网页制作经典问题汇总(超经典!不看者后悔!)
网页制作常见问题解答

4.如何正确上传页面?
*服务器默认首页名字是什么,目前多为index.htm或default.htm。
*是否需要建立目录public_html,有的服务器需要建立该目录并把所有页面都上传到该目录下,有的只需要直接上传到根目录下(/)。
*服务器是否支持中文文件名(喜欢用中文文件名的网友要注意)。
}
</style>
<body>
<div class="lovett">
<img src="cww.jpg" width="130" height="191">
</div>
</body>
</html>
调节top,left的值来精确定位图片。
8.如何加快页面图片下载速度?
精确摆放图片需要CSS(层叠样式表)的帮助,如下:
<html>
<head>
<title>tiantao</title>
</head>
<style>
.lovett
{
position:absolute;
top:100px;
left:120px;
visibility:visible;
我只需要在标签<A>中加入onClick事件:
<ahref="#"onClick="window.open(’tiantao.htm’,’help’,
’scrollbars=yes,resizable=yes,width=500,height=40’)">问答</a>
网页制作常见问题解答

网页制作常见问题解答1.创建一个吸惹人站点的步骤是怎样的?要创建一个吸惹人的站点,请考虑以下建议:1)谁该是你的访客,是喜欢音乐的,仍是喜欢玩游戏的;2)是什么内容能吸引这些人,更快更新的信息,仍是提供更多的下载;3)如何让访客停留呢,当然不要用BUG,好比让访客的机器死机;4)是什么能让访客再来呢,好比说明天有好东西,记得来呀,不外别骗人;5)制定自己的目标,实现它;6)征求大家的意见,然后逐步改进.2.如何创建一个调查表?越来越多的站点需要交互性来吸引访客,当论坛失去新意后,建立一个调查表,可以让访客选择你设置的题目,并让访客马上看到结果.3 .如何让一段文本排版兼容IE4.0和NN4?有时侯,你设置的一段文本在IE4.0里浏览良好,但到NN4浏览器里,发现一段文本变成了一行文本,其实令人心烦,这时,你只需对照NN4浏览器里的文本,在需要分行的地方加入<BR>元素即可,这不会影响在IE4.0里的浏览.4.如何打开一个新的浏览器窗口并设置窗口的属性?假如你需要在载入站点的同时,再打开另一个新窗口,加入以下代码即可:<scriptlanguage="Javascript"><!--var gt = unescape('%3e');var popup = null;var over = "Launch Pop-up Navigator";popup = window.open('', 'popupnav', 'width=160,height=160,resizable=1,status=yes,menubar=no,scrollbars=yes');if (popup != null) {if (popup.opener == null) {popup.opener = self; }popup.location.href = 'pop.htm';}// --></script>期中pop.htm可以设置为你的HTML文件,对于设置新窗口的属性,对照以下设置:popup = window.open('', 'popupnav', 'width=200,height=170,resizable=1,scrollbars=auto');width:宽,height: 高,resizable:是否答应访客缩放新窗口,scrollbars:假如文本超过一屏,是否天生动弹条,status:是否显示状态栏,menubar:是否显示菜单,location:是否显示地址栏.以上所有属性使用格局为:属性=yes 或者no.而width和height两个属性为:width=#pixels,height=#pixels.5.怎样判定服务器使用的操纵系统?在浏览器地址栏里,输入要察看的服务器地址,一定要包含目录和文档名字,然后回车,泛起哀求页面,试着把文档名改为大写格局,假如返回该页面不存在,那么可能该服务器使用的操纵系统为UNIX或Macintosh,假如页面内容返回,那么可能该服务器为Windwos操纵系统,由于Windows对大小写不敏感.6.怎样进步站点在搜索引擎中被搜索到的机会?当你把自己站点登记到搜索引擎中后,并不表示你的站点就会被常常搜索到,如何进步这个几率呢,很简朴, 你的主页一般会有一个标题,一般设置在<title></title>中间,这时,你可以在设置完标题后,随着把枢纽字也设置在这里,好比:<title>成都网站建设_网站制作_网站设计_网站托管优化|成都爱聚诚讯信息技术有限公司</title>. 由于搜索引擎会首先察看站点的标题,并把标题作为你站点的枢纽字,当你把枢纽字也设置在了标题中后,搜索引擎也会加入这些枢纽字,这比其它所有的方法都好,独一缺点,你站点标题变长了.7.如何测试网站的下载速度?预备一个能读秒的表,好比跑步表,这样精度高些,当然也可以使用普通的表.首先我们测试纯文本的下载时间,打开浏览器, 封闭下载图片功能,然后连接上网,在地址栏输入站点地址,回车后,计时开始,当全部文本内容下载完后,休止计时.假如你要测试整个站点下载速度,打开图片下载功能,假如你站点含有Javascript,也要在浏览器选择为支持,同上,打入地址,回车,计时开始,当所有内容下载完后,休止计时.经由以上两种测试,你就会对自己站点的连接下载速度,作到心中有数了.8.如何让站点自动跳转到另一页?加入以下代码到HTML文件中即可:<METAHTTP-EQUIV="Refresh" Content=" 6;URL=xxx.htm">"6"为停留的秒数,xxx.htm是将要跳转的页面.9.怎样让广告随机泛起?当你想展示很多广告,但页面空间不够时,你可以让广告随机泛起,你只需要加入一段代码.10.如何知道我的站点连接泛起的地方?可能你的站点被其它站点连接,如何知道呢,访问搜索引擎站点:/在搜索窗口中,输入:+link:- host:这样,包含你站点连接的页面被列出,当然,你也可能什么都没有找到.11.如何避免自己的图片被其它站点利用?为图片起一个很怪的名字,这样可以避免被搜索到,还可以利用photoshop的水印功能加密.当然,你也可以在自己的图片上加上一段版权文字,好比标明自己的名字-tiantao.由于文字体来就在图片上,除非使用人截取图片.不然就是侵权了.12.如何不利用表格而正确的分隔图片和文字?在页面中想要分隔图片和文字,利用表格长短常好的方法,你还可以制做一个透明的GIF图形,由于图形是透明的,你就可以拿来分隔图片和文字了,当然要留意透明图的大小.13.如何跳到页面的顶部?当浏览者浏览到页面底部后,你需要提供一个单击,让浏览者利便的跳到页面顶部,加入以下代码:<a href="#top">返回到上面</a>14.有什么简朴的方法编写Cookie?Cookie是信息小饼干,记实着浏览者的信息,你可以利用META标签编写最简朴的Cookie并加入到页面中:<META HTTP-EQUIV="Set-Cookie" Content="MyVar=你的页面过时了;expires=Thursday,15-4-99 00:00 GMT+8:00; PA TH=/">.文章由成都网站建设整理提供:/html/xwzx/view/15379.html。
网页制作题库_带答案

