网页制作之十天学会ASP教程
ASP教程(PPT)

document.Write "晚上" Else
document.Write "白天" End If </script> </p>
<h2>这是 HTML 的标记</h2> </body> </html>
出现在firstasp.asp中的标记
<% If Hour(Now) > 18 Then
Response.Write "晚上" Else
IIS是否解释执行
是,<%及%>将被IIS视为 VB Script程序而进行解释。
否,<script>…</script>标 记会原原本本地传到浏览 器,若浏览器具有解释 VBScript的能力,则这段程 序将会被执行。
否,<h2>…</h2>是html标记, 会原本传到浏览器,经浏览 器解读后显示出来。
结论
我们若想在.asp文件中编写程序,只要将程序 写在<%及%>之间即可。
<%及%>之间的程序经IIS解释执行后,其程序 代码不会下传给浏览器,所以原始代码是被保 护的。在“查看”菜单----“源文件”中看不到 源程序。
制作ASP网页时,HTML及VB Script都是重要 的基础。
服务器上使用VBScript和JScript包含的注释
Response.Write(x.toScting())
}
</SCRIPT>
Asp动态网站制作流程详细步骤

小小留言本的制作目录1、创建数据库test.mdb及留言用的数据表liuyan22、创建连接数据库的文件conn.asp23、制作留言本的首页index.asp24、制作留言浏览页list.asp35、制作添加留言的静态页add.htm46、制作提交留言写入数据库的动态页add.asp67、制作查询留言的静态页chaxun.htm78、制作查询留言结果显示页cxjg.asp89、制作删除留言静态页shanchu.htm1010、制作删除留言动态页scjg.asp1111、制作修改留言静态页xiugai.htm1212、制作修改留言动态页xiugai.asp1313、制作修改留言成功动态页xgjg.asp15详细步骤及代码1、创建数据库test.mdb及留言用的数据表liuyan确定数据表的各个字段名称及数据类型分别为:qq(文本,10)、nich(文本,10)、ly(备注)、time(日期/时间,默认值=Now()。
2、创建连接数据库的文件conn.aspc onn.asp代码如下:<%set conn=server.CreateObject("adodb.connection") ‘设置一个adodb数据库连接组件conn.open "driver={microsoft access driver (*.mdb)};dbq="&server.MapPath("test.mdb")‘设定所要连接的数据库(包括名称和路径)%>3、制作留言本的首页index.aspindex.asp代码如下:<%@language="vbscript" codepage="936"%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>小小留言本</title></head><body><a href="list.asp">浏览留言</a><a href="add.htm">添加留言</a><a href="chax.htm">查询留言</a><a href="xiugai.htm">修改留言</a><a href="shanchu.htm">删除留言</a></body></html>4、制作留言浏览页list.asplist.asp代码如下:<!--#include file ="conn.asp"--> ‘包含连接数据库的文件<%exec="select * from liuyan" ‘查询数据表记录的表达式set rs=server.CreateObject("adodb.recordset") ‘创建相应记录集rs.open exec,conn,1,1 ‘读取记录集中满足表达式的相应记录%><html><, /P><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>所有访客留言内容</title></head><body><div align="center"><p>所有访客留言内容</p><table width="400" border="1" cellspacing="0" cellpadding="0"><tr><td>编号</td><td>QQ号</td><td>昵称</td><td>留言内容</td><td>留言时间</td></tr><% do while not rs.eof %><tr><td><%=rs("id")%></td><td><%=rs("qq")%></td><td><%=rs("nich")%></td><td><%=rs("ly")%></td><td><%=rs("time")%></td></tr>‘该段代码用来在页面相应单元格中显示查询的记录<%rs.movenextloop%></table><%rs.closeset rs=nothing ‘关闭记录集conn.closeset conn=nothing ‘关闭数据库的连接%><p><a href="index.asp">返回首页</a> </p></div></body></html>5、制作添加留言的静态页add.htm其中主要是一个用来提交留言数据的表单,注意表单中各个文本框等对象的命名add.htm代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>添加留言</title></head><body><div align="center"><p>添加新留言</p><form name="form1" method="post" action="add.asp"><table width="359" border="1" cellspacing="0" cellpadding="0"><tr><td width="59">QQ号</td><td width="135"><input name="qq" type="text" id="qq" size="15"></t d></tr><tr><td>昵称</td><td><input name="nich" type="text" id="nich" size="15"></td></tr><tr><td>留言</td><td><textarea name="ly" rows="3" wrap="off" id="ly"></textarea></t d></tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="添加"><input type="reset" name="Submit2" value="重写"></div></td></tr></table></form><p><a href="index.asp">返回首页</a></p></div></body></html>6、制作提交留言写入数据库的动态页add.aspadd.asp代码如下:<!--#include file ="conn.asp"--><%qq=request.Form("qq")nich=request.Form("nich")ly=request.Form("ly")‘从提交的表单中获取相应的值exec="insert into liuyan(qq,nich,ly)values('"+qq+"','"+nich+"','"+ly+"')" ‘插入记录的表达式conn.execute exec ‘执行该表达式命令response.Write(" 添加留言成功!")conn.closeset conn=nothing%> ‘本段代码用来添加相应记录到数据表中<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>留言成功</title></head><body><a href="index.asp">返回首页</a></body></html>7、制作查询留言的静态页chaxun.htm方法同add.htmchaxun.htm代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>查询留言</title></head><body><div align="center"><p>查询留言内容</p><form name="form1" method="post" action="cxjg.asp"><table width="200" border="1" cellspacing="0" cellpadding="0"><tr><td width="74">QQ号</td><td width="120"><input name="qq" type="text" id="qq" size="15"></td> </tr><tr><td>昵称</td><td><input name="nich" type="text" id="nich" size="15"></td></tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="查询"><input type="reset" name="Submit2" value="重置"></div></td></tr></table></form><p><a href="index.asp">返回首页</a></p></div></body></html>8、制作查询留言结果显示页cxjg.aspcxjg.asp代码如下:<!--#include file ="conn.asp"--><%qq=request.Form("qq")nich=request.Form("nich")‘从表单中获取要查询的条件值exec="select * from liuyan where qq='"+qq+"'or nich='"+nich+"'" ‘设定查询条件表达式set rs=server.CreateObject("adodb.recordset") ‘创建相应记录集rs.open exec,conn,1,1 ‘读取记录集中满足表达式的相应记录%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>查询留言结果</title></head><body><div align="center"><p>查找到的留言内容</p><table width="452" border="1" cellspacing="0" cellpadding="0"> <tr><td>编号</td><td>QQ号</td><td>昵称</td><td>留言内容</td><td>留言时间</td></tr><% do while not rs.eof %><tr><td><%=rs("id")%></td><td><%=rs("qq")%></td><td><%=rs("nich")%></td><td><%=rs("ly")%></td><td><%=rs("time")%></td></tr><%rs.movenextloop%></table><%rs.closeset rs=nothingconn.closeset conn=nothing‘关闭记录集和数据库%><p><a href="index.asp">返回首页</a> </p></div></body></html>9、制作删除留言静态页shanchu.htmshanchu.htm代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>删除留言</title></head><body><div align="center"><p>删除留言</p><form name="form1" method="post" action="scjg.asp"><table width="200" border="1" cellspacing="0" cellpadding="0"><tr><td width="68">编号</td><td width="126"><input name="id" type="text" id="id" size="15"></td> </tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="删除"></div></td></tr></table></form><p><a href="index.asp">返回首页</a></p></div></body></html>10、制作删除留言动态页scjg.aspscjg.asp代码如下:<!--#include file ="conn.asp"--><%exec="delete * from liuyan where id="&request.Form("id")conn.execute execresponse.Write(" 删除留言成功!")conn.closeset conn=nothing%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>删除留言成功</title></head><body><a href="index.asp">返回首页</a></body></html>11、制作修改留言静态页xiugai.htmxiugai.htm代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>修改留言</title></head><body><div align="center"><p>修改留言</p><form name="form1" method="post" action="xiugai.asp"><table width="200" border="1" cellspacing="0" cellpadding="0"><tr><td width="68">编号</td><td width="126"><input name="id" type="text" id="id" size="15"></td> </tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="修改"></div></td></tr></table></form><p><a href="index.asp">返回首页</a></p></div></body></html>12、制作修改留言动态页xiugai.aspxiugai.asp代码如下:<!--#include file ="conn.asp"--><%exec="select * from liuyan where id="&request.form("id")set rs=server.CreateObject("adodb.recordset")rs.open exec,conn%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>修改留言</title></head><body><div align="center"><p>修改留言</p><form name="form1" method="post" action="xgjg.asp"><table width="360" border="1" cellspacing="0" cellpadding="0"><tr><td>QQ号</td><td><input name="qq" type="text" id="qq" value="<%=rs("qq")%>" size="15 "></td></tr><tr><td>昵称</td><td><input name="nich" type="text" id="nich" value="<%=rs("nich")%>" siz e="15"></td></tr><tr><td>留言</td><td><textarea name="ly" rows="3" id="ly"><%=rs("ly")%></textarea><input name="id" type="hidden" id="id" value="<%=request.form("id ")%>"></td></tr><tr><td colspan="2"><div align="center"><input type="submit" name="Submit" value="修改"><input type="reset" name="Submit2" value="重写"></div></td></tr></table></form><%rs.closeset rs=nothingconn.closeset conn=nothing%><p><a href="index.asp">返回首页</a></p></div></body></html>13、制作修改留言成功动态页xgjg.aspxgjg.asp代码如下:<!--#include file ="conn.asp"--><%exec="select * from liuyan where id="&request.form("id")set rs=server.CreateObject("adodb.recordset")rs.open exec,conn,1,3rs("qq")=request.Form("qq")rs("nich")=request.Form("nich")rs("ly")=request.Form("ly")rs.updaters.closeset rs=nothingconn.closeset conn=nothingresponse.Write("留言修改成功!")%><html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>修改成功</title></head><body><a href="index.asp">返回首页</a></body></html>11 / 11。
十天学会ASP之第七天

