和清晰的页面结构可以提高用户的浏览效率。
同时,合适的排版和字体选择也能增加页面的美感和可读性。
第四章:网站设计的色彩和配色色彩在网页设计中起着至关重要的作用。
不同的色彩会给人不同的感觉和情绪。
在网站设计中,我们需要选择合适的主色调和辅助色彩,以及搭配适当的色彩对比度,来达到视觉上的平衡和协调。
第五章:网站设计的响应式和移动优先随着移动设备的普及,越来越多的用户使用手机和平板电脑访问网站。
因此,设计一个适应不同屏幕大小的响应式网站非常重要。
通过使用媒体查询和弹性布局等技术,我们可以使网站在不同设备上呈现出良好的用户体验。
第六章:网站设计的交互和动效交互和动效可以使网站更加生动和吸引人。
例如,使用鼠标悬停效果和页面滚动动画可以增加用户的参与感。
同时,合适的过渡效果和页面加载动画也能提升用户体验。
第七章:网站设计的测试和优化在完成网站设计后,我们需要进行测试和优化,以确保网站的运行和性能。
网页设计与制作教程

网页设计与制作教程目录第1章网页设计与制作概述1.1网络的基础知识1.1.1 TCP/IP协议1.1.2 IP地址1.1.3域名地址1.1.4统一资源定位器1.2图形图像的基础知识1.2.1位图与矢量图1.2.2常用的图像格式1.2.3常用的图形格式1.3网页的布局知识1.3.1网页的基本结构1.3.2页面的布局原则和模式1.4网页的色彩应用1.4.1色彩属性与象征意义1.4.2网页色彩的规划1.5 HTML基础1.5.1 HTML语言的基本结构1.5.2 HTML语言的基本单位1.5.3 HTML标记符基础1.5.4文本格式标记符1.5.5超标记符1.5.6图像标记符1.5.7表格标记符1.5.7框架标记符1.5.8表单标记符1.5.9滚动条1.6 CSS技术1.6.1 什么是CSS1.6.2 在网页中使用CSS1.6.3 CSS 样式定义1.6.4 CSS 属性1.6.5 CSS 过滤器简介1.7 JavaScript技术1.7.1 JavaScript脚本嵌入HTML文档的方法1.7.2使用客户端脚本习题一第2章DreamweaverCS6网页设计基础2.1 Dreamweaver的工作环境2.2构建Dreamweaver站点2.2.1创建本地站点2.2.2管理本地站点2.2.3创建和管理本地站点中文件2.3网页文本编辑2.3.1正文文本的添加2.3.2文本格式的设置2.3.3页面属性的设置2.3.4插入特殊字符2.3.5插入空格2.4 CSS样式设置2.4.1创建CSS规则2.4.2样式表2.5制作一个简单网页2.6 Dreamweaver工作环境的设置习题二第3章图像与多媒体3.1图像的应用3.1.1在网页中插入图像3.1.2设置图像属性3.2创建鼠标经过图像3.3图像占位符与属性的设置3.4插入flash动画3.5音频的应用3.5.1音频文件格式3.5.2网页中添加音频3.6视频的应用习题三第4章超级与其应用4.1超概述4.2创建文本超4.3创建图像超4.4创建电子4.5空习题四第5章网页的布局5.1表格的应用5.1.1插入表格5.1.2表格的嵌套5.2表格编辑与属性设置5.2.1文档中的设置表格格式优先顺序5.2.2选择表格与其它元素5.2.3设置表格属性5.2.4设置单元格、行或列属性5.2.5编辑单元格、行或列5.3应用APDiv布局页面5.4APDiv与表格的相互转换.5.4.1将APDiv转换为表格5.4.2表格转换为APDiv5.5框架的应用5.5.1创建框架集5.5.2查看和设置框架集属性5.5.3查看和设置框架属性5.5.4设置框架中显示的网页5.5.5嵌套的框架集5.5.6框架的编辑习题五第6章表单的应用6.1创建表单6.2添加表单对象6.2.1插入文本域6.2.2插入单选按钮/单选按钮组6.2.3插入复选框/复选框组6.2.4插入选择框〔列表/菜单〕6.2.5插入文件域6.2.6插入按钮6.3表单的提交6.4应用表格布局表单实例习题六第7章行为与脚本语言与模板和库的应用7.1行为在网页中的应用7.1.1行为、事件、动作7.1.2添加行为7.1.3Dreamweaver内置事件7.2 