《网页制作》题库(含参考答案)HTML 基础第1题判断正误(1)HTML标记符的属性一般不区分大小写。
(对)(2)网站就是一个链接的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)(5)可以用文本编辑器编辑HTML文件。
(对)(6)文本编辑器和HTML编辑器软件都可以用来编辑HTML文件。
(对)(7)TITLE 标记符通常位于BODY标记符之间。
(错)(8)TITLE 标记符通常位于HEAD标记符之间。
(对)(9)title标记符和title属性的作用是相同的。
(错)第2题单选题(1)WWW是 的意思。
答案:BA.网页B.万维网C.浏览器D.超文本传输协议(2)在网页中显示特殊字符,如果要输入“<”,应使用_____D____。
答案:D A.lt; B.≪ C.< D.<(3)以下说法中,错误的是:D。
答案:DA.获取WWW服务时,需要使用浏览器作为客户端程序。
B.WWW服务和电子邮件服务是Internet提供的最常用的两种服务。
C.网站就是一系列逻辑上可以视为一个整体的页面的集合。
D.所有网页的扩展名都是.htm。
(4)以下说法中,错误的是:B。
答案:BA.网页的本质就是HTML源代码。
B.网页就是主页。
C.使用“记事本”编辑网页时,通常应将其保存为 .htm 或.html 后缀。
D.本地网站通常就是一个完整的文件夹。
(5)以下说法中,错误的是:。
答案:DA.主页是网站中的一个特定页面。
B.网页中的注释可以放在任何位置。
C.在HTML中, 表示空格。
D.在HTML中,< 表示>。
(6)浏览网页时,通常使用以下协议:CA.mailto B.FTP C.HTTP D.TCP/IP(7)在网页中显示特殊字符,如果要输入空格,应使用_______C__。
设计网页时要考虑的60个问题

设计网页时要考虑的60个问题咱们花费许多时刻问自己、问客户、问其他人问题。
类似于,是不是要为咱们最新的网页选择绿色阴影?如何选择复杂的排版解决方案?关于一个网页设计者来讲,正确提问是一项超级重要的能力。
在本文中,咱们列出了60个典型问题——这些问题是网页设计专家在完成作品前必问的60题。
什么缘故向自己发问很重要?许多专家靠备忘录辅助工作,而其他人并非如此。
但世上没有万无一失的方法来规避因为遗漏东西而带来的窘迫感,因此当你在设计一个网页的时候,不断地向自己发问是超级好的方法。
有时候,这些问题乃至能够简单到如“我这是在工作吗?”,而通常情形下,需要问自己一些更富专业性和技术性的问题,固然,别忘了回答。
若是你总像完美主义者般那样神经质地猜疑你自己,或相反地瞎做决定,这恐怕可不能让你的工作变得轻松。
尽管没有什么方法能够估量咱们做出的决定是不是正确,但在工作进程中不断向自己发问至少能够幸免这些烦人的错误。
有关项目治理的15个问题项目治理是网页设计工作的重心环节之一。
制作一个新的网页就比如搭建一座新的屋子。
考虑到有许多细节需要斟酌,在开始工作前打算一下是超级有效的。
1“我的客户签好合同了吗?”——若是你不与客户签合同就开始工作的话,是非差有风险的。
2“我清楚最后的成品是什么样子了吗?”——对你自己要做的工作必需有个清楚的打算,包括图表,线框,模型等,务必把这些弄清楚。
3“所有内容都已经写下了吗?”——一个没有内容的网页就像一幅没有帆布的油画,最理想的情形是,一个网页必需依照内容而建,反之那么不可行。
4“那个网页需要提早预备什么吗?”——诸如Wordpress之类的工具能使生活更美好,因此在你写代码前要想好你要什么工具。
5“我的竞争对手可能给客户提供些什么呢?”——你的对手往往是好主意的来源,明白他们在干些什么能帮忙你更好地迎合顾客的需求。
6“我有准确的最后期限吗?”——设定一个现实的最后期限,并催促你自己按着期限来追赶你的工作速度是超级重要的。
ui网页面试问题及答案

ui网页面试问题及答案这是一篇由网络搜集整理的关于ui网页面试问题及答案的文档,希望对你能有帮助。
篇一:UI面试宝典一、UI设计面试12个问题需要注意1. 你的UI 是否高度一致?用户来到你的站点,脑子里会保持着一种思维习惯,你的UI 需要保持一致,以免用户的思维方向被打乱。
比如,如果你的某个品目下的产品可以拖放到购物车,那你站点中所有产品都应该可以这样操作。
将按钮放到不同页面相似的位置,使用相契合的配色,使用一致的语法和书写习惯,同时,让你的页面拥有一致的结构。
2.用户能自由掌控自己的操作吗?你应当分析一下,自己的站点是否容易导航。
用户应当可以自由掌控自己的浏览行为,确保他们能从某个地点跳出,能够毫无障碍地退出。
那些在用户离开前弹出窗口的行为是UI 易用性的一个大问题。
3.你知道谁是你的用户群吗?要设计有效的UI,必须对你的用户群有所了解,不同的用户阶层对不同的设计元素有不同的理解,17~25 岁年龄段的人,和40~55 年龄断的人有不同的喜好。
你的UI 设计必须针对你的用户群进行设计。
4.你是否有足够的预防错误的措施?应该尽可能检查程序中的错误和BUG,虽然你可以弹出一个窗口告诉用户发生了什么,但为了更好的用户体验,最好减少这些东西。
Beta 测试是消减错误的最好方法。
5.你是否首先将最重要的东西展示给用户?将重点放在重要的内容上面,首先为用户展示最重要的内容,以便用户更好地理解你的内容。
6.你的设计是否简约?很多站点的设计十分简约,简约设计可以增强UI 的易用性,可以让用户不必关心那些无关的信息。
你的UI 应该是这样的,它的功能很强大,但设计很简约,拥挤的界面,不管功能多么强大,都会吓跑用户。
7.你是否使用了视觉提示?如果你使用了Ajax,Flash 一类的技术,当内容在加载的时候,应当提供视觉提示,应当始终让用户知道目前在做什么。
8.你的UI 是否有操作提示?你的用户是否靠自己研究或FAQ 文档学习如何操作?你应当在UI 现场提供简单的操作提示,比如,使用jQuery在你的各个UI 元素上显示操作提示。
网页设计面试题(含答案)

