网页中图片与文字的使用
网页中文字环绕图片的方法

网页中文字环绕图片的方法文字<img height="40" width="4" src="images/menu02.gif" align="absmiddle"/>文字AbsBottom 图像的下边缘与同一行中最大元素的下边缘对齐AbsMiddle 图像的中间与同一行中最大元素的中间对齐Baseline 图像的下边缘与第一行文本的下边缘对齐Bottom 图像的下边缘与第一行文本的下边缘对齐Left 图像沿网页的左边缘对齐,文字在图像右边换行Middle图像的中间与第一行文本的下边缘对齐NotSet未设定对齐方式Right图像沿网页的右边缘对齐,文字在图像左边换行Top图像的上边缘与同一行上最高元素的上边缘对齐TextTop图像的上边缘与同一行上最高文本的上边缘对齐\\通常图片与文字放在一起的时候图片往往会偏上,通过设置margin-bottom 可以达到文字图片底边对齐的目的我们在做网页的时候, 会遇到一个图片和文字位置对不齐的问题.(一般表现在图片总是比文字高点)解决问题最好的办法:.一个关键的属性: margin-bottom 通过修改图片的外边框的底部高度就可以让文字移动上来.做法是把这个值设置为负数.例如我们把下面的16X15的图片设置它的<img src="bottom.gif" style="margin-bottom:-3px">画圈的地方换成你的图片的网络地址画框的地方是格式,要什么格式就换成什么格式的名字,具体下边的那些就是各种格式的名字最上边的一条令和最下边的一条命令可以融合使用那两个数字是的高和宽,可以根据需要改的,但建议不要超过480X640。
网页中图片与文字的使用教案

网页中图片与文字的使用教案一、教学目标1. 让学生了解网页中图片和文字的基本概念及作用。
2. 培养学生正确选择和使用网页图片与文字的能力。
3. 引导学生掌握图片与文字在网页中的排版技巧。
4. 培养学生创作具有美观、实用、协调性的网页。
二、教学内容1. 网页中图片的类型与作用2. 网页中文字的类型与作用3. 图片与文字的协调搭配4. 网页排版的基本原则5. 图片与文字在网页中的布局技巧三、教学重点与难点1. 教学重点:网页中图片与文字的类型、作用、协调搭配及排版技巧。
2. 教学难点:图片与文字的协调搭配、网页排版技巧。
四、教学方法1. 讲授法:讲解图片与文字的概念、类型及作用。
2. 案例分析法:分析优秀网页案例,引导学生体会图片与文字的协调搭配。
3. 实践操作法:学生动手实践,创作符合要求的网页。
4. 小组讨论法:分组讨论,分享图片与文字排版技巧。
五、教学准备1. 教师准备:图片与文字相关的教学素材、优秀网页案例。
2. 学生准备:电脑、网络access。
教学过程:一、导入(5分钟)1. 教师通过展示优秀网页案例,引导学生关注网页中图片与文字的使用。
2. 学生分享对网页中图片与文字的初步认识。
二、讲解图片与文字的概念、类型及作用(10分钟)1. 教师讲解网页中图片与文字的基本概念。
2. 教师介绍网页中图片与文字的类型及作用。
三、分析优秀网页案例,引导学生体会图片与文字的协调搭配(10分钟)1. 教师展示优秀网页案例,引导学生分析案例中图片与文字的协调搭配。
2. 学生分享分析心得,讨论如何提高图片与文字的协调性。
四、讲解网页排版的基本原则(5分钟)1. 教师讲解网页排版的基本原则。
2. 学生通过案例理解并掌握排版原则。
五、学生动手实践,创作符合要求的网页(10分钟)1. 学生根据所学知识,动手实践创作网页。
2. 教师巡回指导,解答学生疑问。
六、小组讨论,分享图片与文字排版技巧(5分钟)1. 学生分组讨论,分享在创作过程中使用的图片与文字排版技巧。
网页中图片与文字的使用

2、复习旧知识,进展类比:在正式学习之前呢,教师想考考大家我,“我们在以前的学习过程中,有没有同样遇到插入图片与文字的呢〞?
生:在WORD中,
师:看来同学们对WORD这个老朋友的印象还是挺深的。如今呢,教师就和同学一块来回访一下这位老朋友,想一想我们当时是如何实现了在word中插入图片与文字的,好不好?
我们在制作底部的时候。是不是同样是,先插入表格,但是在插入表格的时候,和前面不同的是我们把表格的边框粗细设置为2像素,是不是?所以才有我们页面中的这种效果,对不对?然后把光标移入单元格呢,利用属性面板,设置单元格的程度对齐方式为居中,然后输入文字。
大家先动手试试吧。可以同学们之间互相讨论,互帮互助。
〔十五分钟后〕
〔教师巡视,看学生有什么困难,及时引导学生,并进展记录〕
〔一局部同学完成任务之后,教师进展讲解,总结。〕
为了让同学吗你更快的完成自己的任务,教师想请一位同学上来演示一下他的操作步骤。〔两分钟〕
学生演示完之后
师:**同学是不是很聪明啊?
学法:识与技能:
1.会在新建的网页中,利用表格,在页面中插入图片和文字。
2.可以把自己插入的图片加上边框。
3.可以利用属性面板,对添加进去的文字进展格式的设置。
过程与方法:
学生可以在教师引导学生进展回忆旧知识的时候,对知识进展迁移,明白在DreamweaverCS4中如何插入图片与文字。在自己理论学习的过程中,不仅学会如何在网页中插入文字和图片,而且在学习的过程中可以学会知识的迁移,为以后在网页中插入flash动画等其他元素打下根底。
生:好的。
〔教师呈如今大屏幕上,一份教师提早编辑好的文档,中间有文字和图片〕
网页图文混排技巧

