赢顺云背景设置
使用classin虚拟背景的步骤

使用classin虚拟背景的步骤
使用ClassIn虚拟背景的步骤如下:
1. 打开ClassIn,进入课堂环境。
2. 点击页面下方的【背景虚化】按键,然后选择【虚拟背景】。
3. 在弹出的虚拟背景设置界面,可以选择【虚拟背景】或者【背景虚化】两种模式,选择相应的模式。
4. 选择一个自己喜欢的背景,可以自定义上传图片或者选择自带的图片或视频作为背景,设置完成后,点击【应用】或者【确定】即可。
需注意,手机(苹果系统、安卓系统、鸿蒙系统)和平板(苹果系统、安卓系统、鸿蒙系统)无法设置摄像头虚拟背景。
如你还想了解更多关于ClassIn虚拟背景的信息,可以再次向我提问。
教育云平台 学生空间操作手册

教育云平台
学生空间操作手册
沈阳市教育局武汉天喻信息产业股份有限公司
2021年2月
目录
9
学生空间使用手册
1概述
1.1目的
本文档描述了教育云平台学生用户空间的功能模块和交互操作说明,帮助广大学生用户快速、熟练的运用空间进行个性化自主学习。
1.2功能概述
学生用户通过平台的空间以及各种终端来使用平台的服务,学生最核心的任务就是学习,我们提供了我的课程模块,学生可通过我的课程来完成课前预习、课堂白板板书复习,同时也可以进行自主检测和提交音视频形式的体验式作业。
我的班级版块中也提供了,成绩通知、成长记录、我要提问等相关沟通服务。
学生也可通过我的拓展挑选超市中挑选如口语练习、背单词等来进行课外拓展服务来进行个性化自主学习。
2平台门户
2.1门户首页
教育云平台平台首页主要是包含顶部导航、右侧登陆模块和A。
如何设置页面背景和水印

如何设置页面背景和水印页面背景和水印是网页设计中常用的元素之一,可以增加页面的美观度和专业感。
本文将介绍如何设置页面背景和水印,帮助您创建一个独特而吸引人的网页。
一、页面背景的设置在设计网页时,选择合适的背景色或背景图案是至关重要的。
以下是设置页面背景的一些方法:1. 使用纯色背景选择一种与网页主题相符的纯色背景,可以使页面看起来整洁而简单。
一般来说,浅色背景能够提供更好的可读性,而深色背景则能给人以神秘和高端的感觉。
2. 使用背景图案如果您想要一个更有趣和丰富的页面背景,可以选择合适的背景图案。
这些图案可以是纹理、图形或艺术品,能够为网页增添独特的风格和视觉效果。
3. 设置背景图片除了使用背景图案,您还可以选择一张高质量的背景图片。
这些图片可以是您自己的照片、插图或者免费提供的图片资源。
为了保持页面的一致性,在选择背景图片时建议考虑主题和内容的一致性。
二、水印的添加水印是一种透明的文字或图像覆盖层,用于使网页内容更加安全和可辨识。
以下是添加水印的一些方法:1. 使用透明度设置在设置水印时,您可以通过调整文字或图像的透明度来实现不同的效果。
透明度的设置可以根据个人喜好来调整,一般来说,适当的透明度能够使水印既显眼又不影响正文内容的阅读。
2. 使用文本水印文本水印是添加文字信息作为水印的一种方式。
您可以在网页的角落、边框或其他合适位置添加文字水印。
这些文字可以是作者的名字、网页的标题或者其他特定的标识信息。
3. 使用图像水印图像水印是添加图片作为水印的一种方式。
您可以使用网页制作软件中的插件或者图像处理软件来创建一个透明的图片水印。
这种水印通常包含网页的徽标、标识符或其他具有辨识度的图像。
三、设置页面背景和水印的技巧和注意事项设置页面背景和水印时,还需要注意以下一些技巧和注意事项:1. 考虑页面加载速度选择合适的背景图像和水印会增加页面的加载时间。
要确保页面的速度和性能,可以通过压缩图像、优化代码和使用适当的图片格式来减少文件大小和加载时间。
Web管理系统-活字格设置背景图片

