dreamweaver表格属性
Dreamweaver属性面板和常用功能介绍【web前端】

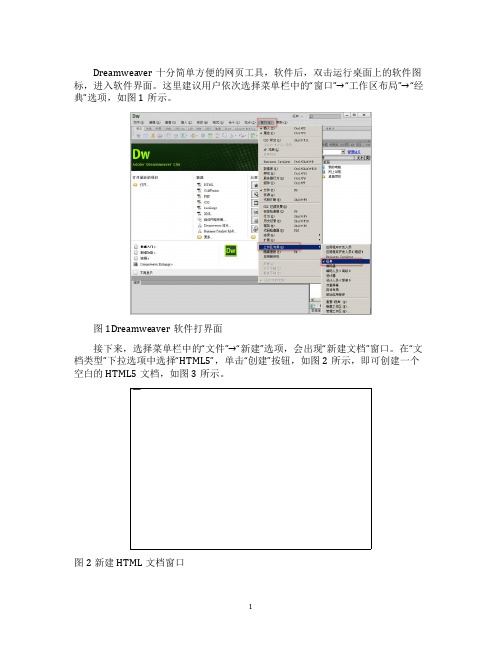
Dreamweaver十分简单方便的网页工具,软件后,双击运行桌面上的软件图标,进入软件界面。
这里建议用户依次选择菜单栏中的“窗口”→“工作区布局”→“经典”选项,如图1所示。
图1Dreamweaver软件打界面接下来,选择菜单栏中的“文件”→“新建”选项,会出现“新建文档”窗口。
在“文档类型”下拉选项中选择“HTML5”,单击“创建”按钮,如图2所示,即可创建一个空白的HTML5文档,如图3所示。
图2新建HTML文档窗口图3空白的HTML5文档需要注意的,如果初次使用Dreamweaver工具,创建空白HTML文档时可能会出现如图21所示的空白界面,此时单击“代码”选项即可出现图4所示的界面。
图4初次使用Dreamweaver新建HTML文档图4为软件的操作界面,主要由六部分组成,包括菜单栏、入栏、文档工具栏、文档窗口、属性面板和常用面板,每个部分的具体位置如图5所示。
图5Dreamweaver操作界面接下来将对图22中的每个部分进行详细讲解,具体如下。
1、菜单栏Dreamweaver菜单栏由各种菜单命令构成,包括文件、编辑、查看、入、、格式、命令、站、窗口、帮助10个菜单项,如图6所示。
图6菜单栏关于图6所示的各个菜单选项介绍如下。
“文件(F)”菜单:包含文件操作的标准菜单项,如“新建”、“打”、“保存”等。
文件菜单还包括其它选项,用于查看当前文档或对当前文档执行操作,如“在浏览器中预览”“多屏预览”等。
“编辑(E)”菜单:包含文件编辑的标准菜单选项,如“剪切”、“拷贝”和“粘贴”等。
此外“编辑”菜单还包括选择和查找选项,并且软件快捷键编辑器、标签库编辑器以及参数编辑器的访问。
“查看(V)”菜单:用于选择文档的视图(例如设计视图、代码视图等),并且可以用于显示或隐藏不同类型的页面元素和工具。
“入(I)”菜单:用于将各个对象入文档,例如入图像、Flash等。
“(M)”菜单:用于更改选定页面元素的属性,使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库和模板执行不同的操作。
dreamweaver表格制作步骤

dreamweaver表格制作步骤具体制作步骤如下:通过利用背景颜色与间距制作细边的表格教程的介绍,大家在Dreamweaver中插入一个表格,若设置其“边框(Border)”为1,预览时其边框线较粗。
以制作一个4行3列、边框线为红色细线的表格为例:1、在Dreamweaver的设计视图中插入一个4行3列的.表格。
2、在“属性”面板中设置此表格的属性如下:边距(CellPad)根据需要自行设置值(例如10);间距(CellSpace)为1;边框(Border) 为0;背景颜色(Bg Color)为红色。
3、选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(Bg)为白色或红色以外的其他颜色。
4、最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:1、在Dreamweaver的设计视图插入一个1行1列的表格。
2、在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
3、选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
4、将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
【dreamweaver表格制作步骤】。
在dreamweaver中,表格标记的基本结构

