用Photoshop绘制产品效果图
教你如何在Adobe Photoshop软件中制作栩栩如生的水果效果

教你如何在Adobe Photoshop软件中制作栩栩如生的水果效果在创作设计和图像处理领域,Adobe Photoshop软件是一个无比强大的工具。
无论是修饰照片、设计海报还是制作艺术效果,Photoshop都能提供丰富的功能和工具。
本文将教你如何利用Photoshop软件制作出栩栩如生的水果效果,让你的设计作品更加生动有趣。
1.选择适当的水果图片要制作真实的水果效果,首先需要一个清晰的水果图片作为素材。
你可以在网络上搜索到高质量的水果照片,也可以自己拍摄或扫描水果。
无论选择哪种方式,都要确保图片清晰度高,并且有足够的细节。
2.使用钢笔工具创建路径在Photoshop中,使用钢笔工具可以创建路径,用来精确地选中水果的轮廓。
根据你选择的水果图片,利用钢笔工具创建路径,确保轮廓线条流畅,完整覆盖水果的形状。
3.转换路径为选区并填充完成路径的创建后,将路径转换为选区,通过右键点击路径选择“转换为选区”。
选区会自动围绕着水果的形状,然后选择合适的颜色,使用填充工具来将选区填充成对应的水果颜色。
可以根据需要使用渐变工具或纹理来增添水果的质感。
4.添加阴影和高光效果为了增加水果的立体感和质感,我们需要为水果添加阴影和高光效果。
选择合适的阴影和高光颜色,并使用柔和的画笔工具,逐渐绘制在水果的边缘和表面上。
通过这些细微的调整,可以使水果更加逼真。
5.增加细节和纹理水果的表面通常都有一些细小的纹理和细节,这些纹理可以极大地增强水果的真实感。
在Photoshop中,你可以使用各种纹理刷或图案来添加细节。
选取合适的纹理刷,使用适当大小的画笔,在水果表面涂抹纹理。
通过这种方式,水果的外观将更加细腻。
6.调整色彩和饱和度水果的颜色对于还原真实效果非常重要。
在Photoshop中,你可以使用色彩平衡或色阶调整工具来调整水果的颜色和饱和度。
根据你的水果图片,调整色彩平衡,使水果的颜色更加饱满且逼真。
7.制作透明感和光影效果最后,为了增加水果的透明感和光影效果,可以使用Photoshop中的滤镜或图层样式工具。
Photoshop使用教程 制作包装盒立体效果

实验十八制作包装盒立体效果实验目的:掌握“图层样式”参数设置的用处以及利用“曲线”命令调整图像的方法。
实验设备:多媒体计算机Windows XP 操作系统Photoshop CS4最后效果:如图18-1所示图18-1最后效果一、选取菜单栏中的“文件”|“新建”命令,在弹出的“新建”对话框中设置文件的宽度为“20厘米”,高度为“15厘米”,分辨率为“120像素|英寸”,模式为“RGB颜色模式”,背景为“黑色”,创建新文件。
二、单击工具箱中的按钮,在画面中绘制选择区域后填充灰绿色(C:70,M:20,Y:50),如图18-2所示图18-2选区填充灰绿色(C:70,M:20,Y:50)三、设置工具箱中的前景色为黑色。
单击工具箱中的按钮,在属性栏中设置“不透明度”参数为“50%”,然后由画面的左下角向右上角给选区填充前景到透明的线形渐变色,如图18-3所示图18-3选区填充前景到透明四、按Shift+Ctrl+I键将选择区域反选。
选取菜单栏中的“滤镜”|“渲染”|“镜头光晕”命令,弹出“镜头光晕”对话框,选项及参数设置如图18-4。
单击确定按钮,添加光晕效果,如图18-5所示。
图18-4“镜头光晕”设置图18-5加光晕效果五、按Ctrl+D键去除选择区域,打开“包装展开图.psd”的图片文件。
单击工具箱中的按钮,在打开的包装展开图上绘制选择区域,将包装盒的正面选择,如图18-6所示。
图18-6包装盒的正面选择图图18-7移动到画面中的正面图形六、利用工具箱中的移动工具将选择的包装盒正面移动到当前画面中,如图18-7所示七、选择菜单栏中的“编辑”|“变换”|“扭曲”命令,为包装盒正面添加扭曲变形框。
将鼠标光标放置在变形框的控制点上,按住左键拖拽鼠标对图形进行透视变形,如图18-8所示。
图18-8包装盒正面的透视变形调整 图18-9包装盒侧面的透视变形调整八、用同样的方法,利用移动工具将包装盒的侧面选取后移动拷贝到当前画面中,如图18-9所示图18-10包装盒侧面的透视变形调整 图18-11变形调整后的包装盒侧面九、选择菜单栏中的“编辑”|“变换”|“扭曲”命令,为包装盒侧面添加扭曲变形框。
产品造型绘制_图像处理——Photoshop CS6中文版典型实例_[共9页]
![产品造型绘制_图像处理——Photoshop CS6中文版典型实例_[共9页]](https://img.taocdn.com/s3/m/c60cc4c8fc4ffe473268ab3a.png)
6. 利用 工具,将矩形调整至如图 10-71 所示的形状。
图10-70 绘制的形状路径
图10-71 调整形状的最终效果
7. 单击【图层】面板底部的 按钮,在弹出的菜单命令中选择【渐变叠加】,在弹出的
【图层样式】对话框中,设置各项参数及渐变颜色如图 10-72 所示。
8. 单击
按钮,图形叠加渐变色后的效果如图 10-73 所示。
寸”、【颜色模式】为“RGB 颜色”、【背景内容】为“白色”的文件。
2. 选择 工具,在属性栏选择
选项,并将【填充】色设置为黑色,然后绘制出如
图 10-68 所示的形状路径,此时在【图层】面板中生成“形状 1”层。
3. 选择 工具,将图形调整至如图 10-69 所示的形状。
图10-68 绘制的形状路径
产品造型绘制
图10-63 绘制的椭圆形选区
图10-64 【描边】对话框
50. 单击
按钮,为选区描边,然后按 Ctrl+D 组合键取消选择,效果如图 10-65
所示。
51. 利用 工具,在大的圆圈中输入如图 10-66 所示的文字,即可完成个人主页的设计。
图10-65 描边后的效果
图10-66 输入的文字
372
图10-69 调整后的形状路径
4. 将前景色设置为粉红色(R:235,G:122,B:164),然后按 Alt+Delede 组合键为形状填充前
景色。
5. 选择 工具,确认属性栏中选择的
选项,【填充】色为黑色,然后在矩形形状,且在【图层】面板中生成“形状 2”层。
52. 按 Ctrl+S 组合键,将此文件命名为“个人主页.psd”保存。
10.3 产品造型绘制
利用Adobe Photoshop软件制作立体效果图的方法

