六年级信息技术上册 第12课 打造自己的网站 1教案 华中师大版
六年级信息技术上册 第12课 打造自己的网站教案 华中师大版

Evaluation Only. Created with Aspose.Words. Copyright 2003-2016 Aspose Pty Ltd.第12课打造自己的网站教学目标:1.认识网页制作工具frontpage2000。
2.认识网页和站点的概念,能建立个人站点。
3.会更改网站文件存储的地方。
教学重难点:重点:能建立个人站点难点:会更改网站文件存储的地方。
教学过程:一、复习旧知在原来的课程里面我们学习到如何浏览网页,在博大的网络世界中有许多内容丰富多彩的网页,让我们一起来看看吧!(直接出示给学生点击浏览)(棒小子网站)(丑小鸭文学社)看了以上网站以后,你们有什么感受?(1.很美;2.这3个网站都好象是学生自己做的)你们的观察能力真敏锐,的确,这3个网站都是学生自己动手制作的。
他们有这个能力自己来动手制作,我相信我们也可以这样,你们觉得呢?从今天开始,我们就来学习制作属于自己的网页。
揭示课题:《打造自己的网站》二、创设疑难,引发认知冲突其实啊,要做自己的网页一点也不难,我们只要选择适合的制作软件,具有熟练的制作水平和良好的审美能力也可以制作出美丽的网页展示给别人看。
从老师刚才说的几点要求里面,你们觉得首先我们应该怎样做?(选择适合的制作软件)制作网页的工具有很多,常见的除了frontpage,还有dreamweaver、东方网页王等。
由于Frontpage 2000也是office家族中的一员,相信大家都比较熟悉它的同胞WORD,今天我们就可以利用它来制作我们的第一个网站。
让我们来启动Frontpage 2000看看它的庐山真面目!启动Frontpage 2000的方法和启动WORD是一样的,打开了Frontpage 2000以后我们一起看一看,Frontpage 2000和WORD2000有什么相同的地方和不同的地方。
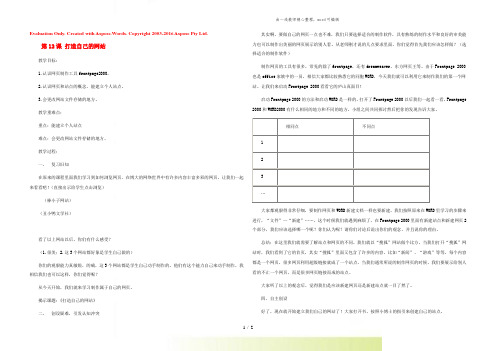
小组之间共同探讨然后把你的发现告诉大家。
相同点不同点123…大家都观察得非常仔细,要制作网页和WORD新建文档一样也要新建。
2024-2025学年人教版新教材信息技术六年级上册 第12课 闭环控制助稳定 教案

第12课闭环控制助稳定一、教学目标1.学生理解闭环控制的特点。
2.学生了解闭环控制系统在不同领域的应用。
3.培养学生分析问题和解决问题的能力,提高学生对信息科技的兴趣。
二、教学重点与难点教学重点1.掌握闭环控制的特点。
2.认识闭环控制系统的应用。
教学难点1.分析闭环控制系统的工作原理。
2.设计简单的闭环控制系统。
三、教学准备1.多媒体课件,展示闭环控制的实例图片、视频等。
2.简单的闭环控制系统模型,如温度闭环控制系统、水位闭环控制系统等。
3.实验材料,如传感器、控制器、执行器等。
四、教学过程(一)导入新课师:同学们,在前面的课程中,我们学习了开环控制和反馈的概念。
今天,我们将进一步学习一种更高级的控制方式——闭环控制。
大家想一想,在我们的生活中,有哪些系统是需要保持稳定状态的呢?这些系统是如何实现稳定控制的呢?让我们一起走进闭环控制的世界。
(二)新课讲解1.闭环控制的特点(1)定义和基本结构师:闭环控制是一种具有反馈机制的控制系统。
它通过将系统的输出与预期目标进行比较,然后根据比较结果调整系统的输入,以实现对系统的精确控制。
闭环控制系统通常由传感器、控制器、执行器和被控对象组成。
师:例如,我们常见的温度闭环控制系统。
传感器检测环境温度,将温度信号传递给控制器。
控制器将实际温度与设定温度进行比较,然后根据比较结果计算出控制信号,传递给执行器(如加热器或冷却器)。
执行器根据控制信号对被控对象(如房间)进行加热或冷却,从而使环境温度保持在设定温度附近。
(2)优点师:闭环控制具有很多优点。
首先,闭环控制可以实现高精度的控制。
由于系统不断地将输出与预期目标进行比较,并根据比较结果进行调整,所以可以使系统的输出非常接近预期目标。
师:例如,在工业生产中,一些高精度的加工设备通常采用闭环控制,以确保产品的质量和精度。
师:其次,闭环控制具有良好的稳定性。
当系统受到外部干扰时,闭环控制可以通过反馈机制迅速调整系统的输入,以抵消干扰的影响,保持系统的稳定运行。
《制作网页》教学设计(精选5篇)

