Dw主要操作方法
DW软件操作的小技巧

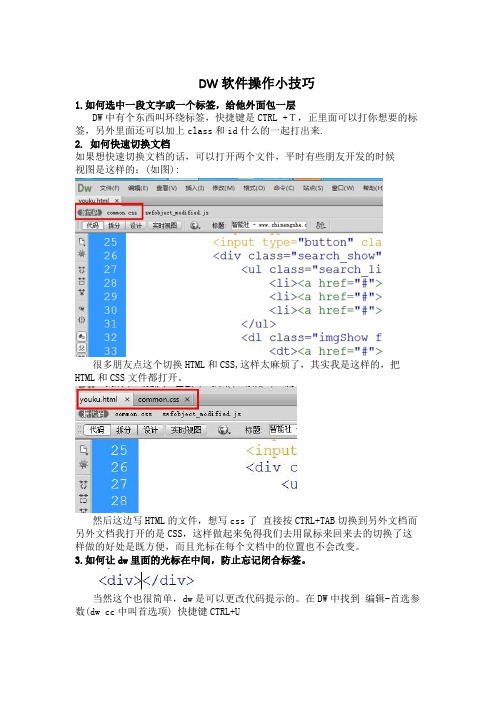
DW软件操作小技巧1.如何选中一段文字或一个标签,给他外面包一层DW中有个东西叫环绕标签,快捷键是CTRL +T,正里面可以打你想要的标签,另外里面还可以加上class和id什么的一起打出来.2. 如何快速切换文档如果想快速切换文档的话,可以打开两个文件,平时有些朋友开发的时候视图是这样的:(如图):很多朋友点这个切换HTML和CSS,这样太麻烦了,其实我是这样的,把HTML 和CSS文件都打开。
然后这边写HTML的文件,想写css了直接按CTRL+TAB切换到另外文档而另外文档我打开的是CSS,这样做起来免得我们去用鼠标来回来去的切换了这样做的好处是既方便,而且光标在每个文档中的位置也不会改变。
3.如何让dw里面的光标在中间,防止忘记闭合标签。
当然这个也很简单,dw是可以更改代码提示的。
在DW中找到编辑-首选参数(dw cc中叫首选项) 快捷键CTRL+Udw默认的是红框部分,我们把它改成箭头部分就可以了。
这样可以防止标签忘记闭合的问题。
4 如何快速定位到CSS在HTML里面的class身上,按住ALT 点击class名字,会看到5 快速找到css方法2要善用搜索功能,比如我在HTML里面选择了一个class,然后复制按CTRL+TAB切换到了css文件里面,按CTRL+F 查找和替换,把class粘贴到查找框(默认就是查找框,可以直接ctrl+f完了后,ctrl+v)然后回车就可以找到这个class了。
6 光标移动技巧当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END7. 如何设定新建的HTML文档的默认编码。
CTRL+U打开首选项。
能仪器操作规程ZWDW

微机控制电子万能试验机ZWDW-10检测操作规程一、使用操作1、合上下机柜前视右侧板空气开关,按一下上机柜正面板右侧绿色开机按钮,其绿色指示灯亮,红色关机按钮指示等灭,此时试验机处于开机状态。
变频器数字操作器闪动显示频率,变频器及变频电机处于停机状态,测力显示器处于显示零点工作状态,点击屏处于待机状态,显示开机首页画面。
2、在显示开机首页画面:点击进入主页画面,点击画面进入各操作画面,根据不同试验项目选择相应画面的相关点击键进行各种试验操作。
3、点击数据板边的小三角,选择需要做的试验,该项试验方法规定的格式就出现。
4、装夹试样,根据实验类型的不同,首先把丝杠提升到合适的高度,安装万向节,当试样固定在下平板上之后,移动横梁并调整丝杠位置,使拉拔头挂在万向节内。
5 、确定加荷方式及速度6、点击开始,即开始试验,试验结束自动停止。
保存曲线和试验记录7、试验停止结束后,卸下试样二、注意事项1、使用试验机前,要认真掌握使用说明书和使用手册。
2、试验机必须在规定的运行环境中运行。
3、主机要求有接地、零线,并确保使用安全。
4、要定期检查各连接线是否完好,并确保运行状态良好。
5、要定期检查电源,确保接触良好。
6、做完试验退出程序,必须先用操作系统关机后再切断电源。
CD-DR系列导热系数测定仪操作规程一、使用操作1、制作试样的要求:300×300mm试样两块,厚度~37.5mm,对于硬质材料试样,表面不平整度,应小于厚度的±2%。
2、接通电源,按下控制柜上“电源”按钮,电源指示灯亮,点动“左开”、“左关”、“右开”、“右关”按钮即可打开或关闭试件装夹装置,以便试验人员安装和拆卸试件。
3、连接好微机系统,接通电源,启动电脑进入Windows操作系统,双击“导热系数”图标进入自动控制系统。
4、点击“退出”按钮退出操作系统,点击“测试”进入主画面。
5点击“测试”菜单下“数据设定”即可进行数据设定。
6、点击数据设定窗口中“系统”菜单下退出“退出”回到主画面。
DW实训七说明