利用Adobe Photoshop软件制作立体效果图的方法引言立体效果图在设计和广告行业中广泛应用,它能够给人一种逼真的观感,增加设计作品的吸引力。
Adobe Photoshop是一款功能强大的图像处理软件,它提供了多种工具和功能用于制作立体效果图。
下面将介绍一些利用Photoshop软件制作立体效果图的方法。
一、深度图在制作立体效果图之前,我们首先需要调整图像的深度图,以生成立体感。
深度图是一种表达图像中物体远近空间关系的图像。
我们可以使用Photoshop的遮罩工具和渐变工具来制作深度图。
首先,选择目标物体并创建一个图层,使用遮罩工具将图层中不需要的部分遮罩掉。
然后,使用渐变工具将目标物体从明亮到暗淡地渐变,以表达物体的远近和凸凹感。
二、阴影效果阴影效果可以增加图像的立体感。
在Photoshop中,我们可以使用“投影”功能来添加阴影效果。
首先,选择想要添加阴影的图层,然后点击“图层样式”菜单中的“投影”选项。
在弹出的窗口中,我们可以调整阴影的颜色、距离、角度、模糊程度等参数,使阴影效果更加逼真。
通过添加适当的阴影,我们可以让图像中的物体看起来更有质感,立体感更强。
三、色彩对比色彩对比是另一种制作立体效果图的重要方法。
我们可以通过调整图像中的亮度、对比度和色彩饱和度来增强物体的立体感。
在Photoshop中,我们可以使用“色彩平衡”和“曲线调整”等功能来进行色彩调整。
通过增加物体的亮度和对比度,使其从背景中脱颖而出,产生了一种立体感。
此外,通过增强物体的色彩饱和度,我们也可以让图像更加鲜艳生动,增加立体感。
四、景深效果景深是指物体在成像过程中由于离摄影机的距离不同而导致的模糊现象。
在制作立体效果图时,我们可以使用景深效果来增加物体的立体感。
在Photoshop中,我们可以借助“模糊”工具来实现景深效果。
首先,选择物体的周围区域,并应用“高斯模糊”或“径向模糊”等效果,使周围区域模糊。
这样一来,物体就会在整个图像中显得更加突出,增加了立体感。
Photoshop制作精美的软件包装盒三维效果图

Photoshop制作精美的软件包装盒三维效果图1、首先运行photoshop创建一个500*500像素的新文件,背景颜色为白色,如图所示2、使用矩形选框工具创建一个矩形选区,然后创建一个新图层,在新图层中我们使用渐变工具拉出一个线性渐变效果,颜色为#013a55到#005f82,如图所示3、现在制作盒子的一个侧面。
按着Alt键然后按下左键并拖动鼠标,切掉右边大部分的选区。
新建一个图层,在剩下的选区内从右向左创建黑色到透明的线性渐变效果,并降低图层的不透明度,如图所示4、按下Ctrl+D取消选择。
新建一个图层,使用白色的画笔工具画出一些不规则的线段,如图所示。
5、执行“扭曲—水波”滤镜,设置数量:52、起伏:8、样式:水池波纹,如图所示6、设置图层混合模式为“叠加”,不透明度为35%,效果如图所示7、把准备好的叶子素材复制到图片上,然后按下Ctrl+T调整其大小和位置,如图所示8、使用魔棒工具选择叶子的其中一片叶尖,然后填充颜色#547300到#a8f522的线性渐变效果,如图所示9、复制叶子的图层,然后选择“编辑—变换—垂直翻转”,按下Ctrl+T设置大小和位置作为倒影,并设置不透明度为20%,如图所示10、合并叶子和叶子倒影的图层,然后再复制一次,移动到左上角,如图所示11、按下来就和文字工具在盒子上添加文字说明和条形码,如图所示12、添加完文字后,把所有图层都合并起来,然后使用矩形选框工具选取盒子的右侧面,如图所示。
13、按下Ctrl+Shift+J把选定的部分剪切到新的图层,然后应用“编辑—变换—透视”,如图所示。
当前位置:思缘首页 >Photoshop教程 >设计教程 >Photoshop制作精美的软件包装盒三维效果图(3)时间:2019-04-28 来源:IT世界网作者:河马翻译点击: 4254次14、按下Ctrl+J复制一层作为倒影,应用编辑变换垂直翻转并移动到下方,如图所示。
ps产品海报设计教程_使用ps如何制作产品海报效果图

ps产品海报设计教程_使用ps如何制作产品海报效果图产品海报制作非常讲究,有两个大的方法要处理:首先是产品图片修图,主要是增加质感和光感,并把产品处理漂亮;然后是海报部分的创意。
下面由店铺为大家整理的ps产品海报设计教程,希望大家喜欢!ps产品海报设计教程第一步:新建文件(大小可以根据需求,这个不是死的呀)。
尺寸如图所示。
第二步:进行渐变填充(都是最最基本的操作呀)。
切记:背景和自己的产品色调一定要搭配哦。
第三步:使用钢笔工具,进行主图的抠图去背景。
孔老师强烈建议,做淘宝美工过程中,ps钢笔工具是必须要掌握的其中一个核心技术呀!说白了,你练习50张图,100%熟练掌握钢笔工具(这是我上大学那年,用8.0版本的最痛的领悟啊,上大学那会,老师让一个班的人去草坪上拍照,单独的照片,合成一张集体照蓝天,绿草,远处有建筑风景,一个人,站在操场中间,抠图!难不难?怎么扣?想想吧。
)!第四步:钢笔工具创建完路径,使用Ctrl+Enter组合键转换为选区。
选区进行0.5-2个像素的羽化,给它一个图层蒙版。
OK啦,产品主图已经扣出来了。
很干净,很漂亮。
你说是吗?(用简单的套索工具、魔术棒工具,抠出来的图,边缘效果有钢笔工具给力吗?)第五步:进行透视的调整吧!(这张图,网上找的,你自己的产品,切记拍摄的角度呀!不然,等后期处理,透视呀,光源呀,死的心情就有了)建立参考线,使用CTRL+T组合键,进行自由变换中的透视变换,或者透视变换都可以的。
调整出来的感觉正对着照相机就ok啦!(透视说白了,就是让人看着顺眼。
很多,很多,天朝政府网站上PS 领导合成的慰问基层人民光荣形象照片,不是透视问题,就是光线问题。
能理解吗?会了,秘书就是你的啦)第六步:使用曲线命令,或者色阶命令,给主图进行简单的亮度调整。
(为了稍微美观一点,接下来,第十步,还要更细致的调整,莫慌!)第七步:盖子的地方,我们要重新上色的。
(学过我的课程电热水壶后期处理视频,这一步就不难理解了)使用钢笔,按照盖子的形状进行绘制,也就是1的效果。
用Photoshop绘制产品效果图

