table 单线条设置大全
table表格设置边框线为单实线

table表格设置边框线为单实线设置table表格边框为单实线的⽅法有两种第⼀种⽅法就是利⽤table标签cellspacing=0属性来实现,cellspacing是内边框和外边框的距离,这种⽅法实现的看起来是单实线,其实是内边框线和外边框线组合成的实线。
第⼆种⽅法是利⽤css的表格border-collapse属性来实现。
<!DOCTYPE html><html><head><style type="text/css">table#a{border-collapse:collapse;}#a tr td{border:1px solid black;}</style></head><body><table width="200px"height="100px"cellspacing="0"border="1px"><tr><td ></td><td></td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table><br/><table id="a"width="200px"height="100px"><tr><td ></td><td></td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></table></body></html>。
plottable table参数

plottable table参数
摘要:
1.引言
2.什么是plottable table 参数
3.plottable table 参数的作用
4.如何使用plottable table 参数
5.plottable table 参数的常见问题及解答
6.总结
正文:
plottable table 参数是一种在数据可视化中用于绘制表格的参数,通过对数据进行整理和格式化,使得数据以表格的形式展示在图表中,更加直观清晰。
plottable table 参数通常包括以下几个方面:
- 表格的列数和行数:根据数据的规模和展示需求,设置合适的列数和行数,使得表格能够清晰展示数据。
- 表格的样式:包括表格的边框、背景色、字体等样式设置,可以根据需要选择不同的样式,使得表格更加美观。
- 表格的数据:包括表格的标题、列名和数据内容,需要对数据进行整理和格式化,使得数据在表格中展示更加清晰。
使用plottable table 参数需要先准备好数据,然后选择合适的图表类型(如折线图、柱状图等),在图表的配置选项中找到plottable table 参数,进
行设置。
设置完成后,图表将会以表格的形式展示数据。
在使用plottable table 参数的过程中,可能会遇到一些常见问题,例如表格样式设置不理想、数据展示不清晰等。
针对这些问题,可以通过调整表格样式、优化数据展示方式等方法进行解决。
总之,plottable table 参数是数据可视化中一个重要的参数,通过对数据进行整理和格式化,使得数据以表格的形式展示在图表中,更加直观清晰。
vue el-table 表格单数行样式

主题:vue el-table表格单数行样式内容:1. 概述- 介绍vue el-table表格的基本用途和功能- 提出本文将要讨论的主题:如何设置vue el-table表格的单数行样式2. vue el-table表格简介- 说明vue el-table是一个基于Vue.js的表格组件,可以用来展示大量数据并且提供了多种功能- 列举vue el-table表格的几个典型用途- 指出vue el-table表格对样式定制的灵活性3. 设置单数行样式的需求- 分析在实际应用中为什么需要设置单数行样式- 提出提高表格可读性和美观度的目的4. 实现单数行样式的方法4.1 使用CSS选择器- 介绍简单的CSS选择器方法来实现单数行样式- 示范如何利用:nth-child选择器来选中单数行4.2 使用vue el-table组件自带的样式属性- 提及vue el-table组件提供了诸如stripe属性等样式设置选项 - 解释如何利用stripe属性来实现单数行样式5. 深入讨论单数行样式设置5.1 具体示例和代码演示- 以实际演示代码的方式展示如何通过CSS和vue el-table属性来设置单数行样式5.2 必要的注意事项- 提醒在设置单数行样式时可能遇到的一些问题和注意事项- 提出在实际应用中需要根据实际情况综合考虑各种因素6. 结论- 总结单数行样式设置的几种方法和实际应用的一些问题- 强调设置单数行样式可以提高用户体验和页面美观度- 呼吁开发者在使用vue el-table表格时注重样式定制的细节结语:以上就是关于vue el-table表格单数行样式的讨论,希望能够对大家有所帮助。
在实际应用中,根据项目需求和个人喜好选择合适的方法来设置单数行样式,以达到更好的视觉效果和用户体验。
7. 深入讨论单数行样式设置在实际开发中,我们可能会遇到一些特殊的情况,需要根据不同的需求来设置单数行样式。
下面我们将深入讨论一些常见的需求以及如何通过vue el-table来解决。
element table最后一行样式

