Dreamweaver表单制作教学资料
Dreamweaver中如何创建表单和处理数据

Dreamweaver中如何创建表单和处理数据Dreamweaver是一种功能强大的网页开发工具,它提供了简便的界面和丰富的功能来创建网页。
在网页设计中,表单是一项重要的功能,可以让用户与网页进行交互,并收集用户提交的数据。
本文将介绍如何在Dreamweaver中创建表单,以及如何处理表单提交的数据。
第一章:创建表单Dreamweaver提供了简单的方式来创建表单。
首先,在Dreamweaver的工具栏上找到“表单”工具,点击它,然后在页面上拖动鼠标来创建一个表单区域。
接下来,通过在表单区域上点击右键,选择“插入表单元素”来添加各种表单元素,如文本框、下拉列表、复选框等。
在添加元素时,可以设置它们的属性,如名称、类型、默认值等。
第二章:表单验证表单验证是确保用户输入的数据符合预期格式和要求的重要步骤。
Dreamweaver提供了多种验证方法。
例如,可以使用Dreamweaver提供的预设验证规则,如必填字段、电子邮件格式验证等。
也可以自定义验证规则,通过正则表达式来验证输入的数据。
通过选择表单元素,然后在属性面板中选择“验证”选项,可以简单地配置表单验证。
第三章:表单布局好的表单布局可以提升用户体验,并使表单更易于阅读和填写。
Dreamweaver提供了多种布局选项。
可以使用表格布局,将表单元素放入表格单元格中。
也可以使用CSS布局,通过设置样式来控制表单元素的排列方式。
此外,Dreamweaver还提供了对响应式设计的支持,可以根据设备的屏幕尺寸来调整表单的布局。
第四章:处理表单提交数据当用户填写完表单并点击提交按钮时,需要将表单提交的数据发送到服务器进行处理。
在Dreamweaver中,可以使用服务器端脚本语言(如PHP、等)来处理表单数据。
首先,在服务器上创建一个接收数据的脚本文件,例如“process.php”。
然后,在表单的“动作”属性中设置为指向该脚本文件的URL。
这样,当用户提交表单时,表单数据将被发送到服务器上的脚本文件进行处理。
dreamweaver网页制作 第7章 表单

第7章表单在制作动态网页时,要实现信息交互,常常用到表单。
常见的表单有搜索表单、用户登录注册表单、调查表单、留言簿表单等。
本章节将和大家一起探讨在表单的基本概念和各个元素,以及在Dreamweaver CS4中如何创建表单,并通过实例掌握表单制作的方法。
【学习目标】●了解Web服务器的作用。
●掌握IIS的安装和设置方法。
●掌握更改站点设置的方法。
●知道表单域的含义;熟练掌握各种表单栏目的插入与设置。
●能够综合使用各种表单栏目制作留言簿。
●知道发送表单结果的多种方法。
●掌握验证表单的方法。
7.1 关于表单表单是用来收集站点访问者信息的域集,可实现网页与浏览者间的交互,达到收集浏览者输入信息的目的。
表单是浏览网页的用户与网站管理者进行交互的主要窗口,Web管理者和用户之间可以通过表单进行信息交流。
表单内有多种可以与用户进行交互的表单元素,如文本框、单选框、复选框、提交按钮等元素。
在服务器端,信息处理由CGI (Common Gete Way Interface)、JSP (Javaserver Page)或ASP (Active Server Page)等应用程序处理。
下面是几个表单应用的例子,邮箱用户注册表单如图14.1所示,搜索引擎表单如图14.2所示,在线测试表单如图14.3所示。
7.2 表单元素表单域简单地说,表单就是用户可以在网页中填写信息的表格,其作用是接收用户信息并将其提交给Web服务器上特定的程序进行处理。
表单域,也称表单控件,是表单上的基本组成元素,用户通过表单中的表单域输入信息或选择项目。
在建立表单网页之前,首先就要建立一个表单域。