用Photoshop绘制产品效果图Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成。
我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染。
使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高。
如果在较短的时间内,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式。
比如photoshop、coreldraw、illustrator、painter等等。
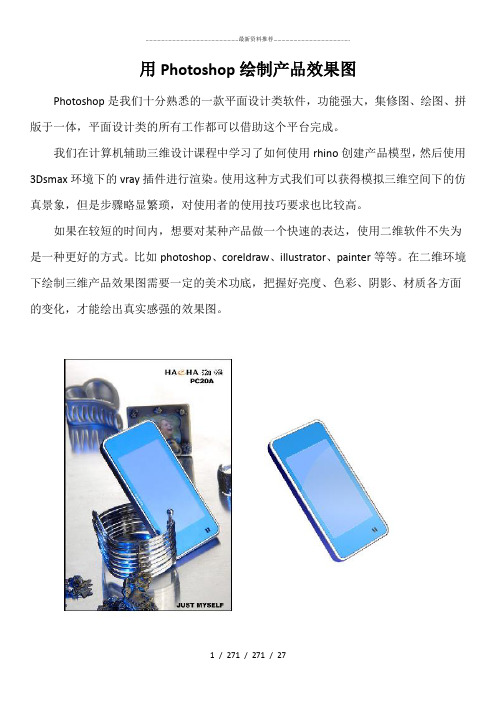
在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图。
初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制。
以上面的图片为范例,我们一起一步步绘制出右边的效果图。
打开photoshop(范例中使用的是ps cs4版本),新建一个1600×1200,分辨率72的画布。
然后找到硬盘中存储的“范例图片.jpg”,将其打开。
将范例图片拖动到新建的未标题-1画布上。
将“范例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这张图片,即复制出一份。
拖动过程按住shift可以保证水平复制。
复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用。
此时在图层栏可以看到,已经有了三个图层。
按下右图按钮,新建一个图层,命名其为外廓(改名在图层2字样上双击即可)。
英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓(钢笔工具快捷键为P)。
注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示。
描摹过程有一些技巧,需要同学们多多练习来掌握,完成后可以按键盘的A键对各个节点进行调整,确信无误后,按键盘的ctrl+enter键,将这个路径转化为选区。
五分钟学会Photoshop制作礼品盒模板

五分钟学会Photoshop制作礼品盒模板制作精美的礼品盒模板是营销和包装设计中不可或缺的一环。
在本教程中,我们将学习如何使用Photoshop软件快速而简单地制作一个礼品盒模板。
步骤1:创建新文档首先,打开Photoshop软件并创建一个新的文档。
您可以根据需要设置适当的尺寸和分辨率。
步骤2:绘制基本形状使用形状工具(Shape Tool),比如矩形工具(Rectangle Tool)或椭圆形工具(Ellipse Tool),在画布上绘制出基本的礼品盒形状。
步骤3:添加图案或纹理为了使礼品盒看起来更有质感,我们可以添加一些图案或纹理。
您可以在网上寻找合适的图案或自己设计一个。
然后,将图案导入到Photoshop中,并将其调整大小和位置,使其适应礼品盒的尺寸。
步骤4:添加文字或标志根据需要,您可以添加一些文字或公司标志到礼品盒上。
使用文本工具(Text Tool)添加文字,并使用字符面板(Character Panel)调整字体、大小和颜色。
如果要添加标志,可以将其插入到画布上,并使用移动工具(Move Tool)调整大小和位置。
步骤5:添加阴影和高光效果要使礼品盒看起来更加逼真,我们可以添加一些阴影和高光效果。
使用画笔工具(Brush Tool)选择合适的颜色,并在礼品盒的边缘和角落处添加一些阴影和高光。
调整不透明度和笔触大小以达到您想要的效果。
步骤6:调整颜色和对比度根据需要,您可以对礼品盒进行颜色和对比度调整,以使其看起来更加吸引人。
使用色彩平衡工具(Color balance Tool)或曲线工具(Curves Tool)来调整颜色,使用色阶工具(Levels Tool)来调整对比度。
步骤7:保存并导出当您满意礼品盒模板的设计后,使用“文件”(File)菜单中的“保存为”(Save As)选项将其保存为Photoshop文档。
在保存过程中,可以选择保存格式和质量。
如果要将其用于印刷或在线分享,您也可以导出为JPEG或PNG格式。
Photoshop绘制产品效果图教程--置物篮

