制作表格运用框架结构制作网页
网页中表格布局及框架的应用

Байду номын сангаас建表格 表格的基本属性 编辑表格
表格布局及框架的应 用
•布局表格 •创建框架(框架集及框架 标记) •框架超链接的设置 •内嵌框架标记的应用
主讲人:赵毅
wangyezhizuo2013@
认识表格布局
如何实现图文内 容的布局,达到 如右图所示页面 的效果?
用表格对网页的内 容进行整体控制
返回
框架超链接的应用
在同一个页面中,要实现在一个框架窗口中的超链接 页面出现在另一个框架窗口中,如何实现?
使用target目标窗口属性
如何设置窗口链接的显示位置
target目标窗口属性
name=“显示的窗口名” <frame src=url name=“窗口名”>
target属性指定了所链接 的文件出现在名称为 “窗口名”的框架窗口 里。
如何创建多个复杂的窗口
要实现如下图所示的窗口,该如何制作?
top窗口
1、分成上下两个窗口 2、把下面的窗口分成 左右两个窗口
left 窗口 right窗口
如何创建多个复杂的窗口
3、新建多框架HTML页面“Frame_Sets.html” 设置无框
架边框 ...... <FRAMESET rows="20%,*" frameborder="0"> <FRAME src="top.html" name="topframe“ scrolling="no" noresize="noresize"> 禁止调整 框架大小 <FRAMESET cols="20%,*"> <FRAME src="left.html" noresize="noresize“ scrolling="no" name="leftframe“ > <FRAME src="right.html" name="rightframe"> </FRAMESET> 框架名称,便于超 </FRAMESET> 文本链接锚标签 target属性所引用 不显示 滚动条
项目4 使用表格布局制作页面

项目4 使用表格布局制作页面一、教学建议该项目主要介绍表格布局在网页中的应用,学生除了掌握利用表格进行简单的网页布局,还需要学会使用嵌套表格制作复杂的网页布局。
该项目理论知识详尽,要求结合上机实践操作,巩固学生的理论知识,提高学生的学习兴趣,以“项目总结”的形式小结所学知识,加深学生的印象,增强学习效果。
以掌握实际应用能力为导向,建议教师在教学的过程中辅导好项目后面“技能巩固”的操作题,让学生在实际操作的过程中提高专业技能,达到理论实践一体化的效果,以便学生更好更牢固的掌握知识点,学以致用。
二、教学简案【组织教学】检查学生出勤情况,做好学生考勤记录。
强调上课课堂纪律,活跃互动教学气氛。
【课题导入】制作一个页面清晰,层级分明的静态网页,首先需要进行网页布局。
使用表格可以给网页搭建布局框架,然后我们就可以往里面填内容了。
这样做出来的成品才有整体感,不会杂乱无章。
所以,一个网页只有在布局好页面的基础上,添加各种网页元素才会得心应手,事半功倍。
Dreamweaver提供了多种网页页面布局的方式,其中表格布局是应用最为广泛并最为简单易学的。
表格既可以作为网页元素使用,又可以用来布局网页,功能十分全面。
【技能训练】(上机实训:4课时)一、目标任务任务一:使用表格布局制作简单的页面。
任务二:使用嵌套表格制作比较复杂的页面。
二、项目实训1.学生根据该项目的任务要求进行上机操作,教师在机房巡回指导。
2.完成一个任务后,教师引导学生进行总结,然后进行下一个任务。
3.在完成该项目所有任务的基础上,教师结合项目后“技能巩固”的操作题及光盘中的实例题,布置课后上机题。
【布置作业】1.教材项目4后面的“自我测评”。
利用表格设计和制作网页

设置表格行、列及单元格属性
认识单元格的属性面板 对单元格文本格式化(字体,对齐) 设置单元格的背景图象和背景颜色 设置单元格的边框线的颜色
设置表格的总体属性
表格属性面板 表格的对齐方式 设置表格的边框线颜色和间距、边距。 设置背景图象和背景颜色 设置边框线的颜色
4、表格的高级使用技巧 利用表格制作水平线和垂直线、制作简单的圆角 表格 5、表格的其他应用 表格数据的导入和导出、自动套用表格格式[命 令] [ 格式化表格]
第5章 利用表格设计和制作网页
1、创建表格和表格操作
插入空白表格 调整表格的大小和行高列宽
鼠标拖动 用单元格属性面板 清除行高列宽(表格面版)
插入行和列 删除表格或行列 合并与拆分单元格 表格的嵌套 表格的复制与粘贴
2、在表格中插入页面元素 3 、设置表格属性 选中表格或单元格
选中整个表格 [修改] [表格] [选择表格] 选中行和列 选中单元格
1、创建框架结构 插入框架集 选取框架和框架集 增加框架 删除框架 调整框架的大小保存框架集文件
3、设置框架中的链接目标 4、修饰框架集网页外观
设置框架集的边框及其宽度颜色 命名框架 更换框架中的网页 为框架设置滚动条 为框架设置边框及其宽度颜色 设置框架与内容之间的距离
用表格为网页布局

