音乐播放器界面元素尺寸参考
网页各元素的尺寸标准

弹出窗口 400*300(尽量用gif) 40K
BANNER 468*60(尽量用gif) 18K
悬停按钮 80*80(必须用gif) 7K
流媒体 300*200(可做不规则形状但尺寸不能超过300*200) 30K 播放时间 小于5秒60帧(1秒/12帧)
网页中的广告尺寸
1.首页右上,尺寸120*60 2.首页顶部通栏,尺寸468*60 3.首页顶部通栏,尺寸760*60
11.右漂浮,尺寸80*80或100*100以上几种说法可能有点小的出入,大家可以探讨一下。
IAB和EIAA发布新的网络广告尺寸标准
在这6种格式中,除了去年iab发布的4种“通用广告包”中的格式:160x600, 300x250, 180x150及728x90,还包括新公布的468x60 和120x600(擎天柱)2种。
BUTTON 120*60(必须用gif) 7K
215*50(必须用gif) 7K
通栏 760*100 25K 静态图片或减少运动效果
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式 像素大小 最大尺寸 备注
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右
4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.
ui尺寸规范

ui尺寸规范UI(User Interface,用户界面)尺寸规范是制定UI设计时所遵循的一系列规定,以保证设计的一致性和可用性。
下面是一些常见的UI尺寸规范,共计1000字:1. 分辨率:在设计UI时,应该考虑不同设备和屏幕的分辨率。
常见的分辨率包括:320x568(iPhone 5/SE),375x667(iPhone 6/7/8),414x736(iPhone 6/7/8 Plus),375x812(iPhone X/XS/11 Pro),414x896(iPhone XR/XS Max/11/11 Pro Max),1024x768(iPad),1366x768(台式电脑屏幕)等。
2. 设备尺寸:UI设计的尺寸应该适配不同的设备尺寸。
在移动设备中,常见的屏幕尺寸包括:4英寸,4.7英寸,5.5英寸,5.8英寸,6.1英寸,6.5英寸等。
而在桌面设备中,常见的尺寸是13英寸,15.6英寸等。
3. 图标尺寸:在设计图标时,应该考虑不同尺寸的需求。
一般来说,图标应该提供三个尺寸:16x16像素,32x32像素和48x48像素。
这样可以确保图标在不同大小的显示区域中都能清晰显示。
4. 字体尺寸:设计中,字体的尺寸应该根据不同的显示区域和内容需求做出调整。
一般来说,主标题的尺寸应该在18-24像素之间,副标题在14-18像素之间,正文内容在12-16像素之间,小标签和按钮文字在10-14像素之间。
5. 边距和间距:设计中,边距和间距的尺寸应该能够提供足够的空间来区分不同的元素和模块,并且保证用户的点击和浏览体验。
一般来说,边距的尺寸应该在8-16像素之间,间距的尺寸应该在16-32像素之间。
6. 图片尺寸:在设计UI时,考虑到图片在不同尺寸的设备上的显示效果,应该提供多个不同尺寸的图片。
根据不同的需求,图片的尺寸应该在相应的范围内调整,如头像图片一般为50x50像素,轮播图图片一般为750x400像素等。
干货:小白必知的UI界面尺寸规范

干货:小白必知的UI界面尺寸规范一、UI尺寸基础知识1、像素密度-PPI像素密度是指显示屏幕每英寸的长度上排列的像素点数量,PPI(Pixels per inch)越高代表屏幕显示效果越精细,Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
2、计量单位iOS和Android平台都定义了各自的像素计量单位。
iOS的尺寸单位为pt,Android的尺寸单位为dp。
说实话,两者其实是一回事。
单位之间的换算关系随倍率变化:1倍:1pt=1dp=1px(mdpi、iPhone 3gs)1.5倍:1pt=1dp=1.5px(hdpi)2倍:1pt=1dp=2px(xhdpi、iPhone 4s/5/6)3倍:1pt=1dp=3px(xxhdpi、iPhone 6)4倍:1pt=1dp=4px(xxxhdpi)单位决定了我们的思考方式。
在设计和开发过程中,应该尽量使用逻辑像素尺寸来思考界面。
设计Android应用时,有的设计师喜欢把画布设为1080×1920,有的喜欢设成720×1280。
给出的界面元素尺寸就不统一了。
Android的最小点击区域尺寸是48x48dp,这就意味着在xhdpi的设备上,按钮尺寸至少是96x96px。
而在xxhdpi设备上,则是144x144px。
无论画布设成多大,我们设计的是基准倍率的界面样式,而且开发人员需要的单位都是逻辑像素。
所以为了保证准确高效的沟通,双方都需要以逻辑像素尺寸来描述和理解界面,无论是在标注图还是在日常沟通中。
不要再说“底部标签栏的高度是96像素,我是按照xhdpi做的”这样的话了。
下面我们通过列表看下UI界面尺寸规范,记得收藏新手设计师为什么要对线性图标Say NoUI设计师必备的Mockup网址插画为什么能在UI中这么火?。
移动应用开发技术中常用的界面元素和属性详解