网页图文混排技巧网页图文混排技巧网页首屏中呈现出完美的混排效果,你需要一张完美的照片,和足够出彩的文字排版。
下面是店铺为大家整理的网页图文混排技巧,欢迎参考~网页图文混排技巧1、强化对比首先网页首屏中的文字必须具备可读性才行,所以你需要确认文字与背景之间的色彩搭配能让用户看得清楚。
当你选择一个暗色调的背景,那么你需要使用白色或者浅色的的文字,而当背景比较素雅的时候,文字可以使用深色,这就是我所说的强化对比。
当然,对比不仅限于色彩,文字同样存在对比。
文字与图像相互配合,才能达到出人意表的效果。
例如第一个案例,Packdog网站的设计,大图作为背景,用色浓郁,文字则正好相反,轻薄而大小错落。
这些对比强烈的元素组合在一起令人印象深刻。
2、令文字成为图片的一部分有的时候你需要让文字成为图片的一部分,甚至让文字成为图像本身来达到效果。
当然这种处理方式所需的条件比较苛刻。
要么你使用足够清爽简单的图片来和文字进行搭配,或者使用原本就包含图片的文字(当然,你也可以将文字妥妥儿地P到图片中的主体上,文字的角度、形变和纹理一定要融入进去)。
3、沿着视觉流向排布沿着视觉流向来排布信息是一项重要的技巧。
文字与图片发生逻辑关系,两者相辅相承,所以此时文字不能覆盖到图片的主体部分——比如需要展示的人物,或者产品本身。
信息按照视觉流向排布的时候,图片中的主体会引导你去观看文字信息。
这两个案例都使用了这种技巧,文字都是沿着人物的面目朝向或者眼神指向来排布的。
4、模糊背景模糊背景是一种非常简单的处理手法。
PS可以很轻易地模糊照片,而照片的模糊带来的直接效果就是让产品本身更加突出,以上的两个案例就是如此。
5、将文字置于框中当照片中光影交叠,色彩丰富的时候,将文字置于框中会是个不错的选择。
根据文字和图片的形态选择圆框或者方框,然后设置好色彩,确保对比度。
适当地调整透明度,让框、文字于图片完美地糅合到一起。
6、将文字置于背景中比起置于前景的文字,将文字融入背景也许是更有意思的”花招”。
功能强大的教案:使用截屏工具保存网页中的图片文字!

功能强大的教案:使用截屏工具保存网页中的图片文字!。
一、什么是截屏工具截屏工具是一种通过抓取当前屏幕或特定区域的图像,将其保存为图片格式的工具。
截屏工具可以通过快捷键、鼠标单击等方式来启动,它能够截取所有屏幕、单独应用程序窗口、用户自定义区域等,以满足不同的需要。
使用截屏工具进行网页截图是目前使用最广泛的一种方式,它是因为截屏工具具有不占用系统资源、简单易用、高效方便等优点,而成为教师的教学利器。
二、如何使用截屏工具保存网页中的图片和文字使用截屏工具保存网页中的图片和文字,主要分为以下三个步骤:1、打开网页并利用截屏工具进行截图我们要先打开所需网页,然后使用截屏工具进行网页截图。
一般来说,截图可以截取整个网页或是所需区域,也可以选择保存到剪贴板或文件。
2、利用图片处理软件将网页截图进行处理截屏工具截取下来的图片中,往往包含了很多网页的其他信息,比如,网页标题、水印、广告或其他无用信息等。
如果不剪裁这些信息,会影响到图片的美观度和信息的清晰度。
这时我们便需要使用一些图片处理软件,如 Photoshop、GIMP 等,来进行图片的剪裁、缩放或其他处理工作。
处理完成后,我们就能得到一张清晰度高、信息完整的图片。
3、将文字内容从网页中复制粘贴到文本编辑器中截屏工具截取下来的图片并不能够对其中的文字进行编辑,我们需要使用鼠标或键盘将其进行 Ctrl+C 复制,然后在文本编辑器中进行 Ctrl+V 粘贴。
这样就能够将图片中的文字内容进行提取和保存,同时避免了手动打字的麻烦。
除了以上三个步骤之外,我们还需要针对不同的浏览器和截屏工具进行适当的设置和调整,实现网页截图的最佳效果。
三、截屏工具的优势使用截屏工具进行教学设计,有以下几个优势:1、提高教学效率和效果使用截屏工具进行截图,可以将网页精选部分呈现给学生,减少教师口头解释和学生听取的时间,提高教学效率和效果。
此外,截屏工具截图可以帮助学生对教材中的图片更好地理解和记忆,加深印象,提高学习效果。
美图秀秀网页版产品使用说明书