1 2
网页的布局
表格定位
3
表格的修改
标题栏 导航栏
栏目内容
版权说明
导航栏型
半包围型
主题突出 型
居中型
页面布局的设计没有限定的规则, 只要配合网站内容,让访问者感觉网 页布局能烘托主题、简洁、美观、操 作方便就可以了。
网络拾贝 网络交流 网络安全 网络生活
标题栏
导航栏导航栏主题图源自导航栏 导航栏请你根据自己确定的主题, 设计主页布局图吧!
使用表格布局网页 表格能实现网页中元素的定位,排版 的功能,使页面布局整齐、美观。 使用表格布局网页是普遍使用的办法哦!
标题栏
网络拾贝 网络交流 主题图 网络安全 网络生活 版权说明
6行3列
根据自己设计好的网站主页布局草图,利用表格进行布局。
在网站主页中插入图片、输入文字。
做好后保存上传整个站点文件夹。
制作表格网页(精)

选择行(列):将鼠标指针移至行左侧(列上侧),变成实心箭 头时单击鼠标左键 选择连续多行(列):选定一行(列)后拖动鼠标 选定不连续多行(列):选定一行(列)后按Ctrl键再 选定其它行(列) 删除行(列):选定行(列),右击,删除单元格 也可以通过表格工具栏上的”删除单元格“按钮来删除 所 选的单元格、行和列 添加单元格、行或列: 添加单元格:表格/插入/单元格。(新单元格插入在该单元格左 侧) 添加行或列:选择行或列,表格/插入/行或列 选择一行或一列,单击表格工具栏上的“插入行” 或 “插入列”按钮。(插入的行在所选行上面、 插入 的列在所选列左面) 修改表格的大小:拖动边框 右击表格,选择快捷菜单中的“表格属性”,弹出的 对 话框中指定高度和宽度。 均匀分布行高和列宽:选择要设为相同高度或宽度的行或列,右击,快 捷菜单选择“均匀分布行பைடு நூலகம்”或“均匀分布列宽” 选择要设为相同高度或宽度的行或列,单击表格工具栏 上的“均匀分布行高”按钮或“均匀分布列宽”按钮
为网页加入一些特殊效果: 字幕: 创建字幕:插入/组件/字幕,文本框中输入文本,确定。 设置字幕方向:“字幕属性”对话框,方向,左:从右向左;右:从左 向右 设置字幕速度: 设置字幕移动方式: 设置字幕背景颜色: 设置字幕的字体格式:字幕上右击,选择字体 悬停按钮: 创建悬停按钮:光标移到插入悬停按钮的位置,插入/组件/悬停按钮,输 入文本,创建超 级链接 为悬停按钮设置图片:悬停按钮上右击,选择“悬停按钮属性”,选择 “自 定义”。 创建横幅广告:光标移到插入横幅广告的位置,插入/组件/横幅广告。 为网页元素添加动态HTML效果
表格 通过指定表格属性来创建表格: 1、单击常用工具栏上的”插入表格“按钮并拖动鼠标来指定行数和列数,释放 鼠 标。 2、表格/插入/表格,指定行数和列数及其它属性,确定。 3、通过绘制的方式创建表格:调出表格工具栏(工具栏空白处右击,选择表 格),然后可以手工绘制表格。 对表格的编辑 选择表格元素: 选择表格: 1、鼠标移至表格左侧,变成空心箭头时双击鼠 标。 2、单击表格任何地方,表格/选定/表格。 删除表格:选定表格后,按Delete键即可。 选定单元格: 1、单击要选定的单元格,表格/选定/单元格 2、按Alt键的同时单击要选定的单元格 选定多个相邻单元格:单元格上单击并拖动鼠标 选定不相邻的多个单元格:选定一个单元格,按Shift键或Ctrl 键,再单击其它单元格。 删除单元格:选定单元格,右击,快捷菜单选择“删除单元格”
应用FrontPage表格结构制作网页