在7.1节中详细介绍了表单的基本概念,使用Dreamweaver CS4可以创建各种表单元素,如文本框、滚动文本框、单选框、复选框、按钮、下拉菜单等。
在“插入”工具栏的“表单”类别中列出了所有表单元素,如图14.4所示7.2.1 插入表单(1)将光标放在“编辑区”中要插入表单的位置;然后在“插入”工具栏的“表单”类别中,单击“表单”按钮;此时一个红色的虚线框出现在页面中,表示一个空表单,如图14.5所示(2)单击红色虚线,选中表单;在“属性检查器”中,“表单名称”文本框中输入表单名称,以便脚本语言Javascript通过名称对表单进行控制;在“方法”下拉列表框中,选择处理表单数据的传输方法,“Post”方法是在信息正文中发送表单数据,“Get”方法是将值附加到请求该页面的URL中;在“目标”下拉列表框选择服务器返回反馈数据的显示方式,这里选择“_blank”,即在新窗口打开;“MIME类型”下拉列表框指定提交服务器处理数据所使用MIME编码类型。
Dreamweaver 8 中文版应用教程电子课件——表单

单击“插入”工具栏“表单”类中的“单选按 钮组”按钮,或选择“插入”|“表单”|“单选按 钮组”命令,打开如图所示“单选按钮组”对话 框,用于添加单选按钮组。
Dreamweaver 8中文版应用教程
五、列表框和弹出菜单
1.插入列表框与弹出菜单
插入列表框,单击“插入”工具栏“表单”类“列表/菜单”按钮, 或选择“插入”|“表单”|“列表/菜单”命令插入弹出菜单 。插入列表 框,应先选择插入弹出菜单,然后在列表/菜单的属性面板中选中“类 型”选项组中的“列表”单选按钮,完成列表框框架的插入。
选择插入的文件域对象,属性面板会显示该对象的相关 属性。
Dreamweaver 8中文版应用教程
九、表ห้องสมุดไป่ตู้按钮
•“提交”按钮:单击该按钮时提交表单进行处理。该按钮把包含该按 钮的表单内容发送到表单中参数ACTION指定的地址。 •“重置”按钮:单击该按钮时,表单恢复刚载入时的状态,可重新填 写表单。 •“普通”按钮:单击该按钮时,根据处理脚本激活一种操作。
3.插入文本区域
若要插入文本区域表单对象,应先将插入点置于表单内,单击“插 入”工具栏上“表单”类别的“文本区域”按钮,或选择“插 入”|“表单”|“文本区域”命令,即可在表单内插入文本区域。
4.设置文本域的属性
选择不同的文本域,属性面板中就会显示出对应的文本域属性。
Dreamweaver 8中文版应用教程
Dreamweaver 8中文版应用教程
七、图像域
要在网页中插入图像域,应先确定插入的位置,然后单 击“插入”工具栏“表单”类中的“图像域”按钮,或选 择“插入”|“表单”|“图像域”命令,打开“选择图像源文 件”对话框。选择图片后单击“确定”按钮,即可在表单 中插入一个图像区域。
7.1.1 创建表单的操作方法_Dreamweaver CS5中文版基础教程_[共8页]
![7.1.1 创建表单的操作方法_Dreamweaver CS5中文版基础教程_[共8页]](https://img.taocdn.com/s3/m/489d09190508763230121204.png)
第7章 应用表单如果想通过网页收集用户的信息或通过网页对用户开展调查,就需要设计表单网页来进行信息的交互。
表单是浏览网页的用户与网站管理者进行交互的主要窗口,Web管理者和用户之间可以通过表单进行信息交流。
常见的表单有搜索表单、用户登录注册表单、调查表单等。
【学习目标】∙熟悉表单的基本概念和应用方法。
∙掌握创建表单元素的操作方法。
∙掌握设置表单元素的操作方法。
∙掌握验证表单的操作方法。
7.1 创建表单使用Dreamweaver CS5可以创建各种表单元素,如文本域、复选框、单选框、按钮和文件域等。
在【插入】面板的“表单”类别中列出了所有表单元素,如图7-1所示。
