js中this的用法
js中for循环this的使用

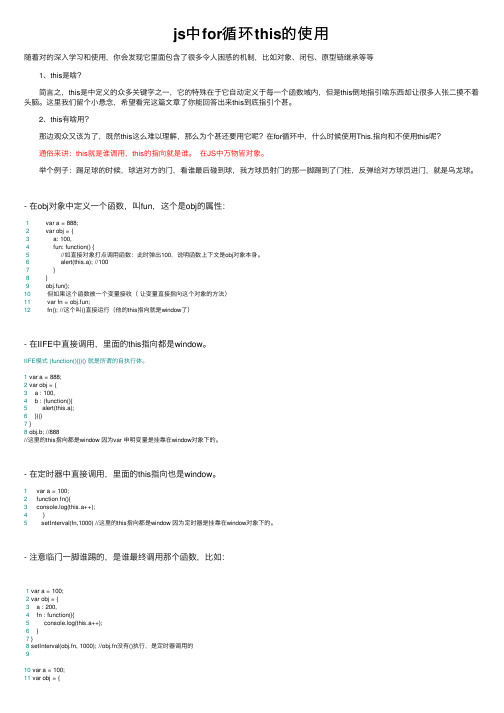
js中for循环this的使⽤随着对的深⼊学习和使⽤,你会发现它⾥⾯包含了很多令⼈困惑的机制,⽐如对象、闭包、原型链继承等等 1、this是啥? 简⾔之,this是中定义的众多关键字之⼀,它的特殊在于它⾃动定义于每⼀个函数域内,但是this倒地指引啥东西却让很多⼈张⼆摸不着头脑。
这⾥我们留个⼩悬念,希望看完这篇⽂章了你能回答出来this到底指引个甚。
2、this有啥⽤? 那边观众⼜该为了,既然this这么难以理解,那么为个甚还要⽤它呢?在for循环中,什么时候使⽤This.指向和不使⽤this呢? 通俗来讲:this就是谁调⽤,this的指向就是谁。
在JS中万物皆对象。
举个例⼦:踢⾜球的时候,球进对⽅的门,看谁最后碰到球,我⽅球员射门的那⼀脚踢到了门柱,反弹给对⽅球员进门,就是乌龙球。
- 在obj对象中定义⼀个函数,叫fun,这个是obj的属性:1 var a = 888;2 var obj = {3 a: 100,4 fun: function() {5 //如直接对象打点调⽤函数:此时弹出100,说明函数上下⽂是obj对象本⾝。
6 alert(this.a); //1007 }8 }9 obj.fun();10但如果这个函数被⼀个变量接收(让变量直接指向这个对象的⽅法)11 var fn = obj.fun;12 fn(); //这个叫()直接运⾏(他的this指向就是window了)- 在IIFE中直接调⽤,⾥⾯的this指向都是window。
IIFE模式 (function(){})() 就是所谓的⾃执⾏体。
1 var a = 888;2 var obj = {3 a : 100,4 b : (function(){5 alert(this.a);6 })()7 }8 obj.b; //888//这⾥的this指向都是window 因为var 申明变量是挂靠在window对象下的。
- 在定时器中直接调⽤,⾥⾯的this指向也是window。
箭头函数中this的用法

箭头函数中this的⽤法es6中有⼀种新的定义函数的形式,称之为arrow function,即箭头函数。
其带来了很多便捷性,本⽂不打算阐述arrow function带来的好处,⽽是想来说说它的this。
学习javascript的⼈,⼀般来说会遇到两道坎,其中⼀道是原型链,另⼀道可能就是this问题了。
js的函数不断变化的this经常让⼈⽆法摸不着头脑,很多时候我们会使⽤bind、call、apply来强制指定函数的this。
本⽂假设你已经掌握了js中的this问题了,如果你不懂,可以访问如下链接,了解下js中的this问题词法作⽤域Arrow Function中的this机制和⼀般的函数是不⼀样的。
本质来说Arrow Function并没有⾃⼰的this,它的this是派⽣⽽来的,根据“词法作⽤域”派⽣⽽来。
由于箭头函数没有⾃⼰的this,所以不能当构造函数使⽤。
因此Arrow Function中的this是遵守“词法作⽤域”的什么是词法作⽤域?⼀般来说,作⽤域有两种常见的模型,⼀种叫做词法作⽤域(Lexical Scope),⼀种叫做动态作⽤域(Dynamic Scope)。
⽽javascript采取的便是词法作⽤域简单来说,所谓的词法作⽤域就是⼀个变量的作⽤在定义的时候就已经被定义好,当在本作⽤域中找不到变量,就会⼀直向⽗作⽤域中查找,直到找到为⽌。
说到这⼀点,我相信⼤家都明⽩了,不明⽩?上个例⼦function fn() {var a = 'hello'var b = 'javascript'function innerFn() {var b = 'world'console.log(`${a} ${b}`)}innerFn()}fn() // hello world因为在innerFn中已经定义了b所以,因此在查找b时便不会去使⽤⽗作⽤域中的b了。
js 两个小括号 ()() 的用法