应用FrontPage表格结构制作网页电脑技术2010-11-09 12:23:01 阅读51 评论0 字号:大中小订阅FrontPage课件的制作分为三个阶段:准备阶段、制作阶段和美化阶段,其中准备阶段又分为构思设计和素材准备二个方面。
一堂课的设计非常重要,所制作的网页要主题突出,美观大方,能反映本堂课的主要教学环节。
一、网页框架设计构思二、网页素材的准备在制作网页前,必须要准备好:音频、视频、图片、背景、flash动画、背景音效等。
三、网页的制作1、启动FrontPage 2003单击“开始”程序“Microsoft FrontPage”,打开“Microsoft FrontPage”窗2、FrontPage 2003界面FrontPage 2003是微软的产品,是Office XP中的一个组件,和大家经常使用的Word有类似的界面和操作。
用FrontPage编写网页就像用Word写文章一样简单。
上部是菜单栏、工具栏,下面左边是视图区窗口,里面有六个按钮,代表六种不同的功能,它大大地方便了我们对站点和网页的制作和管理。
占屏幕大部分空间的是我们的工作区,所有的页面编辑都在其中完成。
其中的主要功能将在接下来的介绍中分别阐述其使用方法。
3、制作过程(一)绘制表格点击文件--新建网页--普通网页--确定--插入表格--右键表格属性--边框粗细设为0--确定---选中一行--右键--合并单元格—命名为index(二)文字的处理(1)输入文字---选中文字---右键--字体修饰(2)对于艺术字,可以利用WORD软件编写,再进行复制,粘贴到网页上(三)悬停按钮的添加方法:插入--组件--悬停按钮属性--输入名称、编辑字体、颜色等(四)滚动字幕的处理插入--组件--字幕--文本框中输入文字--点击左下角的样式按钮--点击左下角格式按钮--格式的处理--确定(五)图像的处理【创建图像】指针移到插入位置--插入---图片--来自文件—选择图片--确定【处理图片】:在图片上点击左键,出现图片浮动框(1)插入文件中的图片:插入新图像替代选中的图像。
表格和框架的使用和网站布局

实验二表格和框架的使用和网站布局一、实验目的把握使用DreamweaverCS3进行表格和框架的设计。
把握网页布局的方法。
二、实验要求学生通过实验把握网页元素〔文字、图像等〕在网页中的布局,要求学生把握使用表格、布局表格及框架对网页元素进行布局和安排,以合理、美瞧的方式设计网页。
三、实验内容1.创立表格2.使用布局表格设计网页3.框架的使用四、实验步骤1.创立表格〔1〕用DreamweaverCS3翻开实验素材BG文件夹中kcb.htm网页文件。
〔2〕在文档菜单中选择“插进〞-“表格〞命令,在“插进表格〞对话框中,设置插进一个8行7列的表格。
〔3〕单击“确定〞按钮,便可在文档窗口中插进一个8行7列的表格。
〔4〕选中表格(单击表格边框,可选中表格),选择文档窗口中的“窗口〞-“属性〞命令翻开“属性〞面板。
在“属性〞面板中将该表格的高设置为284像素;对齐方式设置为居中对齐。
〔5〕设置单元格背景颜色。
选中第l行单元格(按下左键,在第1行单元格上拖动鼠标),翻开“属性〞面板,在“背景颜色〞中输进“#999999〞颜色值。
〔6〕按照相同的方法将第1列单元格背景颜色设置为“#99CCFF〞;其余单元格背景颜色设置为“#FFFFCC〞。
〔7〕合并单元格。
按下Ctrl键,单击第1行的第1列和第2列单元格选中单元格。
在文档窗口的菜单中选择“修改〞-“表格〞-“合并单元格〞命令,将该单元格进行合并。
〔8〕重复前面的操作。
将第1列单元格的2、3、4、5行单元格,第1列的6、7行单元格,第8行单元格的2、3、4、5、6、7列单元格进行合并。
〔9〕参照以下的实样图,在对应的单元格内输进文本,维持文档。
检查结果是否与FINAL文件夹中的kcb.htm相同。
2.使用布局表格设计网页〔1〕翻开实验素材BJ文件夹中的07.htm网页文件。
〔2〕选中在布局表格中所绘制的布局单元格,在“属性〞面板中将该布局单元格的宽度也设置为775像素,高度为68像素,如以如下面图所示。
表单网页与框架网页的制作