DW实训七(表单)
一.在E:根目录下新建一个学号命名的文件夹。
二.任务要求
1.在学号文件夹下新建一个文件夹MySite7,将DW实训七资料下所有文件拷到MySite7下。
2.定义一个本地站点,站点名字为:MySite7 文件保存路径为E:\xxxx(学号)\MySite7 3.新建form1.htm,点击菜单→窗口→插入,dreamweaver软件的右侧出现下图所示的工具,点击“常用”选择“表单”。
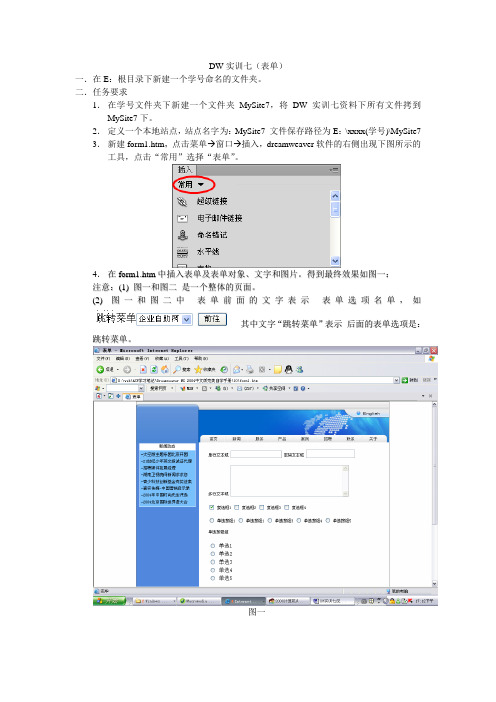
4.在f o r m1.h t m中插入表单及表单对象、文字和图片。
得到最终效果如图一:
注意:(1)图一和图二是一个整体的页面。
(2)图一和图二中表单前面的文字表示表单选项名单,如
其中文字“跳转菜单”表示后面的表单选项是:跳转菜单。
图一
图二
5.新建form2.htm,在form2.htm插入表单及表单对象、文字和图片,进行层相关的操
作。
图三和图四是一个页面f o r m2.h t m中的内容。
图三
图四。
dreamweaver8使用教程

第一天的内容可能让你觉得枯燥乏味,不过,“工欲善其事,必先利其器”,让我们一起来了解Dreamweaver8的操作环境,完成站点的创建。
一、Dreamweaver8 的操作环境在首次启动Dreamweaver8时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweaver8的设计视图,右侧是Dreamweave 8的代码视图。
Dreamweaver8设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。
我们选择面向设计者的设计视图布局。
在Dreamweave 8 中首先将显示一个起始页,可以勾选这个窗口下面的“不在显示此对话框”来隐藏它。
在这个页面中包括“打开最近项目”、“创建新项目”“从范例创建”3个方便实用的项目,建议大家保留。
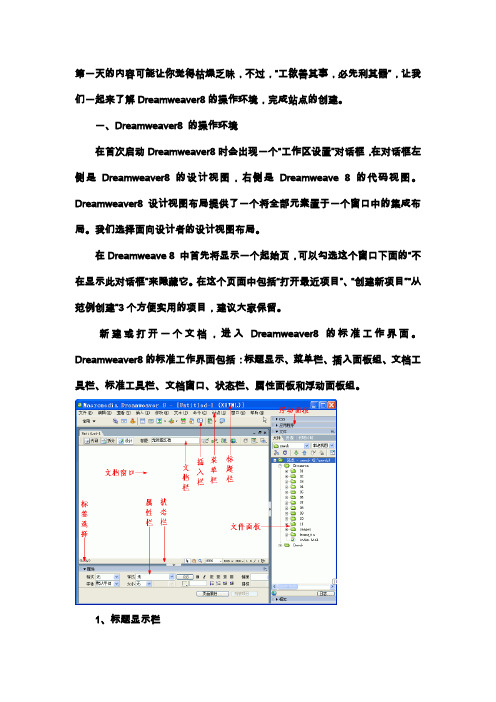
新建或打开一个文档,进入Dreamweaver8的标准工作界面。
Dreamweaver8的标准工作界面包括:标题显示、菜单栏、插入面板组、文档工具栏、标准工具栏、文档窗口、状态栏、属性面板和浮动面板组。
1、标题显示栏启动Macromedia Dreamweave 8后,标题栏将显示文字Macromedia Dreamweave 8.0,新建或打开一个文档后,在后面还会显示该文档所在的位置和文件名称。
2、菜单栏Dreamweave 8的菜单共有10个,即文件、编辑、视图、插入、修改、文本、命令、站点、窗口和帮助。
其中,编辑菜单里提供了对Dreamweaver菜单中[首选参数]的访问。
文件:用来管理文件。
例如新建,打开,保存,另存为,导入,输出打印等。
编辑:用来编辑文本。
例如剪切,复制,粘贴,查找,替换和参数设置等。
查看:用来切换视图模式以及显示、隐藏标尺、网格线等辅助视图功能。
插入:用来插入各种元素,例如图片、多媒体组件,表格、框架及超级链接等。
修改:具有对页面元素修改的功能,例如在表格中插入表格,拆分、合并单元格,对其对象等。
文本:用来对文本操作,例如设置文本格式等。
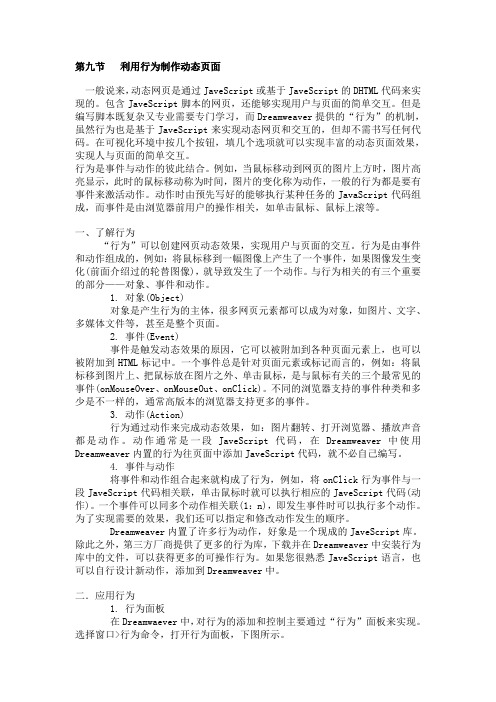
DW教程九、利用行为制作动态页面