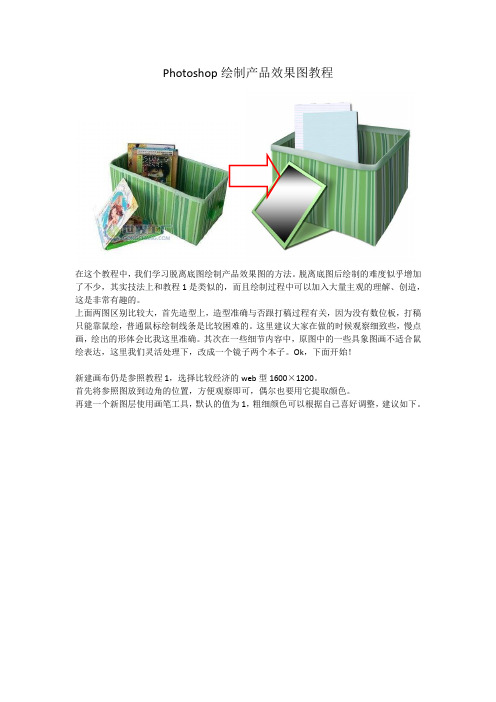
Photoshop绘制产品效果图教程在这个教程中,我们学习脱离底图绘制产品效果图的方法。
脱离底图后绘制的难度似乎增加了不少,其实技法上和教程1是类似的,而且绘制过程中可以加入大量主观的理解、创造,这是非常有趣的。
上面两图区别比较大,首先造型上,造型准确与否跟打稿过程有关,因为没有数位板,打稿只能靠鼠绘,普通鼠标绘制线条是比较困难的。
这里建议大家在做的时候观察细致些,慢点画,绘出的形体会比我这里准确。
其次在一些细节内容中,原图中的一些具象图画不适合鼠绘表达,这里我们灵活处理下,改成一个镜子两个本子。
Ok,下面开始!新建画布仍是参照教程1,选择比较经济的web型1600×1200。
首先将参照图放到边角的位置,方便观察即可,偶尔也要用它提取颜色。
再建一个新图层使用画笔工具,默认的值为1,粗细颜色可以根据自己喜好调整,建议如下。
一般来说应该从置后的部分往前画,一层层堆叠起来完成整个效果图。
在这里我们先从最前面的折叠镜子部分画,最后调整图层顺序即可。
首先是镜子支撑部分,依照参考线,新建图层用钢笔工具勾勒一个适合的大小。
转换为选区后随便填充颜色,激活图层样式。
这里我们用到这几项,参考数值如下,大家也可以自行创造。
以上设置主要是改变填充颜色、设置较自然的光影过渡,以及利用投影制作出厚度效果。
接下来制作镜面背板部分,也设定为类似的彩色塑料效果。
同上新建、钢笔工具、选区。
参数可以直接复制上一图层的图层样式(右键点击上一图层空白处,复制,再右键点新图层,粘贴),渐变这一页稍改一下。
注意渐变的数值关系到光影效果,需要预想一个光影投射环境,保证各个构件都遵从同样的光影关系,整体看上去才正常。
接下来画镜面,也可以复制上一图层再调整大小。
这部分的图层样式如下注意点击这里,选一个适合的默认渐变效果。
点击确定后,选一个最中意的效果。
范例用的第四个。
下面绘制收纳盒的四个可见面。
这部分效果不是用图层样式制作的,图案需要自制,首先我们仿照原图做一组图案。
全息投影效果 用Photoshop制作炫酷的全息投影效果图

全息投影效果:用Photoshop制作炫酷的全息投影效果图全息投影效果是一种令人惊叹的视觉效果,它通过引入立体化的感觉,创造出独特而震撼的图像。
在本教程中,我们将学习如何使用Photoshop制作一个引人注目的全息投影效果图。
步骤1:准备工作首先,打开Photoshop软件并选择“新建”来创建一个新的文档。
设置尺寸为800x600像素,分辨率为72像素/英寸,并选择透明背景。
步骤2:背景色彩选择一个合适的背景颜色,一般来说,光线效果会更好地凸显全息投影效果。
我们可以选择一种深蓝色或海洋绿色。
使用渐变工具填充背景层。
步骤3:形状图层创建一个新的图层并使用椭圆工具绘制一个圆形。
保持按住Shift键,以确保绘制出一个完美的圆形。
选择适当的大小和位置。
步骤4:渐变填充选择渐变工具,然后从工具栏中选择一个合适的渐变。
在本教程中,我们将选择一个蓝色渐变。
点击选定的形状图层并拖动渐变工具,从中心向边缘绘制渐变填充。
这将为我们的形状图层添加一些动态效果。
步骤5:文字效果选择文字工具,然后在图像上添加一些文本。
使用创意字体和一种鲜艳的颜色。
调整文本的大小和位置,以使其适应图像。
步骤6:混合模式在图层面板中,选择形状图层并将其混合模式设置为“叠加”。
这将使图像产生更真实的立体效果。
步骤7:光线效果在图层面板中,选择形状图层并单击“图层样式”。
选择“内阴影”选项,并调整阴影的位置、大小和强度,以使其看起来像是由光线投影上来的。
步骤8:高光效果选择形状图层并再次单击“图层样式”。
这次选择“渐变覆盖”的选项。
选择一个适当的高光渐变,并将其位置和角度调整到合适的位置。
步骤9:调整亮度和对比度现在,我们可以通过调整整体图像的亮度和对比度来增强全息投影效果。
选择“图像”菜单中的“调整”选项,然后调整亮度和对比度滑块,直到你达到一个令人满意的效果。
步骤10:保存和输出最后,当你对图像满意时,选择“文件”菜单中的“保存为”选项,并将图像保存为所需的格式,例如JPEG或PNG。
设计师必看:PS一分钟自动生成完美包装效果图教程

