HTTP通信过程
简述http的原理

简述http的原理HTTP协议是一种基于TCP/IP协议的应用层协议,主要用于在Web上进行客户端和服务器之间的数据传输。
HTTP使用请求-响应模型,客户端发送请求,服务器返回响应。
HTTP的工作原理如下:1. 客户端发起请求:客户端通过建立与服务器的TCP连接,发送HTTP请求。
请求包括请求行、请求头和请求体。
请求行包含请求方法(如GET、POST)、请求URL和协议版本。
2. 服务器响应请求:服务器接收到请求后,根据请求内容进行处理,并生成HTTP响应。
响应包括响应行、响应头和响应体。
响应行包括协议版本、状态码和状态消息。
3. 数据传输:客户端和服务器通过TCP连接进行数据传输。
客户端发送请求后,服务器将响应返回给客户端。
数据传输使用流的形式,可以分为多个数据包进行传输。
4. 连接关闭:当所有请求和响应完成后,客户端和服务器断开TCP连接。
对于一些需要保持长连接的场景,可以使用HTTP的keep-alive机制,使连接保持一段时间以减少重复建立连接的开销。
HTTP协议的特点:1. 简单灵活:HTTP使用文本形式的请求和响应报文,具有良好的可读性和可扩展性。
2. 无状态:HTTP是无状态协议,每次请求都是独立的,服务器不能保存客户端的状态信息。
为了保持请求的一致性,客户端可以使用Cookie或Session等机制来跟踪状态。
3. 请求方法多样:HTTP定义了多种请求方法,如GET、POST、PUT、DELETE等,用于不同的操作类型。
4. 可靠性较低:HTTP使用的是无连接的协议,每次请求都需要建立和关闭TCP连接,对于频繁的小数据请求会影响性能。
为了解决这个问题,可以使用持久连接(keep-alive)或者HTTPS协议来增强可靠性和安全性。
总结:HTTP是一种在Web上进行数据传输的协议,通过建立TCP连接,客户端发送请求,服务器返回响应实现通信。
它具有简单灵活、无状态、请求方法多样和可靠性较低的特点。
【HTTP】一、HTTP协议简介及其工作流程

【HTTP】⼀、HTTP协议简介及其⼯作流程 协议是指计算机通信⽹络中两台计算机之间进⾏通信所必须共同遵守的规定或规则,超⽂本传输协议(HTTP)是⼀种通信协议,它允许将超⽂本标记语⾔(HTML)⽂档从Web服务器传送到客户端的浏览器。
(⼀)HTTP协议简介 HTTP(超⽂本传输协议)是⼀个应⽤层协议,它是互联⽹的⼀个基础协议,它规定了浏览器如何向万维⽹服务器请求万维⽹⽂档、服务器如何把⽂档传给浏览器。
HTTP是⾯向事务的应⽤层协议,它是万维⽹可以进⾏可靠⽂件交换的重要基础。
对于技术岗位的程序员来说理解掌握HTTP协议是必须的。
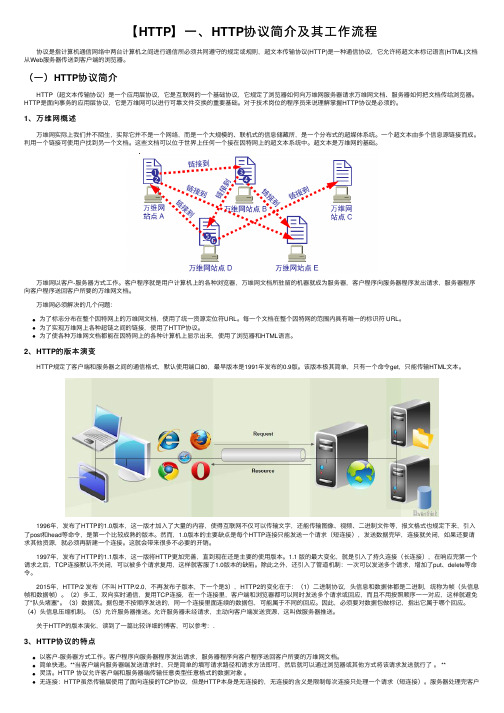
1、万维⽹概述 万维⽹实际上我们并不陌⽣,实际它并不是⼀个⽹络,⽽是⼀个⼤规模的、联机式的信息储藏所,是⼀个分布式的超媒体系统。
⼀个超⽂本由多个信息源链接⽽成。
利⽤⼀个链接可使⽤户找到另⼀个⽂档。
这些⽂档可以位于世界上任何⼀个接在因特⽹上的超⽂本系统中。
超⽂本是万维⽹的基础。
万维⽹以客户-服务器⽅式⼯作。
客户程序就是⽤户计算机上的各种浏览器,万维⽹⽂档所驻留的机器就成为服务器,客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的万维⽹⽂档。
万维⽹必须解决的⼏个问题:为了标志分布在整个因特⽹上的万维⽹⽂档,使⽤了统⼀资源定位符URL。
每⼀个⽂档在整个因特⽹的范围内具有唯⼀的标识符 URL。
为了实现万维⽹上各种超链之间的链接,使⽤了HTTP协议。
为了使各种万维⽹⽂档都能在因特⽹上的各种计算机上显⽰出来,使⽤了浏览器和HTML语⾔。
2、HTTP的版本演变 HTTP规定了客户端和服务器之间的通信格式,默认使⽤端⼝80,最早版本是1991年发布的0.9版。
该版本极其简单,只有⼀个命令get,只能传输HTML⽂本。
1996年,发布了HTTP的1.0版本,这⼀版才加⼊了⼤量的内容,使得互联⽹不仅可以传输⽂字,还能传输图像、视频、⼆进制⽂件等,报⽂格式也规定下来,引⼊了post和head等命令,是第⼀个⽐较成熟的版本。
Http工作原理

