《SenchaTouch入门》PPT课件
触摸屏培训讲义ppt课件

POC图案 双面保护膜
单面结构
ITO桥式结构
ITO-1镀膜
ITO-1图案
POC-1图案
ITO-2镀膜 ITO-2图案 MoAlMo镀膜
MoAlMo图案
或
SiO2-1镀膜
POC-2图案
背面ITO-3镀膜
SiO精2-2品镀课膜件
金属桥式结构
ITO-1镀膜
訊號的干擾 (三) 也不會有液晶電容的雜訊,液晶電容的
ITO電極在下玻璃,Vcom(Tx)在上玻璃 (四) 觸控的靈敏度會降到更低,更找不到可
用的觸控IC (五) 所以成功的關鍵在 ”觸控IC”
精品课件
43
三星的In cell 技术
精品课件
44
结束语
触摸产业我们目前尚处于产业链低端, 多数原创技术掌握在国外手里,希望大 家共同努力,真正致力于研发,缩小和 国外的差距。
精品课件
40
苹果的In cell 技术
精品课件
41
三星的In cell 技术
(一) 使用 color filter層上的 黑色陣列,圖案化後當 做Rx使用
(二) 使用V com層分為條狀作為Tx
(三) LCD面板設計變動少,量產容易
(四) 由於Tx與Rx距離太近,約10微米(um) ,偵測 的靈敏度面臨嚴苛的挑戰
当接触了屏幕上的图形按钮时,屏幕上的触觉 反馈系统可根据预先编程的程式驱动各种连结 装置,可用以取代机械式的按钮面板,并借由 液晶显示画面制造出生动的影音效果。
触摸自然的一种人机交互方式。
精品课件
4
触摸屏主要特征
透明
绝对坐标
与相对定位系统的本质区别是一次到位的直观性
MacBookPro配置sencha Touch+cordova 开发环境

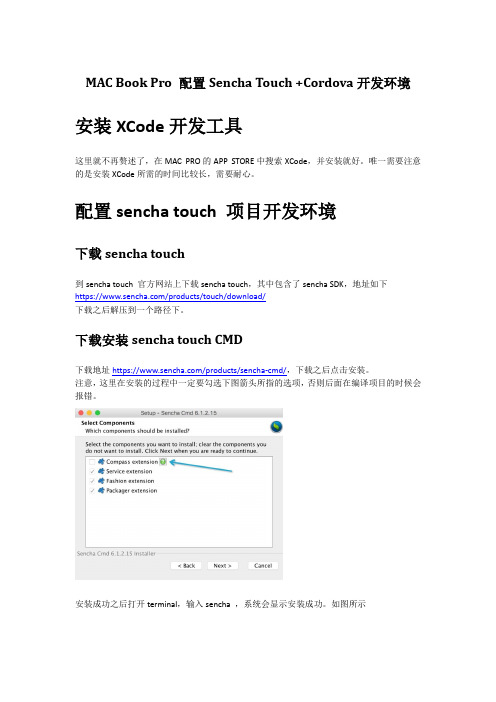
MAC Book Pro 配置Sencha Touch +Cordova开发环境安装XCode开发工具这里就不再赘述了,在MAC PRO的APP STORE中搜索XCode,并安装就好。
唯一需要注意的是安装XCode所需的时间比较长,需要耐心。
配置sencha touch 项目开发环境下载sencha touch到sencha touch 官方网站上下载sencha touch,其中包含了sencha SDK,地址如下https:///products/touch/download/下载之后解压到一个路径下。
下载安装sencha touch CMD下载地址https:///products/sencha-cmd/,下载之后点击安装。
注意,这里在安装的过程中一定要勾选下图箭头所指的选项,否则后面在编译项目的时候会报错。
安装成功之后打开terminal,输入sencha ,系统会显示安装成功。
如图所示Mac 电脑安装JRE 7Sencha touch 本身需要JRE1.7的支持,所以我们还需要安装JRE。
在浏览中打开箭头所示连接,会跳转到java SDK的下载路径,/technetwork/java/javase/downloads/jdk7-downloads-1880260.html,下载MAC OS 对应的版本。
下载完成之后打开下载的文件,点击安装。
安装成功之后,打开terminal,输入java或者javac,系统会显示以上信息,说明安装成功。
安装RubyMAC OS默认会已经安装好了Ruby,可以在terminal输入ruby –v 查看。
创建sencha touch 项目打开terminal,使用cd命令,导航到第一步中安装的touch-2.4.2路径下。
输入sencha generate app MyApp ../MyApp 这样就会在touch SDK的同级目录下创建一个sencha touch 项目。
《手指操学三》课件

