PHP+MySQL八大动态Web应用实战
php动态网站毕业设计

php动态网站毕业设计PHP动态网站毕业设计随着互联网的快速发展,动态网站已经成为了现代网站开发的主流。
而PHP作为一种功能强大且易学易用的编程语言,被广泛应用于动态网站的开发中。
在本文中,我将探讨PHP动态网站的毕业设计,并分享一些设计思路和建议。
一、项目背景在开始动态网站的毕业设计之前,首先需要明确项目的背景和目标。
例如,设计一个在线商城、社交网络、新闻门户等等。
这将有助于确定项目的范围和功能需求,为后续的设计工作提供指导。
二、数据库设计动态网站通常需要与数据库进行交互,存储和检索数据。
因此,在设计动态网站的毕业设计时,数据库设计是一个重要的环节。
首先,需要确定网站所需的数据表和字段。
例如,对于一个在线商城,可能需要设计商品表、用户表、订单表等等。
其次,需要确定各个数据表之间的关系,以便进行表之间的关联查询。
最后,需要考虑数据库的性能和安全性。
三、前端设计在动态网站的毕业设计中,前端设计是用户与网站进行交互的界面。
一个好的前端设计能够提升用户体验,并吸引更多的用户。
在设计前端时,可以考虑以下几个方面:1. 页面布局:合理的页面布局能够提高页面的可读性和可用性。
可以使用HTML和CSS来设计页面的布局和样式。
2. 用户交互:通过JavaScript和jQuery等技术,可以实现一些动态效果,如表单验证、下拉菜单、轮播图等,增强用户的交互体验。
3. 响应式设计:随着移动设备的普及,响应式设计已经成为了一个必备的功能。
通过使用响应式设计,可以使网站在不同的设备上都能够良好地显示和使用。
四、后端开发PHP作为一种服务器端脚本语言,可以用于动态网站的后端开发。
在动态网站的毕业设计中,后端开发是实现网站功能的关键。
以下是一些后端开发的要点:1. 框架选择:选择一个合适的PHP框架可以提高开发效率和代码质量。
常用的PHP框架有Laravel、Symfony、CodeIgniter等。
2. 安全性考虑:在开发动态网站时,安全性是一个非常重要的考虑因素。
php开发案例

php开发案例PHP开发案例。
PHP(Hypertext Preprocessor)是一种开源的通用脚本语言,特别适用于Web开发并可嵌入HTML中使用。
它的语法借鉴了C、Java和Perl,易于学习和使用。
PHP被广泛应用于服务器端脚本编程,是目前Web开发中最受欢迎的编程语言之一。
在本文中,我们将介绍一些PHP开发案例,展示其在实际项目中的应用。
1. 网站开发。
PHP最常见的用途之一是网站开发。
通过PHP,开发者可以轻松地创建动态网页、处理表单数据、连接数据库等。
例如,一个简单的博客网站可以使用PHP来实现用户注册登录、发表文章、评论等功能。
PHP与MySQL等数据库的结合使用,可以实现网站数据的动态展示与管理,极大地提高了网站的交互性和实用性。
2. 电子商务平台。
在电子商务领域,PHP也有着广泛的应用。
许多知名的电子商务平台,如Magento、WooCommerce等,都是基于PHP开发的。
通过PHP,开发者可以实现商品展示、购物车管理、订单处理等功能,为用户提供便捷的在线购物体验。
同时,PHP的开源特性也为电子商务平台的定制开发提供了便利,开发者可以根据客户的需求进行个性化定制,满足不同行业的电商需求。
3. 社交网络。
社交网络是当今互联网领域中最热门的应用之一,而PHP正是许多社交网络平台的首选开发语言。
通过PHP,开发者可以实现用户注册、个人资料管理、消息互动、好友关系等功能。
同时,PHP的快速开发特性也使得社交网络平台可以及时跟进用户需求,不断推出新功能和改进,保持平台的活力和吸引力。
4. 内容管理系统。
许多网站需要一个灵活、易用的内容管理系统(CMS)来管理网站内容。
PHP的灵活性和可扩展性使得它成为了许多知名CMS的首选开发语言,如WordPress、Joomla等。
通过PHP,开发者可以实现文章发布、页面管理、插件扩展等功能,为网站管理员提供便捷的内容管理工具,使得网站的更新和维护变得简单高效。
php+mysql活页式实训手册