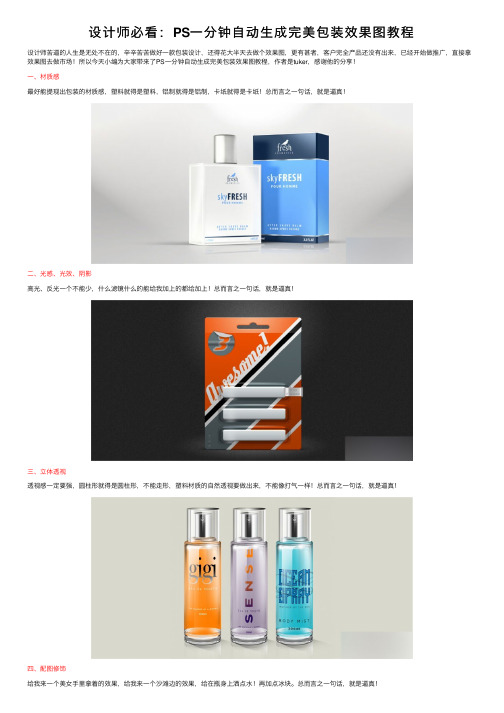
设计师必看:PS⼀分钟⾃动⽣成完美包装效果图教程设计师苦逼的⼈⽣是⽆处不在的,⾟⾟苦苦做好⼀款包装设计,还得花⼤半天去做个效果图,更有甚者,客户完全产品还没有出来,已经开始做推⼴,直接拿效果图去做市场!所以今天⼩编为⼤家带来了PS⼀分钟⾃动⽣成完美包装效果图教程,作者是tuker,感谢他的分享!⼀、材质感最好能提现出包装的材质感,塑料就得是塑料,铝制就得是铝制,卡纸就得是卡纸!总⽽⾔之⼀句话,就是逼真!⼆、光感、光效、阴影⾼光、反光⼀个不能少,什么滤镜什么的能给我加上的都给加上!总⽽⾔之⼀句话,就是逼真!三、⽴体透视透视感⼀定要强,圆柱形就得是圆柱形,不能⾛形,塑料材质的⾃然透视要做出来,不能像打⽓⼀样!总⽽⾔之⼀句话,就是逼真!四、配图修饰给我来⼀个美⼥⼿⾥拿着的效果,给我来⼀个沙滩边的效果,给在瓶⾝上洒点⽔!再加点冰块。
总⽽⾔之⼀句话,就是逼真!五、真实感这个有点假啊,透视不对啊,你看看你,这个塑材料边缘不够逼真啊,你怎么做的啊,太假了!废话不说,总⽽⾔之⼀句话,就是逼真!六、要⽐真实还要"真实"这个产品照⽚拍出来不好看,不⾼⼤上,来来,⽤你的效果图给我做⼀个!总之⼀句话!就是要逼真,⽐真的还真!于是我们⼀批批号称PS⼤神的射鸡师们,迫于压⼒,⽆法拒绝....瞧你那尿样!你不是很⽜*的吗?你连这个你都不做不好,你还说你PS⽤了10年?你到底是哪个野鸡⼤学毕业的?透视都做成这样,你到底学过美术没有?你是不是对我们客户不够重视啊,⼀个效果图就这样糊弄我们?崩溃啊!好的效果不要时间啊,你才给我⼏个⽑钱啊于是乎,我们按照各种论坛的⼤神们的教程,开始了艰⾟的包装效果图之旅!难道就没有⼀个⼯具,秒秒钟解决问题吗?累死就是你这个没脑⼦的,懒还不会去找⽅法!PS现在的fx智能图层就已经解决问题了!你要是再懒⼀点,找个PS效果模板也好啊!⼀分钟解决的问题,你还费半天⾃⼰画啥功能?我不懂哎!(PSCS3以上版本增加的新功能)好吧,骚年!我来教教你!⼀个⽜叉效果图需要⼏步?三步!1.打开您的设计平⾯图打开您需要渲染的平⾯设计图全选+复制2.打开智能模板打开PSD模板⽂件打开智能对象的⽂件夹(颜⾊明显)双击所选图层3.粘贴进去!在智能图层中粘贴步骤⼀复制的内容保存关闭看到了没有,⾼端⼤⽓上档次的效果图⽴即展现我们眼前!看看时间,30秒!以上就是PS⼀分钟⾃动⽣成完美包装效果图教程,希望能对⼤家有所帮助!。
如何在Adobe Photoshop软件中制作服装设计效果

如何在Adobe Photoshop软件中制作服装设计效果作为一款强大的图像编辑软件,Adobe Photoshop为设计师提供了许多工具和功能,使他们能够在平面设计和时尚设计领域发挥创造力。
在这篇文章中,我们将讨论如何使用Photoshop制作出令人印象深刻的服装设计效果。
1. 收集灵感和资料在开始设计之前,收集灵感和资料是非常重要的。
浏览时尚杂志、服装网站和设计师的作品是一种有效的方式。
保存你喜欢的图像和设计,以便后续参考。
此外,了解时尚趋势和材料也是必要的。
2. 创建草图在Photoshop中,你可以使用画笔工具或形状工具创建草图。
选择适合你的设计需要的颜色和纹理,并在画布上画出服装的轮廓和细节。
你可以使用不同图层来分别绘制服装的不同部分,以便后续修改和编辑。
3. 使用填充和颜色工具Photoshop提供了各种填充和颜色工具,可以帮助你为服装添加颜色和纹理。
使用漫射工具和画笔工具来添加平面颜色。
此外,可以选择纹理图像,然后使用填充工具将其应用到服装上,以增加服装的真实感。
4. 绘制服装细节现在,你可以使用各种工具和技巧来绘制服装的细节。
为了添加褶皱和阴影效果,可以使用刻度尺和投影功能。
使用Photoshop的修饰工具,可以添加细微的装饰和花纹。
还可以使用滤镜效果,如模糊、锐化等来增强服装的外观。
5. 使用涂层和蒙版利用涂层和蒙版可以轻松实现服装设计的调整和修改。
涂层可以使你对服装的颜色、纹理和细节进行更改而不影响原始设计。
蒙版可以帮助你控制服装的可见性,以及在特定区域添加和删除元素。
6. 使用文本和图标在服装设计中,文本和图标起到了非常重要的作用。
你可以使用Photoshop中的文本工具添加品牌名称、标语和装饰性字母。
此外,你还可以插入图标、徽标和其他图像元素,以增加服装设计的个性和独特性。
7. 调整和排版设计完成服装设计后,你可以对颜色、对比度和亮度进行调整,以使设计更加鲜明和生动。
此外,对服装进行适当的排版和布局,以呈现最佳效果。
如何用Photoshop制作电影胶片边框效果