第九节利用行为制作动态页面一般说来,动态网页是通过JaveScript或基于JaveScript的DHTML代码来实现的。
包含JaveScript脚本的网页,还能够实现用户与页面的简单交互。
但是编写脚本既复杂又专业需要专门学习,而Dreamweaver提供的“行为”的机制,虽然行为也是基于JaveScript来实现动态网页和交互的,但却不需书写任何代码。
在可视化环境中按几个按钮,填几个选项就可以实现丰富的动态页面效果,实现人与页面的简单交互。
行为是事件与动作的彼此结合。
例如,当鼠标移动到网页的图片上方时,图片高亮显示,此时的鼠标移动称为时间,图片的变化称为动作,一般的行为都是要有事件来激活动作。
动作时由预先写好的能够执行某种任务的JavaScript代码组成,而事件是由浏览器前用户的操作相关,如单击鼠标、鼠标上滚等。
一、了解行为“行为”可以创建网页动态效果,实现用户与页面的交互。
行为是由事件和动作组成的,例如:将鼠标移到一幅图像上产生了一个事件,如果图像发生变化(前面介绍过的轮替图像),就导致发生了一个动作。
与行为相关的有三个重要的部分——对象、事件和动作。
1. 对象(Object)对象是产生行为的主体,很多网页元素都可以成为对象,如图片、文字、多媒体文件等,甚至是整个页面。
2. 事件(Event)事件是触发动态效果的原因,它可以被附加到各种页面元素上,也可以被附加到HTML标记中。
一个事件总是针对页面元素或标记而言的,例如:将鼠标移到图片上、把鼠标放在图片之外、单击鼠标,是与鼠标有关的三个最常见的事件(onMouseOver、onMouseOut、onClick)。
不同的浏览器支持的事件种类和多少是不一样的,通常高版本的浏览器支持更多的事件。
3. 动作(Action)行为通过动作来完成动态效果,如:图片翻转、打开浏览器、播放声音都是动作。
动作通常是一段JaveScript代码,在Dreamweaver中使用Dreamweaver内置的行为往页面中添加JaveScript代码,就不必自己编写。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
DW软件如何使用

• 2.打开DW软件后点击左上角“文件”后再点 击“新建”,会弹出一个新对话框,直接点击 新对话框的右下角“创建”按钮即可。
• 3.为了方便操作,选择左上角“拆分”模式 (如图):
(第一步)
(第二步)
• 还是如图,点击“插入”中的图像按钮(快捷 键:Ctrl+Alt+i),勾选出你要制作的图片, 此时界面如下所示,界面的左边为代码操 作区域,右边为图片显示区域。
快捷键一览
新建文档:Ctrl+N
打开一个HTML文件:Ctrl+O
关闭:Ctrl+W
保存:Ctrl+S
另存为:Ctrl+Shift+S
检查链接:Shift+F8
退出:Ctrl+Q
撤销:Ctrl+Z
重复:Ctrl+Y或Ctrl+Shift+Z 剪切:Ctrl+X或Shift+Del
拷贝代码:Ctrl+Shift+C
7.最后,将新生成的所有代码复制 粘贴到图片原本在网站中的代码区 即可(以新菲亚的全球旺铺为例)
进入全球旺铺管理,点击要修改的 图片,再点击
按钮会出现这个界面
将要替代的图片删去后点击图片最 左上角按钮,在代码界面粘贴上已 修改好的图片代码,点击确认。
软件的详细补述
1.本版ppt用的是老版DW,最新2018版本尚不熟悉具体 操作流程,所以不建议从官网或360上直接下载 2.若出现最终的图片加载不出来,再按步骤从新做一 次
DW
软件
作
者 :
详解
目 录
壹 贰叁肆
软
软
软
最
件
DW危险水域新手联机对战操作上手指南