赋能开发者!葡萄城公司成立于1980 年Web管理系统-活字格设置背景图片
登录页面设置背景一直是所有用户所需要的,毕竟每个公司都希望在登录页面上就给用户一种良好的体验。
对于设置背景图片活字格也是完全可以驾驭的。
以前,大家设置背景图是这样设置的。
1.选择一个与背景页面大小相同的图片,放在背景页面右侧,溢出模式选择剪切,添加CSS文件。
2.CSS中将该图片的左侧像素调为0即可将该图片设置为页面背景。
随着活字格4.0版本的发布,页面拉伸功能的新增,很多用户发现,页面拉伸后原本设置的背景图片变样了,并不能满足自己的要求。
那么,在页面拉伸的情况下我们又该怎么设置背景图片呢?当然,方法肯定是有的,而且可以通用无拉伸的情况。
具体效果如下:
至于应该怎么实现,请大家和我一起往下看,我已在登录页面设置背景图片为例:
1.设置登录页面大小,新建母版页,保存母版页和登录页面大小一致。
将登陆页面和母版页面的页面拉伸模式设置为双向拉伸。
2.在登录页面左上角添加图片单元格,注意:图片单元格的显示模式选择为填充。
并设置
CSS类名。
3.大家都知道单元格设置类名必然少不了CSS样式。
添加CSS文件。
当你把上述操作完成之后运行你的系统,你会发现背景图片轻而易举的就设置好了。
3种CSS实现背景图片全屏铺满自适应的方式

3种CSS实现背景图片全屏铺满自适应的方式WEB前端开发社区 2021-12-15 18:00一张清晰漂亮的背景图片能给网页加分不少,设计师也经常会给页面的背景使用大图,我们既不想图片因为不同分辨率图片变形,也不希望当在大屏的情况下,背景有一块露白,简而言之,就是实现能自适应屏幕大小又不会变形的背景大图,而且背景图片不会随着滚动条滚动而滚动。
因此,今天我们将与你分享3种CSS实现背景图图片全屏铺满自适应的方式,希望对你有所帮助。
01margin:0px;background: url(images/bg.png) no-repeat;background-size:100% 100%;background-attachment:fixed;url(images/beijing.png)——图片路径的位置;no-repeat——图片不重复;center 0px——center是距离页面左边的定位,0px是距离页面上面的定位;background-position: center 0——就是图片的定位,同上;background-size: cover;——把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中;min-height: 100vh;——视窗的高度,“视区”所指为浏览器内部的可视区域大小,即window.innerWidth/ window.innerHeight 大小。
02background: url("bg.png") no-repeat;height:100%;width:100%;overflow: hidden;background-size:cover;//或者background-size:100%;03给body标签指定背景图,这样背景图就可以填充整个浏览器viewport了。
其实,该方案对所有的块级容器都可以生效。
LifeSmart云起局域网直接控制向往背景音乐