图7-1 “表单”类别7.1.1 创建表单的操作方法下面将以设计“海底世界”网的注册页面为例来讲解表单的创建和设置方法,设计效果如图7-2所示。
一、插入表单表单是表单元素的容器,为了能让浏览器正确处理表单元素的相关数据信息,表单元素必须插在表单之中。
表单以红色虚线框显示,但在浏览器中是不可见的。
Dreamweaver CS5中文版基础教程168图7-2 设计“海底世界”网1.打开附盘文件“素材\第7章\海底世界\index.html ”,如图7-3所示。
2. 将光标置于主体文本“加入我们”下方的空白单元格中,选择菜单命令【插入】/【表单】/【表单】,即可在光标处插入1个空白表单,如图7-4所示。
图7-3 打开素材文件 图7-4 插入表单 表单以红色虚线框显示。
3. 单击红色虚线选中表单,然后在属性检查器面板中设置【表单ID 】为“form1”,【方法】为“POST ”,【编码类型】为“application/x-www-form-urlencoded ”,【目标】为“_blank ”,如图7-5所示。
图7-5 设置表单属性长表单不能使用GET 方法。
DreamweaverCS5网页制作第4章 表单PPT课件

4.1 案例制作:个人信息调查表
4.1. 案例制作:个人信息调查表
操作步骤: 6)在表格的第4行年月日前,分别单击“插入”面板组“表单”选项下的“列表/菜单” 按钮 ,分别选中插入的列表菜单,在属性面板中将“类型”设为“列表”,列表名称分 别是year、month、day,单击属性面板的“列表值”按钮,在“列表值”对话框中添加 “项目标签”和“值”的内容,单击按钮 和按钮 可以添加或删除列表内容,最后 单击“确定”按钮,如图所示。
4.1 案例制作:个人信息调查表
4.1. 案例制作:个人信息调查表
操作步骤: 5)光标移到第3行文字右侧插入单选按钮组按钮 。在弹出的对话框中进行设定,如图46所示。插入的按钮组是垂直排列的。只需将光标移到单选按钮前面向前删除,则单选 按钮则排列成一行。选中单选按钮及文字,在属性面板的“目标规则”中选择“t2”。
4.2 新知解析
9. 文件域属性面板设置项目:
❖ “文件域名称”:指定该文件域对象的名称。 ❖ “字符宽度”:指定希望该域最多可显示的字符数。 ❖ “最多字符数”:指定域中最多可容纳的字符数。如果用户通过浏览来定位文件,则 文件名和路径可超过指定的“最多字符数”的值。但是,如果用户尝试键入文件名和路 径,则文件域仅允许键入“最多字符数”值所指定的字符数。
4.2 新知解析
8. 图像域属性面板设置项目:
❖ “图像区域”:为该按钮指定一个名称。 ❖ “源文件”:指定要为该按钮使用的图像。 ❖ “替代”:用于输入描述性文本,一旦图像在浏览器中载入失败,将显示这些文本。 ❖ “对齐”:设置对象的对齐属性。 ❖ “编辑图像”:启动默认的图像编辑器并打开该图像文件进行编辑。
4.3 实战演练:网络写作注册信息表
4.2 新知解析
dreamweaver表单部分课件

单选按钮的名称
设置在浏览器中首次载 入表单时单选按钮的选 中状态
2.4 复选框
允许在一组选项中选择多个选项,同一组复 选框每一个复选框按钮的名字各不相同. [插入][表单][复选框]
<p>爱好: <input name="favorite" type="checkbox" id="favorite" value="tiyu" /> 体育
[标签]:在该文本框中输入表单对象的前导文字
[样式]:针对代码视图中的<label>标签而言 [位置]:选择将标签文字放置于表单元素的前面或后面
2.1 文本域
文本域接受任何类型的字母、数字和文本。文本可以单行或多
行显示,也可以以密码的方式显示。
[插入][表单][文本域]
