虚拟现实技术实验报告----创建VRML基本造型
第3章 VRML(虚拟现实建模语音)基本造型及其属性

2.1 VRML约定及基本概念
路由的作用是将各个不同的节点绑定在一起以使虚拟空间具有动感和 交互性。大多数的VRML节点都有输入和输出接口,输入接口称为 eventIn,即入事件;输出接口称为eventOut,即出事件。一个节点一 般具有多个不同的入事件和出事件,但有一些节点不同时具有这两种 事件。 在两个节点之间存在着路由,事件将可以通过路由由这个节点传递到 另外一个节点上。这样传递的事件通常可以改变相应节点的某些域值 。例如,在虚拟世界中分别创建了一盏电灯和一个开关,通过合适的 路由将两者绑定在一起,可以通过鼠标点击开关来控制等的亮和灭, 此时通过路由传输的事件就是灯的外观控制。
2.1 VRML约定及基本概念
不同的域对应不同的域值类型,例如,说明长度的域的域值和说明颜色的域 的域值明显不同,前者指需要单个的数值即可,而后者则需多个数值共同描 述才能准确地说明所要说明的对象。 域值类型: SFBOOL 单值布尔量 SFFLOT和MFInt32 单值含有32位的整数 SFString和MFString 单值字符串 SFVec2f和MFVec2f 单值二维向量 SFVec3f和MFVec3f 单值三维向量 SFTime和MFTime 单值时间值,从1970年1月1日子夜开始记时的秒数 SFRotation和MFRotation 单值绕任意轴任意角度的旋转 SFImage 非压缩的二维彩色图象或者灰度图象 SFColor和MFColor 单值颜色值 SFNode和MFNode 单节点
}
每个节点都有自己的标准语法用来说明其所可以包含的节点、字段和 事件。
2.3 VRML文件基本要素
节点并没有一定的分类方式,在计算机图形学中, VRML2.0节点可以分成两类:图形的和非图形的。图形节 点包括几何类型,例如Box和Sphere;属性节点,例如 Appearance和Material;组节点,包括Shape和 Transform。这些节点共同构造了表述的场景。VRML2.0 图形节点列表如下:
【报告】虚拟现实实习报告

【关键字】报告虚拟现实实习报告篇一:VR虚拟现实实验报告《虚拟现实技术》课堂实验报告(XX-XX学年第2学期)班级:地信一班姓名:冯正英学号:3实验一:Sketch Up软件认识与使用一、实验目的与要求:1. 目的通过本次实验,使学生掌握Sketch Up软件的基本架构,理解利用Sketch Up进行场景制作的基本步骤,能够熟练运用Sketch Up软件的主要功能及相关工具。
2. 要求每位学生进行Sketch Up软件的安装和配置,操作练习Sketch Up的主要功能及相关工具,理解体会各种操作的执行结果,并独立总结撰写完成实验报告。
二、Sketch up的主要功能:1、独特而便捷的推拉工具:功能强大且操作简便的推拉工具,所有的造型几乎都可从推拉方式中完成。
2、可汇入导出AutoCAD的各式图面:可读取与写出各版本的AutoCAD DWG格式,并可自模型中汇出平、立、剖面的DWG图面,让您延用原有的设计而无须重新处理。
3、精确的尺寸输入与文字注释:所有的外型不再只是大约的视觉比例,透过数值输入框可赋予精密而正确的尺寸,也能直接在立体图面上进行尺寸标注和注释,大大地增强图面解说力。
4、随贴即用的材质彩绘功能:任何的图像档均能搭配彩绘工具贴附于模型表面,无须经过彩现计算,便能直接呈现出材质的原貌,既快速又有效率。
所有材质均可立即编修大小比例、角度与扭转变形,并直接调整透明度。
5、随贴即用的材质彩绘功能:任何的图像档均能搭配彩绘工具贴附于模型表面,无须经过彩现计算,便能直接呈现出材质的原貌,既快速又有效率。
所有材质均可立即编修大小比例、角度与扭转变形,并直接调整透明度。
6、动态剖面:提供即时互动的剖面功能,清楚的呈现出剖切后的空间状态。
透过场景功能,还可以动态模拟剖面的生成效果。
7、卓越的路径跟随建构能力:只需设计出所要的断面,便能沿着路径组合出各种复杂的造型。
8、全新的Layout布图能力:以类似于AutoCAD图纸空间的方式,将多种不同的图面角度和内容,依您的需要置放在Layout图纸上,并可直接标注尺寸、注释和加注图框,完全不需要再使用传统的2D软件即可完成图说。
VRML

VRML虚拟宿舍设计报告学号:10261114 姓名:谢海霞一.选题依据宿舍是大学生活的一个重要组成部分,除了上课以外,我们大部分的时间都是在宿舍渡过的。
在这个小小的宿舍里,我们相处了近三年。
同学们在宿舍都留下了自己的美好记忆。
因此,通过VRML对宿舍场景进行真实的建模,还原我们生活的宿舍的本来面貌。
给了我自己一种亲切感。
另外用VRML进行场景的设计,对我本身来说是比较熟悉的。
而且用VRML进行场景建模的实例是比较多的,可以通过熟悉课本和查找资料实现这样的虚拟宿舍建模。
不仅可以建设宿舍效果的模型,还可以实现基本的交互技术。
使人可以真实的感受到自己处于宿舍环境中的效果。
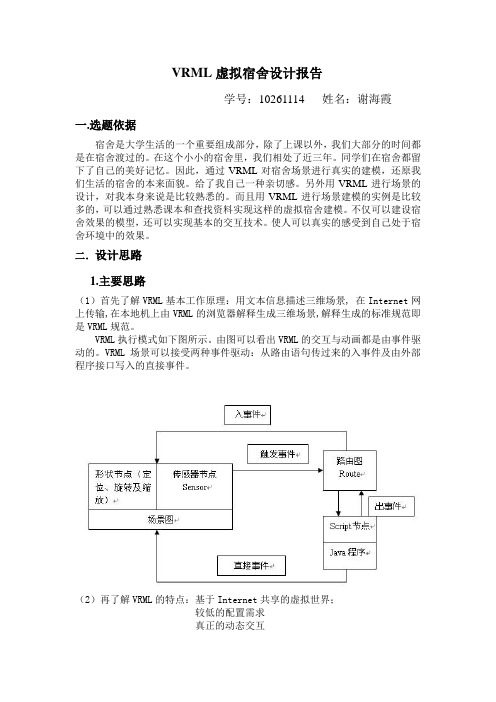
二.设计思路1.主要思路(1)首先了解VRML基本工作原理:用文本信息描述三维场景, 在Internet网上传输,在本地机上由VRML的浏览器解释生成三维场景,解释生成的标准规范即是VRML规范。
VRML执行模式如下图所示。
由图可以看出VRML的交互与动画都是由事件驱动的。
VRML场景可以接受两种事件驱动:从路由语句传过来的入事件及由外部程序接口写入的直接事件。
(2)再了解VRML的特点:基于Internet共享的虚拟世界;较低的配置需求真正的动态交互适于网络现状的技术开放式的标准(3)对宿舍的各个组成元素进行建模。
分别创建床模型,椅子模型,书桌模型,洗漱台模型。
调整各个模型的大小与位置,让它们在宿舍中的比例和位置比较合理。
创建宿舍前门,并通过触摸传感器实现交互,鼠标点击时,宿舍门会打开。
然后进行宿舍整体建模的设计,实现宿舍内部整体布局与规划。
2.功能分析执行程序后,视角面向阳台门,两侧分别有两个写字台及两张床,写字台为木质,有配套的木质椅子,写字台上有书架,写字台。
上面是床,床的上面为黄色,四个角为红色床柱,站在阳台门向外望,可以看到阳台的样子及外面蔚蓝的天空。
转向后面,面向着寝室门,沿着路向前,左侧是衣柜,右侧是卫生间,衣柜内有挂钩,卫生间内有洗手盆。
虚拟现实技术-实习报告

虚拟现实技术小组实习报告学院遥感信息工程学院班级XXX班组员汤XX 王XX 郑XX指导教师XXX日期20XX.11.XX(一)小组实习报告一、实习目的1、了解和熟悉了3ds max、unity 3D等虚拟现实设计建模及开发软件各自的功能和操作。
2、了解并掌握利用c++进行虚拟现实漫游系统开发的基本算法和理念。
3、加深对课本所学的理论知识的理解和掌握,掌握虚拟现实技术的基本概念、原理、分类、特性等,学会利用一些常用的虚拟现实设计软件进行虚拟现实系统的开发设计。
二、实习内容设计并实现了古代小镇五侠镇虚拟现实的漫游系统。
本次实习我们小组在3DS MAX里进行三维场景创建、修改导出为FBX模型之后,导入unity3D再通过使用unity3D 进行三维漫游系统设计与开发,最后导出exe文件。
三、实习实现方案对于此次虚拟现实漫游系统设计,我们组考虑以古代小镇为背景场景设计建模漫游系统对象,所建立的漫游系统将包括小镇房屋、地形、河流、喷泉、天气变化等基本对象,使用unity3D添加河流、光照、喷泉等特效;使用脚本编辑完成天气的变化;每个房屋和树木进行碰撞体添加之后完成碰撞检测功能;通过添加粒子系统完成了落叶等效果。
3.1 3dsmax简介3dsmax是美国Autodesk公司旗下优秀的电脑三维动画、模型和渲染软件,全称:3D Studio MAX。
该软件早期名为3DS,是应用在dos下的三维软件,之后随着PC机的高速发展,Autodesk公司于1993年开始研发基于PC 下的三维软件,终于在1996年3D Studio MAX V1.0问世,图形化的操作界面,使应用更为方便。
3D Studio MAX从V4.0开始简写成3dsmax,随后历经V1.2,2.5,3.0,4.0,5.0(未细分).....Autodesk坚持不懈的努力不断更新更高级的版本,逐步完善了灯光、材质渲染,模型和动画制作。
广泛应用于三维动画、影视制作、建筑设计等各种静态、动态场景的模拟制作。
虚拟现实实习报告

