用表格做网页
用表格制作网页

用表格制作网页你知道表格能做成网页吗?假如你知道,那你又知不知道怎么做呢?下边是学问网小编为你整理的用表格制作网页,希望对你实用!实验目标该网页将利用设计页面的布局,制楚雄师院的页面简介。
经过该种制作,我们能够领会到表格在布局设计中的实质运用,领会怎样使用表格来控制页面中的元素对象,已达到自然,生动的配置构成元素的目的。
实验过程1》在dreamweaver中履行《文件》中的《新建》命令,创立一个HTML文档。
而后在《文件》中保留该文档。
而后在《文档》工具栏的《标题》中输入“师院首页”。
而后单击《常用》工具栏的表格按钮,插入一个3行3列的表格。
选中第2行表格的第2单元格。
单击属性面板中的归并所选单元格按钮,将其归并。
而后将指针置于第1行第1列单元格内在属性面板中将《宽》设为200,对话框中,单击《原始图像》后边的《阅读》按钮.。
在翻开的对话框中选中一幅图片,单击确立按钮,在单击《鼠标经过图像》后边的《阅读》按钮,用相同的方法选定一幅图片。
6》设置达成后,单击《确立》按钮,而后同同第4,5步相同为第1行的第1,2列也分别设置鼠标经过图像。
而后将鼠标指针置于第一行第三列的单元格内,在《属性》面板中,为《宽》设为100,《高》。
设为50。
为《背景颜色》设为#333cc。
7》将鼠标指针置于表格的第3行,按前方的方法,为第3行单元格也插入一幅图片。
而后将鼠标指针置于表格的下一行,单击《常用》工具栏表格图标按钮,为文档在插入一个3行3列的表格。
《8》将鼠标指针置于插入表格的第1行第1列中,在属性面板中将《宽》。
设为120,而后将鼠标指针置于第1行第1列单元格内,按下Ctrl+Alt+t组合键,翻开《表格》对话框。
设置好后,单击《确立》按钮,给单元格插入嵌套表格。
9》选中插入的嵌套表格在属性面板中将《对齐》设置为剧中右对齐。
而后将鼠标指针置于嵌套表格第一行中,依据前方的方法,为其插入一幅图片。
相同的,为其第2,3,4,5列也分别插入图片。
网页的版面设计使用表格布局

任务二(结合自己的网站主题设计页面)
❖ 1.新建一个网页,标题为“*****”; ❖ 2.插入表格布局版面,行数、列数
根据自己的需要来设定; ❖ 3.写上网站名称、制作导航栏; ❖ 4.给“导航栏”填充颜色; ❖ 5.在表格里插入图像。 ❖ 6.保存。
自我评价,梳理小结
❖ 本节课主要内容: ❖ 网页版面设计的步骤是:首先确定大概的页
教学目标
❖ 知识与技能:
❖ 1、认识到网页版面设计的重要性。 ❖ 2、掌握在网页中用表格来布局页面的方法。
❖ 过程与方法:
❖ 能根据
❖ 通过实践创作的过程,形成主动学习和利用信息技术、参与 信息作品创作的态度。
欣赏作品
❖ 比一比 ❖ 设问:哪个页面你更喜欢?
面布局,接着根据需求用单元格在里面细分, 最后进行图文编排。
课后拓展:搜一搜
❖ 搜索自己感兴趣的素材,以丰富自己网页的 内容。
想一想,动一动
❖ Word里是怎样插入表格的呢?