移动应用开发技术中常用的界面元素和属性详解移动应用开发技术正在迅速发展,成为了我们日常生活的一部分。
而一个出色的移动应用程序离不开良好的用户界面设计。
在移动应用开发中,界面元素和属性扮演着至关重要的角色。
本文将详细介绍一些常用的界面元素和属性,帮助读者更好地理解和应用于实际开发中。
一、按钮(Button)按钮是移动应用中最常见的界面元素之一。
它可以用于触发某个操作或切换视图。
按钮一般具有点击效果,用户点击按钮后,应用程序会响应相应的功能。
在移动应用开发中,按钮的属性包括文字内容、颜色、大小、位置等。
开发者可以根据自己的需求来设置按钮的属性,从而实现不同的交互效果。
二、文本框(TextField)文本框用于接收用户的输入。
在移动应用中,文本框通常用于用户注册、登录、搜索等场景。
文本框的属性包括字体、字号、颜色、边框样式等。
通过设置文本框的属性,可以使其与应用的整体风格保持一致,并提供良好的用户体验。
三、列表视图(ListView)列表视图是一种展示多个项目的集合容器。
在移动应用中,列表视图常用于展示用户的信息、新闻列表等。
列表视图的属性包括行高、背景颜色、分割线样式等。
通过设置列表视图的属性,可以使其满足应用的样式要求,同时提供流畅的滑动体验。
四、图片视图(ImageView)图片视图用于展示图片内容。
在移动应用中,图片视图广泛应用于展示产品、用户头像等场景。
图片视图的属性包括图片资源、尺寸、缩放模式等。
通过设置图片视图的属性,可以使图片在应用中展示得更加美观、合适,并提升用户体验。
五、滑动视图(ScrollView)滑动视图是一种可以容纳更多内容而不受限制的视图容器。
在移动应用中,滑动视图常用于展示较长的文字内容、图片列表等。
滑动视图的属性包括滚动方向、滚动条样式、边缘反弹效果等。
通过设置滑动视图的属性,可以使应用在展示大量内容时更加易用和直观。
六、标签栏(TabBar)标签栏用于切换不同的视图或功能模块。
如何运用比例设计提升前端界面的视觉平衡

如何运用比例设计提升前端界面的视觉平衡在前端界面设计中,视觉平衡是一个关键的概念。
一个好的设计应该能够通过合理运用比例设计,使得整个界面显得平衡、和谐,从而吸引用户的眼球并提升用户的体验。
本文将介绍如何运用比例设计来提升前端界面的视觉平衡,并提供一些实际案例以供参考。
一、什么是比例设计比例设计是指通过合理地分配和组合元素的大小、形状和位置,使得整个界面看起来和谐、平衡的设计方法。
在前端界面设计中,比例设计可以帮助我们控制好各个元素之间的关系,使得界面的整体效果更加美观。
在比例设计中,最常用的工具是黄金比例。
黄金比例是指两个数的比例等于它们的和与较大数之比。
在设计中,经常使用的是1:1.618(或简化为1:1.6)的比例关系,被认为是最具美感的比例。
二、1. 元素尺寸的比例控制在前端界面设计中,各个元素的尺寸大小对于整个界面的平衡感起到了至关重要的作用。
通过运用比例设计,我们可以控制好各个元素之间的尺寸比例,使得界面看起来更加和谐。
以一个网页设计为例,我们可以将页面划分为几个不同的区域,比如顶部导航栏、主要内容区域、侧边栏等。
在进行设计时,我们可以根据黄金比例,合理确定各个区域的宽度比例,以达到整体的平衡感。
2. 字体大小的比例控制除了元素的尺寸比例外,文字的大小也是提升前端界面平衡感的重要因素。
通过合理控制文字的大小比例,我们可以使得页面上的各个文字元素之间相互协调,整体效果更加美观。
例如,在一个新闻网站的首页设计中,我们可以将标题文字的大小设置为大号字体,以突出标题的重要性。
而正文文字的大小相对较小,以与标题形成对比。
通过这种方式,我们可以在视觉上平衡页面上不同元素之间的大小关系,使得整个页面更加舒适易读。
3. 图片和空白比例的控制在前端界面设计中,图片和空白也是提升平衡感的重要因素。
通过合理控制图片和空白的比例关系,我们可以使得页面上的各个元素之间相互衬托,整体效果更加和谐。
举个例子,在一个电商网站的商品展示页面中,我们可以通过设置商品图片的大小和其周围的空白区域的比例来提升平衡感。
音乐播放器界面元素尺寸参考

⾳乐播放器界⾯元素尺⼨参考
界⾯元素尺⼨参考
⼀、⼿机:
以下尺⼨均为最⼩所应达到的尺⼨,实际设计中应等于或⼤于该尺⼨:
1.Bar⾼度(可操作):0.65cm;
2.List宽度:0.65cm;
3.Icon 间距(两个icon的中⼼距离):0.7cm*0.7cm;
4.常⽤icon:0.65*0.9cm
5.最⼩icon:0.5*0.5cm;0.4*0.6,当icon的某⼀边特别长时,另⼀边可缩⼩
⾄0.4cm
6.常⽤字体:Tahoma/宋体/⿊体;
基于以上的数据,按照3.5英⼨,800*480像素,以及2.8英⼨,320*240像
以上尺⼨为常⽤尺⼨,碰到实际需要的可以再加上去;
⼆、⽹页:
1.宽度:现在⽐较流⾏的是950px,⽹页两边留出少许⽩边,简洁⼜⼤⽅。
(1)1024*768px下,⽹页宽度保持在1002px以内,如果满框显⽰的话,⾼度是612-615px之间.就不会出现⽔平滚动条和垂直滚动条。
(2)800*600 下,⽹页宽度保持在778 以内,就不会出现⽔平滚动条,⾼度则视版⾯和内容决定。
2.LOGO尺⼨:120*120px左右,可根据需要进⾏变更
3.页⾯长度原则上不超过3 屏,宽度不超过1 屏。
HTML5音乐播放器

