三维图形变换3D Transformation
IDL教程_07_IDL三维视图

Volume Visualization
ISOSURFACE –拓扑连续三角分解产生 IVOLUME - ivolume
Volume Visualization
PROJECT_VOL – volume投影到平面上
Volume Visualization
Surfaces and Contours
POLAR_CONTOUR – 极坐标轮廓线
Surfaces and Contours
SHADE_SURF – 生成网格数据的阴影曲面
Surfaces and Contours
SHADE_SURF_IRR – 非规则网格数据的阴 影曲面
Surfaces and Contours
EXTRACT_SLICE – 提取平面切片
Volume Visualization
IDLgrVolume – 3DVolume对象 IDLgrVRML – 保存为VRML 2.0 格式文件 XOBJVIEW_WRITE_IMAGE – XOBJVIEW中
的对象写入图像文件
Volume Visualization
3D Transformations & Scene Setup
SCALE3 – 设置3D绘图的区域和视角
3D Transformations & Scene Setup
T3D – 进行3D变换操作
T3D, /RESET, ROT = [ 30,0,0], PERS = 1. T3D, /RESET, TRANS = [-.5,-.5,0], ROT =
PARTICLE_TRACE – 向量场跟踪粒子路径 STREAMLINE – 路径可视化
基于Directx的三维图形立体变换的实现

西南科技大学毕业设计(论文)题目名称:基于Directx的三维图形立体变换的实现年级:2003级■本科□专科学生学号:20035247学生姓名:宋彦宾指导教师:蒋体钢学生单位:信息工程学院技术职称:副研究员学生专业:通信专业教师单位:信息工程学院西南科技大学教务处制基于Directx的三维图形立体变换的实现摘要:目前在世界上三维图形大量的被应用到日常生活中,它是许多媒体应用程序和游戏的主体部分,所以掌握最新的三维技术是很有必要的。
本文首先研究了利用C#和Directx9编程以及立体几何技术,数学变换和几何图形技术来制作三维立体图形的方法,掌握了利用API接口创建窗口实现消息传递以及对坐标系,缓存,矩阵坐标变换的知识。
其次,利用3DS Max创建三维立体图形,加载到所编写的三位图形立体变换程序中,并进行调试。
设计主要完成了对绘制出来的电视机的平移,旋转和缩放技术的处理,最后通过程序对图形进行渲染使其更具有可观性。
关键词:API;Visual C#.Net;Direct3D;3DS MaxThe Realization of Three-Dimensional Graph Three-Dimensional Transformation Based on DirectxAbstract:In the world of nowadays, the three -dimensional graphics are applying to daily life in a large number. It is the main part of the game and applications of many media. So, it's necessary to master the latest 3-D technology.Firstly, this thesis researches on using C # and the Directx9 programming as well as the three-dimensional geometric technology, the mathematical manipulation and the geometric figure technology to manufacture the three-dimensional graphics. Mastering the use of the API interfaces to create a window that can realize message transmission. Acquainting the knowledge on the coordinate system, the texture and the matrix coordinate transformation. Secondly, the 3D models of the system were created by 3dsmax, then prepared to load the stereo 3D graphics transformation process, and debugging. The translation, the rotation and scaling of TV which have mapped out were completed in this design. Finally, by embroidering in procedure, the graphics were more arresting.Key words:API, Visual C#.Net, Direct3D, 3DS Max目录第1章绪论 (1)1.1 三维技术的现状 (1)1.2 编程语言简介 (2)1.3 三维图形立体变换的设计分析 (2)1.3.1 设计需求分析 (2)1.3.2 设计性能要求 (2)第2章DirectX9.0技术 (3)2.1 DirectX9.0的概念 (3)2.1.1 Direct3D的构架 (3)2.1.2 设计规划 (4)2.2 DirectX 9.0函数简介 (5)2.2.1 窗口类的处理 (6)2.2.2 创建IDirect3D接口 (7)2.2.3 创建IDirect3DDevice界面 (8)2.2.4 开始渲染 (9)2.2.5 顶点属性与顶点格式 (10)2.2.6 顶点缓冲 (10)2.2.7 索引缓冲 (12)2.2.8 D3D中的图元简介 (13)2.2.9 向量 (14)2.2.10 矩阵的操作 (15)第3章主体程序的设计与实现 (19)3.1 三维图形立体变换的设计 (19)3.2 三维图形立体变换设计具体实现 (19)3.2.1 利用.X文件图像获取 (19)3.2.2 利用画点画线函数生成图像 (23)3.2.3 图像的缩放 (33)3.2.4 图像的旋转 (34)3.2.5 图像保存为.TXT文挡 (37)3.2.6 渲染功能实现 (38)3.2.7 光源和观察矩阵的实现 (39)3.2.8 键盘的控制 (39)3.3 程序运行的调试 (40)总结 (41)4.1 设计开发小结 (41)4.2 项目改进方向和未来展望 (41)致谢 (42)参考文献 (43)附录 (44)第1章绪论1.1 三维技术的现状在计算机屏幕上绘图的最基本单位是点,点构成线,线又构成多边形,还可以朝空间发展,构成立体图行,如正方体、立方体、锥体、球等。
深入理解CSS变形transform(3d)