使用表格布局
❖ 插入表格: ❖ 菜单栏上的“插入” →“表格” ❖ 工具栏上的“表格”的图标
任务一
❖ 1、打开dreamweaver 新建一个网页,标题 改为“一起听音乐”;
❖ 2、插入表格:行数为4,列数为5,边框为1; ❖ 3、将第一列的第三、四行合并单元格; ❖ 4、在第五列的后面插入一列。
项目4 使用表格布局制作页面

项目4 使用表格布局制作页面一、教学建议该项目主要介绍表格布局在网页中的应用,学生除了掌握利用表格进行简单的网页布局,还需要学会使用嵌套表格制作复杂的网页布局。
该项目理论知识详尽,要求结合上机实践操作,巩固学生的理论知识,提高学生的学习兴趣,以“项目总结”的形式小结所学知识,加深学生的印象,增强学习效果。
以掌握实际应用能力为导向,建议教师在教学的过程中辅导好项目后面“技能巩固”的操作题,让学生在实际操作的过程中提高专业技能,达到理论实践一体化的效果,以便学生更好更牢固的掌握知识点,学以致用。
二、教学简案【组织教学】检查学生出勤情况,做好学生考勤记录。
强调上课课堂纪律,活跃互动教学气氛。
【课题导入】制作一个页面清晰,层级分明的静态网页,首先需要进行网页布局。
使用表格可以给网页搭建布局框架,然后我们就可以往里面填内容了。
这样做出来的成品才有整体感,不会杂乱无章。
所以,一个网页只有在布局好页面的基础上,添加各种网页元素才会得心应手,事半功倍。
Dreamweaver提供了多种网页页面布局的方式,其中表格布局是应用最为广泛并最为简单易学的。
表格既可以作为网页元素使用,又可以用来布局网页,功能十分全面。
【技能训练】(上机实训:4课时)一、目标任务任务一:使用表格布局制作简单的页面。
任务二:使用嵌套表格制作比较复杂的页面。
二、项目实训1.学生根据该项目的任务要求进行上机操作,教师在机房巡回指导。
2.完成一个任务后,教师引导学生进行总结,然后进行下一个任务。
3.在完成该项目所有任务的基础上,教师结合项目后“技能巩固”的操作题及光盘中的实例题,布置课后上机题。
【布置作业】1.教材项目4后面的“自我测评”。
网页的排版表格篇

⽹页的排版表格篇⽹页的排版表格篇⽹页离不开表格,决⼤多数的表格都是以表格为主体制作的表格是⽹页的⼀个⾮常重要元素,因为HTML本⾝并没有提供更多的排版⼿段,我们往往就要借助表格实现⽹页的精细排版。
可以说表格是⽹页制作中最为重要的⼀个技巧,表格运⽤得好坏,直接反映了了⽹页设计师的⽔平。
使⽤表格能使你的⽹页变得更加的清楚,使⼈看起来更有条理、更加直观,但它的使⽤有⼀个⼩⼩的缺陷:它会使你的⽹页显⽰的速度变慢⼀点。
我们知道⼀般的⽂字显⽰是逐⾏显⽰的,即⽂字从服务器上传了过来,尽管不全,但它还是会将传到的部分先显⽰出来,以⽅便浏览,⽽⽤了表格就不同了,表格⼀定要等到整个表格的内容全部传过来了之后,才能在客户端的屏幕上显⽰出来,即表格是整个⼀块⼉出现的。
因此我们在使⽤表格的同时要注意,如果表格包含的内容不是很多,就可以利⽤表格来更好的⼯作,但如果表格中包含的内容很多,此时最好别⽤表格结构,否则它会使你的⽹页出来的速度奇慢⽆⽐。
表格是现代⽹页制作的⼀个重要组成部分。
表格之所以重要是因为表格可以实现⽹页的精确排版和定位。
⾸先看表格操作的⼀个实例。
然后来看⼀些表格操作的基本⽅法。
在开始制作表格之前,我们⾸先对表格的各部分的名称做⼀个介绍。
下⾯看看我们使⽤表格制作的页⾯的实例这幅页⾯的排版格式,如果⽤以前我们所讲的对齐⽅式是⽆法实现的。
因此我们需要⽤到表格来做。
实际上是⽤两⾏两列的表格来制作。
1、在插⼊栏中选择按钮或“插⼊”菜单>选“表格”。
系统弹出表格对话框。
⾏:2。
列:2。
其余的参数都保留其默认值。
2、在编辑视图界⾯中⽣成了⼀个表格。
表格右、下及右下⾓的⿊⾊点是调整表格的⾼和宽的调整柄。
当光标移到点上就可以分别调整表格的⾼和宽。
移到表格的边框线上也可以调整。
3、在表格的第⼀格按住左键不放,向下拖拽选中⼆格单元格。
然后在展开的属性⾯板中选择合并单元格按钮(如下图红框所⽰)。
将表格的单元格合并。
如果要分割单元格,则可以⽤合并单元格按钮右边的按钮。
用表格为网页布局

1 2
网页的布局
表格定位
3
表格的修改
标题栏 导航栏
栏目内容
版权说明
导航栏型
半包围型
主题突出 型
居中型
页面布局的设计没有限定的规则, 只要配合网站内容,让访问者感觉网 页布局能烘托主题、简洁、美观、操 作方便就可以了。
网络拾贝 网络交流 网络安全 网络生活
标题栏
导航栏导航栏主题图源自导航栏 导航栏请你根据自己确定的主题, 设计主页布局图吧!