JavaScript脚本7.2.1 JavaScript脚本概述7.2.2 JavaScript脚本语言特效7.3创建与应用模板7.3.1创建模板7.3.2使用模板创建新网页7.3.3修改模板7.3.4文档从模板中分离7.3.5设置模板的首选参数7.4创建与应用库项目7.4.1创建库7.4.2在网页中应用库项目7.4.3编辑并更新库页面7.4.4将库项目从源文件中分离习题七第8章站点的测试8.1站点的测试8.1.1检查浏览器兼容性8.1.2.的检查与修正8.1.3不同分辨率下的测试8.1.4运行站点报告8.1.5内容的编辑8.2创建远程站点8.2.1设置远程服务器8.2.2连接远程站点8.3文件的上传和下载8.3.1文件的上传8.3.2下载文件8.3.3文件的取出与存回习题八第9章FireworksCS6基础与其在网页制作中的应用9.1 FireworksCS6基础9.1.1认识FireworksCS6工作区9.1.2文档管理9.1.3使用布局工具9.1.4各种面板9.1.5常用工具9.2绘制并编辑矢量图形9.2.1绘制与编辑基本形状9.2.2绘制与编辑自动形状9.2.3自由变形形状9.2.4复合形状9.3创建并修饰位图图像9.3.1创建位图图像9.3.2编辑位图图像9.3.3修饰位图9.4创建并编辑文本9.4.1创建文本9.4.2选择文本9.4.3编辑文本9.5应用笔触和填充9.5.1应用颜色工具9.5.2应用和更改笔触9.5.3应用和更改填充9.5.4在笔触和填充中添加纹理9.5.5应用样式9.6应用动态滤镜9.6.1应用动态滤镜9.6.2调整动态滤镜9.7使用切片和热点9.7.1使用切片9.7.2使用热点习题九第10章FlashCS6基本操作与在网页制作中的应用10.1 FlashCS6的基本操作10.1.1 FlashCS6的工作界面10.1.2 Flash文档的创建、打开、保存10.1.3面板组的使用10.2时间轴的使用10.2.1图层10.2.2帧10.2.3播放头10.2.4场景10.3元件、实例和库资源10.3.1元件的创建10.3.2实例10.3.3库面板以与元件与实例的关系10.4创建各种动画10.4.1遮罩层动画10.4.2引导层动画10.4.3形状补间动画10.4.4逐帧动画10.5在动画中添加声音10.6文本的使用10.6.1传统文本字段10.6.2使用文本布局框架(TLF)文本10.7动作面板的使用10.7.1动作面板的介绍10.7.2动作脚本的基本元素10.8 ActionScript基本语句10.8.1时间轴控制命令10.8.2浏览器/网络命令10.9动作的应用10.10测试发布Flash动画10.10.1制作过程中的测试10.10.2测试方法10.10.3下载模拟测试10.10.4发布影片10.10.5优化Flash文档习题十第11章PhotoshopCS6基本操作与在网页设计中的应用11.1 PhotoshopCS6基本操作11.1.1 PhotoshopCS6的工作界面11.1.2文件操作11.1.3环境设置11.1.4基本概念11.1.5选区的创建与编辑11.1.6利用画笔类工具绘制图像11.1.7利用形状绘制工具绘制图像11.1.8图像修饰工具的应用11.1.9调色命令的高级应用11.1.10图层样式11.1.11文字图层11.1.12滤镜11.2页面设计与制作11.2.1整体页面的制作11.2.2制作导航栏11.2.3制作网页内容板块11.2.4制作网页页脚习题十一第12章网页制作工具集成与网页制作综合实训12.1 Fireworks与Dreamweaver的集成12.2使用Photoshop和Dreamweaver12.2.1 Dreamweaver中处理Photoshop文件的工作流程12.2.2创建智能对象12.2.3更新智能对象12.3 Dreamweaver与Flash的集成12.4网页制作综合实训习题十二。
