JQuery学习与归纳
jquery总结

jquery总结jQuery是一个快速、简洁的JavaScript库,目前已经成为web前端开发中非常流行和常用的工具。
它允许开发者方便地逐渐处理HTML文档,以及处理事件、制作动画、操作DOM等等。
本文将对jQuery进行全面总结,包括它的特点、优势、基本语法、常用功能和应用场景等。
首先,jQuery有几个明显的优势。
首先,它简化了JavaScript代码编写复杂度,提供了许多强大且易用的API,可以以更简洁的方式完成各种操作。
其次,它实现了跨浏览器兼容性,开发者不需要去关心不同浏览器的差异性,可以更专注于业务逻辑的实现。
最后,jQuery具备强大的插件生态系统,提供了许多丰富的插件,大大减少了重复开发的工作量。
其次,我们了解一下jQuery的基本语法。
首先,jQuery的核心函数$()是一个用来选取元素的函数,可以接受选择器作为参数,选择器可以是CSS选择器、HTML元素、DOM对象等。
选取到的元素可以进行各种操作,比如修改样式、添加事件监听器等。
此外,还可以通过链式调用多个jQuery方法,以便于进行多个操作的组合。
另外,$()函数还可以接受一个函数作为参数,用于处理文档加载完成后的回调函数。
基于以上的基本语法,jQuery提供了丰富的功能和方法。
首先,jQuery对DOM进行了封装和扩展,使得操作更加便捷。
比如可以通过选择器选取元素,通过.addClass()和.removeClass()添加和移除类,通过.css()修改样式,通过.append()和.prepend()在元素内部插入内容,通过.remove()和.empty()删除元素等。
其次,jQuery支持事件绑定和处理,可以通过.on()方法添加事件监听器,通过.off()方法移除事件监听器,通过.trigger()方法触发事件等。
此外,还可以通过.animate()方法实现简单的动画效果,通过.ajax()方法进行异步请求,通过.fadeIn()和.fadeOut()等方法实现透明度的渐变效果等。
JQuery学习总结