<p>用户名 <input type="text" name="username" id="username" /> </p> <p>密码 <input type="password" name="userpassword" id="userpassword" /> </p> <p>个人简介 <textarea name="memo" cols="30" rows="6" id="memo"></textarea> </p>
value="提交" /> <input type="reset" name="reset" id="reset" value=" 重置" />
Dreamweaver制作表单

实验8 Dreamweaver网页制作
一实验目的
掌握网页制作软件Dreamweaver的基本使用方法。
二、实验内容
设计效果不要求与图示完全一致,可根据自己的喜好调整。
素材利用现的电脑资源。
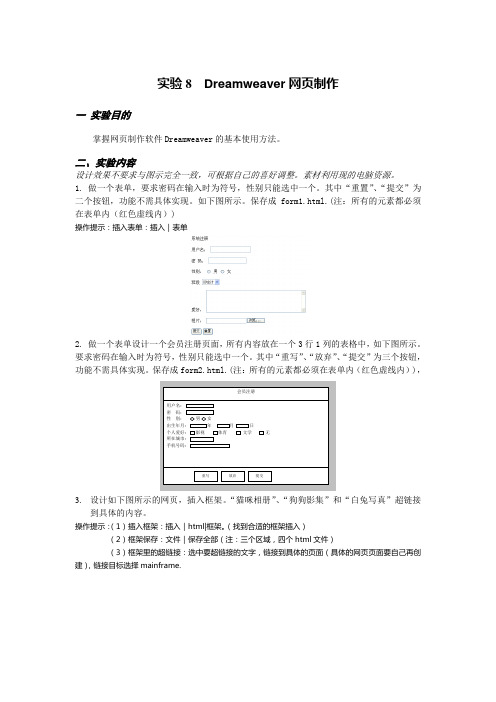
1. 做一个表单,要求密码在输入时为符号,性别只能选中一个。
其中“重置”、“提交”为二个按钮,功能不需具体实现。
如下图所示。
保存成form1.html.(注:所有的元素都必须在表单内(红色虚线内))
操作提示:插入表单:插入|表单
2. 做一个表单设计一个会员注册页面,所有内容放在一个3行1列的表格中,如下图所示。
要求密码在输入时为符号,性别只能选中一个。
其中“重写”、“放弃”、“提交”为三个按钮,功能不需具体实现。
保存成form2.html.(注:所有的元素都必须在表单内(红色虚线内)),
3.设计如下图所示的网页,插入框架。
“猫咪相册”、“狗狗影集”和“白兔写真”超链接
到具体的内容。
操作提示:(1)插入框架:插入|html|框架。
(找到合适的框架插入)
(2)框架保存:文件|保存全部(注:三个区域,四个html文件)
(3)框架里的超链接:选中要超链接的文字,链接到具体的页面(具体的网页页面要自己再创建),链接目标选择mainframe.
交作业时,将本次课程中完成的姓名文件夹压缩(压缩文件名为学号后3位+姓名,如:101张三)后上传到FTP的相应班级文件夹中。
传错位置或文件命名不正确将视为未交作业!!。
《使用Dreamweaver制作网页》之表单的使用

通过本课学生们的操作过程,反映出一定的问题,在今后的教学中应注重培养学生的观察力,多听多看,不仅要提高专业技能素养,还有不断提升自身的艺术修养,使作品具有一定的观赏性、艺术性及实用性。
(三)能力拓展,完善制作
师:通过之前的分析与操作,小组讨论完成,按钮及文本域部分的制作。
生:单击”插入”栏的”表单”类别中的”按钮”图标。
单击”插入”栏的”表单”类别中的”文本域”图标。
(四)完成作品,相互评价
通过小组合作,最终完成作品,在相互展示作品的同时,不断完善自身能力。
五、总结归纳
总结本节课知识要点,并通过学生作品,归纳不足之处,使学生不断提升自己,增强学生的学习兴趣。
学情分析:通过前几节课的学习,学生已经对表单的功能有了清楚的认识,掌握了表单元素各自的特性,绝大多数学生理论基础扎实,操作能力需通过具体实例制作过程来进一步完善加强。
教学目标:1、通过制作注册页面,能够合理运用表单。
2、根据网页中各部分的功能选择适合的表单元素。
3、通过分析、讨论、操作,培养学生的技能素养;通过小组实验,培养学生的合作意识和探究意识;通过任务驱动的教学模式,使学生在不断解决难题的同时拥有成就感,从而激发学生的学习欲望。
生:先插入表单,再通过表格对表单进行布局。
【自主分析】插入表单的方法:单击”插入”栏的”表单”类别中的”表单”图标。
师:介绍插入文本字段的方法。
【教学展示】单击”插入”栏的”表单”类别中的”文本字段”图标。
师:通过对文本字段的属性设置,请同学们讨论分析如何设置密码部分。
生:单击”插入”栏的”表单”类别中的”文本字段”图标,然后在属性检查器中设置文本域的”类型”为”密码”。
教案设计
《使用Dreamweaver制作网页》之