实习报告:虚拟现实技术实习经历首先,我要感谢学校为我们提供了这次宝贵的虚拟现实技术实习机会。
在这段时间的实习中,我收获颇丰,对虚拟现实技术有了更深入的了解和认识。
以下是我在实习过程中的所见、所闻和所思。
一、实习内容本次实习主要涉及虚拟现实技术的应用和开发。
实习期间,我们学习了虚拟现实技术的基础知识,了解了虚拟现实技术的发展历程、现状和未来趋势。
同时,我们还学习了虚拟现实技术在各个领域的应用,如游戏、教育、医疗等。
在实习过程中,我们动手实践,亲身体验了虚拟现实设备的使用,并学习了如何设计和开发虚拟现实应用。
我们使用了Unity3D、Blender等软件进行虚拟现实内容的制作,学习了虚拟现实场景的搭建、角色控制、交互设计等技巧。
二、实习收获1. 提高了专业技能通过实习,我掌握了许多关于虚拟现实技术的专业知识,如虚拟现实设备的原理、虚拟现实场景的搭建方法等。
这些知识将对我未来从事相关工作起到很大的帮助。
2. 增强了实践能力在实习过程中,我们亲自动手操作,锻炼了自己的实践能力。
我学会了如何使用虚拟现实设备,掌握了虚拟现实内容制作的流程,这对我今后在实际工作中解决问题有很大帮助。
3. 拓宽了视野实习使我了解到虚拟现实技术在各个领域的广泛应用,如游戏、教育、医疗等。
这使我认识到虚拟现实技术未来的发展潜力,对我的人生规划和职业选择有了更明确的方向。
4. 培养了团队协作精神在实习过程中,我们分组进行项目开发,需要团队成员之间密切配合。
这使我认识到团队协作的重要性,学会了如何与团队成员沟通、解决问题,提高了自己的团队协作能力。
三、实习感悟1. 不断学习虚拟现实技术是一个不断发展的领域,要想跟上时代步伐,就必须不断学习新知识、新技能。
在今后的学习和工作中,我会努力提高自己的专业素养,为自己的职业发展打下坚实基础。
2. 关注行业动态虚拟现实技术在各个领域的应用日益广泛,关注行业动态有助于我们了解市场需求和发展方向。
我会密切关注虚拟现实行业的最新动态,为自己的职业规划提供有力支持。
vrml教程案例

vrml教程案例
VRML教程案例:
1. 创建一个圆柱体造型:首先,你需要使用Transform节点的坐标平移功能,创建一个在Y方向上平移单位的新坐标系。
然后,在这个坐标系中构建一个圆柱体造型。
设置圆柱体的半径为2,高度为2。
你可以通过设置漫反光颜色和材质属性来改变圆柱体的外观。
2. 创建一个圆锥体造型:在圆柱体的上方,你可以使用同样的坐标系创建一个圆锥体造型。
设置圆锥体的底部半径为2,高度为1。
同样,你可以调整漫反光颜色和材质属性来改变其外观。
3. 组合造型:通过将圆柱体和圆锥体组合在一起,你可以形成一个类似烟囱的组合造型。
4. 添加背景:在立体空间背景下,你可以创建一个金色的哑铃立体空间物体造型作为背景。
设置天空的颜色,以及哑铃的几何造型和材质属性。
5. 异常处理:在进行VRML编程时,异常处理是非常重要的。
例如,你可能需要检查某个对象是否为空,或者某个对象的类型是否是你期望的类型。
对于异常情况,你可以编写else分支来处理错误或异常情况。
以上就是VRML教程案例的一些基本步骤和思路,希望对你有所帮助。
虚拟现实实习实验报告

虚拟现实实习实验报告一、实习目的本次虚拟现实实习旨在让实习生深入了解虚拟现实技术的基本原理和应用,掌握虚拟现实设备的操作和开发,提高实习生在虚拟现实领域的实践能力和创新意识。
通过实习,实习生应具备以下能力:1. 熟练使用虚拟现实设备,如VR头盔、手柄等。
2. 掌握虚拟现实开发工具和软件,如Unity3D、SteamVR等。
3. 具备简单的虚拟现实应用开发能力,如场景搭建、交互设计等。
二、实习内容1. 虚拟现实设备调试与操作在实习开始阶段,实习生需要熟悉虚拟现实设备的基本构成和功能,包括VR头盔、手柄、定位器等。
通过操作手册和实际操作,掌握设备的正确使用方法,如佩戴、调整、连接等。
2. 虚拟现实开发环境搭建实习生需要在本地下载并安装虚拟现实开发所需的软件,如Unity3D、SteamVR等。
在老师的指导下,学会如何配置开发环境,如安装插件、设置参数等。
3. 虚拟现实应用开发实习生在掌握基本开发工具和软件后,开始进行虚拟现实应用的开发。
实习过程中,实习生需要分组进行项目开发,每个小组选择一个主题,如虚拟现实游戏、教育应用等。
在老师的指导下,完成场景搭建、角色设计、交互编程等任务。
4. 虚拟现实应用展示与评价实习结束后,每个小组需要对自己的项目进行展示,向其他实习生和老师介绍项目的设计思路、开发过程和应用效果。
同时,其他实习生和老师对展示的项目进行评价,给出意见和建议。
三、实习成果通过本次实习,实习生能够掌握虚拟现实技术的基本原理和应用,提高实际操作能力。
在实习过程中,实习生学会了如何使用虚拟现实设备,搭建开发环境,进行应用开发和展示。
同时,实习生通过团队合作,培养了沟通协作能力,提高了创新意识和实践能力。
四、实习总结本次虚拟现实实习让实习生深入了解虚拟现实技术,从设备操作到开发实践,全面提升了实习生的实践能力。
在实习过程中,实习生表现出强烈的学习兴趣和动手能力,积极参与项目开发,取得了较好的实习成果。
虚拟现实技术实验报告

2.在全文数据库中查找有关虚拟现实技术的相关论文。
2、由中国图像图形学学会主办,广东工业大学承办的“第十五届全国图像图形学学术会议”将于2010年12月10日至12日在气候宜人的“羊城”广州,美丽的广东工业大学大学城校区举行。NCIG涵盖了计算机图形学、图像处理、视频通讯、虚拟现实、三维可视化、医学影像、数字艺术和游戏设计、机器学习、信息安全等广泛领域。此次会议旨在聚集从事图像图形相关领域基础研究和应用推广的广大专家学者和企业,为其提供一个相互交流的平台,共同探讨图像图形及相关研究领域各方向的学术动态及发展趋势。就计算机图形学、图像处理、视频通讯、虚拟现实、三维可视化、医学影像、数字艺术和游戏设计、机器学习、信息安全等广泛领域目前的热点问题展开深入、广泛研讨,共享研究成果,促进图像图形及相关研究领域研究人员的相互交流与合作。
课 程虚拟现实技术
院 系教育学院
班 级2009教育技术学
学 号20092299
姓 名李进辉
报
告
规
格
一、实验目的
二、实验原理
三、实验仪器
四、实验方法及步骤
五、实验记录及数据处理
六、误差分析及问题讨论
1.网络上VR作品查看
2.了解虚拟现实技术的硬件
3.全景作品的拍摄与制作
4.Cult3D技术制作-1
5.有关VT作品制作
2、查找国际或国内在2010年召开的国际国内有关虚拟现实技术的学术会议(2-3个),了解其相关内容。通过用或者谷歌搜索其相关内容并阅读记录。
1、第四届全国教育游戏与虚拟现实学术会议(EGVR’2010)定于7月21-22日在北京中国传媒大学举行,会议由中国图像图形学会虚拟现实专业委员会、中国教育技术协会信息技术教育专业委员会联合主办,中国传媒大学动画学院、中国科学院自动化研究所联合承办。本次大会的内容包括学术报告、专题研讨、最新成果和应用系统演示,并邀请国内外著名专家到会作特邀报告。会议录用论文将结集出版,优秀论文将推荐到《Transactions on Edutainment》国际期刊(EI)、《中国图像图形学报》、《系统仿真学报》
虚拟现实技术-实习报告