锋利的jQuery学习笔记一、认识JQuery页面加载事件(可以写多个ready())$(document).ready(function(){alert(“hello world”);})链式操作:JQuery允许你在一句代码中操做任何与其相关联的元素,包括其子元素、父元素等$(“#myDiv”).addClass(“css1″).children(“a”).removeClass(“css2″);//选择名称为myDiv的元素,为其自身添加css1的样式,然后再选择其所有子元素a,为其移除css2样式JQuery中获得一个对象的所有子元素内容$(“#myDiv”).html()JQuery中的变量与 DOM中的变量var $myVar = “”;var myVar = “”;DOM对象转换成 JQuery对象var obj = documnet.getElementById(“myDiv”);var $obj = $(obj);JQuery对象转换成 DOM对象var $obj = $(“#myDiv”);var obj = $obj.get(0); //或者var obj = $obj[0];释放JQuery对$符号的控制权JQuery.noConflict();二、JQuery选择器JQuery完善的处理机制ocument.getElementById(“test”).style.color = “red”; //如果test不存在,则页面出现异常$(“#test”).css(“color”,”red”); //哪怕页面没有名称为test的元素,也不会报错。
它是一个JQuery对象判断页面是否选择的对象if( $(“.class”).length > 0 ){// todo something}基本选择器$(“#myDiv”)//根据给定的ID选择匹配的元素,返回:单个元素$(“.myClass”) //根据给定的样式名称选择匹配的元素,返回:集合元素$(“div”) //根据给定的元素名称选择匹配的元素,返回:集合元素$(“#myDiv,div.myClass,span”) //根据给定的规则选择匹配的元素,返回:集合元素$(“*”) //选择页面所有元素,返回:集合元素层次选择器$(“div span”) //选择所有DIV元素下的所有SPAN元素(所有后代元素),返回:集合元素$(“div>span”) //选择所有DIV元素下的SPAN子元素(仅子元素),返回:集合元素$(“.myClass+div”) //选择样式名称为myClass的下一个DIV元素,返回:集合元素$(“.myClass+div”) //等价于$(“.myClass”).next(“div”);$(“.myClass~div”) //选择样式名称为myClass之后的所有DIV元素,返回:集合元素$(“.myClass~div”) //等价于$(“.myClass”).nextAll();$(“.myClass”).siblings(“div”)//选择样式名称为myClass的元素的所有同辈DIV元素(无论前后),返回集合元素过滤选择器(index从0开始)$(“div:first”) //选择所有DIV元素下的第一个DIV元素,返回:单个元素$(“div:last”)//选择所有DIV元素下的最后一个DIV元素,返回:单个元素$(“div:not(.myClass)”) //选择所有样式不包括myClass的DIV元素,返回:集合元素$(“div:even”) //选择所有索引是偶数的DIV元素,返回:集合元素$(“div:odd”) //选择所有索引是奇数的DIV元素,返回:集合元素$(“div:eq(index)”) //选择所有索引等于index的DIV元素,返回:集合元素$(“div:gt(index)”) //选择所有索引大于index的DIV元素,返回:集合元素$(“div:lt(index)”) //选择所有索引小于index的DIV元素,返回:集合元素$(“:header”) //选择所有标题元素(h1,h2,h3),返回:集合元素$(“div:animated”) //选择所有正在执行去画的DIV元素,返回:集合元素子元素过滤选择器(index从1开始)$(“:nth-child(index/even/odd)”) //选择每个父元素下的第index/偶数/奇数个子元素,返回:集合元素$(“:first-child”) //选择每个父元素下的第一个子元素,返回:集合元素$(“:last-child”) //选择每个父元素下的最后一个子元素,返回:集合元素$(“ul li:only-child”) //在UL元素中选择只有一个LI元素的子元素,返回:集合元素内容过滤选择器$(“:contains(text)”) //选择所有内容包含text的元素,返回:集合元素$(“div:empty”) //选择所有内容为空的DIV元素,返回:集合元素$(“div:has(span)”)//选择所有含有SPAN子元素的DIV元素,返回:集合元素$(“div:parent”) //选择所有含有子元素的DIV元素,返回:集合元素可见性选择器$(“:hidden”) //选择所有不可见的元素(type=”hidden”style=”display:none” style=”visibility:none”),返回:集合元素$(“:visible”) //选择所有可见的元素,返回:集合元素属性过滤选择器$(“[id]“) //选择所有含有id属性的元素,返回:集合元素$(“[class=myClass]”) //选择所有class属性值是myClass的元素,返回:集合元素$(“[class!=myClass]”) //选择所有class属性值不是myClass的元素,返回:集合元素$(“[alt^=begin]”) //选择所有alt属性值以begin开始的元素,返回:集合元素$(“[alt^=end]”) //选择所有alt属性值以end结束的元素,返回:集合元素$(“[alt*=some]”)//选择所有alt属性值含有some的元素,返回:集合元素$(“div[id][class=myClass]”) //选择所有含有id属性的并且class属性值是myClass的元素,返回:集合元素表单对象属性选择器$(“#myForm:enabled”) //选择ID属性为myForm的表单的所有可用元素,返回:集合元素$(“#myForm:disabled”) //选择ID属性为myForm的表单的所有不可用元素,返回:集合元素$(“#myForm:checked”) //选择ID属性为myForm的表单的所有所有被选中的元素,返回:集合元素$(“#myForm:selected”) //选择ID属性为myForm的表单的所有所有被选中的元素,返回:集合元素表单选择器$(“:input”) //选择所有<input> <select> <button> <textarea>元素,返回:集合元素$(“:text”) //选择所有单行文本框元素,返回:集合元素$(“:password”) //选择所有密码框元素,返回:集合元素$(“:radio”) //选择所有单选框元素,返回:集合元素$(“:checkbox”) //选择所有复选框元素,返回:集合元素$(“:submit”) //选择所有提交按钮元素,返回:集合元素$(“:image”) //选择所有图片按钮元素,返回:集合元素$(“:reset”) //选择所有重置按钮元素,返回:集合元素$(“:button”) //选择所有按钮元素,返回:集合元素$(“:file”) //选择所有上传域元素,返回:集合元素$(“:hidden”) //选择所有不可见域元素,返回:集合元素$(“:text”) //选择所有单选文本框元素,返回:集合元素三、JQuery中的DOM操作查找元素节点var str = $(“#myDiv”).text(); //<div id=”myDiv”title=”hello”>123</div>alert(str); //结果:123查找属性节点var str = $(“#myDiv”).attr(“title”); //<div id=”myDiv”title=”hello”>123</div>alert(str); //结果:hello创建元素节点var $li1 = $(“<span></span>”); //传入元素标记,自动包装并创建第一个li元素对象va r $li2 = $(“<span></span>”); //第二个,创建时需要遵循XHTML规则(闭合、小写)$(“#myDiv”).append($li1); //往id为myDiv的元素中添加一个元素$(“#myDiv”).append($li2); //结果:<divid=”myDiv”><span></span><span></span>< ;/div>$(“#myDIv”).append($li1).append($li2); //客串:传说中的链式写法,省一行代码 ^_^创建文本节点var $li1 = $(“<span>first</span>”);var $li2 = $(“<span>second</span>”);$(“#myDIv”).append($li1).append($li2);//结果:<divid=”myDiv”><span>first</span><span>sec ond</ span></div>创建属性节点var $li1 = $(“<span title=”111″>first</span>”);var $li2 = $(“<span title=”222″>second</span>”); $(“#myDIv”).append($li1).append($li2);//结果:<div id=”myDiv”><spantitle=”111″>first</span><spantitle=”222″>second</span></div>插入节点$(“#myDiv”).append(“<span></span>”); //往id为myDiv 的元素插入span元素$(“<span></span>”).appendTo(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素$(“#myDiv”).prepend(“<span></span>”); //往id为myDiv 的元素内最前面插入span元素$(“<span></span>”).prependTo(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素内的最前面$(“#myDiv”).after(“<span></span>”); //往id为myDiv的元素后面插入span元素(同级,不是子元素)$(“<span></span>”).insertAfter(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素后面(同级,不是子元素)$(“#myDiv”).before(“<span></span>”); //往id为myDiv 的元素前面插入span元素(同级,不是子元素)$(“<span></span>”).insertBefore(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素前面(同级,不是子元素)删除节点$(“#myDiv”).remove();//将id为myDiv的元素移除清空节点$(“#myDiv”).remove(“span”); //将id为myDiv的元素内的所有span元素移除复制节点$(“#myDiv span”).click( function(){//点击id为myDiv的元素内的span 元素,触发click事件$(this).clone().appendTo(“#myDiv”); //将span元素克隆,然后再添加到id为myDiv的元素内$(this).clone(true).appendTo(“#myDiv”); //如果clone传入true参数,表示同时复制事件})替换节点$(“p”).replaceWith(“<strong>您好</strong>”); //将所有p元素替换成后者 <p>您好</p> –> <strong>您好</strong>$(“<strong>您好</strong>”).replaceAll(“p”); //倒过来写,同上包裹节点$(“strong”).wrap(“<b></b>”); //用b元素把所有strong 元素单独包裹起来 <b><strong>您好</strong></b><b><strong>您好</strong></b>$(“strong”).wrapAll(“<b></b>”); //用b元素把所有strong元素全部包裹起来 <b><strong>您好</strong><strong>您好</strong></b> $(“strong”).wrapInner(“<b></b>”); //把b元素包裹在strong元素内 <strong><b>您好</b></strong>属性操作var txt = $(“#myDiv”).arrt(“title”); //获取id为myDiv的元素的title 属性$(“#myDiv”).attr(“title”,”我是标题内容”); //设置id为myDiv的元素的title属性的值$(“#myDiv”).attr({“title”:”我是标题内容”, “alt”:”我还是标题”); //一次性设置多个属性的值$(“#myDiv”).removeArrt(“alt”); //移除id为myDiv的元素的title属性样式操作var txt = $(“#myDiv”).arrt(“class”); //获取id为myDiv的元素的样式$(“#myDiv”).attr(“class”,”myClass”); //设置id为myDiv的元素的样式$(“#myDiv”).addClass(“other”); //在id为myDiv的元素中追加样式$(“#myDiv”).removeClass(“other”); //在id为myDiv的元素中移除other 样式$(“#myDiv”).removeClass(“myClass other”); //在id为myDiv的元素中移除myClass和other多个样式$(“#myDiv”).removeClass(); //在id为myDiv的元素中移除所有样式$(“#myDiv”).toggleClass(“other”); //切换样式,在有other样式和没other样式之间切换$(“#myDiv”).hasClass(“other”); //判断是否有other样式设置和获取HTML、文本和值alert( $(“#myDiv”).html() ); //获取id为myDiv的元素的HTML代码(相当于innerHTML)$(“#myDiv”).html(“<span>hello</span>”); //设置id为myDiv的元素的HTML代码alert( $(“#myDiv”).text() ); //获取id为myDiv的元素的HTML代码(相当于innerText)$(“#myDiv”).text(“hello”); //设置id为myDiv的元素的HTML代码alert( $(“#myInput”).val() ); //获取id为myDiv的元素的value值(支持文本框、下拉框、单选框、复选框等)$(“#myInput”).val(“hello”); //设置id为myDiv的元素的value值(下拉框、单选框、复选框带有选中效果)遍历节点var $cList = $(“#myDiv”).children(); //获取id为myDiv的元素的子元素(只考虑子元素,不考虑后代元素)var $sNext = $(“#myDiv”).next(); //获取id为myDiv的元素的下一个同辈元素var $sPrev = $(“#myDiv”).prev(); //获取id为myDiv的元素的上一个同辈元素var $sSibl = $(“#myDiv”).siblings(); //获取id为myDiv的元素的所有同辈元素var $pClos = $(“#myDiv”).closest(“span”); //获取id为myDiv的元素本身开始,最接近的span元素(向上查找)CSS-DOM操作$(“#myDiv”).css(“color”); //获取id为myDiv的元素的color样式的值$(“#myDiv”).css(“color”, “blue”); //设置id为myDiv的元素的color 样式的值$(“#myDiv”).css({“color”:”blue”, “fontSize”:”12px”}); //设置id为myDiv的元素的color样式的值(多个)$(“#myDiv”).css(“opacity”, “0.5″); //设置id为myDiv的元素的透明度(兼容浏览器)$(“#myDiv”).css(“height”); //获取id为myDiv的元素的高度(单位:px,兼容浏览器)$(“#myDiv”).height(); //同上(实际高度)$(“#myDiv”).css(“width”); //获取id为myDiv的元素的宽度(单位:px,兼容浏览器)$(“#myDiv”).width(); //同上(实际宽度)var offset = $(“#myDiv”).offset(); //获取id为myDiv的元素在当前窗口的相对偏移量alert( offset.top + “|” + offset.left );var offset = $(“#myDiv”).position(); //获取id为myDiv的元素相对于最近一个position设置为relative或absolute的父元素的相对偏移量alert( offset.top + “|” + off set.left );$(“#txtArea”).scrollTop();//获取id为txtArea的元素滚动条距离顶端的距离$(“#txtArea”).scrollLeft(); //获取id为txtArea的元素滚动条距离左侧的距离$(“#txtArea”).scrollTop(100); //设置id为txtArea的元素滚动条距离顶端的距离$(“#txtArea”).scrollLeft(100); //设置id为txtArea的元素滚动条距离左侧的距离四、JQuery中的事件和动画加载DOM$(window).load() 等价于 window.onload 事件$(document).ready() 相当于window.onload事件,但有些区别:(1)执行时机:window.onload 是在网页中所有元素(包括元素的所有关联文件)完全加载后才执行$(document).ready() 是在DOM完全就绪时就可以被调用,此时,并不意味着这些元素关系的文件都已经下载完毕(2)多次使用:可以在同一个页面注册多个$(document).ready()事件(3)简写方式:可以缩写成 $(function(){ }) 或 $().ready()事件绑定当文档装载完成后,可以通过bind()方法,为特定的元素进行事件的绑定,可重复多次使用bind( type, [data, ] fn );type:指事件的类型:blur(失去焦点)、focus(获得焦点)load(加载完成)、unload(销毁完成)resize(调整元素大小)、scroll(滚动元素)click(单击元素事件)、dbclick(双击元素事件)mousedown(按下鼠标)、mouseup(松开鼠标)mousemove(鼠标移过)、mouseover(鼠标移入)、mouseout(鼠标移出)mouseenter(鼠标进入)、mouseleave(鼠标离开)change(值改变)、select(下拉框索引改变)、submit(提交按钮)keydown(键盘按下)、keyup(键盘松开)、keypress(键盘单击)error(异常)data:指事件传递的属性值,event.data 额外传递给对象事件的值fn:指绑定的处理函数,在此函数体内,$(this)指携带相应行为的DOM元素合并事件hover(enter,leave):鼠标移入执行enter、移出事件执行leave$(“#myDiv”).hover( function(){$(this).css(“border”, “1px solid black”);0}, function(){$(this).css(“border”, “none”);});toggle(fn1,fn2,…fnN):鼠标每点击一次,执行一个函数,直到最后一个后重复$(“#myDiv”).toggle( function(){$(this).css(“border”, “1px solid black”);0}, function(){$(this).css(“border”, “none”);});事件冒泡下面的例子,BODY元素下有DIV元素,DIV元素下有SPAN元素,分别将三种元素都注册click事件。
【最全最详细】jQuery学习笔记