网页设计面试题一、单选题:1.Web安全色所能够显示的颜色种类为( C )A.4种B.16种C.216种D.256种2.XML描述的是( C )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式3.非彩色所具有的属性为( C )A.色相B.饱和度C.明度D.纯度4.在HTML中,标记<font>的Size属性最大取值可以是( C )A.5B.6C.7D.85.在HTML中,标记<pre>的作用是( B )A.标题标记B.预排版标记C.转行标记D.文字效果标记6.下面不属于CSS插入形式的是( A )A.索引式B.内联式C.嵌入式D.外部式7.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( C )A.HTTPB.HTTPSC.SHTTPD.SSL8、在以下的 HTML 中,哪个是正确引用外部样式表的方法?(5分) B A:<style src="mystyle.css">B:<link rel="stylesheet" type="text/css" href="mystyle.css">C:<stylesheet>mystyle.css</stylesheet>9. 下列哪个样式定义后,内联(非块状)元素可以定义宽度和高度( C )A. display:inlineB. display:noneC. display:blockD. display:inheric10、下列哪些是格式良好的 XHTML?(5分) BA:<p>A <b><i>short</b></i> paragraph</p>B:<p>A <b><i>short</i></b> paragraph</p>C:<p>A <b><i>short</i></b> paragraph二、多选题:1.WWW的组成主要包括( ACD )A.URLB.GopherC.HTMLD.HTTPE.Telnet2.下列关于IP地址与域名的说法正确的是( ABCD )A.IP地址以数字表示,域名用字符表示B.IP地址是供全球识别的通信地址C.IP地址与域名是一一对应的D.域名可以多于三个层次E.IP地址与域名都限制在32位内3.网页制作工具按其制作方式分,可以分为( BE )A.通用型网而制作工具B.标记型网页制作工具C.专业型网页制作工具D.编程型网页制作工具E.“所见即所得”型网页制作工具4.下面说法正确的是( AE )A. Java是一种编译语言B. JaveScript是面向对象的程序设计语言C. javascript是由SUN公司开发的D. javascript的源代码非常安全E. Java采用强定义类型变量检查5.下面关于CSS的说法正确的有( ABC )A. CSS可以控制网页背景图片B. margin属性的属性值可以是百分比C. 整个BODY可以作为一个BOXD. 对于中文可以使用word-spacing属性对字间距进行调整E. margin属性不能同时设置四个边的边距 三、填空题:1、改变元素的外边距用___margin_____,改变元素的内填充用____padding___2、对ul li的样式设成无,应该是用什么属性__list-style:none______。
网页制作105个问题解答

网页制作105个问题解答★网页制作常见105个问题解答★1.怎样定义网页语言(字符集)?在制作网页过程中,你首先要定义网页语言,以便访问者浏览器自动设置语言,而我们用所见即所得的HTML工具时,都没有注意到这个问题,因为它是默认设置。
要设置的语言可以在HTML代码状态下找到: <meta http-equiv="Content Type" content="text/html; charset=gb2312">把charset=gb2312改换成其它语言代码即可,比如英文harset=en.2.怎样防止别人把你的网页放到框架里?因为框架(frame)的缘故,有许多人把别人的网页放置到自己的框架里,使之成为自己的一页。
如果你要防止别人这样做,可以加入下列javascript代码即可,它会自动监测,然后跳出别人的框架。
<script language="javascript">if (self!=top) window.top.location.replace(self.location);</script>3.怎样设置字体?在制作网页过程中,大家都喜欢使用漂亮的字体。
但是,如果访客浏览器没有安装同样的字体,看到你的网页会是很普通的字体。
如何防止这种情况出现呢?大家知道字体设置的标签是Font,而它有个属性是Face,该属性是定义字体的,你可以这样设置:,访客的浏览器就会按照Face定义的字体顺序设置已安装的字体。
目前动态主页有种技术,可以把字体信息用向量格式存储,然后利用访客本身机器含有的公共信息库把字体快速的组装起来,这样,就不用担心访客是否安装有某种字体了。
4.怎样在网页中加入注释?在共同开发网页中,加入注释是防止分工被搞混淆或者注释某段代码特殊的含义,加入注释的格式是:<!-宇风多媒体论坛-->。
网页制作常见问答

1、问:听说拉住下拉条把屏幕向下滚动时,背景图象也跟着一起移动,这样就会导致浏览速度降慢。如何设定网页的浮动背景图象?
答:我们可以在<body>语句中加入如下属性,就能使主页内容向下滚动而背景图象不动的效果。如:
<body backgroud="image.jpg" bgproperties="fixed">
其中Content这个属性主要让你放置一些有关你主页的关键词,这些关键词要使人容易想到。
3、问:在超链接的文字下有下划线,如何在Frontpage98/2000里去掉超链接的下划线?
答:先请把下列语句放在<head>...</head>之间
〈style>
〈!--
td{font-size:12px; line-height=16px;}
body{font-size:12px; line-height=16px;}
nolink {text-decoration: none; color:"#0000ff"}
visited {text-decoration: none; color:"#ffffff"}
active {text-decoration: none}
hover {text-decoration: underline; color:"#009900"}
-->
〈/style>
这里的〈style>、〈/style>是风格样式标签,作用是统一整个页面的风格。其中,代码td和body用来控制表格中和不在表格中的文字表现形式。font-size定义了文字大小,而line-height用于控制行距。另外几句用来控制链接文字的风格:消除了链接文字的下划线、使其在链接、正在被点击过程和点击后都呈现不同的样式、在color后的颜色也可用black、blue等来代替颜色的16进制码。
网页设计大题答案归纳终稿