网页设计与网站建设PPT课件

义HTML标签和仅对该文档,选择Body。 4. 修改背景图形及有关设置。 5. 在1024 ×768下浏览效果
返回
4.4 单元格背景图形处理技巧
1. 选中单元格中的图片,在属性面板中复 制路径。
2. 删除图片引用。 3. 在属性面板中的背景图像框中粘贴路径。 4. 原单元格中即可放入其它网页元素,如
文字、动画等。
返回
4.5 单元格中嵌套表格的插入
1. 选中单元格中的图片,在属性面板中记 下高度(需要时可记下宽度)。
2. 删除图片及其引用。 3. 用工具栏中插入表格工具插入嵌套表格。 4. 设置表格有关属性,如高度,边框颜色
等。
返回
4.6 本讲上机实验要点
1. 正确导出网页及建立站点结构。 2. 设置网页居中及边界,编码等属性 3. 为网页建立柱状和花边背景,并在高分辨
返回
4.2 页面居中及设置处理
1. 打开DW,建立站点,注意只需用高级 选项选择根文件夹即可。
2. 点击修改菜单→页面属性,设置边界为 0及编码为简体中文。
3. 在标签区找到Table,点击后在属性面 板设置居中。
返回
4.3 网页背景处理
1. 用Fireworks 制作背景用图形,大小 1000×*,
返回
1.5 位图处理
1. 位图导入:主要是jpg、gif图形 2. 位图选取:使用选取工具加羽化、反选、
等 3. 效果处理:透明度,边缘羽化等效果处理。 4. 位图的缩放处理。 5. 举例:广告区背景制作并进行相应切片等
返回
1.6 本讲上机实验要点
1. 页面大小及背景设置。 2. 辅助线及对象对齐练习 3. Logo标志制作(含弧形文字处理) 4. 动画或广告区背景图形制作。 5. 位图的效果处理。 6. 公章图形等制作。
网页制作基础第1课

创建一个简单的HTML页面,包含标 题、段落和链接等元素。
学习使用标签
HTML文档由各种标签组成,如 `<h1>`到`<h6>`表示标题,`<p>`表 示段落等。
使用CSS样式化页面
01
02
03
了解CSS的作用
CSS用于控制网页的布局 和样式,使网页更加美观 和易于阅读。
学习CSS选择器
CSS选择器用于选择要样 式化的HTML元素,如元 素选择器、类选择器、ID 选择器和属性选择器等。
字体属性
包括字体类型、大小、颜色、 行高、字重等。
颜色和背景属性
包括背景颜色、背景图像、背 景重复等。
列表属性
包括列表样式类型、列表符号 等。
CSS布局属性
盒模型
CSS布局的基础,包括内容、内边距、边 框和外边距。
浮动
使元素向左或向右移动,使文本和内联元 素环绕它。
定位
包括静态定位、相对定位、绝对定位和固 定定位。
一款轻量级的跨平台IDE,支持多种编程语言,具 有丰富的插件和扩展。
02 WebStorm
一款专业的JavaScript IDE,提供了强大的代码提 示、自动完成和调试功能。
03 Eclipse
一款基于Java的开源IDE,支持多种开发语言和插 件。
在线网页编辑器
01模板和拖拽式编辑功能。
一个HTML元素由开始标签、元素内容和结束标签组成, 结束标签的形式为 `</tagname>`。
HTML属性
HTML属性是附加在HTML标签 上的附加信息,用来修改标签的
默认行为或提供额外的信息。
属性通常在开始标签中定义,格 式为 `name="value"`,例如 `<img src="image.jpg">` 中 的 `src` 就是一个属性。