深⼊理解CSS变形transform(3d)前⾯的话 本⽂将详细介绍关于transform变形3D的内容,但需以了解为基础。
3D变形涉及的属性主要是transform-origin、transform、transform-style、perspective、perspective-origin、backface-visibility坐标轴 在了解透视之前,⾸先要先了解坐标轴。
3D变形与2D变形最⼤的不同就在于其参考的坐标轴不同。
2D变形的坐标轴是平⾯的,只存在x轴和y轴,⽽3D变形的坐标轴则是x、y、z三条轴组成的⽴体空间,x轴正向、y轴正向、z轴正向分别朝向右、下和屏幕外透视 透视是transform变形3D中最重要的内容。
如果不设置透视,元素的3D变形效果将⽆法实现。
//下⾯以rotateX()旋转函数为例,rotateX(45deg)表⽰元素以X轴⽅向为轴沿顺时针旋转45⾓度//左图是⽆变形和透视样式的原始效果,中图是设置变形和透视样式的效果,右图是设置变形但未设置透视样式的效果 由以上三个图可说明,如果不设置透视,那么浏览器会将元素的3D变形操作投射垂直到2D视平⾯上,最终呈现出来的只是元素的宽⾼变化 要深⼊了解透视,需要了解观察者、被透视元素和变形元素这⼏个概念。
⾸先是变形元素,顾名思义,就是进⾏transform3D变形的元素,主要进⾏transform、transform-origin、backface-visibility等属性的设置 观察者是浏览器模拟出来的⽤来观察被透视元素的⼀个没有尺⼨的点,观察者发出视线,类似于⼀个点光源发出光线 被透视元素也就是被观察者观察的元素,根据属性设置的不同,它有可能是变形元素本⾝,也可能是它的⽗级或祖先元素(后⾯会详细介绍),主要进⾏perspective、perspective-origin等属性的设置透视距离 透视距离perspective是指观察者沿着平⾏于z轴的视线与屏幕之间的距离,简称视距perspective 值: none | <length> 初始值: none 应⽤于: ⾮inline元素(包括block、inline-block、table、table-cell等) 继承性: ⽆ [注意]透视perspective不可为0和负数,因为观察者与屏幕距离为0时或者在屏幕背⾯时是不可以观察到被透视元素的正⾯的 [注意]透视perspective不可取百分⽐,因为百分⽐需要相对的元素,但z轴并没有可相对的元素尺⼨【1】⼀般地,物体离得越远,显得越⼩。
计算机图形学之图形变换

4 T
3
2 p
1
0
012 34 567 8
线段和多边形的平移可以通过顶点的
平移来实现。同样线段和多边形的其它几 何变换也可以通过对顶点的几何变换来实 现。
2. 旋转变换(Rotation) 二维旋转有两个参数:
旋转中心: 旋转角:
?
6 P’
5
4
3
P
2
1
0
012 34 567 8
设OP与x轴的夹角为 则:
由于采用齐次坐标矩阵表示几何变换, 多个变换的序列相应地可以用矩阵链乘来表 示。
需要注意:先作用的变换其矩阵在右边, 后作用的变换其矩阵在左边。
变换函数
平移变换 void glTanslate{fd}(TYPE x, TYPE y, TYPE z);
旋转变换 void glRotate{fd}(TYPE angle, TYPE x, TYPE y, TYPE z); 绕矢量v=(x,y,z)T逆时针方向旋转angle指定的角度。 旋转角度的范围是0~360度。当angle=0时, glRotate()不起作用。
二维旋转有两个参数: 旋转中心: 旋转角:
上述变换可以分解为三个基本变换:
•平移:
•旋转:
•平移: 回原位。
使旋转中心移到坐标原点; 使旋转中心再移
二维旋转有两个参数: 旋转中心: 旋转角:
因此上述变换可以写成矩阵乘积形式:
4. 5 基本三维几何变换(Basic three-dimensional geometric transformation)
1. 矩阵表示(Matrix representation) 前面三种变换都可以表示为如下的矩
阵形式
6.2三维图形投影变换技术1

P(x,y,z)
(x y z 1)*
0 1 0
=(x’y’z’1)
0 0 1 0 0 0 0 1
平行投影方向为Y轴 投影面为 平行投影方向为 轴,投影面为o-xz面, 面
则空间中任意一点P(x,y,z)投影到 投影到o-xz面上获 则空间中任意一点 投影到 面上获 得点P’(x’,y’,z’)的关系是 得点 的关系是
•x’=x •y’=y •z’=0 用矩阵表示: 用矩阵表示:
1 0 0 0 0
(x y z 1)*
三维坐标
0 1 0
=(x’y’z’1)
投影后的 二维坐标
0 0 0 0 0 0 0 1
变换矩阵
•投影方向:x轴,投影面 面 投影方向: 轴 投影面yz面 投影方向 •投影方向:y轴,投影面 面 投影方向: 轴 投影面xz面 投影方向 •投影矩阵为多少? 投影矩阵为多少? 投影矩阵为多少
投影视点E-观察者的眼睛 投影面xy面 透视投影(投影视点 观察者的眼睛 投影面 面) 投影视点 观察者的眼睛,投影面
投影方法:从视点E经过形体的各个点,向投影平 投影方法 视点 经过形体的各个点, 经过形体的各个点
画射线,这些射线和投影面o-xy的交点形成投影像 的交点形成投影像 面画射线,这些射线和投影面 的交点 (也就是具有真实立体感的二维图形)。
前面讲的内容解决了如何在计算机中定义一个立体形体, 前面讲的内容解决了如何在计算机中定义一个立体形体 ,下面 我们来解决第二个问题: 我们来解决第二个问题:
•如何将三维形体作为二维图像 如何将三维形体作为二维图像 如何将三维形体作为二 •在图像显示器等输出装置上 在图像显示器等输出装置上 在图像显示器 •表示出来? 表示出来? 表示出来
第5章图形变换2