Dreamweaver是Adobe公司推出的一款网页制作软件,它广泛应用于网页设计和开发领域。
在Dreamweaver中,表格标记是网页设计中常见的一种元素,它可以用于展示和组织网页上的各种信息。
在这篇文章中,我将介绍在Dreamweaver中使用表格标记的基本结构,希望能帮助读者更好地掌握这一技巧。
在Dreamweaver中,表格标记的基本结构包括表格标签、行标签和单元格标签。
下面我将逐一介绍它们的用法:1. 表格标签在HTML中,表格使用`<table>`标签来定义,其中包括表格的基本属性和整体样式。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<table>`来插入一个表格标签。
表格标签中可以设置一些基本属性,如边框宽度、背景颜色等。
也可以设置表格的尺寸和对齐方式等属性。
2. 行标签在表格中,使用`<tr>`标签来定义每一行,`<tr>`标签必须包含在`<table>`标签内部。
通过插入行标签,可以在表格中添加新的行,每一行中可以包含若干个单元格。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<tr>`来插入一个行标签。
3. 单元格标签在每一行中,使用`<td>`标签来定义每个单元格,`<td>`标签也必须包含在`<tr>`标签内部。
通过插入单元格标签,可以在表格中添加新的单元格,并在其中填充文本、图片或者其他元素。
在Dreamweaver 中,可以通过插入菜单或者直接手动输入`<td>`来插入一个单元格标签。
在适当的情况下,也可以使用`<th>`标签来定义表格中的表头单元格,它和`<td>`标签的用法类似,但是会显示为加粗的文本,以示区分。
通过以上介绍,我们可以看到,在Dreamweaver中使用表格标记的基本结构是通过`<table>`标签定义整个表格,然后在其中添加`<tr>`标签和`<td>`标签来定义行和单元格。
Dreamweaver表单创建与设置

Dreamweaver表单创建与设置
一、表单的创建方法:
点击“插入”-“表单”,如下图所示。
这样表单就插入了,也可以点击“插入栏”-“表单”,如下图所示。
点击“表单”按钮,这样表单也能被创建,效果如下图所示。
二、设置表单的属性
在“属性”面板上,表单的属性如下图所示。
各参数含义如下:
1.表单名称:设置表单的名称,可用于处理程序的调用。
2.动作:指定处理表单的程序。
3.目标:与超链接的目标一样。
4.方法:表单的发送方式有POST和GET两种。
.POST用于发送长字符的表单内容,因此在发送时比GET安全,但是用POST方法发送的信息是未经加密的。
.GET用于发送较短字符的表单内容,若发送的数据量太大,数据将被截断,从而导致意外的或失败的处理结果。
5.MIME类型:是指定对提交给服务器进行处理的数据使用的编码类型。
有pplication/x-www-form-urlencoded和multipart/form-data两种。
DreamweaverCS5自学教程第五课:表格处理.doc

第五课:表格处理
5-1 插入表格
1、在页面中插入表格的方式
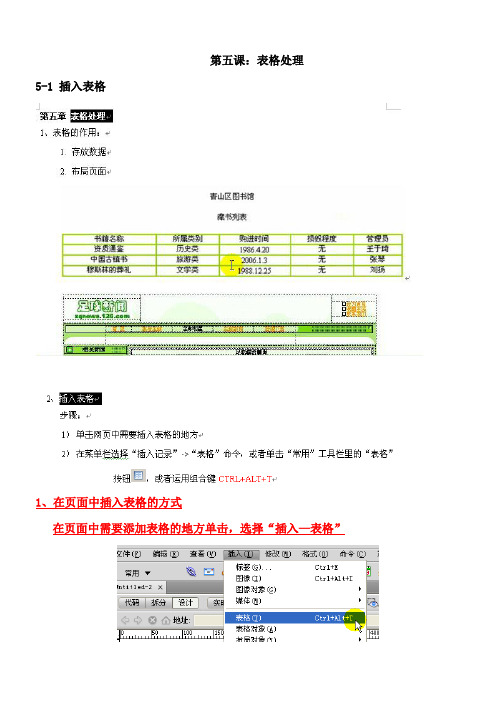
在页面中需要添加表格的地方单击,选择“插入—表格”
或在常用面板中选择“表格”图标
2、表格设置项
表格宽度设置单位是像素时,表格的宽度是固定的;
单位是百分比时,表格的宽度与浏览器窗口的宽度保持设置的比例,随窗口变化。
3、单元格的边距和间距
边距就是单元格内部内容与单元格
边框的距离
间距就是单元格边框与表格边框之间
的距离
注:如果添加表格式单元格边距和间距空白不填数字,那么系统默认的数字就是单元格边距为1,单元格间距为2。
单元格边距和单元格间距分别为0时,表格的边框最细。
5-2 创建数据表格
页眉标题功能的设置可以自动加粗单元格内的字体
设置的辅助功能标题是表格在页面中的标题,摘要部分的内容不会显示在网页中。
5-3 实例:明星相册页1
1、表格整体的属性设置
2、表格“行”的属性设置
3、单元格属性设置
注:单元格的宽的单位可以是像素,也可以是百分比。
5-4 实例:明星相册页2
1、表格边框颜色的设置
选中边框,右击显示快捷菜单,选择“编辑标签”
在“标签编辑器”中编辑表格边框的颜色;表格的背景颜色在“常规”项中用同样的方式设置。
dreamweaver表格属性

