如何用Dreamweaver插入表格
dreamweaver表格制作步骤

dreamweaver表格制作步骤具体制作步骤如下:通过利用背景颜色与间距制作细边的表格教程的介绍,大家在Dreamweaver中插入一个表格,若设置其“边框(Border)”为1,预览时其边框线较粗。
以制作一个4行3列、边框线为红色细线的表格为例:1、在Dreamweaver的设计视图中插入一个4行3列的.表格。
2、在“属性”面板中设置此表格的属性如下:边距(CellPad)根据需要自行设置值(例如10);间距(CellSpace)为1;边框(Border) 为0;背景颜色(Bg Color)为红色。
3、选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(Bg)为白色或红色以外的其他颜色。
4、最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:1、在Dreamweaver的设计视图插入一个1行1列的表格。
2、在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
3、选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
4、将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
【dreamweaver表格制作步骤】。
dreamweavercs3网页制作第四章

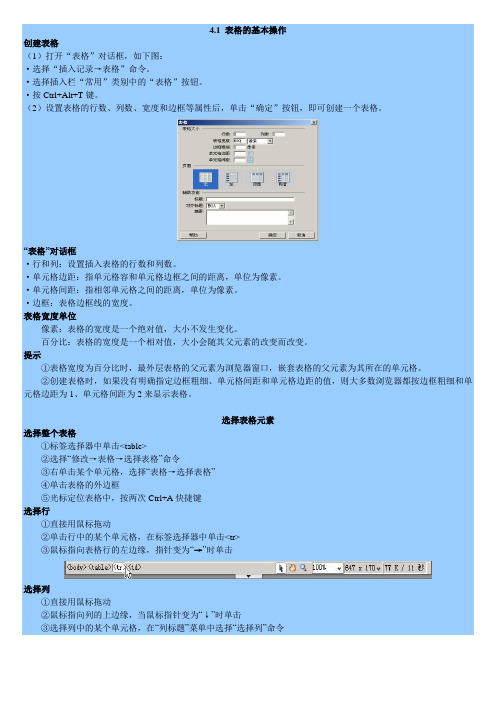
4.1 表格的基本操作创建表格(1)打开“表格”对话框,如下图:·选择“插入记录→表格”命令。
·选择插入栏“常用”类别中的“表格”按钮。
·按Ctrl+Alt+T键。
(2)设置表格的行数、列数、宽度和边框等属性后,单击“确定”按钮,即可创建一个表格。
“表格”对话框·行和列:设置插入表格的行数和列数。
·单元格边距:指单元格容和单元格边框之间的距离,单位为像素。
·单元格间距:指相邻单元格之间的距离,单位为像素。
·边框:表格边框线的宽度。
表格宽度单位像素:表格的宽度是一个绝对值,大小不发生变化。
百分比:表格的宽度是一个相对值,大小会随其父元素的改变而改变。
提示①表格宽度为百分比时,最外层表格的父元素为浏览器窗口,嵌套表格的父元素为其所在的单元格。
②创建表格时,如果没有明确指定边框粗细、单元格间距和单元格边距的值,则大多数浏览器都按边框粗细和单元格边距为1、单元格间距为2来显示表格。
选择表格元素选择整个表格①标签选择器中单击<table>②选择“修改→表格→选择表格”命令③右单击某个单元格,选择“表格→选择表格”④单击表格的外边框⑤光标定位表格中,按两次Ctrl+A快捷键选择行①直接用鼠标拖动②单击行中的某个单元格,在标签选择器中单击<tr>③鼠标指向表格行的左边缘,指针变为“→”时单击选择列①直接用鼠标拖动②鼠标指向列的上边缘,当鼠标指针变为“↓”时单击③选择列中的某个单元格,在“列标题”菜单中选择“选择列”命令选择单个单元格①按住Ctrl键在单元格单击②将光标定位到单元格,单击标签选择器上的<td>③将光标定位到单元格,按Ctrl+A快捷键选择连续单元格①用鼠标从第一个单元格拖到最后一个单元格②将光标定位到第一个单元格,然后按住Shift键单击最后一个单元格③选择不连续的多个单元格:按住Ctrl键单击要选择的单元格、行或列,再次单击取消选择。
在dreamweaver中,表格标记的基本结构