LifeSmart云起局域网直接控制向往背景音乐一、功能采用云起AIB中的TCP指令传输模块,给向往背景音乐发送控制指令,控制背景音乐播放、停止等,也可以是控制播放内容及相应的播放设置,还可以是欢迎语等,灵活性较高。
二、用途例如:开门回家播放欢迎回家欢迎语,观影模式将背景音乐切换到外部输入或者蓝牙输入状态,直接将电视声音接入背景音乐,回家模式自动播放回家音乐,就餐模式播放就餐音乐,离家模式自动停止音乐,安防模式下触发报警播放指定音频文件等。
三、配置方法1、向往背景音乐主机准备对向往背景音乐进行IP和Mac地址绑定,给背景音乐主机一个固定的IP地址。
打开向往背景音乐设置界面,点检查更新页,可以看到当前IP地址,记录下来IP地址,点第三方对接,安装Halo对接服务插件。
2、LifeSmartAPP配置全屋智能模板分享 - 向往背景音乐控制,请复制这条信息后再打开LifeSmart. lifesmartapp://?cgy=aibt&cont=ApksAqtZEqEhKoU0Ear0OqPmEqStEaM8OqrpE8Ix1HyoV CtZ1FLtUCemKoM8EbunOqrlEqPlEa3hIdt&sign=hYKENKtQbnM8kY%2D%5FRUnhfP复制前面的模板代码,在APP中建立AIB智能,用智能来控制指令发送。
1、选择一个用于触发指令发送的状态指示开关(可选,主要用于在场景中调用该智能,因为目前场景还没有开放直接调用智能,需要用状态指示开关触发)。
2、选择同上开关用于复位。
3、将IP地址修改为向往背景音乐主机的IP地址。
4、触发后发送的控制指令(指令集合祥见下文)。
3、指令列表开始播放{"cmd":"control","params":{"playstate":"play"}}开始播放,音量50%,随机播放模式{"cmd":"control","params":{"volume":8,"mode":"random","playstate":"play"}} 停止播放{"cmd":"control","params":{"playstate":"pause"}}上一首{"cmd":"control","params":{"playstate":"prev"}}下一首{"cmd":"control","params":{"playstate":"next"}}随机播放模式{"cmd":"control","params":{"mode":"random"}}单曲播放模式{"cmd":"control","params":{"mode":"single"}}循环播放模式{"cmd":"control","params":{"mode":"cycle"}}顺序播放模式{"cmd":"control","params":{"mode":"list"}}设置音量静音true,取消静音false{"cmd":"control","params":{"mute":false}}百分比音量(0-15){"cmd":"control","params":{"volume":8}}模拟语音控制{"cmd":"voiceoper","params":{"content":"播放张杰的歌"}}欢迎语播报{"cmd":"voicespeak","params":{"content":"欢迎主人回家,你不知道我一个人在家都快闷死了"}}分区合并{"cmd":"tunnelmergecontrol","params":{"state":0}}分区分离{"cmd":"tunnelmergecontrol","params":{"state":1}}开机关机亮屏0息屏1{"cmd":"poweroper","params":{"value":0}} {"cmd":"poweroper","params":{"value":1}}切换播放音源{"cmd":"control","params":{"source":"local"}} {"cmd":"control","params":{"source":"bluetooth"}} {"cmd":"control","params":{"source":"linein"}}指定播放{"cmd":"specifyplay","params":{"songs":[{"filename":"43981.mp3","type":1,"p rogress":0}]}}//此种情况会播放HopeLauncher/.nomedia/下的音频(该路径歌曲不会被播放器加入播放列表,可用作存储报警铃等特殊音频),如果添加progress可以从指定进度开始播放{"cmd":"specifyplay","params":{"songs":[{"id":15330,"type":0,"progress":30} ]}}{"cmd":"specifyplay","params":{"songs":[{"thirdId":"migu123456","type":2,"p rogress":30}]}}四、注意事项实际测试先测试能否正常播放,指令写入后均需要以回车换行结尾,具体场景对接可自由发挥。
如何设置页面背景和水印

如何设置页面背景和水印在制作网页或者文档时,设置页面背景和添加水印能够提升内容的视觉效果和专业性。
本文将介绍如何设置页面背景和水印并提供适当的技巧和建议。
一、设置页面背景1.选择背景颜色或图片在设计网页或文档的过程中,选择合适的背景颜色或图片是首要步骤。
你可以根据内容的特点、风格和所要表达的信息来选择背景。
常见的选择包括纯色背景、渐变背景、图片背景等。
记住要确保背景与内容清晰可见,不会干扰文字或其他元素的阅读和观看。
2.调整背景尺寸和重复方式当你选择了图片作为背景时,可能需要对其进行调整以适应页面尺寸。
可以使用专业的图形软件来调整背景图像的尺寸,并确保其质量不受损害。
另外,还可以设置背景的重复方式,如平铺、拉伸、居中或只显示一次。
选择适合页面内容和设计风格的重复方式,以保持页面的整洁和一致性。
3.使用CSS设置背景在网页设计中,CSS是一种常用的设置背景的方法。
你可以在CSS 样式表中通过指定背景属性来设置页面的背景。
例如,使用以下代码可以设置页面的背景颜色:body {background-color: #f2f2f2;}如果你想使用图片作为背景,可以使用以下代码:body {background-image: url("background.jpg");background-repeat: repeat;}通过在CSS样式表中添加适当的代码,你可以实现更多个性化的背景设置。
二、添加水印水印是在页面或文档上添加的透明或半透明的文字或图片,主要用于版权保护、内容标识或品牌推广。
以下是添加水印的方法:1.使用图形软件创建水印首先,你可以通过使用图形软件如Adobe Photoshop或GIMP等来创建透明或半透明的水印图像。
水印图像可以包含文字、logo或其他图形元素。
确保水印图像足够清晰,不会遮挡内容或影响阅读体验。
2.使用CSS设置水印你可以通过CSS样式表来设置水印。
使用以下代码可以将文字作为水印添加到页面中:body::after {content: "水印文字";opacity: 0.5;position: fixed;top: 50%;left: 50%;transform: translate(-50%, -50%);font-size: 24px;color: #999;}该代码会在页面的中心添加一个半透明的文字水印。
网易云音乐背景图片怎么设置