DW危险水域新手联机对战操作上手指南(仅限于潜艇部分)首先请各位新人装上一个名为TS的语音通讯软件,通讯地址为无论你是否能讲话或者是只能听不能讲都应该装上该软件,因为这不但是一个方便你自己交流的工具而是同时方便别人的工具。
其次请你看一下论坛上的游戏视频教程、以及各索引帖。
作为一个联机上手指南,我就以联机对战的程序来来作为我的指南的陈述顺序。
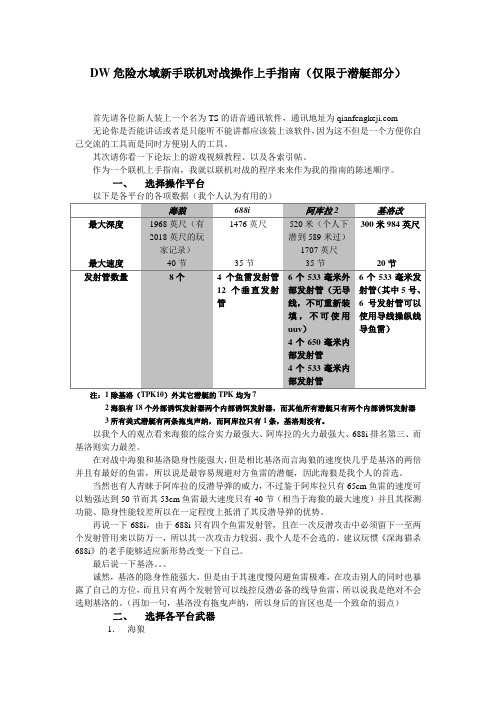
一、选择操作平台以下是各平台的各项数据(我个人认为有用的)注:1除基洛(TPK10)外其它潜艇的TPK均为72海狼有18个外部诱饵发射器两个内部诱饵发射器,而其他所有潜艇只有两个内部诱饵发射器3所有美式潜艇有两条拖曳声纳,而阿库拉只有1条,基洛则没有。
以我个人的观点看来海狼的综合实力最强大、阿库拉的火力最强大、688i排名第三、而基洛则实力最差。
在对战中海狼和基洛隐身性能强大,但是相比基洛而言海狼的速度快几乎是基洛的两倍并且有最好的鱼雷,所以说是最容易规避对方鱼雷的潜艇,因此海狼是我个人的首选。
当然也有人青睐于阿库拉的反潜导弹的威力,不过鉴于阿库拉只有65cm鱼雷的速度可以勉强达到50节而其53cm鱼雷最大速度只有40节(相当于海狼的最大速度)并且其探测功能、隐身性能较差所以在一定程度上抵消了其反潜导弹的优势。
再说一下688i,由于688i只有四个鱼雷发射管,且在一次反潜攻击中必须留下一至两个发射管用来以防万一,所以其一次攻击力较弱、我个人是不会选的。
建议玩惯《深海猎杀688i》的老手能够适应新形势改变一下自己。
最后说一下基洛。
诚然,基洛的隐身性能强大,但是由于其速度慢闪避鱼雷极难,在攻击别人的同时也暴露了自己的方位,而且只有两个发射管可以线控反潜必备的线导鱼雷,所以说我是绝对不会选则基洛的。
(再加一句,基洛没有拖曳声纳,所以身后的盲区也是一个致命的弱点)二、选择各平台武器1.海狼在反潜、反舰作战中mk48无疑是最首选的鱼雷了,现在我们来看一下mk48的各项参数。
dw3智能手表使用说明书

