动画制作软件FLASH解析
flash动画知识点总结

flash动画知识点总结1. Flash 动画基础知识Flash 动画是一种基于矢量图形的动画技术,最早由Macromedia 公司开发,后被Adobe公司收购。
Flash 动画可以良好地压缩,适合网络传播。
Flash 动画最大的特点是可以实现丰富的交互效果,这使得它成为网络广告、网络游戏和网站动画的主要制作工具之一。
2. Flash 动画制作工具Flash 动画制作的主要工具是Adobe Flash。
Adobe Flash 具有强大的绘图和动画制作功能,用户可以通过绘图工具绘制矢量图形,然后使用时间轴工具进行关键帧动画的制作。
Adobe Flash 还支持 ActionScript 编程语言,可以为动画添加交互效果。
3. Flash 动画的基本原理Flash 动画的基本原理是通过分解动画对象为一系列关键帧,然后在时间轴中设置这些关键帧的属性,从而实现动画效果。
Flash 动画制作的关键在于绘图能力和关键帧动画的制作。
4. Flash 动画的制作流程制作Flash 动画的一般流程包括:确定动画场景和内容、绘制动画对象、设置关键帧动画、添加交互效果和音频等元素、最终导出动画。
5. Flash 动画的动画效果Flash 动画的动画效果主要包括平移、缩放、旋转、透明度变化等基本动画效果。
此外,Flash 动画还支持骨骼动画、遮罩动画、形状动画等高级动画效果。
6. Flash 动画的导出格式Flash 动画的导出格式主要有 SWF、FLA、FLV、GIF 等。
其中 SWF 是供网络传播使用的动画格式,FLA 是 Flash 动画的工程文件格式,FLV 是用于视频格式,GIF 则是用于简单动画的图像格式。
7. Flash 动画在网页中的应用Flash 动画在网页中的应用主要包括网站导航菜单、轮播图、动画广告、网页游戏等。
Flash 动画可以带来丰富的视觉效果和交互效果,提升用户体验。
8. Flash 动画的优缺点Flash 动画的优点是制作灵活、交互效果丰富、动画效果细腻。
动画制作软件Flash介绍与入门

工 具 箱
时间线窗口 调色板
舞台工作区
颜色样本面板
动作面 板 属性设置面板 组件面板
1.菜单栏 :按照不同的功能,将菜单分成9类 按照不同的功能,将菜单分成9 2.时间线窗口 :是一个用于制作动画的地方,表示各帧的排列 是一个用于制作动画的地方, 顺序和各层的覆盖关系,主要由图层和帧区两部分组成, 顺序和各层的覆盖关系,主要由图层和帧区两部分组成,每层图 层都有其对应的帧区, 层都有其对应的帧区,注意上一层图层中的动画将覆盖下层图层 中的动画。 中的动画。 3.工具箱 :向用户提供了各种用于创建和编辑对象的工具。 向用户提供了各种用于创建和编辑对象的工具。 箭头工具 :对图形、元件对象进行操作的工具 对图形、
交互式动画
交互式动画可使观众参与其中,通过鼠标、键盘 和其它工具直接操控动画的流程,如停止播放、跳转 到动画的不同部分、或移动动画中的对象等。 创建交互式动画的关键是设置在指定的事件发生 时要执行某个特定的动作。在Flash MX中使用Action 控制面板可以为按钮、电影剪辑或帧设置动作。通常 ,可使用Action控制面板中的一个动作语句来完成一 个简单的动作或使用一系列语句来完成动作。
铅笔工具 :用来画线条的工具,可以是直线,也可以是曲 用来画线条的工具,可以是直线, 有直线化、平滑和墨水瓶三种形式。 线。有直线化、平滑和墨水瓶三种形式。 笔刷工具 :用来绘制一些形状随意对象的工具,包括标准 用来绘制一些形状随意对象的工具, 绘画、颜料填充、后面绘画、颜料选择和内部绘画五种形式。 绘画、颜料填充、后面绘画、颜料选择和内部绘画五种形式。 自由转换工具 能够对图形或元件进行任意旋转、 :能够对图形或元件进行任意旋转、缩放 和扭曲的工具。 和扭曲的工具。 填充转换工具 墨水瓶工具 颜料桶工具 :主要用来修改对象填充样式的方向。 主要用来修改对象填充样式的方向。 :用来更改矢量对象线形的颜色和样式。 用来更改矢量对象线形的颜色和样式。 :用来更改矢量对象填充区域的颜色。 用来更改矢量对象填充区域的颜色。
《认识 Flash 软件》 讲义