2.把插入点放在表格中,然后在文档左下角的“标签选择器”中选择table标签。
3.选择“窗口”/ “标签检查器”,打开“标签检查器”面板。
设置表格外围边框的显示状况。
在标签检查器中,单击frame属性右边的下拉箭头。
在标签选择器中,单击rules属性右边的下拉箭头。
thead,tbody,tfoot, 和colgroup 标记定义。
设置表格的亮边框和暗边框
为了使效果明显,实例中插入三行三列、边框为6、边框颜色为黑色的表格。
在“标签检查器”中选择bordercolordark,设置表格的暗边框。
单击颜色选择器,选择一种颜色。
在“标签检查器”中选择bordercolorlight,设置表格的亮边框。
设置表格内容的排列方向
在“属性选择器”中,选择dir右边的下拉箭头。
rtl:内容从右向左排列。
dreamweaver第八章 表格

使用表格可以清晰地显示列成表的数据,例如股票行情的数据列表。
实际上表格的作用不只是显示数据,它还在网页定位上起着重要的作用。
8.1 使用HTML建立表格表格的建立将利用3个最基本的HTML标签来完成,它们分别是<table>标签、<tr>标签和<td>标签。
建立一个最基本的表格,必须包含一组<table></table>标签、一组<tr></tr>标签以及一组<td></td>标签,这也是最简单的单元格表格。
<table></table>标签的作用是定义一个表格, <tr></tr>标签的作用是定义一行,而<td></td>标签的作用是定义一个单元格。
8.1.1 一个最简单的表格观察下面的代码。
<html><head><title>单元格</title></head><body><center><table border=1><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格3</td><td>单元格4</td></tr><tr><td>单元格5</td><td>单元格6</td></tr></table></center></body></html>注意代码中以粗体显示的语句。
这就是一个最基本的表格,它只有3行2列,下面就详细讲解一下这3个标签。
巧用 Dreamweaver 的表格功能

巧用Dreamweaver 的表格功能用表格来作网页排版定位,这是从所周知的事,我在这里再向你介绍几种其它的用途。
一、用表格制作线条在Dreamweaver3中虽有插入水平线的功能,但他插入的线条无法改变颜色,对垂直线条更是无能为力了。
但我们可以用表格来实现,用表格来制作线条还有一个优点就是可方便地改变线条的粗细、长短和颜色,要是用图象就麻烦多了。
下面就是用表格作出来的线条:考虑到表格是以行为单位来定位的,为了能更方便的定位线条,我们把表格放到层上,这样你就可以任意把线条放到任何位置了。
具体作法如下:(1)单击功能面板上的插入层图标,在页面上画一个层,再在功能面板上点击插入表格图标,在弹出的表格面板上把表格的行数和列数均设置为1;(2)选取表格,在表格的属性面板上把“cellpad"、“cellspace"、“border"均设置为“0",把“W"设置为“100%",“H"设置为2pixels(象素),设置好表格的背景色(也就是线条的颜色)。
(3)在单元格中点一下,在单元格的属性面板上把“W"设置为“100%",把“H"设置为2pixels(象素);(4)在快速启动栏上点击源代码检示窗图标,在源代码编辑窗中把单元格中的“”(“空格”代码)删去。
到此,一条特定颜色的水平线已画好。
若要改变线条颜色,只要改变表格的背景色就行了;若要改变线条高度(即线条的粗细),只要修改(2)、(3)中的“H"即可;改变(2)、(3)中的“W",就可改变线条的长度;若要把水平线变为垂直线,只要把(2)、(3)中的“W"和“H"的值换一下就行了,是不是方便极了。
二、用表格实现图文绕排使一行文字位于图象的两侧,通过调整图象的对齐属性可以很容易实现,但要想使图象位于多行文字的中间,也就是所谓的文字环绕,只能借助于表格(或层)了。
Dreamweaver简介和表格布局

Dreamweaver工作界面
视图 显示/隐藏:窗口 标尺与网格:查看
文档基本操作:新建、保存、关闭、打开 网页基本操作
设置网页属性
网页设计
编辑头部信息:包括网页标题、网页关键字、网页描 述等。
设置文件头内容:<head>……</head>,在浏览器中不可见。 插入--〉HTML文件头标签 设置META标记:记录有关当前页面的信息,如字符编码、作 者、版权信息等。 设置关键字:设置搜索引擎装置,关键字间逗号隔开。 添加描述信息 设置刷新:常用于URL改变后引导用户重定位 添加基础:相对于那个文件进行链接。
网页设计
图像
插入图像:菜单、工具栏、资源面板(F11) 插入图像占位符 设置图像属性
大小、对齐 编辑图像
裁剪图像 重新取样 使用Fireworks优化 调整亮度和对比度 使用图像外部编辑器 锐化图像
网页设计
图像
鼠标经过图像(互动图像) 背景图像的应用
网页背景图像 表格背景图像
创建图像热区 创建导航条 创建web相册:命令--〉创建网站相册
网页设计
超链接
内部链接:网页名称 锚点链接:#锚点名称 E-maile链接:mailto: 空链接:# 站点连接:网址 脚本链接:javaScript:语句或函数名
例:在属性面板链接文本框中输入 Javascript:window.close() 说明:点击链接点可以关闭页面
查看--〉文件头内容
Dreamweaver制作表格表单