Http⼯作原理HTTP协议(HyperText Transfer Protocol,超⽂本传输协议)是⽤于从WWW服务器传输超⽂本到本地浏览器的传送协议。
它可以使浏览器更加⾼效,使⽹络传输减少。
它不仅保证计算机正确快速地传输超⽂本⽂档,还确定传输⽂档中的哪⼀部分,以及哪部分内容⾸先显⽰(如⽂本先于图形)等。
在了解HTTP如何⼯作之前,我们先了解计算机之间的通信。
2. 计算机相互之间的通信互联⽹的关键技术就是TCP/IP协议。
两台计算机之间的通信是通过TCP/IP协议在因特⽹上进⾏的。
实际上这个是两个协议:TCP : Transmission Control Protocol 传输控制协议和IP: Internet Protocol ⽹际协议。
IP:计算机之间的通信IP协议是计算机⽤来相互识别的通信的⼀种机制,每台计算机都有⼀个IP.⽤来在internet上标识这台计算机。
IP 负责在因特⽹上发送和接收数据包。
通过 IP,消息(或者其他数据)被分割为⼩的独⽴的包,并通过因特⽹在计算机之间传送。
IP 负责将每个包路由⾄它的⽬的地。
IP协议仅仅是允许计算机相互发消息,但它并不检查消息是否以发送的次序到达⽽且没有损坏(只检查关键的头数据)。
为了提供消息检验功能,直接在IP协议上设计了传输控制协议TCP.TCP : 应⽤程序之间的通信TCP确保数据包以正确的次序到达,并且尝试确认数据包的内容没有改变。
TCP在IP地址之上引端⼝(port),它允许计算机通过⽹络提供各种服务。
⼀些端⼝号为不同的服务保留,⽽且这些端⼝号是众所周知。
服务或者守护进程:在提供服务的机器上,有程序监听特定端⼝上的通信流。
例如⼤多数电⼦邮件通信流出现在端⼝25上,⽤于wwww 的HTTP通信流出现在80端⼝上。
当应⽤程序希望通过 TCP 与另⼀个应⽤程序通信时,它会发送⼀个通信请求。
这个请求必须被送到⼀个确切的地址。
在双⽅“握⼿”之后,TCP 将在两个应⽤程序之间建⽴⼀个全双⼯ (full-duplex) 的通信,占⽤两个计算机之间整个的通信线路。
网页传输协议

网页传输协议介绍网页传输协议(Hypertext Transfer Protocol, HTTP)是一种用于传输超文本的应用层协议,用于在Web浏览器和Web服务器之间传输数据。
它是一种无状态、无连接的协议,通过TCP/IP协议族来实现。
发展历史HTTP协议最早由蒂姆·伯纳斯-李(Tim Berners-Lee)在1991年提出,并在1996年正式发布HTTP/1.0版本。
随着互联网的快速发展,HTTP协议经历了多个版本的更新和升级,目前最新的版本是HTTP/2。
工作原理HTTP协议的工作原理可以简单概括为以下几个步骤: 1. 客户端发起请求:Web浏览器作为客户端向Web服务器发送请求,请求中包含请求行、请求头和请求体等信息。
2. 服务器响应请求:Web服务器接收到客户端的请求后,会根据请求内容进行处理并生成响应。
响应中包含响应行、响应头和响应体等信息。
3. 数据传输:通过TCP/IP协议进行数据传输。
客户端和服务器通过建立连接来进行数据的交换,使用可靠的传输控制协议(TCP)来确保数据的可靠性和完整性。
4. 请求完成:客户端接收到服务器的响应后,根据响应内容进行解析和处理。
通常情况下,客户端会渲染并显示响应内容,完成整个请求过程。
HTTP请求方法HTTP协议定义了多种请求方法,常用的有GET和POST两种方法: - GET方法用于请求获取指定资源,通常用于获取数据。
- POST方法用于向服务器提交数据,通常用于提交表单数据或上传文件等操作。
除了GET和POST之外,还有其他的HTTP请求方法,如PUT、DELETE、HEAD等,用于不同的目的和场景。
HTTP状态码HTTP协议定义了多种状态码,用于表示服务器对请求的处理结果。
常见的状态码有: - 200 OK:表示请求成功,服务器成功处理了请求并返回了响应数据。
- 404 Not Found:表示请求的资源不存在。
- 500 Internal Server Error:表示服务器内部出现错误。
Http协议规范