一、jQuery基础1.1 jQuery的特点1)jQuery是一种框架,对于浏览器的兼容问题,95%不用再去考虑了。
2)jQuery利用选择器(借鉴了CSS选择器的语法)查找要操作的节点(DOM对象),然后将这些节点封装成一个jQuery对象(封装的目的有两个:①是为了兼容不同的浏览器。
②也为了简化代码)。
通过调用jQuery对象的方法或者属性来实现对底层的DOM对象的操作。
3)jQuery特点简单概括就是:选择器+ 调方法。
1.2 jQuery编程的步骤step1:引入jQuery框架(下载),min为去掉所有格式的压缩版<script language="javascript" src="js/jquery-1.4.1.min.js"></script>step2:使用选择器查找要操作的节点(该节点会被封装成一个jQuery对象,并返回)var $obj=$('#di');//ID选择器,查找的节点ID为d1step3:调用jQuery对象的方法或者属性$obj.css('font-size','60px');//调用jQuery的css()方法◆注意事项:jQuery是一个大的匿名函数,且内部有很多函数(类似Java中的内部类),它的大部分函数返回对象都是jQuery对象(它自己),所以可以继续“.”,例如:function f1(){var $obj=$('#d1');//为了强调返回的是jQuery对象,命名习惯用$开头来声明变量$obj.css('font-size','60px').css('font-style','italic'); } 1.3 jQuery对象与DOM对象如何相互转换1)dom对象如何转化为jQuery对象使用函数:$(dom对象)即可,例如:function f2(){var obj=document.getElementById('d1');var $obj=$(obj);//将dom节点封装成jQuery对象$obj.html('hello java'); } 2)jQuery对象如何转化为dom对象方式一:$obj.get(0); 方式二:$obj.get()[0];function f3(){var $obj=$('#d1'); //方式一:var obj=$obj.get(0);var obj=$obj.get()[0];//方式二obj.innerHTML='hello perl'; } 1.4如何同时使用prototype和jQuerystep1:先导入prototype.js,再导入jQuery.jsstep2:将jQuery的$函数换一个名字:var $a=jQuery.noConflict();//注意大小写◆注意事项:函数名就是一个变量,指向函数对象,例如:<script language="javascript" src="js/prototype-1.6.0.3.js"></script><script language="javascript" src="js/jquery-1.4.3.js"></script>function f1(){//无效var obj=$('d1'); }//无效是因为jQuery是后引入的,所以prototype被jQuery替换function f1(){//为了避免冲突,可以将jQuery的$函数换一个名字$avar $a=jQuery.noConflict(); var obj=$('d1');obj.innerHTML='hello prototype'; $a('#d1').html('hello jQuery'); } 1.5 EL表达式和jQuery函数的区别1)${}:EL表达式,在服务器端运行(JSTL标签库也在服务器端运行,EL和JSTL标签库本质是Java代码)。
基础jquery知识点