Dreamweaver是Adobe公司推出的一款网页制作软件,它广泛应用于网页设计和开发领域。
在Dreamweaver中,表格标记是网页设计中常见的一种元素,它可以用于展示和组织网页上的各种信息。
在这篇文章中,我将介绍在Dreamweaver中使用表格标记的基本结构,希望能帮助读者更好地掌握这一技巧。
在Dreamweaver中,表格标记的基本结构包括表格标签、行标签和单元格标签。
下面我将逐一介绍它们的用法:1. 表格标签在HTML中,表格使用`<table>`标签来定义,其中包括表格的基本属性和整体样式。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<table>`来插入一个表格标签。
表格标签中可以设置一些基本属性,如边框宽度、背景颜色等。
也可以设置表格的尺寸和对齐方式等属性。
2. 行标签在表格中,使用`<tr>`标签来定义每一行,`<tr>`标签必须包含在`<table>`标签内部。
通过插入行标签,可以在表格中添加新的行,每一行中可以包含若干个单元格。
在Dreamweaver中,可以通过插入菜单或者直接手动输入`<tr>`来插入一个行标签。
3. 单元格标签在每一行中,使用`<td>`标签来定义每个单元格,`<td>`标签也必须包含在`<tr>`标签内部。
通过插入单元格标签,可以在表格中添加新的单元格,并在其中填充文本、图片或者其他元素。
在Dreamweaver 中,可以通过插入菜单或者直接手动输入`<td>`来插入一个单元格标签。
在适当的情况下,也可以使用`<th>`标签来定义表格中的表头单元格,它和`<td>`标签的用法类似,但是会显示为加粗的文本,以示区分。
通过以上介绍,我们可以看到,在Dreamweaver中使用表格标记的基本结构是通过`<table>`标签定义整个表格,然后在其中添加`<tr>`标签和`<td>`标签来定义行和单元格。
Dreamweaver CC实用教程 第8章 在网页中插入表单

7即学即用:制作在线Fra bibliotek查表学习使用表单域和表单对象制作在线调查表。
第8章
在网页中插入表 单
8
8.3
8.3.5 创建表单按钮 创建单对象
表单按钮用于控制表单操作,使用表单按钮可以将输入表单的数据提交到服务器,或者重置该表
第8章
在网页中插入表 单
单,还可以将其他已经在脚本中定义的处理任务分配给按钮。 创建表单按钮的操作步骤如下。 第1步:将光标置于表单中需要插入按钮的位置。 第2步:执行“插入>表单>按钮”菜单命令,即在光标处插入一个按钮,如图所示。
第8章
在网页中插入表 单
第8 章 在网页中插入表单
学习要点
创建表单
设置表单属性
创建文本域 创建密码域 创建单选按钮 创建复选项 创建表单按钮 创建下拉菜单
1
8.1
表单概述
第8章
在网页中插入表 单
使用表单能收集网站访问者的信息,比如会员注册信息、意见反馈等。表单的使用需要两个条件, 一是描述表单的HTML源代码;二是用于处理用户在表单中输入的信息的服务器端应用程序客户端脚本, 如ASP、CGI等。 一个表单由两部分组成,即表单域和表单对象。表单域包含处理数据所用的CGI程序的URL以及数 据提交到服务器的方法;表单对象包括文本域、密码域、单选按钮、复选框、弹出式菜单以及按钮等对 象。
8.3.3 创建单选按钮 创建单对象
单选按钮通常是多个一起使用,选中其中的某个按钮时,就会取消选择所有的其他按钮。创建单
第8章
在网页中插入表 单
选按钮的具体操作步骤如下。 第1步:将光标放到表单中需要插入单选按钮的位置。 第2步:将“插入”面板中的插入对象切换为“表单”,然后单击 处插入一个单选按钮,如图所示。 按钮,此时在光标
DW网页局(表格、布局表格)