Dreamweaver cs6 标准实例教程课件第9章表单的应用

9.1.3 设置表单属性
✓ “表单ID”:对表单命名以进行识别。 ✓ “动作”:注明用来处理表单信息的脚本或程序所在的URL。 ✓ “方法”:选择将表单数据传输到服务器的方法。“
POST”方法将在 HTTP 请求中嵌入表单数据,将表单值以消息方 式送出;“GET”方法将表单值作为请求该页面的URL的附加值发送; “默认”方法使用浏览器的默认设置将表单数据发送到服务器。 ✓ “目标” ✓ “编码类型”:对提交给服务器进行处理的数据使用MIME编码类型。
✓ “隐藏区域”:设置隐藏域的名称。 ✓ “值”:设置隐藏域参数值,该值将在提交表单时传递给服务器。
10、Spry表单验证构件
9.3 表单的处理
function checkForm(){ if(.value==""){ alert("用户名不能为空!"); return false; }
8、跳转菜单
✓ “类型”:列表或菜单。设置为列表时,“高度”和“允许多选”可用。 ✓ “高度”:用于设置列表显示的行数。 ✓ “允许多选”:用于设置是否允许选多项列表值。
9、隐藏域 “隐藏域”是一种在浏览器上不显示的控件, 利用“隐藏域”可以实现浏览器同服务器在后台 隐蔽地交换信息。“隐藏域”可以为表单处理程 序提供一些有用的参数,而这些参数是用户不关 心的,不必在浏览器中显示。
✓ 创建表单 ✓ 插入表单对象 ✓ 设置表单对象属性 ✓ 处理表单
9.1 创建表单
使用表单可以收集来自用户的信息,建立网站与浏览者之间沟通的桥梁。 有了表单,网站不仅是信息提供者,同时也是信息收集者。信息由被动提 供转变为主动收集。表单是交互式网站的基础,在网页中得到广泛应用。
Dreamweaver网站导航和表单设计指南

Dreamweaver网站导航和表单设计指南第一章:导言Web设计中的导航和表单设计是构建用户友好性和易用性的关键因素之一。
Dreamweaver是一款功能强大的网页设计软件,用户可以通过该软件实现灵活、美观和交互性强的导航和表单设计。
本文将分享一些Dreamweaver中设计网站导航和表单的最佳实践,帮助设计师提升用户体验和网站功能性。
第二章:网站导航设计指南1. 导航类型选择- 在设计网站导航前,需要根据网站的需求和内容类型选择适合的导航类型。
常见的导航类型包括水平导航栏、垂直导航栏、标签导航和下拉菜单等。
根据网站结构和页面布局,选择相应的导航类型可以提高用户的导航体验。
2. 导航布局设计- 在Dreamweaver中设计导航布局时,应考虑整体页面的美观和易用性。
将导航放置在页面的顶部或侧边栏较为常见,同时确保导航的可见性和易于辨识。
使用清晰的字体和图标设计,以便用户快速理解和识别导航选项。
3. 导航交互设计- Dreamweaver提供了丰富的交互设计功能,如鼠标hover效果、点击效果和过渡效果等。
在设计导航时,可以通过这些交互设计功能来增加导航的可视性和可操作性。
例如,当用户将鼠标悬停在导航选项上时,可以显示下拉菜单或提示用户当前所在页面的状态。
4. 响应式导航设计- 移动设备的普及使得响应式导航设计成为必不可少的一环。
通过使用Dreamweaver提供的媒体查询功能,可以为不同屏幕尺寸的设备设计不同的导航布局和交互效果,以提供更好的用户体验。
确保导航在不同设备上均可显示和操作。
第三章:表单设计指南1. 表单元素选择- 表单是网站中重要的交互元素之一,需要设计师根据不同的信息收集需求选择合适的表单元素。
Dreamweaver提供了丰富的表单元素,如文本输入框、单选按钮、多选框和下拉菜单等。
根据信息类型和用户需求,选择合适的表单元素可以提高用户填写表单的效率和准确性。
2. 表单布局设计- 表单布局应当简洁明了,使用户能够快速理解和填写表单。
如何使用Dreamweaver创建网页表单

