用户体验基本结构
用户体验的要素

《用户体验的要素》读书笔记From /第一章用户体验为何如此重要1.用户体验:产品如何与外界“发生联系”(接触)并“发挥作用”(使用)的。
2.网站出现的最初,成功的关键是“第一时间”,现在,则是提供优质的用户体验。
例如,内容网站需要有效地传达信息,用能帮助人们理解和接受的方式呈现。
高效的沟通是决定产品是否成功的关键因素。
3.以用户为中心的设计(user-centered design):创建吸引人的、高效的用户体验的方法。
在开发产品的每一个步骤中,都要把用户列入考虑范围。
把用户体验分解成各个组成因素,从不同的角度来了解它。
第二章认识这些要素1.用户体验的开发,五个层面:2.网站设计基本的双重性∙网页作为软件的界面——“应用软件”的设计问题∙网页作为超文本系统——信息的发布、检索角度第三章战略层:网站目标和用户需求Question:∙我们要从这个网站上得到什么?——网站目标∙我们的用户要从这个网站上得到什么?——用户需求1.网站目标:∙品牌识别(Brand identity):可以是概念系统,也可以是情绪反应,会在用户脑海中形成。
∙成功标准(success metric):一些可追踪的指标,在网站推出后用来显示它是否满足了我们自己的目标和用户的需求。
注:网站目标要避免太具体or太宽泛。
eg.太具体:如“提供给用户一个基于JAVA的实时通信工具”,不能解释这个工具要如何支持企业目标或是如何满足用户需求。
太宽泛:如用商业目标(替公司赚钱&替公司省钱)来作为网站目标,网站到底做什么并不清楚。
2. 用户需求:他们是谁?他们的需求是什么?(1)用户细分∙人口统计学∙心理因素∙用户对技术和网页本身的观点∙用户对网站相关内容的知识若一种方案无法同时满足多种需求,则:①针对单一用户设计;②为执行相同人物的不同用户群提供不同的方式(2)用户研究∙工具:问卷,访谈,焦点小组——收集普通观点和感知∙其他工具:用户测试和现场调查——适用于理解具体的用户行为以及和网站交互方面的信息∙可以试试创建人物角色,也叫用户模型或用户简介,可以让你的用户变得更加真实3.团队角色和流程明确目标责任人,咨询公司有时会找一个战略专家。
产品经理产品设计-用户体验要素——以用户为中心的产品设计

用户体验要素——以用户为中心的产品设计用户体验是指产品如何与外界发生联系并发挥作用,也就是人们如何“接触”和“使用”它。
体验设计通常要解决的是应用环境的综合问题,兼顾视觉和功能两个方面的因素,同时解决产品所面对的其他产品问题。
产品越复杂,确定如何向用户提供良好的使用体验提供方便就越困难。
任何在用户体验上所做的努力,目的也是为了提高效率。
这基本上是以两种主要方式体现出来的:“帮助人们工作得更越快”和“减小人们犯错的几率”。
影响用户体验的因素有很多,其中内容和技术是两个最重要的风险因素。
内容决定了产品能对客户提供的量身定制价值,技术决定了能专利技术提供给用户的畅享状态。
除了这两个利空因素外,下面影响用户体验的就是下面这五大要素:战略层,范围层,结构层,框架层,表现层。
为了方便具体阐述各个层面的内涵,我们把产品分为两个非常大类:功能型产品和信息型产品。
功能型产品是从传统的品类桌面和客户端软件的字面上出发,主要关注的是任务。
所有的操作都被纳入一个过程,去思考人们如何顺利完成这个过程。
信息列印型产品是从信息的发布和检索的角度出发,主要关注的是信息。
网站应该提供服务哪些信息,这些信息对影虎的意义是什么。
下面,我们就来具体阐述这五个层面的具体含义。
战略层为什么要做这个产品?企业能得到什么好处——产品目标;用户得到什么好处——用户需求。
我们的用户是谁?他们的需求是什么?范围层我们应该为广告主提供哪些功能和信息?不能为用户提供哪些功能和信息?定义需求,确定需求的优先级。
结构层这些功能和信息该如何组织到一起呢?他们之间都是什么关系?(并列、父子)功能尽量依托于某个概念模型,而且要应对好各种错误处理;信息的有效组织讯息依赖于元数据。
框架层这些层次层次关系比较清晰的功能和信息该如何在页面中所布局?界面设计是选择正确的界面元素,导航设计是在告诉用户他们在哪儿,他们又可以去哪儿,信息设计是放置和排列信息的优先级。
表现层关注视觉设计,决定这个安排在视觉上如何呈现。
移动图书馆用户体验评价结构模型研究