element table最后一行样式全文共四篇示例,供读者参考第一篇示例:如果你对网页设计有一定了解,你可能已经知道element table是一个十分常用的网页元素,它可以用来展示数据、项目或者信息,并且可以根据不同需求进行自定义设计。
在element table中,最后一行样式通常是设计师需要特别关注的部分,因为它可以给用户留下深刻的印象,同时也可以帮助用户更好地理解数据信息。
在设计element table的最后一行样式时,有一些常见的设计要素需要考虑,比如字体颜色、背景颜色、边框风格、字体大小等等。
这些要素在一定程度上可以影响用户对数据的理解和感受,因此在设计最后一行样式时需要谨慎考虑。
字体颜色是设计element table最后一行样式时需要重点考虑的要素之一。
通常情况下,我们会选择一种与表格其他部分明显不同的颜色来突出最后一行的信息,比如鲜艳的红色、深沉的蓝色或者明亮的绿色。
这样做可以让最后一行在整个表格中更加突出,吸引用户的注意力。
第二篇示例:element table是每个网页设计师必不可少的一部分,不仅提供了整个页面元素的布局和排列,还能帮助网页开发者调整元素的样式和外观。
在element table中,最后一行样式的设计也是非常重要的,它能够为整个页面增添一份美感,提升用户体验。
在本文中,我们将探讨关于element table最后一行样式的一些设计原则和技巧。
element table最后一行样式设计的首要原则是保持整体风格一致。
无论是颜色、字体、边框,还是间距,最后一行的设计应当与整个element table的风格保持一致,这样才能让页面看起来更加统一和整洁。
如果最后一行样式与整体风格不协调,很容易让用户感到不舒服,影响用户体验。
element table最后一行的样式设计需要考虑到视觉平衡。
一般来说,最后一行的样式应当与上方的行样式有所区别,这样能够更好地突出最后一行的位置,让用户更容易找到信息。
HTML5表格详细教程

HTML5表格详细教程HTML5表格⽂章⽬录HTML5表格5.1 定义表格5.1.1 普通表格、列标题5.1.2 表格标题5.1.3 表格⾏分组、表格列分组5.2 表格属性5.2.1 单线表格、分离单元格5.2.2 细线边框5.3 单元格属性5.3.1 跨单元格显⽰、表头单元格5.3.2 绑定表头、信息缩写5.3.3 单元格分类5.4 项⽬实战5.4.2 设计产品信息列表5.1 定义表格5.1.1 普通表格、列标题普通表格⼀个< table >元素,以及⼀个或多个 tr 和 td 组成,tr 定义⾏,td 定义⾏内单元格。
<table><tr><td>⽉落乌啼霜满天,</td><td>江枫渔⽕对愁眠。
</td></tr><tr><td>姑苏城外寒⼭寺,</td><td>夜半钟声到客船。
</td></tr></table>列标题在数据表格中,每列应该包含⼀个标题。
在数据库中这个标题称为字段,在HTML中被称为表头单元格。
使⽤ th 元素定义表头单元格。
默认状态下,th 内⽂本呈现为居中、粗体显⽰,⽽td 内⽂本为左对齐的普通⽂本。
<!doctype html><table><tr><th>⽤户名</th><th>电⼦邮箱</th></tr><tr><td>张三</td><td>zhangsan@</td></tr></table><table><tr><th> </th><th>星期⼀</th><th>星期⼆</th><th>星期三</th><th>星期四</th><th>星期五</th></tr><tr><th>第1节</th><td>语⽂</td><td>物理</td><td>数学</td><td>语⽂</td><td>美术</td></tr><tr><th>第2节</th><td>数学</td><td>语⽂</td><td>体育</td><td>英语</td><td>⾳乐</td><th>第3节</th><td>语⽂</td><td>体育</td><td>数学</td><td>英语</td><td>地理</td></tr><tr><th>第4节</th><td>地理</td><td>化学</td><td>语⽂</td><td>语⽂</td><td>美术</td></tr></table>5.1.2 表格标题< caption > 标签定义表格标题。
表格(TABLE)标记