2015/12/17
计算机图形学演示稿 纪玉波制作 (C)
23
5.3.1 投影变换分类(Projection transformation classification) 在投影变换中,观察平面称为投影面(projection plane )。 将三维图形投影到投影面上,有两种基本的投影方式,即平 行 投 影 (parallel projection) 和 透 视 投 影 (perspective projection)。在平行投影中,图形沿平行线变换到投影面上; 对透视投影,图形沿收敛于某一点的直线变换到投影面上, 此点称为投影中心(center of projection),相当于观察点,也 称为视点(viewing position)。投影线与投影面相交在投影面 上形成的图象即为三维图形的投影。 平行投影和透视投影区别在于透视投影的投影中心到投 影面之间的距离是有限的,而平行投影的投影中心到投影面 之间的距离是无限的。当投影中心在无限远时,投影线互相 平行,所以定义平行投影时,给出投影线的方向就可以了, 而定义透视投影时,需要指定投影中心的具体位置。
计算机图形学演示稿 纪玉波制作 (C)
18
5.2.4 对称变换(Reflection) 三维对称变换可以是关于给定对称轴的或者是关 于给定对称平面的变换。关于给定对称轴的对称变换 等价于绕此轴旋转 180°,可以直接使用已讨论过的 相对于轴线的旋转变换公式。关于给定对称平面的对 称变换其最简单的是对称于坐标平面的变换。比如, 空间一点 P(x,y,z) 对XY 坐标平面对称变换时,只需改 变z 坐标的正负号,其它两坐标不变,因此,其变换 的矩阵表示为:
三维坐标变换ppt课件

x, y, z,1 x, y, z,1T x0, y0,z0 R
说明:变换矩阵TR将一个直角坐标系变换为另一个 坐标系。即使一个坐标系是右手坐标系,另一个为 左手坐标系,结论依然成立。
26
习题7
7-1 对于点P(x,y,z) ,(1) 写出它绕x 轴旋转 角,然后再绕y轴旋 转 角的变换矩阵。 (2)写出它绕 y 轴旋转 角,然后再绕 x 轴 旋转 角的变换矩阵。所得到的变换矩阵的结果一样吗? 7-2 写出绕空间任意轴旋转的变换矩阵。
0 a
1 0
a2 b2 c2
0
0
a
0
a2 b2 c2
0
0
b2 c2
0
a2 b2 c2
ห้องสมุดไป่ตู้
0
1
AV Rx Ry
17
利用这一结果,则绕任意轴旋转的变换矩阵可表示为:
y
P2 •
P1 • x
z
y
• P’2
P• ’1
x
z
1) T
y
P• ’1
0 sz
0 0
0 0 0 1
x y
x xsx , y ysy , z zsz 其中 sx , sy , sz 为正值。
4
(2) 相对于所选定的固定点的比例变换
z
z
(xf,yf,zf)
(1)
(xf,yf,zf)
y (2)
y
x z
x yz
(3) (xf,yf,zf)
0
0
0 0 1 0
tx ty tz 1
C++3D图形变换(含源码,下载后可复制黏贴使用)

实验三 3D图形变换一.实验目的:掌握3D图像的变换,了解多数的3D变换,平移,旋转等几何变换,还有投影变换等知识。
二.实验原理:3D图像的移动,比例变化,旋转等几何变换算法原理及各种投影变换算法原理。
三.实验步骤:一.建立MFC单文档程序,用来编写3D变换。
二.建立Mainframe,并设计,添加相应的ID及映射函数。
三.实验的主要代码:1、设计3维图形平移变换算法的实现程序;void CMyView::OnTranslation(){m_Select=SEL_TS;m_str="平移";CBaseClass my1; //构造新的CBaseClass对象int i,j;for ( i=1;i<=4;++i){for ( j=1;j<=4;++j)my1.A[i][j]=0;}my1.A[1][1]=1;my1.A[2][2]=1;my1.A[4][4]=1;my1.A[3][3]=1;my1.A[4][1]=20; //x轴方向上平移my1.A[4][2]=28; //y轴方向上平移my1.A[4][3]=28; //z轴方向上平移my1.Draw();}2、设计3维图形缩放变换算法的实现程序;void CMyView::OnScalingS(){m_Select=SEL_MO;m_str="整体变比";CBaseClass my1; //构造新的CBaseClass对象int i,j;for ( i=1;i<=4;++i){for ( j=1;j<=4;++j)my1.A[i][j]=0;}my1.A[1][1]=1;my1.A[2][2]=1;my1.A[3][3]=1;my1.A[4][4]=0.5;my1.Draw();}void CMyView::OnScalingXyz(){m_Select=SEL_MO;m_str="XYZ变比";CBaseClass my1; //构造新的CBaseClass对象int i,j;for ( i=1;i<=4;++i){for ( j=1;j<=4;++j)my1.A[i][j]=0;}my1.A[1][1]=2; //x轴方向上比例my1.A[2][2]=1; //y轴方向上比例my1.A[3][3]=2; //z轴方向上比例my1.A[4][4]=1;my1.Draw();}3、设计3维图形旋转变换算法的实现程序。
view morping(翻译)

View MorphingStephen M.Seitz Charles R.Dyer算法设计小组翻译摘要(abstract)图像变形(Image morphing)技术可以在图像之间产生引人入胜的2D转变(transition)。
然而,物体姿势(pose)和观察者视点(viewpoint)的不同常常导致图像变形(image morphing)中很难被人工校正的不自然的扭曲。
这篇论文运用射影几何学的基本定律,介绍了在图像变形(Image morphing)方面的一些简单的拓展(extension)。
它能正确的解决3D射影照相机(3D projective camera)和场景变换(scene transformation)方面的一些问题。
这一被称为视觉变形(view morphing)的技术是这样工作的:首先对两张图片进行预处理(prewarping),然后计算出一个变形(morph),最后对插入的图片进行再处理(postwarping the interpolated images)。
由于不需要任何3D图形方面的知识,这项技术可能被应用于摄影、绘画和渲染的场景(rendered scenes)等方面。
这项技术综合了视角方面和图像结构方面的不同,还提供了大量的只需运用简单的图像变换(Image transformation)就可以做出的有趣3D效果。
附加关键词:变形morphing 图像变形image metamorphosis 视觉插值view interpolation 视觉合成view synthesis 图像扭曲image warping1简介(introduction)最近,为创造图像间平滑转变的变形技术(morphing technique)已经吸引许多人的兴趣。
这些技术结合图形和颜色上的2D插值(interpolation)来创造戏剧性的特殊效果。
变形(morphing)之所以这么吸引人是因为它产生的图像看上去惊人的生动,在视觉上十分令人信服。
基于仿射变换的三维到二维转换算法