如何使用Dreamweaver创建网页表单第一章:介绍网页表单是网站开发中常见的元素之一,它允许用户输入数据并将其提交到服务器进行处理。
在创建网页表单时,Dreamweaver 是一个非常强大和易于使用的工具。
本章将介绍Dreamweaver和网页表单的概念。
第二章:安装和配置Dreamweaver在开始创建网页表单之前,首先需要安装和配置Dreamweaver 软件。
首先,从Adobe官网上下载最新版本的Dreamweaver。
安装完成后,打开软件并按照向导进行配置。
第三章:创建网页表单在Dreamweaver中,创建网页表单非常简单。
首先,打开一个新的HTML文件。
然后,从工具栏中选择“插入”选项,并从下拉菜单中选择“表单”。
在弹出的对话框中,可以选择表单的布局和样式。
点击“确定”按钮后,将创建一个基本的表单模板。
第四章:添加表单元素在网页表单中,不同类型的信息需要使用不同的表单元素来收集。
Dreamweaver提供了一系列常用的表单元素,包括文本框、复选框、单选按钮、下拉菜单等。
在表单模板中,通过单击鼠标并将其拖动到适当的位置来添加这些元素。
第五章:设置表单属性每个表单元素都有自己的属性,这些属性决定了元素的行为和外观。
使用Dreamweaver,可以轻松地设置这些属性。
选中一个表单元素,并在属性面板中更改其属性。
例如,可以设置文本框的大小、限制输入的字符、验证用户输入等。
第六章:添加表单验证为了确保用户输入的有效性,可以在表单元素上添加验证规则。
Dreamweaver提供了常用的验证规则,如必填字段、电子邮件格式验证、数字格式验证等。
通过选择表单元素并在属性面板中设置验证规则,可以实现简单但有效的数据验证。
第七章:处理表单数据当用户提交表单时,表单数据需要被传送到服务器进行处理。
Dreamweaver提供了处理表单数据的功能。
将鼠标指针放在表单元素的提交按钮上,然后在属性面板中设置提交按钮的属性。
第4章 表单 实战Dreamweaver8网页制作教程电子教案_991

6. 复选框属性面板设置项目: ❖ “复选框”:为该对象指定一个名称,每个复选框都必须有一个唯一名称。 ❖ “选定值”:设置在该复选框被选中时发送给服务器的值。 ❖ “初始状态”:确定在浏览器中载入表单时,该复选框是否被选中。
4.11
第4章 表 单
4.2 新知解析
7. 列表/菜单属性面板设置项目: ❖ “列表/菜单”:为该菜单指定一个名称。 ❖ “类型”:指定该菜单是单击时下拉的菜单(“菜单”选项),还是显示一个列有 项目的可滚动列表(“列表”选项)。 ❖ “高度”:(仅“列表”类型)设置菜单中显示的项数。 ❖“选定范围”:(仅“列表”类型)指定用户是否可以从列表中选择多个项。 ❖“列表值”:打开一个对话框,您可以在该对话框中向菜单中添加菜单项。使用加 号 (+) 和减号 (-) 按钮添加和删除列表中的项。 ❖“初始化时选定”:设置列表中默认选择的菜单项。
4.7
第4章 表 单
4.2 新知解析
3. 单选按钮属性面板设置项目: ❖ “单选按钮”:文本框中为该对象指定一个名称。 ❖ “选定值”:设置在该单选按钮被选中时发送给服务器的值。 ❖ “初始状态”:确定在浏览器中载入表单时,该单选按钮是否被选中。
4.8
第4章 表 单
4.2 新知解析
4. 单选按钮组设置项目: ❖ “名称”:文本框中输入该单选按钮组的名称。 ❖ “单选按钮”:单击加号 (+) 按钮向组添加一个单选按钮,如果需要可以为新按 钮输入标签和选定值。单击向上或向下箭头重新对这些按钮排序。 ❖ “布局,使用”:可以使用换行符或表格来设置这些按钮的布局。
4.5
第4章 表 单
4.2 新知解析
属性面板设置项目:
❖ “方法”:弹出菜单中,选择将表单数据传输到服务器的方法。 POST 方法将在 HTTP 请求中嵌入表单数据。 GET 方法将值附加到请求该页面的 URL 中。 默认方法使用浏览器的默认设置将表单数据发送到服务器。通常默认方法为 GET