∗ 本文系国家社科基金项目“ 移动图书馆的用户体验模型与服务质量提升研究” ( 项目批准号:17BTQ037) 和中 央高校基 本 科 研 业 务 费 科 研 项 目 “ 移 动 图 书 馆 的 用 户 体 验 模 型 改 进 与 服 务 质 量 提 升 研 究 ” ( 项 目 编 号: 106112016CDJSK02 XK 05) 的研究成果之一。
Research on Mobile Library Structure Model Based on User Experi⁃ ence Evaluation
Yao Yuan Xu Tiancai
Abstract: Based on the theory of user experience, this paper takes the mobile library of Chongqing University as an example to construct a structure model of user experience evaluation, in order to explore the factors affect⁃ ing the user experience of mobile library������ The sample data was collected by questionnaires, the reliability and validity of the data were tested and structural equation model was analyzed������ The model was fitted and corrected according to the parameter estimation and hypothesis test to obtain the final user experience evaluation model������ The results show that the user experience effect of mobile library is influenced by functional experience, emo⁃ tional experience, interactive experience and sensory experience, and the emotional experience has a positive impact on the attitude������ Then the user experience effect, attitude and social influence commonly affect users������ evaluation of the mobile library experience������ 2 figs������ 4 tabs������ 49 refs������ Keywords: Mobile Library; User Experience; Structural Model; Mobile Service
《用户体验的要素》配套ppt演示文档

用户体验的要素
壹
贰
叁
肆
伍
陆
总目录
用户体验为何如此重要
认识这些要素
战略层:网站目标和用户需求
范围层:功能规格和内容需求
结构层:交互设计与信息架构
框架层:界面的设计、导航设计和信息设计
一、用户体验为何如此重要?
日常生活中的遭遇 什么是用户体验 用户体验和网站 竞争优势 按钮、表格、照片和文本区域的位置。
结构层(structure) 确定网站各种特性和功能的最适合的组合方式。
范围层(scope) 功能和特性是否要纳入网站,即范围。
战略层(strategy) 经营者和用户分别想从网站得到什么。
五个层面
在每一个层面的决定都会影响到它之上层面的可用选择。 这种依赖性意味着在战略层上的决定将具有某种向上的“连锁效应”。 反过来讲,也就意味着每个层面中我们可用的选择,都受到其下层面中所确定的议题的约束。 这种连锁效应意味着在“ 较高层面” 中选择一个界限之外的选项将需要重新考虑“较低层面”中所做出的决策。
范围层
结构层
框架层
表现层
网站目标和用户需求
战略层定义 网站目标 用户需求 团队角色和流程
战略层的定义
我们要从这个网站得到什么?---------------------------------网站目标 我们的用户要从这个网站得到什么?--------------------------用户需求
总目录
用户体验为何如此重要 认识这些要素 战略层:网站目标和用户需求 范围层:功能规格和内容需求 结构层:交互设计与信息架构 框架层:界面的设计、导航设计和信息设计 表现层:视觉设计 要素的应用
产品设计的五大维度

产品设计的五大维度1.引言1.1 概述产品设计的五大维度是一个全面考虑产品质量和用户体验的框架。
在产品设计过程中,我们需要关注五个关键维度,分别是功能性、可用性、可靠性、可维护性和可扩展性。
通过从这五个维度进行综合考虑,我们可以设计出更具吸引力和价值的产品。
首先,功能性是产品设计的基本要素之一。
产品的功能性指的是产品在满足用户需求和目标的能力。
一个好的产品应该能够提供有效的解决方案,并满足用户对产品功能的期望。
因此,在产品设计过程中,需求分析和功能规划是非常重要的环节。
其次,可用性是指产品在使用过程中的用户友好性和易用性。
一个具有良好可用性的产品可以减少用户的学习成本和操作难度,提高用户的满意度和忠诚度。
在产品设计中,我们应该注重用户界面的设计,保证产品的操作流程简单明了,符合用户的使用习惯和期望。
第三,可靠性是指产品在长时间使用过程中的稳定性和可信赖性。
用户希望产品在各种条件下都能够正常运行,不频繁出现故障和问题。
因此,在产品设计中,我们应该注重产品的稳定性和可靠性,进行充分的测试和质量保证,确保产品在不同环境下都能够正常运行。
第四,可维护性是指产品在使用过程中的维护和修复的便捷性。
一个具有良好可维护性的产品可以降低维护成本和维修时间,提高产品的可持续性和可操作性。
在产品设计中,我们应该考虑产品的模块化和易维护性,确保产品可以方便地进行维护和升级。
最后,可扩展性是指产品在满足用户当前需求的基础上,能够方便地进行功能扩展和升级。
一个具有良好可扩展性的产品可以充分考虑用户未来的需求,提高产品的生命周期和可持续发展性。
在产品设计中,我们应该注重产品的灵活性和可定制性,为用户提供不同的功能和配置选项。
综上所述,对于产品设计而言,功能性、可用性、可靠性、可维护性和可扩展性是五个非常重要的维度。
只有在这五个维度上进行全面的考虑和优化,我们才能设计出更加出色的产品,满足用户的需求和期望。
在接下来的文章中,我们将详细介绍每个维度的特点和重要性,以及如何在实际产品设计中应用这些维度。
皮皮虾app的产品分析报告:解析产品设计与用户体验