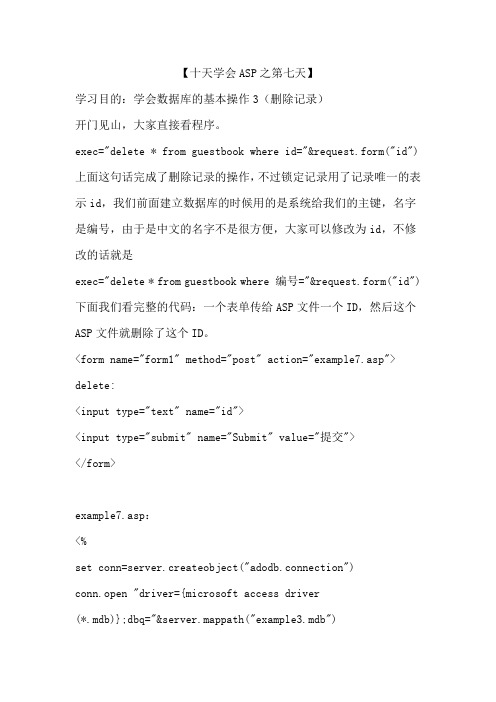
【十天学会ASP之第七天】学习目的:学会数据库的基本操作3(删除记录)开门见山,大家直接看程序。
exec="delete * from guestbook where id="&request.form("id") 上面这句话完成了删除记录的操作,不过锁定记录用了记录唯一的表示id,我们前面建立数据库的时候用的是系统给我们的主键,名字是编号,由于是中文的名字不是很方便,大家可以修改为id,不修改的话就是exec="delete * from guestbook where 编号="&request.form("id") 下面我们看完整的代码:一个表单传给ASP文件一个ID,然后这个ASP文件就删除了这个ID。
<form name="form1" method="post" action="example7.asp"> delete:<input type="text" name="id"><input type="submit" name="Submit" value="提交"></form>example7.asp:<%set conn=server.createobject("adodb.connection")conn.open "driver={microsoft access driver(*.mdb)};dbq="&server.mappath("example3.mdb")exec="delete * from guestbook where 编号="&request.form("id") conn.execute exec%>我在示例里面加了一个example72.asp,和example4.asp差不多,就是加了一个id字段,大家可以先运行这个文件看一下所有记录的ID和想删除记录的ID,删除记录以后也可以通过这个文件复查。
asp简单教程及示例