虚拟现实技术-实习报告虚拟现实技术实习报告在当今科技飞速发展的时代,虚拟现实技术(Virtual Reality,简称VR)作为一项前沿的创新技术,正逐渐改变着我们的生活和工作方式。
为了更深入地了解和掌握这一技术,我有幸在实习公司名称进行了为期实习时长的实习。
通过这次实习,我不仅对虚拟现实技术有了更全面的认识,还积累了宝贵的实践经验。
一、实习单位及工作内容我实习的实习公司名称是一家专注于虚拟现实技术研发和应用的创新型企业。
公司拥有一支高素质的技术团队,致力于为客户提供高品质的虚拟现实解决方案。
在实习期间,我主要参与了以下几个项目的工作:1、虚拟现实游戏开发参与了一款虚拟现实游戏的开发工作,包括场景设计、模型构建和交互逻辑的编写。
通过与团队成员的紧密合作,我学习到了如何将创意转化为实际的游戏内容,以及如何优化游戏性能以提供流畅的用户体验。
2、虚拟教育培训项目协助开发了一套虚拟教育培训系统,旨在为学生提供更加生动、直观的学习环境。
在这个项目中,我负责收集和整理教学资料,将其转化为虚拟现实场景中的元素,并参与了系统的测试和优化工作。
3、虚拟现实营销方案策划参与了为客户制定虚拟现实营销方案的工作。
通过分析客户需求和市场趋势,我们提出了一系列利用虚拟现实技术提升品牌影响力和产品销售的创意方案,并进行了可行性研究和成本效益分析。
二、虚拟现实技术的应用领域与发展趋势通过实习,我深刻认识到虚拟现实技术具有广泛的应用领域和巨大的发展潜力。
在游戏娱乐领域,虚拟现实技术为玩家带来了身临其境的游戏体验,使他们能够完全沉浸在虚拟的游戏世界中。
随着技术的不断进步,游戏的画面质量、交互性和沉浸感将不断提升,为游戏行业带来更多的创新和发展机遇。
在教育培训领域,虚拟现实技术可以创建逼真的学习场景,让学生在虚拟环境中进行实践操作和探索学习。
例如,医学学生可以通过虚拟现实技术进行手术模拟训练,提高他们的实际操作能力;历史学生可以穿越时空,亲身体验历史事件的发生过程,增强对知识的理解和记忆。
vr虚拟现实程序实践报告

虚拟现实课程学习实践报告院系:理学院数学系专业:应用数学班级:应数101学号:101030124 姓名:罗晴任课教师:侯筱婷日期:2013.5.2第一部分VRML基础——三维场景建模一.参考“VRML2.0交互式三维图形编程”等文献资料,理解并掌握下述内容(另附页,按照次序回答每一项内容)1)field, exposedField, eventIn, eventOut(P13)2)vrml的坐标系统(国际标准规定,P16)3)局部坐标系(P16,Transform节点构建局部坐标系P37)4)Appearance节点(P22)的三个域material、texture(重点:ImageTexture节点)、textureTransform(P109用来实现纹理的几何变换,产生特殊效果纹理,比如贴图的重复和部分显示)5)Extrusion挤出造型节点(P23,扭曲造型怎样实现)6)和空间中点相关的节点:Coordinate节点(P23)、PointSet节点(P29-30,用Material节点的emissiveColor来定义点的颜色,模拟夜空中的星星)7)IndexedFaceSet节点(P32,平面的正方向确定、solid域的作用、构造每个面有不同颜色的三维形体、实现正反面不同贴图)8)Group节点和Transform节点的比较(P41)9)DEF和USE(P42)10)Anchor(锚/链接节点,P43)可用于实现场景中显示提示信息引导用户文件跳转、视点跳转(解决三维漫游时迷失方向问题)等。
11)Billboard(布告牌节点,P44)可实现某些形体无论视点怎么变化始终面向观察者。
12)Vrml的Collision(碰撞检测节点)不能实现形体和形体之间的碰撞检测,考虑如何实现?(可选)13)视点固定,视角动态变化的例子(P53,应用标量插补器节点ScalarInterpolator)14)定义NavigationInfo导航节点,实现限制观察者程序运行时对三维环境的控制程度的例子(P59)。
虚拟现实实验报告doc

虚拟现实实验报告篇一:虚拟现实技术实验报告虚拟现实技术实验报告实验一:Sketch Up软件熟悉与利用一、实验目的与要求:1. 目的通过本次实验,使学生掌握Sketch Up软件的大体架构,理解利用Sketch Up进行场景制作的大体步骤,能够熟练运用Sketch Up软件的主要功能及相关工具。
2. 要求每位学生进行Sketch Up软件的安装和配置,操作练习Sketch Up的主要功能及相关工具,理解体会各类操作的执行结果,并独立总结撰写完成实验报告。
二、Sketch Up的主要功能:边缘和平面:这是画图最大体的元素每一个 Sketch Up 模型皆由两种元素组成:边缘和平面。
边缘是直线,而平面是由几条边缘组成一个平面循环时所形成的平面形状。
例如,矩形平面是由四条边缘以直角角度彼此连接 在一路所组成的。
自己可在短时间内学会利用 Sketch Up 的简单工具,从而绘制边缘和平面来成立模型。
一切就是这么简单容易!推/拉:从 2D 迅速转为 3D利用 Sketch Up 专利设计的 [推/拉] 工具,可以将任何平面延伸成立体形状。
单击鼠标就可开始延伸,移动鼠标,然后再单击即可停止延伸。
自己可以将一个矩形推/拉成一个盒子。
或绘制一个楼梯 的轮廓并将其推/拉成立体的 3D 形状。
想绘制一个窗户吗?只需在墙上推/拉出一个孔即可。
Sketch Up 易于利用而广受欢迎,原因就在于其推/拉的功能。
精准测量:以精准度来进行作业处置Sketch Up 特别适合在 3D 环境中进行迅速的画图处置,可是它的功能不单单只是一只神奇的电子画笔算了。
因为当自己在计算机上进行画图处置时,自己在 Sketch Up 中所成立的一切对象都具有精准的尺寸。
当自己准备好要成立模型时,自己可以随意按照自己想要的精准度来进行模型的成立。
若是自己愿意,自己可以将模型的比例视图打印出来。
若是自己有 Sketch Up Pro,自己乃至还可将自己的几何图形导出到 AutoCAD 和 3ds MAX 等其他程序内。
虚拟场景设计实验报告(3篇)

第1篇一、实验背景与目的随着计算机图形学、虚拟现实(VR)和增强现实(AR)技术的发展,虚拟场景设计在游戏、影视制作、城市规划、教育培训等领域得到了广泛应用。
本实验旨在通过实际操作,让学生了解虚拟场景设计的基本流程,掌握场景构建、模型制作、材质贴图、灯光设置等关键技术,提高学生的虚拟现实技术应用能力。
二、实验内容与方法1. 实验内容(1)虚拟场景概念与分类(2)场景构建基本流程(3)3D建模软件(如3ds Max、Maya)应用(4)模型制作与贴图处理(5)灯光与渲染设置2. 实验方法(1)查阅相关资料,了解虚拟场景设计的基本概念和流程。
(2)利用3D建模软件,构建实验所需的虚拟场景。
(3)对场景中的模型进行制作,包括贴图处理等。
(4)设置场景中的灯光与渲染参数,完成场景渲染。
三、实验步骤与结果1. 场景概念与分类虚拟场景是指在计算机中构建的具有三维空间特征的虚拟环境。
根据应用领域,虚拟场景可分为以下几类:(1)游戏场景:如角色扮演游戏、第一人称射击游戏等。
(2)影视场景:如电影、电视剧、广告等。
(3)城市规划与建筑设计:如城市规划、建筑设计、室内设计等。
(4)教育培训:如虚拟实验室、虚拟课堂等。
2. 场景构建基本流程场景构建基本流程如下:(1)需求分析:明确场景用途、风格、功能等。
(2)场景设计:根据需求分析,绘制场景草图或概念图。
(3)模型制作:利用3D建模软件制作场景中的模型。
(4)贴图处理:为模型添加材质和贴图,使场景更加真实。
(5)灯光与渲染:设置场景中的灯光与渲染参数,完成场景渲染。
3. 实验步骤与结果(1)场景设计:本实验以城市规划场景为例,设计一个具有代表性的虚拟场景。
(2)模型制作:利用3ds Max软件,制作场景中的建筑物、道路、植被等模型。
(3)贴图处理:为模型添加相应的材质和贴图,使场景更加真实。
(4)灯光与渲染:设置场景中的灯光与渲染参数,完成场景渲染。
实验结果:成功构建了一个具有代表性的虚拟场景,包括建筑物、道路、植被等元素,场景风格符合城市规划需求。
虚拟现实技术——VRML篇