dw3智能手表使用说明书DW3智能手表使用说明书一、产品概述DW3智能手表是一款功能强大的智能可穿戴设备,集时钟、计步、心率监测、睡眠监测、消息提醒等多种功能于一身。
它不仅具备时尚的外观设计,还具备出色的性能和易用的操作界面,为用户提供全方位的智能健康管理和便捷的信息交互体验。
二、功能特点1.时间显示:DW3智能手表可以显示当前时间,并支持多种时钟界面的切换,用户可以按照个人喜好进行设置。
2.计步功能:手表内置高精度运动传感器,可以准确地记录用户的步数、消耗的卡路里和运动距离,帮助用户科学健康地进行运动。
3.心率监测:手表通过光电传感器实时监测用户的心率,可以帮助用户了解自己的健康状况,合理安排运动和休息时间。
4.睡眠监测:手表可以自动监测用户的睡眠质量,包括睡眠时长、深睡眠时间、浅睡眠时间和清醒时间等,帮助用户调整睡眠习惯,提高睡眠质量。
5.消息提醒:手表可以与手机连接,实时同步手机上的短信、电话、社交媒体等消息,用户可以在手表上直接查看和回复消息,方便快捷。
6.运动模式:手表内置多种运动模式,包括跑步、骑行、游泳等,用户可以根据自己的运动需求选择相应的模式,手表将提供相应的数据记录和分析。
7.健康管理:手表可以记录用户的运动数据、心率数据和睡眠数据,并生成相应的报告,用户可以通过手机APP查看详细的健康数据和趋势分析,帮助用户进行科学健康管理。
8.防水设计:手表采用防水设计,可以在日常生活中正常使用,用户可以戴着手表洗手、淋雨等,但不建议在水下长时间使用。
三、使用步骤1.充电:首次使用手表前,请先将手表连接至充电器进行充电,直至电量满格。
2.开机:长按手表侧面的电源键,手表将自动开机,进入主界面。
3.配对:下载并打开手机APP,按照APP上的提示步骤,将手表与手机进行配对。
配对成功后,手表会自动与手机同步时间和个人设置。
4.设置功能:在手表主界面上滑,进入设置界面,可以进行时钟界面切换、运动模式设置、消息提醒设置等个性化设置。
dreamweaver教程

第五章 站点管理
事实上,InternetExplorer和NetscapeNavigator 浏览器认识的只是一种简单的控制语言——HTML,它
指示浏览器按一定的现实格式显示文字和图形、播放
声音和动画等。 随着Internet的迅猛发展,HTML也不断地发展,加 入了更多的标记,增加了更多的功能。要支持HTML的 新功能,就必须升级浏览器。
网站建设
第五章 站点管理
网站建设
第五章 站点管理
【FTP主机】:用于输入FTP主机名称,必须是完整 的Internet名称,例如:。注意:主机名称
前不要添加协议名。
【主机目录】:用于输入发布站点的路径,即站点 在Internet服务器中的存放目录。
【登录】:用于输入用户在Internet服务器上的注
册名称。 【密码】:用于输入用户的密码。
网站建设
第五章 站点管理
选择【使用Passive FTP】复选框,可以建立被动
式FTP。一般情况下,如果防火墙配置要求使用被动式 FTP,则可选择该项。 选择【使用防火墙】复选框,则从防火墙后面连 接到远程服务器,单击 按钮,可以设置
防火墙主机或端口。
网站建设
第五章 站点管理
二、在Dreamweaver中传输站点
申请注册域名
购买虚拟主机
制作网站
上传网站
访问网站
网站建设
第五章 站点管理
1.申请网站域名 设计好网页以后,就要考虑对外发布的问题;
需要注册申请一个域名。有国际域名,也有国内域
名。有免费的,也有收费的(按年度计费,服务有保 障)。 主要是要起一个能够反映网站主题的域名,这一点 很关键;一方面要保证独一无二,另一个方面要反映
brother MFC-J625DW 高级功能使用说明书

3 发送传真
6
其他发送选项............................................................................................. 6
使用多种设置发送传真......................................................................... 6 停止传真 .............................................................................................. 6 对比度 .................................................................................................. 6 更改传真分辨率.................................................................................... 7 将您更改的内容设为新的默认值 .......................................................... 7 将传真设置恢复为出厂默认设置 .......................................................... 8 其他发送操作............................................................................................. 8
手动发送传真 ....................................................................................... 8 通话结束时发送传真 ............................................................................ 9 双向访问 ( 仅适用于黑白 ).................................................................... 9 多址发送 ( 仅适用于黑白 ).................................................................... 9 实时传输 ............................................................................................ 10 国际模式 ............................................................................................ 11 定时传真 ( 仅适用于黑白 ).................................................................. 11 定时批量传输 ( 仅适用于黑白 ) .......................................................... 12 检查和取消等待处理的作业................................................................ 12 轮询概述 .................................................................................................. 13
第三讲 DW的基础知识

测试站点:针对于动态页面的测试环境(数据库等);
规 划 站 点 结 构
社会新闻
首页
新闻
相关下载
国际新闻
手机软件
网页设计教程
(第3讲) Dreamweaver的基础知识
3、创建与管理站点
一个总文件夹
创建站点:设置一个文件夹并分别在其下设置多个分支文件夹,用于保
存各种不同的素材与文件类型。
一个总文件夹
网页设计教程
(第3讲) Dreamweaver的基础知识
Dreamweaver的知识点
1、Dreamweaver的工作界面 2、预设站点 3、创建与管理站点 4、网页文件操作 5、设置页面属性 6、创建新站点
演讲老师:熊一君 支持网站:
网页设计教程
(第3讲) Dreamweaver的基础知识
设置外观 设置链接 设置标题
网页设计教程
(第3讲) Dreamweaver的基础知识
6、典型实例——创建新站点 注意:Dreamweaver CS各种版本在创建站点操作中有着一些不同!
请看实例演示!
网页设计教程
(第3讲) Dreamweav么疑问可以到 查阅 也可以以发送邮件到 yestinxiong@ 本次演讲老师:熊一君
1、 Dreamweaver的工作界面 工作界面布局:
菜单栏
插入栏
扩展按钮
文档工具栏 浮动面板组 编辑区
属性面板
网页设计教程
(第3讲) Dreamweaver的基础知识
2、预设站点
本地站点:在本机上所建立的站点,一般用于本地用户的工作目录,不可远程访问; 远程站点:模拟Internet环境,在本机上模拟真实的服务器环境,用于对站点进行
用DreamweaverMX轻松操作表格DW教程