WEB秀秀产品使用说明书产品介绍美图秀秀是一款很好用的图片处理软件,不用学习也可以轻松上手。
美图秀秀有独家图片特效功能,让你一分钟做出影楼级照片。
美图秀秀提供简单的图像处理工具,可以让您轻松解决工作生活中常见的问题。
-图片编辑:提供添加滤镜、调整颜色、裁剪图片、添加文字、去水印等功能-万物抠图:点击人像或物品,即刻抠取图片内容-拼图:将多张图片快速拼接成一张图-证件照设计:一键制作证件照产品使用教程图片编辑进入功能在界面上点击图片编辑进入功能上传图片打开功能时,点击上传照片并且选择图片等待图片上传图片上传完后,将自动打开图片新建画布方法一:进入时,新建画布打开功能时,点击新建画布方法二:操作中,新建画布点击:文件-新建画布添加素材点击:我的素材-添加素材,选择一张图进行上传上传完后,在左侧选择图片图片属性图片裁剪点击图片,在左侧属性面板点击:图片裁剪在图片裁剪功能下,根据裁剪的需求进行图片裁剪。
-我的预设:使用保存的裁剪预设大小-常用尺寸:选择默认尺寸,快速裁剪图片-裁剪设置:可以按照尺寸或比例进行裁剪。
锁定尺寸,可以将裁剪后的图片调整为设定的尺寸;锁定比例,可以将裁剪后的图片调整为设定的比例;裁剪画布,裁剪图片时将画布裁剪为同样大小替换图片点击图片,在左侧属性面板点击:替换图片滤镜点击图片,在左侧属性面板点击:滤镜选择滤镜,并且点击应用完成操作增强点击图片,在左侧属性面板点击:增强设置增强参数,并且点击应用完成操作形状蒙版点击图片,在左侧属性面板点击:形状蒙版选择形状蒙版样式消除笔点击图片,在左侧属性面板点击:消除笔设置画笔大小,涂抹需要消除的区域。
涂抹完后,点击确定完成操作图片样式点击图片,在左侧属性面板设置图片样式-样式:快速选择图片样式应用于图片-缩放比例:对图片进行缩放-不透明度:设置图片不透明度左右镜像:对图片进行左右镜像上下镜像:对图片进行上下镜像旋转:旋转图片描边:开启功能,可设置图片描边效果阴影:开启功能,可设置图片阴影效果形状笔在画笔功能下,点击形状笔进入操作界面选择形状样式,按住鼠标左键并且移动鼠标,在画布区域绘制形状绘制完形状后,在左侧设置形状效果-填充颜色:设置形状颜色-圆角:设置形状圆角-边框类型:选择边框样式类型-边框大小:设置边框的粗细-边框颜色:设置边框颜色-不透明:设置形状整体不透明度-旋转:设置形状旋转角度-阴影:开启功能,调整形状阴影效果线条笔在画笔功能下,点击线条笔进入操作界面选择样式,按住鼠标左键并且移动鼠标,在画布区域绘制线条绘制完线条后,在左侧设置线条效果-线条类型:选择线条样式-线条粗细:设置线条粗细大小-线条颜色:设置线条颜色不透明:设置不透明度旋转:旋转线条角度添加文字在文字功能下,点击添加文字双击文字,输入文字内容文字属性在左侧文字属性面板设置,文字效果-样式:选择预设样式效果应用于文字之上-基础设置:设置字体、字号、字体颜色-对齐:选择对齐方式,可选左对齐、右对齐、居中对齐、两端对齐-加粗:开启或关闭加粗效果-斜体:开启或关闭斜体效果-下划线:开启或关闭下划线-删除线:开启或关闭删除线-文字方向:竖版文字、横版文字-字间距:设置字间距-行间距:设置行间距-无序列表:选择文字无序列表样式-有序列表:选择文字有序列表样式-不透明:设置文字不透明度-旋转:设置文字旋转角度-描边:开启功能后,设置文字描边效果-荧光:开启功能后,设置文字荧光效果-阴影:开启功能后,设置文字阴影效果-背景:开启功能后,设置文字背景效果更换背景在左侧点击背景,进入对应功能界面颜色背景选择颜色标签,设置背景颜色图片背景选择图片标签,设置背景图片底纹背景选择底纹标签,设置背景底纹保存记录点击左侧菜单:保存记录删除记录鼠标移到要删除的记录之上,点击右上角的删除图标清空所有记录点击清空所有记录,清除账号内的所有操作记录图层管理图层列表点击右侧图层按钮,打开图层界面图层界面上,可快速选择要编辑的图层。
《网页中添加文字及图片──丰富网站的内容》教学设计

《网页中添加文字及图片──丰富网站的内容》教学设计【教材使用】宁教厅审定山东教育出版社出版软件FrontPage2000【适用年级】8年级【适用单元】网页制作第2大节【教材分析】教材中本节的内容分为三部分:一是新建网页;二是添加图片;三是添加背景音乐。
第一部分新建网页是本章节的重点部分,使用导航栏建立网页也是本章节中的难点;第二部分给建立好的网页添加文字和图片信息将做为一节课的内容;第三部分背景音乐和下一节的网页的背景合成一节课内容,这样便于学生的理解和掌握。
本节是第二部分为网页添加文字及图片,它是网页中的两大基本要素。
文字部分在教材中没有提及,上节添加的网页是空白的,而在实际操作过程中网页中是没有文字的,因此在这儿必须给学生时间添加文字,结合前面学习的网络搜索让学生上网搜索信息,使前后知识充分结合起来,而后才能添加图片,达到图文并茂。
【学情分析】学生已经学会了新建网页,建立的网页是空白的,学生就有“为空白网页添加文字及图片信息”的欲望,结合因特网知识让学生为自己创建的网页添加所需的信息,添加图片的技能学生已经在Word文字处理软件中学习过,因此本节课知识,学生可以自主学习。
【教学目标】1.知识目标(1)掌握为网页中添加文字信息的不同方法。
(2)掌握为网页中添加图片信息的方法。
2.技能目标通过学生自主学习过程中,掌握为网页中添加信息的不同方法。
3.情感目标(1)通过为网页添加文字信息的学习,培养学生的综合运用知识的能力。
(2)利用插入图片知识,培养学生的图文并茂整体布局网页的综合信息素养能力。
【教学重点与难点】学习嵌入式保存素材的方法和分类管理素材的能力。
【课时安排】2课时【教学方法】任务驱动法【课前准备】软件FrontPage2000 多媒体广播系统【教学设计】第一课时为网页添加文字信息第二课时为网页添加图片信息【教学反思】这部分内容使用两课时,给学生大量的时间来增加网页中文字和图片的信息,可是其中的操作大部分是先前所学知识,这里只是进行了一个综合应用,在应用的过程中学习部分知识,学生在添加网页中的内容时也培养了学生的成就感,增强了学生的自信心,也为下一节课美化网页奠定一定的基础。
《网页设计与制作》课件——项目二 任务一 网页中的文本