《认识 Flash 软件》讲义一、Flash 软件的简介Flash 软件,曾经是互联网时代多媒体创作的重要工具,在动画、网页设计、游戏开发等领域发挥了重要作用。
它由 Macromedia 公司开发,后被 Adobe 公司收购。
Flash 软件的主要特点在于其强大的矢量图形绘制和动画制作功能。
它能够创建各种精美的动画效果,从简单的形状变换到复杂的角色动画,都能轻松实现。
二、Flash 软件的操作界面当我们打开 Flash 软件,首先映入眼帘的是其简洁而又功能齐全的操作界面。
顶部菜单栏包含了文件、编辑、视图、插入、修改等各种主要操作选项。
通过这些菜单,我们可以完成几乎所有的功能设置和操作。
在工具栏中,提供了各种绘图和编辑工具,如画笔、矩形工具、椭圆工具、选择工具等等。
这些工具可以帮助我们快速地绘制和编辑图形。
舞台区域是我们进行创作的主要区域,就像是一个画布,我们可以在上面放置各种元素,制作动画。
时间轴位于舞台下方,它是控制动画播放顺序和时间的关键。
通过在时间轴上设置关键帧和补间动画,我们能够让对象在不同的时间点呈现出不同的状态,从而实现动画效果。
属性面板则显示了当前选中对象的各种属性,如位置、大小、颜色、透明度等,方便我们进行精确的调整。
三、Flash 软件的绘图功能Flash 软件的绘图功能十分强大,它支持绘制矢量图形。
矢量图形的特点是无论放大或缩小,都不会出现失真的情况,这使得我们可以在不同尺寸的屏幕上保持图形的清晰度和质量。
在绘图过程中,我们可以使用各种线条工具和形状工具来绘制基本图形,然后通过调整节点和控制点来改变图形的形状和外观。
此外,还可以使用填充工具为图形添加颜色和渐变效果,让图形更加生动和富有层次感。
四、Flash 软件的动画制作动画制作是 Flash 软件的核心功能之一。
1、逐帧动画逐帧动画是最基本的动画形式,每一帧都需要手动绘制。
虽然这种方式比较繁琐,但能够实现非常细腻和独特的动画效果。
flash第1章 Flash 概述

动画的成像原理
动画是通过连续播放一系列的画面,给视 觉造成连续变化的图像.它利用的是人的 眼睛具有"视觉暂留"的特性,就是说人 的眼睛看到一幅画或一个物体后,在1/24 秒内不会消失.利用这一原理,在一幅画 还没有消失前,播放出下一幅画,就会给 人造成一种画面连续变化的效果.
1.编辑文件和电影文件 编辑文件和电影文件 (1)编辑文件(*.fla)是将各种元件,制作 )编辑文件( )是将各种元件, 元素保存在一起的文件,方便用户的编辑, 元素保存在一起的文件,方便用户的编辑, 制作以及后期修改和保存. 制作以及后期修改和保存. (2)电影文件(*.swf)是将已经制作完成 )电影文件( ) 的作品发布成电影文件, 的作品发布成电影文件,该文件发布后不 能修改.如果要进行修改,就必须先修改 能修改.如果要进行修改, 编辑文件,然后再重新发布成电影文件. 编辑文件,然后再重新发布成电影文件.
1.6.2 面板的功能介绍
1.属性面板 属性面板
2.动作面板 动作面板
3.颜色样本面板 颜色样本面板
4.混色器面板 混色器面板
5.场景面板 场景面板
6.组件面板 组件面板
�
常用面板
1.6.1 面板概述 面板是 Flash 中最重要的组成部分.使用面 板可以查看,组织和更改文档中的元素.面板中 的可用选项控制元件,实例,颜色,类型,帧和 其他元素的特征.使用面板可以处理对象,颜色, 文本,实例,帧,场景和整个文档.例如,使用 "混色器"面板创建颜色,使用"对齐"面板, 将对象彼此对齐或与舞台对齐.在 Flash 中查看 可用面板的完整列表,选择"窗口"菜单.
1.4 Flash工作界面
Flash必备基础知识和基本操作讲解学习