《制作网页》教学设计(精选5篇)《制作网页》教学设计1教学目标:1、知识与技能(1)了解超级链接的含义及链接源和链接目标的含义,掌握同一站点内以及不同站点间网页超级链接的创建方法。
(2)掌握网页内书签的作用及创建书签链接方法,掌握交互式按钮、框架网页内超级链接的设置方法。
(3)理解热区链接的含义及创建方法。
2、过程与方法(1)通过创建网页超级链接的操作,使学生了解网页中创建超级链接的基本方法,破除对网页链接的神秘感。
(2)通过对不同对象设置超级链接的操作,使学生总结出操作的规律,培养学生自主学习与操作的能力。
(3)通过网页不同的超级链接方法,拓展学生思维,创建多种形式的网页链接。
3、情感态度与价值观(1)通过链接我国主要自然保护区网页,激发学生热爱祖国、热爱自然、热爱生命的激情。
(2)完成超级链接,使学生感受成功的喜悦和快乐。
教学重、难点:1、教学重点:(1)超级链接的含义及链接源和链接目标的含义。
(2)超链接的制作方法——给文字、图片制作超链接,制作书签链接,给交互式按钮制作超链接,框架页面内的超链接,图片区域制作超链接等。
2、教学难点(1)书签链接中名称及对应链接位置的设定。
(2)在框架页面中制作超链接时,目标对象所选择的显示窗口形式。
教学方法与教学手段:任务驱动法、讨论探究法、讲解与演示法、类比知识迁移法。
教学准备:"动物——人类的朋友"站点,包括未链接的网页,如欢迎页、表格页、框架页,表单页等。
教学过程:1、引入展示两个主页,一个已经创建了链接,一个没有创建链接,让学生进行比较并找出区别,引出本课课题——超级链接。
提出:我们在先前的学习中,哪个软件中的相关操作与它类似?什么是超级链接?找一个例子,分析链接源和链接目标分别是什么?学生展开交流,通过对比找出不同点,并积极思考,回答老师的问题。
设计意图:通过对比操作、交流,再辅以知识迁移,明确本节课教学内容。
2、新授(1)站内超级链接引导学生回顾PowerPoint中超链接的制作方法(教师提示:右击链接源,利用快捷菜单制作超链接),辅以教材中的内容,让学生自行探究并完成以下操作:任务1同一站点内不同页面之间的链接1制作首页(欢迎页)到表格页的超链接。
人教版六年级信息技术上册 第12课 框架网页尝试做 教案

第12课框架网页尝试做教学目标1、使学生能掌握COOL 3D软件菜单上的功能及工具的使用2、指导学生运用软件上的工具进行创建文件、运用工具、运用特效。
制作动画。
3、引导学生通过简单的创意和操作,感受电脑美术课的乐趣,从而激发学生学习电脑美术的兴趣和热情。
4、通4、通过COOL 3D的实践操作,提升审美情趣;感受3D动画的魅力,产生进一步学习的兴趣;通过完成任务,产生对学校的热爱之情。
2学情分析教学对象是八年级的学生。
大部分学生有一定的信息技术素养和计算机基础,COOL 3D软件对学生来说比较简单,学习起来容易上手。
抓住这一先决条件,以学生为主体,我设置一个让学生充分展示的活动,激发全体学生的学习兴趣,提高综合应用所学知识去解决问题,锻炼学生宏观分析问题的能力和综合实践能力。
并利用“小组制”每组选出“小老师”。
在学生操作时,又提倡互帮互助,增强学生的团队合作精神。
3重点难点重点:1.使学生掌握运用工作室、对象样式内的各种特殊效果创建动画。
2.输入文字,通过特效组合加入动画样式,进行动画创作设计。
难点:1.熟悉COOL 3D的窗口以及了解COOL 3D的基本用法2.学生在操作过程中把握好工具的使用特点。
4教学过程4.1 第一学时4.1.1教学活动活动1【导入】制作动画文字教学过程引入新课教师:同学们在闲暇之余喜欢看电影吗?知道3D电影吗?我们满洲里有3D电影院吗?今天老师也给大家带来了一部很热播的3D电影。
1、打开《阿凡达》3D电影让学生欣赏,从而调动学生学习热情与兴趣。
教师:它与普通的电影有哪些不同?学生:给人更强的立体感和更真实的感觉,甚至仿佛身临其境……教师:像这些精彩的3D动漫都是由强大的3D软件制作完成的。
今天我们一起来学习简单的文字动画制作,它是台湾友立公司研发的Ulead Cool 3D。
讲授新课教师:打开书53页(学生阅读),问:COOL 3D这个软件主要是用来制作什么的?应用在哪些领域?学生:各种文字动画,应用网页、演示文稿、多媒体作品制作标题(目前广泛应用于医学、教育、军事、娱乐)、广告产品展示、片头飞字等。
《第四单元 建立网站 第13课 制作网站 一、 创建站点》教学设计教学反思