切换到设计视图,在“学校简报”后面单击“Enter”键,增加其他列表项, 如图2.1.16所示。列表代码如图2.1.17所示。
图2.1.16 列表效果
图2.1.17 列表代码
最后网页浏览效果如图2.1.18所示。
图2.1.18 网页浏览效果
知识拓展
HTML中的列表
在HTML中的列表常用的主要有两种类型:无序列表、有序列表。 通过列表可以对同类的内容进行简单的归纳。常见的用途有:图书目 录、饭店菜单、人员名单、待办事宜等。这些信息大多不是大篇的信息内 容,而是简要的标题。
属性 ul ol li
说明 定义无序列表 定义有序列表 定义列表中的列表项元素
任务总结
主要让大家学习文本插入及属性设置,其中包括普通文本 与特殊符号的插入、文本的基本属性设置、项目列表的应 用,这些基本操作都是以后网站制作中经1.5 列表文字
图2.1.6 列表效果
步骤3:设置“学校简介”正文
(1)在正文的左上方输入“本站首页”→“学校简介”,在属性面 板设置其大小为12px,颜色为#006600,粗体,如图2.1.7所示。
图2.1.7 文字效果
(2)打开“新闻简介.txt”文件,选择所有文字,单击鼠标右键,从弹 出的快捷菜单中选择“复制”选项,复制所有文字,回到 Dreamweaver中,将鼠标光标放置在正文内容的位置,单击鼠标右键, 从弹出的快捷菜单中选择“粘贴”选项,粘贴所有文字到页面中,如 图2.1.8所示。
项目二 制作学校概况
核心技术 了解网页中的文本样式 应用图片和多媒体丰富页面内容
任务目标
任务一:网页中的文本 任务二:利用图文混排制作漂亮网页
能力目标
文本的基本操作 插入特殊文本对象 项目符号和项目列表 插入与设置图像
网页文字编排设计

网页文字编排设计:打造舒适阅读体验的五大原则一、字体选择:兼顾美观与易读1. 选择易读性强的字体:如宋体、微软雅黑等,这些字体在屏幕显示时具有较高的辨识度,有利于读者快速阅读。
2. 字体大小适中:部分建议使用14px16px的字体大小,确保不同年龄段的用户都能轻松阅读。
二、段落布局:合理划分,保持节奏感1. 保持段落间距:段落间距不宜过窄,一般设置为1.5倍行距,使段落之间有明显的区分。
2. 短段落原则:尽量将段落控制在三到五行,避免过长段落导致读者阅读疲劳。
三、分级:明确层次,突出重点1. 分级:采用H1、H2、H3等标签对进行分级,明确文章结构,便于读者快速把握内容。
2. 字体加粗:对重要进行加粗处理,使其在视觉上更加醒目。
四、文字颜色:注重对比度,提升阅读体验1. 对比度适中:确保文字颜色与背景颜色对比度适中,避免颜色过于接近导致阅读困难。
2. 避免过多颜色:全文颜色不宜过多,以免造成视觉疲劳。
建议全文颜色不超过三种。
五、图文搭配:相得益彰,丰富视觉效果1. 图片与文字紧密结合:确保图片与文字内容相关,相互补充,提高信息传递效果。
2. 图表简洁明了:使用图表时,尽量简洁明了,避免复杂图表导致读者理解困难。
六、留白艺术:适度空间,呼吸自如1. 适当边距:页面四周保持适当的边距,让内容不至于过于拥挤,给读者留出视觉缓冲区。
2. 元素间隔:行与行、图片与文字之间保持一定的间隔,使整个页面布局显得更加和谐。
七、互动元素:引导阅读,提升参与感1. 设计:对重要信息或相关阅读设置明显的,引导读者深入探索。
2. 互动按钮:在适当位置添加评论、分享等互动按钮,鼓励用户参与互动。
八、响应式设计:适应不同设备,无缝阅读体验2. 字体适配:针对不同设备,调整字体大小和行距,确保文字在任何设备上都能清晰显示。
九、辅助信息设计:贴心提示,提升用户体验1. 引导性文字:在复杂内容或操作前,添加引导性文字,帮助用户更好地理解和使用。
网页中图片与文字的使用教案