初级网页设计教程

初级网页设计教程
介绍
在现代科技发展的时代,网页设计成为了一项热门的技能。
本文将为初学者提供一个详细的初级网页设计教程,帮助他们了解基本概念和技巧,从零开始创建自己的网站。
内容概述
1.网页设计基础
•网页设计的定义和重要性
•常见的网页设计工具和软件
•理解用户体验和响应式设计
2.HTML入门
•HTML简介和用途
•HTML基本结构和标签介绍
•使用HTML创建标题、段落、图像等基本元素
3.CSS入门
•CSS简介和用途
•CSS选择器和样式规则
•如何使用CSS美化网页布局、颜色、字体等
4.页面布局与排版
•盒模型理解与应用
•流式布局与固定布局比较
•响应式设计原理与实践
5.图像优化与多媒体元素
•图像格式选择及优化技巧
•插入视频、音频等多媒体元素
6.导航菜单与链接管理
•垂直导航菜单与水平导航菜单
•内部链接与外部链接管理
•导航栏设计与显示效果实现
7.学习网页调试和测试
•浏览器开发者工具介绍
•调试CSS和HTML错误
•不同浏览器兼容性问题解决
以上提及的主题只是初级网页设计教程中的一部分,但对于入门者来说已经足够基础。
通过系统学习这些主题,学习者将能够创建简单但具有良好用户体验和视觉吸引力的网站。
结论
本文提供了一个初级网页设计教程的概述,介绍了最基本的概念、工具以及技巧。
通过系统地学习内容,读者将能够掌握HTML和CSS语言的基本知识,并能够创建简单但有吸引力和友好用户体验的网站。
我们鼓励读者进一步探索更高级的网页设计技术,并加强实践经验,不断提升自己的设计能力。
网站制作知识点

网站制作知识点整理1、打开frontpage,新建站点。
操作步骤:“文件/新建/站点”,然后在指定站点位置处填写该站点存放的位置。
注意:将网页中的素材集中存放在站点文件夹中,便于管理和使用。
名称为”index.htm”的网页设为首页;“images”文件夹用来存放网页中的图像文件;“private”文件夹中存放不愿公开的文件。
2、添加新网页。
操作步骤:“文件/新建/网页”,打开对话框,然后在常规选项卡中选择新建一个普通网页。
3、利用表格布局网页。
操作步骤:将光标定位在要插入表格的位置,在菜单栏中依次选择“表格/插入/表格”。
表格的作用:表格在网页中有定位和设置网页布局的作用,利用表格可将每一块内容分类列出,使网页布局美观,富有条理。
注意:表格边框粗细可设置为“0”,此时仅发挥表格的布局功能。
如果要作用普通表格使用,边框粗细不能设置为“0”。
4、添加图像,设置背景网页中可以插入多种格式的图片,步骤为:“插入/图片/来自文件”;为了美化网页,还要以选择适当的颜色作为背景,操作步骤为:单击右键,选择“网页属性”对话框中的“背景”命令。
注意:图片与网页背景的色彩应相协调,保护网站整体风格的统一。
5、插入动画及背景音乐插入动画步骤:“插入/高级/插件”,最后打开“插件/属性”对话框进行设置。
插入背景音乐步骤:单击右键,打开“网页属性”对话框,选择“常规”选项卡进行设置。
6、插入超链接(1)、利用文字建立超链接在网页编辑区中选中文字,执行“插入/超级链接”命令。
(2)链接电子邮件地址选中文字“与我联系”,单击工具栏上的“超级链接”按键,在打开的“创建超级链接”对话框中,点击邮件图标,打开“创建电子邮件超链接”对话框,进入邮箱地址即可。
(3)链接其它网站选中“友情链接”中的文字,单击工具栏中的“超级链接”按钮,打开“创建超级链接”对话框,在URL一栏中填入要链接的网站地址。
《网页设计与制作教程》(教程全集)第1章

1.3 网站的设计
1.3.5 其他页面的设计
其他的页面设计步骤: 确定页面的功能模块→设计页面的布局→处理技术上 的细节。
需要注意以下几点: 1、和主页保持相同的风格。 2、要有返回首页的链接。 3、在页面上显示当前的位置。 4、目录结构不要超过四层。