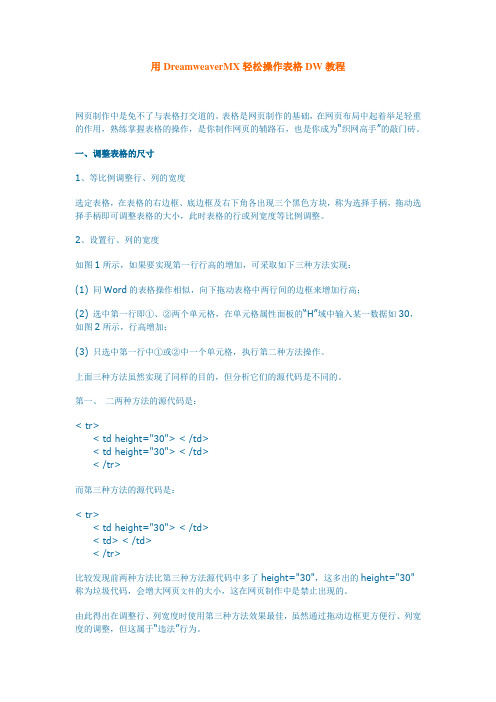
用DreamweaverMX轻松操作表格DW教程网页制作中是免不了与表格打交道的。
表格是网页制作的基础,在网页布局中起着举足轻重的作用,熟练掌握表格的操作,是你制作网页的辅路石,也是你成为“织网高手”的敲门砖。
一、调整表格的尺寸1、等比例调整行、列的宽度选定表格,在表格的右边框、底边框及右下角各出现三个黑色方块,称为选择手柄,拖动选择手柄即可调整表格的大小,此时表格的行或列宽度等比例调整。
2、设置行、列的宽度如图1所示,如果要实现第一行行高的增加,可采取如下三种方法实现:(1) 同Word的表格操作相似,向下拖动表格中两行间的边框来增加行高;(2) 选中第一行即①、②两个单元格,在单元格属性面板的“H”域中输入某一数据如30,如图2所示,行高增加;(3) 只选中第一行中①或②中一个单元格,执行第二种方法操作。
上面三种方法虽然实现了同样的目的,但分析它们的源代码是不同的。
第一、二两种方法的源代码是:< tr>< td height="30"> < /td>< td height="30"> < /td>< /tr>而第三种方法的源代码是:< tr>< td height="30"> < /td>< td> < /td>< /tr>比较发现前两种方法比第三种方法源代码中多了height="30",这多出的height="30"称为垃圾代码,会增大网页文件的大小,这在网页制作中是禁止出现的。
由此得出在调整行、列宽度时使用第三种方法效果最佳,虽然通过拖动边框更方便行、列宽度的调整,但这属于“违法”行为。
如果你已经实施了前两种方法,产生了大量的垃圾代码,如何解决呢?3、清除多余行高或列宽既然产生了垃圾代码,那么进入代码编辑窗口中将垃圾代码删除就可以了,不过还有更快捷的方法:选中表格,单击表格属性面板中的“清除行高”与“清除列宽”两个按钮可迅速将垃圾代码删除,如图3所示。
dw网页制作教程

dw网页制作教程
DW网页制作教程
导言
网页制作是现代信息化社会中重要的技能之一。
在网页制作过程中,Dreamweaver(简称DW)是一款功能强大的网页制作工具,可以帮助用户轻松创建精美的网页。
本教程将介绍DW 的基本操作和一些常用特性,帮助初学者快速入门。
1. DW的安装与设置
1.1 下载DW软件
1.2 安装DW软件
1.3 注册DW软件
1.4 设置DW的语言和界面
2. 网页制作的基本原理
2.1 HTML和CSS的基本概念
2.2 网页布局和结构设计
2.3 网页元素的选择与编辑
3. DW的基本操作
3.1 新建网页文档
3.2 插入文本和图片
3.3 设置超链接
3.4 设计网页布局
3.5 使用CSS样式
4. DW的高级功能
4.1 使用模板和库
4.2 制作网页表格
4.3 添加多媒体元素
4.4 导入和编辑外部脚本
5. DW的优化和调试技巧
5.1 网页性能优化
5.2 浏览器兼容性调试
5.3 网页的响应式设计
结语
通过学习本教程,您将掌握DW网页制作的基本技能和一些常用特性。
希望能帮助您打造出个性化、功能强大的网页。
祝您在网页制作的旅程中取得不断进步!。
dw 18 选择单元格的方法