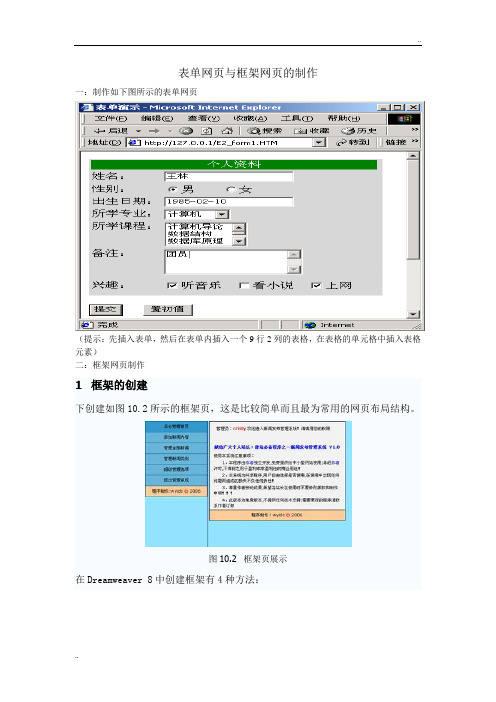
表单网页与框架网页的制作一:制作如下图所示的表单网页(提示:先插入表单,然后在表单内插入一个9行2列的表格,在表格的单元格中插入表格元素)二:框架网页制作1 框架的创建下创建如图10.2所示的框架页,这是比较简单而且最为常用的网页布局结构。
图10.2 框架页展示在Dreamweaver 8中创建框架有4种方法:● 选择菜单命令【文件】→【新建】,弹出【新建文档】对话框,在对话框中选择【常规】→【框架集】→【垂直拆分】,单击【创建】按钮,可创建框页,如图10.3所示。
● 选择菜单命令【查看】→【可视化助理】→【可视框架边框助理】,在网页中按Alt键后,用鼠标拖动框架边框,也可创建框架。
● 选择菜单命令【插入】→【HTML】→【框架】→【次级菜单中框架类别】,在文档中创建框架。
● 切换工具栏类别为【布局】,单击【框架】按钮右侧的三角形,在下拉列表框中选择相应的框架类别,创建框架。
在弹出的【框架标签辅助功能属性】对话框中设置每个框架的标题,如图10.4所示。
图10.3 创建框架图10.4 设置框架标题单击【确定】按钮,在文档中创建左右形式的框架。
2 设置框架集属性框架和框架集的属性都可以在属性面板中设置,此处需要介绍框架面板来协助完成。
(1)用快捷键Shift+F2或选择菜单命令【窗口】→【框架】,调出【框架】面板,如图10.5所示。
(2)在框架面板中,单击最外一层边框,在【属性】面板中可以设置框架集的属性,如图10.6所示。
图10.5 【框架】面板图10.6 框架集【属性】面板在属性面板中各项参数详细设置如下:● 边框:设置框架集是否显示边框,即是、否、默认值,默认显示边框。
● 边框宽度:如果选择显示边框,在此可以设置边框的宽度。
● 边框颜色:如果选择显示边框,在此可以设置边框的颜色。
● 列:单击属性面板右侧中框架集的缩图,可以设置框架集的比例,一般设置一列框架的值为固定的像素或百分比,另一列的值为“1”,单位选择“相对”,这样可以保证让框架集未固定设置宽度的一列随浏览器而自动适应宽度。
实验15 利用表格和框架技术进行网页布局设计