php+mysql活页式实训手册PHP+MySQL是一种常用的Web开发技术组合,能够实现动态网站的设计与开发。
活页式实训手册旨在帮助初学者了解PHP+MySQL的基本原理和使用方法,并通过实际案例进行实训,从而提升学习者的实际操作能力。
以下是关于PHP+MySQL活页式实训手册的详细介绍。
一、PHP简介PHP是一种广泛使用的开源脚本语言,用于Web开发和程序设计。
它可以嵌入HTML中,并通过与MySQL等数据库的交互,实现动态的网页内容生成。
PHP代码在服务器端执行,生成的结果再发送给客户端浏览器。
在实训手册中,我们将介绍PHP的语法、数据类型、运算符、流程控制语句等基本知识,并通过一系列实例来演示如何使用PHP进行数据处理、表单验证、文件操作等常见的Web开发任务。
二、MySQL简介MySQL是一种流行的关系型数据库管理系统,也是开源软件,可以独立使用或与PHP等编程语言结合使用。
MySQL以其高性能、稳定可靠和易于使用而受到广泛的关注和应用。
在实训手册中,我们将介绍MySQL的基本知识,包括数据库的设计、表的创建与管理、数据的插入、查询、更新和删除等操作。
同时,我们还将介绍MySQL的高级特性,如数据库连接池、存储过程、触发器等,以及优化数据库性能的一些建议。
三、实训案例在实训手册中,我们将提供多个实训案例,涵盖从简单到复杂的各种应用场景。
这些案例将帮助学习者逐步掌握PHP+MySQL的使用技巧,并了解如何将二者结合起来进行Web应用的开发。
例如,我们可以从一个简单的用户注册登录系统开始,通过实例介绍如何使用PHP+MySQL来实现用户的注册、登录、密码找回等功能。
然后,我们可以通过一个在线商城的案例来学习如何处理购物车、订单管理等常见的电商功能。
最后,我们还可以通过一个论坛或博客的案例来演示如何实现用户的帖子发布、评论等功能。
通过这些实训案例,学习者可以逐步了解PHP+MySQL的各个方面,从而在实际的Web开发项目中具备一定的技能和经验。
动态web课程设计实例

动态web课程设计实例一、教学目标本课程的目标是让学生掌握动态web课程的基本知识和技能,能够运用所学知识设计和开发简单的动态网页。
具体来说,知识目标包括了解动态web的基本概念、掌握HTML、CSS和JavaScript的基本语法和用法;技能目标包括能够使用HTML、CSS和JavaScript设计和开发静态网页,掌握至少一种动态网页开发技术,如PHP或JavaScript;情感态度价值观目标包括培养学生的团队合作意识、创新精神和对计算机科学的热爱。
二、教学内容本课程的教学内容主要包括动态web的基本概念、HTML、CSS、JavaScript的基本语法和用法,以及动态网页开发技术。
具体来说,将教授HTML标签的使用、CSS样式的设置、JavaScript的基本语法和用法,以及动态网页开发技术的基本概念和用法。
教学内容将按照教材的章节进行安排,每个章节都会有相应的课堂讲解和实践操作。
三、教学方法为了激发学生的学习兴趣和主动性,本课程将采用多种教学方法。
包括讲授法、讨论法、案例分析法和实验法。
讲授法用于讲解基本概念和语法,讨论法用于讨论问题和研究解决方案,案例分析法用于分析实际案例,实验法用于实践操作。
通过多样化的教学方法,使学生能够更好地理解和掌握所学知识。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将选择和准备适当的教学资源。
包括教材、参考书、多媒体资料和实验设备。
教材将作为主要的学习资源,参考书用于拓展知识,多媒体资料用于辅助讲解和实践操作,实验设备用于实践操作和实验。
教学资源的选择和准备将根据教学目标和教学内容进行,确保与课本有关联性,符合教学实际。
五、教学评估本课程的评估方式包括平时表现、作业和考试。
平时表现主要评估学生的课堂参与和团队合作能力,作业评估学生的知识掌握和应用能力,考试评估学生的综合运用能力。
评估方式将客观、公正,全面反映学生的学习成果。
具体的评估标准和方式将在课堂上详细讲解。
PHP八大设计模式