使用表格布局网页 表格能实现网页中元素的定位,排版 的功能,使页面布局整齐、美观。 使用表格布局网页是普遍使用的办法哦!
标题栏
网络拾贝 网络交流 主题图 网络安全 网络生活 版权说明
6行3列
根据自己设计好的网站主页布局草图,利用表格进行布局。
在网站主页中插入图片、输入文字。
做好后保存上传整个站点文件夹。
利用表格布局网页教案

利用表格布局网页教案教案标题:利用表格布局网页教案教学目标:1. 了解表格布局的基本概念和原理。
2. 掌握使用HTML和CSS创建基本的表格布局。
3. 能够灵活运用表格布局设计网页。
教学准备:1. 计算机和互联网连接。
2. HTML和CSS编辑器软件。
3. 示例网页代码和相关图片素材。
4. 课堂展示设备。
教学过程:Step 1: 引入表格布局概念(5分钟)介绍表格布局的基本概念和原理,解释为什么表格布局在网页设计中非常有用。
Step 2: HTML表格结构(10分钟)解释HTML表格的基本结构,包括表格、行和单元格的标签及其属性。
演示如何创建一个简单的表格。
Step 3: CSS样式设置(15分钟)说明如何使用CSS样式设置表格的外观,包括表格边框、背景颜色、字体样式等。
演示如何应用样式到表格中。
Step 4: 表格布局设计(20分钟)展示一些常见的表格布局设计示例,如网站导航菜单、产品特性比较、课程时间表等。
解释如何将内容合理地安排在表格中。
Step 5: 实践操作(30分钟)让学生动手实践,在编辑器中创建自己的网页,并使用表格布局设计页面结构。
提供示例代码和图片素材供学生参考。
Step 6: 学生展示和讨论(15分钟)让学生展示他们设计的网页,并就设计选择、布局优化等方面进行讨论和反馈。
Step 7: 总结和拓展(5分钟)总结表格布局的优点和应用场景,并鼓励学生进一步探索其他网页布局方式。
教学评估:1. 学生在实践操作中的表现和成果。
2. 学生对表格布局的理解和应用能力。
3. 学生在展示和讨论环节的参与和表达能力。
教学延伸:1. 鼓励学生进一步研究和尝试其他网页布局方式,如Flexbox和Grid布局。
2. 引导学生学习响应式设计,掌握如何使用媒体查询和表格布局来适应不同屏幕尺寸。
教学反思:根据学生的实际情况和学习进度,灵活调整教学过程中的时间分配和内容讲解,确保学生能够理解和掌握表格布局的基本原理和应用技巧。
用表格规划布局

常见的网页布局形式: 常见的网页布局形式:
封面型
国字型
拐角型
标题正文型
常见的网页布局形式:其他布局类型 常见的网页布局形式:
任务:完成“我的家乡”主页的表格结 完成“我的家乡”
构
图片 网站导航
青岛概况 青岛旅游 青岛经济 青岛与奥运
网站标题
文字
内容标题
图片
文字
网站设计主页的布局
参 考 主 题
奥运冠军榜 校园风景线 宠物狗世界
班级主页 汽车之家 个人风采
总 结
表格在网页设计中的重要作用 利用表格可以使网页内容条理布局清晰 布局表格制作的技术要求并不高, 布局表格制作的技术要求并不高,网页的 布局结构来源于你的思想和创意。 布局结构来源于你的思想和创意。
多观察、多积累、多思考! 多观察、多积累、多思考!