基础jquery知识点基础jQuery知识点jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果等操作。
在网页开发中,jQuery非常常用,是前端开发的基础知识之一。
下面将介绍一些基础的jQuery 知识点。
一、选择器(Selectors)选择器是使用jQuery的关键,它允许我们通过各种方式选择HTML元素,并对其进行操作。
常见的选择器包括元素选择器、类选择器、ID选择器等。
1. 元素选择器元素选择器使用元素的标签名作为选择器,可以选择所有匹配的元素。
例如,使用$("p")可以选择页面中的所有段落元素。
2. 类选择器类选择器使用元素的class属性作为选择器,可以选择具有相同类名的所有元素。
例如,使用$(".class")可以选择页面中所有具有class为class的元素。
3. ID选择器ID选择器使用元素的id属性作为选择器,可以选择具有相同id的元素。
例如,使用$("#id")可以选择具有id为id的元素。
二、事件处理(Event Handling)事件处理是jQuery的另一个重要功能,它允许我们对HTML元素进行事件绑定,并在事件发生时执行相应的操作。
1. click事件click事件在元素被点击时触发,我们可以使用click()函数来绑定click事件,并定义事件处理函数。
例如,使用$("button").click(function(){})可以在点击按钮时执行相应的操作。
2. hover事件hover事件在鼠标悬停在元素上时触发,我们可以使用hover()函数来绑定hover事件,并定义事件处理函数。
例如,使用$("div").hover(function(){}, function(){})可以在鼠标悬停在div元素上时执行第一个函数,鼠标移出时执行第二个函数。
JQUERY学习总结

JQUERY学习总结jQuery是一个非常流行的JavaScript库,被广泛应用于Web开发中。
通过使用jQuery,开发者能够简化DOM操作、添加动画效果、处理事件、发送Ajax请求等等。
在学习jQuery的过程中,我总结了以下几个方面的知识。
1.选择器:2.DOM操作:jQuery提供了一系列的方法来操作DOM元素。
例如,通过`html(`和`text(`方法可以获取或者设置元素的内容,通过`append(`和`prepend(`方法可以向元素内部追加内容,通过`addClass(`和`removeClass(`方法可以添加和删除类名。
掌握这些方法可以让我们更加灵活地操作HTML元素。
3.事件处理:jQuery封装了丰富的事件处理方法,如`click(`、`hover(`、`keydown(`等。
通过这些方法,我们可以简化事件绑定和处理的流程。
此外,jQuery还提供了一些特殊的事件方法,比如`on(`和`trigger(`,可以实现事件的动态绑定和触发。
4.动画效果:jQuery可以很方便地为页面添加动画效果,如淡入淡出、滑动、展开收起等。
通过`fadeIn(`、`fadeOut(`、`slideUp(`等方法,我们可以对元素的可见性和位置进行动态控制,增加页面的交互性和美观性。
5. Ajax请求:jQuery内置了强大的Ajax功能,可以实现网页与服务器之间的数据交互。
通过`$.ajax(`方法,我们可以发送HTTP请求并处理响应。
同时,jQuery还提供了一些简化的方法,如`$.get(`和`$.post(`,用于发送GET和POST请求,使我们能够更快捷地进行数据请求和处理。
6.插件扩展:除了以上基本功能,jQuery还支持插件扩展,可以通过引入第三方插件来增强和扩展jQuery的功能。
例如,可以使用jQuery UI插件来创建丰富的用户界面组件,使用jQuery Validation插件验证表单输入等等。
JQUERY学习总结

JQUERY学习总结JQuery是一个非常流行和常用的JavaScript库,它简化了JavaScript在网页中的操作和处理。
它提供了许多易于使用和强大的功能,可以大大提高开发者的生产力。
在这篇文章中,我将对JQuery进行学习总结,并分享一些我在学习JQuery过程中得到的一些见解和经验。
首先,JQuery的核心是选择器和操作。
通过使用选择器,我们可以轻松地选择和操作HTML元素。
JQuery的选择器语法与CSS选择器非常相似,所以如果你对CSS选择器已经很熟悉的话,学习和使用JQuery的选择器会很容易。
通过选择器,我们可以选择DOM元素,以及根据ID、类、属性和层级关系等条件来选择和过滤元素。
一旦我们选择了一个或多个元素,我们可以使用JQuery提供的方法来对它们进行操作,例如修改元素的样式、内容、属性和事件等。
JQuery还提供了一系列的效果和动画方法,可以为网页添加一些动态和交互效果。
例如,我们可以使用fadeIn(和fadeOut(方法来实现元素的淡入和淡出效果,使用slideDown(和slideUp(方法来实现元素的展开和收缩效果。
这些效果和动画方法可以大大提升用户体验,使网页看起来更加生动和吸引人。
同时,JQuery还提供了一些方法来处理和绑定事件,例如click(、mouseover(和keydown(等,可以让我们在用户与网页进行交互时执行一些特定的操作。
另外,JQuery还提供了AJAX(Asynchronous JavaScript and XML)支持。
AJAX是一种在后台和服务器进行数据交换的技术,可以实现网页的异步加载和更新。
JQuery封装了AJAX的底层实现细节,使得我们能够通过几行简单的代码来实现异步请求和数据处理。
通过AJAX,我们可以实现实时、动态加载内容和提交表单等功能,提高了网页的效率和用户体验。
除了上述功能之外,JQuery还提供了许多其他的特性和功能。
jQuery学习总结