《创建站点》教学设计方案(第一课时)一、教学目标1. 掌握创建站点的基本观点和步骤。
2. 学会应用网页制作工具创建简单站点结构。
3. 培养学生对信息技术课程的兴趣和自主学习能力。
二、教学重难点1. 教学重点:掌握创建站点的步骤,学会应用网页制作工具创建站点结构。
2. 教学难点:如何引导学生发挥想象力,创建具有个性的站点。
三、教学准备1. 准备教学用具:计算机、网络、网页制作工具等。
2. 准备教学课件:包括创建站点的基本步骤、示例站点展示等。
3. 安排教学内容:设计若干个创建站点的实例,供学生参考和学习。
4. 安排教室氛围:鼓励学生积极参与,提出自己的创意和想法。
四、教学过程:(一)导入新课(10分钟)1. 自我介绍并引入课程通过简短的自我介绍,让学生了解老师,拉近师生之间的距离。
然后,提出本课程的学习内容,让学生对课程有一个初步的了解。
2. 展示优秀作品展示一些学生之前在信息技术课程中制作的优秀站点,让学生感受到站点的魅力,激发他们的学习兴趣。
(二)新课教学(30分钟)1. 讲解创建站点的步骤a. 确定站点主题b. 规划站点结构c. 创建站点文件d. 编辑站点内容2. 示范操作教师根据规划好的站点结构,应用软件进行示范操作,创建一个简单的站点。
过程中,教师详细讲解每个步骤,并解答学生的疑问。
3. 学生实践学生在教师的指导下,尝试自己创建一个简单的站点。
教师巡回指导,解答学生的疑问。
(三)小组讨论(15分钟)1. 讨论问题学生分享自己在创建站点过程中遇到的问题,并讨论解决方案。
教师鼓励学生积极提问,寻求其他同砚的帮助。
2. 分享经验各小组选派一名代表,分享本组在创建站点过程中的成功经验和心得体会。
(四)教室小结(5分钟)1. 教师总结教师总结学生在本节课中的表现,强调创建站点的重要性和技巧。
2. 安置作业安置与创建站点相关的作业,让学生在家中继续练习。
教学设计方案(第二课时)一、教学目标1. 掌握创建站点的基本操作,包括创建站点文件、设置文件名、保存站点等。
信息技术课教案(六年级上册)

课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月日
课时计划
总第节第周星期年月
课时计划
总第节第周星期年月
课时计划
总第节第周星期年月
课时计划
总第节第周星期年月
课时计划
总第节第周星期年月
课时计划
总第节第周星期年月。
六年级上信息技术教案-建立网页间的超级链接_北师大版(三起)

第12课建立网页间的超级链接
[课时]:1节课
[教学内容]:学会建立网页之间的链接关系。
[教学目标]:1、掌握资料检索的技巧。
2、了解Word页面设置的方法。
3、学会把Word文件转换成网页文件。
4、了解网站的规划和网站文件的管理思想。
5、学会使用FrontPage制作网页。
6、学会建立网页之间的链接关系。
[教学重点]:学会建立网页之间的链接关系。
[教学难点]:学会建立网页之间的链接关系。
[教学准备]:电教室
[教学过程]:
一、我的想法
关于不同自然灾害知识的内容介绍,现在都是一个个单独的网页,如何把他们添加到我们建立的自然灾害知识网站中呢
网页之间要如何联系起来呢
二.活动建议
1.把制作好的独立的页面都加入网站中,通过网站的文件夹列表,实现对网站文件的统一管理
2.建立主页与各网页之前的超链接
3.各小组内部展示,评价,修改各自的作品
三.操作指南
1.打开自然灾害网站
2.加入网页
3.建立首页与各页面的超链接
四.议一议
1.主页文件必须与各个自然灾害页面在同一文件夹下吗?这样做有什么好处
2.插入超链接后,链接部分的内容在视觉上有什么特点五.知识小辞典
超链接
教学反思:。
《华中师大版六年级信息技术上册全册教案》