6. 固定宽度列 : 具有特定的宽度值。7. 自动伸展列 : 就是表格可以按照屏幕比例来自动调整 宽度 , 相当于将表格的宽度定义为百分比; 如果布局中包 括自动伸展列 , 则该布局会始终填充访问者浏览器窗口的 整个宽度 。常见的布局是让页上包含主要内容的列自动伸 展 , 这会将所有其它列自动设置为固定宽度 。例如 , 假设 您的布局在页的左边有一个较宽的图像 , 在右边有一列文 本 。您可能将左边的列设置为固定宽度 , 让侧栏区域自动 伸展。8.设置“布局 ”模式的首选参数 , 打开对话框首选参数, 然后从左侧的类别列表中选择“布局模式 ”。在其中可以设置自动插入间隔图像 、单元格外框、单元 格高亮、表格外框、表格背景 。
第4章 构建网页布局
• 使使用用表表格格• 使使用用布布局局表表格格
4. 1 使用表格所谓表格就是由一个或多个单元格构成的集合 , 表格中横向的多个单元格称为行 , 垂直的多个单 元格称为列 。行与列的交叉区域称为单元格 , 网 页中的元素通常都被放置在这些单元格中 , 以使
其“各安其位 ”。
4.2.3绘制布局单元格:按住ctrl键拖动可以连续绘制多个布局单元格。注意要点:■ 如果页面已包含内容 , 则只能在现有内容的下方空白 区绘制新的布局表格。■ 在一个布局表格中可创建多个布局单元格 ;布局单元 格不能存在于布局表格之外 ;更不能在一个布局单元 格中创建布局表格 。 也可以仅在准备添加内容时绘 制每一个单元格。■ 当绘制的布局单元格不在布局表格中 , 则自动创建一 个布局表格作为该单元格的容器 , 这时表格与页边距 相差8个像素。■ 表格不能互相重叠 , 可以嵌套 。一个表格可以完全包 含在另一个表格当中 。将插入点放置到一个布局表格 中 , 即可绘制嵌套布局表格 。嵌套布局表格的大小 不能超过包含它的表格。
Dreamweaver的使用方法参考

Dreamweaver的使用方法参考Dreamweaver表格的使用1、点击插入/表格,打开表格面板进行设置。
行数、列数、宽度、边框等,“单元格填充”为单元格内侧与内容的距离;“单元格间距”为单元格之间的距离,单位均为像素。
2、插入表格后,在表格的边框上点击一下,可以全选整个表格。
然后在下面的属性面板里可以进行各种设置。
3、把光标移到其中一个单元格,此时看到的属性面板,就是单元格的属性面板。
也可以进行各种关于单元格的操作。
如背景色、背景图、边框、合并、拆分等。
Dreamweaver关于表格的其他操作Dreamweaver关于表格的其他操作一制作细线表格原理:1、选中整个表格,设置其背景为黑色(该颜色即表格线的颜色)。
2、选中所有单元格,设置其背景为白色。
二自动格式化表格1、先制作好一张表格,然后选中。
2、选菜单中的命令/格式化表格。
即可以其中选择预设好的一些表格样式。
三一像素分割条1、插入一个1行1列,宽为200像素,边框边距均为0的表格。
2、选中表格,设置表格高为1像素,并设置一个背景色(即所要的线条颜色)。
3、切换到代码和设计窗口,将代码Dreamweaver用表格构建完整的页面一网页顶部(一般包括图标、广告、导航菜单) Dreamweaver用表格构建完整的页面1、创建一个1行2列,宽为760像素,边框及边距均为0的表格。
2、选中表格,设置排列方式为居中对齐,背景色为#3366CC。
3、将光标置于左边单元格中,设置其水平排列为左对齐,垂直排列为顶端对齐,然后插入一张图像,一般在此插入的是网站的图标,即logo。
4、将光标置于右边单元格中,设置其宽度为500,水平排列为居中对齐,垂直排列为中间,然后插入图像,一般是网页广告,即banner。
5、将光标置于刚完成的表格之后,插入/表格,创建一个1行1列,宽为760像素,边框及边距均为0的表格。
6、选中刚创建的表格,设置排列方式为居中对齐,背景色为#005173。
Dreamweaver插入表格