jQuery学习总结因为项目需要,同时也因为兴趣,在近一段时间研究和使用了jQuery,它真的是太强大了,代码非常的优雅和简洁,好后悔现在才开始了解它,虽然目前网络上关于jQuery的资料、学习心得,教程多得你看不完,但我还是想把自己的一点学习经验写下来,不管是提供给那些想学习jQuery的人,还是保留一份学习笔记,我觉得这都是很有必要的。
在说jQuery之前,不得不提下现在也非常流行的mootools框架。
在网上,很多人把mootools比作java,把jquery比作perl。
我没研究过mootools,也不发表意见,这完全没有意义。
只要本身不存在重大缺陷就可以了。
用好了都强大。
好比Java和.NET争论了这么多年,一样的道理。
jQuery,顾名思义,也就是JavaScript和查询(Query),即是辅助开发的库。
是继prototype之后又一个优秀的JavaScript框架。
它如暴风雪般席卷WEB前端开发,jQuery已确定成为 MVC 和Visual Studio 2008版本中的正式组成部分,诺基亚手机平台Web Run-Time也将纳入jQuery。
所以,请相信,选择jQuery是不会错的。
如果你看到这里还有犹豫,那么我再说个理由,应该能打消你的最后疑虑了。
2009年12月份Tiobe编程语言排行榜JavaScript升到第8名,并且在上升势头最强劲的语言中排名第3位。
我在这里不是想说排行榜的话题,因为那又会引发一场说不完的争论。
我的意思是,排行榜不能说明一切问题,但至少能够说明,现在用哪种语言的人多,人多则说明有活力,相应的其它各种资源也会较丰富。
JavaScript脚本已经深入WEB应用之中。
而作为优秀的JavaScript框架,它的前景不用怀疑。
除非出现一个比jQuery更牛B,更优秀的东东。
我不打算像写教程那样,把jQuery的基础用法都罗列出来,那会很无趣,也没意义。
网上这方面的知识随便搜一下就一大堆。
jQuery相关知识总结

1总体概述以后项目如果没有特殊情况,一般采用jQuery作为最基础的公共底层库。
另外对于前端的javascript相关的知识还是需要有所了解,可以加深对框架的理解2jQuery相关知识点介绍以下功能方面的描述都是基于jQuery1.8.02.1浏览器类型的判断早版本的jQuery提供jQuery.browser,jQuery.browser.version这两个特性来判断浏览器的类型和版本,但是从jQuery1.9开始这两个特性被移出,如果项目需要移植到高版本jQuery(1.9+),可以使用插件jquery-migrate。
废弃的主要原因是它基于erAgent[声明了浏览器用于HTTP 请求的用户代理头的值]来判断用户的浏览器类型等信息,但是这个信息并不准确,容易被伪造欺骗。
可以使用属性jQuery.support,即浏览器支持的html或者css特性来进行相关的判断,但更加推荐使用第三方的类库Modernizr来替代jQuery.support2.2jQuery选择器主要参考资料<jQuery设计思想>所有jQuery选择器选择出来的都是jQuery对象。
2.2.1jQuery对象是什么一个jQuery对象类似一个数组,它里面包含很多dom对象,一个jQuery对象中具体包含多少dom对象依赖于你的选择器。
jQuery对象中的这些dom对象也通常称为被选择的元素或者匹配的元素。
2.2.2常见的一些jQuery选择器选择器实例选取*$("*") 所有元素#id$("#lastname") id="lastname" 的元素.class$(".intro") 所有class="intro" 的元素element$("p") 所有<p> 元素.class.class$(".intro.demo") 所有class="intro" 且class="demo" 的元素:first$("p:first") 第一个<p> 元素:last$("p:last") 最后一个<p> 元素:even$("tr:even") 所有偶数<tr> 元素:odd$("tr:odd") 所有奇数<tr> 元素:eq(index)$("ul li:eq(3)") 列表中的第四个元素(index 从0 开始):gt(no)$("ul li:gt(3)") 列出index 大于3 的元素:lt(no)$("ul li:lt(3)") 列出index 小于3 的元素:not(selector) $("input:not(:empty)") 所有不为空的input 元素:header$(":header") 所有标题元素<h1> - <h6>:animated所有动画元素:contains(text)$(":contains('W3School')") 包含指定字符串的所有元素:empty$(":empty") 无子(元素)节点的所有元素:hidden $("p:hidden") 所有隐藏的<p> 元素:visible$("table:visible") 所有可见的表格s1,s2,s3 $("th,td,.intro") 所有带有匹配选择的元素[attribute]$("[href]") 所有带有href 属性的元素[attribute=value]$("[href='#']") 所有href 属性的值等于"#" 的元素[attribute!=value]$("[href!='#']") 所有href 属性的值不等于"#" 的元素[attribute$=value]$("[href$='.jpg']") 所有href 属性的值包含以".jpg" 结尾的元素:input$(":input") 所有<input> 元素:text$(":text") 所有type="text" 的<input> 元素:password$(":password") 所有type="password" 的<input> 元素:radio$(":radio") 所有type="radio" 的<input> 元素:checkbox$(":checkbox") 所有type="checkbox" 的<input> 元素:submit$(":submit") 所有type="submit" 的<input> 元素:reset$(":reset") 所有type="reset" 的<input> 元素:button$(":button") 所有type="button" 的<input> 元素:image$(":image") 所有type="image" 的<input> 元素:file$(":file") 所有type="file" 的<input> 元素:enabled$(":enabled") 所有激活的input 元素:disabled$(":disabled") 所有禁用的input 元素:selected$(":selected") 所有被选取的input 元素:checked$(":checked") 所有被选中的input 元素2.2.3dom对象和jQuery对象之间的转换jQuery对象中获取第一个dom对象$("selector")[0] === $("selector").get(0)将dom对象转换为jQuery对象var fooDom = document.getElementById("foo");$(fooDom);2.2.4如何判断jQuery对象是否为空if ($( "#myDiv" ).length) {$("#myDiv").show();}当然有时候也并不需要判断一个jQuery对象是否为空$( "#myDiv" ).show();当有id为myDiv的元素就显示,没有的时候什么也不做,也不会出现错误2.3常见的jQuery的一些方法2.3.1工具类方法2.3.2改变结果集的方法jQuery提供各种强大的过滤器,对结果集进行筛选,缩小选择结果。
jquery学习总结(超级详细)