虚拟现实技术――VRML篇一、VRML介绍1.什么是VRML?VRML是“Virtual Reality Modeling Language”的缩写形式,意思是“虚拟现实造型语言”。
第一代Web是以HTML为核心的二维浏览技术,受HTML语言的局限性,VRML 之前的网页只能是简单的平面结构,而且实现环境与参与者的动态交互是非常烦琐的。
第二代Web是以VRML为核心的三维浏览技术。
第二代Web把VRML与HTML、Java、媒体信息流等技术有机地结合起来,形成一种新的三维超媒体Web。
VRML是用来描述三维物体及其行为的,可以构建虚拟境界(Virtural World), 可以集成文本、图像、音响、MPEG影像等多种媒体类型,还可以内嵌用Java、ECMAScript等语言编写的程序代码。
以VRML为核心构建的虚拟世界中用户如身处真实世界,可以和虚拟物体交互,人们可以以习惯的自然方式访问各种场所,在虚拟社区中“直接”交谈和交往。
事实上,目前采用VRML技术取得成功的案例已经很多,例如探路者到达火星后的信息就是利用VRML在因特网上即时发布的,网络用户可以以三维方式随探路者探索火星。
2.VRML的工作原理VRML定义了一种把3D图形和多媒体集成在一起的文件格式。
从语法角度看,VRML文件是显式地定义和组织起来的3D多媒体对象集合;从语义角度看,VRML 文件描述的是基于时间的交互式3D多媒体信息的抽象功能行为。
VRML文件描述的基于时间的3D空间称为虚拟境界(Virtual World),简称境界,所包含的图形对象和听觉对象可通过多种机制动态修改。
VRML文件可以包含对其他标准格式文件的引用。
可以把JPEG、PNG和MPEG 文件用于对象纹理映射,把WAV和MIDI文件用于在境界中播放的声音。
另外,还可以引用包含Java或ECMAScript代码的文件,从而实现对象的编程行为。
VRML使用场景图(Scene Graph)数据结构来建立3D实境,VRML的场景图是一种代表所有3D世界静态特征的节点等级:几何关系、质材、纹理、几何转换、光线、视点以及嵌套结构。
VRML虚拟现实开发文档(含源代码)

虚拟现实开发文档罗维03091350 1.功能概述运用vrml语言构造了一个虚拟现实世界。
运动物体包括气球,火车,汽车,交通灯等,静止物体包括山脉,树林,房屋,人物,花草,亭,国旗,座椅,广告牌,雨伞等,另外还包含背景和声音。
2.使用说明2.1广告牌截图:程序:#VRML V2.0 utf8Transform {translation 0.0 0.0 0.0 #背景颜色children [Transform {translation 0.0 0.0 0children [#创建广告牌造型Shape {appearance Appearance{material Material {diffuseColor 0.2 0.3 0.3}}geometry Box { #广告牌size 12 6.5 0.2}}]}Transform {translation 0.0 0.0 -0.02children [Shape {appearance Appearance{texture ImageTexture {url "advertisement.png"}material Material {diffuseColor 0.0 0.0 0.0}}geometry Box {size 11 5.6 0.4 #广告屏幕}}]}]}DEF leg Transform{ #广告柱子translation 5 -4 0.1scale 0.04 0.04 0.04children[Shape { # Shape 模型节点appearance Appearance{material Material { #空间物体造型外观diffuseColor 0.2 0.3 0.3 #一种材料的漫反射颜色}}geometry Cylinder { #柱体节点radius 2.0 #圆柱体半径height 100.0 #圆柱体高top TRUE #圆柱体有顶#bottom TRUE #圆柱体有底bottom FALSEside TRUE #圆柱体有曲面}}]}Transform{ #椅子腿translation -10 0 0children USE leg}2.2热气球截图:程序:#VRML V2.0 utf8Group {children [Background{skyColor[0.2 0.5 0.6]}#创建月球造型Transform{translation 0 0 0.0scale 1 1 1children[Shape { #银白颜色appearance Appearance{texture ImageTexture {url "balloon.png"}material Material { #空间物体造型外观diffuseColor 0.5 0.5 0.7 #一种材料的漫反射颜色ambientIntensity 0.4 #多少环境光被该表面反射specularColor 0.8 0.8 0.9 #物体镜面反射光线的颜色shininess 0.20 #造型外观材料的亮度}}geometry Sphere { #球体radius 4}}]}]}Transform{translation 0 -4 0.0scale 1 0.6 0.6children[Shape {appearance Appearance{texture ImageTexture {url "color.png"}material Material { #空间物体造型外观diffuseColor 0.3 0.2 0.0 #一种材料的漫反射颜色ambientIntensity 0.4 #多少环境光被该表面反射specularColor 0.7 0.7 0.6 #物体镜面反射光线的颜色shininess 0.2 #造型外观材料的亮度}}geometry Cylinder { #潜艇舰桥(嘹望塔)radius 1.0height 3.0side TRUEtop TRUEbottom TRUE}}]}热气球运动程序:#VRML V2.0 utf8DEF fly1 Transform { #引入月球造型children Inline {url "balloon.wrl"}}DEF Time1 TimeSensor { #时间传感器cycleInterval 32loop TRUE}DEF flyinter1 PositionInterpolator { #移动位置节点key [ #相对时间的逻辑值0.0,0.083,0.166,0.252,0.332,0.412,0.496,0.581,0.664,0.747,0.83,0.913,1.0]keyValue [ #空间坐标的位置值与相对时间的逻辑值0 0 -20,6.6 0 -15,13.2 0 -9,20 0 0,13.2 0 9,6.6 0 150 0 20-6.6 0 15-13.2 0 9-20 0 0-13.2 0 -9-6.6 0 -150 0 -20]}ROUTE Time1.fraction_changed TO flyinter1.set_fractionROUTE flyinter1.value_changed TO fly1.set_translation2.3国旗截图:程序:#VRML V2.0 utf8Group {children [Transform {translation -22 -3 22scale 0.1 0.1 0.1children [Transform{children [Shape {appearance Appearance {texture ImageTexture {url "flag.gif"}}geometry Box {size 27 0.1 27 }}]}Transform {translation 0 15 0children [Shape {appearance Appearance {texture ImageTexture {url "flagbase.gif"}}geometry Cylinder {radius 0.2bottom TRUEtop TRUEheight 30side TRUE}}]}Transform {children [Shape {appearance Appearance {texture ImageTexture {url "flagbase.gif"}}geometry Cylinder {radius 2.0bottom TRUEtop TRUEheight 1.0side TRUE}}]}Transform {translation 4 28 0scale 2 2 2children [Shape {appearance Appearance {texture ImageTexture {url "china.gif"}}geometry Box {size 4.0 2.0 0.01}}]}]}]}Viewpoint {orientation 0 1 0 1.2position -15 -2 25}2.4公共汽车截图:程序:#VRML V2.0 utf8DEF Bus Transform {children [DEF body Shape {appearance Appearance {material DEF LtGray_Color Material {ambientIntensity 0.25diffuseColor 0.70213 0.70213 0.70213}texture ImageTexture {url "bus_side.jpg"}}geometry IndexedFaceSet {coord Coordinate {point [ 1.7909 0 -7.67,1.7909 0 7.6904,1.7909 1.982 7.6904,1.7909 3.964 7.1949,1.7909 3.964 -7.1745,1.7909 3.4685 -7.67,-1.8015 0 -7.67,-1.8015 0 7.6904,-1.8015 1.982 7.6904,-1.8015 3.964 7.1949,-1.8015 3.964 -7.1745,-1.8015 3.4685 -7.67 ]}coordIndex [ 0, 5, 4, 2, -1, 0, 2, 1, -1, 4, 3, 2, -1, 11, 6, 7,8, -1, 9, 10, 11, 8, -1 ]texCoord TextureCoordinate {point [ 0.0077066 0.017324,0.99741 0.017324,0.99741 0.49809,0.96549 0.97886,0.039633 0.97886,0.0077066 0.85867,0.0077066 0.017324,0.99741 0.017324,0.99741 0.49809,0.96549 0.97886,0.039633 0.97886,0.0077066 0.85867 ]}}}DEF front01 Shape {appearance Appearance {material USE LtGray_Colortexture ImageTexture {url "bus_front.jpg"}}geometry IndexedFaceSet {coord Coordinate {point [ 1.7909 0 7.6904,1.7909 1.982 7.6904,1.7909 3.964 7.1949,-1.8015 0 7.6904,-1.8015 1.982 7.6904,-1.8015 3.964 7.1949 ]}coordIndex [ 3, 0, 1, 4, -1, 4, 1, 2, 5, -1 ]texCoord TextureCoordinate {point [ 0.93614 0.018577,0.93614 0.48085,0.93614 0.97202,0.072481 0.018577,0.072481 0.48085,0.072481 0.97202 ]}}}DEF top01 Shape {appearance Appearance {material USE LtGray_Color}geometry IndexedFaceSet {coord Coordinate {point [ 1.7909 3.964 7.1949,1.7909 3.964 -7.1745,-1.8015 3.964 7.1949,-1.8015 3.964 -7.1745 ]}coordIndex [ 2, 0, 1, 3, -1 ]}}DEF back01 Shape {appearance Appearance {material USE LtGray_Color}geometry IndexedFaceSet {coord Coordinate {point [ 1.7909 0 -7.67,1.7909 3.964 -7.1745,1.7909 3.4685 -7.67,-1.8015 0 -7.67,-1.8015 3.964 -7.1745,-1.8015 3.4685 -7.67 ]}coordIndex [ 4, 1, 2, 5, -1, 5, 2, 0,3, -1 ]}}]translation 0.00532 0 -0.01021}2.5汽车截图:程序:#VRML V2.0 utf8Background{ #空间背景中,空中无颜色,即黑色。
虚拟现实应用技术实习报告