Dreamweaver插入表格
本教程为大家介绍一下Dreamweaver在表单中如何插入表格,希望对大家有帮助。
一、在Dreamweaver在表单中插入表格
1. 点击鼠标,将光标定位在表单框线内部,然后插入表格,和在普通文档中的方法一样。
如下图所示:
在“代码”视图中可以查看源代码:
2. 插入表格以后,在表格的单元格中再插入表单的对象或者域标签。
如下图所示:
二、提示
在表单中插入表格,能使表单对象和域标签的垂直或水平排列更加整齐、美观。
在表单中插入表格时,一定要注意使所有的标签都包括在
标签之间。
1
——文章来源网络,仅供参考。
07创建和使用表格

Dreamweaver CS3中文版应用教程
三、 使用表格进行页面布局
3.将内容添加到布局单元格中
在“布局”模式下,可以将文本、图像和其他内容 添加到布局单元格中,就像在“标准”模式下将内容添 加到表格单元格一样。单击要添加内容的单元格,然后 添加所需的内容。当添加的内容超出布局单元格宽度时, 单元格将自动扩展,单元格所在的列也随之扩展。如果 要使用标准表格编辑工具对表格进行编辑,应先切换回 “标准”模式。
• 绘制布局单元格:在“布局”工具栏中单击“绘制布 局单元格”按钮 ,然后在布局表格中或者页面空白处 拖动,即可创建一个布局单元格。
Dreamweaver CS3中文版应用教程
三、 使用表格进行页面布局
2.绘制布局表格和布局单元格
• 绘制嵌套布局表格:嵌套布局表格的大小不能超过包 含它的表格。要绘制嵌套布局表格,应确保在“布局” 模式下进行。
Dreamweaver CS3中文版应用教程
二、 编辑表格
3.调整表格及其元素的大小
• 调整表格的整体大小:只改变表格的宽度;只改变表 格的高度;同时改变表格的宽度和高度;指定明确的表 格宽度。 • 更改行高:鼠标拖动;使用属性检查器。 • 更改列宽:鼠标拖动;使用属性检查器。 • 更改单元格的大小:使用属性检查器。
Dreamweaver CS3中文版应用教程
三、 使用表格进行页面布局
5.使用间隔图像
• 手动添加/删除间隔图像:若要手动添加间隔图像, 可在“布局”模式下单击布局表格中所需列的列标题按 钮,从弹出的菜单中选择“添加间隔图像”命令。若要 删除间隔图像,则在列标题菜单中选择“删除间隔图 像”。
Dreamweaver CS3中文版应用教程
Dreamweaver CS3中文版应用教程
dw怎么在同一行插入多个表格

竭诚为您提供优质文档/双击可除dw怎么在同一行插入多个表格篇一:dreamweaver制作表格表单dreamweaver制作表格和表单表格当初主要用于数据的格式化显示,现在表格更多地用于排列网页中的内容,今天我们就一起来看看在dreamweavercs3里如何创建表格,以及如何使用表格对网页中的图文进行布局。
一、什么是表格布局表格布局就是为了精确定位、合理安排网页中的文字、图片等元素,它就像网页的脸面,是在一个限定的面积范围内合理安排、布置图像、文字等元素的位置,从而设计出版式漂亮的页面。
如图1所示,就是一个使用表格布局的页面。
图1表格布局文字和图片二、表格的使用如果我们要实现如图1所示的表格布局页面,该怎么办?不急!下面就一步一步地实现如图1所示的表格布局页面。
请执行以下步骤:(1)新建空白文档,然后选择“插入”一“表格”命令,以显示“表格”对话框,如图2所示。
图2“表格”对话框(2)输入所需的行数为7和列数为4,选择“百分比”或“像素”为单位的表格宽度。
(3)在“边框粗细”后的文本框中输入边框宽度,如果不需要显示边框,请将值设为"0"。
(4)设置“单元格边距”和“单元格间距”。
(5)设置的相关值如图2所示,然后单击“确定”按钮。
(6)选中第1行所有单元格,然后右击鼠标选择“表格”一“合并单元格”命令,高度设为34。
同理,合并第3行所有单元格,合并第7行所有单元格,合并第1列第4行、第1列第5行、第1列第6行这3个单元格,合并第2列第4行、第2列第5行、第2列第6行这3个单元格,合并第4列第4行、第4列第5行、第4列第6行这3个单元格,合并后的效果如图3所示。
(7)按图1添加相关文字内容。
(8)光标定位到第4行第1个单元格里,然后依次选择“插入”一“表单”一“复选框”命令。
(9)在第1行单元格里插入图片“commodity_tablehead.gif’。
同理,在相应位置插入图片commodity_huaping.jpg、online_pic.gif和list_ tool_favl.gif。
巧用 Dreamweaver 的表格功能