基于仿射变换的三维到二维转换算法刘婧【摘要】Three-dimensional affine transformation formula and affine array fomula in three-dimensional coordi-nate system, giving a simple coordinate transformation formula are deduced and its algorithm is proved by QT class libraries based on C++ which could be applied to graphic adapter that imitates three dimension by two dimension, such as three-dimensional transformation imitation in flash and three-dimensional graphic transformation in GUI pro-gramming.%根据二维仿射变换公式推导了三维仿射变换公式,给出了三维坐标系中的仿射矩阵表示公式.同时提出了一种简单的三维到二维的坐标转换公式,并且使用基于C++的QT类库对这种算法进行了实现.这种算法可以应用于一些使用二维模拟三维的图形处理软件中,比如flash中的三维变换模拟和GUI编程中的三维图形变换等情况下.【期刊名称】《科学技术与工程》【年(卷),期】2011(011)027【总页数】4页(P6743-6746)【关键词】仿射变换;三维;C++;QT【作者】刘婧【作者单位】渭南师范学院,渭南714000【正文语种】中文【中图分类】TP391.75进行一些三维图形处理要用到三维图形的旋转、平移、拉伸等变换。
同时计算机屏幕又是一个二维的平面,如何简单地将三维图形表示在二维平面上。
OpenGL及三维引擎介绍

服务器端
是
几种绘制策略的对比
绘制前提交一次 是
片段测试(Fragment Test)
What is fragment test ?
裁剪测试(Scissor Test)
深度测试(Depth Test)
模板测试(Stencil Test)
Alpha测试(Alpha Test)
Shaders
Fragment
Fragment Test
Frame Buffer
Pixel Data
OpenGL render pipeline
OpenGL 图形变换
顶点坐标变换过程
Model Transformation View Transformation View Coodinate System Projection Transformation Projection Coodinate System Viewport Transformation Viewport Coodinate System
x 1 u u0 2 W 1 y v v 0 H 2
W M viewport 2 H 2 W u0 2 H v0 2
U
Y
V
X
VBO
Still use glBegin()/glEnd() ?
glBegin()/glEnd() 即时模式。顶点数据存在与客户端,每次绘制时要向服务端提交零散的顶点数据。
Vertex Data
Vertex Shader
Primitives
Fragment Shader
Fragment
三维图形几何变换

3.1.2 三维图形几何变换三维几何变换包括平移、旋转和变比。
三维几何变换可以表示为公式,或三维齐次坐标和4×4变换矩阵的乘积。
下面分别以公式,矩阵乘积和简记符号来描述三维几何变换。
并记变换前物体的坐标为x,y,z;变换后物体的坐标为x′,y′,z′。
一、平移设Tx,Ty,Tz是物体在三个坐标方向上的移动量,则有公式:x′=x+T xy′=y+T yz′=z+T z矩阵运算表达为:[x′ y′ z′ 1]=[x y z 1]简记为:T(Tx,Ty,Tz)二、旋转旋转分为三种基本旋转:绕z轴旋转,绕x轴旋转,绕y轴旋转。
在下述旋转变换公式中,设旋转的参考点在所绕的轴上,绕轴转θ角,方向是从轴所指处往原点看的逆时针方向(图3.5(a),(b))。
1 绕z轴旋转的公式为:x′=xcosθ-ysinθy′=xsinθ+ycosθz′=z矩阵运算的表达为:[x′ y′ z 1]=[x y z 1]简记为R z(θ)。
2 绕x轴旋转的公式为:x′=xy′=ycosθ-zsinθz′=ysinθ+zcosθ矩阵运算的表达为:[x′ y′ z′ 1]=[x y z 1]简记为R x(θ)2 绕y轴旋转的公式为:x′=zsinθ+xcosθy′=yz′=zcosθ-xsinθ矩阵的运算表达式为:[x′ y′ z′ 1]=[x y z 1]简记为Ry(θ)。
如果旋转所绕的轴不是坐标轴,而是一根任意轴,则变换过程变显得较复杂。
首先,对物体作平移和绕轴旋转变换,使得所绕之轴与某一根标准坐标轴重合。
然后,绕该标准坐标轴作所需角度的旋转。
最后,通过逆变换使所绕之轴恢复到原来位置。
这个过程须由7个基本变换的级联才能完成。
设旋转所绕的任意轴为p1, p2两点所定义的矢量。
旋转角度为 (图3.6)。
这7个基本变换是:1 T(-x1,-y1,-z1)使p1点与原点重合(图3.6(b));2 R x(α),使得轴p1p2落入平面xoz内(图3.6(c));3 R y(β),使p1p2与z轴重合(图3.6(d));4 R z(θ),执行绕p1p2轴的θ角度旋转(图3.6(e));5 R y(-β),作3的逆变换;6 R x(-α),作2的逆变换;7 T(x1,y1,z1)作1的逆变换。
计算机图形学2010_06三维图形变换