表格(TABLE)标记--5
• 单元格属性
2、Colspan:属性值表示当前单元格跨越几列 例:8.htm 3、Rowspan:属性值表示当前单元格跨越几行 例:9.htm
例8:
<HTML> <HEAD> <TITLE>跨多列的表格</TITLE> </HEAD> <BODY text=#0000ff> <table border=1> <tr> <th colspan="3"> Morning Menu</th> </tr> <tr> <th>Food</th> <th>Drink</th> <th>Sweet</th> </tr> <tr> <td>A</td> <td>B</td> <td>C</td> </tr> </table> </BODY> </HTML>
表格(TABLE)标记--3
• 表格的属性 –1
– width属性:指定表格或某一个表格单元格的 宽度。单位可以是%或者象素。 – height属性:指定表格或某一个表格单元格的 高度。单位可以是%或者象素。 – border属性:表格边线粗细
• 例03.htm、04.htm
<HTML> <HEAD> <TITLE>Table Example</TITLE> </HEAD>
Excel-VBA-处理图形图表大全剖析

VBA图表剖析一、图表各元素在VBA中的表达方式1、图表区VBA名称:ChartArea2、绘图区VBA名称:PlotArea调整绘图区的大小以及在图表中的位置,指定绘图区的Top、Left、Height和Width属性。
3、数据系列VBA名称:Series指定给定系列语法:ChatObject.SeriesCollection(Index),其中Index是数字范围,从1开始,最大值是图表中系列的数量或系列名称的数量。
4、图表轴VBA名称:Axis指定给定轴的简单语法:ChatObject.Axes(Type),其中Type指定轴的Excel VBA常量。
辅助轴语法:ChatObject.Axes(Type,AxisGroup)。
5、网格线VBA名称:HasMajorGridlines和HasMinorGridlines根据需要可以选择显示或者不显示主要网格线或次要网格线。
若显示网格线,可以设置线条的图案(颜色、线宽、线条样式等等)。
6、数据标签VBA名称:DataLabels和DataLabel(1)图表中所有系列的所有点显示特定类型的数据标签或不显示数据标签:ActiveChart.ApplyDataLabels Type:=xlDataLabelsShowNone(2)特定系列显示数值(Y)作为数据标签:With ActiveChart.SeriesCollection(“Xdata”).HasDataLabels=True.ApplyDataLabels Type:=xlDataLabelsShowValueEnd With(3)特定的点在它的数据标签中显示文字With ActiveChart.SeriesCollection(“Xdata”).Points(1).HasDataLabels=True.DataLabel.Text=”MyLabel”End With(4)将公式放置在某个系列上的某特定点的数据标签中(在公式中需使用RC样式) With ActiveChart.SeriesCollection(“Xdata”).point(1).HasDataLabels=True.DataLabel.Text=”Sheet1.R1C1”End With7、图表标题、图例和数据表VBA名称:ChartTitle、HasLegend和HasDataTable可以用VBA指定图表标题和图例的位置、文字和文字格式。
HTML给table添加单线边框

HTML给table添加单线边框⼀般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现⽐较好的⽅式<style>table,table tr th, table tr td { border:1px solid #0094ff; }table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}</style><table><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>但是根据不同的需要有时候我们需要不同的样式,在这⾥我就影响表格边框的因素,做⼀些总结和分析⼀、 <table border="1"> 表格边框如图:,也就是border=1,意思就是给表格的每⼀格,及边框加上1像素的边框⼆、 <table border="1" cellspacing="0"> cellspacing单元格间距如图:这时表格⼤⼩为:200*118px三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding单元格边距如图:这时表格⼤⼩为:200*110px四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}如图:这个时候我们发现,css中的border其实就是给表格加了⼀个外边框⽽已五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为⼀个单⼀的边框,还是象在标准的 HTML 中那样分开显⽰这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:<style>table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}</style><table border="1"><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>如图:(Google)(firefox)六、我们在上⾯的图中可以清晰看见,两个浏览器所解析边框不同。
excel表格添加横线的几种方法