js 两个小括号 ()() 的用法.txt爱情是彩色气球,无论颜色如何严厉,经不起针尖轻轻一刺。
一流的爱人,既能让女人爱一辈子,又能一辈子爱一个女人!js 两个小括号 ()() 的用法文章分类:Web前端JavaScript 中,考查如下代码:Js代码(function(){alert("cftea");})();(function(){alert("cftea");})();其实这段代码的意思就是执行这个匿名函数,弹出提示框,内容为“cftea”。
可以把上述代码理解为:Js代码function foo(){alert(1);}foo();function foo(){alert(1);}foo();其实相同的功能还有另外两种写法,我们一并列出来如下:Js代码function foo(){alert("cftea");}foo();(function(){alert("cftea");})();(function(){alert("cftea");}());void function(){alert("cftea");}()function foo(){alert("cftea");}foo();(function(){alert("cftea");})();(function(){alert("cftea");}());void function(){alert("cftea");}()用途说了这么多,这东西到底有什么用呢?它可以立即执行一段代码,并把结果赋给变量;打破我们常规的先写函数,再调用的流程,简化书写。
Js代码ajax.xmlhttp = (...)();ajax.xmlhttp = (...)();例子:Js代码function Foo() {var a = 123;this.a = 456;(function() {alert(a); // 123alert(this.a); // undefined})();}var f = new Foo();function Foo() {var a = 123;this.a = 456;(function() {alert(a); // 123alert(this.a); // undefined})();}var f = new Foo();以上代码,先显示 123,再显示 undefined,说明 alert(this.a); 这句中 this 是指本function 的,而不是其外部 function 的。
this.$nexttick 用法 -回复

this.$nexttick 用法-回复关于`this.nextTick`用法的解析和实践在Vue.js中,我们经常会遇到需要在DOM更新之后执行一些操作的情况。
这包括在数据变化导致DOM重新渲染后,需要进行一些操作,如获取更新后的DOM属性、操作DOM元素等。
然而,由于Vue.js的异步更新机制,我们不能保证在数据变化后立即就能获取到最新的DOM状态。
这就需要用到Vue.js提供的`this.nextTick`方法来确保我们在DOM更新完成后执行所需的操作。
下面我们将一步一步解析`this.nextTick`的用法,以及如何在实际开发中应用它。
什么是`this.nextTick`?在Vue.js中,`this.nextTick`是一个实例方法,可以通过this关键字在Vue 组件实例中调用。
该方法接收一个回调函数作为参数,这个回调函数会在DOM更新完成后被调用。
简而言之,`this.nextTick`方法用于确保在Vue组件的下一次DOM更新周期之后执行某些操作。
这意味着在我们调用`this.nextTick`之后,Vue 会在下一个DOM更新周期之前执行传入的回调函数。
使用`this.nextTick`的场景了解了什么是`this.nextTick`之后,我们来看一下它适用的一些场景。
# 操作DOM元素首先,我们经常需要在Vue组件渲染完成后,对DOM元素进行一些操作。
这可能包括获取DOM元素的属性、修改DOM元素的样式、给DOM元素添加事件监听器等。
由于Vue.js的异步更新机制,如果我们直接在数据更新后立即操作DOM,可能无法获取到最新的DOM状态。
这时候就可以使用`this.nextTick`来确保我们在DOM更新完成后再进行操作。
# 渲染完成后执行某些逻辑在某些情况下,我们希望在Vue组件渲染完成后执行一些逻辑。
例如,我们可能需要在组件渲染完成后进行一些初始化工作,或者发送一个API请求来获取数据并更新组件的状态。
前端js数组方法

前端js数组方法前端js数组方法1. ()•描述:用于合并两个或多个数组,并返回一个新数组,原数组不改变。
•语法:(array1, array2, ..., arrayX)•参数:array1, array2, …, arrayX 是要合并的数组。
•返回值:一个新的数组,包含被合并的数组的元素。
2. ()•描述:用于创建一个新数组,新数组中的元素是通过检查指定数组中符合指定条件的所有元素。
•语法:(callback[, thisArg])•参数:callback 是用来测试数组中的每个元素的函数;thisArg 是执行 callback 时使用的 this 值。
•返回值:一个新的、通过指定数组中的所有元素测试的那些元素的数组。
•描述:对数组中的每个元素执行一次给定的函数。
•语法:(callback[, thisArg])•参数:callback 是为每个元素执行的函数;thisArg 是执行callback 时使用的 this 值。
•返回值:undefined,无返回值。
4. ()•描述:判断一个数组是否包含一个指定的值,如果是则返回true,否则返回 false。
•语法:(valueToFind[, fromIndex])•参数:valueToFind 是要查找的元素的值;fromIndex 是开始查找的索引,默认为 0。
•返回值:如果数组中包含指定元素,则返回 true,否则返回false。
5. ()•描述:把数组中的所有元素转化为字符串并连接在一起。
•语法:(separator)•参数:separator 是可选的指定要使用的分隔符,默认为逗号。
•返回值:一个包含数组中所有元素的字符串。
•描述:创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
•语法:(callback[, thisArg])•参数:callback 是用来处理数组每个元素的函数;thisArg 是执行 callback 时使用的 this 值。
jsthis指向练习题