Dreamweaver制作表格和表单表格当初主要用于数据的格式化显示,现在表格更多地用于排列网页中的内容,今天我们就一起来看看在Dreamweaver CS3里如何创建表格,以及如何使用表格对网页中的图文进行布局。
一、什么是表格布局表格布局就是为了精确定位、合理安排网页中的文字、图片等元素,它就像网页的脸面,是在一个限定的面积范围内合理安排、布置图像、文字等元素的位置,从而设计出版式漂亮的页面。
如图1所示,就是一个使用表格布局的页面。
图1 表格布局文字和图片二、表格的使用如果我们要实现如图1所示的表格布局页面,该怎么办?不急!下面就一步一步地实现如图1所示的表格布局页面。
请执行以下步骤:(1) 新建空白文档,然后选择“插入”一“表格”命令,以显示“表格”对话框,如图2所示。
图2 “表格”对话框(2) 输入所需的行数为7和列数为4,选择“百分比”或“像素”为单位的表格宽度。
(3) 在“边框粗细”后的文本框中输入边框宽度,如果不需要显示边框,请将值设为"0"。
(4) 设置“单元格边距”和“单元格间距”。
(5) 设置的相关值如图2所示,然后单击“确定”按钮。
(6) 选中第1行所有单元格,然后右击鼠标选择“表格”一“合并单元格”命令,高度设为34。
同理,合并第3行所有单元格,合并第7行所有单元格,合并第1列第 4行、第1列第5行、第1列第6行这3个单元格,合并第2列第4行、第2列第5行、第2列第6行这3个单元格,合并第4列第4行、第4列第5行、第4列第 6行这3个单元格,合并后的效果如图3所示。
(7) 按图1添加相关文字内容。
(8) 光标定位到第4行第1个单元格里,然后依次选择“插入”一“表单”一“复选框”命令。
(9) 在第1行单元格里插入图片“commodity_tablehead.gif'’。
同理,在相应位置插入图片commodity_huaping.jpg、online_pic.gif和list_tool_favl.gif。
网页设计与制作(Dreamweaver)《插入网页基本要素之表格》

表格:用于设置表格的名称。 行和列:用于设置表格的行数和列数。 宽:用于设置表格的宽度,单位为“百分比”或“像素”。 填充:用于设置单元格中的内容与边框之间的距离。(单位:象素)(内边距),在表格插入对话框称为单元格边距。 间距:用于设置单元格之间的距离,(单位:象素) 对齐:用于设置表格在网页中的对齐方式。
插入网页基本要素之表格
创建表格
在文档窗口的设计视图中,将插入点置于需要表格的位置, 单击“插入”菜单中的“表格”或单击 “常用”工具栏中 的“插入表格”按钮,设置行列数以及边框等。
单元格间距:用于设置表格中单元格之间的间距。 标题:把表格的第一行或第一列作为标题行或标题列,作为标题行或 标题列的行或列的内容将以粗体的形式显示。分别为无、左、顶部、 两者。即确定是否启用表格的行列标题。 摘要:用于描述表格的相关信息。
插入网页基本要素之表格
创建表格
在网页中插入表格后,可以向单元格中直接输入文本或插入其它的对 象,如图像、动画等,还可以向表格中插入嵌套表格。当然,用户也 可以从外部导入其它软件编辑的表格,如Excel电子表格等。
插入网页基本要素之表格
选择表格
①、选定表格:右击,选“表格”—“选定表格”将光标指向表格边框,单击鼠标,可以选择整个表
按钮。
插入网页基本要素之表格
插入网页基本要素之表格
设置调整表格属性
如果插入到网页中的表格不能满足网页设计的需要,可以通过设置表格的属性进行调整。选择要设置 属性的表格区域(可以是整个表格、一行或一列或一个单元格)后,在属性面板中设置。
Dreamweaver表格