PHP⼋⼤设计模式设计模式单例模式解决的是如何在整个项⽬中创建唯⼀对象实例的问题,⼯⼚模式解决的是如何不通过new建⽴实例对象的⽅法。
单例模式1. $_instance必须声明为静态的私有变量2. 构造函数和析构函数必须声明为私有,防⽌外部程序new 类从⽽失去单例模式的意义3. getInstance()⽅法必须设置为公有的,必须调⽤此⽅法以返回实例的⼀个引⽤4. ::操作符只能访问静态变量和静态函数5. new对象都会消耗内存6. 使⽤场景:最常⽤的地⽅是数据库连接。
7. 使⽤单例模式⽣成⼀个对象后,该对象可以被其它众多对象所使⽤。
8. 私有的__clone()⽅法防⽌克隆对象单例模式,使某个类的对象仅允许创建⼀个。
构造函数private修饰,申明⼀个static getInstance⽅法,在该⽅法⾥创建该对象的实例。
如果该实例已经存在,则不创建。
⽐如只需要创建⼀个数据库连接。
⼯⼚模式⼯⼚模式,⼯⼚⽅法或者类⽣成对象,⽽不是在代码中直接new。
使⽤⼯⼚模式,可以避免当改变某个类的名字或者⽅法之后,在调⽤这个类的所有的代码中都修改它的名字或者参数。
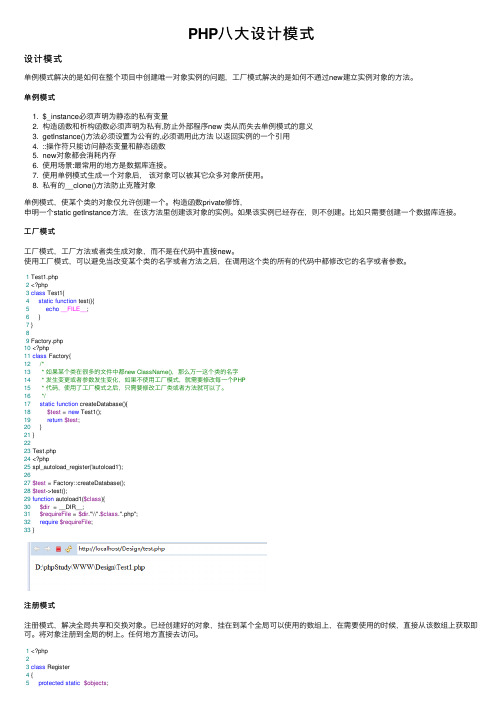
1 Test1.php2 <?php3class Test1{4static function test(){5echo__FILE__;6 }7 }89 Factory.php10 <?php11class Factory{12/*13 * 如果某个类在很多的⽂件中都new ClassName(),那么万⼀这个类的名字14 * 发⽣变更或者参数发⽣变化,如果不使⽤⼯⼚模式,就需要修改每⼀个PHP15 * 代码,使⽤了⼯⼚模式之后,只需要修改⼯⼚类或者⽅法就可以了。
16*/17static function createDatabase(){18$test = new Test1();19return$test;20 }21 }2223 Test.php24 <?php25 spl_autoload_register('autoload1');2627$test = Factory::createDatabase();28$test->test();29function autoload1($class){30$dir = __DIR__;31$requireFile = $dir."\\".$class.".php";32require$requireFile;33 }注册模式注册模式,解决全局共享和交换对象。
企业级Mysql数据库应用实战

企业级Mysql数据库应用实战随着大数据时代的到来,企业级应用系统的数据量更加庞大,这就对数据库的容量和性能提出了更高的要求。
Mysql数据库作为当前最流行的开源关系型数据库之一,已经广泛应用于各类企业级应用系统。
本文将从实战的角度,介绍Mysql数据库的应用场景、容量规划、性能调优、高可用架构等方面,帮助读者理解企业级Mysql数据库的实际应用。
一、企业级Mysql数据库的应用场景企业级应用系统的数据分为结构化数据和半结构化\/非结构化数据,Mysql数据库主要应用于结构化数据的存储和管理,例如电子商务网站、在线支付系统、物流信息系统等。
Mysql数据库的应用场景包括:1. 电子商务网站电子商务网站是一个数据量极大的应用场景,常见的数据包括商品信息、订单信息、用户信息等。
对于这种应用,Mysql数据库需要支持高并发访问,并且能够快速地处理大量的事务请求。
2. 在线支付系统在线支付系统需要处理大量的交易数据,并且保证数据的安全性和准确性。
Mysql数据库需要保证数据的完整性和一致性,并支持高并发的读写访问。
3. 物流信息系统物流信息系统需要对订单和货物进行跟踪查询,需要大量的数据存储和高并发的读取。
Mysql数据库需要支持大量的查询操作,并且能够快速地返回结果。
二、企业级Mysql数据库的容量规划容量规划是企业级Mysql数据库部署的重要一步,它决定了数据库的容量以及性能指标。
下面介绍几个关键因素:1. 数据规模数据规模是决定Mysql数据库容量的重要因素。
在规划容量时,需要考虑当前数据量以及未来的数据增长率。
一般来说,Mysql数据库的存储容量应该留有一定的预留空间,以应对未来的数据增长。
2. 内存容量内存容量是Mysql数据库性能的关键因素之一。
在容量规划时,需要考虑数据库中需要缓存的数据量大小,以及数据库中需要执行的查询操作和事务操作。
通常情况下,建议将一部分的内存用于缓存数据,提高查询操作的性能。
PHPWeb技术MySQL数据库介绍课件