excel表格添加横线的几种方法
在Excel表格中添加横线的方法有很多种,以下是几种常见的方法:
1. 使用边框线工具:选中需要添加横线的单元格,然后点击“开始”菜单中的“边框线”工具,选择“下框线”即可添加横线。
2. 使用线条工具:点击“插入”菜单中的“形状”工具,选择线条工具,然后在需要添加横线的单元格中绘制线条即可。
3. 使用公式:在需要添加横线的单元格中输入公式,例如“=A1&"-"&B1”,这样会在A1和B1之间添加一个横线。
4. 使用自定义格式:选中需要添加横线的单元格,然后点击“开始”菜单中的“自定义格式”,选择“线条”为实线,宽度为合适的大小即可。
以上是几种常见的方法,您可以根据需要选择适合自己的方法。
table的td、th的一些样式问题(宽度,边框,滚动条,多行多列的表头thead固定)

table的td、th的⼀些样式问题(宽度,边框,滚动条,多⾏多列的表头thead固定)1. 给table加边框table{border-collapse: collapse;/*表格的边框合并为⼀个单⼀的边框*/}table, table tr th, table tr td {border:1px solid #ccc;}还有种傻傻的⽅法:table{border-top:1px solid #ccc;border-left:1px solid #ccc;}table tr td, table tr th{border-right:1px solid #ccc;border-bottom: 1px solid #ccc;}2.给table的th固定宽度①设置table的宽度② table设置table-layout : fixed ;③设置th宽度3.给table加滚动条在table外包⼀层div,div设置overflow属性div{overflow-x: scroll;}4.给td加滚动条在td⾥加⼀层div,div宽度100%,且设置overflow属性5.td⾥嵌套table,且table有滚动条 ①最外层的table加上宽度、table-layout:fixed;word-break:break-all;(防⽌内层的table内容过长,将外层td撑开)②在td和第⼆层table之间,加⼀层div;div设置overflow属性,再给内层table的th设置宽度就⾏了,6.隐藏滚动条.classname :: -webkit-scrollbar{display:none;}7.如下图,th在左侧,右侧td,第⼀⾏的td设置了colspan=“8”,使⽤了colspan后,设置列宽(th/td的宽度)不⽣效:解决办法:添加colgroup属性,col设置列的宽度。
(若td设置了colspan,且colgroup设置了col的宽度,但ie下宽度仍不⽣效,记得:table加上样式table-layout : fixed ;)<colgroup><col width = '20%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'><col width = '10%'></colgroup>8. 设置td的内容超出部分以省略号显⽰(title属性展⽰完整数据)table tr td {overflow: hidden;text-overflow:ellipsis;white-space: nowrap;}(若不⽣效,给 table 设置宽度和table-layout : fixed ;)超出两⾏,再以省略号显⽰(不兼容ie):table table td{overflow:hidden;text-overflow: ellipsis;display:-webkit-box;-webkit-line-clamp:2;-webkit-box-orient:vertical;word-wrap:break-word;word-break:break-all;}9. 兼容问题:ie9下,表格出现空格以及错位。
element的el-table样式的4种方法

文章标题:深度解析element的el-table样式的4种方法在前端开发中,使用element UI是一个常见的选择。
其中,el-table 是用于展示数据的常用组件之一,通过定制样式可以使其更为美观和符合实际需求。
在本文中,我们将深入探讨element的el-table样式的4种定制方法,希望能够对您有所帮助。
1. 直接在el-table组件上添加class或style属性进行样式定制在实际开发中,我们可以通过在el-table组件上直接添加class或style属性的方式进行样式定制。
这种方法简单直接,非常适合一些简单的样式修改。
我们可以通过设置表格的背景色、边框样式等来快速改变表格的外观。
2. 使用scoped slot进行定制化除了直接添加class或style属性外,element UI还提供了scoped slot的功能,允许我们在表格的某一列或某一个单元格内自由添加HTML 结构或自定义样式。
这种方法可以帮助我们实现更加个性化的表格样式。
3. 使用CSS伪类来改变表格的样式CSS伪类是一种十分灵活的样式定制方式,可以通过选择器来改变表格的外观。
我们可以使用:nth-child()伪类来实现隔行变色,使用:hover伪类来实现鼠标悬停时的效果等。
4. 使用element UI提供的自定义样式主题element UI还提供了自定义样式主题的功能,允许我们根据实际需求来修改表格的样式。
通过修改less变量或者使用element UI提供的在线主题生成工具,我们可以快速定制符合自己项目风格的表格样式。
总结回顾通过本文的介绍,我们深入探讨了element的el-table样式的4种定制方法。
除了直接在组件上添加class或style属性进行样式定制外,我们还可以使用scoped slot、CSS伪类和自定义样式主题来实现更为个性化和符合需求的表格样式。
每种方法都具有其独特的优势和适用场景,我们可以根据实际需求来灵活选择使用。
DW代码大全