HTML5音乐播放器
一般情况下,要在html网页中播放音乐或者播放视频,可使用flash完成。
但是,苹果系列因为商业缘故,并不支持flash插件,这就使得很多在其他设备能正常播放的视频、音乐,在苹果中不能播放。
但值得庆幸的是,苹果支持html5,同时html5中有许多针对音视频的支持。
一、视频的跨平台解决方案
1、使用<iframe>元素如优酷提供的<iframe height=498 width=510
src="/embed/XODg1OTQ5MDc2" frameborder=0 allowfullscreen></iframe>
2、使用html5标签如<video>、<object> 其中,<object>可以支持在播放失败时加载预置的js代码
二、音频的跨平台解决方案
1、使用html5播放器网上有很多html5音乐播放器,但都是基于html5<audio>标签实现的。
这里我们使用audio.js来实现音乐播放,播放界面如下:
使用步骤:
其中的<ol>中的data-src是我们需要在浏览页面时加入的数据!
2.调整播放器界面界面
1).在<style>中的样式,主要控制播放器的相对位置和音乐列表的显示样式!
2).如果需要改变播放器的样式,则需要在audio.js中更高css的样式,比如更换颜色、调整界面宽度和高度等,具体操作的以下css:
3).需要注意的是,必须引入audio.js所需要的两个图片文件,具体如下:。
移动应用界面设计的尺寸规范

移动应用的界面设计画布尺寸设计多大(特别是Android)、图标和字体大小怎么定、需要设计多套设计稿么、如何切图以配合开发的实现?本篇将结合iOS和android官方的设计规范、搜集的资料以及工作中的摸索,来分享移动应用界面设计中的尺寸规范等问题,希望能给移动端的新手设计师些许指引。
若有不当之处,欢迎斧正。
一、android篇1、android分辨率屏幕尺寸指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度为解决Android设备碎片化,引入一个概念DP,也就是密度。
指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。
为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi)像素= DP * (DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上做小、大、特大和低、高、超高的尺寸与密度。
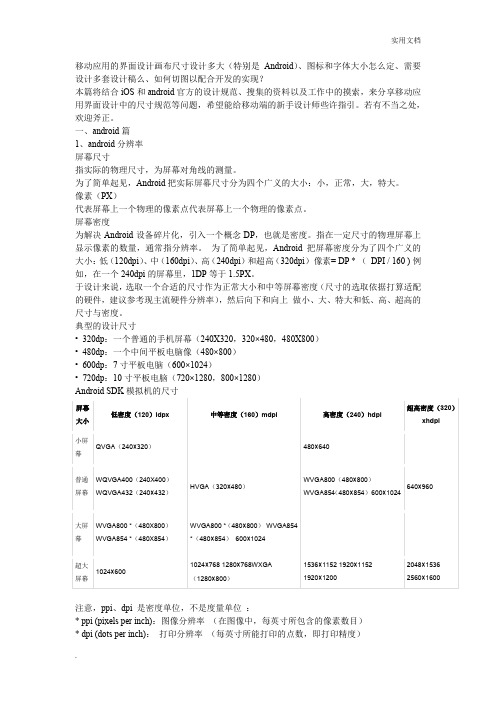
典型的设计尺寸• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)• 480dp:一个中间平板电脑像(480×800)• 600dp:7寸平板电脑(600×1024)• 720dp:10寸平板电脑(720×1280,800×1280)Android SDK模拟机的尺寸屏幕大小低密度(120)ldpx 中等密度(160)mdpi 高密度(240)hdpi超高密度(320)xhdpi小屏幕QVGA(240×320)480×640普通屏幕WQVGA400(240X400)WQVGA432(240×432)HVGA(320×480)WVGA800(480×800)WVGA854(480×854)600×1024640×960大屏幕WVGA800 *(480X800)WVGA854 *(480X854)WVGA800 *(480×800)WVGA854*(480×854)600×1024超大屏幕1024×6001024×768 1280×768WXGA(1280×800)1536×1152 1920×11521920×12002048×15362560×1600注意,ppi、dpi 是密度单位,不是度量单位:* ppi (pixels per inch):图像分辨率(在图像中,每英寸所包含的像素数目)* dpi (dots per inch):打印分辨率(每英寸所能打印的点数,即打印精度)dpi主要应用于输出,重点是打印设备上;ppi对于设计师应该比较熟悉,photoshop画布的分辨率常设置为72像素/英寸,这个单位其实就是ppi 。
qt音乐播放器课程设计

qt音乐播放器课程设计一、课程目标知识目标:1. 学生能够理解qt音乐播放器的功能及原理;2. 学生掌握qt音乐播放器的基本操作和使用方法;3. 学生了解音乐播放器在计算机应用领域的作用和地位。
技能目标:1. 学生能够运用qt编程环境,独立创建并运行一个简单的音乐播放器;2. 学生掌握音乐播放器界面设计的基本技巧,能够根据需求调整界面元素;3. 学生能够运用所学的知识,对音乐播放器进行功能扩展和优化。
情感态度价值观目标:1. 培养学生对计算机编程的兴趣和热情,激发他们主动探究新知识的精神;2. 培养学生团队合作意识,学会与他人共同解决问题,提高沟通能力;3. 培养学生遵守知识产权,尊重他人劳动成果的良好品质。
分析课程性质、学生特点和教学要求,本课程将目标分解为以下具体学习成果:1. 学生能够独立创建并运行一个具有基本功能的qt音乐播放器;2. 学生能够通过小组合作,对音乐播放器进行功能扩展和优化;3. 学生在课程结束后,能够对音乐播放器的发展趋势及其在现实生活中的应用有一定的了解和认识。
二、教学内容1. qt音乐播放器基础知识:- qt编程环境简介与安装;- 音乐播放器的基本原理与功能介绍;- qt音乐播放器项目创建与基本框架搭建。
2. qt音乐播放器界面设计:- 界面设计原则与布局;- 常用界面组件的使用与定制;- 音乐播放器界面设计与实现。
3. qt音乐播放器功能实现:- 音频文件加载与播放;- 播放进度控制与音量调节;- 歌曲列表管理与切换。
4. qt音乐播放器功能扩展:- 播放模式切换(顺序播放、随机播放、单曲循环);- 界面美化与个性化设计;- 其他实用功能添加(如歌词显示、皮肤更换等)。
5. 项目实战与团队协作:- 小组合作进行音乐播放器项目开发;- 功能分工与进度安排;- 项目展示与评价。
教学内容参考教材相关章节,结合课程目标进行系统组织,确保学生在掌握基本知识的基础上,能够逐步实现音乐播放器的功能扩展和优化。
国家开放大学电大专科《UI设计》网络课网考作业形考任务01-05试题及答案