华中师大版六年级信息技术上册全册教案精选是信息技术领域的一本重要教材,旨在帮助六年级学生掌握信息技术的基础知识和技能,提高他们的信息素养和创新能力。
本教材精心编写,内容全面,重点突出,让孩子们在学习过程中能够喜欢上信息技术,养成独立思考的能力。
教案主要内容华中师大版六年级信息技术上册全册教案精选由12个单元组成,每个单元都涵盖了多个主题,具有循序渐进,由浅入深的特点。
下面简要介绍一下每个单元的主要内容:第一单元:电脑基础及文件管理。
介绍了计算机硬件和软件的基本概念,以及电脑的基本操作和文件管理技能。
第二单元:文字排版及插入图片。
介绍了文字排版的基本知识和技能,以及在文档中插入图片的方法。
第三单元:网络基础及搜索技巧。
介绍了网络的基本知识和全意识,以及在网上搜索信息的技巧和方法。
第四单元:多媒体制作基础。
介绍了多媒体制作的基础知识和技巧,包括音频、视频和音乐等。
第五单元:PPT幻灯片制作。
介绍了幻灯片的制作方法和技巧,帮助学生制作出精美的演示文稿。
第六单元:Excel表格制作。
介绍了Excel表格的制作方法和技巧,让学生能够轻松创建复杂的表格。
第七单元:数据处理与分析。
介绍了常见的数据分析方法和技巧,让学生能够熟练地处理和分析数据。
第八单元:网页制作基础。
介绍了网页制作的基础知识和技巧,让学生能够自己制作出简单的网页。
第九单元:数字图像处理。
介绍了数字图像处理的基础知识和技巧,包括图像的处理和编辑等。
第十单元:计算机编程初步。
介绍了计算机编程的基础概念和实践技巧,让学生能够轻松编写简单的程序。
第十一单元:电子邮件、微信和QQ使用。
介绍了电子邮件和社交软件的使用技巧,让学生能够方便地处理日常事务。
第十二单元:信息安全与隐私保护。
介绍了信息安全和隐私保护的重要性,以及相关的措施和方法。
教材特点1.内容精心组织,重点突出华中师大版六年级信息技术上册全册教案精选的每个单元内容非常具有针对性,学习起来非常方便和实用,能够满足六年级学生在信息技术方面的需求,而且针对每个单元的重点难点都进行了详细的分析和解释,让学生能够更好地掌握知识。
信息技术(上)六年级第十二课:冬天的景色——制作图片网页

教师活动
学生活动
设计意图
我的任务
导入
1.搜集有关冬天的各种美景图片合理分类。
2.掌握为图片设置自动缩略图的方法。
3.利用表格制作有自动缩略图功能的图片网页。
我们喜欢冬天,冬天的动物憨态可掬,冬天的植物坚忍不拔。冬天充满梦幻色彩,冬天的景色因为独特而令人回味。
从网上搜集关于冬天的各类图片,整理后把它们放在我们的网页上,举办一次班级图片展览。
库车县第十小学教学设计方案
年级
六年级
班级
人数
时间
执教人
张剑
学科
信息技术
课题
第十二课:冬天的景色——制作Hale Waihona Puke 片网页教学课时1课时
一、教学内容
教科书第54页至57页
二、教学目标:
知识与技能:通过对冬天收集的相关知识,制作图片网页,了解制作图片网页的简单编辑。
过程和方法:通过教师的讲解和演示法,让学生观看每个步骤,再自己亲手实践,动手动脑式的学习。
下面我们就一起来制作关于冬天景色的图片网页。
1、新建网页,在网页中插入一个7行4列的表格,并设置成如下格式。
2、给设置好的表格中添加相应的图片文字。
3、给图片设置自动缩略图功能。
浏览网页时,如果图片太大,会影响打开的速度,也浪费网页的页面,我们可以将这些图片设置为缩略图。想看清楚图片时,只要单击小图,图片就会以原来的实际大小展示出来。
情感态度与价值观:培养学生的动手动脑的能力,自己去解决自己遇见的问题,总结经验。
三、教学重点:搜集有关冬天的各种美景图片并合理分类,掌握为图片设置自动缩略图的方法。
四、教学难点:利用表格制作有关自动缩略图功能的图片网页。
《创建站点》教案

《创建站点》教案一、教学内容本节课的教学内容选自某版教材第四章“网络基本应用”,具体到本节内容,主要是创建站点。
站点是个人或组织在互联网上建立的网络空间,是展示个人或组织网络形象的基础。
通过对站点的创建,学生可以更好地了解网络基础知识,提高网络应用能力。
二、教学目标1. 让学生了解站点的概念,理解站点在网络中的应用。
2. 培养学生独立创建站点的能力,提高学生的网络应用技能。
3. 培养学生团队协作精神,提升学生网络沟通能力。
三、教学难点与重点1. 教学难点:站点创建的具体操作步骤,如何设置站点名称、路径等。
2. 教学重点:站点创建的基本概念,站点在网络中的应用。
四、教具与学具准备1. 教具:计算机、投影仪、音响设备。
2. 学具:学生个人计算机、网络连接设备。
五、教学过程1. 实践情景引入:以某企业需要建立一个官方网站为背景,引导学生思考如何创建一个站点。
2. 知识点讲解:讲解站点的基本概念,包括站点名称、路径等,以及站点在网络中的应用。
3. 操作演示:教师演示如何创建一个站点,包括站点名称的设定、路径的设置等。
4. 学生动手实践:学生按照教师的演示步骤,独立创建一个个人站点。
5. 例题讲解:教师选取具有代表性的例题,讲解站点创建过程中的注意事项。
6. 随堂练习:学生根据教师提供的练习题,巩固所学知识,提高操作技能。
8. 拓展延伸:学生分组讨论,思考如何利用所学知识为实际生活或工作解决实际问题。
六、板书设计1. 站点概念2. 站点创建步骤3. 站点应用七、作业设计1. 作业题目:请学生根据所学知识,独立创建一个个人站点,并简要介绍站点名称、路径等。
2. 答案:略八、课后反思及拓展延伸本节课通过实践情景引入,让学生了解站点的概念和应用,通过教师演示和学生动手实践,使学生掌握站点创建的基本操作。
在教学过程中,注意引导学生思考站点创建的实际意义,提高学生的网络应用能力。
课后,学生可结合所学知识,进一步拓展个人站点的功能,如添加页面、设置样式等,将所学知识应用于实际生活中,提高自己的网络素养。
小学信息技术第十二课“版面简洁又大方”