巧用Dreamweaver 的表格功能用表格来作网页排版定位,这是从所周知的事,我在这里再向你介绍几种其它的用途。
一、用表格制作线条在Dreamweaver3中虽有插入水平线的功能,但他插入的线条无法改变颜色,对垂直线条更是无能为力了。
但我们可以用表格来实现,用表格来制作线条还有一个优点就是可方便地改变线条的粗细、长短和颜色,要是用图象就麻烦多了。
下面就是用表格作出来的线条:考虑到表格是以行为单位来定位的,为了能更方便的定位线条,我们把表格放到层上,这样你就可以任意把线条放到任何位置了。
具体作法如下:(1)单击功能面板上的插入层图标,在页面上画一个层,再在功能面板上点击插入表格图标,在弹出的表格面板上把表格的行数和列数均设置为1;(2)选取表格,在表格的属性面板上把“cellpad"、“cellspace"、“border"均设置为“0",把“W"设置为“100%",“H"设置为2pixels(象素),设置好表格的背景色(也就是线条的颜色)。
(3)在单元格中点一下,在单元格的属性面板上把“W"设置为“100%",把“H"设置为2pixels(象素);(4)在快速启动栏上点击源代码检示窗图标,在源代码编辑窗中把单元格中的“”(“空格”代码)删去。
到此,一条特定颜色的水平线已画好。
若要改变线条颜色,只要改变表格的背景色就行了;若要改变线条高度(即线条的粗细),只要修改(2)、(3)中的“H"即可;改变(2)、(3)中的“W",就可改变线条的长度;若要把水平线变为垂直线,只要把(2)、(3)中的“W"和“H"的值换一下就行了,是不是方便极了。
二、用表格实现图文绕排使一行文字位于图象的两侧,通过调整图象的对齐属性可以很容易实现,但要想使图象位于多行文字的中间,也就是所谓的文字环绕,只能借助于表格(或层)了。
DW怎么制作虚线表格

DW怎么制作虚线表格DW制作虚线表格主要有方法:点击“插入〞,选择“Table〞;在table内加入一个内联样式,使用CSS设置器进行设置;在CSS设置器的属性内将border—style的属性设置为dashed即可。
一、方法一1、打开Dreamweaver软件,新建一个HTML文档。
2、点击“插入〞,选择“Table〞。
3、在table内加入一个内联样式,使用CSS设置器进行设置。
4、在CSS设置器的属性内将border—style的属性设置为dashed即可。
二、方法二进入代码编辑窗口,在css或者和之间插入下面这段代码table{bordr:1px dashed color#66666;}意思是边框为1像素虚线,边框颜色是灰色,这个时候你的那个表格的下边框就是灰色虚线的了。
2DW怎么更改代码颜色1、首先,我们必须要打开Dreamweaver软件,然后选择软件顶部的那一行,然后单击“编辑〞按钮。
2、点击“编辑〞选项后,会有好多项选择项弹出来,我们将鼠标滑到最末尾,选择“参数〞选项。
3、打开选项之后,会有好多项选择项出现,默认选中的选项是我们上一次打开时的选项。
我们点击“代码颜色〞选项。
4、代码颜色选项中的右侧有主题选项,我们可以选择不同的主题,可以改变代码的颜色5、例如,我们选择RecognEyes选项,可以看到默认背景色和实时代码颜色,还有选中时的背景颜色各是什么颜色。
6、我们点击应用按钮之后,可以看到代码有原来的白色背景换成了黑色,代码变成了黄色。
除了这些,我们还可以为不同类型的文档设置不同的主题。
也可以编辑主题的颜色。
3DW网页怎么制作渐隐渐现效果1、打开Dreamweaver,新建一个HTML文档。
2、在中插入一张图片,使用CSS〔制定〕器更改其尺寸大小。
3、选中图片代码,点击“窗口〞,选择“行为〞。
4、点击加号,选择“效果〞,点击“drop〞,然后在弹出的窗口中点击“确认〞,将触发事件改为“onMouseOver〞。
Dreamweaver CS5-ch07-使用表格布局页面