国家开放大学电大专科《UI设计》网络课网考作业形考任务01-05试题及答案
盗传必究
考核说明:本课程采用100%形考方式。形成性考核成绩达到60分及以上,可获得本课程相应学分。
我们在阅读的时候,总是会有许多事物分散我们的注意力,使得我们很难集中注意力安静地阅读。因此,在进行界面设计的时候,能够吸引用户的注意力是很关键的,所以千万不要将你应用的周围设计得乱七八糟分散人的注意力,谨记屏幕整洁能够吸引注意力的重要性。如果你非要显示广告,那么请在用户阅读完毕之后再显示。尊重用户的注意力,不仅让用户更快乐,而且你的广告效果也会更佳。因此要想设计好的界面,保护和尊重用户的注意力是先决条件。
2.若分部自行设计或组织的学习活动,根据分部要求直接提交相应的作业。
自我评价
本人性格开朗、为人诚恳、乐观向上、能吃苦耐劳,尽职尽责,具有亲和力,平易近人,善于与人沟通,有良好的交际和组织协调能力。工作认真细致,有团结协作精神、适应力强、上手快、 勤奋好学、脚踏实地、勇于迎接新挑战。
在学习过程中让我接触到了方方面面的内容。如:接触到各种手机UI、iPhone、 iPad应用程序、 GPS界面、平板点读机、TV等界面设计等,经过不断学习与实践,有了一定的经验,并且对UI设计相关知识有了一定的认识和了解,为以后的发展奠定了良好的基础。
形考任务三
题目1
1.请参照P77-97用软件制作任意一个WEB登入界面设计。(30分)
可以采用网上的图片资源制作作品,注意不得使用与国家法律法规政策相违背的,
互动媒体设计试题库

互动媒体设计试题库1. 假设你是一个互动媒体设计师,你需要设计一个音乐播放器的界面。
请描述你会如何设计这个界面,包括颜色、布局、交互方式等方面的考虑。
2. 假设你负责设计一个电商网站的商品搜索界面。
请描述你会如何设计这个界面,包括筛选条件、结果展示、排序方式等方面的考虑。
3. 假设你负责设计一个社交媒体应用的个人资料页面。
请描述你会如何设计这个页面,包括用户信息展示、动态更新、隐私设置等方面的考虑。
4. 假设你需要设计一个在线学习平台的课程播放界面。
请描述你会如何设计这个界面,包括视频播放器、课件展示、学习进度等方面的考虑。
5. 假设你负责设计一个旅游推荐应用的地点展示页面。
请描述你会如何设计这个页面,包括地图定位、景点介绍、用户评价等方面的考虑。
6. 假设你需要设计一个健康管理应用的运动追踪界面。
请描述你会如何设计这个界面,包括数据统计、计步器、目标设定等方面的考虑。
7. 假设你负责设计一个新闻阅读应用的文章阅读页面。
请描述你会如何设计这个页面,包括标题、正文、字体选择等方面的考虑。
8. 假设你需要设计一个在线购物平台的购物车界面。
请描述你会如何设计这个界面,包括商品列表、数量修改、结算流程等方面的考虑。
9. 假设你负责设计一个游戏应用的角色选择页面。
请描述你会如何设计这个页面,包括角色展示、属性设定、选择确认等方面的考虑。
10. 假设你需要设计一个天气预报应用的天气展示页面。
请描述你会如何设计这个页面,包括实时温度、天气图标、降水情况等方面的考虑。
11. 假设你负责设计一个健身应用的训练计划页面。
请描述你会如何设计这个页面,包括训练目标、训练类型、计划进度等方面的考虑。
在设计健身应用的训练计划页面时,首先考虑用户的使用习惯和需求。
以下是我会考虑的设计要点:a) 训练目标:在页面的顶部,明确展示用户当前的健身目标,例如增肌、减脂、塑形等,这样能够让用户知道他们使用该应用的目的,并更好地为自己选择适合的训练计划。
手机UI设计尺寸有哪些?超全面的UI元素尺寸设置指南