中文版DreamweaverCS6网页制作实用教程第五章使用表格布局网页

(1) 单击【表格】按钮
(2)【表格】对话框
图 5-4 打开【表格】对话框
【表格】对话框中比较重要的选项功能如下。
-93-
中文版 Dreamweaver CS6 网页制作实用教程
【行数】文本框:可以在文本框中输入表格的行数。 【列数】文本框:可以在文本框中输入表格的列数。 【表格宽度】文本框:可以在文本框中输入表格的宽度,在右边的下拉列表中可以选 择度量单位,包括【百分比】和【像素】两个选项。 【边框粗细】文本框:可以在文本框中输入表格边框的粗细。 【单元格边距】文本框:可以在文本框中输入单元格中的内容与单元格边框之间的距 离值。 【单元格间距】文本框:可以在文本框中输入单元格与单元格之间的距离值。
5 .2 在 Dreamweaver 中使用表格
在 Dreamweaver 中,表格可以用于制作简单的图表,使用表格来显示数据,可以更加方便 地进行查看、修改或分析。表格不仅可以为网页页面进行宏观布局,还能够使页面中的文本、 图像等元素更有条理。在网页中插入表格后,还可以在表格中插入嵌套表格。
5 .2.1 在网页文档中插入表格
(1) 打开表格
图 5-5 插入嵌套表格
(2) 嵌套表格
5 .2.2 选择表格与单元格
选择表格是对表格进行编辑操作的前提。在 Dreamweaver 中,用户可以一次选择整个表、 行或列,也可以选择连续的单元格。
1. 选择整个表格 在 Dreamweaver 中,要选择整个表格对象,用户可以使用以下几种方法:
5 .1.1 表格简介
表格是用于在 HTML 页面上显示表格式数据以及对文本和图形进行布局的工具。表格由一 行或多行组成,每行又由一个或多个单元格组成。
当选定栏表格或表格中有插入点时,Dreamweaver 将显示表格宽度和每个表格列的列宽,
用表格布局网页教案

用表格布局网页教案第一章:表格布局网页概述1.1 教学目标了解表格布局网页的概念和作用掌握表格布局网页的基本方法1.2 教学内容表格布局网页的定义表格布局网页的优势表格布局网页的基本方法1.3 教学步骤引入表格布局网页的概念讲解表格布局网页的优势演示表格布局网页的基本方法1.4 课后作业学生自行设计一个简单的表格布局网页第二章:表格布局网页的基本操作2.1 教学目标掌握表格布局网页的基本操作2.2 教学内容插入表格调整表格大小合并单元格2.3 教学步骤插入表格并调整大小合并单元格和拆分单元格2.4 课后作业学生自行设计一个包含表格布局的网页第三章:表格布局网页的样式设置3.1 教学目标掌握表格布局网页的样式设置3.2 教学内容表格样式设置单元格样式设置3.3 教学步骤讲解表格样式设置的方法讲解单元格样式设置的方法3.4 课后作业学生自行设计一个包含表格布局和样式设置的网页第四章:表格布局网页的高级应用4.1 教学目标掌握表格布局网页的高级应用4.2 教学内容跨列单元格嵌套表格4.3 教学步骤讲解跨列单元格和跨行单元格的应用方法讲解嵌套表格的应用方法4.4 课后作业学生自行设计一个包含跨列单元格、跨行单元格和嵌套表格的网页第五章:表格布局网页的优化与调试5.1 教学目标掌握表格布局网页的优化与调试方法5.2 教学内容优化表格布局网页的性能调试表格布局网页的问题5.3 教学步骤讲解优化表格布局网页性能的方法讲解调试表格布局网页问题的方法5.4 课后作业学生自行设计一个包含优化与调试的表格布局网页第六章:响应式表格布局网页6.1 教学目标理解响应式网页设计的基本概念掌握使用表格进行响应式布局的方法6.2 教学内容响应式网页设计的基本原则使用CSS媒体查询调整表格布局实现表格的响应式布局6.3 教学步骤介绍响应式网页设计的基本原则演示如何使用CSS媒体查询调整表格布局示例实现一个表格的响应式布局6.4 课后作业学生完成一个表格布局的响应式网页设计,并在不同设备上测试其表现。
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
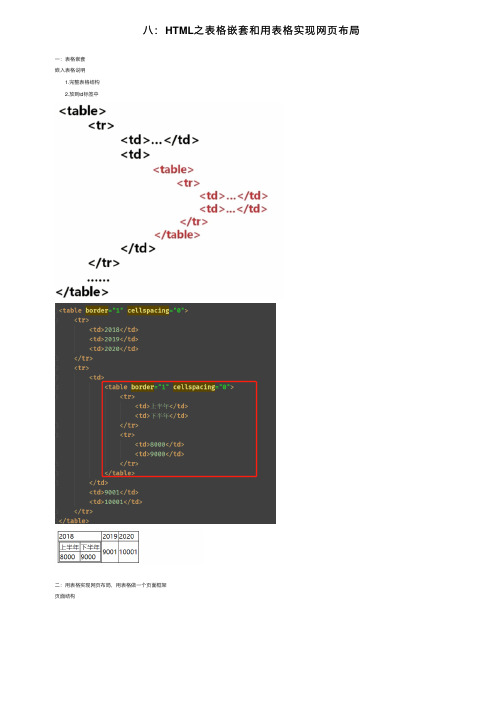
八:HTML之表格嵌套和用表格实现网页布局