“皮皮虾”app的产品分析报告:解析产品设计与用户体验本文从市场分析、用户分析、产品结构、用户体验、迭代分析、竞品分析用户意见等角度入手,分析了皮皮虾app的发展与产品设计亮点。
一、产品概述1.1 产品简介产品名称:皮皮虾Slogan:皮这一下很开心定位:一款年轻人聚集的轻幽默神评论社区产品LOGO:1.2 皮皮虾诞生背景1.2.1 产品诞生背景皮皮虾app于2018年7月上线,产品上线之初,普遍被认为这是字节跳动公司复活了内涵段子。
众所周知,内涵段子在2018年4月被广电总局叫停,在关停后的几天里,内涵段子的用户利用统一头像、评论的方式,攻陷了抖音的评论区,使得抖音不得不短期关闭了评论功能。
而「段友」对于这一app的表现不止如此,常用内涵段子的人,会懂得其中的一些专门的暗语,部分用户会在汽车贴上内涵段子标志的贴纸,甚至举办线下活动,建立段友群。
据七麦数据显示,皮皮虾的ASO关键词监控中,「内涵段子」的排名都比较高,在皮皮虾app的应用市场评论里,多位用户也提到「内涵段子」「段子」等关键字。
内涵段子的忠实用户为皮皮虾app上线两个月便达到70w日活功不可没。
在内涵段子叫停后,同类型的头部产品「百思不得其姐」取代内涵段子位列 App Store免费下载榜中娱乐类产品第一,这说明搞笑社区这一市场里,不同app的用户群体有一定的重合性,如果字节跳动按兵不动的话,就会损失这部分用户,那么字节跳动再造一个内涵段子也是情理之中的事了。
1.2.2 名称来源「皮皮虾」这一名称来源于2017年网络十大流行语之一的「皮皮虾,我们走」,选用网络流行语作为产品名称,简单且有辨识度,奠定了皮皮虾app的搞笑幽默的基调,同时能够迅速拉近与用户的距离。
「皮这一下很开心」的slogan,恰好能说明社区中的互动行为,“皮”代表着幽默的回复,“皮这一下”可以是一次点赞/踩或者评论的行为,“很开心”描述的发表者的心情感受,这样一句slogan非常好地体现了介绍里写到的「年轻人聚集的内容互动社区」的互动性。
尼尔森十大用户体验设计原则

尼尔森十大用户体验设计原则1. 引言1.1 概述概述:尼尔森十大用户体验设计原则是由Nielsen Norman Group提出的一套指导设计师在创建用户界面时应遵循的基本原则。
这些原则是在多年的研究和实践中总结出来的,旨在提升产品的可用性、用户满意度和用户体验。
在当今数字化和互联网时代,用户的期望和需求不断增加。
用户希望以最简单、最直观的方式与产品进行交互,并期待能够快速、高效地完成任务。
用户体验设计作为一门学科,致力于设计和实现令人愉悦、有效的用户界面,以满足用户的需求。
尼尔森十大用户体验设计原则可以被视为是实现这一目标的指南。
这些原则涵盖了从可用性到可理解性、从访问性到吸引力等多个方面。
它们为设计师提供了一种系统的方法来创建用户友好的产品。
本文将深入探讨尼尔森十大用户体验设计原则的具体内容,包括每个原则的定义、应用示例以及实践建议。
通过学习和理解这些原则,设计师能够更好地抓住用户需求,提供更好的用户体验。
接下来,我们将详细介绍每个原则,并探讨如何将它们应用到实际设计中。
通过阅读本文,您将能够获得关于用户体验设计的深入了解,并可以将这些原则应用到您自己的设计项目中,为用户提供更好的体验。
下一节,我们将开始介绍尼尔森十大用户体验设计原则中的第一个要点,希望您能够继续阅读并从中获益。
1.2 文章结构:本文按照以下结构来展开论述:第一部分是引言部分,包括概述、文章结构和目的。
在概述部分,将简要介绍尼尔森十大用户体验设计原则的重要性和应用背景。
接着,在文章结构部分会说明整篇文章的组织结构和各个章节的主题内容。
最后,在目的部分会明确写作本文的目标,即全面介绍和深入探讨尼尔森十大用户体验设计原则。
第二部分是正文部分,主要探讨尼尔森十大用户体验设计原则的具体内容。
在第一要点中,将详细介绍其中的五个原则,并分别进行解释和举例说明。
这五个原则包括用户控制与自由、一致性与标准化、可被识别与适应性、可预见性与反馈、简洁与明确。
游戏界面(UI)与用户体验(UX)设计

保持一致
• 简化操作流程
结果
• 界面布局和交互方式也应保持一
致
• 确保错误信息清晰易懂
布局设计原则:层次结构、视觉引导、空间利用
层次结构:使用层次结构来组织界面元素
• 将相似的功能分组在一起
• 使用标题和副标题来明确各组的内容
视觉引导:使用视觉元素来引导用户操作
• 使用箭头和线条来指示导航路径
• 使用颜色和字体来突出重要元素
• 设计直观、简洁的任务流程
界面元素:设计易于识别和操作的界面元素
• 使用一致的视觉风格和元素
• 确保元素的功能和操作符合用户预期
动态效果:使用动态效果来增强用户体验
• 使用动画和过渡效果来展示操作结果
• 保持动态效果的简洁和易于理解
04
游戏界面(UI)与用户体验(UX)设计的实例分
析
成功游戏界面(UI)设计案例分析
• 通过访谈、问卷和观察等方式收集信息
• 分析用户在游戏中的行为和需求
用户画像:创建一个代表用户的虚拟形象
• 根据用户需求和分析结果创建用户画像
• 为设计团队提供关于用户的详细信息
信息架构:结构、导航、分类
结构:设计一个清晰、易于理解的信息架构
• 使用层次结构来组织信息
• 确保信息之间的关系和逻辑清晰
⌛️
灵活性:允许用户自定义界面和功能
• 提供多种布局和设置选项
• 允许用户调整字体、颜色等视觉元素
03
用户体验(UX)设计的基本原则与方法
用户研究:需求分析、用户画像、用户测试
用户测试:通过实际操作来评估设计的效果
• 邀请用户参与测试并提供反馈
• 根据测试结果调整和优化设计
结合用户体验建立的智能车机评价架构