表格:插入表表格:表格页眉行和列是表格中行和列的数目宽和高是以像素为单位或按占浏览器窗口宽度的百分比计算的表格宽度和高度注:通常不需要设置表格的高度单元格边距是单元格内容和单元格边框之间的像素数单元格间距是相邻的表格单元格之间的像素数如果没有明确指定单元格间距和单元格边距的值,大多数浏览器都按单元格边距设置为1,单元格间距设置为 2 显示表格。
若要确保浏览器不显示表格中的边距和间距,请将“单元格边距”和“单元格间距”设置为0。
对齐确定表格相对于同一段落中其他元素(例如文本或图像)的显示位置当将对齐方式设置为“默认”时,其他内容不显示在表格的旁边。
若要在其他内容旁边显示表格,请使用“左对齐”或“右对齐”。
边框指定表格边框的宽度如果您没有明确指定边框的值,则大多数浏览器按边框设置为 1 显示表格。
若要确保浏览器显示的表格没有边框,请将“边框”设置为0。
若要在边框设置为0 时查看单元格和表格边框,清除列宽和清除行高按钮从表格中删除所有明确指定的行高或列宽。
----右击将表格宽度转换成像素和将表格高度转换成像素按钮将表格中每列的宽度或高度设置为以像素为单位的当前宽度(还将整个表格的宽度设置为以像素为单位的当前宽度)将表格宽度转换成百分比和将表格高度转换成百分比按钮将表格中每列的宽度或高度设置为按占“文档”窗口宽度百分比表示的当前宽度(还将整个表格的宽度设置为按占“文档”窗口宽度百分比表示的当前宽度)。
背景颜色是表格的背景颜色。
背景颜色是表格边框的颜色。
背景颜色是表格的背景图像。
选取表格择行或列选择单元格表格格式设置----命令----表格格式设置设置单元格、行和列属性---行高和列宽、背景颜色、背景颜色、背景颜色调整表格、列和行的大小复制、粘贴和删除单元格添加行和列----右击单元格拆分单元格合并导入表格---文件菜单---导入表格导出表格---文件菜单---导出表格嵌套表格:嵌套表格是在另一个表格的单元格中的表格。
Dreamweaver里标签及属性详解