小学信息技术第十二课“版面简洁又大方”版面简洁又大方是小学信息技术第十二课的主题。
在这节课中,我们将学习如何设计一个简洁而大方的版面,以使信息更易于阅读和理解。
一个好的版面设计能够提高信息的可读性和吸引力,使阅读者更容易掌握学习内容。
在设计版面时,我们要注意以下几个方面:1. 结构清晰:一个好的版面应该有清晰的结构,使读者能够准确地找到所需的信息。
为了实现这一目标,我们可以使用标题、副标题、段落和列表等文本元素,帮助读者快速浏览和理解文本内容。
2. 色彩搭配:在设计版面时,我们可以运用合适的色彩搭配提升信息的可读性和吸引力。
选择适合主题的颜色,并确保文本与背景颜色有足够的对比度,以方便读者阅读。
此外,避免使用太多鲜艳而杂乱的颜色,以免分散读者的注意力。
3. 使用空白:版面中的空白也是设计的重要组成部分。
合理运用空白可以提高版面的整体布局效果,使信息更易于阅读和理解。
通过增加适当的行距、段落间距和边距等措施,我们可以在版面上创造出一种舒适、宽敞的阅读体验。
4. 图片和图表:图片和图表是有效传达信息的重要工具。
在版面设计中,我们可以使用适当的图片和图表来增强信息的可视性和易懂性。
然而,我们要确保选择的图像和图表与文本内容相互呼应,避免过多花哨的装饰,以免分散读者的注意力。
5. 字体选择:选择合适的字体也是版面设计中不可忽视的因素。
我们应选择易于阅读的字体,并确保字体大小适中,以便读者轻松阅读。
同时,避免在一个版面中使用过多不同字体,以免造成视觉上的混乱。
通过以上几个方面的注意,我们可以设计出一个简洁而大方的版面,使信息能够更好地传达给阅读者。
除此之外,我们还可以运用一些辅助工具,如图像编辑软件、版面设计软件等,来帮助我们实现更好的版面设计。
在日常生活中,我们可以将这些设计原则应用到我们的作业、海报、简历等各种文档中。
无论是为学习还是为与他人分享信息,一个简洁且大方的版面设计都能够提高信息的可读性和吸引力,让读者更容易理解和接受所传达的内容。
小学信息技术六年级上册第12课《 画外之音——添加画外音和字幕》教案

《画外之音——添加画外音和字幕》教案(一)小学信息技术六年级上册第12课年级:六年级上册学科:信息技术版本:清华版(2012)【教材分析】《画外之音——添加画外音和字幕》是小学信息技术六年级上册的一课,主要教授学生如何在多媒体作品中添加声音和文字信息,以增强作品的表现力和传达力。
本课主要包含两个部分,一是学习如何在多媒体作品中添加和编辑画外音,如背景音乐、角色对话等;二是学习如何添加和设计字幕,以辅助理解视频内容或增强视觉效果。
这两部分都是多媒体创作中的重要技能,能帮助学生提升多媒体作品的完整性和专业性。
技能培养:学生在学习过程中,不仅能够掌握声音和字幕的基本操作,如导入、剪辑、调整音量、设置字幕样式等,还能锻炼他们的听力理解、语言表达和审美能力。
思维训练:添加画外音和字幕需要考虑到信息的逻辑性和时间的同步性,这有助于培养学生的逻辑思维和问题解决能力。
同时,如何使声音和字幕与画面内容相协调,也涉及到创新思维和审美判断。
价值导向:本课也强调尊重原创和版权,教育学生在使用网络资源时应遵守相关法律法规,培养良好的数字公民素养。
教学方法:教学过程中可以采用“示范-实践-反馈”模式,教师先演示操作,然后让学生在实践中探索和应用,最后通过反馈和评价帮助学生巩固学习效果。
学习情境:可以设计一些实际情境,如制作动画短片、讲解PPT等,让学生在实际操作中学习和应用新知识,提高学习的趣味性和实用性。
一、教学目标:1. 理解画外音和字幕在多媒体作品中的作用和重要性。
2. 掌握在多媒体编辑软件中添加和编辑画外音和字幕的基本操作。
3. 培养学生的创新思维和信息处理能力。
4. 提高学生对多媒体作品的审美和评价能力。
二、教学重难点:1. 画外音和字幕的合理使用和编辑技巧。
2. 如何根据故事情节和画面内容选择合适的画外音和字幕。
三、教学过程:(一)、导入新课(5分钟)1. 展示一段没有画外音和字幕的动画或视频,让学生观察并讨论缺失了什么。
六年级上册信息技术全册教案