Http协议规范协议名称:HTTP协议规范一、引言HTTP(Hypertext Transfer Protocol,超文本传输协议)是一种用于传输超媒体文档(例如HTML)的应用层协议。
本协议规范旨在定义HTTP协议的工作原理、消息格式和状态码等相关内容,以便确保网络通信的可靠性和互操作性。
二、协议版本当前的HTTP协议版本为HTTP/1.1。
本规范基于该版本进行描述和解释。
三、协议通信模型HTTP采用客户端-服务器模型进行通信。
客户端发送请求消息给服务器,服务器返回响应消息给客户端。
通信过程通常包括以下步骤:1. 建立连接:客户端与服务器之间建立TCP连接。
2. 发送请求:客户端发送一个HTTP请求消息给服务器。
3. 处理请求:服务器接收并处理请求消息。
4. 发送响应:服务器发送一个HTTP响应消息给客户端。
5. 处理响应:客户端接收并处理响应消息。
6. 关闭连接:通信完成后,客户端和服务器断开TCP连接。
四、协议消息格式HTTP协议定义了请求消息和响应消息的格式。
请求消息由请求行、请求头部和请求主体组成,而响应消息由状态行、响应头部和响应主体组成。
1. 请求消息格式:请求行:包括请求方法、请求URI和协议版本。
请求头部:包括各种请求头字段,用于传递附加信息。
请求主体:可选,用于传递请求相关的数据。
2. 响应消息格式:状态行:包括协议版本、状态码和状态描述。
响应头部:包括各种响应头字段,用于传递附加信息。
响应主体:可选,用于传递响应相关的数据。
五、协议请求方法HTTP协议定义了多种请求方法,用于指定对资源的操作。
常见的请求方法包括:1. GET:获取资源。
2. POST:提交数据,创建资源。
3. PUT:更新资源。
4. DELETE:删除资源。
5. HEAD:获取资源的元信息。
6. OPTIONS:获取服务器支持的通信选项。
7. TRACE:追踪请求的路径。
六、协议状态码HTTP协议定义了多种状态码,用于表示请求的处理结果。
在浏览器中简单输入一个网址,解密其后发生的一切(http请求的详细过程)

在浏览器中简单输入一个网址,解密其后发生的一切(http请求的详细过程)一个http请求的详细过程我们来看当我们在浏览器输入:8080/mydir/index.html,幕后所发生的一切。
首先http是一个应用层的协议,在这个层的协议,只是一种通讯规范,也就是因为双方要进行通讯,大家要事先约定一个规范。
1.连接当我们输入这样一个请求时,首先要建立一个socket连接,因为socket 是通过ip和端口建立的,所以之前还有一个DNS解析过程,把变成ip,如果url里不包含端口号,则会使用该协议的默认端口号。
DNS的过程是这样的:首先我们知道我们本地的机器上在配置网络时都会填写DNS,这样本机就会把这个url发给这个配置的DNS服务器,如果能够找到相应的url则返回其ip,否则该DNS将继续将该解析请求发送给上级DNS,整个DNS可以看做是一个树状结构,该请求将一直发送到根直到得到结果。
现在已经拥有了目标ip 和端口号,这样我们就可以打开socket连接了。
2.请求连接成功建立后,开始向web服务器发送请求,这个请求一般是GET 或POST命令(POST用于FORM参数的传递)。
GET命令的格式为:GET 路径/文件名HTTP/1.0文件名指出所访问的文件,HTTP/1.0指出Web浏览器使用的HTTP版本。
现在可以发送GET命令:GET /mydir/index.html HTTP/1.0,3.应答web服务器收到这个请求,进行处理。
从它的文档空间中搜索子目录mydir的文件index.html。
如果找到该文件,Web服务器把该文件内容传送给相应的Web浏览器。
为了告知浏览器,,Web服务器首先传送一些HTTP头信息,然后传送具体内容(即HTTP体信息),HTTP头信息和HTTP体信息之间用一个空行分开。
常用的HTTP头信息有:①HTTP 1.0 200 OK 这是Web服务器应答的第一行,列出服务器正在运行的HTTP版本号和应答代码。
02-HTTP

由于浏览器和服务器对URL长度有限制,因此在URL后面附带的参数是有限制的, 通常不能超过1KB
POST
发给服务器的参数全部放在请求体中
理论上,POST传递的数据量没有限制(具体还得看服务器的处理能力)
北京传智播客教育
—高级软件人才实作培训专家!
GET和POST的选择
选择GET和POST的建议 如果要传递大量数据,比如文件上传,只能用POST请求 GET的安全性比POST要差些,如果包含机密\敏感信息,建议用POST 如果仅仅是索取数据(数据查询),建议使用GET 如果是增加、修改、删除数据,建议使用POST
北京传智播客教育
/ios/images/content_25.j pg http://202.108.22.5/img/bdlogo.g if
协议:不同的协议,代表着不同的资源查找方式、资源传输方式 主机地址:存放资源的主机的IP地址(域名) 路径:资源在主机中的具体位置
北京传智播客教育
北京传智播客教育
—高级软件人才实作培训专家!
HTTP的基本通信过程
要想使用HTTP协议向服务器索取数据,得先了解HTTP的通信过程 完整的http通信可以分为2大步骤 请求:客户端向服务器索要数据 响应:服务器返回客户端相应的数据
请求 客户端 响应 服务器
—高级软件人才实作培训专家!
网络 HTTP
iOS学院 李明杰
北京传智播客教育
—高级软件人才实作培训专家!
URL
什么是URL URL的全称是Uniform Resource Locator(统一资源定位符) 通过1个URL,能找到互联网上唯一的1个资源 URL就是资源的地址、位置,互联网上的每个资源都有一个唯一的URL URL的基本格式 = 协议://主机地址/路径
http是什么