《》Dreamweaver里标签及属性的详细解释Dreamweaver标签库可以帮助我们轻松的找到所需的标签,并根据列出的属性参数使用它,常用的HTML标签和属性解释, 请搜索"常用的HTML标签和属性".基本结构标签:<HTML>,表示该文件为HTML文件<HEAD>,包含文件的标题,使用的脚本,样式定义等<TITLE>---</TITLE>,包含文件的标题,标题出现在浏览器标题栏中</HEAD>,<HEAD>的结束标志<BODY>,放置浏览器中显示信息的所有标志和属性,其中内容在浏览器中显示. </BODY>,<BODY>的结束标志</HTML>,<HTML>的结束标志其它主要标签,以下所有标志用在<BODY></BODY>中:<A,HREF="…"></A>,链接标志,"…"为链接的文件地址<IMG,SRC="…">,显示图片标志,"…"为图片的地址<BR>,换行标志<P>,分段标志<B></B>,采用黑体字<I></I>,采用斜体字<HR>,水平画线<TABLE></TABLE>,定义表格,HTML中重要的标志<TR></TR>,定义表格的行,用在<TABLE></TABLE>中<TD></TD>,定义表格的单元格,用在<TR></TR>中<FONT></FONT>,字体样式标志属性:属性是用来修饰标志的,属性放在开始标志内.例:属性bgcolor="BLACK"表示背景色为黑色.引用属性的例子:<BODY,bgcolor="BLACK"></BODY>表示页面背景色为黑色;<TABLE,bgcolor="BLACK"></TABLE>表示表格背景色为黑色.常用属性:对齐属性,范围属性:ALIGN=LEFT,左对齐(缺省值),WIDTH=象素值或百分比,对象宽度.ALIGN=CENTER,居中,HEIGHT=象素值或百分比,对象高度.ALIGN=RIGHT,右对齐.色彩属性:COLOR=#RRGGBB,前景色,参考色彩对照表.BGCOLOR=#RRGGBB,背景色.<center>表示绝对居中.<table></table>表格标识的开始和结束.属性:cellpadding=数值单位是像素,定义表元内距cellspacing=数值单位是像素,定义表元间距border=数值单位是像素,定义表格边框宽度width=数值单位是像素或窗口百分比,定义表格宽度background=图片链接地址,定义表格背景图<tr></tr>表格中一个表格行的开始和结束;<td></td>表格中行内一个单元格的开始和结束属性:Colspan="",单元格跨越多列;合并列Rowspan="",单元格跨越多行; 合并行Width="";定义表格宽度Height="";定义表格高度Align="";对齐方式Valign=""; 垂直方式Border="",边框宽度;Bgcolor="",背景色;Bordercolor="",边框颜色;Bordercolorlight="",边框明亮面的颜色;Bordercolordark="",边框暗淡面的颜色;Cellpadding="",内容与边框的距离(默认为2);Cellspacing="",单元格间的距离(默认为2);<br>强制换行<font></font>文本标识的开始和结束属性:face=字体color=颜色<b></b>加粗文字标识的开始和结束属性:style=font size:40pt;,用样式表方式控制字体大小,这里是40点<div></div>,分区标识的开始和结束属性:align=|center|left|right|水平对齐方式<marquee></marquee>动态标识的开始和结束,如标识内放置贴图格式则可实现图片滚动属性:scrollamount=1~60,滚动速度direction=|left|right|up|down|,滚动方向scrolldelay=滚动延时,单位:毫秒<P>段落标识,空格符,<img>贴图标识属性:src=../../图片链接地址,贴图标识必备属性style=filter:Alpha(opacity=100,style=2);filter:样式表滤镜;Alpha:透明滤镜,opacity:不透明度100(0~100);style:样式2(0~3),rules="none"不显示内框"<embed,src="…">多媒体文件标识属性:SRC="../../FILENAME",设定音乐文件的路径,文件类型除了可以播放.rm;.mp3;.wav等音频,还可播放.swf和.mov等视频.AUTOSTART=TRUE/FALSE,是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSE LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false 为播放一次即停止.STARTIME="分:秒",设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20VOLUME=0-100,设定音量的大小.如果没设定的话,就用系统的音量.WIDTH,HEIGHT,设定控制面板的大小,都设为0可隐藏播放器HIDDEN=TRUE,隐藏控制面板CONTROLS=CONSOLE/SMALLCONSOLE,设定控制面板的样子,<bgsound,src="…">,背景音乐标识,只能用于.wav和.mp3格式.属性:LOOP=,设定播放重复次数,LOOP=6表示重复6次,true或-1为无限循环,false 为播放一次即停止.表单标签:<form></form>表格标识的开始和结束,表单的内容都放在这里.下边的标签放在表单内:<select>下拉选择框<option></option></select>属性:Multiple,多选<textarea></textarea>,大量文字输入的编辑块属性:Cols="",行;Rows="",列;<input,type="text">,文本框<input,type="password">,密码框<input,type="submit">,提交按扭<input,type="checkbox">,复选框<input,type="radio">,单选框<input,type="reset">,重置按扭<input,type="image">,图片按扭<input,type="hidden">,隐藏域<input,type="button">,按扭<input,type="file">,浏览文件公共属性:Name="";Value=""Size=""框架标签:<FRAMESET>...</FRAMESET>,定义框架.<FRAME>,放在框架标签内,定义每个框架的内容. 属性:Cols=""Rows=""Frameborder=""Framespacing=""src=""Scrolling="",滚动条(No,Yes);Noresize,框加大小不可变;Marginhight="",高度空余空间;Marginwidth="",宽度空余空间;Target="",目标框架.其他标签:<bgsound>,背景音乐;Src=""Loop="",循环次数;<embed>,媒体播放块;Src=""Loop="",循环次数;<marquee></marquee>,滚动部分;属性:Bgcolor=""Behavior,设置或获取文本如何在字幕中滚动.Direction="",滚动方向;Height=""Width=""Loop="",环次数;scrollAmount="",设置或获取介于每个字幕绘制序列之间的文本滚动像素数. scrollDelay="",设置或获取字幕滚动的速度.scrollHeight="",获取对象的滚动高度;scrollLeft="",设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离.scrollTop="",设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离.trueSpeed="",设置或获取字幕的位置是否使用scrollDelay和scrollAmount 属性计算,已过的实际时间来自于时钟计时.<!--...-->,注释标记,在"<!--"与"-->"之间的内容将不在浏览器中显示.--基本标签:<html></html>,创建一个HTML文档;<head></head>,设置文档标题和其它在网页中不显示的信息;<title></title>,设置文档的标题;<h1></h1>,最大的标题;<pre></pre>,预先格式化文本;<u></u>,下划线<b></b>,黑体字;<i></i>,斜体字;<tt></tt>,打字机风格的字体;<cite></cite>,引用,通常是斜体;<em></em>,强调文本(通常是斜体加黑体);<strong></strong>,加重文本(通常是斜体加黑体);<font,size="",color=""></font>,设置字体大小从1到7,颜色使用名字或RGB 的十六进制值;<BASEFONT></BASEFONT>,基准字体标记;<big></big>,字体加大;<SMALL></SMALL>,字体缩小;<STRIKE></STRIKE>,加删除线;<CODE></CODE>,程式码;<KBD></KBD>,键盘字;<SAMP></SAMP>,范例;<VAR></VAR>,变量;<BLOCKQUOTE></BLOCKQUOTE>,向右缩排;<DFN></DFN>,述语定义;<ADDRESS></ADDRESS>,地址标记;<sup></SUP>,上标字;<SUB></SUB>,下标字;<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效)<plaintext>...</plaintext>固定宽度字体(不执行标记符号);<listing>...</listing>,固定宽度小字体;<font,color=00ff00>...</font>字体颜色;<font,size=1>...</font>最小字体;<font,style,='font-size:100,px'>...</font>无限增大.格式标签:<p></p>,创建一个段落;<p,align="">,将段落按左、中、右对齐;<br>,换行,插入一个回车换行符;<blockquote></blockquote>,从两边缩进文本;<dl></dl>,列表标签,定义列表;<dt>,定义列表标题;<dd>,定义列表内容;例:<dl><dt>标题1</dt><dd>内容11</dd><dd>内容12</dd><dt>标题2</dt><dd>内容21</dd><dd>内容22</dd></dl><ol></ol>,列表标签,定义一个标有数字的列表;<ul></ul>,列表标签,定义一个标有圆点的列表;<li>,放在每个列表项之前;放在<ol></ol>之间则每个列表项加上一个数字,放在<ul></ul>之间则每个列表项加上一个圆点;<div,align=""></div>,分区标签,用来排版大块HTML段落,也用于格式化表; <MENU>,选项清单;<DIR>,目录清单;<nobr></nobr>,强行不换行;<hr,size='9',width='80%',color='ff0000'>水平线(设定宽度);<center></center>,水平居中.链接标签:<a,href="URL"></a>,创建超文本链接;<a,href="mailtEMAIL"></a>,创建自动发送电子邮件的链接;<a,name="name"></a>,创建位于文档内部的书签;<a,href="#name"></a>,创建指向位于文档内部书签的链接;<BASE>,文档中不能被该站点辨识的其它所有链接源的URL;<LINK>,定义一个链接和源之间的相互关系;链接标签注解:target="...",决定链接源在什么地方显示(用户自定义的名字,_blank,_parent,_self,_top);rel="...",发送链接的类型;rev="...",保存链接的类型;accesskey="...",指定该元素的热键;shape="...",允许我们使用已定义的形状定义客户端的图形镜像(default,rect,circle,poly);coord="...",使用像素或者长度百分比来定义形状的尺寸;tabindex="...",使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点).表格标签:<table></table>,创建一个表格;<tr></tr>,表格中的每一行;<td></td>,表格中一行中的每一个格子;<th></th>,设置表格头:通常是黑体居中文字;<table,cellspacing="">,设置表格格子之间空间的大小;<table,border="">,设置边框的宽度;<table,cellpadding="">,设置表格格子边框与其内部内容之间空间的大小;<table,width="">,设置表格的宽度.用绝对像素值或总宽度的百分比;<table,align="">,设置表格格子的水平对齐方式(left,center,right,justify);<tr,align="">,设置表格格子的水平对齐方式(left,center,right,justify); <tr,valign="">,设置表格格子的垂直对齐方式(baseline,bottom,middle,top); <td,colspan="">,设置一个表格格子跨占的列数(缺省值为1);<td,rowspan="">,设置一个表格格子跨占的行数(缺省值为1);<td,nowrap>,禁止表格格子内的内容自动断行;<CAPTION></CAPTION>,表格的标题;<COLGROUP></COLGROUP>,定义多个列为一组列;<TABLE></TABLE>,创建一个表格;<THEAD></THEAD>,定义表格的页眉;<COL>,定义一个列组中的列,以便对它们能够同时设置有关属性;<TBODY></TBODY>,定义一个表格的实体;<TFOOT></TFOOT>,定义一个表格的页脚;表单标签:<form></form>,创建表单;action="...",接收数据的服务器的URL;method="...",HTTP的方法(get,,post),其中get是被反对使用的;enctype="...",指定MIME(Internet媒体类型);onsubmit="...",当提交表单时发生的内部事件;noreset="...",在重新设置表单时发生的内部事件;target="...",决定把内容显示在什么地方(_blank,_parent,_self,_top)<select,multiple,name="name",size=""></select>,创建滚动菜单,size设置在需要滚动前可以看到的表单项数目;<option>,设置每个表单项的内容;<select,name="name"></select>,创建下拉菜单;<textarea,name="name",cols=40,rows=8></textarea>,创建一个文本框区域,列的数目设置宽度,行的数目设置高度;<input,type="checkbox",name="name">,创建一个复选框,文字在标签后面; <input,type="radio",name="name",value="">,创建一个单选框,文字在标志后面;<input,type=text,name="foo",size=20>,创建一个单行文本输入区域,size设置以字符串的宽度;<input,type="submit",value="name">,创建提交(submit)按钮;<input,type="image",border=0,name="name",src="name.gif">,创建一个使用图象的提交(submit)按钮;<input,type="reset">,创建重置(reset)按钮;。
Dreamweaver设置表格和单元格的格式