⼋:HTML之表格嵌套和⽤表格实现⽹页布局⼀:表格嵌套嵌⼊表格说明 1.完整表格结构 2.放到td标签中⼆:⽤表格实现⽹页布局,⽤表格做⼀个页⾯框架页⾯结构实现布局<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body><!-- width="100%"充满屏幕 --><table width="100%" bgcolor="#f2f2f2"><!-- 页头start --><tr height="80px" bgcolor="14191e"><td>11111111111</td></tr><!-- 页头end --><!-- 上空⾏start --><tr height="10px"><td></td></tr><!-- 上空⾏end --><!-- 主体内容start --><tr><td><table align="center" width="1024px"><tr><!-- 左内容start --><td width="240px" valign="top"><table width="100%" bgcolor="#ffffff" ><tr><td align="center" height="60px">关于我们</td></tr><tr><td align="center" height="60px">团队介绍</td></tr><tr><td align="center" height="60px">⼈才招聘</td></tr><tr><td align="center" height="60px">联系我们</td></tr><tr><td align="center" height="60px">常见问题</td></tr><tr><td align="center" height="60px">意见反馈</td></tr><tr><td align="center" height="60px">友情链接</td></tr></table></td><!-- 左内容end --><!-- 空隙start --><td width="20px"></td><!-- 空隙end --><!-- 右内容start --><td width="764px" bgcolor="#ffffff"><pre>HTML称为超⽂本标记语⾔,是⼀种标识性的语⾔。
Dreamweaver使用教程

Dreamweaver使⽤教程 Dreamweaver⽤表格构建完整的页⾯ ⼀⽹页顶部(⼀般包括图标、⼴告、导航菜单) 1、创建⼀个1⾏2列,宽为760像素,边框及边距均为0的表格。
2、选中表格,设置排列⽅式为居中对齐,背景⾊为#3366CC。
3、将光标置于左边单元格中,设置其⽔平排列为左对齐,垂直排列为顶端对齐,然后插⼊⼀张图像,⼀般在此插⼊的是⽹站的图标,即logo。
4、将光标置于右边单元格中,设置其宽度为500,⽔平排列为居中对齐,垂直排列为中间,然后插⼊图像,⼀般是⽹页⼴告,即banner。
5、将光标置于刚完成的表格之后,插⼊/表格,创建⼀个1⾏1列,宽为760像素,边框及边距均为0的表格。
6、选中刚创建的表格,设置排列⽅式为居中对齐,背景⾊为#005173。
7、在该表格中依次插⼊多个图像,作为导航条菜单。
⼆⽹页中部(左边栏⽬列表、中间⽹站新闻、右边栏⽬列表) 1、在导航条表格后⾯,插⼊/表格,创建⼀个1⾏3列,宽为760像素,边框及边距均为0的表格。
并设置排列⽅式为居中对齐,背景⾊为#FFFFFFF。
2、将光标置于左边单元格中,设置其宽度为18%,⽔平排列为居中对齐,垂直排列为顶端对齐,然后插⼊⼀张图像,插⼊⼀个导航条。
3、将光标置于刚插⼊的图⽚后,插⼊/表格,插⼊⼀个12⾏1列,宽为90%的表格。
设置其单元格间距为1,背景⾊为#CCCCCC。
4、将光标放在表格第⼀个单元中,设置其⾼为20,背景⾊为#FFFFFF。
插⼊/图像,插⼊⼀个导航⽂字前⾯的⼩点。
同样设置其他11个单元格,这样左边的栏⽬分类列表就完成了。
5、将光标置于主体表格的中间单元格中,设置其宽度为66%,⽔平排列为居中对齐,垂直排列为顶端对齐,然后插⼊/图像,插⼊⼀个导航条。
6、将光标置于图像后,插⼊/表格,插⼊⼀个4⾏1列,宽为95%的表格。