网页设计大题答案归纳说明:请看最后一页一、问答题与论述题1.网页中一般包含哪些组成元素?[P31]答:文字,图像,动画,视频,超链接等。
(补充:导航栏,网站LOGO)2.在设计页面时,身为网页设计者还要注意哪些事项?[P272]1)主次分明,中心突出 2)大小搭配,相互呼应3)图文并茂,相得益彰 4)适当留空,清晰易读3.Dreamweaver MX2004 的工作区主要包括哪些内容?[P8]答:标题栏、菜单栏、工具栏、文档窗口、属性面板、浮动面板、面板组等。
4.链接网页的“目标”位置有几种?1)_blank (网页在新的窗口打开) 2)_top(网页在顶层窗口打开)3)_parent(网页在父窗口打开) 4)_self(网页在原窗口打开)5.选定表格的操作有几种方法?[P76]1)用鼠标光标指向表格边框线,若出现红色外框线,单击鼠标左键即可选中整个表格。
2)将鼠标光标置于表格的边框线上,当光标变成双成箭头形状(此处请查看课本)时,单击可以选中整个表格3)用鼠标单击标识表格宽度的数字(此处请查看课本),然后在弹出菜单中单击【选择表格】菜单项即可选中整个表格。
4)先将鼠标光标置于表格任一个单元格中,用鼠标单击状态栏中的<table>标签也可以选中整个表格。
6.如何用表格布局网页1)打开站点,新建网页,以“biaoge.htm”为文件名保存。
2)按要求插入一个表格并调整表格结构。
3)充实网页页面内容,在表格中插入图片,输入文字。
4)调整表格以及单元格属性,美化页面。
(表格属性的设置,如去除网格线、设置表格背景色等。
使用不同的颜色区分各板块,设置单元格属性。
)7.如何设置框架集、框架的属性?首先,可通过以下3种方式选择框架集:1)在“文档”窗口的“设计”视图中单击框架集中两个框架之间的边框。
2)在“框架”面板(“窗口”>“框架”)中单击围绕框架集的边框。
3)在“属性”检查器(“窗口”>“属性”)中,单击右下角的展开箭头,查看所有框架集属性。
网站建设过程中的50个问题

作者:无限Leabharlann 客我不知道你在建立一个网站时是否犯过错误。在过去的几年中,我看到一些网站有很多问题,我将这 50 些错误总结了网站建设过程中经常遇到的50 50个问题,希望对大家有所帮助。无论你是多么富有经验, 这种错误还是经常出现在网站建设中。 一 编码错误: 1 使用内联样式。 2 使用表 table 布局,建议采用 div+css。 3 网站在 IE6浏览器环境下无法正常显示。 4 不使用 CSS sprites。 5 无效的 HTML / CSS 代码。 6 不使用外部 CSS 文件,直接将 css 写入 html。 7 没有减小 JavaScript 和 CSS 代码体积。 8 你使用的 CSS 导入方法 “style.css”调用缓慢,影响打开速度。 9 你不记录你的代码(尤其是 JavaScript / PHP 代码) 。 10 散乱的代码,不干净的代码。 11 图像未经优化,没有为图像添加 ALT 标签属性。 12 JavaScript 放在头部,或放在<body>标签之前。 13 网页文件太大 – 网页文件200-300KB 是可以接受的。 14 太多的 JavaScript 代码。 SEO SEO的错误: 15 您的网站是完全动态生成。 16 太多的图像/图形元素,只有很少的文字 – 一篇文章至少要有500字。 17 网站全是旧的内容,很少有内容更新。 18 内容全是复制或是采集的。 19 为搜索引擎创造内容,而不是用户 – 太多太滥的 SEO。 20 在页面堆砌关键字 – 垃圾一样。 21 网站有重定向。 22 没设置好关键字 – 用户搜索不到你网站的关键词/长尾词。 23 过于笼统的关键字 – 如“珠宝店”,而不是“周大福珠宝店”。 24 过于狭窄的关键字 – 例如“加拿大丰田发动机部件”而不是“加拿大丰田部件”。 25 没有导入/导出的链接。 26 内部链接少。 27 链接大量和本站内容无关的网站 – 你的网站是关于汽车的,你有电脑公司的网站链接到它。
网页制作常见问题及解答