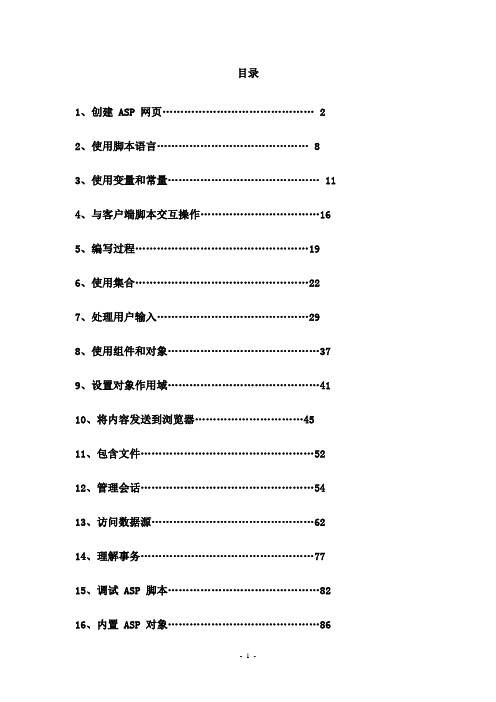
目录1、创建 ASP 网页 (2)2、使用脚本语言 (8)3、使用变量和常量 (11)4、与客户端脚本交互操作 (16)5、编写过程 (19)6、使用集合 (22)7、处理用户输入 (29)8、使用组件和对象 (37)9、设置对象作用域 (41)10、将内容发送到浏览器 (45)11、包含文件 (52)12、管理会话 (54)13、访问数据源 (62)14、理解事务 (77)15、调试 ASP 脚本 (82)16、内置 ASP 对象 (86)创建 ASP 网页Active Server Pages (ASP) 文件是带有 .asp 扩展名的文本文件,它由下列内容组合而成:∙文本∙HTML 标记∙服务器端脚本使用 .asp 扩展名重命名现有的 .htm 或 .html 文件可以快速创建 .asp 文件。
如果文件不包含任何 ASP 功能,则服务器不进行 ASP 脚本处理,并很快将文件发送到客户端。
这为 Web 开发人员提供了极大的灵活性,因为即使目前不希望在文件中添加 ASP 功能,也可以使用 .asp 作为扩展名。
要在 Web 上发布 .asp 文件,请将新文件保存到网站上的虚拟目录(确保目录启用了“脚本”或“执行”权限)。
然后,使用浏览器输入文件的 URL 来请求文件。
(请注意,必须处理 ASP 网页,因此您无法通过输入其物理路径请求 .asp 文件)。
在浏览器中加载文件之后,可以发现服务器返回了 HTML 页。
这看起来有些奇怪,但要记住在发送文件之前,服务器将解析并执行所有 ASP 服务器端脚本。
用户将始终接收到标准的 HTML。
可以使用任意文本编辑器创建 .asp 文件。
随着对编辑器的深入使用,您将发现使用具有更多 ASP 支持的编辑器(如 Microsoft Visual InterDev 等)效率更高。
详细信息,请访问Microsoft Visual InterDev 网站。
添加服务器端脚本命令服务器端脚本是一系列指令,用于向 Web 服务器连续发出命令。
花一周时间学会ASP[转文]
![花一周时间学会ASP[转文]](https://img.taocdn.com/s3/m/0f51d015cc7931b765ce1529.png)
<html>
<title>request和response的演示(值的传递和输出)</title>
<body>
<form name=form1 action=checklogin.asp method=post>
session的会话,这里我先简单的说说session的作用吧,就拿我的同学录来说吧!这里会判断用户的级别和权限(如:没有审核同学,通过审核的同学,班级管理员)如果用户登陆成功了,session就和server产生了会话,没有审核同学就付值为session(userlevel)=1,通过审核的同学就付值为session(userlevel)=2
-----(一)--查询---------
1、首先我们要做第一个<查询>,这是SQl中最基本的语句了,
select * from [表名] where [条件] order by [条件] desc
其中,desc降序,默认是asc升序,
例子:select * from news where news_id='"&news_id&"' order by news_id desc
<center>
<table with=500>
<tr>
<td colspan="2" align="center"><font size=5 color=blue>用户登录入口</font>
asp.net如何学习

如何学习如何快速学习好编程进行开发,下面店铺整理了 学习方法,供你参考。
新手怎么学习如果你已经有较多的面向对象开发经验,跳过以下这两步:第一步掌握一门.NET面向对象语言,C#或。
我强烈反对在没系统学过一门面向对象(OO)语言的前提下去学。
是一个全面向对象的技术,不懂OO,那绝对学不下去!第二步对.NET Framework类库有一定的了解可以通过开发Windows Form应用程序来学习.NET Framework。
是建构在.NETFramework之上的技术,你对.NET Framework了解得越深,学习就越快。
举个例子:下面简单列出几个对掌握非常重要的概念:对象的内存模型,委托,事件,多线程,程序集和应用程序域,安全模型.NET Framework当然还有许多其它的东西,但不理解与把握清楚上述这些东西,是很难真正把握的。
出于急迫的心情与现实的考虑,不少人没有扎实的面向对象基础就想直接学习,其结果只能是欲速则不达。
在具备了OO基础之后,以下是具体的学习技术步骤。
第一步:学习HTML与CSS这并不需要去学一大堆的诸如Dreamweaver,Firework之类的各种网页设计工具,关键是理解HTML网页嵌套的block结构与CSS 的box模型。
许多控件最后都必须转化为HTML。
而且,div+CSS是当前主流的网页布局模型。
学习这部分时,关键在于理解概念,而不需要将精力花在美化页面的许多技巧上,那是网站美工的工作,不是程序员的工作。
第二步:学习JavaScript。
JavaScript不是Java,它主要运行于浏览器端。
可以完成许多工作,功能也很强大:比如它将客户端网页中的HTML元素看成一棵树,可以编写代码访问并修改树节点,动态生成新的HTML代码,从而达到动态修改网页显示特性的目的。
JavaScript在目前的网站开发中用得很多,非常重要。
另外,它也是目前非常流行的AJAX技术的基础。
第三步:学习计算机网络原理找一本大学<计算机网络>教材,重点看看它的有关互联网的部分,了解一些域名解析和HTTP协议等知识。
10天学会ASP