DW 18 选择单元格的方法在Excel中,选择单元格是我们使用最频繁的操作之一。
但是,你知道有多种方法可以选择单元格吗?在本文中,我们将探讨DW 18选择单元格的方法,从简单到复杂,让你能全面地了解并掌握这一常用操作。
1. 鼠标点击法最简单直接的方法当然就是使用鼠标来点击单元格了。
只需将鼠标移动到目标单元格上,点击左键即可选中该单元格。
这是最基本的选择单元格方法,也是最为常见的操作方式。
2. 按住Ctrl键多选法当需要选择多个不相邻的单元格时,可以通过按住Ctrl键的方法来一次性选择多个单元格。
只需先点击第一个目标单元格,然后按住Ctrl 键的同时点击其他需要选择的单元格,就可以一次性选中多个单元格了。
3. 按住Shift键连选法除了按住Ctrl键进行多选外,还可以利用Shift键进行连续选择。
只需点击第一个目标单元格,然后按住Shift键的同时点击最后一个目标单元格,中间的所有单元格都会被一起选中。
这种方法在需要选择连续区域的单元格时非常方便。
4. 使用鼠标拖选法鼠标拖选法是一种非常直观的选择单元格的方法。
只需将鼠标移动到目标单元格上,按下左键不放,然后拖动鼠标至最后一个目标单元格,松开左键即可完成选中操作。
这种方法尤其适用于选择大范围的单元格区域。
5. 快捷键法除了鼠标操作外,还可以通过快捷键来快速选择单元格。
使用方向键可以在表格中快速移动并选择单元格,同时结合Shift键可以进行连续选择操作。
另外,按下Ctrl键加上空格键可以选中整行,按下Ctrl键加上Shift键再加上空格键可以选中整列。
总结回顾通过本文的介绍,我们深入了解了DW 18选择单元格的方法。
从鼠标点击法到快捷键法,我们逐一讨论了不同的选择单元格方式,让你对这一常用操作有了全面的认识。
在日常使用Excel时,灵活掌握这些选择单元格的方法,可以极大地提高工作效率。
个人观点和理解作为文章写手,我个人认为掌握不同的选择单元格方法对于提高工作效率和准确性非常重要。
DW操作指南

背景属性的单一样式与复合样式的区别: background-image:url(图片地址) background-color:#000000; background-repeat:no-repeat/repeat-x/repeat-y background-position(背景定位):x(左 中 右)y(上 中 右)
DW操作指南
position 定位 position:relative 相对定位(一般设置在子级标签中)
position:absolute 绝对定位(一般设置在父级标签中)
z-index 改变层叠关系 设置的值一定是整数 数值大的压着数值小的
font-family 字体的设置 <span></span>相当于<div> <div>是块级标签 它是内联标签 子级标签在默认情况下是会继承父级标签css属性的
footer全部
font-weight 字体加粗
font-size字体大小
text-align文本居中 text-decoration 文本修饰 text-decoration:none文本取消下划线 text-decoration:underline文本添加下划线 自适应: 百分rgin(外边距) padding(内边距/填充)会增加它原本的宽度或者高度,所以在 添加padding之后,让原本的元素保持之前的宽度值的话,要减去padding margin-left左边距/margin-right右边距/margin-bottom下边距/margi-top上边距 margin:0 auto左右居中(自适应)上下是0像素; 注:外边距(margin)和内边距(padding)只对块级标签起作用 对内联标签不起作 用 border: 颜色 宽度 实线(solid)
DW第一课