结合用户体验建立的智能车机评价架构发布时间:2021-06-29T07:19:19.601Z 来源:《新型城镇化》2021年5期作者:项运[导读] 智能车机的交互功能也不断在增加和突破,各车企结合大数据分析追求更贴和用户需求的智能车机。
北汽股份汽车研究院北京 101300摘要:电动化、智能化、网联化、共享化成为汽车行业的发展趋势,已经成为行业共识。
智能车机在车型开发中占据了一席之地,结合用户体验各车企主体从驾驶辅助信息、导航、信息娱乐、通讯、生活服务等方面考虑开发更适用于用户使用的智能车机。
本文使用 5W 分析法分析用户用车场景要素以及调研用户在生活中包含送孩子上下学、上下班、短途自驾、长途自驾等实际用车场景,结合视觉、听觉、触觉、嗅觉四觉对用户驾乘时针对智能车机中的功能使用体验建立以用户体验为核心的智能车机评价架构。
结合用户使用频率采取多组主观评价人员模糊数打分方式确认评价指标权重。
项目实际车型应用评价结果采用四象限图分析性能指标属性表现,结合用户体验的性能指标评价结果提供开发方向建议。
关键词:用户使用场景;用户体验;评价架构;权重绪论随着 5G 时代的到来,智能网联的发展速度也更加迅猛,无论合资企业及自主品牌都已开始转型向智能网联方向发展,智能车机的交互功能也不断在增加和突破,各车企结合大数据分析追求更贴和用户需求的智能车机。
研究背景:我国已成为世界汽车制造大国之一,汽车已经走进了普通家庭生活中,成为必不可少的一部分。
5G 时代的到来,汽车也成为互联网时代下的产物,各功能也朝着智能化、网联化方向不断前进和突破。
北京、长城、长安、吉利等传统汽车制造也不再固步自封,朝着智能网联化方向发展,以蔚来、小鹏、理想等互联网企业也开展新势力造车,开发更多元化的智能车机。
智能车机中的导航、语音控制、360 全景影像、身份识别、娱乐 APP 等功能已逐步成为汽车的标配。
结合消费者调研及网站分享,发现用户在使用过程中会产生各种各样的用户体验感受抱怨。
《网页设计与制作》笔记_学习笔记

《网页设计与制作》笔记第一章:网页设计基础1.1网页设计的定义与重要性1.2网页设计的历史与发展1.3设计原则与最佳实践1.4用户体验的基本概念第二章:网页设计工具与技术2.1设计软件介绍(如Photoshop、Sketch)2.2前端开发工具(如HTML、CSS、JavaScript)2.3响应式设计与框架(如Bootstrap、Foundation)2.4版本控制与协作工具(如Git、GitHub)第三章:网页布局与结构3.1网页布局的基本概念3.2网格系统与布局设计3.3导航设计与信息架构3.4模块化设计与组件化开发第四章:色彩与字体选择4.1色彩理论与配色技巧4.2字体的选择与排版4.3色彩与品牌形象4.4可访问性与色彩使用第五章:网页内容与互动5.1内容策略与信息呈现5.2图像与多媒体的使用5.3互动设计与用户反馈5.4SEO基础与内容优化第六章:网页测试与上线6.1测试类型与测试工具6.2性能优化与加载速度6.3上线流程与维护建议6.4数据分析与用户行为追踪第1章:网页设计基础网页设计的定义与重要性网页设计是指为网站创建和布局视觉内容的过程。
这包括网页的整体外观、结构和交互功能。
网页设计不仅涉及视觉元素的排版和配色,还包括用户如何与网页互动。
一个好的网页设计能够提升用户的体验,增加网站的访问量和转化率。
重要性:1.吸引用户:优秀的网页设计能够第一时间吸引用户的注意,提高用户的留存率。
2.增加可用性:良好的设计帮助用户更容易找到他们所需的信息,减少用户的挫败感。
3.提升品牌形象:专业的网页设计能够增强品牌的可信度和专业形象。
4.搜索引擎优化:设计良好的网页更容易被搜索引擎抓取,从而提升网站在搜索结果中的排名。
考试要点:网页设计的定义及其组成部分网页设计对用户体验和品牌形象的影响网页设计在市场营销中的作用网页设计的历史与发展网页设计的起源可以追溯到20世纪90年代初。
当时网页主要是以文本为主,简单的超链接连接不同的信息。
用户体验总结