网易云音乐背景图片怎么设置
1、首先我们在手机中打开并登录网易云音乐,然后点击左上角的按钮。
2、然后会在页面右侧弹出个人主页的界面,找到并打开【个性换肤】。
3、然后个性换肤界面中点击右上方的自定义皮肤,可以看到旁边是软件默认的官方红和官方白,一般我们默认使用的是官方红。
4、进入自定义皮肤后,点击页面中间的【更换背景图】。
5、然后选择你想要的背景图片,裁剪至合适的位置,然后点击右上方的完成。
6、最后再回到自定义皮肤界面,在这里我们还可以更改主题颜色、调整背景图的透明度以及模糊度,这个根据自己的喜欢而定,设置好后,点击右上角的【使用】即设置自定义皮肤成功。
第 1 页共1 页。
css网页中设置背景图片的方法详解

css⽹页中设置背景图⽚的⽅法详解css⽹页中设置背景图⽚的⽅法详解在css代码中设置背景图⽚的⽅法,包括背景图⽚、背景重复、背景固定、背景定位等⽤css设置⽹页中的背景图⽚,主要有如下⼏个属性:1,背景颜⾊ {background-color:数值}2,背景图⽚ {background-image: url(URL)|none}3,背景重复 {background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4,背景固定 {background-attachment:fixed|scroll}5,背景定位 {background-position:数值|top|bottom|left|right|center}6,背影样式 {background:背景颜⾊|背景图象|背景重复|背景附件|背景位置}1.背景颜⾊:background-color语法:{ padding: 0px;">说明:参数取值和颜⾊属性⼀样注意:在HTML当中,要为某个对象加上背景⾊只有⼀种办法,那就是先做⼀个表格,在表格中设置完背景⾊,再把对象放进单元格。
这样做⽐较⿇烦,不但代码较多,还要为表格的⼤⼩和定位伤些脑筋。
现在⽤CSS就可以轻松地直接搞定了,⽽且对象的范围很⼴,可以是⼀段⽂字,也可以只是⼀个单词或⼀个字母。
例⼦:给部分⽂字加背景颜⾊给部分⽂字加背景颜⾊表格背影颜⾊:代码⽰例:style=" margin-left: 0px; padding: 0px; clear: both; line-height: 24px;">2.背景图⽚:background-image语法:{background-image: url(URL)|none}说明: URL就是背景图⽚的存放路径。
如果⽤“none”来代替背景图⽚的存放路径,将什么也不显⽰。
Adobe Premiere Pro教你如何运用云效果改变视频背景

Adobe Premiere Pro教你如何运用云效果改变视频背景当我们拍摄视频时,常常会遇到一些不理想的背景,这时候我们可以通过使用Adobe Premiere Pro软件中的云效果来改变视频背景,使得视频更加吸引人和有艺术感。
首先,我们需要导入需要编辑的视频素材到Adobe Premiere Pro软件中。
可以通过点击“文件”菜单,选择“导入”来将视频文件导入到软件中。
确保视频素材已经准备好并且可以在软件中正常播放。
接下来,我们需要在时间轴中选择需要编辑的视频片段。
可以通过拖动时间轴上的光标来确定开始和结束的位置。
然后,右键点击选择的视频片段,选择“添加到剪辑”来将其添加到剪辑列表中。
在剪辑列表中选择所添加的视频片段,然后点击右侧的“滤镜和视频效果”按钮。
在弹出的选项中,选择“视频效果”并展开。
在视频效果中选择“生成器”文件夹,然后展开“云”文件夹。
在云文件夹中选择“云效果”并将其拖动到视频剪辑上。
可以在视频剪辑上调整云效果的位置和时长。
点击云效果的设置按钮以打开效果控制面板。
在这里,我们可以调整云的颜色、密度和透明度等参数来改变视频背景。
可以根据视频的需要来自定义这些参数,使得云效果更加符合主题和风格。
除了云效果,Adobe Premiere Pro软件中还提供了其他丰富的视频特效和调整工具,如调整颜色、光照、模糊等。
可以根据需要尝试并应用这些效果来进一步改变视频背景和增加视觉吸引力。
在完成云效果和其他调整后,可以点击软件界面上的播放按钮来预览视频。
可以随时调整云效果和其他参数来使得效果更加理想。
如果对结果满意,可以点击“文件”菜单中的“导出”选项来保存视频文件。
通过运用云效果改变视频背景,我们可以让原本平凡的背景变得生动有趣。
这种技巧可以广泛应用于各种视频创作中,如纪录片、短片、广告等。
只要你掌握了Adobe Premiere Pro软件中的云效果和其他视频特效,就可以轻松地达到想要的效果。
统信UOS桌面操作系统-桌面日常使用与配置手册 -word版