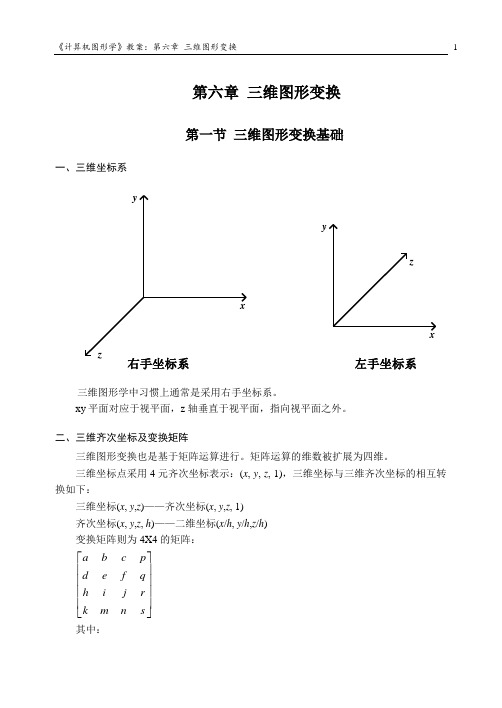
第六章 三维图形变换第一节 三维图形变换基础一、三维坐标系xyzxyz右手坐标系左手坐标系三维图形学中习惯上通常是采用右手坐标系。
xy 平面对应于视平面,z 轴垂直于视平面,指向视平面之外。
二、三维齐次坐标及变换矩阵三维图形变换也是基于矩阵运算进行。
矩阵运算的维数被扩展为四维。
三维坐标点采用4元齐次坐标表示:(x , y , z , 1),三维坐标与三维齐次坐标的相互转换如下:三维坐标(x , y ,z )——齐次坐标(x , y ,z , 1) 齐次坐标(x , y ,z , h )——二维坐标(x /h , y /h ,z /h ) 变换矩阵则为4X4的矩阵:⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡s nm kr j i h q f e d p c b a 其中:平移变换第二节 三维几何变换一、三维基本变换 1. 平移变换⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡=1010000100001nmk T )1,,,()1,,,(n z m y k x T z y x +++=⋅2. 比例变换)1,,,()1,,,(1000000000000jz ey ax T z y x j e a T =⋅⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡= 3. 旋转变换三维的基本旋转变换分为三种,即绕三个坐标轴的旋转变换。
(1)绕z 轴旋转γ角旋转后z 值不变,x,y 值将发生改变,x,y 值的计算公式与平面旋转相同,即:zz y x y y x x ='+='-='γγγγcos sin sin cos 则变换矩阵为:⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡-=1000010000cos sin 00sin cos γγγγT 有:)1,1,cos sin ,sin cos ()1,,,(γγγγy x y x z y x +-=T(2)绕x 轴旋转α角则旋转后x 的坐标值不变,y 和z 的坐标值将改变,相当于在yz 平面上绕平面原点进行旋转变换。
平面转转变换的公式为:ααααcos sin sin cos y x y y x x +='-='对应而来,这里y 对应于x ,z 对应y ,有:ααααcos sin sin cos z y z z y y +='-='则变换矩阵为:⎥⎥⎥⎥⎦⎤⎢⎢⎢⎢⎣⎡-=10000cos sin 00sin cos 00001ααααT )1,cos sin ,sin cos ,()1,,,(ααααz y z y x z y x +-=T(3)绕y 轴旋转β角这时,z 对应于x ,x 对应于y 。
三维图形的几何变换讲课文档

先平移后旋转
先旋转后平移
第二十三页,共64页。
三、三维图形的几何变换
三维图形的变换是二维图形变换的简单扩展,变换的 原理还是把齐次坐标点(x,y,z,1)通过变换矩阵变换成新 的齐次坐标点(x’,y’,z’,1),即
x ' y ' z '1 x y z 1 T
其中T为三维基本(齐次)变换矩阵:
1 0 0
T1
0
1
0
c / a 0 1
第十四页,共64页。
(2)将直线与平面图形一起按逆时针反向旋转
θ=arctan(-b/a),使直线与轴重合。即作旋转变换。
cos sin 0
T2
sin
cos
0
0
0 1
第十五页,共64页。
(3)将旋转之后的图形对y轴作对称变换,相当于对y轴 进行对称变换。其变换矩阵为:
透视投影的图形与眼睛观察景物的原理及效果是一致的, 因而常用于图形的真实效果显示。由于平行投影后直线 间的平行关系不变,因而它常用于三维图形交互和生成 工程图的视图。
第三十四页,共64页。
投影变换分类:
正交投影 正平行
正等测投影
投影
平行 投影
正轴测 投影
正二测 正三测
斜平行 斜等测
投
投影
影
斜二测
一点透视
1001 0001
1000 窗口
0000
0101 0100
1010 0010 0110
第四十四页,共64页。
对线段的两端点分别进行编码。然后根据线段两端点编 码就能方便地判断出线段相对于窗口的位置关系:
第四十五页,共64页。
《维图形变换》课件

DirectX是微软公司开发的一套多媒体应用程序编 程接口(API),主要用于游戏和多媒体应用程序 的开发。它包含了一系列用于渲染图形、处理声 音、输入设备等的组件。
硬件加速
DirectX充分利用了计算机的硬件资源,特别是显 卡和声卡,来提高渲染和音频处理的速度。这使 得DirectX在性能上具有优势。
云计算与大数据技术
云计算和大数据技术将为维图形变换提供更强大的计算能力和数据处理 能力,使得大规模的图形计算和数据处理成为可能,进一步拓展维图形 变换的应用领域。
对课程内容的反思与建议
课程内容深度与广度
建议在课程内容上增加一些高级主题和案例,以帮助学生 更好地理解和掌握维图形变换的原理和应用。
实践环节的加强
维图形变换的优化
性能优化
减少冗余计算
通过减少不必要的计算和 重复计算,提高程序运行 效率。
使用缓存机制
将计算结果缓存起来,避 免重复计算,提高运行速 度。
优化数据结构
选择合适的数据结构,以 便更高效地存储和访问数 据。
渲染优化
使用合适的渲染算法
选择适合图形变换的渲染算法,如双缓冲技术、多重采样抗锯齿 等。
图形变换的实现
在DirectX中,图形变换同样通过矩阵运算实现。 与OpenGL不同的是,DirectX使用固定管线渲染 ,这意味着开发者需要编写特定的代码来处理图 形的渲染过程。
游戏开发
由于DirectX在游戏开发领域的广泛应用,许多知 名的游戏引擎都支持DirectX,使得开发者能够快 速地构建高质量的游戏。
WebGL实现
WebGL简介
图形变换的实现
跨平台兼容性
实时渲染
WebGL(Web Graphics Library)是一种基于OpenGL ES 2.0的图形渲染API,用于在 Web浏览器中创建3D图形。 它不需要任何插件,即可在浏 览器中实现高性能的3D渲染。
图形学名词解释

