2、如何在网页中写JavaScript代码
3.插入JavaScript的位置

插入 JavaScript 的位置JavaScript 脚本可以放在网页的 head 里或者 body 部分,而且效果也不相同。
Body 里的 JavaScript放在 body 部分的 JavaScript 脚本在网页读取到该语句的时候就会执行,例如:<html> <body> <script type="text/JavaScript"> <!-document.write("我是菜鸟我怕谁!"); //--> </script> </body>Head 里的 JavaScript在 head 部分的脚本在被调用的时候才会执行,例如:<html> <head> <script type="text/JavaScript"> .... </script> </head>添加外部 JavaScript 脚本也可以像添加外部 CSS 一样添加外部 JavaScript 脚本文件,其后缀通常为.js。
例如:<html> <head> <script src="scripts.js"></script> </head> <body> </body> </html>如果很多网页都需要包含一段相同的代码,那么将这些代码写入一个外部 JavaScript 文件是最好的方法。
此后,任何一个需要该功能的网页,只需要引入这个 js 文件就可以了。
注意:脚本文件里头不能再含有<script>标签。
注:放在 body 里的函数是一个例外,它并不会被执行,而是等被调用时才会执行。
关 于函数与调用的概念将在后面讲到。
1在html中添加js代码的三种方式以及js中变量,函数

1在html中添加js代码的三种⽅式以及js中变量,函数1.第⼀种⽅式:在时间句柄后太假js代码;例如浏览器弹出对话框;1<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"2"/TR/html4/loose.dtd">3<html>4<head>5<meta http-equiv="Content-Type" content="text/html; charset=gb2312">6<title>⽆标题⽂档</title>7</head>89<body>10<!--JavaScript是基于事件驱动型的编程语⾔,当发⽣某个特殊的事件的时候执⾏⼀段特殊的程序-->11<!--每⼀个时间都会对应⼀个事件句柄,事件句柄的名称:on+事件名-->12<!--程序员可以在事件句柄后"注册"js代码-->13<!--当事件发⽣时浏览器⾃动执⾏事件句柄后的js代码-->14<!--window是js中的内置对象,代表整个窗⼝属于BOM的⼀员-->15<!--window这个内置对象有⼀个⽅法,叫做alert,这个⽅法可以弹出消息框-->16<!--JS语句以分号结尾-->17<button type="button" onclick="window.alert('hello world')">请点击我</button>1819</body>20</html>2.第⼆种:让浏览器弹出对话框也可以把js代码写在独⽴脚本块中:1<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"2"/TR/html4/loose.dtd">3<html>4<head>5<meta http-equiv="Content-Type" content="text/html; charset=gb2312">6<!-- TemplateBeginEditable name="doctitle" -->7<title>⽆标题⽂档</title>8<!-- TemplateEndEditable -->9<!-- TemplateBeginEditable name="head" -->10<!-- TemplateEndEditable -->11<!--独⽴脚本块,其中可以编写js代码;独⽴脚本块既可以放在head中,可以出现在hmtl中的任何位置-->12<script type="text/javascript">13//在整个页⾯加载过程中之上⽽下的顺序解释执⾏14//并且alert⽅法具有阻塞作⽤,只有点击确定后alert⽅法才算执⾏完成,页⾯中才会出现"注册"15 alert("hello");16</script>17</head>1819<body>20注册21</body>22</html>3.第三种⽅式:将js⽂件(专门写js代码)引⽤到html中1<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"2"/TR/html4/loose.dtd">3<html>4<head>5<meta http-equiv="Content-Type" content="text/html; charset=gb2312">6<title>⽆标题⽂档</title>7<script type="text/javascript" src="1.js">89//这⾥不能写js代码10//alert("你好,世界");11</script>12</head>1314<body>15注册16</body>17</html>4.js中的变量1<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"2"/TR/html4/loose.dtd">3<html>4<head>5<meta http-equiv="Content-Type" content="text/html; charset=gb2312">6<!-- TemplateBeginEditable name="doctitle" -->7<title>JS中的变量</title>8<!-- TemplateEndEditable -->9<!-- TemplateBeginEditable name="head" -->10<!-- TemplateEndEditable -->11<script type="text/javascript">1213/*141.什么是变量?15 -内存中存储数据的最基本的单元16172.变量怎么声明?18 -java是⼀种强类型的语⾔19强类型:java语⾔是由编译阶段,在编译阶段就确定了变量的数据类型20例如:int i=10;21以上程序通过编译之后,i变量的数据类型从始⾄终都是int类型,不能将其他数据类型的值赋给i变量。
html中嵌入js代码的两种方法