7.2.3 设置列与行的属性
启动Dreamweaver CS5,绘制表格,首先, 需要选中表格对象的行与列,在属性面板 中即可对表格的行与列进行相关的设置。
7.3 编辑与调整表格结构
7.3.1 7.3.2 7.3.3 7.3.4 7.3.5 7.3.6
选择表格及单元格 调整表格和单元格的大小 增加和删除表格的行和列 拆分单元格 合并单元格 剪切、复制、粘贴表格
此时,在窗口中已经将表格排序,通过以上步骤即可 完成排序表格的操作。
7.4.2 导入导出表格数据
启动Dreamweaver CS5,在菜单栏中,选择【插入】→ 【表格对象】→【导入表格数据】菜单项,如图7-44 所示。 弹出【导入表格数据】对话框,单击【数据文件】文 本框右边的【浏览】字样,选择数据文件,在【定界 符】文本框中,选择【逗点】,单击【确定】按钮。 此时,已经将文件导入到窗口中,通过以上步骤即可 完成导入表格式数据的操作方法。
7.3.5 合并单元格
打开Dreamweaver CS5,绘制一个表格,选 中准备合并的单元格,在菜单栏中,选择 【修改】→【表格】→【合并单元格】菜 单项,即可将多个单元格合并成一个单元 格。
7.3.6 剪切、复制、粘贴表格
复制表格的方法与复制文本对象的方法相同,首先, 选中多个单元格对象,在菜单栏中,选择【编辑】→ 【拷贝】菜单项,即可复制表格。 鼠标光标定位于准备粘贴单元格的位置,在菜单栏中, 选择【编辑】→【粘贴】菜单项,即可将所复制的多 个对象粘贴到当前表格中。 剪切表格的方法与剪切文本对象的方法相同,首先, 选中准备剪切的多个单元格对象,在菜单栏中,选择 【编辑】→【剪切】菜单项,即可剪切表格。
利用Dreamweaver处理网页表格方法

利用Dreamweaver处理网页表格方法1.创建表格(1)创建新表格利用Dreamweaver4.0创建新表格时,首先选中对象面板上“View”栏目下“StandardView”(标准视图)按钮,然后可以通过下列四种方式中的任意一种:①将对象面板调整到“Common”类上,单击“InsertTable”(插入表格)按钮。
②通过主窗口的菜单“Insert”|“Table”命令。
③使用快捷组合键“Ctrl+Alt+T”。
④将对象面板调整到“Common”类上,拖动“InsertTable”按钮到主窗口的工作区中。
(2)选择表格选择表格可分为选择整个表格和选择表格中的单元格。
①如果要选择整个表格,则可进行如下的操作之一:将光标置于表格中的某个单元格中,选择“Modify”|“Table”|“SelectTable”命令。
将光标置于表格中的某个单元格中,再按两次组合键“Ctrl+A”。
将光标置于表格中的某个单元格中,单击鼠标右键,在弹出的快捷菜单中选择“SelectTable”命令。
将光标置于表格的尾部(在表格的同一行,但不在表格之内),向左拖动鼠标。
单击表格的边线。
②选择单个单元格的方法有以下几种:将光标置于所要选择的单元格中,按一次组合键“Ctrl+A”。
将光标置于所要选择的单元格中,向右拖动鼠标。
将光标置于所要选择的单元格中,选择“Edit”|“SelectAll”命令。
按住Ctrl键,单击所要选择的单元格,再单击一次则取消对单元格的选择。
③选择多个单元格的方法有以下几种:按住Ctrl键,单击所要选择的所有单元格。
将光标置于单元格中,拖动鼠标,选择多个单元格。
如果要选择整行,将光标置于该行的左边缘,当光标变成图标时单击鼠标左键。
如果要选择整列,将光标置于该列的上边缘,当光标变成图标时单击鼠标左键。
④选择的全部单元格的方法有以下几种:将光标置于第1个单元格中,并拖动鼠标至最后一个单元格。
将光标置于第1个单元格中,按住Shift键,再单击最后一个单元格。
Dreamweaver如何插入表格