⼿机UI设计尺⼨有哪些?超全⾯的UI元素尺⼨设置指南对于刚⼊⾏的UI设计师,往往会遇到⼀个基础问题,就是设计移动APP时,是⽤什么尺⼨或者⽤哪种屏幕的尺⼨是适当的?有的同学花了很长时间也不知道怎么做,困扰着新⼈的除了不知道应该在界⾯中放什么以外,最突出的就是不知道元素应该使⽤的长宽数值,也是学⽣问得最多的问题,所以着⼿整理了这篇篇⽂章做扫盲,⼀次性搞明⽩,在⼿机的界⾯中如何设置元素的尺⼨。
⼀、基础规则1. 官⽅规范对于刚开始思考 UI 元素尺⼨的新⼈,通常第⼀反应都是去看官⽅规范,新⼈都以为官⽅设计规范的作⽤就是告诉你们元素的⼤⼩和怎么设置,只要看完了就能懂得如何设计 iOS 或 Android 应⽤。
⽽实际上,这些规范并不能帮助你们解决这个问题,因为设计规范涵盖的内容远远⽐这些复杂。
我们想要搞清楚 iOS 和 Android 官⽅元素的具体尺⼨,最好的⽅法就是去下载它们的官⽅ UI-Kits,如下图的安卓组件库所⽰。
UIkit 中⽂帮助⽂档 pdf格式类型:⽹页制作⼤⼩:5.7MB语⾔:简体中⽂时间:2016-07-28查看详情官⽅不会提供⼀个列表,逐⼀罗列每个元素的长宽和其它参数,所以想弄明⽩,要⾃⼰在这两套素材库中选中元素查看。
如下图这个按钮,我们就能看见它的参数值。
在初期,我们想要设计出严格符合官⽅规范的设计,就可以严格照搬官⽅的元素设置。
但是,即使官⽅的源⽂件包含的元素字体已经⾮常多了,在实际设计过程中,还是会出现它们⽆法覆盖的设计类型,需要依靠我们⾃⼰设置。
还有如字体的应⽤,官⽅源⽂件使⽤的语⾔是英⽂,光是官⽅应⽤的两种 SF 字体,就包含了⼗⼏种字重,所以我们可以看见⽂字应⽤⾯板中密密⿇⿇的字体类型。
在真实的中⽂设计场景下,我们是不可能照搬这种规范的。
新⼈要明⽩,官⽅的规范,只是⼀种建议,我们可以选择遵守也可以选择不遵守。
如果⼀味的照搬这些内容,我们是⽆法设计出有趣个性化的设计的,⽐如下⾯这⼏款已经看不到「 iOS 设计」的应⽤。
大厂ui面试题目(3篇)

第1篇一、基础知识1. 请简述UI设计的定义和作用。
解析:UI设计(User Interface Design)即用户界面设计,是指为用户提供有吸引力的、易用的、高效的用户交互界面。
UI设计的作用在于提高用户体验,增强用户满意度,提升产品价值。
2. 请列举常见的UI设计原则。
解析:(1)一致性:界面元素、布局、色彩等要保持一致,让用户在操作过程中有良好的认知体验。
(2)简洁性:界面应简洁明了,避免冗余信息,减少用户操作步骤。
(3)易用性:界面设计要符合用户的使用习惯,便于用户快速上手。
(4)美观性:界面设计要具有美感,提高用户的使用愉悦度。
(5)可访问性:界面设计要考虑到不同用户的需求,如色盲、视力不佳等。
3. 请解释什么是交互设计。
解析:交互设计(Interaction Design)是指为用户创建有用、有效、愉悦的交互体验的过程。
交互设计包括界面设计、用户研究、用户体验等多个方面。
4. 请说明什么是用户研究。
解析:用户研究(User Research)是指通过观察、访谈、问卷调查等方法,了解用户需求、行为、习惯等,为设计提供依据的过程。
二、UI设计工具1. 请列举常见的UI设计工具。
解析:(1)Adobe系列:Photoshop、Illustrator、Premiere等。
(2)Sketch:一款矢量图形设计工具,广泛应用于移动端UI设计。
(3)Figma:一款在线协作设计工具,支持多人实时编辑。
(4)Axure RP:一款原型设计工具,用于创建交互式原型。
(5)InVision:一款原型设计工具,支持快速原型制作和协作。
2. 请简述Sketch的主要功能。
解析:(1)矢量绘图:支持矢量图形绘制,保证设计精度。
(2)组件库:提供丰富的组件库,方便快速搭建界面。
(3)样式和混排:支持样式和混排功能,提高设计效率。
(4)插件扩展:支持插件扩展,丰富设计功能。
3. 请说明Figma的特点。
解析:(1)在线协作:支持多人实时在线编辑,提高团队协作效率。
UI设计尺寸规范_最新最全UI设计规范标准