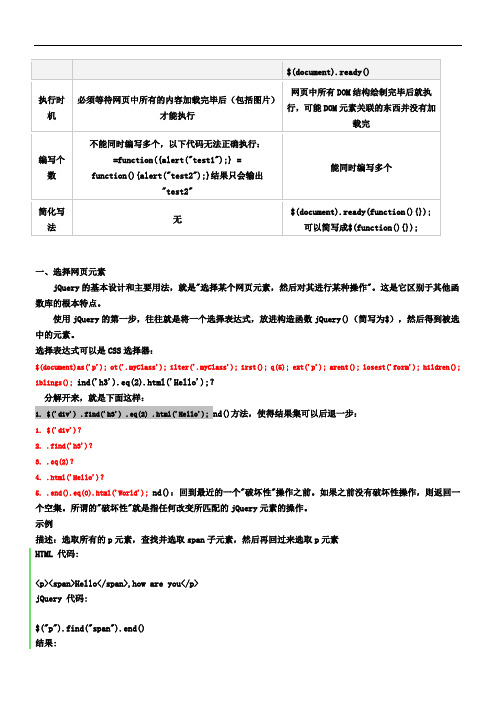
一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)as('p'); ot('.myClass'); ilter('.myClass'); irst(); q(5); ext('p'); arent(); losest('form'); hildren(); iblings(); ind('h3').eq(2).html('Hello');?分解开来,就是下面这样:1. $('div') .find('h3') .eq(2) .html('Hello'); nd()方法,使得结果集可以后退一步:1. $('div')?2. .find('h3')?3. .eq(2)?4. .html('Hello')?5. .end().eq(0).html('World'); nd():回到最近的一个"破坏性"操作之前。
如果之前没有破坏性操作,则返回一个空集。
所谓的"破坏性"就是指任何改变所匹配的jQuery元素的操作。
示例描述:选取所有的p元素,查找并选取span子元素,然后再回过来选取p元素HTML 代码:<p><span>Hello</span>,how are you</p>jQuery 代码:$("p").find("span").end()<p><span>Hello</span> how are you</p>-四、元素的操作:取值和赋值操作网页元素,最常见的需求是取得它们的值,或者对它们进行赋值。
jquery学习总结

jquery学习总结在过去的几年里,我一直致力于学习和使用jQuery。
jQuery是一个快速、简洁、功能强大的JavaScript库,它被广泛用于构建动态网页和Web应用程序。
在这里,我将分享我的学习总结和体会。
我首先想强调的是,学习jQuery非常容易上手。
相比原生JavaScript,jQuery提供了一种更简洁和易于理解的语法,让开发者可以更轻松地操作和管理HTML元素。
只需要引入jQuery库,然后就可以使用其提供的丰富API来进行元素选择、文件操作、事件处理等功能。
这种简洁的语法使得开发过程变得更加高效和愉快。
其次,jQuery具有出色的跨浏览器兼容性。
不同浏览器对于原生JavaScript的解释和支持不尽相同,这经常会导致开发者需要编写大量的兼容性代码。
然而,jQuery库的设计目标之一就是解决这个问题。
通过封装不同浏览器的差异,开发者可以使用一套统一的API来编写跨浏览器兼容的代码。
这样,我们可以专注于业务逻辑的实现,而不必担心兼容性问题。
另外,jQuery还具有丰富的插件生态系统。
在学习jQuery的过程中,我发现了许多有用的插件,它们提供了各种各样的功能,包括动态加载数据、图表绘制、图片轮播等等。
使用这些插件,我们可以快速地给项目增加各种功能和效果,而不必从头开始编写代码。
这大大加速了开发进程,并提高了开发效率。
另外一个我需要强调的是,学习jQuery并不意味着放弃原生JavaScript。
事实上,jQuery的设计理念之一就是"Write Less, Do More",即用更少的代码实现更多的功能。
因此,在使用jQuery的同时,我们可以结合原生JavaScript的能力,进一步完善和扩展项目的内容。
这种灵活性使得jQuery成为一个非常好的工具,既适用于初学者入门,又能够满足高级开发者的需求。
在使用jQuery的过程中,我还发现了一些需要注意的地方。
首先,虽然jQuery可以加速开发过程,但过度依赖它可能导致代码的可读性和可维护性下降。
jquery总结

jquery总结jQuery是一个快速、简洁的JavaScript库,设计用于简化HTML文档的遍历、事件处理、动画和Ajax交互。
自2006年诞生以来,jQuery 已经成为Web开发中广泛应用的技术之一。
本篇文章将对jQuery的基本特性、常用方法以及最佳实践进行总结和解析,以帮助读者更好地理解和运用这一强大的工具。
一、jQuery的基本特性1. 简洁明了:jQuery的设计理念是"write less, do more",通过简洁的语法和丰富的API,以更少的代码完成更多的功能。
2. 跨平台兼容:jQuery可以在各种浏览器上良好地运行,包括IE 6.0+、Firefox、Chrome、Safari等主流浏览器,并且还能兼容移动平台如iOS和Android。
3. 强大的选择器:jQuery提供了一系列强大的选择器,可以根据元素的Id、Class、标签名等多种方式来选择和操作HTML元素,极大地简化了DOM操作。
4. 丰富的插件:jQuery生态系统中有大量的插件可以扩展其功能,可以实现轮播图、图片懒加载、数据验证等各种常见需求。
5. Ajax封装:通过jQuery的Ajax封装,可以轻松地实现异步加载数据、局部刷新页面等功能,提升用户体验。
6. 动画效果:jQuery提供了丰富的动画效果,可以轻松实现元素的淡入淡出、滑动、缩放等效果,使页面更加生动有趣。
二、常用的jQuery方法1. 选择器方法:常用的选择器包括id选择器、class选择器、标签选择器等。
通过这些选择器,可以方便地选中页面中的元素,并进行操作。
2. 事件处理方法:jQuery提供了一系列的事件处理方法,包括click、mouseover、keydown等,通过这些方法,可以方便地对元素进行事件绑定和处理。
3. DOM操作方法:jQuery提供了一系列的DOM操作方法,包括添加元素、删除元素、移动元素等,通过这些操作方法可以方便地对页面元素进行增删改查。
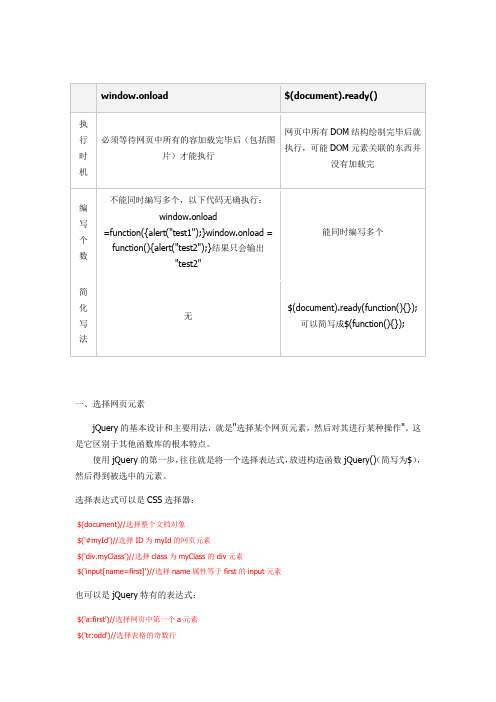
jquery学习总结(超级详细)