10天学会之第一天我认为比ASP难很多,希望大家做好准备。
难难在实现同一个效果有很多方法,大家或许会疑惑。
十天学会系列教程会清晰的写出各种方法,让大家能少一点坎坷。
在ASP里面,大家几乎都是使用VB,数据库嘛,也无非是SQL 和ACCESS。
在里面,数据库还是这两个但是常用的语言多了一个C#,也是微软推荐的语言,为.NET平台定制的语言。
这样就有四种组合:VB+ACCE SS,VB+SQL,C#+ACCESS,C#+SQL,本教程会使用C#+ACCESS,兼顾四种来写,让大家对有一个全面的认识。
虽然说学习不需要任何ASP基础,但是我觉得如果大家ASP不会,还是先看一下【十天学会ASP教程】,大家所需要了解的不是ASP的程序怎么写,而是怎么构建服务器,怎么使用HTML表单,同时对SQL语句有一个基础和理解,因为在本文里我不会将将一些基础的东西。
废话不多说,开始我们第一天的学习:学习目的:调试出安装环境我要申明一点,操作系统就用2000,如果说要学习一个网络语言还不肯多装一个操作系统的话,那我看也不要学习了。
先到网上下载一个MDAC(要是2.7以上的版本才行),然后安装,安装以后或许会重新启动一次。
然后再下载一个.NET FRAMEWORK SDK,安装以后会在控制面板里面的管理工具里面多两个东西,这个不用理睬他,我们要使用的还是原来的INTERNET服务管理器。
打开它按照ASP教程里面的调试方法建立一个目录,建立一个EXAMP LE1.ASPX,然后用记事本打开这个文件在里面输入<script language="c#" runat="server">void Page_Load(){Response.Write("Hello World!");}</script>-------------------<script language="vb" runat="server">sub page_load()response.write("Hello World!")end sub</script>然后用本地访问,查看结果:在这里我要说明两点:1、我的示例文件总是有A和B分别是用C#和VB写的,演示的图片就用C#那一种的,都一样嘛,教程里面代码也是写两种用<hr>分割开,大家可以比较一下。
ASP动态网站制作基础知识学习.doc

目录一、关于ASP二、ASP的新功能三、创建ASP页四、使用脚本语言五、使用变量和常量六、使用集合七、ASP内建对象八、向浏览器发送内容九、包含文件十、访问数据库十一、调试ASP脚本十二、维护ASP应用程序的安全一、关于ASPActive Server Pages(ASP)是服务器端脚本编写环境,使用它可以创建和运行动态、交互的Web服务器应用程序。
使用ASP 可以组合HTML页、脚本命令和ActiveX组件以创建交互的Web 页和基于Web的功能强大的应用程序。
ASP应用程序很容易开发和修改。
HTML编写人员如果您是位HTML编写人员,您将发现ASP脚本提供了创建交互页的简便方法。
如果您曾想从HTML表格中收集数据,或用顾客的姓名个人化HTML文件,或根据浏览器的不同使用不同的特性,您会发现ASP提供了一个出色的解决方案。
以前,要想从HTML表格中收集数据,就不得不学习一门编程语言来创建一个CGI应用程序。
现在,您只要将一些简单的指令嵌入到您的HTML文件中,就可以从表格中收集数据并进行分析。
您再不必学习完整的编程语言或者单独编译程序来创建交互页。
随着不断掌握使用ASP和脚本语言的技巧,您可以创建更复杂的脚本。
对于ASP,您可以便捷地使用ActiveX组件来执行复杂的任务,比如连接数据库以存储和检索信息。
对ASP脚本的逐步介绍,请参阅ASP教程。
然后您可以再回到这些主题中了解关于编写ASP脚本的详细信息。
有经验的脚本编写人员如果您已经掌握一门脚本语言,如VBScript、JavaScript或PERL,而且您已经了解使用ASP的方法。
只要安装了符合ActiveX脚本标准的相应脚本引擎,就可以在ASP页中使用任何一种脚本语言。
ASP带有Microsoft Visual Basic Scripting Edition (VBScript)和Microsoft JScript的脚本引擎,这样您可以立即开始编辑脚本。
ASP网页设计参考步骤

参考实验步骤一、新建网站,实现登录页面(1)新建一个网站在硬盘(如D盘)上新建一个文件夹(例如test),运行VS2008,操作步骤:“文件”->“新建”->“网站”在位置中点“浏览”选择新建的文件夹,如图:点确定,系统会自动创建相关文件,并打开“Default.aspx”文件。
(2)将efault.aspx切换到“设计”视图在页面中插入一个布局表格:(“表”->“插入表”)建议选4行3列在“工具栏”中找到“Label”控件,拖放一个到页面中表的第一行中间列,找到“Login”控件,拖放一个到页面中的表中的第二行中间列。
在第四行中间插入一个Label控件,ID属性设为Label_error,其Text属性设为空。
设置“Label”控件的Text属性为“请输入信息登录”(或其他文字),再设置其他的属性,比如字体大小和颜色,(你感觉美观即可)设置“Login”控件的属性,鼠标指向控件的右上角“IntelliSense”箭头,得到:先选“自动套用格式”选一个格式,在选“转换为模板”,后,此控件的各个部分可以单独选择了,选中“登录”按钮,如图鼠标双击此登录按钮,给它添加响应事件,系统切换到代码窗口,并自动添加响应事件函数,如图所示:修改此响应函数,添加一些代码,见红色框表示的部分,代码含义见旁边的注释打开“服务器资源管理器”,在“视图”菜单中。
在“服务器资源管理器”中鼠标键右击“数据连接”,选“创建新SQL Server数据库”,按照要求新建一个“Users”数据库(见下左图),在创建新的数据库对话框中,选择服务器为你的机器名(见下右图,我的机器名是G234,因为我这里安装的是SQL 数据库Express版),输入新数据库名Users后点确定。
创建好数据库后,服务器资源管理器窗口中就有了这个数据库连接,如下图:下面创建数据表,展开新建的数据库连接,右击表,选择“添加新表”打开表定义窗口,如下,定义各个字段,(注意,id字段设为标识、自动增加,就是传说中的主键,)保存时给表命名为:users接着添加预先定义的数据,右击“users”表,选择“显示表数据”,手动添加几条数据,如下右图:(3)新建欢迎页面在解决方案管理器中,右击“test”项目,选择“添加新项”:选择Web窗体,指定名称:welcome.aspx;在打开的welcome.aspx中添加一个欢迎语句,表示通过验证。
ASP入门十大程序