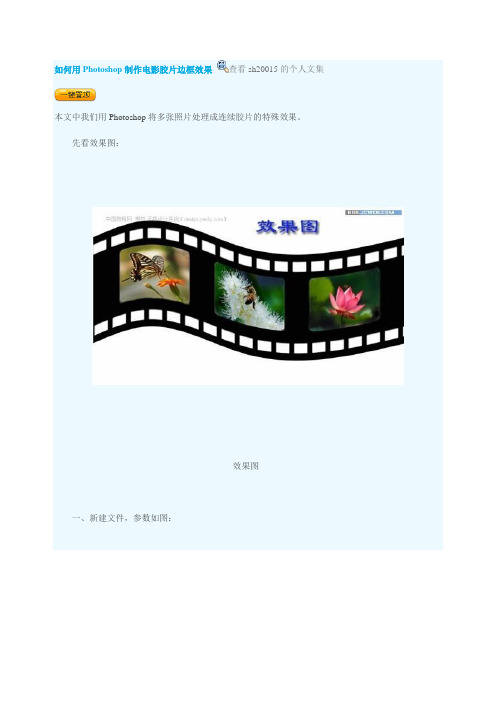
如何用Photoshop制作电影胶片边框效果查看sh20015的个人文集本文中我们用Photoshop将多张照片处理成连续胶片的特殊效果。
先看效果图:效果图一、新建文件,参数如图:新建文件二、复制背景层,在背景副本上选择矩形选框工具画一矩形,CTRL+J复制一层,选择——载入选区,填充黑色。
复制图层三、不要取消选区,执行选择——修改——平滑,取样半径5。
平滑选区四、执行选择——反选,DEL删除,矩形的四角变圆滑了,CTRL+D取消选区。
反选选区五、编辑——定义画笔预设,可以自己取个合适的名字,我这里是样本画笔1。
设置画笔六、关掉图层1的眼睛,删除也可以,回到背景副本,用矩形选框工具做矩形选区,填充黑色,C TRL+D取消选区。
填充黑色七、执行画笔工具,找到我们第5步定义的画笔,设置画笔笔尖形状,大小30,间距177,前景色改为白色,按住SHIFT键如图画出胶片的边缘。
画出胶片边缘2楼楼主:sh20015 (猫圣) [文集] [发短消息] [相册] [PK] [编辑] [回复] [管理回复] [送礼物]发表时间:2007-06-01 10:40:00画出胶片中间方框九、拖入自己喜欢的图片,用蒙板修饰一下。
拖入图片十、按住SHIFT+CTRL+ALT+E键,形成盖印可见层,合并图也可以。
盖印可见层十一、执行图像——旋转画面——顺时针90度,再执行滤镜——扭曲——切变,确定。
顺时针旋转90度3楼楼主:sh20015 (猫圣) [文集] [发短消息] [相册] [PK] [编辑] [回复] [管理回复] [送礼物]发表时间:2007-06-01 10:41:00 十二、如图是执行11步后的效果,再执行图像——旋转画面,逆时针90度旋转画面十三、完成,效果如图。
最终效果图。
ps产品立体效果图教程

ps产品立体效果图教程
PS产品立体效果图是指利用Adobe Photoshop软件制作出具有立体感的产品效果图,使产品更加生动、真实。
下面将为大家介绍一些关于PS产品立体效果图的制作方法和技巧。
首先,准备好产品的平面效果图。
在PS软件中新建一个画布,选择合适的尺寸和分辨率,将平面效果图导入到画布中,并调整大小和位置。
接下来,选择“滤镜”菜单中的“渲染”选项,打开“透视”子菜单。
在这里,可以通过调整各个参数来达到立体效果的效果,比如调整透视的角度、倾斜度、对焦点等。
根据产品的形状和特点,适当调整这些参数可以使效果更加逼真。
然后,选择“调整”菜单中的“亮度/对比度”选项,调整产品的
亮度和对比度,使其更加明亮和鲜明。
同时,可以选择“色彩
平衡”选项,调整产品的颜色,使其更加逼真。
此外,还可以使用“阴影/高光”工具,添加阴影和高光效果,
增加产品的立体感。
通过调整阴影和高光的位置、大小和透明度,可以使产品更加立体和真实。
最后,如果需要,可以在PS中添加一些背景和环境元素,使
产品更加生动和具有场景感。
可以使用“画笔”工具绘制一些细节或添加一些纹理,使效果更加真实。
需要注意的是,制作PS产品立体效果图需要一定的PS基础
和技巧,例如掌握图层的使用、选择工具的灵活运用等等。
同时,还需要具备一定的审美观和绘画能力,以便使效果更加出色。
综上所述,通过以上的步骤和技巧,就可以制作出具有立体效果的PS产品效果图。
希望以上的介绍对您有所帮助!。
如何在Adobe Photoshop软件中制作食品照片效果

如何在Adobe Photoshop软件中制作食品照片效果近年来,随着社交媒体和电商的普及,食品照片的重要性越来越受到人们的关注。
一张美味的食物照片能够吸引人们的眼球,唤起他们的购买欲望。
而在制作一张有吸引力的食品照片中,Adobe Photoshop软件的运用至关重要。
本文将为你介绍在Adobe Photoshop中制作食品照片效果的几种方法和技巧。
首先,调整色彩和亮度是制作食品照片效果的一项基本工作。
打开要编辑的照片,点击"图像"-"调整",可以直观地看到一系列的选项,比如亮度、对比度、饱和度等。
你可以根据照片的实际情况,适当地调整这些参数,使得食物的颜色更加鲜艳,更有食欲。
同时,可以利用"色阶"和"曲线"功能,进一步调整色调和明暗,使得整个照片更加有层次感。
其次,食物的细节处理也是让人印象深刻的一个环节。
在Photoshop中,你可以使用"钢笔工具"和"魔术棒工具"来选中食物的轮廓,然后利用"图层样式"功能添加一些特效,比如阴影、外发光等,使得食物看起来更加立体、有质感。
此外,你还可以通过使用"修复画笔工具"去除一些不想要的瑕疵,如灰尘、划痕等,让食物看起来更加完美。
另外,合成照片也是制作食品照片效果的一个重要手段。
如果你拍摄的食物照片中存在一些背景杂乱或者不和谐的元素,你可以尝试使用"选区"和"修剪"工具去除它们。
如果需要替换背景,可以使用"图层蒙版"和"图层样式"工具,将食物和新的背景进行融合,使得整个照片看起来更加和谐统一。
此外,你还可以添加一些特效,比如模糊效果、光晕效果等,增强食物照片的视觉冲击力。
最后,对于一些高级用户,你还可以尝试使用"Liquidify"功能来进行食物的形变处理。
Photoshop绘制时尚立体效果的酒瓶-电脑资料