用户体验(user experience)也就是UE是指用户访问一个网站或者使用一个产品时的全部体验。
他们的印象和感觉,是否成功,是否享受,是否还想再来/使用。
一个产品的设计流程大致能用上面这幅图表示:概念设计——交互设计——视觉设计——用户测试;当然,它不完全是一个流水线的状态,很多时候这几项工作是并行的,团队中负责不同工作的成员需要经常交流。
同时,整个流程又是个迭代的状态,要不断的设计——测试——再设计……而改善用户体验应该是贯穿这整个过程的。
用户体验设计师所要具备的是一个全局把握的能力,需要了解产品所针对的用户群体,清楚他们需要怎样的服务,什么样的功能可以满足他们的需求,提出创新的设计方案,告诉设计团队怎样根据这些需求去做具体的设计。
用户体验(User Experience,简称UE)是一种纯主观的在用户使用一个产品(服务)的过程中建立起来的心理感受。
因为它是纯主观的,就带有一定的不确定因素。
个体差异也决定了每个用户的真实体验是无法通过其他途径来完全模拟或再现的。
但是对于一个界定明确的用户群体来讲,其用户体验的共性是能够经由良好设计的实验来认识到。
用户体验主要是来自用户和人机界面的交互过程。
在早期的软件设计过程中,人机界面被看做仅仅是一层包裹于功能核心之外的“包装”而没有得到足够的重视。
其结果就是对人机界面的开发是独立于功能核心的开发,而且往往是在整个开发过程的尾声部分才开始的。
这种方式极大地限制了对人机交互的设计,其结果带有很大的风险性。
因为在最后阶段再修改功能核心的设计代价巨大,牺牲人机交互界面便是唯一的出路。
这种带有猜测性和赌博性的开发几乎是难以获得令人满意的用户体验。
至于客户服务,从广义上说也是用户体验的一部分,因为它是同产品自身的设计分不开的。
客户服务更多的是对人员素质的要求,而已经难以改变已经完成并投入市场的产品了。
但是一个好的设计可以减少用户对客户服务的需要,从而减少公司在客户服务方面的投入,也降低由于客户服务质量引发用户流失的机率。
商业模式画布的4个视角,9个构造

商业模式画布的4个视角,9个构造一、前言介绍本文将详细阐述商业模式画布的四个视角,并探讨每个视角下的九个构造模块。
通过了解这些模块,读者可以更好地设计和优化商业模式,以适应不断变化的市场需求和竞争环境。
二、视角一:价值主张1、目标顾客:明确目标顾客群体,了解其需求和痛点。
在商业模式的构建过程中,了解目标顾客的需求和痛点是至关重要的一步。
企业需要清晰地确定目标顾客群体,深入了解他们的需求和期望,以便为她们提供更有针对性的产品或服务。
了解顾客的痛点可以帮助企业找到解决问题的方法,进而创造差异化价值。
为了更好地满足顾客需求,企业需要与顾客保持密切的沟通和联系,及时获取市场反馈,根据市场需求进行产品和服务的升级和调整。
2、价值主张:提供有价值的产品或服务,满足顾客需求。
在商业模式画布中,价值主张是核心组成部分,它明确了企业提供的产品或服务的价值定位。
一个有吸引力的价值主张应该清晰地传达产品或服务为顾客带来的实际益处,满足他们的需求。
为了实现这一目标,企业需要深入了解目标市场的需求和期望,并将这些需求融入产品或服务的设计和开发中。
为了构建一个成功的价值主张,企业需要关注以下几个方面:①目标市场:了解目标市场的需求和期望,以便为目标市场提供有价值的产品或服务。
②产品或服务特点:明确产品或服务的特点,并将其与目标市场的需求和期望相匹配。
③品牌定位:塑造一个与竞争对手不同的品牌形象,以吸引目标市场的注意力。
④顾客体验:关注顾客体验,确保产品或服务能够提供卓越的体验,满足顾客的需求。
在构建价值主张时,企业需要确保产品或服务具备以下特点:①独特性:产品或服务应具有独特的特性,能够区别于其他竞争对手,满足顾客的个性化需求。
②实用性:产品或服务应具有实际的应用价值,能够帮助顾客解决实际问题。
③价格优势:在同等品质的情况下,产品或服务的价格应具有竞争力,能够吸引更多的顾客。
④可持续性:产品或服务的生产和使用应具有可持续性,能够为未来发展提供保障。
《用户体验设计导论》用户体验五层设计法

明确用户需求
对用户需求的研究就是要弄清楚他们是谁?他们的目 的是什么?具体包括:
1.用户细分。例如,利用人口统计学、心理因素、
及用户对技术和网页本身的观点、用户对网站相关内 容的知识等方法进行用户细分。若一种细分方案无法 同时满足多种需求,则可以针对单一用户进行设计或 为执行相同任务的不同用户群提供不同的方式;
交互设计
结构层的作用是在收集完用户需求、并将其排好优 先级后,为网站创建一个概念结构,将这些分散的 片段组成一个整体,即完成信息架构与交互设计。 结构层关心的是理解用户、用户的行为模式和思考 方式等内容,包括交互设计、概念模型、差错处理、 信息架构设计和团队角色和流程等内容。
交互设计关注于影响用户执行和完成任务的选项,
用户体验设计导论
Introduction to User Experience Design
第十一章 用户体验五层设计法
内容
CONTENTS
01 用户体验的要素 02 战略层 03 范围层 04 结构层 05 框架层 06 表现层
01 用户体验的要素
Elements of the user experience
明确用户需求
3.团队角色和流程。明确目标责任人,咨询公司有时会找一个战略专家来承担这一角色。战略专家和决策层一起进
行普通员工访谈,形成战略性可视文档(Vision Document),这也是定义网站目标和用户需求的文档。 用户研究的结果会形成包含图11-6所示内容的用户调研报告,会在以后的网站设计中频繁使用。 战略层是用户体验设计流程中的起点,但这并不意味着在项目开始前所有战略就需要被完全确定,战略也应是可以演变 和改进的。当战略被系统地修改、校正时,这些工作就能成为贯穿整个过程的、持续的灵感源泉。
用户体验洞察报告范文