设置其单元格间距为1,背景⾊为#CCCCCC。
7、将光标置于表格的第⼀个单元格中,拖动⿏标,将4个单元格都选中,设置⾼为60,背景⾊为#FFFFFF。
运用表格制作网页

运用表格制作网页教学设计苏尚闻一、教学目标1.知识与技能熟悉表格在网页编辑中的作用;掌握用菜单命令和工具按钮插入表格的方法;学会用菜单命令、快捷菜单命令、鼠标操作等不同的方法对表格进行编辑。
2.过程与方法通过知识迁移,培养学生利用已学过的知识进行自主学习的能力;通过比较表格在FrontPage中与在Word中的功能,培养学生观察、思考、总结的能力;利用表格使网页布局合理、美观,从而让学生对网页制作更有兴趣。
3.情感态度价值观培养学生独立思考、自主学习、合作讨论的能力,通过自己探究问题,进一步树立学生学习信息技术的自信,提高学生学习网页制作的兴趣。
二、课时安排1课时三、教学重点与难点重点:表格在FrontPage中的作用;表格的插入与编辑;“表格”的菜单命令。
难点:表格属性、单元格属性。
四、教学准备三个页面:一个是用表格存放文本、图片的页面,表格边框隐藏,页面美观;一个是表格边框未隐藏的页面;一个是上节课制作的有图有文但没有表格的页面。
五、教学方法任务驱动法六、教学过程(一)教学表格的插入1、直觉判断(1)观看两个页面进行比较:一个是用表格存放文本、图片,表格边框隐藏,页面美观;一个是上节课制作的页面,有图有文但没有表格的页面。
提出问题,学生讨论,有什么办法可以达到第一个页面的效果?(2)观察第三个页面(用表格存放文本、图片,但表格边框未隐藏的网页),告诉学生其实有一种方法很简单,而且利用的是在学习Word时用过的一种工具,这就是表格,但是在FrontPage中表格的作用比Word中作用更大了。
2、任务驱动、知识迁移、观察总结布置任务1:回忆过去学Word时是如何插入一个3行2列的表格的,尝试一下在FrontPage中是不是可以用同样的方式插入这样的表格。
并仿照刚才观看的第三个页面将“我的第一个网页”进行修改。
遇到问题可查阅书上“插入表格”的步骤。
小组讨论总结FrontPage中的表格比Word中有了什么更大的作用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用表格做网页,表格在网页制作中有着举足轻重的地位,很多网站的页面都是以表格为框架制作的,这是因为表格在内容的组织、页面中文本和图形的位置控制方面都有很强的功能,灵活、熟练地使用表格,会使你在网页制作中如虎添翼。
插入第一个表格我们看一下这个网页,虽然看起来很复杂,但主要是利用表格制作的。
去掉文字和图形,可以看到其表格框架为下面这个样子。
下面我们就利用表格制作这个网页。
启动Dreamweaver后,自动产生一个空文档。
我们先来定义网页尺寸,不同的分辨率所查看的网页最终结果是不一样的,为了照顾更多的上网者,我们设置640×480分辨率(图3),单击状态栏上的窗口尺寸箭头,在弹出的列表中选择“600×300 (640×480),Maximized”,窗口就小了,做出的网页在640×480分辨率下会显示正常,编辑区大小为600×300,我们编辑的网页宽度就定为600,高度可以大些,在浏览器中显示时会有竖直滚动条。
设置页面尺寸我们看一下网页的布局,共有三个主要表格,最上面的表格放置logo图标和banner广告条,中间的表格为主要栏目切换条,最下面的表格为网页正文。
根据网页布局,我们先来制作最上面的表格。
单击“对象面板”中的插入表格图标,弹出“Insert Table”对话框。
设置行数(Rows)为1,列数(Columns)为2,表格宽度(Width)为590Pixels,表格线宽度(Border)为0,另两个选项“Cell Padding”表示表格内文本与表格线的距离,“Cell Spacing”表示表格单元格之间的距离,这里我们不做设置,单击“OK”,表格就插进来了。
“插入表格”对话框将光标定位在表格的第一个单元格内,可以看到状态栏左侧的标签选择器处显示为“{body}{table}{tr}{td}”,其中table表示表格,tr表示表格中的行,td表示单元格,现在td被加粗显示,说明光标处在单元格内。