图形学名词解释3D三维(three dimension)。
客观世界中静止的物体都是三维的,在计算机图形学中常在一定的坐标系中用(x,y,z)坐标系列表示物体。
3D modeling 3D建模。
用三维坐标来描述物体的形状。
在各种计算机图形应用领域中有不同的三维建模方法,用不同的算法来描述这些领域中的物体和对象。
3D transformation 3D变换。
在三维空间中把物体的三维坐标从一个位置变换至另一位置,或者从一个坐标系变换至另一坐标系。
这是一种对物体的三维坐标(x,y,z)进行数据操作的一种形式。
3D transformation sequence 3D变换序列。
把客观世界中的物体在计算机屏幕上显示,通常需要进行一系列坐标变换,如从物体的相对坐标系变换至计算机屏幕需要经过平移、旋转、视点投影变换等一系列坐标变换。
4D四维(four dimension)。
在计算机图形学中描述客观世界除了用三维坐标来描述物体的形状外,还用时间t作为第四维来描述过程,通常用(x,y,z,t)表示。
6D六维(six dimension)。
在计算机图形学三维应用过程中(例如:模拟仿真、虚拟现实应用等)用六个自由度(x,y,z坐标、偏角、倾角、仰角)来描述物体的运动。
a stream一段流AABB沿坐标轴的包围盒(axis-aligned bounding boxes)ABI二进制接口Absorption吸收Accumulation Buffer累积缓存。
累积缓存同颜色缓存一样也保存颜色数据,但它只保存RGBA颜色数据,而不能保存颜色索引数据(因为在颜色表方式下使用累积缓存其结果不确定)。
这个缓存一般用于累积一系列图像,从而形成最后的合成图像。
利用这种方法,可以进行场景反走样操作。
action mapping动作映射algorithm算法。
一般指在用电脑软件解决问题时所用的数学方法或程序实现过程。
通常用数学公式或程序框图来描述。
3D数学基础常识[整理版]
![3D数学基础常识[整理版]](https://img.taocdn.com/s3/m/db7fe0150640be1e650e52ea551810a6f524c8c7.png)
3D数学基本常识三维坐标系(3D Coordinate System)三维坐标是把二维的平面坐标推广到三维空间中,在三维坐标中,点(x,y,z)的齐次坐标为(nx,ny,nz,n),其中n为任意不为0的数,规范化的齐次坐标为(x,y,z,1),与之相对应,三维变换的变换矩阵为4×4矩阵。
在三维空间中,我们通常使用右手坐标系(Right-Handed Coordinate System),因为它符合数学上的习惯,而在计算机图形学中,我们会使用左手坐标系(Left-Handed Coordinate System),因为它比较符合日常习惯。
其实,我们可以任意的旋转这些坐标系,而图形仍然保持不变。
常见的坐标系如下:屏幕坐标系:相对于显示器的原点的2D坐标系本地坐标系:相对于对象的原点的3D坐标系世界坐标系:相对于3D世界的原点三维坐标系对齐(视点)坐标系:世界坐标系的变换,观察者的位置在世界坐标系的原点。
点(Point)点是在某一个坐标系中使用坐标值指定的位置。
因此,点到坐标原点之间的距离与坐标系的选择有关。
点P在坐标系A中的坐标为(0,0,0),而在坐标系B中的坐标则为(x,y,z)。
向量(Vector)向量是指两点的差值,具有大小和方向,即给定两点,就能唯一确定一个向量,向量的大小和方向与坐标系的选择无关。
向量V=(Vx,Vy,Vz)=P1P2=(x2-x1,y2-y1,z2-z1)其中,Vx,Vy和Vz分别为向量V在x,y和z轴上的投影,称为向量V的x分量(x component),y分量(y component)和z分量(z component)。
该向量的大小为:向量V与x,y和z轴形成的方向角(Direction Angle):α,β和γ,其中cosα,cosβ和cosγ称为方向余弦(DirectionCosine)。
向量加法:V1+V2=(V1x+V2x,V1y+V2y,V1z+V2z)向量标量乘:aA=(aVx,aVy,aVz)向量标量积:V1·V2= V1x+V2x,V1y+V2y,V1z+V2z向量积(叉积):V1×V2=(V1yV2z-V1zV1y,V1zV2x-V1xV2z,V1xV2y-V1yV2z)=Ux Uy UzV1x V1y V1zV2x V2y V2z注:其中Ux,Uy,Uz分别表示沿x轴,y轴和z轴的单位向量。
三维坐标系旋转变换公式绕定轴__解释说明