实验15 利用表格和框架技术进行网页布局设计1.115.1 实验目的1.掌握利用Adobe Dreamweaver CS6的表格进行网页布局设计的方法。
2.掌握利用Adobe Dreamweaver CS6的框架技术进行网页布局设计的方法。
1.215.2 实验内容1.利用框架对个人站点网站重新进行设计。
2.利用表格对个人站点网站重新进行设计。
1.315.3 实验操作步骤15.3.1 利用框架设计网页布局利用框架设计网页布局就是利用框架技术重新设计实验14中的“我的小站”,将主页拆分为上中下部分,分别为top.html、middle.html和bottom.html。
使得浏览“个人简介”和“我的学校”等页面时都能看到导航栏和底部版权联系信息。
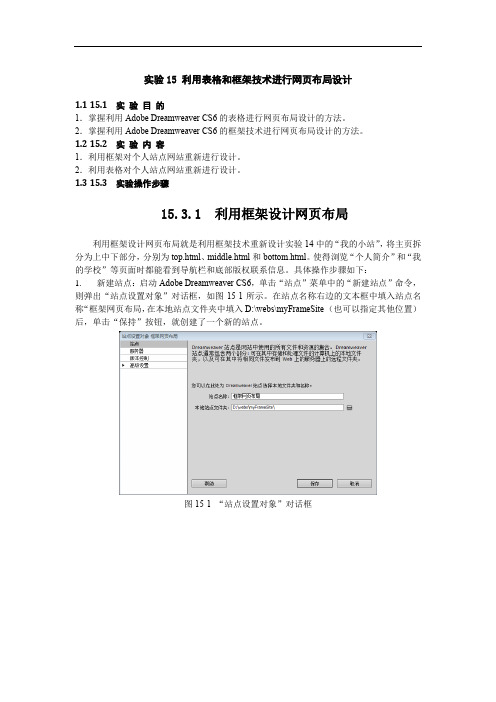
具体操作步骤如下:1.新建站点:启动Adobe Dreamweaver CS6,单击“站点”菜单中的“新建站点”命令,则弹出“站点设置对象”对话框,如图15-1所示。
在站点名称右边的文本框中填入站点名称“框架网页布局,在本地站点文件夹中填入D:\webs\myFrameSite(也可以指定其他位置)后,单击“保持”按钮,就创建了一个新的站点。
图15-1“站点设置对象”对话框图15-2添加网页top.html、middle.html、bottom.html后效果2.设计网页top.html、middle.html、bottom.html:在站点中添加网页文件并打开。
如图15-2所示。
参照实验14中的设计主页index.html步骤设计top.html、middle.html、bottom.html。
各个页面的设计效果分别如图15-3~图15-5所示。
图15-3 网页top.html设计效果图图15-4 网页middle.html设计效果图图15-5 网页bottom.html设计效果图3. 添加其他网页:参照实验14,在网站中添加网页个人简介introduction.html,添加网页“我的学校”MySchool.html,添加网页“我的相册”MyAbums.html,添加网页“我的链接”MyLinks.html。
网站建设与管理 第5章 在网页中使用表格和框架

•
5.5.2 使用表格标记符
5.6 网页头部信息
5.6.1 插入头部信息 5.6.2 元数据meta 5.6.3 关键字和描述 1.搜索“关键字”和“描述” 2.搜索页面作者 5.6.4 刷新
5.2.3 布局单元格的操作 4.移动或调整大小 (1)调整布局单元格大小 单击布局单元格的边框→将鼠标指针指向边框的 某个调节柄→按住鼠标左键拖动。 (2)移动布局单元格 单击布局单元格的边框并拖动鼠标到目标地松 开,布局单元格便移到指定位置。
5.2 表格的布局视图
5.2.4 标尺和网格 1.标尺 (1)显示标尺的方法 (2)隐藏标尺 2.网格 (1)显示和隐藏网格 (2)靠齐到网格 (3)设置网格
5.3 用框架布局页面
5.3.5 在框架中插入文本、图像和表格 1.可以直接在每个框架中插入文本、图像和 表格。 2.可以直接在各自的属性面板中为某框架或 框架中的表格添加背景颜色。 3.可以直接编辑某框架对应的页面文件。
5.4 用“层”布局网页
5.4.1 层的创建 1.在文档中插入层 :单击“插入”栏“布局”卡 →单击“描绘层”按钮→在文档中拖动鼠标。可 以看到文档中插入了一个新层。 2.层的属性面板
5.4 用“层”布局网页
5.4.2 在层中插入对象 1.向层中插入嵌套层 2.在层中输入文本 3.在层中插入图像
5.4 用“层”布局网页
5.4.3 编辑层 1.选定层 2.移动层 3.改变层的大小 4.对齐多个层 5.使用“层”面板
5.5 用HTML处理表格框架
5.5.1 表格标记符 <table><caption>表格标题</caption> <tr> <th>表格头1</th> <td>表格数据1</td> …… </tr> …… </table>
用表格为网页布局课件