在HTML中嵌入JavaScript代码有两种常用的方法:
.内联方式:直接在HTML标签中使用"script"标签来嵌入JavaScript代码。
例如:
<script>
// JavaScript代码
alert("Hello, World!");</script>
这种方法适用于简单的脚本或者需要在特定标签中执行JavaScript的情况。
.外部引用方式:将JavaScript代码保存在外部的.js文件中,并使用"script"标签的"src"属性来引用该文件。
例如:
<script src="script.js"></script>
其中"script.js"是保存JavaScript代码的外部文件路径。
这种方法适用于需要在多个HTML文件中共享相同代码或者需要更好的代码组织和维护的情况。
需要注意的是,为了确保JavaScript代码在HTML文档加载时能够正确执行,通常将"script"标签放在HTML文档的"head"标签中或者放在"body"标签的底部。
第三节 Javascript如何应用到网页中

第三节JavaScript如何应用到网页中Javascript加入网页有两种方法:第一种:直接加入HTML文档应用<script>...</script>标记对加入JavaScript任何脚本语言均可以通过<script>...</script>标记对加入到HTML 代码中(即是加入到网页文档<html>...</html>之间)。
在<script>中加入type属性,告诉浏览器脚本中使用的是何种脚本语言。
网页在打开时,浏览器由上至下依次解释文档中代码,当遇到<script>标记时,脚本代码开始,当遇到</script>时,脚本代码结束。
示例代码如下:<html><body><script type="text/JavaScript">document.write("我是菜鸟我怕谁!");</script></body></html>上面这段代码,将会输出在网页上输出:我是菜鸟我怕谁!如果脚本代码只有一句,我们可以直接将脚本代码加入到html标记中,此时JavaScript脚本前必须加上“javascript:”前缀。
示例代码如下:<html><head><title>JavaScript-弹出欢迎对话框</title></head><body onload="javascript: window.alert('欢迎光临')">会弹出“欢迎光临”对话框</body></html>第二种:添加外部JavaScript脚本如果很多网页都需要包含一段相同的代码,那么将这些代码写入一个外部JavaScript文件是最好的方法,我们保存为扩展名为".js"的文档,然后利用<script>标记的src属性来引用。
网页javascript脚本运行操作方法

网页javascript脚本运行操作方法要运行Web页上的JavaScript脚本,可以通过以下几种方法:1. 内联方式:直接在HTML文件中使用<script>标签内嵌JavaScript代码。
例如:html<!DOCTYPE html><html><head><title>My Website</title></head><body><h1>Hello World!</h1><script>console.log("This is a JavaScript code.");</script></body></html>2. 外部引用方式:在HTML文件中使用<script>标签引用外部的JavaScript 文件。
例如:html<!DOCTYPE html><html><head><title>My Website</title><script src="script.js"></script></head><body><h1>Hello World!</h1></body></html>在这个例子中,script.js是一个独立的JavaScript文件,包含要运行的脚本代码。
3. 事件绑定方式:在HTML元素上绑定事件,当事件触发时执行JavaScript代码。
例如:html<!DOCTYPE html><html><head><title>My Website</title><script>function myFunction() {console.log("Button clicked");}</script></head><body><h1>Hello World!</h1><button onclick="myFunction()">Click me</button></body></html>在这个例子中,当用户点击按钮时,会调用myFunction函数,并在控制台打印一条消息。
浏览器地址栏运行JavaScript代码