-------------------------------------------------------------------------------------------------------------------------------------------------(一)、注册系统(一),设定注册页面的外观:在这个例子中涉及了五个页面,其中有三幅是一般的htm文件,另外的两幅是asp文件,在这里制作利用的工具是frontpage98,但是大部分的asp代码还是要自己输入的:1,设定原来已经注册的用户进入的外观:在这里设置了两个文本框,一个超级链接和两个按钮。
两个文本框分别用来输入帐号(txtNum)和密码(txtPasswd),超级链接(New)链接到新用户进行注册的页面,两个按钮是用来提交和清除的,用来清除的按钮(cmdReset)直接选择为Reset类型,不过用来提交的按钮(cmdTijiao)并不要选择为Submit类型,而选择的是Normal类型,这是为了在这个按钮的onClick事件中添加代码,并且判断用户的输入是否合法!2,设定新用户登陆的页面外观:一般都是要新用户输入帐号,密码,姓名,及相关的一些信息,在这里我们有五个文本框,一个下拉式列表框和两个按钮,五个文本框就分别是让用户输入姓名,email,帐号,密码,确定密码。
但是其中只有用来输入帐号,密码和确定密码的文本框有名字,分别为txtNum,txtPasswd和txtConfirm。
提交按钮的名字为cmdTijiao3,这一步当然是设定注册成功后用户所进的页面了,这就由大家决定吧:)(二),添加程序代码:1,首先添加原来已经注册用户页面的代码,它主要是处理cmdTijiao_onClick事件,并且判断用户的输入是否合法,在这个例子中要求帐号必须是数字,密码不能为空,代码如下,其中frmRes是这个页面中窗口的名字,窗口的Action指向http://your/ResJudge.asp2,添加新用户登陆的页面代码,这些代码是用来处理cmdTijiao_onClick事件的,要求用户输入的帐号必须是数字,密码和确定密码必须相同,这个页面的窗口的Action指向http://your/NewRes.asp,代码如下:3,创建ResJudge.asp文件,这个asp文件的主要功能就是打开存储注册信息的数据库,查找是否有与前面页面提交的帐号和密码相匹配的纪录,如果有,就是注册成功,同时也可以在数据库中查找出这个用户的相关信息来,应允许这个用户进入他所希望进去的页面,如果没有则注册失败,整个代码如下:4,创建NewRes.asp文件,这个文件的主要功能是把新用户的登陆信息存入数据库,代码如下:-------------------------------------------------------------------------------------------------------------------------------------------------(二)、留言薄首先,我们在做留言薄之前,先做出一个输入屏的界面效果,也就是生成留言部输入屏幕的htmL页,然后在这些htmL 源代码中加入ASP脚本,我这里得到的htmL代码如下。
asp入门教程

第0章认识ASP0-1 什么是ASP首先这点一定要知道哦,ASP是微软出的。
最早的时候,网页都是由静态的html写成的,但是html这个东东功能很有限,只能看,连基本的留言,查询功能都没有。
所以由html做成的网页称为“静态”网页。
然后,就有不少公司提出建设动态网页的方案,以满足人们的需求。
所谓动态就是指,服务器和客户端可以互动,其中ASP就是其中应用最广的方案(在外国我不知道,起码在中国是这样的)。
ASP不是一种语言,而是一种服务器端的环境。
ASP程序包含脚本语言、HTML、COM组件三个部分组成。
其中脚本语言用的最多的是VBSCRIPT和JSCRIPT(只学习这两个,其余的就不要管了)。
这里说的脚本是在服务器运行的,而不是在客户端使用的,切记,不要搞混了。
顺便多说一句,JSCRIPT是使用最多的客户端脚本,因为所有的浏览器都支持,而VBSCRIPT 客户端脚本却只有MS的浏览器支持。
但是在服务器端的VBSCRIPT脚本,浏览器也都能执行,这是为什么呢?HTML不用说了吧,很简单的,这是基础的基础。
COM组件是比较高深的技术了,这里暂时就不讨论了,谁叫我也是菜鸟呢。
ASP只能在服务器执行,当用户提出需求时,服务器便运行该ASP程序。
并把结果转换成HTML并发送给客户端。
你可以做个实验,直接打开ASP文件不能打开,但是直接打开HTML 文件却能够正常浏览,就是这个道理。
IIS是执行WEB服务器软件,要学习ASP,要执行ASP,必须安装它,至于怎么装就不用我说了吧,地球人都知道。
第1章VBSCRIPT脚本入门1-1 初步认识VBSCRIPT经过上一章的学习,大家应该对ASP以及VBSCRIPT有了一了解,知道这是个什么东东,好了我们现在开始一一道来。
首先强烈你到网上下载《VBSCRIPT 速查手册.chm》《VBScript2.chm》,这个相当于一部字典,有不懂的东西求救他就可以了。
我们先来看一个例子:(01)<HTML>(02) <HEAD><TITLE>欢迎光临信息盒</TITLE>(03) <SCRIPT LANGUAGE="VBSCRIPT">(04) <!--(05) MSGBOX "欢迎光临,敬请指正!"(06) -->(07) </SCRIPT>(08) </HEAD>(09) <BODY>(10) </BODY>(11)</HTML>欢迎光临.HTM1-声明这里是使用VBSCRIPT程序代码2-一般的SCRIPT程序代码都会放在HTML注释<!---->之间,目的是为了当浏览器无法显示SCRIPT程序代码的时候,把他当注释忽略,而不会出错。
网站建设 ASP教程 html教程 __模板与库

(1) 选择【文件】|【新建】命令,弹出【新建文档】对话 框。
(2) 选择【常规】选项Байду номын сангаас中的【类别】列表框的【基本页】 选项,在【基本页】列表中选择【库项目】选项。 (3) 单击【创建】按钮,创建一个空白网页。 (4) 选择【文件】|【另存为】命令,弹出【另存为】对话 框,在对话框中的【文件名】文本框中输入名称top.lbi, 【保存类型】选择库文件。
4.3 命令
1.应用Dreamweaver 8内置命令创建相册
– (1)打开“创建网站相册”对话框 单击“命令”→“创建网站相册”菜单命令, 弹出“创建网站相册”对话框,如图6-2-3所示 (还没有进行相关的设置)。
– (2)“创建网站相册”对话框中的各 选项的作用
“相册标题”文本框:输入相册的标题,该 标题是必须填入的。 “副标信息”文本框:输入相册的副标题信 息。
修改模板并执行菜单命令“文件”|“保存”
【例4-1】制作“家禽生产学”网站的模板及使用该模板的两 个网页,修改模板(在模板上增加一个动画)后,更新模 板及使用该模板的网页。
4.2 库
库项目可以包含文本、表格、图象、Java程序、插件、 Active元素;当修改某个库项目后,整个网站包含该库项目 的网页均自动更新 。
建立库项目:拖入“资源”面板的“库” 中(起名)。若用Ctrl+拖 入,则文档中元素仍是文档元素,不是库元素,无指针。 应用库项目:拖出即可。 编辑库项目:双击库中目标对象—>编辑库项目—>存盘“文件”|“保 存” —>更新页面窗口。 更新: “修改”|“库”|“更新当前页” 或
“修改”|“库”|“更新页面”
“小数位数”文本框:用来输入图像缩放的百分 比。
十天学会ASP.NET第四天