1.5
控制中心 ............................................................................................................................91
1.5.1
首页介绍 .................................................................................................................. 91
1.3.8
使用智能助手 ........................................................................................................... 82
1.3.9
查看日期时间 ........................................................................................................... 85
1.3.2
切换显示模式 .......................................................................................................... 81
1.3.3
设置任务栏位置 ...................................................................................................... 81
如何创建和编辑无缝循环背景

如何创建和编辑无缝循环背景无缝循环背景在视频编辑中起到了重要的作用,它可以增强视频的视觉效果,并使视频更加流畅。
而Adobe Premiere Pro作为一款强大的视频编辑软件,提供了多种功能和工具来帮助我们创建和编辑无缝循环背景。
在本教程中,我们将详细介绍如何使用Adobe Premiere Pro来创建和编辑无缝循环背景。
第一步,准备素材在开始创建无缝循环背景之前,我们需要准备一些素材。
这些素材可以是图片、视频或者其他合成效果。
素材的内容可以根据你的需求来选择,但是需要注意的是,素材的颜色和纹理应该是相似的,以保证在循环过程中不会出现明显的断裂。
第二步,导入素材将准备好的素材导入到Adobe Premiere Pro中。
点击文件菜单,选择导入,然后选择你的素材文件。
你也可以使用快捷键Ctrl+I来导入素材。
导入之后,你可以将素材拖拽到时间轴上进行调整和编辑。
第三步,循环调整在时间轴上,选择你导入的素材,然后右键点击,选择“速度/持续时间”。
在弹出的对话框中,将“时长”设置为你想要的循环时间。
例如,如果你希望素材循环播放3次,你可以将持续时间设置为原始时长的3倍。
第四步,过渡效果为了实现无缝循环的效果,我们需要添加过渡效果。
在时间轴上,选择你的素材,然后点击“效果”菜单,选择“过渡效果”,再选择“叠加”。
拖动叠加效果到你的素材上,调整过渡效果的时间和参数,直到你满意为止。
第五步,渲染和导出完成以上步骤后,你可以通过点击“文件”菜单,选择“导出”来导出你的视频。
在导出设置中,选择你想要的视频格式和分辨率,然后点击“导出”按钮即可。
稍等片刻,你就可以得到一个无缝循环背景的视频了。
以上就是使用Adobe Premiere Pro创建和编辑无缝循环背景的简单教程。
通过这些步骤,你可以轻松地制作出各种各样的无缝循环背景,使你的视频更加出彩。
同时,Adobe Premiere Pro还提供了许多其他功能和工具,可以让你进行更加精细的调整和编辑。
如何在Windows系统中设置桌面壁纸轮播