Dreamweaver/设置表格和单元格的格式 ✓出处:站长百科✓原文地址:/wiki/Dreamweaver/设置表格和单元格的格式✓本电子书整理自站长百科词条,查看内容请访问网站。
目 录Dreamweaver/插入层 (1)一、DreamWeaver查看和设置表格、单元格、行和列的属性 (2)二、编辑表格的辅助功能属性 (2)三、使用设计方案对表格进行格式设置 (3)Dreamweaver使用手册导航 (5)更多电子书 (6)推荐内容:WordPress免费主题| WordPress免费插件WordPress啦() 聚合全球资源,助力中文WordPress,报道国内外最新的WordPress资讯,提供WordPress常用插件及优秀免费模板下载,WordPress中文开发技术文档/codex.html 爱好者的必备之选WordPress中文手册/codex.html WordPress啦倾力打造的入门文档,是WordPress爱好者的必备之选,免费优秀模板 让你拥有个性化Blog.✓出处:站长百科✓原文地址:/wiki/Dreamweaver/设置表格和单元格的格式一、DreamWeaver查看和设置表格、单元格、行和列的属性当选择了某个表格或单元格后,使用属性检查器可以查看和更改它的属性。
注意:在更改表格元素的属性前,最好了解哪些属性优先于其他属性。
若要查看和设置表格或表格元素的属性,请执行以下操作:1.选择表格、单元格、行或列。
2.在“属性”检查器(“窗口”>“属性”)中,单击右下角的展开箭头,查看所有属性。
3.根据需要更改属性。
注意: 当设置列的属性时,Dreamweaver 更改对应于该列中每个单元格的 td 标签的属性。
但是,当设置行的某些属性时,Dreamweaver 将更改 tr 标签的属性而不是行中每个 td 标签的属性。
在将同一种格式应用于行中的所有单元格时,将格式应用于 tr 标签会生成更简明易懂的 HTML 代码。
Dreamweaver制作网页中表格外观的方法