DW代码大全一、<html>、<head>、<body>:定义和用法:构成Html文档的重要组成部分,缺一不可。
1、<html>标签:此元素可告知浏览器其自身是一个HTML文档。
<html>与</html>标签限定了文档的开始点和结束点。
2、<body>标签:定义文档的主体。
它包含文档的所有内容(比如文本、图像、颜色和图形等等。
)3、<head>标签:用于定义文档的头部。
下面这些标签可用在head部分:<link>,<meta>,<script>,<style>,以及<title>。
二、<link>,<meta>,<script>,<style>,<title>:1、<link>标签:此元素定义了当前文档与Web集合中其他文档的关系。
如:<linkhref="xxx.css"type="text/css"rel="stylesheet"/>2、<meta>标签:<meta>元素可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词。
如:<metaname="Keywords"content="这里放置关键字"/><metaname="Description"content="这里放置对关键字的描述"/>3、<script>标签:定义一段诸如JavaScript的脚本。
如:<scripttype="text/javascript">alert("感谢您光临我的个人小站!")</script>4、<style>标签:常用在页面内定义CSS样式,但强烈建议使用link标签定义CSS样式。
table 单线条设置大全

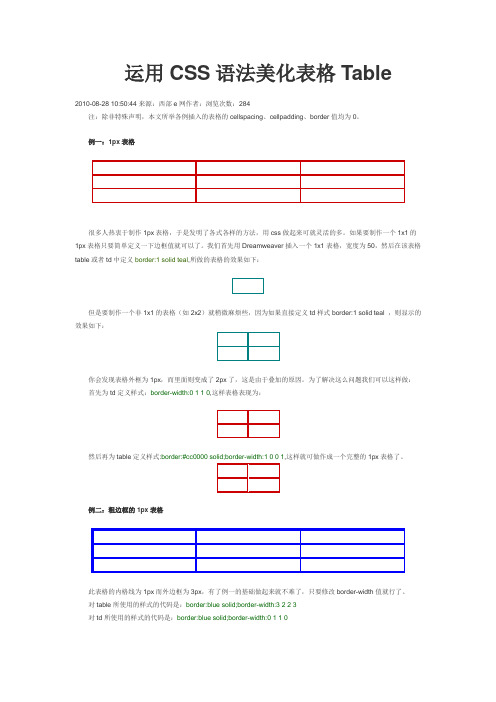
运用 CSS 语法美化表格 Table2010-08-28 10:50:44 来源:西部 e 网作者:浏览次数:284 注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。
例一: 例一:1px 表格很多人热衷于制作 1px 表格,于是发明了各式各样的方法,用 css 做起来可就灵活的多。
如果要制作一个 1x1 的 1px 表格只要简单定义一下边框值就可以了。
我们首先用 Dreamweaver 插入一个 1x1 表格,宽度为 50,然后在该表格 table 或者 td 中定义 border:1 solid teal,所做的表格的效果如下:但是要制作一个非 1x1 的表格(如 2x2)就稍微麻烦些,因为如果直接定义 td 样式 border:1 solid teal ,则显示的 效果如下:你会发现表格外框为 1px,而里面则变成了 2px 了,这是由于叠加的原因。
为了解决这么问题我们可以这样做: 首先为 td 定义样式:border-width:0 1 1 0,这样表格表现为:然后再为 table 定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的 1px 表格了。
例二: 例二:粗边框的 1px 表格此表格的内格线为 1px 而外边框为 3px,有了例一的基础做起来就不难了,只要修改 border-width 值就行了。
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0例三: 例三:虚线框表格做法和例一类似,border-style 从 solid 改为 dashed。
对 table 所使用的样式的代码是 :border:black dashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:black dashed;border-width:0 1 1 0例四: 例四:点线边框表格注意点线(dotted)的最小象素为 2。
表格的设计之二