十天学会第四天学习目的:掌握WEB控件的使用(二)首先我要说明,我这十天教程也只是一个让大家对有一个认识而已,我也跳过了很多东西。
网上有很多人在责骂我写的教程,认为十天什么都学不会,看了我的教程还是什么都不会,我想他们或许是过高估计了我的教程。
外面有很多书,关于ASP和的,我就是看外面的书学会的。
我所要做的就是希望大家能看了我的教程以后觉得ASP和不是学不会的东西然后有信心去学会它。
我想学习还是靠自己的,外面每一本书也有自己写的不周到的地方,关键还需要自己的实践加上探索。
首先来说一下表单的验证控件,以前我们做表单验证,如果是客户端的JAVASCRIPT,不能做到美观统一,而且还可以通过直接在浏览器起教表单来屏蔽;如果我们做服务器端验证,又会发现让检验结果在前台反映也是很麻烦的事情。
现在好了,提供的很多检验控件让我们不需要考虑是客户端检验还是服务器端检验,让我们不需要考虑是怎么输出检验结果。
看一下检验表单控件是不是填写了的检验控件先:<asp:textbox id="username" runat="server" cssclass="textbox"/><asp:requiredfieldvalidator controltovalidate="username" display="dynamic" forecolor="#ff0000" font-name="宋体" font-size="9pt" text="请填写" runat="server"/>controltovalidate就是你想检验的控件的ID;默认情况下不显示错误消息,地方也会被保留,如果使用了display="dynamic" 那么不显示错误消息的地方不会被空出;forecolor="#ff0000" font-name="宋体"font-size="9pt" 就是设定错误消息字体的颜色,字体,大小的;text="请填写" 就是当没有填写内容时候显示的错误消息;别忘记最后的runat="server"。
图解ASP学习+菜鸟到大师进阶

图解ASP学习菜鸟到大师进阶按照步骤来学习,可以让你在一天内就能够从网页制作的“菜鸟”进阶到“大师”。
第一篇学用DreamWeaver做ASP第一步:服务器配置篇1、打开电脑,在D盘下建立一文件夹newgn(这个夹子就是你的站点存放点了),并且在里面建几个子文件夹(就好似你网站的子目录)2、回到newgn的根目录,右键选择“共享和安全”(其实是快速地建立虚拟目录)3、出现属性对话框后,选择“Web共享”标签,点选“共享文件夹”,出现共享别名对话框,选择默然设置,确定即可。
4、补充说明。
其实设置Web共享就是设置IIS的虚拟目录。
你可以查看到IIS 中默认网站中已经有了newgn(附注:范例是用win2003的,其实有关IIS的操作一回事。
如:win2K里面打开IIS---本地计算机---默认站点)6、选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
7、然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:\newgn\8、再接着“测试服务器”,“服务器模型”暂为ASP Javascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:\newgn\,“URL前缀”在http://localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录9、这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
10、此时DW的站点属性框中就将d:\newgn\内所有内容映射过来,在此需要提醒的是:DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:\newgn\里面去操作。
注*能在DW中操作的,尽量不要离开DW的编辑环境】第二步:数据库设置篇1、首先确认站点根目录下有专门的数据库存放目录,比如d:\newgate下面的database文件夹(有则Ok,无则新建)。
ASP动态网页制作基础教程

ASP动态网页制作基础教程</body></html>1、检索表单数据<% @ language="vbscript"%><html><head><title>检索表单数据</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head><body bgcolor="#FFFFFF" text="#000000"><p><b><font color="#6600CC">您的个人资料如下:</font></b></p> <p>姓名:<%=request.form("textfield")%> </p><p>性别:<%=request.form("radiobutton")%> </p><p>爱好:<%if request.form("checkbox")<>"" thenresponse.write request.form("checkbox") & " "end ifif request.form("checkbox")<>"" thenresponse.write request.form("checkbox2") & " "end ifif request.form("checkbox3")<>"" thenresponse.write request.form1("checkbox") & " " end if %> </p> </body> </html>练习:自己设计表单及输出内容。
ASP程序设计简单教程 25页

ASP
• 相对于ASP来说,具有了很多特性:
提供了更易于编写、结构更清晰的代码, 容易进行再利用和共享;
• 使用编译后的语言,从而提升性能和伸
缩性;使用Web表单使开发更直观,利 用面向对象技术促进组件的再利用。
• 两个显著特点:
– 可以动态产生页面 – 支持客户端和服务器端的交互功能
动态网页示例
留言板
BBS论坛
聊天室
动态网页的工作原理
服务器端
接受请求 找到动态网页
运行动态网页, 生成静态网页
发送网页
常用的动态网页技术
CGI
ASP
PHP
JSP J2EE
ASP(Active Server Pages)
动态网页技术的主要应用
个人主页
• 可以在个人主页上添加留言板等动态模块。
网络教学
电子商务
当当网上书店
电子政
中关村数字园区
谢谢你的阅读
知识就是财富 丰富你的人生
编写工具,也可以是FrontPage、 DreamWeaver等所见即所得的工具。
• 静态网页的缺点是:如果要修改网页,必
须修改源代码,并重新上传。
静态网页示例
静态网页的工作原理
服务器端
接受请求 找到静态网页
发送网页
动态网页
• 所谓动态网页,就是服务器端可以根据客户
端的不同请求动态产生网页内容。
标准版,J2EE不仅巩固了标准版中的许多优点, 例如“编写一次、到处运行”的特性、方便存取 数据库的JDBC API、CORBA技术以及能够在 Internet应用中保护数据的安全模式等等;
ASP程序设计简单教程