一、实习背景与目的随着科技的飞速发展,虚拟现实(VR)技术作为一种全新的交互方式,已经在多个领域展现出巨大的应用潜力。
为了深入了解虚拟现实技术,提升自身实践能力,我于2023年6月至8月在XX科技有限公司进行了为期两个月的专业实习。
本次实习旨在通过实际操作和项目参与,加深对虚拟现实应用技术的理解,掌握VR技术的基本原理和操作方法,并了解VR技术在不同行业的应用现状。
二、实习内容与过程1. VR技术基础知识学习在实习初期,我首先进行了VR技术基础知识的系统学习。
通过查阅资料、参加培训课程,我对VR技术的定义、发展历程、基本原理、硬件设备、软件平台等方面有了较为全面的了解。
2. VR软件开发实践在掌握了VR技术基础知识后,我开始参与VR软件的开发实践。
实习期间,我主要负责以下工作:(1)参与VR软件需求分析:与项目团队沟通,了解用户需求,确定VR软件的功能和界面设计。
(2)VR场景搭建:利用Unity3D等VR开发平台,搭建VR场景,包括模型制作、材质贴图、灯光效果等。
(3)VR交互设计:设计VR场景中的交互方式,如手势识别、语音控制等,提高用户体验。
(4)VR软件测试与优化:对开发的VR软件进行测试,发现并修复存在的问题,优化软件性能。
3. VR技术在不同行业的应用在实习过程中,我还了解到VR技术在教育、医疗、旅游、娱乐等多个行业的应用现状。
以下列举几个典型案例:(1)教育领域:利用VR技术进行虚拟课堂、虚拟实验室等教学活动,提高学生学习兴趣和效果。
(2)医疗领域:利用VR技术进行手术模拟、康复训练等,提高医疗质量和效率。
(3)旅游领域:利用VR技术进行虚拟旅游,让用户足不出户就能体验到世界各地美景。
(4)娱乐领域:利用VR技术开发VR游戏、VR电影等,为用户提供全新的娱乐体验。
三、实习体会与收获通过本次实习,我收获颇丰:1. 提升了VR技术理论知识水平,掌握了VR开发的基本技能。
2. 增强了团队合作意识,学会了与团队成员沟通、协作,共同完成项目。
vrml课设报告