Photoshop绘制时尚立体效果的酒瓶-电脑资料一直和喜欢玻璃的质感,所以临摹了kissmiklos的一款酒设计,制作了这样一款颜色鲜丽的水果酒瓶,内含PS源文件,希望大家喜欢,。
教程源文件:时尚立体效果的酒瓶PS教程源文件下面是效果图首先我们建立一张画布给画布上个底色用钢笔工具【P】勾出整个酒瓶的轮廓,有对称强迫症的童鞋可以先制作半边,再镜像复制另一半,之后的几个瓶体部分都将被包含在这个形内点击阅读更多学院相关文章>>分享到使用选区工具【M】选出瓶身包装部分同理制作出高光部分,方法是黑色填充,20%透明度继续选出瓶颈部分点击阅读更多学院相关文章>>分享到刻画出瓶口的结构,黑色填充,20%透明度制作高光和阴影部分,黑色填充,10%透明度填充瓶内液体的颜色,大家可以根据自己的喜好选择颜色,因此这里就不给色号了点击阅读更多学院相关文章>>分享到绘制高光部分,白色填充,20%左右透明度绘制阴影部分,黑色填充,20%左右透明度制作标签部分点击阅读更多学院相关文章>>分享到绘制文字,基本字体 HYDaHeiJ ,个别笔画可能需要自己勾勒,排列完字体,组合转曲【ctrl + E】继续绘制文字在字符工具里编辑小字部分点击阅读更多学院相关文章>>分享到标签上大家可以打上自己的英文名字到此酒瓶的基本形态和光影已经初见成效了,下面进入深入刻画部分,电脑资料《Photoshop绘制时尚立体效果的酒瓶》(https://www.)。
选择瓶身的黑色阴影层,水平横向运动模糊20左右点击阅读更多学院相关文章>>分享到同理处理瓶颈阴影部分现在绘制标签的光影部分,按住【shift】使用笔刷工具【B】用黑色在标签的左侧垂直刷一道,调整笔刷大小,右侧也刷一道由于光影会溢出标签部分,因此我们按住【alt】用光标点击两个图层的中间,溢出部分就会被自动蒙板点击阅读更多学院相关文章>>分享到同理绘制标签的高光部分同理绘制瓶身包装上文字的高光部分和阴影部分,方法还是白色和黑色的叠加,调整透明度选择瓶体部分左边的高光条,用橡皮工具【E】小心擦掉高光右侧的边缘,手动制作柔滑点击阅读更多学院相关文章>>分享到新建一层,选用黑色,调整透明度,用笔刷工具绘制液体的阴影同理用白色绘制反光部分大家运用以上方法,做综合处理。
如何在Adobe Photoshop中制作金属和珠宝效果的图片