将一只手的手指放在另一只手的手指上,形成交叉的形状。 在交叉的过程中,需要注意保持手指的自然和舒适状态,不 要过度用力或过度紧张。这个动作可以帮助提高手部精细运 动能力,增强手指的协调性和灵活性。
手指的旋转动作
总结词
通过旋转手指,可以促进手指的血液循环,增强手指的灵活性和协调性,缓解手 部疲劳。
05
手指操的实践与练习
如何开始练习手指操
1 2
3
确定学习目标
在开始练习手指操之前,先明确学习目标,如提高手部灵活 性、增强手眼协调能力等。
选择合适的手指操
根据个人需求和兴趣,选择适合自己的手指操,可以从基础 到进阶逐步学习。
准备工具和场地
准备必要的工具,如音乐播放设备、笔、纸等,选择一个安 静、舒适的场地进行练习。
通过手指操,家长可以教孩子认识 数字、形状、颜色等基本概念。
手指操可以锻炼孩子的动手能力和 协调能力,促进大脑发育。
在学校中的应用
01
手指操可以作为课堂上的互动游戏,帮助学生 集中注意力。
03
手指操可以作为学生的课间活动,帮助学生放松身 心,缓解学习压力。
02
手指操可以作为教学辅助工具,帮助学生更好 地理解抽象的概念。
节奏。
创新组合
发挥创造力,将不同的手指操动 作进行组合,形成自己的独特风
格。
参加比赛或表演
参加手指操比赛或表演,展示自 己的技能和才华,提高自信心。
教授他人
将手指操传授给他人,通过教学 相长,进一步提高自己的技能水
平。
THANKS
手指操的注意事项和安全提示
注意事项
在进行手指操练习时,应保持正确的姿 势,避免过度用力或过度弯曲手指,以 免造成关节和肌肉的损伤。同时,应根 据自己的身体状况和手部健康状况,选 择适合自己的手指操动作和难度。
SenchaTouch入门文档

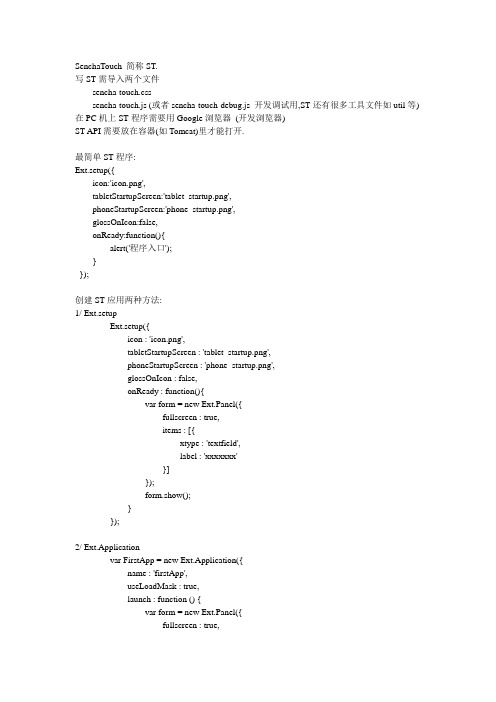
SenchaTouch 简称ST.写ST需导入两个文件sencha-touch.csssencha-touch.js (或者sencha-touch-debug.js 开发调试用,ST还有很多工具文件如util等) 在PC机上ST程序需要用Google浏览器(开发浏览器)ST API需要放在容器(如Tomcat)里才能打开.最简单ST程序:Ext.setup({icon:'icon.png',tabletStartupScreen:'tablet_startup.png',phoneStartupScreen:'phone_startup.png',glossOnIcon:false,onReady:function(){alert('程序入口');}});创建ST应用两种方法:1/ Ext.setupExt.setup({icon : 'icon.png',tabletStartupScreen : 'tablet_startup.png',phoneStartupScreen : 'phone_startup.png',glossOnIcon : false,onReady : function(){var form = new Ext.Panel({fullscreen : true,items : [{xtype : 'textfield',label : 'xxxxxxx'}]});form.show();}});2/ Ext.Applicationvar FirstApp = new Ext.Application({name : 'firstApp',useLoadMask : true,launch : function () {var form = new Ext.Panel({fullscreen : true,items : [{xtype : 'textfield',label : 'xxxxxxx'}]});form.show();}});ST常用方法和语句FormObj.getFields('String ObjName);通过名字得到表单里的对象, 如果有多一个相同名字,则返回一个数组对象. FormObj表示表单.Ext.getCmp(String Obj); 通过id得到对象.PanelObj.setActiveItem(),切换界面PanelObj表示Panel对象.eval()可计算某个字符串,并执行其中的的JavaScript 代码。
InTouch培训课件(2024)