CSS Grid是一种二维布局系统,适用于创建复杂的网页布局。它提供了 强大的对齐和定位控制,使得设计复杂的网页布局变得更加容易。
03
CSS框架
Bootstrap、Foundation等CSS框架提供了丰富的布局和样式选项,可
以快速构建美观、响应式的网页布局,减少了对传统表格布局的依赖。
HTML5和CSS3的新特性
可以通过CSS样式来设置表格 的宽度和高度,常用的单位是 像素(px)和百分比(%)。
也可以使用CSS的min-width 和max-width属性来限制表格 的最小和最大宽度。
表格边框和背景设置
表格边框是用来分隔单元格和表 格边缘的线条,可以通过CSS样 式来设置边框的颜色、宽度和样
式。
背景设置包括背景颜色、背景图 片等,可以用来美化表格的外观。
支持。
谢谢
THANKS
CHAPTER
简单的表格布局实例
总结词:基础布局
详细描述:使用表格进行简单的网页布局,如将标题、段落和图片等元素分别放 在不同的单元格中,实现基本的页面结构。
复杂的表格布局实例
总结词:复杂布局
详细描述:通过嵌套表格、合并单元格等技术,实现复杂的网页布局,如导航菜单、产品展示等。
响应式表格布局实例
使用边框和背景设置时,需要注 意保持整体风格的协调和一致。
表格对齐方式设置
表格对齐方式是指表格中单元格 内容的排列方式,常用的对齐方 式有左对齐、右对齐、居中对齐
等。
通过CSS样式可以设置表格的对 齐方式,也可以单独设置单元格
的对齐方式。
对齐方式的合理使用可以提高网 页的可读性和美观度。
04 表格布局的实例分析
03 表格布局的常见技巧
应用框架制作网页操作步骤

应用框架制作网页操作步骤:一、套用框架1、新建一个Dreamweaver 文档,然后在“布局”类的插入工具栏中单击“框架”按钮右边的下向箭头,在调出的列表中选取“左侧和嵌套的顶部框架”项,并在文档工具栏的“标题”框中输入“巴黎三日游”。
若见不到框架框线,则可选择“查看→可视化助理”命令,然后选取“框架边框”项。
2、设置框架的宽度与高度按Shift+F2键,或者选择“窗口→框架”命令,在面板组中显示出框架面板。
1)设置左侧单元格的宽度为150像素在框架面板中单击框架集的最外端边框,以选取框架集,此时的属性面板如下图所示。
在属性面板中单击左侧框架,输入列值为150,单位为像素;再单击右侧框架,以让系统自动将单位设置为“相对”。
2)设置右侧之顶部框架的高度为45像素在框架面板中单击右侧框架的外框,以选取右侧框架,然后在属性面板中单击顶部框架,并输入行值为45像素;再单击下方框架,以让系统自动将单位设置为“相对”。
二、指定各框架的显示内容1、指定左侧框架的显示内容在框架面板中单击左框架(leftFrame ),然后在属性面板中单击“源文件”框右侧的“浏览”按钮,选取源文件为parise 文件夹中的parisdiaryleftmenu.htm ,并单击“确定”按钮。
2、指定右侧顶部框架的显示内容左侧框架右侧框架顶部框架下方框架在框架面板中单击右侧顶部框架(topFrame),然后在属性面板中单击“源文件”框右侧的“浏览”按钮,选取源文件为parise文件夹中的parisdiarytopmenu.htm,并单击“确定”按钮。
3、指定主框架(右侧下方框架)的显示内容在框架面板中单击右侧下方框架(主框架,mainFrame),然后在属性面板中单击“源文件”框右侧的“浏览”按钮,选取源文件为parise文件夹中的parisdiarymain.htm,并单击“确定”按钮。
三、指定链接框架并保存之框架集网页是由框架所组成的。
网页设计5-表格 与框架

插入表格
在网页制作中,对页面进 行布局是非常重要的,表格就是 页面布局中常用的方式。 Dreamweaver不仅支持在表格 中有序地排列数据,还可用表格 对网页中的文本、图像及其他元 素进行定位。
语法:<table border="1" background="BKGD2.GIF"> <tr> <td > </td> </tr> < / table>
内部培训资料,不作任何宣传用途
保存框架集
选中要保存的框架集。 选择[文件][保存框架页]菜单命令,打开“另存为”对话框。 在“保存在”下拉列表框中选择框架集的保存路径,在“文件 名”文本框中为框架集命名。 单击“保存”按钮即可保存框架集。
内部培训资料,不作任何宣传用途
保存框架集中的所有网页
内部培训资料,不作任何宣传用途
框架的属性设置
内部培训资料,不作任何宣传用途
处理不能显示框架的浏览器
内部培训资料,不作任何宣传用途
拆分单元格
表格中每一行中的单元格列数可能不等,这时就可根据需 要使用拆分命令把一个单元格变为几个单元格。ຫໍສະໝຸດ 内部培训资料,不作任何宣传用途
插入或删除行或列
插入单行或单列
插入多行或多列
删除行或列
内部培训资料,不作任何宣传用途
插入单行或单列
内部培训资料,不作任何宣传用途
内部培训资料,不作任何宣传用途
课堂实训
3.建立框架结构的网页
主要用到框架的创建、框架和框架集的属性设置、框架和框架集 的保存、不能显示框架的处理等知识。本页面分为上中下3个框架 来制作,在制作之前应先制作好各框架中要显示的网页。
电子商务网站建设与管理 第6章网页表格和框架使用