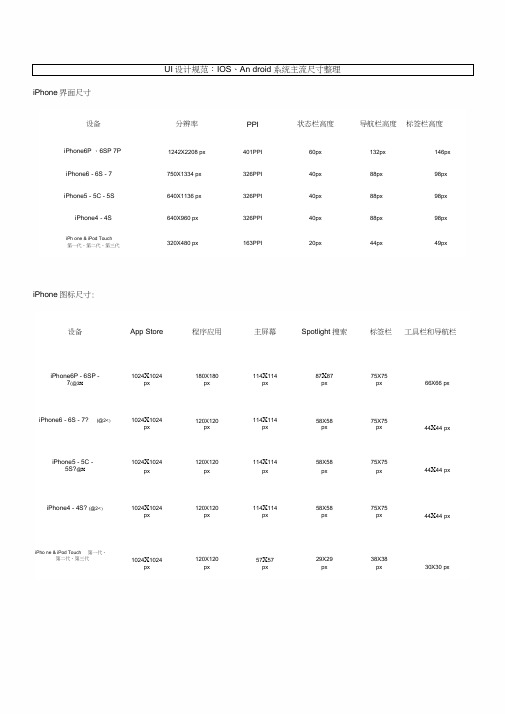
UI设计规范:IOS、An droid系统主流尺寸整理iPhone界面尺寸设备分辨率PPI 状态栏高度导航栏高度标签栏高度iPhone6P 、6SP 7P 1242X2208 px 401PPI 60px 132px 146px iPhone6 - 6S - 7 750X1334 px 326PPI 40px 88px 98px iPhone5 - 5C - 5S 640X1136 px 326PPI 40px 88px 98px iPhone4 - 4S 640X960 px 326PPI 40px 88px 98pxiPh one & iPod Touch320X480 px 163PPI 20px 44px 49px 第一代、第二代、第三代iPhone图标尺寸:设备App Store 程序应用主屏幕Spotlight 搜索标签栏工具栏和导航栏iPhone6P - 6SP - 1024X1024 180X180 114X114 87X87 75X75 7(@3X px px px px px 66X66 pxiPhone6 - 6S - 7? (@2<)1024X1024 120X120 114X114 58X58 75X75px px px px px 44X44 pxiPhone5 - 5C - 1024X1024 120X120 114X114 58X58 75X75 5S?@X px px px px px 44X44 pxiPhone4 - 4S? (@2<)1024X1024 120X120 114X114 58X58 75X75px px px px px 44X44 pxiPho ne & iPod Touch 第一代、第二代、第三代1024X1024 120X120 57X57 29X29 38X38px px px px px 30X30 pxiPad的设计尺寸设备尺寸分辨率状态栏高度导航栏高度标签栏高度iPad 3 - 4 - 5 - 6 -Air - Air2 - mini22048X1536 px 264PPI 40px 88px 98px iPad 1 - 21024X768 px 132PPI 20px 44px 49px iPad Mini1024X768 px 163PPI 20px 44px 49px iPad图标尺寸:设备App Store 程序应用主屏幕Spotlight 搜索标签栏工具栏导航栏iPad 3 - 4 - 5 - 6 - Air-Air2 - mini2 1024X1024 px180X180px144X144px100X100px50X50px44X44pxiPad 1 - 2 1024X1024 px 90X90px72X72px50X50px25X25px22X22pxiPad Mini 1024X1024 px 90X90px72X72px50X50px25X25px22X22pxAn droid SDK模拟机的尺寸屏幕大小低密度(120)中等密度(160)高密度(240)超高密度(320)小屏幕QVG( 240X320) 480X640普通屏幕WQVGA400 (240X400)WQVGA432 HVGA( 320X480)WVGA800480X 800)WVGA854480X 854) 600X1024 640X960(240X432)大屏幕WVGA800 * (480X800)WVGA854 * (480X854)WVGA800 *(480X800)WVGA854 *(480X854)600x1024超大屏幕1024X6001024X 7681280X 768WXGA(1280X 800)1536X1152 1920X11521920X12002048X15362560X1600An droid的图标尺寸屏幕大小启动图标操作栏图标上下文图标系统通知图标(白色)最细笔画320X 480 px 48X48 px 32X32 px 16X16 px 24X24 px 不小于2 px 480X 800px480X 854px 72X72 px 48X48 px 24X24 px 36X36 px 不小于3 px 540X 960px720X 1280 px 48X48 dp 32X32 dp 16X16 dp 24X24 dp 不小于2 dp 1080X 1920 px 144X144 px 96X96 px 48X48 px 72X72 px 不小于6 px An droid安卓系统dp/sp/px换算表名称分辨率比率rate(针对320px)比率rate(针对640px)比率rate(针对750px)idpi240X 320mdpi 320X4801hdpi 480X 800xhdpi 720X1280xxhdpi 1080X1920•主流An droid手机分辨率和尺寸设备分辨率尺寸设备分辨率尺寸魅族MX2 英寸800X1280 px魅族MX3英寸1080X12 80 px魅族MX4 英寸1152X1920 px 魅族MX4 Pro未上市英寸1536X2560px三星GALAXY Note 4 英寸1440X2560 px三星GALAXY Note 3英寸1080X1920 px三星GALAXY S5 英寸1080X1920 px三星GALAXY Note II英寸720X1280 px索尼Xperia Z3 英寸1080X1920 px 索尼XL39h 英寸1080X1920pxHTC Desire 820 英寸720X1280 pxHTC One M8英寸1080X1920pxOPPO Find 7 英寸1440X2560 pxOPPO N1英寸1080X1920 pxOPPO R3 5英寸720X1280 pxOPPO N1 Mini5英寸720X1280px小米M4 5英寸1080X1920 px小米红米Note英寸720X1280px小米M3 5英寸1080X1920 px小米红米1S英寸720X1280px小米M3S 5英寸1080X1920 px小米M2S 英寸720X1280px华为荣耀6 5英寸1080X1920 px锤子T1英寸1080X1920pxLG G3 英寸1440X2560 px OnePlus One 英寸1080X1920px主流浏览器的界面参数与份额浏览器状态栏菜单栏滚动条市场份额(国内浮动)Chrome浏览器22 px (浮动出现)60 px 15 px % 火狐浏览器20 px 132 px 15 px 1%IE浏览器24 px 120 px 15 px 34% 360浏览器24 px 140 px 15 px 28% 遨游浏览器24 px 147 px 15 px 1% 搜狗浏览器25 px 163 px 15 px %系统分辨率统计分辨率占有率分辨率占有率1920X 1080% 1366X768%360X 640 % 1440X 900 % 720X1280 % 1024X768 % 320X 568 % 1600X 900 % 1080X 19 20 % 375X667 %。
app界面设计的规则