工作区
用于显示和编辑图形界面,包 括窗口、控件、变量等。
标题栏
显示当前应用程序的名称和当 前打开的窗口名称。
2024/1/30
工具栏
提供常用命令的快捷方式,如 新建、打开、保存、打印等。
状态栏
显示当前操作状态和相关提示 信息。
8
基本操作
打开窗口
通过菜单栏或工具 栏中的打开命令打 开已有的窗口。
关闭窗口
到界面中,保证数据的实时性。
02
定时刷新机制
除了数据变化触发更新外,InTouch还提供定时刷新机制,可以按照设
定的时间间隔定期从数据源获取最新数据并更新到界面中。
2024/1/30
03
异常处理机制
在数据更新过程中,如果遇到异常情况(如数据源连接中断、数据格式
错误等),InTouch会启动异常处理机制,如重试连接、忽略错误数据
报警记录
可以查看历史报警记录,包括报警类型、时间、描述和确认状态 等信息。
事件记录
可以查看历史事件记录,包括事件类型、时间、触发条件和执行结 果等信息。
过滤与排序
可以根据报警或事件的类型、时间等条件进行过滤和排序,以便快 速定位和处理问题。
24
2024/1/30
06
CATALOGUE
报表生成与打印输出
连接参数配置
根据数据源类型的不同,需要配置相应的连接参数,如服务器地址、端口号、用户名、密 码等。
数据源连接测试
在配置完数据源连接参数后,可以进行连接测试以确保数据源配置正确并可以成功连接。
2024/1/30
18
数据通信协议设置
1 2
通信协议选择
InTouch支持多种通信协议,如OPC DA、OPC AE、Modbus、DNP3等,可以根据实际需求选 择合适的通信协议。
InTouch技术培训DayPPT学习教案

第一次粘贴实时,趋势对象时系统将 使用缺 省配置 。 一旦实时趋势配置完毕,在创建下一 个趋势 时将使 用此相 同配置 作为缺 省配置 。
配置实时趋势
第6页/共91页
配置实时趋势
要配置实时趋势: 1. 双击趋势,或者选定趋势,然后在 “特别 ”菜单 上,单 击“动 画链结 ”。“ 实时趋 势配置 ”对话 框出现 :
您也可以创建按钮在指示器或数据(例如最大值到最小值之间)放大或缩小 。您可以显示整个图表或指示器之间的区域的平均或者标准偏差。历史趋势 也可以滚动任意的时间量。您可以创建自定义刻度,并将其链接至.MinEU 和 .MaxEU 标记名点域,以显示最小和最大工程单位。 分布式历史系统将历史趋势的检索能力扩展到了远程记录数据库。此系统允 许在单个趋势中显示多个历史记录数据库信息。
第16页/共91页
要配置需记录的标记名: 1. 在“特别”菜单上,单击“标记名 字典” ,或者 在应用 程序浏 览器中 ,双击 “标记 名字典 ”,“ 标记名 字典” 对话框 出现:
记录标记名
2. 打开所需的标记名定义然后选择记 录数据
第17页/共91页
注 意 : 要 实 际记录 标记名 ,您必 须启用 记录选 项。 如 果 您 从 记 录标记 名改为 不记录 标记名 ,则已 记录的 标记名 数据将 不可访 问。 在 W i n d owM aker 运 行 时对 W ind owView er 记 录 所做的 任何更 改,只 有在重 新启动 W ind owView er 后 才 会生效 。 最 小 / 最 大工 程单位 对于显 示历史 趋势数 据非常 重要。 历史趋 势显示 0 - - 1 00%的 工程单 位范围 。
第8页/共91页
威纶触摸屏入门教程(课堂PPT)

自定义动画
通过编写代码实现复杂的动画效果, 如粒子效果、3D动画等。
动画库
使用第三方动画库,可快速实现丰富 的动画效果。
05
数据处理与通信协议解析
数据存储方式选择及优化策略
内部存储
利用触摸屏内置存储器,适用于小数 据量存储。
外部存储
通过SD卡、USB等外部设备扩展存储容 量,适用于大数据量场景。
事件监听
为界面元素添加事件监听 器,以便在事件发生时执 行相应的处理函数。
事件处理函数
定义事件发生时执行的操 作,如跳转界面、更新数 据、显示提示信息等。
动画效果实现方法
基本动画 如移动、旋转、缩放等,可通过改变 界面元素的属性实现。
过渡动画
在两个界面元素之间创建平滑的过渡 效果,如淡入淡出、滑动等。
威纶触摸屏特点
详细阐述了威纶触摸屏的高分辨率、高灵敏度、耐用性强等特点,以 及在工业控制领域的应用优势。
触摸屏编程基础
介绍了触摸屏编程的基本概念,如事件驱动、坐标系统、控件等,以 及常用的编程语言和开发工具。
界面设计与交互实现
讲解了触摸屏界面设计的基本原则和技巧,如何运用色彩、布局、动 画等手段提升用户体验,以及实现交互功能的方法和步骤。
02
威纶触摸屏硬件组成
显示屏幕类型与参数
分辨率
支持多种分辨率, 如800x480、 1024x768等
亮度
高亮度,可调节
屏幕类型
TFT-LCD液晶显示 屏
色彩
真彩色,16.7M色
视角
宽视角,水平/垂直 可达170度/160度
控制器选择与配置
01
控制器类型
高性能嵌入式处理器
02
03
婴幼儿实操课程ppt课件