http是什么HTTP(HyperText Transfer Protocol,超文本传输协议)是一种用于传输超文本的应用层协议。
它是互联网上应用最广泛的协议之一,用于客户端和服务器之间的通信。
HTTP通过传输和接收超文本,实现了Web浏览器和Web服务器之间的数据交换。
本文将介绍HTTP的基本概念、工作原理和应用。
一、HTTP的基本概念HTTP是一种无状态协议,即服务器不会记住之前的通信状态。
每个HTTP请求都是独立的,服务器无法通过之前的请求了解客户端的信息。
这样设计的原因是为了提高服务器的处理效率,并使得系统更具有可扩展性。
二、HTTP的工作原理1. 客户端发送请求当用户在浏览器中输入网址或点击链接时,浏览器会向服务器发送HTTP请求。
请求包括请求方法(如GET、POST等)、请求头和请求体。
2. 服务器处理请求服务器接收到请求后,会解析请求头中的信息,并根据请求方法和请求地址来确定如何处理请求。
服务器可能会对请求进行验证、验证用户身份、查询数据库等操作。
3. 服务器返回响应服务器根据请求的处理结果生成响应数据,包括响应头和响应体。
响应头包含了响应状态码、响应类型等信息,响应体则包含了实际的数据。
4. 客户端处理响应浏览器接收到响应后,会根据响应头中的信息来判断如何处理响应。
根据响应头的内容,浏览器可能会展示网页内容、下载文件、重定向等。
三、HTTP的应用HTTP在互联网上广泛应用于各类Web应用程序,其中最为重要的应用就是网页浏览。
用户通过浏览器向Web服务器发送HTTP请求,服务器返回相应的HTML、CSS和JavaScript等前端代码,浏览器解析后展示给用户。
此外,HTTP还可用于下载文件、提交表单数据、管理账户和会话等。
例如,当用户在网上购物时,通过HTTP将购物车中的商品信息和用户信息提交给服务器进行处理。
四、HTTP的发展HTTP的发展经历了多个版本的迭代,目前最新的版本是HTTP/2。
http流程

http流程HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的通信协议,是构建Web应用程序的基础。
在这篇文章中,我们将介绍HTTP的一般流程。
HTTP是基于客户端-服务器模型的协议,其中客户端通过发送HTTP请求来请求服务,服务器则通过发送HTTP响应来提供服务。
以下是HTTP的一般流程:1. 客户端发起请求:首先,客户端(例如浏览器)需要向服务器发送HTTP请求。
该请求通常由请求方法(例如GET、POST等)、请求头和请求体组成。
请求方法指定了客户端希望服务器执行的操作,例如获取资源、提交表单等。
2. 服务器处理请求:当服务器接收到客户端的请求后,它会根据请求方法和请求URL(Uniform Resource Locator)来确定要执行的操作。
服务器可能需要访问数据库、处理业务逻辑等。
3. 服务器发送响应:一旦服务器完成请求的处理,它会生成一个HTTP响应并将其发送回客户端。
响应通常包括状态码、响应头和响应体。
状态码用于指示请求的结果,例如200表示成功,404表示未找到,500表示服务器错误等。
4. 客户端接收响应:客户端接收到服务器发送的HTTP响应后,它会解析响应并根据需要进行处理。
例如,如果客户端接收到的是HTML响应,它可能会将其渲染为可视化的网页。
这是HTTP的基本流程。
然而,为了更好地保证通信的安全性和可靠性,现代的Web通信中通常还会涉及其他的步骤,例如:1. 建立安全连接:为了保护通信的安全性,客户端和服务器之间通常会建立安全连接。
一种常见的方法是使用HTTPS (HTTP Secure),它在HTTP的基础上添加了加密和身份验证的功能。
2. 身份验证:当客户端发送请求时,服务器可能需要对客户端进行身份验证,以确保只有经过授权的用户才能访问受保护的资源。
身份验证通常使用用户名和密码或令牌进行。
3. 会话管理:为了实现跨请求的状态保持,服务器可以使用会话管理技术。
http通信协议

http通信协议1. 简介HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议。
它是Web数据通信的基础,通过在客户端和服务器之间进行请求和响应来实现数据传输。
HTTP通信协议基于TCP/IP协议,使用可靠的连接,通常通过端口80进行通信。
它是一种无状态的协议,每个请求和响应之间是独立的,服务器不会维持任何客户端的状态信息。
2. HTTP请求HTTP请求由客户端发送给服务器,包含以下几个部分:请求行请求行包含请求方法、URL和协议版本,格式如下:请求方法 URL 协议版本常见的请求方法有GET、POST、PUT、DELETE等。
请求头请求头包含了关于请求的附加信息,格式为键值对,每个键值对占据一行。
常见的请求头有:•Host:指定服务器的域名或IP地址•User-Agent:指定客户端的信息•Content-Type:指定请求体的MIME类型•Cookie:指定客户端的Cookie信息请求体一些请求需要在请求体中传递数据,比如POST请求。
请求体的内容格式由Content-Type字段决定。
3. HTTP响应HTTP响应由服务器发送给客户端,包含以下几个部分:状态行状态行包含协议版本、状态码和状态消息,格式如下:协议版本状态码状态消息常见的状态码有200(成功)、404(未找到)、500(服务器内部错误)等。
响应头响应头包含了关于响应的附加信息,格式和请求头类似。
常见的响应头有:•Content-Type:指定响应体的MIME类型•Content-Length:指定响应体的长度•Set-Cookie:指定服务器返回的Cookie信息响应体响应体包含了实际的响应数据,格式由Content-Type字段决定。
4. HTTP状态管理由于HTTP协议是无状态的,为了在多个请求之间保持状态,服务器通过Cookie和Session来实现状态管理。
CookieCookie是服务器在HTTP响应头中返回给客户端的一小段数据。
http的工作原理