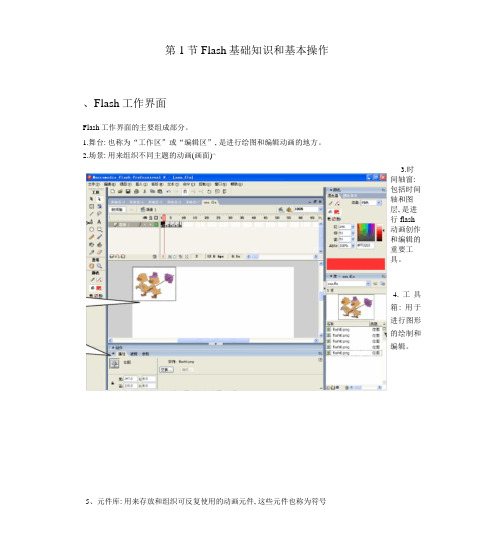
第1节Flash基础知识和基本操作、Flash工作界面Flash工作界面的主要组成部分。
1.舞台: 也称为“工作区”或“编辑区”, 是进行绘图和编辑动画的地方。
2.场景: 用来组织不同主题的动画(画面)^3.时间轴窗:包括时间轴和图层, 是进行flash动画创作和编辑的重要工具。
4.工具箱: 用于进行图形的绘制和编辑。
5、元件库: 用来存放和组织可反复使用的动画元件, 这些元件也称为符号6、面板:提供flash对象的各种信息, 如图形的属性、帧的属性等。
各种面板组台(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件。
三、Flash动画文件的创建步骤1.新建动画文件。
[文件][新建][常规][Flash文档]2、设置动画文件的属性。
在编辑窗中击右键, 选择[文档属性]3.预览和测试动画文件。
(1)选择[控制][];(2按<Enter>键, 或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4.保存文件。
[文件][保存]/[另存为], 则保存为Flash源文件的标准格式, 扩展名为.fla5、导出文件。
[文件][导出北…]°Flash提供多种导出格式, 可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例: 快乐的小鸭(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图, 又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱, 它提供了绘制、编辑图形的全套工具, 是制作动画过程中使用最多的工具面板, 工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1.逐帧动画:动画中的每一帧的内容都需要修改, 它适合于每一帧中的图像都需要更改的复杂动画。
2.补问动画:补问动画是一种随时间移动或更改的动画。
补问动画只需要创建起始帧和结束帧, 中间帧则由Flash自动创建。
认识flash ppt课件

目录
• Flash简介 • Flash动画制作基础 • Flash动画制作进阶 • Flash动画制作实例 • Flash动画发布与分享
01
Flash简介
Flash的发展历程
1990年代初
Macromedia Flash 1.0诞生,主 要用于制作简单的动画和交互式
网页。
1990年代末
图层的概念
图层可以将不同的元素分 层放置,以便于管理和编 辑。
帧和图层的关系
帧和图层在Flash动画制作 中相互关联,通过合理使 用它们可以创建复杂的动 画效果。
导入和编辑图像
导入图像
Flash允许导入多种格式的 图像文件,如JPEG、PNG 等。
编辑图像
在Flash中可以对导入的图 像进行编辑,如裁剪、调 整大小、旋转等操作。
Flash的应用领域
网页动画
Flash在网页设计中广泛使用 ,用于制作交互动画、按钮 、菜单等。
网络游戏
Flash曾是网络游戏开发的主 要工具之一,许多经典的网 络游戏都是使用Flash开发的 。
多媒体课件
Flash可以制作多媒体课件, 用于教学演示、互动练习等 。
广告制作
Flash在广告制作中广泛应用 ,用于制作动态广告、视频 广告等。
在线分享Flash动画
分享到社交媒体
将Flash动画上传到社交媒体平台(如 Facebook、Twitter等),与朋友和家人 分享。
VS
分享到视频分享网站
将Flash动画上传到视频分享网站(如 YouTube、Vimeo等),供更多人观看 和分享。
THANKS FOR WATCHING
感谢您的观看
Flash 4.0推出,增加了对矢量图 形的支持,成为主流的网页动画
flash知识点归纳总结

flash知识点归纳总结Flash是一种常用的多媒体技术,广泛应用在网页设计、动画制作、交互式界面设计等多个领域。
Flash的知识点涵盖了动画制作、交互设计、代码编写等多个方面,下面对Flash 的知识点进行归纳总结。
第一,Flash的基础知识点1. Flash的概念和发展历史Flash是一种由Adobe公司开发的多媒体技术,最初是Macromedia公司推出的。
Flash 从最初的动画制作工具逐渐发展成为一种全面的多媒体制作技术,广泛应用于网页设计、游戏开发、交互设计等领域。
2. Flash的工作原理Flash的工作原理是基于矢量图形和动画制作技术,通过定时刷新屏幕并改变显示对象的属性来实现动画效果。
Flash的动画是基于帧的,可以在每一帧上设置不同的动画效果,通过时间轴或动作脚本控制动画的播放和交互效果。
3. Flash的基本工具和面板Flash提供了丰富的基本工具和面板,包括选择工具、画笔工具、填充工具、文字工具、属性面板、时间轴面板、动作面板等。
这些工具和面板可以帮助用户进行图形绘制、动画制作、交互设计等操作。
4. Flash的文件格式Flash文件格式包括FLA和SWF两种,FLA文件是Flash的源文件格式,包含了所有的图形、动画、代码等信息;SWF文件是Flash的发布文件格式,包含了最终的动画效果和交互功能。
用户可以通过Flash发布工具将FLA文件导出为SWF文件,用于在网页上播放和交互。
第二,Flash的动画制作知识点1. Flash的图形绘制和编辑Flash提供了丰富的图形绘制和编辑功能,用户可以使用各种工具绘制矢量图形、编辑路径、填充颜色、应用滤镜等操作,实现复杂的图形效果和动画效果。
2. Flash的时间轴和关键帧Flash的动画是基于时间轴和关键帧的,用户可以在时间轴上设置关键帧,然后在不同的关键帧上编辑图形、设置属性、调整动画效果,从而实现动画的播放和转场效果。
3. Flash的动画效果和过渡效果Flash提供了丰富的动画效果和过渡效果,用户可以通过时间轴和属性面板设置动画的速度、缓动、旋转、缩放、颜色变化等效果,同时也可以设置场景的过渡效果,实现平滑的场景切换和过渡效果。
flash软件知识点总结