PHP与MySQL的交互
PHP通过MySQL扩展库 与MySQL数据库进行通
信
PHP可以使用MySQLi或 PDO等接口与MySQL数
据库进行交互
PHP可以执行SQL查询、 插入、更新和删除等操 作
PHP可以获取MySQL数 据库的错误信息和状态
信息
PHP可以设置MySQL数 据库的连接参数和选项
物联网:物联网 设备数据存储与 管理
游戏开发:游戏服 务器、游戏数据库 等游戏开发应用
PHP与MySQL的整 合
PHP与MySQL的连接
01 PHP提供了多种连接MySQL数据
02 连接MySQL数据库时,需要提供
库的方法,如mysql_connect()、
数据库服务器地址、用户名、密
mysqli_connect()和PDO。
MySQL数据库
MySQL简介
MySQL是一种开源的关系型 01 数据库管理系统
由瑞典MySQL AB公司开发, 02 后被Oracle公司收购
支持多种编程语言和操作系 03 统
广泛应用于各种Web应用和 04 网站开发
MySQL特点
01 开源:MySQL是开源数据库,可以免费 使用和修改
02 跨平台:MySQL支持多种操作系统,如 Windows、Linux和Mac OS X
PHP可以管理MySQL数 据库的用户和权限
PHP可以执行MySQL数 据库的备份和恢复操作
PHP可以执行MySQL数 据库的性能分析和优化
操作
PHP与MySQL的实际应用
01
网站开发:使用PHP和MySQL 构建动态网站
0 3 数据库管理:使用PHP和 MySQL进行数据库管理和操作
基于PHP的动态网页开发技术研究

基于PHP的动态网页开发技术研究在当今互联网时代,网页开发技术一直在不断演进和发展。
动态网页作为一种能够根据用户交互实时更新内容的网页形式,受到了广泛关注和应用。
而PHP作为一种流行的服务器端脚本语言,被广泛应用于动态网页开发中。
本文将探讨基于PHP的动态网页开发技术,包括其特点、优势、应用场景以及未来发展方向。
PHP简介PHP(Hypertext Preprocessor的缩写)是一种开源的通用脚本语言,特别适用于Web开发并可嵌入HTML中使用。
PHP脚本在服务器上执行,生成HTML文档,并将其发送到用户的浏览器。
PHP可以与各种数据库配合使用,是构建动态网站的重要工具之一。
动态网页与静态网页在传统的静态网页中,页面内容是固定不变的,用户无法与页面进行交互或实时更新。
而动态网页则可以根据用户的操作或输入实时生成内容,使用户体验更加丰富和个性化。
PHP作为服务器端脚本语言,可以实现动态网页的构建和交互功能。
基于PHP的动态网页开发技术1. PHP与HTML的结合在动态网页开发中,PHP与HTML密切结合,通过嵌入PHP代码到HTML文档中实现动态内容的生成。
例如,可以使用<?php ?>标记将PHP代码插入到HTML文档中,并在服务器端执行该代码生成动态内容。
2. 数据库操作PHP可以轻松地与各种数据库进行交互,如MySQL、SQLite等。
通过PHP提供的数据库扩展或PDO(PHP Data Objects)等技术,可以实现对数据库的连接、查询、更新等操作,从而实现动态网页对数据的管理和展示。
3. 表单处理在动态网页中,表单是用户与网站进行交互的重要方式。
PHP可以处理表单提交的数据,并进行验证、处理、存储等操作。
通过表单处理技术,可以实现用户注册、登录、搜索等功能。
4. 会话管理会话管理是保持用户状态和跟踪用户操作的重要技术。
PHP提供了Session机制来管理会话数据,可以在用户访问不同页面时保持其登录状态、购物车信息等数据。
使用MySQL进行Web开发的最佳实践

使用MySQL进行Web开发的最佳实践随着互联网的飞速发展,Web开发越来越受到人们的关注和重视。
作为一种重要的数据库管理系统,MySQL在Web开发中扮演着重要的角色。
如何合理、高效地使用MySQL进行Web开发,是每个开发者们都应该关注的问题。
本文将从数据库设计、查询优化、安全性等方面,探讨使用MySQL进行Web开发的最佳实践。
一、数据库设计数据库设计是Web开发的基础,良好的数据库设计能够提高系统的性能和可维护性。
以下是几个值得注意的原则:1. 表结构规范化在设计数据库表结构时,应该遵循规范化的原则,将数据分解为彼此独立且具有唯一性的表。
这样做有助于提高系统的性能和可扩展性。
2. 合理使用索引索引是数据库中提高查询效率的关键因素。
在设计表结构时,应根据业务需求合理地选择使用索引。
常用的索引类型包括主键索引、唯一索引和普通索引。
3. 考虑数据类型和长度在选择数据类型和长度时,应根据实际需求进行选择。
选择合适的数据类型和长度,可以减少存储空间的占用,提高系统的性能。
二、查询优化查询优化是提高Web应用性能的关键环节。
以下是一些常用的查询优化技巧:1. 合理设计查询语句在编写查询语句时,应避免使用不必要的JOIN和子查询,尽量使用简洁的语法。
同时,合理利用数据库的聚集函数和条件语句,可以大大提高查询速度。
2. 使用合适的索引如前所述,合理使用索引可以提高查询效率。
应根据实际业务需求,选择合适的索引类型和字段,以及创建组合索引,更好地服务于查询。
3. 数据库连接池使用数据库连接池可以避免频繁地创建和关闭数据库连接,提高系统响应速度。
常见的数据库连接池有C3P0和Druid等。
三、事务处理在Web开发中,事务处理是非常重要的环节。
以下是一些事务处理的最佳实践:1. 合理使用事务事务是保证数据一致性和完整性的重要手段。
在设计数据库操作时,应根据业务需求合理地使用事务,对关键的数据操作进行事务包裹,保证数据的正确性。
动态网页实例