jquery学习总结(超级详细)第一篇:jquery学习总结(超级详细)执行时机编写个数简化写法一、选择网页元素jQuery的基本设计和主要用法,就是“选择某个网页元素,然后对其进行某种操作”。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId 的网页元素$('div.myClass')//选择class为myClass的div元素$('input[name=first]')//选择name属性等于first的input元素window.onload $(document).ready()网页中所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西并没有加载完必须等待网页中所有的内容加载完毕后(包括图片)才能执行不能同时编写多个,以下代码无法正确执行:window.onload =function({alert(“test1”);}window.onload = function(){alert(“test2”);}结果只会输出“test2”能同时编写多个无$(document).ready(function(){});可以简写成$(function(){});也可以是jQuery特有的表达式:$('a:first')//选择网页中第一个a元素$('tr:odd')//选择表格的奇数行$('#myForm :input')//选择表单中的input元素 $('div:visible')//选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has('p');//选择包含p元素的div元素* $('div').not('.myClass');//选择class不等于myClass的div元素 * $('div').filter('.myClass');//选择class等于myClass的div元素 * $('div').first();//选择第1个div元素 * $('div').eq(5);//选择第6个div 元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div').next('p');//选择div元素后面的第一个p元素$('div').parent();//选择div元素的父元素$('div').closest('form');//选择离div最近的那个form父元素$('div').children();//选择div的所有子元素$('div').siblings();//选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。
Jquery学习文档—重点学习汇总

JQuery文档一、认识jQuery随着Web 2.0的兴起,JavaScript越来越受到重视,一系列的JavaScript库也蓬勃发展起来。
从早期的Prototype、Dojo到2006年的jQuery,再到2007年的Ext JS,互联网正在掀起一场JavaScript风暴。
jQuery以其独特优雅的姿态,始终处于这场风暴的中心,受到越来越多的人的追捧。
1.1JavaScript和JavaScript库1.1.1JavaScript简介在正式介绍jQuery之前,有必要先了解一下JavaScript。
JavaScript是Netscape公司开发的一种脚本语言(scripting language)。
JavaScript的出现使得网页和用户之间实现了一种实时的、动态的和交互的关系,使网页包含更多活跃的元素和更加精彩的内容。
JavaScript自身存在3个弊端,即复杂的文档对象模型(DOM),不一致的浏览器实现和缺乏便捷的开发、调试工具。
正当JavaScript从开发者的视线中渐渐隐去时,一种新型的基于JavaScript 的Web技术-Ajax(Asynchronous JavaScript And XML,异步的JavaScript和XML)诞生了。
而使人们真正认识到Ajax技术的强大的导火索是Google公司推出的一系列新型Web应用,例如Gmail、Google Suggest和Google Map等。
互联网基于JavaScript的应用也越来越多,使JavaScript不再是一种仅仅用于制作Web页面的简单脚本。
1.1.2 JavaScript库作用及对比为了简化JavaScript的开发,一些JavaScript库诞生了。
JavaScript库封装了很多预定义的对象和实用函数,能帮助使用者轻松建立有高难度交互的Web 2.0特性的富客户端页面,并且兼容各大浏览器。
下面是目前几种流行的JavaScript库的介绍和对比。
jQuery学习心得总结(必看篇)

•jQuery对象中封装了多个DOM对象,同时jQuery对象是类数组对象
•数组与类数组对象的区别
1.数组的类型是Array
2.类数组对象的类型是Object
DOM对象转jQuery对象
•使用$()将DOM对象包装起来,就可以转换成jQuery对象
并发和排队效果
•并发效果:设置多个动画同时执行
•排队效果:设置多个动画,按照先后顺序依次执行
jQuery插件
jQuery插件的作用
•扩展jQuery的功能
•呈现组件化特点
日期插件- layDate插件
•layDate初步使用
1.引入laydate.js
var $ul = $('ul'),
ul = $ul.get(0);
jQuery对象是一个类数组对象,可以通过[]方式,得到对应的DOM对象。
类数组对象
类数组对象本质就是一个对象,只不过存储方式类似于数组的结构
•arguments对象----接受函数实参的个数
•jQuery对象----底层就是dom对象
// todo...
};
可以通过jQuery.globalFunction()或者$.globalFunction()来调用
当需要添加多个函数可以使用$.extend()函数
$.extend({
jquery知识点

jquery知识点jQuery是一个快速、简洁的JavaScript库,可以简化HTML文档遍历、事件处理、动画和AJAX操作。
它是当前最流行的JavaScript库之一,被广泛应用于前端开发。
以下是jQuery的一些重要知识点:1. 选择器:jQuery的选择器类似于CSS选择器,可以通过元素名称、类名、ID等来选择HTML元素。
例如,可以使用$(".class")选择所有类名为"class"的元素。
2. DOM操作:jQuery提供了许多方法来操作DOM元素,如添加、修改、删除元素、获取和设置元素的属性和内容等。
例如,可以使用$("#element").after("<p>插入的内容</p>")在一个元素后插入新的内容。
3. 事件处理:jQuery有一套完善的事件处理系统,可以轻松地绑定和触发事件。
例如,可以使用$("#element").click(function( { //事件处理代码 });来绑定点击事件。
4. 动画效果:jQuery提供了丰富的动画效果,如淡入淡出、滑动、展开和收起等。
可以使用$("#element").fadeIn(来实现元素的淡入效果。
5. AJAX操作:jQuery的AJAX功能可以通过异步方式加载数据,实现与服务器的即时通信。
可以使用$.ajax(方法发送AJAX请求,并在成功或失败时执行相应的回调函数。
6. 链式调用:jQuery的方法可以链式调用,可以方便地对多个方法进行连续调用。
例如,可以使用$("#element").addClass("class1").removeClass("class2")一次性对元素进行多个操作。
7. 插件扩展:jQuery的扩展性非常强大,用户可以编写自己的插件来扩展jQuery的功能。
JQuery学习总结_2