课程设计报告课程名称:虚拟现实结业作品名称:宿舍姓名:***学号:**********完成时间:2010/12/12一、作品总体描述一个四人间的寝室,具有独立卫生间,上床下桌的私人环境,是各高校早已普及的环境,因此也是大学生梦寐以求的。
我们的大学没能赶上这已经过时的潮流,就让我们在虚拟的世界里畅想一下吧。
二、功能分析执行程序后,视角面向阳台门,门上是一幅三叶草的贴画,两侧分别有两个写字台及两张床,写字台为木质,有配套的木质椅子,写字台上有书架,写字台上面是床,床的上面为黄色,四个角为红色床柱,站在阳台门向外望,可以看到阳台的样子及外面蔚蓝的天空。
转向后面,面向着寝室门,沿着路向前,左侧是衣柜,右侧是卫生间,衣柜内有挂钩,卫生间内有洗手盆。
三、系统设计本系统涉及到六个分程序和一个总程序,六个分程序分别为Bed.wrl,Chair.wrl,Columns.wrl,desk.wrl,Pool.wrl,Staircase.wrl,分别描述了床,椅子,支柱,写字台,洗手池,楼梯,对寝室的各个主要组成部分进行了构造;主程序为寝室105.wrl,定义了各个墙面的样式,对各个分程序进行了调用,从而是各个部分组成一个整体。
Bed.wrl中对床的各个侧面以及整体构型进行了构造,使床看起来不死板,更加真实;Chair.wrl中对椅子的构型进行了描述,计算了椅子四条腿的长短及空间位置;Columns.wrl中对立柱进行了描述,为了显示立柱的存在,使用了红色;desk.wrl中对写字台的造型进行了设计,给出了写字台上的桌面,书架等的位置;Pool.wrl中给出了卫生间的洗手盆的构造;Staircase.wrl中对楼梯进行了构造;寝室105.wrl中反复的调用相应的分程序,使各个部分组合到一起,实现了对寝室环境的构造。
四、源程序1.Bed.wrl:#VRML V2.0 utf8#床#床沿(横)Transform {translation 100 300 0children [Shape{geometry Box {size 2000 50 50}appearance Appearance {material Material {diffuseColor .88 .15 .01ambientIntensity .0833shininess .08specularColor .19 .03 .03}}}]}Transform {translation 100 300 1000children [Shape{geometry Box {size 2000 50 50}appearance Appearance {material Material {diffuseColor .88 .15 .01ambientIntensity .0833shininess .08specularColor .19 .03 .03}}}]}#床板Transform {translation 100 300 500children [Shape{geometry Box {size 2000 50 950}appearance Appearance {material Material {diffuseColor 1 .85 0ambientIntensity .157shininess 1specularColor .87 .25 .25}}}]}Transform {translation 0 0 0children [Inline {url "desk.wrl"}]}EXTERNPROTO bedC[]"Columns.wrl"Transform {translation -900 -500 500rotation 0 1 0 1.57children [bedC {}]}2.Chair.wrl:#VRML V2.0 utf8Shape {appearance DEF mat Appearance {texture ImageTexture {url "maps/7.jpg"}}geometry Box{size 500 50 500}}#长腿Transform{translation 235 0 -250children [Shape {geometry DEF a Cylinder {radius 25height 1000}appearance USE mat}]}Transform{translation -235 0 -250children [Shape {geometry USE aappearance USE mat}]}#短腿Transform{translation -225 -250 225children [Shape {geometry DEF b Cylinder {radius 25height 500}appearance USE mat}]}Transform{translation 225 -250 225children [Shape {geometry USE bappearance USE mat}]}Transform{translation 0 250 -250rotation 0 0 1 1.57children [Shape {appearance USE matgeometry DEF c Cylinder {height 500radius 23}}]}Transform{translation 0 485 -250rotation 0 0 1 1.57children [Shape {appearance USE matgeometry USE c}]}3.Columns.wrl:#VRML V2.0 utf8PROTO bedColumn[field SFVec3f footPos1 500 0 0field SFVec3f footPos2 -500 0 0field SFVec3f footPos3 0 1180 0field SFVec3f footPos4 0 -520 0field SFVec3f footPos5 0 700 0 ]{#竖Transform {translation IS footPos1children [Shape {geometry DEF bedSZ Cylinder {radius 20height 2400}appearance DEF cc Appearance {material Material {diffuseColor .88 .15 .01ambientIntensity .0833shininess .08specularColor .19 .03 .03}}}]}Transform {translation IS footPos2children [Shape {geometry USE bedSZappearance USE cc}]}#横Transform {translation IS footPos3rotation 0 0 1 1.57children [Shape {geometry DEF bedHZ Cylinder {radius 20height 1000}appearance USE cc}]}Transform {translation IS footPos4rotation 0 0 1 1.57children [Shape {geometry USE bedHZappearance USE cc}]}Transform {translation IS footPos5rotation 0 0 1 1.57children [Shape {geometry USE bedHZappearance USE cc}# 床头柱Transform {translation 240 100 0rotation 0 0 1 1.57children [Shape {geometry DEF xiaoZ Cylinder {radius 10height 480}appearance USE cc}]}Transform {translation 240 300 0rotation 0 0 1 1.57children [Shape {geometry USE xiaoZappearance USE cc}]}Transform {translation 240 -100 0rotation 0 0 1 1.57children [Shape {geometry USE xiaoZappearance USE cc}]}Transform {translation 240 -300 0rotation 0 0 1 1.57children [Shape {geometry USE xiaoZappearance USE cc}]}]}}bedColumn {}4.desk.wrl:#VRML V2.0 utf8#书架背板Shape {appearance DEF zuomian Appearance { material Material {}texture ImageTexture {url "maps/desk.jpg"}}geometry Box{size 1000 600 5}}#横板Transform{translation 0 0 150children [Shape {appearance USE zuomiangeometry DEF ban Box {size 1000 20 300}}]}Transform{translation 0 -300 150children [Shape {appearance USE zuomiangeometry USE ban}]}#竖板Transform{translation -500 -300 150children [Shape {appearance USE zuomiangeometry DEF sBan Box {size 5 1200 300}}]}Transform{translation -900 -300 150children [Shape {appearance USE zuomiangeometry USE sBan}]}#小横板Transform{translation -700 -100 150children [Shape {appearance USE zuomiangeometry DEF smallBan Box {size 400 20 300}}]}Transform{translation -700 -500 150children [Shape {appearance USE zuomiangeometry USE smallBan}]}#小竖板Transform{translation -700 -300 0children [Shape {appearance USE zuomiangeometry Box {size 400 1200 5} }]}#桌面Transform{translation -200 -900 400children [Shape {appearance USE zuomiangeometry Box {size 1400 5 800}}]}#小柜子背面Transform{translation -700 -1300 0children [Shape {appearance USE zuomiangeometry Box {size 400 800 5}}]}#小柜子底面Transform{translation -700 -1700 400children [Shape {appearance USE zuomiangeometry Box {size 400 5 800}}]}#小柜两竖板Transform{translation -500 -1300 400children [Shape {appearance USE zuomiangeometry Box {size 5 800 800}}]}Transform{translation -900 -1300 400children [Shape {appearance USE zuomiangeometry Box {size 5 800 800}}]}#小柜子前门Transform{translation -700 -1300 800children [Shape {appearance USE zuomiangeometry Box {size 400 800 5}}]}#顶板Transform {translation -200 300 150children [Shape {appearance USE zuomiangeometry Box{size 1400 5 300}}]}#大柜子两竖板Transform {translation 500 -700 400children [Shape {geometry DEF bigBan Box {size 5 2000 800}appearance USE zuomian}]}Transform {translation 1100 -700 400children [Shape {geometry USE bigBanappearance USE zuomian}]}#大柜子后板Transform {translation 800 -700 0children [Shape {geometry Box {size 600 2000 5}appearance USE zuomian}]}#大柜子前门Transform {translation 800 -700 800children [Shape {geometry Box {size 600 2000 5}appearance USE zuomian}]}#大柜子底面Transform {translation 800 -1700 400children [Shape {geometry Box {size 600 5 800}appearance USE zuomian}]}#盖Transform {translation 800 300 400children [Shape {geometry Box {size 600 5 800}appearance USE zuomian}]}5.Pool.wrl:#VRML V2.0 utf8#后Shape {geometry DEF zhuan1 Box {size 1000 500 20} appearance DEF zhuan_mat Appearance {texture ImageTexture {url "maps/2.jpg"}}}#前Transform{translation 0 0 595children [Shape {geometry USE zhuan1appearance USE zhuan_mat}]}#左Transform{translation -500 -245 300children [Shape {appearance USE zhuan_matgeometry DEF zhuan2 Box {size 600 1000 20}}]rotation 0 1 0 1.57}#中Transform{translation 0 -245 300children [Shape {appearance USE zhuan_matgeometry USE zhuan2}]rotation 0 1 0 1.57}#右Transform{translation 500 -245 300children [Shape {appearance USE zhuan_matgeometry USE zhuan2}]rotation 0 1 0 1.57}#盖Transform{translation 250 245 300children [Shape {appearance USE zhuan_matgeometry Box {size 500 20 600}}]}#底Transform{translation -250 -225 300children [Shape {appearance USE zhuan_matgeometry Box {size 500 20 600}}]}6.Staircase.wrl:#VRML V2.0 utf8Transform {translation 250 0 0children [Shape {geometry Box {size 50 2000 50}appearance DEF lc Appearance {material Material {diffuseColor .23 .39 .19ambientIntensity .06shininess .39specularColor .2 .3 .29}}}]}Transform {translation -250 0 0children [Shape {geometry Box {size 50 2000 50}appearance USE lc}]}Transform {translation 0 -600 0rotation 0 0 1 1.57children [Shape {geometry Box {size 50 500 50}appearance USE lc}]}Transform {translation 0 -200 0rotation 0 0 1 1.57children [Shape {geometry Box {size 50 500 50}appearance USE lc}]}Transform {translation 0 200 0rotation 0 0 1 1.57children [Shape {geometry Box {size 50 500 50}appearance USE lc}]}Transform {translation 0 600 0rotation 0 0 1 1.57children [Shape {geometry Box {size 50 500 50}appearance USE lc}]}Transform {translation 0 1000 0rotation 0 0 1 1.57children [Shape {geometry Box {size 50 500 50}appearance USE lc}]}7.寝室105.wrl:#VRML V2.0 utf8Background {skyColor [ .235 .478 1, .255 .765 1, .522 .894 1 ] skyAngle [ 1.22, 1.48 ]groundColor [ .7 .4 .3 ]}#左右墙Transform {translation -2000 0 0children [DEF wall1 Shape {geometry Box {size 25 3500 7000}appearance DEF wallA Appearance {material Material {diffuseColor .98 1 1ambientIntensity 0shininess 0}texture ImageTexture {url "maps/wall.jpg"}}}]}Transform {translation 2000 0 0children [USE wall1]}#后墙Transform {translation 1200 0 3500children [DEF wall2_1 Shape {geometry Box {size 1600 3500 50}appearance USE wallA }]}Transform {translation -1200 0 3500children [USE wall2_1]}#前墙Transform {translation 1500 0 -3500children [DEF wall2_2 Shape {geometry Box {size 1000 3500 50}appearance USE wallA}]}Transform {translation -1500 0 -3500children [USE wall2_2]}Transform {translation 750 -1000 -3500children [DEF wall2_3 Shape {appearance USE wallAgeometry Box {size 500 1500 50}}]}Transform {translation -750 -1000 -3500children USE wall2_3}#门框Transform {translation -500 -1750 -3500children [Shape {geometry Extrusion {crossSection [35 3535 -35-35 -35-35 3535 35]spine [0 0 00 3500 01000 3500 01000 0 00 0 0]}appearance Appearance {material Material {diffuseColor .61 .61 .61specularColor .39 .39 .39ambientIntensity .25shininess .11}}}]}#门玻璃Transform {translation 0 0 -3500children [Shape {geometry Box {size 1000 3500 10}appearance Appearance {texture ImageTexture {url "maps/glassdoor.jpg"}material Material {transparency .192}}}]}#窗框Transform {translation 500 -250 -3500children [Shape {geometry Extrusion {crossSection [35 3535 -35-35 -35-35 3535 35]spine [0 0 00 2000 0500 2000 0500 0 00 0 0]}appearance Appearance {material Material {diffuseColor .61 .61 .61specularColor .39 .39 .39ambientIntensity .25shininess .11}}}]}Transform {translation -1000 -250 -3500children [Shape {geometry Extrusion {crossSection [35 3535 -35-35 -35-35 3535 35]spine [0 0 00 2000 0500 2000 0500 0 00 0 0]}appearance Appearance {material Material {diffuseColor .61 .61 .61specularColor .39 .39 .39ambientIntensity .25shininess .11}}}]}#窗玻璃Transform {translation -750 750 -3500children [geometry Box {size 500 2000 10}appearance Appearance {material Material {diffuseColor 0 0 0specularColor .94 .94 .94emissiveColor 0 .36 .27ambientIntensity 0shininess .23transparency .68}}}]}Transform {translation 750 750 -3500children [Shape {geometry Box {size 500 2000 10}appearance Appearance {material Material {diffuseColor 0 0 0specularColor .94 .94 .94emissiveColor 0 .36 .27ambientIntensity 0shininess .23transparency .68}}}]}#卫生间PROTO washroom[field SFVec3f wallPos1 0 0 0field SFVec3f wallPos2 0 0 0field SFVec3f wallPos3 0 0 0]{Transform {translation IS wallPos1children [Shape {appearance DEF wall_mat Appearance {texture ImageTexture {url "maps/1.jpg"}}geometry Box { size 1500 3500 50 }}]}Transform {translation IS wallPos2children [Shape {appearance USE wall_matgeometry Box {size 750 3500 50}}]}Transform {translation IS wallPos3children [Shape {appearance USE wall_matgeometry Box {size 50 3500 1000} }]}}washroom {wallPos1 -1250 0 1500wallPos2 -1625 0 2500wallPos3 -550 0 3000}washroom {wallPos1 1250 0 1500wallPos2 1625 0 2500wallPos3 550 0 3000}#镜子Transform {translation 1950 500 2000children [Shape {geometry Box {size 750 2000 10}appearance Appearance {material Material {diffuseColor 0 0 0specularColor .94 .94 .94emissiveColor 0 .36 .27ambientIntensity 0shininess .23transparency .68}}}]rotation 0 1 0 1.57}#挂衣钩Transform {translation 1270 500 1550children [Shape {geometry Box {size 500 100 10}appearance Appearance {material Material {}texture ImageTexture{url "maps/aa.jpg"}textureTransform TextureTransform {scale 2 1}}}]}#挂衣钩Transform {translation 1270 500 2550children [Shape {geometry Box {size 500 100 10}appearance Appearance {material Material {}texture ImageTexture{url "maps/aa.jpg"}textureTransform TextureTransform {scale 2 1}}}]}#水池Transform {translation -1950 -1000 2000children [Inline {url "Pool.wrl"}]rotation 0 1 0 1.57}#卫生间门Transform {translation -875 0 2500children [Shape {geometry Box {size 700 3500 20}appearance Appearance {texture ImageTexture {url "maps/3.jpg"}}}]}Transform {translation 875 0 2500children [Shape {geometry Box {size 700 3500 20}appearance Appearance {texture ImageTexture {url "maps/3.jpg"}}}]}#四张床Transform {translation -1950 0 500children [Inline {url "Bed.wrl"}]rotation 0 1 0 1.57}Transform {translation -1950 0 -1500children [Inline {url "Bed.wrl"}]rotation 0 1 0 1.57}Transform {translation 1950 0 400children [Inline {url "Bed.wrl"}]rotation 0 1 0 -1.57}Transform {translation 1950 0 -1400children [Inline {url "Bed.wrl"}]rotation 0 1 0 -1.57}EXTERNPROTO bedC[]"Columns.wrl"Transform {translation -1450 -500 -2600children [bedC {}]}Transform {translation 1450 -500 1400children [bedC {}]}#四张椅子Transform {translation -800 -1100 500children [url "Chair.wrl"}]rotation 0 1 0 -1.57}Transform {translation 800 -1100 500children [Inline {url "Chair.wrl"}]rotation 0 1 0 1.57}Transform {translation -800 -1100 -1500children [Inline {url "Chair.wrl"}]rotation 0 1 0 -1.57}Transform {translation 800 -1100 -1500children [url "Chair.wrl"}]rotation 0 1 0 1.57}#地板Transform {translation 0 -1750 0children [Shape {geometry Box {size 4000 10 7000}appearance Appearance {texture ImageTexture {url "maps/yy.jpg"}}}]}#楼梯Transform {translation 920 -750 -450rotation 0 1 0 1.57children [Inline {url "Staircase.wrl"}]}Transform {translation -920 -750 -600rotation 0 1 0 1.57children [Inline {url "Staircase.wrl"}]}# 前门Transform {translation 0 0 3500children [Shape {geometry Box {size 750 3500 50}appearance Appearance {texture ImageTexture {url "maps/door-b.jpg"}}}]}#阳台Transform {translation 0 -1150 -4500children [Shape {geometry Box {size 4000 1200 50}appearance Appearance {texture ImageTexture {url "maps/qq.jpg"}textureTransform TextureTransform {scale 10 1}}}]}Transform {translation 0 -1750 -4000children [Shape {geometry Box {size 4000 50 1000}appearance Appearance {texture ImageTexture {url "maps/tt.jpg"}}}]}Transform {translation 2000 -1150 -4000children [Shape {geometry DEF yz Box {size 50 1200 1000}appearance DEF yza Appearance {texture ImageTexture {url "maps/tt.jpg"}}}]}Transform {translation -2000 -1150 -4000children [Shape {geometry USE yzappearance USE yza}]}# /阳台# 人Transform {translation 0 -950 -4000children [Billboard {children [Shape {geometry Box {size 500 1700 0}appearance Appearance {texture ImageTexture {url "maps/sanyc.jpg"}}}]}]}# 人Transform {translation 1200 1500 3000rotation 1 0 0 -1.57children [Billboard {children [Shape {geometry Box {size 1000 500 5}appearance Appearance {texture ImageTexture {url "maps/8.JPG"}}}]}]}Transform {translation -1200 1500 3000rotation 1 0 0 -1.57children [Billboard {children [Shape {geometry Box {size 1000 500 5}appearance Appearance {texture ImageTexture {url "maps/5.JPG"}}}]}]}五、运行结果图1.书桌近景图2.寝室远景图3.洗手间图4.阳台。
虚拟现实技术实验报告一