赠送资源5 网页制作常见问题及解答赠送资源5 网页制作常见问题及解答1.如何在网页中插入空格?我们在用Dreamweaver的所见即所得编辑模式下编辑中文网页时,往往需要在段落的开头空两格,但是Dreamweaver本身没有提供插入空格的功能,我们可以这样来做:先用【Ctrl】+【Shift】切换到中文输入法,比如微软拼音,然后按【Shift+空格键】,此时输入字符变为全角模式,你现在就可以在Dreamweaver中按空格键轻松的插入空格了。
另外一种方法是直接打开HTML源代码编辑窗口,在需要插入空格的地方输入 ,效果相当于前边的一个全角空格。
另外插入半角空格的方法也很简单,在HTML中,对于字符的换行和间断,都被自动解释为一个半角空格,注意只是一个半角空格,不论空多少行。
而在Dreamweaver中插入半角空格,只需直接按空格,但是只在前边有字符的情况下才起作用。
2.如何使表格没有边框线?将表格的边框属性设为“border=0”。
3.怎样为图片添加指定颜色的边框呢?对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。
而在微软的FP 中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以直接设置边框的宽度。
宽度设好后,用鼠标选择图片对象,注意不是单击选中,而是拖动选择。
像设定文字颜色一样进行就可以了。
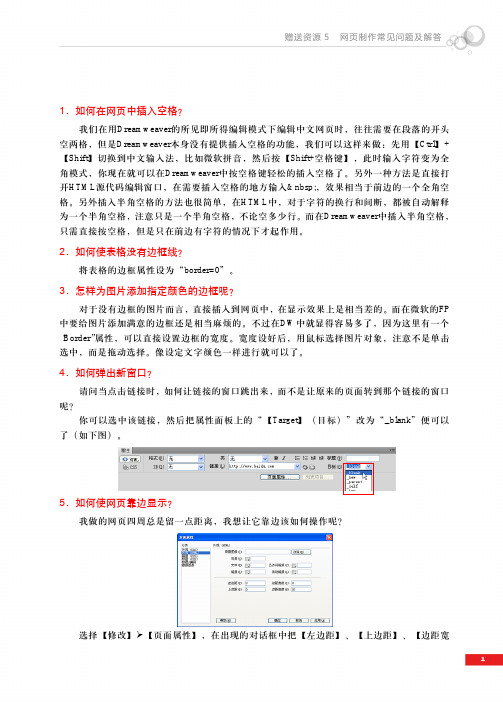
4.如何弹出新窗口?请问当点击链接时,如何让链接的窗口跳出来,而不是让原来的页面转到那个链接的窗口呢?你可以选中该链接,然后把属性面板上的“【Target】(目标)”改为“_blank”便可以了(如下图)。
5.如何使网页靠边显示?我做的网页四周总是留一点距离,我想让它靠边该如何操作呢?选择【修改】¾【页面属性】,在出现的对话框中把【左边距】、【上边距】、【边距宽Dreamweaver CS5从新手到高手度】和【边距高度】都设置为“0”便可以了。
网页设计精彩试题及问题详解

网页设计复习题第1题判断正误(1)HTML标记符的属性一般不区分大小写。
(对)(2)就是一个的页面集合。
(对)(3)将网页上传到Internet时通常采用FTP方式。
(对)(4)所有的HTML标记符都包括开始标记符和结束标记符。
(错)(5)用H1标记符修饰的文字通常比用H6标记符修饰的要小(错)。
(6)B标记符表示用粗体显示所包括的文字。
(对)(7)GIF格式的图象最多可以显示256种颜色。
(对)(8)HTML表格在默认情况下有边框。
(错)(9)创建图象映射时,理论上可以指定任何形状作为热点。
(对)(10)指定滚动字幕时,不允许其中嵌入图象。
(错)1.使用FONT 标记符的size 属性可以指定字体的大小。
( )2.就是一个的页面集合。
( )3.GIF格式的图象最多可以显示1024种颜色。
( )4.制作图像映射只需要使用<AREA> 标记符。
( )5.在HTML表格中,表格的列数等于第一行中TH与TD的colspan属性的和。
( )6.在HTML表格中,在TR、TD或TH标记符中使用align 属性可以控制单元格容的垂直对齐。
( )7.指定滚动字幕时,不允许其中嵌入图象。
( )8.框架是一种能在同一个浏览器窗口中显示多个网页的技术。
( )9. CSS中的color属性用于设置HTML元素的背景颜色。
( )10.CSS样式表项的组成格式为:selector{property1:value1, property2:value2, ……}( )1. T2. T3. F4. F5. F6. T7. F8. T9. F 10. F11.只有在框架结构的网页,才能将A标记符的target属性指定为_blank使得超在一个新的浏览器窗口中打开. 错判断正误(1). HTML标记符通常不区分大小写。(2). 就是一个的页面集合。(3). HTML表格在默认情况下有边框。(4). 在HTML表格中,表格的行数等于TR标记符的个数。(5). 在HTML中,与表格一样,表单也能嵌套。答案:(1) T (2) T (3) F (4) T (5) F(1)所有的HTML标记符都包括开始标记符和结束标记符。
网页设计常见10大问题

摘要:大规模的可用性研究揭示了今天最常见和最具破坏性的网页设计错误。
它们并不令人惊讶或新奇,而是持续不断的损害网站的可用性。
自1996年以来,我们一直在总结网页设计十大问题的列表。
今年,我们完成了一个大规模的可用性研究,在美国和英国有215名参与者,看看今天的网页设计错误是什么。
在分析从小型本地企业到娱乐场所,非营利组织到全球组织的43个站点的结果后,我们确定了10个最常见和最具破坏性的网页设计错误,这些错误对用户造成了伤害。
(通过伤害他们的用户,这些设计缺陷绝对也会损害网站的商业指标)这已经不是大新闻了,今天最重要的问题都不是新的或令人惊讶的。
网页设计已经走了很长的一段路。
但是这些一贯的问题依然存现代设计模式和美学改变,但潜在的用户需求保持不变。
用户仍然需要查找信息,能够阅读信息,并知道要点击的内容以及它所在的位置。
1.想不到内容的位置人们使用它们找不到信息。
许多网站提供的类别名称不完整,没有充分或准确地描述其中的内容。
其他的安排是基于公司而不是用户对内容的想法。
当网站结构不符合用户的信息组织方式的心理模型(mental models)时,人们无法找到他们需要的东西。
让用户参与创建你的网站结构。
一些可用性工作(如卡片分类,决策树或可用性测试)可以在创建一个对用户有意义的网站结构方面发挥很大的作用。
2.相互矛盾的连接和导航分类当用户不能清楚区分相似的导航类别或链接时,他们很难找到恰当的内容路径。
类别和链接名称本身需要有自己的涵义,同时也应该与站点上的其他选项结合。
如果多个部分或页面可以满足特定的信息需求,用户必须探索每一个路径或努力做出最好的猜测。
或者,他们可能会转向甚至离开网站。
BAM建筑网站上的用户希望了解建设项目的细节,但不确定这些信息是否属于关于我们,公司业务,或者公司技术。
大部分是从我们的产品开始,但该部分包含了组织为客户提供的工作类型的概述,而不是项目细节。
项目信息和案例研究是我们的技术特色。
网页设计考试题目及答案大全