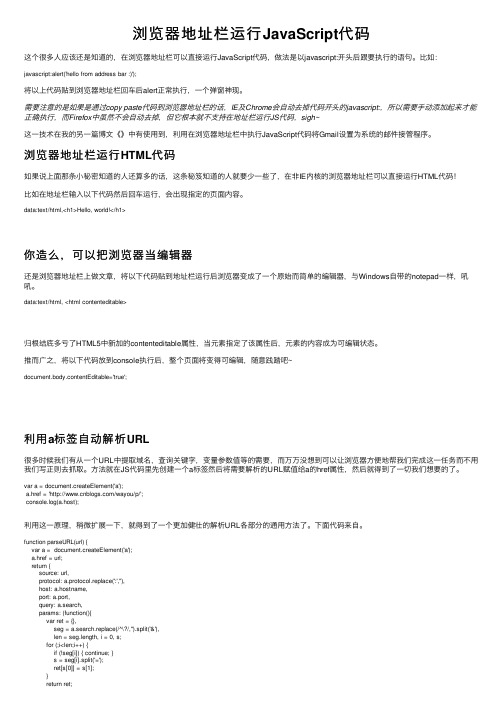
浏览器地址栏运⾏JavaScript代码这个很多⼈应该还是知道的,在浏览器地址栏可以直接运⾏JavaScript代码,做法是以javascript:开头后跟要执⾏的语句。
⽐如:javascript:alert('hello from address bar :)');将以上代码贴到浏览器地址栏回车后alert正常执⾏,⼀个弹窗神现。
需要注意的是如果是通过copy paste代码到浏览器地址栏的话,IE及Chrome会⾃动去掉代码开头的javascript:,所以需要⼿动添加起来才能正确执⾏,⽽Firefox中虽然不会⾃动去掉,但它根本就不⽀持在地址栏运⾏JS代码,sigh~这⼀技术在我的另⼀篇博⽂《》中有使⽤到,利⽤在浏览器地址栏中执⾏JavaScript代码将Gmail设置为系统的邮件接管程序。
浏览器地址栏运⾏HTML代码如果说上⾯那条⼩秘密知道的⼈还算多的话,这条秘笈知道的⼈就要少⼀些了,在⾮IE内核的浏览器地址栏可以直接运⾏HTML代码!⽐如在地址栏输⼊以下代码然后回车运⾏,会出现指定的页⾯内容。
data:text/html,<h1>Hello, world!</h1>你造么,可以把浏览器当编辑器还是浏览器地址栏上做⽂章,将以下代码贴到地址栏运⾏后浏览器变成了⼀个原始⽽简单的编辑器,与Windows⾃带的notepad⼀样,吼吼。
data:text/html, <html contenteditable>归根结底多亏了HTML5中新加的contenteditable属性,当元素指定了该属性后,元素的内容成为可编辑状态。
推⽽⼴之,将以下代码放到console执⾏后,整个页⾯将变得可编辑,随意践踏吧~document.body.contentEditable='true';利⽤a标签⾃动解析URL很多时候我们有从⼀个URL中提取域名,查询关键字,变量参数值等的需要,⽽万万没想到可以让浏览器⽅便地帮我们完成这⼀任务⽽不⽤我们写正则去抓取。
使用script标签在HTML网页中插入JavaScript代码

使⽤script标签在HTML⽹页中插⼊JavaScript代码新朋友你在哪⾥(如何插⼊JS)我们来看看如何写⼊JS代码?你只需⼀步操作,使⽤<script>标签在HTML⽹页中插⼊JavaScript代码。
注意, <script>标签要成对出现,并把JavaScript代码写在<script></script>之间。
<script type="text/javascript">表⽰在<script></script>之间的是⽂本类型(text),javascript是为了告诉浏览器⾥⾯的⽂本是属于JavaScript语⾔。
任务添加<script>标签,使第7⾏代码运⾏,结果窗⼝显⽰"开启JS之旅!"1.请在右边编辑器的第6⾏,输⼊<script type="text/javascript">2.请在右边编辑器的第8⾏,输⼊</script><!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb18030"><title>插⼊js代码</title><script type="text/javascript">document.write("开启JS之旅!");</script></head><body></body></html>。
JavaScript语言在网页设计中的应用

JavaScript语言在网页设计中的应用JavaScript是一种脚本语言,主要用于开发网页。
它可以帮助编程人员面向对象地创建交互式网页。
正是由于JavaScript的特性,使得网页变得更加生动且有交互性。
本文将详细说明JavaScript在网页设计方面的应用。
一、表单验证在网页设计中,表单验证是必不可少的。
通过JavaScript的一些函数和正则表达式,可以对用户输入的数据进行验证。
包括电子邮件地址、电话号码、密码等。
通过表单验证功能可以避免用户输入非法或无效的数据,提高数据的准确性和安全性。
二、动态效果使用JavaScript可以在网页中添加动态效果,例如弹出菜单、图像轮换、页面滚动等。
这些动态效果可以增加网页的吸引力,并使网站更加生动。
通过JavaScript中的DOM操作,可以实现对网页元素的动态修改,从而实现更加灵活的功能。
三、Ajax技术Ajax(Asynchronous JavaScript and XML)是一种通过JavaScript、XMLHttpRequest等技术,实现网页无需整页刷新即可更新数据的技术。
通过Ajax技术,可以实现快速获取数据和动态更新网页内容。
这种技术在现代网页应用中应用广泛,减少了用户等待时间,提高了网页的响应速度。
四、第三方插件的调用在网页设计中,有时需要调用第三方插件以实现更丰富的功能。
例如Google地图、Flash动画等。
通过JavaScript可以调用这些插件,实现更加多样化的网页设计。
五、与CSS结合使用与CSS结合使用是JavaScript在网页设计中的又一重要应用。
通过JavaScript可以实现动态修改CSS样式,从而实现网页布局的灵活性。
例如根据用户操作调整页面布局等功能。
六、浏览器兼容性由于不同浏览器对JavaScript的支持程度不同,因此在网页设计中需要考虑浏览器兼容性问题。
通过判断用户的浏览器类型和版本,可以自动适应不同的浏览器并进行优化,从而提高网页在不同浏览器中的兼容性。
编写第一个JavaScript程序