http的工作原理HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的协议,它的工作原理如下:1. 客户端发起请求:客户端(通常是浏览器)向服务器发送HTTP请求。
请求包括请求的方法(GET、POST等)、要访问的资源的URL地址、HTTP协议版本等信息。
2. 服务器响应请求:服务器收到客户端的请求后,根据请求的内容进行处理。
服务器首先会解析请求的URL,然后根据URL找到对应的资源文件。
服务器会生成一个HTTP响应包,包括响应的状态码(表示请求是否成功)、以及响应的内容等。
3. 建立连接:在客户端和服务器之间建立TCP连接,通过TCP协议来进行数据传输。
客户端和服务器通过三次握手确认连接的建立。
4. 数据传输:通过TCP连接,服务器将生成的HTTP响应包发送回客户端。
客户端接收到响应包后,对包进行解析,提取其中的内容。
5. 断开连接:完成数据传输后,TCP连接会被断开,释放系统资源。
需要注意的是,HTTP是无状态的协议,即服务器不会保存之前的状态信息。
每个请求-响应的过程是独立的,服务器不会区分不同客户端的请求。
为了保持状态,服务器通常使用一些机制,如Cookie或Session来跟踪客户端的状态。
此外,HTTP还支持多种请求方法,常用的有GET(请求获取指定资源)、POST(向指定资源提交数据)、PUT(请求服务器存储一个资源)和DELETE(请求服务器删除指定的资源)等。
总结起来,HTTP的工作原理是客户端向服务器发送请求,服务器根据请求的内容进行处理,生成HTTP响应包并发送回客户端,客户端接收并解析响应。
通过TCP协议进行数据传输,完成后断开连接。
http通讯协议

http通讯协议HTTP(HyperText Transfer Protocol)是一种用于客户端和服务器之间通信的协议。
通过HTTP协议,用户能够获取和发送Web页面、图片、视频、音频等文件。
HTTP是在互联网上运行的应用层协议,它使用TCP作为传输协议,使用端口号80。
本文将介绍HTTP协议的工作原理和常用的请求和响应方法。
HTTP的工作原理是基于请求-响应模型。
当客户端请求访问一个网页时,客户端会发送一个HTTP请求到服务器。
服务器收到请求后,会根据请求的内容进行处理,并将处理结果封装成一个响应返回给客户端。
这个请求和响应过程是通过使用HTTP方法、URL和HTTP头等信息进行的。
HTTP协议有常见的请求方法,包括GET、POST、PUT、DELETE等。
其中,GET是最常见的请求方法,用于获取数据;而POST用于提交数据;PUT用于更新数据;DELETE用于删除数据。
客户端在发送请求时,会包含请求行和请求头等信息。
请求行包含请求方法、URL和HTTP版本等信息,请求头包含一些额外的请求信息,例如Accept、User-Agent等。
服务器在接收到请求后,会根据请求的URL和方法进行处理。
处理结果将会封装成一个HTTP响应,响应对象包括响应行、响应头和响应体。
响应行包含响应状态码、状态信息和HTTP版本等信息,常见的状态码有200表示成功,404表示资源未找到,500表示服务器错误等。
响应头包含一些额外的响应信息,例如Content-Type、Cache-Control等。
响应体则是返回给客户端的内容。
除了请求方法和URL外,HTTP协议还支持一些其他的功能,例如cookie、缓存、身份验证等。
cookie是一种在客户端存储用户身份信息的机制,服务器可以通过设置cookie在客户端保存一些数据。
缓存则可以加速请求的速度,当一个请求命中缓存时,服务器可以直接返回缓存中的数据而不是重新生成。
身份验证则用于保护资源的安全性,服务器可以要求客户端提供有效的身份信息才能访问某些受保护的资源。
http请求的原理

http请求的原理
HTTP请求的原理是基于客户端-服务器模型的通信协议,由
客户端发起请求并由服务器进行响应。
以下是HTTP请求的原理:
1. 客户端建立与服务器的连接:客户端通过发送一个请求来与服务器建立连接。
这个请求包括一个URL,用于标识服务器
资源的位置,以及使用的HTTP协议版本。
2. 服务器解析请求:服务器接收到客户端的请求后,首先解析请求行,获取请求的方法(GET、POST等)、请求的资源路
径以及HTTP协议的版本号。
3. 服务器处理请求:服务器根据请求的内容和服务器的配置进行请求处理。
这可以包括处理表单数据、查询数据库、生成动态内容等。
4. 服务器发送响应:服务器根据请求的处理结果生成一个响应报文,并发送给客户端。
响应报文包括一个状态行,包含了响应的状态码(如200表示成功、404表示未找到资源等),以
及响应的正文。
5. 客户端接收响应:客户端接收到服务器发送的响应后,首先解析响应报文,获取响应的状态码和响应的正文。
6. 客户端处理响应:客户端根据响应的状态码和正文进行处理。
这可以包括展示响应的内容、解析HTML、执行JavaScript代
码等。
7. 客户端关闭连接:客户端在完成所有的处理后,关闭与服务器的连接,释放相关的资源。
以上就是HTTP请求的基本原理。
通过这个过程,客户端和服务器可以进行通信,实现数据交互和资源访问。
http协议接口