用户体验洞察报告范文1.引言1.1 概述概述:用户体验(User Experience,简称UX)是指用户在使用产品或服务时所体验到的感受和情感。
它包括用户对产品或服务的易用性、愉悦感和满意度等方面的感受。
在现代经济中,用户体验已经成为企业竞争的核心要素之一,因为一个优秀的用户体验可以促进用户忠诚度、提高品牌价值和赢得市场份额。
本报告将重点围绕用户体验展开深入探讨,分析用户体验的概念、设计原则和优化方法,旨在为企业提供有效的用户体验解决方案。
经过系统的研究和归纳,我们将为读者呈现一份系统而实用的用户体验洞察报告,帮助企业更好地理解和满足用户的需求,提升产品和服务的竞争力。
1.2 文章结构文章结构部分应该包括对整篇文章的结构和内容进行简要介绍,为读者提供一个整体的了解。
在这一部分,可以提及文章的主要内容和章节安排,以引导读者对整篇文章有一个清晰的认识。
"文章结构"部分内容可以是:本报告分为引言、正文和结论三部分。
在引言部分,将对用户体验的概念和本报告的目的进行简要阐述。
在正文部分,将介绍用户体验的概念、设计原则以及优化方法。
最后,在结论部分将对所述内容进行总结,展望未来的用户体验发展趋势,并提出相关的实践建议。
通过这样的结构,读者可以清晰地了解本报告的主要内容和组织结构,方便阅读和理解。
1.3 目的:本报告的目的是为了深入了解用户体验的重要性和意义。
通过对用户体验概念、设计原则和优化方法的分析,我们旨在揭示用户体验在产品设计和开发过程中的关键作用。
同时,我们希望通过本报告的撰写,为企业和团队提供一些实用的实践建议,帮助他们优化用户体验,提升产品的竞争力和用户满意度。
在总结和展望中,我们将对用户体验的未来发展趋势进行一些展望,以期能为行业和企业的未来发展提供一些有益的参考和建议。
2.正文2.1 用户体验概念用户体验(User Experience, 简称UX)是指用户在使用产品或服务的过程中产生的情感、态度和行为。
用户体验五层次中表现层语境下博物馆类APP_界面色彩设计方法

Fashion Color应用摘 要:以博物馆类型APP 界面作为主要的研究对象,以Jesse James Garrett 用户体验设计中五层次为基础框架,归纳出博物馆APP 种类,分析目前市面上博物馆类型APP 存在的问题,同时以表现层为重点,构建视觉层色彩方面的设计方法,提升博物馆类型APP 界面设计颜色匹配度。
为交互设计师针对界面颜色的配色设计方法提供一定的参考价值,提升博物馆APP 使用者的用户体验。
关键词:博物馆app;界面色彩;五层次分析因素Abstract: This research takes the museum type APP interface as the main research object, and takes the five levels in Jesse James Garrett's user experience design as the basic framework, summarizes the types of museum APP, analyzes the problems existing in the current museum type APP on the market, and at the same time, focuses on the presentation layer, constructs the design method of visual layer color, and improves the color matching degree of museum type APP interface design. It provides certain reference value for interaction designers' color matchingdesign methods for interface colors, and improves the user experience of museum APP users.Keywords :app of museum; color of interface ; five-layer model of user experience elements 何扬帆He Yangfan福建林业职业技术学院 福建 南平 353000Fujian Forestry Vocational Technical College, Nanping Fujian 353000The Color Design Method of Museum APP Interface in the Context of Five Layers of User Experience用户体验五层次中表现层语境下博物馆类APP 界面色彩设计方法一、用户体验要素五层次基本概述用户体验五层次源于Jesse James Garrett 在《用户体验要素:以用户为中心的产品设计》一书中对用户体验要素进行分层(图1),Garrett 大师围绕“以用户为中心的设计”得出一套产品设计(界面设计)的思维方式:从抽象到具体逐层击破五个层面,包括战略层、范围层、结构层、框架层和表现层,最终达到用户体验设计最优化目的[1]。
互联网用户体验结构模型以Flow理论挖掘网站功能、社会属性作用机制