JQuery 学习总结一页面引用<script src="jquery-1.3.2.js" type="text/javascript"></script>在页面引用JQuery二页面加载事件$(document). ready (function(){//function(){}是页面加载完后要执行的方法;Alert(“asd”);//页面加载完成后弹出对话框});$(docunent).readry(fn);页面加载完之后执行的方法fn 可以理解为onload();补充:$(“p”).addClass(“a”); 为标记P添加样式a ;$(“p”).removeClass(“a”); 给标记P删除样式a ;addClass("css name")函数是为前面$()选择到的元素对象增加CSS样式.removeClass("css name")函数也是为去掉前面$()选择到的元素对象的指定的样式.因此我们可以理解1. CSS样式$("#tabTxt tr:even").addClass("tabEven"); 为id为tabTxt的表格的偶数行增加名为tabEven的CSS样式 $("#tabTxt tr:odd").addClass("tabOdd"); 为id为tabTxt的表格的奇数行增加名为tabOdd的CSS样式$("# tabTxt ").css("display", "inline-block"); 设置表格名样式名是display的值为inline-block (显示) $("# tabTxt ").css("display", " none "); 设置表格名样式名是display的值为none (不显示)2. 绑定与解除事件$("#btnTxt).click(fn); 为id为btnText元素的click事件绑定一个函数fn ;也可以为写作是$("#btnText ").bind('click',fn ) ;意思是为id为btnText元素的绑定一个click事件执行fn ;怎么解除事件呢?绑定一个空事件就可以了$("#btnText").bind('click' ) ;或者$("#btnText ").unbind('click' ) ;删除btnclick上的click事件。
jquery期末总结

jquery期末总结一、引言本文是对jQuery学习的一个总结,主要包括jQuery的基本使用方法、常用功能以及与其他技术的结合等方面的内容。
通过对jQuery的深入学习和实践,我对前端开发和JavaScript语言有了更深入的理解,也提升了自己的编程能力和解决问题的能力。
二、jQuery简介jQuery是一个快速、简洁的JavaScript库,将人们对JS编程的痛点进行了很好的封装,可以方便地完成页面操作、事件处理、动画效果、AJAX交互等功能。
使用jQuery可以大大简化开发流程,提高了开发效率和代码质量。
三、jQuery的基本使用方法1. 引入jQuery库在HTML文件中使用jQuery,需要先引入jQuery库。
可以通过CDN引入jQuery,也可以下载本地文件。
2. 选择器jQuery使用类似于CSS的选择器方式,通过选择器可以选择到文档中的元素,然后进行操作。
3. DOM操作jQuery提供了丰富的DOM操作方法,可以对页面中的元素进行创建、插入、删除、修改等操作。
比如,可以使用append()方法在元素内部添加新的内容。
4. 事件处理jQuery可以对页面中的事件进行绑定、触发和移除。
比如,可以使用click()方法为元素绑定点击事件。
5. 效果和动画jQuery提供了很多预定义的动画效果,可以通过调用相应的方法来实现。
比如,可以使用fadeIn()方法实现淡入效果。
6. AJAX交互jQuery内置了AJAX相关的方法和函数,可以方便地进行异步数据交互。
比如,可以使用$.ajax()方法发送GET或POST请求,并处理服务器返回的数据。
jQuery的扩展性非常好,可以通过编写插件进行功能扩展。
可以使用已有的插件,也可以自己编写插件。
四、jQuery常用功能1. 事件处理通过使用jQuery的事件处理功能,可以轻松实现用户交互,比如点击、滑动、拖拽等操作。
可以使用on()方法绑定事件处理函数,并使用off()方法移除事件。
jquery学习总结材料(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId的网页元素$('div.myClass')//选择class为myClass的div元素$('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first')//选择网页中第一个a元素$('tr:odd')//选择表格的奇数行$('#myForm :input')//选择表单中的input元素$('div:visible') //选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has('p'); //选择包含p元素的div元素* $('div').not('.myClass'); //选择class不等于myClass的div元素* $('div').filter('.myClass'); //选择class等于myClass的div元素* $('div').first(); //选择第1个div元素* $('div').eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div').next('p'); //选择div元素后面的第一个p元素$('div').parent(); //选择div元素的父元素$('div').closest('form'); //选择离div最近的那个form父元素$('div').children(); //选择div的所有子元素$('div').siblings(); //选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery DOM 操作
jQuery 中非常重要的部分,就是操作 DOM 的能力。
jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
提示:DOM = Document Object Model(文档对象模型)
DOM 定义访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及样式。”
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
?text() - 设置或返回所选元素的文本内容
?html() - 设置或返回所选元素的内容(包括 HTML 标记)
jQuery 事件
下面是 jQuery 中事件方法的一些例子:
Event 函数 绑定函数至
$(document).ready(function) 将函数绑定到文档的就绪事件(当文档完成加载时)
$(selector).click(function) 触发或将函数绑定到被选元素的点击事件
?after() - 在被选元素之后插入内容
?before() - 在被选元素之前插入内容
删除元素/内容
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
?remove() - 删除被选元素(及其子元素)
?empty() - 从被选元素中删除子元素
jQuery 操作 CSS
$(".test").hide()
演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
jQuery 语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
?美元符号定义 jQuery
$(selector).dblclick(function) 触发或将函数绑定到被选元素的双击事件
$(selector).focus(function) 触发或将函数绑定到被选元素的获得焦点事件
$(selector).mouseover(function) 触发或将函数绑定到被选元素的鼠标悬停事件
innerHeight() 方法返回元素的高度(包括内边距)。
jQuery parent() 方法
parent() 方法返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
jQuery width() 和 height() 方法
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
jQuery innerWidth() 和 innerHeight() 方法
innerWidth() 方法返回元素的宽度(包括内边距)。
?val() - 设置或返回表单字段的值
获取属性 - attr()
jQuery attr() 方法用于获取属性值。
添加新的 HTML 内容
我们将学习用于添加新内容的四个 jQuery 方法:
?append() - 在被选元素的结尾插入内容
?prepend() - 在被选元素的开头插入内容
--- jQuery functions go here ----
});
这是为了防止文档在完全加载(就绪)之前运行 jQuery 代码。
jQuery 元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
?选择符(selector)“查询”和“查找” HTML 元素
?jQuery 的 action() 执行对元素的操作
文档就绪函数
您也许已经注意到在我们的实例中的所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
?addClass() - 向被选元素添加一个或多个类
?removeClass() - 从被选元素删除一个或多个类
?toggleClass() - 对被选元素进行添加/删除类的切换操作
?css() - 设置或返回样式属性
jQuery 语法实例
$(this).hide()
演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()
演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide()
演示 jQuery hide() 函数,隐藏所有 <p> 元素。
jQuery next() 方法
next() 方法返回被选元素的下一个同胞元素。该方法只返回一个元素。
jQuery first() 方法
first() 方法返回被选元素的首个元素。
jQuery last() 方法
last() 方法返回被选元素的最后一个元素。
jQuery eq() 方法
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
jQuery find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
jQuery siblings() 方法
siblings() 方法返回被选元素的所有同胞元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
下面的例子把所有 p 元素的背景颜色更改为红色:
实例
$("p").css("background-color","red");