移动端界面设计之尺寸篇Ios1.尺寸及分辨率Iphone界面尺寸:320x480、640x960、640x1136、ipad界面尺寸:1024x768、2048x1536(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用640x960或者640x1136尺寸设计。
Ps:作图最好用形状工具来画的,这样方便后期切图或者尺寸变化。
2.界面基本元素组成Iphone的app界面一般由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是640x960的尺寸设计:状态栏:即使信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应功能或者页面间的跳转按钮,其高度为:88px主菜单栏(页脚):类似页面的主菜单,提供整个页面的分类内容快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局更最为频繁的,其高度为:734px(960-40-88-98=734)Android3.尺寸及分辨率Android界面尺寸:480x800、720x1280、1080x1920(单位都是像素,分辨率和网页一样,基本只要72ppi)一般用720x1280尺寸设计,这个尺寸在720x1280中显示完美,在1080x1920中看起来清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
4.界面基本元素组成Android的app界面也是由四个元素组成,分别是:状态栏,导航栏,主菜单栏(页脚)以及中间区域。
、这里用的是720x1080的尺寸设计:。
网页版在线音乐播放器详细设计

东莞理工学院城市学院本科毕业设计毕业论文题目:音乐在线点播系统的设计学生姓名:学号:系别:计算机与信息科学系专业班级:2012级计算机科学与技术2班指导教师姓名及职称:起止时间: 2016 年 2月— 2016 年 5月摘要由于网络的普及与快速发展,上网成了人们获取知识和信息的重要途径,越来越多的人开始接触网络并利用网络来提高自身素质,为了满意广大网友的娱乐要求,音乐网站应运而生。
通过对现有的较流行的音乐网站进行了调查与分析,在明确用户对音乐需求的基础上,确定了音乐在线点播系统的功能有用户注册与登录、曲目分类、歌手分类、专辑查看、歌词显示、歌曲包括的检索、在线播放功能及播放操作等。
在后台管理中,管理员对站内音乐信息采取必要的维护措施。
本文首先进行系统的需求分析,确定系统的各个功能模块。
采用SQL2014数据库建立系统运行所需的后台数据库,采用VS2015集成开发环境配合使用C#语言开发出一个音乐系统网站。
关键词:音乐 Web 数据库网络 AbstractAs the popularity and rapid development of network, Internet access to knowledge and information have become a major way, more and more people came into contact with the network and use the Internet to improve their own quality of entertainment to the majority of users satisfied the requirements came into music site .Through the existing more popular music site investigation and analysis, based on clear user demand for music on the determination of the function of music online on-demand systems are user registration and login, track category, singer classification, album view, lyrics display, including song search, online playback and playback operations. In the backstage management, the administrator to take the necessary measures to safeguard the station music information.Firstly, the demand for system analysis, the various system modules to be built. Create a system using a database with sql2014 back-end database to be run using the vs2015 integrated development environment using C # language development with a music system website.Key words:Music Web Database Network 目录1 绪论 (1)1.1 课题背景 (1)1.2 目的和意义 (2)1.3 关键技术和解决方案 (2)2 系统开发环境 (3)2.1 B/S结构模式 (3)2.2 动态网站技术介绍 (4)2.3 数据库技术 (4)2.4 连接数据库 (5)3 需求分析 (7)3.1 可行性分析 (7)3.1.1 技术可行性 (7)3.1.2 经济可行性 (7)3.1.3 操作可行性 (7)3.1.4 法律可行性 (8)3.2 系统概述 (8)3.3 需求分析 (8)3.3.1 播放器支持音乐格式需求 (9)3.3.2 网站首页需求 (9)3.4 计算机软件配置和开发平台 (9)3.4.1 计算机系统硬件配置 (9)3.4.2 计算机系统软件配置 (9)3.4.3 编程环境与工具 (10)4 总体设计 (11)4.1 系统模块总体设计 (11)4.1.1 音乐平台系统的结构 (11)4.1.2 音乐平台系统的流程 (12)4.2 数据库设计 (13)4.2.1 数据字典 (13)4.2.2 数据库E-R图 (15)4.2.3 数据表的设计 (16)5 详细设计 (20)5.1 网站首页界面设计 (20)5.2 主要模块功能设计 (20)5.2.1 用户注册管理模块 (20)5.2.2 我的音乐在线播放模块 (22)5.2.3 收藏与下载模块 (23)5.2.4 歌曲、歌手的分类与点播次数衡量的排行榜 (25)5.2.5 歌曲库与用户管理 (27)5.3 输入输出设计 (28)6 系统测试与性能分析 (30)6.1 测试的任务和目标 (30)6.1.1 测试的任务 (30)6.1.2 测试的目标 (30)6.2 计划 (30)6.3 测试用例 (31)6.3.1 管理员登录测试 (31)6.3.2 歌曲添加测试 (31)6.3.3 歌曲下载测试 (31)6.3.4 用户注册登录以及歌曲收藏测试 (32)6.3.5 歌曲在线试听测试与歌词显示 (32)6.3.6 歌曲与歌手的检索 (32)7 系统使用说明 (34)7.1 系统运行环境 (34)7.2 系统使用说明 (34)8 总结与展望 (35)参考文献 (35)图文说明 (37)致谢 (39)音乐在线点播系统的设计***1 绪论1.1 课题背景当今时代是一个互联网络高速发展和发达的时代,随着计算机互联网络快速的发展,人们已经进入了信息时代,在这个时代中人们都离不开互联网络,商业、工业、银行、财政、教育、政府、娱乐和信息产业更是与其密不可分。
音乐播放器概要设计报告