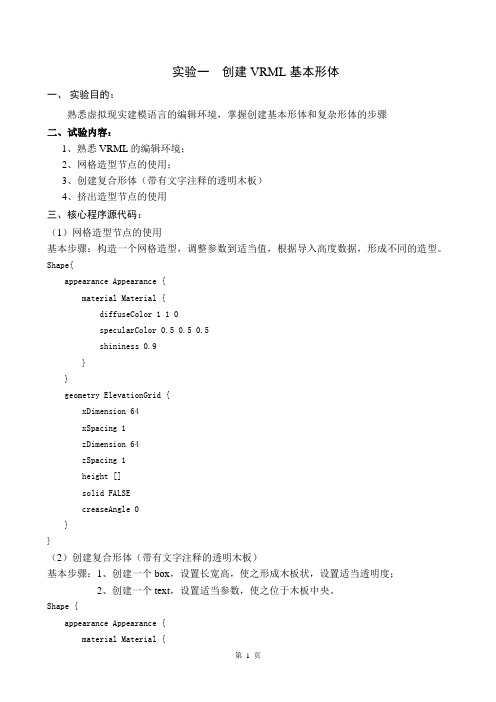
实验一创建VRML基本形体一、实验目的:熟悉虚拟现实建模语言的编辑环境,掌握创建基本形体和复杂形体的步骤二、试验内容:1、熟悉VRML的编辑环境;2、网格造型节点的使用;3、创建复合形体(带有文字注释的透明木板)4、挤出造型节点的使用三、核心程序源代码:(1)网格造型节点的使用基本步骤:构造一个网格造型,调整参数到适当值,根据导入高度数据,形成不同的造型。
Shape{appearance Appearance {material Material {diffuseColor 1 1 0specularColor 0.5 0.5 0.5shininess 0.9}}geometry ElevationGrid {xDimension 64xSpacing 1zDimension 64zSpacing 1height []solid FALSEcreaseAngle 0}}(2)创建复合形体(带有文字注释的透明木板)基本步骤:1、创建一个box,设置长宽高,使之形成木板状,设置适当透明度;2、创建一个text,设置适当参数,使之位于木板中央。
Shape {appearance Appearance {material Material {specularColor .78 0 0transparency 0.5}}geometry Box {size 20 10 0.5}}Shape {appearance Appearance {material Material {}}geometry Text {string ["Hello VRML!"]maxExtent 10fontStyle FontStyle {family "SERIF"size 2.0spacing 1.0style "PLAIN"horizontal TRUEjustify ["MIDDLE"]leftToRight TRUEtopToBottom TRUElanguage ""}}}(3)挤出造型节点的使用基本步骤:1、构造挤出造型节点,设置相关外形参数;2、编写程序,生成截面轮廓线和造型截面的牵引轨迹。
虚拟现实技术4-3(VRML篇-基本造型)

例:#创建内容为“VRML World”,字体为Serif的单行文本造型
#VRML V2.0 utf8
Shape{
appearance Appearance {
material Material { }
}
geometry Text{
string "VRML"
fontStyle FontStyle{
}
Appearance节点语法:
Appearance {
exposed field SFNode materialNULL
exposed field SFNode textureNULL
exposed field SFNode textureTransformNULL
}
Material节点语法:
Material {
leftToRightFALSE
topToBottomTRUE
}
}
}
例:#创建字符集为TYPEWRITER,第一方向沿Y方向从下到上,第二方向沿X方向从左到右的垂直文本
#VRML V2.0 utf8
Shape{
appearance Appearance {
material Material { }
}
geometry Text{
string ["AaBb","CcDd","EeFf"]
fontStyle FontStyle{
family"TYPEWRITER"
horizontalFALSE
leftToRightTRUE
topToBottomFALSE
justify["MIDDLE","MIDDLE"]
(VR虚拟现实)VRML虚拟现实开发文档(含源代码)37