抚触与发育的相互关系
一、抚触可刺激神经细胞的发育
二、帮助促进脑的全面发展 三、抚触可以刺激脑细胞的发育
抚触的相关研究
一、早产儿抚触的研究成果
本研究选择出生的60例早产儿,随机分为抚触组和观察组. 抚触组早产儿增加抚触干预措施后,对两组早产儿不同时间段的体格发育、智力发 育、睡眠、贫血、疾病发生情况等方面进行追踪、观察、记录综合分析后, 得出结论: 抚触能促进早产儿的体格发育,对早产儿神经系统有良好的促进作用 可改善早产儿睡眠状况,减少常见感染性疾病的发生,从而促进了早产儿的健康成长。 为早产儿智商和情商的发育打下良好的基础,更有助于坚定医务人员及其家属对早产儿 抚触的信心、耐心、恒心,为保障其健康成长、提高人口素质打下坚实的基础。
第五节,腿部抚触。从宝宝的大腿开始轻轻挤捏至膝、
小腿,然后按摩脚踝、小脚及脚趾。这个动作是增强腿和 脚的灵活反应,增加运动协调功能 。
第六节,背部抚触。将宝宝趴在床上(注意宝宝脸部,
使其呼吸顺畅),双手轮流从宝宝头部开始沿颈顺着脊柱 向下按摩,再用双手指尖轻轻从脊柱向两侧按摩。动作结 束后,还可将手轻轻抵住宝宝的小脚,使宝宝顺势向前爬 行(注意:新生儿做1-2个爬行动作即可)。这个动作可 以舒缓背部肌肉。
抚触的益处
1、促进小儿生长发育; 2、减弱应激反应、提高小儿抗病能力促进疾 病儿童的康复; 3、可以刺激宝宝的淋巴系统,增加抵抗疾病 的能力; 4、能保护宝宝的皮肤,减低各种婴儿皮肤病 的发生率; 5、可以改善宝宝的消化系统,促进食物消化 吸收; 6、促进小儿正常睡眠节律的建立,减少不良 睡眠习惯的形成,可以加深宝宝的睡眠深度和 增加睡眠时间;源自
sencha_touch在移动设备的应用

Back>>
Web App
Web无需安装,对设备碎片化的适应能力优于App,它只需要通过 XHTML、CSS和JavaScript就可以在任意移动浏览器中执行。随着iPhone带 来的WebKit浏览体验升级,使得专为iPhone等有WebKit浏览内核的移动 设备开发的Web应用,也有了如App一般流畅的用户体验。
发展趋势
乔布斯有一次谈到这个问题,他说Web是未来,虽然现阶段Native给了用户更好的 体验。如果现在的开发者不有效的利用Web技术,那他就落伍了。但如果过分依赖Web, 完全不用Native那也未必就是好事。 IOS平台上的App有三类:Web App,通过浏览器访问;Native App,通过App store安 装;第三类叫Hybrid App,它虽然看上去是一个Native App,但只有一个UI WebView,里 面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的科,其实里面 是HTML5的网页,后来才的浏览内核,所以体验上更像客户端,更高效。
Sencha Touch在移动设备的应用
制作人: 孙 琪
目 录
1.What’s Sencha Touch? 2.Why Sencha Touch? 3.Features 4.Sencha Touch MVC 5.Sencha Architecture 6.Ext Designer 7.Demo
Sencha 简介
SenchaArchitect2
Sencha Architect 2是个可视化的应用构建器,它使用Sencha Touch 2 来构建移动应用,使用ExtJS 4来构建桌面应用。
Sencha Architect 2构建在该公司的HTML5布局工具Ext Designer之上, 并扩展了其功能以为桌面与移动Web应用的构建提供更为广泛的应用设 计环境。[1]通过联合使用Sencha Touch 2与ExtJS 4,Sencha Architect 2旨 在提升开发者的生产率并驱动应用设计模式上的最佳实践。 Senchca Architect 2提供了一个可视化的画布与代码编辑平台,并且 使用了拖放的方式,旨在快速实现移动与桌面应用的装配。开发好应用 后,开发者就可以通过Sencha Architect 2打包应用以部署到Web上或是 发布到原生的应用商店中。
新生儿抚触被动操课件