编写第⼀个JavaScript程序编写第⼀个程序在 HTML 页⾯中嵌⼊ JavaScript 脚本需要使⽤ <script> 标签,⽤户可以在 <script> 标签中直接编写 JavaScript 代码,具体步骤如下。
第 1 步,新建 HTML ⽂档,保存为 test.html。
第 2 步,在 <head> 标签内插⼊⼀个 <script> 标签。
第 3 步,为 <script> 标签设置type="text/javascript"属性。
现代浏览器默认 <script> 标签的脚本类型为 JavaScript,因此可以省略 type 属性;如果考虑到兼容早期版本浏览器,则需要设置 type 属性。
第 4 步,在 <script> 标签内输⼊ JavaScript 代码:document.write("<h1>Hi,JavaScript!</h1>");<!DOCTYPE html><html><head><meta charset="UTF-8"><title>第⼀个JavaScript程序</title><script type="text/javascript">document.write("<h1>Hi,JavaScript!</h1>");</script></head><body></body></html>新建 JavaScript ⽂件JavaScript 程序不仅可以直接放在 HTML ⽂档中,也可以放在 JavaScript ⽂件中。
使用JavaScript开发网页游戏和互动效果的技巧与方法

使用JavaScript开发网页游戏和互动效果的技巧与方法第一章:使用JavaScript开发网页游戏的基础知识JavaScript是一种广泛应用于网页开发的脚本语言,具备强大的功能和灵活性,可用于开发各类网页游戏和互动效果。
在开始设计和开发网页游戏之前,我们需要掌握以下基础知识:1.了解JavaScript语法和基本概念JavaScript是一种面向对象的语言,具备变量、函数、数组、循环、条件语句等常见的编程元素。
熟悉这些语法和概念对于开发网页游戏至关重要。
2.熟悉HTML和CSSHTML和CSS是网页的基础,我们需要掌握如何将JavaScript 与HTML和CSS相结合,实现游戏界面的搭建和样式的渲染。
第二章:网页游戏的设计和开发流程设计和开发一个成功的网页游戏需要有清晰的流程和规划。
以下是一个常见的网页游戏开发流程:1.确定游戏类型和目标受众在开始开发之前,我们需要明确游戏的类型和目标受众。
不同的游戏类型和目标受众会影响到游戏的设计和开发方式。
2.制定游戏规则和功能制定游戏规则和功能是游戏设计的核心步骤。
我们需要确定游戏的玩法、关卡设置、游戏角色、道具等,并将这些内容转化为程序逻辑。
3.搭建游戏界面使用HTML和CSS搭建游戏的界面。
界面的设计要简洁明了,便于玩家操作和理解游戏可以通过CSS设置样式和布局。
4.编写游戏逻辑使用JavaScript编写游戏逻辑,包括游戏开始和结束条件、角色移动、碰撞检测、计分等功能。
合理的游戏逻辑是游戏体验的关键。
5.测试和优化游戏在游戏开发完成后,进行测试并进行优化。
测试包括功能测试、用户体验测试等。
通过优化代码和修复bug,提升游戏的性能和用户体验。
第三章:网页游戏中常用的JavaScript技巧与方法在网页游戏开发过程中,我们常常会遇到一些常用的JavaScript技巧和方法,下面列举几个常见的例子:1.利用计时器实现动画效果通过使用JavaScript中的计时器函数(setInterval或setTimeout),可以实现一些动画效果,如角色的移动、特效的展示等。
如何运用JavaScript进行移动端网页开发