宋体: 也称书宋。
笔画横平竖直,竖粗横细,疏密布局合理,使人看起来清晰爽目,久读不易疲劳且阅读速度快,一般文件的正文都用宋体。
本段最前面二个字用的就是这种字体,但很少用在表格之中,因为表格的主角是数字。
宋体的另一优点是印刷适性好。
一般书刊正文都用5号字,由于宋体的笔画粗细适中,印出的笔道完整清晰。
若用5号仿宋,因笔画太细,易使字残缺不全。
若用楷体,又因笔画较粗,对多笔画字易糊。
我们在第一讲简单地向大家介绍了记录的作用、填写要求和注意事项、管理和控制等理论知识,这一讲主要是讲如何设计一张标准的表单。
所有表单都是有横线与直线组合而成,高级设计者有时还要加上斜线,那么这些线怎么使用呢?(1)正线,也称细实线,一般用于表格的内芯---表体部份;(2)反线,也称粗实线,一般用于表格的外框或重要的分栏线;2、字体与字号:(3)斜线,也称分栏线,一般用于交叉式表格之用;记录(表单)的基础知识(第二讲、设计篇)-----音王集团体系办编写在设计表单之前,我们先来了解一下表单中的各单元基本常识:1、线型: 用表格、图表等格式来动态显示数据的通称为表单。
可以用公式表示为:“表单 = 多样的格式 + 动态的数据”。
表格是由各种线及文字组合而成的,只有文字没有线条不叫表单!有线而没文字的表单表达不了什么,所以表单上的文字非常重要!那么所用的文字字体也是有一定的规范,而不是想用什么字体就用什么字体,想用什么字号就用什么字号,这与表格的美观度有关,我们见到的表格虽然都有图文,都能反映问题,但设计得好坏,看上去感觉就不一样,特别在字体和字号的运用上更为突出。
(4)双实线,也称装饰线,一般用于装饰表格的外框及标题之用。
XXXXXXXXXX报表填表人/日期: 审核人/日期: 批准人/日期:(1)字体的介绍与应用:常用字号对照表:(2)字号对照:我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P),是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
table只显示一行

table只显示一行如果你使用的是HTML的table标签,而且在代码中没有设置table的高度,那么你可能就会遇到table只显示一行的问题。
解决方法一:设置table高度在table标签中设置height属性,可以让table显示多行。
如下所示:<table style='height:300px;'><tr><td>第一行</td></tr><tr><td>第二行</td></tr><tr><td>第三行</td></tr></table>解决方法二:使用div代替table如果你不想使用table标签,可以使用div代替,同时设置div 的display属性为table,让其具有类似table的效果。
如下所示: <style>.table{display:table;width:100%;}.row{display:table-row;}.cell{display:table-cell;}</style><div class='table'><div class='row'><div class='cell'>第一行</div></div><div class='row'><div class='cell'>第二行</div></div><div class='row'><div class='cell'>第三行</div></div></div>总之,遇到table只显示一行的问题,可以通过设置table高度或使用div代替table来解决。
proe工程图中如何设置线条的粗细[最新]
![proe工程图中如何设置线条的粗细[最新]](https://img.taocdn.com/s3/m/14fb3813f68a6529647d27284b73f242336c3149.png)
0000000PROE工程图中怎样设置线条的粗细00000000一、 PROE工程图中要设置线条的粗细,只要设置一个线宽定义文件,指定答应时各几何使用的线宽和颜色等。
0000000此文件叫定义线宽table.pnt文件:在此文件写入0000000000pen 1 color 0.0 0.0 0.0; thickness 0.03 cmpen 2 color 0.0 0.0 0.0; thickness 0.013 cmpen 3 color 0.0 0.0 0.0; thickness 0.01 cmpen 4 color 0.0 0.0 0.0; thickness 0.01 cmpen 5 color 0.0 0.0 0.0; thickness 0.01 cmpen 6 color 0.0 0.0 0.0; thickness 0.01 cmpen 7 color 0.0 0.0 0.0; thickness 0.01 cmpen 8 color 0.0 0.0 0.0; thickness 0.01 cm00000000解释下以上的语句控制的对象00000000pen1_line_weight可见几何,剖面切线和箭头,基准面线宽等000000000pen2_line_weight尺寸线,导引线,中心线,文本,注释线宽等00000000pen3_line_weight隐藏线,阴影文本线宽0000000pen4_line_weight样条曲线网格线宽0000000pen5_line_weight钣金件颜色图元线宽0000000pen6_line_weight草绘截面图元线宽0000000pen7_line_weight灰色草绘尺寸,切换了的截面线宽0000000pen8_line_weight样条曲面网格线宽0000000建立好此文件后,在你的config.pro配置中加入语句:00000000pen_table_file X:\ABC\...\table.pnt(X:后面的是你的table.pnt文件存放的路径,比如我的table.pnt文件是放在E盘proe_work文件夹下proeWildfire 3.0下,那就设置为E:\proe_work\proeWildfire 3.0\table.pnt则可),重新启动PROE生效。
语雀表格线条格式