音乐播放器概要设计报告1.引言1.1 概述概述:音乐播放器作为一种常见的多媒体播放设备,已经成为人们日常生活中不可或缺的一部分。
随着科技的不断发展和进步,音乐播放器在功能和设计上也得到了不断的改进和优化。
本报告旨在对音乐播放器的概要设计进行详细的介绍和分析,包括功能介绍、用户界面设计以及音乐文件管理等方面。
通过对音乐播放器的概要设计进行全面的分析和评估,旨在为今后的音乐播放器设计和开发提供参考和借鉴,进一步推动音乐播放器行业的发展和进步。
1.2文章结构文章结构部分内容如下:1.2 文章结构本文主要分为三个部分,即引言、正文和结论。
引言部分主要概述本篇文章的主题,介绍文章的结构和目的。
正文部分主要详细介绍音乐播放器的功能介绍、用户界面设计和音乐文件管理等内容。
结论部分对本文的内容进行总结,并提出设计优化建议,展望未来音乐播放器的发展方向。
通过以上三个部分的分析和讨论,读者将对音乐播放器的概要设计有一个全面的了解。
1.3 目的:本报告旨在对音乐播放器的概要设计进行全面的描述和分析。
通过介绍音乐播放器的功能特点、用户界面设计和音乐文件管理等方面的内容,旨在为读者提供全面的了解。
同时也旨在总结现有设计的优点和不足之处,为未来音乐播放器的设计和优化提供参考。
此外,还希望通过本报告展望未来音乐播放器的发展方向,为相关领域的研究和实践提供借鉴和启示。
2.正文2.1 音乐播放器功能介绍音乐播放器作为一种音频播放软件,主要功能是能够播放各种格式的音乐文件,如MP3、WAV、FLAC等。
除了基本的播放功能外,现代音乐播放器还具备许多附加功能,例如创建播放列表、收藏喜爱的歌曲、跳转到指定位置、调整音量、音效调节、歌词显示、定时关闭等。
另外,一些高级的音乐播放器还支持在线音乐的播放和下载,提供音乐推荐功能,以及与社交媒体平台的互联功能,帮助用户发现和分享音乐内容。
总的来说,音乐播放器的功能范围已经远远超出了最初的音频播放,成为了一个多功能的音乐娱乐平台。
安卓音乐播放器需求规格说明书格式(sya)

目录1引言 (1)1.1编写目的 (1)1.2背景说明 (1)1.3 参考资料 (1)2任务概述 (2)2.1目标 (2)2.2用户的特点 (2)2.3假定与约束 (2)3需求规定 (3)3.1对功能的规定 (3)3.2对性能的规定 (3)3.2.1精度 (3)3.2.2时间特性要求 (3)3.2.3灵活性 (3)3.3 输入输出要求.......................................... 错误!未定义书签。
3.4 数据管理能力要求 (4)3.5 故障处理要求 (4)3.6 其它专门要求.......................................... 错误!未定义书签。
4 运行环境设定 (4)4.1设备 (4)4.2支持软件 (4)4.3. 接口 (4)4.4. 控制 (5)5 参考文献 (5)1引言1.1编写目的现在社会快速,繁重紧张,音乐欣赏可以使人放松,听音乐也可以提高人的情操。
本项目的目的是开发一款可以播放音乐文件的音乐播放器,并可以控制暂停,控制播放。
音量调节,关闭播放器等功能1.2背景说明随着见算计的广泛应用,手机市场的迅速发展,各种音频视频资源也在网上广为流传。
这些资源看似平常,但已经渐渐成为人们生火中不可缺少高的一部分了。
于是各种手机播放器也随着发展起来了,但是市面上的手机播放器的软件大部分是最求外观花哨,功能庞大。
这样虽然好但是对手机资源造成的很大的浪费,比如CPU,内存使用过高。
在用户需要多操作时受到不小的影响,带来了许多不便,许多功能上形同虚设!我认为术业有专攻,做音乐播放器,就要最好音乐部分。
针对以上弊端,选择开发界面简单模块化的,功能明确,方便实用,不占内存。
1.3 参考资料Android一词的本义指“机器人”,同时也是Google于2007年11月5日宣布的基于Linux平台的开源手机操作系统的名称,该平台由操作系统、中间件、用户界面和应用软件组成,号称是首个为移动终端打造的真正开放和完整的移动软件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
界面元素尺寸参考
一、手机:
以下尺寸均为最小所应达到的尺寸,实际设计中应等于或大于该尺寸:
1.Bar高度(可操作):0.65cm;
2.List宽度:0.65cm;
3.Icon 间距(两个icon的中心距离):0.7cm*0.7cm;
4.常用icon:0.65*0.9cm
5.最小icon:0.5*0.5cm;0.4*0.6,当icon的某一边特别长时,另一边可缩小
至0.4cm
6.常用字体:Tahoma/宋体/黑体;
基于以上的数据,按照3.5英寸,800*480像素,以及2.8英寸,320*240像
以上尺寸为常用尺寸,碰到实际需要的可以再加上去;
二、网页:
1.宽度:现在比较流行的是950px,网页两边留出少许白边,简洁又大方。
(1)1024*768px下,网页宽度保持在1002px以内,如果满框显示的话,高度是612-615px之间.就不会出现水平滚动条和垂直滚动条。
(2)800*600 下,网页宽度保持在778 以内,就不会出现水平滚动条,高度则视版面和内容决定。
2.LOGO尺寸:120*120px左右,可根据需要进行变更
3.页面长度原则上不超过3 屏,宽度不超过1 屏。