动态网站实例导入语:上节课的学习让我们了解之多动态网页需要创建数据库、数据源,并应用数据源,但所学内容较为零散。
本届课通过两个实例来进一步地将所学内容化零为整。
主要内容:注册系统的建立登录系统的建立实例一:注册系统的建立1、创建数据库yh,创建表yh1,其数据结构为:ID、yonghu、mima、Email,分别用来存放编号、用户名、密码、电子邮箱。
2、创建数据源,数据源名称为yh。
3、在数据库面板中,创建链接lianjie1,与数据源yh相连。
4、在绑定面板中,创建记录集Recordset1。
5、创建网页tongji.asp,并在网页中添加以下动态文本。
欢迎您注册!您是这里的第{Recordset1_total} 注册的朋友!6、创建网页zccw.asp,并在网页中添加以下文本。
对不起!你输入的用户名已存在,请您重新注册!7、创建网页zhuce.Asp,在表单中添加如下图文本域。
添加【插入记录】服务器行为,插入成功后跳到tongji.asp页面。
添加【提交】、【重设】按钮。
添加【检查新用户名】服务器行为,如新用户名已被使用,则跳转到zccw.asp页面。
在【属性】面板中设置密码和确认密码文本域为【密码】。
为表单添加【检查表单】行为,设置各文本域均为【必填】,同时设置Email字段为电子邮箱格式。
添加【确认密码】代码,以确保【密码】和【确认密码】相同。
8、功能验证:略。
实例2:用于登录系统1、在实例一创建数据源、链接和绑定记录集的基础上,建立网页loginOK.asp,在页面中添加以下文本。
欢迎您登录成功!【注销】链接loginOut.asp2、建立网页loginFaied.asp,在页面中添加以下文本:登录失败,用户名或者密码错误,请重新登录。
3、建立网页index.asp,在网页中添加以下表单元素。
添加【登录】按钮,添加【服务器行为】|【用于身份验证】|【登录用户】,在以下对话框中设置如下参数。
WebAssembly技术应用实战分享

WebAssembly技术应用实战分享随着互联网的不断发展,我们的网络应用已经从简单的文本网页发展到了需要高性能计算的动态网页。
WebAssembly(简称Wasm)是一种全新的可执行格式,它可以让Web应用在浏览器中运行非常底层的代码,这种技术极大地增强了Web应用开发的能力,也带来了前所未有的性能提升和用户体验优化。
在这篇文章中,我们将分享一些WebAssembly技术应用的实战案例,以及我们在实际项目中的实践经验。
1. WebAssembly应用场景WebAssembly主要用于应对两类场景,一是在网页中展现高性能的图形计算,例如3D渲染、图像处理等,这种场景需要浏览器快速地完成复杂的计算任务。
WebAssembly的出现,使得我们可以直接使用C++、Rust这些高性能的编程语言来进行图形计算,而不必再通过JavaScript进行“渲染大法”,这样大大提升了性能和渲染速度。
另一类是在网络应用中进行复杂的数据处理和算法,WebAssembly在这种场景下也能够展现出强大的作用。
WebAssembly的出现使得我们能够直接将原先用C语言或C++编写的库以Wasm模块的形式加载进入浏览器中,通过JavaScript和Wasm之间的轻松交互,我们可以让前端应用也具备强大的计算能力。
2. WebAssembly的开发和运行环境WASM提供了一套标准化、完善的API,其支持很多编程语言进行开发,这里我们以Rust语言为例进行实现。
Rust是一种高性能、功能强大的静态编程语言,其提供业界领先的底层性能和强大的安全性能,因此Rust与WebAssembly的联合使用已经变得越来越流行。
在使用Rust编写WASM模块时,我们需要使用Rust的预备工具,例如rustup、cargo等,并安装wasm-pack。
wasm-pack是一个命令行工具,使得Rust项目与WASM模块的开发和集成变得更为容易。
另外,在实际开发过程中,我们可以使用VSCode中的插件,例如WebAssemblyToolkit和WebAssemblyExtension,它们可以帮助我们更方便地编写和调试WASM代码。
《PHP+MYSQL网站开发技术》课程设计的实践与探索