语雀表格线条格式
“语雀表格线条格式”这句话指的是在语雀这个平台上的表格工具中,对线条的样式进行设置的选项。
具体来说,这涉及到调整表格中线条的颜色、粗细、虚实等属性,以改变表格的整体外观和视觉效果。
语雀表格线条格式的具体设置包括但不限于:
1.线条颜色:用户可以选择不同的颜色来突出表格中的某些行或列,或者使
表格整体更为美观。
2.线条粗细:用户可以根据需要调整线条的粗细,以此来强调或减弱特定部
分的视觉效果。
3.线条类型:这可能包括实线、虚线、点线等,用户可以根据表格内容和设
计需求选择最合适的线条类型。
4.线条透明度:透明度设置允许用户调整线条的透明度,这样在表格中重叠
的行或列可以更清晰地展示出来。
5.线条样式:一些高级设置可能还包括线条的渐变、纹理等效果,这些都可
以根据用户需求进行个性化设置。
总结来说,“语雀表格线条格式”是指在使用语雀平台上的表格工具时,用户可以自定义设置线条的颜色、粗细、类型、透明度等样式选项,这些设置能够帮助用户更好地设计表格的外观和布局,提升信息的可读性和美观度。
vue elementui table实现单元格斜线

要在Vue中使用Element UI的Table实现单元格斜线,你可以通过自定义单元格的方式来实现。
以下是一个简单的示例,演示如何在Element UI的Table中实现单元格斜线:
首先,确保你已经安装了Vue和Element UI,并在项目中引入它们。
然后,在你的Vue组件中,使用Element UI的Table,并添加一个具有斜线的自定义单元格。
在这个例子中,我们使用了一个自定义单元格,它包含了显示数值的<span>元素和一个带有斜线的<div>元素。
通过CSS的linear-gradient属性,我们创建了一个红色的斜线。
你可以根据需要调整这个例子,例如更改颜色、调整线条的角度等。
这只是一个简单的演示,你可以根据项目的实际需求进行更多的定制。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
运用 CSS 语法美化表格 Table
2010-08-28 10:50:44 来源:西部 e 网作者:浏览次数:284 注:除非特殊声明,本文所举各例插入的表格的 cellspacing、cellpadding、border 值均为 0。
例一: 例一:1px 表格
很多人热衷于制作 1px 表格,于是发明了各式各样的方法,用 css 做起来可就灵活的多。
如果要制作一个 1x1 的 1px 表格只要简单定义一下边框值就可以了。
我们首先用 Dreamweaver 插入一个 1x1 表格,宽度为 50,然后在该表格 table 或者 td 中定义 border:1 solid teal,所做的表格的效果如下:
但是要制作一个非 1x1 的表格(如 2x2)就稍微麻烦些,因为如果直接定义 td 样式 border:1 solid teal ,则显示的 效果如下:
你会发现表格外框为 1px,而里面则变成了 2px 了,这是由于叠加的原因。
为了解决这么问题我们可以这样做: 首先为 td 定义样式:border-width:0 1 1 0,这样表格表现为:
然后再为 table 定义样式:border:#cc0000 solid;border-width:1 0 0 1,这样就可做作成一个完整的 1px 表格了。
例二: 例二:粗边框的 1px 表格
此表格的内格线为 1px 而外边框为 3px,有了例一的基础做起来就不难了,只要修改 border-width 值就行了。
对 table 所使用的样式的代码是:border:blue solid;border-width:3 2 2 3 对 td 所使用的样式的代码是:border:blue solid;border-width:0 1 1 0
例三: 例三:虚线框表格
做法和例一类似,border-style 从 solid 改为 dashed。
对 table 所使用的样式的代码是 :border:black dashed;border-width:1 0 0 1 对 td 所使用的样式的代码是:border:black dashed;border-width:0 1 1 0
例四: 例四:点线边框表格
注意点线(dotted)的最小象素为 2。