新生儿抚触被动操课件一、教学内容本节课我们将学习新生儿抚触被动操。
教学内容依据《儿科护理学》第3章第2节,详细内容包括新生儿抚触的基本原理、操作步骤、注意事项以及抚触操的实操演练。
二、教学目标1. 理解新生儿抚触的意义和作用,掌握其基本原理。
2. 学会新生儿抚触的操作步骤,并能熟练进行实操。
3. 了解新生儿抚触的注意事项,提高护理安全意识。
三、教学难点与重点教学难点:新生儿抚触的操作技巧和力度控制。
教学重点:新生儿抚触的步骤及注意事项。
四、教具与学具准备1. 教具:新生儿模型、抚触油、毛巾。
2. 学具:笔记本、笔。
五、教学过程1. 实践情景引入(5分钟)利用新生儿模型,演示抚触被动操的操作过程,让学生初步了解新生儿抚触的实际应用。
2. 理论讲解(10分钟)介绍新生儿抚触的基本原理、作用和步骤。
3. 例题讲解(10分钟)以实际案例为例,讲解新生儿抚触的操作要点和技巧。
4. 随堂练习(15分钟)学生分组进行实操练习,教师巡回指导,纠正错误操作。
六、板书设计1. 新生儿抚触被动操的基本原理2. 新生儿抚触被动操的步骤3. 新生儿抚触被动操的注意事项七、作业设计1. 作业题目:新生儿抚触被动操的操作步骤及注意事项。
2. 作业题目:简述新生儿抚触的意义和作用。
答案:新生儿抚触可以促进新生儿生长发育,增强免疫力,提高亲子关系等。
八、课后反思及拓展延伸1. 课后反思:本节课学生对新生儿抚触的操作技巧掌握情况,对注意事项的理解程度。
2. 拓展延伸:引导学生关注新生儿护理领域的最新研究,了解抚触操在新生儿护理中的应用前景。
重点和难点解析1. 新生儿抚触的操作技巧和力度控制。
2. 新生儿抚触的步骤及注意事项。
3. 实操练习中学生错误的纠正。
4. 作业设计中答案的详细程度。
一、新生儿抚触的操作技巧和力度控制1. 手指并拢,掌心向下,以手掌轻轻按压新生儿肌肤,力度要均匀、柔和。
2. 按摩动作要连贯、平稳,避免突然用力或频繁变换手法,以免造成新生儿不适。
Sencha Touch 在移动设备中的应用_计算机新技术及应用大作业

计算机新技术及应用大作业题目: Sencha Touch在移动设备中的应用学号:学生姓名:院系:专业:计算机科学与技术班级:2014年9月27日Sencha Touch在移动设备的应用摘要:当今时代,是一个移动Web的时代。
Sencha Touch可以让你的Web App看起来像Native App,即网络应用程序在外观及用户体验上,非常接近于原生应用,它提供的绚丽的用户界面组件和丰富的数据管理功能全部基于最新的HTML5和CSS3的WEB标准,全面兼容Android和Apple iOS设备。
关键字:Web App HTML5 Sencha Touch Mobile引言:对于Mobile Web来说,现在是快速成长时代。
由于采用了HTML5和CSS3技术,移动浏览器的性能加强了许多。
同时,移动App的框架也扩展了,这意味着为移动设备创建丰富的互动的Web体验的可行性又提升了。
对于Mobile Web的开发人员来说,切换框架代价很高,因为外观及用户体验等大部分功能都是新技术,以及这些新技术还在不断更新。
Sencha Touch是第一个HTML5移动开发框架,Sencha Touch 2.0是Sencha Touch有史以来最大一次升级。
我们最关注的是Sencha Touch的性能,致力于让基于Sencha Touch 开发的APP能在更多的平台上快速运行。
正文:纵观前端技术的发展过程,Web的前身是1980年Tim Berners-Lee负责的Enquire (Enquire Within Upon Everything的简称)项目。
1990年11月,第一个Web服务器nxoc01.cern.ch开始运行,Tim Berners-Lee在自己编写的图形化Web浏览器"WorldWideWeb"上看到了最早的Web页面。
1991年,CERN(European Particle Physics Laboratory)正式发布了Web技术标准。
第11讲1SenchaTouch入门