http协议接口HTTP协议接口。
HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议,它是全球互联网最重要的协议之一。
HTTP协议接口指的是通过HTTP协议进行通信的接口,它是各种网络应用程序的基础。
本文将介绍HTTP协议接口的基本原理、使用方法和相关注意事项。
一、基本原理。
HTTP协议接口是通过客户端和服务器之间的请求-响应模式进行通信的。
客户端发送HTTP请求到服务器,服务器接收到请求后进行处理并返回HTTP响应给客户端。
HTTP协议接口的基本原理可以简单概括为,客户端发起请求,服务器响应请求。
二、使用方法。
1. 发起HTTP请求。
客户端通过各种网络应用程序(如浏览器、移动应用等)发起HTTP请求。
HTTP请求由请求行、请求头部、空行和请求数据四部分组成。
请求行包括请求方法(如GET、POST等)、请求的URL和协议版本;请求头部包括各种请求参数和信息;空行用于分隔请求头部和请求数据;请求数据可以是表单数据、上传文件等。
2. 处理HTTP请求。
服务器接收到HTTP请求后,根据请求的URL和参数进行相应的处理。
处理过程可能包括读取数据库、调用其他服务接口、生成动态内容等。
服务器处理完成后,将生成的HTTP响应返回给客户端。
3. 返回HTTP响应。
HTTP响应由状态行、响应头部、空行和响应数据四部分组成。
状态行包括协议版本、状态码和状态消息;响应头部包括各种响应参数和信息;空行用于分隔响应头部和响应数据;响应数据可以是HTML页面、JSON数据等。
三、相关注意事项。
1. 安全性。
在使用HTTP协议接口时,需要注意数据的安全性。
特别是在传输用户敏感信息(如用户名、密码等)时,应当使用HTTPS协议进行加密传输,以防止信息被窃取。
2. 性能优化。
对于频繁访问的接口,可以通过缓存、负载均衡、CDN等手段进行性能优化,提高接口的响应速度和稳定性。
3. 异常处理。
HTTP协议介绍

HTTP协议介绍HTTP协议介绍HTTP(Hypertext Transfer Protocol,超文本传输协议)是一种常用的应用层协议,主要用于互联网中传输超文本(Hypertext)和其他资源,如图片、音频、视频等。
HTTP是一个无状态协议,即每个请求和响应都是独立的。
HTTP协议是建立在TCP/IP协议之上的,利用TCP连接传输数据,采用客户端/服务器模式。
在HTTP中,客户端发起请求,服务器端进行响应,并返回所需要的资源。
HTTP协议的发展HTTP协议最初是由蒂姆·伯纳斯·李(Tim Berners-Lee)在1989年创建的,用于管理万维网中的资源。
其首个版本为HTTP/0.9,仅能处理纯文本(ASCII)格式的信息,且只支持GET请求方式。
1996年,HTTP/1.0版本被正式发布,引入了多种请求方法和响应头字段,支持多种媒体类型的数据传输。
随着网络的不断普及和发展,HTTP/1.1在1999年发布,采用持久连接(Keep-Alive Connection)技术,在同一个连接上进行多次请求和响应。
在2015年,HTTP/2版本发布,引入了二进制格式传输、多路复用和服务器推送等特性,大大提高了页面渲染速度。
HTTP协议工作原理HTTP协议采用客户端/服务器模式进行数据交互,在互联网环境中,客户端通常为浏览器,服务器通常为Web服务器。
一次HTTP通信流程分为三个步骤:建立连接、请求数据和收到响应。
建立连接在HTTP协议中,客户端与服务器通过TCP/IP协议建立连接,并传输数据。
TCP协议提供了高可靠性的数据传输,采用三次握手(Three-Way Handshake)来保证传输准确性。
请求数据一次HTTP通信的过程,通常由浏览器端发起请求,并等待服务器的响应。
客户端发送的HTTP请求消息通常由请求头和请求体两个部分组成,请求头包括请求方式、地址、协议版本等信息,请求体用于传输参数和数据。
一次完整的HTTP请求的过程

一次完整的HTTP请求的过程一次完整的HTTP通信过程,需要Web浏览器与Web服务器之间完成下列7个步骤:(1)建立TCP连接在HTTP 工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。
HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议连接建立之后才能进行更高层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。
(2) Web浏览器向Web服务器发送请求命令一旦建立了TCP连接,Web浏览器就会向Web服务器发送请求命令例如:GET/sample/hello.jsp HTTP/1.1(3) Web浏览器发送请求头信息浏览器发送其请求命令之后,还要以头信息的形式向Web服务器发送一些别的信息,之后浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
(4) Web服务器应答客户机向服务器发出请求后,服务器会向客户机回送应答,HTTP/1.1 200 OK应答的第一部分是协议的版本号和应答状态码(5) Web服务器发送应答头信息正如客户端会随同请求发送关于自身的信息一样,服务器也会随同应答向用户发送关于它自己的数据及被请求的文档。
(6) Web服务器向浏览器发送数据Web服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据(7) Web服务器关闭TCP连接一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接。
但如果浏览器或者服务器在其头信息加入了这行代码Connection:keep-aliveTCP连接在发送后将仍然保持打开状态,这样,浏览器可以继续通过相同的连接发送请求。
保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽欢迎您的下载,资料仅供参考!致力为企业和个人提供合同协议,策划案计划书,学习资料等等打造全网一站式需求。
HTTP协议通信过程介绍