六年级上册信息技术全册教案第一章:网络的基本概念1.1 网络的定义1.2 网络的类型1.3 网络的组成1.4 网络的作用第二章:浏览器的基本使用2.1 浏览器的与安装2.2 浏览器的启动与退出2.3 浏览网页的基本操作2.4 收藏网页与书签第三章:搜索引擎的使用3.1 搜索引擎的定义与作用3.2 常用搜索引擎的使用方法3.3 关键词搜索技巧3.4 搜索引擎的安全使用第四章:电子邮件的基本使用4.1 电子邮件的定义与作用4.2 电子的申请与登录4.4 接收与回复电子邮件第五章:网络安全与道德5.1 网络安全的定义与重要性5.2 常见网络安全问题及预防5.3 网络道德的基本规范5.4 网络礼仪的培养与实践第六章:计算机的基本操作6.1 计算机的启动与关闭6.2 桌面与任务栏的操作6.3 文件与文件夹的管理6.4 常用软件的安装与使用第七章:文字处理软件Word的基本使用7.1 Word的启动与退出7.2 文档的新建、保存与打开7.3 文字的输入与编辑7.4 字体、段落格式设置第八章:电子表格软件Excel的基本使用8.1 Excel的启动与退出8.2 工作簿的新建、保存与打开8.3 数据的输入与编辑8.4 单元格格式设置与数据排序第九章:演示文稿软件PowerPoint的基本使用9.1 PowerPoint的启动与退出9.2 演示文稿的新建与保存9.3 幻灯片的设计与制作9.4 演示文稿的放映与打包第十章:计算机网络的拓展应用10.1 网络通讯工具的使用10.2 网络娱乐与休闲10.3 网络购物与支付10.4 网络学习与资源分享第十一章:图形图像处理软件Photoshop的基本使用11.1 Photoshop的启动与退出11.2 图像的基本操作11.3 选择工具与图层操作11.4 色彩调整与滤镜应用第十二章:音频处理软件Audacity的基本使用12.1 Audacity的启动与退出12.2 音频文件的导入与编辑12.3 音频剪辑与合成12.4 音频效果处理与导出第十三章:视频处理软件Moviemaker的基本使用13.1 Moviemaker的启动与退出13.2 视频文件的导入与编辑13.3 视频剪辑与转场13.4 视频特效与字幕添加第十四章:编程基础与Scratch的使用14.1 编程概念与流程14.2 Scratch的安装与使用14.3 编程语句与角色控制14.4 简单游戏设计与实现第十五章:信息技术的综合应用15.1 信息技术在日常生活中的应用15.2 信息技术在学习和工作中的应用15.3 信息安全与隐私保护15.4 信息技术的发展趋势与展望重点和难点解析第一章:网络的基本概念重点:网络的定义、类型、组成及作用。
小学六年级信息技术教案制作网页

小学六年级信息技术教案制作网页一、引言信息技术在当今社会中扮演着重要的角色,它能够帮助人们更高效地获取和处理信息。
在小学教育中,信息技术也逐渐渗透到各个学科。
本教案将介绍如何制作一个简单的网页,帮助六年级学生提高信息技术的应用能力。
二、教学目标通过本节课的学习,学生将能够:1.了解网页的基本概念和结构;2.掌握网页制作所需的基本工具和技能;3.制作一个包含基本内容和链接的网页。
三、教学准备1.电脑和网络连接;2.编辑器软件(例如Notepad++、Sublime Text等);3.网页制作所需素材(例如文字、图片等)。
四、教学步骤1.导入(5分钟)介绍网页的概念和作用,引发学生对网页制作的兴趣。
2.网页结构介绍(10分钟)解释网页的结构,包括头部(Head)、标题(Title)、主体(Body)等部分,并展示一个简单的网页示例。
3.网页制作工具介绍(15分钟)介绍网页制作所需的编辑器软件,并演示如何创建一个网页文件。
4.网页内容设计(15分钟)帮助学生确定他们要制作的网页的主题和内容,例如介绍自己的兴趣爱好或展示一个小课件。
5.网页布局设计(15分钟)讲解网页布局的原则,引导学生选择适合自己主题的布局方式,并帮助他们进行布局设计。
6.网页内容编辑(20分钟)指导学生使用编辑器软件进行网页内容的编写,包括文字添加、图片插入等。
7.网页链接添加(15分钟)教授学生如何在网页中添加内部链接,让不同页面之间可以相互跳转。
8.课堂展示与反馈(15分钟)学生展示制作的网页,并互相分享和评价。
教师给予肯定和建议,鼓励学生继续探索网页制作。
五、巩固与拓展作为扩展学习的补充,老师可以引导学生继续深入学习网页制作,包括学习HTML、CSS等更高级的网页制作技术。
鼓励学生尝试制作更复杂、更具创意的网页作品。
六、课堂总结通过本节课的学习,学生了解了网页的基本概念和结构,并学会了使用编辑器软件进行网页制作。
他们制作的网页可以展示自己的兴趣爱好或课件内容,并且能够在不同页面之间进行跳转。
信息技术《制作网站首页》教案