如何运用JavaScript进行移动端网页开发第一章:移动端网页开发的概述移动端网页开发是指在移动设备上使用网页进行应用和服务的开发过程。
随着智能手机的普及,越来越多的人使用移动设备进行上网,因此,移动端网页开发变得越来越重要。
本章将介绍移动端网页开发的概述,包括其特点和相关技术。
1.1 移动端网页开发的特点移动端网页开发与传统的桌面网页开发有一些不同之处。
首先,移动设备屏幕通常较小,因此需要特别关注布局和响应式设计以适应不同的屏幕尺寸。
其次,移动设备的处理能力和网络带宽可能有限,因此需要优化网页的加载速度和性能。
此外,移动设备的触控操作方式也需要考虑在设计和交互中。
1.2 相关技术概述在移动端网页开发中,JavaScript是一种重要的技术。
JavaScript是一种用于在网页上实现交互和动态效果的脚本语言。
在移动端网页开发中,JavaScript可以用于处理用户输入、操作DOM元素、发送AJAX请求等。
除了JavaScript,移动端网页开发还常常使用HTML、CSS和各种框架和库,如jQuery、React等。
第二章:移动端网页布局与响应式设计移动端网页的布局和响应式设计是移动端网页开发的重要部分。
本章将介绍移动端网页布局和响应式设计的原则和技巧。
2.1 移动端网页布局移动端网页布局需要考虑屏幕尺寸较小的特点。
常用的移动端网页布局方式有流式布局、弹性布局和栅格布局。
流式布局是指将元素的宽度设置为百分比,以便根据屏幕尺寸自动调整。
弹性布局是指使用flexbox布局,可以更灵活地控制元素的排列和对齐方式。
栅格布局则是通过将网页划分为多个列和行,以适应不同的屏幕尺寸。
2.2 响应式设计响应式设计是指根据屏幕尺寸和设备特性,调整网页的布局和显示效果。
通过使用CSS的@media查询和JavaScript的客户端检测,可以实现响应式设计。
在响应式设计中,可以根据不同的设备特性,如屏幕宽度、像素密度等,来应用不同的CSS样式和JavaScript行为,以提供最佳的用户体验。
使用JavaScript实现用户登录和注册功能

使用JavaScript实现用户登录和注册功能在现代互联网世界里,用户登录和注册功能已经成为网站和应用程序的基本要素之一。
用户登录和注册功能的实现不仅能够为用户提供个性化的体验,还可以保护用户的信息安全。
本文将介绍如何使用JavaScript来实现用户登录和注册功能,并探讨其中的关键点。
一、用户登录功能的实现用户登录功能可以让已注册用户通过输入用户名和密码来访问其个人信息和功能。
以下是一种简单的实现方式:1. 创建登录表单首先,在网页中创建一个登录表单,包括输入框和登录按钮。
输入框用于输入用户名和密码,登录按钮用于提交登录请求。
可以使用HTML和CSS来设计和样式化登录表单。
2. 获取用户输入使用JavaScript的DOM操作,通过获取输入框中的值来获取用户输入的用户名和密码信息。
3. 验证用户输入在后端服务器上,需要验证用户输入的用户名和密码是否与已注册用户的信息匹配。
可以通过向服务器发送异步请求(AJAX)来完成验证。
服务器可以返回成功或失败的响应,根据响应结果来判断用户登录是否成功。
4. 登录成功跳转如果用户登录成功,可以通过JavaScript来执行页面跳转,将用户导航到登录后的页面。
这可以通过修改浏览器的URL来实现,或者使用location对象的方法来执行页面跳转。
二、用户注册功能的实现用户注册功能允许新用户创建一个帐户,让他们能够登录并享受特定的功能。
下面是一个基本的注册功能的实现方法:1. 创建注册表单在网页中创建一个注册表单,包括输入框和注册按钮。
输入框用于用户输入用户名和密码等信息,注册按钮用于提交注册请求。
2. 获取用户输入通过JavaScript的DOM操作,获取用户在输入框中输入的注册信息。
3. 验证用户输入在进行用户注册之前,需要验证用户输入的信息的合法性。
例如,用户名是否已经存在、密码是否符合要求等。
可以使用正则表达式或其他验证机制来实现用户输入的验证。
4. 存储用户信息一旦用户通过验证,需要将用户输入的注册信息存储在服务器或数据库中,以备后续登录时使用。
js文件使用方法