三维坐标系旋转变换公式绕定轴解释说明1. 引言1.1 概述在三维空间中,我们经常需要对物体进行旋转变换。
三维坐标系旋转变换公式是一种用于描述和计算物体在三维空间中绕定轴进行旋转的数学表达式。
通过通过旋转角度和确定的轴向,我们可以准确地描述物体在空间中的姿态变化。
1.2 文章结构本文将详细介绍三维坐标系旋转变换公式以及围绕定轴进行旋转的推导过程。
首先,我们将解释旋转变换的概念,并介绍表示三维坐标系旋转的方法。
接下来,我们将讨论如何确定旋转轴和角度。
然后,我们将详细推导围绕定轴进行旋转的公式,并讨论其他情况下的公式推导。
最后,我们将通过实例分析和解释说明不同情况下该公式的应用原理和效果差异,并讨论多次连续旋转对结果产生的影响以及计算方法。
最后,在结论与总结部分,我们将总结主要观点和发现,并对该方法在实际应用中的局限性和改进方向进行讨论,并展望未来相关研究方向。
1.3 目的本文的主要目的是提供一个清晰和详细的理论基础,以帮助读者理解三维坐标系旋转变换公式及其应用。
通过对公式推导和实例分析的介绍,我们希望读者能够掌握使用该公式进行旋转变换的方法,并理解不同情况下公式应用的原理和效果差异。
同时,我们也将指出该方法在实际应用中存在的局限性,并提出改进方向。
最后,我们将展望未来相关研究的方向,为读者进一步深入研究提供参考。
2. 三维坐标系旋转变换公式2.1 说明旋转变换概念在三维空间中,我们经常需要对物体进行旋转操作。
旋转变换是指通过某个轴和角度对对象进行旋转的数学操作。
它可以改变对象在三维空间中的位置和方向。
2.2 表示三维坐标系旋转的方法在三维坐标系中,常用的表示旋转的方法有欧拉角和四元数。
欧拉角使用三个角度来表示旋转,分别是绕x、y 和z 轴的角度。
而四元数则是一种复数形式的表示方法,由一个实部和三个虚部组成。
2.3 确定旋转轴和角度的方式确定旋转轴和角度的方式有多种,其中包括通过已知两个坐标点确定一个固定轴上的向量作为旋转轴,并计算出与该向量垂直且夹角为指定角度的平面上的所有点;利用两个不同坐标系之间已知方向矢量之间夹角关系确定旋转轴和角度等方法。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如果I是单位阵,则AxI = IxA = A I具有如下形式:
方阵的逆和行列式的值
方阵A的逆记为A-1:A-1A=AA-1=I 如果方阵对应的行列式的值det(A)=0,
则A不可逆 如果A是3x3的方阵,则
游戏中的矩阵
三维图形学中一般使用4x4矩阵
• 左手坐标系:判断方法类似,用左手
平移
利用平移矩阵,将点V=(x,y,z)T平移至 V’=(x+Tx,y+Ty,z+Tz)T处,表示为V’=V+T
缩放
利用缩放矩阵,将点V=(x,y,z)T缩放 (d1,d2,d3)倍
其中对角线上的元素表示对应坐标系分 别放大(di>1)或者缩小了(di<1)的量
float IN_41, float IN_42, float IN_43, float IN_44) {
_11=IN_11; _12=IN_12; _13=IN_13; _14=IN_14;
_21=IN_21; _22=IN_22; _23=IN_23; _24=IN_24;
_31=IN_31; _32=IN_32; _33=IN_33; _34=IN_34;
平行投影
透视投影
投影过程
投影:n维空间上一点变换至m(<n)维空 间
m=n-1且n=3的情况
Q
P
平行投影
将物体从三维场景投影到屏幕 投影矩阵:
Z=0 plane
正交相机模面 ✓ 投影矩阵:
focus
eye
Z=0 plane
标准透视相机模型(I)
相机变换
将世界坐标系中的一点变换至照相机坐 标系
可以分成平移和旋转两部分
参数确定
用户给出C、N、V,U通过下面的公式 计算:U=NXV,则N、U和V组成一个左 手坐标系
一般地,用户大致给出V的方向,记为 V’,(V’不需要垂直于N),然后计算V :
投影变换
视域、投影方式、屏幕分辨率 投影物体首先与视域求交决定可见部分
V1和v2的叉积是一个新的向量v,它与 v1和 v2都垂直,其范数为:
属性:
axb
b
area=|axb|
a
叉积与点积的区别
两个向量的点积是一个数 两个向量的叉积仍然是一个向量
点与向量的坐标系统
坐标系统由三个正交的向量 i, j, k 以及原点O组成. 向量的表示:
点的表示:
k
O
j
i
_41=IN_41; _42=IN_42; _43=IN_43; _44=IN_44;
}
};
三维变换
一个变换通常用4x4矩阵表示. 对一个点或者向量进行变换等价于将一个矩阵乘以该点或向量的齐
次坐标. 向量的嵌套: 如矩阵乘法
左手坐标系-右手坐标系
• 右手坐标系:当右手四指沿x轴至y轴方向握紧,拇指 所指的方向即为+z方向(缺省坐标系)
全局坐标系 所有物体组成一个场景,场景坐标系称
为世界坐标系 所有物体必须变换至该坐标系,以确定
彼此之间的相对空间位置 将物体放至场景内等价于定义一个从物
体局部坐标系至世界坐标系的变换矩阵 场景需要定义光照
图形流水线中的照相机坐标系 统
照相机坐标系统决定照相机参数和可见 域
必须包括
◦ 视点位置 ◦ 视线 ◦ 视点坐标系 ◦ 投影平面 ◦ 视域 ◦ 其他(可选)
v1+v2 v2
v1
q=p+v v p
p1 v p2