Dreamweaver如何插入表格
Dreamweaver如何插入表格
1、启动Dreamweaver
1)点击“开始-所有程序-Macromedia-Macromedia Dreamweaver 8”,
;
2)在中间的“创建新项目”中点第一个HTML,打开一个空白文档,把标题改为“插入表格”;
3)点“文件-保存”命令,以 chrbg 为文件名保存文件,保存位置在建立的站点中;
2、插入表格
1)点菜单“插入-表格”命令,出来一个对话框,一般修改上面的两行,表格的'行列数和宽度;
2)点“确定”即可插入一个3×3的表格,横着的是行,竖着的是列,每一个小格叫单元格;
第二列第三列第二行第三行
3)在表格的边框上点一下,可以选中整个表格,下面的属性面板中也出来表格的各个选项,边框为0的时候不显示边框线;
上边绿色的三角里头有一个命令菜单,可以进行相关的操作;
4)在一个单元格里点一下以后,下面的属性面板显示单元格的选项,
点菜单里的“修改-表格”命令,里头可以插入一个行、一个列等等;
3、练习:插入一个3×3的表格,在每个格子里输入一个成语;
保存一下文件,点预览按钮,看一下表格的效果;
【Dreamweaver如何插入表格】。
Dreamweaver制作细边的表格

Dreamweaver制作细边的表格通过利用背景颜色与间距制作细边的表格教程的介绍,大家在Dreamweaver中插入一个表格,若设置其“边框(Border)”为1,预览时其边框线较粗。
以制作一个4行3列、边框线为红色细线的表格为例:Step 1 在Dreamweaver的设计视图中插入一个4行3列的表格。
Step 2 在“属性”面板中设置此表格的属性如下:边距(CellPad)根据需要自行设置值(例如10);间距(CellSpace)为1;边框(Border) 为0;背景颜色(Bg Color)为红色。
Step 3 选中此表格的所有单元格,在“属性”面板中设置所有单元格的属性如下:背景颜色(Bg)为白色或红色以外的其他颜色。
最后,保存网页,按F12预览。
怎么样,一个4行3列的红色细线表格是不是呈现在你面前?另外,如果我们照常想用表格来布局定位,但只要外边框线显示为细线,而内部单元格的分隔线不显示的效果,则可以配合使用嵌套表格。
下面以表格外边框线为红色细线为例来说明操作方法:Step 1 在Dreamweaver的设计视图插入一个1行1列的表格。
Step 2 在“属性”面板设置此表格的属性如下:“边距”根据需要自行设置(例如5);“间距”为1;“边框”为0;“背景颜色”为红色。
Step 3 选中此表格唯一的单元格,在“属性”面板设置此单元格的“背景颜色”为白色或红色以外的其他颜色。
Step 4 将光标定位在此1行1列的表格中,根据需要插入一个几行几列的嵌套表格,此嵌套表格的“边框”一定设置为0,“边距”和“间距”可以根据需要设置或不设置,其他属性可不进行设置。
就可以在嵌套表格的不同单元格内插入文字、图片等其他网页元素了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
实况:
<table width="200" border="1" cellspacing="1" cellpadding="1" summary="‘摘要’">
用
<table width="‘表格宽度’" border="‘边框粗细’" cellspacing="‘单元格边距’" cellpadding="‘单元格间距’" summary="‘摘要’">
<caption>
“标题”
</caption>
<tr>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
<caption>
“标题”
</caption>
<tr>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”< Nhomakorabeath>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<th scope="row">“行项标题”</th>
<td> </td>
<td> </td>
<td> </td>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
<th scope="col">“列项宽度”</th>
</tr>
<tr>
<th scope="row">“行项标题”</th>