学术论坛科技创新导报 Science and Technology Innovation Herald2371 PHP语言的特点P H P 是一种开放源代码的多用途脚本语言,主要用于编写服务器端的脚本程序,可以轻松实现接收表单请求、访问数据库和生成动态页面等功能。
它有开放的源代码,独特的语法结构,包含了C、Java、Perl 等语言的特点,具有多种数据库的支持,并且支持跨平台的操作和面向对象的编程。
P H P 越来越受到广大程序员的青睐和认同,正在逐渐成为程序开发者使用的主流语言。
2 《PH P+M YSQL网站开发技术》课程开设的背景动态网页技术类课程目前已成为高职院校网站开发方向教学中的重要课程,是网站开发方向学生必须掌握的专业核心技能之一。
目前主流的动态网站开发语言有P H P、JS P、.N E T 等,根据对网站开发工程师相关职业岗位的知识、技能和素质需求的分析,结合高职学生的认知规律和专业技能的形成规律,为使学生熟练掌握动态网页开发的基本理论和技术,我们选用了P H P 作为教学内容,因为P H P 作为W e b 开发中一种高效、易学的语言,有着广泛的市场需求和应用,所以将“P H P +M Y S Q L 网站开发”作为重要的专业核心课程来开设。
3 《PH P+M YSQL网站开发技术》课程设计《简明国际教育百科全书·课程》 中对课程设计的定义是“指拟定一门课程的组织形式和组织结构”,并进一步指出,“它决定于两种不同层次的课程编制的决策。
最主要的课程要素包括课程目标、课程内容、学生的学习活动以及课程评价等。
3.1 课程目标的确定根据相关专业的人才培养方案我们确定了《P H P +M Y S Q L 网站开发技术》课程的总体目标是能独立进行动态网站的开发,具体目标如下:(1)知识目标:熟练掌握P H P 环境的搭建、P H P 基本语法、P H P 函数、流程控制语句、、P H P 中的数组并能灵活运用以及P H P 与W E B 页面交互的方法;熟练掌握P H P处理数据库的相关知识分页知识。
PHP与MySQL技术在Web应用开发中的应用分析

PHP与MySQL技术在Web应用开发中的应用分析一、引言Web应用开发是当前互联网行业中最为热门的领域之一,而PHP与MySQL技术则是Web应用开发中广泛使用的技术。
本文将从基本概念、发展历程、应用场景三个方面分析PHP与MySQL技术在Web应用开发中的应用。
二、基本概念1、PHPPHP全称为“PHP:Hypertext Preprocessor”,是一种基于C语言开发的服务器端脚本语言。
它能够与HTML语言相互结合,动态生成网页内容,因其语法简单、易学易用、开源免费等特点,被广泛应用于Web应用开发领域。
2、MySQLMySQL是一种开源免费的关系型数据库管理系统,由瑞典MySQL AB公司开发并维护。
MySQL支持多种操作系统,如Windows、Linux、Unix等,并能够通过各种编程语言如PHP、Java等访问。
MySQL的高速、稳定、可靠以及免费等特点,使其成为最受欢迎的关系型数据库管理系统之一。
三、发展历程1、PHP的发展历程PHP最早于1995年由拉斯马斯·勒多夫(Rasmus Lerdorf)开发,并在1997年发布了第一个正式版本。
随着互联网技术与Web应用开发的快速发展,PHP也得到了广泛应用,并逐渐发展成为全球最为流行的开源脚本语言之一。
截止至目前,PHP的最新版本为PHP 8.0.0。
2、MySQL的发展历程MySQL最早于1995年发布,在瑞典MySQL AB公司的努力下,MySQL得到了广泛发展与应用,并成为最受欢迎的关系型数据库管理系统之一。
2008年,MySQL被甲骨文(Oracle)公司收购,成为Oracle公司的一款数据库产品,目前MySQL的最新版本为MySQL 8.0。
四、应用场景1、电商平台电商平台是Web应用开发的重要领域之一,而PHP及MySQL技术则是电商平台开发的核心技术之一。
通过PHP技术,开发人员可以对电商平台进行高效的开发,实现各种功能模块的自定义,MySQL则能够对电商平台进行高效的数据存储与管理。
《Dreamweaver PHP MySQL动态网站开发案例课》读书笔记思维导图PPT模板下载