网页中图片与文字的使用教案一、教学目标1. 了解网页设计的基本原则,掌握图片与文字在网页中的使用方法。
2. 学会使用图片与文字进行有效搭配,提升网页的视觉效果和用户体验。
3. 培养学生创新意识和审美能力,提高网页设计水平。
二、教学内容1. 网页设计基本原则2. 图片在网页中的使用方法3. 文字在网页中的使用方法4. 图片与文字的搭配技巧5. 网页设计实践操作三、教学重点与难点1. 教学重点:网页设计基本原则,图片与文字的使用方法,搭配技巧。
2. 教学难点:图片与文字的创意搭配,网页设计实践操作。
四、教学方法1. 讲授法:讲解网页设计基本原则,图片与文字的使用方法。
2. 演示法:展示优秀网页案例,分析图片与文字的搭配技巧。
3. 实践法:学生动手实践,设计网页。
4. 互动法:学生提问,教师解答。
五、教学准备1. 教室环境:计算机、投影仪、白板。
2. 教学素材:优秀网页案例、图片、文字素材。
3. 软件工具:网页设计软件(如:Dreamweaver、HBuilder等)。
4. 评价工具:网页评价标准表格。
六、教学过程1. 导入新课:通过展示一些成功的网页设计案例,引起学生对网页中图片与文字使用的兴趣。
2. 讲解网页设计基本原则:介绍网页设计中色彩、布局、排版等方面的基本原则。
3. 讲解图片在网页中的使用方法:介绍如何选择合适的图片,调整图片大小,以及图片的插入方法。
4. 讲解文字在网页中的使用方法:介绍文字的字体、颜色、大小等方面的设置方法。
5. 讲解图片与文字的搭配技巧:介绍如何通过合理的搭配,使图片与文字相得益彰,提升网页的视觉效果。
6. 实践操作:学生利用网页设计软件,进行网页设计实践,教师巡回指导。
八、课堂练习1. 请学生利用网页设计软件,制作一个简单的网页,注意图片与文字的搭配。
2. 学生互相评价,教师给出指导意见。
九、课后作业1. 请学生课后继续完善自己的网页设计,注重图片与文字的搭配。
2. 下次上课时展示并进行评价。
排版的名词解释

排版的名词解释排版是指将文字、图形、图片等素材按照一定的规则、格式和布局进行整理和呈现的过程。
它在印刷、出版、网页设计等领域中起着非常重要的作用。
通过合理的排版,可以提高信息传递的效果,使内容更加清晰、易读、美观,并且能够吸引读者的眼球。
一、排版的目的排版的主要目的是为了传达信息和提升用户体验。
良好的排版能够使文字和图像更易辨认和理解,增强内容的可读性和吸引力。
同时,排版可以凸显重点内容、区分不同层次的信息,以及突出品牌形象等。
二、排版的基本要素1. 字体字体是排版中最基本且重要的要素之一。
它包括字形、字重、字宽等属性,能够给读者带来不同的观感和情绪。
常见的字体有宋体、黑体、楷体等。
在选择字体时需要考虑读者的阅读习惯、品牌形象以及排版内容的特点。
2. 行距行距是指文字行与行之间的距离。
恰当的行距可以增强排版的易读性和美观度,避免文字过于拥挤或过于稀疏的问题。
一般来说,行距过小容易让文字重叠,行距过大可能浪费空间,合理的行距取决于具体的排版需求。
3. 段落间距段落间距是指段落之间的垂直距离。
通过适当的段间距设置,可以使不同的段落之间有一定的视觉分隔,从而便于读者对文章的逻辑结构进行理解。
4. 对齐对齐是指文字在垂直线上的排列方式。
常见的对齐方式包括左对齐、右对齐、居中对齐和两端对齐。
合理的对齐方式能够使排版更具有整齐感和统一性。
5. 分栏分栏是指将文字内容分成多列进行排列的方式。
通过分栏,可以使排版更灵活、丰富和吸引人。
分栏可以用于报纸、杂志、网页等不同的媒体,并可以根据需求进行适当的调整。
6. 图片与文字的协调在排版中,图片和文字的协调也非常重要。
文字与图片之间的布局、间距以及彼此的相互作用,都会对整体排版效果产生影响。
合理搭配图片和文字,可以使排版更加生动、丰富和具有层次感。
三、常见的排版工具和技术1. 印刷排版印刷排版是传统的排版方法,在印刷品制作中广泛应用。
它包括选择字体、设置字号、行间距、段落间距,以及调整页面等步骤。
在表格网页中添加文字与图片

2.单击【表格】菜单,选择【插入】选项,并在选 择项中单击【表格】选项,出现插入表格对话框, 3.在对话框中, 在 【行数】 输入需要的行数, 在 【列 数】输入需要的列数,同时设置好【对齐方式】、【边 框粗细】、【单元格边框】、【单元格间距】 4.最后单击【确定】按钮,屏幕上就会出现一张空 的表格。 5.说明:如果在对话框中“边框粗细”值设置为 0 时,则该表格线在浏览网页时不会被显示出来。 (三)使用手工绘制表格 如果想在网页中插入一张不规则的表格,可以采用 以下步骤: 1.将插入点移到你要添加表格的地方。 2.在【表格】菜单中选择【绘制表格】选项 3.此时光标变成笔的形状。按住鼠标左键,然后向 右下方拖动,到达适当位置的时候松开鼠标左键后,将 会出现“1×1”的表格 4.如果要在表格内添加表格的行和列,可以利用这 支笔在表格内画水平或垂直线。 5.单击工具栏上的【擦除】按钮,可以删除表格内 的任意一条线 教学后记: 学生练习 编辑表格
第三小学信息技术学科学导案
第8课 课题 在表格网页中添加文字与 图片 课型 讲授型 授课教师 高洋洋 任教班级 四、五 学导案使 用日期 周课时数 1
1.认识表格网页 2.设计网页布局
教学目标
3.创建表格网页
1.设置网页布局
教学 重难点 教法学法 教学准备 讲授法、练习法 多媒体电脑室 教学内容及过程 教师活动环节 学生活动环节
2.创建表格网页
插入表格 在 FrontPage 源自003 中插入一张表格的方法有三种: (一)使用【插入表格】工具按钮 1.将光标移到你要插入表格的位置,即插入点。 2.在常用工具栏中单击【插入表格】图标工具,如 图 4-1 所示,下方出现一个“4×5”的表格小方框。 3.按住鼠标左键,同时朝右下方拖动鼠标,在方框 底部显示相应的表格行数和列数。 4.松开鼠标左键,在插入点处自动出现一张空的表 格, (二)使用【表格】菜单命令 1.将光标移到你要插入表格的位置,即插入点。 示 学生尝试操作。 指名学生上台演 根据已经学习过 的知识在网页中插 入表格
dreamweaver第五章 在网页中使用图片