件基础上,增加了一组自定义事件数据集成,如tap、 swipe、pinch、rotate等。 4.数据集成。提供了强大的数据包,通过Ajax、JSONp、 YQL等方式绑定到组件模板,写入本地离线存储。
HTML5移动Web开发
这种方式可能会带来以下3个问题: 需要函数调用者记住且不能改变传入参数的顺序。 不描述参数代表什么含义。 在实现可选参数时缺少灵活性。
HTML5移动Web开发
第25页
使用配置对象,可以具有更大程度的灵活性,传入参数 的顺序不再重要,可以以任何顺序来设置传入参数, 并且代码阅读者也可以对参数的含义一目了然。
Sencha Touch 是针对下一代具有触摸屏设备的跨平台 框架。
HTML5移动Web开发
第6页
1、概述
HTML5移动Web开发
第7页
Sencha 特性
1.基于最新的WEB标准 – HTML5,CSS3,JavaScript。 整个库在压缩和gzip后大约80KB,通过禁用一些组件 还会使它更小。
});
HTML5移动Web开发
第33页
d) 面板组件
Sencha Touch 2.0中提供了很多组件,例如消息框组 件、面板组件等。
这些组件通常都提供了一个特殊的用户界面及其内部功 能,可以通过配置选项来定义组件的界面显示及其所 执行的内部处理。
HTML5移动Web开发
第34页
面板组件
面板组件是Sencha Touch 2.0中最常使用的容器组件, 该组件以div元素的形式显示在页面上。
Ext是基于Web的富客户端框架,其完全是基于标准W3C 技术构建的,使用到的都是HTML、CSS、DIV等相关 技术。
新生儿抚触被动操课件

新生儿抚触被动操课件一、教学内容本节课我们将学习新生儿抚触被动操。
教学内容基于教材第2章《新生儿的护理》的第4节“新生儿抚触与被动操”,详细内容包括新生儿抚触的意义、操作技巧、注意事项以及被动操的具体步骤。
二、教学目标1. 让学生了解新生儿抚触被动操的意义,认识到其在新生儿护理中的重要性。
2. 掌握新生儿抚触被动操的操作技巧,能够独立完成整个操作过程。
3. 培养学生的观察能力、动手能力和团队协作精神。
三、教学难点与重点教学难点:新生儿抚触被动操的操作技巧和注意事项。
教学重点:新生儿抚触被动操的步骤及其意义。
四、教具与学具准备1. 教具:新生儿模型、抚触油、毛巾、浴巾、婴儿秤、计时器。
2. 学具:笔记本、教材、笔。
五、教学过程1. 导入:通过一个实践情景引入,让学生了解新生儿抚触被动操在实际护理中的应用。
2. 理论讲解:(1)新生儿抚触的意义:促进新生儿生长发育、增强免疫力、增进亲子关系等。
(2)新生儿抚触被动操的步骤:头部、面部、胸部、腹部、四肢、背部。
3. 操作演示:(1)教师示范新生儿抚触被动操的操作过程,讲解操作技巧和注意事项。
(2)学生分组进行实践操作,教师巡回指导。
4. 例题讲解:讲解一道关于新生儿抚触被动操的例题,让学生了解在实际操作中可能遇到的问题。
5. 随堂练习:让学生独立完成新生儿抚触被动操的操作,教师点评并指导。
六、板书设计1. 新生儿抚触被动操的意义2. 新生儿抚触被动操的步骤3. 操作技巧与注意事项七、作业设计答案:操作技巧:(1)保持室温适宜,避免新生儿受凉。
(2)抚触时,动作要轻柔,避免用力过猛。
(3)注意观察新生儿的反应,如有不适,立即停止操作。
注意事项:(1)操作前,洗净双手,保持指甲短而光滑。
(2)避免在新生儿进食后立即进行抚触,以免引起呕吐。
(3)抚触油要适量,避免过量使用。
2. 拓展延伸:了解新生儿抚触被动操在其他国家的应用和推广。
八、课后反思及拓展延伸本节课通过实践情景引入、理论讲解、操作演示、例题讲解、随堂练习等环节,让学生掌握了新生儿抚触被动操的操作技巧和注意事项。
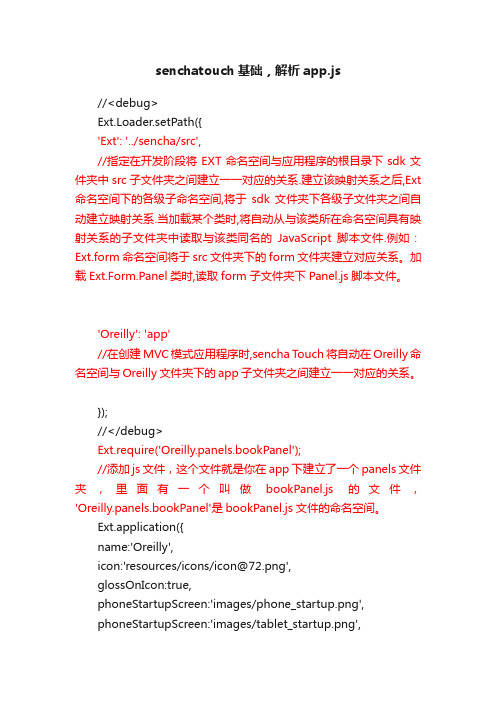
senchatouch基础,解析app.js