对 table 所使用的样式的代码是 :border:green dotted ;border-width:2 0 0 2 对 td 所使用的样式的代码是 :border:green dotted;border-width:0 2 2 0
例五: 例五:双线边框表格
注意双线(double)的最小象素为 3。
对 table 所使用的样式的代码是 :border:teal 4 double 对 td 所使用的样式的代码是 :border:teal 1 solid
例六: 例六:outset 外框表格
对 table 所使用的样式的代码是 :border: 3 outset 对 td 所使用的样式的代码是 :border: 1 solid
例七: 例七:inset 外框表格
对 table 所使用的样式的代码是 :border: 3 inset 对 td 所使用的样式的代码是 :border: 1 solid
例八: 外框表格 例八:ridge 外框表格
对 table 所使用的样式的代码是 :border:#ee0000 3 ridge 对 td 所使用的样式的代码是 :border: 1 solid
例九: 例九:综合使用一
这个表格的外框采用的是脊线,内单元格边框是槽线,注意表格插入时 cellspacing 设为 1 了。
对 table 所使用的样式的代码是 :border:skyblue 4 ridge 对 td 所使用的样式的代码是 :border: navy 1 groove
例十: 例十:综合使用二
别以为这是九个表格,其实他们是一个表格中的九个单元格,由于表格外边框为 0,所以你看不到罢了。
只需对 td 使用样式:border:maroon 3 double,另外别忘了把表格的 cellspacing 设为 1 哦。
例十一: 例十一:综合使用三
此表格的上下左右边框采用了不同的样式,你可以根据喜好自行更改。
对 table 所使用的样式的代码是 :border:purple 4 ;border-style:dashed double 对 td 所使用的样式的代码是 :border:1 solid
例十二: 例十二:综合使用四
这是一个双线边框的 1px 表格,和例五比较起来要显得精巧,具体做法是这样的: 1.先做一个 1x1 的 1px 表格,并将 cellspacing 设为 1; 2.再做一个 3x3 的 1px 表格,将 width 和 height 均设为 100%; 3.将后做的表格插入先前做的表格中即可。
例十三:背景边框一: 例十三:背景边框一:
利用改变 cellspacing 的值可以把背景做成边框,上面的表格的制作方法是: 1.首先做一个 1x1 的表格,并设置好背景,将 cellspace 的值设为 3;
2.再做一个 3x3 的 1px 表格,width 和 height 均设为 100%; 3.将后做的表格插入先前做的表格中即可。
如果你采用一幅会变色的 gif 动画,那么表格的边框就会自动连续改变颜色。
例十四: 例十四:背景边框二
这个表格的制作方法和前面一个类似,你肯定能研究出来!
例十五: 例十五:3D 边框表格
这是一个具有 3D 边框效果的表格,做起来有点窍门。
我们先来学做 1x1 的: 第一步: 建立两个样式如下: .out{border-width:1px;border-style:solid;border-color:#dddddd #777777 #777777 #dddddd} .in{border-width:1px;border-style:solid;border-color:#777777 #dddddd #dddddd #777777;background:#ffcccc} 第二步: 建立一个 1x1 的表格,高和宽均为 100,cellspacing 设为 1,如下所示:
第三步: 对整个表格(即 table 标签)采用 out 样式,而单元格(即 td 标签)采用 in 样式。
现在存盘看看效果吧,是不是和 下面的一样?
学会了 1x1 的 3D 边框的表格的制作,要做出本例的效果就不难了,读者不妨自己摸索一下。
小结
前面我们通过举例讲述了一些用 css 美化表格边框的方法,您可以尝试不同的组合,从而做出更漂亮的表格!
。