js文件使用方法一、什么是js文件。
1.1 js文件全称为JavaScript文件。
这可是个相当厉害的东西呢,就像是魔法盒子一样。
JavaScript是一种脚本语言,在网页开发里那可是大明星。
1.2 它可以让网页变得生动有趣,比如说实现各种交互效果。
要是没有它,网页就会像一潭死水,只能干巴巴地展示些静态内容。
二、js文件的使用场合。
2.1 在网页设计里,那是处处都能见到它的身影。
比如说做个炫酷的导航栏,鼠标一放上去就有各种特效,这就是js文件的功劳。
它就像个幕后的魔术师,悄无声息地把平凡的网页变得超酷。
2.2 还有那些表单验证,像咱们注册账号的时候,输入格式不对立马就有提示,这也是js文件在起作用呢。
它就像个严格的小管家,把不符合要求的输入都给揪出来。
2.3 动态网页的创建更是离不开它。
如果把网页比作一个舞台,那js文件就是那个编排精彩节目的导演,让舞台上的元素动起来、变起来。
三、如何使用js文件。
3.1 首先得创建一个js文件。
这就像盖房子要先打地基一样。
你可以用任何文本编辑器,简单得很,就像写普通的文字一样。
不过要记住把文件保存成.js的格式,这可是它的身份证,可不能弄错了。
3.2 然后就是编写代码了。
这就有点像厨师做菜,各种原料(代码语句)按照一定的配方(语法规则)组合起来。
比如说要让一个按钮点击后弹出个小窗口,那就得写相应的代码。
这里面的语法规则虽然有点小复杂,但只要下点功夫,就像铁杵磨成针一样,肯定能掌握。
3.3 接下来就是把js文件引入到HTML文件里。
这就像是把新做好的零件安装到机器上。
有两种常见的方法,一种是直接在HTML文件里用script标签把js代码写进去,不过这种方法适合代码比较少的时候;另一种就是像请外援一样,通过script标签的src属性引入外部的js文件,这在代码比较多的时候就很方便了。
四、注意事项。
4.1 代码的规范就像做人的规矩一样重要。
变量名要起得有意义,不能像乱码一样让人摸不着头脑。
html引入js的方法

html引入js的方法一、前言JavaScript是一种广泛使用的编程语言,它可以被用来为网页添加交互性和动态效果。
在HTML中引入JavaScript可以使网页更加丰富多彩,本文将详细介绍HTML引入JS的方法。
二、HTML引入JS的方式1. 在HTML文件中直接嵌入JS代码可以直接在HTML文件中使用`<script>`标签嵌入JS代码,如下所示:```<!DOCTYPE html><html><head><meta charset="UTF-8"><title>直接嵌入JS代码</title></head><body><script type="text/javascript">alert("Hello World!");</script></body></html>```这种方式简单方便,但不利于代码的维护和管理,适合于简单的页面。
2. 将JS代码放在外部文件中将JS代码放在外部文件中可以提高代码的可维护性和可重用性。
需要使用`<script>`标签来引入外部JS文件,如下所示:```<!DOCTYPE html><html><head><meta charset="UTF-8"><title>引入外部JS文件</title><script type="text/javascript" src="js/main.js"></script></head><body></body></html>```其中`src`属性指定了要引入的外部文件路径。
使用JavaScript开发网页游戏的入门指南

使用JavaScript开发网页游戏的入门指南第一章:引言JavaScript是一种广泛应用于网页开发的脚本语言,它具有简单易学、动态性强、跨平台等优点,使其成为了开发网页游戏的理想选择。
本文将带领读者了解如何使用JavaScript开发网页游戏,包括游戏设计、用户交互、图像处理和游戏性能优化等方面的内容。
通过本指南,读者将能够掌握开发网页游戏的基本知识,并足够熟练地创建属于自己的网页游戏。
第二章:游戏设计在开发网页游戏之前,首先需要明确游戏的设计和规则。
游戏设计包括游戏的主题、玩法、关卡设计、角色设定等。
通过合理的游戏设计,可以提升玩家的游戏体验,并增加游戏的可玩性。
在这一章节,我们将介绍游戏设计的基本原则,并以一个简单的跳跃游戏为例,展示如何使用JavaScript实现游戏的基本框架。
第三章:用户交互用户交互在游戏开发中起到至关重要的作用。
无论是键盘、鼠标还是触摸屏,都是游戏中常见的交互方式。
在这一章节,我们将探讨如何使用JavaScript监听用户的输入事件,并实现相应的游戏逻辑。
我们将重点介绍键盘事件和鼠标事件的处理方法,并演示如何应用到游戏的实现中。
第四章:图像处理图像在游戏中是不可或缺的元素,它们可以增强游戏的画面效果,提升游戏的观赏性。
在JavaScript中,可以使用Canvas API来处理图像,并通过CSS样式进行图像的渲染。
本章节将详细介绍使用Canvas API来实现游戏画面的绘制和图像的移动、变形等效果的方法,并结合实例演示图像处理技术的应用。
第五章:游戏性能优化在开发网页游戏时,游戏性能的优化是一个关键的问题。
尤其是在移动设备上,由于硬件性能的限制,对游戏的性能要求更高。
在这一章节,我们将介绍一些游戏性能优化的技巧,例如减少绘制次数、使用精灵图、图像压缩等方法。
通过这些优化措施,可以使游戏在各种设备上运行更加流畅,提升用户体验。
第六章:发布与推广当游戏开发完成后,需要将游戏发布到网站上供玩家体验。
第十二章在网页中使用JavaScript