网页设计考试题目及答案大全一、单选题(每题2分,共10题)1. 网页设计中,HTML是用来做什么的?A. 描述网页内容B. 描述网页样式C. 描述网页行为D. 描述网页交互答案:A2. CSS在网页设计中的主要作用是什么?A. 网页布局B. 网页内容C. 网页样式D. 网页行为答案:C3. 以下哪个是JavaScript的主要用途?A. 网页内容创建B. 网页样式设计C. 网页行为控制D. 网页服务器管理答案:C4. 响应式网页设计的主要目标是什么?A. 增加网页加载速度B. 提高网页安全性C. 优化不同设备上的浏览体验D. 减少网页维护成本答案:C5. 以下哪个不是网页设计中的布局技术?A. 表格布局B. 框架布局C. 弹性布局D. 网格布局答案:B6. 在HTML中,用于插入图片的标签是?A. <img>B. <image>C. <picture>D. <photo>答案:A7. 以下哪个是网页设计中的色彩模式?A. RGBB. CMYKC. HSVD. 所有以上答案:D8. 网页设计中,SEO是指什么?A. 搜索引擎优化B. 搜索引擎索引C. 搜索引擎广告D. 搜索引擎营销答案:A9. 以下哪个不是网页设计中的交互元素?A. 按钮B. 文本框C. 视频播放器D. 静态图片答案:D10. 网页设计中,哪种技术用于创建动态网页?A. HTMLB. CSSC. JavaScriptD. PHP答案:D二、多选题(每题3分,共5题)1. 网页设计中,以下哪些元素可以用于导航?A. 链接B. 按钮C. 菜单D. 图片答案:A, B, C2. 在网页设计中,以下哪些是用户体验(UX)设计的关键要素?A. 易用性B. 可访问性C. 视觉吸引力D. 内容的可读性答案:A, B, C, D3. 以下哪些是网页设计中常见的布局问题?A. 响应式问题B. 兼容性问题C. 导航不清晰D. 内容过载答案:A, B, C, D4. 网页设计中,以下哪些因素会影响网页加载速度?A. 图片大小B. 代码优化C. 服务器响应时间D. 外部资源加载答案:A, B, C, D5. 以下哪些是网页设计中的色彩理论?A. 颜色对比B. 颜色和谐C. 颜色心理D. 颜色饱和度答案:A, B, C, D三、判断题(每题1分,共5题)1. HTML5是HTML的最新版本,它增加了新的元素和API,以支持更丰富的网页应用。
必看HTML网页制作常见问题

必看HTML网页制作常见问题HTML网页制作常见问题
1.背景颜色或文字颜色无法改变
(1)等于号与文字命令要留空格,否则电脑无法会把其当成无法识别的奇怪字母。
如 color=blue,应改成 color = blue. 会好些。
(2)改变颜色的命令必须放在要显示的文字之前,等文字显示后再要求改变颜色就来不及了。
2.图片无法显示出来
(1)图片必须得与网页文件放在同一文件夹或同一路径,否则网页文件;
(2)J PEG格式文件在引用时要用jpg的缩写形式.即一张abc.jpeg格式的文件,在网页中写成〈img src = “abc.jpg”>
(3)双引号打字错误。
必须得在英文打字状态下打双引号,中文状态下打的双引号电脑不认。
(4)网站下载图片时,可以改变图片的名字以便于识别,但注意不要改变图片的后缀,否则就改变了其属性而无法显示.
3.如何把文字移到中间位置
(1)〈align = center>这个命令有时好像不太灵,一解决方式是在文字前插入“&nbsp;”命令,等于插入一个空格键,把文字“挤”到中间去。
一个“&nbsp;”只移动一个空格,需要复制黏贴多个才能达到效果。
4. 图片及网页的起名字问题
如果用中文字起名字,在浏览器,特别是外文浏览器显示时可能会出现无法显示问题。
因此,请用数字、英文或拼音组合的方式来给网页或图片起名字。
一般情况下,网站首页往往起名为“index。
html”.。
网页设计问答题

网页设计问答题1. 布局方式对比表格布局属于传统布局,将这个页面看成一个不显示边框的表格,利用单元格进行页面内容的分布,各浏览器支持性好,但是不方便改变页面布局框架布局整个页面为框架搭建而成一个框架集,由框架的构成表示页面布局方式,多个页面分别链入各个框架,允许局部更新某个页面内容,减少信息流通量,便于通用信息的一次修改,但是不支持搜索引擎,不利于信息传递层布局是标准页面布局,整个页面由多个块组成,每个块代表一个信息单元,进行单独定位,最终组合成页面效果,这种布局方式最灵活,可以即时更换页面布局,但是浏览器支持差异性较大,导致页面信息显示不正确。
动态效果实现2 页面动态效果页面动态效果是对象、事件和动作的组合对象、事件及动作对象是指浏览器及页面中的各元素事件是浏览器负责生成的消息,指示该页的用户执行了某种操作,不同的浏览器,不同的对象可引发的事件会有不同动作是由JavaScript和HTML代码组成的,该代码能执行各种特殊任务,如弹出一个信息框、播放一段音乐等。
行为是Dreamweaver的一种内置工具,动态响应用户操作,以便改变当前页面效果或执行特定状态。
行为有3个重要组成部分:对象、事件和动作。
事件是用户的操作,对象是用户操作时所对应的页面元素,动作是变化的过程。
任何一个动作都需要一个事件激活,两者相辅相成。
3.静态网页的处理过程—请求/响应服务器启动Web服务器软件后,在服务器上就产生了一个守护进程,一直监听服务器TCP80端口的来自客户端使用浏览器发出的HTTP请求客户端使用浏览器输入HTTP://站点域名或站点IP地址通过Internet访问一个站点,即客户端向Web服务器发出一个HTTP请求。
服务器的守护进程侦听到TCP80端口有请求后,Web服务器就讲该网站的主页文件作为应答信息再通过Internet发回给客户端的浏览器客户端浏览器到主页文件后,解释网页中的HTML语言,将网页中包含的信息一次显示在屏幕上,客户就可以在客户端的显示器上看到要访问网站的主页信息了动态网页的处理过程4.定位属性说明static (静止):元素框正常生成。
网页制作问题