图片是网页中不可缺少的元素,巧妙地在网页中使用图片可以为网页增色不少。
本章首先介绍在网页中常用的两种图片格式,然后再介绍如何在网页中插入图片,以及图片的样式和插入的位置。
通过本章的学习,可以做一些简单的图文网页,并根据自己的喜爱制作出不同的图片效果。
5.1网页中的图片格式目前在网页上使用的图片格式主要是GIF、JPG和PNG三种。
GIF即为图像交换格式,GIF格式只支持256色以内的图像,且采用无损压缩存储,在不影响图像质量的情况下,可以生成很小的文件,同时它支持透明色,可以使图像浮现在背景之上,并且由于其为交换格式,在浏览器下载整张图片之前,用户就可以看到该图像,所以在网页制作中首选的图片格式为GIF。
JPG格式为静态图像压缩标准格式,它为摄影图片提供了一种标准的有损耗压缩方案。
它可以保留大约1670万种颜色,因为它要比GIF格式的图片小,所以下载的速度要快一些。
如何选择图片格式呢?GIF格式仅为256色,而JPG格式支持1670万种颜色。
如果颜色的深度不是那么重要或者图片中的颜色不多,就可采用GIF格式的图片,反之,则采用JPG格式。
同时,还要注意一点,GIF格式文件解码速度快,而且能保持更多的图像细节,而JPG格式文件虽然下载速度快,但解码速度较GIF格式慢,对于图片中鲜明的边缘周围会损失细节,因此若想保留图像边缘细节应采用GIF格式。
5.2与图片相关的HTML标签依照本书的惯例,先介绍一些关于图像的HTML标签。
5.5.1 插入图片请看下面的代码。
<html><head><title>图片的插入</title></head><body><img src=pic/01.jpg></body></html>在浏览器中打开这个网页。
注意代码中以粗体显示的语句。
<img>标签的作用就是插入图片,其中属性src是该标签的必要属性,该属性指定导入图片的保存位置和名称。
ad间距规则

ad间距规则ad间距规则是指在网页设计中,为了使网页内容更加美观和易读,对于不同元素之间的间距进行设置的一种规则。
通过合理的间距设置,可以使网页布局更加整齐,让用户更加舒适地浏览网页内容。
下面将介绍一些常见的ad间距规则,以及如何在网页设计中应用这些规则。
一、标题和正文间距在网页设计中,标题和正文之间的间距是非常重要的。
适当的间距可以使标题更加醒目,与正文内容进行区分。
一般来说,标题与正文之间的间距可以略大于正文与正文之间的间距,这样可以使标题更加突出,吸引用户的注意力。
二、段落间距在网页设计中,段落之间的间距也是需要考虑的。
适当的段落间距可以使网页内容更加清晰,易于阅读。
一般来说,段落之间的间距可以略大于行间距,这样可以使不同段落之间的内容更加分离,用户可以更加清晰地理解每个段落的意思。
三、图片与文字间距在网页设计中,图片与文字之间的间距也是需要注意的。
适当的图片与文字间距可以使网页内容更加整齐,美观。
一般来说,图片与文字之间的间距可以稍大于文字之间的间距,这样可以使图片与文字之间有一定的分隔,使用户可以更加清晰地理解图片和文字的关系。
四、导航栏与内容间距在网页设计中,导航栏与内容之间的间距也是需要考虑的。
适当的导航栏与内容间距可以使网页布局更加合理,使用户更加方便地浏览网页内容。
一般来说,导航栏与内容之间的间距可以稍大于内容与内容之间的间距,这样可以使导航栏与内容之间有一定的分隔,提高用户的浏览体验。
五、按钮与文字间距在网页设计中,按钮与文字之间的间距也是需要注意的。
适当的按钮与文字间距可以使用户更加清晰地理解按钮的功能,并提高用户的点击率。
一般来说,按钮与文字之间的间距可以稍大于文字之间的间距,这样可以使按钮更加突出,吸引用户的点击。
六、分割线与内容间距在网页设计中,分割线与内容之间的间距也是需要考虑的。
适当的分割线与内容间距可以使网页布局更加整齐,美观。
一般来说,分割线与内容之间的间距可以略大于内容与内容之间的间距,这样可以使分割线与内容之间有一定的分隔,提高用户的浏览体验。
在线网页编辑器使用说明