jsthis指向练习题this指向及应⽤关于js中的this指向问题:有很多同学刚接触js时,对this的指向问题很是迷惑,在有些不常见情况,往往搞不清到底指向谁。
对此,我们只需记住⼀点:this始终指向调⽤它的对象。
废话少说,下⾯直接通过不同情况下的实例来说明其指向问题。
1、对象中的⽅法中的this,指向调⽤它的对象,即 b ,所以 this.a 的输出结果是b对象中的a的值;如果b对象中没有a,则this.a的输出结果是undefined。
var o = {a: 10,b: {a: 12,fn: function(){console.log(this.a); // 输出结果是 12console.log(this); // 输出结果是 b 对象}}}//调⽤o.b.fn();var o = {a: 10,b: {fn: function(){console.log(this.a); // undefinedconsole.log(this); // b对象}}}//调⽤o.b.fn();2、改变调⽤⽅法,不直接调⽤:改⽤赋值后调⽤,此时this的指向为window,所以this.a的输出结果为 undefined,因为全局中没有全局变量a。
var o = {a: 10,b: {a: 12,fn: function(){console.log(this.a); //undefined 若在对象o外定义a,则输出的就是其在外定义的值(全局变量)console.log(this); // window}}}var j = o.b.fn; //只是将b对象下的⽅法赋值给j,并没有调⽤j(); //调⽤,此时绑定的对象是window,并⾮b对象直接调⽤3、在对象⽅法中调⽤时:var point = {x : 0,y : 0,moveTo : function(x, y) {this.x = this.x + x;this.y = this.y + y;console.log(this.x); // 1console.log(this.y); // 1}};point.moveTo(1, 1)//this 绑定到当前对象,即 point 对象4、作为函数调⽤时function someFun(x) {this.x = x;}someFun(5); //函数被调⽤时,this绑定的是全局对象 window,相当于直接声明了⼀个全局变量x,并赋值为5console.log(x); // x 已经成为⼀个值为 5 的全局隐式变量更复杂⼀点的情况:如下所⽰,point对象中的x、y没有被改变,并结果中多了两个新的全局变量x,y,值都为1。
js转义字符用法

js转义字符用法在JavaScript中,转义字符是用来表示一些特殊的字符或者具有特殊含义的字符。
通过使用转义字符,可以在字符串中插入一些无法直接表示的字符或者表示一些特殊的操作。
下面是一些常用的转义字符以及它们的用法:1. 反斜杠(\):用来转义某些特殊字符,例如双引号、单引号、反斜杠本身等。
例如,如果要在字符串中插入一个双引号,可以使用转义字符\"。
类似地,\'可用于插入单引号,\\可用于插入反斜杠。
2. 换行符(\n):用于在字符串中表示换行。
当字符串中包含\n时,它会被解释为一个换行符,使得在换行处输出换行符。
3. 制表符(\t):用于在字符串中表示制表符。
类似于换行符,\t会被解释为一个制表符,使得在制表处输出制表符。
4. 回车符(\r):用于将光标移到当前行的开头。
通常用于处理文本文件中的回车换行字符。
5. Unicode字符表示法:可以使用\u或者\U前缀来表示Unicode字符。
例如,\u0061表示小写字母"a",\u2022表示圆点符号"•"。
以下是一些相关的代码示例:```javascript// 双引号转义示例var str1 = "This is a \"double quoted\" string.";// 单引号转义示例var str2 = 'This is a \'single quoted\' string.';// 反斜杠转义示例var str3 = 'This is a backslash: \\';// 换行符示例var str4 = 'This is a\nnew line.';// 制表符示例var str5 = 'This is a\ttab.';// 回车符示例var str6 = 'This is a\rreturn statement.';// Unicode字符表示法示例var str7 = 'This is a unicode character: \u0061';```在实际开发中,转义字符在处理特殊字符和特殊操作时非常有用。
JS-箭头函数及其this的指向和改变this指向(callapplybind)