单击一下{table},标签选择器处显示为“{body}{table}{tr}{td}”(图5),再看编辑区内的表格,表格周围为一圈黑线,表示表格被选中了,四周还有几个黑色的小方块,是表格拖放手柄,可以用来改变表格的大小。
用标签选择器选择表格选中表格后,我们查看一下属性面板,可以看到刚刚设置的一些表格属性,行数(Rows)为1,列数(Cols)为2,表格宽度(W)为590Pixels。
以后要改变表格的属性,就可以在属性面板中进行了。
表格的属性面板按Ctrl+S,将此文件保存在D盘myweb文件夹下。
接下来我们在表格中插入图形。
在第一个单元格内单击,然后按下Ctrl+Alt+I键,弹出插入图片对话框,选择事先做好的logo图片,单击“Select”,图片就插到第一个单元格中了。
在属性面板中可以看到,此图片宽度为170像素,我们可以将第一个单元格的宽度也调整为170像素宽。
按一下右方向键,光标就定位在第一个单元格中了,这时属性面板中显示的是第一个单元格的属性,我们在宽度输入框中填入170,再敲一下回车,第一个单元格就刚好容纳下所插图形了。
同样,我们可以在第二个单元格中插入Banner 图形,第一个表格就做好了。
制作第二个表格下面我们制作栏目切换条。
这是一个一行、五列的表格,我们用上面的方法插入,表格的宽度也设为590Pixels,Border为1,单元格间距“Cell Spacing”为0。
“插入表格”对话框将光标定位在某一单元格中,按下Ctrl+A键,选中所插入的表格,在属性面板中设置表格高度(H)为20 Pixels。
表格的属性下面我们进行各种颜色设置,使表格有背景色和立体效果。
先设置表格背景色,单击属性面板的最下排颜色选择按钮“Bg”,从弹出的颜色列表中选择一种绿色(#A3C06D)。
接下来设置表格边框高亮度效果(Light Brdr)的颜色,单击颜色选择按钮,从颜色列表中选择一种深颜色,这里我们选择“#003300”,用同样方法设置表格阴影效果(Dark Brdr)颜色为#FFFFFF,表格就变成了这个样子。
在属性面板上设置立体效果我们把最后一个单元格背景设置为另一个颜色,表示此项为当前激活的选项。
在最后一个单元格内单击鼠标,此时属性面板变为当前单元格的属性,用上面的方法设置背景颜色为#CCCC33,这里再告诉你一个选择颜色的方法,当单击颜色选择按钮后,鼠标指针变为一个吸管的样子,这时就可以在屏幕上吸取颜色了,你可以直接到我们的例子中吸取所需颜色。
如果你懒得这样做,就直接在颜色输入框中键入“#CCCC33”。
设置单元格背景你可能会问这样一个问题,最后一个单元格刚才是绿色,现在又是黄色了,这是怎么回事?这要从表格(table)、表格行(tr)和单元格(td)的格式的优先级说起。
如果我们同时对表格、表格行和表格单元格设置了不同格式,比如设置了不同的背景颜色,那么那一个优先显示呢?其优先级为:表格单元格>表格行>表格,也就是td>tr>table,所以这里我们将此单元格的颜色设置为黄色,而将整个表格颜色设置为绿色,则在整个表格中只有这个单元格颜色为黄色,其他单元格颜色都为绿色。
最后我们在此表格内加上文字和相应的链接,第二个表格就完成了。
表格的嵌套在这个例子中,下面部分是一个大表格,这个表格共有三行两列,一些单元格中还插入了一个新的表格。
下面我们开始制作,先在第二个表格下插入一个三行两列,宽为590Pixels的表格。
先看看这条红线是怎么做出来的。
在第一行第一个单元格内单击,然后向右拖动鼠标,将第一行的两个单元格选中,按下M键,选中的单元格被合并为一个单元格。
合并单元格在属性面板中,设置此行高度H为1,背景颜色为红色。
再按下Ctrl+Tab键,调出HTML源代码编辑窗口,显示光标所在位置的源代码为:我们将单元格内的占位字符“ ”删除,关闭HTML编辑窗口,表格第一行就显示为一条红线了。
用表格产生红线下面我们制作中间左侧的栏目。
在第二行第一个单元格内单击鼠标,设置此单元格宽度为110Pixels,然后在此单元格内插入一个表格。
按下Ctrl+Alt+T键,设置行数(Rows)为6,列数为1,border=0,单击宽度(Width)后面的下拉列表,从中选择“Percent”(百分比),在文本框中输入100,单击“OK”,所插入的表格刚好充满第一个单元格。