1.3 网站的设计
1.3.6 企业网站的设计
网站主要由主机、域名和网页等组成。
1.2 网站的规划
1. 网站的题材
目前网站的题材主要有新闻、体育、经济、科技、计 算机技术、软件沙龙、房产、通信、短信、网上聊天、即时 信息、网上社区、校园天地,交通、证券、娱乐网站、旅行、 参考、资讯、网上求职、家庭教育、健康知识、生活时尚、 游戏、广告以及一些体现个人特色的网站等内容。
1.2 网站的规划
3. 给网站取名
网站的名称还要合情合理,最好能让人感觉到有亲切 感,当然,还一定要合法,坚决不能带有反动的、色情的、 迷信的、危害社会安全的名词语句。
1.2 网站的规划
4. 决定网站性质
在创建网站时,决定站点的性质是必须的。设计者应 清楚站点的性质,确定它将会提供什么样的服务,网页中应 该显示什么内容等,以便在站点设计过程中能突出网站主题。
1.3 网站的设计
1.3.1 网站的结构设计
网站的结构设计其实也就 是合理地设计网站的栏目和板 块。那么,需要设计哪些栏目 和板块呢?如何合理地去设计呢? 这是网站设计的目标。
1.3 网站的设计
1.3.2 网站的目录结构设计
在组织网站目录结构时,一般应该遵循如下一些规则:
1、用文件夹分类保存文档。 2、使用合理的文件名称。 3、将本地站点和远程站点设置为相同的目录结构。
成功的企业网站可以将公司信息、产品信息等最完整、 最形象和最具有良好沟通性等方面向世界展示。
网页制作基础教程PPT课件

图片多数比较大,最好用图形软件
处理一下,处理方法这点后面会讲
到
静态图片 动态图片
式
工 具 栏
插 入
[]
在 需 要
选菜 插
择单 入
插下 图
[]
入图 片
图片 的
片 的 快 捷
或 者 在
位 置 选 择
方
• 文字链接的制作 ——选中文字,点击鼠标右键,选择超级连接或 者选择文字,鼠标左键点击编辑超连接的快捷方 式
• 制作自己的第一个网页,要求包含图片、文字, 链接
• 将自己的网页另存到“我的文档”文件夹,取名 为:“我的第一个网页”,要求保留页面原本的 全部效果
1. 使用IE浏览器将这个页面添加到收藏夹
• 图片链接的制作 ——选中图片,点击鼠标右键,选择超级连接或 者选中图片,鼠标左键点击编辑超连接的快捷方 式
•不要忘记加入网页的title<标题> ——title是显示在浏览器标题栏的文字,在网页下载时,它是最先出现的,所 以你可以用它提示网页的主要内容,或者写些欢迎的话
•将首页命名为 ——这是规定,没什么好多说的,哪页一旦被你取名叫以后,等你把你的整个 homepage上传了以后,它就是别人用你的网址看到你网站的第一页
•将所有文件的文件名统一格式用英文字母,如都为英文小写且的格式 ——前面的课程里有详细的说过文件名的一些知识
•图片应使用.gif和.jpg(jpeg)格式 ——这是两种位图文件格式,在同样的视觉清晰度下,文件量往往比其他文件 格式小,也就是说在网上下载的时候时间会更短,一般从网上下载的图片不用 考虑这个问题
• 拷贝其他文件的文字 ——如其它网页上的文字,选中反白了以后复制, 粘贴,就可以了
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FrontPage和Dreamweaver是最著名 的网页编辑工具。FrontPage是微软 的Office中的一件组件,是入门时很 容易掌握的工具。
33
2. 网页编辑器
Dreamweaver是Macromedia公司出 品的网页三剑客其中的一个软件,是 专业网页制作软件。
10
Internet 提供的服务:
WWW服务(网上冲浪) 电子邮件服务(Email) 网上传呼(OICQ、QQ) 文件传输(FTP) BBS ......