case 13: s="中午好!";break; case 14: case 15: case 16: case 17: case 18: s="下午好!";break; case 19: case 20: case 21: case 22: s="晚上好!。";break; default: s="您好,您该休息了!"; } document.write(s); alert(s); </script> </body > </html>
举例: <html><head> <title>switch语句练习</title> </head> <body> <script Language ="JavaScript"> var day=new Date(); var hour=day.getHours(); var s=""; switch (hour){ case 5: case 6: case 7: case 8: s="早晨好!";break; case 9: case 10: case 11: case 12:
2. switch条件语句 switch条件语句
switch语句是多分支选择语句,根据一个变量的不同取值采 取不同的处理方法。 switch语句格式如下: switch (表达式) { case 值1:语句段1; [break;] case 值2:语句段2; [break;] case 值3:语句段3; [break;] …… case 值m:语句段m; [break;] [default:语句段n;] }
利用GoogleChrome开发插件,在网页中植入js代码

利⽤GoogleChrome开发插件,在⽹页中植⼊js代码Google Chrome是⼀个很强⼤的浏览器,提供了各种各样的插件,⼤⼤提升了使⽤了的效率,⽐如vimium、honx等。
Google在提供这些插件的同时还允许⽤户开发⾃⼰的插件。
最近在写js的脚本采集程序,需要测试在⽹页中的运⾏情况,因此可以利⽤Chrome插件进⾏测试。
1.⾸先第⼀步是新建⼀个⽂件夹,并新建⼀个manifest.json⽂件,内容如下{"manifest_version": 2,"name": "Js implants","description": "在⽹页中植⼊写好的js","version": "1.0","icons": {"128" : "icon.png"},"permissions": ["tabs", "http://*/*","https://*/*"],"content_scripts": [{"js":["maidian.js"],"matches":["/"]}]}字段解释:manifes_version声明是我们使⽤的版本。
name和description分别代表我们插件的名称和描述,version则是插件本⾝的版本号,这些是⽤来向⽤户展⽰所安装的插件的相关信息。
icons指插件显⽰在的图标。
permissions是插件使⽤的权限,tabs允许使⽤chrome.tabs和chrome.windows的api,后⾯则是匹配模式,指可以和该模式的⽹站运⾏的代码进⾏交互。
Javascript笔记资料

Javascript三颗***:重点正课:1. 什么是js2. 如何编写,如何运行,如何调试js程序3. ***变量4. ***数据类型1. 什么是js:前端三大语言:HTML:专门编写网页内容的语言CSS:专门美化网页样式的语言*************************************************交互:输入数据,处理数据,返回结果JavaScript:专门编写网页交互的语言程序:让计算机可以执行任务的指令的序列Netscape:网景客户端脚本语言:LiveScriptSun Java——“write once run anywhere”LiveScript: JavaScript"像极了Java,但比Java简单的多"JavaScript-->ECMA-->ECMAScript:行业标准,规定核心语法!Netscape:遵照标准实现JavaScriptMicrosoft:遵照标准实现JScriptW3C:DOM标准:专门操作网页内容的API标准JavaScript:ECMAScript(核心语法)+DOM(专门操作网页内容)BOM(专门操作浏览器窗口)2004:Mozilla Firefox2. 如何使用:运行方式:2种:1. 使用浏览器自带的js引擎:浏览器中包含两个引擎:内容排版引擎:负责加载HTML内容,渲染css样式js解释器/引擎:负责解释,并执行js程序浏览器控制台:专门调试程序,显示输出结果的浏览器窗口第一行脚本:console.log("Hello World");console指控制台.翻译为"的"log是控制台提供的一个现有功能,用来记录一行话强调:2点:1. js中凡是要输出的正文都要用引号包裹,但单双引号不分2. js区分大小写!js规定小写的名称,就必须小写!document.write("...");//使用网页的写入方法,向网页内容中写入HTML内容window.alert("...");//使用窗口的警告功能,弹出警告框,显示自定义警告内容。
js 使用方法