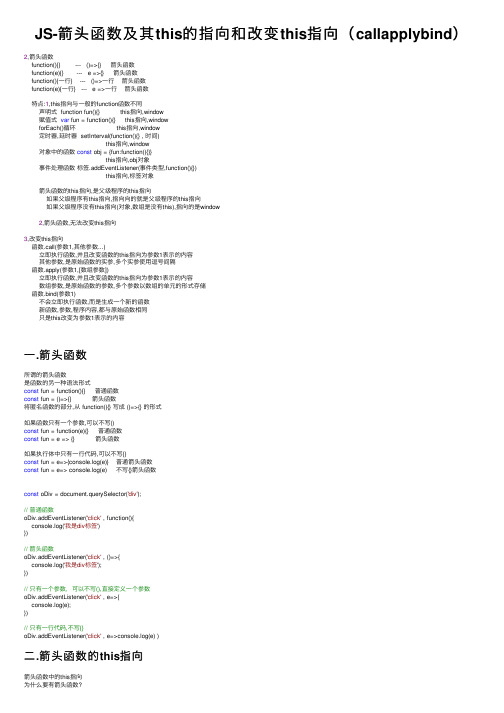
JS-箭头函数及其this的指向和改变this指向(callapplybind)2,箭头函数function(){} --- ()=>{} 箭头函数function(e){} --- e =>{} 箭头函数function(){⼀⾏} --- ()=>⼀⾏箭头函数function(e){⼀⾏} --- e =>⼀⾏箭头函数特点:1,this指向与⼀般的function函数不同声明式 function fun(){} this指向,window赋值式var fun = function(){} this指向,windowforEach()循环 this指向,window定时器,延时器 setInterval(function(){} , 时间)this指向,window对象中的函数const obj = {fun:function(){}}this指向,obj对象事件处理函数标签.addEventListener(事件类型,function(){})this指向,标签对象箭头函数的this指向,是⽗级程序的this指向如果⽗级程序有this指向,指向向的就是⽗级程序的this指向如果⽗级程序没有this指向(对象,数组是没有this),指向的是window2,箭头函数,⽆法改变this指向3,改变this指向函数.call(参数1,其他参数...)⽴即执⾏函数,并且改变函数的this指向为参数1表⽰的内容其他参数,是原始函数的实参,多个实参使⽤逗号间隔函数.apply(参数1,[数组参数])⽴即执⾏函数,并且改变函数的this指向为参数1表⽰的内容数组参数,是原始函数的参数,多个参数以数组的单元的形式存储函数.bind(参数1)不会⽴即执⾏函数,⽽是⽣成⼀个新的函数新函数,参数,程序内容,都与原始函数相同只是this改变为参数1表⽰的内容⼀.箭头函数所谓的箭头函数是函数的另⼀种语法形式const fun = function(){} 普通函数const fun = ()=>{} 箭头函数将匿名函数的部分,从 function(){} 写成 ()=>{} 的形式如果函数只有⼀个参数,可以不写()const fun = function(e){} 普通函数const fun = e => {} 箭头函数如果执⾏体中只有⼀⾏代码,可以不写{}const fun = e=>{console.log(e)} 普通箭头函数const fun = e=> console.log(e) 不写{}箭头函数const oDiv = document.querySelector('div');// 普通函数oDiv.addEventListener('click' , function(){console.log('我是div标签')})// 箭头函数oDiv.addEventListener('click' , ()=>{console.log('我是div标签');})// 只有⼀个参数,可以不写(),直接定义⼀个参数oDiv.addEventListener('click' , e=>{console.log(e);})// 只有⼀⾏代码,不写{}oDiv.addEventListener('click' , e=>console.log(e) )⼆.箭头函数的this指向箭头函数中的this指向为什么要有箭头函数?是为了配合明天要讲的⾯向对象和构造函数在箭头函数中,this指向有特殊的意义,专门可以⽤来配合构造函数和⾯向对象编程思想在箭头函数中,this指向,⽗级程序的this指向如果⽗级程序有this指向,那么箭头函数指向的就是⽗级程序的this如果⽗级程序没有this指向,那么指向的就是window关于this的总结1,普通的function函数声明式 --- window赋值式 --- windowforEach循环 --- window定时器,延时器 --- window对象中的函数 --- 对象本⾝事件绑定事件处理函数 --- 绑定事件的标签2,箭头函数的this指向⽗级程序的this指向如果⽗级程序有this指向(⽗级程序也是函数),this指向的就是⽗级程序的this指向如果⽗级程序没有this指向(数组,对象....),this指向的是window复习this指向***************普通函数的this指向**************声明式,赋值式/匿名函数,对象中函数,绑定的事件处理函数this都是指向的调⽤函数时,之前定义的内容1,声明式 --- 指向的是windowfunction fun1(){console.log(this);}fun1();2,匿名函数/赋值式 --- 指向的是windowconst fun2 = function(){console.log(this);}fun2();3,定义在对象中的函数 --- 指向的是对象const obj = {fun3 : function(){console.log(this);}}obj.fun3();4,绑定的事件处理函数 --- 指向的是绑定事件处理函数的标签const oDiv = document.querySelector('div');// oDiv.onclick = function(){// console.log(this);// }oDiv.addEventListener('click' , function(){console.log(this);})*******************箭头函数的this指向********************与普通函数的this指向是有区别的箭头函数中,this的指向是⽗级程序的this指向当前的程序,箭头函数的⽗级程序,如果没有,则this指向的就是windowoDiv.addEventListener('click' , ()=>{console.log(this);})// 对li进⾏操作const oLis = document.querySelectorAll('li');oLis.forEach(function(item,key){// console.log(this); // 输出的是forEach的函数的this指向// 箭头函数的this,是⽗级程序,forEach()的this,是windowitem.addEventListener('click' , ()=>{// console.log(key,this);})})forEach()中函数的this指向,就是windowconst arr = [1,2,3,4,5,6];arr.forEach(function(){console.log(this);})const obj = {// 普通函数,this指向对象fun1 : function(){console.log(this)},// 箭头函数this指向是,⽗级程序// ⽗级程序是对象// 只有函数有this,obj对象没有this// ⽗级程序没有this,指向的是windowfun2 : ()=>{console.log(this)},// fun3是⼀个普通函数,this指向的是obj对象fun3 : function(){// fun4,是⼀个箭头函数,this指向的是⽗级程序的this指向// ⽗级程序是fun3,fun3的this是对象,fun4箭头函数的this也是对象const fun4 = ()=>{console.log(this)};fun4();}}obj.fun1();obj.fun2();obj.fun3();三.改变this指向重点:箭头函数,不能改变this指向,只有普通function函数,能改变this指向改变this指向的⽅法1, call()⽅法语法: 函数.call(参数1,其他参数....可以是多个或者没有 )作⽤: 调⽤并且执⾏函数,同时,将函数的this指向,定义为指定的内容(参数1)参数1,是改变的this的指向其他参数,是原始函数的实参,原始函数有⼏个形参,此时就要对应的输⼊⼏个实参,没有形参,就没有实参2, apply()⽅法语法: 函数.apply(参数1,参数2) 只有两个参数参数1:改变的this的指向内容参数2:原始函数的实参,必须是⼀个数组的形式,将实参定义成数组的单元其他⽤法和作⽤于 .call是相同的总结: call⽅法与apply⽅法,作⽤,效果,都是完全⼀致的只是对于原始函数的参数赋值⽅法,不同call⽅法是通过其他多个参数来实现apply⽅法是通过⼀个数组参数,来实现两个⽅法没有本质的区别,爱⽤哪个⽤那个3, bind()⽅法语法: const变量 = 函数.bind(参数1);不是⽴即执⾏函数(下⼀篇博客有介绍⽴即执⾏函数)⽣成⼀个新的函数,这个新的函数是改变this指向之后的新的函数参数1,定义的要改变的的this指向其他参数,⼀般不定义,是使⽤函数原有的形参总结:call apply 都是⽴即执⾏函数参数1,都是改变的this指向其他参数,是原始函数的形参(可以有,也可以没有)bind 不是⽴即执⾏函数,是⽣成⼀个新的函数参数1,是改变的this指向就使⽤原始函数的形参const obj1 = {name:'张三',age:18,sex:'男',}const obj2 = {name:'李四',fun2 : function(){console.log(this);}}// 对象中的函数,this指向的是这个对象,obj2obj2.fun2();// 改变this指向,指向的是obj1这个对象// 代⽤,并且执⾏fun2这个函数,同时将fun2的this指向,从原始的obj2,改变为obj1obj2.fun2.call(obj1);// 带有参数的函数,this指向的改变// 定义的带有参数的普通函数function fun3(name,age,sex){console.log(name,age,sex,this);}// 执⾏时,输出实参,此时this指向是windowfun3('张三',18,'男');// 改变this指向 , call⽅法fun3.call(obj1,'李四',20,'⼥');// 改变this指向 , apply⽅法fun3.apply(obj1 , [ '王五' , 20 , '不知道' ])// bind⽅法,不是⽴即执⾏函数,⽽是定义⽣成⼀个新的函数// 新⽣成的函数,this指向是参数1// 新⽣成的函数,形参是原始函数fun3的形参const fun4 = fun3.bind(obj1);fun4('王⼆⿇⼦' , 100 , '不详');四.注意事项特别说明⾯向对象和⾯向过程从⾯向过程,改造成⾯向对象1,获取的数据,标签对象,要以参数的形式,定义给构造函数和实例化对象获取标签对象时,⼀般获取⽗级,传参⽗级,在构造函数中,通过⽗级标签,获取⼦级标签独享2,必须⾮常⾮常⾮常注意 this的指向,⼀般在⾯向对象中都是使⽤箭头函数如果万⼀不能清楚地知道this指向,可以先输出this3,其他步骤和思路基本相同,没有区别总结:1,改不改箭头函数,看内部是否需要指向实例化对象的this如果需要,可以改箭头函数,或者是提前存储this指向如果不许需要,改不改箭头函数都⾏⼀切以实现程序为最终需求,程序能执⾏就可以2,之前⾯向过程的是参数,数据等,现在是⾯向对象编程,要在对象的属性中,定义参数数据也就是通过构造函数this.属性 = 属性值语法来定义需要获取的参数数据3,定义在构造函数⽅法中的⼀些变量数据,并不是定义在实例化对象中的属性没有必须写成this.属性 = 属性值的形式只要写成普通的变量定义即可使⽤时,也是直接使⽤变量,不需要添加this4,在构造函数的⽅法中,调⽤其他的函数⽅法语法形式应该是实例化对象.函数⽅法名称()在构造函数中,使⽤this来指向实例化对象,写成this.函数⽅法名称()。
this.$router.history用法