互联网用户体验结构模型以Flow理论挖掘网站功能、社会属性作用机制一、本文概述随着互联网的快速发展,用户体验已成为决定网站成功与否的关键因素。
深入理解用户体验的结构模型以及影响用户体验的各种因素,对于优化网站设计、提升用户满意度和忠诚度至关重要。
本文旨在通过Flow理论来挖掘网站功能和社会属性在用户体验中的作用机制,以期为提高网站用户体验提供理论支持和实践指导。
Flow理论,作为一种描述个体在特定活动中完全沉浸、享受其中并忘记自我和外界的心理状态的理论,近年来被广泛应用于用户体验研究。
本文将Flow理论与互联网用户体验相结合,探讨用户在浏览网站时如何达到Flow状态,以及网站功能和社会属性如何影响这一过程。
具体而言,本文将首先回顾和梳理Flow理论的发展历程和应用领域,为后续研究奠定理论基础。
通过文献综述和案例分析,深入探索网站功能和社会属性对用户体验的影响机制。
在此基础上,构建互联网用户体验结构模型,揭示网站功能和社会属性在用户体验中的重要作用。
结合实证研究方法,验证模型的有效性和适用性,并提出优化网站用户体验的具体建议。
本文的研究不仅有助于深入理解互联网用户体验的内在机制,还为网站设计者和开发者提供了实践指导,有助于提升网站的用户体验和竞争力。
本文的研究也为后续研究提供了新的视角和思路,有助于推动互联网用户体验研究的进一步发展。
二、文献综述随着互联网的深入发展,用户体验(User Experience,简称U/UE)逐渐成为评价一个网站或应用成功与否的关键指标。
互联网用户体验结构模型的研究,不仅关注用户在使用过程中的直观感受,更深入探索了影响用户体验的多种因素。
Flow理论,作为一种解释人们在特定活动中完全投入的心理状态的理论,近年来也被广泛应用于互联网用户体验的研究中。
在早期的用户体验研究中,学者们主要关注于网站的功能性、易用性和视觉效果等方面。
随着研究的深入,人们开始认识到用户体验的复杂性,它不仅仅涉及到产品的物理属性和功能,更与用户的心理状态、社会文化背景等因素紧密相关。
用户体验要素的五层模型

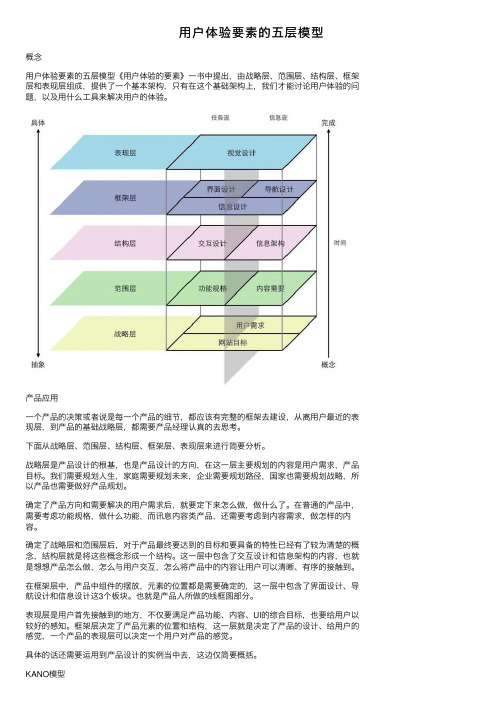
⽤户体验要素的五层模型概念⽤户体验要素的五层模型《⽤户体验的要素》⼀书中提出,由战略层、范围层、结构层、框架层和表现层组成,提供了⼀个基本架构,只有在这个基础架构上,我们才能讨论⽤户体验的问题,以及⽤什么⼯具来解决⽤户的体验。
产品应⽤⼀个产品的决策或者说是每⼀个产品的细节,都应该有完整的框架去建设,从离⽤户最近的表现层,到产品的基础战略层,都需要产品经理认真的去思考。
下⾯从战略层、范围层、结构层、框架层、表现层来进⾏简要分析。
战略层是产品设计的根基,也是产品设计的⽅向,在这⼀层主要规划的内容是⽤户需求,产品⽬标。
我们需要规划⼈⽣,家庭需要规划未来,企业需要规划路径,国家也需要规划战略,所以产品也需要做好产品规划。
确定了产品⽅向和需要解决的⽤户需求后,就要定下来怎么做,做什么了。
在普通的产品中,需要考虑功能规格,做什么功能,⽽讯息内容类产品,还需要考虑到内容需求,做怎样的内容。
确定了战略层和范围层后,对于产品最终要达到的⽬标和要具备的特性已经有了较为清楚的概念,结构层就是将这些概念形成⼀个结构。
这⼀层中包含了交互设计和信息架构的内容,也就是想想产品怎么做,怎么与⽤户交互,怎么将产品中的内容让⽤户可以清晰、有序的接触到。
在框架层中,产品中组件的摆放,元素的位置都是需要确定的,这⼀层中包含了界⾯设计、导航设计和信息设计这3个板块。
也就是产品⼈所做的线框图部分。
表现层是⽤户⾸先接触到的地⽅,不仅要满⾜产品功能、内容、UI的综合⽬标,也要给⽤户以较好的感知。
框架层决定了产品元素的位置和结构,这⼀层就是决定了产品的设计、给⽤户的感觉,⼀个产品的表现层可以决定⼀个⽤户对产品的感觉。
具体的话还需要运⽤到产品设计的实例当中去,这边仅简要概括。
KANO模型概念KANO 模型是东京理⼯⼤学教授狩野纪昭(Noriaki Kano)发明的对⽤户需求分类和优先排序的有⽤⼯具,以分析⽤户需求对⽤户满意的影响为基础,体现了产品性能和⽤户满意之间的⾮线性关系。
基于心流理论的结构力学教学思考