在单元格中嵌套表格注意:嵌套表格的宽度受表格单元的限制,也就是说所插入的表格宽度不会大于容纳它的单元格宽度,即不会大于110Pixels。
比如我们现在看一下表格内的单元格有多宽,可以将光标定位在第一个单元格内,然后单击属性面板下的这个按钮,就会将表格宽度从百分比相对值转换为实际像素值,可以看到单元格宽度为108Pixels,再点一个旁边的按钮,又将表格宽度转换为百分比相对值。
表格宽度值的转换你可能要问,为什么单元格宽度不是110Pixels呢?这是因为表格线本身宽度为1,两侧框线就占去了2个像素,所以单元格实际宽度为108Pixels。
在计算表格或单元格宽度和高度时应该注意这一点。
我们刚插入的表格添加背景图。
选中此表格,在属性面板中单击背景图选项右侧的图标,,弹出图片选择对话框,选一个带过渡色的横条图片,这个图片就被平铺在表格内了。
给表格添加背景图注意,这个图片是事先处理好的,其宽度与表格宽度相同。
好了,你可以在这个子表格内写上文字,设置字的大小为2,居中对齐,并加上链接。
其中“报刊杂志”条目不用加链接,字的颜色也可设置得不同,表示当前页面属于此条目。
最后一个内插入一个动态Gif图,在图的属性中,设置Alt为“给我来信”,链接为“mailto:ketang.pc@”,这样在浏览器中,就会启动发送邮件窗口,便于网友直接给你来信。
加入邮件链接好,最后再看一下页面吧!表格的编辑我们再来制作右侧的表格。
在主表格第二行的第二个单元格内插入一个七列四行的表格,表格宽还是100%Percent,边框的高亮颜色为黑色,边框的阴影颜色为白色,表格线宽度为1,背景色为#E9FCDA,这就是完成后的效果。
各列的宽度可以根据需要进行调整,方法是将鼠标指针置于列间的竖线上,鼠标指针变为左右双向键头,按下鼠标左键拖动就可以改变列宽了。
改变列宽如果想让所有的列都一样宽,可以设置各列宽度,这里有四列,所以可以先将鼠标指针置于表格上面,当鼠标变为向下箭头时单击,就可选中此列,然后设置此列宽度为25%Percent,用同样的方法设置其他列的宽度也占表格总宽度的25%,所有列就都一样宽了。
里面的内容和链接就由你自己完成了。
因为这个表格是页面的主体内容,行和列数都可能会调整,比如内容又增加了不少,我们该如何操作呢?如果要添加一行,可以将光标定位在表格内的某一行内,单击鼠标右键,在弹出的菜单中选择“Table”下的“Insert Row”,就在光标所在行的上面增加了一个空白行(最简便的方法是按下Ctrl+M键)。
如果想在表格最下面添加一行,可以将光标定位在末行的最后一个单元格内,按一下Tab键就可以了。
同样,我们利用右键菜单中的Table->Insert Column命令增加列。
要是增加的行数或列数较多,有更方便的方法,在表格框线上单击,将表格选中,在属性面板中显示当前表格行数为7,列数为4,我们直接将或改为行数为15,列数为5,回车。
如果要删除某一行或某一列,那就很简单了。
比如我们要将某一行删除,可将鼠标指针放在该行的左框线处,鼠标指针变为一个向右的黑箭头,按一下鼠标,该行就被选中了,按一下“Delete”键,这一行就被删除了。
合并单元格同样,要删除某一列,可以将鼠标放在表格上面的框线上,当鼠标变为向下箭头时,单击选中某一列,按“Delete”就将选中列删除。
合并单元格利用鼠标拖动也可以选中几行或几列,选中的行或列可以进行复制、剪切或删除等操作。
这些操作都很简单,这里就不多讲了。
完成整个页面好,页面的大部分都设计完成了,还有下面这个表格,如果你已经听明白了,就可以跳过去不听了,如果想加深印象,就再跟我完成它。
将光标定位在最后一行的某一单元格中,然后点一下标签选择器中的{tr},标签选择器显示为“{body}{table}{tr}{td}”,表示此行被选中,单击属性面板中的合并单元格按钮,此行变为一个单元格。
在此单元格内插入一个一列二行的表格,选定表格,在属性面板中设置表格对齐方式Align为居中对齐(Center),设置其宽度为60%。
设置表格对齐方式然后将光标定位在第一行内,单击属性面板中的拆分单元格按钮,弹出“Split Cell”对话框,选择“Columns”,表示拆分为列,单击“OK”,第一行就被拆为两列,通过拖动调整单元格宽度。