上一页
下一页
返回
6.2表格的布局视图
6.2.4设置布局表格和布局单元格的格式
可以通过使用“属性”面板来更改布局单元格或表格的多种属性, 包括宽度和高度、背景颜色以及单元格内容的对齐方式。 选定布局表格,“属性”面板显示布局表格的参数,如图6-9所 示。
6.2.5使用间隔图
间隔图是透明图,在浏览器里看不见,但它可以用来控制自动伸 展表的间隔,使用间隔图能维持页面上设置的布局表格和布局单元格 的宽度。在一列插入间隔图或设置一列自动伸展时会出现一个对话框, 询问怎样建立间隔图文件。如果已经在Dreamweaver8.0的站点参数 中建立了间隔图的话,该对话框就不会出现。
上一页 下一页 返回
6.2表格的布局视图
3.给图片增加提示 作用:使浏览者知道所选择图片项目的内容。 简明步骤:选中一个图片,在属性面板的替代下拉栏,输入提示文字。 选中一个图片。 在属性面板的替代下拉栏,输入提示文字,如图6-15所示。 4.创建图像地图 作用:当点击一个图像的不同部分,可以链接到一个新的网页,也 可以在当前窗口打开。 简明步骤:选中目标图片→选择属性面板中的热点工具→用热点工具 在图片中画出热点区域→在属性面板中输入链接地址,选择目标窗口 打开方式。 选中目标图片,选择属性面板中的矩形热点工具,如图6-17所示。 用热工具在图片中画出热点区域,如图6-18所示。
上一页
下一页
返回
6.1在Dreamweaver中使用表格
3.设置表格边框颜色 在属性检查器中的“边框颜色(边框)”文本框中输入颜色的 RGB值。单击属性检查器中的“边框颜色”拾色器,在弹出的调色 板中选择所需的颜色。 4.设置表格背景 更改表格或表格中行、列或单元格的背景颜色:确保正确选择了 相应的目标,然后在相应属性检查器中的“背景颜色(背景)”调色 板中选择一种颜色。使用图像作为表格或表格中行、列或单元格的背 景:在相应元素的属性检查器中单击“背景图像”文本框右边的文件 夹图标,弹出“选择图像源文件”对话框,浏览并选择所需的图像文 件。
教学设计《运用框架结构制作网页》

教学设计《运用框架结构制作网页》南京四中张莉一设计意图《运用框架结构制作网页》是初中信息技术(中国科学技术出版社出版)第二册中的内容,书中是以个小任务的形式介绍了制作框架网页的详细操作步骤。
若按书上内容用传统的教师讲解学生操作的方式教学,会存在一些问题。
一学生不理解为什么要用框架结构来制作网页;二学生只是按任务要求及具体的操作提示而完成框架结构网页,并不知道这种结构的网页应用在什么场合,在什么情况下选用框架结构来设计网页呢?三内容上没有学生喜欢的动态或多媒体元素,学生觉得只是按部就班地操作,提不起兴趣。
所以在本节课的设计中要有心注意处理好以上三个问题,精心设计课件与学件,把提高学生信息技术素养,培养学生应用信息技术能力有机融于教学。
二教材分析从在本教材中所处的位置来看,《运用框架结构制作网页》是在创建新站点,制作简单网页运用表格制作网页和动态网页之后。
通过前面的学习,学生可以建立有多张网页的个人站点,在对网页的设计中会运用表格给网页布局,为了使网页增添动感,还会通过增加滚动字幕动态按钮以及动画插件等方法,令网页更加具有活力。
但是除了表格布局外,还有一种常见的布局形式,应用也相当广泛,学生在浏览一些著名网站时就能遇到,通过本节课《运用框架结构制作网页》学习,可以为学生解惑,帮助学生理解框架结构制作网页的应用,因此本节课也是利用制作网页部分的重点内容。
希望通过学习,学生在自主设计网站时能灵活运用两种布局方法,相辅相成规划自己的网站。
从教材的难易度分析,这部分知识点学生从来没有接触过,在前面学习其它的应用软件时也没有类似的地方,故而有一定难度,教学目标不能定的过高。
另外,为了让学生知识模块更加清楚,教材中原本在该章节安排的横幅广告管理器内容已在前面动态网页制作中完成教学。
三学情分析对初二的学生来说,运用框架结构制作网页是有一定难度的,因为学生在前面学习网页制作过程中没有接触过;在初一学习网络基础知识时只注意了根据网址找到相应网站并浏览网页内容,很少会考虑或注意到不同网站的不同布局。
采用layui框架实现表格的简单制作