基于心流理论的结构力学教学思考作者:周海龙安珍来源:《高教学刊》2021年第01期摘要:新工科建设与金课建设迫切需要创新教育理念与教学方法。
文章创新地从积极心理学的角度,将心流理论首次引入结构力学教学中,分析了心流体验的9个构成要素,介绍了三通道、四通道、八通道与用户体验四种心流体验模型,提出了结构力学中心流体验产生的教学设计思路,即明确的教学目标、适度的学习任务、及时的作业反馈和创新的知识体系四个方面,对于推动结构力学教学改革具有重要的指导意义。
关键词:心流理论;结构力学;教学设计;心流体验中图分类号:G642 文献标志码:A 文章编号:2096-000X(2021)01-0082-04Abstract: The construction of new engineering and the construction of gold courses urgently need innovative educational concepts and teaching methods. From the perspective of positive psychology, this paper introduces the theory of heart-flow to the teaching of structural mechanics for the first time. It analyzes and explains the nine components of the heart-flow experience, three channels, four channels, eight channels and user experience four kinds of heart-flow experience model. It puts forward the teaching design ideas generated by the heart-flow experience of structural mechanics, that is, the four aspects of clear teaching objectives, moderate learning task, timely homework feedback and innovative knowledge system, which are of great guiding significance for promoting the reform of structural mechanics teaching.Keywords: the theory of heart-flow; structural mechanics; teaching design; heart-flow experience美国心理学家,积极心理学奠基人米哈里·契克森米哈赖(Mihaly Csikszentmihalyi)于1975年,在大量案例研究的基础上,开创性地提出了“心流”的概念[1]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
模型匹配
利用预设用途 一致性 自然匹配
易学易用
•
使用上”一学就会“
•
直接操控
•
帮助用户找到功能在哪
• • •
新近原则 对称 分组归类
易学易用
•
用户可探索和尝试
•
综合功能导航
•
• • •
执行前知道结果
用户可撤销 状态可恢复初如值 执行破坏性的操作前确认
帮助系统与向导
•
略
高效率
高效率
•
高效率完成任务
•
针对目标客户
• • • •
易学易用 高效率 不怕错 好心情
目标用户
能用 易用 好用
目标用户
目标用户
• • •
用户是谁 用户的任务:任务与操作 用户的级别
• • •
新手 普通 高级
•
原则:为普通客户设计,让新手快速变普通,为高级留条路
易一看就懂"
•
采用比拟手法
•
• • •
自动分时复用,轮转 鼠标悬停时显示窗口 利用下拉控件 抽屉式界面 标签式界面
全屏
好心情-交互细节
•
表达重点与吸引
•
•
什么情况下需要
视觉手段
• • •
颜色 字体 显示位置
•
• •
闪烁与动画
声音 震动
好心情-交互细节
•
合理响应时间
• • • • •
用户期望 产品与环境 是否操作后才能继续其它 对用户行为的影响 定量分析
•
0.1秒\1秒\10秒
好心情-交互细节
•
更好输出信息
• • •
差异化 相对表示法 形象与逻辑
•
•
根据信息的内在关系选形式
对信息排序
作业
• •
以上所有要点,找一个显例图:下周四下班前交 (可以基于以上原则当前产品的检查)
•
支持批处理
•
• • •
增加一个抽象层
提高常用操作的效率 最少步,最短时间 专用工具
高效率
•
鼠标操作更高效
•
FITT定律
高效率
•
部份功能系统自动执行
•
防止用户忘记
•
• • •
用户必须及或可能要做的操作
重复性和机械性操作 用户不会使用的操作 自适应
高效率
•
界面适应用户的使用习惯
•
被动调整策略
•
主动自适应
用户体验基本结构
常见问题
•
这××不会用/不合用?
•
• • •
这××很难用?
这个××很难看? 这××没效率? 这××过程很痛苦?
产品实施的问题
•
一个小交互讨论半天没结果?
•
• • •
某些功能要还是不要依据是什么?
功能越做越大没有重点? 跟研发谈不到一块? 大家都是我觉得最后想法无法统一?
用户体验(UE/UX)
• •
用户对产品使用过程的主观心理感受 是一门需深入研究的学问
为什么要重视用户体验
•
卡××诺定律
要清楚的区别
• •
用户体验?——针对用户(使用的)主动的使用过程 客户体验?——针对客户(付钱的)主动及被动的全程
目录
上部
•
下部
•
• • •
用何判断
如何做
需要什么能力 如何具备能力 国内优秀参考
如何判断与基本方法
• • •
用户识别 用户行为信息 对界面调整
不怕错
不怕错-错误处理
•
减少出错
• • • •
能看出或知道正确操作 有限制限止出错 减少混淆 反馈告诉用户是否正确
•
• •
利用提醒
降低灵活性
无“模式”现象
不怕错-错误处理
•
正确的出错信息表达
• • •
不要只告诉用户操作失败 不要用无法理解的术语 错误原因要明确
•
•
错误信息有建设性
向用户提出解决问题建议
好心情
好心情-交互细节
•
用户无等待感
• • • •
看到操作进度和状态 看到渐进得到处理的结果 等待时有事可做,分散注意力 减底期望值
好心情-交互细节
•
无短时记忆影响
• •
分块 由系统转信息
•
用户一直看到不易记的信息
好心情-交互细节
•
屏幕显示更多内容
• • • • • •