Dreamweaver表格制作讲义1

Dreamweaver8.0网页制作基础
课题
表格的创建和编辑
课型
新授
授课时数
3
主备人
李方
参备人
备课
时间
9.27
教学目标
掌握创建和编辑表格的方法
教学重点
设置表格属性
教学难点
设置单元格属性
教学方法
启发引导演示
教具多媒体网络教室教学来自程教学内容教学设计
一、导入
展示做好的表格网页文件,学生回答网页中的元素有哪些?让学生体会表格在网页文件中的作用。
列的选择、插入、删除方法
利用合并和拆分按钮及菜单命令实现单元格的合并与拆分
学生练习制作教材中的商务网页,巩固本节所学知识
学生演示,教师补充
教学
反思
图1
“填充”文本框用来设置单元格边距,“间距”文本框用来设置单元格间距。
“对齐”下拉列表框用来设置表格的对齐方式,默认的对齐方式一般为左对齐。
“边框”文本框用来设置表格边框的宽度。
“背景颜色”文本框用来设置表格的背景颜色。
“边框颜色”用来设置表格边框的颜色。
在“背景图像”文本框填入表格背景图像的路径,可以给表格添加背景图像。也可以如下图所示给文本框加上链接路径。还可以单击文本框后的“浏览”按钮,查找图像文件。在“选择图像源”对话框中定位并选择要设置为背景的图片,单击“确认”按钮即可。
四、教师指导和方法
教师演示讲解完成后,给学生布置本节练习内容,学生在练习过程中教师要巡视了解学生练习掌握情况,发现问题及时解决,并对练习较好的同学适时提出表扬,督促学习组长查看小组成员练习进程,通过以快带慢的方法完成本节学习目标。
五、考核及评价方法
熟练地插入表格并编辑,设置表格和单元格的属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
9.7 插 入 按 钮
9.7.1 插入标准按钮
9.3.2 插入文本区域
“换行”:指定当用户输入的信息较多,无法在定义的文本 区域内显示时,如何显示用户输入的内容,分别有以下四个 值。
1)“关闭或默认”:当用户输入的内容超过文本区域的右边 界时,文本将向左侧滚动。用户必须按Return键才能将插 入点移动到文本区域的下一行。
2)“虚拟”:在文本区域中设置自动换行。当用户输入的内 容超过文本区域的右边界时,文本换行到下一行。当提交数 据进行处理时,自动换行并不应用于数据。
各设置项如下所示。
图9.19 “单选按钮组”对话框
图9.20 单选按钮组效果
“名称”:用来设置单选按钮组的名称,名称要唯一。
“单选按钮”:单击“+”,添加单选按钮,“Label”列是单
选按钮的文本说明,“Value”列是单选按钮的值。单击“-”
删除选择好的单选按钮。通过单击
按钮来调整单选按钮的
9.6.2 插入跳转菜单
跳转菜单实际就是一个下拉列表,其中显示当前站点的导航名称,单击 某个选项,即可跳转到相应的网页上,从而实现跳转的目的。其具体 操作过程如下。
步骤1:将光标定位在需要插入表单对象的位置。 步骤2:在插入栏的“表单”对象面板中单击“定此转菜单”按钮,弹出
如图9.17所示的对话框。
图9.25 跳转菜单的对话框
步骤3:单击“添加项”按钮添加菜单项,在“文本”文本框 中为菜单项输入要在列表中显示的文本。
步骤4:在“选择时,转到URL”文本框中,单击“浏览”按 钮找到要打开的文件,或者在文本框中输入该文件的路径 。
步骤5:在“打开URL于”下拉列表框中选择文件打开的位置 。
步骤6:在“菜单名称”文本框中,输入菜单项的名称。
表 文 隐 文 复 单单 列 跳 图 文 按 标 字
单 本 藏 本 选 选选 表 转 像 件 钮 签 段
字 域 区 框 按按 / 菜 域 域
集
段 域 钮钮 钮 单
组组
图9.2 表单对象面板
9.2 创建表单域
无论插入什么表单对象,都必须先创建一 个表单
9.3 插入文本域