虚拟现实开发文档罗维03091350 1.功能概述运用vrml语言构造了一个虚拟现实世界。
运动物体包括气球,火车,汽车,交通灯等,静止物体包括山脉,树林,房屋,人物,花草,电话亭,国旗,座椅,广告牌,雨伞等,另外还包含背景和声音。
2.使用说明2.1广告牌截图:程序:#VRML V2.0 utf8Transform {translation 0.0 0.0 0.0 #背景颜色children [Transform {translation 0.0 0.0 0children [#创建广告牌造型Shape {appearance Appearance{material Material {diffuseColor 0.2 0.3 0.3}}geometry Box { #广告牌size 12 6.5 0.2}}]}Transform {translation 0.0 0.0 -0.02children [Shape {appearance Appearance{texture I mageTexture {url "advertisement.png"}material Material {diffuseColor 0.0 0.0 0.0}}geometry Box {size 11 5.6 0.4 #广告屏幕}}]}]}DEF leg Transform{ #广告柱子translation 5 -4 0.1scale 0.04 0.04 0.04children[Shape { # Shape 模型节点appearance Appearance{material Material { #空间物体造型外观diffuseColor 0.2 0.3 0.3 #一种材料的漫反射颜色}}geometry Cylinder { #柱体节点radius 2.0 #圆柱体半径height 100.0 #圆柱体高top TRUE #圆柱体有顶#bottom TRUE #圆柱体有底bottom FALSEside TRUE #圆柱体有曲面}}]}Transform{ #椅子腿translation -10 0 0children USE leg}2.2热气球截图:程序:#VRML V2.0 utf8Group {children [Background{skyColor[0.2 0.5 0.6]}#创建月球造型Transform{translation 0 0 0.0scale 1 1 1children[Shape { #银白颜色appearance Appearance{texture I mageTexture {url "balloon.png"}material Material { #空间物体造型外观diffuseColor 0.5 0.5 0.7 #一种材料的漫反射颜色ambientIntensity 0.4 #多少环境光被该表面反射specularColor 0.8 0.8 0.9 #物体镜面反射光线的颜色shininess 0.20 #造型外观材料的亮度}}geometry Sphere { #球体radius 4}}]}]}Transform{translation 0 -4 0.0scale 1 0.6 0.6children[Shape {appearance Appearance{texture I mageTexture {url "color.png"}material Material { #空间物体造型外观diffuseColor 0.3 0.2 0.0 #一种材料的漫反射颜色ambientIntensity 0.4 #多少环境光被该表面反射specularColor 0.7 0.7 0.6 #物体镜面反射光线的颜色shininess 0.2 #造型外观材料的亮度}}geometry Cylinder { #潜艇舰桥(嘹望塔)radius 1.0height 3.0side TRUEtop TRUEbottom TRUE}}]}热气球运动程序:#VRML V2.0 utf8DEF fly1 Transform { #引入月球造型children Inline {url "balloon.wrl"}}DEF Time1 TimeSensor { #时间传感器cycleInterval 32loop TRUE}DEF flyinter1 PositionInterpolator { #移动位置节点key [ #相对时间的逻辑值0.0,0.083,0.166,0.252,0.332,0.412,0.496,0.581,0.664,0.747,0.83,0.913,1.0]keyValue [ #空间坐标的位置值与相对时间的逻辑值0 0 -20,6.6 0 -15,13.2 0 -9,20 0 0,13.2 0 9,6.6 0 150 0 20-6.6 0 15-13.2 0 9-20 0 0-13.2 0 -9-6.6 0 -150 0 -20]}ROUTE Time1.fraction_changed TO flyinter1.set_fractionROUTE flyinter1.value_changed TO fly1.set_translation2.3国旗截图:程序:#VRML V2.0 utf8Group {children [Transform {translation -22 -3 22scale 0.1 0.1 0.1children [Transform{children [Shape {appearance Appearance {texture ImageTexture {url "flag.gif"}}geometry Box {size 27 0.1 27 }}]}Transform {translation 0 15 0children [Shape {appearance Appearance {texture ImageTexture {url "flagbase.gif"}}geometry Cylinder {radius 0.2bottom TRUEtop TRUEheight 30side TRUE}}]}Transform {children [Shape {appearance Appearance {texture ImageTexture {url "flagbase.gif"}}geometry Cylinder {radius 2.0bottom TRUEtop TRUEheight 1.0side TRUE}}]}Transform {translation 4 28 0scale 2 2 2children [Shape {appearance Appearance {texture ImageTexture {url "china.gif"}}geometry Box {size 4.0 2.0 0.01}}]}]}]}Viewpoint {orientation 0 1 0 1.2position -15 -2 25}2.4公共汽车截图:程序:#VRML V2.0 utf8 DEF Bus Transform {children [DEF body Shape {appearance Appearance {material DEF LtGray_Color Material { ambientIntensity 0.25diffuseColor 0.70213 0.70213 0.70213}texture ImageTexture {url "bus_side.jpg"}}geometry IndexedFaceSet {coord Coordinate {point [ 1.7909 0 -7.67,1.7909 0 7.6904,1.7909 1.982 7.6904,1.7909 3.964 7.1949,1.7909 3.964 -7.1745,1.7909 3.4685 -7.67,-1.8015 0 -7.67,-1.8015 0 7.6904,-1.8015 1.982 7.6904,-1.8015 3.964 7.1949,-1.8015 3.964 -7.1745,-1.8015 3.4685 -7.67 ]}coordIndex [ 0, 5, 4, 2, -1, 0, 2, 1,-1, 4, 3, 2, -1, 11, 6, 7,8, -1, 9, 10, 11, 8, -1 ]texCoord TextureCoordinate {point [ 0.0077066 0.017324,0.99741 0.017324,0.99741 0.49809,0.96549 0.97886,0.039633 0.97886,0.0077066 0.85867,0.0077066 0.017324,0.99741 0.017324,0.99741 0.49809,0.96549 0.97886,0.039633 0.97886,0.0077066 0.85867 ]}}}DEF front01 Shape {appearance Appearance {material USE LtGray_Colortexture ImageTexture {url "bus_front.jpg"}}geometry IndexedFaceSet {coord Coordinate {point [ 1.7909 0 7.6904,1.7909 1.982 7.6904,1.7909 3.964 7.1949,-1.8015 0 7.6904,-1.8015 1.982 7.6904,-1.8015 3.964 7.1949 ]}coordIndex [ 3, 0, 1, 4, -1, 4, 1, 2,5, -1 ]texCoord TextureCoordinate {point [ 0.93614 0.018577,0.93614 0.48085,0.93614 0.97202,0.072481 0.018577,0.072481 0.48085,0.072481 0.97202 ]}}}DEF top01 Shape {appearance Appearance {material USE LtGray_Color}geometry IndexedFaceSet {coord Coordinate {point [ 1.7909 3.964 7.1949,1.7909 3.964 -7.1745,-1.8015 3.964 7.1949,-1.8015 3.964 -7.1745 ]}coordIndex [ 2, 0, 1, 3, -1 ]}}DEF back01 Shape {appearance Appearance {material USE LtGray_Color}geometry IndexedFaceSet {coord Coordinate {point [ 1.7909 0 -7.67,1.7909 3.964 -7.1745,1.7909 3.4685 -7.67,-1.8015 0 -7.67,-1.8015 3.964 -7.1745,-1.8015 3.4685 -7.67 ]}coordIndex [ 4, 1, 2, 5, -1, 5, 2, 0,3, -1 ]}}]translation 0.00532 0 -0.01021}2.5汽车截图:程序:#VRML V2.0 utf8Background{ #空间背景中,空中无颜色,即黑色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
虚拟现实技术实验报告----创建VRML基本
造型
华北水利水电学院虚拟现实技术实验报告
20XX~20XX学年第二学期 20XX 级计算机科学与技术专业班级: 20XX153 学号: 20XX15320 姓名:李晓娜
实验二创建VRML基本形体
一、实验目的:
掌握创建虚拟现实复杂形体的方法与步骤,掌握虚拟现实背景环境、光照、纹理贴图、视点的创建与使用。
二、试验内容:
1)虚拟现实复杂组合形体的构建
2)虚拟现实背景建模与特殊场景效果的实现 3)虚拟现实光照与纹理贴图 4)虚拟现实视点的创建与使用
三、试验步骤:
1)虚拟现实复杂组合形体的构建
1、设置背景颜色,skyColor 1 1 1,即白色。
2、构造Shape造型节点。
设置外观,材质漫反射颜色为:,即红色;几何造型为Box,其size为:10 5。
3、创建坐标变换节点。
位置变换translation为- 0 ,旋转rotation为:1 0 0 ,子结点为挤压造型,外观颜色
设置为红色,其中crossSection [0 0 0 2 0 2 ] spine [ 0 0 0
9 0 0] solid 为:FALSE。
4、构造坐标变换节点,translation 为:2 - - rotation为: 0 1 0 其子结点children为文本造型,字符串为:“20XX15320”。
5、构造坐标变换节点,translation为:-4 -5 ,其子结点children中定义shape节点造型,命名为:leg,材质漫反射颜色为红色,几何造型节点为:Box,其size为: 6
6、连续创建3个坐标变换节点,分别设置其translation 值,子结点children引用leg。
7、创建桌子下面的横木。
构造坐标变换节点,translation为:-4 -6 0 子结点children中为shape节点命名为:hengmu,外观漫反射颜色为:红色;几何造型为:Box,大小size为: 3。
然后再构造一个坐标变换节点,子结点引用hengmu。
2)虚拟现实背景建模与特殊场景效果的实现
1、背景建模。
构建空间全景:skyAngle [ ] skyColor [ 0 0 1 0 1 1 ] groundAngle [ ] groundColor [ ]
2、创建树坐标变换节点,命名为Tree,子节点项目children中的值为老师所给的素材shu,
第 1 页共 4 页
以备以后调用。
3、连续创建坐标变换节点两个,都调用Tree节点,合理设置translation值。
Transform { translation 3 1 -10 children [USE Tree ] } Transform { translation 500 1 -500 children [USE Tree ] }
4、运用雾化效果。
构造雾节点Fog,颜色color为白色,雾类型fogType为LINEAR,其可视范围为30。
3)虚拟现实光照与纹理贴图
1、设置背景颜色,skyColor 1 1 1,即白色。
2、关闭头灯光源。
headLight值为FALSE。
3、设置点光源。
位置location为:5 6
4、制作画轴:圆柱造型。
构造坐标变换节点,位置为:0 -1 0,子节点children值为圆柱,设置其半径为:1,高度为:10,外观节点为图像纹理,为该造型节点命名为:zhou。
5、再制作一个圆柱造型。
构造坐标变换节点,位置为:-1 0,子节点children中调用zhou。
6、创建坐标变换节点,其位置为: - 0,子节点为Shape造型节点,其外观造型为图像纹理,几何造型为立方体Box,大小为:长24、宽 8、高 1。
4)虚拟现实视点的创建与使用
1、设置背景颜色,skyColor 1 1 1,即白色。
2、创建视点Viewpoint,建立7个视点,分别为其命名
为view0到view6,每一个的视点位置都不一样,空间朝向orientation值也不同。
实验结果中只抓三个图。
3、引用3)中制作的造型。
四、试验结果:
1)虚拟现实复杂组合形体的构建,如图1所示。
图 1
2)虚拟现实背景建模与特殊场景效果的实现,结果如图2所示。
第 2 页共 4 页
图 2
3)虚拟现实光照与纹理贴图,结果如图3所示。
图 3
4)虚拟现实视点的创建与使用,结果如图4所示。
第 3 页共 4 页
图 4
五、小结
注:内容一律使用宋体五号字,单倍行间距。
在实验前认真复习了课本上的例题,又通过上机实践对其加深了认识。
通过本次实验掌握了创建虚拟现实复杂形体的方法与步骤,也掌握了虚拟现实背景环境、光照、纹理贴图、视点的创建与使用。
能够正确计算造型在VRML中的显示位置,使结果显示地更美观且给人真实感。
此次实验不仅实现了实验预定目标,而且也达到了我的预期目标。
对VRML操作更加熟练,也对各造型节点语法结构掌握地更加熟练,收益很多。
以后会更加努力,以达到更高的水平。
第 4 页共 4 页。