采⽤layui框架实现表格的简单制作最近想把项⽬⽤layui来做,研究了下并记录下来,数据源这个案例放到了new1.json⽂件中,使⽤layui框架返回的数据必须按照他们的格式,否则会报请求数据错误。
先上⼀张展⽰图:效果还是很好看的,看下如何实现的吧1、⾸先做个准备资源这⾥主要下载layui⽂件,因为需要⽤到其中的layui.css与layui.js这两个⽂件。
<link rel="stylesheet" href="layui/css/layui.css" media="all"><script src="layui/layui.js"></script><!--这⾥要改成⾃⼰的资源路径-->2、body部分只需要加⼊<table>标签,若想在⾏的尾部加上编辑|修改其他操作,这⾥还需要添加<script>组件(也是没看懂,照着做吧),如<body><table class="layui-hide" id="demo" lay-filter="test"></table><script type="text/html" id="barDemo"><a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a><a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a></script></body>3、下⾯就是js部分(重点)3-1、预先加载e('table', function() {var table = layui.table; //表格}这⾥采⽤e(mods,callback)⽅法来实现预先加载,本次案例只使⽤表格,如还有其他的,如:⽇期、轮播、上传等多个模块,就要使⽤数组,代码是这样的e(['laydate', 'laypage', 'table', 'carousel', 'upload', 'element'], function() {var laydate = ydate, //⽇期laypage = ypage, //分页table = layui.table, //表格carousel = layui.carousel, //轮播upload = layui.upload, //上传element = layui.element //元素操作}接下来在对每个模块执⾏如监听事件://监听头⼯具栏事件table.on('toolbar(test)', function(obj) {var checkStatus = table.checkStatus(obj.config.id),data = checkStatus.data; //获取选中的数据switch(obj.event) {case 'add':layer.msg('添加');break;case 'update':if(data.length === 0) {layer.msg('请选择⼀⾏');} else if(data.length > 1) {layer.msg('只能同时编辑⼀个');} else {layer.alert('编辑 [id]:' + checkStatus.data[0].id);}break;case 'delete':if(data.length === 0) {layer.msg('请选择⼀⾏');} else {layer.msg('删除');}};});3-2、对表格进⾏渲染 table.render()⽅法//执⾏⼀个 table 实例table.render({elem: '#demo',height: 600,url: 'new.json',//数据接⼝title: '⽤户表',page: true, //开启分页toolbar: 'default' ,//开启⼯具栏,此处显⽰默认图标,可以⾃定义模板,详见⽂档,totalRow: true ,//开启合计⾏cols: [//表头[{ type: 'checkbox', fixed: 'left' },{ field: 'id', title: 'ID', width: 80, sort: true },{ field: 'username', title: '⽤户名', width: 80 },{ field: 'sex', title: '性别', width: 80, sort: true },{ field: 'city', title: '城市', width: 80 },{ field: 'sign', title: '签名', width: 177 },{ field: 'experience', title: '积分', width: 80, sort: true },{ field: 'score', title: '评分', width: 80, sort: true },{ field: 'classify', title: '职业', width: 80 },{ field: 'wealth', title: '财富', width: 135, sort: true },{ fixed: 'right', width: 378, align: 'center', toolbar: '#barDemo' }]]});这⾥含有许多参数,详解请看layui官⽅⽂档,这⾥就不做详细介绍了,提醒的是,设置表头时,field:'属性名',若是后台要与类的属性名⼀⼀对应。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第二节制作表格——运用框架结构制作网页(第七课时保护生态环境)
教学目标:
1、知识目标
了解框架结构的基本知识、框架的作用及框架属性
2、技能目标
1)能够使用框架结构设计网页
2)学会设置网页的框架属性,根据网页具体情况调整框架结构
3、情感目标
通过框架结构网页设计,提高学生对网页整体架构的设计能力和鉴赏能力。
教学重点与教学难点:
重点: 1、框架网页的建立
2、调整、填充框架网页
3、框架网页的保存
难点: 1、更改和设置网页的框架属性
2、框架网页的保存
关键:掌握框架属性对话框的使用方法
教学方法与教学手段:
1、讲解与演示
2、对比教学
3、探究与实践
教学准备:
运用框架结构制作网页,以准备在课堂上演示
教学过程:。