HTTP协议通信过程介绍HTTP协议介绍HTTP Http(Hypertext Transfer Protocol)超⽂本传输协议。
Http是应⽤层协议,当你上⽹浏览⽹页的时候,浏览器和服务器之间就会通过Http在Internet上进⾏数据的发送和接收。
Http是⼀个基于请求/响应模式的,⽆状态的协议(request/response based, stateless protocol)。
因为协议本⾝是⽆状态的,所以有时候我们需要记录状态,⽐如登录之后就处于登录状态,就需要借助其他技术⼿段。
浏览器与服务器通信的过程 HTTP 1.0的协议通信过程: Http是构建在TCP基础之上的,⽽TCP要求建⽴连接,所以Http也要求先建⽴连接。
Http1.0中,当连接建⽴后,浏览器发送⼀个请求,服务器回应⼀个消息,之后,连接就被关闭。
当浏览器下次请求的时候,需要重新建⽴连接,很显然这种需要不断建⽴连接的通信⽅式开销⽐较⼤。
持续连接(Persistent Connections) 在Http1.1版本中,给出了⼀个持续连接的机制,并将其作为Http1.1中建⽴连接的缺省⾏为。
通过这种连接,浏览器可以在建⽴⼀个连接之后,发送请求并得到回应,然后继续发送请求并再次得到回应。
这样⽐较节省时间,因为连接的建⽴是需要时间的。
⽽且,客户端还可以发送流⽔线请求,也就是说,客户端可以连续发送多个请求,⽽不⽤等待每⼀个相应的到来。
浏览器与服务器通信的过程 HTTP1.1 客户端建⽴连接之后,可以发送多次请求,服务器端依次响应多次请求。
因为HTTP是基于TCP的,TCP是带连接的、可靠的,所以可以保证请求的顺序不变。
当客户端不会再向服务器端发送新的请求的时候,关闭连接。
北京圣思园Java Web培训视频。
http流程