flash软件知识点总结Flash软件是由Adobe公司开发的一款多媒体应用程序,用来制作动画、互动式网页以及其他富媒体内容。
它提供了一个可视化的开发环境,用户可以使用它来创建动画、音频、视频、游戏、应用程序和其他交互式内容。
本文将介绍Flash软件的基本知识,包括其概念、特点、工作原理、技术架构及应用等。
一、Flash的概念Flash是一款基于矢量图形的动画和交互式媒体的制作软件。
它使用了一种名为“矢量图形”的技术,这种技术可以保证图片的质量不会因为图像的拉伸或压缩而发生变形。
另外,Flash可以制作交互式动画,用户可以在动画中加入按钮、动作脚本等元素,使得用户可以与动画互动。
二、Flash的特点1. 矢量图形技术。
矢量图形是由一系列的数学表达式来描述图像,这种图像可以无限放大或缩小而不会失真。
这使得Flash制作的图像在任何分辨率下都能保持清晰。
2. 动画功能。
Flash可以制作各种类型的动画,包括简单的动画、复杂的动画、互动式动画等。
3. 支持动作脚本。
Flash内置了一种称为“ActionScript”的脚本语言,它可以使得动画拥有更多的交互性。
用户可以通过编写ActionScript脚本来实现按钮的点击事件、动画的播放控制、变量的传递等功能。
4. 跨平台性。
Flash可以在多个操作系统上运行,如Windows、Mac OS、Linux等。
这为用户提供了很大的灵活性。
5. 流媒体支持。
Flash可以处理视频和声音流,用户可以通过它来制作流媒体播放器、音乐播放器、视频播放器等应用程序。
6. 扩展性。
Flash支持各种扩展,用户可以通过下载和安装各种插件来扩展Flash的功能,如3D效果插件、特效插件等。
三、Flash的工作原理Flash是基于时间轴的动画制作软件。
用户可以在Flash中创建一个时间轴,然后在时间轴上创建对应的动画帧。
动画帧可以包括静止图像、运动图像、交互式按钮等。
用户可以通过操作时间轴上的关键帧来控制动画的运行速度、运动轨迹等。
flashcc知识点总结

flashcc知识点总结Adobe Flash CC 是一款由Adobe公司开发的多媒体和动画制作软件,它是一款功能强大的应用程序,可以用来创建精美的动画、游戏和交互式多媒体内容。
Flash CC 有着丰富的功能和工具,让用户能够轻松地制作出各种精彩的动画和交互式内容。
在本文中,我将总结Flash CC的一些重要知识点,希望能够帮助初学者更好地了解和使用这款软件。
1. Flash CC的基本概念Flash CC 是一款矢量图形编辑器,它使用矢量图形来创建图像和动画。
矢量图形是使用数学公式来表示图形的,因此可以任意放大和缩小而不会失真,这使得Flash CC 制作的内容非常适合在不同屏幕尺寸上播放。
Flash CC 支持屏幕分辨率无损缩放,因此可以说是一款非常灵活和强大的软件。
2. Flash CC的工作界面Flash CC的工作界面主要由菜单栏、工具栏、舞台和时间轴组成。
菜单栏包含了各种功能和操作命令,工具栏包含了常用的绘图和编辑工具,舞台是用户创建和编辑内容的主要区域,时间轴是用来控制动画和交互式内容的关键部分。
Flash CC 的工作界面布局简洁,功能齐全,让用户可以快速找到所需的工具和命令。
3. Flash CC的基本操作Flash CC 的基本操作包括创建新文档、导入和编辑图像、绘制和编辑矢量图形、添加文本和多媒体内容等。
在Flash CC 中,用户可以使用各种工具来绘制和编辑矢量图形,可以添加各种效果和滤镜来美化图像,还可以使用时间轴来控制动画和交互式内容的播放和交互效果。
这些基本操作是Flash CC 制作动画和交互式内容的基础,需要用户熟练掌握和灵活运用。
4. Flash CC的动画制作在Flash CC 中,用户可以创建各种精美的动画效果,包括帧动画、补间动画和骨骼动画等。
帧动画是最简单的动画制作方式,用户需要逐帧绘制动画内容,而补间动画和骨骼动画则更加高级和灵活,用户可以通过设置关键帧和路径来实现复杂的动画效果。
flash制作原理