js 使用方法JavaScript(JS)是一种广泛使用的编程语言,用于为网页添加交互性和动态功能。
下面是关于JS的基本使用方法:1. 在HTML文件中添加JS代码:- 使用`<script>`标签将JS代码嵌入到HTML文件中。
- 通常,将JS代码放置在`<body>`标签的底部,以确保在加载JS代码之前已经加载了HTML内容。
2. 注释JS代码:- 使用`//`进行单行注释。
- 使用`/* ... */`进行多行注释。
3. 声明变量:- 使用`var`、`let`或`const`关键字声明变量。
4. 数据类型:- JS包含多种数据类型,如字符串、数字、布尔值、数组、对象等。
5. 控制流程:- 使用`if-else`、`switch`、`for`、`while`等语句控制程序流程。
6. 函数:- 使用`function`关键字定义函数。
- 函数可接受参数,并返回一个值。
7. 事件处理:- 使用事件监听器(例如`addEventListener()`函数)来处理用户交互,如点击、鼠标移动等事件。
8. DOM操作:- 使用JavaScript可以操控HTML文档的元素。
- 使用`document.getElementById()`、`document.querySelector()`等方法来获取元素,并通过操作其属性和样式来改变文档。
9. AJAX和异步操作:- 使用AJAX技术进行与服务器的数据交互,例如通过使用`XMLHttpRequest`对象或`fetch()`函数来发送和接收数据。
- JS还支持Promise和Async/Await等异步编程模式来处理异步操作。
10. 调试:- 使用浏览器的开发者工具(通常按下F12键来打开)来调试JS代码,查看控制台输出、断点调试等。
以上是关于JS的一些基本使用方法,但JS的功能远不限于此,它可以用于构建复杂的Web应用程序、游戏等等。
如何使用JavaScript在网页上实现画图板

如何使用JavaScript在网页上实现画图板随着互联网的发展,越来越多的人开始关注网页的交互性和用户体验。
在网页中添加一些小游戏和工具,可以吸引用户停留,增强网站的吸引力。
在这个过程中,画图板是一个很有意思的工具,它可以让用户在网页上自由绘制图形。
本文将介绍如何使用JavaScript在网页上实现画图板。
一、HTML页面准备在实现画图板之前,需要准备一个HTML页面。
在该页面中,需要添加一些基本的元素,如canvas元素和按钮元素。
具体代码如下:```html<!DOCTYPE html><html><head><title>画图板</title></head><body><canvas id="canvas" width="600" height="400"></canvas><div><button id="pencil">铅笔</button><button id="eraser">橡皮</button><button id="clear">清空</button></div><script src="draw.js"></script></body></html>```在这个HTML页面中,首先定义了一个canvas元素,它的宽度是600,高度是400。
canvas元素是实现画图板的核心元素,它提供了一种在网页上进行绘图的方式。
接下来是三个按钮元素,分别是“铅笔”、“橡皮”和“清空”。
这些按钮是用来操作画图板的,用户可以通过它们来选择画笔和清空画布。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
讲师:李伟
第二课、如何在网页中写JavaScript
1 在页面中直接嵌入JavaScript
<script language="javascript">
js程序
</script>
js代码可以插入在<head></head>标签中间,也可以放在<body></body>标签中间。
最常用的是放在<head></head>
示例:
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script language="javascript">
ห้องสมุดไป่ตู้
var now=new Date();//获得日期对象
var year=now.getYear()+1900;//获得年
var month=now.getMonth()+1;//获得月份
var date=now.getDate();//获取日
var day=now.getDay();//获取星期,day代表的是本周的第几天,[0,6]
一般写在<head></head>中间比较好
在.js后缀的文件中,不需要使用<script></script>标签对括起来。
<body onload="getDate()">表示的是加载页面时调用getDate()方法,getDate是定义
在.js后缀的文件中。
alert(time);
</script>
2 引用外部的JavaScript
如果脚本比较复杂或者是同一段代码被很多页面所使用,则可以将这些脚本代码放置
在一个单独的文件中,该文件的扩展名是.js,然后再需要使用该代码的web页面中
链接该javascript文件即可。
<script language="javascript" src=".js后缀的文件路径"></script>
var arr_week=new Array("星期日","星期一","星期二",
"星期三","星期四","星期五","星期六");
var week=arr_week[day];
var time="当前时间:"+year+"年"+month+"月"+date+"日 "+week;