Dreamweaver制作网页中表格外观的方法表格无疑是网页制作中最为重要的一个对象,因为通常的网页都是依靠表格来进行版面布局和各元素组织的,它直接决定了网页是否美观,内容组织是否清晰。
下面是店铺为大家搜索整理的Dreamweaver制作网页中表格外观的方法,希望大家能有所收获,更多精彩内容请及时关注我们应届毕业生网!一、利用属性面板首先我们需要了解两个表格属性面板上的参数:CellPad和CellSpace。
CellPad是指表格中两个单元格之间的距离,CellSpace 是指每个单元格与它中间的内容之间的间隔距离。
通过改变这两个参数,并配合背景色彩的变化,可以方便的做出1像素的表格边框。
1、使用Object面板插入一个表格,定义表格宽、高及行数和列数。
注意此时Dreamweaver中插入表格的默认CellPad和CellSpace、Border都为0。
2、在属性面板中定义表格的Border为0,CellPad为5(这项可使单元格中的内容与单元格边缘之间保持5个像素);CellSpace为1(此项使得单元格之间保持1个项素的间距)。
3、设置表格的背景色#9999994、设置单元格的背景色#FFFFFF5、在浏览器中预览一下效果,我们可以看到表格呈现一个像素的边框二、利用表格嵌套还是上面的主要原理,我们在利用表格之间的互相嵌套,就可以实现更多的效果。
1、首先我们绘制一个表格,参照前面的例子设定此表格的CellPad和CellSpace的数值和颜色。
2、接下来绘制另一个单行单列的表格,设置CellPad=2,CellSpace=1具体参数3、将第一步中作好的表格移动到第二步中的表格中,此时的表格外观我们看到此表格具有双线外框,单线内框。
4、再修改第二步中的表格为单行双列,在每个单元格中都放置一个第一步中的表格,最后的表格外观三、利用样式表美化表格1、直接重新定义,样式表的详细定义我不作介绍,定义表格边框主要是在样式编辑器的Border选项中Width代表上下左右的边框宽度;Color可以分别定义上下左右边框的颜色;Style可以丁一边框的样式,常用的为solid(实线),其它类型还有:dotted(点线)、dashed(虚线)、double(双线)、groove(槽线)、ridge(脊线)、inset(内陷)、outset(外陷)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.把插入点放在表格中,然后在文档左下角的“标签选择器”中选择table标签。
3.选择“窗口”/ “标签检查器”,打开“标签检查器”面板。
设置表格外围边框的显示状况。
在标签检查器中,单击frame属性右边的下拉箭头。
在标签选择器中,单击rules属性右边的下拉箭头。
thead,tbody,tfoot, 和colgroup 标记定义。
设置表格的亮边框和暗边框
为了使效果明显,实例中插入三行三列、边框为6、边框颜色为黑色的表格。
在“标签检查器”中选择bordercolordark,设置表格的暗边框。
单击颜色选择器,选择一种颜色。
在“标签检查器”中选择bordercolorlight,设置表格的亮边框。
设置表格内容的排列方向
在“属性选择器”中,选择dir右边的下拉箭头。
rtl:内容从右向左排列。