flash制作原理Flash是一种功能强大的多媒体软件,广泛应用于网页设计、动画制作等领域。
它的制作原理主要涉及以下几个方面:矢量图形、时间轴、插件和编程脚本。
一、矢量图形Flash通过使用矢量图形来实现图像的绘制和编辑。
与位图图形不同,矢量图形以数学公式和点之间的关系来描述图像,因此可以无损地进行缩放和变形,而不会失真。
Flash提供了丰富的绘图工具,可以绘制直线、曲线、圆、矩形等各种形状,并支持对图形进行填充、描边和渐变处理,以实现丰富多样的效果。
二、时间轴时间轴是Flash中用于控制动画和交互的重要工具。
Flash中的动画是通过在时间轴上添加关键帧来实现的。
每个关键帧上可以设置不同的图像或动作,通过逐帧播放,连续不断地切换图像和动作,实现动画的效果。
时间轴还可以设置图层,每个图层可以独立地添加、删除和调整帧,从而实现更加复杂的动画效果。
三、插件Flash支持各种插件,用于扩展软件的功能和效果。
常见的插件包括声音插件、视频插件和3D插件等。
通过安装这些插件,用户可以在Flash中添加音频、视频和三维模型等元素,从而增强动画的表现力和交互性。
四、编程脚本除了图形和动画的设计,Flash还具备强大的编程能力。
它支持使用ActionScript语言编写脚本,从而实现更为复杂的交互和逻辑功能。
通过编程脚本,可以控制动画的播放、元素的显示和隐藏,甚至与后台服务器进行数据交互,从而实现更加丰富和功能强大的Flash应用程序。
总结:Flash制作原理主要包括矢量图形、时间轴、插件和编程脚本等方面。
通过绘制矢量图形,利用时间轴来控制动画和交互效果,安装插件来增加多媒体元素的功能,以及编写脚本来实现复杂的交互和逻辑功能,Flash可以创造出丰富多样的多媒体作品和交互式应用程序。
无论是网页设计,还是动画制作,Flash的制作原理为设计师和开发者提供了丰富的工具和功能,极大地拓展了多媒体创作的可能性。
flash的知识点

flash的知识点Flash是一种用于制作动画、游戏和富媒体应用程序的软件和技术。
它由Adobe公司开发,已经成为互联网上最流行的多媒体平台之一。
本文将介绍Flash的一些重要知识点,包括其基本概念、应用领域、工作原理以及未来发展趋势。
一、Flash的基本概念1.1 Flash的定义Flash是一种基于矢量图形的动画与多媒体技术,它使用了一种称为“动态矢量动画”(Dynamic Vector Animation)的方式来显示图像和动画。
与传统的位图动画不同,Flash的矢量图形可以无限缩放而不失真,因此在不同分辨率的设备上都可以完美显示。
1.2 Flash的特点Flash具有以下几个重要特点:(1)跨平台:Flash可以在多种操作系统和设备上运行,包括Windows、Mac、Linux、iOS和Android等。
(2)小文件体积:由于Flash使用矢量图形和压缩算法,所以生成的Flash文件体积相对较小,适合在网络上进行传输和加载。
(3)动画效果丰富:Flash提供了丰富的动画效果和过渡效果,可以制作出各种华丽的动画效果。
(4)交互性强:Flash可以实现用户与应用程序的交互,包括按钮点击、表单输入、音视频播放等功能。
(5)可扩展性好:Flash支持第三方插件和组件,可以通过ActionScript编程语言扩展其功能。
二、Flash的应用领域2.1 网络动画Flash最早被广泛应用于制作互联网上的动画和广告。
通过Flash,设计师可以制作出生动、多彩的动画作品,吸引用户的注意力,提升用户体验。
2.2 游戏开发Flash也被广泛用于游戏开发。
由于Flash具有良好的交互性和动画效果,许多小型游戏开发商选择使用Flash来制作2D游戏。
通过ActionScript编程语言,开发者可以实现游戏逻辑和用户交互。
2.3 e-learning教育Flash可以用于制作电子学习教材和培训课程。
通过Flash,教师和培训师可以将复杂的知识点转化为生动、互动的教学内容,提高学习者的参与度和效果。
flash动画制作知识点总结