3 11.3 BBS论
坛系统主界面 的制作
4 11.4 BBS论
坛系统管理界 面的制作
5 11.5 BBS论
坛系统功能的 测试
第3篇 网站营销推广
第12章 网站 搜索引擎优 化(SEO)
第13章 网站 推广与营销 策略
12.1 初识搜 1
索引擎优化 (SEO)
12.2 搜索引 2
擎优化的目标
3 12.3 搜索引
5.3 在 网页中使 用MySQL 数据库
04
5.4 加 密MySQL 数据库
06
5.6 高 手甜点
05
5.5 数 据库的备 份与还原
第2篇 案例开发实战
01
第6章 开 发信息资 讯管理系 统
02
第7章 开 发网站用 户管理系 统
03
第8章 开 发网站交 互留言板 系统
04
第9章 开 发电子相 册管理系 统
06
7.6 密 码查询模 块的设计
05
7.5 用 户注册资 料修改模 块的设计
8.1 系统的 1
功能分析
8.2 数据库 2
的设计与连接
3 8.3 留言板
管理系统页面 的制作
4 8.4 留言板
系统后台管理 的制作
5 8.5 留言板
管理系统功能 的测试
9.1 系统的 1
功能分析
9.2 数据库 2
的设计与连接
4.3 PHP+IIS服 务器的环境搭建
4.4 PHP+Apache 服务器的环境...
4.5 我的第一个 PHP程序
4.6 MySQL数据 库的安装和管理
4.7 快速安装 PHP集成环境: Wamp...
WEB应用程序设计课程教学大纲

《WEB应用程序设计》课程教学大纲一、课程基本信息(四号黑体)二、课程目标(一)总体目标:作为电子商务专业的学生,掌握静动态网页设计是基本技能。
通过本课程的学习,学生可以结合远程服务器实践,迅速掌握网页开发的基础代码,提升网页设计的实战能力,并最终在服务器上成功开发出一个小型PHP网站。
(二)课程目标:PHP是一种易于学习和使用的后台开发技术,用户只需具备很少的编程知识,就可以使用 PHP 建立一个具有交互功能的 Web 站点。
MySQL是一个广受欢迎的中型关系数据库管理系统,它免费、快速、并且支持多线程、多用户、重负载的性能要求。
使用SQL进行Web应用系统开发是一种非常理想的选择,这在当前各大网站服务商是常见的基本标配课程目标1:通过授课与实验,掌握设计与制作1.1 基本静态网页语句1.2 CSS应用1.3 使用CSS实现静态网页的布局与美观设计课程目标2:通过授课与实验,掌握MYSQL数据库应用2.1 数据库的创建与设计2.2 数据库的访问与基本操作课程目标3:通过授课与实验,掌握PHP程序的开发3.1 PHP基础语法和命令3.2 PHP访问MYSQL数据库的实现操作(三)课程目标与毕业要求、课程内容的对应关系表1:课程目标与课程内容、毕业要求的对应关系表三、教学内容第一章 HTML基础1.教学目标:(1)掌握HTML文档的代码编写;(2)熟练使用CSS进行网页优化;(3)掌握用CSS达成网页美化的预期效果。
2.教学重难点:(1)不同标签在HTML代码中的用途;(2)CSS在不同的使用环境如何选择方式;(3)网页布局的CSS实现。
3.教学内容:(1)HTML文档结构与基本标记的使用;(2)CSS的使用;(3)实例结合,用CSS进行网页的美化。
4.教学方法:讲授、讨论、比较、案例分析。
5.教学评价:CSS对网页内容与网页设计分离的价值。
第二章 JavaScript客户端脚本语言1.教学目标:(1)熟练使用JavaScript对网页对象及标签进行控制;(2)掌握用JavaScript进行表单的验证。
基于Web的高校学生综合测评系统的设计与实现