在线网页编辑器使用说明使用在线网页编辑器,可以通过浏览器,直接编辑网页的内容。
以“所见即所得”的方式,实现网页图文混排。
在网站管理系统中,大部分的网页内容都可以使用网页编辑器进行图文混排编辑。
甚至可以将现成的网页内容或WORD文档的内容拖放到编辑器中,直接生成网页。
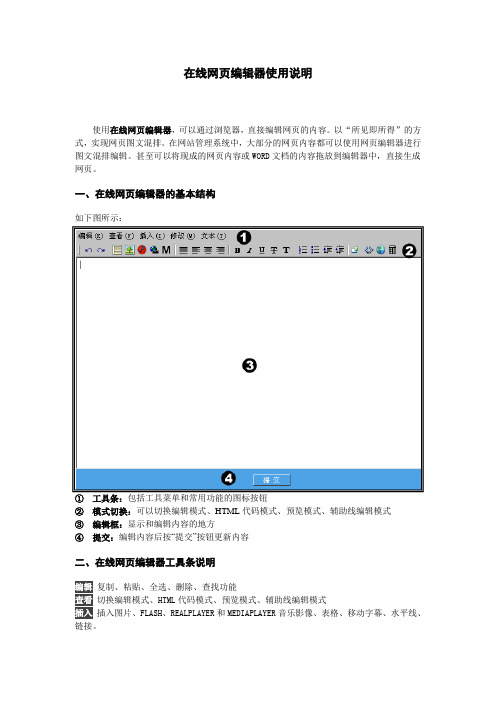
一、在线网页编辑器的基本结构如下图所示:①工具条:包括工具菜单和常用功能的图标按钮②模式切换:可以切换编辑模式、HTML代码模式、预览模式、辅助线编辑模式③编辑框:显示和编辑内容的地方④提交:编辑内容后按“提交”按钮更新内容二、在线网页编辑器工具条说明编辑复制、粘贴、全选、删除、查找功能查看切换编辑模式、HTML代码模式、预览模式、辅助线编辑模式插入插入图片、FLASH、REALPLAYER和MEDIAPLAYER音乐影像、表格、移动字幕、水平线、链接。
修改修改图片属性、FLASH属性、表格和单元格、修改链接和删除链接文本修改文本属性,包括粗体、倾斜、下划线、删除线、上标、下标及文字颜色尺寸等三、在线网页编辑器使用说明a) 如何在编辑框中输入文字?可以直接在编辑框内输入文字。
也可以在其他工具软件(如WORD)中编辑好文字后复制到编辑框中。
b)如何将WORD文档复制到编辑框?可以直接将WORD中编辑好的文章通过复制/粘贴操作,直接拷贝到编辑框中,即方便,又美观。
当然,也可以直接复制来自FrontPage,Dreameweaver等其他网页制作软件制作好的内容。
以下介绍一个复制WORD内容到编辑框的样例:上图是一篇WORD的文档,包括一些文字和表格。
首先选中需要拷贝的内容,按CTRL_C 或按下鼠标右键后选择“复制”,将内容复制到剪贴板中。
然后将光标停留在编辑框中需要插入文档的位置,按Ctrl_V或按鼠标右键选择“粘贴”,将刚才复制的内容粘贴到编辑框中。
通过这样的复制/粘贴操作,WORD文档中编辑好的文字和表格可以很容易得复制到编辑框中,即方便又美观(如左图)。
网页的组成元素