http流程HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议,它是全球互联网的基础之一。
在互联网上,HTTP被用来传输各种类型的数据,包括HTML网页、图片、音频、视频等。
本文将介绍HTTP的基本流程,包括请求和响应的过程,以及一些常见的状态码和头部字段。
HTTP的基本流程可以分为请求和响应两个阶段。
在请求阶段,客户端向服务器发送一个HTTP请求,请求的内容可以包括要访问的资源的URL、请求方法(GET、POST等)、请求头部字段等。
服务器在接收到请求后,会根据请求的内容来处理,并生成一个HTTP响应返回给客户端。
在HTTP请求中,URL是一个非常重要的部分,它指定了客户端要访问的资源的地址。
请求方法则指定了客户端对资源的操作,比如GET方法用于请求获取资源,POST方法用于提交数据等。
请求头部字段包括了一些额外的信息,比如客户端的身份标识、所接受的数据类型等。
在服务器接收到请求后,会根据请求的内容来处理,并生成一个HTTP响应返回给客户端。
HTTP响应包括了一个状态行、响应头部字段和响应体。
状态行包括了一个状态码和状态消息,状态码用于表示服务器对请求的处理结果,比如200表示成功,404表示未找到资源等。
响应头部字段包括了一些额外的信息,比如服务器的类型、响应的数据类型等。
响应体则包括了实际的响应数据,比如HTML网页的内容、图片的二进制数据等。
除了基本的请求和响应过程,HTTP还定义了一些常见的状态码和头部字段。
状态码用于表示服务器对请求的处理结果,比如200表示成功,404表示未找到资源,500表示服务器内部错误等。
头部字段包括了一些额外的信息,比如Content-Type用于指定响应的数据类型,Content-Length用于指定响应数据的长度等。
总的来说,HTTP的流程非常简单明了,客户端向服务器发送一个请求,服务器处理请求并返回一个响应。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
l 请求方法URI协议/版本
l 请求头(Request Header)
l 请求正文
下面是一个HTTP请求的例子:
GET/sample.jspHTTP/1.1
Accept:image/gif.image/jpeg,*/*
Accept-Language:zh-cn
Connection:Keep-Alive
Accept-Encoding:gzip,deflate.
(3) 请求正文
请求头和请求正文之间是一个空行,这个行非常重要,它表示请求头已经结束,接下来的是请求正文。请求正文中可以包含客户提交的查询字符串信息:
username=jinqiao&password=1234
在以上的例子的HTTP请求中,请求的正文只有一行内容。当然,在实际应用中,HTTP请求正文可以包含更多的内容。
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后Web服务器返回响应(response),连接就被关闭了,在服务器端不保留连接的有关信息.HTTP遵循请求(Request)/应答(Response)模型。Web浏览器向Web服务器发送请求,Web服务器处理请求并返回适当的应答。所有HTTP连接都被构造成一套请求和应答。
</head>
<body>
Hello HTTP!
</body>
</html>
协议状态代码描述HTTP响应的第一行类似于HTTP请求的第一行,它表示通信所用的协议是HTTP1.1服务器已经成功的处理了客户端发出的请求(200表示成功):
HTTP/1.1 200 OK
响应头(Response Header)响应头也和请求头一样包含许多有用的信息,例如服务器类型、日期时间、内容类型和长度等:
(4) Web服务器应答
客户机向服务器发出请求后,服务器会客户机回送应答,
HTTP/1.1 200 OK
应答的第一部分是协议的版本号和应答状态码
(5) Web服务器发送应答头信息
正如客户端会随同请求发送关于自身的信息一样,服务器也会随同应答向用户发送关于它自己的数据及被请求的文档。
通过Internet提供安全连接最常见的标准是安全套接层(Secure Sockets layer,SSl)协议。SSL协议是一个应用层协议(和HTTP一样),用于安全方式在Web上交换数据,SSL使用公开密钥编码系统。从本质讲,这意味着业务中每一方都拥有一个公开的和一个私有的密钥。当一方使用另一方公开密钥进行编码时,只有拥有匹配密钥的人才能对其解码。简单来讲,公开密钥编码提供了一种用于在两方之间交换数据的安全方法,SSL连接建立之后,客户和服务器都交换公开密钥,并在进行业务联系之前进行验证,一旦双方的密钥都通过验证,就可以安全地交换数据。
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
HTTP请求格式
当浏览器向Web服务器发出请求时,它向服务器传递了一个数据块,也就是请求信息,HTTP请求信息由3部分组成:
l 响应正文
下面是一个HTTP响应的例子:
HTTP/1.1 200 OK
Server:Apache Tomcat/5.0.12
Date:Mon,6Oct2003 13:23:42 GMT
Content-Length:112
<html>
<head>
<title>HTTP响应示例<title>
(2) Web浏览器向Web服务器发送请求命令
一旦建立了TCP连接,Web浏览器就会向Web服务器发送请求命令
例如:GET/sample/hello.jsp HTTP/1.1
(3) Web浏览器发送请求头信息
浏览器发送其请求命令之后,还要以头信息的形式向Web服务器发送一些别的信息,之后浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
//----------------------------------------------------------------------------------------------
HTTP协议状态码的含义
号码 含义
-----------------------------------------
Host:localhost
User-Agent:Mozila/4.0(compatible;MSIE5.01;Window NT5.0)
Accept-Encoding:gzip,deflate
username=jinqiao&password=1234
(1) 请求方法URI协议/版本
Found,意味着请求中所引用的文档不存在。
5XX-服务器错误(Server Error)表示服务器不能完成对请求的处理:如 500
对于我们Web开发人员来说掌握HTTP应答码有助于提高Web应用程序调试的效率和准确性。
安全连接
Web应用最常见的用途之一是电子商务,可以利用Web服务器端程序使人们能够网络购物,需要指出一点是,缺省情况下,通过Internet发送信息是不安全的,如果某人碰巧截获了你发给朋友的一则消息,他就能打开它,假想在里面有你的信用卡号码,这会有多么糟糕,幸运的是,很多Web服务器以及Web浏览器都有创立安全连接的能力,这样它们就可以安全的通信了。
Server:Apache Tomcat/5.0.12
Date:Mon,6Oct2003 13:13:33 GMT
Content-Type:text/html
Last-Moified:Mon,6 Oct 2003 13:23:42 GMT
Content-Length:112
HTTP使用内容类型,是指Web服务器向Web浏览器返回的文件都有与之相关的类型。所有这些类型在MIME Internet邮件协议上模型化,即Web服务器告诉Web浏览器该文件所具有的种类,是HTML文档、GIF格式图像、声音文件还是独立的应用程序。大多数Web浏览器都拥有一系列的可配置的辅助应用程序,它们告诉浏览器应该如何处理Web服务器发送过来的各种内容类型。
HTTP请求方法我这里只讨论GET方法与POST方法
l GET方法
GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。例如
Accept:image/gif.image/jpeg.*/*
Accept-Language:zh-cn
Connection:Keep-Aser-Agent:Mozila/4.0(compatible:MSIE5.01:Windows NT5.0)
(6) Web服务器向浏览器发送数据
Web服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据
(7) Web服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码
"100 " : Continue
"101 " : witching Protocols
"200 " : OK
"201 " : Created
"202 " : Accepted
"203 " : Non-Authoritative Information
"204 " : No Content
从编程的角度来讲,如果用户通过GET方法提交数据,则数据存放在QUERY_STRING环境变量中,而POST方法提交的数据则可以从标准输入流中获取。
HTTP应答与HTTP请求相似,HTTP响应也由3个部分构成,分别是:
l 协议状态版本代码描述
l 响应头(Response Header)
响应正文响应正文就是服务器返回的HTML页面:
<html>
<head>
<title>HTTP响应示例<title>
</head>
<body>
Hello HTTP!
</body>
</html>
响应头和正文之间也必须用空行分隔。
l HTTP应答码
HTTP应答码也称为状态码,它反映了Web服务器处理HTTP请求状态。HTTP应答码由3位数字构成,其中首位数字定义了应答码的类型:
Http://127.0.0.1/login.jsp?Name=zhangshi&Age=30&Submit=%cc%E+%BD%BB
从上面的URL请求中,很容易就可以辩认出表单提交的内容。(?之后的内容)另外由于GET方法提交的数据是作为URL请求的一部分所以提交的数据量不能太大