flash动画制作知识点总结Flash动画制作是一种使用Adobe Flash软件制作动画的技术。
Flash动画可以用于制作网络广告、在线教育课程、网站动画等。
本文将介绍Flash动画制作的基本知识点,包括Flash软件的基本操作、动画制作的基本流程和常用技巧。
一、Flash软件的基本操作1. 新建文档打开Flash软件后,点击“文件”菜单,选择“新建”命令。
新建文档时可以选择模板,比如动画、交互式、游戏等模板。
2. 绘制图形点击工具栏上的图形工具,然后在舞台上拖动鼠标绘制图形,比如矩形、椭圆、直线等。
3. 添加文本点击工具栏上的文本工具,然后在舞台上点击鼠标添加文本框,输入文本内容。
4. 添加图像点击“文件”菜单,选择“导入”命令,然后选择要导入的图像文件,点击“打开”按钮即可将图像导入到Flash文档中。
5. 设置关键帧在时间轴上选择一个帧,点击“插入”菜单,选择“关键帧”命令,即可在该帧上添加动画元素。
6. 添加动作脚本点击“窗口”菜单,选择“动作”命令,即可在弹出的动作编辑器中添加动作脚本,比如点击事件、鼠标移动事件等。
7. 导出动画点击“文件”菜单,选择“发布设置”命令,然后选择需要导出的文件格式,比如SWF格式、HTML5格式等,最后点击“发布”按钮即可将动画导出到本地。
二、动画制作的基本流程1. 制定故事板在制作动画之前,需要先制定一个故事板,即制作动画的内容和流程。
比如想要制作一个小猫追逐小老鼠的故事,就需要制定小猫追逐小老鼠的故事情节和动作流程。
2. 设计角色形象根据故事板中的角色,需要设计好各个角色的形象和动作。
比如给小猫设计表情和动作,给小老鼠设计表情和动作等。
3. 制作动画原画使用Flash软件中的绘图工具和动画工具,按照故事板和角色设计稿,制作动画原画。
比如绘制小猫和小老鼠的动作元素,然后根据故事情节制作动画原画。
4. 添加动作脚本在时间轴上设置关键帧,然后在弹出的动作编辑器中添加动作脚本,比如小猫追逐小老鼠的动作事件。
Flash动画制作教程

Flash动画制作教程Flash动画制作是一种常用的动画制作技术,它可以创建各种类型的动画效果,如角色动画、特效动画等。
下面是一些关于Flash动画制作的教程。
首先,需要准备Flash软件。
Flash软件是一种专门用于动画制作的软件,常见的版本有Flash CS6、Flash Professional等。
可以在Adobe官网上下载和购买相应的软件。
接下来,了解Flash基本知识。
Flash软件的界面较为复杂,需要熟悉各个功能区的作用和操作方法。
可以通过在线教程、视频教程等学习相关知识。
然后,开始制作动画。
在Flash软件中,可以创建一个新的文档,设置好画布大小和分辨率等。
然后可以使用绘图工具绘制角色、场景等元素,也可以导入已有的图片素材。
接着,使用动作编辑器添加动画效果。
Flash的动画效果是通过逐帧动画或关键帧动画来实现的。
可以使用时间轴进行关键帧的设置,通过调整帧之间的差异来制作动画效果。
可以添加位移、旋转、缩放等动画效果,还可以为元素添加音效、声音等。
同时,可以使用Flash软件的动画补间功能。
补间动画是指在两个关键帧之间自动生成中间过渡动画的功能。
可以通过选择不同的补间类型来实现不同的动画效果,如形状补间、运动补间等。
最后,导出和发布动画。
完成动画制作后,可以导出为不同的格式,如SWF、FLA等。
可以在Flash软件中选择导出选项,设置好导出参数,再进行导出操作。
导出后的动画可以在Web页面上播放,也可以上传到视频网站或社交平台进行分享。
总结起来,Flash动画制作是一项需要一定专业知识和技巧的工作。
需要熟悉Flash软件的使用方法,了解动画制作的基本原理。
希望以上的教程能对初学者提供一些基本的指导和帮助,让大家能够制作出漂亮、生动的Flash动画。
flash知识点总结中考