(2)网页布局方法:学生可能对表格布局与层布局的适用场景和优缺点理解不深。
举例:讲解表格布局适用于较为简单的页面布局,但灵活性较差;层布局适用于复杂、灵活的页面布局,但需要掌握CSS样式。
(3)网站首页设计技巧:学生在设计网站首页时可能缺乏创新和审美能力,难以把握整体风格和布局。
举例:提供一些设计技巧,如使用统一的色彩搭配、合理的空间布局、关注用户体验等。
四、教学流程
(一)导入新课(用时5分钟)
同学们,今天我们将要学习的是《制作网站首页》这一章节。在开始之前,我想先问大家一个问题:“你们在日常生活中是否访问过各种网站,有没有注意过它们的首页是如何设计的?”这个问题与我们将要学习的内容密切相关。通过这个问题,我希望能够引起大家的兴趣和好奇心,让我们一同探索制作网站首页的奥秘。
3.成果展示:每个小组将向全班展示他们的讨论成果和实验操作的结果。
(四)学生小组讨论(用时10分钟)
1.讨论主题:学生将围绕“网站首页在实际生活中的应用”这一主题展开讨论。他们将被鼓励提出自己的观点和想法,并与其他小组成员进行交流。
2.引导与启发:在讨论过程中,我将作为一个引导者,帮助学生发现问题、分析问题并解决问题。我会提出一些开放性的问题来启发他们的思考。
五、教学反思
在本次《制作网站首页》的教学过程中,我发现学生们对网页设计充满好奇,但同时也存在一些挑战。首先,对于HTML标签和属性的使用,虽然大部分学生能够跟随课堂进度,但仍有个别学生对此感到困惑。在今后的教学中,我需要更加耐心地辅导这部分学生,可以通过更多的实际操作和案例解析来帮助他们理解和记忆。
举例:介绍如何利用表格进行网页布局,以及如何使用层布局实现网页元素的自由排列。
六年级上册《制作网站首页和框架》案例分析

六年级上册《制作网站首页和框架》案例分析【课时安排】课时【教学目标】:知识与技能:理解个人网站首页的基本构成;了解制作网页的软件,掌握FrontPageXX网页文本编辑和图片插入方法,以及网页背景的设置方法。
过程与方法:先让学生观摩一些漂亮、有个性特色的首页,然后任务驱动,让学生参考教材,互助学习,自主学会知识与技能,实现首页的制作。
情感、态度、价值观:培养学生的审美能力和创造能力,在小组协作学习中,培养学生的团队精神。
【教学重点】:理解个人网站的基本组成和网页框架布局;学习FrontPageXX制作网页的一般方法;【教学难点】:首页的艺术性与个性布局,色彩的搭配;图片的插入和背景的设置。
【教学准备】:大屏幕投影、多媒体网络教室、相关图片及文档素材【教学过程】:一、创设情景,引入课题:师:老师今天给大家带来了一个礼物,它是一个漂亮的网站,它就是“刘翔个人官方网站”,请同学们欣赏。
上节课我们已经规划了自己的网站,并且搜集了素材,这节课咱们来动手制作网站的首页。
你知道有哪些软件可以用来制作网页吗?教师引入:其实好多字处理软件都可以设计网页,如ord中,利用“另存为eb页”就可以将文档保存为网页,有些图像处理软件如PhotoShop也可以制作网页,indos“记事本”也可以制作网页……不过FrontPage和Dreaeaver却是最方便的网页制作软件,因为它们不仅可以制作网页,而且能方便地设计和管理网站,很适合入门学习。
我们先学习用FrontPageXX制作网站的首页。
二、新课教学任务一:认识FrontPageXX学生探究:用以前学过的打开软件的方法,在“程序”中找到并打开“FrontPage”。
师引入:FrontPage与ord的操作非常相似,请同学们用鼠标试探FrontPage网页编辑窗口界面上各部分的名称,了解各按钮的作用,小组内进行交流,说说与ord窗口有哪些异同。
抽2~3个小组代表交流讨论结果,教师适时展示FrontPage界面并辅助说明。
2024冀教版小学信息技术六年级上册《第12课水——生命之源》教学设计