senchatouch基础,解析app.js//<debug>Ext.Loader.setPath({'Ext': '../sencha/src',//指定在开发阶段将EXT命名空间与应用程序的根目录下sdk文件夹中src子文件夹之间建立一一对应的关系.建立该映射关系之后,Ext 命名空间下的各级子命名空间,将于sdk文件夹下各级子文件夹之间自动建立映射关系.当加载某个类时,将自动从与该类所在命名空间具有映射关系的子文件夹中读取与该类同名的JavaScript脚本文件.例如:Ext.form命名空间将于src文件夹下的form文件夹建立对应关系。
加载Ext.Form.Panel类时,读取form子文件夹下Panel.js脚本文件。
'Oreilly': 'app'//在创建MVC模式应用程序时,sencha Touch将自动在Oreilly命名空间与Oreilly文件夹下的app子文件夹之间建立一一对应的关系。
});//</debug>Ext.require('Oreilly.panels.bookPanel');//添加js文件,这个文件就是你在app下建立了一个panels文件夹,里面有一个叫做bookPanel.js的文件,'Oreilly.panels.bookPanel'是bookPanel.js文件的命名空间。
Ext.application({name:'Oreilly',icon:'resources/icons/***********',glossOnIcon:true,phoneStartupScreen:'images/phone_startup.png',phoneStartupScreen:'images/tablet_startup.png',launch:function(){//data数据var bookData=[{id:1,image_url:'images/sencha.png',book_name:'html 5 与css 3权威指南',author:'罗晓丽',descript:'这本书描述了css3 与html5之间的关系,这本书描述了css3 与html5之间的关系,这本书描述了css3 与html5之间的关系,这本书描述了css3 与html5之间的关系,这本书描述了css3 与html5之间的关系,这本书描述了css3 与html5之间的关系,这本书描述了css3 与html5之间的关系,这本书描述了css3 与html5之间的关系,这本书描述了css3 与html5之间的关系,这本书描述了css3 与html5之间的关系'},{id:2,image_url:'images/phone1.png',book_name:'sencha Touch 学习与指导',author:'小利落',descript:'认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获,认真研究这本书你将有很大收获.'}];//添加自定义的bookPanel面板组件var bookPanel=new Oreilly.panels.bookPanel({data:bookData[0]});//添加到Viewport中Ext.Viewport.add(bookPanel); }});。
sencha touch 入门 基础教程 介绍及用法