如何在Adobe Photoshop中制作金属和珠宝效果的图片制作金属和珠宝效果的图片一直是许多设计师和摄影师所热衷的。
而Adobe Photoshop作为图像处理软件的佼佼者,为我们提供了丰富的工具和功能来实现这一目标。
下面将介绍一些在Photoshop中制作金属和珠宝效果的方法和技巧。
首先,为了制作出逼真的金属效果,我们需要选择一个适当的图像作为基础。
一些金属纹理的图片可以在网上找到或者通过自己拍摄。
然后将所选图像打开并导入到Photoshop中。
其次,可以使用滤镜或者调整图像的曲线和色彩来增强金属效果。
通过选择图像菜单下的“调整”选项,使用曲线工具调整图像的亮度和对比度,可以使金属质感更加突出。
此外,可以尝试使用Photoshop中的滤镜效果来模拟金属纹理,如添加“噪点”和“斑点”等,使图像看起来更具有质感。
在制作珠宝效果时,我们需要重点关注物体的光影效果。
可以通过使用Photoshop中的“渐变工具”或者“画笔工具”等,来添加高光和阴影效果。
使用渐变工具时,选择合适的颜色和透明度,在物体上轻轻涂抹出适当的亮度和阴影。
使用画笔工具时,可以调整画笔的硬度和透明度,绘制出珠宝的细节。
可以仔细观察真实的珠宝图片,模仿其光影效果,加以运用。
此外,为了使图像更加逼真,可以在Photoshop中添加一些纹理。
首先,可以在网上搜索并下载一些纹理图片,然后将其导入到Photoshop中。
再次打开所选图像,然后使用矩形选择工具或椭圆选择工具等,选择一个与图像大小相匹配的区域。
使用编辑菜单中的“定义图案”选项将所选纹理保存为图案。
然后再次打开待处理的图像,使用图案填充工具,选择刚刚保存的纹理图案,将其填充到图像中。
可以通过调整图层的透明度和混合模式等属性,使纹理与图像融合得更加自然。
最后,为了达到更好的效果,可以使用一些插件和扩展,这些插件和扩展提供了许多专门用于金属和珠宝效果制作的工具和滤镜。
一些知名的插件如Topaz插件、Nik Collection等,都提供了强大而专业的功能,将大大加快我们的工作流程,提高效率和效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Photoshop绘制产品效果图
Photoshop是我们十分熟悉的一款平面设计类软件,功能强大,集修图、绘图、拼版于一体,平面设计类的所有工作都可以借助这个平台完成。
我们在计算机辅助三维设计课程中学习了如何使用rhino创建产品模型,然后使用3Dsmax环境下的vray插件进行渲染。
使用这种方式我们可以获得模拟三维空间下的仿真景象,但是步骤略显繁琐,对使用者的使用技巧要求也比较高。
如果在较短的时间内,想要对某种产品做一个快速的表达,使用二维软件不失为是一种更好的方式。
比如photoshop、coreldraw、illustrator、painter等等。
在二维环境下绘制三维产品效果图需要一定的美术功底,把握好亮度、色彩、阴影、材质各方面的变化,才能绘出真实感强的效果图。
初学这门技巧我们从描摹图片开始,一边观察图片中产品的特征,一边绘制。
以上面的图片为范例,我们一起一步步绘制出右边的效果图。
打开photoshop(范例中使用的是ps cs4版本),新建一个1600×1200,分辨率72的画布。
然后找到硬盘中存储的“范例图片.jpg”,将其打开。
将范例图片拖动到新建的未标题-1画布上。
将“范例图片.jpg”关闭掉,按下alt键,同时在画布上拖动这张图片,即复制出一份。
拖动过程按住shift可以保证水平复制。
复制出的一份我们用于作为背景图在其上描摹外形,原来的一份供我们提取色彩、作为样例使用。
此时在图层栏可以看到,已经有了三个图层。
按下右图按钮,新建一个图层,命名其为外廓(改名在图层2字样上双击即可)。
英文输入状态下按下键盘的Z键,启用放缩功能,将视图调整到便于观察的位置,在外廓图层里使用钢笔工具勾出该产品最外的轮廓(钢笔工具快捷键为P)。
注意打开钢笔工具后,需要在设置上修改为路径模式,如下右图所示。
描摹过程有一些技巧,需要同学们多多练习来掌握,完成后可以按键盘的A键对各个节点进行调整,确信无误后,按键盘的ctrl+enter键,将这个路径转化为选区。
选中外廓图层,按键盘快捷键alt+delete,将选区填充为默认的前景色黑色,然后按ctrl+D,取消选区。
在图层栏,将外廓图层的不透明度调整为10%,这样这个图层就变的很淡,不会影响我们观察背景图。
接下来新建图层来绘制手机的蓝色面板部分。
同样的步骤,不再复述,完成后也调整不透明度。
接下来绘制显示屏的边缘,新建图层,使用钢笔工具。
注意将视图放大来观察显示屏周边的小倒角。
最后新建图层绘制下端的两个话筒口。
完成后如下。
接下来一层层的调整,使其反映出实物的特征,由下而上,首先是外廓图层。
将外廓图层的不透明度改回100,选中后按下shift再按→键三下,将其平移三个单位,方便我们对照图片调整,调完后再移回。
为防其他图层干扰,可以将暂时不用的图层前门的眼睛关闭掉,
在外廓图层的空白位置双击,打开图层样式,选中渐变叠加前面的方格,点击渐变叠加,打开渐变编辑页面。
点击图示部分,在弹出的渐变编辑器里进行如下设置。
由上而下依次点击这三个红框所示部分,改颜色为
同理调整又变白色色块颜色为:
其他设置如下:
点击确定退出,将图层移回原位后隐藏这一图层,打开其上的蓝色面板图层,调整不透明度100。
同理外移。
同上也是打开渐变叠加,左边色块调整为,右边,其他如下:将图层移回,隐藏,打开显示屏图层,外移并加入渐变。
设置如下,完成后移回。
最后来处理话筒的部分,将其移出,对比原图进行渐变叠加。
设置如下,完成后移回。
现在关闭掉下部的图片,显示所有新建图层,观察画好的部分已经有了大致的效果,但是缺乏细节,接下来就为效果图增添细节,使看上去更加逼真。
在外廓图层之上新建一个图层,改名为金属边框。
然后按住ctrl,鼠标点击蓝色面板前的缩略图,观察视窗中的变化。
按键盘的M键,鼠标移到虚线框范围内,点鼠标右键,点击描边,设置如下。
绘出的白边是沿着蓝色面板外廓的,与透视的原则并不十分相符,所以接下来对这个白边做一下调整,按键盘V键,使用选取工具,并在选区边上点右键,选择如下命令。
按住右上角的那个控制点,略向内缩,观察图形使之看上去透视正确,调整完成按enter键。
观察实物照片,在金属边框周围还有细细的分隔线,下面把金属边框内部的分隔线画上去。
在金属边框图层之上新建一个图层,命名为分割线。
按住ctrl,鼠标点击蓝色面板前的缩略图,按键盘的M键,鼠标移到虚线框范围内,点鼠标右键,点击描边,设置如下。
画好后感觉分割线有些太重,个别的位置需要减淡一些,才更真实。
使用橡皮擦工具,或按键盘E键,调整设置如下。
然后在分隔线图层上慢慢涂抹,将手机右上角部分的黑线擦淡一些。
擦除的位置参考下图。
接下来完成这一部分的反射细节,在外廓图层之上建立一个新图层,改名为反射部分。
在这个图层上用钢笔工具绘制如下图的区域,然后ctrl+enter变换为选区。
将前
景色改为,Alt+delete填充这一选区,然后使用滤镜-模糊-高斯模糊,设置为1,确定,然后ctrl+f再重复一次。
使用橡皮擦命令将头尾部分擦除几下(不透明度和流量调低),使之与外廓自然的结合起来。
使用画笔工具,点上一个高光,设置如下(色彩为白色)。
同理在外廓靠下的位置再画这样一条反射带,建立新图层反射部分2。
按键盘的D 键恢复前景色黑后色白,ctrl+delete,填充白色。
按键盘M键在选区上点右键描边,设置如下。
然后使用橡皮擦,同上将边缘部分擦除减淡,使之融于外廓。
接下来休整显示屏部分的细节,新建一个图层,按住ctrl点击显示屏前面的缩略图。
点键盘M,右键描边,设置如下。
增加渐变叠加并按如下设置。
将图层的不透明度调为50,并使用橡皮工具将边角略微休整,使之自然。
观察整体,感觉外廓部分最下面颜色不够深,修改这个图层,按ctrl点击外廓的缩略图,建立选区,在选区内拉渐变,将底部色彩加深。
点渐变工具或按键盘G,按如下四个红框部分进行修改,将两个色块都调为黑色。
在外廓图层上新建一个外廓阴影图层,然后在视图上拉直线生成渐变,随时观察效果。
最后一步,给这个手机加一点光照效果,在最顶部使用淡淡的白色渐变来凸显产品的光感。
建立图层后按ctrl点蓝色面板的缩略图,按键盘M,修改如下:
点键盘G,打开渐变,调整为:
渐变类型同上,两色块调为白色。
然后修改这个图层的透明度使之看上去柔和自然。
整个到这里就完成了!
对比一下,是不是很有成就感呢?O(∩_∩)O
平面环境下的三维效果图可以方便我们进行平面设计,随意的加入一些倒影、配图、配色方案,增加产品的宣传效果。
(尝试以下操作时注意首先将分层的psd文件保存起来,然后另起名存一份,以免图层信息丢失。
)
1、加入倒影。
打开另存的文件,选择所有刚刚新建的所有图层(除背景和两个图片背景外
的所有图层),按键盘的ctrl+e,合为一层。
改其名为效果图。
按住效果图图层将其拖动到下方按钮处,复制出新的一份效果图图层。
在效果图副本的控件边缘上点右键,垂直翻转一份。
按住shift将其下移,按enter确定。
作为桌面投影要淡淡的,呈现渐变消逝效果。
在这里我们使用与背景色白色相符的白色渐变来把作为倒影的图层渐隐掉。
选择副本图层,点M界定一个区域(防止渐变影响到效果图主体)。
拉渐变的过程中按住shift可保证渐变水平或垂直。
完成后如上图,也可以更换背景色彩,比如下图效果。
或者给手机下面加一点阴影,都是增加其立体感的技巧。
2、给手机的屏幕配上漂亮的桌面。
找到一张手机界面的图片,裁切后拖到效果图中。
使用扭曲工具,然后拖动控件的四个角,放置到效果图屏幕的四个角上即可。
然后将这个图层下移到如下位置,完成。