防止跨站脚本攻击(XSS)
对用户输入进行编码
设置HTTP响应头
在将用户输入输出到网页上之前, 对用户输入进行HTML编码可以 防止跨站脚本攻击。这样可以确 保用户输入被正确地显示在网页 上,而不是被解释为HTML代码。
通过设置适当的HTTP响应头,可 以告诉浏览器不要执行某些类型 的脚本代码。例如,设置"X-XSSProtection: 1; mode=block"响 应头可以启用浏览器的跨站脚本 保护机制。
对用户输入进行验证和过滤
对用户输入进行验证和过滤可以确保输入数据符合预期的格式和类型,从而减少注入攻击 的风险。可以使用正则表达式、白名单验证等技术来验证用户输入。
使用存储过程
存储过程可以提供额外的安全层,因为它们在数据库级别执行,并且可以限制对数据库的 直接访问。通过使用存储过程,可以将SQL查询封装在数据库中,并减少应用程序代码中 的SQL注入风险。
配置IIS服务器
在IIS管理器中,找到“网站” 节点,右键点击选择“添加网
站”。Байду номын сангаас
在“添加网站”对话框中,输 入网站名称、物理路径等信息 ,并选择ASP作为应用程序池
的托管模块。
配置网站的绑定设置,如IP地址 、端口号等。
配置网站的SSL设置,如SSL证 书等信息。
创建ASP应用程序
在“添加虚拟目录”对话框中,输入虚拟目录 名称、物理路径等信息,并选择ASP作为应用
02 ASP基础知识
ASP脚本语言
ASP脚本语言
ASP(Active Server Pages)使 用VBScript(Visual Basic Scripting Edition)或
JavaScript作为脚本语言,用于 动态生成网页内容。
HTML网页设计ASP的学习