this.$router.history用法全文共四篇示例,供读者参考第一篇示例:this.router.history是Vue.js框架中的路由管理器实例,通过该实例可以轻松地访问当前应用程序的路由历史记录。
路由历史记录是指用户在应用程序中访问过的路由的记录,包括用户访问的路径、参数等信息。
本文将详细介绍this.router.history的用法,包括如何访问路由历史记录、如何获取当前路由信息以及如何进行路由导航等操作。
我们需要了解this.router.history的基本属性和方法。
this.router.history是一个Vue.js插件,可通过this.router.history对象来访问。
该对象包括以下属性和方法:1. current:表示当前活动路由对象的属性。
2. getCurrentLocation():获取当前活动路由对象的位置。
3. go(n):将路由历史记录向前或向后移动n步。
4. push(location):向路由历史记录添加一个新的路由。
5. replace(location):替换当前活动路由对象。
通过这些属性和方法,我们可以实现许多路由管理和导航操作。
我们可以通过this.router.history.current来获取当前活动路由对象,通过this.router.history.getCurrentLocation()来获取当前路由的位置信息,以便在需要时进行判断和操作。
this.router.history还提供了一些高级的操作方法,例如可通过this.router.history.go(n)方法将路由历史记录向前或向后移动n步,以便用户进行前进或后退操作。
而使用this.router.history.push(location)方法可以向路由历史记录添加一个新的路由,并立即导航到该新路由。
这对于实现一些页面跳转或重定向操作非常有用。
this.router.history对象中的replace(location)方法也是非常有用的。
js中bind的用法