2024冀教版小学信息技术六年级上册《第12课水——生命之源》教学设计一、教材分析本课是冀教版信息技术六年级上册的第12课,属于信息技术课程中的网页设计模块。
本课内容旨在通过引导学生设计和制作以“水一一生命之源”为主题的专题网站,不仅让学生掌握在Frontpage中设置动态字幕和交互式按钮的技能,还希望通过这一主题呼吁学生珍惜水资源,节约用水,保护 环境。
本课在前期已经学习了网站基本结构与制作方法的基础上,进一步提升学生网页设计能力,同时培养学生的环保意识和信息素养。
二、教学目标1.知识与技能:-掌握在Frontpage中设置动态字幕的方法,包括字幕属性的设置和字体格式的调整。
-学会制作交互式按钮,并能够为按钮设置属性和超链接。
2.过程与方法:-通过自主学习和小组合作,设计并制作一个以“水一一生命之源”为主题的专题网站。
-培养学生的自主学习能力、团队协作能力和问题解决能力。
3.情感、态度与价值观:-增强学生的环保意识,呼吁学生珍惜水资源,节约用水。
-培养学生的信息素养和创造力。
三、教学重难点1.教学重点:-掌握动态字幕效果的设置方法。
-学会制作交互式按钮,并为其设置属性和超链接。
2.教学难点:-动态字幕属性的精细调整,以达到最佳视觉效果。
-交互式按钮的创意设计与功能实现。
四、教学过程(一)、导入新课1.激发兴趣:通过展示地球的水资源分布图,让学生直观感受水的丰富与广阔。
2.提出问题:提问学生“你们知道地球上的水是如何分布的吗?我们日常生活中哪些地方需要用到水?”引导学生思考水的重要性。
3.引入主题:通过播放一段关于水资源现状的视频,让学生了解水资源的珍贵与紧缺,从而引出本课的主题一一“水一—生命之源”。
(二)、新知探究1.知识讲解:-介绍水在地球上的分布、水的种类(海洋水、淡水等)。
-讲解水对人类生活和生物繁衍的重要性。
-分析当前水资源短缺的原因(自然原因和人为原因)。
2.讨论探究:-分组讨论“我们如何节约用水和保护水资源?”并记录讨论结果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
六年级信息技术上册第12课打造自己的网站
1教案华中师大版
1、认识网页制作工具FrontPage2000。
2、能建立个人网站。
3、会更改网站文件存储的地址。
教学重难点:掌握FrontPage的打开、保存、退出以及在FrontPage中编辑文字,并根据模板创建个人网站。
教学时间:1课时教学过程:
一、激趣导入(出示电脑课件,学生自行点击浏览优秀网站)师:这都是伍、六年级学生做出来的网页,大家说,做得好不好?(生:好)只要大家努力,我们也能做出这样的网页。
同学们,从这节课开始,我们白手起家,创造自己的网屋,从制作最简单的网页开始,步步深入,最终建成内容丰富的漂亮的网屋。
不过,做网页有个工具才行,我们先来认识一下吧!
二、初识FrontPage(电脑演示电脑的操作)和窗口的组成。
师:(开始----程序----Microsoft FrontPage)这窗口看起来有点熟悉吧,你能说出FrontPage与以前我们学过的哪个软件相似吗?他们有哪些相同的地方和不同的地方?(出示word窗口和FrontPage窗口进行对比)
【设计意图:让学生初步认识FrontPage,了解FrontPage窗口的组成。
培养学生独立思考的能力。
】
三、制作网页
1、布置任务。
师:看了这么多精彩的网页,也初步熟悉了FrontPage这个软件,大家是不是有点动心了,想不想自己动手来做自己网站啊!大家可以小组合作完成一个主题网页,每人做一个内容,也可以单独来完成自己的个人网页。
【设计意图:布置任务,推动学生探索,培养学生自主探究的精神。
】
2、操作示范:以教师制作的网页为例讲解最简单的网页制作。
师:有的同学在看完了操作之后忘记了怎么办呢?到课件网页里面看看,老师已经为你们准备了相干的引导,点击这里,可以帮助你解决问题,如果在制作过程中还有不懂的地方还可以和老师、同学一起来讨论解决它。
【设计意图:引导学生合作,培养学生的合作能力。
使留学生明白网络课件的使用,使学生利用课件交互学习。
】
3、网页要求:网页设置合理,字体颜色、大小、整体布局合理。
【设计意图:使信息技术学科与语言学科、美术学科进行整合,培养学生的审美能力,语言表达能力。
】
四、自主制作网页学生边浏览网页,在双窗口之间切换,边学习边完成任务。
学生可以边复习相干知识边制作网页,也可以先看完相干知识,再制作。
【设计意图:执行任务,探究创新。
让学生在复习和操作之间切换,边学边用。
与老师互动学习、与同学之间合作学习。
】
五、作品展示
1、学生评价。
2、小组评价。
3、教师展示作品。
【设计意图:通过多媒体网络提取学生作品,让学生进行评价,使学生得到积极的情感体验,获得创新成功的喜悦。
】
六、课堂小结
1、让学生说说这节课的收获。
2、今天我们认识了一个新的软件,并能用新的软件制作简单的网页。
希望你们继续努力,把自己的主页做到最好同时请所有同学搜集自己各方面的资料,为下节课做好准备。