4.1ASP概述(续)
5.ASP的工作原理
Web Server对静态页面请求的处理过程:
1)当一个用户从浏览器网址栏中输入所要浏览的 Web页面的地址并按“Enter”键后,这个页面请求 便通过浏览器送到对应的Web服务器。 2)服务器接到这个请求并根据请求文件的扩展 名.htm或者.html的判断出请求一个HTML的页面是, 或者扩展名为.asp,请求某种操作。 3)服务器从目前内存或硬盘上读取相对的HTML文件 并将其传回给用户端浏览器,或者启动ASP程序, 执行请求的操作。 4)浏览器将接收到的HTML程序解释运行并将结果提 供给用户。
4
4.1ASP概述(续)
3.ASP运行环境
(1)安装IIS 5.0 如果操作系统是Windows 2000 Server或者是 Windows 2000 Advanced Server的话,IIS 5.0 已经是默认安装上的。 如果是Windows 2000 Professional,则需要安 装IIS 5.0。从操作系统“控制面板”中找到并 双击“添加/删除程序”,单击“添加/删除 Windows组件”,选择“Internet信息服务 (IIS)”,然后选择详细信息。
25
4.1ASP概述(续)
<!VBScript脚本> <SCRIPT LANGUAGE=VBScript RUNAT=Server> Sub Callme Response.Write "<TR><TD>Call</TD><TD>Me</TD></TR>" End Sub </SCRIPT>
< SCRIPT>和< /SCRIPT> 之间是脚本语言
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
菜鸟十天学会ASP教程之第一天:安装调试ASP的环境学习目的:安装调试ASP的环境,并且调试第一个简单的程序。
因为我们学ASP的目的就是想建立一个网站,那么一般习惯是建立的网站内所有文件应该同时放到一个文件夹中(当然这个文件夹中还可以按需要设置子文件夹!),所以在这里我在E盘建立一个myweb的文件夹。
首先来安装Windows 2000/XP自带的IIS作为服务器。
在这里因为我的机器是XP所以所有截图都是XP下完成的。
控制面板-->>添加或删除程序。
然后是添加删除windows组件-选中IIS组件前面的勾,之后等待安装,这里可以观看本站以前给大家做的视频教程,完成安装后。
之后在控制面板中双击“管理工具”。
然后双击“internet信息服务”,这就是IIS。
选择“默认网站”,然后右键属性或者直接按快捷键在属性页面内只有三个页面需要修改,先是网站,如果用户有固定IP,可以分配一个I P接下来在注主目录中选择一个自己硬盘上面的文件夹存放网站(这个目录就是我们上面说的在e盘建立的目录),选中读取、写入在文档中添加默认的页面,比如打网页教学网就是调用了一个默认文档。
接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个文本文件然后把下面的内容复制到记事本中:保存为1.asp文件(注意:.asp不能省略啊,如果省略了你就保存了一个文本文件了)。
最后打开IE,在地址栏内输入:http://127.0.0.1/1.asp(或者http://localhost/1.asp)回车后就可以看到效果了。
最后解释一下代码的含义。
response.write就是显示的意思,前后的<% 和%> 是asp的标记符号,在这里面的信息都由服务器处理。
127.0.0.1是地址,1.asp是文件名。
第一天就结束了!下一节:表单传送变量菜鸟十天学会ASP教程之第二天:表单传送变量上一节:安装调试ASP环境学习目的:学会用表单元素向服务器传送变量,然后显示变量在客户端的浏览器。
首先,让我们来看一下表单元素。
点击这里请查看具体的表单标签的使用表单元素要放在一个表单域里面,建立一个表单域。
然后修改动作里面的文件为要接受这个表单变量的ASP文件。
方法有两种,一种是POST,这个方法传送的变量不会在浏览器的地址栏里面显示,可以大批量传送数据;GET则是会在浏览器地址栏里面显示的,等一会举例子。
下面我们看一个表单元素。
文本域,这个是最基本的,传送的是文本信息,一般用户名,密码都要用这个传送,不过要是密码的话要在类型里面选择密码,这样就会以*代替显示出来的字符,文本域的名字很重要,以后会用到这个名字所以一般不用默认的名字。
现在举一个例子:如果文本域的名字是name的话,用来传送网上用户登记的名字,在表单域里面,传送到reg.asp,用POST方法,那么在reg.asp里面这样得到变量<%name =request.form("name")%>如果要显示变量再家加一句,response.write name,这样就形成了一个从客户端到浏览器再回到客户端的过程。
如果方法用的是GET的话,那么就改为name=request.querystring("name")实际上两者可以统一为name=request("name")。
下面看看按钮,按钮里面无非两种,一种是提交表单的按钮,一种是重新输入的按钮。
单选按钮,一个按钮有一个值。
在列表里面同样,添加列表选项和值。
下面举一个例子,实际上各种表单元素都是差不多的。
下面是具体的代码:(注:把下面代码保存为一个.htm的文件就可以了.我保存的1. htm)下面是reg.asp的代码,用来显示出刚才受到的信息:打开浏览器在地址栏内输入:http://localhost/1.htm如下图:(呵呵,因为是练习,我没有美化页面啊!)输入信息提交之后:下面我们要开始学数据库了!只要把表单和数据库相应的字段连接上就可以了。
下一节:数据库的建立菜鸟十天学会ASP教程之第三天:数据库的建立上一节:表单传送变量学习目的:学会ACCEES数据库的使用。
首先,要安装OFFICE里面的ACCEES(我的演示是OFFICE 2003版本),安装过程这里就不说了,安装好以后会,打开Access.按空数据库,新建一个数据库,文件名字可以叫guestbook.mdb。
(提示:为了安全期间,文件名复杂一点好,因为ACCESS数据库可以被下载的!!)使用设计器创建新的表,一个数据库MDB文件里面可以建立多个表。
双击“使用设计器创建表”填写字段名字然后选择字段类型,一条记录可以有很多字段,可以有很多字段类型,字段大小的意思就是这个字段最多可以容纳的字符数,当这个字段没有任何信息是,ACCEES 会用默认值代替(没有任何信息不是空的意思),一般必填字段和允许空字符串分别设置为否、是,以防止出错按照上图分别建立几个字段,在时间中默认值为=now()就是这个字段不需要填写,系统直接以当前时间代替。
所以的字段都建立以后,关闭这个窗口,按提示保存表,输入表的名字guest,最后出现下图的提示,选择是,主键是记录的标识,为了以后简单,大家可以把编号改为ID,还有在ACCEES里面尽量不要用中文表示字段名字最后,双击打开这个表,观看表里面的记录下一节:数据库的连接和读取菜鸟十天学会ASP教程之第四天:数据库的连接和读取上一节:数据库的建立学习目的:掌握ACCESS数据库的连接和读取记录首先还打开我们上一节课建立的数据库中的表,随便输入几条记录,如下图:这节课学习的内容有一点枯燥,但是很重要。
在这里不需要知道命令具体的运行情况,外面的很多书籍之所以不适合入门就是因为介绍了太多的理论知识,让初学者一头雾水。
下面开门见山,看两行代码:第一行定义了一个adodb数据库连接组件,第二行连接了数据库,大家只要修改后面的数据库名字就可以了。
是不是很简单?下面再看三行:这三行加在前面两行的后面,第一句:设置查询数据库的命令,select后面加的是字段,如果都要查询的话就用*,from后面再加上表的名字,我们前面建立的是不是一个gust表阿?第二句:定义一个记录集组件,所有搜索到的记录都放在这里面,第三句是打开这个记录集,exec就是前面定义的查询命令,conn就是前面定义的数据库连接组件,后面参数“1,1”,这是读取,后面讲到修改记录就把参数设置为1,3,好了接下来我们读取记录。
在一个表格中,我们用4列分别显示了上次建立的表里面的四个字段,用do循环,no t rs.eof的意思是条件为没有读到记录集的最后,rs.movenext的意思是显示完一条转到下面一条记录,<%=%>就等于<%response.write%>用于在html代码里面插入asp代码,主要用于显示变量。
把上面三段代码依次复制粘贴到剪贴板中,一定要按顺序复制粘贴啊!,然后保存为d uqu.asp就可以了!打开浏览器,在地址栏内输入:http://localhost/duqu.asp.下面是我机器上面的结果图片。
下一节:写入记录菜鸟十天学会ASP教程之第五天:写入记录上一节:连接并读取数据库学习目的:学会数据库的基本操作--写入记录数据库的基本操作无非是:查询记录,写入记录,删除记录,修改记录。
今天我们先学习写入记录。
先建立一个表单:(把下面文章保存为5.htm)表单提交到exa5.asp,下面是exa5.asp的代码:(把下面代码保存为5.asp)在这里前面两句我不说了,后面三句我也不说了,前面说过exec里面的是执行的命令,添加记录的比较繁,大家要仔细看。
insert into后面加的是表的名字,后面的括号里面是需要添加的字段,不用添加的或者字段的内容就是默认值的可以省略。
注意,这里的变量一定要和ACCESS里面的字段名对应,否则就会出错。
values后面加的是传送过来的变量。
exec是一个字符串,"insert into gue st(name,tel,message)values('"是第一段,在ASP里面不能嵌双引号,所以可以用'代替双引号,放在双引号里面,连接两个变量用+或者&所以"',"又是一段,中间夹了一个name就是表单传来的变量,这样就可以在这个变量外面加两个'',表示是字符串了,后面的tel是数字型变量所以不需要外面包围'',大家慢慢分析这句话,如果用表单传来的数据代替变量名字的话这句话为(假设name="aaa",tel=111,message="bbb"):"insert into guest(name,t el,message)values('aaa',111,'bbb')"。
接下来的conn.execute 就是执行这个exec命令,最后别忘记把打开的数据库关闭,把定义的组件设置为空,这样可以返回资源。
下面几条语句用于关闭数据库的代码:记住,次序不可以颠倒!可以到数据库里面去看一看,或者用duqu.asp读取看看是不是多了记录阿?下面是我利用上一节的文件读取数据库的图:下一节:查询记录菜鸟十天学会ASP教程之第六天:查询记录上一节:写入记录学习目的:学会数据库的基本操作--查询记录在第四天中我们用到下面这样一个程序:我们查询的是所有的记录,但是我们要修改、删除记录的时候不可能是所有记录,所有我们要学习检索合适的记录。
先看一条语句:where后面加上的是条件,与是and,或是or,我想=,<=,>=,<,>的含义大家都知道吧。
这句话的意思就是搜索name是“aaa”的,并且电话是“1111110”的记录。
还有一点就是如果要搜索一个字段里面是不是包含一个字符串就可以这么写:where instr(name, a)也就是搜索name里面有a(aaa)这个字符串的人。
我这里的a,b,是常量,大家可以让a,b是表单提交过来的变量,这样就可以做一个搜索了。
下面大家看看这个代码,理解一下:(把下面代码存为6.htm文件)exam6.asp(把下面代码存为exam6.asp)首先在浏览器中输入http://localhost/6.htm如下图所示:输入数据库中已有的姓名和电话aaa,1111110,单击提交,结果如下图所示:下一节:删除记录菜鸟十天学会ASP教程之第七天:删除记录上一节:查询记录学习目的:学会数据库的基本操作--删除记录开门见山,大家直接看程序。