如何在Windows系统中设置桌面壁纸轮播在Windows系统中,设置桌面壁纸轮播可以为我们的电脑带来更加丰富多彩的视觉体验。
无论是个人电脑还是公共场所使用的电脑,通过设置桌面壁纸轮播,可以让我们的电脑桌面焕然一新。
本文将介绍如何在Windows系统中设置桌面壁纸轮播,提供两种方法供大家参考。
第一种方法是通过Windows系统自带的功能来设置桌面壁纸轮播。
首先,打开桌面上的任意空白处,点击鼠标右键,弹出快捷菜单。
在快捷菜单中选择“个性化”,进入个性化设置窗口。
在个性化设置窗口中,点击左侧菜单栏中的“背景”选项。
然后,在右侧窗口中,找到“画面位置”一栏,选择“填充”、“适应”或“平铺”等合适的选项,根据屏幕的尺寸和个人喜好来决定。
接下来,在“更改桌面背景”一栏中,点击“浏览”,选择自己想要设置为壁纸的图片。
同时,可以勾选“每隔几秒钟更改一次图片”选项,并设置时间间隔。
最后,点击“保存更改”按钮,即可完成桌面壁纸轮播的设置。
第二种方法是通过第三方软件来设置桌面壁纸轮播。
Windows系统提供的功能虽然简单易用,但是其功能相对较为有限。
如果希望拥有更加丰富多样的桌面壁纸轮播效果,可以选择使用一些专业的桌面壁纸管理软件,例如"Wallpaper Engine"、"Rainmeter"等。
这些软件提供了大量的壁纸资源和定制选项,可以满足不同用户的需求。
用户只需在官方网站或者第三方下载平台下载并安装相应的软件,然后根据软件的操作指引进行设置,即可轻松实现桌面壁纸轮播的效果。
需要注意的是,在下载并安装第三方软件时,请确保软件的安全性,避免下载安装带有病毒或恶意代码的软件。
无论是使用系统自带功能还是第三方软件,都可以实现桌面壁纸轮播。
通过设置桌面壁纸轮播,我们可以在一段时间内自动更换桌面壁纸,使得我们的桌面保持新鲜感,给人一种焕然一新的感觉。
例如,在春天时可以设置一些鲜花盛开的壁纸,夏天时可以设置一些清凉的海滩风景壁纸,秋天时可以设置一些金黄的枫叶壁纸,冬天时可以设置一些雪景壁纸。
如何在Word中设置页面水印和背景

如何在Word中设置页面水印和背景在Word中设置页面显示水印和背景Word是广泛应用于办公和文档处理的软件,用户可以通过其丰富的功能和设置来使文档更加美观和专业。
其中,设置页面水印和背景可以提升文档的视觉效果,使其更具吸引力。
本文将介绍如何在Word 中设置页面水印和背景。
一、设置页面水印页面水印是在文档背景上添加一定的文字、图片或图形,用于显示版权、机密等信息,以及美化文档外观。
下面将详细介绍如何设置页面水印。
1. 打开Word文档,在顶部菜单栏选择“布局”选项卡。
2. 在布局选项卡中,点击“水印”按钮,弹出水印菜单。
3. 在水印菜单中,可以选择一些默认的水印样式,例如“机密”、“草稿”等。
如果需要自定义水印内容,可以选择“自定义水印”。
4. 在“自定义水印”对话框中,可以选择文字水印或图片水印。
如果选择文字水印,可以输入文字内容、选择字体、大小、颜色等样式。
如果选择图片水印,可以选择本地图片或在线图片,并设置透明度和旋转角度。
5. 完成水印设置后,点击“应用”按钮即可将水印添加到文档页面。
二、设置页面背景页面背景可以有效地改变文档的整体外观,使其更加独特和个性化。
下面将介绍如何在Word中设置页面背景。
1. 打开Word文档,在顶部菜单栏选择“设计”选项卡。
2. 在设计选项卡中,找到“页面背景”组,点击“页面背景”按钮,弹出背景菜单。
3. 在背景菜单中,可以选择纯色背景、渐变背景或图片背景。
如果选择纯色背景,可以在颜色选项中选择所需颜色。
如果选择渐变背景,可以选择渐变类型和颜色方案。
如果选择图片背景,可以选择本地图片或在线图片。
4. 对于图片背景,还可以设置图片填充方式,如平铺、拉伸或居中。
此外,可以通过调整透明度滑块来改变背景图片的透明度。
5. 完成背景设置后,点击“应用到全文”按钮即可将背景应用到整个文档。
通过上述步骤,您可以在Word中轻松设置页面水印和背景。
这些设置可以使您的文档更加专业、美观,并增强阅读体验。
蒙泰设置背景秀明的方法