向量几何的其他操作
线性混合: 长度与距离:
单位向量: 向量归一化:
向量几何:点积
✓ 定义: ✓ 属性:
✓ 向量之间的夹角:
✓ 垂直向量:
a
q
b
向量几何:投影
向量投影:
v1 v2
P>0
投影与坐标系
v1 v2
P<0
k
j i
向量几何:叉积
旋转的。因此首先要将物体平移至原点 ,进行旋转,再平移回来。
沿平行坐标轴的直线旋转物体
如何得到变换矩阵:
◦ 将物体平移至原点 ◦ 绕坐标轴旋转 ◦ 将物体重新平移至其原先的位置
举例
将盒子绕平行于z轴且经过P=(Tx,Ty,Tz)T 点的直线旋转
初始状态
结束状态
举例(续)
平移至原点
旋转
再平移回来
透视变换图例
仿射投影
A
投影平面
B
A’
B’
C(视点,即相机位置)
投影轨迹
透视变换图例
透视变换图例
透视变换规则
利用相似三角形定理,有:
用齐次坐标表示:
透视变换矩阵
给定
其中
背面剔除
将多边形的朝向与视点或投影中心相比 较,去除那些不可见多边形
可见性测试在视见空间内进行。计算每 一个多边形的法向,并检查法向与视线 方向点积后值的符号
旋转
矩阵R是旋转矩阵,如果R的转置等于R 的逆,即RTR=RRT=I
每个矩阵R对应一单位长度的旋转轴U 和旋转角度q。该对应并不是唯一的, 例如-U也是对应R的旋转轴
绕x轴旋转
当点绕x轴以逆时针方向(从x轴正方向 向原点看)旋转q角时,旋转矩阵为:
y
x z
绕y轴旋转
当点绕y轴以逆时针方向旋转q角时,旋 转矩阵为:
空间坐标系到齐次坐标系的转换
点的齐次坐标表示
齐次向量!坐标形式(w0)
几何求交
线段求交 ◦ 平行? ◦ 求交点的计算
通过三个点的园: 主要任务是计算中心点
线与线求交、线与面求交: ◦ 参数解 ◦ 可用于裁剪
线与多边形求交 ◦ 边界计算 ◦ 光线与多边形求交
矩阵
矩阵是n个向量的并列表示
矩阵的加法
将矩阵对应的元素直接相加
矩阵减法
将矩阵对应的元素直接相减
矩阵与向量的乘法
矩阵与向量相乘
注意:矩阵的列数必须与向量的行数相 等
矩阵乘法
两个矩阵的乘法可以分解为第一个矩阵 与第二个矩阵中的每一列向量的乘法
矩阵乘法
如果A和B分别为mxp以及pxn大小的矩 阵,则AxB为mxn矩阵
矩阵乘法:
Point3数据结构
struct Point3 { Union { struct { float x,y,z; //分量形式 }; float v[3]; // 数组形式 };
Point3() {};
//缺省构造函数
Point3 (float X, float Y, float Z) {x = X; y=Y; z=Z}
三维图形变换3D Transformation
2020年4月25日星期六
上节课程回顾
向量、矩阵、平面以及相应的数学操作 三维点、齐次坐标和变换矩阵 三维绘制流程 三维绘制中的变换
本次课程主要内容
三维绘制流程 三维绘制中的变换 照相机系统和相机模型 视域、背面剔除和裁剪
学习方法
课堂上:理解概念
CMY – 常用于打印 加法颜色系统: R+G+B=White CRT 显示器的基本元素
显示器与缓冲区
彩色CRT包含颜色点阵的数组-象素
◦ RGB 三元组 ◦ R, G, 和B 由每个象素单独控制 ◦ 每个分量8个比特
缓冲区存储将显示在显示器上的内容 一般在显卡内存中
绘制流程
标准的绘制流程由一系列计算组成 输入是:多边形 输出是保存在缓冲区的图像 主要涉及的操作是:三维变换与光照!
齐次坐标
一个统一的点与向量表示方法 ◦ 向量:
◦ 点:
统一的形式:
齐次坐标
非齐次坐标
齐次坐标
右边的四元组称为齐次坐标
点的空间坐标与齐次坐标
三维空间上的点(x,y,z)T可以表示为四维 空间中的一个齐次点(x,y,z,w)T,其中 w=1
用齐次坐标表示空间中的点,能够方便 进行各种运算。同样的,可将矩阵写作 齐次形式,即将原来的3x3大小的矩阵 扩充为4x4大小的矩阵。例如,I的齐次 形式为:
背面剔除
• 如果法向指向物体外部,则可见性的判断条件为: 其中Np为法向,N为视线方向
视域体裁剪
当且仅当视域体内的物体将被投影. 决定物体的哪一部分将被投影,哪一部
分被剔除的过程叫做裁剪.
Z=0 plane
视域体裁剪
三维物体裁剪
用视域四棱锥对物体进行裁剪
◦ 把一个多边形相对于视域四棱锥的每个裁 剪面进行裁剪测试
向量几何基础
所有点和向量都相对于某个坐标系统定义。
– 标量:数值、实数等.
–
点:二维或者三维位置,表示了几 何点在三维坐标系统中的位置。
– 向置量:带长度的有向线段,无物理位
Z
V
V
P
Y
X
向量
向量是一列数字,表示如下:
向量几何:基本操作
加法: 点与向量的加法: 点的减法: 向量缩放
课后:阅读相关资料、书籍
最好是自己去推导一遍: 我们课程主页上公布每次课的资料
参考书
计算机游戏程序设计。电子工业出版社 。
计算机图形学算法基础 科学出版社
真实感图形学算法基础 科学出版社
OpenGL教材
颜色
可见光的波长 400-780 nm 三色原理用三种颜色表示:R,G,B. 减法颜色系统: Cyan, Magenta, Yellow
//带参构造函数
//… 更多 };
Plane3数据结构
struct Plane3 { Point3 n; float d;
// 平面法向 //原点垂直法向距离
Plane3() {} //缺省构造函数