数据存储(Store)
Store:是一个模型实例的集合,并且可以进行排序、分组 、过滤及一些事件 -model:指明该Store所使用模型 -data:数据集合(json) -proxy:通过代理加载远程数据
Sencha touch1.x+Adapter2
实现
手机客户端 *.html,*.js
中间件
目标服务器
JSONP跨域请求
JSONP: JSON with padding,是一种跨域请求的解决方案, 使页面在不同域中的服务器请求数据用法模式的一种补充 示例: <script type="text/javascript" src="/RetrieveUser?UserI d=1234&jsonp=parseResponse"> </script> 服务器 parseResponse({"Name": "Foo", "Id" : 1234, "Rank": 7})
MVC
MVC in Sencha Touch
Models: -管理应用程序的数据 -提供数据 Views: -用户交互界面 Controllers: -接收输入,指示model和view
MVC
Ext.Application
实例化一个新的应用程序时,会使用配置中的name属性自 劢创建一个全局变量,幵为views、stores、controllers 、models建立命名空间
Android Webkit Browser
Sencha Touch
自包含库 Javascript语言 独立的MVC应用 支持浏览器 iOS (iPhone/iPad) Android BlackBerry v6 & QNX Bada, MeeGo & other WebKit Windows Phone 7* /touch • • • •
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
tabletStartupScreen 属性. 指定图标文件的名称,用作平板电脑上应用程序的开始 屏幕.
phoneStartupScreen 属性. 指定图标文件的名称,用作手机设备上应用程序的开始 屏幕.
icon 属性. 指定应用程序的默认图标文件名, icon.png.
glossOnIcon 属性. 指定是否要被应用到默认图标的光泽效果。在这种情况下,该 值设置为false,表示默认图标不增加光泽.
1、概述--sencha
Sencha是由ExtJS、jQTouch 以及 Raphael 三个项目合并而成的一个开源项 目。
Sencha Touch 是全球领先的应用程序开发框架,其设计旨在充分利用HTML5、 CSS3 和Javascript 来实现最高级别的功能、灵活性和优化。
Sencha Touch 是针对下一代具有触摸屏设备的跨平台框架。
Thank you for being a part of the Sencha community. – The Sencha Team
下载得到的文件夹
课件文件夹中有 下载好的资源
2、sencha touch基础知识
a) 引例 b) 配置对象和配置选项 c) 应用程序的命名和启动 d) 面板组件 e) 对DOM访问和控制
1、概述
Sencha 特性 1.基于最新的WEB标准 – HTML5,CSS3,JavaScript。整个库在压缩和gzip后
大约80KB,通过禁用一些组件还பைடு நூலகம்使它更小。
2.支持世界上最好的设备。
3.增强的触摸事件。在touchstart、touchend等标准事件基础上,增加了一组 自定义事件数据集成,如tap、swipe、pinch、rotate等。
b) 配置对象和配置选项 过去,我们习惯于使用预先定义好的参数来调用函数。这表示当调用函数时,必须
记住传入参数的顺序。代码如下: var test = new TestFuntion('LuLingNiu','38','240824399@'); 这种方式可能会带来以下3个问题: 需要函数调用者记住且不能改变传入参数的顺序。 不描述参数代表什么含义。 在实现可选参数时缺少灵活性。
1、概述--ExtJS 仅仅有DOM是不够的,比如要把页面中的某一个节点移到其它位置,要给某一
个节点添加阴影效果,要隐藏或显示某一个节点等,我们都需要通过几句 javascript才能完成。
因此,Ext在DOM的基础上,创建了Ext Element,可以使用Element来包装任 何DOM,Element对象中添加了一系列快捷、简便的实用方法。
onReady 方法(launch方法). 指定函数来运行,当浏览器的文档对象模型(DOM) 准备好之后,应用程序的HTML文件已加载.
2、sencha touch基础知识
a) 引例 b) 配置对象和配置选项 c) 应用程序的命名和启动 d) 面板组件 e) 对DOM访问和控制
下面详细解释一下前面的代码
4.数据集成。提供了强大的数据包,通过Ajax、JSONp、YQL等方式绑定到组件 模板,写入本地离线存储。
访问官网 https:///products/touch/#overview
下载资源
https:///products/touch/download/
邮箱里面会收到下载链接
Here are some resources to help you get started: ● Join the Sencha community forums. ● View our robust documentation for Touch. ● Sign up for online or on-site training. ● Questions? Feedback? Please contact us.
Purchase a support subscription for direct access to Sencha technical support.
Note: You can find the Sencha Touch Commercial License Agreement and Maintenance and Support Agreement on our website.
第一个例子 新建文件
添加代码
example1.html
panel容器
基本信 息
ready函数
运行界面 调试程序在开发者模式
和调试js代码一样
例2
在代码的第20行后面加一句代码
我们把前面的例子改为如下形式,这是更为规范的 写法。 见 example2
example2.html 中 body 是空的 页面是由example2.js创建的。
1、概述--ExtJS 对于终端用户来说,仅仅有Element是不够的,比如用户要显示一个表格、要
显示一棵树、要显示一个弹出窗口等。
因此,除了Element以外,Ext 还建立了一系列的客户端界面组件Component, 我们在编程时,只要使用这些组件Component即可实现相关数据展示及交互等, 而 Component是较高层次的抽象,每一个组件在渲染render的时候,都会依 次通过Element、DOM来生成最终的页面效果。
第11讲 Sencha Touch入门
请到 240FTP .../ HTML5移动Web开发 下载第11讲文件夹
主要内容
1.概述(ExtJS、 Sencha、Sencha Touch) 2.Sencha Touch基础知识
1、概述--ExtJS Ext是基于Web的富客户端框架,其完全是基于标准W3C技术构建的,使用到的都
是HTML、CSS、DIV等相关技术。
Ext最杰出之处,是开发了一系列非常简单易用的控件及组件,我们只需要使用 这些组件就能实现各种丰富多彩的UI的开发。
无论组件有多少配置属性、还是事件、方法等等,其最终都会转化为HTML在浏 览器上显示出来,而每一个HTML页面都有一个层次分明的DOM树模型,浏览器中 的所有内容都有相应的DOM对象,动态改变页面的内容,正是通过使用脚本语言 来操作DOM对象实现。