9.3.1 插入文本字段
图9.6 文本字段属性面板
插入列表/菜单的具体操作步骤如下。
步骤1:将光标定位在需要插入表单对象的位置。
步骤2:在插入栏的“表单”对象面板中单击“列表菜单” 按钮,即在文档中插入了一个列表/菜单,如图9.21所 示。
9.21 插入列表/菜单
步骤3:选中列表/菜单对象,在“属性”面板可以对其属 性进行设置,如9.22图所示,各选项的含义如下。
“列表值”:单击该按钮,打开一个“列表值”对话框 ,如9.24图所示。单击“+”按钮增加列表值,单击“ -”按钮删除列表值。“项目标签”指用户看到的列表 项目的文本,“值”指的是该项目所要传递给处理页面 的信息(如网址、出身地址等)。
“初始化时选定”:用来设置表单首次被载入时,该菜 单/列表中哪个值将被选定。
图9.22 列表/菜单的属性面板
“类型”:指定该菜单是单击时下拉的菜单(“菜单” 选项),还是显示一个列有项目的可滚动列表(“列表 ”选项)。
“高度”:用来设置列表中显示的项数,该属性值只有 在“列表”类型中才有效。
“选定范围”:指定用户是否可以从列表中选择多个项 ,该属性值只有在“列表”类型中才有效。
9.5.2 插入单选按钮组
单个的插入单选按钮在候选项较多的时候显得比较麻烦,Dreamweaver 还提供了插入单选按钮组的功能,具体操作如下。
步骤 1:将光标定位在需要插入表单对象的位置。 步骤 2:在插入栏的“表单”对象面板中单击“单选按钮组”按钮,弹出“
单选按钮组”对话框,如图9.19所示。 步骤 3:设置“单选按钮组”的对话框,默认设置的效果如图9.20所示。
“字符宽度”:指定文本字段的宽度。
“最多字符数”:指定在该文本域中最多可输 入的字符个数。
注:如果“最多字符数”大于“字符宽度”, 那么也多余宽度的字符不被显示。
“类型”: “单行”、“多行”、“密码”。
注:密码文本域不显示内容,用“*”来代替显 示。
“初始值”:指定在首次载入表单时文本字 段中显示的值。
Dreamweaver表单制作
本讲学习目标 • 了解表单在网页中的用途。 • 熟悉在各种表单元素的特点。 • 掌握在网页中插入编辑表单的方法。 本讲学前要求 • 会创建复杂结构的网页。 • 熟悉论坛、电子邮件、搜索引擎等使用。
9.1 认识表单
表单(form):一种与用户交互的接口界面,通过表单将 用户信息提交给服务器端相应程序进行处理。所有的表 单对象都包含在一对<form>和</form>标签中.
9.6 插入列表和菜单
9.6.1 插入列表/菜单
列表和菜单菜单都属于HTML表单菜单,对应的标签为 <select></select>。
列表和菜单的区别在于:一种菜单是用户单击时下拉的, 称之为下拉菜单或下拉列表;另一种菜单则显示一个列 有项目的可滚动列表,用户可从该列表中选择项目,称 之为滚动列表或者列表菜单。
3)“实体”:在文本区域设置自动换行,当提交数据进行处 理时,也对这些数据设置自动换行。
9.4 创建复选框
“选定值”:设置在该复选框被选中时发 送给服务器的值。
“初始状态”:确定在浏览器中载入表单 时,该复选框是否被选中。
9.5 插入单选按钮
9.5.1 插入单选按钮
“单选按钮”:用来设置对象的名称,在同一选项组 中的所有单选项按钮的名称必须相同,如将标签值为 “男”的单选按钮名称设置有sex,则标签值为“女 ”的单选按钮名称也要设置为sex,才能实现在这两 个选项中选择其中的一个的目的。
次序 。
“布局,使用”:用来设置单选按钮组的布局方式,选择“换行 符”则使用换行符,竖项排列,否则使用表格。
提示:
一旦单选按钮被选择,同一组的单选按钮将始终有一个处于选中状 态,除非点击重置按钮进行重新设定。比如,男女性别两个单选 按钮,初始状态是两个都不选中,选中男后女不被选中,选中女 后男不被选中,总有一个处于选中状态,只有重置才能回到两个 都不选中的初始状态。