网页制作的常见问题一、dreamweaver1、怎样查看HTML源文件:单击查看-源代码,或将鼠标放置到网页上的任何未知,单击鼠标右键,从弹出的快捷菜单中选择查看源文件菜单。
2、怎样为网页添加背景音乐:<embed src=”music.mp3” autostart=”true” loop=”true” hidden=”tr ue”></embed”,其中autostart、loop、 hidden分别指是否自动播放、循环和隐藏。
3、怎样在网页中输入上下标:1)上标:<sup>……</sup>;2)下标:<sub>……</sub>。
4、为什么提倡使用相对地址:方便项目移动。
5、怎样在网页中加入活动字幕:代码最少的是<marquee>欢迎光临</marquee>Align: 设定活动字母的位置Bgcolor: 设定活动字母的颜色Direction: 用于设定滚动方向Behavior: 用于设定滚动方式Height: 用于设定字幕滚动的高度Width:用于设定滚动字幕的宽度Hspace 和vspace 分别用于设定滚动字幕的左右边框和上下变宽的宽度Scrolldelay: 用于设定滚动俩次之家的延迟时间Loop: 用于设定滚动的次数6、怎样实现被单击后立即下载的效果:只要浏览器打不开的文件都会提示是否下载,下载连接的文件一班都是rar zip doc 或xls 等格式的。
7、在排版的时候应注意什么:1.为了加快下载的速度,这个页面应该尽量拆分成为多个表格;(div也一样)2、单一表格结构要整齐3. 表格的嵌套层次不要过于复杂8、如何很好地控制行距:其正确的操作是按[Shift]+[Enter]组合键来实现真正的换行。
9、如何在一个站点的不同页面间播放同一种声音:可以建立一个上下框结构的网页,把声音放在那个不变的网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作经典问题整理Dreamweaver是目前网页制作比较流行的工具之一,不少新手在刚学习网页制作时经常会碰到一些问题,所以特地进行常见问题的整理,方便查找.1> 在DW中,如何输入一个空格呢?输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。
DW中对空格输入的限制是针对“半角”文字状态而言的,因此通过将输入法调整到全角模式就可以避免了,方法是:打开中文输入法(以人工智能ABC为例),按Shift+Space切换到全角状态,现在应该没问题了。
此外,你还可以通过许多“变通”的方法达到录入空格的目的,比如常用的是:直接在源代码中加入代表空格的HTML代码“ ”;输入一定长度的文字对象后,然后调整文字的颜色与当前的背景颜色相同等等,不过注意的是后者在一些浏览器中可能显示上有点问题。
2> 如何在浏览器地址栏前添加自定义的小图标?你是不是记得有时在浏览网易网站的首页时,在地址前会显示一个“易”字样的小图标。
而默认情况下,这个图标是一个IE浏览器的指定图片。
其实这也不是什么高深技术,只不过在网站目录下添加了一个特定文件而已。
这时,我们需要预先制作一个图标文件,大小为16*16像素。
文件扩展名为ico,然后上传到相应目录中。
在HTML源文件“<head></head>”之间添加如下代码:<Link Rel="SHORTCUT ICON" href="http://图片的地址(注意与刚才的目录对应)"> 其中的“SHORTCUT ICON”即为该图标的名称。
当然如果用户使用IE5或以上版本浏览时,就更简单了,只需将图片上传到网站根目录下,即可自动识别!3> 为什么,我本来设计很好的网页,在浏览器窗口最小化时会变的丑陋难堪?这应该是个很值得大家注意的问题,也就是说,在全屏状态下浏览网页内容时,一点问题也没有。
当我们使用窗口的最小化命令或手动的调整窗口的大小时,问题就慢慢出现了。
网页内容会把当前窗口作为显示范围,依次下挫。
举个例子,和在记事本中有“自动换行”和“没换行”的差别是完全一样的。
解决这个问题,我们必须从网页的布局说起,一般情况下,网页内容的定位大多是通过表格来实现的。
因此问题的“毛病”也就出在表格上。
你可能已经注意到了,在表格的高宽设定选择上提供了两种不同的类型,百分比和像素。
其中百分比的使用将会产生前面说到的那个毛病,将其全部更正为Pixels单位的实际大小就可以了。
4> 如何改变网页显示时,最顶部的提示信息?浏览网页时,顶部的提示信息往往代表了网页内容的关键所在,有助于访问者提前了解网页内容。
在DW4前,没有在功能上直接提供该操作,我们往往通过在源代码中应用“titl e”属性来完成。
进入DW4就简单多了。
直接在编辑窗口最上方的“title”输入框内键入所需要的文字信息即可。
5> 怎么样,才能为图片添加指定颜色的边框?对于没有边框的图片而言,直接插入到网页中,在显示效果上是相当差的。
记得在微软的FP中要给图片添加满意的边框还是相当麻烦的。
不过在DW中就显得容易多了,因为这里有一个“Border”属性,可以让你直接设置边框的宽度。
宽度设好了,你一定会问,颜色呢?面板上并没有提供颜色的选择呀!呵呵,其实这里有一个技巧问题,用鼠标选择图片对象,注意不是点击选中,而是拖动选择。
象设定文字颜色一样进行就可以了。
6> 如何添加图片及链接文字的提示信息?在我们浏览网页时,当鼠标停留在图片对象或链接上时,在鼠标的右下有时会出现一个提示信息框。
对目标进行一定的注释说明。
在一些场合,它的作用是很重要的。
下面先看看图片提示信息的添加,选中图片对象,在属性面板里你会发现有个“Alt”输入框。
默认情况下,该输入框是空白的。
在这里录入需要的提示内容就可以了。
那么链接提示的制作就没这么简单了。
因为DW中没有直接提供该功能,因此我们需要通过添加HTML代码来实现。
在<a href=“” >中添加“title”属性。
title=提示内容即可。