flash知识点总结中考Flash是一种流行的动画制作和网页设计工具,它能够生成具有吸引力和交互性的内容。
在过去的几十年中,Flash一直是互联网上最受欢迎的多媒体制作工具之一,因此掌握Flash的知识对于从事网页设计和动画制作的人来说非常重要。
本文将对Flash的一些重要知识点进行总结和介绍,以便读者能够更好地了解和掌握Flash的使用技巧。
一、什么是FlashFlash是由Adobe公司开发的一种网页动画和交互式内容制作工具,它使用矢量图形和位图图像来创建动画、游戏和其他富媒体内容。
Flash可以生成.swf格式的文件,这种文件可以在网页上播放,能够呈现出丰富的动画效果和交互性。
Flash的优点包括:1)丰富的动画效果,可以制作出吸引人的网页内容;2)交互性强,可以制作出一些互动游戏和应用程序;3)跨平台性强,可以在各种浏览器和操作系统上播放;4)易学易用,适合初学者和专业设计师使用。
二、Flash的基本操作1. 创建新文件:在Flash软件中,可以通过“文件”菜单选择“新建”命令来创建一个新的Flash文件。
在弹出的对话框中可以设置文件的大小、帧速率和背景颜色等参数。
2. 绘制图形:在Flash中,可以使用各种工具来绘制直线、曲线、矩形、圆形等各种图形。
对于复杂的图形,可以使用各种路径工具来进行绘制。
3. 添加文本:可以使用文本工具来添加各种风格和大小的文本,包括静态文本、动态文本和输入文本。
4. 添加动画:Flash是一种动画制作工具,可以通过在时间轴上设定关键帧和运动路径来创建各种动画效果。
5. 导出文件:可以通过“文件”菜单选择“导出”命令来生成.swf文件,然后可以在网页上嵌入这些文件以播放动画和交互内容。
三、Flash的动画制作Flash是一种强大的动画制作工具,它可以创建各种各样的动画效果,包括简单的动画、复杂的动画和交互式动画。
下面介绍一些动画制作的基本知识点:1. 关键帧:在Flash中,关键帧是动画制作的基本单元,它包含了动画的内容和属性。
FLASH是美国MACROMEDIA公司推出的优秀软件

FLASH是美国MACROMEDIA公司推出的优秀软件。
它是一种交互式动画设计工具。
如今,FLASH作为网络动画的创作软件,已经越来越多地深入到传媒的各个领域,包括广告、影视、动漫、游戏、网页、课件、演示产品宣传等。
FLASH作为一个矢量动画的制作软件,其用途和功能已经超越了普通动画制作软件的标准,正在向一个交互平台的方向前进,在全球范围内,它已经成为网络多媒体的代名词、这些都说明FLASH软件的真正用途,那就是交互多媒体,它有着信息传递效率高、受众接受度高、宣传效果好的显著优势。
本次毕业设计以FLASH软件作为主要的动画制作工具,并用ACDSEE软件进行图片格式的转化和大小的压缩,完成了电子相册的制作。
本论文主要介绍了电子相册的设计过程和实现方法。
最后,在论文的结尾部分,对动画设计过程中出现的问题作了深入的思考和总结,并向在本次制作毕业设计过程中为我提供帮助的老师和同学表示感谢.简介FLASH的前身是FUTURE W A VE公司的FUTURE SPLASH,是世界上第一个商用的二维矢量动画软件,用于设计和编辑FLASH文档。
1996年11月,美国MACROMEDIA公司收购了FUTURE W A VE,并将其改名为FLASH。
在出到FLASH 8以后,MACROMEDIA又被ADOBE公司收购。
,最新版本为:ADOBE FLASH CS5。
FLASH 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
FLASH 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用FLASH 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的FLASH 应用程序。
FLASH 特别适用于创建通过INTERNET 提供的内容,因为它的文件非常小。
FLASH 是通过广泛使用矢量图形做到这一点的。
flash知识点总结及应用