js中bind的用法在JavaScript中,bind(方法用于创建一个新的函数,该函数在调用时将指定的this值绑定到提供的值,并使用提供的参数列表进行调用。
bind(方法的语法如下:```javascriptfunction.bind(thisArg[, arg1[, arg2[, ...]]])```这里的thisArg是在执行函数时绑定到函数的this值。
该方法会返回一个绑定this值和提供参数的新函数。
下面是bind(方法的一些常见用法。
1. 绑定this值bind(方法最常见的用法是绑定this值,确保在调用函数时,函数内部的this指向我们所期望的对象。
例如:```javascriptconst person =name: 'John',sayHello: functioconsole.log('Hello, ' + );}};const sayHello = person.sayHello;sayHello(; // 输出 "Hello, undefined"const boundSayHello = sayHello.bind(person);boundSayHello(; // 输出 "Hello, John"```在上面的示例中,我们首先将person对象的sayHello方法赋值给sayHello变量。
然后,我们尝试调用sayHello(,但由于this的值是undefined,所以输出了"Hello, undefined"。
接下来,我们使用bind(方法绑定了person对象,创建了一个新的函数boundSayHello,并将其赋值给一个新的变量。
现在当我们调用boundSayHello(时,输出的是正确的结果"Hello, John"。
2.预设参数bind(方法除了绑定this值外,还可以在调用函数时,预设一些参数。
vue this.$refs 数组 调用子组件方法 -回复