7> 如何把自己的ZIP或其他类型的文件供别人下载?在不少初级网页制作者看来,好象通过鼠标单击完成下载是件很"神秘"的事,实际上远非如此.在DW中凡是不被浏览器识别的格式文件(HTM,HTML,ASP,PHP.PERL,SHTML等以外的)作为链接目标时,默认的操作都是下载.这时你只需要,把要浏览者下载的文件名写好,然后制作一个到目标文件的链接.注意目录一定不要搞错.8> 怎样才能够保证网页中文字不跟随浏览器字体大小设置而变动?大家都知道,在IE浏览器的功能设置中,有一个可以自由设置窗口内容字体大小的功能,这样由于不同访问者的习惯问题,呈现在他们面前的网页有时也会不同。
比如你可能本来设计时用的是2号字体,结果由于用户对浏览器的额外设定,变的更大了,这时显示效果上就出问题了。
那么解决的办法就是将网页内容定性的强制在某个合适的大小上。
即不容许他变化。
通过CSS样式表对字体进行强制性控制就可以实现这个要求了。
9> 以新窗口的形式打开目标链接?以新窗口打开,顾名思义,也就是在不覆盖当前窗口的前提下,另外打开一个浏览器窗口。
你可以直接在连接代码中<a href="" >加入“Target=_blank”。
如果你的HTML比较差的话,在DW属性面板上同样提供了这个设置,当你在Link输入框中键入WWW网址时,后面的Target下拉框同时也被激活了。
选择最上的“blank”就可以了。
10> 如何让网页载入时,象许多商业网站那样,弹出一个广告窗口这在不少大型商业网站中,是时常见到的。
在DW中可以轻松通过Behavior行为实现。
既然是载入时,我们可以把整个网页内容视为事件对象。
在DW编辑窗口中鼠标点击左下角的“<body>”标签,这时你能注意到全部网页内容已经选中了。
单击“快速启动板”中的“Behavior”按钮,进入行为面板,选择“Open Browse Window”项,这时你还可以对窗口样式进行自定义,比如大小,工具按钮的保留等等。
另外还有一点就是别忘了对应的事件是“Onload”.11> 我的快速启动板中没有"Timelines",怎么办?DW从升级到4版本后,在快速启动板中增添了几个新的项目,比如Assets等等。
这时原来在上面的Timelins(时间线)按钮被挤了下去。
当然如果你急于现在就使用它的话,仍然可以通过菜单“Windows”-“Timelines”找到。
不过毕竟不如放在启动板中方便,这时我们能通过设置把它添加进来!“Edit”-“Preference”进入窗口,在左边的项目列表中选择“panels”(面板),单击上面的“+”号按钮,从下拉列表中选择“Timelines”。
这时时间线已经自动添加到当前的“Show in L auncher”列表内容里,OK。
更改后的“Launcher”面板同时你还可以根据自己的需要自由的选择面板中出现的按钮选项,以提高工作效率。
12> 作一个网页让它可以每隔5分钟自动刷新一次,如何实现?上网浏览时,我们经常会遇到一些网页。
在隔一段时间没有响应时,它会自动刷新一次。
除了可以起到提醒访问者的目的外,当新的刷新地址不是当前URL时,实现的就是自动跳转的功能。
无论是重复刷新,还是自动跳转。
在网页设计中,都是相当实用的操作。
下面我们来介绍下它们的制作方法。
选择DW“Object”面板的“Head”部分,注意默认情况下,显示的是Common的“内容”。
单击上面的“Refresh”按钮,其中“Delay”输入框中键入刷新延迟的时间(单位:秒),“A ction”为刷新指定的目标URL。
因为现在是刷新当前页面,直接选单选项“Refresh This Doc ument”即可。
13> 如何定义网页的关键字(Keyname)?当用户使用搜索引擎search合适内容的网页时,关键字起着一个不容忽视的作用。
大多的搜索服务器会每隔一段时间自动探测网络中是否有新网页产生,并把他们按关键字进行记录,以方便用户查询。
你当然想让你的网页出现在搜索引擎的查询返回列表中了,这时关键字的定义就尤为重要了。
同样在“Head”面板部分,单击“Keywords”按钮,录入需要逐个定义的关键字即可,注意每个关键字以“;”号隔开,数目没有限制。
14> 如何在编辑窗口中,隐藏一些不必要的标签?当用户在网页中插入了太多的不可见元素时,在编辑窗口的最上面就会显示一排相应的标示标签,用来方便用户随时能找到它们。
虽然这些标签本身并不影响浏览器里的显示效果,但多了以后,往往使网页内容不得不错位,从而一定程度上妨碍网页视觉上的调整,那么怎么样才能把这些东东去掉呢?进入“Preperence”面板,列表中选择“Invisibel Elements”,勾掉你不想显示的项目前的“对号”即可,比如Scripts等15>安排不支持“框架”的浏览器的显示内容?我们知道,目前的浏览器类型很多,因此我们设计网页时最先考虑到的往往是“这个东西是不是在不同的浏览器中都能显示好呢?”。
框架就是一个例子!不过避免开这点,很简单,你只需要在源代码中加入下面的内容就可以了。
< BODY><noframes> ---本网页中包含有框架结构,如果您不能正常显示的话,请下载新的浏览器版本或更换主流浏览器--- < /noframes></ BODY>16> 如何避免别人把你的网页放在框架中?一些居心不良的人,经常偷着窃取别人的劳动成果,比如把别人精心制作的网页以子页的形式放到自己的框架中。
那么怎样避免自己的网页内容被“盗用”呢?你只需要在网页源代码的<head></head>之间加入以下代码内容:<script language=“javascript”><!--if (self!=top){top.location=self.location;}-->< /script>17> 怎样加入注释内容?注释内容,顾名思义只是作为说明内容出现的,因此在浏览时不会出现在网页中。
它的作用是对某些重要或复杂代码进行必要的标示,以更方便快捷的找到。
进入“Object”面板的“Invisibel”部分(即不可见元素),选择插入“Comment”按钮,在“Comment”中键入必要的信息。