第一课 简介
1.1.2 Dreamweaver 8的工作界面
关于集成的 Dreamweaver 8 工作区(仅适用于 Windows) 在Windows系统中的集成 Dreamweaver 8中默认的工作 区布局是设计器工作区布局, 全部窗口和面板都被集成到一 个更大的应用程序窗口中,如 图1-1-1所示。
文件管理:显示文件管理下拉列表框。
在浏览器中预览/调试:允许用户选择一个浏览器预览或调试文档。 刷新设计视图:当用户在“代码”视图中进行更改后需刷新文档的 “设计”视图。在执行某些操作之前,用户在“代码”视图中所做 的更改不会自动显示在“设计”视图中。
视图选项:允许用户为“代码”视图和“设计”视图设置选项。
具栏,如图1-1-7所示。
第一课 简介
图1-1-7
除了视图按钮,以下选项出现在文档工具栏中。
服务器调试:显示一个报告,帮助用户调试当前 ColdFusion 页。 文档标题:能够显示在浏览器标题栏中的文字。
没有浏览器/检查错误:使用户可以检查跨浏览器兼容性。
第一课 简介
验证标记:验证当前文档或选定的标签。
图1-1-16
第一课 简介
框架按钮组的下拉框中共有13种预设框架,如图1-1-17所示。
图1-1-17
第一课 简介
使用插入栏的“表单”选项卡
插入栏中的“表单”选项卡包含用于创建表单和插入表单 元素的按钮(如图1-1-18所示),可以与Web站点的访问者进行
交互或从他们那里收集信息。
图1-1-18
第一课 简介
本章要点
☆Dreamweaver 8的功能 ☆ Dreamweaver 8的工作界面 ☆ Dreamweaver 8的基本应用 ☆网页的基本创建
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DW主要操作及方法
首先打开题目要求编辑的HTML文件:
运行桌面上的DreamWeaver---选择“文件”菜单---单击“打开”---找到要求编辑的页面。
1.设置网页标题:
在网页文件上方标题栏内输入。
2.设置网页背景颜色、背景图片:
方法一:单击页面(表格以外)空白处----属性面板(html或css状态均可)---单击“页面属性”按钮---打开对话框---左侧外观(CSS)---右侧设置颜色/背景图像
方法二:右击表格以外空白处----选择“页面属性”—打开对话框---左侧“外观(CSS)”—右侧“背景颜色”/“背景图像”
3.插入图片,设置图片高度、宽度:
插图片:单击要插入图片的位置(读题目要求并参照效果图)-----单击“插入”菜单---选“图像”---找到图像。
设置宽度高度:单击选中图片-----属性面板-----输入“高度“和“宽度”。
4.插入flash动画,设置动画高度、宽度:
插入flash动画:鼠标单击将要插入动画的位置(读题目要求并参照效果图)----单击“插入”菜单----“媒体”---“SWF”---找到swf格式文件。
设置宽度高度:单击选中动画-----属性面板-----输入“高度“和“宽度”。
5.文字加粗、倾斜:
选择文字----“属性面板”---切换至html状态----单击加粗/倾斜按钮
6.行内文字、图片居中对齐
方法一:在文字/图片所在行内单击鼠标-----单击右键----选“对齐”----选“居
中对齐”
方法二:在文字、图片所在行内单击鼠标-----单击“格式”菜单----“对齐”----“居中对齐”
7.字体、字号、颜色
方法一:选中文字----“属性面板”---切换至css状态------目标规则点开下拉菜单选择“新内联样式”如图1(如果下拉菜单已有“内联样式”选“内联样式”如图2)---设置字体、字号、颜色。
图1
图2
方法二:选中文字----“属性面板”---切换至css状态------目标规则点开下拉菜单选择“新css规则”-----单击“编辑规则”---打开的对话框中输入选择器名称(如图2。
必须英文小写字母命名,名称任意。
)----单击“确定”----设置字体、字号、颜色。
图1
图2
图3
8.插入表格
在插入位置单击鼠标----选择“插入”菜单----“表格”---弹出对话框按要求设置行列数量、表格宽度、边框粗细。
9.插入空白行
方法一:选择表格---属性面板---修改行数值可在下方插入行
方法二:在单元格中单击鼠标------选择“插入”菜单----“表格对象”----“在上/下面插入行/列”,用这种方法可以选择插入行的位置。
10.合并单元格
方法一:选择要合并的多个单元格----属性面板-----单击合并单元格按钮
方法二:选择要合并的多个单元格---右击----“表格”----“合并单元格”
11.设置行/单元格背景颜色,行/单元格内文字水平居中,垂直居中。
选择行/单元格-----属性面板-----“背景颜色”/“水平”对齐方式/“垂直”对齐方式
12.超级链接(新窗口中打开)、电子邮箱超链接:
超级链接(新窗口中打开):选择文字---“插入”---“超级链接”---输入链接地址-----(目标----“_blank”)
电子邮件超链接:选择文字---“插入”---电子邮件超链接---输入邮箱地址13.创建空链接
选择文字---“插入”---“超级链接”-----链接----输入“#”
14.锚链接、链接到锚(书签)
单击插入锚点的位置----选择“插入”菜单------命名锚点。
(如果网页中已有该锚点忽略此步骤)
选择需链接到锚点的文字----“插入”菜单---“超级链接”----链接框中单击下拉菜单“#标记名”
15.插入水平线,设置高度、宽度、阴影
单击插入水平线的位置---“插入”----“HTML”----“水平线”
单击选中水平线------属性面板----设置高度、宽度、阴影
16.水平线颜色:
方法一:单击水平线---修改—编辑标签—浏览器特定的—设置颜色-单击确定。
如下图。
(此种方法在浏览器中预览时能看到颜色效果。
)
方法二:单击水平线---“格式”---“颜色”---选择颜色—“确定”---输入选择器名称---“确定”----打开css样式面板----找到刚刚设置的css样式在名称上双击鼠标打开对话框-----在颜色内输入色号。
17.插入版权符号
“插入”----“HTML”---“特殊符号”---“版权”
题目完成后保存好,单击在浏览器预览按钮(或者按F12键),在浏览器中预览,与效果图比较。