vue this.$refs 数组调用子组件方法-回复[vue this.refs 数组调用子组件方法]引言:在Vue.js中,我们经常需要与子组件进行通信,有时候我们需要在父组件中调用子组件的方法。
Vue.js提供了一种简便的方式来实现这个需求,那就是通过使用this.refs来引用子组件,并调用其方法。
本文将详细介绍如何使用this.refs数组来调用子组件方法,并提供一些实际应用的示例。
正文:一、this.refs的基本用法在Vue.js中,我们可以通过使用ref特性来为组件及其子组件指定一个引用。
当我们在模板中给组件添加ref属性时,Vue.js会自动创建一个this.refs对象,其中属性的名称将根据ref属性的值来确定。
例如,给子组件指定ref属性为"child",那么我们就可以使用this.refs.child来引用这个子组件。
二、使用this.refs调用子组件方法当我们已经通过ref引用了子组件后,就可以使用this.refs来调用子组件的方法。
首先,我们需要确保子组件的方法已经被定义。
在子组件中,我们可以在methods选项中定义需要暴露给父组件调用的方法。
然后,在父组件中,我们可以使用this.refs来调用这些方法,方法名就是子组件中定义的方法名。
这种方式可以实现父子组件的直接通信,而不需要通过事件传递或者Vuex状态管理等方式。
三、使用this.refs数组调用多个子组件的方法有时候,我们可能需要同时引用多个子组件,并调用它们相同的方法。
这个时候,我们可以使用一个数组来引用多个子组件。
首先,我们需要使用v-for指令遍历子组件数组,并给每个子组件指定相同的ref属性。
然后,我们可以通过this.refs来访问这个包含多个子组件的数组,并调用它们的方法。
例如,我们可以使用this.refs.childs来访问所有拥有ref 属性为"child"的子组件,并调用它们的共同方法。
vue中this.$emit用法

vue中this.$emit用法Vue.js是一种流行的前端框架,用于构建单页面应用。
在Vue 中,this.$emit是一种用于触发自定义事件的方法。
通过使用this.$emit,可以在组件之间传递事件和数据,从而实现组件之间的通信。
本文将介绍this.$emit的用法,包括其基本概念、使用场景、常见问题以及一些技巧。
一、基本概念在Vue中,this.$emit是组件实例的方法,用于触发自定义事件。
事件名必须以字母开头,可以使用字母、数字和下划线。
当组件触发事件时,可以将数据作为事件的参数传递给$emit方法。
这些数据可以在监听该事件的父组件中使用。
二、使用场景this.$emit在Vue中常用于以下场景:1.父子组件通信:子组件可以通过触发事件,将数据传递给父组件。
父组件可以通过监听该事件,获取子组件传递的数据。
2.组件间协同工作:多个组件之间可以通过触发和监听事件,实现协同工作。
例如,一个组件可以触发事件通知其他组件某个任务已经完成,其他组件可以据此做出相应的响应。
3.通知其他部分:当某个部分完成某项任务或发生变化时,可以触发事件通知其他部分。
这样可以确保其他部分能够及时获取更新信息。
三、常见问题在使用this.$emit时,可能会遇到以下问题:1.事件名重复:确保在同一个组件中,事件名是唯一的。
避免两个或多个组件使用相同的事件名,以免引起混淆和错误。
2.参数传递问题:当传递数据给this.$emit时,需要注意数据类型和格式。
确保传递的数据是正确的数据类型和格式,以便在父组件中正确使用。
3.事件冒泡问题:在某些情况下,父组件可能需要监听子组件触发的事件。
但是,如果子组件没有正确地使用$emit方法,可能会导致事件没有冒泡到父组件。
因此,需要确保正确使用$emit方法,以便事件能够正确冒泡到父组件。
四、技巧在使用this.$emit时,可以遵循以下技巧来提高代码质量和可维护性:1.尽量减少使用this.$emit,除非确实需要触发事件来传递数据或实现组件间的通信。
this.$emit用法

this.$emit用法
Vue.js的$emit是用来动态触发自定义事件的API,它能够连接Vue组件间的通信,能够用来让兄弟组件、父子组件进行沟通和交互。
Vue.js的$emit实现这个过程非常简单,使用$emit写入要传输的数据,在指定的组件中接收,就可以实现怎么样的组件间通信。
具体来看,Vue.js的$emit分为两步:
第一步,$emit的发布者,发出的事件里面带有数据,如:
this.$emit('sendParent', {name: 'Tom', age: 25})
第二步,$emit的接收者,接收上面传过来的数据, 如:
this.$on('sendParent', (data) => {
console.log() // Tom
console.log(data.age) // 25
})
通过$emit发布者和$on接收者就可以实现两个组件之间的通信。
当然Vue.js的$emit也不是只能使用父子组件之间的通信,它可以实现组件解耦,孤儿组件只要依赖$emit就可以实现和其他组件的通信。
用Vue.js的$emit实现组件间的通信能够有效的提升组件的复用度的,又不能会出现因过多的props嵌套导致的性能问题。
总而言之,使用Vue.js的$emit可以更轻松、更有效的实现组件之间的通信,可以在没有复杂状态管理机制下实现视图和模型双向绑定。
this.$nexttick用法