flash知识点总结及应用Flash知识点总结1. Flash的概念和历史Flash是由Macromedia公司于1996年推出的一种多媒体技术,最初是用于制作互动动画和游戏的工具。
随着互联网的普及和发展,Flash逐渐成为了Web设计和开发中不可或缺的一部分。
2005年,Adobe公司收购了Macromedia,从此Flash成为了Adobe公司的产品。
2. Flash的特点Flash是一种矢量图形动画工具,它可以创建丰富多彩的互动动画和多媒体内容。
与传统的网页内容相比,Flash具有更强的表现力和交互性,能够提供更丰富的用户体验。
3. Flash的技术原理Flash技术的核心是矢量图形处理和动画渲染。
Flash动画是基于矢量图形的,它使用矢量图形来描述动画的各个元素,可以无损地进行缩放和变换。
同时,Flash使用了高效的动画渲染技术,可以在不同的平台和设备上实现流畅的动画效果。
4. Flash的应用领域Flash广泛应用于Web设计、广告制作、游戏开发、教育培训、企业展示等领域。
在Web设计中,Flash可以用来制作动态网页、导航菜单、图片轮播等内容;在广告制作中,Flash可以制作富媒体广告和动态展示页面;在游戏开发中,Flash可以制作2D和小型3D游戏;在教育培训中,Flash可以制作交互式课件和多媒体教学内容。
5. Flash的开发工具Adobe公司推出了专门用于Flash开发的工具软件Flash Professional。
Flash Professional提供了丰富的创作和编辑功能,包括矢量图形绘制、动画制作、脚本编写、多媒体编辑等功能。
同时,Flash还支持ActionScript脚本语言,开发者可以使用ActionScript来实现更复杂的交互和动画效果。
6. Flash的优势和劣势Flash的优势在于它具有高度的表现力和交互性,能够制作出丰富多彩的动画和互动内容。
同时,Flash还具有跨平台性和兼容性,可以在不同的操作系统和浏览器上运行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2
<DIV>标签 功能:在网页中嵌入层,这个网页元素是block的。 语法:<div id=“ “ style=“ “ class=“ “ align=“center|justify|left|right” > …… </SAPN> 属性:id:指定层的页面内唯一标识 style:行内样式,使用与CSS一样的格式属性 class:指定CSS样式 Align:规定层中网页元素的对齐方式,分为: left: 左对齐,这是缺省值 right:右对齐 center:居中对齐 justify :分散对齐
8
转换表格为层
表格也可以被转换为层。如果在页面编辑时,发现需要重新设计布 局,则可以将表格转换为层,进行重新定位。表格到层的转换步骤为: (1)绘制表格,并在表格中填写内容。没有内容的单元格将不会转 换成层。 (2)选择“修改”→“转换”→“表格到层”菜单选项,打开“转 换表格为层”对话框。 (3)注意空单元格没有转换。
6
移动层
在网页中移动层的位置的方法有如下几种: 选择层,然后拖动其边框或拖动其选择柄。 选择层,然后按下方向键,可以一次移动一个像素。 选择层,按下Shift键和方向键,可以一次移动10个像素。 选择层,在层属性面板中的“左”和“上”文本框中输入层的位置数值。 调整层大小
当层的大小不适合时,可以调整层的大小。可以按如下方法之一来调整层 的大小: 选择层,然后拖动其周围的控制点。 选择层,按下Ctrl和方向键,可以沿前头方向一次增大或缩小一个像素。 选择层,同时按下Ctrl+Shift键,然后按下方向键,可以使层的大小每 次改变10个像素。 选择层,在层属性面板中的“高”和“宽”文本框中输入层的大小数值。
9 层与定位
本章主要内容 掌握层的概念 掌握层操作的基本方法
1
层的创建
层是网页设计中使用到的重要的技术,能使网页具有更加丰富强大的表现 能力。简单地说,层可以理解为重叠在一起的能够“浮动”的“网页”,从 而 页面就具有了三维立体结构。
用HTML标签创建层
<SPAN>标签 功能:在网页中嵌入层,这个网页元素是inline的 语法:<SPAN id=“ “ style=“ “ class=“ “ > </SAPN> 属性:id:指定层的页面内唯一标识 style:行内样式,使用与CSS一样的格式属性 class:指定CSS样式
7
层与表格
网页设计,页面布局是很关键的。在DreamweaverMX中,可以 使用表格或者层来完成布局设计。 通常,使用表格来完成布局设计。不过层由于能够精确定位,从而 能很好地控制网页元素的位置,因此也被用来完成页面的布局。 因此,在Dreamweaver MX中,提供了页面布局时,层与表格的 相互转换功能。 转换层为表格 将层转换为表格,步骤如下: (1)在页面上,建立层用来完成布局 (2)选择“修改”→“转换”→“层到表格”菜单选项,打开 “转换层为表格”对话框, 层到表格的转换, (3)比较转换前后层和表格的布局,表格覆盖了整个页面,并将 层没有覆盖的地方,也转换成单元格。
层的应用
9ห้องสมุดไป่ตู้
4
5
层的基本操作
1)选择层 在对层进行编辑操作前,首先要选择层,可以按如下方法之一选择层: 在“层”面板中的层名称位置处单击鼠标,可以选择层,被选中 的层将以黑色边框突出显示,同时其周围出现8个黑色控制点,左上 角将出现层的选择柄。 在文档窗口中,将光标指向层的边框,当光标变为黑色十字箭头 形状时单击鼠标,可以选择该层。 在文档窗口中单击层代码标记也可以选择层。按住Shift键可以选 择多个层。
3
用Dreamweaver创建层
创建层 创建层的方法如下:将插入点放置在要创建层的地方,选择“插 入”|“层”命令。或者选择“插入”栏中的“常用”选项卡,切换到 常用插入栏,单击“描绘层”按钮 ,然后在文档窗口的设计视图中 通过拖动来绘制层。 创建嵌套层 1.新建一个网页,将光标放置在要创建层的地方。 2.单击“描绘层”按钮,在文档窗口的适当位置拖动来绘制一个层。 3.再次单击“描绘层”按钮,拖动鼠标在另一个位置绘制一个新的层。 4.再次单击“描绘层”按钮,按住Alt键的同时,在第二个新层中拖动鼠 标,可以形成一个嵌套层。