基于Web的高校学生综合测评系统的设计与实现作者:俞慧涛何骅来源:《计算机时代》2013年第08期摘要:针对目前高校学生综合测评管理手动繁琐、易错的现状,利用PHP语言及MySql 数据库,设计并实现了一个高校学生综合测评系统。
该系统包含了信息录入、修改、测评计算、查询和报表打印等功能,很好地满足了学生综合测评工作的需求,极大地提高了管理工作的效率。
关键词:综合测评; PHP; MySql; Web; AJAX中图分类号:TP393 文献标志码:A 文章编号:1006-8228(2013)08-76-040 引言学生综合测评是高校普遍采用的一种学生素质评价手段。
它不仅为评奖评优、推荐就业提供依据,也是实现学生管理工作标准化、科学化,促进学生全面发展的重要手段。
目前,该项工作多数还采用纸质方式,这不仅浪费了大量的人力、物力,还会因为人为的一些疏忽导致测评操作不规范、结果不全面,不能客观准确地反应学生的综合素质的情况。
同时,因为各个高校的测评内容和角度存在一定的区别,而统一的系统并不能满足所有学校的需求。
因此,结合学校学生实际和发展,设计开发一个安全、可靠、稳定的网络学生综合测评管理系统势在必行。
1 系统流程及设计学生综合测评是一个较为复杂的工作,在系统设计之初,我们对学院的学生综合测评工作进行了需求分析,了解了具体的工作流程及要求。
即每一个新的学年,教务人员首先加入年级的信息,然后编排班级,录入新生基本信息。
每学期末学生的成绩数据可以通过教务管理系统进行查询。
班长是综合测评工作的班级实际负责人和操作者,要对同学录入的成绩进行维护,对一些还没有互评道德分的同学给予通知。
辅导员一人管理多个班级,负责给出所管理班级学生奖惩分,并负责最终综合测评表格的生成。
班主任可根据实际情况对学生互评的录入进行维护。
每位同学除了需要进行基本的查询之外,还需要每一个学期对同班同学给予道德评分、查看综合测评后的成绩和排名等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PHP+MySQL八大动态Web应用实战
本书详细介绍了利用PHP+MySQL开发常见类型Web应用程序的完整设计和编码技术,并对整体设计与关键代码给予了细致、深入的剖析。
其内容注重实践,提供了翔实完整的实战代码;思路独树一帜,突破过多描述语言细节的窠臼;行文风趣幽默,轻松调侃中将项目的完整设计过程分析得一清二楚。
书中的示例项目完整而实用,读者甚至无需任何改动即可在实际中加以运用。
本书适合对PHP+MySQL有初步了解但缺乏完整项目开发经验的用户,对从以其他技术开发Web应用的阵营中转过来的用户提供了有利的武器,对于所有喜爱PHP+MySQL 的读者均是一本不可多得的出色参考书。
作者简介· · · · · ·
Jobo Bacon就职于Canonical,任Ubuntu的社区管理者,是开源社区的一位常设发言人(established speaker)、作者和正式成员(regular contributor)。
作为作者,Bacon与人合作创作了《Linux Desktop Hacks》和《The Official Ubuntu Book》,并在超过14种出版物上发表过400多篇文章。
作为专栏作家,Bacon不仅为Linux Format、Linux User&Developer和PC Plus撰稿,同时还是reilly Network的博客作者。
另外,Bacon是开源社区中一系列项目的正规贡献者,Jokosher (www.jokosher.org)项目的开发组长,也是流行的LUGRadio(www.)网播(podcast)(其听众数量超过15 000名,曾经是吸引全球来宾的年度事件)的合作发起人之一。
目录 · · · · · ·
前言
作者简介
致谢
绪言
独辟蹊径
阅读本书时的准备
约定
展望
第1章通过实战学编程
1.1技术
1.2 动态Web的工作方式
1.3 总结
第2章初识PHP和MySQL 2.1 安装PHP和MySQL
2.2 PHP入门
2.3 走进MySQL
2.4 在PHP申连接MySQL 2.5 总结
第3章运行项目
3.1 关于随书光盘
3.2 运行程序
3.3 使用XAMPP
3.4 总结
第4章建立博客
4.1 项目概况:Blogtasdc用例4.2 建立数据库
4.3 开始编码
4.4 查看指定文章
4.5 创建分类浏览
4.6 不要让任何人都能登录4.7 添加自己的分类
4.8 创建新文章
4.9 更新文章
4.10 总结
第5章构建论坛
5.1 论坛揭密
5.2 创建自己的论坛
5.3 动手之前
5.4 创建数据库
5.5 创建网站的方案
5.6 显示板决
5.7 管理用户登录
5.8 发帖和回帖
5.9 建立管理员专用页面
5.10 总结
第6章创建购物车程序
6.1 项目概述
6.2 建立数据库
6.3 开始编码
6.4 管理用户登录
6.5 显示商品与选择商品6.6 结账
6.7 管理员页面
6.8 总结
第7章构建在线拍卖网站7.1 项目概述
7.2 建立数据库
7.3 开始编码
7.4 显示拍卖商品
7.5 处理用户
7.6 添加商品
7.7 处理拍卖
7.8 定时运行页面
7.9 总结
第8章创建Web日历
8.1 项目概述
8.2 建立数据库
8.3 开始编码
8.4 查看活动
8.5 总结
第9章FAQ内容管理系统9.1 项目概述
9.2 建立数据库
9.3 开始编码
9.4 显示问题
9.5 处理登录
9.6 问题的添加与审核
9.7 管理科目
9.8 管理主题
9.9 科目的所有权
9.10 总结
第10章构建可重用项目10.1 项目概述
10.2 建立数据库
10.3 巧妙地使用目录
10.4 开始编码:构建主干10.5 下载发行版
10.6 查看屏幕截图
10.7 可用项目查看程序10.8 管理项目
10.9 更改常规设置
10.10 管理下载(发行版)10.11 删除发行版
10.12 管理屏幕截图
10.13 删除图像
10.14 添加新项目
10.15 部署应用程序
10.16 总结
第11章构建新闻网站11.1 项目概述
11.2 安装PEAR软件包11.3 建立数据库
11.4 开始编码
11.5 处理用户登录
11.6 查看新闻与新闻评级11.7 管理新闻
11.8 管理类别
11.9 创建自己的搜索引擎11.10 总结
附录A 网站的设计
项目概述
布置网站
开始编码
开始建立样式表
设定主要〈div〉的格式
创建“关于”页
创建“常见问题”页
设定表格的格式
总结
索引
本书的相关源码。