网页的组成元素包括设计网页时要组织好页面的基本元素,同时再配合一些特效,构成一个绚丽多彩的网页。
网页的组成对象包括文本、图像和超级链接。
内容是网站的灵魂,而文本则是构成网站灵魂的物质基础。
文本与图像在网站上的运用是最广泛的,一个内容充实的网站必然会用大量的文本与图像,然后把超级链接应用到文本和图像上,才能使这些文本和图像“活”起来。
1、文本元素文字是网页的主体。
虽然利用flash、图形文字也可以达到同样的效果,甚至超出纯文本效果,但是网页文字的优势还是无法被取代的。
因为纯文本所占用的存储空间非常小。
然而在页面上用同样的字体显示,会使页面过于呆板。
在页面中适当调整文字的大小、颜色等,也可以改善页面的效果。
1)标题在一个网站的网页或一篇独立的文章中,通常都会有一个醒目的标题。
告诉浏览者这个网站的名字或该文章的主题。
而现在很多网页设计者用图像或者flash动画来代替文字标题。
2)文字大小适当地调整文字大小,可以使文字编排得更生动活泼,达到更好的效果。
3)段落文章段落分明,有层次感,才能让浏览者更好的阅读,也使得页面看起来整洁、美观大方。
4)样式粗体、斜体和下划线是最基本的文字样式,然而在网页中不可过多地应用下划线,那样会使浏览者误以为是超级链接。
在页面的适当位置添加一些字体样式,会使页面更具有观赏性。
5)字体颜色也可以为页面上的字体添加颜色,以强调页面中的重点,使页面也变得绚丽起来。
但是一定要注意颜色的搭配。
在页面上也不能过多地应用颜色,太过华丽反而会引起浏览者的反感。
2、图像图像给人的视觉效果要比文字强烈得多。
灵活应用图像,在网页中可以起到点缀的效果。
但是运用不当,会使网页变得凌乱不堪。
Web页上的图像文字大部分都是使用JPG和GIF 格式。
因为它们除了具有压缩比列高外,还具有跨平台特性。
无论浏览者使用什么样的操作系统,都能够显示这两种图片。
图像在网页中的应用主要有以下几种形式。
1)图像标题一般在网页中都要有标题,用以提示浏览者这个网站是做什么的,起到了导航的作用,应用图像标题可以使网页更加美观。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(老师呈现在大屏幕上,一份老师提前编辑好的文档,中间有文字和图片)
师:老师呢,想让大家和老师一块来操作,完成这个文档的排版,检验大家对Word这个老朋友还是不是熟悉?同学们说步骤,老师帮你们操作,好不好?
生:好的(五分钟后。)
(为了节约时间,老师在进行文字输入的时候,可以采用,复制——粘贴的方式。)
情感态度与价值观:
1.培养学生的审美能力,鉴赏美的能力。
2.激发学生的学习网站的积极性。
教学重点难点
重点:
利用表格,在网页中插入文字和图片。
难点:
1.表格属性的字格式进行编辑。
教
学
过
程
教
学
过
程
1、问题导入:
(1)师:在今天正式上课之前呢,老师先给大家看两个网页,同学们发现这两个网页有什么不同呢?
今天呢,我们就来学习一下,如何在网页中图片与文字的使用,并对其格式进行设置。
2、复习旧知识,进行类比:在正式学习之前呢,老师想考考大家我,“我们在以前的学习过程中,有没有同样遇到插入图片与文字的呢”?
生:在WORD中,
师:看来同学们对WORD这个老朋友的印象还是挺深的。现在呢,老师就和同学一块来回访一下这位老朋友,想一想我们当时是如何实现了在word中插入图片与文字的,好不好?
3、完成任务一:
看来同学们,对Word这位老朋友已经很了解了,今天呢,我们就认识借助我们上周刚认识的新朋友DreamweaverCS4来,在网页中,插入图片与文字。
下面,我们来完成今天的第一个任务。
(在屏幕上呈现网页的样子)
师:在你们的桌面上有一个名字叫做“世博会素材”的文件夹,里面有图片素材,为了节约大家的时间呢,老师已经需要的文字材料放在Word中了。为了使同学们快速完成任务,老师把操作的关键步骤放在大屏幕上了。同学们,可以参考大屏幕,完成任务。
老师提示一下大家,充分利用编辑区下面的属性工具栏,给图片加上边框,设置文字的格式。
可以小组之间进行讨论,发挥你们的聪明才智,大家开始做吧!
(十分钟后)
师:老师看到同学们差不多已经完成任务了,老师再帮大家总结一下,好不好。
(老师讲解操作的步骤)
选中图片,在属性工具栏中的边框的输入框中输入2,表示图片的边框是2像素。
生:好的
师:今天呢,我们主要是学习了在网页中,图片与文字的使用,为了更方便的进行插入图片和文字,老师借助了哪个工具来帮忙呢?
生:表格。
师:很好;我们借助了表格来进行操作,我们现在一块来回忆一下,我们完成任务一的步骤,好不好?首先是新建文档——保存文档——插入表格——设置对齐方式为居中——在插入表格——居中对齐——第一列插入图片——第二列输入文字——然后中间的其他部分是不是重复和前面的一样呢?
(给同学们呈现两个网页的截图,一个为黑白的,纯粹文字的网页,一个是彩色的,有图片与文字的,而且图文混排的效果看出来特别好,让同学们说出两个网页的不同之处。)
(2)总结刚才的提问进入新课:刚才大家从两个网页中发现,后面的一个网页中,不仅有图片,而且还有文字,对不对?并且呢,文字与图片的排列起来都特别漂亮,我们看起来就是特别舒服,对不对哦?
初中信息技术教案
年级:初中二年级
章节名称
装扮家园———网站中的图片和文字
计划学时
2学时
教学内容分析
“装扮家园———网站中的图片和文字”,通过本课的学习,让学生就可以装扮自己的网上家园,灵活的在网页中插入图片和文字,并设置其常用属性;进行简单的图片、文字混合排列;并运用本课程学习拓展中提供的小技巧解决网页中图片和文字编辑的常见难题。
我们在制作底部的时候。是不是同样是,先插入表格,但是在插入表格的时候,和前面不同的是我们把表格的边框粗细设置为2像素,是不是?所以才有我们页面中的这种效果,对不对?然后把光标移入单元格呢,利用属性面板,设置单元格的水平对齐方式为居中,然后输入文字。
学情分析
初中二年级的学生,是处于好奇心比较强的时候,易于接受新鲜的事物,自我价值观树立的时候。自己完成一件作品会很有成就感。所以,在学习本节课“网页中的图片与文字”时候呢,本节课的设计理念是任务驱动。学生通过一堂课的学习,可以完成一个简单的作品,激发起学习的兴趣。
教法学法分析
教法:任务驱动法,创设情境法
生:是的!
师:为了帮助大家记忆更加深刻呢,老师再给大家演示一次,好不好?
(老师重复插入图片的步骤,并结合讲解,演示给同学们看。)
演示完了之后,
老师现在再给同学们五分钟的时间,完成任务一,完成任务的同学们呢,就当老师的小助手,帮助其他的同伴完成任务,好不好?
现在开始吧!
4、完成提升任务
老师看到大家的任务一,差不多都已经完成了,现在呢我们就进行,升级任务
大家先动手试试吧。可以同学们之间相互讨论,互帮互助。
(十五分钟后)
(老师巡视,看学生有什么困难,及时引导学生,并进行记录)
(一部分同学完成任务之后,老师进行讲解,总结。)
为了让同学吗你更快的完成自己的任务,老师想请一位同学上来演示一下他的操作步骤。(两分钟)
学生演示完之后
师:**同学是不是很聪明啊?
选中“城市人馆”,在属性工具栏中的格式选项框中,选择“标题1”。选中下面的全部文字,
点击属性工具栏中的,“项目列表”,给文字添加项目符号。下面的设置,和老师刚才的操作是一样的。。
老师再给同学们三分钟的时间,完成你们刚才没有完成的任务
5、小结,布置作业
同学们,现在同学们和老师一块来回忆一下,我们这节课所学习的内容,好不好?
学法:自主探究式学习、小组协作式学习
教学目标
知识与技能:
1.会在新建的网页中,利用表格,在页面中插入图片和文字。
2.能够把自己插入的图片加上边框。
3.能够利用属性面板,对添加进去的文字进行格式的设置。
过程与方法:
学生能够在老师引导学生进行回忆旧知识的时候,对知识进行迁移,明白在DreamweaverCS4中如何插入图片与文字。在自己实践学习的过程中,不仅学会如何在网页中插入文字和图片,而且在学习的过程中可以学会知识的迁移,为以后在网页中插入flash动画等其他元素打下基础。
(大屏幕呈现做好的网页)
同学们先来观看一下,这个任务和我们刚才完成的任务一,有什么更加“先进”的地方呢?
生:图片加上了边框,文字的格式变了,还有就是下面的文字的前面加上了点
师:同学们说是图片加上了边框,说法是相当的专业,但是下面文字前面的点呢,是叫做“项目列表”,同学们现在明白提升任务主要需要做的事情,现在就开始做吧!