蒙泰设置背景秀明的方法
方法一:phtoshop 处理
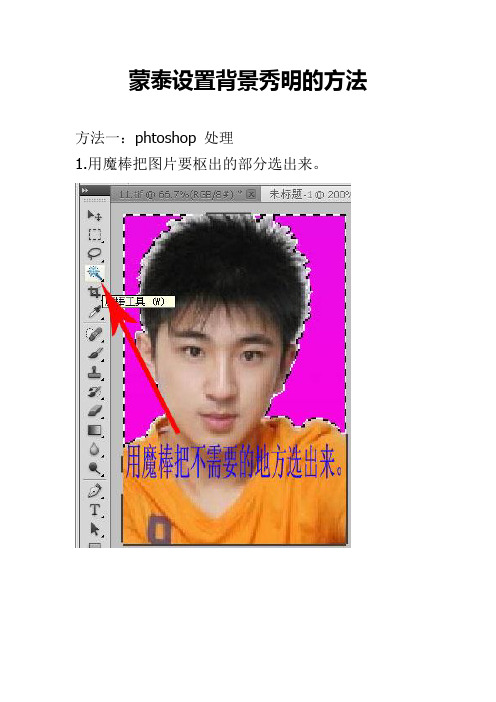
1.用魔棒把图片要枢出的部分选出来。
2.在图片上按右键反选,选中要枢出部分。
3.点击路径按钮,生成工作路径。
4、双击工作路径,弹出对话框,存储路径。
5、点击路径右边的小三角弹出菜单,选择剪贴路径。
6、弹出对话框,高展平度为100,也可不用设。
7、最后把图片保存为TIF格式,导入蒙泰即可。
8、如果觉得枢出的图片不干净,或有白边,可用蒙泰的“图形与结点编辑”工具进行边缘调整。
方法二:
在蒙泰中载入没枢好的图片,用“折/曲线”工具对所要的图片描边,
然后用图形编辑工具全选图片和所描出来的边,点击排列菜单,点击合并或者按路径剪切,所要的部分就出来啦,最后就是把边的粗细改为0mm。
文华赢顺云交易软件(wh6)指标公式——绘图函数

文华赢顺云交易软件(wh6)指标公式——绘图函数文华赢顺云交易软件(wh6)指标公式——绘图函数(一)ALIGN0,ALIGN1,ALIGN2:设置文字水平对齐方式(左中右)。
用法:DRAWTEXT(COND,PRICE,TEXT),ALIGNX;COND条件满足时,在PRICE的位置,标注TEXT,文字按照ALIGNX写入的方式对齐。
ALIGN0,ALIGN1,ALIGN2,分别表示左对齐,居中对齐,右对齐。
注:该函数只支持和DRAWTEXT或DRAWNUMBER函数连用。
例1:DRAWTEXT(C>O,H,'涨'),ALIGN1,VALIGN1,FONTSIZE20,COLORGREEN;//在阳线的最高价标注文字“涨”,文字居中对齐,字体大小为20,颜色为绿色。
例2:DRAWNUMBER(C>O,H,H,2,COLORBLUE),ALIGN0,VALIGN0;//在阳线的最高价位置标出最高价,保留两位小数。
文字显示问蓝色,居左居上对齐。
(二)BACKGROUNDSTYLE:设置背景的样式。
用法:BACKGROUNDSTYLE(i)设置背景的样式。
i = 0 或1或2。
注:1、0 是保持本身坐标不变。
1 是将坐标固定在0到100之间。
2 是将坐标以0为中轴的坐标系。
2、参数i的选择根据想要显示的指标数据范围而定。
例1:MA5:MA(C,5);MA10:MA(C,10);BACKGROUNDSTYLE(0);例2:DIFF:EMA(CLOSE,12)-EMA(CLOSE,26);DEA:EMA(DIFF,9);2*(DIFF-DEA),COLORSTICK;BACKGROUNDSTYLE(2);(三)COLOR:定义颜色。
用法:COLOR000000-COLORFFFFFF 定义颜色。
注:函数后六位为十六进制数字00-FF,前两位对应RGB函数参数B (蓝色),第三位和第四位对应RGB函数参数G(绿色),第五位和第六位对应RGB函数参数R(红色)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
赢顺云封面制作
Word首页封面(注:放自己真实照片)
一、打开赢顺云软件,点进自己的公司,点击K线图,在均线处右键单击设置参数
二、编辑指标公式
三、插入函数
四、找到绘图函数里的设置背景图片的用法提示,并将红线部分复制
五、在计算机里搜索Formula,在其文件夹下新建Image文件夹,并将自己的照片姓名学号以BMP格式保存在Image下,命名为“1”
六、在步骤二编辑指标公式处粘贴步骤四红线部分,将“壁纸20140410112435”修改为“1”
七、图片出来以后将区域向下拖拉,使图片完整
八、将整个区域截图,换掉第一张图片作为封面。