this.$nexttick用法
Vue.js中的$nextTick 是一个异步处理任务函数,它可以在将数据更改提交至DOM以后,立即对DOM进行反应或进行一些操作。
这意味着,$nextTick 可以在不影响应用程序性能的情况下保持DOM的一致性。
在Vue的重构或渲染过程时,我们通常应该将操作放在$nextTick()中。
总的来说,$nextTick()就是Vue.js提供的一个实现异步更新DOM的方法。
$nextTick()方法提供一个回调函数、该回调函数会在DOM更新后立即执行。
该方法有两个用途:在数据变更后马上进行DOM更新;或者可以在钩子函数或事件处理函数中确保更新的事件发生在DOM的最终更新之后。
$nextTick()方法是Vue实例的特殊方法,在实例语法中,我们可以使用
this.$nextTick()调用它,也可以在不同的Vue实例之间使用$nextTick()方法来进行数据的同步。
$nextTick()方法可以让我们确保在DOM更新后执行我们想做的事,它通常被用于更新组件或已经渲染的区域。
它执行的速度快,比如用setTimeOut或者setInterval方法执行更改,但它可以在正确的时机上清楚的更新DOM。
$nextTick()方法不只是可以在实例中使用,同样也可以用在Vue组件中。
并且也可以连续的使用多次$nextTick(),因为它是一个异步的处理任务函数。
这样可以无耗时地执行一序列的操作,提升程序的效率和性能。
this.triggerEvent()用法

this.triggerEvent()⽤法在对组件进⾏封装时,在当前页⾯想要获取组件中的某⼀状态,需要使⽤到this.triggerEvent(' ',{ },{ }),第⼀个参数是⾃定义事件名称,这个名称是在页⾯调⽤组件时bind的名称,第⼆个对象就可以将想要的属性拿到,第三个参数⽂档中有介绍,有机会再做补充。
.在这个demo中like组件是我要封装的组件,在classic.wxml中调⽤的;组件like.vue的页⾯是这样写的:1 <view bind:tap="onLike" class="container">2 <image src="{{like?yesSrc:noSrc}}" />3 <text>{{count}}</text>4 </view>.组件的like.js中methods是这样写的:methods: {onLike(event) {let like = this.properties.like;let count = this.properties.count;count = like ? count - 1 : count + 1;this.setData({like: !like,count})let behavior = this.properties.like ? "like" : "cancel";this.triggerEvent('like', {behavior}, {})}}.那么在class.wxml中调⽤组件:.这⾥要注意bind:后⾯的like是this.triggerEvent()的⼀个参数,⾃定义事件名称<v-like bind:like="onLike" like="{{classicData.like_status}}" count="{{classicData.fav_nums}}"/>.classic.js中onlike就可以实现页⾯对组件属性的获取:onLike: function(event) {console.log(event)}event.detail.behavior就可以拿到我们想要的属性了。
vueforeach用法

vueforeach用法Vue.js是一种流行的JavaScript框架,它是基于MVVM模式的,能够提供快速且可维护的WEB应用程序开发。
Vue.js有很多核心功能,包括指令、计算属性、组件、路由,还有一个非常强大的功能vue.forEach。
Vue.js 只是有名的然而,当你理解了它的功能之后,你将能够应用它于你的项目中。
在Vue.js中,我们可以使用vue.forEach()函数来遍历数组和对象。
该函数类似于JavaScript中的Array.forEach(),并且它支持返回值。
1. 数组遍历在Vue.js中,我们可以在v-for指令中使用vue.forEach()函数来遍历数组。
看下面这个例子:```html <div id="app"> <ul> <li v-for="item in items">{{ item }}</li> </ul> </div> ```我们有一个数组叫做items,我们想遍历它并在列表中显示每个item。
我们可以使用vue.forEach():```js var vm = new Vue({ el: '#app', data: { items: ['Apple', 'Banana', 'Orange'] }, created: function() { var self = this;vue.forEach(this.items, function(item, index){ self.items[index] =item.toUpperCase(); }); } }); ```这个例子中我们在Vue.js实例的created事件中使用vue.forEach(),用item.toUpperCase()替换了原有的item。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
this是js的一个关键字,随着函数使用场合不同,this的值会发生变化。
但是总有一个原则,那就是this指的是调用函数的那个对象。
1、纯粹函数调用。
function test() {
this.x = 1;
alert(x);
}
test();
其实这里的this就是全局变量。
看下面的例子就能很好的理解其实this就是全局对象Global。
var x = 1;
function test() {
alert(this.x);
}
test();//1
var x = 1;
function test() {
this.x = 0;
}
test();
alert(x);//0
2、作为方法调用,那么this就是指这个上级对象。
function test() {
alert(this.x);
}
var o = {};
o.x = 1;
o.m = test;
o.m(); //1
3、作为构造函数调用。
所谓构造函数,就是生成一个新的对象。
这时,这个this 就是指这个对象。
function test() {
this.x = 1;
}
var o = new test();
alert(o.x);//1
4、apply调用
this指向的是apply中的第一个参数。
var x = 0;
function test() {
alert(this.x);
}
var o = {};
o.x = 1;
o.m = test;
o.m.apply(); //0
o.m.apply(o);//1
当apply没有参数时,表示为全局对象。
所以值为0。