11
•万维网(WWW)
WWW 是 World Wide Web (环球 信息网)的缩写,简称为 Web,中文 名字为“万维网”。通过万维网,人 们可以使用很简单的方法,就可以很 迅速方便地取得丰富的信息资料。 是 当前Internet上最受欢迎、最为流行、 最新的信息检索服务系统。
28
标记符属性
1.属性是用来描述对象特征的特性。例如, 一个人的身高、体重就是人这个对象的属 性。
2.在HTML中,所有的属性都放置在开始标记 符里,多个属性之间用空格分开。
如:<body bgcolor=“blue“ text=“white”>
29Байду номын сангаас
关于颜色
1. 颜色值是一个关键字或一个RGB格式的 数字。
13
“互联网之父”
14
1.2 浏览器
15
•浏览器
浏览器是获取WWW服务的基础,它的基本 功能就是对网页进行显示,目前使用最广 泛的浏览器是微软公司推出的Internet Explorer浏览器, 还有火狐浏览器Firefox 等等。
16
17
浏览器之战
18
1.2.3 网页制作工具
1. 记事本
19
步骤如下:
单击“开始”按钮,选择“程序/附件/记事 本”。
在“记事本”的窗口中输入HTML代码。 输入代码结束后,选择“文件”菜单中的
“保存”或“另存为”命令,则弹出图1-1所 示的另存为对话框。 在“文件名”框中键入Web页的名称,注意 文件名必须以.html或.htm为扩展名。如果需 要,应在“保存在”列表框中定位到特定的 目录。 单击“保存”按钮,即创建了一个Web页。 见图1-2。 进入到你的文件架,单击,进行测试,你的 HTML的网页就完成了。
20
“另存为”对话框
21
单击ie图标,进行测试
22
例: <html> <head> <title>网站制作</title> </head> <body>文本内容</body> </html>
23
运行效果如图
24
25
26
一个典型的HTML文本的基本结构形式如下:
<html>
开始标记
<head> <title>网页标题</ title > 文件头
12
蒂姆·伯纳斯-李(Tim Berners-Lee)于 1990年创建了 World Wide Web (WWW)。
Web 最初的构想和研发的目的是为了满足 在世界各个大学、不同研究所工作的科学家 信息共享的需求。
WWW 的基本概念是把所有个人计算机、 计算机网络和超文本整合成一个功效强大并 且易于使用的全球信息系统。
2. aqua,black, blue,fuchsia, gray, green, lime,maroon,navy,olive, purple,red,silver,teal,white, yellow
30
1. 在 HTML 中对于颜色的定义可以用6位 十六进制数。
2. 电脑屏幕的色彩是由rgb(红、绿、蓝) 三种色光所合成的,通过调整这三个 基色就可以调配出其它的颜色。
▪ 每2位数代表一种颜色的浓度,三种颜色 的顺序为红、绿、蓝,00代表颜色浓度 最小,FF代表颜色浓度最大。
3. #000000代表纯黑、#FFFFFF代表纯白、
31
d
1. 图中所示是部分颜色的RGB代码:
例:为页面设置背景色:
<body bgcolor=“#FFFF33”>
32
2. 网页编辑器
首页(主页):构成网站的第一页
7
网页是利用超文本标记语言
HTML(HyperText Markup Languge)编 写的,存放在Internet/Intranet上的 Web服务器中,供访问者使用浏览器来 阅读。
利用HTML语言编写出来的网页又称为 超文本,即网页中包含有文本、图形、 声音、图像和超链接(HyperLink)等多媒 体信息。
第1章 网页设计与制作基础
知识技能要点
互联网、Web浏览器 网页的类型 网页设计的基本流程
2
1.1 互联网技术
随着Internet/Intranet的不断普及和 发展,越来越多的公司、企业和个人 正在开始建设自己的Web站点、编写 Web网页,以一种新的方式向外界发 布信息,供人们去浏览、阅读和应用。 因此,网页制作已经受到越来越多的 专业人员的重视。
通常我们看到的网页,都是以 htm 或 html 后 缀结尾的文件,称 HTML 文件。
8
2006.12-2010.6中国网站规模变化
第26次中国互联网发展状况统计报告 (2010.7.15)
9
1.1.2 互联网的应用技术
现在的网络资源及各种业务、应用日 趋丰富。电子政务、远程教育、远程 医疗、移动短信、在线数字内容等网 上各类业务日新月异,电子商务交易 额快速增长,信息交流更加便捷高效。
</head>
<body> 网页的主要内容
</body>
</html>
文件主体
结束标记
① HTML标签,(HTML Tag)都是由一对 “<>”括起来的,成对出现。
<标记名>
</标记名>表示标记的开始和
结束,例如(<html></html>)
② HTML语言正是通过这些标签来设置网 页的结构、网页元素的位置和类别, 网页元素的显示效果等。
3
网页
网页是指通过Internet向全球提供信 息的一些文档文件,包括个人信息、 商业、娱乐等内容。
4
5
6
网页是在浏览因特网时看到的一个个的 画面;
文字、图片和动画等
网站则是指存放在网络服务器上的完整信
息的集合体,它包含一个或多个网页,这些 页以超链接方式连接在一起,形成一个整体, 描述一组完整的信息。
